Как сделать горизонтальное меню — Joomla
Почти каждый веб-мастер сталкивался с задачей, когда на сайте необходимо сделать горизонтальное меню. В Joomla стиль отображения меню настраивается в параметрах модуля меню.
Устанавливаем стиль для горизонтального меню
- Авторизуемся в административной панели
- Выбираем пункт меню Модули -> Модули сайта (Modules -> Site Modules)
- Выбираем модуль меню которое необходимо сделать горизонтальным
- Нажимаем кнопку Изменить (Edit)
- В разделе Подробности задаем позицию в шаблоне (например top) в которой будет опубликован модуль (параметр Позиция)
- В разделе Параметры устанавливаем Стиль меню — Горизонтальный
- Нажимаем кнопку Сохранить (Save)
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.8 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
Quick Menu — модуль панели администратора для Joomla 4
-
Вышел релиз Joomla 4.2.9
-
WT Guru YooKassa платёжный плагин для компонента продажи видео-курсов
-
Вышел релиз Joomla 4.
 2.9
2.9
NorrCompetition 2.0.0 — стабильная версия компонента конкурсов для Joomla 4
-
Вышел релиз безопасности Joomla 4.2.8
-
Вышел релиз Joomla 4.3 Beta 1
-
Вышел релиз безопасности Joomla 4.2.7
-
Новая функция в Joomla 4: процессы публикации
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
Подсказки эксперта как правильно выбрать хостинг
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз безопасности Joomla 4.

- Вышел релиз безопасности Joomla 4.2.8
- Вышел релиз Joomla 4.3 Beta 1
- NorrCompetition 2.0.0 — стабильная версия компонента конкурсов для Joomla 4
- Вышел релиз Joomla 4.2.9
Форум о Joomla
- Удалить материал в Mosets Tree
Mosets Tree
- По внешним ссылкам на сайте подскажите
Joomla 4.x: Общие вопросы
- Ошибка при запуске сайта
Joomla 4.x: Общие вопросы
- Re: Плагин StopKids для маркировки сайта знаком 18+ для Joomla 1.5-3.x
Модули и плагины
- Re: Как закрыть отдельные публикации для определенной страны со своим сообщением?
Joomla 3.
 x: Общие вопросы
x: Общие вопросы
Как сделать горизонтальное меню в Joomla 3
Иван Мельников
Время на чтение: 4 минуты
1 061
Формат меню имеет значение. Есть разница между тем, горизонтальное у вас меню или вертикальное.
Так, для мобильных браузеров лучше использовать адаптивного вертикальное меню. Зато на компьютерах куда естественнее смотрится горизонтальное навигационное меню — оно выглядит главнее вертикального.
В данной статье мы разберем как сделать именно такое, «главное», меню при помощи стандартных опций Joomla, а также при помощи подборки лучших расширений.
Содержание
- Как сделать меню горизонтального формата в Joomla
- DJ-Menu
- jQuery Slide-Down-Box Menu
- RokNavMenu
- Sticky Horizontal Bar Module Joomla
- Candy Horizontal Menu
Как сделать меню горизонтального формата в Joomla
Горизонтальное меню — это не анимационное, не многоуровневое, не выпадающее меню, потому сделать его проще простого.
- Проходите в административную панель, авторизуетесь.
- Далее переходите в «Менеджер расширений» и там выбираете пункт «Модули».
- Чтобы увидеть установленные модули, откройте «Модули сайта». Там появится ваше расширения элемента меню.
- Жмете «Изменить».
- Переходим во вкладку «Подробности» и указываем позицию в шаблоне — то есть где будет размещен модуль.
- А во вкладке «Параметры» задаем стиль «Горизонтальное меню».
- Сохраняем нововведения.
Теперь ваше меню появится на сайте и будет иметь горизонтальный формат. Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.
