Модульные сетки в веб дизайне
При создании дизайна сайта в Adobe Photoshop не обойтись без использования какой либо системы сеток. Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.
Что такое модульные сетки
Модульная сетка это система расположения всех элементов и блоков сайта. Это как некий каркас, который пронизывает все страницы сайта и приводит все в визуальный порядок.
На самом деле существует несколько видов сеток в веб-дизайне:
Блочная сетка — это грубая разметка макета при помощи блоков.
Колоночная сетка — за основу разметки берутся колонки, равные по своим параметрам.
Модульная — состоит из пересекающихся прямы (направляющих), которые образуют модули.
Иерархичная — это вид, сетки в котором блоки располагаются интуитивно, без какой либо логической структуры.

Несмотря на то, что использование сеточной системы немного стандартизирует будущий дизайн, дизайнеры всего мира уже долгое время успешно пользуются данным видом структурирования макета. Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.
Как уже отмечалось выше, вы можете создать модульную сетку самостоятельно. Но есть уже проверенные готовые решения. Остановимся на двух основных.
Если вы собираетесь создать «статичный» макет сайта то вам понадобится Сетка для веб-дизайна 960 Grid System (www.960.gs). А для создания резинового сайта можно обратить внимание на вышеупомянутую систему сеток фреймворка Bootstrap (www.getbootstrap.com/css/#grid).
модульная сетка bootstrap
В этой статье хотелось бы особо уделить внимание сетке Bootstrap.
Параметры стандартной Bootstrap сетки в PSD формате.
Общая ширина рабочей области 1920 px.
Ширина контейнера с отступами 1170 px.
Ширина колонки без отступа 68 px.
Система сетки двенадцатиколоночная.
Расстояния между колонками могут иметь погрешность +- 1,2 px. В связи с тем, что некоторые нечетные величины не делятся поровну. Но это не критично.
Существуют определенные правила использования Bootstrap сетки. Некоторые начинающие дизайнеры не учитывают их и поэтому возникает непонимание между верстальщиком и дизайнером. Bootstrap сетка разрабатывалась основываясь на физических свойствах системы фреймфорк Bootstrap. Поэтому для грамотной компоновки макета необходимо учитывать все условия.
1 правило.
Крайние поля служат исключительно для отступов на малых разрешениях. Вы не можете использовать их для размещения каких либо блоков сайта или текстовой информации.

2 правило.
Вы можете использовать любое количество колонок для визуализации различных блоков сайта.
3 правило.
После компоновки колонок по группам вы не можете использовать промежутки (гаттеры) между ними для размещения элементов дизайна или текстовой информации.
4 правило.
Не бойтесь выходить за рамки сетки для размещения элементов дизайна. Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Модульная сетка для веб-дизайнеров | ONJEE
По долгу службы я частенько сталкиваюсь с исходниками других дизайнеров. Хороших и неопытных, дотошных и не очень. И знаете что? У многих из них есть одна большая беда — элементы в макетах прыгают из стороны в сторону. Поэтому сегодня мы поговорим о том,
Поэтому сегодня мы поговорим о том,
Я считаю, что одно из важнейших умений любого хорошего дизайнера, или дизайнера, который считает себя хорошим — правильно выравнивать элементы на странице относительно друг друга.
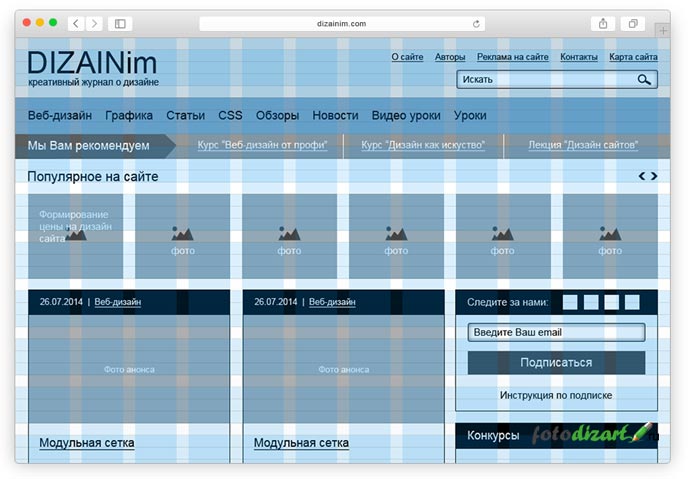
Для этого и существует модульная сетка. Она помогает предотвратить хаос элементов. Поэтому, когда она отсутствует, или представляет из себя вот это…
… на веб-странице правит произвол и путаница. Списки, кнопки, блоки и менюшки раскиданы как попало. Верстается все так же тупо и запутанно. А это не есть гуд.
