14 Красивый генератор цветовой палитры для вашего следующего проекта
Правильные цветовые схемы могут творить чудеса для вашего бренда.
И я не шучу. Есть причина, почему крупные бренды, такие как Google, Uber и Dropbox, придерживались последовательной цветовой схемы на протяжении многих лет. Вы не увидите, чтобы на их веб-сайте были страницы, отличающиеся от фирменных цветов.
Если вы хотели сделать то же самое, но понятия не имели, то эта статья поможет вам. Вы откроете для себя некоторые из лучших генераторов цветовой палитры, которые можно использовать для выбора цветов для своего бренда..
Но сначала, для тех из вас, кто не знает, давайте разберемся с основами.
Что такое цветовая палитра?
Цветовая палитра – это диапазон подходящих и уместных цветов, которые можно использовать для различных целей дизайна, включая:
- логотип
- Полная идентичность бренда
- Инфографика
- Дизайн сайта
- Мобильные приложения
Помогает донести информацию о брендах до нужных цветов. .
.
Преимущества выбора правильных цветов для вашего бренда
Как я уже упоминал выше, выбор правильных цветов для вашего бренда является критическим аспектом успешного бизнеса. Вот некоторые заметные преимущества использования правильных цветов:
Придает смысл вашему бренду
Знаете ли вы, что каждый цвет имеет значение?
Например, синий цвет означает доверие, яркость, безопасность и ответственность. С другой стороны, оранжевый цвет показывает игривость и веселье. Каждый цвет имеет свое сообщение, и выбор правильного цвета для вашего бренда будет означать доставку правильного сообщения.
Помогает завоевать доверие клиентов
Все любят приятные и профессиональные цвета, и с покупателями тоже самое. Когда они видят, что у вашего бренда такие цвета, которые хорошо выглядят, они обязательно останутся с вашим брендом надолго, если не навсегда.
Делает бренд узнаваемым
Правильный выбор цвета вашего бизнеса означает привнесение образа в умы ваших клиентов. Если вы используете цвета повсюду, включая ваш веб-сайт и электронную почту, они будут к нему привыкли. В следующий раз, когда они увидят цвета вашего бренда, они, вероятно, узнают это в одно мгновение..
Если вы используете цвета повсюду, включая ваш веб-сайт и электронную почту, они будут к нему привыкли. В следующий раз, когда они увидят цвета вашего бренда, они, вероятно, узнают это в одно мгновение..
Давайте рассмотрим генераторы цвета.
Coolors
Первым в списке стоит этот удивительный генератор цветовой палитры с перетаскиванием Coolors. Как следует из названия, этот сервис достаточно хорош для того, что он делает. Вы можете уточнить каждый цвет, перетащить другой цветовой код, изменить порядок и даже сгенерировать аналогичные варианты..
Когда у вас есть нужные цветовые коды, вы можете заблокировать их, а также найти альтернативы, нажав клавишу пробела. Coolors имеет веб-интерфейс, но также поставляется с приложением IOS и надстройкой Adobe.
Adobe Color CC
Не уверен насчет вас, но я люблю программное обеспечение Adobe. Каждый из их инструментов обладает невероятной функциональностью и непревзойденной ценой. Говоря об этом Adobe Color CC, это замечательный инструмент, который позволяет создавать цветовые палитры с помощью ваших фотографий или с нуля.
В нем много вариантов глубокой настройки, которые могут поначалу ошеломить вас. Однако, как только вы освоитесь, вы узнаете, что этот инструмент может сделать несколько удивительных вещей.
BrandColors
BrandColors это супер полезный ресурс, чтобы заимствовать вдохновение. Он имеет огромную коллекцию цветовых кодов официальных брендов, из которых вы можете брать идеи и придумывать свои собственные. Это замечательно, когда вы слишком истощены своим творческим потенциалом и хотите чего-то, что снова зажжет его.
На данный момент у них более 600 брендовых цветов, и коллекция только продолжает расти. Настолько, что известные издатели, такие как Smash Magazine и Tuts +, показывали их снова и снова..
Кроме того, это бесплатно, так что обязательно проверьте.
Хром
Если вы человек, который не имеет ни малейшего представления о ваших цветовых предпочтениях, то этот инструмент может быть лучшим вариантом для вас. Когда вы открываете Хром, Вас попросят выбрать ваши любимые цвета, а затем опередить их.
После заполнения всей анкеты вам будут предложены наиболее подходящие цвета для вашего бренда в соответствии с вашими предпочтениями..
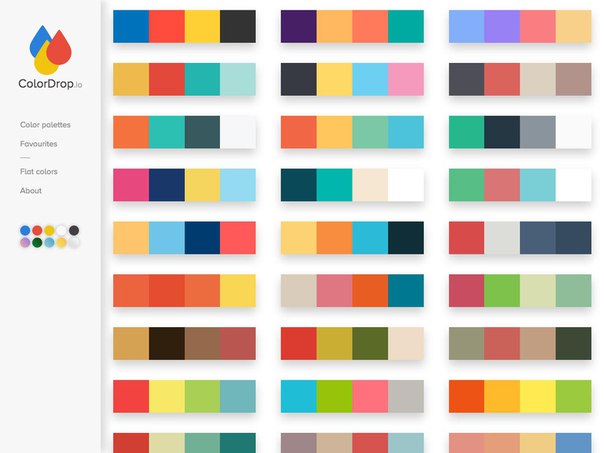
ColorDrop
Если вы поклонник плоских стилей дизайна, то вам понравится ColorDrop. Он имеет некоторые из лучших готовых цветовых палитр для вашего сайта и логотипа. Сама домашняя страница имеет множество вариантов, которые вы могли бы потратить на нее много времени.
ColRD
ColRD это один уникальный генератор цветовой палитры. Что он делает, так это показывает множество вариантов цвета + отображает похожие цвета рядом с цветом, который вы создаете. Таким образом, вы можете копать намного глубже и доработать только лучшие цвета.
COPASO
Как увлекательно, как имя, COPASO является одним из самых передовых генераторов цветовой палитры в этом списке. Он предлагает широкий спектр различных пресетов, таких как триада и тетрада. Пользовательский интерфейс может быть немного запутанным для нетехичных, но функции восполняют это.
ColorMind
ColorMind можете читать загруженные изображения, рисунки и другие виды искусства и легко извлекать цветовые схемы. Вы можете начать с выбора готовых палитр или создать свою собственную с нуля с помощью их функций..
Цветная охота
Вероятно, инструмент, созданный для дизайнеров; Color Hunt – еще один отличный вариант с богатым визуальным интерфейсом. Цветная охота перечисляет новые цветовые палитры каждый день, так что вы можете быть уверены, что есть что-то для всех. Все, что вы делаете, это просматриваете библиотеку и берите коды тех, кто вас интересует.
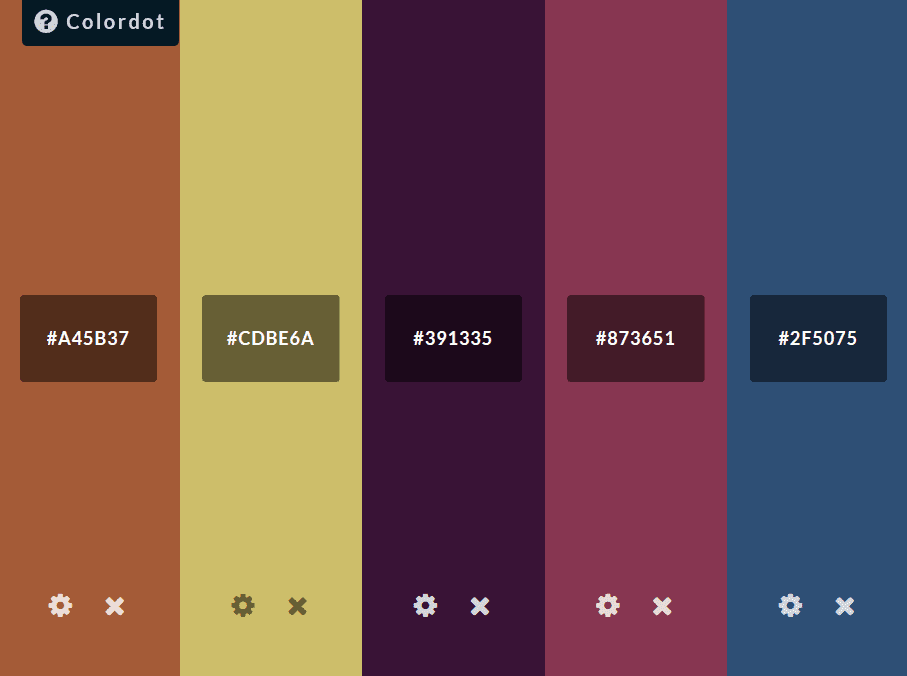
Colordot
Создан с учетом минимализма, Colordot это визуально приятный веб-сайт, который позволяет создавать и контролировать цветовые палитры с помощью нескольких кнопок. Помимо веб-приложения, Colordot также имеет приложение для iOS для создания цветов на ходу.
Colourcode
Очень похоже на вышеупомянутый инструмент, Colourcode это еще один великолепный генератор палитры, который работает всего несколькими щелчками мыши и кнопками. После того, как вы доработали свою цветовую палитру, вы можете сохранить ее как PNG, постоянную ссылку или просто получить код цвета..
После того, как вы доработали свою цветовую палитру, вы можете сохранить ее как PNG, постоянную ссылку или просто получить код цвета..
Palettable
Еще один отличный инструмент в минималистическом стиле, который предлагает вам цвета, для начала и убирает / добавляет по мере продвижения. Palettable отличный вариант, если вы скептически относитесь к своему выбору. Хорошая вещь об этом инструменте заключается в том, что весь веб-сайт является полноэкранным, что помогает улучшить визуализацию. Вы можете сохранить свою палитру как постоянную ссылку или файл PNG.
Ева Дизайн Систем
Разделен на 5 колонок разного цвета, Ева Дизайн Систем дает вам большой выбор, когда дело доходит до цветов. Каждый столбец имеет до 9 различных оттенков выбранного цвета, начиная от светлого до темного. После того, как вы завершили финализацию своих цветов, вы можете экспортировать все схемы в формате JPEG или JSON..
Flat UI Colors 2
Их новейшая версия и обновление называется Flat UI Colors 2 лучше, чем когда-либо прежде. На самой домашней странице вы получаете 14 различных наборов цветовых палитр, от британских до индийских, а не до.