DJ-Menu
Модуль DJ-Menu позволит вам «миксануть» в навигации одновременно и выпадающее, и горизонтальное, и анимированное меню. Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
- можно редактировать CSS для изменения стиля отображения;
- анимационное эффекты можно включить или выключить;
- вы можете прописать в CSS ID вашего div-шаблона, чтобы модуль привязался к заданному стилю;
- можно создать как горизонтальное, так и вертикальное меню.
jQuery Slide-Down-Box Menu
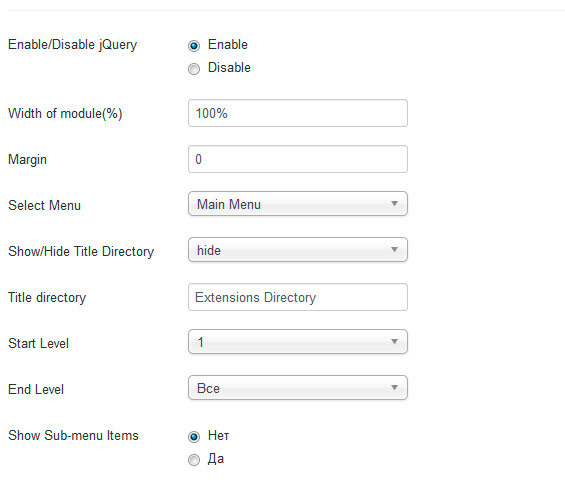
Данный модуль подходит для Joomla 2.5 и 3.5. Суть работы расширения в использовании библиотек jQuery, за счет которых обеспечивается анимационный эффект модуля. Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
- Скачайте модуль и установите в Joomla через вкладку «Менеджер расширений».

- Активируйте или деактивируйте загрузку библиотеки jQuery. Учтите, что если у вас уже имеется модуль или плагин, который использует эту библиотеку, тогда функцию необходимо деактивировать.
- Определите ширину модуля. По умолчанию установлен параметр 960 пикселей.
- Укажите число пунктов меню для первого уровня. Если используете стандартную ширину меню, то лучше указать до 7 пунктов.
- Опубликуйте созданное горизонтальное меню в доступной позиции в шаблоне Joomla.
В остальном вы и сами сможете разобраться. Добавление пунктов осуществляется стандартным образом. Вы сможете выбирать для пунктов иконки или целые изображения. Учтите, что модуль поддерживает до 2-х уровней подпунктов.
Хоть данный модуль и идет в комплекте с шаблоном Joomla от RocketTheme, но его можно использовать как самостоятельное расширение. Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Sticky Horizontal Bar Module Joomla
По мнению некоторых маркетологов, данный плагин способен увеличить конверсию вашего сайта на 30 %. Под словом «конверсия» подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Установка расширения ничем не отличается от типовой, потому загрузите модуль через «Менеджер расширений» в админке. Хорошая особенность модуля — это возможность полностью изменять оформление, не затрагивая при этом CSS. Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля — это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
Candy Horizontal Menu
Изначально модуль Candy позволял делать исключительно вертикальное меню. Но по многичисленным просьбам пользователей разработчик все же решил выпустить новую горизонтальную версию модуля. Большой плюс новой версии Candy — это независимая работа даже при отключенном JavaScript в браузере. Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
На этом обзор самых популярных модулей для горизонтального меню завершается. Но не завершаются возможные способы создания менюшки. Продолжайте свои исследования и вы обязательно станете экспертом Joomla!
Как создать горизонтальное меню в Joomla
Резюме
Обычно горизонтальное меню является основным разделом навигации, предназначенным для помощи посетителям в навигации по страницам веб-сайта.
Использование
Шаблон Themler по умолчанию для Joomla содержит элемент управления горизонтального меню и соответствующую позицию модуля hmenu в Joomla, которая содержит главное меню Joomla .
Путем добавления дополнительных элементов управления горизонтального меню и настройки Имя позиции , вы можете добавить в свою тему более одного горизонтального меню.
