Блок «Галерея» — Поддержка
Чтобы несколько фотографий отображались вместе, используйте блок «Галерея». Блок «Галерея» содержит отдельные блоки «Изображение» для каждого изображения и позволяет их красиво расположить.
Содержание
Обучающее видео
↑ Содержание ↑
Добавление блока «Галерея»
Чтобы добавить блок «Галерея», щёлкните значок + Вставка блоков и выполните поиск по ключевому слову «галерея». Щёлкните его, чтобы добавить блок в запись или на страницу.
💡
Вы также можете в новой строке набрать «/галерея» и нажать Enter, чтобы быстро добавить новый блок «Галерея».
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
↑ Содержание ↑
Добавление изображений
Существует две опции добавления блока «Галерея»: Загрузить и Выбрать изображения.
Опция Загрузить позволяет загрузить с компьютера на веб-сайт новое изображение или несколько изображений.
Опция Выбрать изображения позволяет выбрать загруженные изображения в Библиотеке файлов, Google Фото, библиотеке бесплатных фотографий Pexels или Openverse.
↑ Содержание ↑
Добавление изображений в существующую галерею
Вы можете добавить больше изображений в уже созданную галерею, выполнив следующие действия:
Шаг 1. Выберите блок «Галерея». Существует несколько способов выбрать блок «Галерея».
Можно щёлкнуть изображение в блоке «Галерея», а затем значок «Выбрать галерею» на панели инструментов над изображением.
Либо можно щёлкнуть «Список» в верхнем левом углу редактор и выбрать на схеме блок «Галерея».
Шаг 2. Щёлкните Добавить на панели инструментов над блоком «Галерея», чтобы добавить больше изображений.
После того как вы щёлкните Добавить, выберите Открытая библиотека файлов, чтобы добавить уже загруженные изображения (или получить доступ к бесплатным опциям медиафайлов), либо Загрузить, чтобы загрузить в галерею новые изображения.
↑ Содержание ↑
Панель инструментов блока
Если щёлкнуть блок, появится следующая панель инструментов с опциями:
Панель инструментов галереи поддерживает несколько опций выравнивания, включая в зависимости от темы широкий формат и формат во всю ширину.На панели инструментов блока «Галерея» доступны следующие опции:
- Замените галерею другим блоком, например «Изображение», «Слайд-шоу», или другим форматом галереи.

- Выровнять по левому краю, правому краю или центру (а также применить широкий формат и формат во всю ширину, если они поддерживаются темой)
- Добавить больше изображений
- Дополнительные опции
📌
Если опция для изменения блока на широко- или полноформатный отсутствует, а ваша тема поддерживает эти опции, возможно, блок был добавлен в группу блоков. Дополнительные сведения о группе блоков см. здесь.
↑ Содержание ↑
Настройки блока
Если щёлкнуть блок, на боковой панели справа появятся дополнительные настройки. Если боковая панель не отображается, чтобы открыть настройки, щёлкните значок шестерёнки ⚙️ в правом верхнем углу экрана.
Настройки блокаЕсли щёлкнуть изображение в галерее, будет выбран один из блоков «Изображение» в галерее. Вернуться к настройкам блока «Галерея» можно одним из следующих способов:
- Щёлкнуть пробел между изображениями.

- Выбрать блок «Галерея» в списке.
- Выбрать
Galleryв навигационной цепочке в нижней части экрана:
У блока «Галерея» есть следующие настройки:
Столбцы
Вы можете выбрать количество столбцов в блоке «Галерея».
Галерея может иметь от 1 до 8 столбцов. Нельзя выбрать число столбцов, превосходящее количество изображений, поэтому при добавлении 4 изображений вам будет предложено создать не более 4 столбцов. Это число будет возрастать по мере добавления других изображений, пока вы не достигнете максимального значения 8.
В соответствии с выбранным количеством столбцов будет предложен наилучший вариант размещения изображений. Попробуйте изменить количество столбцов и выберите подходящее расположение.
Обрезка изображений
Можно указать, нужно ли обрезать изображения в галерее. Эта опция полезна при наличии изображений разных размеров и форм.
Если в галерее есть изображения разного размера, то благодаря обрезанию они будут выглядеть примерно одинаково, как показано ниже. Если вы не хотите обрезать изображения, но хотите, чтобы они выглядели одинаково, сразу загружайте фотографии одного размера.
Если вы не хотите обрезать изображения, но хотите, чтобы они выглядели одинаково, сразу загружайте фотографии одного размера.
Галерея с обрезанными изображениями:
Галерея без обрезанных изображений:
Настройки ссылок
В настройках блока «Галерея» есть три опции создания ссылки на галерею:
- Страница вложения. Если выбрана эта опция, то посетитель, который щёлкнул изображение, перейдёт на страницу, прикреплённую к этому изображению на вашем сайте. Это страница с информацией об изображении, которая содержит само изображение, подпись, описание и поле для комментариев.
- Медиафайл. Эта опция загружает изображения в полноэкранную карусель, где их могут просматривать посетители по одному изображению за раз. Чтобы изменить настройки карусели, зайдите в Настройки медиафайлов.
- Без ссылки (по умолчанию). Эта опция отключает интерактивность изображений, и они вообще ни на что не ссылаются.

Можно сделать так, чтобы отдельные изображения в галерее ссылались на разные страницы. Для добавления ссылки на изображение выполните следующие действия:
- Щёлкните изображение, для которого нужно создать ссылку.
- Откроется панель инструментов, на которой нужно щёлкнуть значок ссылки (он похож на звено цепочки):
- Щёлкните значок «карандаш», чтобы отредактировать ссылку.
- Вставьте URL-адрес в качестве ссылки для изображения или выберите опубликованную страницу своего сайта с помощью поля поиска.
- Нажмите Enter, чтобы подтвердить изменение.
Дополнительную информацию о добавлении ссылок на отдельные изображения см. в нашем руководстве по блоку «Изображение».
↑ Содержание ↑
Изменение порядка изображений в галерее
Изображения добавляются в галерею в том порядке, в котором они были выбраны. При выборе рядом с каждым из них отображается цифра. Она указывает на то, каким по счёту выбранное изображение будет в блоке «Галерея».
Вы также можете менять порядок изображений в галерее после её создания. Для этого щёлкните любое изображение галереи и измените очерёдность изображений с помощью стрелок влево и вправо:
Кроме этого, для перемещения изображения можно щёлкнуть его и на панели инструментов выбрать опцию перемещения (значок выглядит как шесть точек):
Для перемещения изображений используйте опцию перемещения на панели инструментов.Чтобы копировать, дублировать или удалить изображения, щёлкните три точки в верхнем правом углу панели инструментов и выберите нужную опцию.
С помощью расширенных настроек панели инструментов можно копировать, дублировать или удалять изображения.↑ Содержание ↑
Добавление подписей к изображениям
После добавления изображений в галерею каждое из них можно подписать, щёлкнув его, а затем щёлкнув область Добавить подпись:
Если вы создали подпись к изображениям в Библиотеке файлов, а затем добавили блок «Галерея», эта подпись появится в блоке. Но если вы создали подпись в Библиотеке файлов после добавления блока «Галерея», она не будет отображаться в блоке. В этом случае вы можете либо создать подпись вручную в блоке «Галерея», либо удалить блок и снова его добавить, чтобы в нём использовалась подпись из Библиотеки файлов.
Но если вы создали подпись в Библиотеке файлов после добавления блока «Галерея», она не будет отображаться в блоке. В этом случае вы можете либо создать подпись вручную в блоке «Галерея», либо удалить блок и снова его добавить, чтобы в нём использовалась подпись из Библиотеки файлов.
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Галерея WordPress.
 5 лучших бесплатных плагинов
5 лучших бесплатных плагиновЗдравствуйте, дорогие коллеги! Сегодня у нас тема — Галерея (галерея изображений) в WordPress. Мне на информационном сайте, чтобы красиво оформить интересный материал, приходится иногда использовать много картинок, изображений/фото или видео в тексте статьи. Ведь использование картинок и хороших фотографий в новостном веб — проекте, это пожалуй главная его изюминка.
Галерея эскизов на сайте WordPress. Gallery Plugin NextGENБез качественных и в достаточном количестве иллюстраций, статья может быть просто проигнорирована читателями. Но вставлять в статью большие картинки, которые идут друг за другом — это не дело. Страница получится очень длинная и вряд ли посетителю понравится прокручивать страницу до самого конца, чтобы полюбоваться фотографиями. Что можно сделать в этом случае?
Надо всего лишь разместить изображения в сообщение, более компактно, то есть, организовать фото — галерею или лучше всего слайд — шоу, с различными спецэффектами.
Галерея WordPress
Сама система WordPress поможет нам сделать только фотогалерею, а вот создать красивое слайд — шоу у нас не получится. Для этого, нам потребуются призвать на помощь, наших верных помощников — специальные плагины WordPress. Найти самостоятельно такие нужные плагины мне удалось с трудом. В поиске Google и Яндекс на первых местах, к большому сожалению, находятся старые посты, с устаревшим материалом, то есть, таких плагинов или уже не существуют или они давно не обновлялись (два года и больше).
Время на поиск плагинов потратил много, кое что, всё же удалось разыскать и то не там, где искал. Сегодня познакомлю вас с подборкой популярных WordPress плагинов для работы с изображениями галерей и покажу для начинающих пользователей — как создать простую фото галерею в WordPress, используя стандартный метод.
