Взаимодействие backend и frontend | OTUS
Понятия фронтенд (frontend, front-end) и бэкенд (backend, back-end) известны каждому. В этой статье поговорим о нюансах взаимодействия фронтенда с бэкендом.
Мы уже рассказывали о том, что frontend- и backend-разработкой часто занимаются разные специалисты. Тем не менее каждому из них желательно знать принципы, по которым работают их коллеги. Здесь нельзя не упомянуть и про Full-stack developer’а (фулстек-разработчика), который знает весь стек технологий, используемых в проекте как в части backend, так и в части frontend. Как говорится, эксперт и мастер на все руки. Впрочем, никто не мешает и вам стать таким)). Но не будем отвлекаться и перейдём к основной теме нашей статьи — взаимодействию между front-end и back-end.
Как взаимодействуют backend и frontend?
Если говорить простым языком, то взаимодействие между backend и frontend происходит по кругу:
1) фронтенд отправляет пользовательскую информацию в бэкенд;
2) там информация обрабатывается;
3) информация возвращается обратно, принимая понятную для пользователя форму.
Варианты взаимодействия backend и frontend:
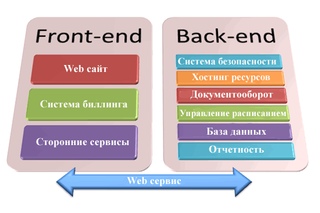
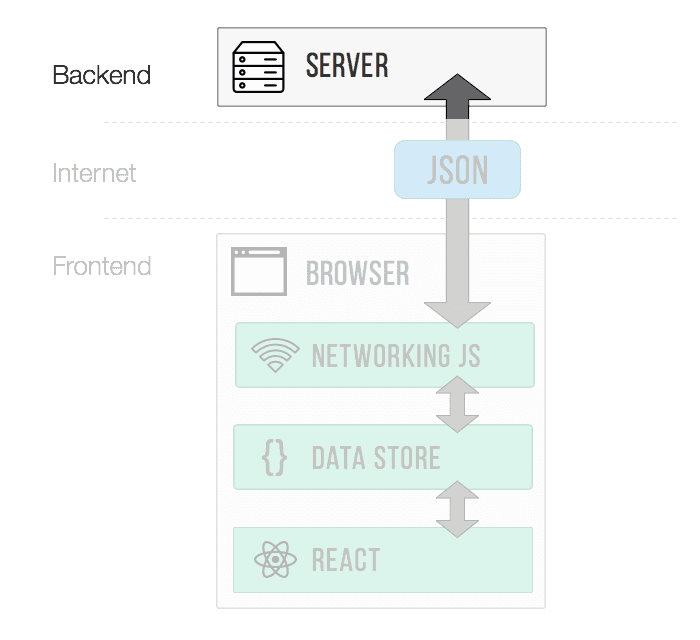
• HTTP-запрос. Напрямую отправляется на сервер, сервер ищет данные, встраивает их в шаблон, а потом возвращает в виде HTML-страницы. Между получением запроса и ответом на него сервер обычно ищет по сформированному запросу информацию в БД. С помощью HTML определяется, что будет показано, а CSS — как всё будет выглядеть. JS необходим для особых взаимодействий;
• использование инструментария AJAX (Asynchronous JavaScript and XML). Запрос отправляется посредством JavaScript, загруженным в браузер. Ответ приходит в формате JSON или XML;
• 
Как разделить фронтенд и бэкенд, сохранив взаимопонимание
Как изменить архитектуру монолитного продукта, чтобы ускорить его развитие, и как поделить одну команду на несколько, сохранив согласованность работы? Для нас ответом на эти вопросы стало создание нового API. Ниже обстоятельная история о пути к такому решению и обзор выбранных технологий, но для начала — небольшое лирическое отступление.
Несколько лет назад я прочёл в научной статье, что для полноценного обучения нужно всё больше и больше времени, а в недалёком будущем на получение знаний будет уходить восемьдесят лет жизни. Видимо, в IT это будущее уже наступило.
Мне посчастливилось начать программировать в те годы, когда не было разделения на бэкенд и фронтенд-программистов, когда не звучали слова «прототип», «продуктолог», «UX» и «QA». Мир был проще, деревья выше и зеленее, воздух чище и во дворах играли дети, а не парковались автомобили. Как бы мне ни хотелось вернуться в то время, нужно признать, что всё это не замысел суперзлодея, а эволюционное развитие общества. Да, общество могло развиваться иначе, но, как известно, история не терпит сослагательного наклонения.
Да, общество могло развиваться иначе, но, как известно, история не терпит сослагательного наклонения.
Предыстория
BILLmanager появился как раз в те времена, когда не было жёсткого разделения по направлениям. Он имел согласованную архитектуру, умел управлять поведением пользователя и его даже можно было расширять плагинами. Шло время, команда развивала продукт, и вроде всё было хорошо, но стали наблюдаться странные явления. К примеру, когда программист занимался бизнес-логикой, он начинал плохо верстать формы, делал их неудобными и сложными для восприятия. Или добавление, казалось бы, простой функциональности отнимало несколько недель: архитектурно модули были жёстко связаны, поэтому при изменении одного приходилось корректировать другой.
Про удобство, эргономику и глобальное развитие продукта вообще можно было забыть, когда приложение падало с неизвестной ошибкой. Если раньше программист успевал делать работу в разных направлениях, то с ростом продукта и требований к нему это стало невозможно. Разработчик видел картину в целом и понимал, что если функция не будет правильно и стабильно работать, то формочки, кнопочки, тесты и продвижение не помогут. Поэтому откладывал всё и садился за исправление злосчастной ошибки. Совершал свой маленький подвиг, который оставался никем не оценённым (сил на правильную подачу клиенту уже просто не было), но функция начинала работать. Собственно, чтобы эти маленькие подвиги доходили до клиентов, в команде и появились люди, ответственные за разные направления: фронтенд и бэкенд, тестирование, дизайн, поддержку, продвижение.
Разработчик видел картину в целом и понимал, что если функция не будет правильно и стабильно работать, то формочки, кнопочки, тесты и продвижение не помогут. Поэтому откладывал всё и садился за исправление злосчастной ошибки. Совершал свой маленький подвиг, который оставался никем не оценённым (сил на правильную подачу клиенту уже просто не было), но функция начинала работать. Собственно, чтобы эти маленькие подвиги доходили до клиентов, в команде и появились люди, ответственные за разные направления: фронтенд и бэкенд, тестирование, дизайн, поддержку, продвижение.
Но это было только первым шагом. Команда изменилась, а архитектура продукта осталась технически сильно связанной. Из-за этого не получалось развивать приложение требуемыми темпами, при изменении интерфейса приходилось менять логику бэкенда, хотя структура самих данных часто оставалась неизменной. Со всем этим надо было что-то делать.
Фронтенд и бэкенд
Стать профессионалом во всём — долго и дорого, поэтому современный мир прикладных программистов делится, в основной своей массе, на фронтенд и бэкенд.
Здесь вроде всё понятно: набираем фронтенд-программистов, они будут отвечать за пользовательский интерфейс, а бэкенд наконец-то сможет сфокусироваться на бизнес-логике, моделях данных и других подкапотных вещах. При этом бэкенд, фронтенд, тестировщики и дизайнеры останутся в одной команде (ведь они делают общий продукт, просто фокусируются на разных его частях). Быть в одной команде — значит иметь одно информационное и, желательно, территориальное пространство; вместе обсуждать новые фичи и разбирать законченные; согласовывать работу над большой задачей.
Для какого-то абстрактного нового проекта этого будет достаточно, но у нас уже было написанное приложение, а объёмы планируемых работ и сроки их реализации явно указывали, что одной командой обойтись не получится. В баскетбольной команде пять человек, в футбольной — 11, а у нас было около 30. Под идеальную скрам-команду из пяти — девяти человек это никак не подходило. Надо было разделиться, но как при этом сохранить связность? Чтобы сдвинуться с места, нужно было решить архитектурную и организационную проблемы.
«Всё сделаем в одном проекте, так будет удобнее» — говорили они…
Архитектура
Когда продукт устарел, кажется логичным отказаться от него и писать новый. Это хорошее решение, если можно спрогнозировать время и оно всех устроит. Но в нашем случае даже при идеальных условиях разработка нового продукта заняла бы годы. Помимо этого, специфика приложения такова, что перейти со старого на новое при полном их различии было бы крайне сложно. Нашим клиентам очень важна обратная совместимость, и если её не будет, они откажутся переходить на новую версию. Целесообразность разработки с нуля в таком случае сомнительна. Поэтому мы решили модернизировать архитектуру существующего продукта с сохранением максимальной обратной совместимости.
Наше приложение — это монолит, интерфейс которого строился на стороне сервера. Фронтенд только реализовывал полученные от него инструкции. Иными словами, за интерфейс пользователя отвечал не фронтенд, а бэкенд. Архитектурно фронтенд и бэкенд работали как одно целое, поэтому изменяя одно, мы были вынуждены менять другое. И это не самое страшное, что гораздо хуже — нельзя было разрабатывать пользовательский интерфейс без глубокого знания происходящего на сервере.
И это не самое страшное, что гораздо хуже — нельзя было разрабатывать пользовательский интерфейс без глубокого знания происходящего на сервере.
Нужно было разделять фронтенд и бэкенд, делать отдельные программные приложения: только так можно было начать развивать их требуемыми темпами и объёмами. Но как делать два проекта параллельно, менять их структуру, если они сильно зависят друг от друга?
Решением стала дополнительная система — прослойка. Идея прослойки крайне проста: она должна согласовать работу бэкенда и фронтенда и взять на себя все дополнительные издержки. К примеру, чтобы при декомпозиции функции оплаты на стороне бэкенда прослойка комбинировала данные, а на стороне фронтенда ничего не нужно было менять; или чтобы для вывода на дашборд всех заказанных пользователем услуг мы не делали дополнительную функцию на бэкенде, а агрегировали данные в прослойке.
Помимо этого прослойка должна была добавить определённости в том, что можно позвать у сервера и что в итоге вернётся. Хотелось, чтобы запрос операций можно было делать без знания внутреннего устройства функций, которые их исполняют.
Хотелось, чтобы запрос операций можно было делать без знания внутреннего устройства функций, которые их исполняют.
Повысили устойчивость, разделив зоны ответственности.
Коммуникации
Из-за сильной зависимости между фронтендом и бэкендом делать работу параллельно было невозможно, что тормозило обе части команды. Программно разделив один большой проект на несколько, мы получали свободу действий в каждом, но при этом нам нужно было сохранить согласованность в работе.
Кто-то скажет, что согласованность достигают с помощью повышения софт-скиллов. Да, их нужно развивать, но это не панацея. Посмотрите на дорожное движение, там тоже важно, чтобы водители были вежливы, умели объезжать случайные препятствия и помогали друг другу в сложных ситуациях. Но! Без правил дорожного движения мы даже при наилучших коммуникациях получили бы аварии на каждом перекрёстке и риск не доехать до места вовремя.
Нам нужны были правила, которые было бы сложно нарушить. Как говорится, чтобы их было проще соблюдать, чем нарушать. Но внедрение любых законов несёт не только плюсы, но и накладные расходы, а нам очень не хотелось тормозить основную работу, втягивая в процесс всех. Поэтому мы создали координационную группу, а потом и команду, целью которой стало создание условий для успешной разработки разных частей продукта. Она настроила интерфейсы, которые позволили разным проектам работать как одно целое — те самые правила, которые проще соблюдать, чем нарушать.
Но внедрение любых законов несёт не только плюсы, но и накладные расходы, а нам очень не хотелось тормозить основную работу, втягивая в процесс всех. Поэтому мы создали координационную группу, а потом и команду, целью которой стало создание условий для успешной разработки разных частей продукта. Она настроила интерфейсы, которые позволили разным проектам работать как одно целое — те самые правила, которые проще соблюдать, чем нарушать.
Мы называем эту команду «API», хотя техническая реализация нового API — это только малая часть её задач. Как общие участки кода выносят в отдельную функцию, так и команда API разбирает общие вопросы продуктовых команд. Именно здесь происходит соединение нашего фронтенда и бэкенда, поэтому участники этой команды должны понимать специфику каждого направления.
Возможно, «API» — не самое подходящее название для команды, больше подошло бы что-то про архитектуру или масштабное видение, но, думаю, это мелочь и сути не меняет.
API
Интерфейс доступа к функциям на сервере существовал и в нашем начальном приложении, но для потребителя выглядел хаотично. При разделении фронтенда и бэкенда нужно было больше определённости.Цели для нового API сформировались из ежедневных трудностей в реализации новых продуктовых и дизайнерских идей. Нам были нужны:
При разделении фронтенда и бэкенда нужно было больше определённости.Цели для нового API сформировались из ежедневных трудностей в реализации новых продуктовых и дизайнерских идей. Нам были нужны:- Слабая связанность компонентов системы, чтобы бэкенд и фронтенд можно было развивать параллельно.
