Гипертекстовые ссылки — HTML (Информатика и программирование)
Тема 6: Гипертекстовые ссылки
План
1. Типы гиперссылок
2. Понятие об URL и их использование
3. Создание гиперссылок на другие Web-страницы
4. Создание внутренних ссылок в документе
5. Создание ссылок на ресурсы мультимедиа и на адреса электронной почты
6. Загрузка страниц в различные фреймы
1. Типы гиперссылок
Гиперссылки – это основа HTML. Именно благодаря им страницы становятся динамичными. Щелкая на гиперссылках, пользователи могут переходить от одной Web-страницы к другой, практически не прилагая для этого никаких усилий.
При создании Web-страницы вам придется решить две непростые задачи: выбрать типы используемых гиперссылок и оптимальным образом построить страницу.
Существуют три основных типа гиперссылок:
Внутренние ссылки (internal links) – это ссылки на объекты в пределах одного документа. С их помощью пользователь может перемещаться по одной и той же Web-странице. Данный тип ссылок полезно использовать на длинной странице, чтобы иметь возможность быстро перемещаться между ее разделами.
С их помощью пользователь может перемещаться по одной и той же Web-странице. Данный тип ссылок полезно использовать на длинной странице, чтобы иметь возможность быстро перемещаться между ее разделами.
Внешние (external links) или удаленные (distant links) ссылки – это ссылки на другие Web-серверы.
Относительные (relative links) или локальные (local links) ссылки – это ссылки на другие Web-страницы или службы Internet, расположенные на одном сервере со страницей, содержащей ссылки. Подобные ссылки называются относительными потому, что их адреса даются относительно адреса Web-страницы, на которой содержится ссылка.
В основе ссылок лежат URL, по умолчанию в большинстве браузеров ссылки отображаются в виде подчеркнутых текстовых строк.
2. Понятие об URL и их использование
В каждой ссылке содержится URL (Uniform Resource Locator), или унифицированный локатор ресурсов. URL – это адрес Web-страницы, который отображается в поле Адрес, расположенном в левом верхнем углу окна браузера.
URL – это адрес Web-страницы, который отображается в поле Адрес, расположенном в левом верхнем углу окна браузера.
URL состоит из двух основных элементов: типа протокола и собственно адреса.
Тип протокола определяет вид ресурса Internet, с которым устанавливается связь. Самым распространенным протоколом является http:// (HyperText Transfer Protocol – протокол передачи гипертекста), с помощью которого по Web передаются HTML-документы. В качестве примеров других служб Internet можно привести ftp:// (File Transfer Protocol), telnet://.
Собственно адрес (destination) – это имя файла, каталога или компьютера. Приведем пример URL:
http://www.greatstar.com/lois/index.html
В этом URL определяется сервер, на котором находится HTML-документ, а также каталог и имя файла. Как видите, URL состоит из нескольких компонентов. Первый из них, префикс http://, определяет тип используемой службы Internet. Второй, www, представляет собой имя Web-сервера; хотя на этом месте чаще всего стоит www, могут использоваться и другие имена. Следующий компонент, greatstar.com, определяет домен, в котором находится сервер. Косвенно по имени домена можно судить о географическом положении сервера. Компонент lois/index.html определяет каталог на Web-сервере, в котором хранится файл.
Следующий компонент, greatstar.com, определяет домен, в котором находится сервер. Косвенно по имени домена можно судить о географическом положении сервера. Компонент lois/index.html определяет каталог на Web-сервере, в котором хранится файл.
Как отличить текст гиперссылок от остального текста? Обычно текст гиперссылок подчеркивается и, если разместить над ним указатель мыши, он (указатель) превратится в изображение руки.