Как создать галерею изображений в WordPress без плагина
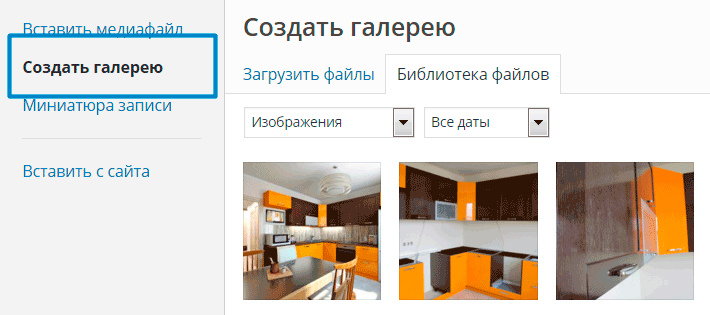
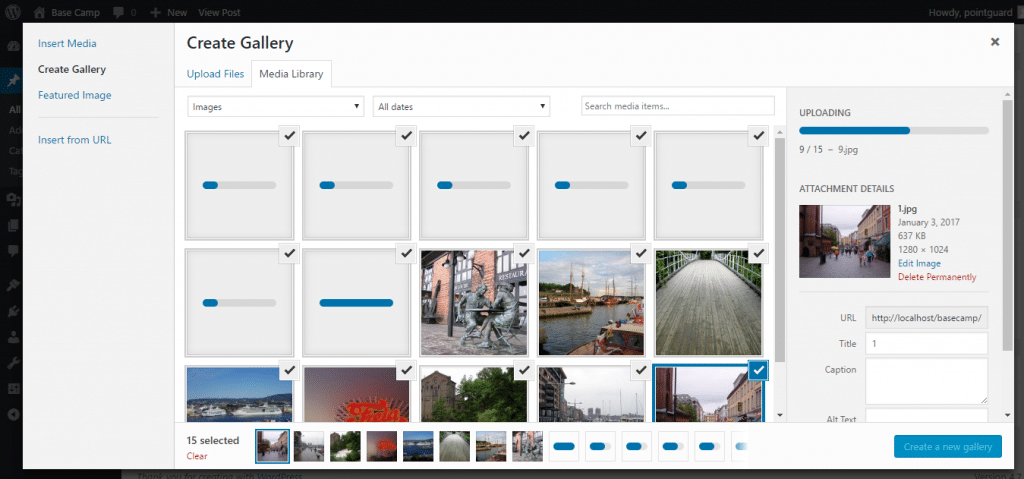
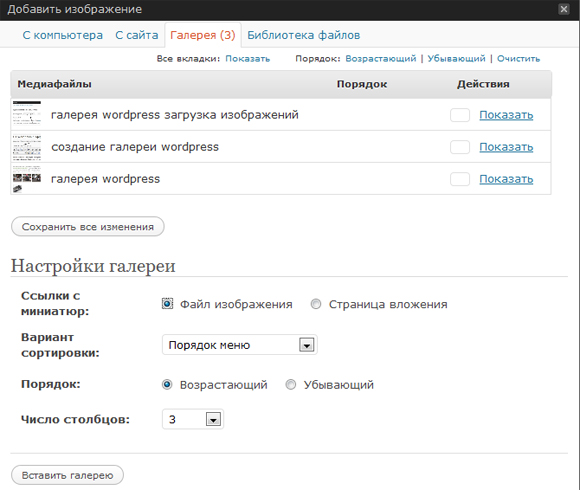
В самой CMS галерея создаётся очень просто. В классическом редакторе ВордПресс. Пишите свой шедевр (пост), выделяете место в тексте, где будет расположена фото галерея и нажимаете кнопку «Добавить медиафайл». Как обычно при загрузке картинки, перед вами откроется загрузчик медиафайлов. Вам надо далее, кликнуть слева кнопочку «Создать галерею»:
Как обычно при загрузке картинки, перед вами откроется загрузчик медиафайлов. Вам надо далее, кликнуть слева кнопочку «Создать галерею»:
Вы можете выбрать картинки для своей галереи из уже существующих на сайте, отметив нужные галочкой или загрузить новые с компьютера. Далее, как только вы выбрали картинки, нажмите «Создать новую галерею». Теперь откроется окно «Редактировать галерею». Здесь, можно добавлять подписи к ним, сортировать картинки, то есть, просто перетаскивая их в нужные места, а также выбрать количество колонок в галерее:
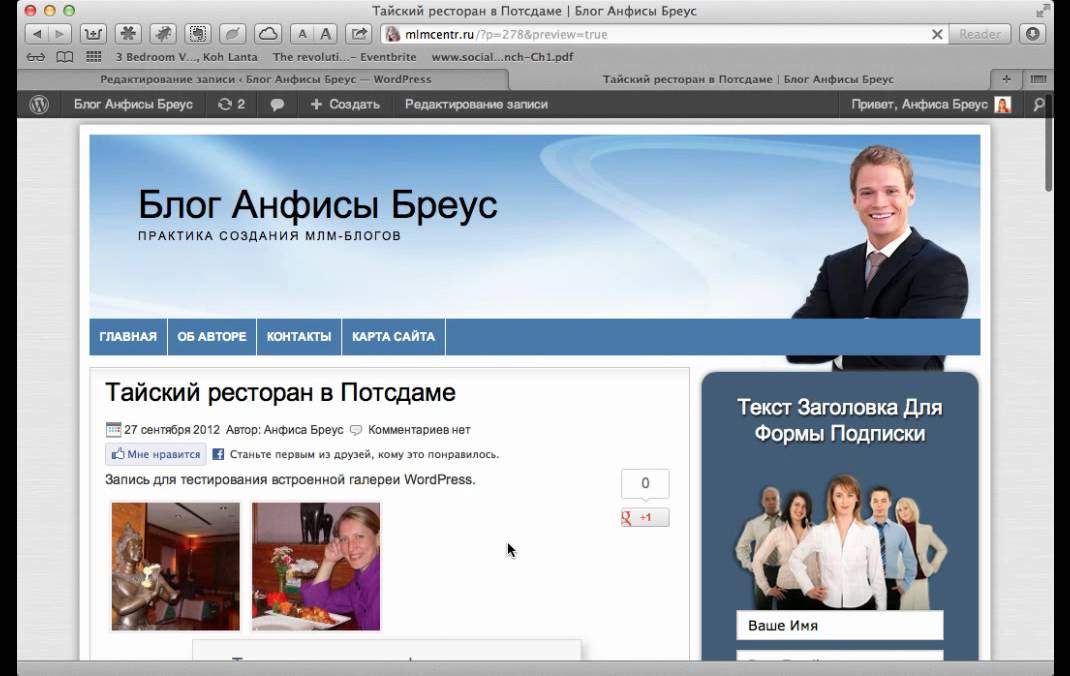
Редактировать фото галереюКак будет всё подготовлено, нажимаете «Вставить». Можете публиковать свою запись со встроенной галереей:
Готовая галерея изображенийЕсли чего то вас не устраивает, вы можете вернуться и отредактировать галерею изображений.
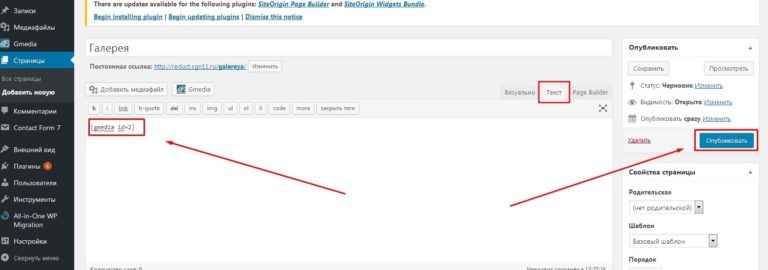
В новом редакторе Гутенберг в запись нужно добавить блок Галерея из раздела МЕДИА:
Блок Гутенберг — ГалереяПосле этого, как обычно, перетащите изображения, загрузите новые или выберите имеющиеся из медиатеки.
Настройки галереи справа. Всё легко и просто.
Не забудьте, что стандартную фото галерею можно также создавать и на отдельной странице блога. Если у вас подключен Lightbox, то просматривать фотки из вашей галереи, будет одно удовольствие. Теперь, дорогие друзья перейдём к плагинам, с помощью которых можно создать великолепные красивые галереи, слайд — шоу, разные фото альбомы и так далее. Много времени я у вас не займу, только перечислю их названия, без инструкций.
Плагины фотогалереи (галерея изображений), слайд — шоу WordPress
Фотогалерея на сайте ВордПресс — это хороший шанс представить посетителям свои фотографии, картинки, красивые изображения и т. д.. Повышенная вовлеченность посетителей — изображения и фотографии привлекают внимание и делают сайты более привлекательными. Использование изображений в ваших сообщениях и страницах приведет к увеличению вовлечённости посетителей и может повысить просмотры страниц ваших сообщений.
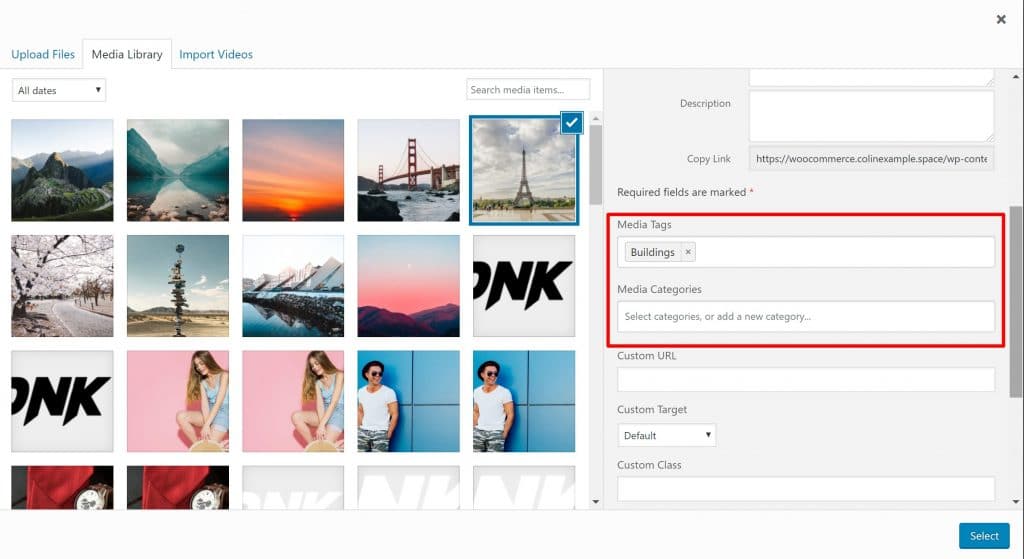
А добавление соответствующих тегов и метаданных к изображениям может повысить эффективность SEO и обеспечить большую видимость релевантных результатов поиска в Google и Яндекс.
