GUI на Golang: GTK+ 3 / Хабр
Решил я написать одно кроссплатформенное десктопное приложение на Go. Сделал CLI-версию, всё работает отлично. Да ещё и кросскомпиляция в Go поддерживается. Всё в общем отлично. Но понадобилась также и GUI-версия. И тут началось…
Выбор библиотеки (биндинга) для GUI
Приложение должно было быть кроссплатформенным.
Поэтому должно компилироваться под Windows, GNU/Linux и macOS.
Выбор пал на такие библиотеки:
Electron и прочие фреймворки, которые тянут с собой Chromium и node.js, я откинул так как они весят достаточно много, ещё и съедают много ресурсов операционной системы.
Теперь немного о каждой библиотеке.
gotk3
Биндинг библиотеки GTK+ 3. Покрытие далеко не всех возможностей, но всё основное присутсвует.
Компилируется приложение с помощью стандартного go build. Кроссплатформенная компиляция возможна, за исключением macOS. Только с macOS можно скомпилировать под эту ОС, ну и с macOS можно будет скомпилировать и под Windows + GNU/Linux.
Интерфейс будет выглядить нативно для GNU/Linux, Windows (нужно будет указать специальную тему). Для macOS будет выглядеть не нативно. Выкрутиться можно только разве что страшненькой темой, которая будет эмулирувать нативные элементы macOS.
therecipe/qt
Биндинг библиотеки Qt 5. Поддержка QML, стандартных виджетов. Вообще этот биндинг многие советуют.
Компилируется с помощью специальной команды qtdeploy. Кроме десктопных платформ есть также и мобильные. Кросскомпиляция происходит с помощью Docker. Под операционные системы Apple можно скомпилировать только с macOS.
При желании на Qt можно добиться чтобы интерфейс выглядел нативно на десктопных ОС.
zserge/webview
Библиотека, которая написана изначально на C, автор прикрутил её ко многим языкам, в том числе и к Go. Использывается нативный webview для отображения: Windows — MSHTML, GNU/Linux — gtk-webkit2, macOS — Cocoa/WebKit. Кроме кода на Go нужно будет и на JS пописать, ну и HTML пригодится.
Компилируется при помощи go build, кросскомпиляция возможна с помощью xgo.
Выглядеть нативно может настолько насколько позволит стандартный браузер.
Выбор
Почему же я выбрал именно gotk3?
В therecipe/qt мне не понравилась слишком сложная система сборки приложения, даже специальную команду сделали.
zserge/webview вроде бы не плох, весить будет не много, но всё-таки это webview и могут быть стандартные проблемы, которые бывают в таких приложениях: может что-то где-то поехать. И это не Electron, где всегда в комплекте продвинутый Chromium, а в какой-нибудь старой Windows может всё поехать. Да и к тому же придётся ещё и на JS писать.
И это не Electron, где всегда в комплекте продвинутый Chromium, а в какой-нибудь старой Windows может всё поехать. Да и к тому же придётся ещё и на JS писать.
gotk3 я выбрал как что-то среднее. Можно собирать стандартным go build, выглядит приемлемо, да и вообще я GTK+ 3 люблю!
В общем я думал, что всё будет просто. И что зря про Go говорят, что в нём проблема с GUI. Но как же я ошибался…
Начинаем
Устанавливаем всё из gotk3 (gtk, gdk, glib, cairo) себе:
go get github.com/gotk3/gotk3/...Также у вас в системе должна быть установлена сама библиотека GTK+ 3 для разработки.
GNU/Linux
В Ubuntu:
sudo apt-get install libgtk-3-devВ Arch Linux:
sudo pacman -S gtk3macOS
Через Homebrew:
brew install gtk-mac-integration gtk+3Windows
Здесь всё не так просто. В официальной инструкции предлагают использовать MSYS2 и уже в ней всё делать. Лично я писал код на других операционных системах, а кросскомпиляцию для Windows делал в Arch Linux, о чём надеюсь скоро напишу.
В официальной инструкции предлагают использовать MSYS2 и уже в ней всё делать. Лично я писал код на других операционных системах, а кросскомпиляцию для Windows делал в Arch Linux, о чём надеюсь скоро напишу.
Простой пример
Теперь пишем небольшой файл с кодом main.go:
package main
import (
"log"
"github.com/gotk3/gotk3/gtk"
)
func main() {
// Инициализируем GTK.
gtk.Init(nil)
// Создаём окно верхнего уровня, устанавливаем заголовок
// И соединяем с сигналом "destroy" чтобы можно было закрыть
// приложение при закрытии окна
win, err := gtk.WindowNew(gtk.WINDOW_TOPLEVEL)
if err != nil {
log.Fatal("Не удалось создать окно:", err)
}
win.SetTitle("Простой пример")
win.Connect("destroy", func() {
gtk.MainQuit()
})
// Создаём новую метку чтобы показать её в окне
l, err := gtk.LabelNew("Привет, gotk3!")
if err != nil {
log.
Fatal("Не удалось создать метку:", err)
}
// Добавляем метку в окно
win.Add(l)
// Устанавливаем размер окна по умолчанию
win.SetDefaultSize(800, 600)
// Отображаем все виджеты в окне
win.ShowAll()
// Выполняем главный цикл GTK (для отрисовки). Он остановится когда
// выполнится gtk.MainQuit()
gtk.Main()
}Спомпилировать можно с помощью команды
go run main.goПосле запуска получим окно такого вида:
Поздравляю! У вас получилось простое приложение из README gotk3!
Больше примеров можно найти на Github gotk3. Их разбирать я не буду. Давайте лучше займёмся тем, чего нет в примерах!
Glade
Есть такая вещь для Gtk+ 3 — Glade. Это конструктор графических интерфейсов для GTK+. Выглядит примерно так:
Чтобы вручную не создавать каждый элемент и не помещать его потом где-то в окне с помощью программного кода, можно весь дизайн накидать в Glade. Потом сохранить всё в XML-подобный файл *.glade и загрузить его уже через наше приложение.
Потом сохранить всё в XML-подобный файл *.glade и загрузить его уже через наше приложение.
Установка Glade
GNU/Linux
В дистрибутивах GNU/Linux установить glade не составит труда. В какой-нибудь Ubuntu это будет:
sudo apt-get install gladeВ Arch Linux:
sudo pacman -S glademacOS
В загрузках с официального сайта очень старая сборка. Поэтому устанавливать лучше через Homebrew:
brew install gladeА запускать потом:
gladeWindows
Скачать не самую последнюю версию можно здесь. Я лично на Windows вообще не устанавливал, поэтому не знаю насчёт стабильность работы там Glade.
Простое приложение с использованием Glade
В общем надизайнил я примерно такое окно:
Сохранил и получил файл main.: glade
glade
<?xml version="1.0" encoding="UTF-8"?> <!-- Generated with glade 3.22.1 --> <interface> <requires lib="gtk+" version="3.20"/> <object> <property name="title" translatable="yes">Пример Glade</property> <property name="can_focus">False</property> <child> <placeholder/> </child> <child> <object> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_left">10</property> <property name="margin_right">10</property> <property name="margin_top">10</property> <property name="margin_bottom">10</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object> <property name="visible">True</property> <property name="can_focus">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> <child> <object> <property name="label" translatable="yes">Go</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> <child> <object> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">This is label</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">2</property> </packing> </child> </object> </child> </object> </interface>
То есть у нас получилось окно window_main (GtkWindow), в котором внутри контейнер (GtkBox), который содержит поле ввода entry_1 (GtkEntry), кнопку button_1 (GtkButton
label_1 (GtkLabel). Кроме этого ещё имеются аттрибуты отсупов (я настроил немного), видимость и другие аттрибуты, которые Glade добавила автоматически.
Кроме этого ещё имеются аттрибуты отсупов (я настроил немного), видимость и другие аттрибуты, которые Glade добавила автоматически.Давайте теперь попробуем загрузить это представление в нашем main.go:
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() { // Инициализируем GTK. gtk.Init(nil) // Создаём билдер b, err := gtk.BuilderNew() if err != nil { log.Fatal("Ошибка:", err) } // Загружаем в билдер окно из файла Glade err = b.AddFromFile("main.glade") if err != nil { log.Fatal("Ошибка:", err) } // Получаем объект главного окна по ID obj, err := b.GetObject("window_main") if err != nil { log.Fatal("Ошибка:", err) } // Преобразуем из объекта именно окно типа gtk.Window // и соединяем с сигналом "destroy" чтобы можно было закрыть // приложение при закрытии окна win := obj.(*gtk.Window) win.Connect("destroy", func() { gtk.MainQuit() }) // Отображаем все виджеты в окне win.ShowAll() // Выполняем главный цикл GTK (для отрисовки). Он остановится когда // выполнится gtk.MainQuit() gtk.Main() }
Снова запускаем:
go run main.goИ получаем:
Ура! Теперь мы представление формы держим XML-подобном main.glade файле, а код в main.go!
Сигналы
Окно запускается, но давайте добавим интерактивности. Пусть текст из поля ввода при нажатии на кнопку попадёт в метку.
Для этого для начала получим элементы поля ввода, кнопки и метке в коде:
// Получаем поле ввода obj, _ = b.GetObject("entry_1") entry1 := obj.(*gtk.Entry) // Получаем кнопку obj, _ = b.GetObject("button_1") button1 := obj.(*gtk.Button) // Получаем метку obj, _ = b.GetObject("label_1") label1 := obj.(*gtk.Label)
Я не обрабатываю ошибки, которые возвращает функция GetObject(), для того, чтобы код был более простым. Но в реальном рабочем приложении их обязательно необходимо обработать.
Но в реальном рабочем приложении их обязательно необходимо обработать.
Хорошо. С помощью кода выше мы получаем наши элементы формы. А теперь давайте обработаем сигнал clicked кнопку (когда кнопка нажата). Сигнал GTK+ — это по сути реакция на событие. Добавим код:
// Сигнал по нажатию на кнопку button1.Connect("clicked", func() { text, err := entry1.GetText() if err == nil { // Устанавливаем текст из поля ввода метке label1.SetText(text) } })
Теперь запускаем код:
go run main.goПосле ввода какого-нибудь текста в поле и нажатию по кнопке Go мы увидем этот текст в метке:
Теперь у нас интерактивное приложение!
Заключение
На данном этапе всё кажется простым и не вызывает трудностей. Но трудности у меня появились при кросскомпиляции (ведь gotk3 компилируется с CGO), интеграции с операционными системами и с диалогом выбора файла. Я даже добавил в проект gotk нативный диалог. Также в моём проекте нужна была интернационализация. Там тоже есть некоторые особенности. Если вам интересно увидеть это всё сейчас в коде, то можно подсмотреть здесь.
Я даже добавил в проект gotk нативный диалог. Также в моём проекте нужна была интернационализация. Там тоже есть некоторые особенности. Если вам интересно увидеть это всё сейчас в коде, то можно подсмотреть здесь.
Исходые коды примеров из статьи находятся здесь.
А если хотите почитать продолжение, то можете проголосовать. И в случае, если окажется это кому-нибудь интересным, я продолжу писать.
Как я могу использовать Go для создания окна GUI?
Мне нужно сделать простое окно в Go для отображения некоторого текста, нет никакой необходимости в реальном интерфейсе типа GUI.
Как я могу сделать такое окно, используя Go?
go windowПоделиться Источник Vladimir verleg 30 сентября 2016 в 06:41
2 ответа
4
Симпатичный кросс-платформенный UI может быть создан с помощью HTML5/CSS/JS. Вы можете открыть собственное окно с полноэкранным браузерным движком (webview), в котором отображается ваш UI.
Вы можете открыть собственное окно с полноэкранным браузерным движком (webview), в котором отображается ваш UI.
Есть крошечный фантик библиотеки для этого на Windows, MacOS и Linux — https://github.com/zserge/webview
Вы можете соединить ваши UI и основные части приложения с помощью Привязок Go-to-JS (библиотека webview предоставляет их) или websocket.
