какой формат выбрать? / Хабр
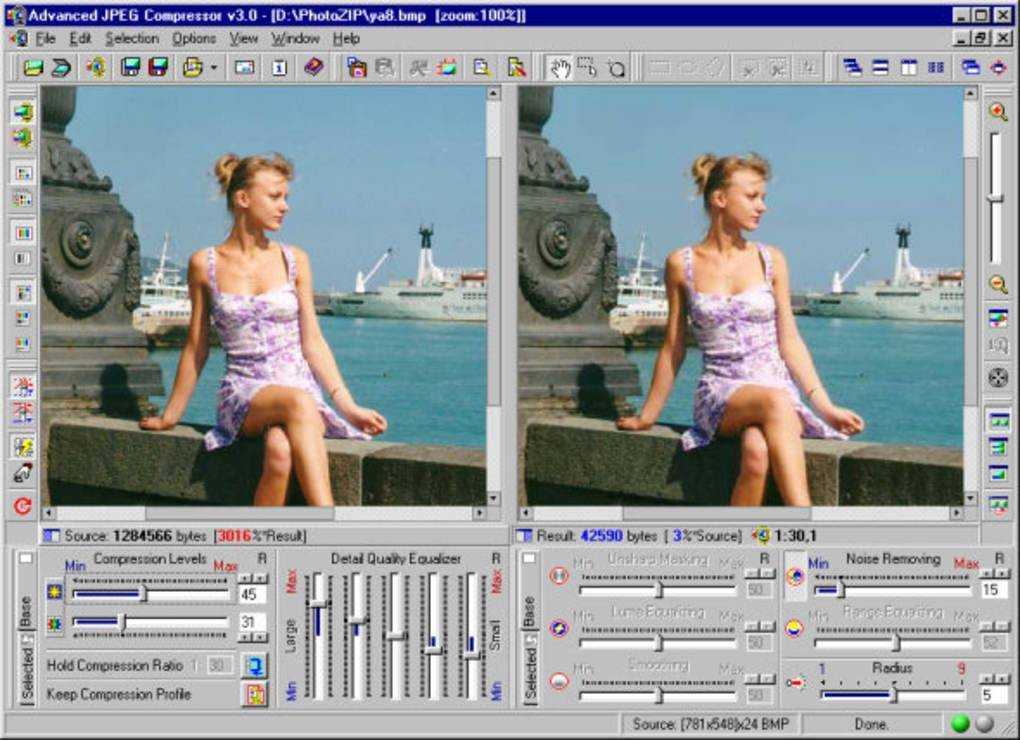
Одна из тестовых фотографий, сжатие без потерь на 41%
Для сжатия изображений без потерь принято использовать PNG. Его обычно применяют для логотипов, скриншотов, диаграмм, где есть сплошные области с одинаковым цветом. Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов. В некоторых случаях это обеспечивает даже лучший коэффициент сжатия, чем JPEG. И никаких искажений.
Но PNG не используют для фотографий — файлы слишком большие. Однако сейчас, с появлением кодеков нового поколения, ситуация должна измениться. Фотографии будут кодировать без потерь в файлы меньшего размера, а PNG наконец-то уйдёт на покой (см. результаты тестирования в конце статьи).
Для начала небольшое философское отступление о том, почему традиционные форматы сжатия типа JPEG портят фотографии именно таким специфическим образом. Это связано с тем, как конкретно человеческий мозг «видит» окружающую реальность.
Почему JPEG портит фотографии
Для оценки фотографий разработаны специальные метрики типа PSNR и SSIM, которые пытаются эмулировать субъективное ощущение человеком сходства двух картинок (оригинал и искажённая копия). По этим метрикам WebP лучше libjpeg, MozJPEG лучше WebP, а AVIF лучше всех. Однако в 2020 году была закончена разработка кодека JPEG XL, который по всем показателям превосходит другие форматы.
Субъективная оценка качества фотографий после сжатия с потерями (опрос пользователей), whitepaper JPEG-XL
Оценка качества фотографий после сжатия с потерями — субъективный процесс. При потере качества мы должны на глаз оценить, какой результат лучше, а какой хуже. Где потеряно больше качества, а где меньше. Что для нас хуже — снижение глубины цвета с 12 до 10 бит или удаление четверти бит в канале яркости?
PSNR и SSIM — это, по сути, эмуляция человеческого зрения со всеми его недостатками. Другими словами, сжатие изображений с потерями — это попытка скопировать «читерские методы», которыми нас обманывает мозг. Хотя формально это объективные характеристики, но они основаны на субъективном фундаменте человеческого восприятия (на текущем этапе эволюционного развития). А это не самый правильный подход, если мы говорим о долговременном сохранении данных.
Хотя формально это объективные характеристики, но они основаны на субъективном фундаменте человеческого восприятия (на текущем этапе эволюционного развития). А это не самый правильный подход, если мы говорим о долговременном сохранении данных.
Как мозг нас обманывает
Работа зрительной системы и искажение визуальной информации в мозге — сложная тема, так что учёные давно пытаются в ней разобраться. Причина не только в искажениях оптики, но и в искажениях, которые происходят в процессе обработки сигнала с органов зрения. То есть параллельно работают не одна, а две системы специфических искажений.
- Во-первых, мозг «видит» не только картинку от органов чувств, а смоделированный прогноз. Эта модель постоянно обновляется на основании предыдущего опыта и новой информации, что позволяет реагировать на события до того, как они произошли (посмотрите на замедленном повторе, как вратарь начинает реагировать до того, как нанесён удар по мячу или по шайбе).

Это происходит не только в спорте, но и постоянно при наблюдении всех объектов вокруг.
Подробнее смотрите работу Хатчинсона и Барретта The power of predictions: An emerging paradigm for psychological research. Current Directions in Psychological Science 28, 280-291 (2019). Там есть ссылки на соответствующие неврологические исследования.