Что из себя представляет модульная сетка
Набор горизонтальных линий, к которым привязываются практически все элементы, расположенные на странице.
В подавляющем большинстве случаев она бывает 12, 16 и 24 колоночной. Если вы делаете свободный сайт с большим количеством «воздуха» между элементами, стоит использовать 12 колоночную сетку. Если же вы делаете сайт, где должно быть over дох*уя информации на квадратный пиксель (привет forex), стоит использовать 24 колоночную сетку.
Где раздобыть модульную сетку
Существует 2 легальных способа ее получения в домашних условиях:
1. Нарисовать.
Долго, дорого (если учитывать человеко/часы, за которые вам платят деньги) и не всегда аху*енно (зависит от опытности дизайнера в этом вопросе). Я никогда этого не делал. На мой взгляд — лишний геморой и тупая работа.
Нужно высчитывать процентное соотношение столбцов и отступов, выставлять направляющие. Брр. В общем, я бы не стал рекомендовать этот способ.
2. Скачать
Зачем рисовать, если можно взять уже готовое? Причем не украсть, а скачать бесплатно. В этом вопросе, такой принцип работает на 100%. Существует огромное количество, как готовых сеток, так и всевозможных генераторов.
Давайте обратим внимание на некоторые из них:
960 grid
Конечно же. Каждый дизайнер наверняка знает этот сайт. Здесь можно бесплатно скачать сетку под разрешение 960 px практически для всех возможных редакторов (Photoshop, Illustrator, Corel…)
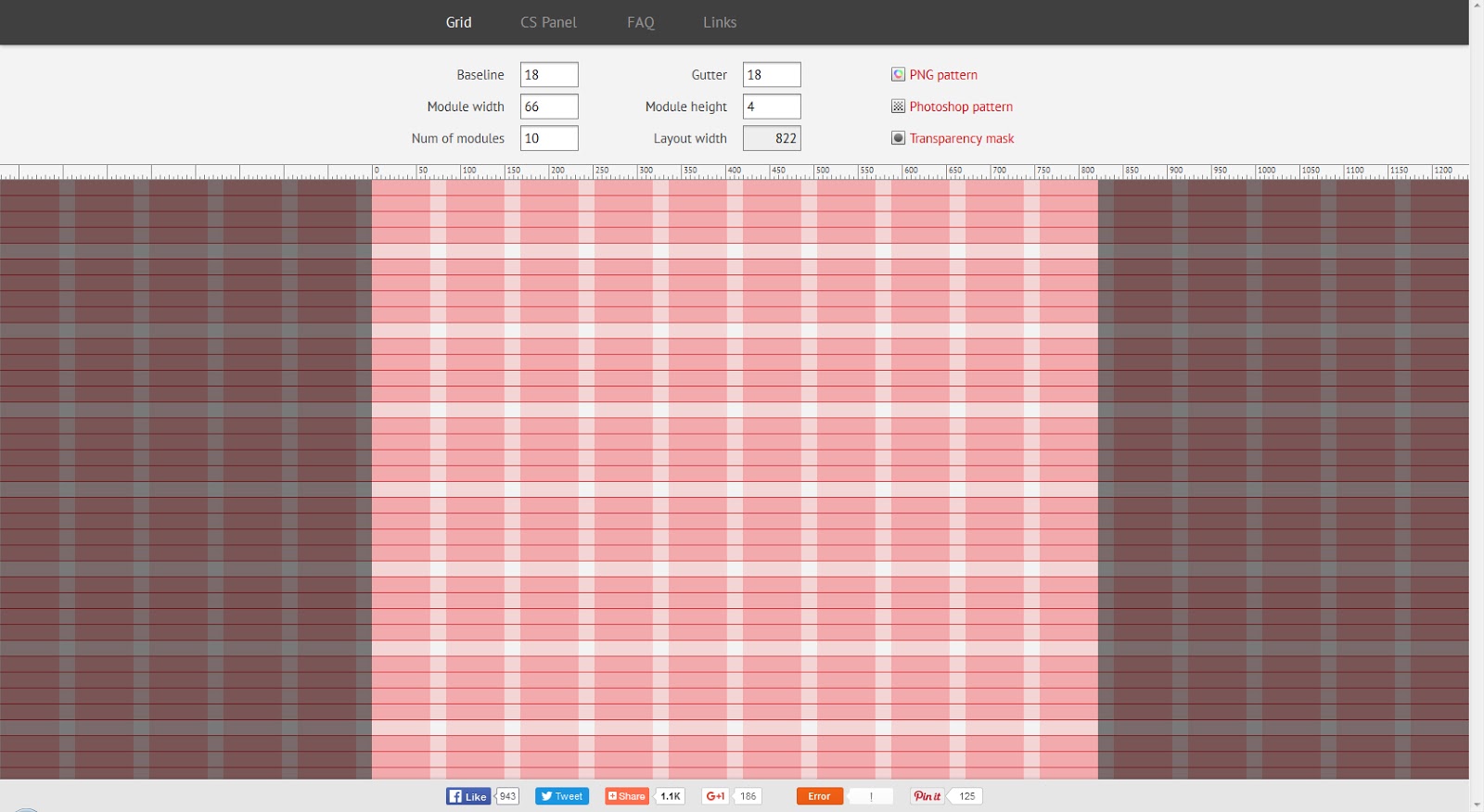
Modular Grid Pattern
Довольно интересный сервис, который позволяет создавать сетки под любые разрешение экрана, хоть 2500px. Идеально подойдет для адаптивного дизайна.
Идеально подойдет для адаптивного дизайна.
Grid Calculator
Очень простой и эффективный калькулятор, позволяющий работать с ним на интуитивном уровне. Просто двигаем ползунки и наслаждаемся результатом.