3. Создание гиперссылок на другие Web-страницы
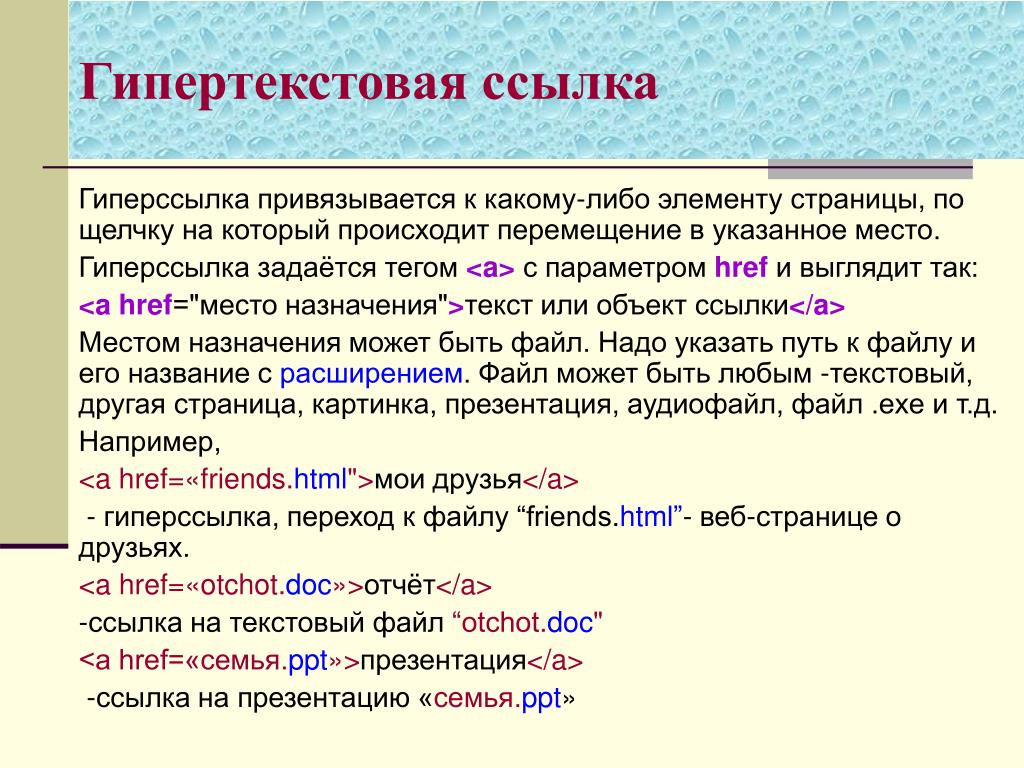
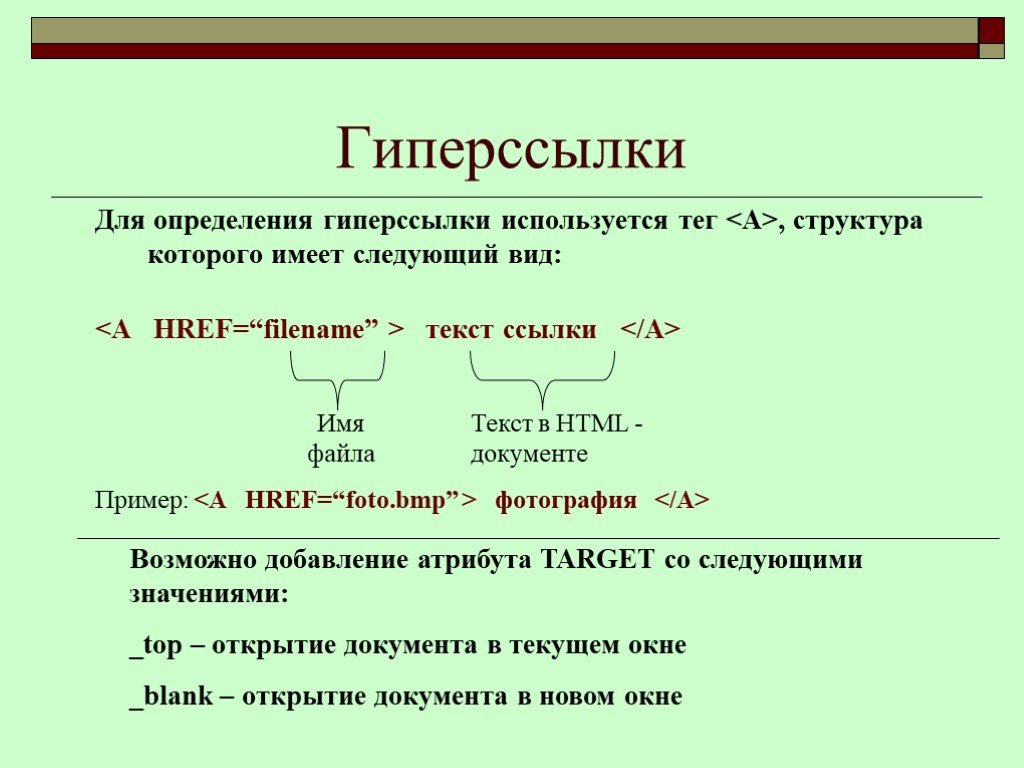
Большинство гиперссылок сами по себе являются частью элемента привязки, который создается с помощью дескриптора <A>. Этот дескриптор можно использовать в основной части HTML-документа, но только не внутри дескрипторной пары <HEAD></HEAD>. Самым распространенным атрибутом дескриптора <A> является HREF. Его значением является путь к файлу (или URL файла), на который делается ссылка. Элемент привязки всегда завершается конечным дескриптором </A>. Сам URL должен заключаться в кавычки и следовать за определением элемента привязки.