1. WordPress Gallery Plugin — NextGEN Gallery (Плагин галереи WordPress — Галерея NextGEN)
Самый популярный плагин фотогалереи, когда-либо созданный для WordPress. Бесплатная версия NextGEN предоставляет три основных стиля галереи (слайд-шоу, миниатюры и галереи изображений) и два стиля альбомов (компактный и расширенный), каждый из которых имеет широкий спектр опций для управления размером, стилем и т. д. время, переходы, элементы управления, эффекты лайтбокса и многое другое.
Галерея NextGEN WordPressNextGEN Gallery — это пожалуй самый популярный плагин для создания качественных фото — галерей, слайд — шоу, компактных фото альбомов в CMS WordPress. Фотогалереи и альбомы, которые можно будет красиво разместить на страницах. На данный момент его уже скачали более 34 млн. раз. NextGEN Gallery позволяет выбрать стиль просмотра фотографий, создать слайд-шоу, поставить на фотографии свой водный знак и многое другое.
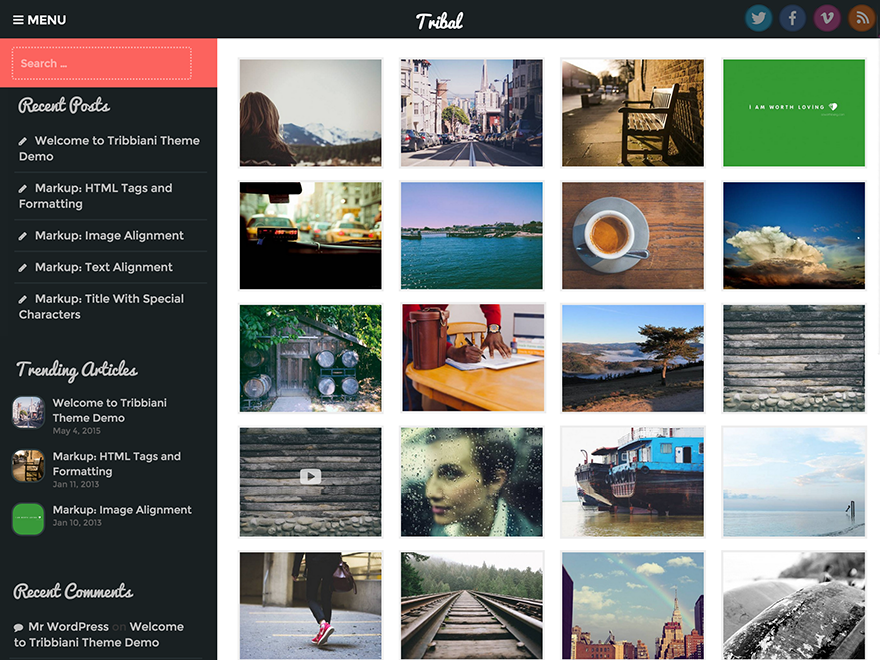
NextGEN Gallery очень функциональный, прост в использование и понятен в работе через административную панель сайта. Пример галереи из миниатюр вы можете видеть на первом скриншоте, в начале поста. Главное ещё, то, что плагин поддерживает русский язык.
Галерея WordPress с полной поддержкой редактора блоков Гутенберга. Теперь вы можете добавить галерею или альбом в любом месте вашего сайта, используя тип конструктора страниц прямо в редакторе WordPress.
Этот плагин предоставляет 1 блок Gutenberg — NextGEN Gallery.
Если вы новичок в галерее NextGEN, это двухминутное обзорное видео познакомит вас с плагином. NextGEN Gallery предназначена для управления огромным количеством изображений с точной организацией. В вводном видео рассказывается об основах, чтобы вы могли начать показ своих красивых галерей на сайте WordPress уже сегодня.
Краткое введение в галерею NextGEN2.
 Плагин Slideshow Gallery LITE (Галерея слайд-шоу)
Плагин Slideshow Gallery LITE (Галерея слайд-шоу)Представление контента в виде галереи слайд-шоу с поддержкой JavaScript на вашем сайте WordPress
Плагин Slideshow Gallery LITE для ВордПрессSlideshow Gallery — как понятно из названия, предназначен для создания слайд — шоу изображений в сообщение или на отдельной странице сайта.
Размещайте контент в красивых и быстрых демонстрациях галереи слайд-шоу на основе JavaScript на своем веб-сайте WordPress.
Вы можете легко отображать несколько галерей на своем веб-сайте WordPress, отображая добавленные вами слайды, галереи слайдов или слайды из сообщений / страниц WordPress.
Слайд-шоу является гибким, все аспекты можно легко настроить.
Пример: Галерея слайд-шоу с миниатюрами внизу:
Галерея слайд-шоу WordPressГлавная особенность данного плагина в том, что вы можете создать слайд — шоу прямо из редактора сообщений, нажав кнопку «Добавить файлы»:
Редактор TinyMCEВы также можете добавить несколько слайд-шоу на одну страницу.
Установить плагин галереи слайд-шоу WordPress очень просто, через админ панель. Плагины — Добавить новый. Введите его название в поле поиска плагинов. Установите, а затем активируйте.
3. Плагин Photo Gallery (Фотогалерея)
Создайте адаптивную фотогалерею, галерею изображений, галерею портфолио, галерею лайтбоксов.
Модуль Photo Gallery — имеет поддержку русского языка и поэтому трудностей для работы с ним возникнуть не должно. С помощью него вы можете создавать — компактные фотоальбомы; расширенные альбомы изображений с описаниями, слайд — шоу, фото — галерею с миниатюрами на страницах сообщений и отдельных страницах.
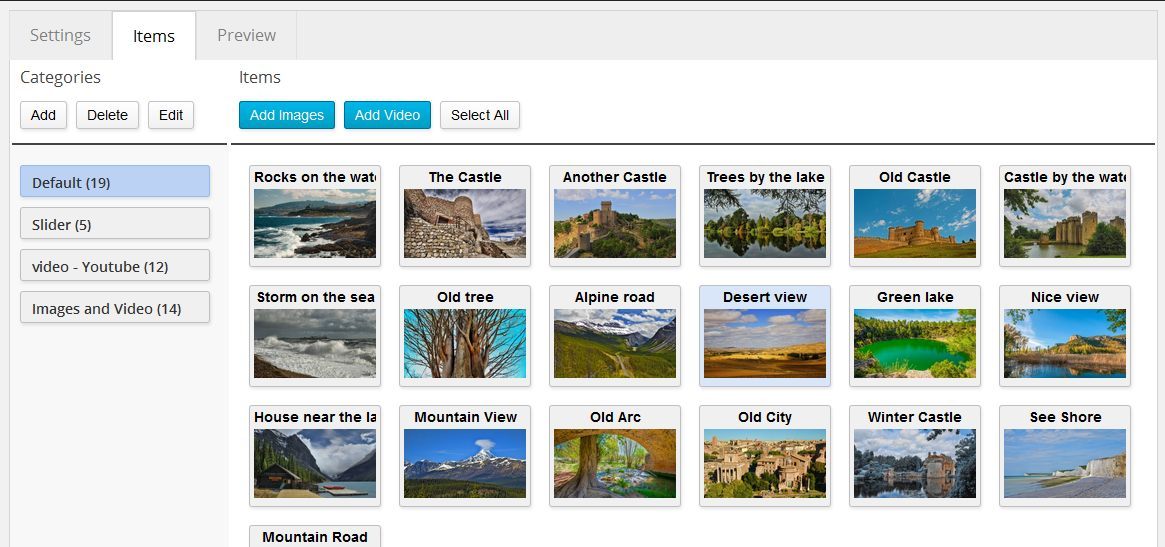
Photo Gallery — это расширенный плагин со списком инструментов и опций для добавления изображений в различные представления. Это полностью отзывчивый плагин. Продукт включает плагин для добавления галерей изображений к сообщениям и страницам, а также несколько виджетов. Вы можете добавлять изображения с названиями, организовывать галереи в разные фотоальбомы.
Он позволяет загружать неограниченное количество фотографий и создавать столько фотоальбомов, сколько вам нужно. Хотите включить видео? Плагин поставляется с поддержкой видео, что позволит вам быстро и легко создать галерею YouTube.
Измените способ отображения изображений с помощью функции лайтбокса. Галереи лайтбоксов изображений полностью адаптивны и будут отображать большую версию изображения в лайтбоксе с миниатюрами остальных изображений в виде карусели изображений. Галерея лайтбоксов также поддерживает полноэкранный режим галереи.
Загрузите и установите плагин на свой сайт. После успешной установки плагина перейдите в меню плагинов «DOC» за помощью и инструкциями.
Плагин WordPress для фотогалереи — Как использовать плагин видео. Это видео связано с тем, как настроить параметры в плагине?
