gsv.ru — Что такое frontend и backend
Если Вам понравился данный материал, поделитесь им с вашими друзьями в соц сетях
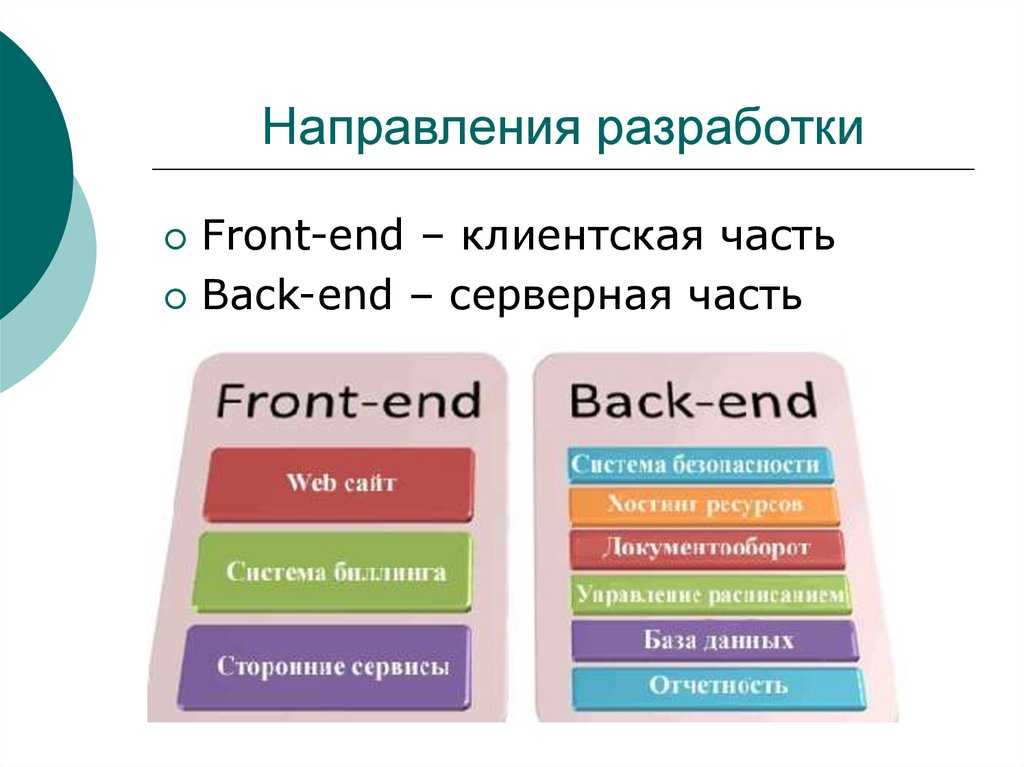
Front-end и back-end (фронтенд и бэкэнд) — это термины в программной инженерии, которые различают согласно принципу разделения ответственности между представительским уровнем и уровнем доступа к данным соответственно.
Клиент-серверная архитектура интернета
Перед тем как разобраться, что такое frontend и backend, давайте в общих чертах рассмотрим как работает интернет и как мы, пользователи, используя интернет, получаем необходимую нам информацию.
Интернет построен по клиент-серверной архитектуре, давайте рассмотрим следующие понятия:
Сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно сам компьютер, на котором это программное обеспечение установлено.
Клиентом называют Ваш компьютер, который подключен к глобальной сети интернет. На данном компьютере установлено клиентское программное обеспечение, необходимое для связи с сервером, оно называется браузер. Браузером (веб-обозревателем) — называется программа с помощью которой пользователи просматривают веб-сайты.
Одна из главных задач веб-сервера принимать запросы от пользователей (клиентов), обрабатывать их и выдавать ответы. Эти ответы представляют из себя HTML-страницы с стилями оформления, анимацией, изображениями, медиа, flash объектами, javascript скриптами и т.д. Это и есть frontend
Используя клиентскую часть программы, т.е. frontend, пользователь переходя по ссылкам получает информацию, отправляет, сохраняет или изменяет данные. При этом он делает запросы и взаимодействует с другой частью программы, которая называется backend. Можно сказать, что frontend — это интерфейс взаимодействия между пользователем и backend.