Добавление более одного меню
В Themler:
Добавить Горизонтальное меню элемент управления в то место, где вы хотите, чтобы меню отображалось:
Если вы хотите, чтобы Горизонтальное меню отображалось на всех страницах, вы должны добавить его внутри области заголовка.При необходимости измените название позиции в меню.
В Joomla:
Перейти к администратору Joomla.
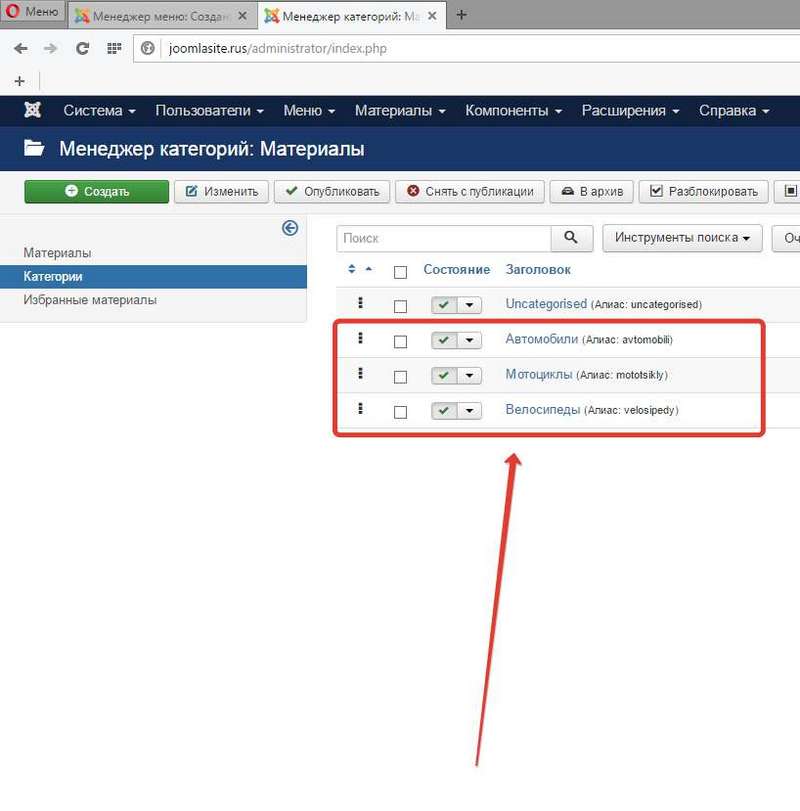
Создайте меню Joomla в

Создать новый модуль меню в Joomla:
- Перейдите к Расширения > Диспетчер модулей .
- Щелкните Новый .
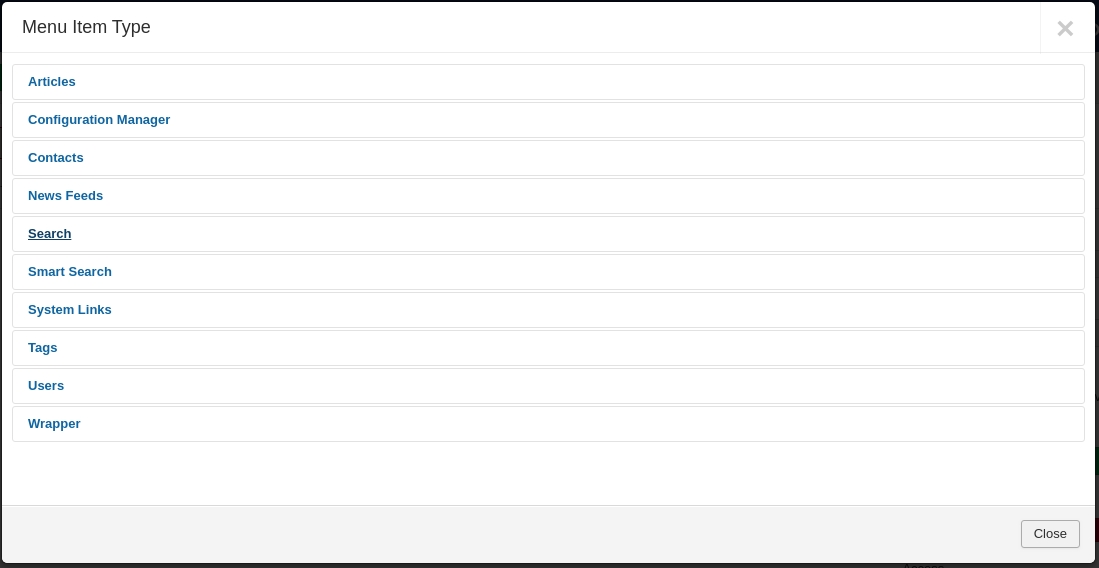
- Выберите тип модуля Меню .