Поделиться zserge 24 октября 2017 в 17:59
walk — это наиболее распространенная библиотека, используемая для разработки basic GUI.
Вы можете импортировать пакет с помощью:
go получить github.com/lxn/walk
Я предполагаю, что вы работаете в windows OS, поэтому создайте exe и запустите его.
Более подробную информацию об этом можно получить из его источника.
Посетите https://github.com/lxn/walk
Поделиться shivendra pratap singh 30 сентября 2016 в 08:57
Похожие вопросы:
Какие библиотеки я могу использовать для создания GUI с Erlang?
Какие библиотеки я могу использовать для создания GUI для приложения Erlang? Пожалуйста, только один вариант для каждого ответа.
Как я могу использовать файл ресурсов (*. rc) для создания диалогового приложения
Как я могу использовать файл ресурсов (*. rc) для создания диалогового приложения? Я могу использовать CreateWindow или CreateWindowEx для создания главного окна приложения. И некоторые из…
Как использовать getframe() с объектом MATLAB GUIDE (GUI) для создания фильма?
Я хотел бы использовать getframe для захвата скриншота моего красивого объекта GUI, который я создал с помощью GUIDE . Я не могу просто использовать функциональность OS PrintScreen, потому что мне…
Какой инструмент (ы) GUI я могу использовать для создания файла сопоставления NHibernate из базы данных SQL?
Можете ли вы порекомендовать мне инструмент GUI или инструменты, которые я могу использовать для создания файла сопоставления NHibernate с соответствующим POCOS ? Спасибо!
Как использовать X window для создания интерфейса GUI для Linux OS?
Можете ли вы предоставить мне поверхностные знания об этом? Как я могу использовать последние версии linux kernel и X windows GUI для создания собственного встроенного интерфейса OS?
Могу ли я использовать `Win32::GUI` для создания значка в системном трее для моей программы командной строки Perl?
У меня есть скрипт Perl, который работает в бесконечном цикле. Я хотел бы иметь возможность свести это к минимуму в системном трее. Могу ли я использовать Win32::GUI для создания значка в системном…
Я хотел бы иметь возможность свести это к минимуму в системном трее. Могу ли я использовать Win32::GUI для создания значка в системном…
Используя Go, как я должен получить доступ к компонентам окна в традиционных графических фреймворках на основе наследования?
Я провожу некоторые экспериментальные работы, используя привязки GTK для Go . Как и в большинстве фреймворков GUI, графическое приложение GTK обычно порождает главное окно, и работа приложения…
Как я могу использовать gtk.Builder.connect_signals только для подключения сигналов из одного окна?
Я разрабатываю приложение GUI с использованием Glade и Python 3. Я разработал UI в Glade; он состоит из главного окна приложения и пользовательского диалога с определенной информацией, которая…
Запуск Pygame без окна / GUI
Можно ли запустить pygame без создания окна pygame, поверхности или GUI? Я хочу использовать определенные функции pygame,но я не хочу, чтобы появлялся GUI. Например, эта функция не будет работать,…
Например, эта функция не будет работать,…
Tkinter GUI кнопки становятся невидимыми после создания приложения с помощью Py2App
Я построил маленький GUI, используя Tkinter. GUI имеет, среди некоторых других элементов, три кнопки. Эти кнопки служат для открытия диалогового окна dystem и выбора определенных файлов данных и т….
Простое сетевое GUI приложение на Go + Fyne · Заметки разработчика
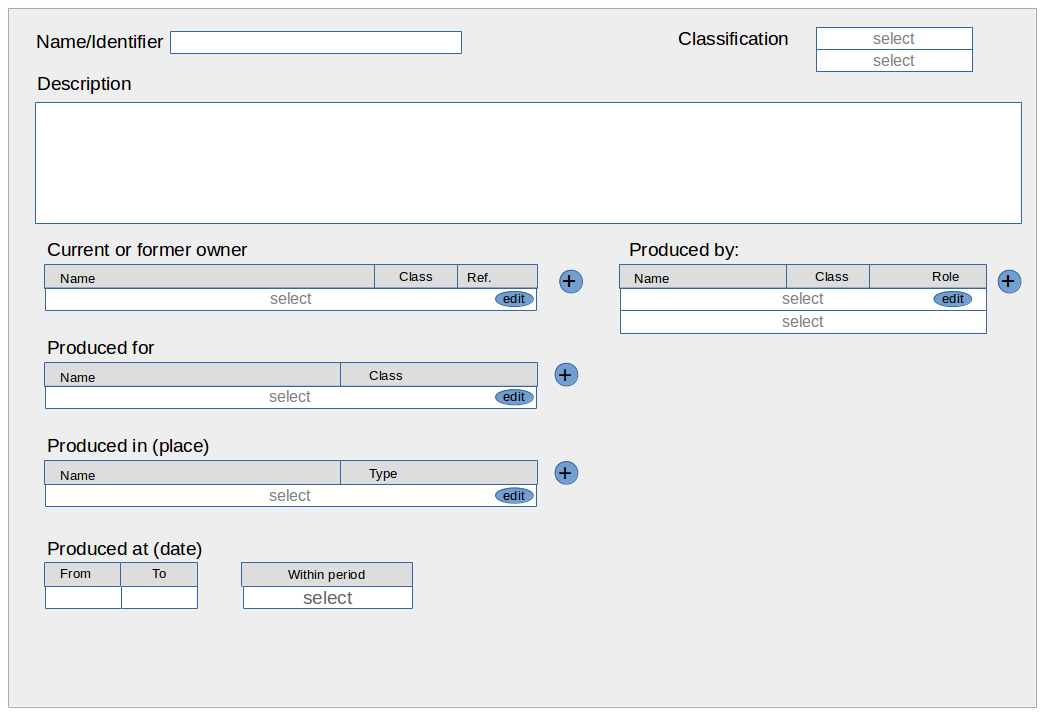
На днях меня попросили сделать простенький реестр записей, но так чтобы он был в виде GUI приложения и имел клиент-серверную архитектуру. Т. е. приложение должно состоять из двух частей:
- сервер, который сохряняет данные в бд
- клиент, который имеет формочку из нескольких полей после заполенения которых данные отправляются на сервер
Недавно я как раз прочитал про новый фреймворк Fyne для создания графичесих приложений на Go и решил опробыввать его на этой задаче.
Введение в Fyne
Fyne построен полностью с использованием векторной графики, что означает, что приложения, написанные с помощью Fyne, будут прекрасно масштабироваться до любого размера.
Приложения Fyne основаны на 1 слое (canvas) на окно. Каждый канвас имеет корневой CanvasObject, который может быть отдельным виджетом или контейнером для многих подобъектов, размер и положение которых контролируются макетом.
Каждый холст имеет свое происхождение вверху слева (0, 0), каждый элемент пользовательского интерфейса может масштабироваться в зависимости от устройства вывода, поэтому API не описывает пиксели или точные измерения.
Клиентская часть
Клиентская часть имеет форму с 3-мя полями и двумя кнопками. Выглядит она следующим образом:
Такую формочку можно создасть с помощью кода:
a := app.New()
w := a.NewWindow("Client")
planEvent := widget.NewEntry()
executor := widget.NewEntry()
count := widget.NewEntry()
form := widget.NewForm(
widget.NewFormItem("План. мероприятия", planEvent),
widget.NewFormItem("Исполнители", executor),
widget.NewFormItem("Количество обуч.", count),
)
btnSave := widget.NewButton("OK", func() {
dataSend := fmt. Sprintf("%s %s %s", planEvent.Text, executor.Text, count.Text)
// оптправка данных на сервер
})
btnExit := widget.NewButton("Выход", func() {
a.Quit()
})
w.SetContent(
widget.NewVBox(
form,
layout.NewSpacer(), // add empty block
widget.NewHBox(layout.NewSpacer(), btnSave, btnExit), // add button block
))
w.Resize(fyne.NewSize(480, 200))
a.Settings().SetTheme(theme.LightTheme())
w.ShowAndRun()
Sprintf("%s %s %s", planEvent.Text, executor.Text, count.Text)
// оптправка данных на сервер
})
btnExit := widget.NewButton("Выход", func() {
a.Quit()
})
w.SetContent(
widget.NewVBox(
form,
layout.NewSpacer(), // add empty block
widget.NewHBox(layout.NewSpacer(), btnSave, btnExit), // add button block
))
w.Resize(fyne.NewSize(480, 200))
a.Settings().SetTheme(theme.LightTheme())
w.ShowAndRun()
В данном коде мы создаем новое приложение (app.New), а в нем новое окно на котором будут размещаться виджеты (элементы управления).
Затем мы создаем 3 поля ввода с помощью NewEntry и помещаем их на форму, через NewFormItem.
Далее идет создание 2-х кнопок NewButton, которые будут помещены под формой. Кнопка btnSave будет отчечать за чтение и отправку данных, а btnExit — за выход из приложения.
После того как мы определились с виджетами их надо разместить в окне, для этого служит функция SetContent. В этой фунукции мы добавляем вертикальный блок для виджетов, а затем добавляем горизонтальный блок для кнопок.
В этой фунукции мы добавляем вертикальный блок для виджетов, а затем добавляем горизонтальный блок для кнопок.
После того как произошло размещение всех виджетов, я произвел недольшую настройку размеров окна приложения и темы оформления.
Ну и соответственно ShowAndRun стартует само приложение.
Для отправки данных на сервер я использую простой текстовый формат с разделителями в виде пробела.
Также чтобы не следить за состоянием соединения я при каждой публиции данных открываю, новое а после обработки ответа от сервера закрываю его.
Полный код клиента можно посмотерть в репозитории.
Серверная часть
Сначала я хотел делать отображение записей из БД в этом приложении, но к сожалению не нашел готового виджета.
При запуске серверная часть стартует внутренний сервер и ждет входящих соедиенний. Когда соедиенние устанавливается, сервер принимает данные и сохряняет их в базу, после чего сообщает клиенту что операция произведена удачно.
Полный код сервера можно посмотерть в репозитории.
Заключение
На протяжении всей работы мне очень не хватало документации, поэтому приходилось постоянно лазить по исходному коду и примерам. Также набор виджетов очень беден, но, возможно, это вопрос времени, так как продукт молодой.
В целом Fyne еще довольно сырой и использовать его для чего-то серьезней чем простой формочки представляется слабо возможным.
Так же я полагаю, что быстрее до ума доведут Flutter для декстопных приложений, нежели Fyne.
Please enable JavaScript to view the comments powered by Disqus. comments powered byGTK + 3 / Sudo Null IT News
I decided to write one cross-platform desktop application on Go . Made a CLI version, everything works fine. Moreover, Go Cross-compilation is supported. Everything is fine in general. But I also needed a GUI version. And then it began …
Library selection (binding) for GUI
The application had to be cross-platform.
Therefore, it should compile under Windows , GNU / Linux and macOS .
The choice fell on such libraries:
Electron and other frameworks that pull Chromium and node.js with them , I threw away as they weigh quite a lot, they also eat up a lot of operating system resources.
Now a little about each library.
gotk3
Binding of the library GTK + 3 . Coverage is not all possibilities, but all the main presence.
Compiled application using the standard go build. Cross-platform compilation is possible, with the exception of macOS . Only with macOS you can compile for this OS, and with macOS you can also compile under Windows + GNU / Linux .
The interface will appear natively for GNU / Linux , Windows (you will need to specify a special theme). For macOS it will not look native. It is possible to get out only if it is a terrible topic that will emulate the native elements of macOS .
For macOS it will not look native. It is possible to get out only if it is a terrible topic that will emulate the native elements of macOS .
therecipe / qt
Binding the Qt 5 library . Support for QML, standard widgets. In general, many people advise this binding.
Compiled using a special command qtdeploy. In addition to the desktop platforms, there are also mobile ones. Crosscompilation takes place using Docker . For Apple operating systems , you can only compile with macOS .