Эти сервисы я с уверенностью вам рекомендую. Но можно поступить еще проще. Существует немало расширений для фотошопа, которые позволяют строить сетку прямо в окне программы. Я могу порекомендовать одно единственное:
Guideguide
Одно из самых популярных расширений. Полностью бесплатно (но вы можете сделать пожертвование). Рекомендации по установке (English) можно прочитать здесь . Если в двух словах и на русском: установите Adobe Extensios Manager (бесплатно), установите расширение, перейдите в Window > Extensions > GuideGuide, наслаждайтесь.
В заключении
Не стоит пренебрегать построением макета по модульной сетке. Это облегчит жизнь вашим коллегам дизайнерам и вашим коллегам верстальщикам. Если появились вопросы — милости прошу в комментарии.
Опубликовано Автор: Антон
В рубрике Горячее
Как создать сетку в Photoshop — Smashing Magazine
- 5 минут чтения
- Графика, фотошоп, Сетки
- Поделиться в Твиттере, LinkedIn
Об авторе
Стив Шоеффель (@steveschoeffel) — визуальный дизайнер в Viget, живет за пределами Вашингтона, округ Колумбия. Его портфолио можно посмотреть здесь. Больше о Стив ↬
Создание сетки обычно является одним из первых действий, которые вы делаете при запуске проекта дизайна. В конце концов, он обеспечивает базовую структуру, на которой будет лежать остальная часть вашего дизайна. В этой статье мы предоставим два разных метода эффективного создания сетки. Эти методы позволяют быстро и разумно формировать сетку, чтобы тратить больше времени на проектирование.Метод 1
Первый метод использует GuideGuide Кэмерона Макифи для настройки вертикальных столбцов. Инструкции по его установке можно найти на странице GuideGuide. Существует также видеоруководство по его использованию, которое было составлено Расселом Брауном из Adobe.
Существует также видеоруководство по его использованию, которое было составлено Расселом Брауном из Adobe.
