Как выделить текст в Фотошопе

Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы. В редакторе можно производить любые манипуляции с надписями.
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.
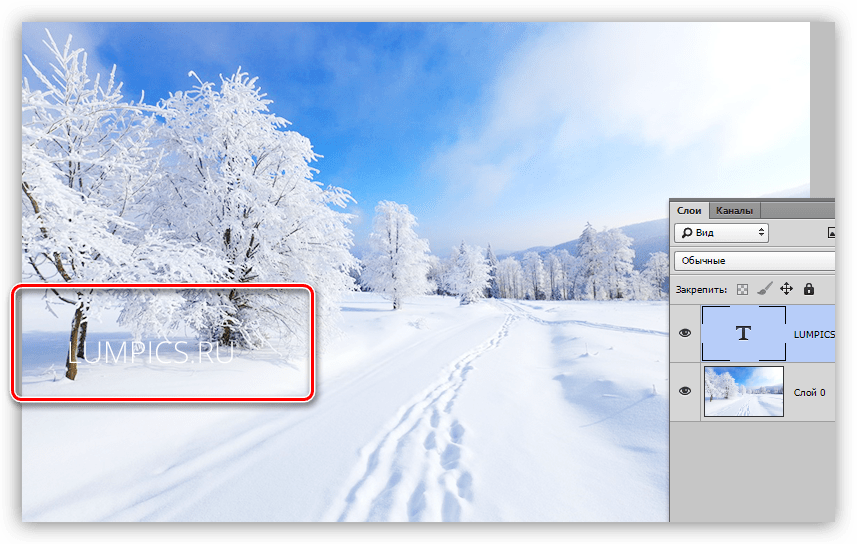
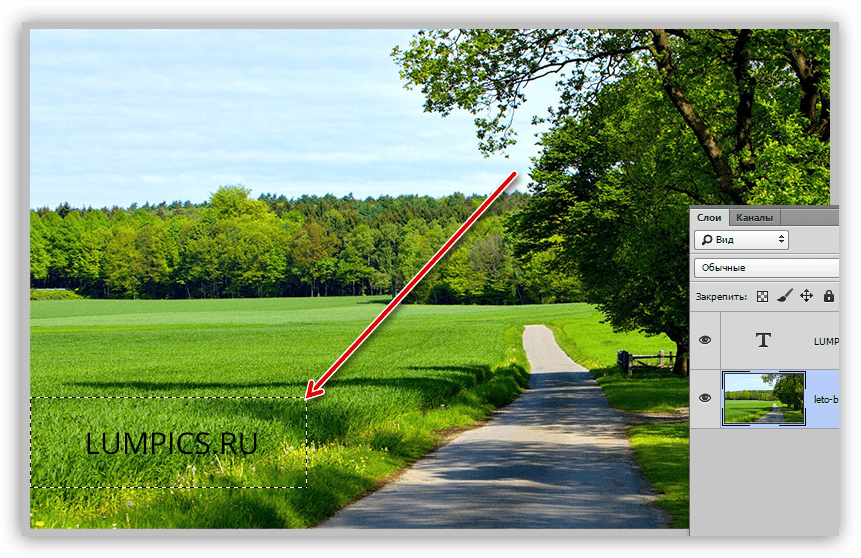
Допустим, имеем вот такую фотографию с какой-нибудь надписью:

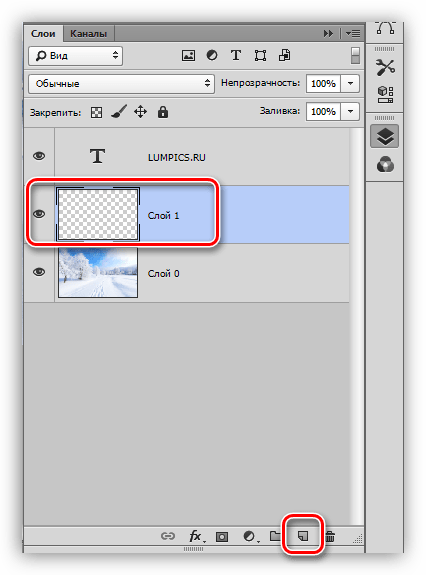
- Создаем новый слой между фоном и текстом.

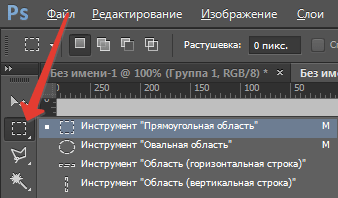
- Берем какой-нибудь инструмент выделения. В данном случае используем «Прямоугольную область».

- Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.

- Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш SHIFT+F5 и в выпадающем списке выбираем нужный вариант.

- После нажатия кнопки ОК снимаем выделение (CTRL+D) и снижаем непрозрачность слоя. Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.

Получаем текст, который смотрится гораздо контрастнее и выразительнее.

Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Урок: Создаем имитацию стекла в Фотошопе

- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.

- Нажимаем сочетание клавиш

- Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.

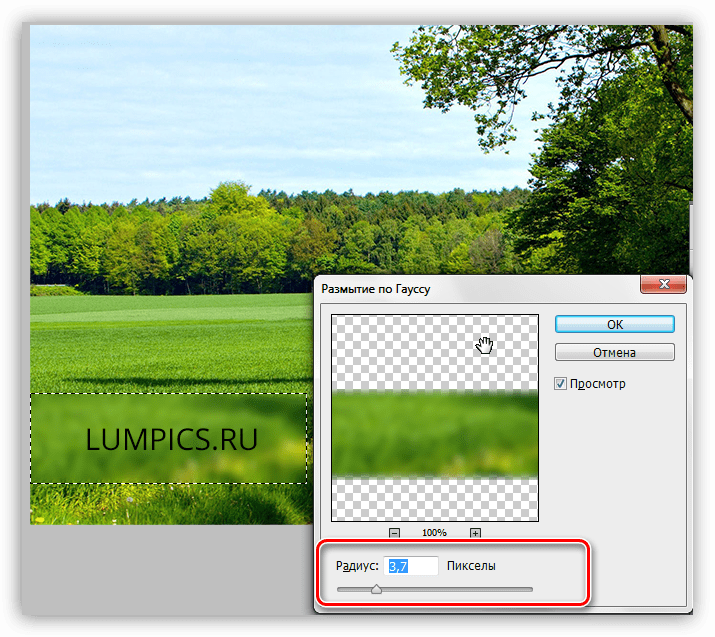
- Затем идем в меню «Фильтр – Размытие – Размытие по Гауссу». Настраиваем степень размытости, исходя из детализации и контрастности изображения.

- Применяем фильтр (ОК) и убираем выделение (CTRL+D). На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
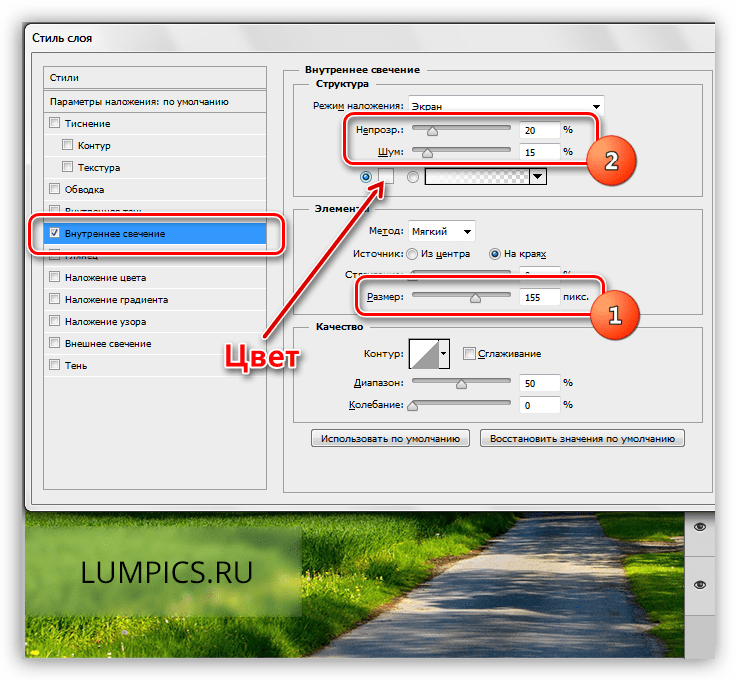
В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.

Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
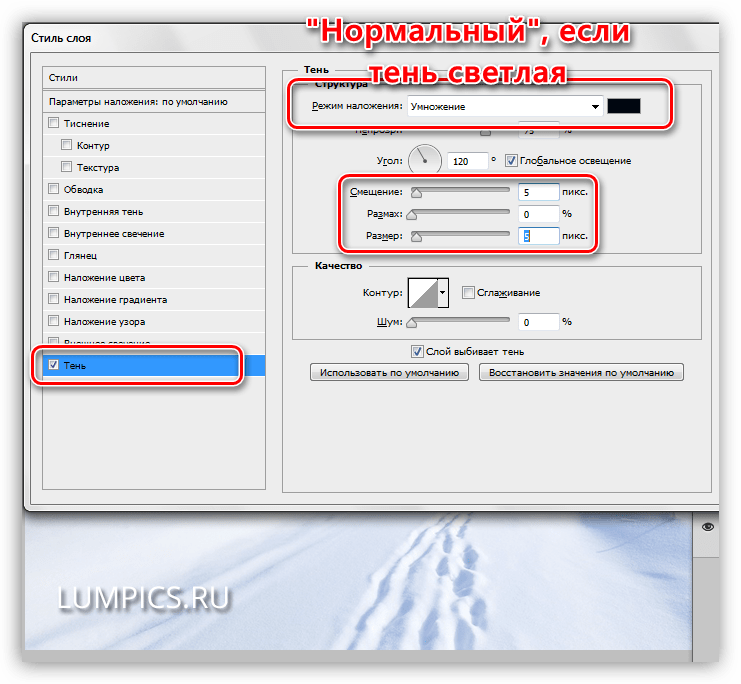
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт

2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.

Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
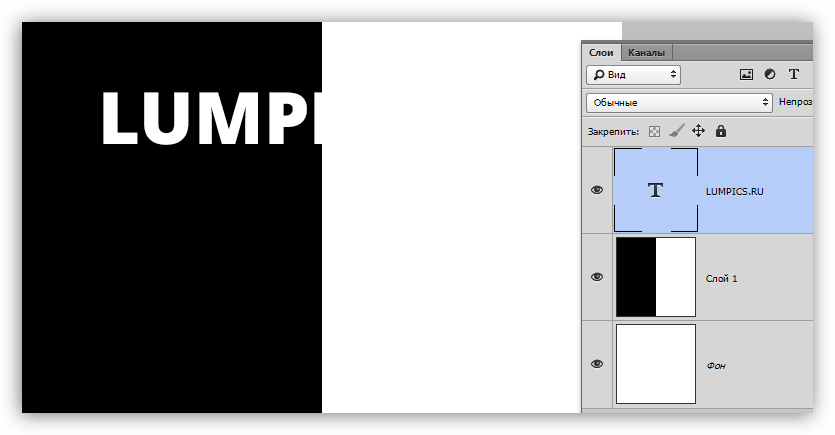
Идеальный пример:

- Зажимаем CTRL и кликаем по миниатюре слоя с текстом, загрузив его в выделенную область.

- Переходим на слой с фоном и копируем выделение на новый (CTRL+J).