На самой домашней странице вы получаете 14 различных наборов цветовых палитр, от британских до индийских, а не до.
В каждой цветовой палитре вы получаете около 20 профессиональных цветов, подобранных для вас. Чтобы получить HEX-код, все, что вам нужно сделать, это нажать «копировать», и все готово. Вы также можете изменить формат экспорта с HEX на RGB или RGBA.
Вывод
Теперь, когда вы знаете, что нужно, чтобы выбрать правильные цвета для вашего бренда, пришло время пойти дальше и создать свою цветовую палитру. Я надеюсь, что приведенные выше генераторы цветовой палитры помогут вам сделать это с легкостью.
Sorry! The Author has not filled his profile.
5 отличных генераторов цветовой палитры, которые должен попробовать каждый дизайнер
Цветовая палитра – один из важнейших элементов дизайна. На восприятие цвета приходится большая часть наших ощущений, поэтому начать знакомство пользователя.
Если вы ищете идеальную цветовую палитру, то попали в нужное место. Мы собрали пять основных инструментов для выбора цветовой палитры, которые помогут вам придумывать бесконечное количество новых комбинаций и сохранять ваш дизайн свежим и стильным.
Мы собрали пять основных инструментов для выбора цветовой палитры, которые помогут вам придумывать бесконечное количество новых комбинаций и сохранять ваш дизайн свежим и стильным.
Что, если бы вы могли мгновенно создать цветовую палитру на основе определенного слова или темы? Picular позволяет так сделать. Просто введите любое слово, и система извлечет из Google двадцатку лучших изображений, выбрав основной цвет из каждого изображения.
В Scale вы найдете широкий диапазон настроек любой цветовой палитры, которую вы генерируете. Увеличьте или уменьшите насыщенность, яркость, оттенок и даже количество желаемых цветов. Затем просто скопируйте цветовую палитру, чтобы сохранить все шестнадцатеричные коды. Можно даже изменить фон, чтобы увидеть, как палитра сочетается с разными цветами!
Этот удобный куратор цветовой палитры был создан дизайнером Dribbbler Алесом Несетрилом. Алес описывает Colorinspire.io как «одностраничный макет, который включает в себя 48 лучших цветовых комбинаций. Вы можете просмотреть их все и кликнуть на любой цвет, чтобы скопировать его шестнадцатеричный код в буфер обмена».
Вы можете просмотреть их все и кликнуть на любой цвет, чтобы скопировать его шестнадцатеричный код в буфер обмена».
Этот потрясающий генератор цветовой палитры от InVision позволяет вводить цветовой код и автоматически генерирует шесть различных цветовых палитр на основе этого цвета. Эти палитры: сходные цвета, монохром, триадные, комплиментарные, тетрадные и случайные. Более того: если вы наведете курсор на предлагаемые цветовые комбинации, то увидите, как они будут смотреться в приложении.
Если вы любите экспериментировать с цветом, вам особенно понравится Cohesive Colors. Просто введите существующую цветовую схему, которую вы создали (или используйте их рандомизированные палитры), затем выберите цвет, который объединит исходные цвета. Результат? Новая палитра!
Мы надеемся, что эти инструменты вам пригодятся! Особенно если вы графический дизайнер, иллюстратор или веб-дизайнер, который ищет идеальную цветовую палитру. Получайте удовольствие от экспериментов с этими инструментами и не забудьте добавить в закладки свои любимые!
Источник
Фото на главной: Sharon McCutcheon
Читайте также:
14 лучших инструментов для выбора цветовых схем
Самый подробный гайд: как создать идеальную цветовую схему
Теория цвета: подробно о 6 видах контрастных противопоставлений
10 лучших генераторов цветовой палитры Material Design
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.
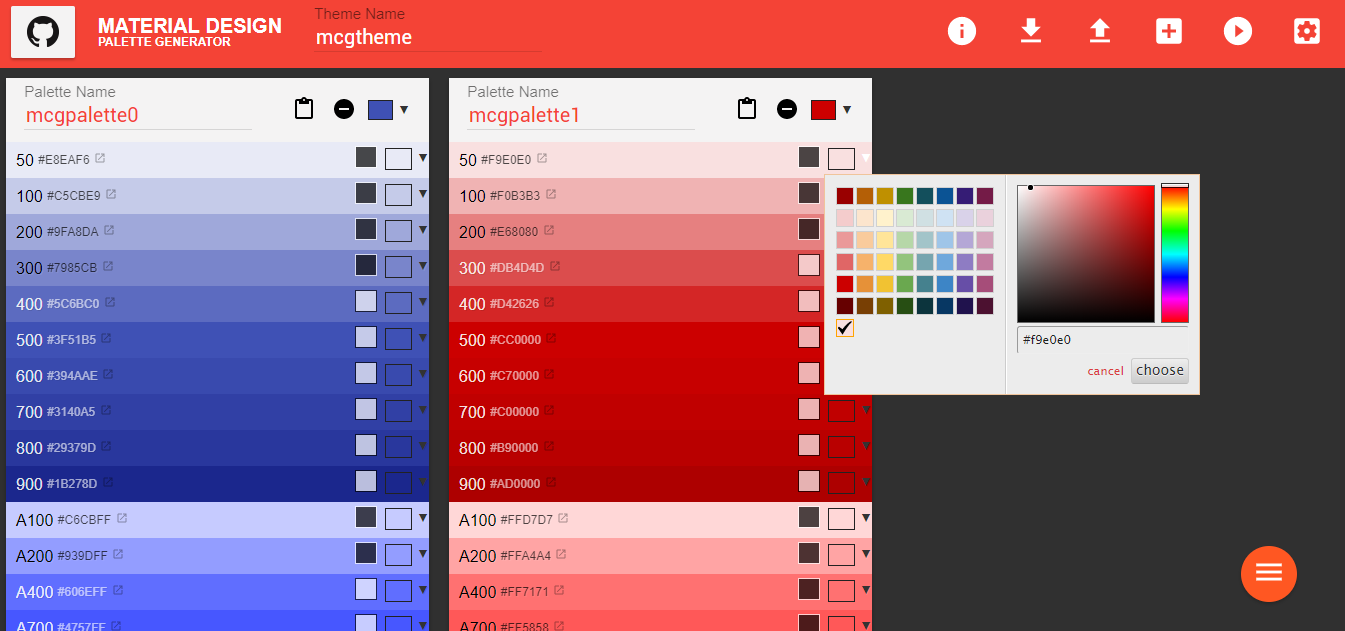
Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.
MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.
Tint ui — это инструмент для выбора цвета из стандартных палитр Material Design, iOS, Flat UI Colors и Windows.
Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда.
 Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.
Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.MaterialColors.com — простой ресурс для тестирования и быстрого копирования цветов Material Design. Этот инструмент отображает только 500 основных и 200 специальных оттенков.
Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т.д.).
Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.
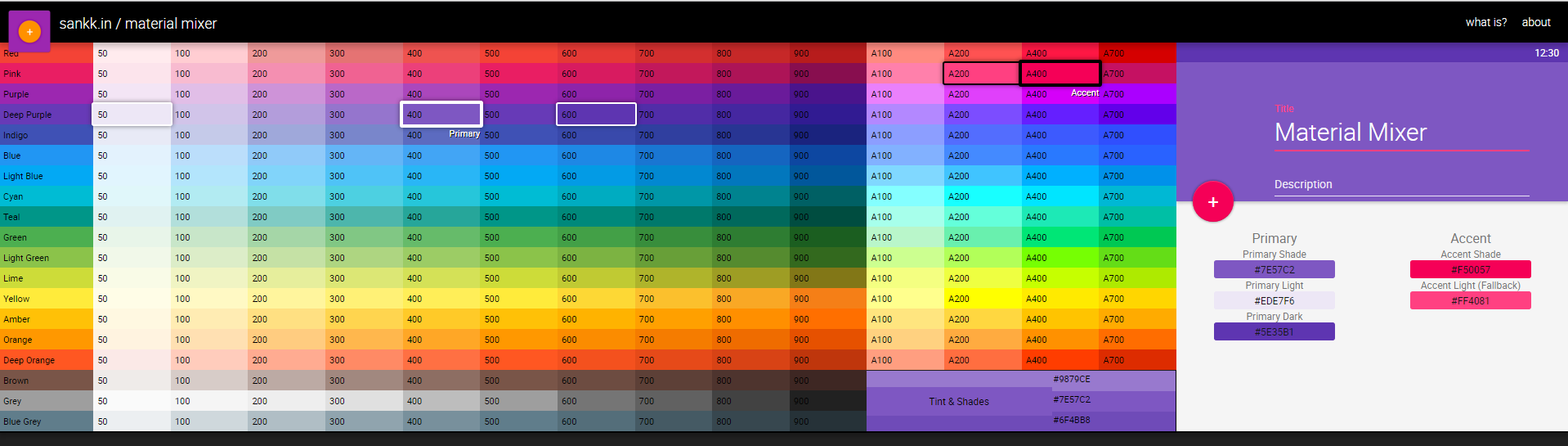
Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов. Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета.
 Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.
Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.Позвольте инструменту Random Material Generator выбрать для вас цвета Material Design случайным образом.
Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация является переводом статьи «10 Best Material Design Color Palette Generators» , подготовленная редакцией проекта.
20 онлайн-сервисов для подбора цвета
Material Palett
Генератор и экспорт палитры цветов в стиле материального дизайна.
http://www.materialpalette.com/
New Flat UI Color Picker
Лучшие цвета для интерфейсов в стиле flat.
http://www.flatuicolorpicker.com/
Flat UI Colors
Красивые цвета в стиле flat.
http://flatuicolors.com/
Coolors:
Супер быстрый генератор цветовых схем для крутых дизайнеров.
https://coolors.co/
Skala Color
Необычный подбор цветов.
https://bjango.com/mac/skalacolor/
Couleurs
Простое приложения для определения цветов, которые вы видите на экране.
http://couleursapp.com/
Material UI Colors
Палитра цветов для Android, веба и iOS в стиле материального дизайна
https://www.materialui.co/colors
Colorful Gradients
Автоматическое создание градиентов.
Adaptive Backgrounds
Выделение доминирующих цветов из изображения.
http://briangonzalez.github.io/jquery.adaptive-backgr..
Brand Colors
Цвета, используемые знаменитыми брендами.
http://brandcolors.net/
Paletton
Создание цветовой схемы.