At desire on Qt it is possible to achieve that the interface looked natively on desktop OS.
zserge / webview
The library, which was originally written in C , the author has screwed it to many languages, including Go . Native webview is used to display: Windows — MSHTML , GNU / Linux — gtk-webkit2 , macOS — Cocoa / WebKit . In addition to the Go code, you will need to pee on JS , well, HTML is useful.
In addition to the Go code, you will need to pee on JS , well, HTML is useful.
Compiled with go build, cross- compilation is possible with xgo .
Looks native can as far as the standard browser allows.
Selection
Why did I choose gotk3 ?
In therecipe / qt, I didn’t like the application’s very complicated build system, they even made a special command.
zserge / webview does not seem to be bad, it will not weigh much, but still this is a webview and there may be standard problems that occur in such applications: something may go somewhere. And this is not Electron , where the advanced Chromium is always bundled , and everything can go to some old Windows . And besides, you also have to write on JS .
gotk3 I chose as something in between. You can build a standard
You can build a standard go build, it looks acceptable, and indeed I love GTK + 3 !
In general, I thought everything would be easy. And that for nothing about Go say that in it a problem with GUI . But how am I wrong …
Getting started
Install everything from gotk3 ( gtk , gdk , glib , cairo ) to yourself:
go get github.com/gotk3/gotk3/...Also, your system should have the GTK + 3 library itself in development.
GNU / Linux
In Ubuntu :
sudo apt-get install libgtk-3-devIn Arch Linux :
sudo pacman -S gtk3macOS
Via Homebrew :
brew install gtk-mac-integration gtk+3Windows
Everything is not so simple here. The official instructions suggest using MSYS2 and already do everything in it. Personally, I wrote code on other operating systems, and did cross-compilation for Windows in Arch Linux , which I hope to write soon.
The official instructions suggest using MSYS2 and already do everything in it. Personally, I wrote code on other operating systems, and did cross-compilation for Windows in Arch Linux , which I hope to write soon.
Simple example
Now we write a small file with the code main.go:
package main
import (
"log""github.com/gotk3/gotk3/gtk"
)
funcmain() {
gtk.Init(nil)
win, err := gtk.WindowNew(gtk.WINDOW_TOPLEVEL)
if err != nil {
log.Fatal("Не удалось создать окно:", err)
}
win.SetTitle("Простой пример")
win.Connect("destroy", func() {
gtk.MainQuit()
})
l, err := gtk.LabelNew("Привет, gotk3!")
if err != nil {
log.Fatal("Не удалось создать метку:", err)
}
win.Add(l)
win.SetDefaultSize(800, 600)
win.ShowAll()
gtk.Main()
}You can compile using the command go build, and then run the binary. But we just run it:
But we just run it:
go run main.goAfter launch, we get a window of this type:
Congratulations! You have a simple app from README gotk3 !
More examples can be found on Github gotk3 . I will not disassemble them. Let’s better deal with what is not in the examples!
Glade
There is such a thing for Gtk + 3 — Glade . This is the GUI Designer for GTK + . It looks like this:
In order not to create each element manually and not to place it somewhere in the window with the help of a program code, you can distribute the entire design in Glade . Then save everything to an XML-like * .glade file and load it already through our application.
Install glade
GNU / Linux
It is easy to install the glade in GNU / Linux distributions . In some Ubuntu it will be:
In some Ubuntu it will be:
sudo apt-get install gladeIn Arch Linux :
sudo pacman -S glademacOS
In downloads from the official site is very old build. Therefore, it is better to install via Homebrew :
brew install gladeAnd then run:
gladeWindows
You can download the latest version here . I personally did not install it on Windows at all, so I don’t know about the stability of Glade work there .
Simple application using Glade
In general, I designed a window like this:
Saved and received file main.glade:
<?xml version="1.0" encoding="UTF-8"?><interface><requireslib="gtk+"version="3.20"/><objectclass="GtkWindow"id="window_main"><propertyname="title"translatable="yes">Пример Glade</property><propertyname="can_focus">False</property><child><placeholder/></child><child><objectclass="GtkBox"><propertyname="visible">True</property><propertyname="can_focus">False</property><propertyname="margin_left">10</property><propertyname="margin_right">10</property><propertyname="margin_top">10</property><propertyname="margin_bottom">10</property><propertyname="orientation">vertical</property><propertyname="spacing">10</property><child><objectclass="GtkEntry"id="entry_1"><propertyname="visible">True</property><propertyname="can_focus">True</property></object><packing><propertyname="expand">False</property><propertyname="fill">True</property><propertyname="position">0</property></packing></child><child><objectclass="GtkButton"id="button_1"><propertyname="label"translatable="yes">Go</property><propertyname="visible">True</property><propertyname="can_focus">True</property><propertyname="receives_default">True</property></object><packing><propertyname="expand">False</property><propertyname="fill">True</property><propertyname="position">1</property></packing></child><child><objectclass="GtkLabel"id="label_1"><propertyname="visible">True</property><propertyname="can_focus">False</property><propertyname="label"translatable="yes">This is label</property></object><packing><propertyname="expand">False</property><propertyname="fill">True</property><propertyname="position">2</property></packing></child></object></child></object></interface>That is, we got a window window_main( GtkWindow) in which inside the container ( GtkBox), which contains an input field entry_1( GtkEntry), a button button_1( GtkButton) and a label label_1( GtkLabel). In addition, there are still attributes of sampling (I set up a bit), visibility and other attributes that Glade added automatically.
In addition, there are still attributes of sampling (I set up a bit), visibility and other attributes that Glade added automatically.
Let’s now try to download this presentation in our main.go:
package main
import (
"log""github.com/gotk3/gotk3/gtk"
)
funcmain() {
gtk.Init(nil)
b, err := gtk.BuilderNew()
if err != nil {
log.Fatal("Ошибка:", err)
}
err = b.AddFromFile("main.glade")
if err != nil {
log.Fatal("Ошибка:", err)
}
obj, err := b.GetObject("window_main")
if err != nil {
log.Fatal("Ошибка:", err)
}
win := obj.(*gtk.Window)
win.Connect("destroy", func() {
gtk.MainQuit()
})
win.ShowAll()
gtk.Main()
}Run again:
go run main.goAnd we get:
Hooray! Now we form submission hold XML -like main.gladefile and code main.! go
go
Signals
The window starts up, but let’s add interactivity. Let the text from the input field when you click on the button will fall into the label.
To do this, first we get the elements of the input field, the button and the label in the code:
obj, _ = b.GetObject("entry_1")
entry1 := obj.(*gtk.Entry)
obj, _ = b.GetObject("button_1")
button1 := obj.(*gtk.Button)
obj, _ = b.GetObject("label_1")
label1 := obj.(*gtk.Label)I do not handle errors that the function returns GetObject()in order to make the code more simple. But in a real working application they must be processed.
Good. With the code above, we get our form elements. And now let’s process the signal clickedbutton (when the button is pressed). The GTK + signal is essentially a reaction to an event. Add the code:
button1.Connect("clicked", func() {
text, err := entry1.GetText()
if err == nil {
label1. SetText(text)
}
})
SetText(text)
}
})Now run the code:
go run main.goAfter entering some text in the field and clicking on the Go button, we will see this text in the label:
Now we have an interactive application!
Conclusion
At this stage, everything seems simple and does not cause difficulties. But I had difficulties with cross- compilation (after all, gotk3 compiles with CGO ), integration with operating systems and the file selection dialog. I even added a native dialogue to the gotk project . Also in my project needed internationalization. There are some features too. If you are interested to see it all now in code, then you can see here .
The source codes of the examples from the article are here .
And if you want to read the sequel, you can vote. And if it turns out to be interesting to someone, I will continue to write.
Кросс-компиляция GUI программы на Go + GTK3 (mingw64 + golang + gotk3)
Настройка docker контейнера для кросс-компиляции GUI программы на GTK3 и golang (gotk3) в Linux под Windows.
Примечание
Я потратил много времени чтобы настроить окружение для cross-compiling gotk3 в рабочей Ubuntu 16.04 — у меня ничего не вышло. После установки доступных пакетов mingw-w64 не хватало header-файлов, которые я попытался добавить вручную:
sudo ln -s /usr/include/libintl.h /usr/x86_64-w64-mingw32/include/
sudo ln -s /usr/include/features.h /usr/x86_64-w64-mingw32/include/
sudo ln -s /usr/include/stdc-predef.h /usr/x86_64-w64-mingw32/include/
sudo ln -s /usr/include/x86_64-linux-gnu/gnu/ /usr/x86_64-w64-mingw32/include/gnu # gnu/stubs.hНо, в процессе компиляции лезло много ошибок на этапе линковки. Может не те версии библиотек, но возиться вручную не было желания.
Настройка window окружения — тот еще геморой. Установка msys2 с пакетом mingw32, настройка переменных окружения GOPATH, GOROOT, PATH.. Я забил.
В итоге я понял, что недостающие header-файлы libintl.h, features.h, stdc-predef.h, gnu/stubs.h содержит пакет mingw-w64-gtk3. И этот пакет доступен только под Arch Linux.
И этот пакет доступен только под Arch Linux.
Я подумал о docker-контейнере на базе Arch Linux и настройка заняла чуть более часа.
1. Качаем образ docker https://hub.docker.com/r/nerzhul/archlinux-mingw64-gcc:
docker pull nerzhul/archlinux-mingw64-gcc:5.0.4
2. Запускаем контейнер и расшариваем папку с проектом на gotk:
docker run -it -v ~/apps/go/src/bitbucket.org/kmmedia/kmm-subjects-activator/:/project nerzhul/archlinux-mingw64-gcc:5.0.4 bash3. Обновить версии пакетов:
pacman -Syu --noconfirm4. Дополнение команд и пакетов pacman (можете пропустить этот шаг):
pacman -S bash-completion --noconfirm
source /usr/share/bash-completion/bash_completion
#pacman -Ss nvi --noconfirm # рекомендуют ставить и этот пакет Я не уверен, что это необходимо
5. Устанавливаем зависимости для проекта gotk:
pacman -S git go nano
pacman -S cairo pango pkg-config gtk3
go get -tags gtk_3_24 github. com/gotk3/gotk3/gtk github.com/gotk3/gotk3/gdk github.com/gotk3/gotk3/glib github.com/gotk3/gotk3/cairo
com/gotk3/gotk3/gtk github.com/gotk3/gotk3/gdk github.com/gotk3/gotk3/glib github.com/gotk3/gotk3/cairo6. Добавляем AUR (пользовательский репозиторий) и ставим пакет mingw-w64-gtk3:
nano /etc/pacman.conf```
[ownstuff]
SigLevel = Optional TrustAll
Server = http://martchus.no-ip.biz/repo/arch/$repo/os/$arch
```pacman -S mingw-w64-gtk3Внимание!
Если после установки пакета вы получаете ошибки «Error ….. missing required signature» — добавьте ключи:
pacman-key --init
pacman-key --populate archlinux7. Команда компиляции main.go (выполнять также в консоли arch, в каталоге проекта /project):
CGO_CFLAGS_ALLOW=".*" CGO_LDFLAGS_ALLOW=".*" \
PKG_CONFIG_PATH=/usr/x86_64-w64-mingw32/lib/pkgconfig CC=x86_64-w64-mingw32-gcc CGO_ENABLED=1 \
GOOS=windows GOARCH=amd64 go build -v -tags gtk_3_24 -gcflags "-N -l" -ldflags "-s -w -H=windowsgui" -o main-windows-amd64. exe main.go
exe main.goЖелаю успехов!