Photo Gallery — красивый, простой и легкий плагин для веб-сайтов WordPressСписок функций Plugin Photo Gallery очень длинный, всё не перечислишь.
Посмотреть демо и прочитать о всех его возможностях, можно на официальной странице wordpress.org.
4. Slider, Gallery, and Carousel by MetaSlider — Responsive WordPress Plugin (Слайдер, галерея и карусель — адаптивный плагин WP)
Лучший плагин слайдера, галереи и карусели для WordPress. Отзывчивый и простой в использовании с изображениями, видео, лентой записей, товарами и слоями. MetaSlider — это адаптивный, оптимизированный для SEO плагин WordPress:
Slider, Gallery, and Carousel by MetaSlider для ВордПрессС MetaSlider вы можете создать мощный, оптимизированный для SEO слайдер, слайд-шоу, карусель или галерею за считанные минуты с помощью адаптивного плагина № 1 в мире для изображений, фото, видео (YouTube / Vimeo), слоев, HTML, продуктов и слайдов фидов публикаций!
Слайдеры, слайд-шоу, карусели и галереи Meta Slider совместимы с редактором блоков WordPress (Gutenberg).
MetaSlider дает вам возможность создавать красивый слайдер, слайд-шоу, карусель или галерею на вашем сайте WordPress с помощью самого простого и интуитивно понятного интерфейса плагина из всех плагинов WordPress для изображений, фотографий и видео.
Продемонстрируйте свои изображения, фотографии и видео, последние работы или даже товары в своем интернет-магазине. Встроенные функции SEO в MetaSlider гарантируют, что у людей не возникнет проблем с поиском вашего сайта и созданных вами слайдеров, слайд-шоу, галереи и карусели!
MetaSlider интегрирован с Unsplash для доступа к бесплатным изображениям и фотографиям через Unsplash.com для вашего слайдера, слайд-шоу, карусели и галереи. Поиск подходящего изображения или фотографии может быть самой сложной частью создания привлекательного слайдера, слайд-шоу, карусели или галереи, а MetaSlider упрощает этот процесс, никогда не покидая интерфейс плагина WordPress.
Этот плагин предоставляет 1 блок для нового редактора Гутенберг — MetaSlider.
5. Плагин Photo Gallery by 10Web – Mobile-Friendly Image Gallery
Photo Gallery — это мощный плагин галереи изображений со списком расширенных опций для создания отзывчивых галерей изображений с красивым лайтбоксом.
Фотогалерея — Адаптивная галерея изображенийУстановлен более 14 180 822 раз. Если вы ищете удобный и многофункциональный плагин для добавления адаптивных галерей и альбомов на ваш сайт, плагин Photo Gallery — Responsive Image Gallery может быть лучшим вариантом для вас. Он прост в использовании, но в то же время обладает мощным функционалом, позволяющим вам создавать что угодно.
Если вы ищете удобный и многофункциональный плагин для добавления адаптивных галерей и альбомов на ваш сайт, плагин Photo Gallery — Responsive Image Gallery может быть лучшим вариантом для вас. Он прост в использовании, но в то же время обладает мощным функционалом, позволяющим вам создавать что угодно.
Фотогалерея поставляется с потрясающими параметрами макета, галереей и альбомами, множеством виджетов и рядом расширений, которые еще больше расширяют его функциональность.
Плагин Photo Gallery позволяет включать как видео, так и изображения в одну галерею. Плагин WordPress поддерживает видео YouTube, Vimeo, Instagram, Flickr или Dailymotion в галереях. Все, что вам нужно сделать, это скопировать URL-адрес видео, которое вы хотите включить в плагин галереи. Также возможно добавить звуковые дорожки для слайд-шоу изображений.
С помощью функции водяных знаков плагина Photo Gallery вы можете добавлять текстовые или графические водяные знаки на фотографии в ваших галереях и альбомах и защищать их от незаконного использования. Защита по щелчку правой кнопкой мыши защитит ваши изображения от незаконного распространения.
Защита по щелчку правой кнопкой мыши защитит ваши изображения от незаконного распространения.
WordPress Photo Gallery — отличный выбор для фотографических веб-сайтов и блогов, а также сайтов, которые хотят иметь надежные галереи изображений с простой навигацией.
Заключение:
Оказывается плагинов для создания различных галерей изображений для WP в достаточном количестве. Есть очень популярные, есть мало известные. Надеюсь, дорогие друзья, вы подберёте себе, то, что именно вам подходит. Все представленные выше плагины можно установить через админку — Плагины — Добавить новый. В поле для поиска вводите нужное название. Устанавливаете, активируете, настраивайте и работаете. Всё.
Устанавливаете, активируете, настраивайте и работаете. Всё.
Ещё один момент, вдруг вам представленные плагины не подходят, по разным причинам, тогда посмотрите и подберите нужный сами. Просто в поле для поиска плагинов укажите теги — gallery, image, slideshow (можно по одному) и нажмите искать. Хорошо, что сейчас можно визуально просматривать, получать нужную информацию о обновление плагина, сколько раз установили и совместим с вашей версией WordPress или нет:
Ключевое слово — galleryВдруг вам понадобится переводчик плагинов и тем (шаблонов) используйте эту инструкцию. А я с вами прощаюсь не на долго. Очень надеюсь на новую встречу. Удачи.
11 лучших плагинов галереи для WordPress — WordPress Gutenberg
Лучшие плагины галереи изображений для WordPress
1. Modula
Modula — чрезвычайно удобный плагин для галереи WordPress от Macho Themes, который поможет вам быстро создавать интересные фото и видео галереи. Благодаря гибким возможностям настройки Modula вы можете легко настроить свою галерею по своему вкусу.
С помощью сетки Modula вы можете свободно изменять размеры изображений в контейнере вашей галереи, управляя их высотой, шириной и соотношением сторон. И все, что вам нужно сделать, это переключить галерею с «творческой галереи» на «пользовательскую сетку» и начать изменять размеры изображений, щелкая и перетаскивая изображения в галерее.
Если вы решите попробовать Modula, вы быстро заметите, что плагин был разработан для обслуживания пользователей WordPress независимо от опыта работы. Их простой в использовании интерфейс перетаскивания и параметры настройки позволяют создавать галерею, которая выглядит как одна из их демонстраций менее чем за пять минут, но для более опытных пользователей в Modula есть раздел расширенных настроек, в котором пользователи могут добавить CSS, который можно применять к галереям отдельно.
Типичная галерея
Бесплатная версия Modula, известная как Modula Lite , доступна в официальном репозитории плагинов WordPress и даже включает в себя их пользовательские возможности сетки. Вы можете поиграть с такими настройками, как поля, тени, радиус границы и т. д., Чтобы изменить внешний вид ваших галерей, здесь есть хорошее представление о стиле галерей, созданных Modula Lite.
Вы можете поиграть с такими настройками, как поля, тени, радиус границы и т. д., Чтобы изменить внешний вид ваших галерей, здесь есть хорошее представление о стиле галерей, созданных Modula Lite.
Тем не менее, для пользователей, которым нужен доступ к 6 стилям лайтбокса, 12 эффектам наведения изображений, создавать фильтруемые галереи, добавлять столько фотографий, сколько они хотят — планы Modula начинаются с 29 долларов.
Причины для использования Modula
- Возможность создавать собственные сетки — свободно изменять размеры изображений в контейнере галереи.
- Легко создайте галерею лайтбоксов с 6 различными стилями лайтбоксов.
- Возможность добавлять анимацию при вводе изображения (например, скольжение и вращение).
- 12 встроенных эффектов наведения
- Возможность дальнейшей настройки вашей галереи с помощью CSS.
- Премиум расширение Modula видео доступно, так что вы можете легко добавлять видео в свою галерею.
- Встроенные кнопки социальных сетей, которые позволяют посетителям вашего сайта делиться вашей работой.

Что нужно учесть, прежде чем выбрать Modula
Modula предназначена только для сеточных галерей — она не создана для того, чтобы создавать витрины, слайд-шоу или другие галереи различных типов, как и многие другие плагины.
Цена: бесплатные + платные планы начинаются с 29 долларов за лицензию для одного сайта.
2. NextGEN Gallery
NextGEN Gallery — самый популярный плагин галереи на WordPress.org. Он продолжает получать более 1,5 миллионов новых загрузок в год, наряду с отличными общими обзорами. Он разработан Imagely, экспертами по фотографии, которые хорошо знают индустрию.
Бесплатная версия NextGEN предоставляет два основных стиля галереи (слайд-шоу и галереи миниатюр) и два стиля альбома (компактный и расширенный), каждый из которых поставляется с широким набором параметров для управления размером, стилем, временем, переходами, элементами управления, эффектами лайтбокса , и более. Затем вы можете расширить его с помощью различных премиум-пакетов.
В дополнение к множеству различных типов галерей, эти премиальные версии также добавляют более продвинутые функции, такие как:
- Функциональность электронной коммерции для продажи изображений
- Защита изображений (защита от хотлинков, водяных знаков и т. Д.)
- Глубокие ссылки на изображения для галерей лайтбоксов
Типичная галерея NextGEN
Одним из достоинств галереи NextGEN является то, что она предлагает так много разных типов галерей, так что нет ни одной типичной галереи.
Я буду использовать базовую галерею миниатюр для этого примера, потому что она включена в бесплатную версию. И если вы используете Pro версию, у вас есть доступ к более интересным шаблонам:
Причины использовать NextGEN Gallery
- Вы можете создавать альбомы разных галерей, что полезно, если вам нужно отобразить много разных картинок.
- Вы можете создавать галереи слайд-шоу, а также множество других типов галерей в зависимости от того, какая у вас версия.