Элемент привязки всегда завершается конечным дескриптором </A>. Сам URL должен заключаться в кавычки и следовать за определением элемента привязки.
В HTML для гиперссылки используется следующий формат:
<A HREF=»URL»>текст ссылки</A>
Связывая страницы одного сервера, нет необходимости включать в URL доменное имя. Предположим, страницы велосипеды.html и мотоциклы.html находятся в одном каталоге. В этом случае нужно создать следующий относительный URL:
<A HREF=»велосипеды.html«>Выбор велосипеда</A>
При создании гиперссылок нужно помещать их коды непосредственно в текст, ни в коем случае не прерывая изложение материала.
4. Создание внутренних ссылок в документе
Создавая Web-страницу, вы должны предусмотреть для пользователя возможность легко перемещаться от одного раздела к другому. Это достигается путем включения внутренних ссылок и имеет очень важное значение в случае длинной Web-страницы, состоящей из нескольких разделов.
Для внутренней ссылки, как и для внешней, нужно создать текст, на котором будет щелкать пользователь. И точно так нужно включить описание того места, на которое делается ссылка. Но для этого место необходимо как-то обозначить. Причем имя, определенное с помощью дескриптора <A NAME=»значение»>, не будет отображаться в браузере.
Создавая ссылку на другую часть страницы, воспользуйтесь символом (#) и именем привязки. Для этого вы можете выбрать любое имя. В результате получится так называемая объектная привязка:
<A HREF=»#торт»>Рецепты тортов</A>
Теперь нужно создать соответствующее имя объекта. После щелчка на этой ссылке браузер будет выполнять поиск по Web-странице, пока не найдет ту часть, которой присвоено имя торт. Эта часть страницы должна быть названа соответствующим образом:
<A NAME=»торт»>Коллекция рецептов тортов</A>.
5. Создание ссылок на ресурсы мультимедиа и на адреса электронной почты
Можно сделать так, чтобы после щелчка на некоторой ссылке раздавался какой-нибудь звук или воспроизводилась музыка. Для этого в дескрипторе <A> присвойте атрибуту HREF имя файла, в котором содержится звук или мелодия. Например, для воспроизведения музыкального фрагмента можно создать следующую ссылку:
Щелкните <A HREF=»my_song.mid«>здесь</A>, чтобы услышать новую песню!
При разработке Web-страниц многие авторы любят включать в них ссылки на свои адреса электронной почты. Это делается для того, чтобы посетители Web-страницы могли отправить авторам отзывы и замечания и выразить свое мнение о странице. Для создания ссылки на правильный адрес электронной почты поставьте перед ним запись mailto:.
<A HREF=»mailto:[email protected]»>написать мне</A>
6. Загрузка страниц в различные фреймы
Загрузка страниц в различные фреймы
Окнам фреймов можно присваивать разные имена, поэтому можно сделать так, чтобы после щелчка на гиперссылке документ открывался в окне, имеющем определенное имя.
Чтобы контролировать процесс загрузки фреймов, нужно присвоить окнам фреймов имена. Для этого предназначен атрибут NAME, который используется в дескрипторе <FRAME>:
<FRAME SRC=»URL» NAME=»имя окна«>
Если окно фрейма имеет уникальное имя, то к нему можно непосредственно обратиться из других окон фреймов, например:
<FRAME SRC=»index.html» NAME=»основное окно«>
Присвоив фреймам имена, вы можете указать их в гипертекстовой ссылке с помощью атрибута TARGET, который помещается в обычный дескриптор привязки <A>. При этом используется следующий формат:
Бесплатная лекция: «Лекция-беседа 1» также доступна.
