JavaScript { Часть 7 : Функции } | Гардуньо Рафаэль Алехандро
Гардуньо Рафаэль Алехандро
·Читать
Опубликовано в·
7 минут чтения· 90 003 11 окт. 2017 г.
Фото rawpixel.com на UnsplashКак дела Как дела! !. Если вы средний или продвинутый программист, вы уже можете активно использовать функции, независимо от того, какой вы разработчик, все колеблются на этих базовых уровнях или неправильном понимании функций.
Функции — самое важное оружие в вашем арсенале, но вы должны очень хорошо понимать, что функция — это первоклассный объект, с ними обращаются как с объектом, также на функцию можно ссылаться через переменные, объявленные с помощью литералов и даже передается как функция
Функции — это значения, которые можно вызывать или объявлять, но для этого нам нужно понимать четыре части функции
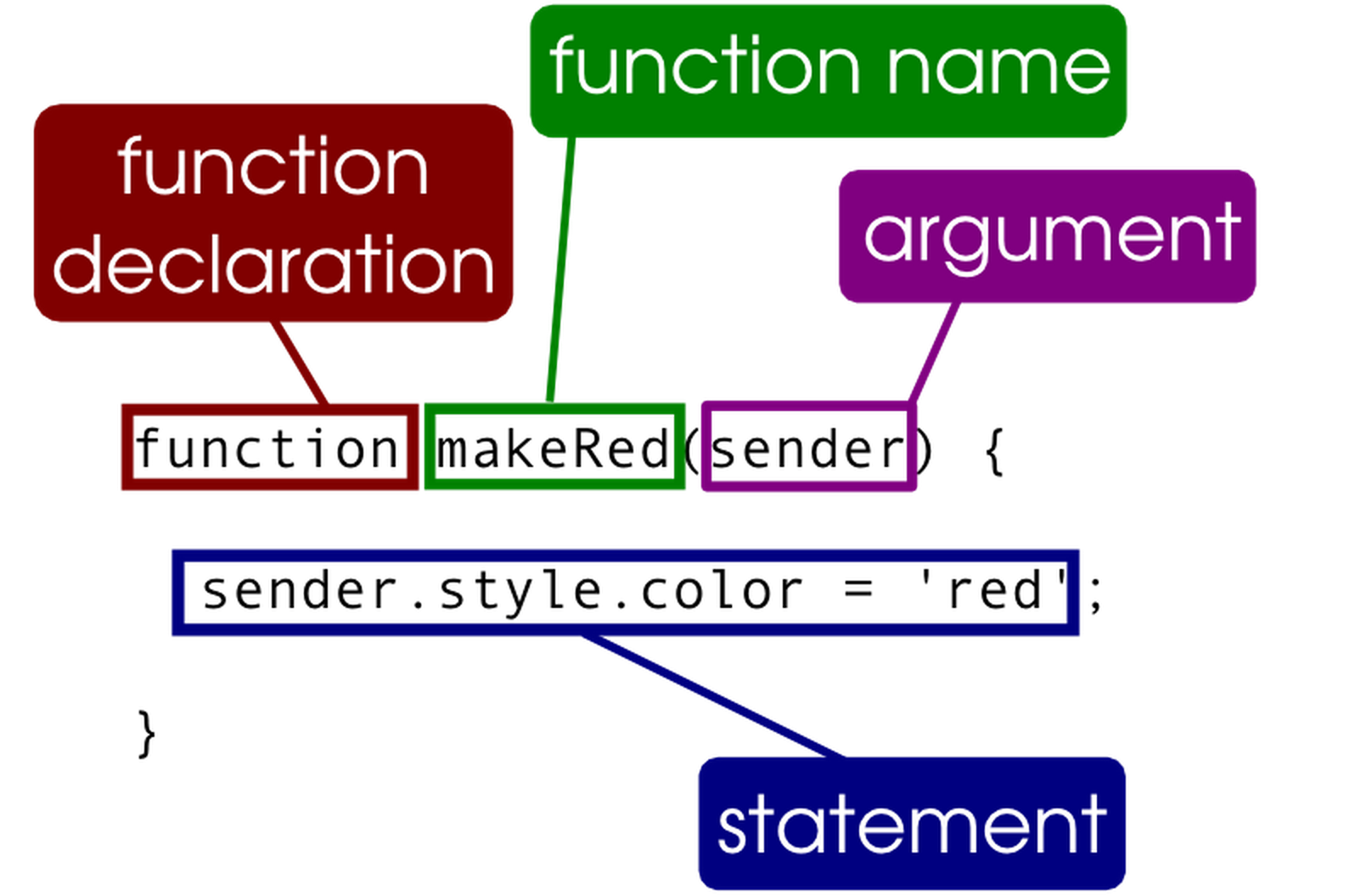
- Ключевое слово function.
