Генератор таблиц HTML онлайн
Онлайн-инструмент для создания HTML-таблиц для сайтов с большим перечнем настроек. Вам не нужно знать HTML, красивую и удобную html-таблицу на нашем сайте вы сможете создать в пару кликов.
Генератор таблиц html онлайн
Для вашего сайта или персонального блога нужна HTML таблица? Генератор таблиц html – онлайн инструмент с множеством настраиваемых параметров. Наш инструмент бесплатный, удобный и понятный в использовании. Заполните ячейки таблицы необходимой информацией, копируйте и вставляйте на ваш сайт!
Как создать таблицу?
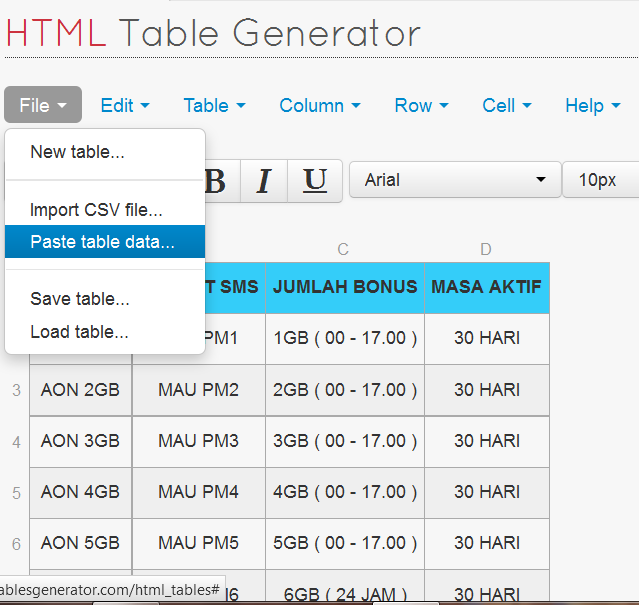
Для того чтобы создать html код таблицы, нужно сделать несколько простых действий:
- Укажите количество строк и столбцов;
- Введите в созданные ячейки вашу информацию, переключаясь кнопкой TAB на следующую ячейку;
- По своему усмотрению вы можете задать толщину границ, цвет текста и таблицы, выравнивание и тд;
- Чтобы вставить строку или столбец внутри таблицы, просто кликните по ячейке.
 После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;
После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец; - Чтобы удалить конкретную строку или столбец, нажмите на ячейку, находящуюся в этой строке или столбце. Затем нажмите на кнопку со знаком «x» для удаления.
- После ввода всей информации и настройки стилей таблицы, ниже в окне просто скопируйте и вставьте сгенерированный HTML код и стили на ваш сайт.
Генератор создания таблиц html работает в любых современных браузерах: Chrome, Edge, Mozilla. Надеемся, что этот инструмент станет отличным помощником для копирайтеров, контент-менеджеров и начинающих веб-разработчиков, которым нужна html таблица для сайта или блога. Другими словами, для тех, кто просто хочет быстро сгенерировать таблицу HTML вместе с css.
Вопросы и ответы
Позволяет создавать стилизованные HTML-таблицы
HTML-таблица предназначена для облегчения визуального восприятия информации посетителем сайта. Строки и столбцы таблицы структурируют информацию, благодаря чему она легче читается. Что отображения на странице такой таблицы используется специальная комбинация из тегов HTML и таблица стилей.
Строки и столбцы таблицы структурируют информацию, благодаря чему она легче читается. Что отображения на странице такой таблицы используется специальная комбинация из тегов HTML и таблица стилей.
Таблицы очень распространены на различных сайтах и используются для того, чтобы структурировать различную информацию, например: таблица товаров с ценами и характеристиками, результаты футбольного матча и т.п.
Для того, чтобы создать таблицу, сперва укажите количество строк и столбцов и установите другие параметры, такие как ширина границы, цвет фона и текста, выравнивание и т.п. Скопируйте полученный код к себе на сайт.
Рекомендуем посмотреть
Спасибо за обратную связь!
Если потребуется, мы вышлем ответ на указанную почту.×Обратная связь
Оставьте сообщение и мы обязательно вам ответим!
Сообщение *
Имя
E-mail *
Поддержите нас!
Мы рады, что вы пользуетесь нашим сервисом!
Чтобы отблагодарить нас за бесплатные инструменты — отключите блокировщик рекламы на сайте или сделайте пожертвование! Это очень поможет развитию наших проектов!
Спасибо 🙂
99₽
99₽199₽
199₽499₽
499₽Любая сумма
Пожертвовать- Ether: 0x2764e55bbbc6e60fa0678da98aae46635e850bdc
- Bitcoin cash: qzm2pkf9sdzc0lpe39lgh52u2gc52majqcnxc0uz8j
Генератор Tаблиц HTML — онлайн инструмент и C# код
Создавайте HTML Таблицы легко!
Элемент HTML
table
определяет таблицу HTML. Он содержит информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные. Таблица HTML состоит из одного элемента
Он содержит информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные. Таблица HTML состоит из одного элемента <table> и одного или нескольких элементов <tr>, <th> и <td>, которые определяют строку, заголовок и ячейку таблицы.
Атрибуты
Элемент <table> может включать глобальные атрибуты, такие как style, border, align, width и т. д.
