Bootstrap Бутстрап Учебник справочник
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Попробуйте примеры
В этом учебнике Bootstrap содержатся сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap
<div>
<h2>Моя первая Bootstrap страница</h2>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
. .</p>
.</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на кнопку «Просмотр демо в редакторе», чтобы увидеть, как работает.
Bootstrap
На HTML5CSS вы найдете полное описание Bootstrap всех классов CSS, компонентов и JavaScript плагинов-все и примеры:
- Полный список всех классов начальной загрузкиПопулярные
- Bootstrap CSS текст/типография
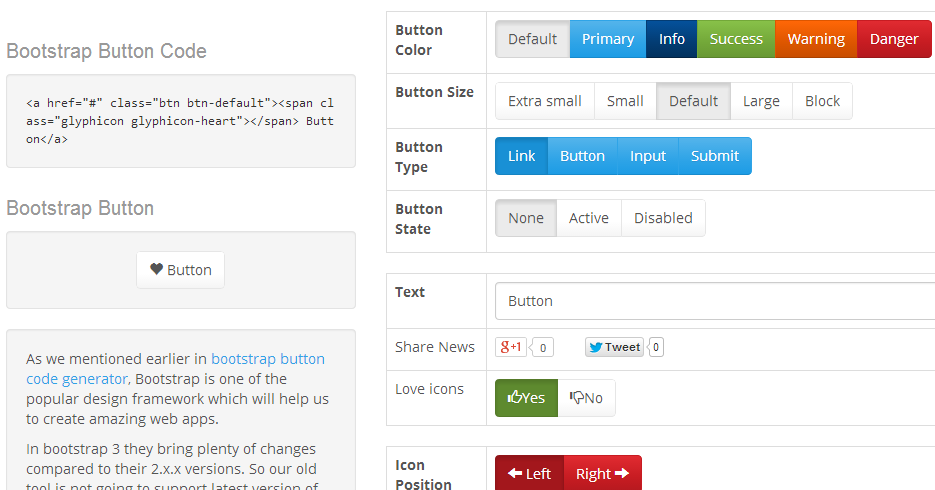
- Загрузочные кнопки CSS
- Загрузочные CSS-формы
- Помощники по CSS Bootstrap
- Загрузочные CSS-образы
- Таблицы CSS Bootstrap
- Выпадающие компоненты Bootstrap
- Компоненты начальной загрузки NAVS
- Компоненты начальной загрузки глификонс
- Прикрепление Bootstrap JS
- Bootstrap JS Alert
- Кнопка Bootstrap JS
- Bootstrap JS Карусель
- Bootstrap JS коллапс
- Выпадающее меню Bootstrap JS
- Bootstrap JS модальный
- Bootstrap JS Попов
- Bootstrap JS скроллспи
- Вкладка Bootstrap JS
- Подсказка Bootstrap JS
Темы/шаблоны Bootstrap
Мы сделали несколько шаблонов Bootstrap, с которыми вы можете поиграть. Они полностью свободны в использовании:
Они полностью свободны в использовании:
Просмотр тем
Обзор основных шаблонов
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — Новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Основные отличия Bootstrap-4 от Bootstrap-3
В начале 2018 года в свет вышла новая версия Bootstrap-4.
Bootstrap-4 сегодняшнее состояние
Альфа-версия появилась ещё 2 года назад, а с 19 января 2018 года доступна уже бета-версия. Последний вариант программы работает стабильно, может использоваться на реальных сайтах. Однако ещё будут вводиться различные точечные изменения, так что надо следить за всеми нововведениями.
FlexBox и изменения в сетке
Самые серьёзные изменения наблюдаются в сетке, так что её надо разобрать подробно.
Параметры по умолчанию
Основные параметры сетки приведены в таблице ниже:
| Extra small | Small | Medium | Large | Extra large | |
| Размер колонки | До 576 px | 576-768 px | 768-992 px | 992-1200 px | От 1200 px |
| Максимальная ширина контейнера | - | 720 | 960 | 1140 | |
| Название класса |
. col- col-
|
.col-sm- | .col-md- | .col-lg- | .col-xl- |
В сетку добавлен новый размер –col-xl, который теперь заменяет значение col-lg. Таким образом, все обозначения классов переместились на один уровень ниже. Кроме того, исчезла последняя аббревиатура у класса col-xs, теперь он пишется, как просто col- с дефисом на конце.
Новый класс col
Появился класс col, который можно использовать для создания колонок одинаковой ширины:
<div>
<div>1 из 2</div>
<div>2 из 2</div>
</div>
<div>
<div>1 из 3</div>
<div>2 из 3</div>
<div>3 из 3</div>
</div>
Также этим классом можно задавать определённую ширину, измеряемую колонками:
<div>
<div>1 из 3</div>
<div>2 из 3 (широкое)</div>
<div>3 из 3</div>
</div>
Это не все возможности класса col, но их так много, что для этого надо писать отдельную статью.
FlexBox вместо Float
В прежних версиях сетка Bootstrap использовала метод Float, однако теперь она базируется на технологии FlexBox. Преимущество такого решения состоит в том, что если раньше при контенте разного объёма блоки отличались по высоте, то теперь при разной длине текста, колонки будут иметь одинаковую высоту. Из-за этого оформление портала смотрится симпатичнее.
Раньше:
Теперь:
Компонент Card
Теперь больше нет компонентов wells, thumbnails и panels. Вместо них работает гибкий элемент Card. Данный инструмент включает в себя все возможности предшественников. Благодаря ему можно создавать сетку из отдельных карточек и формировать «кирпичную кладку».