Таким образов, можно сделать вывод:
frontend (фронтенд) — все что видит клиент, это публичная часть сайта, с которой непосредственно контактирует пользователь.
backend (бэкэнд) — серверная часть (работа с БД, обработка данных, и т.д.), вообщем все, чего клиент не видит.
frontend и backend разработчики
В соответствии с таким разделением, в сфере веб-разработчиков тоже произошли изменения, специалисты стали разделяться на frontend и backend разработчиков.
frontend и backend разработчики
Frontend-разработчик занимается созданием клиентской части сайта. Он верстает шаблона сайта и создает пользовательский интерфейс. Работа frontend-разработчика требует от него больших знаний. Он просто обязан обладать дизайнерским вкусом, быть искусным верстальщиком и хорошим программистом.
Backend-разработчик занимается не менее сложными вещами. Он производит обработку пользовательской информации полученной из frontend, и возвращает обратно результат в понятной форме. В руках этого специалиста сосредоточена все архитектуру создаваемого или существующего проекта, ядра сайта, он должен связать и настроить функциональные возможности сайта, получить определенные данные, оптимизировать сложные запросы, и.. как это часто бывает изменить, доработать или создать, какие то, новые решения, связав их с уже существующими. А это уже не шутки. )
Если следовать тенденции, то backend-разработка для серьезных бородатых дядей. В большинстве случаев работа backend-разработчика не может быть представлена визуально. Пример, backend-разработчик интегрировал две системы и автоматизировал выгрузку данным между ними. Ну и что, зато frontend-разработчик В. Пупкин такую анимированной галерею разработал, вот это да!
Термины frontend и backend по отношению к веб-сайтам
При разработке сайтов происходит разделение процесса его создания на две части:
- frontend — разработка пользовательского интерфеса
в чем разница и как это работает?
В веб-разработке есть два направления – фронтенд и бэкенд. Можно сказать, что кирпичики, с помощью которых выстраивается любой сайт. Они не похожи друг на друга и выполняют разные задачи, однако работают в тесной связке и представляют единый организм. В этом материале разберем, чем эти направления различаются, какие возлагают на себя задачи, и какие есть требования к разработке каждого вида.
Можно сказать, что кирпичики, с помощью которых выстраивается любой сайт. Они не похожи друг на друга и выполняют разные задачи, однако работают в тесной связке и представляют единый организм. В этом материале разберем, чем эти направления различаются, какие возлагают на себя задачи, и какие есть требования к разработке каждого вида.
Что делает frontend-разработчик?
Каждый сайт разделен на пользовательскую и серверную части. На онлайн-ресурсах вы видите кнопки, контент, графические элементы и совершенно свободны в перемещениях по страницам, можете изучать их наполнение. То, что доступно посетителю сайта – это пользовательская часть, за которую как раз и отвечает фронтенд-разработчик. Именно он прорабатывает визуальную составляющую, делает сайт интересным, создает понятный и удобный интерфейс. Такой разработчик общается с дизайнерами, программистами и UX-аналитиками, чтобы на выходе получить инструмент высокого качества.
Например, чтобы посмотреть frontend‐разработку любого сайта, зайдите на него и щелкните правой кнопкой мыши, выберите «исходный код страницы» или «просмотр кода страницы», тогда вам откроется консоль разработчика и строчки кода, которые отвечают за формирование внешнего вида сайта.
Разрабатываем и продвигаем сайты
Построенные на современных технологиях и фреймворках
Языки frontend‐разработки
- HTML. Для фронтенд-разработчика язык гипертекстовой разметки является главным инструментом, с помощью которого документ помечается тегами в браузере. Так создается структура будущего сайта, добавляются заголовки и форматируется контент;
- CSS. Язык отвечает за визуализацию страницы, он настраивает палитру и шрифты, регулируется местоположение блоков. Именно этот инструмент отвечает за эстетичность и выстраивает внешний вид после HTML разметки;
- JavaScript. Выполняет разные действия на странице, например, если она должна реагировать на движение курсора или изменяться от других действий пользователя. С помощью этого языка данные с сервера отправляются и возвращаются без перезагрузки страницы, что упрощает реализацию некоторых задач;
- jQuery (фреймворк JS). Это архив, который хранит наборы готовых функций для упрощения написания JavaScript-кода.
 Вместо того, чтобы писать все заново – можно взять соответствующий элемент из готовой конструкции.
Вместо того, чтобы писать все заново – можно взять соответствующий элемент из готовой конструкции.