- Премиум-версии предлагают расширенные функции, такие как водяные знаки, глубокие ссылки на изображения и многое другое.
- NextGEN Pro включает функцию электронной коммерции, которая полезна, если вы продаете фотографию.
Что нужно учесть, прежде чем выбрать галерею NextGEN
- Раньше бесплатная версия была довольно простой, но они активно добавляли намного больше возможностей. Например, базовое слайд-шоу может показывать стрелки, изменять время перехода, стили и т. Д.
- NextGEN Pro немного дороговат — 99 долларов.
Цена: бесплатно. Самый дешевый комплект премиум-класса — NextGEN Plus по цене 79 долларов.
3. Envira Gallery
Envira Gallery — еще один популярный плагин для Freemium Gallery. Бывшая часть империи WordPress Сайеда Балхи, галерея Envira была приобретена Натаном Сингхом в начале 2018 года.
Одним из достоинств галереи Envira является то, что, как и в случае с Modula, интерфейс спроектирован так, чтобы максимально быстро и легко приступить к работе с красивой галереей.
В то время как бесплатная версия хороша для основных галерей, различные премиальные планы, где вы получаете большую часть полезных функций, которые включают в себя:
- Социальный обмен
- Поддержка видео
- Альбомы
- Водяные знаки
- Глубокая ссылка на изображение
- Поддержка WooCommerce
- Еще больше
Типичная галерея, созданная Envira Gallery
Хотя Envira Gallery позволяет создавать галереи нескольких типов, вот как выглядит их шаблон кладки:
Причины использования Envira Gallery
- Интерфейс хорошо продуман.
- Pro версии дают вам доступ к множеству функций (хотя они могут стать дорогими).
- Вы можете использовать видео в своих галереях с Pro версиями.
- Полезные дополнения для WooCommerce, Proofing, Lightroom и многого другого.
Что нужно учесть, прежде чем выбрать Envira Gallery
- Некоторые функции, которые вы получаете бесплатно в других плагинах, заблокированы за профессиональной версией.

- Если вы хотите все функции, это немного дорого — 99 долларов.
Цена: бесплатно. Базовая премиум-версия начинается с 29 долларов за лицензию для одного сайта, но полнофункциональная Pro-версия стоит 99 долларов.
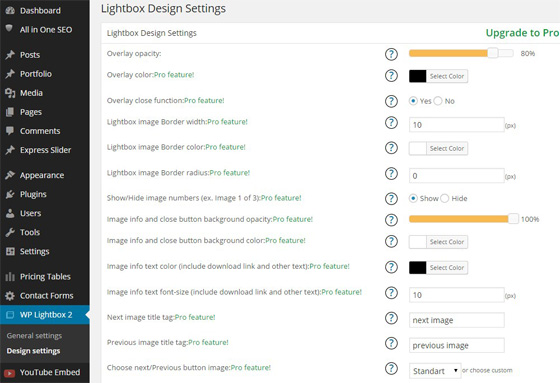
4. Фотогалерея WD
После NextGEN Gallery, Photo Gallery от WD — следующий по популярности плагин для галереи на WordPress.org.
Плагин позволяет создавать неограниченное количество галерей, а также неограниченное количество альбомов для размещения этих галерей. И одна особенно приятная особенность Photo Gallery от WD заключается в том, что вы также можете создавать галереи из встроенных видео, включая возможность смешивать и сопоставлять галереи. с обоих изображений и видео.
Другие полезные функции, доступные в бесплатной или премиальной версии, включают в себя:
- Изображение водяного знака и защита правой кнопкой мыши
- Кнопки социальных сетей
- Возможность отображения альбомов Facebook
- Много разных шаблонов галереи
- Дополнения электронной коммерции для продажи цифрового контента с вашего сайта
Типичная Галерея WD
Хотя в премиум-версии плагина добавлено несколько типов креативных галерей, ниже приведен пример типичной галереи, которую вы можете создать с помощью бесплатной версии Photo Gallery от WD:
Причины использовать фотогалерею от WD
- Вы можете включить изображения и видео в галереи с премиум-версии.

- Вы можете создавать множество различных типов галерей, включая каменную кладку, слайд-шоу, киноленты и многое другое (хотя большинству требуется премиум-версия).
- Дополнения для расширенных функций, таких как отображение альбомов Facebook и продажа цифрового контента.
- Плагин содержит водяные знаки и защиту правой кнопкой мыши, если вы беспокоитесь о краже изображения .
- Премиум-версия довольно доступна по цене от 30 долларов.
Что нужно учесть, прежде чем выбирать фотогалерею от WD
Как и в галерее NextGEN, многие из самых красивых шаблонов галереи доступны только в премиум-версии.
Цена: бесплатно. Премиум-версия начинается с 30 долларов за лицензию для одного сайта.
5. Jetpack
Jetpack — это популярный многоцелевой плагин от Automattic, который предоставляет ряд возможностей WordPress.com для самостоятельной установки WordPress .
Одной из таких функций является расширение основных функций галереи WordPress. Несмотря на то, что галереи Jetpack не так интенсивны, как предыдущие четыре плагина, это хороший вариант для создания базовых типов галерей, особенно если вы уже используете Jetpack на своем сайте.
Несмотря на то, что галереи Jetpack не так интенсивны, как предыдущие четыре плагина, это хороший вариант для создания базовых типов галерей, особенно если вы уже используете Jetpack на своем сайте.
Типичная галерея, созданная Jetpack
В то время как Jetpack предоставляет вам варианты как для квадратных, так и для круглых галерей, вот как выглядит Jetpack Tiled галерея:
Причины использовать Jetpack
- Вам просто нужно базовое улучшение для основной галереи WordPress.
- Вы уже используете Jetpack на своем сайте.
Что следует учесть, прежде чем выбрать Jetpack
- Если вы устанавливаете Jetpack только для его функциональности галереи, вы можете быть разочарованы этим.
- Jetpack не так гибок, как другие варианты, когда дело доходит до более подробных вариантов, доступных для вас.
Цена: бесплатно
6. FooGallery
FooGallery — это бесплатный плагин фотогалереи от FooPlugins, который помогает вам создавать адаптивные галереи, используя несколько различных макетов.
Все галереи, которые вы создаете, по умолчанию готовы к сетчатке. И бесплатная версия также имеет встроенную поддержку альбомов, так что вы можете легко сгруппировать несколько разных галерей.
Другие полезные функции, которые вы можете получить в бесплатной версии и / или премиум-расширении, включают:
- Поддержка видео в галереях
- Больше шаблонов галереи
- Эффекты наведения изображения
- Бесконечная прокрутка
- Ленивая загрузка для оптимизации производительности изображения
- Эффекты загрузки изображения
- Простая точечная нумерация страниц
Типичная галерея, созданная FooGallery
Хотя FooGallery включает несколько шаблонов галереи в своих бесплатных и профессиональных версиях, вот пример того, как выглядит базовый шаблон адаптивной галереи изображений:
Причины использовать FooGallery
- Вы можете создавать изображения и видео галереи с расширением премиум.
- FooGallery включает в себя множество полезных функций для разработчиков, в том числе встроенный инструмент, который поможет вам создавать стандартные расширения.

- Вы получаете большое разнообразие шаблонов галереи даже в бесплатной версии.
Что нужно учесть перед выбором FooGallery
- Вам нужно заплатить, если вы хотите получить доступ к шаблону Grid.
Цена: бесплатно. Pro версия начинается с 49 долларов за лицензию для одного сайта.
7. Фотогалерея Supsystic
Как и большинство других плагинов в этом списке, Photo Gallery от Supsystic — это еще один плагин freemium, который предлагает твердую бесплатную версию с дополнительными функциями, скрытыми за Pro-версией.
С его помощью вы можете создавать неограниченное количество фотогалерей, используя несколько разных шаблонов. Затем вы можете настроить эти галереи, редактируя поля, тени, границы и т. Д.
Если вам нужно массово импортировать изображения или импортировать изображения из социальных сетей, Photo Gallery от Supsystic имеет несколько интересных функций, которые позволят вам:
- Добавить изображения в галерею через FTP
- Импортируйте изображения из Facebook, Instagram и т.
 Д.
Д.
А если у вас есть версия Pro, вы также сможете отображать видео в своих галереях, включая возможность импортировать видео прямо с YouTube .
Типичная галерея, созданная фотогалереей Supsystic
Как и многие другие, Photo Gallery от Supsystic включает в себя несколько различных шаблонов. Вот как выглядит бесплатный тип мозаичной галереи:
Причины использовать фотогалерею от Supsystic
- Вы можете добавлять изображения в свою галерею по FTP, что полезно, если вы работаете с большим количеством разных изображений.
- Вы можете импортировать изображения из социальных сетей, таких как Facebook, Instagram и YouTube.
- Pro версия включает в себя категории страниц и изображений (фильтры галереи).
- Вы можете добавлять водяные знаки в свои галереи даже в бесплатной версии.
Что нужно учесть, прежде чем выбирать фотогалерею от Supsystic
- Интерфейс создания галереи немного занят и сложен, хотя и не является серьезным недостатком.

Цена: бесплатно. Pro версия начинается с $ 29 за лицензию для одного сайта.
8. Justified Image Grid
Justified Image Grid — единственный из этих плагинов, который не доступен бесплатно на WordPress.org. Но это самый продаваемый плагин WordPress для фотогалереи на Code Canyon с более чем 18 000 продажами, что является довольно хорошим знаком!
Помимо красивой горизонтальной сетки изображений, которая сохраняет исходное соотношение сторон ваших изображений, одна из самых классных особенностей Justified Image Grid заключается в том, что она позволяет импортировать контент из множества различных внешних служб, таких как:
- Flickr
- YouTube
- Vimeo
- RSS
И вы даже можете импортировать последние сообщения или продукты WooCommerce как элементы в вашей галерее.