Настройте сетку за 5 секунд
- Определите поля, количество столбцов и ширину поля. Затем нажмите «Создать направляющие».
- Если холст для вашей дизайнерской композиции широкий, сделайте быстрый расчет, чтобы длина полей позволяла сетке быть ограниченной вашими 960 пикселей. Например, если холст имеет ширину 1200 пикселей, то левое и правое поля будут равны 120 пикселям каждое.
Пример 12 столбцов с 20-пиксельными промежутками и полями, установленными на 120 пикселей.
Таким же образом можно установить базовую сетку, но в итоге получится много направляющих. Лучшим вариантом может быть метод, показанный в видеоролике Method & Craft Майка Прешеса…
Расширяемая базовая сетка Method & Craft
Вот краткое изложение шагов по настройке расширяемой базовой сетки.
- Установите базовое значение сетки, затем создайте шаблон шаблона. Базовая сетка определяется интерлиньяжем (или высотой строки) основного текста. Например, если основная копия вашего дизайна выполнена шрифтом Helvetica с размером 13 пунктов, а интерлиньяж — с шагом 18 пунктов, то вам следует установить базовую сетку с шагом 18 пикселей.
- Создайте файл Photoshop с высотой базовой сетки, заполните нижний пиксель и оставьте остальные пиксели прозрачными. В этом случае размеры вашего холста будут 1 пиксель в ширину и 18 пикселей в высоту.
- «Выбрать все», а затем сохраните это как новый шаблон. Вы можете сделать это, перейдя в Edit → Define Pattern…
- Перейдите в Adjustment Layer → Pattern и выберите только что созданный шаблон сетки.
- Отрегулируйте непрозрачность по желанию.
Пример метода 1 со столбцами и базовой сеткой вместе.
Преимущества
- Вы получаете дополнительную сетку базовых линий, которую можно использовать независимо от сетки вертикальных столбцов.
 Базовая сетка может создать визуальный беспорядок, если она наложена поверх макета дизайна. С помощью этого метода его можно просто включить, когда это необходимо.
Базовая сетка может создать визуальный беспорядок, если она наложена поверх макета дизайна. С помощью этого метода его можно просто включить, когда это необходимо. - Если вы предпочитаете использовать направляющие для сетки, это лучшее решение.
- Вы можете скрыть и показать сетку с помощью простого сочетания клавиш.
Недостатки
- Использование вертикальных направляющих для обозначения других элементов в документе может быть затруднено, поскольку вы можете перепутать их с сеткой.
- По сравнению со способом 2 параметры сетки не столь конкретны и всеобъемлющи (например, установка высоты горизонтального модуля).
- Линии сетки определяются математически и не обязательно совпадают с пиксельной сеткой. Это означает, что ваши направляющие могут в некоторых случаях располагаться неравномерно и в конечном итоге располагаться посередине реальных пикселей.
- Этот метод требует двух отдельных процессов для создания вертикальной и базовой сетки по сравнению с одним методом.

Метод 2
Панель приложений В дополнение к Photoshop это также работает с Fireworks, GIMP и Microsoft Expression Design. Обратите внимание, что для работы этой панели у вас должна быть последняя версия программного обеспечения (Adobe CS5 или эквивалент одного из других приложений) и подключение к Интернету. При этом, если вы уже создали шаблон и сохранили его в своей библиотеке, вы сможете получить к нему доступ, не нуждаясь ни в чем другом.
Веб-приложение Это работает в Chrome, Firefox, Safari и Opera. Веб-приложение позволяет создавать шаблон сетки и загружать его прямо из браузера во всех форматах.
Какой бы способ вы ни выбрали, просто выберите ширину модуля, ширину желоба и номер базовой линии, а модульная сетка сделает все остальное.
Преимущества
- Это быстрый способ получить все необходимое; сплошной слой.
- У вас есть возможность загрузить файл шаблона Photoshop, PNG или маску прозрачности.
- Вы можете пометить паттерны и поместить их в папку, чтобы вы могли вернуться к сетке практически без каких-либо настроек.
- Освобождает руководство для других целей.
