использование градиентов для смешения цветов
Применение цвета при разработке логотипа — задача гораздо более сложная, чем просто выбор «моего любимого цвета». Цвета, и что более важно, цветовые комбинации могут влиять на дизайн логотипа и не только на техническом уровне. К примеру, эмоциональные реакции на определенные цвета могут находиться в диапазоне между любовью и яростью (красный), теплом и холодом (синий) и т.д. в зависимости от контекста, — все эти реакции были описаны в научных исследованиях. Некоторые цвета способны вызывать у людей чувство реального голода.
К примеру, для компании, ведущей бизнес направленный на сохранение окружающей среды, может показаться естественным использовать зеленый цвет, и, на первый взгляд, это логично. Но что, если их деятельность включает усилия как на суше, так и на море? Тогда право на существование также получает синий цвет, и, кроме того, и весь цветового спектра между ними. Что приводит нас к цветовым переходам – градиентам.
Дизайн логотипа с плавным градиентом от светло-зеленого до синего.
Градиентная заливка или заливка с плавным переходом цветов – это, по сути, постепенное переход между двумя цветами, создающий эффект от светлого к темному, интенсивность которого зависит от базовых цветов. Самый простой пример – от черного к белому. Черный – 100%, а белый 0%, поэтому потенциально мы имеем 100 «ступенек» между ними. Кажется, все достаточно просто, не так ли? Но не будем спешить.
Дизайнерский макет можно воспроизвести достаточно большим количеством способов. Тип носителя, на который наносится дизайн, размеры, будет ли это шелкография, офсетная печать или цифровая публикация… все факторы должны быть приняты во внимание. Логотип хорошо выглядит на визитной карточке, но он будет ли он работать на рекламном щите? Будет ли он работать в стандартном газетном модуле и при этом адекватно воспроизводиться на экране телевизора?
И не менее важный момент – градиент может хорошо выглядеть на экране компьютера, но насколько хорошо он будет воспроизведен на печати?
БандингКогда речь идет о какой-либо традиционной печати, «ступеньки» от 0 до 100%, в лучшем случае, будут относительным понятием. На деле от 0 до 100 у нас будет только шагов 20. Это цветовой переход с шагом 5%, и это при сильно специализированной печати. Чаще всего, при увеличении градиента неизбежно происходит бандинг («полосатость»). И наоборот, когда градиент уменьшается, он часто становятся размытым или мутным.
На деле от 0 до 100 у нас будет только шагов 20. Это цветовой переход с шагом 5%, и это при сильно специализированной печати. Чаще всего, при увеличении градиента неизбежно происходит бандинг («полосатость»). И наоборот, когда градиент уменьшается, он часто становятся размытым или мутным.
Бандинг может быть намеренно включен в дизайн, и обычно это реализуется так, чтобы в цветовом переходе использовались смесевые цвета. Например, красная полоса, оранжевая полоса, золотая полоса; или максимум десять шагов по 10% каждый, где значение каждого шага фактически является частью дизайна. Стандартом в определении цвета для печати является система цветов Pantone Color Matching System, и каждый из десяти шагов на самом деле соответствует определенному номеру цвета Pantone, что делает каждый шаг самостоятельным цветом, который может быть точно воспроизведен.
Проблема с бандингом, и градиентной заливкой вообще, в том, что их очень трудно воспроизвести в определенных форматах. При неправильном применении градиенты могут в итоге испортить привлекательный в остальном дизайн логотипа.
Сложности, связанные с использованием цвета и градиентов являются лишь одним примером того, почему для создания уникального и узнаваемого фирменного стиля для бизнеса, который также будет совместим с самым широким спектром производственных стандартов так важно работать с группой профессиональных дизайнеров.
Как гарантировать, что ваши цвета и градиенты будут выглядеть хорошоЧтобы принять все эти факторы во внимание и заставить их гармонично работать при разработке логотипа необходим профессиональный графический дизайнер. Его обязанности – это не обязательно выбор базовых цветов, (в конце концов, клиент может иметь свое видение, которое всегда должно учитываться), но их эффективное включения в дизайн, который будет работать в любом требуемом формате, при этом передавая видение клиента и успешно воплощая идентичность бренда.