- Во-вторых, мозг зачастую отбрасывает или корректирует сигнал от органов чувств, если тот не совпадает с моделью. Например, в голове человека сформировался один образ лица, а зрение постоянно даёт разные картинки. Что делать? Естественно, мозг их корректирует, приводя к одному знаменателю. Иначе мы бы постоянно видели разные лица, в зависимости от расстояния до лица и освещения.
Фотографии одного человека с разными фокусными расстояниями, источник - В центре сетчатки у человеческого глаза больше рецепторов.

В итоге всех этих особенностей восприятия живой объект перед глазами и фотография никогда не воспринимаются одинаково. Это просто невозможно.
Перед инженерами стоит задача воссоздать эти эффекты при обработке фотографий, чтобы фотография казалась человеку такой же, какой он видит реальность своими глазами после обработки и искажения в мозге.
Как создать такой же красивый эффект на фотографии — не совсем понятно, потому что при увеличении центральной части кадра сразу искажается перспектива. То есть прямые линии становятся выпуклыми или вогнутыми. Это сразу заметно.
Различные проекции одной сцены. Источник: Optimizing Content-Preserving Projections for Wide-Angle Images, R. Carroll et al., SIGGRAPH 2009
Когда мозг получает визуальную информацию с 3D-сцены через органы зрения, он каким-то образом компенсирует эти искажения, так что мы одновременно и воспринимаем объект по центру крупнее, чем он есть в реальности, и линии кажутся прямыми. По крайней мере, такова одна из теорий, как работает человеческое зрение. Специалисты по вычислительной фотографии сейчас пытаются разработать аналогичные искажения для фотографий, чтобы они воспринимались «красивыми» и «реалистичными» с точки зрения хомосапиенса.
По крайней мере, такова одна из теорий, как работает человеческое зрение. Специалисты по вычислительной фотографии сейчас пытаются разработать аналогичные искажения для фотографий, чтобы они воспринимались «красивыми» и «реалистичными» с точки зрения хомосапиенса.
Сжимать с потерями не имеет смысла?
Этот небольшой офтопик призван продемонстрировать, что визуальная оценка «качества» фотографии человеком, в том числе PSNR и SSIM — путь в никуда. Не бывает «правильной» цветопередачи, «правильной» перспективы и др. Сравнение фотографий, искажённых разными кодеками — это попытка сравнить яблоки с апельсинами, когда нам нужна картошка.
К счастью, это и не нужно. Есть мнение, что lossy сжатие постепенно выйдет из массового употребления. Ёмкость накопителей растёт в геометрической прогрессии. Через 50–60 лет люди будут гадать, зачем вообще далёкие предки в 2022 году сжимали фотографии с искажениями. Точно так же, как мы сейчас недоумеваем о причинах повсеместного сжатия в 90-е годы музыки в формат MP3 на 128 Кбит/с.
Цифровое сохранение
Когда речь идёт о резервном копировании и сохранении архивных копий, сжатие с потерями неприемлемо. Оно противоречит фундаментальным принципам цифрового архивирования.
Цифровое сохранение стремится защитить и сохранить информацию для будущих поколений. Задача состоит в создании, обслуживании и сохранении целостности цифровой информации. В частности, «сохранение» означает непрерывный мониторинг и разработку стратегий по
Поэтому для цифрового сохранения и резервного копирования лучше подходят форматы сжатия без потерь.
Сжатие без потерь. Список форматов
Сжатие без потерь используется для сжатия обычных файлов. Все знают архиваторы ZIP и RAR. Во фронтенде кодек GZIP применяется для компрессии файлов JavaScript и CSS.
PNG
Формат PNG (Portable Network Graphics) образца 1996 года основан на алгоритме сжатия DEFLATE и использует специальный фильтр, предсказывающий значения цветов. Существует много инструментов оптимизации PNG, которые пробуют разные настройки фильтра для минимизации размера файла. Самые известные PNGOUT, OptiPNG и OxiPNG (на Rust).
Есть возможность заменить алгоритм по умолчанию DEFLATE на гугловский кодек Zopfli, который обеспечивает лучшее сжатие, но такое кодирование занимает гораздо больше времени.
Кроме PNG, другие форматы тоже поддерживают режим lossless-сжатия. Вот основные:
WebP
Компания Google выпустила WebP в 2010 году. Поначалу это был формат сжатия с потерями для видеокодека VP8, но спустя два года вышла версия WebP 0.3 с поддержкой lossless. В формате есть также поддержка режима

Сейчас WebP поддерживается всеми основными браузерами. На многих сайтах это уже формат по умолчанию. Хотя движок Хабра поддерживает WebP, фронтенд Habrastorage почему-то не позволяет загружать их на хабровский хостинг.
Картинка в формате WebP с внешнего сайта: 29,61 КБ
AVIF
AVIF означает AV1 Image File Format. Это относительно новый формат, который вышел с видеокодеком AV1. В нём реализован ряд инновационных функций, включая большую глубину цвета и HDR. Поддерживается сжатие с потерями и без потерь.
JPEG XL
JPEG XL — самый новый кодек из нашего списка. Финальная версия стандарта вышла только 25 декабря 2020 года. Он основан на инновационных разработках Google PIK и Cloudinary FUIF, но превосходит их.
Архитектура кодека JPEG-XL
Согласно сравнительным тестам, JPEG XL превосходит по уровню сжатия все существующие кодеки.
Посмотрим, так ли есть на самом деле.
Результаты тестирования
Сравнивать эти форматы очень просто, потому что здесь всего две основные метрики — размер файла и скорость работы кодека. Это совершенно объективные показатели.
Например, вот прогон на 94 картинках из коллекции дизайнерских работ Dribble. Там 2D- и 3D-графика, без фотографий, примерно такого типа:
Набор из 94 изображений для теста можно скачать здесь (копия, размер 26,6 МБ после разархивирования). У всех картинок разрешение 1000×750, формат PNG.
Для максимальной оптимизации PNG использовалась программа OxiPNG 5.0.0 с настройками максимального сжатия. Ещё раз набор изображений прогнали с кодеком Zopfli.