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
0 to 255
Простой инструмент поиска оттенков цвета.
http://www.0to255.com/
Colour Lovers
Создавайте и делитесь цветами, палитрами и паттернами.
http://www.colourlovers.com/
ISITLab Graphic Design
Эксклюзивный и стильный креатив, отражающий сущность вашего бизнеса
Adobe Color CC
Цветовые комбинации от сообщества Kuler.
https://color.adobe.com/ru/create/color-wheel/
Bootflat
Идеальные цвета в стиле flat.
http://bootflat.github.io/color-picker.html
Hex Colorrrs
Конвертер из Hex в RGB.
http://hex.colorrrs.com/
Get UI Colors
Поиск подходящих цветов для интерфейсов.
http://getuicolors.com/
Coleure
Умный подбор цветов.
https://www.coleure.com/
Colllor
Генератор цветовой палитры.
http://colllor.com/
Palette for Chrome
Создание палитры цветов из любого изображения.
Khromа — уникальный AI-генератор цвета — Дизайн на vc.ru
Работайте с любимыми цветами, настраивайте градиенты, палитры, изображения и постеры.
Khroma — это бесплатный и мощный генератор цветовых палитр онлайн, который использует ИИ, чтобы узнать, какие цвета вам нравятся, и создает безграничные палитры, которые вы можете создавать, искать и сохранять.
Для работы с генератором вам нужно выбрать 50 оттенков цветов. Это необходимо для работы искуственного интелекта. Выбрать 50 оттенков может показаться не совсем простой задачей, но результат будет впечатляющий. Очень рекомендую иметь данную платформу в своем арсенале.
Персонализированный алгоритм
Выбрав набор цветов, вы научите алгоритм нейронной сети генерировать цвета, которые вам нравятся, и блокировать те, которые вам не нравятся.
Создавайте неограниченное количество цветовых комбинаций
Khroma извлекла уроки из тысяч самых популярных палитр, созданных руками человека в Интернете, для создания отличных комбинаций, которые вы можете просматривать как типографику, градиент, палитру или собственное изображение.
Собственная библиотека комбинаций
Создайте неограниченную библиотеку ваших любимых комбинаций. Получайте названия цветов, шестнадцатеричные коды, значения rgb, код CSS и многое другое.
Khroma — один из лучших генераторов цветовых палитр, который я мог встретить в сети.
🙏🏻 Спасибо за внимание
10 лучших генераторов цветных палитр Material Design / Полезное в сети / Постовой
Цвет — важнейший элемент веб-дизайна, поэтому, когда вы работаете с
Так как выбор палитры задаст весь будущий дизайн, на это нужно потратить достаточно времени, и чтобы помочь с выбором идеальных комбинаций, в этой статье собрано топ 10 генераторов цветных палитр для стиля Material Design.
Также хочу заменить, что ранее мы уже публиковали подборку с генераторами цветовых палитр, но они к Material Design никак не относились. Называлась статья 5 генераторов цветовых схем для веб-дизайнера.
Material Palette
Material Pallete один из лучших инструментов подбора палитр в стиле Material Design. Его хорошо продуманный интерфейс точно не оставит вас равнодушным. Это приложение позволяет выбрать главный цвет и дополнительные к нему, после чего покажет вам превью созданной палитры и предложит несколько способов её скачать.Material UI
Material UI пользуется популярностью среди графических и веб-дизайнеров. Он содержит основные и дополнительные цвета для использования или же поможет при работе над цветовой темой вашего проекта. Создание палитры начинается с выбора основных цветов, после чего заполняется спектром с соответствующими ему цветами. Так можно создать полноценную, готовую к использованию палитру для Android, Web, и iOS. 500 цветов Google рекомендует использовать как основные в вашем приложении, а также ряд других цветов как дополнительные.Designskillz Material design
Этот ресурс отобразит для вас все цвета material дизайна вместе с их названиями (например Pink, Light Blue, и т. д.).Material UP
Material UP это инструмент, предоставляющий палитры для дизайна. Показывает основные цвета в ряд, один за другим. Кликнув на один из них можно увидеть все дополнительные цвета, которые привязаны к нему.Material Mixer
Material mixer поможет вам выбрать сочетание основных и дополнительных цветов в material дизайне. Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.Random Material Generator
Позвольте Random Material Generator выбрать палитру для вашего дизайна случайным образом.Colordrop
Это расширение для браузера Chrome. Позволяет окрашивать DIV-блоки и шрифты с помощью Drag & Drop в цвета из палитры Material Design. Отличное решение в тех случаях, когда нужно быстро посмотреть, как будет выглядеть элемент на рабочем сайте. Расширение хоть и сыроватое, но занимательное.Material Design css генератор
Простой инструмент, который позволяет удобно подобрать цветовую палитру для вашего приложения. После того, как определились с основными активными цветами, можно скачать CSS файл.Material Colors
Material Colors — это простой в использовании ресурс для тестирования и быстрого копирования цветов Material Design. Здесь вы найдете 500 основных и 200 дополнительных цветов для создания цветовой темы.Tint ui
Tint UI это инструмент для подбора цветов, где собраны официальные палитры Material Design, iOS, Flat UI Colors и Windows.6 бесплатных генераторов цвета онлайн для создания цветовых палитр
Бесплатные онлайн генераторы палитр, оттенков, цветовых схем для работы с дизайном.
Сolorsandfonts
Находите цвета и комбинации шрифтов, готовые для копирования и вставки одним щелчком мыши.
colorsandfonts.com
СolorsandfontsЦветовые палитры.
Получите один или пять шестигранных цветов в 1 клик
Градиентный узор.
Сложные шаблоны градиентов css
Градиенты.
Фоновые градиенты css с объявлением резервных вариантов css или для программного обеспечения.
Контраст.
Сравните, как цвета смотрятся рядом друг с другом.
Material UI
Производительный палитра цветов пользовательского интерфейса материала.
Цвета Tailwind
Палитра цветов css tailwind.
Конвертер цвета.
Преобразование и настройка цветовых кодов или имени css в rgb, rgba, hsl, hsla.
Безопасные для интернета цвета.
Красный, зеленый и синий шестнадцатеричные значения
ColorSlurp
Бесплатный колорпикер для MacOS.
ColorSlurp — это лучший инструмент для повышения продуктивности работы с цветом для разработчиков и дизайнеров. Выбирайте цвета из любой точки экрана с помощью пипетки. Создавайте и редактируйте цвета с помощью различных инструментов выбора цвета. Копируйте и импортируйте цвета в ColorSlurp в любом формате одним щелчком мыши.
palettegenerator.colorion.co
Отличный инструмент с поддержкой Touch Bar
Palette Generator
Простой генератор палитр который по нажатию на пробел генерирует разные цветовые схемы.
palettegenerator.colorion.co
ColorHunt
Цветовые палитры для дизайнеров и художников.
Color Hunt — это бесплатная открытая платформа для вдохновения с тысячами тщательно подобранных модных цветовых палитр.
colorhunt.co
ColorSpark
Простой генератор случайного цвета и градиента.
ColorSpark был создан, чтобы помочь дизайнерам находить уникальные цвета и яркие сочетания градиентов. Создав инструмент, который генерирует исключительно случайные цвета и градиенты, можно найти цвета, о которых иначе и подумать не могли. Цель ColorSpark — помочь дизайнерам отказаться от привычки использовать одну и ту же ограничивающую цветовую палитру почти в каждом проекте.
colorspark.app
Sip
Создавайте палитру цветов. Платная Sip пипетка для MacOS созданная для дизайнеров и разработчиков, которая позволяет собирать, систематизировать и редактировать цвета. Это дает вам возможность делиться цветами со всеми и связывать их между другими инструментами в вашем рабочем процессе.
sipapp.io/
ColorSpace
Платформа для создания цветовых палитр.
Перестаньте тратить часы на поиски идеальной цветовой палитры и воспользуйтесь эффективным инструментом для дизайнеров.
Удобный и функциональный инструмент. Кроме цветовой палитры может генерировать градиенты.
mycolor.space/
Eva Colors
Генератор цвета с глубоким обучением (Deep learning)
colors.eva.design
7 лучших бесплатных онлайн-инструментов для создания цветовой палитры
Этот пост последний раз обновлялся 8 июля 2020 года.
Воспользуйтесь возможностями Интернета, найдя лучшие цветовые комбинации для своих дизайнов. Вот наш лучший выбор для рисования всеми цветами ветра.
Неоновые и яркие или пастельные и приглушенные? Монохромный или полноцветный всплеск радуги? Хорошая цветовая палитра может создать настроение и передать определенные чувства, что делает ее ценным аспектом в любом дизайнерском проекте, от моды до дизайна веб-сайтов и т. Д.
Тем не менее, создание идеальной цветовой комбинации часто приводит к тому, что мы зацикливаемся на крошечных настройках и регулировках насыщенности, яркости и оттенка. Независимо от того, выбираете ли вы цветовую схему веб-сайта или разрабатываете логотип для клиента, этот процесс может быть утомительным. Чтобы сделать вещи более эффективными и увлекательными, мы предлагаем использовать одни из лучших цветных инструментов и ресурсов, которые может предложить Интернет.
Вот наши лучшие бесплатные инструменты для создания цветовой палитры, охватывающие все, от цветовых схем до читабельности текста и даже оттенков вашей ленты Instagram:
7 лучших бесплатных инструментов для генерации цветовых палитр
Adobe Color CC
Хрома
Coolors
Color Tool — Material Design
ColorSpace
Colorkuler
Designspiration
01.Adobe Color: изучите существующие цветовые схемы и создайте свои собственные.
Adobe Color — это продвинутый инструмент для получения нужных оттенков, что делает его одним из лучших генераторов цветовых палитр для профессионалов. При первом посещении сайта мы рекомендуем перейти в раздел «Обзор», где вы можете просматривать различные цветовые палитры, созданные пользователем, в случайном порядке или в соответствии с такими параметрами, как популярность и новизна.
Когда вам бросается в глаза определенная цветовая комбинация, вы можете настроить ее в соответствии с потребностями вашего проекта.Для этого добавьте его в свою библиотеку, затем перейдите в раздел «Мои библиотеки», выберите цветовую палитру и нажмите «Редактировать эту тему».
А теперь поздоровайтесь с цветовым кругом — где происходит настоящее веселье. Здесь вы можете настроить каждый цвет по отдельности или все сразу, используя его значения CMYK, RGB или другие, а также управлять его яркостью и темнотой. Вы можете установить «Базовый цвет» (отмечен белым треугольником внизу) и применить правило цветовой гармонии, чтобы найти новые цветовые схемы, соответствующие этому конкретному оттенку.На любом этапе вы можете проверить доступность своей цветовой палитры, чтобы убедиться, что все посетители смогут взаимодействовать с вашим окончательным результатом.
