Конвертер RGB в LAB — Конвертировать RGB в LAB онлайн
Powered by aspose.com and aspose.cloud
Попробуйте другие приложения
Конвертируйте RGB в LAB мгновенно!
Конвертер RGB в LAB — это генератор цветовых кодов, который позволяет преобразовывать значения цвета RGB в LAB формат. Просто введите код RGB, нажмите кнопку «Конвертировать», и все готово! Вы можете использовать этот инструмент для быстрого преобразования RGB цветов в значения LAB для ваших HTML-страниц, блогов, сайтов или любых проектов цифровой графики. Независимо от того, являетесь ли вы профессиональным дизайнером или просто любителем экспериментов с цветами, Конвертер RGB в LAB поможет вам в вашей деятельности.Цветовые коды широко используются в веб-сети, дизайне, печати, фотографии, искусстве и т. д. и различные цветовые форматы предпочтительны для различных задач. Поэтому иногда может потребоваться преобразовать цвет RGB в формат LAB. Конвертер RGB в LAB принимает входные данные цвета RGB в форме, указанной в текстовой области ввода. Всего один клик, и приложение генерирует цветовой код LAB из цветового формата RGB.
Всего один клик, и приложение генерирует цветовой код LAB из цветового формата RGB.
Чтобы найти информацию о наиболее часто используемых цветовых кодах — названиях цветов HTML, цветовых кодах HEX, значениях RGB, RGBA, HSL и HSLA, пожалуйста, посетите статью HTML Color Codes.
- Быстрый и простой способ конвертировать RGB в LAB
- Работайте без ограничений, без регистрации и установки дополнительного программного обеспечения
- Свобода выбора устройства
- Попробуйте другие конвертеры цветовых кодов: CMYK, LAB, XYZ, HSL, HSV, HWB, RGB, HEX и т. д.
Как конвертировать RGB в LAB
- Выберите в палитре, введите или вставьте из буфера обмена RGB цвет.
- Вы сразу же получите значение в нужном цветовом формате LAB.

- Нажмите кнопку «Copy», чтобы скопировать результат преобразования RGB в LAB.
FAQ
- Сколько времени нужно, чтобы преобразовать RGB в LAB?Конвертер RGB в LAB работает быстро. Вы можете преобразовать цветовые коды в одно мгновение.
- Можно ли преобразовать цветовые коды RGB в LAB в Linux, Mac OS, Android или iOS?Да, вы можете использовать Конвертер RGB в LAB в любой операционной системе с веб-браузером. Наше бесплатное приложение работает онлайн и не требует установки дополнительного программного обеспечения.
- Зачем мне нужно преобразовать RGB в LAB формат?Цветовые коды широко используются в Интернете, дизайне, полиграфии, фотографии, искусстве и т.
 д. Причем, для разных задач предпочтительны разные цветовые форматы. Поэтому иногда вам может потребоваться преобразовать цветовые форматы. Конвертер RGB в LAB — это генератор цветовых кодов, который позволяет преобразовывать значения цветов RGB в цветовые коды LAB.
д. Причем, для разных задач предпочтительны разные цветовые форматы. Поэтому иногда вам может потребоваться преобразовать цветовые форматы. Конвертер RGB в LAB — это генератор цветовых кодов, который позволяет преобразовывать значения цветов RGB в цветовые коды LAB.
Быстрый и простой Конвертер RGB в LAB
Выберите в палитре, введите или вставьте из буфера обмена RGB цвет. После этого вы сможете скопировать преобразованный цветовой код LAB в буфер обмена. Преобразуйте цвета в одно мгновение!Конвертируйте RGB в LAB с любого устройства
Приложение работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или программного обеспечения.Качество Конвертера RGB в LAB
Все данные обрабатываются с помощью API Aspose, которые хорошо зарекомендовали себя в индустрии программного обеспечения и используются многими компаниями из списка Fortune 100 в 114 странах.
Бесплатный онлайн конвертер RGB и HSL цветов палитры
Что такое шестнадцатеричный код, эквивалентный RGB?
В области проектирования, а также в графическом поле нам необходимо сочетание цветов. Существует три цветовых сочетания, которые составили цвет rgb (красный, зеленый, синий), шестнадцатеричный (шестнадцатеричный) и hsl (яркость насыщенности оттенка). используется в HTML и других языках проектирования.