<A HREF=»новый_URL» TARGET=»имя окна»> текст ссылки </A>
Здесь «новый_URL« – это адрес нового документа, который вы хотите загрузить в определенное окно фрейма; имя окна – это имя, которое вы присвоили окну с помощью атрибута NAME в дескрипторе <FRAME>. В следующем примере приведена гиперссылка, в результате щелчка на которой файл products.html загрузится в окно, которое имеет имя Основное_окно:
<A HREF=»products.html» TARGET=»Основное_окно«>
Новые товары </A>
Практическое задание
Создайте папку, в которой будут содержаться страницы Web-сайта. Создайте две страницы, содержащие ссылки друг на друга. На одной странице создайте внутренние ссылки.
Что такое гиперссылки и как их использовать
Ссылки – другими словами гиперссылки, гипертекстовые ссылки – в них кроется вся суть Интернета. Без них это была бы просто большая сеть для загрузки «сухих» данных, и документы в ней никак не были бы связаны друг с другом. Вы можете найти ссылки практически на каждом сайте. Чаще всего это специально выделенный короткий текст (или изображение), после нажатия на который вы будете переведены на другую страницу. Такая страница может быть частью того же веб-сайта, но вполне может находиться на другом конце света. Браузеры чаще всего отображают ссылки другим цветом и подчеркивают их (вы, конечно, можете это изменить) – так они лучше видны и отличаются от обычного текста.
Без них это была бы просто большая сеть для загрузки «сухих» данных, и документы в ней никак не были бы связаны друг с другом. Вы можете найти ссылки практически на каждом сайте. Чаще всего это специально выделенный короткий текст (или изображение), после нажатия на который вы будете переведены на другую страницу. Такая страница может быть частью того же веб-сайта, но вполне может находиться на другом конце света. Браузеры чаще всего отображают ссылки другим цветом и подчеркивают их (вы, конечно, можете это изменить) – так они лучше видны и отличаются от обычного текста.
Пользователь также может быть направлен на другие сайты, а не только на ваш собственный, и это никоим образом не нарушает авторских прав – напротив – это бесплатная реклама для страницы, на которую делается ссылка. Важно только, чтобы документы были тематически связаны каким-либо образом (хотя это не является обязательным требованием – в конце концов, вы можете разместить на своем собственном веб-сайте ссылки на различные интересные места в Интернете, которые не обязательно должны быть связаны друг с другом). В этом суть гипертекста – он позволяет получить систему связей между различными документами в сети.
В этом суть гипертекста – он позволяет получить систему связей между различными документами в сети.
Перекрестные ссылки в основном используются для двух основных целей:
- Создание оглавления сайта – аналогично тому, что есть в обычных книгах. Однако его преимущество состоит в том, что вам не нужно вручную искать весь контент по определенному номеру страницы, а просто нужно нажать на ссылку, и вы автоматически переместитесь в указанное место.
- Ссылки на другие интересные места в Интернете – они есть почти на каждом сайте. Если пользователь желает узнать больше о данной теме, он сможет кликнуть на такие ссылки. По сравнению с поисковыми системами в Интернете, ссылки имеют такое преимущество, что автор тщательно их выбирает, и поэтому они обычно содержат надежную информацию, поиск которой традиционным способом может занять гораздо больше времени.
Если бы не ссылки, весь сайт должен был бы состоять из одной огромной страницы или множества не связанных между собой документов, что сделало бы навигацию по такой веб-странице чрезвычайно сложной. Чтобы войти на любую страницу (даже на один и тот же сайт), вам придется каждый раз вводить ее адрес в браузере.
Чтобы войти на любую страницу (даже на один и тот же сайт), вам придется каждый раз вводить ее адрес в браузере.
Типы внутренних ссылок
Встроенная ссылка – не единственный внутренний метод связывания. Выделяют следующие виды:
- Ссылки на связанные объекты – всевозможные ссылки, помеченные заголовками «похожие записи», «похожие продукты», «читатели также читают», «часто покупаются вместе с:», «см. также» и т. п. Такие ссылки обычно располагаются после ключевого контента, то есть фотографии и описания конкретной статьи.
- Главное меню – это не что иное, как «навигационная панель» для навигации по сайту. Оно содержит гиперссылки на наиболее важные подстраницы сайта. Это тоже пример внутренней ссылки.
- Навигация вверх – всевозможные ссылки на категорию, то есть на родительские элементы.
- Боковая навигация – обычно это ссылка на предыдущую или следующую статью после статьи.
 Если контент носит междисциплинарный характер, можно сузить объем до статей в определенной категории или другом родительском элементе.