Еще одна полезная функция Color CC — «Извлечь тему». Она создает цветовую палитру из любой фотографии или изображения, которое вы загружаете. Вы можете поиграть с оттенками, а затем, когда вы достигнете идеального цвета, есть много способов включить новую палитру в свой проект. Вы можете скопировать шестнадцатеричные коды в буфер обмена, загрузить файл ASE или сохранить его в своих библиотеках Adobe, если вы вошли в систему со своим Adobe ID.
02. Khroma: бесконечные палитры цветов, адаптированные к вашему стилю.
Как дизайнер, ваш хорошо натренированный глаз и индивидуальный стиль идеально подходят. А теперь научите компьютер делиться своим изысканным вкусом — и представьте, какое идеальное сочетание цветов он может для вас сделать! Дизайнер продукта Джордж Гастингс справился с этой задачей при создании Khroma, веб-сайта, который определяет ваши цветовые предпочтения с помощью машинного обучения и генерирует уникальные и персонализированные цветовые комбинации для соответствия.
При первом открытии Хрома вам будет предложено выбрать 50 цветовых оттенков, которые вам нравятся.Выделение 50 фаворитов занимает немного времени, но нажатие на красивые цвета вряд ли может считаться утомительной задачей.
Когда вы закончите, алгоритм Khroma сгенерирует цветовые комбинации на пяти различных дисплеях: текст на цветном фоне, цветные блоки, градиент, двухцветные фотографии и, наконец, палитра, состоящая из четырех цветов. Комбинации представлены в виде бесконечной прокрутки в стиле Pinterest, которая поощряет открытия или «поиск золота», как описывает Джордж в своем портфолио UX.
Совместите этот инструмент с базовым пониманием психологии цвета, чтобы обеспечить точный дизайн, который не только выглядит неотъемлемо, но и вызывает намеченные эмоции.
03. Coolors: профессиональные инструменты для поиска цвета.
Coolors — очень полезный и профессиональный инструмент для улучшения цветовой схемы по вашему выбору. Этот удобный инструмент предлагает быстрый способ найти подходящие оттенки для вашего проекта, независимо от того, выбираете ли вы цветовую палитру для своего бизнеса или для новой иллюстрации.
Веб-сайт приветствует вас случайно сгенерированной палитрой из пяти цветов, заполняющих ваш экран. Нажмите клавишу пробела, чтобы изучить другие цветовые схемы и посмотреть, как ваш экран превращается в праздник цвета. Выбрав понравившуюся комбинацию, наведите указатель мыши на любой из цветов, чтобы увидеть различные параметры меню. Вы сможете найти похожие оттенки одного цвета, перетащить цвета в другое место, чтобы изменить свою палитру, настроить их по оттенку, насыщенности и яркости или заблокировать их.
Coolors также позволяет загружать изображения на сайт и извлекать цветовую схему прямо оттуда.Вы можете создавать цветовые градиенты с помощью Gradient Maker, проверять палитры трендов на странице «Обзор» и многое другое. Когда вы будете довольны своей палитрой, вы можете экспортировать ее как URL, PNG и т. Д. Или скопировать шестнадцатеричный код для использования в своем дизайне.
Еще одним преимуществом является то, что Coolors также доступен в виде приложения. Он позволяет создавать цветовые палитры на ходу, что делает его одним из самых полезных приложений для смартфонов для дизайнеров.
04. Color Tool — Material Design: проверьте свой выбор цвета пользовательского интерфейса.
Material Design — это система дизайна, разработанная Google и внедренная во всем ассортименте цифровых продуктов для обеспечения единого визуального языка.Как дизайнеры, так и разработчики могут черпать из него вдохновение и адаптировать определенные элементы для использования в своих собственных интерфейсах. Он включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество бесплатных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент — один из самых профессиональных генераторов цветовой палитры, позволяющий проверить, как ваша цветовая палитра может выглядеть как часть дизайна пользовательского интерфейса.
Цветовая система Material Design использует только два цвета, основной и дополнительный, а также их светлый и темный варианты. Эта ограниченная палитра обеспечивает гармонию и вместе со строгим подходом к разборчивости и доступности текста по-прежнему обеспечивает достаточную цветовую свободу, чтобы все элементы пользовательского интерфейса были легко различимы.
Эти сложные принципы становятся намного более доступными после быстрого погружения в Color Tool. После выбора двух цветов — основного и второстепенного — инструмент генерирует несколько вариантов каждого из них.Затем цветовая схема отображается в шести примерах каркаса пользовательского интерфейса, что дает вам представление о том, как она впоследствии воплотится в вашем дизайне.
Color Tool также выполняет для вас быстрый и удобный тест доступности. Этот тест имеет решающее значение для обеспечения доступности вашего веб-сайта. Он показывает, позволяет ли ваш выбор цвета отображать разборчивый текст на вашем сайте.
05. ColorSpace: один цвет, бесчисленное количество вариантов
Если у вас есть цвет, на котором вы хотите основать свою цветовую палитру — будь то фирменный цвет или просто оттенок, который вам действительно нравится, — ColorSpace — это инструмент для вас.Введите желаемый оттенок, используя значения RGB, шестнадцатеричный код или воссоздав его прямо на цветовом круге, и нажмите «Создать».
Веб-сайт мгновенно создаст большое количество цветовых комбинаций в соответствии с выбранным вами цветом. С чем угодно, от палитры градиентов до классного микса, вы откроете для себя множество различных путей, по которым вы и ваш цвет могли бы рискнуть.
06. Colorkuler: пусть ваша учетная запись Instagram сделает раскраску.
Если вы продемонстрируете свои дизайнерские работы в Instagram, Colorkuler может стать забавным экспериментом.Заимствуя цветовую палитру из ваших самых популярных постов, она раскрывает ваши истинные цвета и помогает поддерживать постоянную идентичность бренда. Чтобы увидеть, какая цветовая схема подходит, достаточно просто ввести ручку.
Если вы чувствуете себя нерешительным, Colorkuler может стать полезным инструментом для выбора цвета, который отражает вас и ваш личный бренд. Единственное примечание: ваша учетная запись должна быть активной и общедоступной, чтобы Colorkuler мог творить магию.
07. Образцы вдохновения. Посмотрите на свою палитру в действии.
Вам нравится выбранная вами цветовая палитра, но вам все еще нужно вдохновение, как правильно ее использовать? Цветовой поиск Designspiration позволяет выбрать до пяти цветов, а затем просматривать различные дизайны и различные стоковые фотографии, которые используют одну и ту же палитру (и заставляют ее работать).
Вы можете получить еще более конкретную информацию, выполнив поиск определенного типа дизайнерского контента, такого как инфографика или надписи от руки, или введите любое другое ключевое слово, относящееся к интересующему вас контенту. Работая как доска настроения цветовой палитры feed позволит вам исследовать другие дизайны и черпать вдохновение для собственного творчества.
Текст Эден Спивак
Иллюстрация Алиса Моллон
5 отличных генераторов цветовой палитры, которые должен попробовать каждый дизайнер
Если вы ищете идеальную цветовую палитру, вы попали в нужное место.Мы собрали пять основных инструментов для выбора цветовой палитры, которые помогут вам придумывать бесконечное количество новых комбинаций и сохранять ваш дизайн свежим и стильным. Получайте удовольствие от экспериментов, а если вы хотите попробовать еще больше онлайн-инструментов для выбора цвета, перейдите к нашему оригинальному списку из 6 удобных генераторов цветовой палитры для графических дизайнеров ■
1. Picular
Что, если бы вы могли мгновенно создать цветовую палитру на основе определенного слова или темы? С помощью Picular просто введите слово по вашему выбору, и система извлечет из Google двадцатку лучших изображений, извлекая основной цвет из каждого изображения.
2. Шкала
Scale предлагает высокий уровень настройки любой цветовой палитры, которую вы вводите или генерируете. Увеличьте или уменьшите насыщенность, яркость, угол оттенка и даже количество желаемых цветов. Затем просто скопируйте цветовую палитру, чтобы сохранить все шестнадцатеричные коды. Вы даже можете изменить фон, чтобы увидеть, как палитра сочетается с разными цветами!
3. Colorinspire.io
Этот удобный куратор цветовой палитры был создан дизайнером и Dribbbler Алесом Несетрилом.Алес описывает Colorinspire.io как «одностраничный макет, который включает 48 лучших цветовых комбинаций, которые использовались с течением времени, организованные в сетку из трех столбцов. Вы можете пролистать их все и щелкнуть любой цвет, чтобы скопировать его шестнадцатеричный код в буфер обмена ».
4. Цвета Музли
Этот замечательный генератор цветовой палитры от InVision позволяет вводить цветовой код и автоматически генерирует шесть различных цветовых палитр на основе этого одного цвета — аналоговую, монохроматическую, триадную, дополнительную, тетрадную и случайную.Кроме того, наведите указатель мыши на предлагаемые цветовые комбинации для предварительного просмотра в приложении пользовательского интерфейса!
5. Сплошные краски
Если вы любите экспериментировать с цветом, вам особенно понравятся когезионные цвета. Просто введите существующую цветовую схему, которую вы создали (или используйте их рандомизированные палитры), затем выберите цвет наложения, который будет использоваться для объединения исходных цветов. Результат? Новая, прекрасно связная палитра!
Если вы графический дизайнер, иллюстратор или веб-дизайнер, ищущий идеальную цветовую палитру, мы надеемся, что эти инструменты вам особенно пригодятся! Во всяком случае, это отличный способ поэкспериментировать и придумать цветовые палитры, которые вы никогда бы не подумали составить самостоятельно.Получайте удовольствие от изучения и не забудьте добавить в закладки свои любимые!
БОЛЬШЕ ЦВЕТНЫХ РЕСУРСОВ
Найдите больше историй о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь с [email protected].
7 лучших онлайн-генераторов цветовых палитр
Независимо от того, выбираете ли вы яркий, приглушенный или полноцветный цвет, цветовая палитра, которую вы выбираете для своего веб-сайта или приложения, не только делает интерфейс визуально приятным, но и передает весь ваш фирменный стиль.Когда на карту поставлено так много, создание идеальной цветовой комбинации часто может увести дизайнеров в кроличью нору одержимости насыщенностью, яркостью и оттенком. Чтобы облегчить нагрузку, многие дизайнеры обращаются к онлайн-генератору цветовой палитры, чтобы помочь им определить, какие цвета соответствуют их бренду и видению.