Что находится под капотом
Также существенные изменения коснулись внутреннего устройства фреймворка, из-за чего программа стала работать быстрее. Основные нововведения такие:
- Теперь Bootstrap-4 работает на IE10, а для IE8/IE9 нужно использовать третью версию.

- Bootstrap больше не работает с LESS, зато вместо него используется SASS, из-за чего программа стала функционировать быстрее.
- Для поддержки кроссбраузерности функционирует «Reboot», работающий на ядре «Normalize.css».
- Изменились и другие компоненты, а также плагины jQuery и прочие скрипты.
Другие изменения
Нововведений в Bootstrap-4 очень много, но наиболее важные из них следующие:
1. Увеличилось количество базовых цветов с 6 до 8 штук.
2. Разработчики отказались от пикселей в пользу em и rem.
3. Глобальный шрифт сменился с 14px на 16px.
Подведём итоги
Новый Bootstrap-4 теперь комфортный в использовании и адаптивный. Основные нововведения коснулись сетки, а также произошла замена FlexBox на Float. Кроме того, особое внимание нужно уделить классу col или card.![]() Также есть множество изменений «под капотом».
Также есть множество изменений «под капотом».
5 предыдущих статей
Модуль Битрикс у dwstroy
(818)
Модуль Битрикс : настройка и оптимизация
(999)
Как повысить продажи : прочти и применяй (795)
Шаблоны сайтов : возможные проблемы (1127)
Bootstrap 3
Bootstrap 3 — это среда CSS, позволяющая быстро и легко создавать пользовательский интерфейс с унифицированным внешним видом. Интегрировать Bootstrap и DataTables очень просто, так что ваши полнофункциональные DataTables будут соответствовать тому же внешнему виду, что и остальная часть вашего сайта.
Bootstrap 3 предоставляет ряд опций для стилизации HTML-таблиц, что дает вам гибкость при работе с таблицей и гарантирует, что они будут выглядеть очень гладко. Интеграция DataTables/Bootstrap гарантирует, что вы сможете использовать все эти функции, а также улучшения, которые DataTables вносит в обычную HTML-таблицу.
Установка
Самый простой способ включить интеграцию Bootstrap для DataTables и его расширений — использовать построитель загрузки DataTables. Это интерфейс «укажи и щелкни», который позволяет вам выбрать, какой стиль и какое программное обеспечение вы хотите использовать.
Построитель загрузки может разместить необходимые файлы в CDN DataTables или загрузить пакет, который можно разместить локально.
Ручная установка
Если вы хотите использовать репозиторий DataTables Git или загружаемый пакет, а не построитель загрузки, DataTables и все его расширения используют аналогичные соглашения об именах файлов, которые можно использовать для включения необходимых файлов.
DataTables
Основной файл DataTables имеет имя jquery.dataTables.js с использованием формата, общего для большинства подключаемых модулей jQuery. Существует также файл интеграции стилей для различных библиотек стилей, поддерживаемых DataTables, он имеет формат dataTables.{style}.js (например, dataTables.bootstrap.js для Bootstrap).
Должны быть включены оба этих файла Javascript: основной файл, содержащий базовые функции DataTables, и файл стилей, в котором устанавливаются значения по умолчанию, соответствующие библиотеке стилей.
Для CSS следует включать только один файл, так как библиотека стилей предоставит основные параметры стиля для таблицы. Файлы CSS имеют формат dataTables.{style}.css (например, dataTables.bootstrap.css для Bootstrap).
Расширения
Описанные выше правила именования файлов также применяются к расширениям.
Для Javascript мы сохраняем имя из двух частей и удаляем jquery. часть, так что теперь у нас есть: dataTables.{extension}.js и {extension}.{style}.js — например, для кнопок нужно включить файлы dataTables.buttons.js и buttons.bootstrap.js — снова ядро включена библиотека и файл стилей для установки соответствующих значений по умолчанию.
В случае CSS должен быть включен только один файл — файл, соответствующий используемому стилю — {extension}.{style}.css — buttons.bootstrap.css , например.
Обратите внимание, что не все расширения требуют Javascript и/или CSS для библиотек стилей. Если библиотеки стилей отсутствуют в репозитории или пакете, они не требуются.
Подробности
Если вас интересуют сухие детали соглашений об именах файлов DataTables, обратитесь к этому техническому примечанию.
Пример
Пример DataTable, оформленный в Bootstrap 3, доступен здесь.
Начальная загрузка 3 таблицы
- Типография Bootstrap
- Загрузочные формы
Bootstrap включает классы для стилей таблиц.
При использовании таблиц вы можете выбрать один из нескольких классов. Классы таблиц Bootstrap включают стили для заполнения и отображения границ и цветов фона строк. Также есть класс для эффекта наведения.
Основной стол
Для базовой таблицы со слегка заполненными ячейками и горизонтальными разделителями примените Bootstrap <таблица> Для чередования цветов фона в строках добавьте класс Bootstrap <таблица> Для границ вокруг таблицы используйте класс Bootstrap <таблица> Чтобы добиться эффекта «зависания» при наведении указателя мыши на строки таблицы, используйте класс Bootstrap <таблица> Если вы обнаружите, что в таблице слишком много отступов, вы можете уменьшить отступ вдвое, используя класс Bootstrap <таблица> Вы можете применить цвет к отдельным строкам или ячейкам, используя контекстные классы Bootstrap. .table к элементу .
Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Полосатый стол
. (сохранив при этом класс  table-striped
table-striped .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Стол с рамкой
.table-bordered (с сохранением класса .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Строки наведения
. (при сохранении класса  table-hover
table-hover .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Сжатый стол
.table-уплотненный (при сохранении класса .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Контекстные классы


