Онлайн генераторы и библиотеки градиентов CSS – Dobrovoimaster
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории. Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
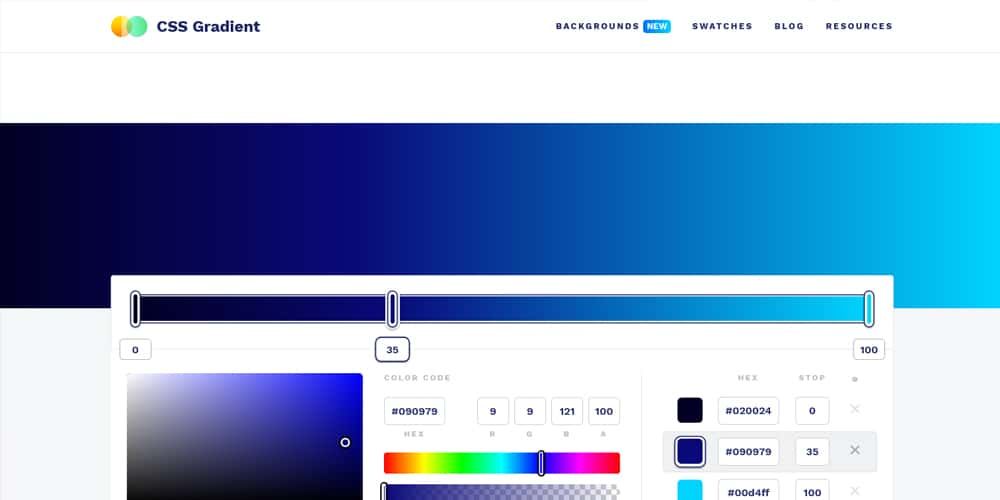
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
Посетить
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
Посетить
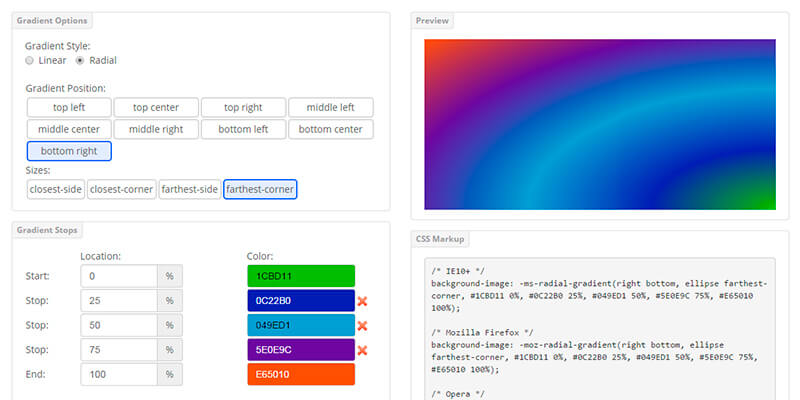
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
Посетить
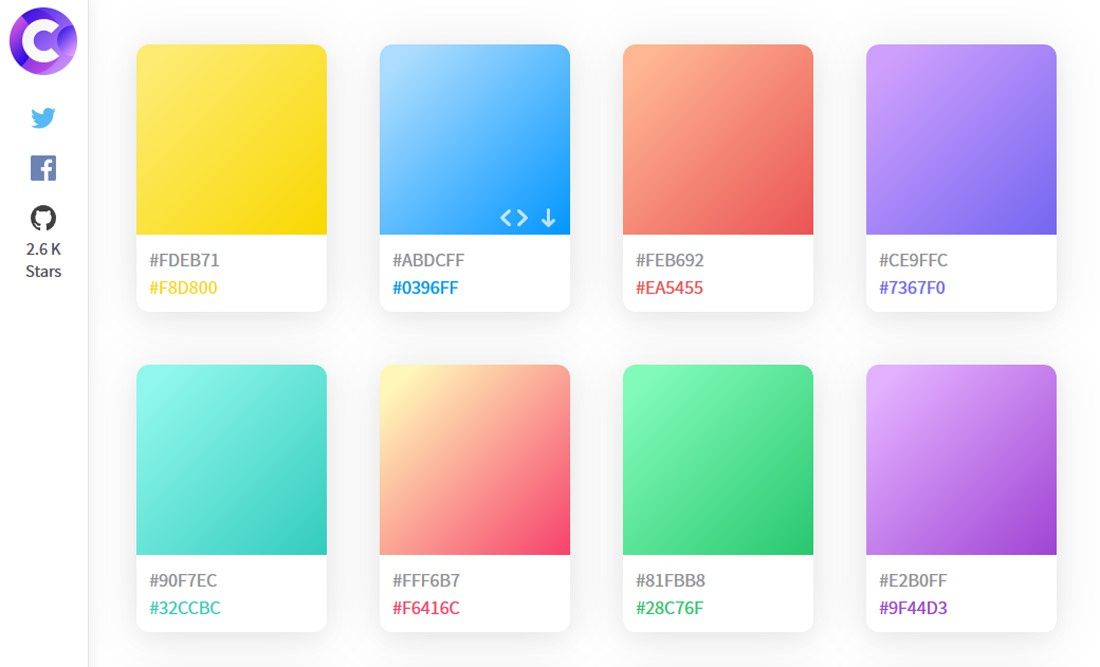
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
Посетить
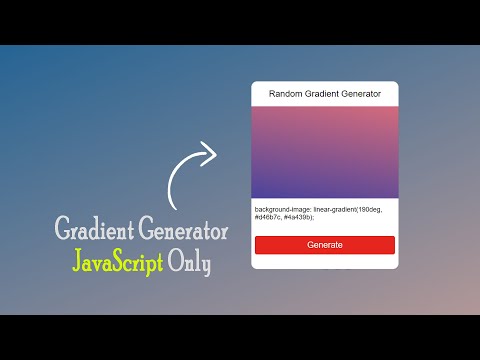
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
Посетить
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
Посетить
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
Посетить
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
Посетить
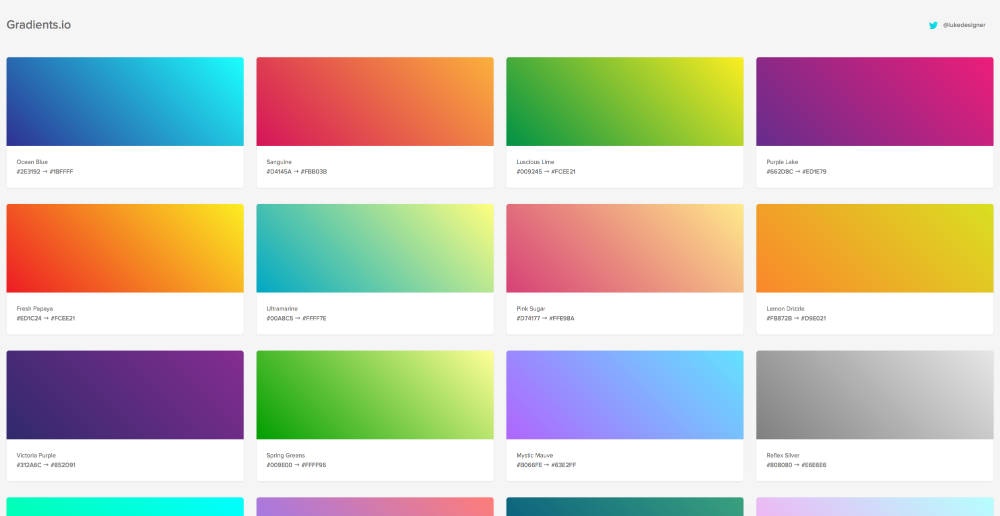
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
Посетить
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
Посетить