- Высокая масштабируемость, чтобы новый API не мешал наращивать функциональность.
- Стабильность и согласованность.
Поиск решения для API начали не с бэкенда, как это обычно принято, а, наоборот — подумали, что нужно пользователям.
Наиболее распространены разного рода REST API. В последние годы к ним добавляют описательные модели через инструменты типа swagger, но нужно понимать, что это тот же REST. И, по сути, его главный плюс и в то же время минус — это правила, которые носят исключительно описательный характер. То есть никто не запрещает создателю такого API отклоняться от постулатов REST при реализации отдельных частей.
Другим распространённым решением является GraphQL. Он тоже не идеален, но в отличие от REST, GraphQL API — это не просто описательная модель, а настоящие правила.
Он тоже не идеален, но в отличие от REST, GraphQL API — это не просто описательная модель, а настоящие правила.
Выше я говорил про систему, которая должна была согласовывать работу фронтенда и бэкенда. Прослойка (interlayer) — это именно тот промежуточный уровень. Рассмотрев возможные варианты работы с сервером, мы остановились на GraphQL в качестве API для фронтенда. Но, так как бэкенд написан на C++, то реализация GraphQL-сервера оказалась нетривиальной задачей. Не буду здесь описывать все возникшие сложности и ухищрения, на которые мы шли, чтобы их преодолеть, реального результата это не принесло. Посмотрели на проблему с другой стороны и решили, что простота — залог успеха. Поэтому остановились на проверенных решениях: отдельный Node.js сервер с Express.js и Apollo Server.
Далее нужно было решить, как обращаться к API бэкенда. Сначала смотрели в сторону поднятия REST API, потом пробовали использовать аддоны на C++ для Node.js. В итоге поняли, что это всё нам не подходит, и после подробного анализа для бэкенда выбрали API на базе gRPC-сервисов.
Собрав воедино полученный опыт использования C++, TypeScript, GraphQL и gRPC, мы получили архитектуру приложения, позволяющую гибко развивать бэкенд и фронтенд, продолжая при этом создавать единый программный продукт.
Получилась схема, где фронтенд общается с промежуточным сервером с помощью GraphQL-запросов (знает, что спросить и что получит в ответ). GraphQL-сервер в резолверах вызывает API функции gRPC-сервера, при этом для связи они используют Protobuf-схемы. API-сервер на базе gRPC знает, у какого микросервиса взять данные, или кому передать полученный запрос. Сами микросервисы при этом тоже построены на gRPC, что обеспечивает скорость обработки запросов, типизацию данных и возможность использования различных языков программирования для их разработки.
Общая схема работы после изменения архитектуры
Есть у этого подхода и ряд минусов, основным из них является дополнительная работа по настройке и согласованию схем, а также написанию вспомогательных функций. Но эти затраты окупятся, когда пользователей API станет больше.
Результат
Мы пошли эволюционным путём развития продукта и команды. Достигли успеха или затея обернулась провалом, наверное, судить рано, но можно подвести промежуточные итоги. Что имеем сейчас:
- За отображение отвечает фронтенд, а за данные — бэкенд.
- На фронтенде сохранилась гибкость в плане запросов и получения данных. Интерфейс знает, что можно попросить у сервера и какие ответы должны быть.
- На бэкенде появилась возможность менять код с уверенностью, что интерфейс у пользователя продолжит работать. Стал возможным переход на микросервисную архитектуру без необходимости переделывать весь фронтенд.
- Появилась возможность использования mock-данных для фронтенда, когда ещё не готов бэкенд.
- Создание схем совместной работы исключило проблемы взаимодействия, когда команды понимали одну и ту же задачу по-разному. Сократилось количество итераций по переделке форматов данных: действуем по принципу «семь раз отмерь, один раз отрежь».
- Появилась возможность планировать работы на спринт параллельно.

- Для реализации отдельных микросервисов теперь можно набирать разработчиков, не знакомых с C++.
Из всего этого главным достижением я бы назвал возможность осознанно развивать команду и проект. Думаю, нам удалось создать условия, в которых каждый участник может более целенаправленно повышать свои компетенции, фокусироваться на задачах и не распылять внимание. От каждого требуется работа только на своём участке, и теперь она возможна с высокой вовлечённостью и без постоянных переключений. Стать профессионалом во всём невозможно, но для нас это теперь и не нужно.
Статья получилась обзорной и очень общей. Её целью было показать путь и результаты сложной исследовательской работы на тему, как с технической точки зрения поменять архитектуру для продолжения развития продукта, а также продемонстрировать организационные сложности деления команды на согласованные части.
Здесь я поверхностно затронул вопросы командной и межкомандной работы над одним продуктом, выбор технологи API (REST vs GraphQL), связь Node. js приложения с C++ и т. д. Каждая из этих тем тянет на отдельную статью, и если вам будет интересно, то мы их обязательно напишем.
js приложения с C++ и т. д. Каждая из этих тем тянет на отдельную статью, и если вам будет интересно, то мы их обязательно напишем.
Backend для Frontend-разработчика и наоборот: осваиваем новое
Фронтендеру не помешает знать, как работает Backend, и наоборот. Сразу определитесь, чего хотите: полного перехода или простого знакомства?
Часто разработчики задаются таким вопросом, глядя на коллег «по цеху», которые вроде бы фронтендеры, но также неплохо справляются и с беком, знают принципы работы веб-сервера, пишут качественные приложение под API.
Мы не будем говорить о полном переходе на Frontend или Backend: просто дадим несколько дельных советов, которые поспособствуют всестороннему развитию.
Начнем с определения самого понятия «Backend». Это программно-аппаратная часть сервиса, все процессы, происходящие непосредственно на сервере, в том числе работа с базами данных. В контексте клиент-серверного ПО это сервер, клиент – Frontend, а между ними HTTP – система запросов от браузера и ответов сервера HTML-страницей.
Иными словами, уровня всего три: интерфейс, средний уровень (точки соприкосновения) и сервер.
Во многих проектах под бек-разработкой также подразумевается работа с «прослойкой». И вот если вам нужно улучшить понимание взаимодействия фронта с беком, обратите внимание на средний уровень:
- Изучите разработку API.
- Особое внимание стоит уделить REST и, возможно, GraphQL.
- Поймите разницу между ошибками 422 и 401, а также GET/POST/PATCH/PUT, etc.
Если же этого недостаточно, и вы действительно заинтересованы в бекенде, то:
- Изучите аппаратные ограничения.
- Освойте Linux.
- Узнайте о шинах сообщений (message bus), очередности и межпроцессных коммуникациях.
- Узнайте об обнаружении сервисов (service discovery) и различиях между Eventually Consistent и Strongly Consistent.
- Изучите информацию о контейнеризации.
- Поймите, как работает система.
- Изучите алгоритмы, включая графовые алгоритмы и определение алгоритмической сложности.

Полезно в обоих случаях:
- Освойте SQL.
- Познакомьтесь с несколькими СУБД, такими как NoSQL, MongoDB, Elastic Search, Redis и т. д.
- Узнайте о безопасности.
Не беспокойтесь о конкретных языках: данные концепции подходят для любого.
Пришло время взяться за изучение трех столпов фронтенда:
- HTML
- CSS
- JavaScript
Это главное. Существуют различные библиотеки и фреймворки, которые также используются во Frontend-разработке. Среди них Bootstrap, jQuery, AngularJS и многие другие. Но в первое время даже не думайте о дополнительных инструментах. Все они основаны на HTML, CSS и JavaScript. Изучите основы, и у вас не будет проблем с переходом к библиотекам и фреймворкам.
Опыт в разработке интерфейса делает специалиста по бекенду более востребованным, особенно если речь идет о несложном проекте. У такого разработчика намного больше шансов получить повышение или устроиться на более высокооплачиваемую работу, нежели у фронтендера, лишь издалека прощупавшего бекенд.
Среди статей Библиотеки программиста вы найдете немало полезных материалов, которые позволят лучше понять как фронтенд, так и бекенд:
Первая реализация frontend или backend?
Для большинства из вас, гуру веб-разработки, мой вопрос будет звучать глупо, но как новичок я хотел бы спросить, нормально ли, что у меня будет разработан интерфейс и только после бэкенда?
Кроме того, если мне понадобится база данных, должен ли я сначала разработать ее дизайн?
Я также хотел бы узнать об аналитической части проекта. Друг вкратце сообщил мне, что для начала проекта необходим анализ требований (внутренних, технических и проектных). LEt скажем, если я хочу создать сайт социальной электронной коммерции с возможностью регистрации пользователей. Можете ли вы определить нумерованный список, что бы вы сделали для подготовки анализа для такого проекта (и т. д. 1. Проектирование базы данных а) подготовка моделей данных…)
Я был бы очень рад, если бы кто-нибудь мог дать исчерпывающий ответ.
Спасибо.
С Уважением, Донни
frontend backendПоделиться Источник funguy 07 июля 2010 в 19:55
5 ответов
- Как разделить TypeScript/JavaScript между Frontend и Backend?
У меня есть структура папок для проекта Node.js /w Angular.js с некоторыми такими файлами (из корня проекта): frontend frontend-file1.ts frontend-file2.ts backend backend-file1.ts backend-file2.ts Я использую компилятор TypeScript вместе со многими другими плагинами gulp , чтобы скомпилировать его…
- dart как библиотеки помечены для frontend или backend
12
Обычно я сам решаю, какие поля мне нужны в переднем конце 1-го.
Затем начните работать над базой данных backend..then средних уровней с блоком tests..then, наконец, переднего конца.
Конечно, как только я начинаю работать над передним концом, я думаю о большем количестве полей или изменений для database….such-это природа развития.
Поделиться Ed B 07 июля 2010 в 20:02
9
Я думаю, что этот вопрос на самом деле является вариацией вопроса о том, лучше ли дизайн снизу вверх или сверху вниз. Я нахожу, что это помогает сделать черновые наброски переднего плана, чтобы имитировать типичное использование сайта. Это помогает увидеть необходимые параметры бэкенда, которые в противном случае были бы пропущены (думая о необходимых данных).
Поделиться data 07 июля 2010 в 20:25
5
Особенно когда с проектом работают новые люди, я бы предложил постепенный подход.
Выберите некоторые функции, которые, как вы знаете, вам понадобятся. Начните с базы данных (SQL), затем бэкэнд-код (PHP, возможно), затем веб-интерфейс (HTML). Сделайте это как можно проще, чтобы выполнить этот один блок функциональности. Порядок вещей не имеет такого значения,как просто брать небольшой кусок за раз, чтобы работать.
Как только эта небольшая часть сработает, сохраните копию. Даже контроль версий. Таким образом, вы всегда можете вернуться к тому, что сработало, если завтра что-то испортите.
Затем выберите следующую небольшую функцию и добавьте ее. Я всегда нахожу это очень мотивирующим; вы видите последовательное улучшение.
Я бы, вероятно, планировал заранее на уровне базы данных, потому что в то время как любое изменение HTML действительно влияет только на HTML… изменения базы данных часто требуют изменений бэкэнд-кода, которые часто требуют изменений HTML, и необходимость переделывать все очень болезненна.
Поделиться Dean J 07 июля 2010 в 20:02
- Frontend и Backend с express
В настоящее время я работаю над веб-приложением с express.
 js. Я хочу иметь интерфейс и бэкэнд. Интерфейс должен показывать некоторое содержимое из базы данных, в бэкэнде я хочу создать это содержимое (аналогично cms). Я начал с этой структуры папок: app/ ├── frontend/ │ ├── public //Javascript,…
js. Я хочу иметь интерфейс и бэкэнд. Интерфейс должен показывать некоторое содержимое из базы данных, в бэкэнде я хочу создать это содержимое (аналогично cms). Я начал с этой структуры папок: app/ ├── frontend/ │ ├── public //Javascript,… - Настройка frontend и backend yii2.0
Я создал веб-сайт, используя yii2.0. Чтобы открыть интерфейс сайта, я должен использовать localhost:8080/yii2/frontend/web/index.php , а чтобы открыть бэкэнд, я использую localhost:8080/yii2/backend/web/index.php . Мой вопрос заключается в том, как я могу открыть веб-сайт для frontend, например…
1
Вы должны спроектировать уровни, которые, как вы ожидаете, будут существовать во всей системе. Каждый уровень может быть параллельно спроектирован / реализован разными людьми, однако точки интеграции потребуют сотрудничества для принятия решения о контракте.
Существует два общих шаблона интерфейса / контракта:
1) потребитель / потребности приложения — > интерфейс / контракт диктуется приложением, и следующий уровень пишется для соответствия/адаптации к этим потребностям. Все эти уровни в настоящее время в основном управляются их нижестоящими потребителями. Плюсом является то, что у вас, скорее всего, будет самый эффективный и ограниченный набор необходимых методов, недостатком же является то, что есть больше работы по адаптации системы к другим потребителям.