- Оживляет макет, придуманный веб-дизайнером. Верстает сервис, наполняет сайт текстом, картинками, иконками, всплывающими окнами и панелями;
- Делает страницы интерактивными. Это значит, что все кнопки должны вести на правильные, а внутренние ссылки работать корректно;
- Адаптирует ресурс к разным устройствам. Удобный и приятный глазу интерфейс, который отлично смотрится как на мониторе, так и на экране мобильного телефона – это тоже заслуга фронтенд-разработки;
- Разработка SPA или отдельных опций. Часто требуется при разработке продукта. Например, на сервисе для покупки авиабилетов это может быть калькулятор расчета стоимости или же интерактивная карта маршрута.
Итак, на сайте перед вами цепляющий дизайн, присутствуют элементы анимации, кнопки подсвечиваются, продумана типографика, но вот вопрос, как все работает изнутри?
Отличия фронтэнд от бэкэндЧто делает backend-разработчик?
Логика работы, исправность процессов и функциональность сайта – это задачи серверной части, которая спрятана от пользователей. Ее создает бэкенд-разработчик, а вот процессы контролирует администратор с помощью специального интерфейса. Давайте разберемся, как это работает.
Ее создает бэкенд-разработчик, а вот процессы контролирует администратор с помощью специального интерфейса. Давайте разберемся, как это работает.
Запрос от пользователя направляется на сервер, именно на серверной части происходят основные процессы. Запрос обрабатывается фильтрами, после чего возвращается обратно. Задача бэкенд-разработки в том, чтобы этот путь запрос проходил корректно. Есть мнение, что бэкенд сложнее, потому что включает разработку логики сайта. Все из-за того, что эта работа не видна пользователям, ведь все протекает вне их рабочих устройств и браузеров. После отправки запроса, сервер получает определенный сигнал, который он анализирует и выдает запрошенную информацию. Именно в этом и заключается логика сайта:
1. Пользователь отправляет информацию;
2. Запрос обрабатывается сервером;
3. Получение запроса и преобразование кода в понятный вид.
Бэкенд разработка также отличается от фронтенда использованием языков программирования. Во втором случае исключается возможность вариативности, в первом случае язык и инструменты выбираются под сервер. Обычно ограничения отсутствуют, поэтому выбирается любой из доступных фреймворков:
Во втором случае исключается возможность вариативности, в первом случае язык и инструменты выбираются под сервер. Обычно ограничения отсутствуют, поэтому выбирается любой из доступных фреймворков:
· Java;
· PHP;
· Python;
· Ruby и др.
Задачи backend-разработчика варьируются в зависимости от проекта. Опытный специалист может интегрировать базы данных, заниматься безопасностью или настройкой системы резервного копирования.
- Разработка CRUD. Одна из самых простых задач, которая нужна для сохранения изменений в профиле (если на сайте есть личный кабинет), возвращения кабинета и его удаления.
- Работа с базами данных, кэшем, поисковой индексацией. Информация, которая поступает с фронта нуждается в правильном сохранении и обработке, после чего должна быть правильно структурирована.
- Внешняя интеграция. Подключаются внешние ресурсы, партнерские API и др. Для этого нужно выполнить исследовательскую работу: изучить документы, разработать все так, чтобы при падении партнера приложение не ломалось.

Как правило обязанности у бэкенд и фронтенд разные, поэтому требования к специалистам в этой сфере отличаются. Однако это вовсе не взаимоисключающие области, нужно хотя бы примерно представлять, что происходит по другую сторону медали, тем более оба направления нуждаются в технических и творческих компонентах.
Фронтенд-разработка – это про визуализацию, графические редакторы и шаблоны. Бэкенд-разработка – это про упрощение систем моделирования, которые показывают, что в будущем пользователь может сделать на сайте. На рынке также встречаются fullstack-разработчики – специалисты, которые занимаются серверной и клиентской частью сайта или приложения.
Frontend и Backend — полное сравнение
Содержание
show
- Что такое Frontend?
- Что такое серверная часть?