Для WebP использовали кодек cwebp 1.2.0 (качество 100, метод 6), для AVIF — кодек avifenc 0.9.1 из библиотеки libavif (ключ --lossless, скорость 0), для JPEG XL — официальный инструмент cjxl, версия 0.3.7_1 (качество 100, скорость 0 и флаг -E 3 , который рекомендуют для максимального сжатия).
Безусловным лидером по уровню компрессии можно признать JPEG XL, который сжал оригиналы почти вдвое без потери качества:
По скорости сжатия огромный разброс. Указано медианное время для обработки одного изображения из коллекции (в секундах) на старом MacBook Pro (2015 года):
OxiPNG показал 0,7 секунды — просто феноменальный результат. Ну и он намекает на то, что никаких сверхинтеллектуальных оптимизаций программа не делает. С другой стороны, включение режима Zopfli и обработка каждой картинки три с половиной минуты — нечто за гранью добра и зла.
Что с фотографиями?
Мы решили повторить результат этого теста на наборе фотографий.
Для теста взяли с Яндекс.Картинок первые 10 фотографий в формате PNG-24 произвольного размера и разрешения — и прогнали с теми же настройками, что указаны выше.
Вместо установки контейнера с референсной реализацией JPEG-XL мы использовали утилиту Ultra7z, которая запускает тот же дефолтный кодек cjxl
Вот что получилось:
| Оригинальный размер (байт) | OxiPNG | OxiPNG+Zopfli | WebP без потерь | AVIF без потерь | JPEG XL без потерь |
|---|---|---|---|---|---|
| 18 960 100 | 17 210 663 | 16 573 135 | 12 590 212 | 16 265 201 | 11 389 013 |
| Уровень сжатия | 90,77% | 87,41% | 66,4% | 85,79% | 60,07% |
Добавим, что обычный архиватор ZIP сжимает набор фотографий до 18 934 651 байт, то есть 99,87% от оригинала.
Время сжатия выросло примерно вдвое из-за возросшего размера файлов, но соотношение такое же. Только для JPEG XL (lossless) ради эксперимента мы выбрали ещё более экстремальный режим сжатия с пятью переборами, что оказалось запредельно медленно: по несколько минут на каждую картинку. Впрочем, при подготовке картинок к длительному хранению можно потратить время на их максимальное сжатие.
Тестовый набор фотографий можно скачать здесь и проверить результаты на своём компьютере: lossless-photos-original-images.zip (копия), 10 фотографий, 18 МБ. Для сравнения, вот набор этих же фотографий, сжатых в формат JXL без потери информации: lossless-jxl-images.zip (копия), 11 МБ.
Вывод
Эффективное сжатие вовсе не требует порчи файлов. Тесты показали, что даже полноцветные 24-битные картинки можно уменьшить на 40%, не потеряв ни единого (!) бита.
Что касается резервного копирования фотоархива, то оригиналы желательно хранить в RAW-формате камеры. Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
В целом среди всех существующих кодеков наилучшее сжатие без потерь показали WebP и JPEG XL. К сожалению, картинки в формате .jxl пока не поддерживаются ни одним браузером по умолчанию. Но это вопрос времени, потому что с технической точки зрения ему нет равных.
Через несколько лет можно будет сказать, что формат PNG окончательно устарел, поскольку разница с WebP и JPEG XL очень существенная.
P. S. В Chrome, Opera, Edge и Firefox Nightly можно активировать флаги для JPEG XL, перезапустить браузер и посмотреть на эту картинку.
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
Сжатие изображений с потерями и без потерь
Сжатие изображений — это один из способов ускорения загрузки сайта. Сделать изображения более «легкими» можно как уменьшив их физический размер в пикселях, так и путём оптимизации параметров сохранения.
На «широких» каналах размер изображений на сайте на скорость загрузки сайта влияет не очень сильно, но для пользователей, просматривающих сайт через мобильный интернет (EDGE или 3G), большие изображения могут быть проблемой. На посещаемых сайтах также могут быть сложности с загрузкой канала сервера — неоптимизированные изображения могут существенно сказываться на объёме трафика (это проблема, если он платный) или просто «забивать» канал.
Основых способа сокращения «веса» изображений всего два — уменьшение размера в пикселях и выбор параметров сохранения.
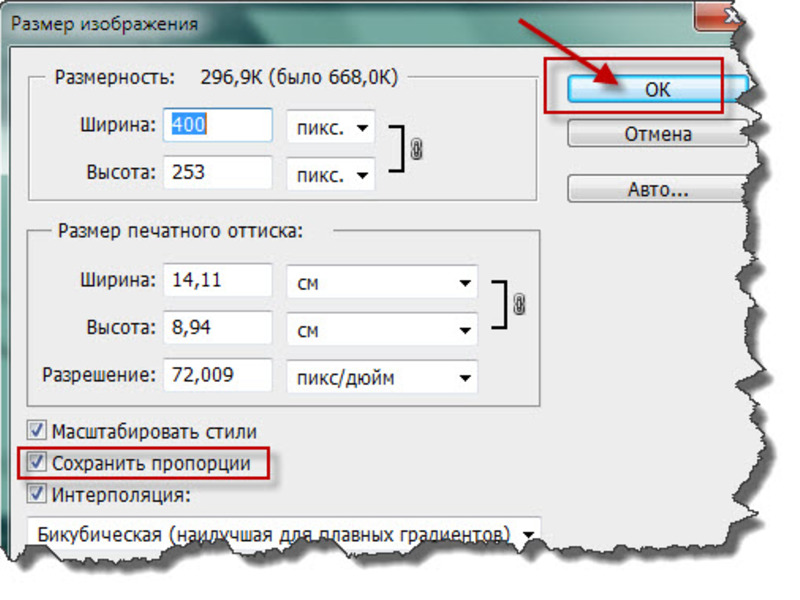
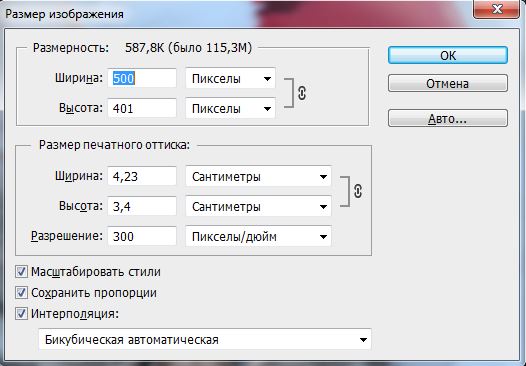
Уменьшение размера в пикселях
На уменьшении размера в пикселях подробно останавливаться не будем, это очень простой в применении способ.