Впервые в мире цветовых палитр? Мы собрали семь онлайн-генераторов цветовых палитр, которые должны быть в поле зрения каждого новичка в дизайне пользовательского интерфейса.
Вот генераторы цветовой палитры, которые мы рассмотрим:
- Охлаждающие устройства
- Adobe Color CC
- Color Hunt
- Цветовое пространство
- Палетон
- Хрома
- Инструмент Цвет Материального Дизайна
- Заключительные мысли
Погрузимся!
1.Охладитель
Начав этот список с фаворита всей отрасли, Coolors стал популярным благодаря своей простоте и растущей библиотеке цветовых палитр для iOS и Android. Coolors с интуитивно понятным интерфейсом перетаскивания является полезным ресурсом для начинающих. Вы можете редактировать свои цвета, изменять их порядок и расширять их, чтобы отобразить выбор альтернатив. Одним нажатием на пробел генератор автоматически сгенерирует варианты для других цветов. Создав палитру, которая вас устраивает, вы можете скопировать шестнадцатеричные коды цветов или экспортировать палитру как URL / PNG.
2. Adobe Color CC
В Adobe Color есть все необходимое для создания потрясающей палитры или гармонии из любого основного цвета. Adobe Color намного более комплексный, чем некоторые другие генераторы цветовой палитры в этом списке, поэтому не делайте его себе на хлеб с маслом, если вам нужно что-то быстрое и простое. Раздел «Исследование» приложений позволяет дизайнерам просматривать различные созданные пользователем цветовые палитры в случайном порядке или в порядке их популярности.Если у вас есть учетная запись в Adobe, все, что вам нужно сделать, это войти в систему и сохранить созданные палитры на будущее или поделиться ими с другими пользователями.
3. Color Hunt
Предлагая тысячи модных подобранных вручную цветовых палитр, Color Hunt — это бесплатная платформа, цель которой — воспевать красоту цвета. На платформе дизайнеры могут сохранять свои любимые палитры, управлять своей личной коллекцией и иметь быстрый доступ для копирования цветовых кодов. Color Hunt даже имеет расширение Chrome.Что не любить?
4. Цветовое пространство
Уже придумали базовый цвет, но не знаете, как создать на его основе цветовую палитру? Отправляйтесь в Цветовое пространство. После того, как вы ввели выбранный оттенок, используя его значения RGB или шестнадцатеричный код, нажмите «генерировать», и веб-сайт мгновенно создаст более чем щедрое количество цветовых комбинаций, соответствующих вашему выбору. Это действительно так просто!
5. Палеттон
Paletton имеет множество вариантов настройки, которые помогут вам создать великолепную цветовую палитру.Вы можете выбрать предустановленные параметры или заняться фристайлом и создать уникальную цветовую палитру с нуля. Вы можете настроить свою палитру с помощью двадцати четырех предустановленных эффектов, включая яркую пастель и темный неон. С помощью Paletton вы можете экспортировать свою палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
6. Хрома
Чувствуете себя перегруженным предстоящей задачей и не знаете, с чего начать? Хрома — это цветовая палитра для вас.При открытии сайта вам будет предложено выбрать 50 ваших любимых цветов из предложенных вариантов. Как только алгоритм Khroma поймет ваши цветовые предпочтения, он сгенерирует кажущийся бесконечным массив цветовых комбинаций на пяти различных дисплеях: шрифт на цветном фоне, цветовые блоки, градиент, двухцветные фотографии и, наконец, четырехцветные палитры. Это отличный способ улучшить свой личный стиль.
Разработанная Google, Material Design — это система, которая стремится продвигать стандартный, единый внешний вид на всех цифровых платформах.Color Tool — лишь одна из ошеломляюще богатой базы данных с информацией и инструментами, которые предоставляет Google Material Design. Это позволяет вам проверить, как ваша цветовая палитра может выглядеть как часть реального пользовательского интерфейса.
Придерживаясь только двух цветов (первичного и вторичного), цветовая палитра отображается в виде базовых каркасов, что позволяет вам оценить, как они впоследствии будут сочетаться в вашем дизайне. Если этого оказалось недостаточно, этот умный инструмент также проведет тест доступности, чтобы вы могли определить, является ли ваша цветовая палитра разборчивой.
8. Заключительные мысли
Вот и все; семь онлайн-генераторов цветовых палитр, которые помогут вам создать идеальную цветовую палитру для вашего веб-сайта.
Чтобы узнать больше о цветовых палитрах, прочтите эти статьи в блоге:
генераторов цветовой палитры | 7 Лучшее из 2021 года
изд. Чтобы ваши дизайны, такие как логотипы, веб-страницы и изображения в целом, выглядели более яркими или гармоничными, с помощью генератора цветовой палитры вы справитесь.Красивая и привлекательная цветовая схема имеет важное значение для того, чтобы повлиять на то, как ваша аудитория чувствует себя при виде вашего бренда.
Более теплые цвета, такие как желтый, оранжевый и красный, вызывают чувство энергии, страсти и счастья; такие цвета, как серый, синий и черный, кажутся более профессиональными и спокойными. Использование генератора цветовой палитры, бесплатного и доступного в Интернете, позволяет легко создавать красивые дизайны.
Характеристики генератора цветовой палитры
Мы взяли на себя смелость исследовать лучшие продукты и составить список из 7 превосходных генераторов цветовых палитр, различающихся по различным факторам.
Качество цветовых палитр, простота использования, форматы экспорта и автоматические эффекты — все это важно при выборе генератора, который лучше всего подходит для ваших нужд.
7 лучших генераторов цветовых палитр в 2021 году
1. Colormind
Colormind — это генератор цветовой палитры на базе искусственного интеллекта, который создает цветовые схемы, которые гладкие и гармонируют с часами кнопки. Вы можете автоматически создавать как настраиваемые, так и случайные цветовые схемы.
С помощью Colormind вы можете загрузить любое изображение и извлечь из него цвет.Наконец, Colormind имеет уникальную функцию генерации цвета для веб-сайтов, идеально подходящую для веб-дизайнеров.
Плюсы:
- Имеет генератор случайной цветовой палитры
- Вы можете автоматически сгенерировать цветовую схему
- Имеет яркие промежуточные цветовые оттенки
- Вы можете заблокировать более одного цвета каждый раз при использовании генератора
Минусы:
- Вы не можете загрузить созданную цветовую схему
2.Polarite
Этот генератор цветовой палитры имеет форму приложения и позволяет создавать гармоничные цветовые решения.
После изучения программы от Polarite вы можете просмотреть рекомендуемые цветовые схемы в течение 2-3 минут. Этот цветовой инструмент также может экспортировать дизайны в инструменты Adobe.
Плюсы:
- Приложение для создания цветовой палитры, простое в использовании
- Цветовые палитры, созданные одним щелчком мыши
- Цветовые схемы можно экспортировать в продукты Adobe для проектирования
- Вы можете использовать учетные записи в социальных сетях, чтобы поделиться своими Цвета краски AI
Минусы:
- Тренировка всех алгоритмов занимает много времени
3.Design AI
Генератор цветовой палитры Design AI содержит тысячи цветовых схем, созданных с использованием технологии AI.
Этот цветовой инструмент похож на Adobe Color, поскольку у него есть цветовое колесо с множеством опций на выбор. Вы также можете извлекать цвета из изображений с помощью этого генератора, но есть ограничение на размер файла.
Плюсы:
- Этот инструмент цветовой палитры является всеобъемлющим и простым в использовании
- Вы можете использовать средство проверки цвета до
- Вы можете использовать средство извлечения цвета изображения для извлечения цветов из любого изображения с ограничениями размера
- Используйте различные правила цветовой гармонии и экспериментируйте с цветовым кругом
Минусы:
- Существует ограничение на размер файла по высоте и ширине менее 2000
4.Eva Design System
Eva Design System хороша для тех, у кого уже выбран основной цвет, но может потребоваться вдохновение для сочетаний.
Инструмент глубокого обучения в этом веб-приложении позволяет выбрать семантический цвет наряду с основным цветом. Вы можете заблокировать эти цвета и скопировать созданную цветовую палитру для дальнейшего использования.
Плюсы:
- Вы можете экспортировать свою цветовую схему как JSON, JPEG, SVG и другие форматы, а также
- Вы можете создавать цветовую палитру автоматически и при использовании глубокого обучения
- Вы можете заблокировать в семантических цветах
Минусы:
- Невозможно создать пятицветную палитру
- У этого инструмента нет цветового круга
- Функции ограничены
5.Paletton
Генератор цветовой схемы веб-сайта Paletton отлично подходит для создания индивидуальной цветовой палитры. Использование цветового круга позволяет легко создавать 3 или 4 цветовые палитры.
Двадцать четыре предустановленных параметра позволяют сделать цвета темнее или ярче. Есть также несколько форматов, которые этот генератор цветовой палитры имеет для параметров экспорта (HTML, CSS, XML и т. Д.)
Плюсы:
- Это генератор случайной цветовой палитры
- Есть заданное значение для оттенков палитры
- Вы можете выбирать между различными режимами, такими как смежный, триадный, монохроматический и др.
Минусы:
- У него нет интуитивно понятного интерфейса
6.Цвета Muzli
С помощью Цвета Muzli вы можете загрузить до 5 цветовых палитр без каких-либо дополнительных затрат, просто введя цветовой код или название. Еще одна уникальная особенность этого цветного инструмента заключается в том, что вы можете не только загрузить изображение для извлечения цветов, но и увидеть, как оно используется в других дизайнах.
Плюсы:
- Простой в использовании интерфейс
- Генератор случайных цветовых палитр
- Вы можете бесплатно сгенерировать до 5 цветовых палитр
Минусы:
- Загружается только в формате SVG
7.Adobe Color Palette Generator
Adobe идеально подходит для профессионалов, которые ищут высококачественный цветной дизайн. Одна из лучших особенностей этого цветового генератора заключается в том, что он гарантирует баланс цветов, основанный на правилах гармонии.
Это удобный вариант как для профессиональных дизайнеров, так и для начинающих. У вас также есть возможность использовать этот инструмент для создания цветовых тем и градиентов из ваших собственных изображений.