Добро пожаловать в
PANTONE
Подпишитесь, чтобы еженедельно получать эксклюзивные новости о цвете и специальные предложения Pantone.
Я разрешаю ООО «Синтез Восток», официальному дистрибьютору Pantone в России, связываться со мной по следующему адресу электронной почты:
Отправляя эту форму, я подтверждаю, что ознакомился и согласен с Условиями использования и Политикой конфиденциальности Pantone.
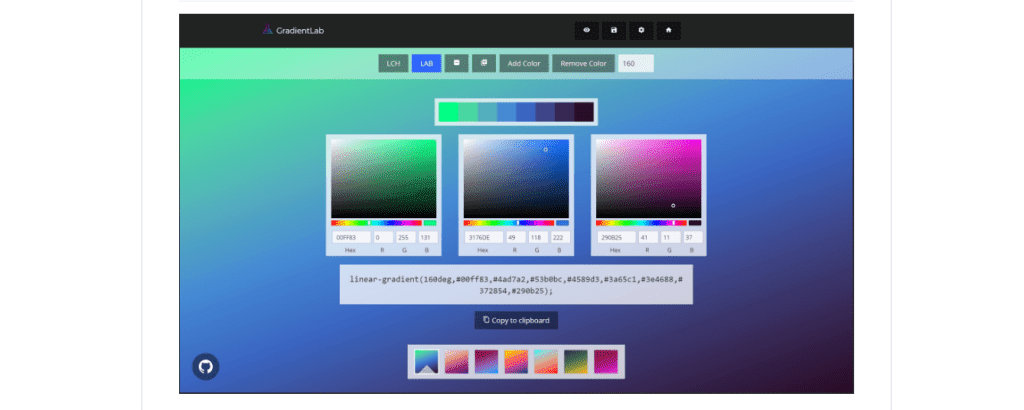
Применение градиентов в Adobe InDesign
Руководство пользователя Отмена
Поиск
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
О градиентах
Градиент — это градуированный переход между двумя или более цветами или двумя оттенками одного цвета. Цветоделение градиентов зависит от используемого устройства вывода.
Цветоделение градиентов зависит от используемого устройства вывода.
Градиенты могут включать цвет «Бумага», триадные, плашечные цвета или цвета смесевых красок, использующие любой цветовой режим. Градиенты определяются набором цветовых узлов в палитре выбора градиента. Точка узла градиента представляет собой точку, в которой осуществляется переход градиента из одного цвета в другой, она обозначается цветным квадратом под палитрой выбора градиента. По умолчанию градиент создается с использованием двух цветов и средней точкой перехода на 50 %.
При создании градиента с использованием цветов в различных режимах и последующей печати или цветоделении градиента, все цвета преобразуются в триадные цвета CMYK. Цвета могут быть искажены из-за использования разных цветовых режимов. Для получения наилучших результатов следует определять градиенты с использованием цветов CMYK.
Создание образца градиента
Можно создавать, именовать и редактировать градиенты с помощью палитры «Образцы» точно так же, как и при работе со сплошными цветами и оттенками.
Выберите «Новый образец градиента» в меню палитры «Образцы».
В поле «Имя образца» введите имя для градиента.
В поле «Тип» выберите «Линейный» или «Радиальный».
Выберите первую контрольную точку цвета градиента.
Первая контрольная точка цветаДля поля «Цвет узла градиента» выполните одно из следующих действий:
Чтобы выбрать цвет, который уже присутствует в палитре «Образцы», выберите «Образцы» и укажите цвет из списка.
Чтобы смешать новый безымянный цвет для градиента, выберите цветовой режим и введите цветовые значения либо переместите ползунки в нужное положение.
Совет. По умолчанию первому цветовому узлу градиента присваивается белый цвет. Чтобы сделать его прозрачным, примените образец «Бумага».

Чтобы изменить последний цвет градиента, выберите последнюю контрольную точку цвета и повторите шаг 5.