Если изображение показывается на сайте в небольшом размере (как иконка, например), то нет смысла передавать его пользователю в размере для печати на A0 с разрешением 300 DPI.
Обычная практика — размер изображения должен для обычных экранов совпадать с размером контейнера, а в случае с дисплеями с высокой плотностью пикселей — быть больше размера контейнера в 2 раза. То есть на уровне подготовки изображений всё просто — мы знаем размер контейнера и легко можем подготовить файлы необходимого размера. А на уровне вёрстки на HTML с использованием CSS при работе с адаптивными сайтами задача решается при помощи медиа-запросов CSS, аттрибутов srcset и sizes у тега img или использованием тега picture с ещё более гибкой настройкой.
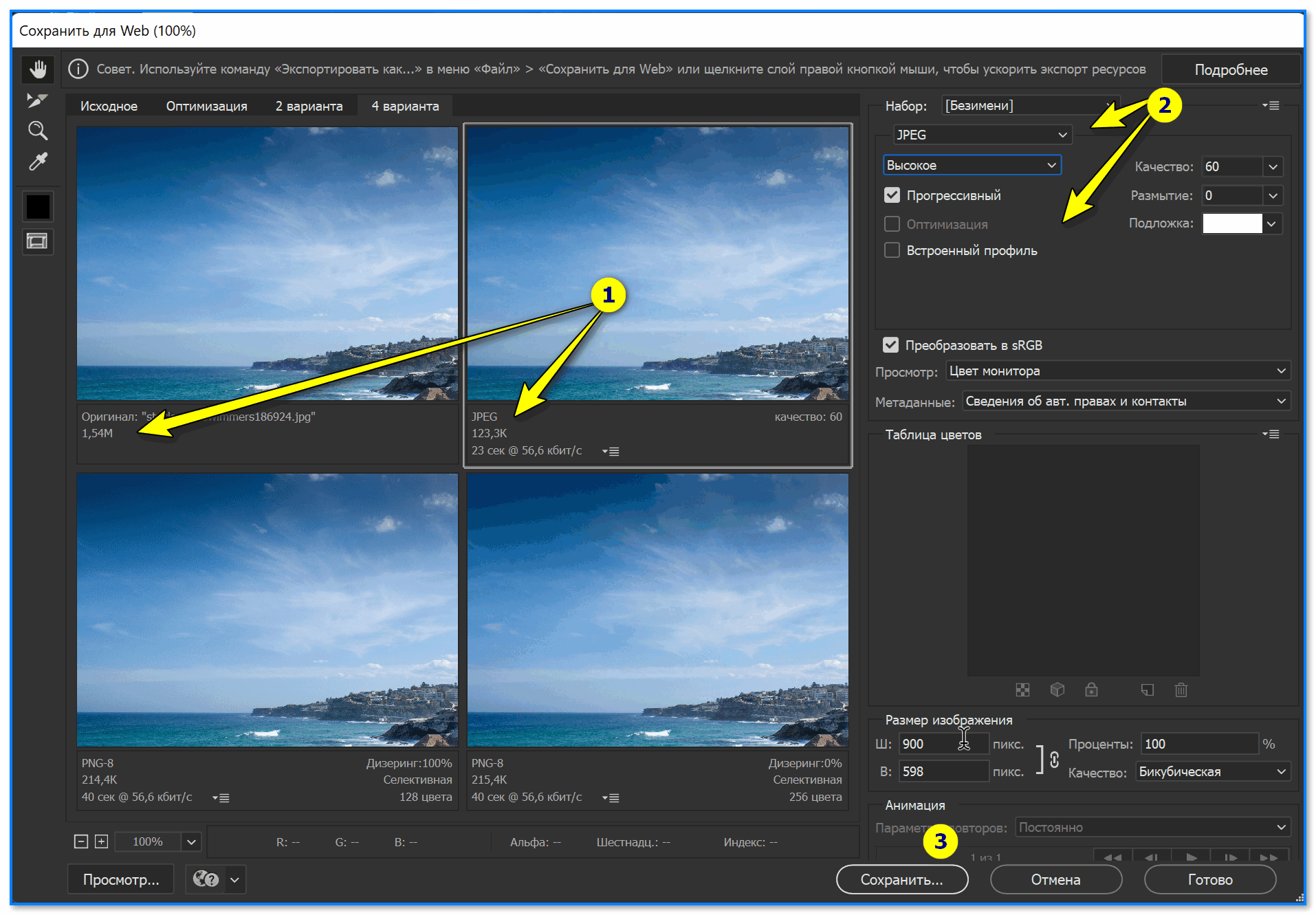
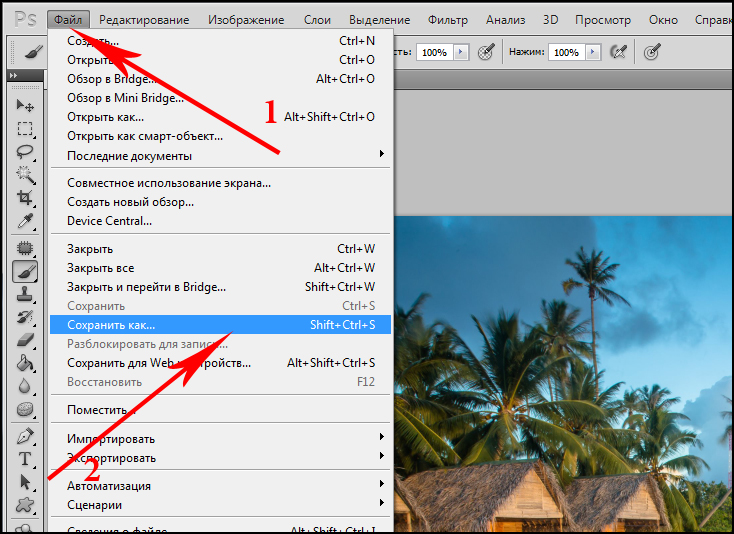
Оптимизация параметров сохранения
Во-первых, важен выбор формата. Есть два наиболее часто используемых формата — JPEG и PNG. Если простыми словами, то JPEG больше подходит для фотографий, а PNG — для логотипов, иконок, рисунков и схем. В случае логотипов, иконок, рисунков и схем также стоит посмотреть в сторону SVG — векторного формата изображений для сайтов.