Если контент носит междисциплинарный характер, можно сузить объем до статей в определенной категории или другом родительском элементе. - Переход назад – относится к переходу назад по подстраницам, посещенным в хронологическом порядке. Поскольку в большинстве браузеров есть кнопка «Назад», они редко используются на веб-сайтах, но являются незаменимым элементом сложных веб-сайтов и панелей администрирования. Такие элементы пользовательского интерфейса сенсационно повышают комфорт, и ничто не мешает внедрить такие элементы на сайте.
- Нижний колонтитул – обычно содержит ссылки, которые мы предоставляем для удобства пользователя. Принято ссылаться на правила, политику конфиденциальности и другие правовые документы.
- Боковая панель – обычно содержит ссылки на самые популярные, новейшие или недавно опубликованные / прокомментированные статьи. В случае многотематического сайта вы можете сузить возвращаемые объекты до подмножества, принадлежащего той же категории или тегу.

Преимущества внутренних ссылок
Внутренние ссылки позволяют «найти себя» на сайте. Пользователь может узнать больше о теме исследования и ему будет проще находить подстраницы, которые могут его заинтересовать.
Они «удерживают» пользователя дольше, что обычно увеличивает вероятность достижения цели (т. е. конверсию), которая может проявляться в покупке продукта или использовании услуги.
Они позволяют роботам поисковых систем находить новые страницы, что дает возможность им привлекать новых клиентов и читателей прямо из поисковой системы Интернета.
Компания САЙТБилдинг готова предложить разработку сайта по всем правилам, включая оформление гиперссылок различных уровней. Наш опыт работы помогает с уверенностью говорить – мы профессионалы своего дела.
WebAIM: Ссылки и гипертекст — Введение в ссылки и гипертекст
Обзор
Гипертекстовые ссылки являются одним из самых основных элементов HTML, как следует из названия (HTML расшифровывается как HyperText Язык разметки). Таким образом, обеспечение доступности гипертекстовых ссылок является одним из самых основных и наиболее важных аспектов веб-доступности. По большей части это несложная задача. Стандартные гипертекстовые ссылки работают со всеми технологиями и платформами, и пользователи с любыми возможностями могут получить к ним доступ, будь то напрямую или с помощью какой-либо вспомогательной технологии. Однако, как и следовало ожидать, доступность гипертекстовой ссылки — это нечто большее, чем просто создание ссылки. Некоторые типы ссылок более доступны, чем другие, а некоторые типы ссылок совершенно недоступны для людей с определенными типами инвалидности. Поскольку ссылки очень важны для функциональности веб-контента, недоступные ссылки являются одним из самых серьезных препятствий для общей доступности.
Таким образом, обеспечение доступности гипертекстовых ссылок является одним из самых основных и наиболее важных аспектов веб-доступности. По большей части это несложная задача. Стандартные гипертекстовые ссылки работают со всеми технологиями и платформами, и пользователи с любыми возможностями могут получить к ним доступ, будь то напрямую или с помощью какой-либо вспомогательной технологии. Однако, как и следовало ожидать, доступность гипертекстовой ссылки — это нечто большее, чем просто создание ссылки. Некоторые типы ссылок более доступны, чем другие, а некоторые типы ссылок совершенно недоступны для людей с определенными типами инвалидности. Поскольку ссылки очень важны для функциональности веб-контента, недоступные ссылки являются одним из самых серьезных препятствий для общей доступности.
Доступность ссылок с помощью клавиатуры
Пользователи должны иметь возможность переходить по каждой ссылке и выбирать ее, используя только клавиатуру. В большинстве браузеров клавиша Tab позволяет пользователям переходить от ссылки к ссылке, а клавиша Enter позволяет пользователям выбирать ссылку. Если доступ к ссылке осуществляется только с помощью мыши, ссылка не может использоваться людьми, которые не умеют пользоваться мышью. Как вообще возможно создать ссылку, недоступную с клавиатуры? Самый распространенный метод — использование обработчиков событий JavaScript, которые не разрешают доступ с клавиатуры (см. статью об обработчиках событий JavaScript).
Если доступ к ссылке осуществляется только с помощью мыши, ссылка не может использоваться людьми, которые не умеют пользоваться мышью. Как вообще возможно создать ссылку, недоступную с клавиатуры? Самый распространенный метод — использование обработчиков событий JavaScript, которые не разрешают доступ с клавиатуры (см. статью об обработчиках событий JavaScript).