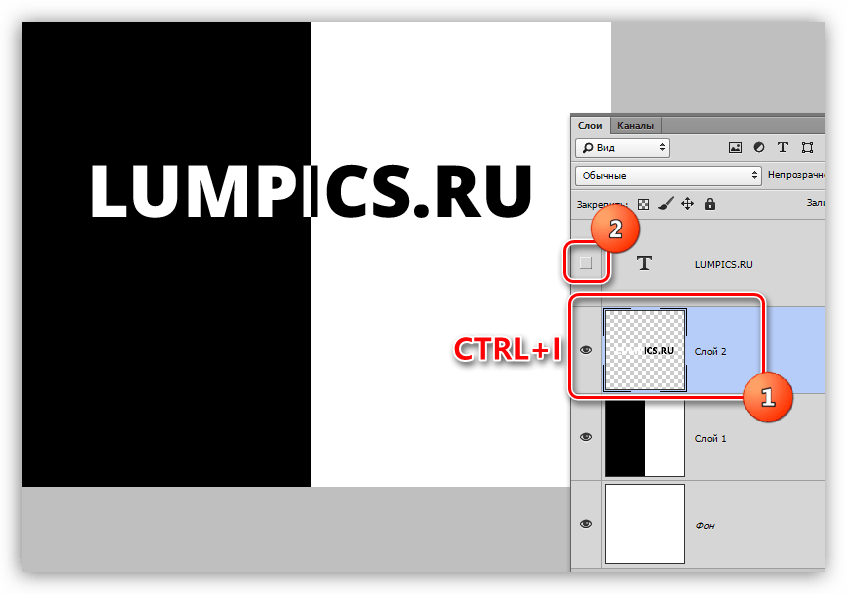
- Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.

При необходимости надпись можно доработать стилями.

Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.

В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет»
Урок: Корректирующие слои в Фотошопе
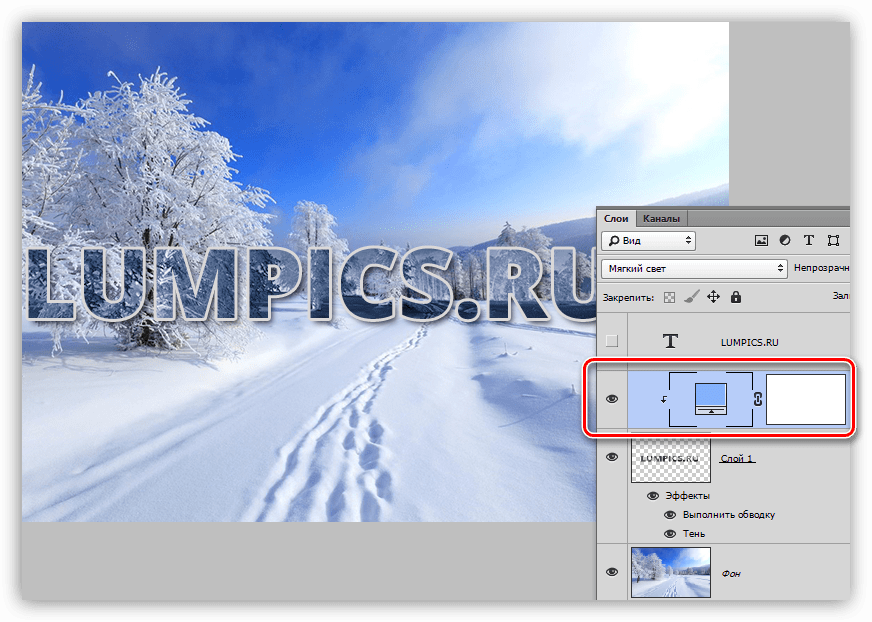
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак выделить текст в Фотошопе или сделать обводку
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.

Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете

и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:

Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:

Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.

- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.

- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:

- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:

 После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.

- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
 Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус: Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
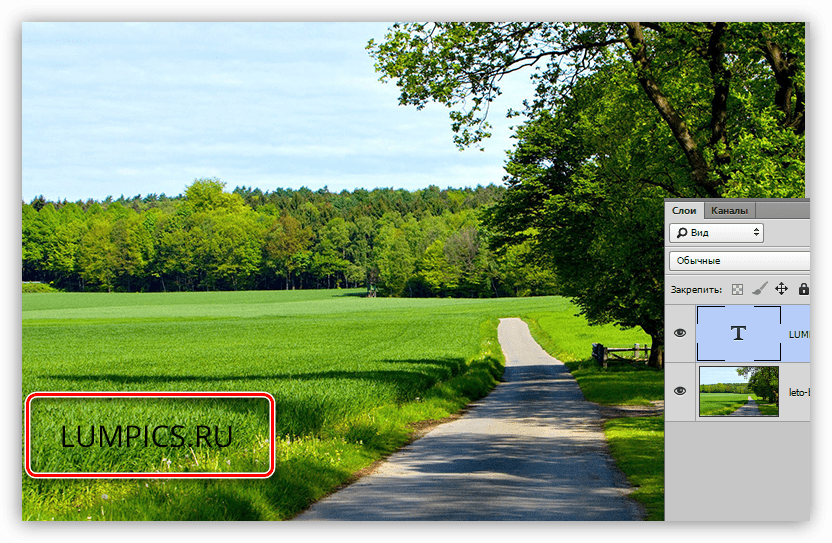
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:

Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.

- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.

- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:

- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:

Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:

А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью. Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:

- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:

- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:

- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
 Затем “приправим” надпись немного тенями:
Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:

Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
Пять способов выделить текст на фоновом изображении
Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.
Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.
2. Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.
Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.
В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.
3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.
Всего две линии создают такой ощутимый контраст между фоном и текстом.
4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.
5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.
Укажите радиус размытия в 3.8 px.
Мы добились желаемого контраста между фоном и текстом.
Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
ввод текста в область / Фотошоп-мастер
В прошлом уроке мы рассмотрели основы работы с инструментом «Текст» в программе Фотошоп. Я уже упоминал, что в программе существует два способа ввода текста – ввод строкой и в область. В прошлом уроке мы изучили ввод текста строкой. В этом уроке, мы рассмотрим ввод текста в область, что позволит с легкостью вводить большие объемы текста нескольким строками в заранее выбранную область.
Как мы уже с Вами изучили, для того чтобы добавить текст в документ любым из двух способов, мы применяем инструмент «Горизонтальный текст» (Type Tool), который находится на панели инструментов. Мы также можем выбрать данный инструмент, нажав клавишу T:

Выбираем инструмент «Горизонтальный текст» на панели инструментов
Выбрав инструмент «Горизонтальный текст», далее мы задаем на панели настроек нужный шрифт с помощью опций шрифта:

Слева направо – опции «Шрифт», «Начертание» и «Размер»
Мы также можем выбрать для нашего текста любой цвет, кликнув по значку образца цвета на панели настроек. По умолчанию, цвет текста черный, но если мы кликнем по образцу цвета, откроется Палитра цветов, где мы сможем выбрать другой цвет, если захотим. В моем случае, я оставлю для текста черный цвет:

Кликните по значку образца цвета на панели настроек, чтобы выбрать для текста другой цвет
И, наконец, мы можем задать на панели настроек расположение текста с помощью параметров выравнивания текста – по левому краю, по центру или по правому краю. По умолчанию, выбран параметр «Выравнивание по левому краю» (Left Align Text):

Слева направо – опции выравнивания по левому краю, по центру и по правому краю
Ввод текста строкой
Разница между вводом текста строкой и в область заключается в том, что в первом случае программа просто добавляет текст в указанное место, куда мы кликнем курсором мышки при выбранном инструменте «Горизонтальный текст» (Type Tool). Данный способ наиболее популярен, поскольку в большинстве случаев нам нужно добавить несколько слов текста в одну строчку, и это наиболее удобно делать как раз при помощи ввода текста строкой.

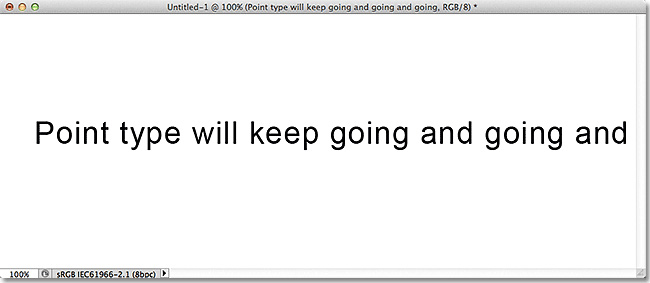
При вводе текста строкой мы просто выбираем инструмент «Текст», кликаем курсором мышки в нужное место и начинаем печатать
До тех пор, пока мы вручную не ввели перенос строки при вводе текста строкой, весь наш текст будет добавлен единой строкой, и если мы продолжим печатать, даже выйдет за границы документа:

При вводе текста строкой слишком большой объем текста может даже выйти за пределы документа
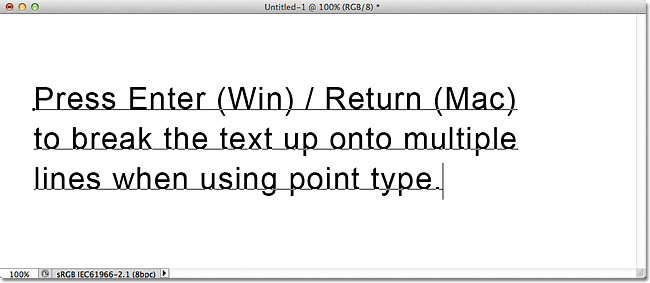
Для того чтобы разбить текст на несколько строк, нам нужно вручную добавить перенос строки, нажав клавишу Enter (Win) / Return (Mac), что напоминает использование старинных печатных машинок:

Нажимаем клавишу Enter (Win) / Return (Mac),чтобы добавить перенос строки при вводе текста строкой
Ввод текста в область
Если мы будем использовать ввод текста строкой для добавления больших текстовых фрагментов, нам, возможно, станет неудобно работать. Хорошим решением будет воспользоваться вводом текста в область, потому что это позволит нам разместить текст в заранее заданной области, при этом переход на новую строку будет осуществляться автоматически по мере достижения края рамки
Печать в область не требует применения специальных инструментов. Мы используем тот же самый инструмент «Горизонтальный текст» (Type Tool), что и при вводе текста строкой. Разница заключается в том, как мы работаем данным инструментом. Для того чтобы добавить текст строкой, мы просто кликаем в нужном месте и начинаем печатать. Чтобы добавить текст в область, мы выбираем инструмент «Горизонтальный текст», и, удерживая кнопку мыши нажатой, растягиваем рамку для будущего ввода текста, почти таким же образом, как мы рисовали выделение инструментом «Прямоугольное выделение». Мы можем задать рамку квадратной формы, нажав и удержав нажатой клавишу Shift по мере перемещения курсора:

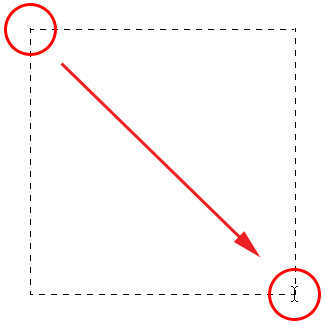
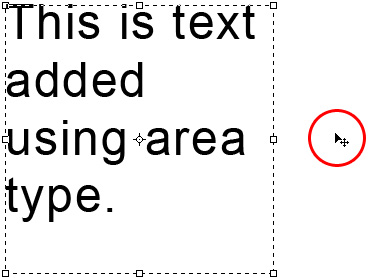
Для того чтобы добавить текст в область, выберите инструмент «Горизонтальный текст» и, удерживая кнопку мыши нажатой, растяните рамку для будущего ввода текста
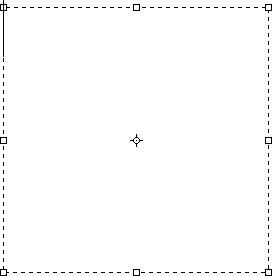
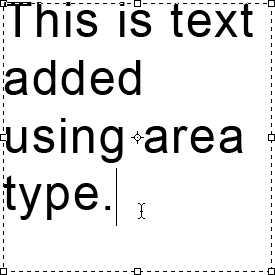
Отпустите кнопку мышки, когда закончите перемещать курсор, и программа создаст рамку для будущего ввода текста, внешне похожую на рамку команды «Свободное трансформирование», имеющую маркеры (маленькие квадратики) для изменения размера, о чем мы поговорим далее:

Когда вы отпустите кнопку мышки, программа создаст рамку для ввода текста
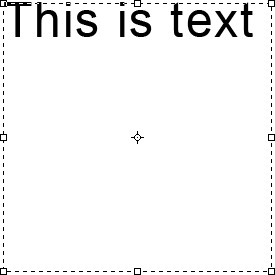
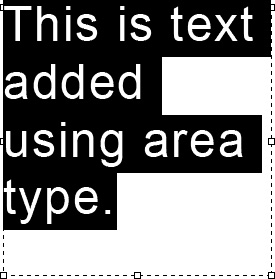
Как только вы нарисуете рамку, внутри нее, в левом верхнем углу, появится мерцающий курсор (при условии, что выбран параметр «Выравнивание по левому краю»). Для добавления текста, просто начните печатать:

По умолчанию, текст начнет печататься в левом верхнем углу рамки
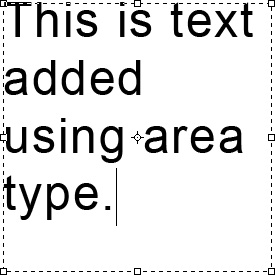
Как только вы достигнете края рамки, программа автоматически перенесет текст на следующую строчку. Самим вручную добавлять переносы строк необходимости нет:

При вводе текста в область программа автоматически переносит текст на следующую строчку
If you need to reposition the text box inside the document while you’re adding your text, move your mouse cursor anywhere outside of the text box. You’ll see the cursor change temporarily from the Type Tool’s «I-beam» into the Move Tool. Click and drag the text box to its new location, then continue typing:
Если вам нужно переместить рамку ввода текста внутри документа во время добавления текста, передвиньте курсор мыши за пределы рамки. Курсор временно изменит свой вид как при работе с инструментом «Перемещение» (Move Tool). Переместите рамку ввода текста на новое место, затем продолжите печатать:

Переместите курсор за пределы рамки, чтобы временно переключиться на инструмент «Перемещение»
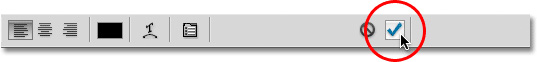
Для того чтобы подтвердить ввод текста, кликните по галочке на панели настроек. Или если у вас есть цифровая клавишная панель, нажмите на ней клавишу Enter. Если у вас нет такой панели, вы можете нажать сочетание клавиш Ctrl+Enter (Win) / Command+Return (Mac). Однако помните, что простое нажатие обычной клавиши Enter на клавиатуре добавит перенос строки, также как и в случае с вводом текста строкой:

Нажатие на галочку на панели настроек – один из способов подтвердить ввод текста
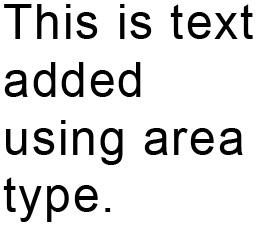
После подтверждения ввода текста, рамка исчезнет, и останется только сам текст:

Рамка ввода текста видна только, когда мы добавляем или редактируем текст
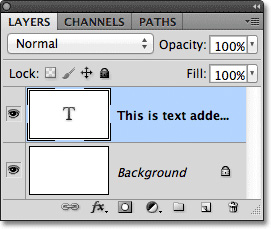
Как и в случае с вводом текста строкой, программа размещает область печати текста на отдельном слое и использует первую часть текста в качестве названия слоя:

Программа размещает текст на отдельном слое и при вводе текста строкой, и при вводе текста в область
Для того чтобы снова отобразить рамку ввода текста, кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст» (Type Tool). В результате вы вернетесь в режим редактирования текста, и рамка снова появится:

Кликните где-нибудь внутри текста при выбранном инструменте «Горизонтальный текст», для того чтобы снова отобразить рамку ввода текста
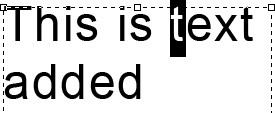
Мы можем выделять текст внутри рамки так же, как мы делали это при вводе текста строкой. Для выделения отдельной буквы, кликните слева или справа от буквы при выбранном инструменте «Горизонтальный текст» и, удерживая кнопку мыши нажатой, протяните курсор, чтобы выделить букву:

Протяните курсор мышки, чтобы выделить отдельную букву
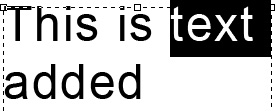
Для того чтобы быстро выделить целое слово, дважды кликните по нему:

Дважды кликните кнопкой мышки по слову, чтобы выделить его за раз
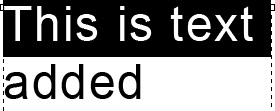
Для выделения всей строки в тексте, кликните три раза в любом месте этой строки:

Трижды кликните кнопкой мышки для выделения целой строчки текста
Для того чтобы выделить весь текст внутри рамки, дважды кликните по миниатюре текстового слоя на панели слоев:

Дважды кликните по миниатюре текстового слоя
Это действие позволит за раз выделить весь текст:

Весь текст внутри рамки теперь выделен
Выделив весь текст, я могу с легкостью заменить его другим текстом, просто напечатав нужный текст. И снова, по мере достижения края рамки, программа автоматически перенесет текст на новую строку:

Заменяем исходный текст новым
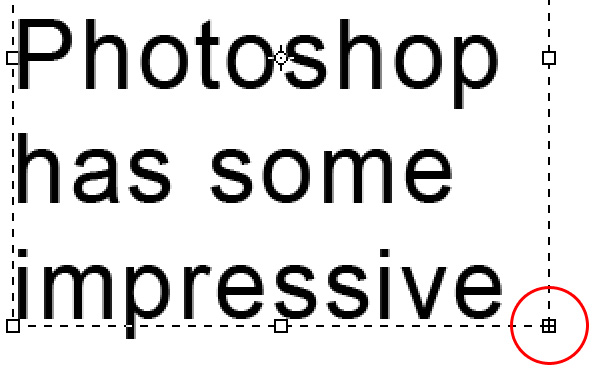
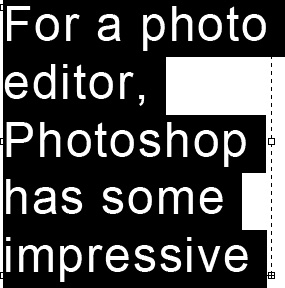
Обратите внимание, что не весь текст поместился у меня в границах моей рамки. Как нам об этом узнать? Как только текст превышает размеры рамки и выходит за ее границы, в нижнем правом углу рамки появляется символ переполнения (похожий на маленький плюсик внутри квадрата). Я увеличил изображение, чтобы его легче было рассмотреть:

Символ переполнения дает нам знак, что часть текста выходит за пределы рамки
Существует несколько способов, как решить эту проблему. Во-первых, можно просто выделить и отредактировать текст, чтобы он поместился в рамку. Если этот способ не подходит, мы можем просто изменить размер самой рамки. Для этого нам понадобятся маркеры (маленькие квадраты), расположенные по периметру рамки. Кликните по одному из этих маркеров и, удерживая кнопку мыши нажатой, переместите маркер для изменения размера рамки до тех пор, пока текст не окажется внутри нее. По мере перемещения маркера программа переставит текст внутри рамки:

Для изменения размера рамки кликните по одному из маркеров и переместите его
Когда вы закончите изменять размеры рамки, кликните по галочке на панели настроек, нажмите клавишу Enter на цифровой клавишной панели или сочетание клавиш Ctrl+Enter (Win) / Command+Enter (Mac) для подтверждения изменений:

Изменение размера рамки позволит нам поместить весь текст внутрь нее
Если редактирование текста или изменение размера рамки вам не подходит, другой способ подогнать текст под размеры рамки – это изменить размер самого текста и сделать его меньше. Для этого, я дважды кликну по миниатюре текстового слоя на панели слоев для выделения всего текста:

После двойного нажатия на миниатюру текстового слоя весь текст выделен
После выделения текста, мы можем перейти на панель настроек и изменить любой из параметров шрифта. Я оставлю без изменения шрифт Arial Regular, но уменьшу его размер до 36 пунктов (изначально он был 48 пунктов):

Уменьшаем размер шрифта, чтобы текст поместился в рамке
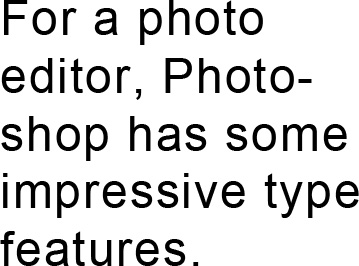
И теперь весь текст уместился в границах рамки. Значок переполнения в правом нижнем углу рамки исчез:

Изменение размера шрифта позволило нам уместить весь текст в границах рамки
Мы закончили! Подведём краткие итоги: чтобы добавить текст в документ с помощью ввода строкой (наиболее подходящий способ для небольшого количества слов), кликните по инструменту «Горизонтальный текст» (Type Tool), затем начинайте печатать. Для того чтобы добавить текст в область (подходит для большого объема текста, расположенного на нескольких строках), выберите инструмент «Горизонтальный текст» и, удерживая кнопку мышки нажатой, протяните курсор для создания рамки ввода текста и затем начинайте печатать. Далее вы можете изменить размер рамки при необходимости с помощью перемещения маркеров.
Итак, мы рассмотрели основы добавления текста строкой и в область. В следующих уроках мы изучим дополнительные опции для работы с текстом, которые доступны на панели абзацев и на панели символов!
Автор: Steve Patterson
Как сделать обводку текста в Фотошопе

Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».

Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.

Итак, текст у нас есть, приступаем.
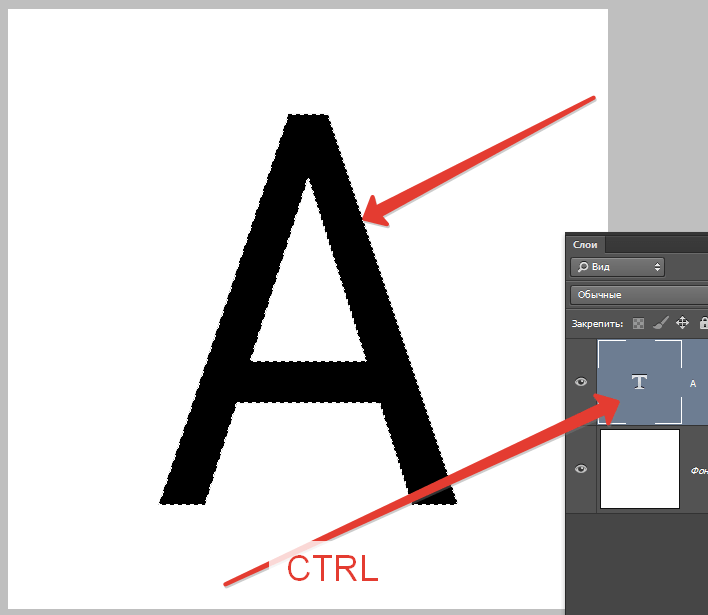
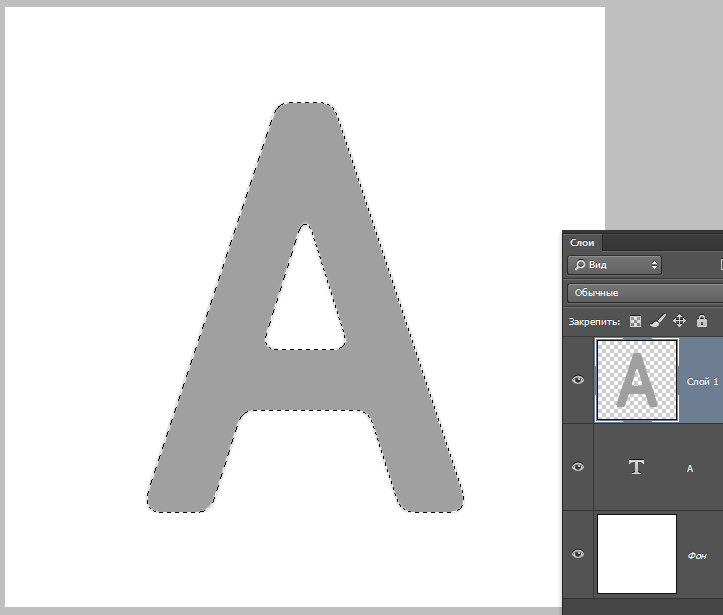
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.