Во-вторых, важны параметры сохранения. Например, при сохранении в JPG есть возможность указать уровень качества. Как правило, разница между самым высоким качеством (100%) и просто высоким (90-95%) визуально не заметна, а вот на размере файлов сказывается весьма существенно. Тоже самое касается и других настроек сохранения изображений в графическом редакторе (размер цветовой палитры в PNG8 и GIF, прогрессивные JPЕG и т.д.)
Например, при сохранении в JPG есть возможность указать уровень качества. Как правило, разница между самым высоким качеством (100%) и просто высоким (90-95%) визуально не заметна, а вот на размере файлов сказывается весьма существенно. Тоже самое касается и других настроек сохранения изображений в графическом редакторе (размер цветовой палитры в PNG8 и GIF, прогрессивные JPЕG и т.д.)
В-третьих, мета-данные изображений часто не нужны. Файлы изображений часто содержат избыточную информацию (например, мета-информацию о том, где снята фотография, на какую камеру и т.д.) — удаление этих данных не сказывается на качестве изображения, но может сократить размер файлов.
Обычно правильный выбор формата и сжатие (даже lossless — без потери качества) позволяет сократить размер файлов в среднем на 20-30%, а в некоторых случаях и в разы.
Программы для сжатия изображений:
- Caesium (Windows)
- FileOptimizer (Windows)
- jStrip (Windows)
- OptiPNG (Windows)
- PNGOUTWin (Windows)
- ImageOptim (Mac OS X)
- JPEGmini (Mac OS X)
- PNGOUT (Mac OS X & Linux)
- AdvPNG (Mac OS X & Linux)
- Pngcrush (Mac OS X & Linux)
- OptiPNG (Mac OS X & Linux)
- JpegOptim (Mac OS X & Linux)
- jpegrescan (Mac OS X & Linux)
- jpegtran (Mac OS X & Linux)
- Gifsicle (Mac OS X & Linux)
с потерями и без потерь: в чем разница?
Если вы хотите оптимизировать производительность своего веб-сайта, вы столкнетесь с некоторыми методами повышения производительности, такими как сжатие изображений. Уменьшение размера ваших фотографий для Интернета может помочь вам сэкономить драгоценные миллисекунды времени загрузки.
Уменьшение размера ваших фотографий для Интернета может помочь вам сэкономить драгоценные миллисекунды времени загрузки.
При оптимизации изображений вы можете выбрать два типа сжатия: сжатие с потерями и сжатие без потерь . У обоих есть свои плюсы и минусы, и вы, как владелец веб-сайта, должны оценить оба, прежде чем принимать решение. Не волнуйтесь: мы вас прикроем.
Прежде чем мы начнем, вы должны знать, что не существует единого лучшего формата или «настройки качества» для изображений. Все сводится к тому, какой алгоритм с потерями или без потерь используется для оптимизации каждого изображения. Плюс ваши специфические потребности.
Прочитайте статью, и вы узнаете все, что вам нужно знать о двух типах сжатия изображений.
Что такое сжатие с потерями и как оно работает
Сжатие изображений с потерями означает, что размер изображения уменьшается, а некоторые данные из исходного файла изображения удаляются.
Если вы спрашиваете, обратимо ли сжатие с потерями, ответ: нет. Процесс обработки изображения с потерями необратим . После того, как вы сжали изображение таким образом, вы не можете вернуться назад.
Процесс обработки изображения с потерями необратим . После того, как вы сжали изображение таким образом, вы не можете вернуться назад.
В большинстве случаев вернуться назад нельзя. Вам повезло: с плагином Imagify для WordPress вы можете вернуться к исходным изображениям, если вас не устраивают результаты.
Обычная необратимость сжатия с потерями вызывает вопрос: зачем его использовать?
Вот в чем дело.
При оптимизации данных, таких как исходный код на странице, очень важно убедиться, что сжатие не изменяет код. Один фрагмент неверных данных, и ваш код может сломаться. Для других типов данных, таких как изображения или видео, вы можете сжать их и представить «приблизительное» представление исходных данных без потери их смысла. Другими словами, ни один пользователь не заметит, что ваши изображения сжаты (если только вы не сжимаете одно и то же изображение снова и снова).
Правда в том, что мы постоянно используем сжатие изображений с потерями в Интернете.
Форматы изображений с потерями
Наиболее распространенными форматами изображений с потерями являются JPEG и GIF. Однако наши человеческие глаза не замечают разницы между JPEG, GIF, PNG или другими форматами.
Изображения являются отличными кандидатами на сжатие с потерями из-за того, как работают наши глаза. Наши глаза имеют разную чувствительность к разным цветам. Это используется для сжатия изображения, поскольку мы сжимаем одни цвета больше, чем другие.
Преимущества, преимущества и недостатки сжатия с потерями
В этот момент вам может быть интересно, каковы плюсы и минусы сжатия с потерями.
Самым большим преимуществом сжатия с потерями является то, что оно значительно уменьшает размер файла изображения. С другой стороны, самый большой недостаток в том, что это достигается с некоторой потерей качества — хотя, как мы объясняем, это почти незаметно. Большинство доступных инструментов сжатия позволят вам выбрать степень сжатия, используемую для ваших изображений.
При сжатии с потерями нужно найти хороший компромисс между размером файла и качеством изображения.