Чтобы скорректировать положение цветов градиента, выполните одно из следующих действий:
Переместите контрольные точки цветов, расположенные под палитрой выбора градиента.
Выберите цветовой узел под палитрой выбора градиента и введите значение «Позиция», чтобы задать положение этого цвета. Это положение отражает в процентах расстояние до точки перехода между предыдущим и следующим цветом.
Чтобы изменить положение средней точки между двумя цветами градиента (точки, в которой оба цвета имеют значение 50%), выполните одно из следующих действий:
Переместите значок в виде ромба, расположенный над палитрой выбора градиента.
Выберите значок в виде ромба над палитрой выбора градиента и введите значение «Местоположение», чтобы задать положение этого цвета.

Нажмите кнопку «ОК» или кнопку «Добавить». Градиент сохраняется в палитре «Образцы» с заданным именем.
Применение безымянного градиента с использованием палитры «Градиент»
Хотя создавать и сохранять градиенты рекомендуется с помощью палитры «Образцы», можно также работать с градиентами, используя палитру «Градиент» («Окно» > «Цвет» > «Градиент»). Возможно, вы уже знакомы с ней, если работали с программой Adobe Illustrator. В любой момент в палитру «Образцы» можно добавить текущий градиент. Палитра «Градиент» удобна для создания безымянного градиента, который не предполагается часто использовать.
Палитра «Градиент» A. Градиентная заливка B. Меню «Тип градиента» C. Кнопка «Инверсия» D. Начальная контрольная точка цвета E. Средняя точка F. Конечная контрольная точка цвета
Конечная контрольная точка цвета
Если выбран объект, для которого используется именованный градиент, при редактировании этого градиента с помощью палитры «Градиент» изменится цвет только этого объекта. Чтобы изменить все вхождения именованного градиента, дважды щелкните его образец в палитре «Образцы».
Выберите объект или объекты, которые необходимо изменить.
На панели «Инструменты» или палитре «Образцы» выберите поле «Заливка» или поле «Обводка» (если поле «Градиентная заливка» не видно, выберите в меню палитры «Градиент» пункт «Показать параметры»).
Чтобы открыть палитру «Градиент», выберите меню «Окно» > «Цвет» >«Градиент» или дважды щелкните инструмент «Градиент» на панели «Инструменты».
Чтобы определить начальный цвет градиента, щелкните крайнюю левую контрольную точку цвета под палитрой выбора градиента, а затем выполните одно из следующих действий:
Перетащите образец из палитры «Образцы» на контрольную точку цвета.

Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), щелкните цветовой образец в палитре «Образцы».
В палитре «Цвет» создайте цвет, используя ползунки или цветовую шкалу.
Чтобы определить конечный цвет градиента, щелкните крайнюю правую контрольную точку цвета под палитрой выбора градиента. Затем выберите нужный цвет, как описано для предыдущего шага.
Выберите «Линейный» или «Радиальный» в меню «Тип», измените положения цветов и средней точки, как описано в разделе Создание образца градиента.
Чтобы изменить угол градиентной заливки, введите значение в поле «Угол».
Изменение градиентов
Можно изменять градиенты, добавляя цвета для создания многоцветных градиентов, а также изменяя свойства и положение контрольных точек цвета и средних точек. Заливка градиентом объекта, подлежащего корректировке, обеспечивает возможность предварительного просмотра результата в процессе внесения изменений в градиент.
Можно изменять градиенты, вставленные из программы Adobe Illustrator, при условии, что градиент был вставлен с использованием формата AICB (Adobe Illustrator Clipboard), См. раздел Вставка графических объектов Illustrator в InDesign. Чтобы выделить градиент, используйте инструмент «Частичное выделение».
При редактировании цветового образца все узлы градиента, для которых используется этот образец, соответствующим образом обновляются, изменяя вид градиента.
Добавление промежуточных цветов в градиент
Дважды щелкните образец градиента в палитре «Образцы» или отобразите палитру «Градиент».
Щелкните в любом месте непосредственно под палитрой выбора градиента, чтобы определить новую контрольную точку цвета. Новая контрольная точка цвета автоматически определяется цветовыми значениями в данном местоположении в пределах существующего градиента.