- Особенности Frontend
- Особенности бэкэнд
- технологий, участвующих в веб -разработке
- Разница между Frontend и Backend
- Полный стек веб -разработка
- Заключение
- Часто задаваемые вопросы:
- Дополнительные ресурсы
Поиск для чего Google, и в итоге вы получаете несколько результатов для проверки. После нажатия каждый результат откроется во что-то красивое, красочное, отзывчивое и функциональное, что бросается в глаза. Мы поражены тем, как каждый щелчок по этим результатам приводит к изменениям в соответствии с нашими пожеланиями. Эти прекрасные вещи называются веб-сайтами, а их создание известно как веб-разработка. Термин «веб-разработка» начинает звучать знакомо, потому что это один из самых популярных навыков, который должен приобрести каждый человек в сфере ИТ.
После нажатия каждый результат откроется во что-то красивое, красочное, отзывчивое и функциональное, что бросается в глаза. Мы поражены тем, как каждый щелчок по этим результатам приводит к изменениям в соответствии с нашими пожеланиями. Эти прекрасные вещи называются веб-сайтами, а их создание известно как веб-разработка. Термин «веб-разработка» начинает звучать знакомо, потому что это один из самых популярных навыков, который должен приобрести каждый человек в сфере ИТ.
Веб-разработка — одна из самых важных частей ИТ, поскольку она помогает построить мост между потребителем и поставщиком. И, конечно же, это помогает автоматизировать сложные задачи с помощью различных функций. Неотъемлемыми частями веб-разработки являются Frontend и Backend. Что это за части? Так ли они непохожи, как следует из их названия? Насколько от них зависит функциональность сайта? Один из них выше другого?
Что такое интерфейс?
Как следует из названия, интерфейс — это то, что пользователь может видеть, взаимодействовать и испытывать. В основном это включает в себя программирование или кодирование частей веб-сайта и приложений, которые видны пользователю. Человек, который разрабатывает интерфейс, известен как Front End Developer. Работа фронтенд-разработчика заключается в создании пользовательского интерфейса и пользовательского опыта, которые являются ключевыми элементами воплощения дизайна в жизнь. Ключевые навыки разработчика переднего плана включают знание HTML, CSS, JavaScript и фреймворков, таких как Angular JS, node js и т. д. Наряду с этим, знания о системе контроля версий, такой как GIT и GITHUB, пополняют их копилку. Интерфейсный разработчик является обязательной частью веб-разработки, поскольку он обеспечивает структуру, необходимую для реальной работы.
В основном это включает в себя программирование или кодирование частей веб-сайта и приложений, которые видны пользователю. Человек, который разрабатывает интерфейс, известен как Front End Developer. Работа фронтенд-разработчика заключается в создании пользовательского интерфейса и пользовательского опыта, которые являются ключевыми элементами воплощения дизайна в жизнь. Ключевые навыки разработчика переднего плана включают знание HTML, CSS, JavaScript и фреймворков, таких как Angular JS, node js и т. д. Наряду с этим, знания о системе контроля версий, такой как GIT и GITHUB, пополняют их копилку. Интерфейсный разработчик является обязательной частью веб-разработки, поскольку он обеспечивает структуру, необходимую для реальной работы.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти свою персональную дорожную карту карьеры в разработке программного обеспечения
Развернуть в новой вкладке
Что такое Backend?
Бэкэнд или Бэкэнд разработка подобны закулисью фильма или шоу или, в нашем случае, фронтенду. Действия, предпринятые пользователем, анализируются, извлекаются и возвращаются серверной частью через написанные коды. Человек, который разрабатывает серверную часть, известен как Back End Developer. Основная работа бэкенд-разработчика включает в себя связывание всех аспектов внешнего интерфейса вместе и с базами данных. Основные навыки Back End Developer включают знание серверных языков, таких как Python, Java, Ruby и т. д. Другие навыки включают хорошее понимание системы управления базами данных (СУБД) и интерфейса прикладных программ (API). Серверная часть очень важна, поскольку она придает красоте приложения или веб-сайта цель или функциональность.
Действия, предпринятые пользователем, анализируются, извлекаются и возвращаются серверной частью через написанные коды. Человек, который разрабатывает серверную часть, известен как Back End Developer. Основная работа бэкенд-разработчика включает в себя связывание всех аспектов внешнего интерфейса вместе и с базами данных. Основные навыки Back End Developer включают знание серверных языков, таких как Python, Java, Ruby и т. д. Другие навыки включают хорошее понимание системы управления базами данных (СУБД) и интерфейса прикладных программ (API). Серверная часть очень важна, поскольку она придает красоте приложения или веб-сайта цель или функциональность.