Например, Imagify позволит вам выбрать один из трех уровней сжатия: нормальный, агрессивный и ультра. Агрессивный и ультра уровни являются мощными и уменьшают размер изображений. В то же время эти уровни могли как-то снижать качество изображений.
Совет по сжатию Imagify : агрессивный уровень является наиболее сбалансированным между уменьшением размера изображения и сохранением его качества.
Когда следует использовать сжатие с потерями?
Помните, что часто сжатие изображения на 50% уменьшает размер файла на 90%.
Если вы стремитесь уменьшить размер файла изображения сверх этого значения, сжатие на 80 % даст уменьшение только на 5 %, в результате чего общее уменьшение составит 95 %. Для большинства из нас этот компромисс не стоит того, поскольку сжатие может ухудшить изображение до такой степени, что оно станет заметным .
Большинство онлайн-инструментов для оптимизации изображений используют алгоритмы сжатия изображений, позволяющие им обходить такие ограничения и обеспечивать четкие и четкие изображения, которые загружаются быстро.
Попробуйте Imagify бесплатно и посмотрите, как работает плагин!
Не уверены, подходит ли вам сжатие с потерями? Проведите быстрый тест на странице вашего веб-сайта с помощью оптимизатора изображений Imagify. Таким образом, вы можете загружать сжатые изображения, не изменяя исходные изображения.
Что такое сжатие без потерь и как оно работает
Сжатие изображений без потерь означает, что вы уменьшаете размер изображения без потери качества. Обычно это достигается путем удаления ненужных метаданных из файлов JPEG и PNG. Мы говорим «обычно», потому что с некоторыми другими алгоритмами сжатия, такими как Imagify, другие возможности сжатия используются без ущерба для качества изображения.
Лучшие форматы изображений без потерь
Наиболее распространенными форматами изображений без потерь являются GIF, PNG и BMP. Однако, в зависимости от того, как они оптимизированы для Интернета, эти форматы могут иметь небольшую потерю качества. Не волнуйтесь: наши глаза не смогут его уловить.
Однако, в зависимости от того, как они оптимизированы для Интернета, эти форматы могут иметь небольшую потерю качества. Не волнуйтесь: наши глаза не смогут его уловить.
Преимущества и преимущества сжатия без потерь
Большим преимуществом и преимуществом сжатия без потерь является то, что оно позволяет сохранить качество изображений при уменьшении размера файла. Это беспроигрышный вариант: вы улучшите производительность своего сайта и не повлияете на качество ваших изображений.
Когда следует использовать сжатие изображений без потерь
Если вы хотите сохранить качество ваших изображений, вам следует выбрать сжатие без потерь, а не сжатие с потерями.
Если вы решите использовать сжатие без потерь для ваших изображений, компромисс заключается в том, что вы будете иметь файлы большего размера. Поэтому вам нужно будет найти другие способы оптимизировать производительность вашего сайта. Преобразование ваших изображений в формат WebP и выбор лучшего плагина кэширования для WordPress может стать хорошей отправной точкой!
Снижает ли качество изображения сжатие?
К этому моменту вы должны знать, что сжатие изображения не обязательно снижает качество изображения. В целом, сжатие изображения, приводящее к некоторой потере качества, относится к типу сжатия с потерями. Однако это также зависит от алгоритма сжатия изображения. Пока вы найдете правильный уровень сжатия, человеческий глаз не заметит падения качества фотографий.
В целом, сжатие изображения, приводящее к некоторой потере качества, относится к типу сжатия с потерями. Однако это также зависит от алгоритма сжатия изображения. Пока вы найдете правильный уровень сжатия, человеческий глаз не заметит падения качества фотографий.
Мы рекомендуем вам попробовать различные решения в соответствии с вашими потребностями, как мы объясняем в следующем разделе.
Какой тип сжатия выбрать?
Выбор правильного уровня сжатия зависит от многих факторов. Вы должны учитывать свои потребности в первую очередь.
Если высококачественные изображения важны для вашего бизнеса и клиентов, вам следует подумать о сжатии без потерь. Однако, если ваш сайт должен быть невероятно быстрым, вам следует подумать об агрессивной оптимизации изображений.
В зависимости от используемой вами системы управления контентом у вас будут определенные настройки для оптимизации, чтобы обеспечить полный контроль над сжатием изображений.
Не стесняйтесь обращаться к таким инструментам, как плагины WordPress, которые помогут вам выполнить работу.
Специфическое сжатие изображений WordPress
Если вы используете WordPress, вы должны знать, что он сжимает ваши изображения по умолчанию. Ваши изображения JPEG сжимаются на 82 процента, когда WordPress создает изображения для предварительного просмотра. Вы можете увеличить или уменьшить уровень сжатия, используемый вашей CMS, в файле functions.php.
Мы не рекомендуем это для начинающих или опытных пользователей WordPress. Вместо этого вы должны просто стремиться улучшить то, что WordPress уже делает с точки зрения сжатия изображений.
Сжатие изображений для блоггеров
В зависимости от типа блога, который вы ведете, сжатие с потерями против без потерь может превратиться в поле битвы. Вы должны изучить тип формата изображения, который вы используете чаще всего, чтобы понять ваши потребности. Вот краткий обзор основных форматов изображений, которые мы обычно используем в Интернете:
- JPEG — лучше всего подходит для фотографий или проектов с людьми, местами или вещами на них.

- PNG – лучше всего подходит для изображений с прозрачным фоном
- GIF — лучше всего подходит для анимированных GIF-файлов. В противном случае используйте формат JPG
- WebP — лучший формат для получения изображений меньшего размера с тем же качеством. Имейте в виду, что вам нужно преобразовать ваши изображения в WebP, потому что вы не можете загрузить их на WordPress.
Во-вторых, вы должны помнить, что вы можете загрузить одно изображение, но ваша CMS будет создавать гораздо больше. WordPress часто создает от трех до пяти вариантов каждого изображения разных размеров. Таким образом, оптимизация изображений может быстро стать важной задачей для вашего блога.
Если вы не уверены, по какому пути вам следует пойти, мы рекомендуем выбрать сжатие с потерями . Конечно, сначала все протестируйте, чтобы убедиться, что результаты соответствуют вашим стандартам.