Все эти уровни в настоящее время в основном управляются их нижестоящими потребителями. Плюсом является то, что у вас, скорее всего, будет самый эффективный и ограниченный набор необходимых методов, недостатком же является то, что есть больше работы по адаптации системы к другим потребителям.
OR
2) поставщик услуг — > интерфейс / контракт продиктован сервисом, который предназначен для поддержки основного набора общих функций, которые могут обслуживать многие приложения, даже некоторые из них еще не известны. Приложение, которое потребляет поставщика, должно затем адаптировать возможности контракта с его внутренними потребностями. Плюсом является то, что сервис более пригоден для повторного использования без изменений, однако эти обобщенные методы, скорее всего, будут менее эффективно подходить для нужд любого конкретного приложения.
Ни один из них не является идеальным ответом, это зависит от ситуации. Решение 1 или 2 выше также может отличаться в зависимости от того, над каким соединением уровня вы работаете. У вас может быть служба с контрактом на обслуживание #2,, приложение с собственным контрактом на потребности #1,, а затем уровень адаптера, который сопоставляет потребности приложений с функциональностью службы.
У вас может быть служба с контрактом на обслуживание #2,, приложение с собственным контрактом на потребности #1,, а затем уровень адаптера, который сопоставляет потребности приложений с функциональностью службы.
Независимо от того, какой шаблон вы используете, архитектура ваших уровней, их контракты и то, как они взаимодействуют друг с другом, более важны, чем когда вы начинаете работать на каком-либо конкретном уровне.
В общем случае, как только дизайн уровней будет создан, вы будете работать на уровнях, где определяются контракты, и следить за уровнями, где контракты потребляются.
Поделиться David 07 июля 2010 в 20:05
0
Вопрос в высшей степени субъективный. В практической реальности, в которой мы живем, человек ограничен способностью клиента передавать свои требования таким образом, чтобы они могли быть переведены в код (и, конечно, постоянно расширяющиеся требования). В средних и крупных компаниях большинство этих обязанностей выполняют бизнес-аналитики. Что касается того, с какого уровня начать дизайн, то DB парень скажет DB, webguy скажет frontend, etc…to каждый в соответствии со своими способностями.
В средних и крупных компаниях большинство этих обязанностей выполняют бизнес-аналитики. Что касается того, с какого уровня начать дизайн, то DB парень скажет DB, webguy скажет frontend, etc…to каждый в соответствии со своими способностями.
Серебряной пули нет. Я рекомендую вам ознакомиться с несколькими основными парадигмами, такими как Agile и waterfall .
Поделиться P.Brian.Mackey 07 июля 2010 в 20:16
Похожие вопросы:
Magento запрос-Frontend, Backend или API?
Хорошо — я прочитал и мне нравится обсуждение Magento frontend/backend и согласен с ответом Бена в запросе Magento-Frontend или Backend? А теперь давайте поднимемся на ступеньку выше. У нас есть…
Чем отличается Backend от Frontend кэша Zend Framework
Я внедряю кэширование для своего веб-сайта, который использует Zend Framework. Я смотрю в исходный код и вижу, что: Zend_Cache::factory() всегда нужны две конфигурации backend и frontend. И моя…
И моя…
FrontEnd или шифрование BackEnd?
Я создаю систему, требующую пароля. Мой вопрос в том, должен ли я зашифровать его frontend или backend? Если я сделаю это frontend (вероятно, с javascript), то каждый сможет взломать шифрование =…
Как разделить TypeScript/JavaScript между Frontend и Backend?
У меня есть структура папок для проекта Node.js /w Angular.js с некоторыми такими файлами (из корня проекта): frontend frontend-file1.ts frontend-file2.ts backend backend-file1.ts backend-file2.ts Я…
dart как библиотеки помечены для frontend или backend
Когда я смотрю на библиотеку dart, я знаю, например, что dart:io работает только на бэкэнде. Но библиотека dart:typed_data, она предназначена для бэкенда или фронтенда, или для того и другого. Как я…
Frontend и Backend с express
В настоящее время я работаю над веб-приложением с express.js. Я хочу иметь интерфейс и бэкэнд. Интерфейс должен показывать некоторое содержимое из базы данных, в бэкэнде я хочу создать это…
Интерфейс должен показывать некоторое содержимое из базы данных, в бэкэнде я хочу создать это…
Настройка frontend и backend yii2.0
Я создал веб-сайт, используя yii2.0. Чтобы открыть интерфейс сайта, я должен использовать localhost:8080/yii2/frontend/web/index.php , а чтобы открыть бэкэнд, я использую…
Логика фильтров должна быть на frontend или backend?
Я создаю веб-приложение Frontend-reactjs и backend-java. Frontend и backend общаются друг с другом через rest. В пользовательском интерфейсе я показываю список элементов. И мне нужно отфильтровать…
X-Forwarded-Proto https в frontend или backend (HAProxy)?
Я настроил HAProxy перед моим бэкенд-серверным приложением, чтобы включить HTTPS. Я читал, что мне нужно установить X-Forward-Proto https . В файле haproxy.cfg я попытался сделать это в интерфейсе с…
Reactify Django или разделенные frontend и backend
Я хотел бы знать, почему sould reactify Django или почему мы должны использовать разделенный django backend и react frontend. какая реализация более масштабируема Я надеюсь, что вы могли бы мне…
какая реализация более масштабируема Я надеюсь, что вы могли бы мне…
Frontend и Backend программирование: с чего начать?
При поиске вакансий для веб-разработчиков вы можете столкнуться с самыми разнообразными требованиями. Языки и методологии могут различаться, однако есть два аспекта веб-разработки, общие для всех вакансий. Это – принадлежность разработчика к frontend или backend программированию.
Некоторые вакансии могут требовать навыков full-stack программирования. Full-stack включает в себя как frontend, так и backend разработку.
Для того, чтобы помочь вам разобраться в этом разделении мы составили эту статью. Рассмотрим различия между разными подходами с точки зрения используемых языков программирования и необходимых навыков.
Основные подходы к web-программированию
- Frontend программирование
- Backend программирование
- Full-stack программирование
Frontend
Когда мы говорим о внешнем интерфейсе сайта, мы на самом деле говорим о той его части, которую пользователь может видеть, и с которой он может взаимодействовать. Внешний интерфейс обычно состоит из двух частей: веб-дизайн и разработка веб-интерфейса.
Внешний интерфейс обычно состоит из двух частей: веб-дизайн и разработка веб-интерфейса.
В прошлом, когда кто-то обсуждал программирование визуальной части сайта, он обычно ссылался на backend. Однако, в последние годы существует реальная необходимость проводить различие между дизайнерами, работающими строго в Photoshop, и теми, кто может кодировать HTML, CSS и JavaScript.
Так что теперь, когда мы обсуждаем термин «веб-дизайн», мы действительно подразумеваем разработчиков, которые работают как с Photoshop, так и с HTML, CSS, JavaScript или jQuery.
Языки frontend программирования
Разработчики веб-интерфейсов в основном используют три языка:
- HTML – язык гипертекстовой разметки
- CSS – каскадные таблицы стилей
- JavaScript и его фреймворки
За последние несколько лет роль frontend разработчиков заметно изменилась. Для того, чтобы идти в ногу со временем, профессиональные разработчики веб-интерфейсов должны обладать навыками работы с JavaScript на среднем и продвинутом уровне. Кроме того, им также необходимо знание методов работы с использованием командной строки и фреймворков JavaScript.
Кроме того, им также необходимо знание методов работы с использованием командной строки и фреймворков JavaScript.
Навыки frontend разработчиков
Frontend разработчики работают над внешним видом и пользовательским интерфейсом веб-сайта. Поэтому, в дополнение к языкам программирования, перечисленным выше, разработчик должен обладать навыками работы с инструментами дизайна, такими как PhotoShop, Sketch или Figma. Frontend разработчики также должны знать основы веб-хостинга и способы покупки доменов.
Backend
Разработка серверной части сайта включает: хостинг-сервер, скрипт или приложение и базу данных. Когда вы, например, покупаете онлайн билеты в кино, вы обычно открываете веб-сайт и взаимодействуете с внешним интерфейсом. После ввода информации скрипт сохраняет ее в базе данных, которая была создана на сервере.
Для простоты объяснения представьте, что база данных – это гигантская электронная таблица Excel, но ваш компьютер (сервер) хранится где-то в другом городе. Вся информация остается на сервере, поэтому, когда вы снова заходите на сайт, чтобы посмотреть билеты, вам не приходится заново вводить все данные.
Вся информация остается на сервере, поэтому, когда вы снова заходите на сайт, чтобы посмотреть билеты, вам не приходится заново вводить все данные.
Человек, который реализует всю эту технологию для совместной работы является backend разработчиком. Соответственно он отвечает за безопасность работы с сайтом и сохранность конфиденциальности пользователей.
Языки backend программирования
Backend разработчики должны хорошо владеть языками программирования, которые работают на стороне сервера веб-сайта или приложения. Наиболее популярными языками backend программирования являются:
Как правило, хороший backend разработчик должен владеть хотя бы одним из этих языков программирования на довольно высоком уровне. Backend разработчикам также необходимо уметь работать с базами данных, такими как MySQL, Oracle и SQL Server.
Навыки backend разработчиков
Backend разработчики должны обладать навыками критического мышления. Backend разработчик часто отлаживает код, а также разрабатывает системы для взаимодействия пользователя с веб-сайтом. Вопросы, на которые должен знать ответы backend разработчик:
Вопросы, на которые должен знать ответы backend разработчик:
- Где хранятся данные?
- Надежно ли хранятся данные?
- Если трафик сайта увеличится в 100 раз за ночь, сможет ли сайт продолжать работу без сбоев?
- Как добавить новую функцию на сайт, не нарушая существующей функциональности?
- Как протестировать веб-сайт, чтобы пользователь не сталкивался с ошибками?
Full-stack программирование
Люди, обладающие навыками как frontend, так и backend программирования, часто называются full-stack разработчиками. Другими словами, они обладают полным набором навыков, которые можно применить к разработке пользовательского интерфейса и всего того, что заставляет его работать в фоновом режиме.
Некоторые считают, что full-stack разработчики не так хороши, как frontend и backend разработчики. Часто ссылаются на поговорку: «За двумя зайцами погонишься, ни одного не поймаешь». Однако, это является глубочайшем заблуждением, поскольку, если разработчик решает заняться комплексной веб-разработкой, то он, скорее всего, уже обладает достаточным запасом знаний для выполнения профессиональной работы.
Разработчик, который владеет как frontend, так и backend навыками программирования однозначно имеет намного больше возможностей. Full-stack является востребованным специалистом, который сможете подать заявку на работу по контракту, на неполный или полный рабочий день. В качестве фрилансера, такой программист сможет брать на себя больше проектов, не ограничиваясь только frontend или backend разработкой.
С точки зрения клиента или работодателя, вы сможете понимать проекты в целом. И как это должно работать для пользователя, и как это должно работать в фоновом режиме. Это делает вас еще более ценным специалистом в долгосрочной перспективе.
Благодарим вас за прочтение статьи. Надеемся, что этот материал помог вам разобраться в чем состоит различие между frontend и backend разработкой.
Спрос как на frontend разработчиков, так и на backend разработчиков постоянно растет. Таким образом, правильный выбор поможет вам создать карьеру или бизнес, о которых вы всегда мечтали. Обязательно изучите оба этих направления разработки, чтобы понять, какой из них лучше всего подходит именно вам!
Обязательно изучите оба этих направления разработки, чтобы понять, какой из них лучше всего подходит именно вам!
Если вам интересно программирование, ознакомьтесь с нашей подборкой четырех лучших языков программирования для изучения в 2020 году.
| Модели / методы |
|---|
| Agile | Cleanroom | Итеративная | Scrum | RUP | MSF | Спиральная | Водопад | |
| Сопутствующие дисциплины |
| Конфигурационное управление | Документирование | Управление проектами |
Проектирование высоконагруженных приложений. Часть 2. Frontend и Backend.
В первой статье мы вспомнили все основные определения и понятия, чтобы дальше разговаривать на одном языке и понимать друг друга. Мы остановились на трехзвенной архитектуре и поняли, что каждое звено должно иметь свою зону ответственности: frontend делает первичную обработку запроса (возможно сразу отвечает клиенту), backend делает основные вычисления и обрабатывает данные, полученные от третьего звена, — хранилища.Теперь давайте подробнее обсудим Frontend и Backend с точки зрения масштабирования и оптимизации.
Frontend.
Статика.