Типичная галерея Justified Image Grid
Одним из преимуществ Justified Image Grid является то, что его горизонтальная сетка сохраняет исходное соотношение всех ваших изображений. Вы можете увидеть это в примере ниже:
Вы можете увидеть это в примере ниже:
Причины использования оправданной сетки изображений
- Вам нравится, что сетка изображений сохраняет соотношение сторон ваших изображений, а не обрезает их.
- Вы хотите импортировать контент из внешних источников.
Что нужно учесть, прежде чем выбирать оправданную сетку изображений
- Там нет бесплатной версии (хотя это довольно доступно).
- Если вам нравится, как некоторые из других плагинов галереи обрезают изображения, вам нужно придерживаться их вместо Jusified Image Grid.
Цена: $ 26
9. Everest Gallery Lite
Everest Gallery Lite — один из новых плагинов фото галереи WordPress, представленных на рынке. Тем не менее, он разработан командой из AccessPress Themes, которые имеют долгую историю создания высококачественных тем. Плагин предлагает несколько макетов, включая сетку и кладку.
Бесплатная версия плагина на самом деле включает в себя немало. Он имеет 30+ бесшовных макетов галереи и позволяет настраивать столбцы в соответствии с размером экрана. Он имеет всплывающую анимацию, параметры лайтбокса и возможность предварительного просмотра всего перед публикацией. Вы также можете расширить плагин с их премиум-версией.
Он имеет всплывающую анимацию, параметры лайтбокса и возможность предварительного просмотра всего перед публикацией. Вы также можете расширить плагин с их премиум-версией.
Типичная галерея Everest Gallery Lite
Одним из преимуществ Everest Gallery Lite является то, что все его макеты выглядят очень современно. Вы можете увидеть это в примере ниже:
Причины использовать Everest Gallery Lite
- Вы хотите современный стиль для всех ваших макетов галереи, а также отзывчивую поддержку.
- Вы хотите воспользоваться их поддержкой перетаскивания.
- Премиум-версия дешевая, начиная всего за 20 долларов.
Что нужно учитывать перед выбором Everest Gallery Lite
- Это один из самых новых плагинов на рынке.
- Премиум-версия продается через Envato Market, что означает, что вам придется доплачивать за продление поддержки в течение всего года.
Цена: бесплатно. Pro версия составляет $ 20.
10. Photonic
Photonic — это плагин для галереи и лайтбокса, который можно использовать для отображения контента из Flickr, SmugMug, Google Photos, Zenfolio и Instagram.
Photonic отличается от других плагинов в этом списке, поскольку он не управляет галереей в традиционном смысле. Другими словами, он не добавляет мультимедиа в медиатеку и не определяет новые структуры контента (например, альбомы) для связи с фотографиями. Вместо этого он позволяет вам использовать структуры, определенные вашими источниками фотографий, давая вам возможность обновлять ваши фотографии только на уровне источника, одновременно обновляя их автоматически на вашем веб-сайте.
Плагин существует с конца 2011 года и является одним из немногих плагинов, доступных в репозитории WordPress, с полной интеграцией с новым API Google Photos.
Типичная Галерея, Созданная Фотоникой, Похоже…
Одним из аспектов, который делает Photonic интересным плагином, является широкий спектр адаптивных вариантов отображения, начиная от квадратных и круглых сеток с миниатюрами, до выровненной сетки, мозаичного макета и каменной кладки, как в примере ниже:
Причины использовать фотонную
- Отличная интеграция со сторонними источниками.

- Встроенная поддержка нескольких сценариев лайтбокса без каких-либо надстроек.
- Интерактивный конструктор галерей, который работает как с Classic Editor, так и с Block Editor.
Что нужно учесть перед выбором фотоники
- Если вы хотите использовать Photonic просто для того, чтобы получить лайтбокс в стандартной галерее WordPress или просто создать слайдер, плагин будет работать нормально, но для этой конкретной цели могут быть более легкие варианты.
- Комплексная документация.
Цена: бесплатно.
11. Meow Gallery
Meow Gallery разработана Meow Apps, небольшой командой французских и японских разработчиков из Японии. Бесплатная версия плагина включает в себя 5 бесплатных макетов (плитки, кладка, выравнивание по горизонтали, квадрат и каскад), блок Гутенберга и даже шорткод, чтобы упростить управление галереями.
Meow Gallery также работает с Lightroom (с помощью WP / LR Sync): синхронизировать его с вашими галереями можно одним щелчком мыши.
Типичная галерея Meow Gallery
Из 5 макетов, представленных в бесплатной версии этого плагина галереи, опция макета Titles хорошо показывает, как этот плагин является интересным вариантом для тех, кто запускает фотоблоги:
Причины использовать Meow Gallery
- Множество фильтров для настройки.
- Это легкий, быстрый, отзывчивый и с поддержкой retina.
- Работает с Lightroom.
Какой плагин галереи для WordPress выбрать?
Как обычно бывает с плагинами WordPress, здесь нет единой рекомендации для всех. Если вам нужен самый быстрый способ создания красивых галерей, у Modula, вероятно, самый удобный интерфейс, а NextGEN и Envira Gallery тесно связаны.
Если вы фотограф, который хочет показывать альбомы и, возможно, даже продавать свои фотографии, вы, вероятно, будете счастливы с чем-то более тяжелым, например, с NextGEN Gallery или Envira Gallery. С другой стороны, если вас больше интересует поиск стиля шаблона, который соответствует вашим потребностям, вы, вероятно, захотите приложить усилия, чтобы пройтись по всем различным демоверсиям галереи и посмотреть, какой вам больше нравится.
В целом, большинство этих плагинов доступны бесплатно, поэтому вы можете поиграть с ними сами и посмотреть, как вам нравятся шаблоны и интерфейс.
Как создать галерею изображений в WordPress
С помощью WordPress вы можете легко добавлять изображения в сообщения или страницы своего блога. Но допустим, вы хотите добавить полдюжины изображений.
Когда вы загружаете изображения одно за другим, они либо накладываются друг на друга, либо помещаются в неравномерно разделенные ряды.
Помимо неприглядной эстетики, эти макеты потребуют от ваших пользователей много прокрутки, чтобы просмотреть все фотографии. Это также похоронит любую копию, которую вы разместили на странице.
Чтобы избежать этого, вы можете создать галерею для отображения изображений в виде сетки или в виде эскизов, чтобы предоставить вашим пользователям лучший опыт. Вы не только сможете показывать больше фотографий на меньшем пространстве, но и упростите пользователям их просмотр.
Лучшая часть? Вы можете настроить галерею всего за несколько минут. Давайте рассмотрим два разных способа создания галереи изображений в WordPress.
Как сделать фотогалерею в WordPress без плагина
Вы можете использовать встроенную галерею WordPress, чтобы добавить красок на свой сайт всего за несколько шагов. Вот что вам нужно сделать:
- Сначала войдите в свою панель управления WordPress.
- В левой части страницы нажмите Сообщения или Страницы .
- Выберите Добавить новый или наведите указатель мыши на существующую публикацию или страницу и выберите Редактировать .
- При редактировании сообщения или страницы поместите курсор туда, куда вы хотите, чтобы ваша галерея переместилась, как показано ниже.
- Нажмите кнопку Добавить носитель под заголовком.
- Щелкните Создать галерею в левой части страницы.
- Загрузите свои изображения или выберите их из своей медиатеки, как показано ниже.

- Нажмите кнопку Создать новую галерею в правом нижнем углу.
- Вы можете редактировать свою галерею следующими способами:
- Нажмите кнопку Обратный порядок или перетащите изображения, чтобы изменить их порядок.
- Добавляйте заголовки, подписи, описания и замещающий текст к каждому изображению.
- Выберите, сколько столбцов вы хотите отображать в своей галерее.
- Связать фотографию со страницей вложения (специальной страницей в вашем блоге, на которой показано изображение в выбранной вами теме), медиафайлом (прямая ссылка на полноразмерное загруженное изображение) или ни с чем.
- Измените размер изображений.
- Нажмите Вставьте кнопку галереи , когда закончите.
- Сохраните и просмотрите черновик.
- Чтобы внести какие-либо изменения, нажмите на галерею. Затем щелкните значок карандаша, как показано ниже.
- Когда закончите, нажмите Опубликовать и наслаждайтесь своей работой.

Коротко и мило, верно? Макет галереи намного чище, чем если бы вы просто загружали свои фотографии одну за другой.
Однако после выполнения описанных выше шагов вы можете столкнуться с некоторыми ограничениями. Например, если вы свяжете свою галерею с медиафайлом или страницей вложений, и пользователи нажмут на нее, они будут перенаправлены и должны будут нажать кнопку «Назад», чтобы вернуться на ваш сайт.
Поскольку эти галереи не адаптивны, они не будут выглядеть одинаково на мобильных устройствах и планшетах. Вы также не можете пометить изображения или организовать свои галереи по темам или альбомам. Поскольку ваши галереи нигде не хранятся, если вы хотите добавить ту же галерею в другой пост, вам придется создавать ее с нуля.
Чтобы создать более надежную галерею, отвечающую всем вашим потребностям, вы можете использовать плагин.
Как создать фотогалерею в WordPress с помощью плагина
Существуют тысячи плагинов для настройки и оптимизации галереи в WordPress. При выборе одного из них вы захотите проверить скорость плагина, простоту доступа, рейтинги плагинов и дополнительные функции. Давайте рассмотрим несколько самых популярных плагинов, которые соответствуют самым высоким стандартам по этим критериям.