Плюсы:
- Предоставляются полные учебные пособия
- Эффективный инструмент для извлечения цвета из изображений
- Извлечение градиента и темы
- Вы можете выбрать несколько правил гармонии цветов
Минусы:
- Можно использовать множество вариантов. подавляющее
Заключение
Создание красивой цветовой палитры может помочь дизайнерам и энтузиастам цвета в разработке мобильных приложений, баннеров, логотипов и веб-сайтов.
Онлайн-генераторы цветовых палитр, основанные на технологии искусственного интеллекта, открывают вам доступ к красивым палитрам и схемам для вдохновения. С нашими предложениями вы можете найти идеальный генератор цветовой палитры, чтобы упростить процесс и вывести свой дизайн на новый уровень.
Посмотрите это короткое видео, чтобы увидеть, как опытные компании экономят время и привлекают лучших потенциальных клиентов:
Похожие сообщения
Разработал несколько эпических роскошных сайтов для самых разных клиентов, таких как M.I.N.N.E. Apparel, Artful Living Magazine и Mall of America…
Проблема с большинством вдохновляющих сообщений на веб-сайтах заключается в том, что они не дают достаточно быстро. Тебе надо на охоту…
Мужские цветовые решения? Наступает дагнаббит 2021 года, не можем ли мы преодолеть старую дихотомию мужской и женской анатомии? Хорошо в маркетинге — I…
14 генераторов цветовой палитры для вашего привлекающего внимание бренда
Ценность хорошей цветовой схемы в любом дизайне начинается со значения цвета для человеческого разума.Часто упускается из виду, что процесс выбора подходящей цветовой комбинации для вашего веб-сайта или дизайна бренда на самом деле является одним из самых важных элементов его успеха.
Color отправляет сообщение, которое вы хотите своей целевой аудитории, и большой процент принятия или отклонения веб-сайта связан с тем фактом, что люди восприимчивы к цветным впечатлениям. Хорошая цветовая палитра для вашего бренда может заинтересовать ваших потенциальных клиентов и даже вызвать у них определенные эмоции (надеюсь, положительные).
Генераторы цветовой палитры
Мы собрали список лучших генераторов цветовой палитры, чтобы помочь вам найти идеальную цветовую схему. Вы также можете прочитать о генераторах различных торговых марок.
1. Генератор цветовой палитры Coolors
Создавайте, сохраняйте и делитесь идеальными палитрами с Coolors. Вы можете быть впечатлены тем, как быстро этот инструмент генерирует цветовые схемы.
Чтобы использовать этот инструмент, просто нажимайте пробел, пока не найдете идеальную цветовую палитру.Вы также можете выбрать начальные цвета из изображения и автоматически получить отличное сочетание. Отрегулируйте и улучшите цвета для достижения идеальной температуры, оттенка, насыщенности или яркости.
2. Colormind
Генератор цветовых схем, использующий глубокое обучение, Colormind анализирует цветовые стили из фотографий, фильмов и популярного искусства.
Новые наборы данных загружаются каждый день, так что вы можете проверять их каждый день, чтобы получить больше вдохновения для цветов. Просто нажмите «Создать», и вас ждет вдохновение.
3. Генератор цветовой схемы палитры
С помощью палитры вы можете выбирать из монохроматических, смежных, триадных или тетрадных цветов. Возможно, вам даже понадобится немного больше свободы с их функцией фристайла, которая позволяет вам выбирать, сколько цветов вы хотите смешивать и сочетать, чтобы создать идеальную для бренда палитру.
4. Color Designer
Все, что вам нужно сделать с Color Designer, — это выбрать желаемые цвета для вашей базовой палитры. После этого выберите из множества оттенков и оттенков, которые больше всего подходят вашему бренду.
5. Палитра цветов
Палитра цветовпозволяет использовать палитру цветов HTML для просмотра миллионов цветов и цветовых гармоний. Воспользуйтесь палитрой цветов, щелкнув и перетащив курсор внутри области выбора, чтобы выделить цвет справа.
Найдите нужный цвет с помощью значений Hex, RGB, HSL или CMYK для образца цвета. После этого просто щелкните образец, чтобы добавить его в палитру. После выбора цвета поиграйте с различными балансами в раскрывающемся списке.
6. Цветовое пространство
С Color Space все, что вам нужно сделать, это выбрать цвет, который вам нравится, а инструмент позаботится обо всем остальном. Выбрав один цвет, нажмите «Создать», и этот генератор цветов предоставит вам на выбор множество цветовых градиентов.
Будь то общая, соответствующая или точечная палитра, все, что вам нужно сделать, это прокрутить цветовую схему, которая идеально подходит для вашего бренда.
7. Color Hunt
Color Hunt — это бесплатная и открытая платформа для вдохновения цветов, предлагающая на выбор тысячи стильных подобранных вручную цветовых палитр.
Созданные цвета лучше всего подходят для начинающих и опытных дизайнеров и художников. Просто выберите одну из готовых цветовых палитр и загрузите ее как изображение или получите бесплатную ссылку.
8. Colorsafe
Color Safe предоставляет дизайнерам красивые и доступные цветовые палитры. Он использует WCAG (Руководство по доступности веб-контента) в качестве основы для своих палитр.
Вы получите индивидуально подобранную палитру, если предоставите такую информацию, как цвет, шрифт, размер шрифта и стандарт WCAG.
9. Adobe Color
В Adobe Color можно выбирать из аналоговых, монохромных, триадных, дополнительных, составных, оттенков или даже пользовательских цветовых схем.
Вы даже можете извлечь набор цветов из изображения. Это может быть полезно, если вы хотите, чтобы логотип вашей компании соответствовал вашей цветовой схеме.
10. 0to255
Легко осветляйте или затемняйте цвета с помощью 0to255. С момента запуска этим инструментом пользуются более двух миллионов человек.
Все, что вам нужно сделать, это щелкнуть цвет в цветовой сетке или ввести цветовой код, и 0to255 предоставит вам список более светлых и темных цветов от черного до белого.Затем просто щелкните цвет, который хотите использовать, и шестнадцатеричный код цвета будет скопирован в буфер обмена. Очень просто.
11. Canva
Canva — ваш лучший источник идеальных изображений, но они также предлагают генератор цветовой палитры, который позволяет вам смешивать и сочетать цветовую схему, которая идеально подходит для вас.
Создавайте цветовые комбинации мгновенно. Просто загрузите фотографию, и Canva будет использовать оттенки на фотографии для создания вашей палитры.
12. Плоские цвета пользовательского интерфейса
В Flat UI выберите палитру, которая подходит именно вам, и настройте ее всего несколькими щелчками мыши.Создатель Flat UI верит в силу и здравый смысл красиво сочетающихся цветов.
В настоящее время они сотрудничают с 13 дизайнерами из 13 разных стран, чтобы обеспечить великолепное разнообразие цветов на своих страницах.
13. Цветовая гамма
Если вам нужно больше цветовых палитр от Color Supply, вам обязательно нужно подписаться на премиум. Но если у вас ограниченный бюджет и вы довольны основами, то выбирайте из различных цветовых комбинаций.
После выбора цветовой комбинации вы можете выбрать желаемый цвет с помощью колеса. Этот инструмент подарит вам цвета, которые не только приятны для глаз, но и вдохновят вас.
14. Генератор палитры
Загрузите до 20 изображений со своего устройства в генератор палитры, чтобы начать выбирать цветовую палитру.
Переключайтесь между загруженными изображениями, щелкая миниатюры в очереди, и используйте ползунок, чтобы изменить количество извлеченных цветов, которое вы хотите.
Психология цвета
Цветовая схема вашего бренда или веб-сайта может определять, как ваше сообщение будет воспринято потенциальными клиентами, поэтому вам нужно выбрать набор цветов, которые эффективно говорят от имени вашего бренда и вашей аудитории.
Попробуйте один из этих генераторов цветовой палитры, чтобы найти цветовую схему, которая сделает ваш бренд ярким.
Какие из этих генераторов цветовых схем вы использовали раньше? Дайте нам знать в комментариях ниже.
Вот другие генераторы, которые могут оказаться полезными для вашего бизнеса:
Джоана Регулясьон — гордая жена, мать и мать. Джоана любит писать сообщения в блогах, потому что это помогает ей узнавать новое. Она также читает лекции для начинающих учителей, которые собираются сдать экзамен на получение лицензии для учителей, но ей нравится работать из дома, чтобы быть ближе к своей семье.
19 Генераторы цветовых палитр, которые упрощают веб-дизайн
Отличная цветовая схема — фундаментальный компонент хорошо спроектированного веб-сайта.Непривлекательная цветовая схема потенциально может отпугнуть посетителей сайта еще до того, как они дойдут до вашего контента. Однако не всегда легко придумать привлекательную цветовую палитру самостоятельно. Если у вас возникли проблемы, генератор цветовой палитры может помочь вам выбрать правильную комбинацию цветов для конкретного приложения.
Мы составили список из 19 удобных генераторов цветовой палитры (все бесплатные), чтобы помочь вам создать идеальную цветовую схему для вашего веб-сайта.
19 генераторов цветовых палитр, которые упрощают веб-дизайн
В этот пост мы включили широкий спектр инструментов для самых разных приложений, поэтому имейте в виду, что выбор правильного генератора цветовой палитры для вашего проекта в конечном итоге будет зависеть от личных предпочтений.Мы советуем попробовать несколько разных, чтобы увидеть, какой из них лучше всего подходит для вас. Давайте начнем!
1. Охладитель
Coolors — фантастический инструмент, который объединяет в себе немало полезных функций. Он отображает полноэкранную цветовую палитру в интерфейсе перетаскивания. На этом экране вы можете редактировать каждый цвет, перетаскивать, чтобы изменить порядок, и расширять цвета, чтобы показать выбор альтернатив.
Генератор также позволяет заблокировать цвета, которые вам больше всего нравятся, и автоматически создавать параметры для других цветов, нажимая клавишу пробела.Вы можете загрузить изображение для вдохновения, изучить палитры в сообществе Coolors и экспортировать палитру в шести различных форматах. Coolors даже доступен как приложение для iOS и надстройка Adobe.
2. Палетон
Paletton имеет множество опций настройки, которые помогут вам создать красивую цветовую схему. Выберите использование предустановленных опций или займитесь фристайлом и создайте уникальную палитру с нуля. Двадцать четыре предустановленных эффекта, таких как яркая пастель, блестящий и темный неон, можно использовать для настройки вашей новой палитры.