- Укажите Заголовок в качестве имени вашего модуля.
- Выберите свое меню в Выберите список меню .
- Введите Позиция имя для модуля, например. «второе_меню».
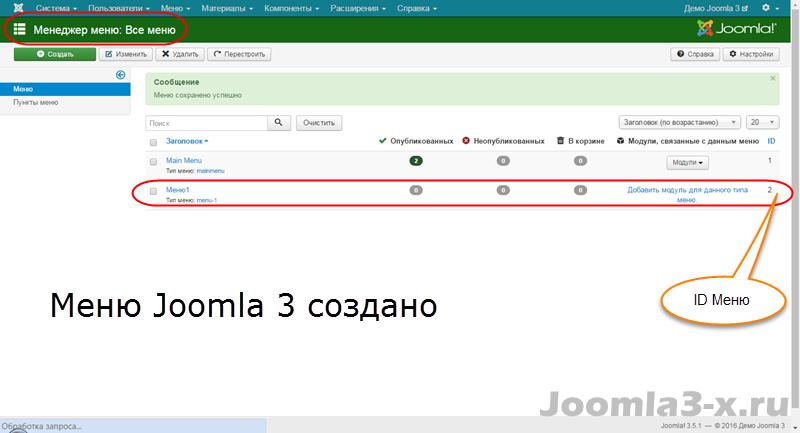
- Нажмите Сохранить (см. изображение ниже)
Вернитесь к Themler и добавьте еще один элемент управления Horizontal Menu .
Укажите новую позицию модуля в свойстве Имя позиции .
См. также
Горизонтальное меню
### Краткое содержание
Обычно Горизонтальное меню представляет собой основной раздел навигации, предназначенный для помощи посетителям в навигации по страницам веб-сайта. ### Использование
Шаблон Themler по умолчанию для Joomla содержит элемент управления «Горизонтальное меню» и соответствующую позицию модуля **hmenu** в Joomla, которая содержит **Главное меню** Joomla. Добавив дополнительные элементы управления [Горизонтальное меню](страница:4756) и настроив свойство **Название позиции**, вы можете добавить в свою тему несколько горизонтальных меню. ### Добавление более одного меню
#### В Темлере: 1. Добавьте элемент управления *Горизонтальное меню* в то место, где вы хотите, чтобы меню отображалось:
!hmenu-position.png!
Если вы хотите, чтобы горизонтальное меню отображалось на всех страницах, вы должны добавить его в область заголовка. 2. При необходимости измените имя позиции в меню. #### В Joomla: 1. Перейдите в админку Joomla. 2. Создайте меню Joomla в **Меню** > **Менеджер меню** > **Добавить новое меню**. 3. Создайте новый **модуль меню** в Joomla:
— Перейдите в **Расширения** > **Диспетчер модулей**.
— Нажмите **Создать**.
### Использование
Шаблон Themler по умолчанию для Joomla содержит элемент управления «Горизонтальное меню» и соответствующую позицию модуля **hmenu** в Joomla, которая содержит **Главное меню** Joomla. Добавив дополнительные элементы управления [Горизонтальное меню](страница:4756) и настроив свойство **Название позиции**, вы можете добавить в свою тему несколько горизонтальных меню. ### Добавление более одного меню
#### В Темлере: 1. Добавьте элемент управления *Горизонтальное меню* в то место, где вы хотите, чтобы меню отображалось:
!hmenu-position.png!