Ошибки, с которыми я столкнулся при настройке окружения/зависимостей Ubuntu 16.04 для кросс-компиляции gotk3 приложения:
#: Error: github.com/gotk3/gotk3/gtk/label.go:12:2: build constraints exclude all Go files in ~/apps/go/src/github.com/gotk3/gotk3/pango
#: Error: gcc: error: unrecognized command line option ‘-mthreads’
#: Error: /usr/include/glib-2.0/glib/gi18n.h:23:21: fatal error: libintl.h: No such file
#go, #gtk+, #gotk3, #cross-compiling, #mingw-w64, #windows gui
Изменение GUI в CS:GO — Руководства и обновления CS:GO
CS:GO в этом году исполнилось 3 года, и последние 2 года общий вид CS:GO не менялся. Это всё же поднадоедает, поэтому умельцы сделали пользовательские изменения для CS:GO. Они затрагивают GUI и всё, что с ним связанно.
Что же такое GUI? Как его изменить? Где скачать GUI для CS:GO? Это вы узнаете в этой статье!
Сначала нужно разобраться что такое GUI. Google выдаёт нам такую информацию:
GUI (Graphical user interface — графический интерфейс пользователя) – это разновидность пользовательского интерфейса, в котором все элементы (кнопки, меню, пиктограммы, списки) представленные пользователю на дисплее выполнены в виде картинок, графики.
Итак, из этого следует, что GUI это и есть иконки здоровья, количества патронов и т.д.
Скачать эти самые GUI вы сможете именно в этой статье! Ниже будут приведены две лучшие GUI на наш взгляд и по оценке других пользователей\порталов.
Первая из них — righT.gui. Этот проект создан русскими ребятами, поэтому на него стоит обратить внимание. Этот GUI заменяет как меню, так и остальные части игры.
Скачать его вы сможете по этой ссылке — КЛИК!
Второй GUI — Clear HUD. Этот GUI очень симпатичный, он выполнен в минималистическом стиле. Но он меняет лишь только иконки здоровья, количества игроков, количества патронов и радар.
Скачать его вы сможете по этой ссылке — КЛАК!
Как же установить? Для разных GUI разные способы!
Для righT.gui достаточно распаковать и запустить инсталлятор, указать путь к Вашей CS (именно папку Counter-Strike: Global Offensive), выбрать необходимые Вам компоненты и вуа-ля! У вас новый GUI!
Удаляется он просто! Вам нужно зайти в Steam и проверить целостность кэша игры! Таким образом он удалится. НО НИ В КОЕМ СЛУЧАЕ НЕ УДАЛЯЙТЕ ЧЕРЕЗ ДЕИНСТАЛЛЯТОР!!!
Теперь же про Clean HUD. Распакуйте файлы в папку Steam\steamapps\common\Counter-Strike Global Offensive\csgo\resource\flash. На этом всё, больше ничего не нужно делать! Удаляется так же, как и righT.gui.
На этом всё! Надеемся, что статья была для Вас полезна. Если у Вас возникли вопросы, то смело задавайте в комментарии, Вам обязательно ответят!
ПредыдущаяГайды CS:GOКак убрать HUD в CS:GO
СледующаяГайды CS:GOКак сделать анимированный ник в CS:GO
GUI для автологина приватки WinX / Читы на CS:GO
WinXGUI 2.1Описание:
Графическая оболочка для детальной настройки чита WinX PrivateGUI — (Graphical User Interface) — графический интерфейс пользователя. Состоит из окон, менюшек, кнопок и прочих виджетов.
Я написал этот GUI с помощью скрипта https://www.autohotkey.com/ (официальный сайт)
(если статус — «актуален», то WinXGUI работает с последней версией приватки WinX)
Список изменений в версии 2.1:
- изменение под версию WinX 5
- Добавлена ссылка на обсуждение приватки на форум
Инструкция:
- Скачайте отсюда уже готовый компилированный скрипт WinXGUI.exe.
- Закиньте WinXGUI.exe в папку c читом. *
- Запускайте WinXGUI.exe.
- Запустите csgo
- Один раз в настройках выберите файл чита приватки . (в дальнейшем повторить только при обновлении чита)
- Пользуйтесь!
*можно и в другую папку закинуть WinXGUI.exe, но тогда вам нужно скопировать из папки с читом файл config.ini и положить его рядом с WinXGUI.exe
Окна настроек чита:
(картинки кликабельны)
Настройка клавиш мышки:
Список изменений в версии 2.0:
- Исправлен баг с запоминанием местоположения WinXGUI
- Слегка уменьшен текст во вкладке Aimbot
Список изменений в версии 1.9:
- Сделаны изменения под новую версию приватки 4.6
- Теперь окно настроек (WInXGUI) запоминает позицию на экране, можно перемещать окно.
- Учтены все новые настройки (а их много) в чите
- Перезапуск чита по клавише Home (удобно если чит заглючил, перезапустил не отвлекаясь от игры!)
Список изменений в версии 1.8:
- Сделаны большие изменения под новую версию приватки 4.5
- добавлен Bhop (он включен сразу по умолчанию)
- учтены все новые настройки в чите
- переделан внешний вид
Список изменений в версии 1.6:Список изменений в версии 1.5:
- Изменение в тексте подсказок
- Исправил «запоминание» галочки в Aim в SaveMode
- Сделал свою персональную иконку для логина
- По клавише Insert можно вызвать настройки чита во время игры, после внесения изменений нажмите кнопку РЕСТАРТ WINX, чит будет перезапущен с новыми настройками!!!
- Если чит вылетит, эта же кнопка РЕСТАРТ WinX перезапустит чит
- Есть проверка запущена ли игра. при запуске чита
- После закрытия игры, и чит и логин тоже закроются.
Список изменений в версии 1.4:
- Небольшие фиксы в назначении горячих клавиш
- В триггере добавлены кнопки мыши 5 и 6
- Изменен внешний вид окна логина
- Некоторые изменения в тексте подсказок
Список изменений в версии 1.3:
- Настройки горячих клавиш теперь очень удобные! (наконец-то я это сделал!!!!!!!)
- Настройки стрельбы триггера тоже исправлены, теперь можно выставлять любую клавишу для активации стрельбы
- Незначительные изменения во внешнем виде
- Все настройки прописываются в файле config.ini
P.S.: Все настройки чита нужно делать до запуска самого чита. Либо вам нужно будет перезапустить чит.
go-graphics / go-gui-projects: список проектов Go GUI
(следите за @ Go100and1 за обновлениями на этой странице, а также за всеми видами деталей и фактов в Go).
родной графический интерфейс и привязки утилит
dlgs — это кроссплатформенная библиотека для отображения диалогов и полей ввода.
gform — это простой в использовании набор инструментов Windows GUI для Go.
- winc — это общая библиотека для приложений Go с графическим интерфейсом в Windows (на основе gform).
glfw — это привязка Go для GLFW 3.
go-gtk — это привязка Go для GTK2.
- RenderView — это простая оболочка графического интерфейса пользователя Go для интерактивного управления визуальными алгоритмами / внутренним кодом. Поддержка go-gtk (по умолчанию), gotk3 и блестящих бэкэндов.
go-mobile добавляет поддержку мобильных платформ (Android и iOS) и предоставляет инструменты для создания мобильных приложений. (Привязки Go для OpenGL ES 2.0 и ES 3.0 включены.)
go-sdl2 — это SDL2 для пользователей Go.
gothic — это привязка tcl / tk.
gotk3 предоставляет привязки Go для GTK + 3 и зависимых проектов (включая cairo).
GXUI — это кроссплатформенная библиотека пользовательского интерфейса Go.
MacDriver — это набор инструментов для работы с API Apple / Mac и фреймворками в Go.
qt позволяет вам писать приложения Qt полностью на Go и упрощает их последующее развертывание.
qt.go — это привязка Qt5, которая использует FFI вместо CGO.
shiny — это кроссплатформенный UI-пакет Go.
Системная панель— это перекрестная платформа из библиотеки Go для размещения значка и меню в области уведомлений.Протестировано в Windows 8, Mac OSX, Ubuntu 14.10 и Debian 7.6.
trayhost — это кроссплатформенная библиотека Go для размещения значка на панели задач операционной системы хоста.
ui призван обеспечить разработку программного обеспечения с простым графическим интерфейсом на Go.
w32.go — это простой показанный пример создания графического интерфейса Windows с использованием системного вызова pacakge.
Walk — это «комплект библиотеки приложений Windows» для языка программирования Go.
wui — это библиотека графического интерфейса Windows, которая использует собственный Win32 API, созданный на основе этого.
XGB — это привязка X Go, которая представляет собой низкоуровневый API для связи с основной протокол X и многие расширения X.
xgbutil — это служебная библиотека, предназначенная для работы с привязкой X Go.
zenity — это кроссплатформенный пакет, обеспечивающий диалоги в стиле Zenity.
Графический интерфейс на основе HTML
go-astilectron помогает создавать кроссплатформенные приложения с графическим интерфейсом пользователя с помощью GO и HTML / JS / CSS. Это официальные привязки GO от astilectron, работающие от Electron.
go-sciter — это привязка Golang к Sciter: встраиваемый движок HTML / CSS / скриптов для современной разработки пользовательского интерфейса。
gowd помогает нам создавать кроссплатформенные приложения с графическим интерфейсом пользователя с помощью GO и HTML / JS / CSS (на базе nwjs)。
Gowut — это набор инструментов для веб-интерфейса, написанный на чистом Go.Приложения отображаются в виде HTML-страниц. Он не объединяет браузеры.
Lorca — очень маленькая библиотека для создания современных настольных приложений HTML5 на Go. Он не связывает Chrome, но повторно использует установленный Chrome на вашем компьютере.
Muon — это легкая альтернатива Electron, написанная на Golang, использующая Ultralight вместо Chromium.
Qlovaseed — это легкая альтернатива Electron, написанная на Golang. Приложения отображаются в виде HTML-страниц. Он не объединяет браузеры.
Wails — это платформа для создания настольных приложений с использованием Go & Web Technologies.
webview — это крошечная кроссплатформенная библиотека веб-просмотра для C / C ++ / Golang для создания современных кроссплатформенных графических интерфейсов.
пользовательский графический интерфейс
duit — это чистый кроссплатформенный набор инструментов пользовательского интерфейса с лицензией MIT для разработчиков.
Fyne — это простой в использовании набор инструментов пользовательского интерфейса и API приложений, написанные на Go. Мы используем OpenGL (через проекты go-gl и go-glfw) для предоставления кроссплатформенной графики.
gi — это двухмерный и трехмерный графический интерфейс (Gi) на основе графа сцен в Go.
Gio реализует переносимые программы с графическим интерфейсом пользователя в непосредственном режиме на Go.Программы Gio работают на всех основных платформах: iOS / tvOS, Android, Linux (Wayland), macOS, Windows и браузерах (Webassembly / WebGL).
goey предоставляет декларативный кроссплатформенный графический интерфейс для языка Go. Диапазон элементов управления, их поддерживаемые свойства и события должны примерно соответствовать тому, что доступно в HTML. Однако свойства и события могут быть ограничены для поддержки переносимости. Кроме того, стиль элементов управления будет ограничен, а внешний вид элементов управления будет соответствовать собственной платформе.
go-flutter — это пакет, который выводит Flutter на рабочий стол.
gui обеспечивает суперминимальную и прочную основу для параллельного графического интерфейса в Go.
imgui-go — это оболочка Go для уважаемого ImGui.
- giu — это фреймворк графического интерфейса, основанный на imgui-go. (Другой аналогичный от того же автора, gimu, но для nucular.)
NanoGUI.go — это голангский порт NanoGUI.
nk обеспечивает привязки Go для nuklear.h.
- Еще один: nucular, который использует gio или shiny backend вместо cgo.
Привязки API трехмерной графики и вычислений
d3d9 — это чистая оболочка Go для Microsoft Direct3D9 API.
Репозиторийgl содержит привязки Go к различным версиям OpenGL. Они автоматически создаются с помощью Glow.
vulkan предоставляет привязки Go для Vulkan — кроссплатформенного API для работы с трехмерной графикой и вычислений с низкими накладными расходами.