Важно
Ссылки должны иметь непустой атрибут href , чтобы считаться истинными ссылками и быть доступными для пользователей клавиатуры.
Одним из самых серьезных барьеров является создание ссылок, которые никуда не ведут. Разработчики иногда используют JavaScript для создания динамических меню, которые выпадают, когда пользователь наводит указатель мыши на определенные ссылки. В некоторых случаях сама ссылка вообще никуда не ведет, и ее единственная цель — показать ссылки в раскрывающемся меню, у которых есть реальные адресаты. Ссылки, подобные этой, часто имеют знак решетки в качестве пункта назначения ссылки, что означает, что пунктом назначения ссылки является та же страница; переход по ссылке ничего не дает.
Плохой пример
Ссылка в этом примере никуда не ведет. Его единственная цель — активировать функцию JavaScript.
Продукты Пользователи мыши, по крайней мере, смогут нажимать на ссылки в раскрывающемся меню, но пользователи клавиатуры не могут получить доступ к раскрывающемуся меню, поэтому ссылка совершенно бесполезна, и все адреса ссылок в выпадающем меню для них полностью недоступны. Одно из решений — отказаться от выпадающего меню и вместо этого использовать стандартные гиперссылки. Другим решением является указание реального адресата ссылки (например, onMouseOver статьи об обработчиках событий JavaScript.
Средства чтения с экрана и ссылки
Следующий
Гипертекстовые ссылки и вопросы авторского права
Гиперссылка, сокращенно от гипертекстовой ссылки, представляет собой указатель, встроенный в веб-страницу, который позволяет пользователям переходить к онлайн-документу, указанному веб-дизайнером.
Гиперссылки являются одним из самых мощных инструментов Интернета, поскольку они позволяют веб-дизайнерам предлагать пользователям легкий доступ к соответствующей информации, доступной в Интернете. Гиперссылка может использоваться для соединения читателей с другими страницами веб-сайта или со страницами других сайтов. Веб-пользователи обнаружили, что ссылки являются отличным вспомогательным средством для исследования, и библиотекари воспользовались их полезностью, создав веб-страницы, основные функции которых заключаются в предоставлении ссылок на часто используемые онлайн-ресурсы. Эти «первопроходческие» сайты являются важной особенностью онлайнового библиотечного дела, потому что они помогают пользователям ориентироваться в часто сбивающем с толку множестве исследовательских материалов, доступных в Интернете.
Другим примером ссылки является «прямая ссылка», иногда называемая «встроенной ссылкой» или «встроенной ссылкой». С помощью прямой ссылки дизайнеры веб-сайтов размещают элементы, такие как музыка, изображения или фильмы, с других веб-сайтов на свои собственные с помощью HTML-кода. В этом случае встроенный элемент появляется на веб-странице независимо от того, намерен ли создатель контента использовать его в этом контексте или нет. Веб-мастер не создает копию объекта и не размещает ее на своем сервере. Скорее, из-за характера протоколов Интернета плата за пропускную способность взимается с веб-сайта, на котором первоначально появляется контент. Например, Джо Вебмастеру нравится фильм на веб-сайтеmovie.com. Он размещает фильм на своем веб-сайте, и он воспроизводится всякий раз, когда загружается, а пропускная способность, необходимая для передачи фильма, оплачивается веб-сайтомmovie.com. В некоторых случаях, таких как Flickr или YouTube, веб-сайт поощряет пользователей использовать эту форму прямой ссылки.
Хотя ссылки полезны и, возможно, являются важным элементом веб-дизайна, возникает ряд вопросов, касающихся надлежащего использования онлайн-ссылок. Две основные проблемы связаны с практикой, называемой «глубокие ссылки», и с сайтами, которые предоставляют ссылки на материалы, которые предположительно каким-либо образом нарушают права стороны, подающей жалобу.
«Глубокие ссылки» — это практика предоставления ссылок на внутренние страницы веб-сайта без направления людей, использующих ссылку, на главную страницу хост-сайта. Некоторые владельцы сайтов считают глубинные ссылки проблематичными, потому что они лишают их контроля над опытом просмотра и могут создать путаницу в отношении того, чей сайт чей. Для сайтов с коммерческой рекламой или подпиской, например, глубокая ссылка может означать, что пользователи могут видеть содержимое сайта без необходимости «платить» за информацию, сначала открывая рекламные объявления, размещенные на странице приветствия, или оплачивая подписку.