Цветовой код высокой и низкой яркости запоминается, но их промежуточный цвет не изучается. Каждая комбинация используется в соответствии с требованиями. Наш небольшой SEO-инструмент предоставляет вам возможности, где вы выбираете цветовое требование, и он показывает вам код в соответствии с высокой низкой прокруткой красного, зеленого и синего цветов.
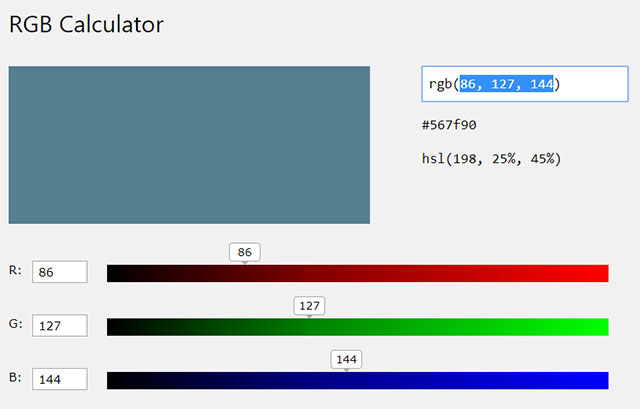
Как использовать конвертер цветов RGB в HEX
Это просто. В разделе RGB есть 03 основных цвета: красный цвет (R), зеленый цвет (G) и синий цвет (B). При использовании необходимо изменить значения, перетащив выделенную секцию всех трех цветов. Предварительный просмотр своего окончательного цвета.
В разделе RGB есть 03 основных цвета: красный цвет (R), зеленый цвет (G) и синий цвет (B). При использовании необходимо изменить значения, перетащив выделенную секцию всех трех цветов. Предварительный просмотр своего окончательного цвета.
В конце нажмите кнопку преобразования, и появятся три новых цветовых значения, включая шестнадцатеричный цветовой код, цветовой код RGB и цветовой код HSL, где вы можете скопировать желаемый код и вставить его в свое программное обеспечение для редактирования HTML или изображений. Так что держите в памяти этот инструмент для преобразования цвета RGB в цвет HEX на любое время, когда вы разрабатываете свои веб-страницы.