- Атрибут
borderуказывает ширину границы для таблицы. Значение «0» означает отсутствие границы. - Атрибут
alignуказывает, как таблица должна быть выровнена внутри содержащего ее документа. Может принимать следующие значения: left, center, right. - Атрибут
widthуказывает ширину таблицы.
Создать HTML-таблицу на C#
Aspose.HTML for .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент
Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент <table>, рассмотрите приведенный ниже пример кода C#:
Шаги по созданию HTML таблицы на C#
- Используйте метод CreateElement() класса Document для создания HTMLTableElement.
- Установите значения для атрибутов Style , Align , Border и т. д.
- Используйте методы InsertRow() и InsertCell() для добавления строк и столбцов в HTML-таблицу.
- Скопируйте код C# для таблицы HTML и используйте его в своем проекте.
FAQ
1. Зачем использовать HTML Table Генератор?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML table для размещения на своем веб-сайте. Кроме того, этот HTML Table Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML table будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML table перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML table, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в документации Aspose.HTML.
Создавайте таблицы LaTeX онлайн – TablesGenerator.com
- Латекс
- HTML
- Текст
- Уценка
- МедиаВики
Введите размер таблицы. Пожалуйста, помните, что текущее содержимое таблицы будет
Потерянный.
Пожалуйста, помните, что текущее содержимое таблицы будет
Потерянный.
Допустимый диапазон: 1–500
СтолбцыДопустимый диапазон: 1-20
Вы можете импортировать данные таблицы, загрузив файл в формате CSV (запятая отдельное значение). Большинство программ для работы с электронными таблицами, как настольных, так и онлайн, позволяет сохранять табличные данные в формате CSV — обычно он доступен в меню «Файл» под названием «Сохранить как…» или «Экспорт».
Выберите файл CSV
Убедитесь, что кодировка символов вашего CSV-файла установлена на UTF-8. в противном случае некоторые символы могут отображаться неправильно.
Вставить (Ctrl + V) ниже существующей таблицы, скопированной (Ctrl + C) из
Электронная таблица (например, Microsoft Excel), текстовый документ , код Markdown / HTML или
даже сайт .
Если вы хотите сохранить таблицу для дальнейшего редактирования, нажмите кнопку Кнопка «Скачать» ниже. Файл с таблицей можно загрузить обратно с помощью пункт меню «Загрузить таблицу».
Скачать
Основные клавиатурные команды
- ENTER или двойной щелчок — начать редактирование ячейки
- ESC — остановить редактирование ячейки
- CTRL+C, CTRL+X, CTRL+V — копировать, вырезать и паста соответственно
- TAB или клавиши со стрелками — для выбора другой ячейки
- CTRL+Z — отменить изменение
- CTRL+Y — повторить изменение
- Левая кнопка мыши
- Удерживайте клавишу CTRL , чтобы выбрать несколько ячеек (не обязательно соседних).

Некоторые функции могут работать не во всех браузерах — если вы столкнулись с проблемой, попробуйте использовать другой браузер (Google Chrome, Mozilla Firefox) или обновите браузер до более новой версии, если она доступна. Если проблема все еще сохраняется, пожалуйста, дайте нам знать.
Ваша таблица будет сохранена с использованием вашей учетной записи Dropbox. Пожалуйста, введите название таблицы. Вы можете позже загрузить сохраненные таблицы с помощью пункта меню «Файл/Dropbox/Загрузить таблицу».
Имя таблицыВыберите таблицу для загрузки.
Редактор таблиц LaTeX
Мобильный. Вы используете мобильную визуализацию нашего табличного редактора LaTeX. Запросить настольный сайт для этого сеанса.
Что такое LaTeX?
LaTeX — это бесплатная система набора текста, которая позволяет пользователям использовать язык разметки для создания высококачественных и последовательных документов.
Что это за редактор?
Этот редактор представляет собой бесплатный инструмент, позволяющий легко создавать высококачественные таблицы. Этот редактор пытается решить как можно больше проблем с типографикой или совместимостью, чтобы генерировать максимально чистый код. Он также предоставляет вам пользовательский интерфейс, который прост в использовании, интуитивно понятен и действительно мощен. Это самый сложный редактор таблиц в Интернете. Вы даже можете загружать свои таблицы LaTeX или импортировать данные из электронных таблиц.
Этот редактор бесплатный, но также с открытым исходным кодом и полностью клиентский. Это означает, что содержимое вашей таблицы никогда не отправляется на сервер. Он остается с вами, на вашем компьютере. Мы размещены на GitHub и очень уважаем вашу конфиденциальность.
Он остается с вами, на вашем компьютере. Мы размещены на GitHub и очень уважаем вашу конфиденциальность.
С помощью этого редактора вы можете объединять ячейки (используйте CTRL+щелчок или SHIFT+щелчок для выбора нескольких ячеек), рисовать границы, устанавливать стиль или цвет границы и устанавливать цвет фона каждой ячейки.
Мой стол слишком широкий. Как я могу это исправить?
LaTeX не имеет встроенного алгоритма для автоматической настройки ширины каждого столбца. Поэтому таблица может стать слишком широкой и вызвать предупреждение 10000 badness . У этого редактора есть два варианта решения проблемы:
- Масштаб: Размер вашей таблицы будет изменен так, чтобы она соответствовала ширине страницы. Поэтому все будет меньше, но общая презентация будет выглядеть одинаково.
- Сокращение: Каждый столбец будет уже, поэтому ваша таблица будет соответствовать ширине страницы.


 После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;
После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;