Не уверены, что изображения снижают вашу производительность? Возьмите страницу с вашего веб-сайта, пропустите ее через онлайн-оптимизатор и посмотрите на результаты! Если вы планируете использовать Google Page Speed Insights, вам необходимо учитывать, что этот инструмент использует один определенный алгоритм для анализа ваших изображений. Иногда ваши изображения идеально оптимизированы с помощью другого алгоритма, который не обнаружен инструментом Google. Это может привести к ложноположительному результату, указывающему на необходимость оптимизации уже оптимизированных изображений.
Иногда ваши изображения идеально оптимизированы с помощью другого алгоритма, который не обнаружен инструментом Google. Это может привести к ложноположительному результату, указывающему на необходимость оптимизации уже оптимизированных изображений.
Какое сжатие изображений лучше всего подходит для электронной коммерции?
Изображения часто занимают большую часть загружаемых байтов на странице. И эта тенденция с годами неуклонно растет, особенно для интернет-магазинов. Оптимизация изображений может иметь значение для веб-сайта электронной коммерции, поскольку клиенты ожидают найти то, что ищут, быстро. Задача состоит в том, чтобы найти способ предоставлять покупателям фотографии товаров в высоком разрешении, сохраняя при этом быструю загрузку.
Существует множество стратегий оптимизации фотографий. Инструменты сжатия изображений, обработка фотографий или скрипты PHP часто могут помочь вам добиться надлежащей производительности, которую вы ищете для своего интернет-магазина. Если вы используете Shopify, вы должны знать, что изображения автоматически сжимаются и оптимизируются. Если вы используете WooCommerce, вам следует полагаться на плагин WordPress для оптимизации изображений на лету, когда вы добавляете их в свой интернет-магазин.
Если вы используете Shopify, вы должны знать, что изображения автоматически сжимаются и оптимизируются. Если вы используете WooCommerce, вам следует полагаться на плагин WordPress для оптимизации изображений на лету, когда вы добавляете их в свой интернет-магазин.
Оптимизация изображений для фотографов
Если вы фотограф, мы рекомендуем вам демонстрировать высококачественные изображения. Это означает отключение сжатия изображений по умолчанию в WordPress. Однако вы все равно можете оптимизировать свои изображения с помощью сжатия изображений без потерь. Если вы планируете использовать Imagify, рекомендуемый параметр сжатия — «нормальный», что гарантирует сохранение желаемого качества изображения.
Lossy или Lossless — выбор за вами
Узнайте, что вам нужно для вашего веб-сайта, протестируйте и выберите то, что лучше всего подходит для вас. Просто не забывайте всегда следить за качеством ваших изображений и скоростью загрузки, чтобы убедиться, что вы не теряете посетителей или клиентов по пути.
Плюсы и минусы сжатия изображений
Как избежать сжатия с потерями, которое разрушает качество
ПРАКТИЧЕСКИ ВСЕ МЕДИА СЖАТЫ
Почти все изображения, существующие в Интернете, были сжаты по сравнению с исходным размером файла. 89% веб-сайтов используют сжатие. Сжатие изображений — это неизбежное зло, с которым должен справиться каждый, чтобы создать масштабируемый веб-сайт. Самое замечательное в сжатии изображений заключается в том, что ваш сайт будет загружаться достаточно быстро, чтобы пользователи могли с ним взаимодействовать. Минус в том, что почти каждый раз, когда изображение сжимается с помощью инструмента сжатия изображений до уровня, подходящего для оптимизации веб-сайта, качество изображения сильно ухудшается. Таким образом, сжимая ваши изображения, вы автоматически ставите под угрозу качество вашего изображения. В некоторых случаях не что иное, как их уничтожение.
В таких отраслях, как издательское дело, игры, электронная коммерция или любой другой сайт, который хочет конвертировать продажи продуктов и услуг, сжатие выполняется за счет пользовательского опыта вашего клиента. Конечный пользователь обнаруживает, что смотрит на изображения продуктов, которые не совсем точно отражают его ожидания, и он с меньшей вероятностью потратит деньги на вашем сайте. Размытые, пиксельные медиа с артефактами изображения, которые могут подорвать доверие к вашему бренду. Вот почему при сжатии изображений крайне важно не повлиять на качество изображения.
Конечный пользователь обнаруживает, что смотрит на изображения продуктов, которые не совсем точно отражают его ожидания, и он с меньшей вероятностью потратит деньги на вашем сайте. Размытые, пиксельные медиа с артефактами изображения, которые могут подорвать доверие к вашему бренду. Вот почему при сжатии изображений крайне важно не повлиять на качество изображения.
НОВАЯ ЭРА В СЖАТИИ ИЗОБРАЖЕНИЙ БЕЗ ПОТЕРИ
Существует два вида сжатия изображений: без потерь и с потерями. И у обоих методов сжатия есть свои плюсы и минусы. Как это ни звучит, сжатие без потерь означает, что изображение сжимается без ухудшения визуального качества изображения. В случаях сжатия без потерь качество остается идентичным исходному изображению, из которого вы сжимаете. В прошлом сжатие без потерь было очень малоэффективно для уменьшения размера изображения. Мы говорим «в прошлом», потому что путем преобразования старых форматов изображений в новые оптимизированные AVIF и WebP файлы JPEG, GIF и PNG могут быть воссозданы визуально без потерь, значительно лучше. И они работают в большинстве браузеров, фактически во всех браузерах на основе Chromium.
И они работают в большинстве браузеров, фактически во всех браузерах на основе Chromium.
SpeedSize™ выполняет сжатие изображения без видимых потерь так же эффективно, как и сжатие с видимыми потерями. Другие компании добились большего успеха в сжатии изображений без потерь, но они далеки от научно-фантастических результатов, которые SpeedSize™ может производить, часто на ~ 99% меньше исходного источника изображения.