Функции внешнего интерфейса
Наряду с широким набором функций, внешний интерфейс имеет множество функций.
- Рендеринг на стороне клиента: Позволяет разработчикам отображать весь веб-сайт в браузере пользователя локально с помощью JavaScript.
- Рендеринг на стороне сервера: Позволяет отображать сайты непосредственно в браузере пользователя на основе изменений, запрошенных пользователем.

- Оптимизация: Тонкая настройка HTML, CSS и JavaScript обеспечивает быструю загрузку сайтов пользователями.
Функции серверной части
Как и внешняя часть, внутренняя часть также имеет несколько функций, полезных для разработчиков.
- Базы данных: Подразумевает хранение необходимых данных пользователей.
- Архитектура веб-сайта: Это включает в себя понимание целей, которые необходимы для создания приложения.
- Сценарии: Подразумевает правильное форматирование фреймворка.
- API: Пользовательский интерфейс приложений или API — это инструменты, которые помогают в общении между машинами и доставляют необходимые данные.
Технологии, используемые в веб-разработке
Языки разработки переднего плана- HTML: Язык гипертекстовой разметки, известный как HTML, — это язык разметки, который используется при создании веб-страниц.
 Язык предлагает элементы, которые обеспечивают базовый макет веб-сайта. Наряду со структурированием веб-сайтов, он также отображает изображения или визуальные эффекты. Его преимущества включают простоту использования, поддержку нескольких браузеров и сочетание с другими языками. Его недостатками являются статичность, безопасность и огромная куча кода.
Язык предлагает элементы, которые обеспечивают базовый макет веб-сайта. Наряду со структурированием веб-сайтов, он также отображает изображения или визуальные эффекты. Его преимущества включают простоту использования, поддержку нескольких браузеров и сочетание с другими языками. Его недостатками являются статичность, безопасность и огромная куча кода. - CSS: Каскадные таблицы стилей или CSS похожи на внутреннее проектирование веб-сайта. CSS рассказывает часть HTML, которая отображается во время разработки. CSS прост, так как язык более или менее базовый английский. Его преимущества включают поддержку нескольких браузеров, простоту и скорость. К его недостаткам можно отнести кроссбраузерность и утомительность для новичков.
- JavaScript: JavaScript — самый важный и популярный язык разработки интерфейсов. Это обеспечивает гибкость и отзывчивость веб-сайта. Преимущества включают простоту, скорость и дополнительные или расширенные функции, такие как создание диалоговых окон, форм, всплывающих окон и т.
 д. Недостатки — сложность отладки и поддержки браузера. Однако Javascript также используется в бэкэнд-разработке.
д. Недостатки — сложность отладки и поддержки браузера. Однако Javascript также используется в бэкэнд-разработке. - Elm: Elm — это простой язык, который используется для создания быстрых и удобных веб-сайтов.
- SASS: Syntactically Awesome Style Sheets или SASS — это еще один язык сценариев, такой как CSS. SASS обладает уникальными функциями, которые упрощают работу пользователей. Преимущества включают возможность повторного использования и понятные коды. Недостатки включают устранение неполадок и компиляцию.
- Jquery: Jquery — это библиотека JavaScript, улучшающая обход HTML, обработку событий и анимацию. Это очень лаконично и помогает сократить написанные строки кода.
- vue.js: Это фреймворк, построенный на JavaScript и используемый для создания компактных веб-приложений.
- AngularJS: Веб-фреймворк, построенный на JavaScript.
 Он предоставляет привлекательные функции для шаблонов HTML и повышает производительность.
Он предоставляет привлекательные функции для шаблонов HTML и повышает производительность. - React: Это популярная среда JavaScript, которая улучшает компоненты пользовательского интерфейса и придает веб-приложениям динамический характер.
- Python: Python — широко используемый язык внутренней разработки. Его предпочтение основано на его преимуществах, таких как огромная коллекция библиотек, простота чтения кода, интеграция, универсальность и т. д. Его функции включают безопасность, кросс-платформенную совместимость, функции объектно-ориентированного программирования и интеграцию с базами данных.
- Java: Java широко используется при создании приложений для Android и настольных компьютеров. Другая его особенность включает в себя автоматическое выделение памяти, переносимость и однократную компиляцию.