Обычно frontend проектируется как быстрый и легкий веб-сервер, для которого сделано все, чтобы каждый запрос он отрабатывал максимально быстро при минимальных затратах ресурсов. В общем, существует такое негласное правило: если не нужно отправлять запрос на backend, если не нужно что-то вычислять или обрабатывать, то все должно отдаваться сразу frontend-ом. Напрямую из этого правила следует, что отдача клиенту статики должна выполняться на frontend серверах.
Это действительно важно. Загляните, например, на сайт VK.com и посмотрите на количество загружаемых картинок, CSS и JS-файлов. Их десятки, если не сотни. Если каждый такой запрос будет идти на backend, то им не хватит никакой памяти и процессорных ресурсов для работы над их первостепенными задачами. Практически стандартом де-факто является установка nginx в качестве веб-сервера для frontend-ов. Он очень хорошо оптимизирован в плане использования памяти, а также имеет возможность очень гибкой настройки. Недавно на Хабрахабре вышла хорошая статья о внутреннем устройстве nginx, которое позволяет ему быть одним из самых эффективных веб-серверов.Кстати, frontend может отвечать так же и за отдачу пользовательских бинарных данных. Например, возьмем хранилище фотографий. Запрос на получение фотографии пользователя приходит на один из frontend-ов, где веб-сервер (например, nginx) определяет по URI, на каком из серверов лежит требуемый файл. Затем проксирует запрос на этот сервер, а его локальный веб-сервер отдает файл с диска. Серверы backend-а, отвечающие за основные вычисления, при этом не задействуются.
Проксирование backend-ов.
Есть другой класс запросов, когда frontend должен передать его дальше — backend-у. На самом деле, это одна из самых главный функций frontend-a — проксирование запросов на backend.
Возьмем тот же VK.com. С пользователями он взаимодействует с помощью 30-40 frontend-ов, за которыми стоят тысячи backend-ов. В настройках frontend-ов указываются upstreams — серверы, на которые нужно проксировать запросы. Пример: конфигурация upstreams в nginx.Как перенаправлять запросы можно определять по-разному. Типичный пример, когда запросы разделяются по URI. Например, все запросы с URI /mail идут в кластер серверов для работы с почтой, а /audio — на сервера аудиохостинга.
Обслуживание медленных клиентов.
Представим ситуацию, у вас очень медленный интернет, вы заходите на страницу и она начинает загружаться, причем страница большая 3-4 мегабайта… Что будет происходить, если мы будем использовать frontend?
Браузер клиента установит соединение с одним из процессов веб-сервера frontend-a и передаст ему все данные запроса. Важно: одновременно с этим процесс веб-сервера frontend-a может обрабатывать еще тысячи других соединений. Получив полностью запрос от клиента, frontend открывает соединение с другой стороной — процессом backend-а, и начинает проксировать запрос ему. И наоборот — получив ответ от backend-a, frontend потихоньку начинает отдавать его клиенту.
А что было бы, если такой медленный клиент общался напрямую с backend-ом? Процесс backend-a вычислил бы ответ за десятые доли секунды, а потом ждал, пока клиент «скушает» весь ответ. Проблема в том, что в это время процесс backend-а был бы занят и не принимал бы других запросов.
Для backend-a frontend выглядит просто как очень быстрый браузер. Он очень быстро получает ответ от backend-a, сохраняет его и потихоньку передает пользователю. Держать соединение на frontend-е намного дешевле, чем держать процесс на backend-е.Мощная клиентская сторона.
В современных веб-приложениях на стороне клиента выполняется огромное количество javascript-кода — это один из способов снятия ответственности за вычисления со стороны backend-ов. Frontend быстро отдает клиенту статику и тот выполняет свою часть вычислений, а backend же занимается более сложными задачами.
Для примера возьмем сайты Facebook или Instagram. Они верстку на сервере вообще не генерируют. Эта ответственность теперь лежит полностью на стороне клиента, хотя раньше этой задачей занимались их backend-серверы. Javascript в браузере теперь умеет очень многое.
Масштабирование frontend-ов.
Одно из самых важных условий, определяющих горизонтальное масштабирование, является возможность поставить дополнительные серверы. Дальше нужно каким-то образом направить пользователей именно на те, которые работают.
Как браузеру пользователя определить к какому компьютеру послать свой запрос? Самый простой способ — DNS-балансировка, т.е. те несколько серверов, на которые нужно отправлять запросы, зашиты в DNS с минимально возможным TTL. Существует несколько алгоритмов DNS-балансировки, но обычно используется Round Robin. Он имеет свои недостатки, связанные прежде всего с кэшированием DNS-записей, приводящее к тому, что клиенты будут пытаться установить соединение с неработающим сервером. Однако, у любого решения будут свои проблемы, создающие трудности. Все же Round Robin — стандартное и, пожалуй, самое распространенное решение.Балансировка backend-ов.
Балансировка backend-ов осуществляется frontend-ами. У них есть свои «сервисы», которые реализуют логику, по которой запросы разбрасываются между backend-ами. Практически всегда эта логика реализуется рандомно 🙂 Кто-то, конечно, иногда делает продвинутые frontend-ы, реализуя логику отправки запросов на менее нагруженные серверы, но это бывает достаточно редко. Вообще вопрос «как отправить запрос тому backend-у, который его лучше остальных обслужит» пока не имеет правильного ответа в общем случае.
На самом деле для большинства нагруженных проектов достаточно пары frontend-ов. А вот backend-ов обычно больше. Там реализуется бизнес-логика и она может быть как оптимальной, так и не очень. Поэтому опять же самое простое и стандартное решение — отправка запроса на рандомный backend. Есть у вас кластер backend-ов для одного типа задач, другой кластер — для других, frontend просто должен знать какой кластер какую задачу решает. Этого будет достаточно для первоначального варианта балансировки.
Backend.
Backend — самая главная составляющая в обработке любого запроса. Они нужны для вычислений и обработки данных бизнес-логики. При этом здесь нужно понимать, что хранение данных находится в другом звене — хранилище. Об этом в следующей статье.
Думаю, что масштабирование backend-ов — одна из самых сложных задач (сложнее, наверное, только масштабирование базы данных). Многие уверены, что облачные вычисления могут решить проблему производительности, ведь это практически магия: клик, клик и у вас уже не 1, а 3 сервера 🙂 Это верно, но не до конца. Чтобы использовать облачную инфраструктуру, код вашего программного решения должен быть правильно написан. Можно поднять сколь угодно много инстансов в Amazon EC2 или Microsoft Azure, но что толку, если ваш код не умеет использовать производительность каждого отдельного сервера? Попробую рассказать о том, какие существуют варианты масштабирования backend-ов.
Разделение по функциональности.
Самый очевидный и простой способ. Разделение, при котором разные функциональные части системы разносятся по разным физическим серверам. Например, часть с новостями выносим на отдельный сервер, а весь остальной сайт — на другой.
Рассмотрим пример. Возьмем посещаемый новостной сайт. Что может храниться в его БД? Посты, баннеры, какая-то статистика и т.д. — это все функционально не связанные данные и их целесообразно сразу выносить в разные экземпляры БД или даже серверы, что позволит легче справляться с нагрузкой. Посмотрим на это с другой стороны, если у вас в проекте есть система постов, встроенная баннерная система, сервис статистики — разумно сразу осознать, что эти данные никак не связаны между собой и поэтому должны жить в разных местах. Конечно, речь не о проекте с тысячей пользователей в день, а о гораздо более посещаемых сайтах.
То же правило, по сути, можно применять и к backend-ам — они тоже могут быть совершенно разными, требовать разных настроек, разной производительности железа и т.д. Каким-то нужно больше памяти, другим — больше процессорной мощности. Разделение по функциональность — простейший метод масштабирования, но он реально работает, и на большинстве проектов его может быть достаточно для обеспечения приемлемой производительности.
Мы уже разобрались, что подразумевает горизонтальное масштабирование. Не хватает производительности? Докинули 10 серверов и все продолжает быстро работать. Прям как в сказке 🙂 Очевидно, что не каждый проект позволит провернуть такой фокус. Нужно на раннем этапе проектирования рассмотреть пару классических парадигм, чтобы код можно было масштабировать при росте нагрузки.
Концепция Shared Nothing подразумевает, что каждый узел является независимым, самодостаточным и не должно существовать единой точки отказа. Под точкой отказа я подразумевают какие-то данные или сервис, который является одинаковым для всех backend-ов.Концепция Stateless подразумевает, что процесс программы не хранит свое состояние, т.е. пользователь пришел на этот сервер и нет никакой разницы, попал он на этот сервер или на другой. Запрос отработал — сервер забыл о пользователе. Пользователь все свои запросы может отправлять всегда на разные серверы. Вообще очень удобно, мы можем динамически менять количество серверов и не париться о том, как перенаправлять запросы 🙂 Сюда вообще отлично вписывается концепция PHP, кстати, ведь он до сих пор не имеет сборщика мусора. Программа отработала за 200 мс и умерла, а что это был за пользователь и что он делал — не имеет значения.
На самом деле, все эти парадигмы и подходы — не панацея. Иногда бывают ситуации, в которых обе парадигмы не работают, когда проще хранить общее состояние прямо в оперативной памяти большого сервера.Кстати, это волшебное «горизонтальное масштабирование» далеко не всегда оказывается дешевле какого-то другого и даже не всегда оно оказывается решением всех проблем. При горизонтальном масштабировании возникает множество накладных расходов: денежных и технических. Во-первых, покупка серверов стоит денег, а, во-вторых, на коммуникацию между серверами тратится время. Это можно наблюдать на примере Facebook. Данных и компонентов настолько много, что их уже просто никак не получится хранить «поближе» к пользователю и приходится мириться с теми задержками, которые мы имеем.
Гибкий код.
Для достижения горизонтального масштабирования, код проекта должен быть качественным. Разделяйте ответственности по разным модулям или скриптам. Пример. Пришел запрос на то, чтобы показать все пользовательские записи. Сначала опрашиваем специальный модуль или скрипт: «Дай мне записи такого-то пользователя». Причем вызывающий код вообще не должен знать откуда эти данные будут получены: из кэша, БД или еще откуда-то. Затем код получивший этот запрос может по входным параметрам понять, куда ему нужно обратиться за этими данными. В кэш? В БД? И дальше передает управление на следующий уровень.
Что дает такая архитектура? Появляется возможность выкидывать или переписывать отдельные модули. Нужно добавить кэширование или шардинг? Нет проблем, поправили модуль хранения данных. Остальные места трогать не потребуется.
JOIN в базе данных.
Если у вас в запросах к БД используются JOIN-ы — вы уже имеете потенциальные проблемы, встающие на пути горизонтального масштабирования 🙂 Сделать JOIN по одной БД еще можно, а что если их несколько и они на разных серверах? Тут рекомендация одна (моя любимая): нужно стараться общаться с хранилищем максимально простыми запросами, буквально по шагам.
И не надо говорить: «А что, если без JOIN-ов не обойтись?». Обойтись. Делайте их самостоятельно в памяти. Простые запросы на выборку отлично кэшируются, поэтому они будут выполняться очень быстро, а вот запросы с JOIN имеют большие проблемы с кэшированием.
Кэширование.
Все знают, что такое кэш — это место, куда можно по ключу положить данные, которые долго каждый раз вычислять. Важно: кэш должен по ключу отдавать данные быстрее, чем их вычислить заново. И второй момент: кэш должен быть единым для всех backend-серверов.
Как понять, что кэш используется эффективно? Нужно высчитать показатель Hit Ratio — это отношение количества запросов, для которых ответ в кэше нашелся, к общему числу запросов. Если он соответствует 50-60%, то примерно на каждый второй запрос код вместо того, чтобы сразу идти в БД, заходит еще и в кэш, что дает примерно 10-40 лишних мс. Обеспечить хороший показатель Hit Ration можно, если использовать кэш в тех местах, где тормозит БД или данные можно очень долго перевычислять.
Ладно бы только низкий Hit Ratio, так еще есть большая проблема с инвалидацией кэша. Суть в том, что вы положили данные в кэш, берете их оттуда, а оригинальные данные к этому моменту успели измениться. В результате — вы показываете старые данные. Беда. В общем случае задача не имеет решения, все зависит от вашей бизнес-логики.Проблема в том, что непонятно когда и как нужно обновлять кэш. Например, кто-то публикует в социальной сети пост, в этот момент нам надо избавиться от всех теперь уже невалидных данных, получается, что нужно сбросить или обновить все кэши, относящиеся к этому посту. В итоге это может привести к тому, что будет сброшена чуть ли не половина кэша системы 🙂 Представьте, что было бы, если бы так было, когда Цукерберг публиковал новый пост в Facebook 🙂 Здесь, как вариант, есть простое решение — обновлять кэш ленты постов только тогда, когда пришел запрос на ленту, в которой есть этот новый пост.