- Необязательное имя (также потому, что оно может быть анонимным).

- Список имен параметров, заключенных в круглые скобки.
- Оператор, заключенный в фигурные скобки.
Один из способов определения функции похож на следующий код, сохраняя четыре части функции, объявление функции также хорошо известно как оператор функции.
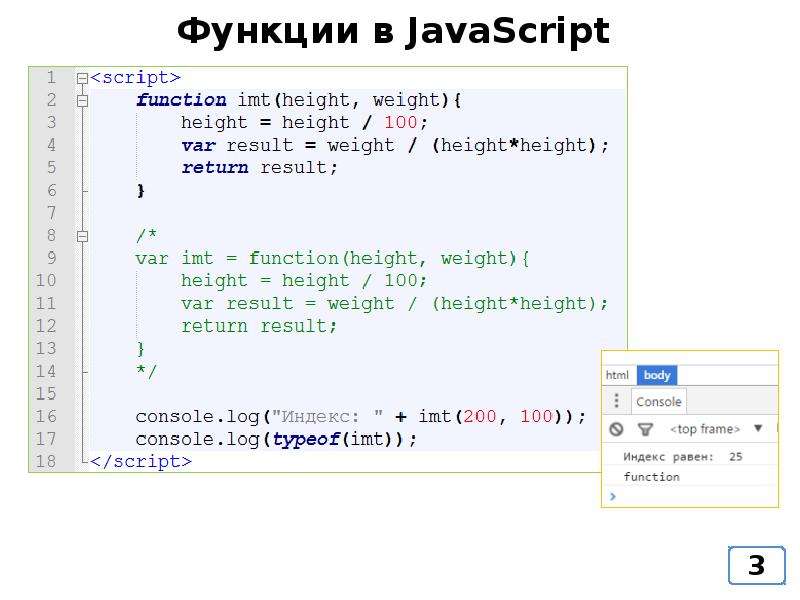
Пример объявления функции.Оператор return возвращает значение из параметра. вы можете вызвать функцию, просто упомянув ее имя, а затем аргументы в скобках.
Оператор возврата.Помните, что если вы ничего не вернете в части параметров, значение будет «неопределенным».
Оператор возврата не определен.Слова «параметры» и «аргументы» являются взаимозаменяемыми, потому что иногда мы неправильно использовали их, когда разговаривали с другими разработчиками, но есть золотое правило для их различения. также они называются формальными параметрами и формальными аргументами, я покажу вам пример
Аргумент
Используется только для вызова функции , также они называются фактическими параметрами и фактическими аргументами, я покажу вам пример каждая функция выполняет свою собственную работу, но это может поддерживать ваш код достаточно хорошо организованным, а также заботиться о ваших библиотеках и вызывать ваши функции столько раз, сколько вы хотите!
Функция может играть несколько ролей
- Как литеральная функция
Мы можем вызвать функцию напрямую, и она будет работать как обычная функция. Имена обычных функций начинаются со строчных букв.
Имена обычных функций начинаются со строчных букв.
- Метод
Вы можете сделать функцию в свойстве объекта, которая превращается в метод, (вы можете увидеть это снова в части 5 об объектах) вы можете вызвать эту функцию через объект. Имена методов начинаются со строчных букв.
- Конструктор
Вы можете вызвать функцию через новый оператор. что превращает его в конструктор, фабрику объектов. Имена методов начинаются с заглавных букв.
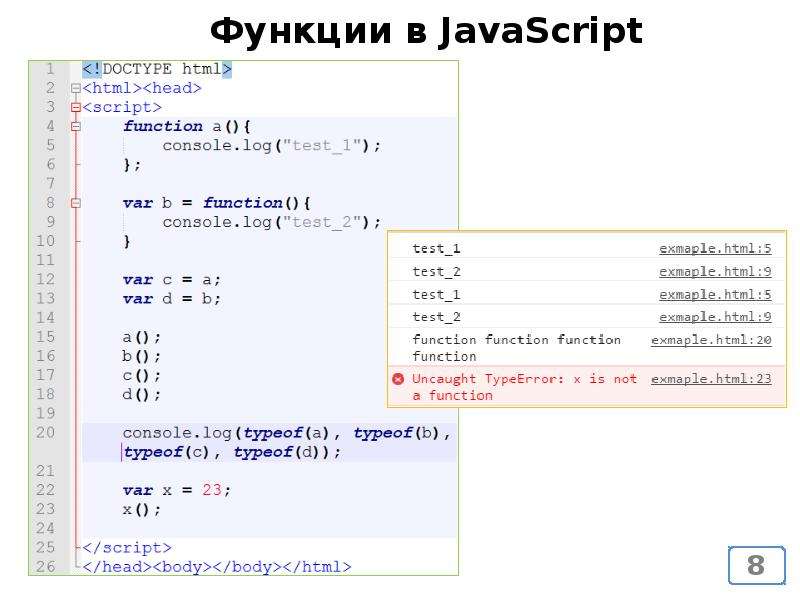
Есть еще один способ определить функцию, которая является выражением функции, таким образом вы можете получить значение, давайте посмотрим пример.