Если вы хотите, чтобы горизонтальное меню отображалось на всех страницах, вы должны добавить его в область заголовка. 2. При необходимости измените имя позиции в меню. #### В Joomla: 1. Перейдите в админку Joomla. 2. Создайте меню Joomla в **Меню** > **Менеджер меню** > **Добавить новое меню**. 3. Создайте новый **модуль меню** в Joomla:
— Перейдите в **Расширения** > **Диспетчер модулей**.
— Нажмите **Создать**. — Выберите тип модуля **Меню**.
— Укажите **Title** в качестве имени вашего модуля.
— Выберите свое меню в списке **Выберите меню**.
— Введите имя **Position** для модуля, например. «второе_меню».
— Нажмите **Сохранить** (см. изображение ниже). 4. Вернитесь в Themler и добавьте еще один элемент управления **Горизонтальное меню**. 5. Укажите новую позицию модуля в свойстве **Название позиции**. !второй-hmenu.png! ### Смотрите также
[Горизонтальное меню](страница:4756)
— Выберите тип модуля **Меню**.
— Укажите **Title** в качестве имени вашего модуля.
— Выберите свое меню в списке **Выберите меню**.
— Введите имя **Position** для модуля, например. «второе_меню».
— Нажмите **Сохранить** (см. изображение ниже). 4. Вернитесь в Themler и добавьте еще один элемент управления **Горизонтальное меню**. 5. Укажите новую позицию модуля в свойстве **Название позиции**. !второй-hmenu.png! ### Смотрите также
[Горизонтальное меню](страница:4756)
Как создать горизонтальное меню нижнего колонтитула на сайте Joomla с помощью Helix Ultimate
Даже если дизайн нижнего колонтитула вашего сайта не всегда привлекает наибольшее внимание, вы не можете отрицать его важность для определенных посетителей. И одной из основных частей нижнего колонтитула вашего сайта является меню нижнего колонтитула. В то время как некоторым из вас может показаться сложным разместить свое меню в нижнем колонтитуле, Helix Ultimate сделает вашу работу удивительно простой.
Итак, в сегодняшней статье мы объясним вам несколько простых шагов о том, как создать меню нижнего колонтитула для вашего сайта просто и без единой строки кода! Без дальнейших церемоний, давайте отправимся к началу.
Зачем вам нужно нижнее меню?
Если быть точным, то не существует каких-то конкретных рецептов для разработки или реализации меню нижнего колонтитула. Ваши пользователи, которые не могут найти конкретную информацию в главном меню, скорее всего, прокрутят вниз, чтобы узнать больше. Следовательно, разумно отображать информацию, которую ваше главное меню не предлагает, в нижнем колонтитуле вашего сайта. Отображение различных пунктов меню в нижнем колонтитуле также означает, что вам не нужно загромождать главное меню лишним содержимым, которое только затруднит навигацию для ваших пользователей. Вот почему ваш нижний колонтитул является идеальным разделом для размещения этих дополнительных пунктов меню.
Давайте легко создадим горизонтальное меню нижнего колонтитула
После того, как вы решили, какие элементы должны располагаться в нижнем колонтитуле вашего сайта, пришло время реализовать ваши планы! Давайте перейдем непосредственно к легким и простым шагам, чтобы создать легкий, чистый и простой горизонтальный нижний колонтитул.
Шаг 1: Приобретите Helix Ultimate
Не забудьте подготовить комплект Helix Ultimate. Посетите веб-сайт JoomShaper и получите шаблонную структуру Helix Ultimate. Если вам интересно, как установить пакет быстрого запуска, вот полное руководство для вас.
Шаг 2: Создайте меню нижнего колонтитула
Войдите в панель управления Joomla. На приборной панели перейдите в Меню > Управление . Создайте новое меню и вставьте заголовок и уникальное имя.