При выборе одного из них вы захотите проверить скорость плагина, простоту доступа, рейтинги плагинов и дополнительные функции. Давайте рассмотрим несколько самых популярных плагинов, которые соответствуют самым высоким стандартам по этим критериям.
Envira Gallery
С помощью подключаемого модуля Envira Gallery вы можете создавать полностью адаптивные галереи, которые работают на мобильных устройствах, планшетах и настольных устройствах, а не только галереи изображений. Вы можете вставлять видео с YouTube, Vimeo и Wistia и импортировать фотографии из Instagram и Dropbox для создания высококачественных мультимедийных галерей.
Envira Gallery предоставляет множество готовых шаблонов для настройки внешнего вида ваших галерей, а также надстройку CSS для создания полностью настраиваемых шаблонов. Он также предоставляет конструктор перетаскивания для более быстрой загрузки и шорткоды для удобной публикации.
Вы также можете добавить кнопки «Поделиться», чтобы ваши пользователи могли легко делиться вашими галереями на Facebook, Twitter и Pinterest или покупать их через интеграцию плагина с WooCommerce. Вы можете контролировать доступ, добавляя водяные знаки к своим изображениям и пароли к своим галереям.
Вы можете контролировать доступ, добавляя водяные знаки к своим изображениям и пароли к своим галереям.
Наконец, с помощью дополнений для создания глубоких ссылок и разбивки на страницы вы можете создавать уникальные и индексируемые URL-адреса для каждого элемента в вашей галерее и разделять галерею на несколько страниц, чтобы сократить время загрузки и улучшить взаимодействие с пользователем. В результате этот оптимизированный для SEO плагин может помочь повысить коэффициент конверсии на вашем сайте.
Источник
Галереи
Галереи от Angie Makes — это простой плагин, который расширяет встроенную функциональность галерей WordPress. Вместо того, чтобы добавлять элементы меню на панель инструментов WordPress, этот плагин расширит настройки галереи в модуле редактирования, предлагая настраиваемые параметры размера, подписи, ссылки и отображения.
Существует ряд возможных стилей отображения, в том числе трех-, пяти- и шестиколонная мозаика, каменная кладка, слайдер и стиль карусели, каждый из которых обеспечивает уникальные способы скрытия или отображения подписей. Например, в мозаичном макете из шести столбцов можно скрыть заголовок, чтобы он появлялся только при наведении курсора на миниатюру. У вас также есть возможность превратить изображения в идеальные квадраты, как показано ниже.
Например, в мозаичном макете из шести столбцов можно скрыть заголовок, чтобы он появлялся только при наведении курсора на миниатюру. У вас также есть возможность превратить изображения в идеальные квадраты, как показано ниже.
Источник
Галерея NextGen
Галерея NextGen — это надежный плагин WordPress, который предоставляет множество возможностей для загрузки, редактирования, предварительного просмотра и публикации ваших фотографий. Если вы беспокоитесь о том, что у вас слишком много вариантов, в нем есть встроенный мастер галереи, который поможет вам на каждом этапе пути.
Вы можете добавить галерею NextGen одним нажатием кнопки в визуальном редакторе, как показано ниже, который откроет интуитивно понятный
Источник
Здесь вы можете выбрать из более чем 10 параметров отображения, каждый из которых имеет множество параметров для управления размером, стилем, синхронизацией, переходами, элементами управления, эффектами лайтбокса и другими параметрами ваших галерей. .
.
NextGen также предоставляет некоторую автономию вашим пользователям, позволяя им выбирать, как они хотят просматривать вашу галерею. Например, если вы решите отображать свою галерею в виде миниатюр, NextGen автоматически отобразит ссылку, чтобы показать вашу галерею в виде слайд-шоу. Если вы решите отобразить свою галерею в виде слайд-шоу, она автоматически отобразит ссылку, чтобы показать вашу галерею в виде миниатюр.
Источник
Удовлетворены ли вы основными функциями WordPress или готовы попробовать один из множества доступных бесплатных или премиальных плагинов галереи, вы можете создавать привлекательные и привлекательные галереи всего за несколько кликов.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
Как создать галерею изображений в WordPress (шаг за шагом)
Хотите создать галерею изображений в WordPress?
Галерея изображений позволяет добавлять фотографии в строки и столбцы. Это позволяет отображать больше фотографий на меньшем пространстве, а также упрощает их просмотр пользователями.
Это позволяет отображать больше фотографий на меньшем пространстве, а также упрощает их просмотр пользователями.
В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, которая сделает ваши фотографии еще лучше.
Зачем создавать галерею изображений в WordPress?
WordPress упрощает добавление изображения к сообщениям и страницам блога. Вам просто нужно добавить блок изображений и загрузить свое изображение.
Однако, если вы добавляете несколько изображений, все эти изображения будут появляться одно за другим. Это выглядит не очень хорошо, и вашим пользователям придется много прокручивать, чтобы просмотреть их все.
Создавая галерею, вы можете отображать изображения в виде сетки со столбцами и строками. Вы можете показывать миниатюры своих изображений, и пользователи могут щелкнуть по ним, чтобы увидеть полное изображение.
Таким образом, вы сможете показать больше фотографий на меньшем пространстве, и это будет выглядеть намного более профессионально.
В WordPress встроена функция галереи для быстрого создания фотогалерей. Новый редактор блоков WordPress включает блок «Галерея», позволяющий создать галерею WordPress всего за несколько кликов.
Вы также можете использовать плагины галереи изображений WordPress для создания еще более надежных галерей с дополнительными функциями.
В этом уроке мы покажем вам оба метода создания фотогалереи в WordPress.
Начнем с блока галереи WordPress по умолчанию.
Видеоруководство
Подпишитесь на WPBeginner
gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Метод 1. Создайте галерею изображений без плагина
WordPress поставляется со встроенной функцией, позволяющей создавать галереи. Эта функция очень проста и не имеет большого количества опций, но она выполняет свою работу.
Вот как можно создать галерею изображений в WordPress без использования плагина.
Во-первых, вам нужно отредактировать запись или страницу, на которую вы хотите добавить галерею изображений. На экране редактирования сообщения щелкните значок «Добавить новый блок» и выберите блок «Галерея».
Это добавит блок «Галерея» в ваш редактор WordPress, где вы можете нажать кнопку «Загрузить», чтобы загрузить фотографии с вашего компьютера. Вы также можете выбрать из ранее загруженных фотографий в медиатеке.
Вы также можете выбрать из ранее загруженных фотографий в медиатеке.
Если вы нажмете кнопку «Загрузить», то вы, как правило, сможете загружать по одной фотографии за раз. Однако вы можете выбрать и открыть несколько изображений, нажав клавишу Ctrl на клавиатуре.
После того, как вы загрузили все изображения, вы можете добавить к ним подписи. Просто нажмите на фотографии, и вы увидите опцию «Написать подпись…», где вам нужно ввести подпись.
Если вы нажмете кнопку Медиатека, вы сможете сразу выбрать изображения для своей галереи. При выборе изображений вы также можете ввести замещающий текст, заголовок и подпись изображения на панели сведений о вложении с правой стороны.
Выберите изображения, которые хотите добавить, и нажмите кнопку «Создать новую галерею» в правом нижнем углу.
Далее вы увидите страницу «Редактировать галерею», где вы можете добавить/просмотреть подписи к изображениям. После этого нажмите кнопку «Обновить галерею» в правом нижнем углу.
После этого откроется экран редактирования вашего сообщения с панелью настроек блока галереи с правой стороны. Теперь вы можете выбрать количество столбцов для каждой строки, включить или отключить параметр «Обрезать изображения» и выбрать, куда связать изображения вашей галереи.
В параметрах «Ссылка на» вы можете выбрать «Нет», если хотите, чтобы ваши пользователи видели только вашу фотографию. Этот параметр отключает функцию щелчка для ваших изображений.
Если вы выберете опцию «Медиафайл», то изображения будут кликабельными, и файл изображения откроется при нажатии. Точно так же страница вложения откроется, если вы выберете опцию «Страница вложения».
После того, как вы будете удовлетворены настройками, вы можете опубликовать сообщение и просмотреть галерею на своем веб-сайте.
Например, вот так выглядела галерея изображений на нашем демо-сайте.
Разве это не было быстро и легко?
Тоже красиво выглядит. Однако, если вы регулярно создаете галереи изображений, то вскоре заметите, что в ней отсутствуют некоторые важные функции.
Однако, если вы регулярно создаете галереи изображений, то вскоре заметите, что в ней отсутствуют некоторые важные функции.
Например, ваши изображения либо не будут кликабельны, либо будут открываться на новой странице. Если вы свяжете изображения галереи с медиафайлом или страницей вложения, пользователям придется нажать кнопку «Назад», чтобы снова просмотреть галерею.
Это неудобно для пользователя, и внешний вид вашей галереи зависит от вашей темы. В большинстве случаев вы получаете только один очень общий стиль.
Вы не можете организовывать свои галереи по темам, альбомам, тегам и т.д. Ваша галерея нигде не хранится и если вам нужно было снова добавить ту же галерею, то вам придется создавать ее заново.
Если вы хотите добавить на свой сайт больше профессионально выглядящих галерей изображений, вам следует использовать следующий метод.
Метод 2. Создание галереи изображений с помощью Envira Gallery
Для этого метода мы будем использовать плагин Envira Gallery. Это лучший плагин галереи изображений WordPress на рынке.
Это лучший плагин галереи изображений WordPress на рынке.
Envira позволяет легко создавать полностью адаптивные, красивые и современные галереи изображений в WordPress. Он очень быстрый и имеет множество функций, таких как всплывающее окно с подсветкой, простая навигация по изображениям, конструктор перетаскивания и профессиональные шаблоны галереи.