2D векторная графика и вычислительные API
draw2d — это библиотека векторной графики Go 2D с поддержкой нескольких выводов, таких как изображения (draw2d), документы pdf (draw2dpdf), opengl (draw2dgl) и svg (draw2dsvg).
gg — это библиотека для рендеринга 2D-графики в чистом Go.
Проект Gio включает в себя эффективное средство визуализации векторных изображений на основе проекта Pathfinder, реализованного на OpenGL ES и Direct3D 11.
- giocanvas — это API-интерфейс Canvas, построенный на основе Gio.
go-cairo — это привязка Go для графической библиотеки cairo.
Go Canvas — это чистая библиотека Go, которая обеспечивает функциональность рисования, максимально похожую на API-интерфейс HTML5 Canvas, реализованный на бэкэнде OpenGL (и программном бэкэнде).
go-chart — это очень простая библиотека для построения графиков golang, которая поддерживает таймсерии и непрерывные линейные диаграммы.
gonum / plot предоставляет API для построения и рисования графиков в Go
go-p5 — это простой пакет, который предоставляет примитивы, похожие на те, которые предоставляет библиотека p5 / processing.
go-skia — это привязка Go skia, основанная на библиотеке skia C через cgo.
NanoVGo — это чистая реализация NanoVG на голанге. Тот же автор поддерживает NanoGUI.перейти к упомянутому выше проекту.
svgo генерирует SVG в соответствии со спецификацией Scalable Vector Graphics 1.1.
, связанные с обработкой шрифтов
freetype — это растеризатор шрифтов Freetype на языке программирования Go.
Пакет golang.org/x/image/font/sfnt анализирует форматы файлов шрифтов SFNT, включая TrueType и OpenType.
pixfont — это простой и легкий пакет Pixel Font (он же растровые шрифты) для Go, который работает со стандартным пакетом image / draw
., связанные с разработкой игр
godot-go — языковые привязки Go для GDNative API Godot Engine.
Посетите Awesome Go, чтобы узнать больше.
, связанные с обработкой изображений
Стандартные пакеты образов Go.
Репозиторий изображений содержит дополнительные библиотеки изображений Go.
Посетите Awesome Go, чтобы узнать больше.
терминал UI
Кстати, если у вас есть интерес к разработке программ для терминального интерфейса Go, пожалуйста, проверьте tcell, tview (который зависит от tcell), cview (который является форком tview) и другие, перечисленные на Awesome Go.
fyne-io / fyne: кроссплатформенный графический интерфейс на Go, вдохновленный Material Design
Fyne — это простой в использовании набор инструментов пользовательского интерфейса и API приложения, написанные на Go.Он предназначен для создания приложений, работающих на настольных и мобильных устройствах с единая кодовая база.
Версия 2.0 является текущим выпуском Fyne API, это был первый выпуск с тех пор, как 1.0, что может нарушить использование некоторых API. Он также добавил новые функции, включая привязку данных, анимацию, хранилища и новый более гибкий API тем. Мы также обновили тему по умолчанию, добавив анимацию, цвет фокуса и переработка виджетов Entry, Select, SelectEntry, ProgressBar и ProgressBarInfinite.Сейчас мы работаем над следующим большим выпуском и другие новости будут следовать в наших новостных лентах и проекте GitHub.
Для разработки приложений с использованием Fyne вам понадобится Go версии 1.12 или новее, компилятор C и инструменты разработки вашей системы. Если вы не уверены, все ли это установлено, или не знаете, как это сделать, ознакомьтесь с нашими Документ «Начало работы».
Используя стандартные инструменты go, вы можете установить базовую библиотеку Fyne, используя:
Для демонстрации возможностей Fyne выполните следующее:
$ иди и возьми.io / fyne / v2 / cmd / fyne_demo /
$ fyne_demo
И вы должны увидеть что-то вроде этого (после того, как вы нажмете несколько кнопок):
Или, если вы используете светлую тему:
И даже на мобильном устройстве:
Fyne разработан таким образом, чтобы с ним было действительно легко писать код. Если вы выполнили предварительные шаги, указанные выше, то все, что вам нужно, это Перейти в IDE (или в текстовый редактор).
Откройте новый файл, и вы готовы написать свое первое приложение!
основной пакет
Импортировать (
"Файн.io / fyne / v2 / app "
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/widget"
)
func main () {
a: = app.New ()
w: = a.NewWindow ("Привет")
hello: = widget.NewLabel ("Привет, Файн!")
w.SetContent (container.NewVBox (
Привет,
widget.NewButton ("Привет!", func () {
hello.SetText ("Добро пожаловать :)")
}),
))
w.ShowAndRun ()
} И вы можете запустить это просто как:
Должно получиться так:
Обратите внимание, что приложения Windows по умолчанию загружаются из командной строки, что означает, что если вы щелкните значок, вы можете увидеть командное окно.Чтобы исправить это, добавьте параметры
-ldflags -H = windowsguiв свои команды запуска или сборки.
Запуск в мобильном моделировании
Существует полезный режим мобильного моделирования, который дает подсказку, как ваше приложение будет работать на мобильном устройстве:
$ go run -tags mobile main.go
Использование go install скопирует исполняемый файл в ваш каталог go bin .
Чтобы установить приложение со значками и т. Д. В стандарт вашей операционной системы
расположение приложения вы можете использовать утилиту fyne и подкоманду «install».
$ иди и получи fyne.io/fyne/v2/cmd/fyne
$ fyne install
Для запуска на мобильном устройстве необходимо запаковать приложение. Для этого мы можем использовать подкоманду «package» утилиты fyne. Вам нужно будет добавить соответствующие параметры по запросу, но основная команда показана ниже. После упаковки вы можете установить его с помощью инструментов разработки платформы или подкоманды fyne «install».
$ fyne package -os android -appID my.domain.appname
$ fyne install -os android
Используя подкоманду «release» утилиты fyne, вы можете упаковать свое приложение для выпуска.
в магазины приложений и торговые площадки.Убедитесь, что у вас установлены стандартные инструменты сборки
и следовали документации платформы по настройке учетных записей и подписанию.
Затем вы можете выполнить что-то вроде следующего, обратите внимание, что параметр -os ios позволяет
создание приложения для iOS на компьютере с macOS. Другие комбинации тоже работают 🙂
$ fyne release -os ios -certificate "Apple Distribution" -profile "My App Distribution" -appID "com.example.myapp"
Приведенная выше команда создаст файл ‘.ipa ‘, который затем можно загрузить в iOS App Store.
Дополнительная документация доступна на веб-сайте разработчиков Fyne или на pkg.go.dev.
Вы можете найти множество примеров приложений в репозитории примеров. В качестве альтернативы список приложений, использующих fyne, можно найти на нашем веб-сайте.
GopherCon 2019 — простые, портативные и эффективные графические интерфейсы в Go
Докладчик: Элиас Наур
Liveблогер: Кристина Форни
Обзор
Gio — это новая библиотека Go с открытым исходным кодом для написания программ с графическим интерфейсом в непосредственном режиме, которые работают на всех основных платформах: Android, iOS / tvOS, macOS, Linux, Windows.В докладе будет рассказано о необычном дизайне Gio и о том, как он обеспечивает простоту, портативность и производительность.
Почему именно графические интерфейсы?
В прошлом году на GopherCon мы спросили, с какими самыми большими проблемами сталкиваются разработчики Go. Вот результаты:
Как вы слышали в основном докладе, модули, универсальные шаблоны и обработка ошибок обрабатываются командой Go, поэтому я хотел сосредоточиться на упрощении написания графических интерфейсов на Go.
Введение
Gio — gioui.org
- Gio — простой модуль Go для написания переносимых и быстрых графических интерфейсов.
Scatter — scatter.im
- Scatter — это программа Gio для сквозного обмена зашифрованными сообщениями по электронной почте.
Демо — Scatter
Scatter — это мультиплатформенное приложение для обмена сообщениями для отправки и получения зашифрованных сообщений чата, реализующее протокол Signal по федеративной электронной почте.
Характеристики
Я хотел иметь возможность написать программу с графическим интерфейсом пользователя в GO, которую я мог бы реализовать только один раз, и чтобы она работала на каждой платформе. На мой взгляд, это самая интересная особенность Gio.
Характеристики:
Пользовательский интерфейс немедленного режима
Некоторые программы требуют, чтобы вы поддерживали состояние виджетов. В Gio вы рисуете то, что вам нужно нарисовать, вы размещаете то, что вам нужно, для разметки, и все!
- Состояние пользовательского интерфейса принадлежит программе. Даже макет и дерево виджетов.
- Нет обратных вызовов. События обрабатываются во время рисования.
Пустое окно
Это все, что вам нужно для визуализации простого пустого окна:
пакет основной
Импортировать (
«Джоуи.org / ui / app »
)
func main () {
go func () {
w: = app.NewWindow (ноль)
для диапазона w.Events () {
}
} ()
app.Main ()
} Это странно, потому что вы выполняете цикл событий в своей рутине го.
Привет, мир
Чуть более сложный пример, но в этом случае вы загружаете некоторые вспомогательные структуры и добавляете текст . Метка для отображения вашей метки:
func main () {
go func () {
w: = app.NewWindow (ноль)
обычный, _: = sfnt.Разбор (goregular.TTF)
var cfg ui.Config
var faces measure.faces
ops: = новый (ui.Ops)
for e: = range w.Events () {
если e, нормально: = e. (app.DrawEvent); ОК {
cfg = & e.Config
cs: = layout.RigidConstraints (e.Size)
ops.Reset ()
Faces.Reset (cfg)
lbl: = text.Label {Face: faces.For (regular, ui.Sp (72)), Text: «Hello, World!»}
lbl.Layout (ops, cs)
ш.Ничья (операции)
}
}
} ()
app.Main ()
} Запуск программ Gio
Linux, macOS, Windows
Включить модули
экспорт GO111MODULE = на
Я рекомендую вам включить для удобства, а также потому, что я часто ломаю API, поэтому вы будете защищены от обновлений, которые могут нарушить работу вашего приложения, пока вы не будете готовы к обновлению.
Соберите, установите или запустите программу
go build gioui.org / ui / apps / привет
иди установите scatter.im/cmd/scatter
иди беги helloworld.go Android
Существует инструмент для упаковки вашего приложения в виде APK, который вы можете установить с помощью инструмента рекламы для запуска на устройстве или симуляторе.
Установите инструмент gio:
пойти и установить gioui.org/cmd/gio
$ GOBIN / gio -target android -o hello.apk helloworld.go Установить на подключенное устройство или эмулятор с adb:
iOS / tvOS
Для устройств iOS / tvOS:
$ GOBIN / gio -target -o привет.ipa -appid <идентификатор пакета> helloworld.go Используйте расширение файла .app для симуляторов:
$ GOBIN / gio -target -o hello.app helloworld.go Установить на беговой тренажер:
xcrun simctl install загружено hello.app Браузеры
Для вывода каталога, готового к обслуживанию:
$ GOBIN / gio -target js -o www helloworld.go Используйте веб-сервер или goexec для его обслуживания:
запустите github.com / shurcooL / goexec ‘http.ListenAndServe («: 8080 », http.FileServer (http.Dir (« www »)))’ Скомпилируйте напрямую с помощью инструмента Go или используйте инструмент Gio для сборки в виде модуля веб-сборки, но также добавьте необходимый файл, чтобы он работал в вашем браузере.
Операции
Способ передачи каждого обновления пользовательского интерфейса в gio. Gio не имеет состояния, поэтому вам нужно добавлять его в каждый кадр.
Буфер операций и тип называются ui ops, и вы добавляете операции к нему в свои буферы операций, которые отправляются в окно.метод рисования.