Одна из самых удобных функций Paletton — это живые образцы создаваемых вами цветовых схем. Одним щелчком мыши инструмент может открыть образец дизайна веб-сайта на основе вашей палитры, дополненный изображениями и анимацией. Вы даже можете проверить, как будет выглядеть каждая цветовая схема для зрителей с различными типами дальтонизма. После завершения настройки вы можете экспортировать палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
3. Adobe Color CC
Adobe Color CC (ранее Adobe Kuler) дает вам возможность начать с нуля, загрузить изображение для вдохновения или выбрать цветовую палитру из сообщества Adobe CC.Когда у вас есть отправная точка, вы можете либо применить алгоритмические правила к своей палитре, либо внести изменения вручную. Если вы используете изображение для вдохновения, у вас есть несколько вариантов эффектов для настройки цветовой схемы.
Цена возможности настройки Adobe Color CC — это период обучения. Интерфейс относительно интуитивно понятен, но для его освоения потребуется немного больше времени, чем для некоторых других, более простых генераторов цветовой палитры.
4. ColoRotate
Если вы чувствуете потребность в трех измерениях, не смотрите дальше: ColoRotate — это то, что вам нужно.Этот расширенный инструмент позволяет создавать палитры на трехмерном цветовом круге. Вы можете начать с нуля, загрузить изображение или использовать палитру из сообщества для вдохновения.
Интерфейс дизайна довольно сложен и поначалу может показаться пугающим. Однако потратьте немного времени на изучение пользовательского интерфейса, и вы увидите невероятные результаты. В качестве дополнительного бонуса веб-сайт предлагает обширную информацию о цвете, если вы хотите узнать больше о науке создания привлекательной цветовой схемы.
5. Цветовая сфера Mudcube
Mudcube Color Sphere предлагает десять различных вариантов для автоматического создания цветовой палитры, от нейтральных до дополнительных или конфликтующих цветов. Просто выберите базовый цвет, выберите правило генерации и настраивайте его, пока не будете довольны. Как и Paletton, Mudcube позволяет вам видеть ваши цветовые схемы с точки зрения дальтоника. Несмотря на некоторую пугающую терминологию, пользовательский интерфейс довольно прост в использовании.
Когда вы будете довольны своей цветовой палитрой, либо сохраните ее как файл Adobe Illustrator или Photoshop, либо сохраните URL-адрес уникальной цветовой палитры, чтобы вернуться к ней позже.
6. ColRD
ColRD — это интуитивно понятный генератор цветовой палитры с множеством опций. Одна из его лучших функций — сетка из 140 похожих цветов, отображаемая рядом с тем, над которым вы в настоящее время работаете, что ограничивает необходимость настройки нескольких панелей управления при попытке найти идеальную палитру.
Помимо стандартной опции запуска с нуля, ColRD позволяет загружать изображения. Предупреждение: этот процесс на ColRD, по-видимому, выполняется медленнее, чем на других генераторах, предлагающих такую же функцию.ColRd также имеет потрясающую библиотеку изображений сообщества с соответствующими цветовыми палитрами. Даже если вы решите не использовать этот инструмент, их библиотеку определенно стоит изучить.
7. ColorHexa
ColorHexa, самопровозглашенная энциклопедия цветов, не разочаровывает. В интерфейсе вы можете создавать палитры с помощью различных методов, включая создание градиента, смешивание цветов и вычитание цветов.
Вы также можете ввести любой цветовой код в любой форме и получить все его переводы, помимо предложений палитры на основе цвета.Таким образом, это не только удобный инструмент для создания палитры, но и отличный ресурс для изучения цвета.
8. COLORlovers
Немного отличается от других инструментов в этом списке, COLORlovers — это в первую очередь веб-сайт сообщества, где приоритетом является то, чтобы вы делились своей цветовой схемой или черпали вдохновение из библиотеки. Их инструмент работает лучше всего, если у вас уже есть хорошее представление о цветовой палитре, которую вы хотите создать, и вы просто хотите видеть свои цвета рядом.В нем нет предустановленных параметров для управления генерацией цвета, но он предлагает 12 похожих цветов рядом с тем, над которым вы сейчас работаете.
На веб-сайте COLORlovers также есть более продвинутый генератор цветовой палитры под названием COPASO (см. Ниже).
9. КОПАСО
COPASO — это более продвинутое предложение COLORlovers. Он предоставляет гораздо больше возможностей для создания вашей цветовой палитры в виде общих предустановок, таких как дополнительные, триадные и тетрадные цвета.Однако, хотя COPASO может быть более продвинутым, чем базовый инструмент, он все же не может сравниться с некоторыми из доступных более продвинутых опций. Более того, пользовательский интерфейс сложнее, чем вы ожидаете от довольно простого инструмента.
Опять же, главная привлекательность COPASO — это сообщество COLORlovers. Сообщество — мечта истинного ценителя цвета, где делятся множеством красивых палитр и узоров и обсуждаются их применения.
10. Colordot
Уникальная особенностьColordot — это ультра-минималистичный интерфейс, в котором можно создать свою идеальную цветовую палитру.Вы изменяете каждый цвет движением мыши; перемещайте из стороны в сторону для оттенка, вверх и вниз для легкости и прокручивайте для насыщенности. Если цвет вас устраивает, просто нажмите, чтобы сохранить.
Нет возможности экспорта, но Colordot автоматически сохранит URL-адрес вашей окончательной палитры. У Colordot также есть приложение для iOS, в котором вы можете играть с цветовыми палитрами, а также делиться ими в своих учетных записях в социальных сетях.
11. Цветовой код
На первый взгляд, Colourcode почти идентичен Colordot, так как имеет тот же инструмент смены цвета на основе курсора (вы даже можете изменить всю цветовую палитру сразу, перемещая курсор).Однако эта функция представляет собой только инструмент бесплатной сборки в Colourcode; Полный инструмент предлагает несколько других вариантов создания палитры.
Сохраните свою работу в различных цветовых кодах, в файле PNG или постоянной ссылке.
12. Поддон
Еще один инструмент создания минимальной цветовой палитры, пользовательский интерфейс Palettable напоминает Colordot, хотя работает по-другому. Palettable предоставляет вам предложения по цветам, которые вам могут понравиться, не понравиться или настроить с помощью цветового блока.
Полноэкранный дисплей генератора — несомненный плюс, позволяющий легко увидеть, насколько хорошо ваши цвета дополняют друг друга. Инструмент автоматически создает палитру для каждого созданного вами инструмента, к которой вы можете вернуться в любое время.
13. Палитра материалов
Палитра материаловот UpLabs вдохновлена Google Material Design. Этот простой инструмент предлагает вам выбрать два цвета из 19 на выбор. Затем он генерирует палитру из восьми цветов по вашему выбору, включая два выбранных вами цвета или их вариации.Несмотря на то, что других параметров настройки нет, Material Palette все же создает привлекательные цветовые схемы.
Инструмент также предлагает варианты размещения каждого цвета на своем сайте, включая основной цвет, дополнительный цвет, основной цвет текста и дополнительный цвет текста.
14. PHOTOCOPA
PHOTOCOPA — это расширенный генератор цветовой палитры на основе изображений, также созданный хорошими людьми из COLORlovers. После выбора базового изображения (загрузите собственное или выберите из огромной галереи) вам будет предложено 48 вариантов цвета.Вы также можете выбрать из шести различных цветовых палитр с такими эффектами, как яркий, приглушенный, аналогичный и случайный.
Один щелчок открывает полноэкранное отображение выбранной палитры. Однако есть один недостаток: цвета нельзя настроить напрямую в инструменте, поэтому вы ограничены палитрами, которые инструмент автоматически извлекает из изображения.
15. Colorfavs
Colorfavs позволяет создавать цветовые палитры либо из загруженных или веб-изображений, либо случайным образом после установки нескольких простых параметров, таких как количество цветов, оттенок и яркость.Для каждого цвета в палитре вы можете просматривать шестнадцатеричные преобразования, стандартные цветовые схемы, тона градиента и многое другое.
Colorfavs также предлагает множество полезных советов и предложений от других пользователей своего сообщества. Один из самых больших плюсов инструмента — дизайн пользовательского интерфейса. Интерфейс не только интуитивно понятен, но и довольно эстетичен.
16. Живописный
Все мы знаем MailChimp за его популярный инструмент автоответчика, но одним из его менее известных инструментов является Pictaculous.Еще один генератор изображений, Pictaculous, создает пятицветную палитру после загрузки изображения. Его самая изящная особенность заключается в том, что он также извлекает предложения палитры от сообществ Adobe Color CC (обозначенных как Kuler) и COLORLovers — по пять от каждого.
Хотя в Pictaculous отсутствуют параметры настройки, удобное сочетание предложений от Adobe и COLOURLovers заставляет взглянуть на него еще раз. В качестве дополнительного бонуса вы можете экспортировать палитры в файл Adobe.
17. Поддон
Palettr представляет собой совершенно новый взгляд на создание цветовой палитры.Вместо того, чтобы создавать предложения цветовой схемы вокруг изображения, сообщения сообщества или вашего собственного выбора, Palettr создает цветовые палитры на основе ключевого слова. Просто введите выбранное вами ключевое слово, и инструмент отобразит подборку фотографий, связанных с вашим ключевым словом, размером от 500 пикселей с предложенными цветовыми палитрами для каждого изображения.
Я считаю, что этот инструмент особенно полезен, когда вы знаете общую тему / ощущение, которое пытаетесь создать, но совершенно не знаете, с чего начать с цветов. Вы можете даже убить двух зайцев, найдя подходящие изображения для своего веб-сайта.
Стоит отметить, однако, что поиск по ключевым словам не всегда дает изображения того типа, которого вы ожидаете. Возможно, вам придется немного поиграть, прежде чем найти подходящую палитру.
18. Цветной блендер
Color Blender — это генератор цветовой палитры со специальным приложением. Просто укажите два цвета и количество цветов средней точки, которые вы хотите видеть, и инструмент отобразит точки между ними. Это оно.
Хотя интерфейс Color Blender выглядит довольно скучно, вы получаете четкие инструкции на странице, а инструмент просто выполняет свою работу.URL-адрес вкладки автоматически обновляется с учетом вашей конкретной цветовой палитры. Просто сделайте закладку и заходите снова, когда захотите.
19. Сплошные цвета
Cohesive Colors — еще один базовый инструмент, который предлагает нечто иное. Он создает только простую цветовую палитру, но также позволяет накладывать на палитру любой цвет по вашему выбору.