Функциональное выражениеЭтот тип присвоил результат функционального выражения переменной, которую мы могли бы вызвать позже с этой переменной.
Из предыдущего примера видно, что имя функции — это имя переменной, потому что мы не вставляем имя оператора функции, они называются анонимными функциями (функция без имя). Другими словами.
Другими словами.
Функции, хранящиеся в переменных, не нуждаются в именах функций. Они всегда вызываются (вызываются) с использованием имени переменной.
JavaScript дает нам доступ к трем глобальным функциям: Object, Array и Function. Да, это все функции.
Все глобальные функцииУуууух!
Вы этого не знаете, но каждый раз, когда вы создаете литерал объекта, движок JavaScript фактически вызывает new Object(), то же самое для массивов и функций.
Это очень интересная вещь, и на самом деле я хотел бы сделать об этом целую главу, но пока вы должны знать, что область видимости переменной — это контекст, в котором эта переменная существует. Это означает, откуда и куда вы можете получить доступ к переменной и есть ли у вас доступ к переменной в этом контексте
Область действия может быть определена как глобальная или локальная.
Global
Все переменные, которые вы объявляете, по умолчанию определены в глобальной области видимости, личное дело каждого разработчика, это очень раздражающее языковое дизайнерское решение, принимаемое в JavaScript. это потому, что глобальная переменная видна из всех областей и, следовательно, может быть изменена в любой области
это потому, что глобальная переменная видна из всех областей и, следовательно, может быть изменена в любой области
Способ создания глобальной переменной:
- Объявите переменную вне функции с помощью оператора var
- Пропустите оператор var при объявлении переменной. это своего рода головная боль, потому что, если вы пропустили или забыли поместить оператор var, он по умолчанию превратится в глобальную переменную
Local
В отличие от большинства языков программирования, JavaScript не имеет блочной области видимости, такой как Perl, Python или PHP… (это означает, что переменные окружены фигурными скобками). чтобы получить локальную область, нам нужно объявить переменную в функции
. Теперь у нас есть let и const, если вы помните, мы коснулись их немного в главе 3. и эти новые операторы помогают нам лучше управлять нашей областью видимости.
Я знаю, ребята, для новичков это слово может быть немного пугающим, но не беспокойтесь, вам нужно понять, что «подъем перемещается в начало области»
Полностью поднятая функцияПолностью поднятая переменная XDОшибка при попытке поднять функциональное выражение Это оценивает код, хранящийся в строках.
Такой способ определения функции очень медленный и сохраняет код в строках, гораздо лучше использовать выражение функции или объявление функции, если это возможно (Мы увидим больше через мгновение)
Если вы дочитали до конца, то уже знаете, что существует три способа создания функции.
- Выражение функции
- Объявление функции
- Конструктор Function()
Существует война между объявлением функции и выражением функции, война аргумент в пользу того, что лучше.
Меня всегда спрашивали, что лучше? Какое определение функции я предпочитаю? Комбинирую ли я оба?
Я всегда отвечаю, что это практически один и тот же чувак! но объявления функций имеют два преимущества перед функциональными выражениями.
- Они подняты, и у них есть имя, которое для меня намного лучше! думай об этом! 😉
Движок JavaScript поддерживает нестандартное имя свойства для объектов функций, но вы должны иметь в виду, что если вы используете объявление функции и в то же время библиотеку, полную функций, которые вы можете повторно использовать, вам нужно будьте осторожны, как вы называете свои функции.
Попробуйте писать имена в соответствии с тем, что делает тело функции, возможно, если другой разработчик увидит это, ему будет легче прочитать код или получить представление о том, что делает функция.
Большое спасибо за ваше время. И до следующего раза, хорошего дня!
Вам понравилось? Хлопните в ладоши слева, чтобы другие тоже могли узнать об этом, или подпишитесь на меня, если вас интересуют другие главы, подобные этой.
7 Различия между стрелочными функциями и обычными функциями в JavaScript | Джаянт Бабу
В этой статье обсуждаются основные различия между обычными функциями и функциями со стрелками.