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
Посетить
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
Посетить
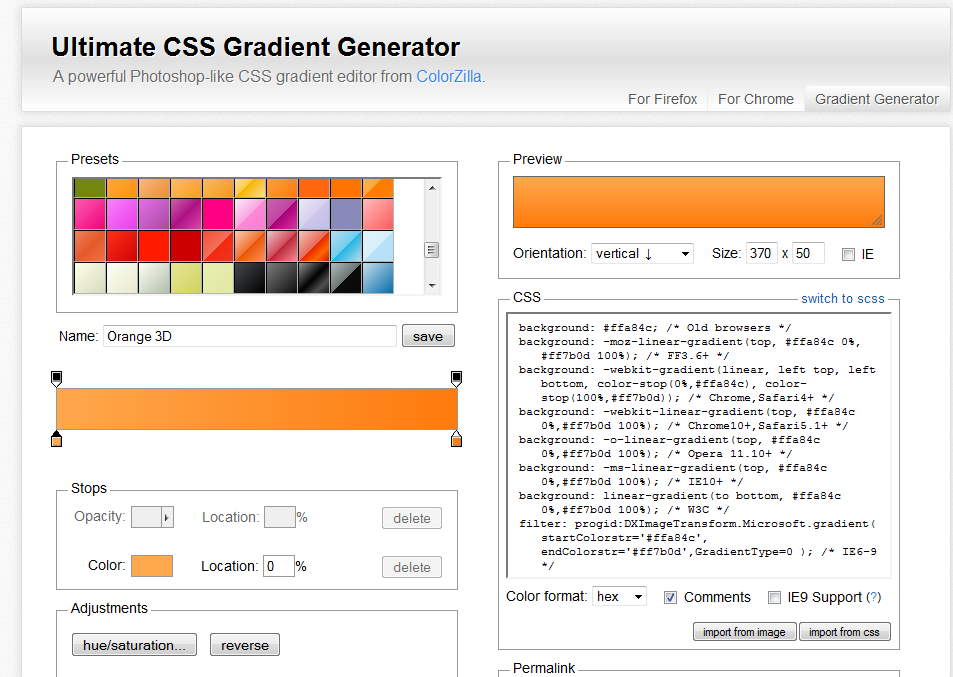
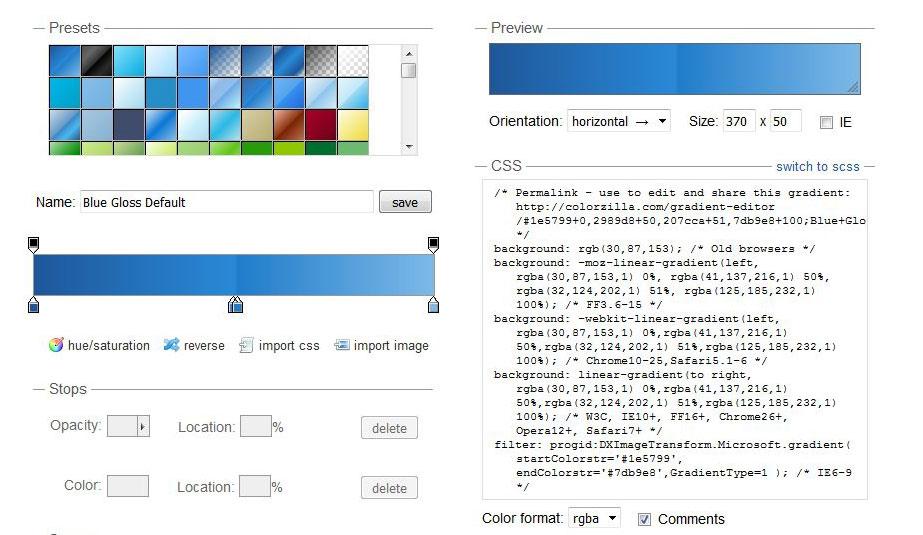
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
Посетить
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
Посетить
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах .css .xd и .sceth, с возможностью комбинирования цвета.
Посетить
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
Посетить
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
Посетить
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
Посетить
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах .png и .jpg.
Посетить
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Посетить
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Лучшие генераторы градиентов CSS для дизайнеров
Автор: Елизавета Гуменюк Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
Все эти ресурсы, особенно полезны для новичков.
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
Генератор градиентов — Colordesigner
- Home
- Цветовые палитры
- Цветовые оттенки
- Инструменты 8
- Дополнения
- Контакты
Копировать все цвета:
HEX
RGB
HSL
Что такое генератор градиента
Gradient Generator — это лишь один из многих инструментов браузера. которые любой может свободно использовать на веб-сайте ColorDesigner.
сам инструмент используется для создания постепенного изменения цвета
градиент от одного цвета к другому, по сути оставляя пользователю
в результате много разных промежуточных цветов смеси.
В дополнение к отображению двух компонентных цветов, а также
различные сочетания между ними, инструмент «Генератор градиента»
также позволяет пользователю выбирать количество промежуточных цветов
отображаются в диапазоне от одного цвета до сорока различных
промежуточные цвета. Инструмент также отображает список различных
режимы для всех цветов, включая HSL, RGB, а также
HEX, который вы можете скопировать и сохранить для последующего использования.