Скорректируйте свойства новой контрольной точки цвета.

Можно также перетащить образец из палитры «Образцы» на панель выбора градиента в палитре «Градиент», чтобы определить новую контрольную точку цвета.
Удаление промежуточного цвета из градиента
Выберите промежуточную контрольную точку цвета и перетащите ее к концу палитры выбора градиента.
Реверс последовательности цветов градиента
Выберите градиент.
В палитре «Градиент» нажмите кнопку «Инверсия» .
Настройка градиента с помощью инструментов «Градиент»
Применив к объекту заливку градиентом, можно изменить градиент с помощью инструмента «Образец градиента» или инструмента «Градиентная растушевка» , чтобы перерисовать заливку, перетаскивая вдоль воображаемой линии. Используя инструменты «Градиент», можно изменить направление градиента, его начальную и конечную точки, а также применить градиент к нескольким объектам. Инструмент «Градиентная растушевка» позволяет смягчить градиент в направлении перетаскивания.
Инструмент «Градиентная растушевка» позволяет смягчить градиент в направлении перетаскивания.
На панели «Инструменты» или палитре «Образцы» выберите поле «Заливка» или поле «Обводка» в зависимости от того, к какой части изображения был применен исходный градиент.
Выберите инструмент «Образец градиента» или «Градиентная растушевка» и расположите его в точке, где необходимо определить начальный узел градиента. Перетащите курсор мыши по объекту в направлении, в котором должен быть применен градиент. Удерживайте нажатой клавишу «Shift», чтобы ограничить движение инструмента углом, кратным 45°.
Перетаскиванием инструмента «Градиентная растушевка» по градиенту обеспечивается постепенное смягчение цветов градиента в пределах области перетаскивания.
Отпустите кнопку мыши, когда курсор окажется над точкой, где необходимо определить конечную точку градиента.
Применение градиента к нескольким объектам
Убедитесь в том, что для всех выделенных объектов уже используется градиент.

На панели «Инструменты» выберите поле «Заливка» или поле «Обводка».
Выберите инструмент «Градиент» и расположите его в точке, где необходимо определить начальный узел градиента. Перетащите курсор мыши по объекту в направлении, в котором должен быть применен градиент. Удерживайте нажатой клавишу «Shift», чтобы ограничить движение инструмента углом, кратным 45°.
Отпустите кнопку мыши, когда курсор окажется над точкой, где необходимо определить конечную точку градиента.
Если выделен составной контур с градиентом, можно изменить градиент во всех подконтурах этого контура с помощью палитры «Градиент» без необходимости использовать инструмент «Градиент».
Применение градиентов к тексту
Внутри отдельного текстового фрейма можно создать несколько диапазонов текста с градиентом, помимо черного текста по умолчанию и цветного текста.
Конечные точки градиента всегда привязываются относительно ограничительной рамки контура градиента или текстового фрейма. Отдельные символы текста отображают часть градиента, над которой они расположены. При изменении размеров текстового фрейма или внесении других изменений, приводящих к перекомпоновке символов текста, символы перераспределяются по градиенту, и цвета отдельных символов соответствующим образом изменяются.
Работа с символами текста с градиентной заливкойA. Нижележащая градиентная заливка B. Символы текста с примененным градиентом C. Добавленный текст и смещение положения текста относительно градиентной заливки
Если необходимо скорректировать градиент так, чтобы его полным цветовым диапазоном был охвачен определенный диапазон символов текста, это можно сделать двумя способами.
Использовать инструмент «Градиент» для изменения положения конечных точек градиента, чтобы градиент покрывал только символы, выделенные при применении градиента.

Выделить текст и преобразовать его в кривые (редактируемые контуры), а затем применить градиент к полученным кривым. Последний вариант является наиболее удобным для кратковременного отображения экранного текста в его собственном текстовом фрейме. Градиент будет окончательно привязан к кривым, а не к текстовому фрейму, и кривые будут расположены вместе с остальным текстом. Однако кривые функционируют как отдельное вложенное изображение внутри текстового фрейма, поэтому редактировать текст нельзя. Кроме того, параметры верстки шрифта к этому участку текста применить невозможно; например, к тексту, преобразованному в кривые, не может быть применен перенос слов.