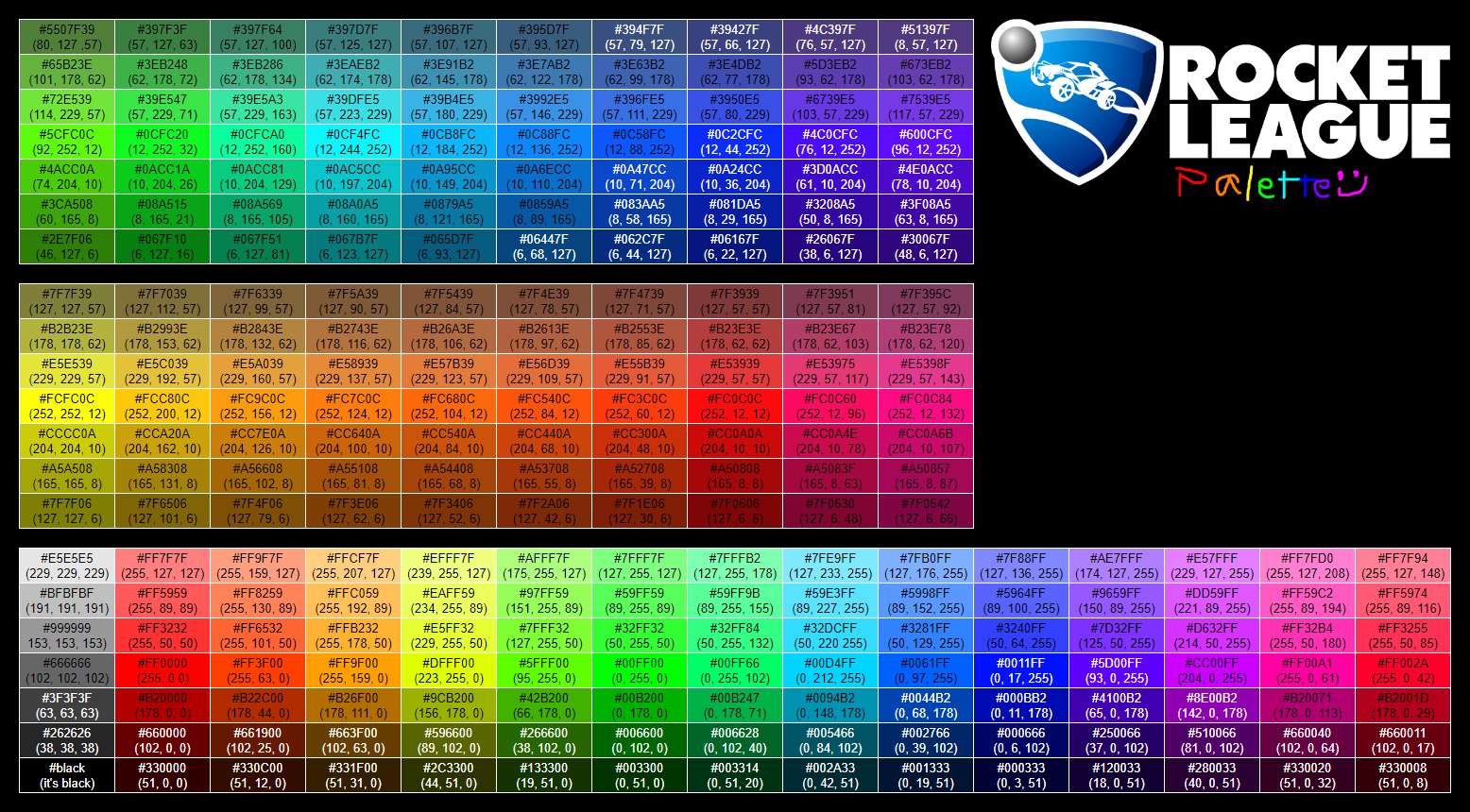
Таблица цветов RGB в Hex
| Цвет | Название | (R, G, B) | Код |
|---|---|---|---|
| Черный | (0,0,0) | # 000000 | |
| Белый | (255 255 255) | #FFFFFF | |
| Красный | (255,0,0) | # FF0000 | |
| Лайм | (0,255,0) | # 00FF00 | |
| Синий | (0,0,255) | # 0000FF | |
| Желтый | (255,255,0) | # FFFF00 | |
| Голубой | (0,255,255) | # 00FFFF | |
| Пурпурный | (255 0 255) | # FF00FF | |
| Серебро | (192 192 192) | # C0C0C0 | |
| Серый | (128 128 128) | # 808080 | |
| Бордовый | (128,0,0) | # 800000 | |
| Оливковый | (128,128,0) | # 808000 | |
| Зеленый | (0,128,0) | # 008000 | |
| Фиолетовый | (128,0,128) | # 800080 | |
| Бирюзовый | (0,128,128) | # 008080 | |
| Военно-морской | (0,0,128) | # 000080 |
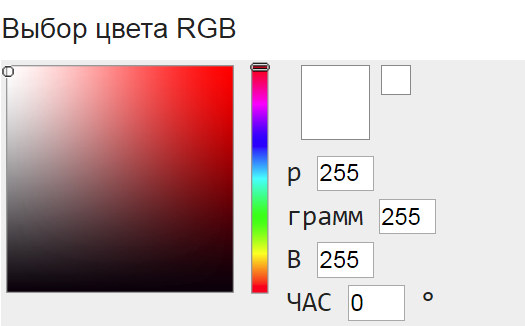
Выбор цвета RGB
Что такое RGB?
RGB означает красный,
Зеленый и синий, и это тип цветовой модели, который широко используется в цифровых изображениях. и компьютерная графика. Он работает, комбинируя различные интенсивности этих трех
цвета для создания широкого спектра цветов. Интенсивность каждого цвета представлена
со значением от 0 до 255, где 0 — самая низкая интенсивность, а 255 — самая высокая.