Кэширование вообще не является решением проблемы производительности. В общем случае это просто способ «замазать штукатуркой» проблему. Хотя часто он работает очень эффективно, нужно стараться сделать так, чтобы система работала и без кэширования.
На этом вторая часть закончена. Мы обсудили основные нюансы масштабирования и оптимизации frontend-ов и backend-ов. В следующей части мы перейдем к третьему звену — хранилищу данных.
Front-End и Back-End Веб-разработка
Существуют определенные инструменты и обучение, такие как Slack, редактор кода, JavaScript и т. Д., Которые необходимо знать всем веб-разработчикам. Но по мере того, как Интернет продолжает расширяться и развиваться, разработчики начинают специализироваться или сосредотачивать свою карьеру на определенных аспектах веб-разработки. Например, рассмотрим веб-разработку на стороне интерфейса или на стороне сервера. Хотя для работы в технологической индустрии необходимы и востребованы как фронтенд-разработчики, так и бэкэнд-разработчики, у них обоих разные роли в компании.
Давайте поговорим о том, как работает веб-сайт, прежде чем переходить к мельчайшим деталям веб-разработки и веб-разработки.
Вспомните свои впечатления от посещения ресторана. Вы сидите в столовой и общаетесь с обслуживающим персоналом или официантами. Ресторан может иметь красивое оформление и в целом отличную атмосферу. Вы можете заказать что-нибудь через официантов, с которыми они идут на кухню и заказывают ваш запрос. Пока вы ждете свою еду, вы не видите, как повара ее готовят, но знаете, что ваш заказ обрабатывается.Когда ваша еда горячая и готова, официант приносит ее с кухни к вашему столу.
Ваш опыт работы с веб-сайтом во многом похож на ваш опыт работы в ресторане. Внешний вид аналогии — это все, что вы видите или с чем взаимодействуете в ресторане. Находясь там, вы видите хорошо оформленную обеденную зону и взаимодействуете с официантами. Задняя часть этой аналогии — закулисный аспект ресторана или кухни. Хотя вы не видите кухню, вы знаете, что ваш заказ еды там выполняется.
Когда вы посещаете веб-сайт, на странице есть определенные элементы, которые вы можете видеть и с которыми вы можете взаимодействовать: изображения, текст, видео, цвета, шрифты, раскрывающиеся меню, ползунки, формы и т. Д. Все эти элементы составляют переднюю часть -концевая часть сайта. Внутренняя часть — это все, что не может видеть или взаимодействовать с , например серверы, базы данных, операционные системы и API.
Продолжайте думать об аналогии с рестораном. Вы отдаете заказ на еду официантам, они несут ее обратно на кухню, размещают ваш заказ, повара готовят еду, а официант приносит вам готовый заказ.Ваше взаимодействие и опыт на веб-сайте не сильно отличаются от того, что вы делаете в ресторане. Когда вы запрашиваете что-то во внешнем интерфейсе (он же официант), этот запрос отправляется на сервер (он же кухня). Бэкэнд выполняет ваш запрос (он же заказ еды) и отправляет данные обратно во внешний интерфейс (он же официант). В результате у вас есть желаемое действие. Это красивая вещь.
Как интерфейсная, так и внутренняя разработка требует разных навыков и специализаций или языков программирования.Несмотря на то, что существуют сотни языков программирования для веб-разработки, существуют определенные языки для веб-разработки веб-интерфейса и серверной части, которые более популярны и важны, чем другие.
Front-end разработчикам необходимо знать:
- HTML5
- CSS
- JavaScript
- Ajax
Back-end разработчики должны знать:
- JavaScript
- SQL
- Ява
- C #
- Питон
- PHP
Front-end и back-end разработчики имеют разные обязанности в организации.Из-за этого эти должности требуют разных навыков, обязанностей и заработной платы. Вот краткое изложение позиций внешнего разработчика и внутреннего разработчика:
Интерфейсный веб-разработчик
Описание : интерфейсный веб-разработчик (иногда называемый веб-дизайнером) ориентирован на архитектуру веб-приложений, ориентированных на клиента.Обязанности:
- Разработка новых пользовательских функций в веб-браузерах
- Разработка и реализация интерфейса для веб-сайтов сложных веб-приложений с использованием современных JS и CSS-фреймворков Создание повторно используемого кода и библиотек для будущего использования
- Оптимизация клиентских приложений для максимальной скорости и масштабируемости
- Код для современных передовых практик REST или GraphQL
Заработная плата:
Навыки:
- Владеет HTML, CSS и JavaScript
- Понимает клиентские сценарии и JavaScript-фреймворки, такие как jQuery .
- Понимает принципы веб-дизайна
- Обладает базовыми знаниями в области программного обеспечения графического редактора, такого как Photoshop .
Серверный веб-разработчик
Описание: внутренний разработчик ориентирован на серверную архитектуру веб-приложений.
Обязанности:
- Проектировать и внедрять серверную веб-архитектуру, такую как серверы, базы данных, операционные системы и API
- Интеграция элементов, обращенных к пользователю, с логикой на стороне сервера
- Создание повторно используемого кода и библиотек для будущего использования
- Оптимизация серверных приложений для максимальной скорости и масштабируемости
- Внедрить решения для защиты данных
Заработная плата:
Навыки
- Владеет такими языками, как JavaScript (NodeJS), Ruby, Java, SQL и C # .
- Имеет практические знания PHP, Ruby, Python и.Нетто
- Имеет практические знания о серверных препроцессорах CSS, таких как LESS и SASS .
- Обеспечивает доступность и соответствие требованиям безопасности
- Может выполнять аутентификацию и авторизацию между системами и серверами
- Может интегрировать несколько источников данных в единую систему
- Может управлять средой хоста
- Понимает, как масштабировать приложения
- Понимает перенос данных, создание сценариев и преобразование
- Может создавать и поддерживать резервное копирование
- Понимает управление версиями и бизнес-логику
- Понимает управление сеансами
Если вас интересует как внешняя, так и внутренняя разработка, подумайте о карьере в области разработки полного стека.Разработчики полного стека могут работать как с интерфейсной, так и с внутренней веб-разработкой.
Итак, почему так важно знать интерфейс веб-разработки и серверной части, прежде чем решить, хотите ли вы начать карьеру в веб-разработке? Интернет превратился и продолжает развиваться в товар, который должен иметь каждый бизнес. Выясните, видите ли вы себя в передней или задней части веб-сайта. После того, как вы решите, что вам больше подходит, у вас появится множество возможностей для обучения веб-разработке, включая курсы для начинающих по программированию.Devmountain предлагает множество вариантов классов; ознакомьтесь с нашим списком курсов, и независимо от того, интересуетесь ли вы серверной или интерфейсной веб-разработкой, мы предлагаем вам необходимое для этого образование.
[cta vid = «0»]
Фронтенд и бэкэнд: с чего начать?
Возможно, вы уже слышали фразы «передняя часть» и «бэк-энд», которые используются в связи с программированием раньше. Если вы новичок в программировании, вам может быть интересно, что на самом деле означают эти термины.
На высоком уровне «интерфейс» — это то, что посетители или пользователи будут видеть, когда они взаимодействуют с программой, приложением или платформой. «Бэкэнд» — это место, где программисты создают процессы, чтобы эти взаимодействия выполнялись гладко.
При работе над новым проектом разработчики программного обеспечения создают программы с нуля. Большинство приложений работают как на интерфейсных, так и на внутренних языках программирования.
Но остается вопрос: что вы должны сначала изучить: интерфейсный или серверный язык? В этой статье мы более подробно объясним разницу между фронтальной и серверной разработкой (а также рассмотрим разработку полного стека), чтобы помочь вам решить, с чего начать.
Что такое фронтенд-разработка?
Front-end разработка — это разработка приложений на поверхностном уровне путем изменения их стиля и внешнего вида в соответствии с потребностями пользователя или заказчика. Проще говоря, интерфейсная часть управляет частями веб-сайтов и приложений, которые пользователи фактически видят и с которыми взаимодействуют для выполнения определенных задач.
Когда люди думают о внешнем интерфейсе, они обычно ассоциируют его со стилем веб-сайта, таким как макет страницы, меню и изображения.Внешние разработчики несут ответственность за обновление страниц компании, настройку макетов, добавление анимированных элементов, обеспечение доступности и многое другое.
Посмотрите следующее видео и прочтите, чтобы узнать больше о том, как начать разработку интерфейса.
Языки программирования внешнего интерфейса
Какие языки используются при разработке внешнего интерфейса? Как правило, интерфейс использует HTML, CSS и JavaScript.
HTML — это структурная основа сайта, CSS (каскадные таблицы стилей) — это настраиваемая обложка, которая определяет стиль визуальных элементов, а JavaScript влияет на перемещение элементов на странице.
Вы также захотите ознакомиться с некоторыми интерфейсными фреймворками, такими как React, Vue и Angular. Фреймворки — это специализированные технологии, которые помогают настраивать приложения. Вместо того, чтобы писать все с нуля, фреймворки позволяют ускорить процесс разработки.
Начало работы с интерфейсной разработкой
Хотите узнать больше о интерфейсной разработке? Мы предлагаем освоить основы веб-разработки с помощью HTML / CSS, поскольку они являются основой всех веб-страниц.Вы также можете погрузиться и узнать все, что вам нужно знать, чтобы стать фронтенд-инженером, с нашим карьерным курсом Front-End Engineer.
Даже если ваша конечная цель — стать разработчиком серверной части или полного стека, опытные разработчики могут порекомендовать вам сначала освоить интерфейсную разработку. Понимая, как создается интерфейс веб-сайтов, вы можете определить способы сделать приложения более плавными за кулисами.
Что такое внутренняя разработка?
Внутренняя разработка определяет, как работают программы, создавая скрытые процессы, которые выполняются за кулисами.Тем не менее, серверная часть — это гораздо больше, чем просто управление общей функциональностью приложения или веб-сайта. Он также подробно описывает, что происходит на сервере и в базе данных.
То, что разработчики называют серверной частью, — это то, что работает в фоновом режиме, невидимое без вглядывания в исходный код. Думайте о внешнем интерфейсе как о меню в ресторане: оно позволяет вам заказать что-то из списка предметов, доставленных из другой комнаты.
Думайте о задней части как о кухне.Он действует как скрытый отсек, в котором шеф-повар готовит вам еду. Клиент должен иметь возможность общаться с шеф-поваром, чтобы официант выступал в роли посредника, отправляя заказы на кухню. Внутренний разработчик — это официант, который обрабатывает базу данных веб-сайта с использованием внутреннего или серверного языка.
Языки программирования серверной части
Существует множество языков программирования, используемых в серверной части. Здесь, в Codecademy, мы обучаем серверной разработке в основном на JavaScript, Python и C #.Когда вы только начинаете, мы рекомендуем сосредоточиться на JavaScript, поскольку наличие единого языка для интерфейса и серверной части упрощает путь к сильной разработке полного стека.
Хотите узнать о серверных фреймворках? Проверьте Express, Flask и asp.net. Мы также рекомендуем ознакомиться с этой замечательной статьей MDN Web Docs о серверных фреймворках и о том, как их выбрать. Хотите стать внутренним разработчиком? Ознакомьтесь с нашим карьерным планом Back-End Engineer.
Что такое разработка полного стека?
Разработка полного стека означает комбинацию внешней и внутренней разработки.Программист будет взаимодействовать как с клиентскими, так и с серверными функциями. Разработчик полного стека — это гибрид этих двух ролей, хорошо разбирающийся во многих областях и способный разрабатывать целые веб-сайты или приложения с нуля.
Разработчики полного стека носят разные шляпы. Их универсальность позволяет им участвовать на любом этапе цикла разработки программного обеспечения. Одно из преимуществ полноценного разработчика заключается в том, что вы сможете понять, что делает веб-сайт интуитивно понятным и простым в использовании, а также как создать его наиболее эффективно.
Начало работы
Если вы заинтересованы в том, чтобы научиться разрабатывать интерактивные веб-сайты от начала до конца, наш курс карьеры инженера полного цикла даст вам навыки, необходимые для входа в отрасль в качестве инженера полного цикла. Если вас интересует фронтенд-разработка, карьерный путь фронтенд-инженера для вас. Если вы заинтересованы в карьере в области бэкенд-разработки, перейдите на наш путь карьеры бэк-эн-инженера.
В чем разница между интерфейсом и сервером в электронной коммерции?
Вы можете резюмировать функции внешнего интерфейса и внутреннего интерфейса в электронной коммерции в зависимости от того, как все выглядит по сравнению с тем, как все работает.Интерфейс отвечает за то, как все выглядит; бэкэнд отвечает за то, как все работает.
Канал электронной коммерции, такой как веб-сайт, можно представить себе как ресторан. Внешний вид ресторана визуален: красивые картины, удобные кресла, подробное меню. Когда вы хотите поесть, официант обслуживает вас, действуя как API в экосистеме ресторана. Они передают ваш заказ шеф-повару, который затем готовит вам еду с нуля на кухне или в задней части ресторана, где все работает.