ПОЧЕМУ ТЫ СЛЕДУЕТ ПРЕКРАТИТЬ СЖАТИЕ С ПОТЕРЯМИ
Сжатие с потерями — это то, что используется большей частью Интернета по сей день. Самый популярный формат изображений, JPEG, был разработан специально для сжатия изображений с потерями. Его изобрели 30 лет назад специально для
С другой стороны, сжатие JPEG разработано таким образом, что вы можете уменьшить размер изображения настолько, насколько захотите. Недостаток заключается в том, что сжатие JPEG оставит артефакты сжатия на изображении, что приведет к размытию и пикселизации изображения. Он автоматически навсегда удалит данные из исходного изображения, поэтому необходимо сохранить исходное изображение до желаемого сжатия.
Он автоматически навсегда удалит данные из исходного изображения, поэтому необходимо сохранить исходное изображение до желаемого сжатия.
Google поощряет сайты использовать сжатие с потерями для более быстрой загрузки. Просматривая возможности в индексе Google PageSpeed, вы часто будете видеть фразу «Эффективно кодировать изображения». Google может указать, что вам нужно уменьшить ваши изображения на 300 КБ, чтобы они загружались быстрее. Но единственным способом ускорить загрузку файлов до появления SpeedSize™ было еще больше испортить их визуальное качество с помощью инструмента сжатия изображений.
НЕРВНАЯ ОПТИМИЗАЦИЯ ИЗОБРАЖЕНИЯ
Сжатие
225 кб
- SPEEDSIZE™
31,5 КБ
Вот почему SpeedSize™ по-другому обрабатывает оптимизацию изображения. Мы обеспечиваем мгновенную загрузку сайта без ущерба для качества. Мы не хотим ограничивать возможности электронной коммерции. Когда вы продаете продукт, в вашем распоряжении должны быть все инструменты, чтобы сделать продукт привлекательным для потребителей. Благодаря Neuroscience Media Optimization ограничения были сняты.
Благодаря Neuroscience Media Optimization ограничения были сняты.
См. выше, как традиционное сжатие JPEG портит качество изображения по сравнению с технологией SpeedSize™ Neuroscience Media Optimization. Никто не захочет есть эти суши слева…
БОЛЬШЕ НЕТ ГРАНИЦ КАЧЕСТВА
В SpeedSize™ у нас нет ограничений визуального качества, потому что наше воссоздание файлов вообще не меняет воспринимаемое визуальное качество. Наша нейробиологическая технология оптимизации искусственного интеллекта работает с ограничениями человеческого зрения, когда человеческому глазу различима только часть данных, хранящихся в форматах изображений. Наш ИИ отражает наше визуальное восприятие, обнаруживая примерно 100 параметров — все важные данные для человеческого мозга, такие как люди, текст, части тела, текстура кожи, цветовые сочетания, которые может или не может видеть человеческий мозг. Мы берем все элементы, такие как фокус внимания, фон и передний план, чтобы выделить те, которые обрабатывает мозг. Вот как удалить примерно 90-99% невидимой информации из качественных оригинальных форматов.
Вот как удалить примерно 90-99% невидимой информации из качественных оригинальных форматов.
Этот избыток невидимых данных загрязняет Интернет, замедляет работу веб-сайтов, делает изображения размытыми и пикселизированными, снижает конверсию в продажу. Мы просто делаем файлы меньше, создавая новые файлы — файлы меньшего размера, которые выглядят одинаково, но загружаются намного быстрее.
Онлайн-брендам всегда нужно было привыкать к формуле: если вы хотите, чтобы ваши файлы загружались быстрее, размер файла должен быть меньше за счет снижения визуального качества. С SpeedSize™ наша технология работает наоборот. Чем выше качество оригинала, тем больше мы можем уменьшить размер файла. Так что имейте это в виду. Не должно быть никаких ограничений на исходный файл в более старом формате, мы можем воссоздать его для мгновенной загрузки с тем же стандартом качества, автоматически выбирая лучший формат для каждого уникального посетителя в соответствии с их устройством и разрешением.
ЛУЧШИЙ СПОСОБ СЖАТИЯ ДЛЯ МАЛОГО БИЗНЕСА
Если у вас небольшой бизнес с небольшим количеством высококачественных изображений на вашем сайте, идеальным решением будет сжатие вручную с помощью бесплатного инструмента, такого как Google Squoosh, где вы можете изменить форматы изображений. и сделать сжатие без потерь. Здесь я смог уменьшить размер носителя на 35% без визуальных потерь, а играя с инструментом, я смог относительно хорошо сжимать в любом формате. Изображение действительно выглядело пригодным для использования в диапазоне 90% для многих целей.
Итак, если вы хотите вручную сжимать изображения по отдельности (даже оптимизировать для форматов) достаточно хорошо до любого желаемого уровня, вы можете это сделать. Это значительно ускорит скорость страницы вашего сайта.
ПОПРОБУЙТЕ SPEEDSIZE™, ОПТИМИЗАЦИЯ ИЗОБРАЖЕНИЯ ИИ В МАСШТАБЕ ВИЗУАЛЬНО БЕЗ ПОТЕРЕЙ высококачественные оригинальные изображения с помощью сложного бесплатного инструмента для сжатия изображений, такого как Squoosh.

Какими бы хорошими ни были результаты, которые вы можете получить вручную, это требует значительного количества времени и усилий, и вы можете заметить потерю качества. Лучший способ конвертации – не сделать изображение приемлемого качества, а сделать так, чтобы ваши изображения выглядели настоящими. Вы не только конкурируете с другими веб-сайтами, но и с реальными покупками из кирпича и строительного раствора. Магазины электронной коммерции и другие бренды, стремящиеся к лучшему, хотят, чтобы их изображения выглядели четкими и реалистичными.
Для крупных брендов особенно важно использовать автоматизированный инструмент сжатия изображений и иметь качество изображения, отражающее ваш бренд. Если вы хотите использовать изображения оригинального качества, которые мгновенно загружаются на крупных веб-сайтах, единственным автоматическим решением, которое следует рассмотреть, является SpeedSize. Мы регулярно воссоздаем медиафайлы наших лучших конкурентов намного меньшего размера в идентичном или лучшем качестве.