- Ruby: Ruby — это язык общего назначения с такими функциями, как большая стандартная библиотека, гибкость, масштабируемость и т.
 д. веб-фреймворк высокого уровня со встроенными плагинами. Лучше всего подходит для крупномасштабных интерактивных веб-приложений, управляемых данными. Дополнительным преимуществом является возможность настройки. Однако его не рекомендуется использовать для небольших проектов, так как он заполняет его ненужными персонажами.
д. веб-фреймворк высокого уровня со встроенными плагинами. Лучше всего подходит для крупномасштабных интерактивных веб-приложений, управляемых данными. Дополнительным преимуществом является возможность настройки. Однако его не рекомендуется использовать для небольших проектов, так как он заполняет его ненужными персонажами. - Flask: Flask — это микрофреймворк, основанный на языке Python. Ему не нужны никакие библиотеки или инструменты, поэтому он подходит для небольших проектов. Тем не менее, интеграции могут быть достигнуты для расширения его работы.
- Ruby on Rails: Ruby on Rails — это платформа веб-приложений, написанная на языке Ruby. Он используется при разработке безупречного формирования и миграции таблиц данных. Более простая компиляция и тестирование являются дополнительным преимуществом.
- CakePHP: CakePHP — популярный веб-фреймворк для PHP. Он используется при разработке как небольших, так и крупных приложений, поскольку его проще настроить и он обеспечивает полную безопасность.

Разница между внешним и внутренним интерфейсом
Основные отличия:
- Внешний интерфейс — это интерактивная часть веб-сайта или приложения. Графический пользовательский интерфейс (GUI) позволяет пользователям выполнять действия в соответствии со своими пожеланиями. Пользователи могут видеть интерфейс и взаимодействовать с ним. Серверная часть веб-сайта или приложения не может быть видна пользователями. Он собирает информацию от пользователей, обрабатывает и управляет функциональностью приложения.
- Желаемая работа разработчика внешнего интерфейса — это проектирование макетов, а желаемая работа разработчика внутреннего интерфейса — достижение функциональной стадии.
- Разработчики внешнего интерфейса должны иметь представление о внутреннем интерфейсе. Таким образом, разработка интерфейса — это не только красота. В то время как внутренняя разработка в основном связана с логикой, расчетами, серверами, API и тестированием.
 Сотрудничество между разработчиками переднего плана и разработчиками внутреннего интерфейса очень важно, и данные передаются через определенные форматы данных.
Сотрудничество между разработчиками переднего плана и разработчиками внутреннего интерфейса очень важно, и данные передаются через определенные форматы данных.
Основные различия между разработкой Frontend и Backend
| Основа | Передний конец | Back End | |||
| Определение | |||||
| Определение | |||||
| Определение | |||||
| Определение | |||||
| Определение | |||||
| Определение | . Эффективное значение | 2727727 2727727 г. Бэкенд-разработка предполагает эффективную реализацию функций веб-приложения, включая базы данных, управление сервером и т. д. | |||
| Необходимые навыки | Набор навыков, необходимых для работы с интерфейсом, включает HTML, CSS, SASS, JavaScript и т. д. | Набор навыков, необходимый для разработки серверной части, включает Python, Ruby, Java, PHP и т. д. д. | Независимость | Разработка внешнего интерфейса не может работать независимо, за исключением статических сайтов. | Back end разработка работает независимо от front end как Back end |
| Цель | Цель front end разработки состоит в том, чтобы обеспечить доступность приложения для всех и его отзывчивость на всех платформах, таких как рабочий стол, Талбот и телефон. | Цель разработки серверной части состоит в том, чтобы приложение работало во всех предусмотренных случаях, было масштабируемым и работало эффективно с низкой задержкой в обязательном порядке. | |||
| Команда разработчиков | Работа группы разработчиков внешнего интерфейса заключается в проектировании и разработке внешнего вида приложения на основе ввода пользователя и его тестировании. | Работа группы разработчиков серверной части заключается в том, чтобы помогать интерфейсу в связывании страниц, обеспечивать безопасность и поддержку пользователей. | |||
| Используемые фреймворки | AngularJS, React, vue.js и т. д. | Django, Flask, CakePHP, Laravel, Ruby on Rails и т. д. . | Логическое мышление и решение задач. | ||
| Средняя зарплата | Средняя зарплата Front End Developer составляет 523200 индийских рупий в год. | Средняя зарплата Back End Developer составляет 748610 индийских рупий в год. |
Полная веб-разработка
Это относится к разработке как клиентской, так и серверной части веб-приложения. Люди, участвующие в этой разработке, известны как Full Stack Web Developers . У них есть качество и навыки для самостоятельной разработки клиентской части, серверной части, базы данных и отладки. Средняя зарплата разработчика полного стека составляет 650000 индийских рупий в год.