Точно так же внешний интерфейс сайта электронной коммерции представляет информацию в удобном для пользователя виде, в то время как серверные приложения в серверной части обрабатывают запрошенные данные.
Внешний интерфейс
Интерфейс сайта электронной коммерции также называется клиентской стороной. Это то, что люди (то есть клиенты) видят, когда посещают ваш сайт. Это часть вашего сайта, с которой люди взаимодействуют напрямую. Он включает в себя такие функции, как шрифты, цвета, раскрывающиеся меню, слайдеры изображений, тележки для покупок, панели поиска и страницы с описанием продуктов.
Frontend-разработка гарантирует, что веб-сайт электронной коммерции будет функциональным и визуально привлекательным, за счет определения приоритета взаимодействия с пользователем. Разработчики интерфейсов используют языки программирования, такие как JavaScript, HTML и CSS, для создания интерфейса веб-сайта и управления им.
Бэкэнд
Бэкэнд также известен как серверная часть. Он касается того, как все работает на вашем сайте. Серверная часть — это часть сайта электронной коммерции, которую пользователи обычно не видят. Это за кулисами, как в задней части ресторана.
Бэкэнд состоит из серверов, приложений и баз данных. Он отвечает за организацию и хранение данных (например, данных каталога продуктов) и обеспечение бесперебойной работы всего интерфейса, взаимодействуя с ним через API. Языки программирования, используемые при бэкэнд-разработке, включают Ruby, Python, PHP и Java.
Операции внутреннего и внешнего интерфейса разделены в безголовой коммерции, и важно, чтобы они работали вместе для функционирования всего веб-сайта.
Как они работают вместе
Допустим, вы хотите купить брюки узкого кроя на сайте электронной коммерции. Вместо того, чтобы просматривать каталог, вы решаете искать «брюки узкого кроя», используя окно поиска в интерфейсе сайта.
После того, как вы выполните поиск, приложение просматривает все данные о продуктах, хранящиеся в серверной базе данных. Затем серверная часть возвращает соответствующую информацию в удобочитаемом формате веб-интерфейсу. В свою очередь, браузер отображает запрошенную информацию в виде отфильтрованного списка брюк облегающего кроя.
Всякий раз, когда вам нужно различать функции внешнего и внутреннего интерфейса, просто помните, как все выглядит, а не как они работают.
💻 Front End против Back End разработки
Даже если вы почти ничего не знаете о веб-разработке, вы, вероятно, слышали, что большинство веб-разработчиков специализируются либо на внутренней, либо на внешней разработке. Вы также, возможно, слышали, что существует третий тип разработчиков: полный стек.
Если углубиться в эту тему, возникает еще больше вопросов, например, как стать отличным веб-разработчиком? Чему вас учит полный курс для разработчиков? Что более прибыльно, бэкэнд или фронтенд разработка ? Вам нужно знать историю программирования , чтобы стать кодером?
В этой статье мы расскажем, чем занимаются различные типы веб-разработчиков и как выбранные ими области знаний влияют на их будущие доходы и рабочие места.Мы также расскажем, кто проводит первоклассные учебные курсы по программированию в Сан-Диего. Читайте дальше, чтобы узнать больше.
Содержание:
Интерфейс проще, чем бэкэнд?
Front-end разработчик создает функциональный «фасад» сайта. Это включает в себя функции, которые посетитель веб-сайта фактически видит и с которыми взаимодействует: формы, кнопки, чаты, раскрывающиеся меню, анимации, видеоплееры и т. Д.
С другой стороны, внутреннему разработчику поручено проектировать «внутренности» веб-сайта.Это включает в себя то, что пользователи не видят, например, базы данных, подключения к серверу, алгоритмы поиска и т. Д. Короче говоря, разработчики интерфейса создают то, с чем взаимодействует пользователь, а разработчики внутреннего интерфейса обеспечивают безупречную работу всего этого.
Существует общее мнение, что фронтенд-разработчикам проще, чем их бэкенд-коллегам. Это может быть правдой на уровне новичка. В действительности, однако, овладение любой из этих двух сторон веб-разработки требует много тяжелой работы и терпения.К счастью, в конце концов, оно того стоит.
Кто зарабатывает больше на внешнем или внутреннем интерфейсе?
Еще одно заблуждение, которое мы часто слышим, заключается в том, что back-end разработчики в среднем зарабатывают больше денег. По правде говоря, квалифицированные программисты очень востребованы независимо от того, на какой стадии разработки они специализируются.
Размер вашей реальной зарплаты во многом зависит от того, насколько хорошо вы выполняете свою работу и где вы работаете. Младший интерфейсный разработчик в уважаемой компании в Кремниевой долине почти всегда будет зарабатывать больше, чем серверный разработчик среднего уровня, который работает в крошечной фирме.
Вот почему вы, как веб-разработчик, всегда должны стремиться к высокому уровню. Зачем выбирать между внешним интерфейсом и серверной частью, если наличие рабочих знаний в обоих направлениях даст вам право на работу в качестве разработчика полного цикла? Продолжайте читать, чтобы узнать о , почему полный стек — это путь к в 2019 году.
Хорошо ли быть разработчиком полного стека?
Да! Разработчики полного стека могут использовать как минимум один внутренний язык (например, Ruby on Rails) и один интерфейсный язык (например., JavaScript). Эта универсальность не только дает им непревзойденное понимание процесса веб-разработки, но и делает их востребованными компаниями, занимающимися программированием.
Делают ли они простую веб-страницу для местного семейного и популярного магазина или создают полностью интерактивный веб-сайт для международного аэропорта Сан-Диего, разработчики полного цикла имеют возможность преодолеть разрыв между внутренним и внешним интерфейсом. конечные команды. Это делает их бесценным активом для любой программистской компании.
Где я могу записаться на первоклассный курс для разработчиков полного цикла в Сан-Диего?
Если вы серьезно собираетесь стать программистом, не ищите ничего, кроме академии LEARN.Мы предлагаем курсы для начинающих по интенсивному программированию, которые научат вас всему, что вам нужно, чтобы найти работу в качестве разработчика полного цикла.
Наши помещения просторны и оснащены самым современным оборудованием, а наши учителя — опытные и успешные программисты. Позвоните нам, если вы хотите узнать больше о том, что мы предлагаем, или если вы хотите записаться на наш интенсивный четырехмесячный учебный курс по программированию.
Frontend vs. Backend Разработка программного обеспечения
При планировании программного обеспечения для бизнеса владельцы стартапов сталкиваются с frontend vs.ситуации бэкэнд-разработки. Но кто отвечает за внешний вид веб-приложения и его работу? Давай выясним.
Владельцы стартапов должны сосредоточить внимание на разнице между интерфейсной и внутренней реализацией разработки. На самом деле, это не битва между фронтом и тылом, это скорее информатика. Это называется , , разделение задач, , , шаблон проектирования программного обеспечения и лучшие практики для создания обслуживаемых систем.
К сожалению, большинство начинающих владельцев стартапов создают программное обеспечение так, как будто они идут в ресторан со шведским столом.Они думают, что у них на тарелке может быть все.
Конечно, обязательно нужно попробовать корейский HTML, японский JS и китайский CSS (интерфейсные технологии). Однако они не знают, какие еще кухни (серверные технологии) им нужны для того, чтобы получить удовольствие от шведского стола.
Пока нет меню готовых модулей на заказ и объединение для сборки ПО. Вместо этого владелец бизнеса должен предоставить рецепт того, что ему нужно, исходя из требований к программному обеспечению. Таким образом, можно установить разницу между интерфейсом и интерфейсом.бэкэнд-разработка и лежащие в ее основе концепции с самого начала.
Фронтенд и бэкэнд-разработка:
Что такое фронтенд-разработчик?Разработчик внешнего интерфейса управляет всем, что пользователи видят в своем браузере или приложении. В целом они отвечают за внешний вид веб-сайта или веб-приложения.
Языки программирования внешнего интерфейса
С годами роль разработчика внешнего интерфейса продолжает развиваться, и в основном он использует три языка: HTML, CSS, JavaScript.
HTML / CSS
Язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS) являются основными технологиями разработки внешнего интерфейса. Они служат тандемной технологией.
HTML отвечает за структуру — расположение и порядок текста, изображений и других элементов. С другой стороны, CSS отвечает за внешний вид или стиль веб-сайта. Он управляет такими элементами, как цвет, размер шрифта, ширина, высота, поля и отступы.
JavaScriptJavaScript используется для интерактивности веб-страниц.Такие элементы, как формы, анимация и манипулирование данными, обрабатываются JavaScript. Он встроен в веб-страницу, которая работает с такими процессами, как создание учетных записей и вход в систему, сохранение настроек, а также добавление лайков или публикация сообщений.
Владельцам стартапов необходимо знать технологии фронтенд-разработки и бэкэнд-разработки. Кроме того, поскольку разработка программного обеспечения продолжает развиваться, также важно учитывать промежуточные и продвинутые инструменты интерфейса и фреймворки, такие как React, jQuery и AngularJS.
Другие навыкиИнтерфейсный разработчик также должен знать следующие технологии:
- Препроцессоры для CSS, такие как Sass
- AJAX
- Backbone.js или jQuery
- CSS-фреймворки, такие как Foundation или Bootstrap
- Инструменты разработчика браузера
- Тестирование / отладка в среде IDE
- Системы управления версиями, такие как Git
Задания на разработку внешнего интерфейса
Владельцы стартапов, которые хотят нанять внешних разработчиков, должны знать конкретные обязанности, которые им требуются.Это не просто публикация и поиск веб-разработчиков. Фактически, это требует четкого понимания того, какие роли нужны проекту.
Веб-дизайнер — это обычная работа по разработке внешнего интерфейса. Другой — UI / UX-дизайнер, UI-дизайнеры предназначены для визуальных аспектов дизайна, а UX-дизайнеры проводят множественное пользовательское тестирование, чтобы убедиться, что сайт работает правильно.
Это альтернативные должности в интерфейсе:
- Frontend Developer
- Frontend Engineer
- CSS / HTML Developer
- Frontend Web Designer
- Frontend Accessibility Expert
- Full-stack Developer
- Frontend Dev Ops
- Frontend Web Дизайнер
- Разработчик фронтенд-приложений
Согласно Codementor , США и Новая Зеландия делят первое место среди самых дорогих разработчиков-фрилансеров.Средняя ставка Frontend-разработчиков составляет 70 долларов в час.
Согласно другому опросу , самые дорогие услуги фронтенд-разработчика поступают из США, Израиля, Австралии и Германии. А самые низкие зарплаты в Украине, ЮАР, Бразилии и Индии. Подводя итог, можно сказать, что средняя годовая базовая зарплата фронтенд-разработчика в размере долларов составляет 76 929 90 250 долларов США по всему миру.
Фронтенд и бэкэнд-разработка:
Что такое бэкэнд-разработчик?Внутренний разработчик отвечает за серверную часть приложения.Он создает программы, которые обходят связь между базой данных и браузером.
Языки программирования серверной частиРазработчик базы данных должен быть экспертом в языке программирования серверной части и владеть более чем одним языком. Вот серверное программирование и связанные с ним технологии, которые должны потребоваться каждому владельцу стартапа:
JavaКорпоративное программное обеспечение, такое как управление персоналом, банковское дело и продажа авиабилетов, использует язык программирования Java.В недавнем опросе StackOverflow Java заняла пятое место среди самых популярных языков программирования, сценариев и разметки. Хотя сейчас JavaScript занимает долю рынка Java в Интернете, он по-прежнему является сильным соперником и никуда не денется.
PHPСерверная веб-разработка использует язык PHP. Большинство компаний создают свои приложения с использованием этого универсального языка сценариев. Он работает с HTML, при этом любая среда выполнения PHP выполняет каждый запрошенный файл PHP.Backend-разработчики специализируются на PHP для создания интерактивных веб-сайтов, управляемых данными.
.NET
Microsoft создала платформу .NET как среду разработки программного обеспечения. Он предоставляет управляемую интегрированную среду разработки (IDE). В этой среде IDE разработчики могут создавать, устанавливать и запускать приложения в операционных системах Windows.
Backend-разработка не ограничивается этими тремя языками. Технологии между интерфейсом и разработкой серверного интерфейса постоянно обновляются.
Например, Ruby — популярный язык программирования в мире стартапов. Кроме того, популярность Node.js подпитывается тем, что JS эффективно работает на сервере. Python и благодаря широкому спектру приложений теперь считаются фаворитом корпораций и университетов из-за искусственного интеллекта и машинного обучения.