и компьютерная графика. Он работает, комбинируя различные интенсивности этих трех
цвета для создания широкого спектра цветов. Интенсивность каждого цвета представлена
со значением от 0 до 255, где 0 — самая низкая интенсивность, а 255 — самая высокая.
RGB — это аддитивная цветовая модель, означающая, что свет, излучаемый дисплеем, добавляет цвета вместе, чтобы создать желаемый цвет. Когда все три цвета объединенные при максимальной интенсивности (по 255 каждый), они дают белый цвет. И наоборот, когда все три цвета имеют самые низкие значения (0 каждый), они создать черный. Когда все три значения равны, результирующий цвет серый. Между этими крайностями лежит множество оттенков цветов, которые можно создать с помощью регулировка уровня красного, зеленого или синего в миксе.
RGB 0-1, также известный как Normalized RGB, Unit RGB, Float
RGB или Decimal RGB — это вариант RGB, в котором значения представлены
в виде десятичных знаков от 0 до 1, где 0 — самая низкая интенсивность, а 1 — самая низкая. наибольший.
наибольший.
RGB565 (или 16-битный RGB) — это цветовой формат, в котором используются 16-битные цвета. для представления цвета, с 5 битами (0-31) для красного канала, 6 битами (0-63) для зеленый канал и 5 бит (0-31) для синего канала.
Что такое RGBA?
RGBA означает Красный, зеленый, синий и альфа. RGBA объединяет красный, зеленый и синий (RGB) компоненты. цвета с дополнительным альфа-каналом, который определяет непрозрачность или прозрачность цвета. Это позволяет создавать частично прозрачные цвета, позволяет создавать более сложные наслоения и конструкции. Альфа-канал можно использовать чтобы добавить тени и полупрозрачные наложения, чтобы улучшить внешний вид дизайн.
Вы также можете выбрать цвета RGBA с помощью нашей палитры цветов. Просто используйте непрозрачность ползунок, чтобы изменить значение альфа-канала, и вывод изменится на Формат RGBA. Чтобы выбрать цвета RGBA 0-1, используйте нашу палитру цветов RGB 0-1 и используйте ползунок непрозрачности, чтобы изменить значение альфа-канала.
Что такое палитра цветов RGB?
Палитра цветов RGB — это инструмент, используемый для выбора определенных оттенков цветов. Образуется при смешении трех основных цветов — красного, зеленого и синего (RGB). Это помогает пользователям смешивать различные пропорции основных цветов для создания нужный цвет и получить цветовой код RGB для цвета, который затем можно используется в других приложениях.
Как работает палитра цветов RGB?
Палитра цветов RGB обычно состоит из трех ползунков — по одному для каждого основного цвета.
цвет. Пользователь может манипулировать значением каждого ползунка, чтобы настроить
интенсивность этого конкретного цвета. Таким образом, они могут сочетать различные
уровни красного, зеленого и синего, чтобы создать любой определенный оттенок или оттенок
желаемый цвет. Палитра цветов также может иметь другой ползунок для изменения цвета.
Оттенок цвета и двухмерная область для изменения насыщенности и
Яркость цвета.
Могу ли я выбрать цвета на моем экране с помощью этого веб-сайта?
Да, в браузерах, поддерживающих API-интерфейс «Пипетка», вы можете щелкнуть значок «Пипетка» в правом верхнем углу палитры цветов. чтобы выбрать цвета из любого места на экране. Эта функция в настоящее время поддерживается в Google Chrome и Microsoft Edge, но не в Safari или Firefox.
Что такое CMYK? Чем он отличается от RGB?
CMYK означает
Голубой, пурпурный, желтый и ключевой (черный). Цветовая модель CMYK является субтрактивной.
цветовая модель, используемая в процессах печати, таких как офсетная печать. Он работает в
противоположный цветовой модели RGB, которая является аддитивной цветовой моделью, используемой для
экраны и цифровые устройства.
Как использовать цвета RGB в CSS?
Цвета RGB в CSS можно указать с помощью следующего синтаксиса: rgb( , где каждое из трех значений представляет собой целое число в диапазоне от 0 до 255.
значение каждого компонента определяет, сколько этого цвета включено в
окончательный цвет. Например, если для всех трех значений установлено значение 255, результат
будет белым; если все три значения установлены на 0, результат будет черным. А
четвертый аргумент может быть указан после компонентов RGB, т.е.