Заключение
Веб-разработка — интересная отрасль в области технологий. Разработка интерфейса похожа на внешний вид дома; Краска, настенная резьба, настенные ковры или все, что человек может увидеть и почувствовать. Задняя часть похожа на электроснабжение, строительные материалы, которые никто не видит, но имеет решающее значение для дома. Только вместе эти две вещи позволяют приложению выглядеть и функционировать наилучшим образом.
Задняя часть похожа на электроснабжение, строительные материалы, которые никто не видит, но имеет решающее значение для дома. Только вместе эти две вещи позволяют приложению выглядеть и функционировать наилучшим образом.
Часто задаваемые вопросы:
В: Является ли C++ интерфейсом или сервером?
О: C++ — это язык общего назначения, который используется для внутренней работы. Он в основном используется при создании приложений, требующих высокой производительности, таких как приложения для мобильных датчиков, моделирование в реальном времени и т. д.
В. Что приносит больше денег? Передняя часть или задняя часть?
A: Средняя разница между сокращением зарплаты составляет 1%, а бэкэнд платит больше. Однако в зависимости от опыта, города работы и навыков оплата варьируется.
В: Разработка внешнего интерфейса умирает?
A: Разработка интерфейса не умирает, но ничего нового из этого точно не выйдет. Более того, большинство из них становятся разработчиками полного стека.
В: Является ли фронтенд хорошей карьерой?
О: Да. Front end разработка — хорошая карьера. С появлением новых технологий возможности также увеличиваются.
В: Python для интерфейса или сервера?
О: Python — это язык разработки серверной части. Он используется для придания функциональности приложению. Интересно, что библиотеки Python, такие как Streamlit, Tkinter, PyQt, можно использовать для разработки графических пользовательских интерфейсов.
В: Должен ли я сначала изучать внешний или внутренний интерфейс?
A: Это зависит от интереса и специализации, которую вы хотите пройти. Если вас интересует аспект дизайна, интерфейс будет отличным. Если вы хорошо разбираетесь в логическом мышлении, API, управлении сервером, бэкенд будет лучше.
Дополнительные ресурсы
- Как стать разработчиком интерфейса
- Навыки разработчика интерфейса
- Зарплата разработчика интерфейса
- Навыки разработчика интерфейса
Front End и Back End Веб-разработка
Веб-разработчики, как правило, подпадают под одну из двух категорий: front end и back end. Курс веб-разработчика может охватывать навыки любого из них, но может быть полезно получить фундаментальное понимание обоих.
Курс веб-разработчика может охватывать навыки любого из них, но может быть полезно получить фундаментальное понимание обоих.
Вообще говоря, основное различие между разработкой Front End и Back End заключается в конкретной области внимания. Передняя часть связана с внешним видом веб-сайта, внешним видом и поведением; в то время как серверная часть фокусируется на функциональности на стороне сервера веб-сайта, включая все коммуникации между браузером и базой данных.
Чтобы создать веб-сайт, разработчик внешнего интерфейса позаботится о теме, включая презентацию, изображения и стиль. Разработчик серверной части заботится о базе данных, безопасности, производительности сайта и пользователях.
Front End vs. Back End : Используемые языки программирования Несмотря на то, что между ними есть некоторое совпадение, существуют некоторые различия в языках программирования, обычно используемых для веб-разработки переднего и заднего плана.
Помимо использования HTML, JavaScript и CSS в своих проектах, сегодня большинство разработчиков интерфейсов также овладели более продвинутыми навыками и фреймворками, такими как React, Angular и Bootstrap, а также инструментами командной строки.
Большинство фронтенд-разработчиков используют HTML, JavaScript и CSS.
Серверная частьРазработчики внутренней части обычно полагаются на PHP, Python, Ruby, Java и Node.js. Они также должны хорошо понимать один или два других языка, а также уметь пользоваться базами данных, такими как SQL Server, Oracle и MySQL.