Задания Backend-разработкиДолжности Backend-разработки включают:
- Backend Developer / Engineer
- Web Developer
- WordPress Developer
- Junior Full-stack Developer
- Java Developer
- Python Developer
- Full -stack Developer
- Dev Ops
- Software Engineer
- Mobile Developer
- iOS Developer
Согласно Codementor , почасовая ставка колеблется от 61-80 $ для backend-разработчиков.Владельцы стартапов должны учитывать разницу в почасовых ставках для разных типов работы, таких как полный рабочий день, неполный рабочий день или внештатный сотрудник.
Бэкэнд-разработчики, работающие полный рабочий день, могут взимать разные ставки по сравнению с другими типами рабочего взаимодействия.
Что такое Full-stack разработка?Веб-разработка с полным стеком — это общий подход. Таким образом, разработчик fullstack считается универсалом. У них есть опыт и они могут отличить интерфейс от внешнего интерфейса.бэкэнд-разработка.
В опросе , проведенном компанией Stack Overflow за 2019 год, около 51,9% разработчиков определились как разработчики полного стека, 50,0% — как backend-разработчики и 32,8% — как разработчики внешнего интерфейса.
Существует огромная разница между опросом 2018 года и последним опросом. Недавнее доминирование разработчиков fullstack указывает на то, что их навыки доминируют в битве между фронтенд-разработкой и бэкэнд-разработкой. Можем ли мы по-прежнему сказать, что конкуренция между клиентской частью и серверной частью все еще существует?
Быть разработчиком полного стека означает больше возможностей, поскольку он охватывает обширные области разработки программного обеспечения и связанных с ним технологий .В то время как на стороне владельцев бизнеса, это избавляет вас от головной боли, потому что вы имеете дело с одним разработчиком.
Хотя стоимость найма разработчика полного цикла выше, владельцы стартапов могут использовать таланты, которые не ограничиваются только внешним или внутренним интерфейсом.
По данным Glassdoor, средняя годовая базовая плата в размере для разработчиков полного стека составляет 105 813 90 250 долларов. Конечно, это дороже, потому что вы нанимаете якобы двух разработчиков.
Мы здесь, чтобы помочь вам!В этой статье объясняется разница между интерфейсом и интерфейсом.бэкэнд-разработка. Кроме того, он предоставляет владельцам стартапов идеи об основах и о том, к кому обращаться за поддержкой, когда что-то пойдет не так, по обе стороны программного проекта.
В этом смысле Full Scale — это оффшорная компания, которая увлечена созданием первоклассных бизнес-приложений.
Мы разрабатываем веб-приложения и мобильные приложения в рамках приятного сотрудничества между владельцами стартапов и нашими экспертами. Наши разработчики программного обеспечения помогут воплотить ваши идеи в жизнь.
Кроме того, наши генеральные директора увлечены технологиями и помогают стартапам найти свое представление об успехе. Мы можем быстро и по доступной цене создать вашу команду, чтобы помочь вашему бизнесу расти. Получите БЕСПЛАТНУЮ консультацию у нас сегодня!
Фронтенд или бэкэнд: какой вариант подходит именно вам?
Меня много раз спрашивали новые разработчики, что мне следует изучать и на чем сосредоточиться, когда я учусь программировать? Этот вопрос равносилен тому, что студент-медик спрашивает, в какой области ему следует специализироваться.Нет просто универсального ответа. Тем не менее, я хотел бы дать некоторые рекомендации и высказать некоторые свои мысли по этой теме. Надеюсь, если вы находитесь в самом начале своей карьеры, этот пост даст вам несколько вещей, о которых нужно подумать.
Первый внутренний спор, который обычно возникает при запуске программного обеспечения, заключается в том, на чем я должен сосредоточиться, на интерфейсе или на бэкенде? Прежде чем мы углубимся в характеристики каждой специальности, давайте сначала определим их.
Внешний интерфейс
относится к уровню представления веб-сайта и к тому, как он взаимодействует с данными из серверной части.Подумайте о HTML, CSS, Javascript, Angular и т. Д.
Бэкэнд
относится к уровню обработки данных приложения. Это уровень, который общается с базой данных и определяет, какая информация отправляется во внешний интерфейс для отображения. Подумайте о Ruby, Rails, Python, Java и т. Д.
Хорошо, теперь мы знаем, что это такое, но как выбрать, с кем вы хотите работать в своей карьере? Честно говоря, все сводится к личным предпочтениям и тому, почему вы решили стать разработчиком.
Если вы решили стать разработчиком, потому что хотели получить удовлетворение от карьеры и заниматься тем, что вам нравится, тогда мой совет — с самого начала делайте и то, и другое. Поиграйте в интерфейс и бэкэнд, чтобы почувствовать, что вам нравится больше. Будет больше работы? Определенно, но вы значительно увеличите свои шансы найти часть стека, с которой вам нравится работать.
Внутри экосистемы внешнего интерфейса и внутреннего интерфейса есть еще много специализаций, которые вы можете разделить и которые могут быть непосильными.Когда вы начинаете, постарайтесь почувствовать основы и не слишком беспокойтесь о погружении до самого конца. Проверьте воду и посмотрите, действительно ли кто-то из них захватит вас, когда вы с ней работаете. Однако знайте, когда вы только начинаете, что независимо от того, с чего вы начнете, поначалу будет сложно. Я бы посоветовал дать себе год или два поработать над всем стеком, прежде чем вы решите, на чем вы хотели бы сосредоточиться. Это даст вам достаточно времени, чтобы преодолеть первоначальное «Ничего себе, это отстой, потому что это сложно», и войдет в то время, когда вы действительно сможете оценить, нравится ли вам работать с этой технологией.
Хотя у всех разные вкусы, вам может быть интересно посмотреть, с какими языками и технологиями нравится работать другим разработчикам. В опросе StackOverflow 2019 года изучалось, какие языки нравятся больше всего.
Еще одно преимущество работы со всем стеком для начала состоит в том, что вы чувствуете, как все работает вместе. Это может быть чрезвычайно полезно, независимо от того, на чем вы решите сосредоточиться в будущем. Если вы знаете, как работает другая половина, это позволит вам создавать лучший код и интерфейсы только в рамках вашей специальности.
Наконец, работая со всем стеком, вы можете решить, что не хотите выбирать! Возможно, вы захотите работать со всем стеком и стать инженером полного стека в своей карьере. Это тоже полностью верно!
Если ваша мотивация для перехода к карьере разработчика была связана с зарплатой и стабильностью, которые она предлагает, то изучение того и другого может быть пустой тратой вашего времени. Если вы хотите сделать карьеру как можно быстрее, проведите небольшое исследование в той области, в которой вы хотите работать. Узнайте, каковы тенденции в заработной плате для внешнего интерфейса и внутреннего интерфейса.Также постарайтесь выяснить, какой тип разработчика пользуется наибольшим спросом.
Я не утверждаю, что знаю, платят ли больше за интерфейс или за бэкэнд, но есть несколько опросов, которые пытались ответить на этот вопрос. Опять же, мы можем взглянуть на опрос StackOverflow 2019 года, в котором зарплаты разработчиков разбиты по типам.
Глобальный
1) Полный стек $ 57 тыс.
2) Бэкэнд $ 56 тыс.
3) Фронтенд $ 52 тыс.
Соединенные Штаты
1) Бэкэнд $ 116 000
2) Fullstack $ 110 000
3) Frontend 103 000 $
Кроме того, он разбивал зарплаты по технологиям.Вот образцы из каждого из этих опросов.
Глобальный
- Clojure 90 000 долл. США
- Go $ 80 000
- Python $ 63 000
- Swift 59 тыс. Долл.
- JavaScript 56 000 долл. США
- HTML / CSS 55 000 долл.
Соединенные Штаты
- Scala 143 тыс. Долл. США
- Clojure 139 000 долларов США
- Go $ 136 000
- Swift 120 000 долл.
- Python 116 тыс. Долл. США
- JavaScript 110 тыс. Долл.
- HTML / CSS 105 000 долл.
Важно отметить, что эти зарплаты и тенденции могут отличаться в зависимости от того, где вы работаете и ищете ли вы удаленную работу или нет.Определенно, сделайте свое исследование. Это может быть так же просто, как посмотреть на досках вакансий и запустить поиск серверных и интерфейсных технологий и посмотреть, сколько результатов будет возвращено.
Я решил рассказать, почему я выбрал серверную часть в надежде, что она сможет проинформировать других при принятии решения. Я искал удовлетворения от работы, когда переключился на карьеру разработчика и решил начать работать над всем стеком. Я работал разработчиком полного цикла в течение 3 лет, прежде чем я начал действительно переключаться на бэкэнд.Что привлекло меня к бэкэнду, так это чистота Ruby. Я всегда чувствовал, что Javascript и интерфейсные языки менее организованы. Я также преуспеваю в оптимизации производительности кода. Мне нравится пытаться найти способы сделать работу лучше и быстрее. Бэкэнд, казалось, давал мне больше возможностей для этого.
Наконец, я не очень визуальный или артистичный человек. Некоторые люди могут взглянуть на веб-страницу и понять, как ее расположить и куда все должно идти. Я никогда не был хорош в этом, поэтому бэкэнд казался мне более естественным и удобным.
Если вы хотите больше узнать о мнениях других, ознакомьтесь с этим чатом CodeNewbie, в котором обсуждается веб-разработка с использованием веб-интерфейса и серверного интерфейса. Вы также можете проверить ветку dev.to, которую я начал во вторник, спрашивая людей, в какой части стека они выбирают для работы и почему.
Товар больше не доступен
Независимо от того, на чем вы решите сосредоточиться, знайте, что ничто не вечно. Если вы пойдете по одному пути и решите, что он неправильный, вы всегда можете переключиться.Одна из замечательных особенностей программной инженерии — это то, что все это сочетается друг с другом. Хорошие знания в одной области только помогут вам узнать и стать лучше в другой.
Критическая важность обслуживания внешнего и внутреннего веб-сайта
Большинство владельцев бизнеса понимают важность владения веб-сайтом, но забывают думать о необходимости регулярного обслуживания веб-сайта после его запуска. Если вы не будете учитывать регулярное обслуживание веб-сайта, вы рискуете потерять ценных клиентов или клиентов, что повлияет на чистую прибыль вашей компании.
Когда дело доходит до поддержки вашего веб-сайта, разработчикам необходимо сосредоточиться как на внешнем, так и на внутреннем обслуживании веб-сайта. Любой новичок в мире разработки и обслуживания веб-сайтов должен понимать разницу между внешним и внутренним обслуживанием веб-сайтов.
Из этого руководства вы узнаете, что такое обслуживание внешнего и внутреннего интерфейса и почему они так важны.
Разница между обслуживанием внешнего и внутреннего веб-сайта
Проще говоря, внешний интерфейс веб-сайта — это то, что аудитория или посетители видят и с чем взаимодействуют на вашем веб-сайте, а внутренняя часть веб-сайта — это скрытый механизм и функции, которые делают ваш веб-сайт работоспособным и безопасным.
В то время как код внешнего интерфейса фокусируется на создании пользовательских интерфейсов, через которые веб-сайт взаимодействует с посетителями, код внутреннего интерфейса взаимодействует с сервером и фокусируется на доставке данных или контента, которые должны видеть зрители. Поскольку бэкэнд имеет дело с приложением, веб-сервером и базой данных, это более сложная функция, чем интерфейс.
Когда вы объединяете обслуживание веб-сайта на внешнем и внутреннем интерфейсе, это обычно называется комплексной разработкой.
Давайте теперь рассмотрим обслуживание внешнего и внутреннего интерфейса по отдельности, чтобы увидеть, что они включают в себя и почему они важны.
Обслуживание внутреннего веб-сайта
Без надежной поддержки серверной части красивый интерфейс может легко выйти из строя. Независимо от того, насколько привлекательной на первый взгляд выглядит веб-страница, посетители в конечном итоге отвернутся, если функции будут скомпрометированы. Плохая внутренняя поддержка часто приводит к тому, что веб-сайт работает медленно, имеет частые сбои и ошибки.
Серверная часть берет на себя все взаимодействия с базой данных и вычисления, необходимые для обеспечения стабильной производительности. Фактическое кодирование в основном обрабатывается на бэкэнде, где код выполняется не на стороне клиента, а на стороне сервера.
Изучая серверную часть, вы должны ознакомиться с идиомами и стандартизированными правилами стиля, которые существуют для таких языков программирования, как Python, PHP, Ruby и т. Д.
Основы серверной веб-разработки
Backend веб-разработка и дизайн включают следующие концепции:
Навыки программирования
Некоторые из самых популярных серверных языков или языков программирования включают:
PHP: Очень популярный язык программирования с большим сообществом разработчиков.Популярные системы управления контентом (CMS) и фреймворки, такие как WordPress, CakePHP, Drupal и т. Д., Поддерживаются PHP.
Python: Этот язык программирования легко читается не кодировщиками. Некоторые популярные сайты, построенные на Python, включают Dropbox и Reddit.