Начнем.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Envira Gallery » Settings , чтобы ввести лицензионный ключ. Вы можете получить этот ключ в своей учетной записи на веб-сайте Envira Gallery.
После проверки лицензионного ключа вы можете перейти на страницу Envira Gallery » Добавить новую страницу, чтобы создать свою первую галерею.
Сначала вам нужно указать название вашей галереи, а затем нажать кнопку «Выбрать файлы с компьютера», чтобы загрузить изображения.
Вы также можете выбрать файлы из своей медиатеки WordPress, нажав кнопку «Выбрать файлы из других источников».
После того как вы загрузите изображения, они появятся в разделе Галерея.
Вы можете щелкнуть значок карандаша на изображении, чтобы добавить подпись, заголовок и замещающий текст для каждого изображения.
Далее вам нужно нажать на вкладку «Конфигурация».
Отсюда вы можете изменить настройки галереи, такие как количество колонок, отложенная загрузка изображения, расположение заголовка и подписи, поля, высота, размеры эскизов, размеры изображения и т. д.
После этого вам нужно нажать на вкладку «Лайтбокс».
Всплывающее окно лайтбокса позволяет пользователям увеличивать изображения и просматривать их, не покидая страницы.
Настройки по умолчанию подходят для большинства веб-сайтов, но вы можете просмотреть параметры и изменить их, если хотите.
Далее вы можете щелкнуть вкладку «Мобильный», чтобы настроить параметры галереи для мобильных устройств. Он позволяет вам выбирать размеры изображения для мобильных устройств, включать или отключать лайтбокс и многое другое.
Он позволяет вам выбирать размеры изображения для мобильных устройств, включать или отключать лайтбокс и многое другое.
После этого вы можете просмотреть дополнительные параметры, такие как ярлык галереи, и добавить пользовательский CSS из раздела «Разное».
Теперь вы можете опубликовать свою галерею, что сделает ее доступной для добавления в любое место на вашем сайте WordPress.
Далее вам нужно отредактировать запись или страницу, где вы хотите отобразить свою галерею.
На экране редактирования публикации щелкните значок «Добавить новый блок» и выберите блок «Галерея Envira».
Нажав на нее, вы добавит блок Envira Gallery в редактор постов. Теперь вы можете искать галерею по ее названию или найти ее, щелкнув значок стрелки раскрывающегося списка.
После этого плагин загрузит вашу галерею в редактор постов.
Далее вы можете еще раз просмотреть настройки галереи на панели настроек блока справа.
Теперь вы можете сохранить свое сообщение и просмотреть его, чтобы увидеть галерею на своем веб-сайте.
При нажатии на любое изображение в галерее оно откроется во всплывающем окне лайтбокса. Вы можете просматривать изображения в лайтбоксе, нажимая клавиши со стрелками влево и вправо на экране или на клавиатуре.
Ваша галерея будет отлично смотреться и на мобильных устройствах. Пользователи смогут нажать на изображение, чтобы увеличить его, и провести пальцем, чтобы просмотреть следующее или предыдущее изображение.
Мы надеемся, что эта статья помогла вам научиться создавать галереи изображений в WordPress. Вы также можете ознакомиться с нашим руководством по устранению распространенных проблем с изображениями в WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать галерею в WordPress всего за несколько минут
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию.
Если вам нужно отобразить на сайте несколько изображений, лучше всего подойдет галерея. И хотя существует множество плагинов для галерей WordPress, которые вы можете выбрать, чтобы помочь вам добавить галереи на свой веб-сайт, на самом деле очень легко создать галерею в WordPress, используя встроенные функции.
В этой статье мы…
- Пошаговое руководство по созданию галереи в WordPress.
- Узнайте, как улучшить свои галереи WordPress с помощью Jetpack.
- Рассмотрите плагины галереи WordPress, которые могут добавить дополнительные функции на ваш сайт.
К тому времени, когда вы закончите читать, вы будете готовы начать создавать свои собственные галереи в WordPress.
Как создать галерею в WordPress
Вот пример того, что вы можете создать, используя основные функции галереи WordPress:
Готовы начать? Все, что вам нужно сделать, это перейти в обычный редактор WordPress, создав или отредактировав часть контента:
.
Затем нажмите кнопку Добавить медиафайл , как если бы вы обычно вставляли одно изображение.
В меню слева выберите Создать галерею . Затем вы можете либо выбрать существующие изображения из своей медиатеки, либо перейти на вкладку Загрузить файлы , чтобы загрузить новые изображения:
Затем выберите все изображения, которые вы хотите добавить в свою галерею, и нажмите Создать новую галерею в правом нижнем углу.
Отредактируйте свою галерею
Перед тем, как вставить новую галерею на свою страницу или запись WordPress, у вас есть возможность отредактировать ее.
Здесь вы можете перетаскивать изображения в нужном вам порядке или просто нажать кнопку
В разделе НАСТРОЙКИ ГАЛЕРЕИ у вас также есть несколько различных параметров настройки. Здесь вы можете
Здесь вы можете
- Выберите, сколько столбцов вы хотите отображать в своей галерее
- Выберите ваш Ссылка на предпочтение
- Изменить размер изображений
- Случайный порядок изображений
Нажав на каждое отдельное изображение, вы также можете добавить свойства изображения.
Если вы довольны результатом редактирования, выберите
Если вы хотите внести какие-либо изменения в свою галерею, нажмите прямо на галерею в редакторе. Затем нажмите на значок карандаша , и вы вернетесь на страницу Редактировать галерею .
Как только вы будете довольны внешним видом своей галереи, опубликуйте свой пост как обычно, чтобы он заработал.
Использование Jetpack для улучшения ваших галерей
Несмотря на то, что создать галерею в WordPress можно быстро и легко, настройки и параметры отображения довольно ограничены.
Внутри Jetpack работает как любой другой плагин WordPress. Чтобы использовать его, вам сначала нужно установить и активировать его (вот как). Кроме того, вот наше руководство по некоторым из наиболее полезных функций, которые вы найдете в Jetpack (помимо того, что я описываю ниже).
Итак, давайте посмотрим, что предлагает Jetpack с точки зрения создания галереи в WordPress:
Изображение CDN
Image CDN, ранее известный как Photon, — это полезный модуль для активации, если вы отображаете множество изображений на своем веб-сайте WordPress. Этот модуль предоставляет услугу ускорения и редактирования изображений для всех веб-сайтов, подключенных к Jetpack.
После включения Image CDN изображения вашего сайта будут динамически загружаться с серверов WordPress.com. Использование Image CDN снизит нагрузку на ваш хост. Это также означает, что изображения будут загружаться быстрее, что улучшит взаимодействие пользователей с вашим сайтом.
Это также означает, что изображения будут загружаться быстрее, что улучшит взаимодействие пользователей с вашим сайтом.
Чтобы активировать модуль Image CDN, выберите Jetpack > Настройки в меню WordPress. Затем на вкладке Написание прокрутите страницу вниз, пока не дойдете до Носитель .
Теперь переключите на кнопку рядом с Ускорьте изображения и фотографии .
Важно отметить, что вы должны включить Image CDN, если хотите отображать свои изображения в мозаичных галереях . Давайте узнаем о плиточных галереях дальше…
Плиточные галереи
Модуль Мозаичные галереи позволяет отображать галереи в трех разных стилях:
- Квадратная мозаика
- Прямоугольная мозаика
- Круговая сетка
Вы также можете выбрать отображение изображений в слайдере. Эти параметры позволят вам создавать интересные и стильные галереи, которые помогут привлечь внимание вашей аудитории.
Чтобы получить доступ к функции Tiled Gallery, сначала вам необходимо активировать Image CDN (как упоминалось выше). Затем, когда вы снова откроете страницу «Редактировать галерею » в медиатеке WordPress, вы обнаружите, что в НАСТРОЙКИ ГАЛЕРЕИ 9 добавлены дополнительные параметры.0284 меню.
Попробуйте различные варианты мозаичной галереи, просмотрев их в интерфейсе вашего сайта. Вот предварительный просмотр галереи Tiled Mosaic …
Как только вы будете довольны своей галереей, опубликуйте страницу.
Карусель
Другая функция Jetpack, которая поможет улучшить внешний вид любой галереи WordPress, — это Carousel. С помощью этого модуля любая галерея WordPress, встроенная в ваш сайт, будет запускаться с использованием полноэкранного эффекта лайтбокса, как показано ниже:0003
Чтобы активировать карусель, просто выберите Jetpack > Настройки в меню WordPress. Затем на вкладке Запись прокрутите вниз до Носитель . Здесь переключите на кнопку рядом с Отображение изображений и галерей в великолепном полноэкранном режиме .
Затем на вкладке Запись прокрутите вниз до Носитель . Здесь переключите на кнопку рядом с Отображение изображений и галерей в великолепном полноэкранном режиме .
Затем вы можете выбрать, будет ли ваша карусель отображаться с черным или белым фоном. И вы также можете выбрать отображение метаданных фотографий в карусели.
Плагины галереи WordPress
Если на вашем веб-сайте отображается бесчисленное количество галерей, как на многих веб-сайтах с фотографиями, то вам лучше подойдет плагин WordPress с многофункциональными галереями премиум-класса. Три из лучших доступных в настоящее время включают…
- Галерея NextGEN — чрезвычайно популярный и давний расширенный плагин галереи. У него есть что-то для всех с его набором бесплатных и премиальных планов.
- Envira Gallery — еще одно известное имя, этот плагин предоставляет весь пакет, от конструктора галереи с перетаскиванием до интеграции с социальными сетями.











 Д.
Д.