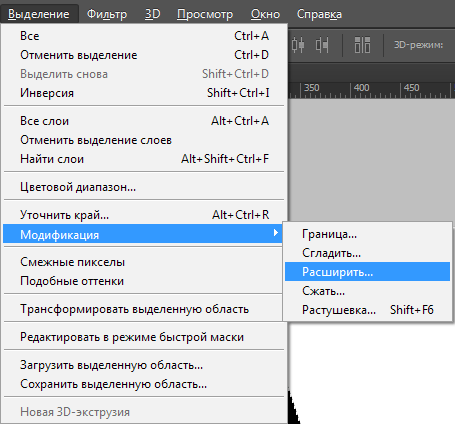
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».

Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).

Получаем вот такое выделение:

- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».

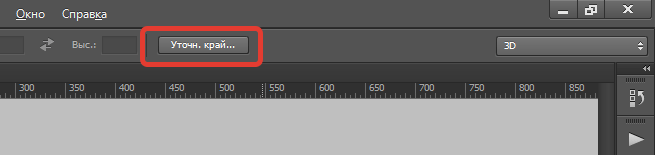
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».

Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.

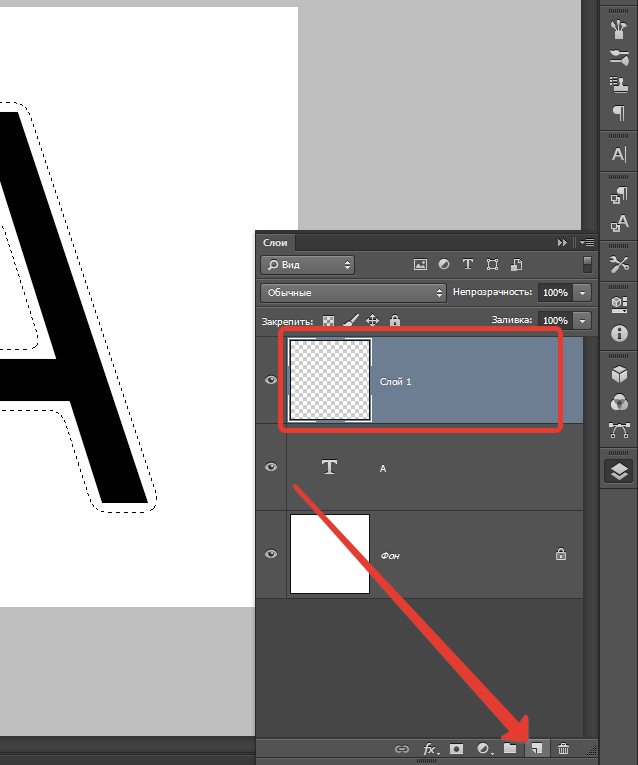
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).

- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.

Получаем следующее:

- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.

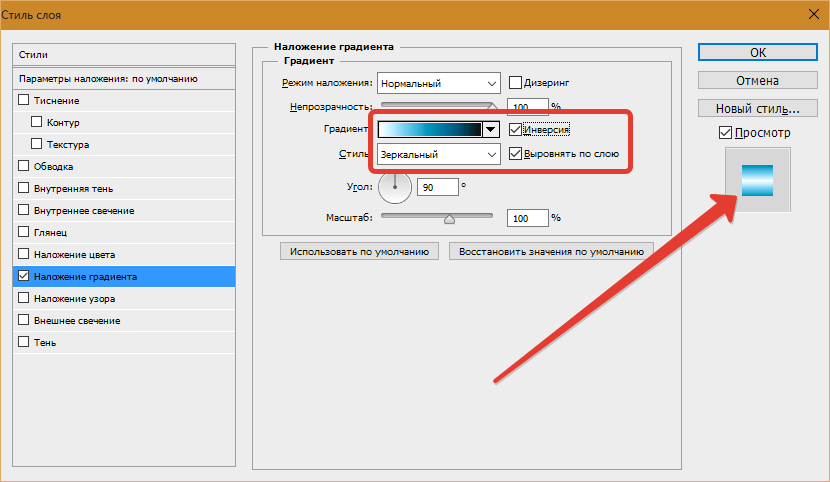
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.

Затем выберем тип градиента «Зеркальный» и инвертируем его.

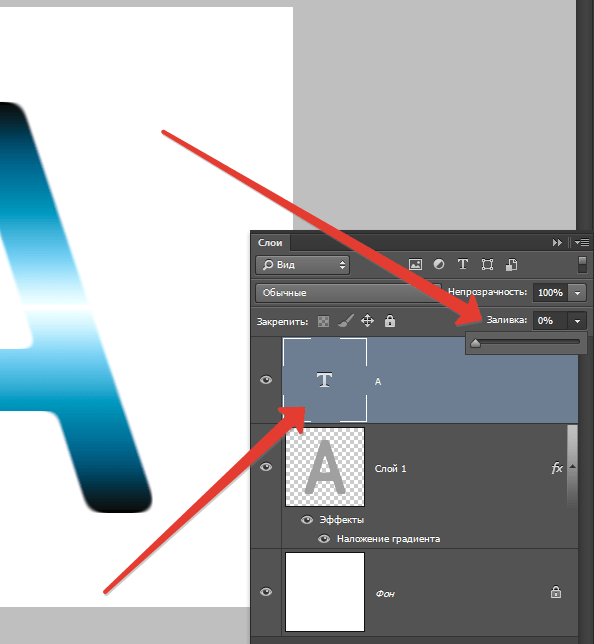
- Жмем ОК и любуемся…

- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.

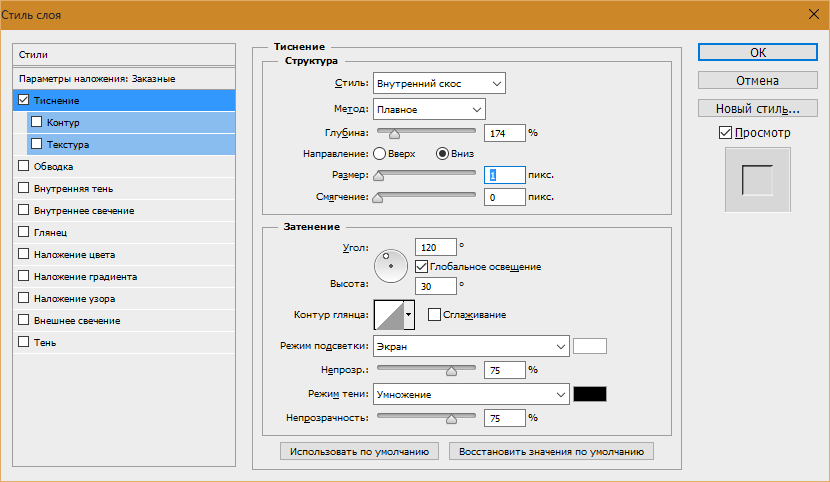
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.

Итоговый результат у нас получился вот такой:

Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Способы выделения объектов в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
С вами снова Король Елена и мы продолжаем разбираться в нововведениях Adobe Photoshop 2020. В данном уроке рассмотрим способы выделения объектов в фотошопе.
Все любители коллажей знакомы с проблемой выделения объекта на картинке. Для этого в программе есть ряд инструментов: это «Прямоугольная» и «Овальная области», различные виды «Лассо», «Перо», выделение «Цветового диапазона», а также «Быстрое выделение» и «Волшебная палочка». Но известно также, что все эти способы имеют свои недостатки: одни достаточно точны, но на них приходится тратить слишком много времени, другие работают быстро, но выделение может получиться рваным, неточным, будет требовать доработки.
В версии Adobe Photoshop 2020 появился новый, уникальный инструмент, который в большинстве случаев работает быстро и качественно – это «Выделение объектов». Давайте посмотрим, где находится этот чудо-инструмент и как с ним работать. Разберем несколько примеров.

Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
Нажимаем «CTRL+O» и открываем заранее подобранную фотографию с розой. Хоть по цветам объект достаточно контрастирует с фоном, но края у него неровные, рваные. Приступим к выделению.

Нажимаем английскую букву «W», либо обращаемся к панели инструментов и ищем вот такой ярлычок

(Если по какой-то причине вы не находите на «Панели инструментов» этого значка, то его можно добавить, нажав «Редактирование-Панель инструментов».


В появившемся окне мы видим два столбца: «Панель инструментов» и «Дополнительные инструменты». Простым перетаскиванием ярлычков можно настроить те инструменты, которые нам нужны в работе, и убрать лишние).
Итак, включив инструмент «Выделение объектов», давайте разберемся с настройками.

В первом блоке мы видим стандартное окно настроек выделенной области. Эти команды регулируют наши действия (будем мы добавлять выделение или исключать), но это мы опробуем чуть позже.
Далее, если нам нужно выделить объект, который находится на части картинки, а не занимает ее всю, то в блоке «Режим» выберем «Прямоугольник», либо в выпадающем меню есть ещё «Лассо». И этот инструмент опробуем позже.
Далее следим, чтобы стояли галочки на «Автоусиление» и «Вычитании объекта».
Затем мы наконец видим главные рабочие кнопки: «Выделить предмет» и «Выделение и маска». Вот с ними мы сейчас и будем работать. Для выделения цветка нам нужно всего лишь нажать на кнопку «Выделить предмет».

И через 2-3 секунды получаем очень точное выделение.

Заметьте, скрипт в данном случае сработал так точно, что нам не нужно ничего править. Можно смело копировать розу.
Если же мы нажмём на кнопку «Выделение и маска”, то программа не только выделит объект, но и скроет фоновую часть рисунка под слоем маской.

При этом откроется окно настроек «Маски», в котором мы можем отрегулировать сглаживание, растушевку, контрастность маски, сместить её край, а также определить, как мы хотим сохранить отделенный объект. Чаще всего я выбираю «Вывод в Новый слой со слоем маской». Смотрите рисунок.


С этим рисунком мы разобрались. Теперь давайте посмотрим, как новый инструмент будет работать в случае, когда объект не настолько контрастен к фоновому изображению.

Здесь я хочу выделить центральный цветок, но поскольку и цвет, и текстура на всём изображении одинакова, сделать это автоматически и быстро не получится. Но давайте попробуем. И для этого мы используем режим «Лассо».

Быстро от руки я выделила центральную часть рисунка, в которой находится цветок.

Квадратом отмечен значок, в который превращается курсор во время обводки.

Чуда не произошло и Искусственный Интеллект смог выделить объект лишь там, где виден четкий контур. Но мы можем ему немного помочь и, указывая конкретно места, в которых будем вычитать и добавлять области, скорректировать выделение. Не забываем для этого переключаться между режимами.

Мне хватило одной минуты, чтобы выделить объект. И почти везде выделение получилось успешным.

Лишь в нескольких местах есть видимые погрешности.

Здесь на помощь приходят давно известные инструменты выделения. Я предпочитаю «Прямолинейное лассо». Еще одна минута – и выделение готово!


Подведем результаты в уроке «Способы выделения объектов в фотошопе«. С первой фотографией мне удалось сделать выделение за несколько секунд. На вторую ушло не больше двух минут. Инструмент «Выделить предмет» прекрасно работает и достоин внимания пользователей, браво!
А что вы думаете про новые инструменты в Adobe Photoshop 2020?
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.

Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.

- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.

- В итоге, вокруг текста на холсте должно повиться выделение.

- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.

- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.

- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.

- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.

- На этом работа по созданию контура завершена.

Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.

- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).

- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).

- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).

Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.

- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.

- В Палитре создаем новый слой.

- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.

- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.
 Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).

- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.
 Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.

- Остается только убрать заливку слоя, указав значение – 0%.