Шаг 3: Добавление пунктов меню во вновь созданное меню
На этом этапе нам нужно добавить пункты меню во вновь созданное меню. Для этого нажмите на значок + рядом с созданным меню на панели инструментов Joomla.
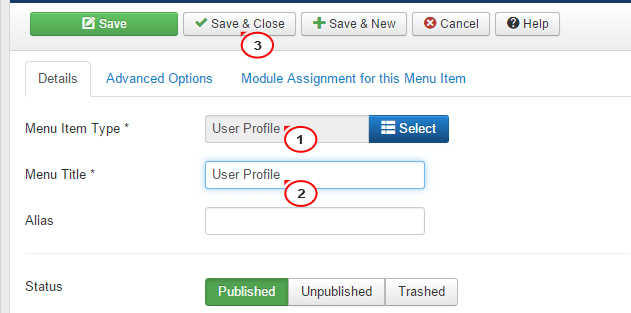
Это приведет вас на страницу пунктов меню, где вы сможете создать пункт меню.
На этой странице внимательно введите всю информацию, необходимую для создания пунктов меню. В нашем случае мы назвали пункт меню Свяжитесь с нами и заполнили всю необходимую информацию, как показано ниже:
- Тип элемента меню: Системные ссылки > URL
- Ссылка: #
- Меню: Меню нижнего колонтитула
Нажмите «Сохранить и закрыть» и повторите процесс, чтобы создать несколько пунктов меню.
Шаг 4. Назначение модуля меню
Когда вы закончите создавать пункты меню для нижнего колонтитула, пришло время добавить подходящий модуль для вашего меню. На панели инструментов перейдите в Меню > Управление . Здесь вы должны найти столбец «Связанные модули», откуда вы можете добавить свой модуль в меню.
Нажмите «Добавить модуль для этого меню». Затем добавьте заголовок и выберите позицию для вашего модуля. Для этой демонстрации мы установили Position значение Footer 1 [footer1] . Отключите кнопку Заголовок, чтобы скрыть заголовок модуля.
Также обратите внимание, что при выборе позиции из раскрывающегося списка обязательно выберите позицию меню из списка Shaper-helixultimate , так как мы используем Helix Ultimate в качестве нашего шаблона.
Шаг 5. Переключитесь на Helix Ultimate Frontend Editor
Надеюсь, вы сможете выполнить описанные шаги. Теперь переключитесь на Helix Ultimate Frontend Editor. Для этого перейдите в раздел «Система» с панели управления. Выберите «Шаблон сайта » > shaper_helixultimate — «По умолчанию» > «Параметры шаблона». Это приведет вас к интерфейсному редактору Helix Ultimate.
Для этого перейдите в раздел «Система» с панели управления. Выберите «Шаблон сайта » > shaper_helixultimate — «По умолчанию» > «Параметры шаблона». Это приведет вас к интерфейсному редактору Helix Ultimate.
Шаг 6: Окончательный результат
В интерфейсном редакторе Helix Ultimate прокрутите страницу вниз, чтобы найти нижний колонтитул. Бинго! Ваше горизонтальное меню нижнего колонтитула создано и отображается именно так, как вы хотели!
Вы также можете поэкспериментировать с положением нижнего колонтитула, переместив модули. Например, чтобы расположить все меню справа от нижнего колонтитула, просто измените положение модуля на Нижний колонтитул 2.
Подведение итогов
Мы надеемся, что вы сможете выполнить описанные выше шаги и создать меню нижнего колонтитула для своего сайта. Создав меню нижнего колонтитула для своего сайта, вы будете гораздо полезнее для каждого посетителя сайта, который прокручивает страницу вниз. И если Helix Ultimate позволяет вам выполнить свою работу в мгновение ока, почему бы не попробовать ее сегодня?
Не забудьте поделиться с нами своим опытом и отзывами в комментариях ниже.

 2.9
2.9

 x: Общие вопросы
x: Общие вопросы