Операции
Операции сериализации
import «gioui.org/ui»
var ops ui.Ops
ui.InvalidateOp {}. Добавить (ops)
… От библиотек платформы зависит только пакет приложения
import «gioui.org/ui/app»
var w app.Window
w.Draw (& ops) Позиционирование прочих операций
import «gioui.org/ui»
ui.TransformOp {ui.Offset (f32.Point {…})}. Добавить (ops) Запросить перерисовку
ui.InvalidateOp {}. Добавить (операции)
ui.InvalidateOp {At:…} .Add (ops) Чертежные операции
Установить текущий цвет или изображение
import «gioui.org/ui/draw»
draw.ColorOp {Color: color.RGBA {…}}. Добавить (ops)
draw.ImageOp {Src:…, Rect:…} .Add (ops) Нарисовать текущим цветом или изображением
draw.DrawOp {Rect:…} .Add (ops)
Операции с зажимом
Вырезать рисунок в прямоугольник
импорт «gioui.org / draw »
draw.RectClip (image.Rectangle {…}). Добавить (ops) Или к контуру
var b draw.PathBuilder
b.Init (операции)
б. Линия (…)
b.Quad (…)
б. Куб (…)
б. конец () Операции ввода
Клавиатура и ввод текста
import «gioui.org/ui/key»
key.HandlerOp {Ключ: обработчик, Фокус: истина / ложь}. Добавить (ops)
key.HideInputOp {}. Добавить (ops) Мышь и сенсорный ввод
импорт «gioui.org / ui / pointer »
pointer.RectAreaOp {Size:…} .Add (ops)
pointer.EllipseAreaOp {Size:…} .Add (ops)
pointer.HandlerOp {Key: c, Grab true / false} Чертеж
Рисование (и анимация)
Рисование и анимация обрезанного квадрата
квадрат: = f32.Rectangle {Макс: f32.Point {X: 500, Y: 500}}
радиус: = animateRadius (e.Config.Now (), 250)
ui.TransformOp {ui.Offset (f32.Point {
Х: 100,
Y: 100,
})}. Добавить (ops)
рисовать.ColorOp {Color: color.RGBA {A: 0xff, G: 0xcc}}. Добавить (ops)
roundRect (ops, 500, 500, радиус, радиус, радиус, радиус)
draw.DrawOp {Rect: square} .Add (ops)
ui.InvalidateOp {}. Добавить (ops)
w.Draw (ops) Макет
Если у вас нетривиальная установка, вам нужен способ их разметки — вы не хотите использовать абсолютные координаты для каждого элемента. Сборка макета помогает структурировать пользовательский интерфейс. В результате вызова их макета виджеты предоставят вам собственный размер.
Ограничения и размеры
Ограничения введены
макет упаковки
type Constraints struct {
Ограничение ширины
Ограничение по высоте
}
type Constraint struct {
Мин, Макс int
} Размеры выходные
тип Размерная структура {
Размер изображения. Точка
Базовое целое
} Виджеты принимают ограничения, выходные размеры
текст пакета
func (l Label) Макет (ops * ui.Ops, cs layout.Constraints) layout.Dimens
func (e * Editor) Layout (ops * ui.Ops, cs layout.Constraints) layout.Dimens
виджет пакета
func (im Image) Layout (c ui.Config, ops * ui.Ops, cs layout.Constraints) layout. Размеры Пример — две этикетки
func drawLabels (face text.Face, ops * ui.Ops, cs layout.Constraints) {
** cs.Height.Min = 0 **
lbl: = text.Label {Face: face, Text: «One label»}
** размеры: = фунты макета (ops, cs) **
ui.TransformOp {ui.Смещение (f32.Point {
** Y: float32 (размер.размер.Y), **
})}. Добавить (ops)
lbl2: = text.Label {Face: face, Text: «Другой ярлык»}
lbl2.Layout (ops, cs)
} Помощники по макету
Может компоновка в направлении компаса или в определенном месте, например, в центре.
Выравнивание
var ops * ui.Ops
var cs layout.Constraints
align: = layout.Align {Alignment: layout.Center}
cs = align.Begin (ops, cs)
…
размеры: = someWidget.Layout (…, cs)
…
размеры = выровнять.Конец (размеры) Вставка
var cfg ui.Config
inset: = layout.Inset {Top: ui.Dp (8),…}
cs = вставка. начало (c, ops, cs)
…
размеры: = anotherWidget.Layout (…, cs)
…
размеры = вставка. конец (размеры) Гибкий макет
Разместите виджеты по оси.
func drawRects (c ui.Config, ops * ui.Ops, cs layout.Constraints) {
flex: = layout.Flex {}
flex.Init (ops, cs)
cs = гибкий. гибкий (0,5)
размеры: = drawRect (c, ops, color.RGBA {A: 0xff, R: 0xff}, cs)
красный: = flex.End (размеры)
cs = гибкий. гибкий (0,25)
размеры = drawRect (c, ops, color.RGBA {A: 0xff, G: 0xff}, cs)
зеленый: = flex.End (размеры)
cs = гибкий. гибкий (0,25)
размеры = drawRect (c, ops, color.RGBA {A: 0xff, B: 0xff}, cs)
синий: = flex.End (размеры)
flex.Layout (красный, зеленый, синий)
} Схема стека
func drawRects (c ui.Config, ops * ui.Ops, cs layout.Constraints) {
стек: = макет.Стек {Alignment: layout.Center}
stack.Init (ops, cs)
cs = stack.Rigid ()
размеры: = drawRect (c, ops, color.RGBA {A: 0xff, R: 0xff}, ui.Dp (50), cs)
красный: = конец стека (размеры)
cs = stack.Rigid ()
размеры = drawRect (c, ops, color.RGBA {A: 0xff, G: 0xff}, ui.Dp (100), cs)
зеленый: = конец стека (размеры)
cs = stack.Rigid ()
размеры = drawRect (c, ops, color.RGBA {A: 0xff, B: 0xff}, ui.Dp (150), cs)
синий: = stack.End (размеры)
stack.Layout (красный, зеленый, синий)
} Макет списка
list: = & layout.Список{
Ось: layout.Vertical,
}
func drawList (c ui.Config, q input.Queue, list * layout.List, face text.Face, ops * ui.Ops, cs layout.Constraints) {
const n = 1e6
для list.Init (c, q, ops, cs, n); list.More (); list.Next () {
txt: = fmt.Sprintf («Элемент списка #% d», list.Index ())
lbl: = text.Label {Face: face, Text: txt}
dims: = lbl.Layout (ops, list.Constraints ())
list.Elem (тускнеет)
}
list.Layout ()
} Вход
Очередь ввода и ключи обработчика
type Queue interface {
События (клавиша k) [] Событие
}
Тип Ключевой интерфейс {} Обработка событий указателя
func (b * Button) Layout (очередь ввода.Очередь, ops * ui.Ops) {
for _, e: = range queue.Events (b) {
если e, ок: = e. (указатель.Event); ОК {
switch e.Type {
указатель регистра.
b.pressed = true
указатель регистра.
b.pressed = false
}
}
}
col: = color.RGBA {A: 0xff, R: 0xff}
if b.pressed {
col = color.RGBA {A: 0xff, G: 0xff}
}
pointer.RectAreaOp {
Размер: image.Point {X: 500, Y: 500},
} .Add (ops)
pointer.HandlerOp {Ключ: b}.Добавить (операции)
drawSquare (ops, col)
} Принимает все доступные события, обновляет собственное состояние, система может узнать, принадлежат ли события этой кнопке или нет, если вы зарегистрируете дугу прямоугольника области с помощью обработчика.
Очередь ввода окна
Метод Window Queue возвращает input.Queue для событий ОС.
пакет приложения
func (w * Window) Queue () * Queue Жесты
import «gioui.org/ui»
импорт «gioui.org / ui / gesture »
import «gioui.org/ui/input» Обнаружение щелчков
var queue input.Queue
var c gesture.Click
for _, event: = range c.Events (queue) {
} Определение расстояния прокрутки от колеса мыши или касания перетаскивания / перехода
var cfg ui.Config
var s gesture.Scroll
расстояние: = s.Scroll (cfg, queue, gesture.Vertical) Виджеты — Редактор
Полная реализация поля текстовой области.Это сложный виджет, но прост в использовании. Вы должны где-то сохранить состояние, но вы даете ему шрифт и размер шрифта. Просто вызовите методы макета и
Инициализировать редактор
import «gioui.org/ui/text»
var faces measure.faces
editor: = & text.Editor {
Face: faces.For (обычный, ui.Sp (52)),
}
editor.SetText («Привет, Gophercon! Отредактируйте меня.») Рисование, макетирование и обработка ввода за один вызов.
редактор макета (cfg, queue, ops, cs) Почему Джио?
Gio есть:
- Простой .Мгновенный дизайн режима, без скрытого состояния.
- Портативный . Ядро Gio — это Go.
- Быстро . Ускорение GPU, очень мало покадрового мусора.
- Удобно . Разрабатывайте на компьютере, развертывайте на мобильных устройствах.
- Источник общественного достояния (НЕДОПУСТИМО). MIT с двойной лицензией, чтобы доставить удовольствие вашим юристам. Самое главное, чтобы добиться успеха, Джио нужна ваша помощь!
Я хочу вывести Go из места, где программирование GUI является второстепенным занятием, в состояние, в котором его можно использовать как обычно.Возможно, в будущем мы сможем довести его до того места, где вы выберете Go для программирования с графическим интерфейсом пользователя, даже если Go не интересует вас как язык программирования, а потому, что инструментарий очень хорош.
Учебное пособие: Добавление графического интерфейса в Golang. В этой статье объясняется, как писать… | Маттиас Нёснер | Benchkram
В этой статье объясняется, как писать кроссплатформенные приложения на Go, используя Electron в качестве графического веб-интерфейса.
Go стал очень популярным для написания облачных приложений и приложений командной строки.С помощью Electron Go можно легко расширить для написания настольных приложений с графическим питанием, имея при этом мощность всех ядер вашего процессора в фоновом режиме (в отличие от nodejs). Хотя у большинства из нас есть опыт написания HTML / JS / CSS, это звучит как идеальный вариант для разработчиков, «любящих Интернет».
С недавно переписанной абстракцией Electron API gotron, которая является оболочкой вокруг Electrons BrowserWindow, стремящейся к тому же API, больше не нужно трогать nodejs.
В следующих разделах мы хотим показать вам, как начать работу с вашим первым приложением Electron на базе gotron.
* go1.11 с включенными модулями
* nodejs
* npm
Создайте новый проект Go и добавьте gotron в качестве зависимости
go get https://github.com/Equanox/gotron
Создайте файл с именем main.go и скопируйте и вставьте следующий код.
Создайте приложение, используя , перейдите на сборку и запустите созданный исполняемый файл.
go build -o ./run
./run
Gotron загрузит Electron (требуется только при первом запуске) и сохранит его в в каталоге с именем .Готрон . В случае успеха это окно должно появиться…
Приложение Gotron по умолчаниюПо умолчанию вводится базовое приложение, которое является фиолетовым окном, которое вы видите выше.
Создайте свой собственный пользовательский интерфейс
Иметь пользовательский интерфейс по умолчанию — это хорошо, хотя это определенно не то, что вам нужно. Единственное, что нужно gotron для отображения пользовательского интерфейса, — это путь к каталогу, содержащему index.html .
Давайте создадим папку с именем webapp в том же каталоге, где находится ваш main.go и добавьте index.html .
mkdir webapp
cd webapp
touch index.html
Скопируйте приведенный ниже код в свой index.html .
, выСкажите gotronу использовать этот каталог, изменив строку 9 в вашем main.go на
, err: = gotron.New ("webapp") Это скажет gotron скопировать содержимое webapp в .gotron / assets, из которых передается Electron при запуске.Теперь введите
go build -o ./run
./run
, и появится окно, показанное ниже.
index.htmlJavascript
Чтобы использовать javascript, создайте файл внутри webapp с именем index.js и импортируйте его из вашего index.html с помощью тегов скрипта.