Вы можете начать со своего собственного набора цветов или выбрать случайный из COLORlovers. Затем выберите цвет наложения и отрегулируйте интенсивность.Этот инструмент обеспечивает согласованную цветовую схему, но не позволяет точно настраивать отдельные цвета.
Заключение
Доработка цветовой схемы для вашего веб-сайта может оказаться сложной задачей даже для самого опытного дизайнера. К счастью, существует множество автоматических генераторов палитры, которые помогут вам выбрать идеальную цветовую комбинацию.
В этой статье мы обсудили 19 удивительных генераторов цветовых схем, от самых простых до более сложных.
Один из наших личных фаворитов — Coolors, фантастический инструмент, который объединяет множество функций в очень удобном интерфейсе. Если вы ищете что-то еще более продвинутое, тогда Paletton с его значительными возможностями настройки и множеством примеров — еще один отличный выбор.
Более простой вариант, Colourcode имеет супер простой интерфейс с достаточным количеством параметров настройки для создания красивой палитры. Для палитр, вдохновленных изображениями, мы выберем PHOTOCOPA; он интуитивно понятен и предлагает отличные варианты палитры.
Какими бы ни были ваши потребности в конкретной цветовой палитре, в этом списке обязательно найдется инструмент, который поможет вам выполнить свою работу. Попробуйте несколько из них и посмотрите, какие из них вам подходят.
Как вы выбираете цветовые схемы для своих проектов? Дайте нам знать в разделе комментариев ниже и не забудьте подписаться, чтобы следить за беседой!
Миниатюра статьи изображение от eatcute / shutterstock.com
Лучшие генераторы цветовой палитры и инструменты для художников
Источник изображения Ресурсы По сценарию Маккеллы Сойер Раскрытие информации: этот пост может содержать партнерские ссылки.Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Цвет — один из важнейших элементов великого произведения искусства.
На первый взгляд цвет кажется простым. Вы просто выбираете несколько цветов и бегаете с ними, верно?
В смысле, вы можете . Но раскрасить нужно гораздо больше.
Теория цвета — это обширная область исследований, потому что цвета влияют на то, как мы думаем и воспринимаем вещи.Цвета взаимодействуют друг с другом, поэтому один цвет в вашей палитре может полностью изменить то, как мы воспринимаем другие.
Цвета имеют разную визуальную насыщенность.
Они также имеют разные психологические коннотации, поэтому выбор цвета играет огромную роль в настроении вашего искусства.
Вкратце: ваш выбор цвета может сделать или сломать весь ваш предмет.
Конечно, вы можете поиграть с цветами и провести полное исследование цвета для каждого предмета, но это требует времени.
Когда дело доходит до выбора цвета, очень легко застрять в колее. Иногда вам нужна отправная точка, чтобы ускорить процесс и ввести интересные цветовые комбинации.
Мы собрали некоторые из наших любимых инструментов для создания новых цветовых палитр, и это определенно стоит добавить в закладки .. Вы никогда больше не застрянете в цветовой колее!
Палетон
Палитра выезда
Это начинается с монохроматической цветовой палитры, но вы также можете выбрать смежную, триадную или тетрадную цветовую схему.
Все, что вам нужно сделать, это выбрать начальный цвет, и он даст вам другие цвета (и их шестнадцатеричные коды) с оттенками в соответствии с их положением на цветовом круге. Довольно круто!
Вы также можете добавить дополнительный цвет к большинству цветовых схем, чтобы добавить больше интереса и контраста.
Есть также забавная тема в «свободном стиле», с которой вы можете поиграть.
Выбрав цветовую схему, можно выполнить точную настройку, отрегулировав оттенки и оттенок.
В качестве дополнительного бонуса вы также можете предварительно просмотреть примеры этих цветовых схем в реальных проектах в искусстве, веб-макетах или анимации. Супер удобно!
Colormind
Отъезд Colormind
Используйте Colormind для создания случайных цветовых палитр, вдохновленных фильмами, фотографиями и известными произведениями искусства.
Вы также можете загружать изображения и создавать на их основе точную цветовую палитру или просто начать с одного цвета и работать оттуда.
Если вы найдете цвет, который вам нравится, но не нравится вся схема, вы можете зафиксировать этот цвет и продолжать создавать новые схемы вокруг него, пока не найдете именно то, что ищете.
Вы также можете перемещать заблокированные цвета в линейке, чтобы поиграть с различными типами цветовых спектров, которые включают выбранные вами цвета.
Если у вас есть два заблокированных цвета на обоих концах линейки, Colormind генерирует промежуточные цвета. Если у вас есть два заблокированных цвета рядом друг с другом, другие случайные цвета будут больше похожи на подстановочные знаки.
Попробуйте и посмотрите, что у вас получится.
Adobe Color CC
Проверить цвет CC
Adobe известна своими потрясающими инструментами дизайна, и Color CC не исключение.
Это позволяет вам выбрать из 6 различных типов цветовых схем или создать собственную схему.
Начните с выбора цвета, а затем перемещая его по колесу, вы можете настроить любую палитру в реальном времени.
Вы также можете загружать изображения со своего компьютера, чтобы проанализировать эту точную цветовую схему и получить шестнадцатеричные коды. Таким образом, вы можете получить цвета из сделанного вами изображения или вдохновляющего изображения, которое вы нашли где-то еще.
Вы также можете изучить множество готовых цветовых схем, созданных другими пользователями, чтобы начать свои собственные творения.Кроме того, вы можете сохранить свои любимые темы в своей учетной записи Adobe для использования в будущем.
Охладители
Проверить Coolors
На этом сайте есть множество цветовых схем для изучения, и вы можете создавать свои собственные с нуля, чтобы хранить и делиться ими.
Создайте новую цветовую схему с помощью инструмента или создайте цветовые схемы из найденных изображений. Оба работают отлично.
Как только вы найдете то, что вам нравится, вы можете настроить оттенок, насыщенность, оттенок и температуру, чтобы все было правильно.
Coolors идеально подходит для создания палитр для картин или практически любого другого вида творчества.
iColorpalette
Выезд iColorpalette
Итак, вот еще один замечательный инструмент, используемый для создания цветов из ваших собственных изображений, с веб-сайтов или чего-либо еще.
Вы также можете создать свой собственный с нуля, так что здесь есть множество вариантов.
Если вы не знаете, с чего начать, или просто хотите найти вдохновение, вы можете просмотреть палитры с общим начальным цветом или с определенными темами, такими как астрономия, растения, Рождество, времена года и многое другое.
Это отличное место, чтобы найти вдохновение для цветовых схем, если вы не на 100% уверены, чего хотите, но имеете общее представление о своем настроении и теме.
Цвет Supplyyy
Проверить цвет Supplyyy
Чтобы начать работу с этим инструментом, вы просто выбираете тип цветовой схемы, из которой вы хотите получить набор цветовых комбинаций в этом общем семействе.
Вы также можете настроить свой выбор на цветовом круге, чтобы изменять палитру в реальном времени .
Этот инструмент очень прост в использовании! И это должен быть один из самых эффективных инструментов для выбора цвета, когда дело касается разнообразия.
Вы также можете увидеть примеры своих цветовых схем в простом дизайне и в разных оттенках, что полезно при планировании логотипов или значков.
Генератор палитр Canva
Оцените генератор Canva
Этот супер простой генератор палитры действительно хорошо справляется с одной задачей: получением цветовой палитры из изображения.
Его легко использовать, и в нем не так много наворотов, но он идеально подходит, если у вас есть фотография, которая вам нравится, и вы просто хотите получить цвета с соответствующими шестнадцатеричными кодами.
Если вы используете Canva для дизайна, вы также можете предварительно загрузить эти цвета в любой проект, чтобы сразу приступить к созданию.
ColorSpace
Ознакомьтесь с ColorSpace
ColorSpace работает, позволяя вам ввести шестнадцатеричный код для определенного цвета или просто выбрать цвет из спектра. Тогда бац! Вокруг него организовано множество цветовых схем.
В зависимости от ваших потребностей вы можете придерживаться простой палитры всего из 3 цветов или создать большую палитру, содержащую до 6 цветов.
Вы также можете сгенерировать 2 или 3 цветовых градиента с соответствующим кодом CSS, что идеально подходит для художников, которые хотят нарисовать определенный градиентный переход в части.
Палитра Генератор
Генератор палитры
Итак, PaletteGenerator действительно прост и ориентирован на извлечение цветов из графики.
Это позволяет вам создать цветовую схему на основе любого изображения , которое вы загружаете со своего компьютера.
Вы даже можете выбрать, сколько цветов вы хотите, и вы получите палитру из одной фотографии, в зависимости от того, насколько сложной вы хотите, чтобы ваша цветовая схема была.
Самая крутая вещь в этом инструменте — то, что вы можете фрагментировать изображения, если вы просто хотите использовать часть одного, что довольно уникально! Большинство других генераторов палитры могут работать только со всем изображением, поэтому это очень настраиваемый параметр.
Color Hunt
Отъезд Color Hunt
Теперь это просто весело просматривать!
Хотя это не инструмент для создания совершенно новых палитр, это отличное место для поиска готовых палитр.
Вы можете отсортировать по новинкам, популярным, модным или просто случайным образом, чтобы узнать, что вы найдете.
Просматривайте сотни готовых цветовых схем, сохраняйте избранные и загружайте понравившиеся цвета.
Вы также можете получить шестнадцатеричные коды для использования в ваших собственных проектах цифрового искусства по мере необходимости.
Google Art Palette
Проверьте Google Palette
Этот инструмент похож на кроличью нору, но его так весело исследовать.
С помощью удобного инструмента цветовой палитры Google вы можете создавать множество цветовых палитр на основе произведений искусства и даже сравнивать произведения искусства с аналогичными палитрами.
Это может быть безумно полезным, если вы стремитесь к определенному стилю или хотите собрать коллекцию вдохновляющих произведений искусства, которые можно было бы использовать для вашего произведения.
Вы можете просматривать похожие изображения или использовать собственное изображение для создания новой палитры, но имейте в виду, что оно попадает в базу данных Google.
Используйте функцию поиска, чтобы найти определенное настроение или стиль искусства, или просто выполните поиск в случайном порядке, чтобы обнаружить новые идеи.
Множество идей, которые можно обойти, если присмотреться.
Автор: МакКелла Сойер
Маккелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы возле своего дома пешком, верхом на лошади или на горном велосипеде. Вы можете просмотреть ее работы на Etsy, а ее услуги по написанию — на TheCafeWordsmith.com.
.