необязательное значение альфа-канала в диапазоне от 0 (полностью прозрачный) до 1 (полностью
непрозрачный).
rgb(255, 0, 0, 0.5) указывает красный цвет
с непрозрачностью 50%.Палитра цветов RGB
Палитра цветов RGB (также называемая Микшер цветов RGB ) — это очень полезный инструмент, который позволяет выбирать или, лучше сказать, «смешивать» цвета RGB для получения желаемого цвета из схемы RGB . Вы вводите десятичные или шестнадцатеричные значения для красного, зеленого и синего, и в результате получается цвет RGB .
Палитра цветов RGB, представленная ниже, удобна для всех, кто работает с цветами, таких как веб-мастера, художники-графики или дизайнеры.
Палитра цветов RGB
Палитра цветов
Канал RGB | Шестнадцатеричный | Десятичный |
| Красный | ||
| Зеленый | ||
| Синий | ||
| Все |
 Вы также можете указать свой цвет, введя десятичное число (от 0 до 255) в каждое из десятичных полей выше.
Затем нажмите соответствующую кнопку «Отображение», чтобы преобразовать значения и отобразить цвет фона.
Вы также можете указать свой цвет, введя десятичное число (от 0 до 255) в каждое из десятичных полей выше.
Затем нажмите соответствующую кнопку «Отображение», чтобы преобразовать значения и отобразить цвет фона.| Шестнадцатеричный: | # | |
| Выберите цвет по названию: | алисаблю античныйбелый цвет морской волны Аквамарин лазурь бежевый суп черный бланшированный миндаль синий сине-фиолетовый коричневый бурливуд кадетский синий шартрез шоколад коралл васильковый кукурузные рыльца малиновый темно-синий темно-голубой темный золотарник темно-серый темно-зеленый темно-хаки темно-пурпурный темно-оливково-зеленый темно-оранжевый темная орхидея темно-красный темно-лососевый темно-зеленый темно-синий темно-сланцево-серый темно-бирюзовый темно-фиолетовый темно-розовый глубокий небесно-голубой тускло-серый доджерблю огнеупорный кирпич в цветочекбелый зеленый лес фуксия Гейнсборо белый золото золотарник золотисто-желтый серый зеленый желто-зеленый нектар ярко-розовый индийский красный индиго слоновая кость хаки лаванда лавандовый румянец газон лимонный шифон светло-синий светлокоралловый светло-голубой светло-зеленый светло-серый светло-розовый светлый лосось светло-зеленый светло-голубой светло-сланцевыйсерый светло-стальной синий светло-желтого лайм лаймовый шерсть темно-бордовый средний аквамарин средний морской грин средний сланцево-синий средний средний бирюзовый средний фиолетово-красный средне-синий средняя орхидея среднефиолетовый темно-синий мятный крем туманная роза мокасины навахобелый военно-морской старое кружево оливковое оливково-серый апельсин Оранжево-красный орхидея бледный золотарник бледно-зеленый бледно-бирюзовый бледно-фиолетово-красный папайяхлыст персиковый слой Перу розовый слива пудрово-синий фиолетовый красный розово-коричневый Королевский синий седельно-коричневый лосось песочно-коричневый цвет морской волны морская ракушка охра серебро голубое небо сланцево-синий шифер серый снег весенне-зеленый стальной синий загар чирок помидор бирюзовый фиолетовый пшеница свист белый белый дым желтый желто-зеленый | |
Вы можете отобразить цвета RGB, введя шестнадцатеричную строку (от 000000 до FFFFFF) в поле выше.


 д. Причем, для разных задач предпочтительны разные цветовые форматы. Поэтому иногда вам может потребоваться преобразовать цветовые форматы. Конвертер RGB в LAB — это генератор цветовых кодов, который позволяет преобразовывать значения цветов RGB в цветовые коды LAB.
д. Причем, для разных задач предпочтительны разные цветовые форматы. Поэтому иногда вам может потребоваться преобразовать цветовые форматы. Конвертер RGB в LAB — это генератор цветовых кодов, который позволяет преобразовывать значения цветов RGB в цветовые коды LAB.