Имейте в виду, что ваш код javascript работает в среде nodejs, поэтому может потребоваться защита импорта.Подробнее об этом читайте в этой статье о переполнении стека.
Чтобы связать вашу программу Go с Electron, используйте приложение cli с именем gotron-builder . Загрузите исполняемый файл с https://github.com/Equanox/gotron/releases и убедитесь, что он находится в вашем PATH.
Когда будете готовы, используйте его в том же каталоге, где находится ваш main.go . Просто введите
gotron-builder
Это создаст ваше приложение Electron с использованием вашего веб-приложения, расположенного в .gotron / assets .Он также позаботится о создании вашего исполняемого файла из main.go.
Когда закончите, внутри yourapp появится каталог dist , который выглядит примерно так
yourapp
| main.go
| -dist
| | -linux-unpacked (название зависит от вашей платформы)
| | | yourapp (это ваш исполняемый файл)
| | | - elctronjs
| | | | ~~~
| | | | ~~~
Теперь запустите ваше приложение, используя исполняемый файл в ./dist/linux-unpacked/yourapp .
Кросс-компиляция
Вы также можете перекрестно скомпилировать свое приложение для Windows или MacOs.
gotron-builder --win // windows (требуется вино)
gotron-builder --macos // macos
gotron-builder --linux // linux
Поскольку electronic-builder используется для упаковки Electron keep an Ищите проблемы с кросс-компиляцией Electron здесь.
В этом руководстве мы показали вам, как управлять и развертывать графический интерфейс поверх Go. Благодаря чистоте API gotron и использованию gotron-builder в качестве сборщика стало намного проще развертывать ваши приложения в Windows, MacOS и Linux, используя возможности GO / HTML / JS / CSS.Не стесняйтесь попробовать и держать нас в курсе, если вы создадите свое следующее приложение с графическим интерфейсом на основе gotron.
Практическая разработка приложений с графическим интерфейсом пользователя на Go
Возврат графического приложения
«Лучший способ предсказать будущее — это изобрести его».
Это был 1973 год, и Исследовательский центр Пало-Альто ( Xerox PARC ) только что завершил разработку компьютера Alto, первого коммерческого примера компьютерного графического интерфейса.Хотя ориентация экрана и отсутствие цветов делают его немного необычным для современного глаза, он четко распознается как графический интерфейс с мышью и клавиатурой для взаимодействия. Хотя потребовалось еще семь лет, чтобы стать общедоступным, в 1981 году, как Xerox Star, было ясно, что это было началом чего-то большого:
рабочего стола среды Dynabook (1976; Smalltalk-76, работающего на Alto). Авторские права SUMIM.ST, под лицензией CC BY-SA 4.0.
Это был огромный шаг вперед в удобстве использования компьютеров — долгожданное изменение по сравнению со стандартным взаимодействием экранов компьютеров в текстовом режиме.Графический интерфейс не только позволяет использовать более продвинутые функции, но и новичку, желающему приступить к работе, его намного легче освоить. Хотя интерфейс командной строки остается популярным среди программистов и других экспертов, справедливо сказать, что без графического интерфейса персональные компьютеры не достигли бы такой популярности, которую мы все знаем:
Типичный интерфейс в традиционном текстовом режиме (командная строка) далеко в 1980-е годы
За 10 лет, последовавших за публичным выпуском Xerox Star, появилось множество графических платформ, включая Microsoft Windows, Apple Macintosh, X11 (запущен в MIT для компьютеров UNIX) и DRI GEM (в первую очередь для Atari ST).Хотя предыстория каждого из них различна, они разделяли общее стремление предоставить среду рабочего стола, которая позволяла бы пользователю компьютера взаимодействовать с несколькими графическими приложениями одновременно.
Это была одна из определяющих характеристик развивающегося рынка персональных компьютеров ( PC ), и она привела к совершенно новому миру компьютерного программного обеспечения:
Microsoft Windows for Workgroups 3.11. Используется с разрешения Microsoft.
По мере того, как ПК становились все более мощными, усовершенствованное оборудование поддерживало более сложные программные приложения.Экраны с более высоким разрешением позволяли отображать больше информации, а съемные устройства хранения (такие как гибкие диски, компакт-диски, а затем USB-накопители) позволяли передавать большие наборы данных между приложениями. То, что раньше было простыми интерфейсами с несколькими опциями, стало более изощренным и сложным.
Элементы графического интерфейса по умолчанию и макеты нужно было расширить, чтобы не отставать от них. Меню стали больше, панели инструментов были введены для выделения общих задач, а встроенные справочные системы стали необходимы, чтобы помочь пользователям выполнять свои задачи.Мы также видим, что платформы начинают обретать собственную идентичность, что приводит к дополнительным препятствиям при изучении нового программного обеспечения. Для среднего стандартного программного продукта было обычным делом поставляться с инструкцией по эксплуатации, большей, чем эта книга, с объяснением, как взаимодействовать с ее различными функциями.
В середине 1990-х годов начала развиваться всемирная паутина (которая стала нашей глобальной коммуникационной платформой), и на рынке ПК начали появляться различные веб-браузеры. Первоначально они распространялись как пакеты программного обеспечения (на дискетах), а затем как часть среды рабочего стола (предварительно устанавливались на новых компьютерах).Mosaic, Netscape Navigator и Internet Explorer появились в быстрой последовательности, чтобы дать ранним последователям доступ к появляющемуся информационному каналу. В то время это были в основном академические тексты и справочные материалы; вам нужно было знать, где искать, и, как и в случае с ранним использованием компьютеров, это не было интуитивно понятным.
Однако стало ясно, что эта новая среда начинает способствовать будущим коммуникациям и обмену информацией. Люди начали понимать, что быть главной технологией в этом пространстве будет иметь решающее значение; Так началась война браузеров .По мере того как веб-браузеры боролись за первое место, эта технология была встроена в настольные платформы как способ быстрой доставки хорошо представленного контента. Первоначально эти объемные руководства пользователя были перенесены на HTML (язык веб-страниц) и были связаны с загрузкой программного обеспечения, а затем все больше функций каждого приложения были переведены в онлайн. Поскольку подключение к Интернету стало обычным явлением в большинстве домов, мы увидели рост полноценных веб-приложений.
Веб-приложение — это приложение, которое не требует установки программного обеспечения, кроме уже установленного на вашем компьютере интернет-браузера.Они всегда доставляют самую свежую информацию прямо из источника. Обычно это настраивается в зависимости от вашего местоположения, предпочтений или даже истории просмотров в веб-приложении или в компаниях-партнерах. Кроме того, веб-приложение может быть улучшено в любое время компанией, предоставляющей его; часто после экспериментов, в ходе которых компания видит, какая версия приложения имеет лучший пользовательский интерфейс. На следующем рисунке показана возможная архитектура приложения, доставляемого через Интернет.
Простая архитектура веб-приложений
По мере развития технологий, лежащих в основе веб-приложений, они стали жизнеспособной альтернативой программному обеспечению для настольных компьютеров. Компании-разработчики программного обеспечения начали понимать, что гораздо проще доставлять свой продукт напрямую через веб-сайт, чем при использовании традиционной модели загрузки. Более того, это также означало, что один продукт будет работать практически на любом компьютере. В прошлом попытки создать платформу с однократной записью и запуском в любом месте (например, Python и Java) имели в то время большой успех, но после того, как веб-технологии достигли определенного уровня сложности, стало ясно, что снижение производительности и распространение накладные расходы, необходимые для кроссплатформенных интерпретаторов, сделали веб-приложения гораздо более привлекательными там, где это возможно.
Смартфоны, приложения и удержание клиентов
Долгое время казалось, что веб-сайты — это будущее для предоставления программных продуктов, что было до появления смартфонов. Как только технологии мобильных телефонов достигли такой степени, что вы можете получать доступ к веб-сайтам прямо у вас на ладони, требования к веб-приложениям снова изменились. Теперь разработчикам нужно было подумать, как меньшие экраны могут отображать значимый контент. Как пользовательский интерфейс на основе сенсорного экрана мог работать там, где раньше предполагались мышь и клавиатура? И как люди могут вести себя осмысленно, если у них есть всего пять минут на ожидание своего заказа на кофе?
Доставка единого приложения, доступного через настольные браузеры и мобильные телефоны, на множестве различных операционных систем и устройств, имеет явные преимущества для разработчиков, но есть и проблемы.Интернет — это очень большое место, и ваш продукт может легко потеряться в шуме; как вы привлекаете новых пользователей и как обеспечить, чтобы ваши существующие клиенты продолжали возвращаться? Одним из основных ответов на это стало введение собственных приложений (приложений, разработанных и созданных для конкретных платформ) для мобильных устройств. IPhone запускался только с веб-приложениями, но в течение восьми месяцев Apple предоставила разработчикам возможность создавать собственные приложения. Эти приложения обеспечили более значимое взаимодействие с пользователями; они были разработаны для устройства, на котором они работали, их можно было легко найти на торговой площадке или в магазине приложений , а после установки оставались постоянным напоминанием на главном экране устройства.
Итак, мы вступаем в период, когда наша целевая аудитория привыкла к программному обеспечению, разработанному специально для их устройств. Безупречный пользовательский интерфейс необходим, если компании рассчитывают привлечь и удержать своих клиентов. Ожидание загрузки страниц или устранение периодических ошибок — это мелочи, с которыми пользователи больше не хотят мириться. Эта более высокая планка для доставки программного обеспечения в настоящее время является хорошо понятным явлением, но улучшение качества программного обеспечения, предоставляемого с помощью мобильных устройств, еще не отразилось на настольных компьютерах.До недавнего времени браузер оставался королем; длинные списки закладок веб-сайтов используются вместо ожидаемых приложений, доставленных через магазин и установленных на компьютере. Однако ситуация меняется, и мы собираемся изучить, как обеспечить качественный пользовательский интерфейс с помощью красивых настольных приложений.
Практическая разработка приложений с графическим интерфейсом пользователя на Go: создание адаптивных кроссплатформенных графических приложений с помощью языка программирования Go (9781789138412): Уильямс, Эндрю: Книги
Откройте для себя библиотеки графического интерфейса пользователя Golang, такие как Go-GTK (GIMP Toolkit) и Go-Qt и создавайте красивые, производительные и отзывчивые графические приложения
Ключевые особенности
- Концептуализируйте и создавайте современные приложения с графическим интерфейсом пользователя с помощью Golang (Go)
- Решение сложных задач различных приложений с графическим интерфейсом размеры со структурированным и масштабируемым подходом
- Получите практический опыт разработки графического интерфейса с помощью Shiny и labs / ui, Fyne и Walk
Описание книги
Go часто сравнивают с C ++, когда речь идет о низкоуровневом программировании и реализации, требующие более быстрой обработки, такие как графические пользовательские интерфейсы (GUI).Фактически, многие утверждают, что Go превосходит C ++ с точки зрения параллелизма и простоты использования. Однако большинство наборов графических приложений по-прежнему написано с использованием C или C ++, поэтому они не пользуются преимуществами использования современного языка программирования, такого как Go.
В этом руководстве по программированию графических интерфейсов пользователя с помощью Go 1.11 рассматриваются различные доступные наборы инструментов, включая UI, Walk, Shiny и Fyne. В книге сравнивается видение каждого проекта, чтобы помочь вам выбрать правильный подход к вашему проекту. Каждая структура подробно описана с указанием того, как вы можете создавать производительные приложения, которые понравятся пользователям.Чтобы помочь вам в дальнейшем в создании приложений с использованием этих новых технологий, вы сможете легко ссылаться на примеры кода и снимки экрана, представленные в книге. В дополнение к обсуждениям, посвященным конкретным инструментам, вы затронете более сложные темы, например, как структурировать растущие графические приложения и как кроссплатформенные приложения могут интегрироваться с каждой настольной операционной системой для создания удобного взаимодействия с пользователем. Углубившись в приемы и передовые методы организации и масштабирования графических приложений на основе Go, вы также познакомитесь с впечатляющей системой параллелизма Go.В заключительных главах вы узнаете, как распространять продукты на основных торговых площадках и в каналах распространения.