Сведения о преобразовании текстовых кривых в контуры см. в разделе Преобразование текстовых кривых в контуры.
Несколько градиентов в одном текстовом фрейме
Внутри отдельного текстового фрейма можно выделить несколько диапазонов текста, чтобы применить уникальный градиент к каждому диапазону. Каждый градиент применяется к текстовому фрейму и отслеживается отдельно вместе с символами, выделенными при применении каждого градиента. Однако конечные точки градиента остаются привязанными к ограничительной рамке текстового фрейма, а не к отдельным диапазонам текста.
Связанные материалы
- О печати
- Изменение цвета, градиента или обводки текста
Вход в учетную запись
Войти
Управление учетной записью
Gradient Color: определение и использование в дизайне UX
Иллюстрация Лидии Лукьяновой
Цветовые градиенты — не новая концепция дизайна, но сейчас они очень актуальны. Хотя они были популярной тенденцией в дизайне с конца 1990-х по 2000-е годы, они в конечном итоге отошли на второй план после волны концепций плоского дизайна, появившейся между 2005 и 2015 годами. теперь маятник качнулся обратно в сторону таких тенденций, как цветовые градиенты, как способ для дизайнеров добавить глубину и интерес к своим проектам. Такие бренды, как Adobe, Instagram и Aaptiv, восприняли это возрождение в своих товарных знаках и логотипах.
теперь маятник качнулся обратно в сторону таких тенденций, как цветовые градиенты, как способ для дизайнеров добавить глубину и интерес к своим проектам. Такие бренды, как Adobe, Instagram и Aaptiv, восприняли это возрождение в своих товарных знаках и логотипах.
В этой статье мы рассмотрим, что такое цветовые градиенты, некоторые рекомендации по их использованию и как вы можете включить их в свою цветовую палитру UX.
Использование цветовой палитры с радужным градиентом может добавить глубины и интереса дизайну. Изображение предоставлено Adobe Stock.Что такое цветовой градиент и почему дизайнеры должны его использовать?
Цветовые градиенты или цветовые переходы определяются как постепенное смешивание одного цвета с другим. Это смешение может происходить между цветами одного тона (от светло-голубого до темно-синего), цветами двух разных тонов (от синего до желтого) или даже между более чем двумя цветами (от синего до пурпурного, от красного до оранжевого).
Цветовые градиенты отлично подходят для добавления глубины изображению из-за присущего им взаимодействия со светом и тьмой. Сочетание градиента с различными уровнями непрозрачности также может помочь создать ощущение близости и отдаленности от изображений. Они делают больше цветов доступными для использования в дизайне, потому что они варьируются и проходят через множество различных цветовых тонов. Дизайнеры также могут использовать цветовые градиенты, чтобы тонко направлять взгляд и внимание своих пользователей на определенную область продукта.
Сочетание градиента с различными уровнями непрозрачности также может помочь создать ощущение близости и отдаленности от изображений. Они делают больше цветов доступными для использования в дизайне, потому что они варьируются и проходят через множество различных цветовых тонов. Дизайнеры также могут использовать цветовые градиенты, чтобы тонко направлять взгляд и внимание своих пользователей на определенную область продукта.
Имейте в виду, что существует несколько стилей и шаблонов цветовых градиентов. Все они имеют центральную отправную точку, где начинается цвет; затем, начиная с этого момента, исходный цвет постепенно смешивается с другими цветами. Визуально говоря, это создает определенный узор. Узор, размер, форма, площадь и выбор цвета будут влиять на то, как выглядит цветовой градиент.
Типы цветовых градиентов
Теперь, когда мы определили, что такое цветовой градиент и почему дизайнеры могут его использовать, давайте углубимся в некоторые из наиболее распространенных типов цветовых градиентов.
Линейный
Линейный градиент создает полосу цветов, исходящих из прямой линии. Обратите внимание, что линия не обязательно должна быть вертикальной, горизонтальной или даже прямой. Градиент плавно переходит от одного цвета к другому.