которые любой может свободно использовать на веб-сайте ColorDesigner.
сам инструмент используется для создания постепенного изменения цвета
градиент от одного цвета к другому, по сути оставляя пользователю
в результате много разных промежуточных цветов смеси.
В дополнение к отображению двух компонентных цветов, а также
различные сочетания между ними, инструмент «Генератор градиента»
также позволяет пользователю выбирать количество промежуточных цветов
отображаются в диапазоне от одного цвета до сорока различных
промежуточные цвета. Инструмент также отображает список различных
режимы для всех цветов, включая HSL, RGB, а также
HEX, который вы можете скопировать и сохранить для последующего использования.
Как пользоваться
Использовать инструмент «Генератор градиента» очень просто. Градиент
Страница генератора встретит пользователя двумя большими цветными
панели выбора и один красный ползунок, который по умолчанию
установить на пятнадцать. Затем пользователи могут нажать на каждую из панелей в
чтобы выбрать желаемые цвета компонентов, из которых они
хотите создать эффект градиента. Нажав на одну из
панели, пользователи увидят стандартную палитру цветов
что позволит им вручную выбрать цвет и его
значения, при этом отображая дополнительные сведения о нем, такие как
значения RGB, шестнадцатеричный код, а также оттенок, насыщенность и яркость
значения или HSV.
Затем пользователи могут нажать на каждую из панелей в
чтобы выбрать желаемые цвета компонентов, из которых они
хотите создать эффект градиента. Нажав на одну из
панели, пользователи увидят стандартную палитру цветов
что позволит им вручную выбрать цвет и его
значения, при этом отображая дополнительные сведения о нем, такие как
значения RGB, шестнадцатеричный код, а также оттенок, насыщенность и яркость
значения или HSV.
В дополнение к палитре цветов пользователи также могут выбирать
цвета с помощью образцов. Для этого просто зайдите в
вкладку «Образцы», а затем выберите один из основных основных или
доступны вторичные цвета. Как только вы это сделаете, градиент
Генератор отобразит коллекцию образцов с различными
оттенки цветов, которые вы выбрали. При принятии решения о
цвета, генератор градиента автоматически отобразит
различные промежуточные цвета ваших компонентов в режиме реального времени,
поэтому к тому времени, когда вы закончите выбирать цвета компонентов, вы
также будут ваши промежуточные цвета.
Наконец, если вы хотите увидеть больше или даже меньше разных промежуточные цвета, вы можете сделать это, отрегулировав ползунок под подборщик цветов. По умолчанию генератор градиента отображать пятнадцать различных промежуточных цветов, но, перемещая ползунок влево или вправо, вы можете увеличить это число до сорока цвета или уменьшить его до одного цвета.
Дополнительные инструменты
Генератор палитр
Смеситель цветов
Какой это цвет?
Преобразователь цвета
Цветовая палитра с изображения
Выбор цвета изображения
Генератор случайных цветов
- Privacy Policy
Gradient Generator — CSS gradients made easy
Presets
Layers
bg-size width
%pxrem
bg-size height
%pxrem
CSS
background-size: 100% 100%; фоновая позиция: ; изображение на заднем плане: ; ColorGradient — это простой инструмент для создания простых и сложных градиентов. Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Линейный градиент имеет начало, конец и точку. Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому. Подробнее
Радиальный градиент — это симметричный переход одного цвета по окружности, создающий впечатление смешения цветов при переходе. Подробнее
Конический градиент начинается с обычного линейного градиента и заканчивается серией коротких перпендикулярных линий, которые при переходе создают впечатление смешения цветов. Подробнее
Подробнее
Оцените наш потрясающий генератор градиентов. Он прост в использовании и имеет множество сложных функций градиента css.
Перейти к генератору
Все о CSS-градиентах
Статья
CSS-градиент
Что такое градиент CSS? Какие градиенты можно создать в CSS? Можете ли вы сложить несколько слоев градиентов?
Статья
Линейный градиент
Это, пожалуй, самый распространенный градиент. Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Статья
Радиальный градиент
Он излучает цвета изнутри или снаружи внутрь.