К концу этой книги вы станете уверенным разработчиком графического интерфейса, который сможет использовать язык Go для повышения производительности ваших приложений.
Что вы узнаете
- Понимание преимуществ и сложностей создания собственных графических приложений
- Получите представление о том, как Go упрощает кроссплатформенную разработку графических приложений
- Создание приложений с графическим интерфейсом на платформе с использованием andlabs / ui
- Разработка графических приложений Приложения Windows с использованием Walk
- Создание мультиплатформенных приложений с графическим интерфейсом пользователя с использованием Shiny, Nuklear и Fyne
- Использование оболочек Go для GTK и Qt для разработки приложений с графическим интерфейсом
- Оптимизируйте свои требования, чтобы выбрать правильную стратегию набора инструментов
Для кого предназначена эта книга
Эта книга предназначена для разработчиков Go, которые заинтересованы в создании собственных графических приложений для настольных компьютеров и не только.Некоторые знания о создании приложений с использованием Go полезны, но не обязательны. Опыт разработки графических интерфейсов пользователя не требуется, поскольку в книге рассматриваются преимущества и проблемы, которые они создают. Эта книга также будет полезна разработчикам приложений с графическим интерфейсом, которые хотят попробовать Go.
Содержание
- Преимущества встроенных графических приложений
- Проблемы с графическим интерфейсом пользователя
- На помощь!
- Walk — создание приложений Windows
- andlabs UI — кроссплатформенный собственный интерфейс
- Go-GTK — несколько платформ с GTK
- Go-Qt — несколько платформ с QT
- Shiny — экспериментальный API Go
- nk — Nuklear for Go
- Fyne — графический интерфейс на основе материального дизайна
- Навигация и несколько Windows
- Параллелизм, сетевые и облачные сервисы
- Лучшие практики разработки графического интерфейса пользователя Go
- Распространение вашего приложения
- Приложение
Графические интерфейсы пользователя в немедленном режиме (Go Time # 128) |> История изменений
Рисует каждый раз.По сути, он рисует все. Потому что вы можете — и мы можем вернуться к этому позже — вы можете кэшировать то, что рисовали в предыдущих кадрах. И это делается автоматически в таких библиотеках, как Gio. Таким образом, даже если программа ведет себя и использует библиотеку, как если бы она рисовала все с нуля, каждый кадр, то, что на самом деле будет пересчитано и нарисовано на экране, в большей или меньшей степени отличается от предыдущих кадров или для предыдущих пяти или десяти кадров. , или что-то типа того.
И самое замечательное в этом то, что у вас нет дублирования состояния. Это не просто дублирование, скажем, этикеток — рассмотрим очевидный пример. Если у вас есть окно и одна метка внутри него, в DOM браузера вы перенесете это на экран, создав новый элемент и поместив (скажем) элемент абзаца или элемент div, а затем поместив текст внутри него, а затем добавьте его в DOM. В немедленном режиме вы этого не делаете; вы завершаете функцию обновления, которая перерисовывает то, что имеет значение.Он каким-то образом заметит, что программа хочет отобразить эту метку, поэтому она просто рисует эту метку, и все.
И снова, возвращаясь к примеру с сохраненным режимом, если вы говорите, что у вас есть эта метка, которая представляет имя, и обновление профиля поступает из сети, чтобы сказать: «Ну, пользователь изменил свое имя» или что-то в этом роде, тогда вы должны изменить это имя в своей структуре, что неизбежно, но вы также должны иметь существующую ссылку или получить ссылку на элемент DOM, который представляет имена.Иногда имя отображается несколько раз в одном и том же пользовательском интерфейсе; вам нужно как-то обновить все эти повторяющиеся состояния.
[00: 08: 12.19] И снова, если вы хотите удалить метку, или удалить контакт, или что-то в этом роде, тогда вы должны войти и вынуть элемент. Таким образом, вы не просто дублируете фактическое состояние, то есть имя пользователя, вы также дублируете, так сказать, метаданные этого ярлыка, который — существует ли он вообще? Где это? Где это расположено? И так далее.
И снова, в немедленном режиме вы получите сообщение: «Хорошо, я перерисую / уточню весь свой интерфейс и нарисую все, что уместно». А если этикетка вам не нужна, вы ее просто не рисуете.
Итак, это пример рисования, и я хотел бы сказать, что пользовательский интерфейс выполняет три основные задачи. Первый — это рисование — нарисуйте кнопку, нарисуйте текст… И это на самом деле очень сложно, потому что это должно быть сделано — особенно текст очень сложно рисовать. Но на высоком уровне это не так интересно, в том смысле, что это более или менее решенная проблема.Это нетривиально, но проблема решенная.
Еще интереснее вторая задача — верстка. Макет — это просто работа по размещению ваших вещей. Поэтому вместо использования «я бы хотел, чтобы эта метка располагалась в этих координатах X и Y, и я хочу, чтобы она была такой широкой и такой высокой», и сделайте это для каждого элемента и убедитесь, что они не сталкиваются , и они реагируют на изменение размера окна или что-то еще — это очень сложно сделать для чего-либо, кроме тривиальных программ.
Таким образом, макет — это просто способ для вашей библиотеки пользовательского интерфейса предоставить вам инструменты для автоматического размещения — или, может быть, не автоматически, а для размещения вещей относительно других вещей. И обычная вещь — это, например, центрирование этой метки внутри окна. Если вы хотите центрировать его, то опять же, как в примере с браузером, вам нужно добавить еще состояние. В браузере вы, вероятно, могли бы установить свойство CSS для элементов абзаца или div, для некоторых других библиотек вам нужно создать элемент контейнера, и особенно, если ваша операция макета более сложна, чем просто центрирование … Вы должны создать виджет контейнера, который даже не виден, и поместите этикетку внутрь этого контейнера, и скажите контейнеру «центрируйте все, что находится внутри вас.И опять же, у вас есть еще одна часть, еще одно состояние, введенное дважды, потому что вы знаете, что хотите центрировать его в своей программе, что может быть просто неявным из вашей программы, и затем вам нужно закодировать это состояние в браузере. , в виде контейнера или свойств.
И снова, вернемся к непосредственному режиму — когда вы рисуете метку, в Gio это просто что-то, что можно было бы сжать только до функции, которая говорит «центрировать эту вещь», а в Gio это реализовано как функция, но принимает другую функцию. , и все, что вы рисуете или указываете внутри этой внутренней функции — ну, это просто центрировано.Вот и все. В библиотеке нет сведений о том, что вы что-то центрировали, и нет ничего, что вы должны обновить в следующем кадре, чтобы сказать: «Ну, теперь это не центрировано. Он должен быть выровнен по правому краю »или что-то в этом роде. Итак, состояние, опять же — оно имплицитно и исчезает, как только вы его использовали, так сказать.
И последняя задача любого пользовательского интерфейса, которая, на мой взгляд, самая интересная, — это обработка событий. Вот где — по крайней мере, на мой взгляд — библиотеки сохраненного режима или дизайн сохраненного режима приводят к наиболее неуправляемым программам и приложениям, потому что то, что они делают, то, что делает большинство библиотек, — это то, что они заставляют вас … Если вы хотите, скажем, есть кнопка в вашем интерфейсе и реагировать на ее нажатие, тогда вам нужно что-то зарегистрировать, как правило, обратный вызов.В Go это может быть функция или закрытие, когда вы говорите: «Хорошо, для этой кнопки установите список событий для этой функции». И это, опять же, означает, что у вас есть скрытое состояние — не совсем скрытое, но у вас есть дублирование состояния в вашей библиотеке пользовательского интерфейса.
В DOM вы говорите addEventListener () и называете его «щелчком», а затем даете ему закрытие JavaScript или функцию.
[00: 12: 10.14] И это, конечно же, приводит к вопросу «Когда вы удалите этот обратный вызов?» Что делать, если вызывается этот обратный вызов? Потому что на самом деле это невозможно — многие ошибки скрыты в том смысле, что они срабатывают только тогда, когда вы нажимаете кнопку в неподходящее время.Это очень типичный пример того, с чем может быть очень трудно справиться в традиционных пользовательских интерфейсах. Что делать, если пользователь нажимает на нее не в то время? А этого почти никогда не бывает, потому что пользователь почти всегда ведет себя хорошо, если можно так выразиться. Он / она нажимает кнопку, когда приходит время нажимать кнопку, и не нажимает на нее, если она не имеет отношения к пользовательскому интерфейсу. Но иногда они все равно это делают из-за задержек или чего-то в этом роде, а затем вы получаете странный сбой, и вам нужно его отлаживать.
Итак, снова вернемся к дизайну немедленного режима — вам не нужно состояние в пользовательском интерфейсе, в самой библиотеке, поэтому у вас нет обратных вызовов. Вместо этого вы задаете интерфейс и в удобное для вас время (удобное для вас, программиста) спрашиваете кнопку «Нажимали ли вы с последнего кадра?» И при этом выполняется проверка if, и если у вас есть что-то вроде панели переключения, вы можете выполнить цикл for, скажем: «Пока на вас нажимали», если у вас есть пользователь, который очень быстро нажимает переключатель, флажок дважды, то вам нужно дважды обновить состояние.Но в остальном это более или менее просто оператор if. Скажите «если нажата кнопка…», а затем обновите свое состояние. Делай что хочешь. Покажите что-нибудь, распечатайте что-нибудь на экране, инициируйте сетевой запрос, что бы вы ни делали. Вот и все.
И снова, если вы не хотите обрабатывать события, потому что вы не готовы к этому, или программа не ожидает, что щелчки будут происходить от этой кнопки, тогда вы просто не проверяете это. Вы не выполняете этот оператор if где-нибудь в своей программе.Таким образом, добавление и удаление обратного вызова выполняется автоматически, потому что обратных вызовов нет … И вы можете обрабатывать эту кнопку, нажимая там, где хотите. На этом этапе моей программы я готов обработать щелчок — тогда вы пишете оператор if. Если у вас есть обратный вызов, то вы на самом деле не знаете — дело не в том, что он просто многопоточный, поэтому у вас нет гонки за данные как таковой, но ваша программа не находится в четко определенном состоянии, когда вы получаете обратный вызов из библиотеки пользовательского интерфейса… Потому что он обнаруживает щелчок, а затем вызывает функцию, и кто знает, где находится ваша программа — действительно ли она готова принять эти входные события.



 Sprintf("%s %s %s", planEvent.Text, executor.Text, count.Text)
// оптправка данных на сервер
})
btnExit := widget.NewButton("Выход", func() {
a.Quit()
})
w.SetContent(
widget.NewVBox(
form,
layout.NewSpacer(), // add empty block
widget.NewHBox(layout.NewSpacer(), btnSave, btnExit), // add button block
))
w.Resize(fyne.NewSize(480, 200))
a.Settings().SetTheme(theme.LightTheme())
w.ShowAndRun()
Sprintf("%s %s %s", planEvent.Text, executor.Text, count.Text)
// оптправка данных на сервер
})
btnExit := widget.NewButton("Выход", func() {
a.Quit()
})
w.SetContent(
widget.NewVBox(
form,
layout.NewSpacer(), // add empty block
widget.NewHBox(layout.NewSpacer(), btnSave, btnExit), // add button block
))
w.Resize(fyne.NewSize(480, 200))
a.Settings().SetTheme(theme.LightTheme())
w.ShowAndRun()
 SetText(text)
}
})
SetText(text)
}
}) com/gotk3/gotk3/gtk github.com/gotk3/gotk3/gdk github.com/gotk3/gotk3/glib github.com/gotk3/gotk3/cairo
com/gotk3/gotk3/gtk github.com/gotk3/gotk3/gdk github.com/gotk3/gotk3/glib github.com/gotk3/gotk3/cairo exe main.go
exe main.go