- Все готово, мы успешно создали контур вокруг текста.
 При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Как создать выделение из текста в Photoshop | Small Business
Когда вы устанавливаете шрифт в Adobe Photoshop как часть информационной графики, монтажа изображений или другого проекта для вашего бизнеса, вам может потребоваться создать выделение, равное по размеру и форме тексту на слое шрифта. В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, сегодняшняя версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько неразрушающих способов создания шрифтовых выделений.Какой метод подходит для вашего проекта, зависит от того, как вы установите свой тип.
Инструменты маски текста
Щелкните и удерживайте инструмент «Текст» на панели инструментов Adobe Photoshop, чтобы открыть вложенные инструменты под обычным инструментом «Горизонтальный текст». Выберите инструмент «Маска горизонтального типа» или «Маска вертикального типа». Первый создает шрифт на горизонтальной базовой линии, а второй создает вертикальный шрифт в столбцах.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.Хотя вы можете установить цвет шрифта для инструментов «Маска текста», этот параметр не влияет на создаваемый текст.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс. Adobe Photoshop создает контуры выделения, соответствующие размеру и стилю заданного вами шрифта, без создания текстового слоя.
Слой обычного текста
Нажмите «T», чтобы выбрать инструмент «Горизонтальный текст» или «Вертикальный текст» на панели инструментов Adobe Photoshop. Если вы ранее выбрали другую версию инструмента «Текст», нажимайте «Shift-T», пока курсор не изменится на прямую или боковую двутавровую балку с окружающим квадратом из пунктирной линии, обозначающим инструменты «Горизонтальный текст» и «Вертикальный текст» соответственно.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.Щелкните образец цвета, чтобы открыть палитру цветов, и выберите цвет, отличный от текущего цвета переднего плана, отображаемого на панели инструментов Photoshop.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои».Удерживая нажатой клавишу «Ctrl», щелкните значок только что созданного текстового слоя. Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
- На панели «Каналы», удерживая нажатой клавишу Ctrl, щелкните составной канал — RGB, CMYK, Lab, оттенки серого, черный или индексированный цвет. Это загружает выделение, равное всем прозрачным областям вашего изображения. Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав свой непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов.
- Если вы, удерживая нажатой клавишу Ctrl, щелкните компонентный канал цветового файла, выбор, который вы сделаете из него, будет настолько непрозрачным, насколько непрозрачна заливка этого цветового компонента. Например, в файле CMYK с текстом, состоящим из 30 процентов голубого, голубой канал дает выделение, непрозрачное только на 30 процентов.
- Если вы установите сплошной шрифт и уменьшите его непрозрачность, выделенная область останется на 100 процентов непрозрачной.
Работа с текстом в Photoshop: подробное руководство
Если вы используете Photoshop для своих дизайнерских проектов — создания логотипов, плакатов, инфографики или чего-то еще — то вам нужно знать о типографике.
В Photoshop есть множество инструментов для размещения текста на странице и создания невероятного внешнего вида. Но с чего начать?
В этом кратком руководстве мы расскажем вам все, что вам нужно знать о работе с текстом в Photoshop.
Основы работы с инструментом «Текст» в Photoshop
Прежде чем мы начнем, давайте сделаем краткий обзор основ работы с текстом в Photoshop.
Вы добавляете текст в документ с помощью одного из инструментов Type . Вы можете выбрать их на панели инструментов у левого края экрана или нажав T на клавиатуре.
При выборе этого параметра параметры Тип появятся на панели параметров в верхней части экрана.Основные из них:
- Семейство шрифтов: Выберите шрифт из установленных на вашем компьютере (или из Typekit)
- Стиль шрифта: Выберите стиль для выбранного шрифта, например полужирный или наклонный.
- Размер: Установить размер шрифта
- Выровнять текст: Установить текст по левому, правому или центру выровненного
- Цвет: Выберите цвет для текста
- Отменить или подтвердить: После добавления или отредактированный текст необходимо подтвердить, чтобы применить его к холсту, или отменить, чтобы отменить или удалить его
Каждый элемент текста всегда размещается на отдельном слое.Чтобы переместить или изменить размер текста во время редактирования, удерживайте клавишу Ctrl или Cmd и перетащите ее на место.
Вы можете редактировать текст или изменять шрифт, размер и т. Д. В любое время. Для этого выберите инструмент Type и с помощью курсора выделите текст, как в текстовом редакторе. Не выбирайте просто текстовый слой.
Создание текста для заголовков и заголовков
Основной способ, которым большинство людей добавляют и редактирует текст в Photoshop, — это выбрать инструмент Horizontal Type Tool (или Vertical , если хотите), щелкнуть по холсту и начать печатать .
Это лучший вариант для заголовков, заголовков или других коротких однострочных фрагментов текста.
При нажатии на холст создается текстовая область, которая расширяется по мере ввода. Весь текст занимает одну строку и никогда не переносится на новую строку. Даже когда вы дойдете до края холста, линия просто продолжится на картон.
Если вы хотите добавить разрывы строк, поместите курсор и нажмите Введите . Еще лучше, создавайте отдельные текстовые слои для каждой строки в заголовке.Таким образом, вы можете контролировать и позиционировать каждого отдельно.
Работа с текстом абзаца
Для основного текста — более длинные фрагменты текста, такие как абзацы или списки, — сначала создайте текстовое поле.
Выберите инструмент Horizontal Type Tool и задайте основные параметры форматирования. Щелкните и перетащите по диагонали холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте копию в поле.
Текстовое поле имеет фиксированный размер. Когда текст достигает правого края, он переносится на новую строку.Если текст слишком длинный, вам нужно изменить размер поля, чтобы остальное было видно (или, конечно, вы можете изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из рулей, чтобы увеличить поле.
Создание пользовательских форм текстовых полей
Вы не ограничены работой с прямоугольными текстовыми полями. Вы можете использовать различные инструменты форм или рисовать новые формы вручную с помощью инструмента «Перо» , , а затем заполнять их текстом.
Выберите один из инструментов Shape или используйте инструмент Pen Tool . Установите Tool Mode на Path в верхнем левом углу панели параметров , затем нарисуйте свою форму на холсте.
Теперь возьмите инструмент Horizontal Type Tool и щелкните внутри нарисованного пути. Это превращает фигуру в текстовое поле. Теперь установите выравнивание текста на Center и введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в вашем дизайне.
Размещение текста на кривой в Photoshop
Вы также можете настроить текст так, чтобы он соответствовал линии кривой.
Начните с выбора инструмента Pen Tool . На панели параметров вверху установите Tool Mode на Path . Теперь нарисуйте кривую на холсте. Если вам нужен праймер, ознакомьтесь с нашим руководством по использованию инструмента Photoshop Pen Tool.
Затем выберите инструмент Horizontal Type Tool . Наведите курсор на только что нарисованный путь. Когда курсор превратится в волнистую линию, щелкните. Это привязывает текстовое поле к пути.
Теперь введите текст.
Вы также можете настроить текст так, чтобы он соответствовал контуру фигуры. Процесс такой же, только вы выбираете один из инструментов Shape вместо Pen. Опять же, не забудьте установить Tool Mode на Path , прежде чем рисовать.
Чтобы настроить положение текста на кривой, используйте инструмент Direct Selection Tool . Наведите указатель мыши на текст, и он превратится в курсор с двумя стрелками. Щелкните и перетащите вдоль линии, чтобы сдвинуть текст вдоль линии.
Щелкните и проведите по линии, чтобы указать, должен ли текст располагаться внутри или за пределами формы.
Маскирование текста в Photoshop
Последние из основных текстовых инструментов Photoshop — это инструмент горизонтальной маски и инструмент маски вертикального текста .
Эти инструменты не помещают текст на холст. Вместо этого они создают текстовые формы, которые вы можете использовать в своих проектах. По этой причине перед началом работы важно выбрать правильный шрифт. Вы не можете вернуться и отредактировать его позже.
Начните с открытия изображения в Photoshop или выбора слоя, содержащего некоторый цвет.
Выберите один из инструментов Type Mask и установите шрифт. Теперь нажмите на холст и начните печатать. Когда вы нажимаете кнопку Commit , ваш текст превратится в выделение.
Вот три способа его использования:
Добавьте текстуру к вашему тексту. Нажмите кнопку « Добавить маску слоя » в нижней части панели «Слои , ». Это делает фон прозрачным, оставляя только текстовые формы, содержащие текстуру исходного изображения.
Залейте текст цветом фона. Нажмите Ctrl + Backspace или Cmd + Backspace , чтобы вырезать текст и заменить его текущим выбранным цветом фона.
Вырежьте текст из фона. Нажмите Shift + Ctrl + I или Shift + Cmd + I , чтобы инвертировать ваш выбор. Теперь нажмите Ctrl + J или Cmd + J . Скройте нижний слой, и теперь у вас будет исходное изображение с прозрачным вырезом в форме вашего текста.
Стилизация текста в Photoshop
Теперь, когда вы знаете основные способы размещения текста на своей странице, как вы его стилизуете? Мы уже рассмотрели основные настройки на панели параметров.Есть еще кое-что, о чем нужно знать.
- Направление текста: Переключение между горизонтальным и вертикальным текстом
- Сглаживание: Установите, насколько четким или гладким вы хотите, чтобы текст выглядел
- Деформация текста: Искажение текста с помощью 15 предустановленных стилей
- Открыть панель символов / абзацев: Открыть панель для настройки параметров символов
- 3D: Переключиться на 3D-вид Photoshop
Как упоминалось ранее, вам необходимо выделить текст с помощью курсора, прежде чем вы сможете изменить его форматирование.
Панели символов и абзацев
Нажмите кнопку Панель символов и абзацев на панели параметров . Первая вкладка содержит набор опций для форматирования символов. Некоторые удваивают возможности, которые мы уже видели (например, выбор шрифтов и цветов), в то время как остальные позволяют вам улучшить свой шрифт.
- Меню панели: Сюда входит No Break , который помещает неразрывный пробел между двумя словами, чтобы гарантировать, что они остаются на одной строке.
- Ведущий: Это позволяет вам настроить высоту строки для вашего текста. Обычно достаточно оставить значение Auto .
- Кернинг: Устанавливает интервал между парой символов. Установите для параметра значение Metrics , чтобы использовать дизайн по умолчанию для вашего шрифта, или Optical , чтобы Photoshop установил его автоматически.
- Отслеживание: Управляет интервалом между всеми символами в вашем тексте. Выберите более точное отслеживание (отрицательное число), чтобы придать заголовкам выразительность и актуальность.
- Вертикальный масштаб и горизонтальный масштаб: Эти параметры растягивают или сжимают шрифт по вертикали или горизонтали. Используйте их только для определенных случаев дизайна — если вам нужен более широкий или более высокий, выберите другой шрифт.
- Сдвиг базовой линии: Перемещает выбранные символы выше или ниже базовой линии. Чаще всего используется для написания подстрочных или надстрочных символов.
- Ложный полужирный и курсив: По возможности избегайте этого — всегда используйте полужирный или наклонный вариант выбранного шрифта, если они у вас есть.
- Все заглавные и маленькие заглавные буквы: Автоматическое добавление заглавных букв в текст.
- Другие параметры: Различные настройки для создания дополнительных и надстрочных символов, подчеркивания или управления некоторыми шрифтами OpenType.
Щелкните вкладку Абзац , чтобы просмотреть параметры форматирования макета больших фрагментов текста.
Здесь вы можете сделать отступ для левого или правого поля текстового поля, а также выбрать, следует ли использовать расстановку переносов.
Текстовые эффекты в Photoshop
Photoshop позволяет добавлять эффекты к любому слою, включая текстовый слой.Он позволяет вам добавить тень, которая выделяет ваш текст на фоне вашего дизайна, или, возможно, добавить эффект свечения.
Дважды щелкните слой, чтобы открыть поле Layer Style .
Выберите Drop Shadow и настройте параметры, включая Opacity , Angle и Distance . Убедитесь, что кнопка Preview отмечена, чтобы вы могли видеть эффект в реальном времени.По завершении нажмите ОК .
Тот же подход позволяет добавить к тексту внешнее свечение или применить текстуру к шрифту.
Поворот или наклон текста в Photoshop
Чтобы повернуть или наклонить текст, выберите текстовый слой и нажмите Ctrl + T или Cmd + T , чтобы открыть инструмент Free Transform Tool .
Наведите указатель мыши на угол ограничительной рамки, пока он не превратится в изогнутую стрелку. Теперь щелкните и перетащите, чтобы повернуть.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и возьмитесь за один из ручек на краю поля.Перетащите в сторону, затем нажмите , введите для подтверждения.
Помните, что слишком большой перекос может исказить ваш шрифт.
Работа со шрифтами в Photoshop
Выбор правильного шрифта или пары шрифтов — одна из самых важных частей графического дизайна.
Выберите шрифты в раскрывающемся списке Fonts на панели параметров .Вы увидите небольшой предварительный просмотр каждого из них.
Добавьте в закладки свои любимые шрифты, щелкнув значок Star рядом с ними.Чтобы найти их снова, нажмите значок Star в строке меню.
Выберите шрифт и выберите Подобные шрифты , чтобы просмотреть все доступные шрифты с аналогичными характеристиками.
Чтобы увеличить выбор шрифтов, щелкните значок Добавить шрифты из Typekit в раскрывающемся меню Fonts .
Это запускает веб-сайт Adobe Typekit.Войдите в систему, если вам нужно, затем просмотрите и выберите любые шрифты, которые хотите добавить. Нажмите кнопку Sync All , чтобы сделать все стили этого шрифта доступными в Photoshop. Как вариант, синхронизируйте только те стили и веса, которые вам нужны.
Соответствующие шрифты из других изображений
Часто у вас может быть другое изображение, которое содержит шрифт, который вы хотите использовать, но не можете распознать.Инструмент Photoshop Match Fonts может помочь идентифицировать эти загадочные шрифты или, по крайней мере, предложить некоторые аналогичные альтернативы.
Откройте изображение и перейдите к Type> Match Font .Инструмент поместит оверлей на ваш холст. Отрегулируйте метки обрезки, чтобы выделить нужный шрифт.
Некоторые предложения будут сделаны через несколько секунд. Выберите один и нажмите ОК .
Настройка шрифта
Когда вы разрабатываете логотип, вы можете быстро придать ему уникальный оттенок, изменив шрифт, который вы используете.Вы можете легко сделать это в Photoshop.
Выделите текст и перейдите к Type> Convert to Shape . Это делает текст недоступным для редактирования.
Возьмите инструмент Path Selection Tool ( A ), чтобы выбрать отдельные символы. Теперь вы можете изменить их цвет, переместить или повернуть их независимо от остального текста.
Используйте инструмент Direct Selection Tool , чтобы показать путь для каждого символа.Перетащите опорные точки, чтобы настроить внешний вид шрифта, и вы даже можете использовать инструмент Pen Tool , чтобы добавить новые кривые к вашим буквам.
Что дальше? Дополнительные советы Photoshop
Type — неотъемлемая часть графического дизайна, и Photoshop предлагает довольно мощные инструменты для управления тем, как текст выглядит на вашей странице.
Следующий шаг — узнать, как включить его в остальные ваши проекты. Ознакомьтесь с нашим руководством по работе с векторной графикой в Photoshop, и вы будете готовы приступить к созданию значков, логотипов, плакатов и многого другого.
Бежать как динозавр Google — это весело.Взламывать и рубить им еще веселее.
Об автореЭнди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Подробнее об Энди БеттсеПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.Как нарезать текст в Photoshop
Узнайте, как нарезать текст в Photoshop, и как сохранить возможность редактирования текста даже после того, как вы нарежете его! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
В этом уроке я покажу вам шаг за шагом, как создать популярный эффект «нарезанного текста» с помощью Photoshop. И в отличие от других руководств, которые заставляют вас преобразовывать текст в пиксели перед тем, как разрезать его на фрагменты, вы узнаете, как сохранить редактируемый текст, чтобы вы могли пробовать разные слова, используя одни и те же фрагменты!
Для этого мы воспользуемся преимуществами двух мощных функций Photoshop, известных как смарт-объекты и векторные маски .Мы начнем с преобразования текста в смарт-объект, который сделает его редактируемым. А затем мы разрежем текст на кусочки и сформируем фрагменты под любым углом, который нам нужен, используя векторные маски! Посмотрим, как это работает.
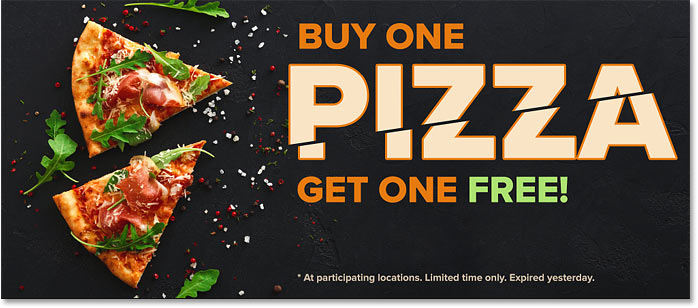
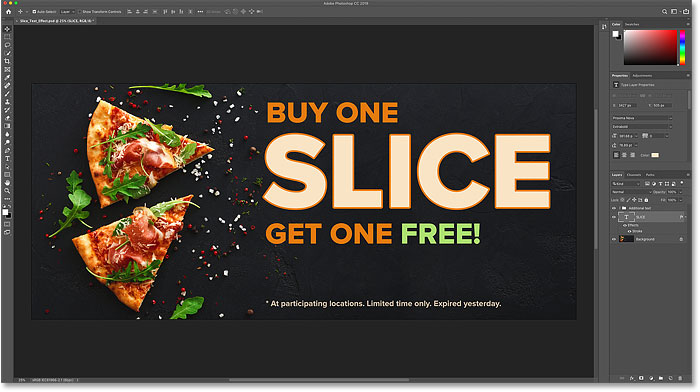
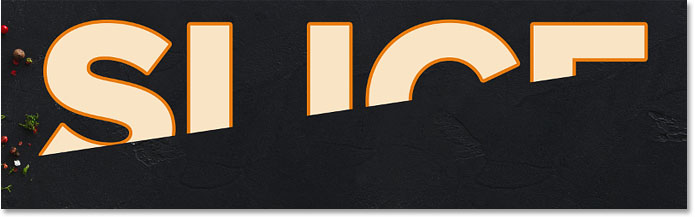
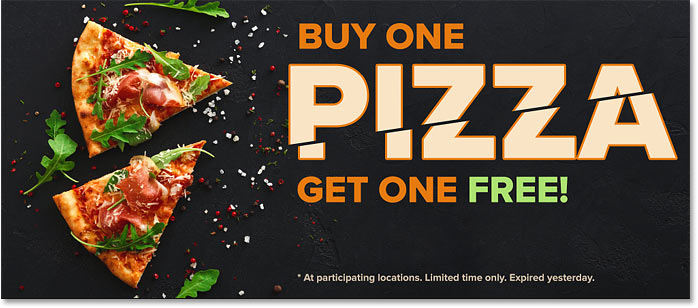
Вот небольшой дизайн, который я придумал, чтобы показать эффект нарезанного текста, который мы будем создавать. Обратите внимание, что слово «SLICE» разрезано пополам:


Эффект нарезанного текста.
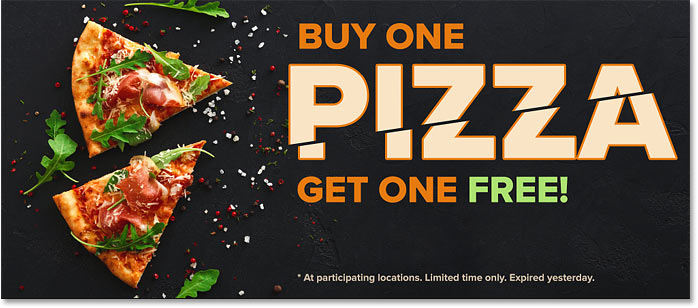
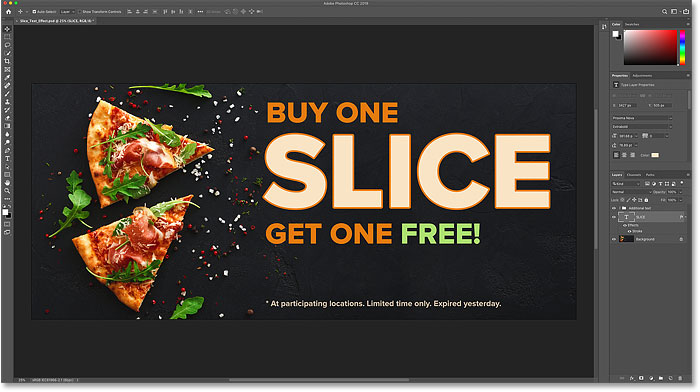
После того, как мы создали начальный эффект, я покажу вам, как отредактировать текст, чтобы вы могли использовать одни и те же фрагменты с другим словом, не начиная заново:


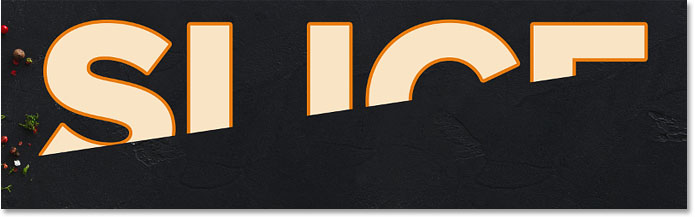
Одинаковый эффект нарезки с другим текстом.
Хотите научиться нарезать текст? Тогда приступим!
Загрузите это руководство в формате PDF для печати!
Как нарезать текст в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник в формате PDF для печати и получите эксклюзивный бонусный контент!
Шаг 1: Добавьте свой текст в документ
Первым шагом в создании эффекта нарезанного текста является добавление текста.Я пошел дальше и добавил текст в свой документ, но вы можете легко продолжить, создав новый документ и добавив любой текст, который вам нравится:


Исходный документ Photoshop с добавленным текстом.
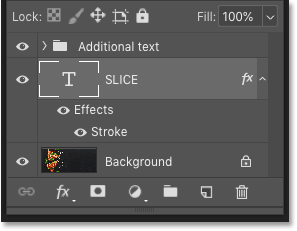
Если мы посмотрим на панель Layers, мы увидим, как настроен мой документ. Основное изображение находится на фоновом слое, а слово «SLICE» — на текстовом слое над ним. Я добавил обводку вокруг букв, которая отображается как эффект под слоем «Текст».
Оставшийся текст («КУПИТЬ ОДИН», «ПОЛУЧИТЬ ОДИН БЕСПЛАТНО» и т. Д.) Находится в верхней группе слоев с названием «Дополнительный текст».Я поместил их в группу, чтобы они не мешали. Для этого эффекта единственный текст, который нас интересует, — это слово «SLICE»:


Панель «Слои», показывающая настройку документа.
Отключение дополнительного текста
Для простоты я отключу группу слоев, щелкнув ее значок видимости :
Отключение группы слоев «Дополнительный текст».
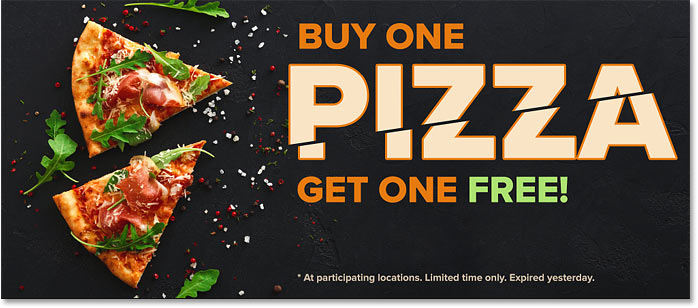
И теперь мы видим только слово «SLICE» перед фоновым изображением.Я скачал изображение из Adobe Stock:


Документ после отключения дополнительного текста. Фото: Adobe Stock.
Шаг 2. Преобразование текстового слоя в смарт-объект
Чтобы текст оставался редактируемым при нарезке, преобразуйте слой «Текст» в смарт-объект. Сначала убедитесь, что выбран нужный вам слой Type:


Выбор слоя Type на панели Layers.
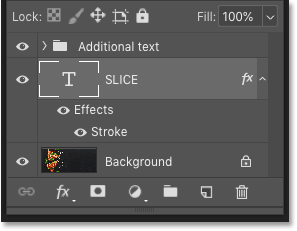
Затем щелкните значок меню в правом верхнем углу панели слоев:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект в меню:


Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра, сообщая нам, что наш текст теперь безопасно внутри смарт-объекта:
Смарт-объекты обозначаются значком на эскизе предварительного просмотра.
Шаг 3. Выберите инструмент «Прямоугольник»
Чтобы нарисовать срезы, мы воспользуемся инструментом Photoshop Rectangle Tool .Выберите инструмент «Прямоугольник» на панели инструментов:


Выбор инструмента «Прямоугольник».
Шаг 4: Установите Режим инструмента на Путь
Затем на панели параметров установите Tool Mode на Path :


Установка режима для инструмента «Прямоугольник» на Путь.
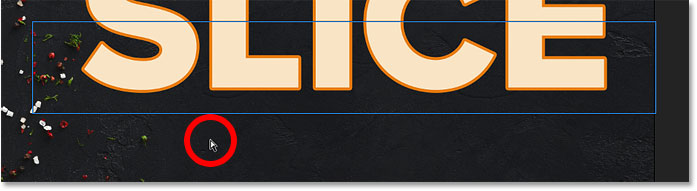
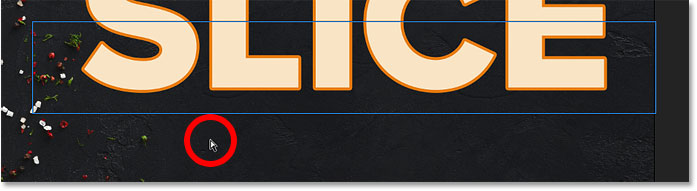
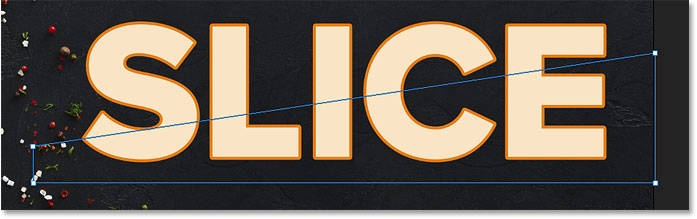
Шаг 5. Нарисуйте контур вокруг нижней половины текста
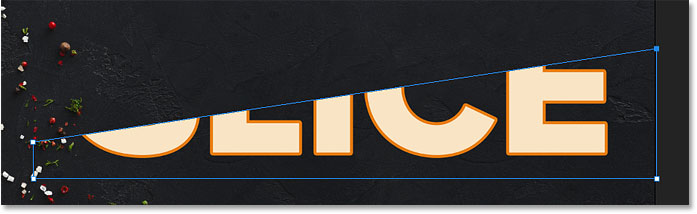
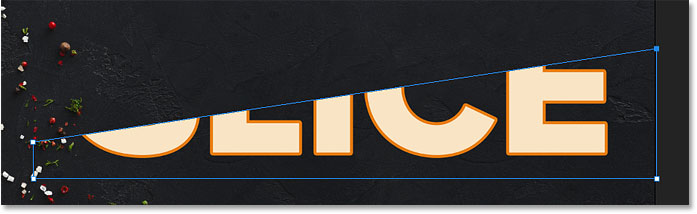
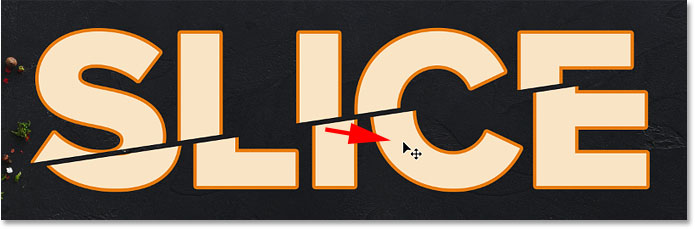
Растяните прямоугольный контур вокруг нижней половины текста. Мы собираемся использовать этот путь для создания нижнего среза.Для достижения наилучших результатов попробуйте сделать путь шире, чем сам текст, чтобы, если вам потребуется отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно поместится в фрагменте.
Если вам нужно изменить положение пути при его рисовании, нажмите и удерживайте пробел , перетащите путь на место, а затем отпустите клавишу пробела, чтобы продолжить рисование пути:


Рисование прямоугольного контура вокруг нижней половины текста.
Шаг 6: Выберите инструмент прямого выбора
Теперь, когда у нас есть путь, мы преобразовываем его в диагональный срез.
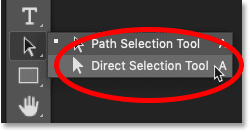
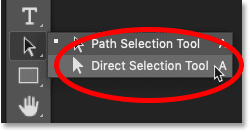
Выберите Photoshop Direct Selection Tool на панели инструментов. По умолчанию он скрывается за инструментом «Выбор контура» (инструмент с черной стрелкой). Вам нужно будет нажать и удерживать инструмент выбора пути, пока не появится всплывающее меню, а затем выбрать инструмент прямого выбора (инструмент с белой стрелкой) из меню:


Выбор инструмента «Прямое выделение» за инструментом «Выбор контура».
Шаг 7: Отмените выбор пути
Щелкните в любом месте от пути, чтобы отменить его выбор. Якорная точка в каждом углу пути исчезнет, останется только сам контур пути:


Щелкните в стороне от пути, чтобы отменить его выбор.
Шаг 8: Выберите и перетащите верхнюю левую точку привязки вниз
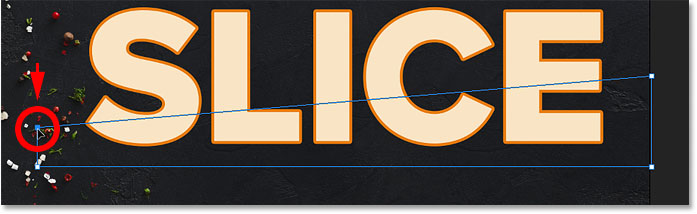
Затем щелкните в верхнем левом углу пути, чтобы выбрать только одну точку привязки:


Щелкните, чтобы выбрать верхнюю левую точку привязки.
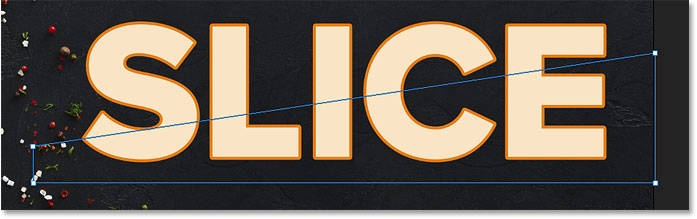
И перетащите точку вниз, чтобы превратить верхнюю часть пути в наклонную диагональную линию:


Перетаскивание верхней левой точки привязки вниз.
Преобразование живой формы в регулярную траекторию
Photoshop спросит, хотите ли вы преобразовать живую форму в обычный контур. Нажмите Да :


Щелкните Да, чтобы превратить живую фигуру в обычный контур.
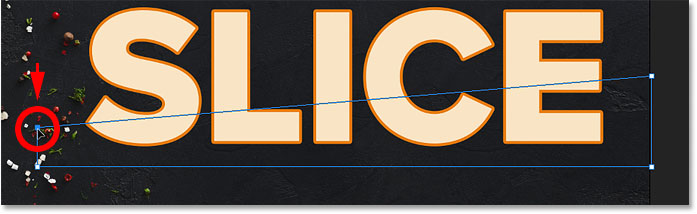
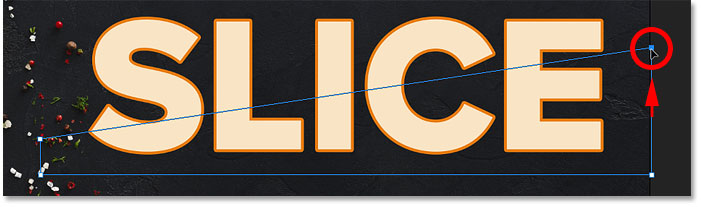
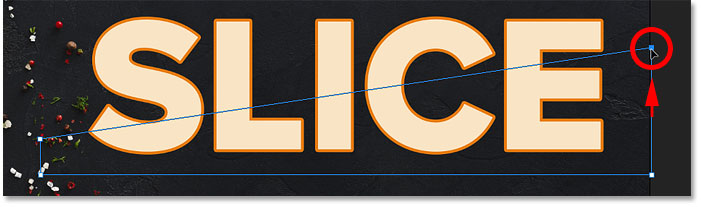
Шаг 9. Выберите и перетащите правую верхнюю точку привязки вверх
Затем щелкните точку привязки в правом верхнем углу пути, чтобы выбрать ее:


Щелкните, чтобы выбрать верхнюю правую точку привязки.
И перетащите эту точку вверх. Вы можете перемещаться вперед и назад с двумя точками, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока не будете довольны углом среза:


Перетаскивание верхней правой точки привязки вверх.
В чем разница между векторными фигурами и фигурами в пикселях в Photoshop?
Шаг 10: Преобразуйте путь в векторную маску
Чтобы создать срез, нам нужно превратить путь в векторную маску .Перейдите на панель слоев , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить маску слоя :


Удерживая Ctrl (Win) / Command (Mac) и щелкнув значок «Добавить маску слоя».
Миниатюра векторной маски появляется рядом с миниатюрой предварительного просмотра смарт-объекта:


Миниатюра векторной маски на панели «Слои».
И в документе мы видим, что верхняя часть текста исчезла.Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:


Первый слой создан.
Шаг 11: Сделайте копию смарт-объекта
Чтобы создать верхний слой, сделайте копию смарт-объекта, перейдя в меню Layer , выбрав New , а затем выбрав Layer через Copy . Или вы можете нажать сочетание клавиш, Ctrl + J (Win) / Command + J (Mac):


Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия смарт-объекта отображается над оригиналом:


Панель «Слои», отображающая копию смарт-объекта.
Шаг 12: Выберите «Вычесть переднюю форму»
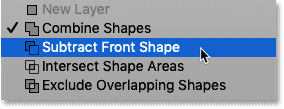
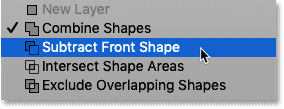
На панели параметров щелкните значок Path Operations :
Щелкните значок «Операции с контурами» на панели параметров.
И выберите в меню Subtract Front Shape :


Выбор «Вычесть переднюю форму» в меню «Операции с контурами».
Это инвертирует векторную маску, делая видимым верхний срез, и теперь у нас есть оба среза:


Верхний срез появляется после выбора «Вычесть переднюю форму».
Скрытие пути
Нам больше не нужно видеть контур пути. Итак, чтобы скрыть путь, щелкните в любом месте за его пределами:


Скрытие пути щелчком в документе.
Просмотр срезов
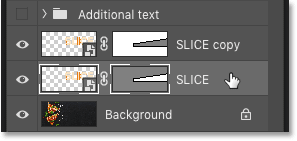
Может показаться, что наш текст все еще цел.Но вы можете включать и выключать отдельные фрагменты, щелкая их значки видимости на панели «Слои».
Если я щелкну значок видимости, чтобы выключить верхний смарт-объект:
Отключение верхней части.
Мы видим только нижнюю часть текста:


Нижний смарт-объект удерживает нижний слой.
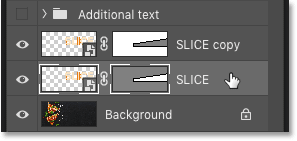
Я снова щелкну тот же значок видимости, чтобы снова включить верхний слой. И если я затем отключу нижний срез, щелкнув его значок видимости:
Отключение нижнего среза.
Мы видим только верхнюю часть текста. Чтобы снова включить нижний срез, нажмите еще раз на его значок видимости:


Верхний смарт-объект удерживает верхний слой.
Шаг 13: Выберите инструмент перемещения
Чтобы раздвинуть фрагменты, выберите Photoshop Move Tool на панели инструментов:


Выбор инструмента «Перемещение».
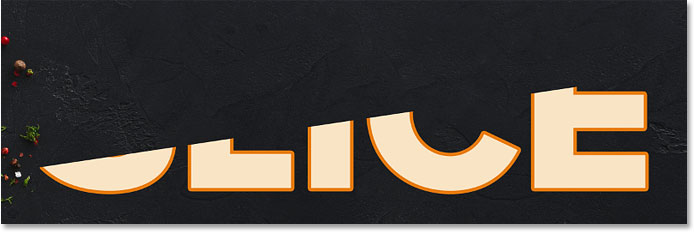
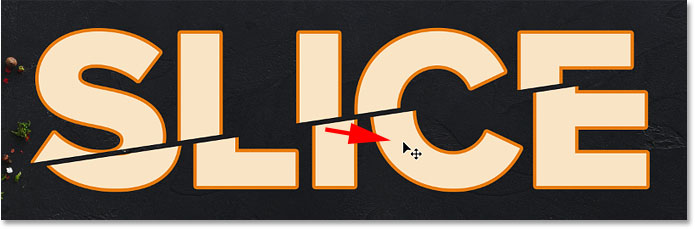
Шаг 14: Перетащите срезы, разделяя их
Выберите фрагмент, который нужно переместить, щелкнув его на панели «Слои», а затем перетащите его на место в документе.Или, вместо перетаскивания с помощью инструмента «Перемещение», вы можете нажать клавиши со стрелками на клавиатуре, чтобы сдвинуть фрагмент на место (вам все равно нужно выбрать инструмент «Перемещение»).
Я выберу нижний слой на панели слоев:


Выбор нижнего среза.
А затем я воспользуюсь клавишами со стрелками на клавиатуре, чтобы сдвинуть нижний фрагмент вниз и вправо:


Разделение ломтиков с помощью клавиш со стрелками на моей клавиатуре.
Возвращение дополнительного текста обратно на
Я снова включу дополнительный текст, щелкнув значок видимости группы слоев :


Включение группы слоев.
А вот макет с добавленным эффектом нарезанного текста:


Эффект нарезанного текста.
Как редактировать текст внутри фрагментов
Итак, теперь, когда мы создали эффект фрагмента текста, давайте узнаем, как редактировать текст внутри фрагментов.
Несмотря на то, что мы создали срезы с использованием двух отдельных смарт-объектов, каждый смарт-объект содержит один и тот же слой Type. Поэтому, если мы изменим текст в одном смарт-объекте, то же изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта
Чтобы отредактировать текст, дважды щелкните на одной из миниатюр смарт-объекта . Подойдет любой:


Дважды щелкните один из эскизов смарт-объекта.
Текст открывается в отдельном документе:


Появится текст, готовый к редактированию.
Шаг 2. Выберите инструмент «Текст»
Выберите Photoshop Type Tool на панели инструментов:


Взяв инструмент «Текст».
Шаг 3. Отредактируйте текст
А потом отредактируйте текст. Я дважды щелкну по тексту, чтобы выделить все слово:


Дважды щелкните, чтобы выделить текст.
Затем я поменяю слово с «SLICE» на «PIZZA»:


Замена исходного слова новым словом.
Шаг 4. Установите флажок на панели параметров
Чтобы принять изменение, я нажму галочку на панели параметров:


Щелкните галочку.
Шаг 5. При необходимости выберите «Показать все»
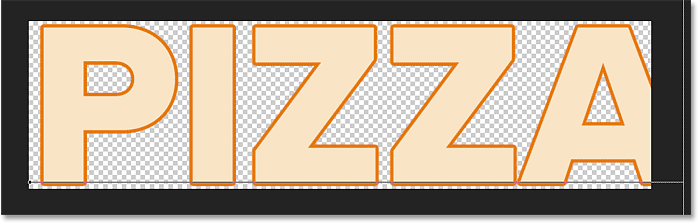
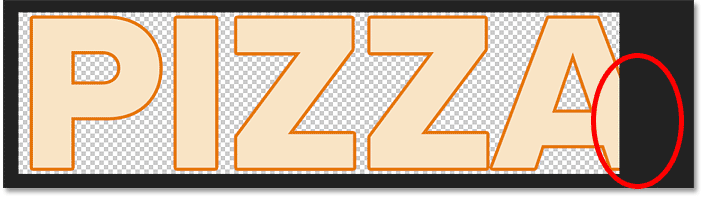
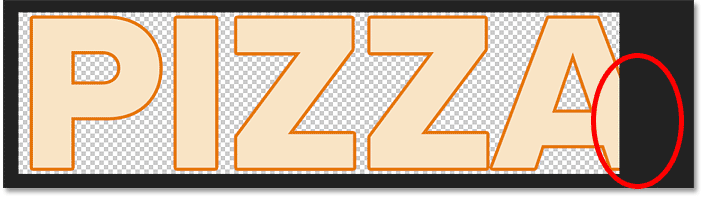
Обратите внимание, что в этом случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимой области документа, поэтому часть буквы «A» справа выходит за пределы холста:


Новый текст не помещается на холсте.
Если это происходит с вашим текстом, перейдите в меню Изображение в строке меню и выберите Показать все :


Переход к изображению> Показать все.
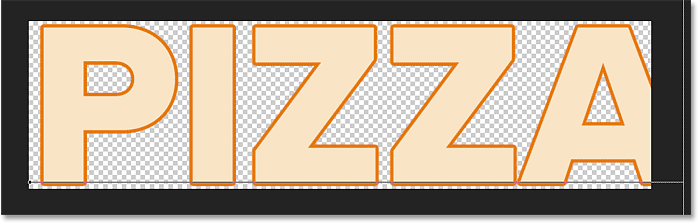
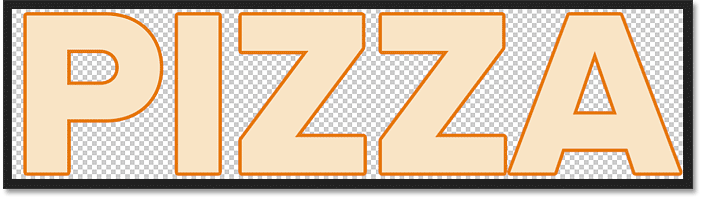
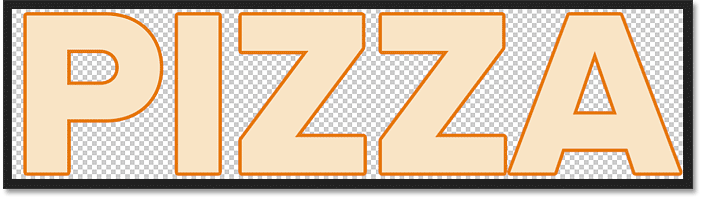
И Photoshop мгновенно изменяет размер холста, чтобы он соответствовал всему тексту:


После выбора «Показать все» теперь отображается все слово.
Шаг 6. Сохраните и закройте документ смарт-объекта
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
Перейдите в меню Файл и выберите Сохранить :


Переход к файлу> Сохранить.
Затем вернитесь в меню File и выберите Close :


Переход к файлу> Закрыть.
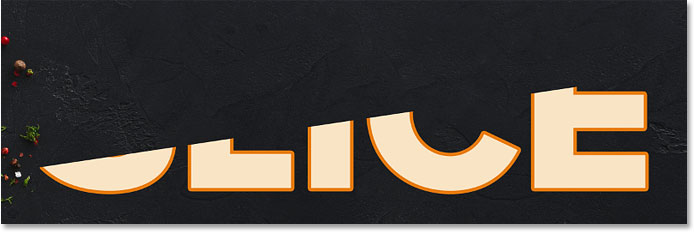
Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с нашим отредактированным текстом:


Тот же эффект, другой текст.
И вот оно! Вот как нарезать текст и как редактировать текст внутри эффекта с помощью Photoshop! Ознакомьтесь с нашими разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных уроков.И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
.выделений — 71 ярлык Photoshop, который вам нужно знать
Сложение, вычитание, инвертирование. Сделать правильный выбор еще никогда не было так просто17. Повторный выбор
- MAC: Cmd + Shift + D
- WINDOWS: Ctrl + Shift + D
Это отличная команда, когда вы случайно щелкаете вдали от раздел. Нажатие этих клавиш мгновенно приведет к повторному выбору этого раздела.
18. Инвертировать выделение
- MAC: Cmd + Shift + I
- WINDOWS: Ctrl + Shift + I
Выделите объекты вокруг предварительно выбранного изображения.Таким образом, вы сможете обойти свою главную цель, не теряя ее.
19. Загрузить прозрачность слоя как выделение
- MAC: Cmd + щелчок по миниатюре слоя
- WINDOWS: Ctrl + щелчок по миниатюре слоя
Выделите все непрозрачные или немаскированные области слоя.
20. Растушевка выделения
- MAC И ОКНА: Shift + F6
Смягчите края выделения, создав переход между выделенными пикселями и окружающей областью.
21. Открыть диалоговое окно «Выделение и маска (Уточнить край)»
- MAC: Cmd + Alt + R
- WINDOWS: Ctrl + Alt + R
Вырезание сложных объектов с помощью Select и Маска.
22. Выберите все слои
- MAC: Cmd + Opt + A
- WINDOWS: Ctrl + Alt + A
Идеальная команда для тех случаев, когда вам нужно все синхронизировать.
23. Выберите нижний слой
Это выберет нижний слой на панели «Слои».
24. Выберите верхний слой
Это выберет верхний слой на панели «Слои».
25. Отмените выбор в области выбора
- MAC: Opt + перетащите
- WINDOWS: Alt + перетащите
Если вам нужно резко отменить выделение определенной области, нажмите эти клавиши и перетащите мышь.
26. Отменить выделение всех областей, кроме пересекаемой
- MAC: Shift + Opt + перетащить
- WINDOWS: Shift + Alt + перетащить
Если вы не хотите отменять выделение области, вы можете использовать этот ярлык, чтобы убедиться, что вы нажимаете то, что хотите.
27. Отмените выделение всего изображения
- MAC: Cmd + D
- WINDOWS: Ctrl + D
Если вам нужно отойти от изображения, используйте этот ярлык Photoshop, чтобы отменить выбор всего, что вы ‘ я нажал.
28. Найдите маркеры изменения размера
- MAC: Cmd + T , затем Cmd + 0
- WINDOWS: Ctrl + T , затем Ctrl + 0
При вставке слоя или выделения в изображение Photoshop, и оно больше, чем текущее изображение, может быть сложно найти ручки изменения размера.Эта команда выбирает Transform и изменяет размер изображения внутри окна, чтобы вы могли видеть маркеры изменения размера.
29. Перемещение выделения
- MAC: Пробел + инструмент Marquee
- WINDOWS: Пробел + инструмент Marquee
Хотите легко перемещать выделение? Просто выберите инструмент Marquee, нажмите и удерживайте клавишу пробела. Продолжайте делать это, пока выбор не окажется в правильном месте.
30. Выбор отдельных каналов
- MAC: Cmd + 3 (красный), 4 (зеленый), 5 (синий)
- WINDOWS: Ctrl + 3 (красный), 4 (зеленый), 5 (синий)
Выбор с помощью каналов Photoshop значительно упрощает удаление сложного объекта с фона, чем использование других инструментов.А использование этого ярлыка Photoshop делает процесс еще проще.
31. Выберите цвет из изображения
- MAC: Opt + Brush tool
- WINDOWS: Alt + Brush tool
Если при работе с кистью Photoshop вы хотите взять образец цвета из изображение, вместо того, чтобы щелкать инструмент «Пипетка», просто удерживайте клавишу «Alt» или «Option» для временного переключения. Затем отпустите, чтобы вернуться к инструменту «Кисть».
Следующая страница: Кисти и шпатлевка
.



















 После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
 Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус: Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.







































 Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.

 Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.

 При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.