- Вы можете указать высоту вертикального модуля, чтобы установить общий вертикальный ритм.
- Сетку можно накладывать с разной степенью прозрачности, чтобы она не отвлекала внимание при разработке.
- Поддерживает приложения, отличные от Photoshop.
Недостатки
- Если ваш холст широкий, то создание сетки в виде шаблона заставит ее распространяться на всю страницу, что может раздражать и затруднить различение границ содержимого. Это можно исправить несколькими способами:
- Примените маску слоя, чтобы ограничить сетку только областью основного содержимого.

- Нарисуйте прямоугольник размером с область основного содержимого (например, 960 × 1200 пикселей) и примените сетку в качестве стиля слоя, в этом случае задайте для заливки значение 0 %.
- Примените маску слоя, чтобы ограничить сетку только областью основного содержимого.
- Этот метод заставляет вас выбирать базовую сетку, не позволяя вам просто создавать вертикальные столбчатые модули.
- Требуется вручную скрыть и показать слой сетки без использования сочетания клавиш.
Заключительные мысли
Мы надеемся, что эти методы повысят вашу эффективность и точность при построении сетки. В конце концов, способ настройки сетки будет зависеть от вашего рабочего процесса. Оцените свои потребности, а затем выберите наиболее подходящий для них метод. Любой метод требует минимальной настройки, но может сэкономить много времени и нервов.
Дополнительные ресурсы
- Улучшение дизайна сетки с помощью плагина GuideGuide
- Лучший способ проектирования для Retina в Photoshop
- Веб-дизайн на основе сетки, упрощенный
- Полезные инструменты и методы Photoshop для вашего рабочего процесса
Сетка начальной загрузки Руководство по столбцам PSD в Photoshop CC
Привет всем, это Дэн из компании «Принеси свой собственный ноутбук».
Мне задали вопрос о колонках и дизайне сайтов в фотошопе. Сейчас один из моих учеников на одном из онлайн-курсов, Керрен, спросил — у него есть страничка, которую он оформил в фотошопе. У него есть собственная страница, но ему трудно поддерживать единообразие на других страницах, которые он разрабатывает в фотошопе.
Теперь он спросил, могу ли я добавить сетку из 12 столбцов постфактум. Он спросил об этом, потому что, вероятно, самый известный или самый распространенный фреймворк для создания такой системы сетки на веб-сайте называется Bootstrap. Теперь Bootstrap использует сетку из 12 столбцов, поэтому он хочет знать, могу ли я добавить ее в фотошоп после того, как я ее сделал. Теперь, с точки зрения добавления его заранее, это очень просто — вы просто находите шаблон, в котором он есть. У меня есть один, который вы можете скачать, я оставлю ссылку здесь внизу. По сути, начните с чего-то подобного в фотошопе, и вы увидите, что если я включу сетку здесь, вы увидите, что во всех них 12 столбцов.
Итак, вы можете начать с чего-то подобного, но скажем, у вас есть существующий файл, и вы хотите добавить к нему. С точки зрения знания того, какие столбцы вам нужно добавить, это первая часть, поэтому, если вы используете что-то вроде Bootstrap, чтобы ваши сетки работали, даже если вы этого не делаете, это в любом случае хорошая отправная точка. Я использую эту версию 4, которая в настоящее время находится в альфа-тестировании, но скоро она будет запущена. Это будет жить в ближайшее время. Я иду в документацию, затем перехожу к макету, мы ищем это, называемое сеткой. Я прокручиваю здесь, прокручиваю, прокручиваю, прокручиваю. Это то, что я ищу, «Параметры сетки»
Допустим, мы делаем дизайн для этой домашней страницы здесь. Хорошо, или большой вид рабочего стола, который сейчас равен 60rem — пройти через rems сейчас не является целью этого курса, это в другом, который я сделал, но основы в 60 раз больше, независимо от того, что rem по умолчанию, которое обычно составляет 16 пикселей, что дает вам 960 пикселей в поперечнике. Итак, это ваша ширина для рабочего стола, то есть 960, поэтому вы хотите превратить ее в 12 столбцов. Итак, значение по умолчанию равно 12. Сейчас он добавляет по 15 пикселей с каждой стороны этих столбцов. Хорошо, так что вы делите свои 960 на 12, а затем вы должны разрешить 15 пикселей с каждой стороны ваших столбцов, что-то вроде небольшого буфера или ширины столбца. это то, что нам нужно сделать. Если вас это сбивает с толку, не волнуйтесь, меня это тоже сбивает с толку. Так что просто скопируйте то, что я делаю в фотошопе. Я проработал это заранее. Перейдем в фотошоп и создадим новый документ. Я собираюсь иметь ширину 960, высота не имеет большого значения, мы будем использовать 1800.