Front End и Back End : Требуемые навыкиКак и используемые языки программирования, навыки, необходимые для разработки Front End и Back End, различаются.
Внешний интерфейс Разработчики внешнего интерфейса должны иметь возможность работать над пользовательским интерфейсом и внешним видом веб-сайта, используя такие инструменты дизайна, как Figma, Sketch и Photoshop. Они также должны знать, как работает веб-хостинг и покупка доменов.
Они также должны знать, как работает веб-хостинг и покупка доменов.
По сравнению с front end разработка back end требует более критического мышления для разработки систем, помогающих пользователю взаимодействовать с веб-страницей. Бэкенд-разработчики должны знать, где хранятся данные, безопасность хранения, как отлаживать и тестировать веб-сайт и как добавлять функции, не влияя на функциональность и масштабирование.
Front End vs. Back End : Образовательные методыКогда дело доходит до изучения front end или back end разработки, использование учебника, прохождение университетского курса или запись на буткемп могут помочь вам овладеть необходимыми навыками для любой стороны. Независимо от вашей направленности, практика имеет первостепенное значение.
Практикуйтесь и начинайте с нуля Приступая к изучению фронтенд- и бэкенд-разработки, найдите время, чтобы попрактиковаться в создании кода с нуля, даже если он легко доступен в используемых вами программах. Это дополнит ваши исследования, позволив вам лучше понять, как работают различные функции и кодирование.
Это дополнит ваши исследования, позволив вам лучше понять, как работают различные функции и кодирование.
Существует вариант, сочетающий навыки, необходимые для работы как с front end, так и с back end веб-сайта: full stack разработка.
Преимущества навыков разработки с полным стекомНекоторые разработчики утверждают, что наличие навыков как для разработки переднего, так и для внутреннего интерфейса дает преимущество перед специализацией только в одном из них, поскольку разработчики с полным стеком могут выполнять практически любую работу веб-разработчика, увеличивая имеющиеся у них возможности.
Кроме того, понимание того, как обе стороны веб-сайта функционируют вместе, упрощает работу над определенными проектами, поскольку вы можете четко понимать потребности разработчика внешнего интерфейса, если вы работаете над задней частью, или наоборот.

 Вместо того, чтобы писать все заново – можно взять соответствующий элемент из готовой конструкции.
Вместо того, чтобы писать все заново – можно взять соответствующий элемент из готовой конструкции.

 Язык предлагает элементы, которые обеспечивают базовый макет веб-сайта. Наряду со структурированием веб-сайтов, он также отображает изображения или визуальные эффекты. Его преимущества включают простоту использования, поддержку нескольких браузеров и сочетание с другими языками. Его недостатками являются статичность, безопасность и огромная куча кода.
Язык предлагает элементы, которые обеспечивают базовый макет веб-сайта. Наряду со структурированием веб-сайтов, он также отображает изображения или визуальные эффекты. Его преимущества включают простоту использования, поддержку нескольких браузеров и сочетание с другими языками. Его недостатками являются статичность, безопасность и огромная куча кода.  д. Недостатки — сложность отладки и поддержки браузера. Однако Javascript также используется в бэкэнд-разработке.
д. Недостатки — сложность отладки и поддержки браузера. Однако Javascript также используется в бэкэнд-разработке.  Он предоставляет привлекательные функции для шаблонов HTML и повышает производительность.
Он предоставляет привлекательные функции для шаблонов HTML и повышает производительность.  д. веб-фреймворк высокого уровня со встроенными плагинами. Лучше всего подходит для крупномасштабных интерактивных веб-приложений, управляемых данными. Дополнительным преимуществом является возможность настройки. Однако его не рекомендуется использовать для небольших проектов, так как он заполняет его ненужными персонажами.
д. веб-фреймворк высокого уровня со встроенными плагинами. Лучше всего подходит для крупномасштабных интерактивных веб-приложений, управляемых данными. Дополнительным преимуществом является возможность настройки. Однако его не рекомендуется использовать для небольших проектов, так как он заполняет его ненужными персонажами. 
 Сотрудничество между разработчиками переднего плана и разработчиками внутреннего интерфейса очень важно, и данные передаются через определенные форматы данных.
Сотрудничество между разработчиками переднего плана и разработчиками внутреннего интерфейса очень важно, и данные передаются через определенные форматы данных.