Ruby: Еще один язык программирования, который очень легко читать и понимать людям, не знакомым с ним заранее. Ruby, используемый для расчета данных, распределения серверов и бизнес-логики кода, помогает обеспечить оптимальную производительность веб-сайта.
API
Application Program Interface (API) определяет действие программных компонентов, позволяя веб-разработчикам удобно интегрировать одну службу с другой.
Базы данных
Structured Query Language (SQL) — это универсальный язык запросов к базе данных, который требуется каждому веб-приложению для хранения информации.
Независимо от CMS или фреймворка, на котором вы строите свой веб-сайт, вы должны использовать SQL для взаимодействия с базами данных, которые являются частью каждого серверного приложения.MySQL, MongoDB и Postgres — одни из самых популярных вариантов баз данных.
Веб-службы
Многие веб-сайты и приложения интегрированы с независимыми платформами, такими как социальные сети и платежные шлюзы. Этому способствуют веб-службы, которые обеспечивают эффективную связь между веб-интерфейсом и серверной частью.
К двум наиболее важным веб-службам, с которыми вам следует ознакомиться, относятся REST (передача репрезентативного состояния) и SOAP (простой протокол доступа к объектам).
Почему так важно обслуживание внутреннего веб-сайта?
Помогает с безопасностью
Безопасность — важнейший приоритет при обслуживании серверных веб-сайтов. Хакеры по всему миру постоянно ищут уязвимости и слабые места в онлайн-платформах. Поэтому защита вашего веб-сайта и его данных от нарушений безопасности важна как никогда.
Некоторые киберпреступники даже пытаются украсть информацию с тысяч кредитных карт. Другие пытаются загрузить троянского коня или вредоносное ПО, беспокоя всех, кто посещает ваш сайт.Хакеры делают все это, отслеживая и используя устаревшие исправления безопасности и программное обеспечение веб-сайта.
Если вы используете WordPress или аналогичную CMS, обязательно запустите последнюю версию, чтобы на вашем веб-сайте были установлены обновленные исправления безопасности и исправления ошибок. Существует больше серверной работы, которая обеспечивает надежную безопасность, с которой вам может помочь внутренний разработчик.Добавляет утилиту к функциональным возможностям внешнего интерфейса
Backend-разработчики должны писать бэкэнд-коды, которые добавляют полезность ко всем функциональным возможностям внешнего интерфейса.Например, чтобы настроить функциональность формы входа в учетную запись, кодировщику необходимо написать код, используя язык программирования на стороне сервера. Таким образом, всякий раз, когда пользователь вводит данные для входа в форму, внутренний код записывает значения и сверяет их с данными для входа, хранящимися в базах данных.
Точно так же различные другие функции, связанные с учетными записями, профилями и формами, зависят от внутреннего кода. Таким образом, для бесперебойной работы каждый веб-сайт зависит от качественного кодирования серверной части.
Облегчает передачу информации
Как упоминалось ранее, серверная часть имеет дело с тремя важными элементами веб-сайта: приложением, базой данных и сервером. Прежде чем посетитель веб-сайта сможет получить доступ к своему пользовательскому интерфейсу, он должен ввести свои учетные данные для входа, которые обычно включают имя пользователя и пароль.
Backend проверяет эти данные для входа и сохраняет любую информацию, предоставленную пользователем, в базы данных. Бэкэнд также получает информацию из базы данных и направляет ее в пользовательский интерфейс для отображения во внешнем интерфейсе.Таким образом, серверная часть, выступая в качестве структуры веб-сайта, облегчает передачу информации.
улучшает пользовательский опыт веб-сайта
Популярность и успех любого веб-сайта связаны с пользовательским интерфейсом этого веб-сайта. Поскольку большинство функций настраиваются и управляются из серверной части, качество внутреннего кода сильно влияет на удобство использования, предоставляемое веб-сайтом.
Плохой внутренний код или неправильное управление могут привести к серьезным проблемам, включая медленную загрузку страницы, сбои веб-сайта и т. Д.Даже незначительные дефекты в бэкэнд-коде небезопасны. Они делают ваш сайт уязвимым для целевых атак и атак вредоносного ПО.
Чтобы ваш веб-сайт был удобен для пользователей и не прерывался, разработчикам необходимо создать высококачественный внутренний код и обеспечить регулярное обслуживание.
Состоит из логики приложения
Чтобы упростить разработку и обслуживание веб-сайта, лучше всего разделить его пользовательский интерфейс и логику приложения.
Логика приложения включает компоненты инфраструктуры и домен приложения и обеспечивает рутинную обработку данных, которая требуется каждому бизнесу. Эта важная утилита содержится в серверной части веб-сайта.
Чтобы обеспечить доступ нескольких пользовательских интерфейсов к одной и той же логике приложения и обеспечить плавное переключение с одного внешнего интерфейса на другой, разработчикам необходимо уделять внимание разработке и сопровождению внутреннего интерфейса.
работает в разных средах хостинга
Для предприятий стало обычным делом запускать веб-приложения и веб-сайты в различных средах, например на веб-серверах и в облаке.Некоторые компании даже предпочитают комбинировать два варианта хостинга, чтобы получить выгоду от лучшей масштабируемости и производительности.
Настройка веб-серверов зависит от сети. Кроме того, рабочая нагрузка на стороне сервера должна быть распределена между несколькими машинами. Следовательно, различные среды хостинга требуют настройки и обслуживания серверной части.
Обслуживание веб-сайта внешнего интерфейса
Поскольку внешний интерфейс веб-сайта — это то, что посетители видят и с чем взаимодействуют, основная цель разработки и обслуживания внешнего веб-сайта состоит в том, чтобы обеспечить действительно удовлетворяющий пользовательский опыт.
Неважно, насколько ценным является содержание вашего веб-сайта или даже насколько хорошо он работает, ваш бизнес не будет успешным, если не будет предоставлять посетителям превосходный пользовательский интерфейс. Следовательно, важно обладать некоторым базовым пониманием психологии человека, а также учиться у наиболее успешных социальных сетей, таких как Facebook и Twitter.
До появления Facebook существовали другие сайты социальных сетей, такие как MySpace. Несмотря на то, что MySpace имел схожие функции с Facebook, он не мог конкурировать с Facebook из-за своего визуального оформления.
Сегодня никто не знает о MySpace, тогда как Facebook стал одним из самых посещаемых сайтов в Интернете. Давайте посмотрим на некоторые технические аспекты разработки и обслуживания веб-сайтов.
Технические особенности разработки внешнего интерфейса
JavaScript
JavaScript — чрезвычайно важный интерфейсный инструмент, который инструктирует систему пользователя вести себя определенным образом после загрузки веб-страницы, чтобы облегчить создание динамического и интерактивного контента.Таким образом, он помогает отслеживать поведение посетителей по аналитическим причинам, проверять значения, введенные в веб-формы, воспроизводить видеофайлы и все, что связано с внесением динамических изменений в контент.
Хотя некоторые из вышеупомянутых функций предлагаются HTML5 (обновленной версией HTML), любой, кто хочет ознакомиться с веб-обслуживанием внешнего интерфейса, просто не может пренебрегать JavaScript.
Некоторые из фреймворков, которые позволяют быстро разрабатывать JavaScript, включают Ember, Backbone, Angular и React.Обратите внимание, что JavaScript и Java — два совершенно разных языка, поэтому не путайте их.
Воспринимаемая производительность
Воспринимаемая производительность — еще одна важная часть обслуживания внешнего веб-сайта, которая помогает изменить макет веб-сайта, чтобы пользователь чувствовал, что сайт загружается быстрее и работает лучше.
Когда вы знаете, какие изменения нужно внести, пользователи будут более довольны и с большей вероятностью последуют желаемому вами пути, например, подпишутся на информационный бюллетень или купят продукт.
Адаптивный дизайн
Отчет Similar Web за 2015 год показал, что веб-трафик со смартфонов и планшетов составляет 56% от общего онлайн-трафика на популярные веб-сайты США. Этот процент увеличился за последние 5 лет. Эта тенденция вызвала необходимость иметь адаптивный дизайн для вашего веб-сайта, чтобы пользовательский опыт оставался неизменным, когда люди переключаются с одного экрана на другой.
Адаптивный дизайн предполагает оптимизацию вашего веб-сайта для автоматической адаптации к различным экранам и браузерам и обеспечения более быстрой загрузки изображений на всех мобильных устройствах.
HTML
Когда дело доходит до отображения контента, HTML играет ключевую роль внешнего интерфейса. Для разработки и обслуживания веб-сайта необходимо знание HTML.
CSS
CSS — это расширенная версия HTML, основанная на основных правилах HTML для разработки визуально привлекательных интерфейсов. Варианты дизайна для CSS продолжают быстро расти, а инструмент становится все более мощным.
ПрекомпиляторыCSS, такие как Less и Sass, сделали процесс написания кода невероятно простым для интерфейсных разработчиков.
Важность обслуживания веб-сайта через интерфейс
Оптимизирует навигацию
Обслуживание внешнего интерфейса помогает оптимизировать навигацию на вашем веб-сайте, что упрощает посетителям поиск того, что они ищут на вашем сайте. Он требует чистого, хорошо структурированного и тщательно спланированного макета, сопровождаемого привлекательной графикой, что повышает удобство работы пользователя.
Повышает производительность
Если скорость загрузки вашего веб-сайта низкая, вы легко можете потерять ценных клиентов в пользу конкурентов.Обслуживание веб-сайта Frontend оптимизирует производительность сайта, чтобы он загружался быстрее. Это, в свою очередь, приводит к более высокому вовлечению и удержанию посетителей, повышая коэффициент конверсии.
Сообщает о бизнес-намерениях
Обслуживание веб-сайтаFrontend также помогает вам убедиться, что ваш веб-сайт отражает основную цель вашего бизнеса. Это поможет вам манипулировать графикой и дизайном, что обеспечит гостеприимство посетителю.
За счет обслуживания внешнего интерфейса и предотвращения частых ошибок в дизайне веб-сайта вы отображаете релевантный контент таким образом, чтобы посетители могли быстро найти ответы на свои вопросы.В общем, он побуждает посетителей делать закладки на вашем сайте и становиться вашими постоянными клиентами.
Заключительное слово
К настоящему моменту у вас должно быть четкое представление о том, почему обслуживание веб-сайтов как внешнего, так и внутреннего интерфейса имеет решающее значение для эффективности вашего бизнеса. Сегодня, когда наличие надежного веб-сайта в Интернете важнее, чем когда-либо, для увеличения прибыли вашей компании рассмотрите возможность найма веб-разработчика полного цикла для обслуживания внешнего и внутреннего веб-сайта.
Nora Kramer Designs предлагает надежные решения для разработки и обслуживания веб-сайтов. Чтобы заказать бесплатную 15-минутную консультацию, свяжитесь с нами.
обслуживание внешнего и внутреннего веб-сайта
Nora Kramer Designs — агентство графического дизайна и разработки веб-сайтов, расположенное в районе Бруксвилл / Спринг-Хилл округа Эрнандо, Флорида, которое работает уже более двух десятилетий.



 js. Я хочу иметь интерфейс и бэкэнд. Интерфейс должен показывать некоторое содержимое из базы данных, в бэкэнде я хочу создать это содержимое (аналогично cms). Я начал с этой структуры папок: app/ ├── frontend/ │ ├── public //Javascript,…
js. Я хочу иметь интерфейс и бэкэнд. Интерфейс должен показывать некоторое содержимое из базы данных, в бэкэнде я хочу создать это содержимое (аналогично cms). Я начал с этой структуры папок: app/ ├── frontend/ │ ├── public //Javascript,…
 Это происходит обычно, когда основная часть производства завершена.
Это происходит обычно, когда основная часть производства завершена. К этому виду разработки можно отнести все, что видит пользователь, открывая web-страницу. Frontend-разработчик сотрудничает с дизайнерами, программистами и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
К этому виду разработки можно отнести все, что видит пользователь, открывая web-страницу. Frontend-разработчик сотрудничает с дизайнерами, программистами и UX-аналитиками, чтобы создавать удобный и востребованный продукт. Благодаря CSS-коду ваш браузер понимает, как именно отображать элементы. CSS задает цвета и параметры шрифтов, определяет, как будут располагаться разные блоки сайта, и так далее. Еще он позволяет выводить один и тот же документ в разных стилях, например, для печати (обычной или шрифтом Брайля), вывода передачи на экран или чтения голосом;
Благодаря CSS-коду ваш браузер понимает, как именно отображать элементы. CSS задает цвета и параметры шрифтов, определяет, как будут располагаться разные блоки сайта, и так далее. Еще он позволяет выводить один и тот же документ в разных стилях, например, для печати (обычной или шрифтом Брайля), вывода передачи на экран или чтения голосом;