Для некоторых диплинкинг является вопросом этикета («вежливо» ли делать диплинк на другой сайт?), для других это вопрос закона. Компания Ticketron заявила, что продавец билетов возражает против того, что другие компании размещают прямые ссылки на внутренние разделы своего веб-сайта, где они продают билеты онлайн. Ticketron утверждал, что конкретные случаи использования диплинков ущемляют его деловые интересы и обесценивают его услуги. В одном из исков Ticketron возражал против того, чтобы корпорация Microsoft размещала глубокие ссылки на раздел своего сайта и, по сути, получала бесплатно услугу, за которую другая компания платила Ticketron. Microsoft урегулировала спор с Ticketron во внесудебном порядке в 19 году99, согласившись прекратить практику создания ссылок со своих городских сайтов Sidewalk на страницы в глубине сайта Ticketron.
Однако в более позднем иске Ticketmaster против Tickets.com окружной судья США в марте 2000 г. постановил, что гипертекстовые ссылки не являются нарушением авторских прав, поскольку в процессе ссылки фактически не создается копия (Ticketmaster Corp, против Tickets.com). , ООО). Он сравнил ссылку на веб-сайт с использованием библиотечного каталога для поиска информации. Кроме того, он постановил, что, хотя глубинные ссылки могут создавать юридические проблемы для бизнеса, когда они способствуют путанице между идентичностями коммерческих сайтов, проблема заключается не в самих ссылках. Скорее, это видимая путаница источников, которая может быть проблемой в коммерческой среде.
Глубокие ссылки — не единственная проблема. Любой вид ссылок может создать проблемы, если связанный сайт содержит материал, который предположительно является незаконным. Например, в декабре 1999 года Окружной суд США в Солт-Лейк-Сити, штат Юта, вынес предварительный судебный запрет в отношении религиозной организации, которая поддерживала веб-сайт, на котором были установлены ссылки на другие сайты, содержащие материалы, нарушающие авторские права истца.
Юридический мир таков, что решение суда иногда не обязательно, чтобы повлиять на чье-то поведение. В июле 1999 года издатель веб-сайта Movie-List, который содержал ссылки на сотни видеороликов в Интернете, удалил все свои ссылки на трейлеры к фильмам, принадлежащие Universal Pictures, когда юристы студии заявили, что ссылки нарушают их права собственности. . Издатель сказал, что он напуган и не хочет оказаться в суде против крупной корпорации.
Некоторые судебные решения считаются очень полезными для связывания. В 1997 г. в заключении об отмене закона Джорджии об Интернете федеральный окружной судья предположил, что практика создания ссылок защищена Первой поправкой (ACLU of Georgia v. Zell Miller). В сентябре 1998 года в федеральном суде судья Калифорнии отклонил иск, в котором истец утверждал, что ответчики поддерживают веб-сайты со ссылками на шведский сайт, содержащий материалы, нарушающие авторские права. Суд постановил, что материал, нарушающий авторские права, представляет собой «удаление нескольких ссылок» с сайта ответчиков (Bernstein v. JC Penney, Inc.).
Суд постановил, что материал, нарушающий авторские права, представляет собой «удаление нескольких ссылок» с сайта ответчиков (Bernstein v. JC Penney, Inc.).
Как видно из вышеприведенных случаев, в законе еще не ясно, что является приемлемой практикой при размещении ссылок на веб-сайты других людей. Однако в большинстве случаев кажется, что ссылки сами по себе (будь то прямые ссылки или нет) не должны создавать юридических проблем, если только нет смягчающих обстоятельств. Установка ссылок на чужой веб-сайт — это не то же самое, что повторная публикация информации (ссылающийся сайт на самом деле не хранит информацию о связанном сайте — он просто направляет пользователя к этой информации). Таким образом, маловероятно, что ссылки можно разумно рассматривать как нарушение авторских прав при отсутствии этих смягчающих обстоятельств.
Библиотекари должны без колебаний предоставлять своим пользователям ссылки на онлайн-ресурсы. По сути, «связывание» своих посетителей с информационными ресурсами является ключевым элементом работы библиотекаря, независимо от того, происходит ли это в онлайн-среде или нет.

 Если контент носит междисциплинарный характер, можно сузить объем до статей в определенной категории или другом родительском элементе.
Если контент носит междисциплинарный характер, можно сузить объем до статей в определенной категории или другом родительском элементе.