Опубликовано в·
Чтение: 5 мин.·
23 декабря 2022 г. Стрелка против обычных функций в JavaScript В JavaScript функция представляет собой блок кода, предназначенный для выполнения определенной задачи. Функции позволяют программистам разбить большую программу на несколько более мелких и более управляемых компонентов с помощью функций. В результате больше нет необходимости повторно писать один и тот же код.
В результате больше нет необходимости повторно писать один и тот же код.
В JavaScript есть два типа функций
- Обычные функции
- Стрелочные функции (представлены в ES6 )
Обычные функции
Обычную функцию можно написать двумя способами: то есть Объявление функции, и Функциональное выражение.
Обычные функции JavaScriptОсновное различие между объявлением функции и выражением функции заключается в том, что мы можем вызвать функцию add(2,3) до ее объявления также , , но функция sum(2,3) должна вызываться после ее определения.
Стрелочные функции Стрелочная функция, также называемая функцией толстой стрелки, — это новая функция, представленная в ES6, которая представляет собой более краткий синтаксис для написания функциональных выражений . Это позволяет создавать функции более аккуратно по сравнению с обычными функциями. Здесь нет подхода к объявлению, мы можем писать, используя только функциональные выражения.
Здесь нет подхода к объявлению, мы можем писать, используя только функциональные выражения.
Существуют определенные различия между стрелочной и обычной функциями, т. е.
- Синтаксис
- Нет аргументов (аргументы представляют собой объекты, подобные массивам)
- Нет объекта-прототипа для Стрелочной функции
- Невозможно вызываться с новым ключевым словом (Не функция-конструктор)
- Не владеет этим (вызов, применение и связывание не будут работать должным образом)
- Не может использоваться в качестве функции-генератора
- Параметры с повторяющимися именами не допускаются
Давайте подробно обсудим каждый из них
СинтаксисФигурные скобки не требуются, если присутствует только одно выражение, и он неявно вернет этот результат из функции. что делает код более понятным.
Стрелочные функции являются синтаксическим сахаром для традиционных функцийОбъект без аргументов в стрелочных функциях
Если количество аргументов нашей функции неизвестно, мы можем получить все параметры как одну переменную, т. 0248 аргументов . Объект arguments выглядит следующим образом:
0248 аргументов . Объект arguments выглядит следующим образом:
arguments — это массивоподобный объект. Сходство между подобными массиву объектами и объектами массива заключается в том, что они имеют свойство длины. Разница в том, что массивоподобные объекты не имеют встроенных методов для массивов, но мы можем использовать Array.from или оператор расширения для преобразования массивоподобного объекта в объект массива.
В стрелочной функции нет аргументов , если мы получим доступ к аргументам в функции стрелки, будет выдано сообщение об ошибке, например Uncaught ReferenceError: arguments не определено.
Но вместо этого мы можем использовать остальных параметров , которые получают обычный объект массива.
Нет объекта-прототипа для стрелочных функций
Нет прототипа объекта для стрелочных функций, таких как обычные функции. Если вы попытаетесь получить доступ к прототипу стрелочных функций, он вернет
Если вы попытаетесь получить доступ к прототипу стрелочных функций, он вернет undefined .
Невозможно вызвать с новым ключевым словом
Стрелочную функцию нельзя вызвать с новым ключевым словом, поскольку у стрелочных функций нет конструктора. Если вы попытаетесь создать экземпляр с новым ключевым словом , это вызовет ошибку.
Нет владельца этого
(вызов, применение и связывание не будут работать должным образом) В традиционной функции ее внутреннее это значение динамическое , это зависит от того, как вызывается функция. Например:
В отличие от обычных функций, стрелочные функции не имеют собственной привязки this . Если мы получим доступ к this в функции стрелки, он вернет this ближайшей родительской функции, не являющейся стрелкой.
Значение this в стрелочной функции определяется во время объявления и никогда не изменяется. Итак,
Итак, call , apply , bind не может изменить значение стрелочной функции на это .
Не может использоваться в качестве функции генератора
В соответствии с MDN
Функция
*оператор (функцияключевое слово, за которым следует a sterisk) определяет функцию генератора.
Ключевое слово yield нельзя использовать в теле стрелочной функции (за исключением случаев, когда это разрешено в функциях, вложенных в нее). Как следствие, стрелочные функции нельзя использовать в качестве генераторов.
Обратите внимание, что генераторы без дает не имеет смысла.
Параметры с повторяющимися именами не допускаются
В режиме без ограничений обычные функции позволяют использовать параметры с повторяющимися именами. Но в строгом режиме это запрещено.
В отличие от обычных функций, стрелочные функции не допускают дублирования параметров как в строгом, так и в нестрогом режиме.


 Имена обычных функций начинаются со строчных букв.
Имена обычных функций начинаются со строчных букв.