Итак, это ваша ширина для рабочего стола, то есть 960, поэтому вы хотите превратить ее в 12 столбцов. Итак, значение по умолчанию равно 12. Сейчас он добавляет по 15 пикселей с каждой стороны этих столбцов. Хорошо, так что вы делите свои 960 на 12, а затем вы должны разрешить 15 пикселей с каждой стороны ваших столбцов, что-то вроде небольшого буфера или ширины столбца. это то, что нам нужно сделать. Если вас это сбивает с толку, не волнуйтесь, меня это тоже сбивает с толку. Так что просто скопируйте то, что я делаю в фотошопе. Я проработал это заранее. Перейдем в фотошоп и создадим новый документ. Я собираюсь иметь ширину 960, высота не имеет большого значения, мы будем использовать 1800.
Давайте перейдем к разрешениям 72, так что скажем, у вас есть этот существующий сайт — вот этот. Теперь, что мы хотим сделать, мы хотим добавить к нему столбцы, так что долгий путь заключается в том, что вы можете включить свои линейки, — вы переходите к линейкам и можете начать перетаскивать это. Теперь большая проблема с этим заключается в том, что, если честно, это было бы невозможно. Как будто вы вытаскиваете эти штуки и выстраиваете их линейками. есть и другие способы сделать это немного лучше, но вы всегда будете там, пытаясь выровнять вещи. Если вы делали это раньше, вы, вероятно, будете плакать, когда увидите этот простой метод. Итак, переходим к простому способу. Давайте посмотрим, здесь есть один с надписью «Новый макет руководства», поэтому, если я нажму на него здесь, он сделает несколько хороших вещей. У него есть несколько предустановок, поэтому я могу перейти к 12 столбцам. Магия, и я также могу пойти в желоб, — помните, что желоба в этом были 30, хорошо, так что вы можете видеть на заднем плане здесь пробелы 30, но я хочу сделать это, мне нужно 15 пикселей с каждой стороны столбца, поэтому у меня есть 15 пикселей с каждой стороны, чтобы сделать 30 для этих центральных, но мне также нужно 15 пикселей для этих внешних парней. Вот тут-то и появляется это маленькое поле.
Теперь большая проблема с этим заключается в том, что, если честно, это было бы невозможно. Как будто вы вытаскиваете эти штуки и выстраиваете их линейками. есть и другие способы сделать это немного лучше, но вы всегда будете там, пытаясь выровнять вещи. Если вы делали это раньше, вы, вероятно, будете плакать, когда увидите этот простой метод. Итак, переходим к простому способу. Давайте посмотрим, здесь есть один с надписью «Новый макет руководства», поэтому, если я нажму на него здесь, он сделает несколько хороших вещей. У него есть несколько предустановок, поэтому я могу перейти к 12 столбцам. Магия, и я также могу пойти в желоб, — помните, что желоба в этом были 30, хорошо, так что вы можете видеть на заднем плане здесь пробелы 30, но я хочу сделать это, мне нужно 15 пикселей с каждой стороны столбца, поэтому у меня есть 15 пикселей с каждой стороны, чтобы сделать 30 для этих центральных, но мне также нужно 15 пикселей для этих внешних парней. Вот тут-то и появляется это маленькое поле.



 Базовая сетка может создать визуальный беспорядок, если она наложена поверх макета дизайна. С помощью этого метода его можно просто включить, когда это необходимо.
Базовая сетка может создать визуальный беспорядок, если она наложена поверх макета дизайна. С помощью этого метода его можно просто включить, когда это необходимо.