Линейный градиент создает полосу цветов из прямой линии. Изображение предоставлено Крисом Читтлборо через Wikimedia Commons.Радиальный
Радиальный градиент исходит из центральной точки. Можно поиграть с центральной точкой, размером и скоростью перехода радиального цветового градиента.
Радиальный градиент исходит из центральной точки. Изображение предоставлено Adobe Stock.
Конический
Конический градиент подобен радиальному градиенту в том, что они оба круговые и используют центральную точку для начала цвета. Разница здесь в том, что в то время как радиальный градиент переходит от центра к внешней части заштрихованной области, конический градиент затеняет по кругу по часовой стрелке (или против часовой стрелки).
Diamond
Алмазный градиент лучше всего использовать в четырехугольных (квадратных или прямоугольных) формах. Он образует ромбовидную форму из центральной начальной точки, а конечные точки находятся в углах ромба.
Ромбовидный градиент образует ромбовидную форму из центральной начальной точки. Изображение предоставлено Adobe Stock.Отраженный
Отраженный градиент подобен линейному градиенту, смешанному с зеркалом. Цвет отражается от центральной линии в каждом направлении, в отличие от линейного градиента, который затеняется только в одном направлении.
Отраженный градиент аналогичен линейному и зеркальному градиентам. Изображение предоставлено photoshopessentials.com.Рекомендации по использованию градиентного цветового дизайна
Наряду с соблюдением основных принципов визуального дизайна следует помнить о некоторых вещах, когда вы погружаетесь в воду цветовых градиентов.
Выберите правильные цвета
Безопаснее всего использовать аналогичные цвета (расположенные рядом на цветовом круге) или оттенки одного тона. Потратьте время, чтобы попробовать несколько комбинаций как тонов, так и оттенков.
Используйте цветовой круг, чтобы получить представление о том, что хорошо работает вместе. Изображение предоставлено Adobe Stock.Поэкспериментируйте с более чем двумя цветами, но не переусердствуйте.
Иногда использование только двух цветов в цветовом градиенте может создать мутный серый цвет в центре. Это делает переход очень неприятным для глаз пользователей. Попробуйте добавить еще один цвет в середину, например, между двумя основными цветами на цветовом круге.
Поэкспериментируйте с градиентом, используя три дополнительных цвета. Изображение предоставлено Adobe Stock.Создание плавных переходов
Рекомендуется использовать плавные переходы цветов для получения плавного градиента. Внезапные или резкие изменения цвета могут вызывать раздражение и отталкивать, ухудшая общее впечатление пользователя.
Целенаправленно выбирайте источник света
Четкое представление и план источника света с цветовым градиентом позволяет вам как дизайнеру создать путь и план привлечения внимания ваших пользователей. Вы можете использовать свет, чтобы направить взгляд пользователей на самую важную часть вашей страницы, приложения или продукта.
Используйте инструменты градиента, чтобы найти и отрегулировать центральную точку цветового градиента. Изображение предоставлено блогом Adobe.Используйте отдельные формы и узоры
Используя разные формы для цвета заливки и цвета градиента в своем дизайне, вы можете применять градиент поверх существующего цвета таким образом, чтобы он включал больше тонов, но не был беспорядочным или принудительным. Использование двух разных форм, таких как круг и овал, позволяет создать две похожие и взаимодействующие точки происхождения или источники света. Это добавит глубины и интереса вашему дизайну, не усложняя его.
Это добавит глубины и интереса вашему дизайну, не усложняя его.
Игра с непрозрачностью
Еще один отличный способ работы с цветом и светом в дизайне — настройка непрозрачности цветового градиента. Это позволит вам позволить цветам смешиваться — не только друг с другом, но и с фоном, что сделает ваш дизайн более полным и проработанным.
Не забывайте о цветовом контрасте
Красивый и функциональный дизайн не должен снижать доступность. Всегда проверяйте соотношение цветов и контрастности и придерживайтесь стандартов цветовой контрастности Руководства по доступности веб-контента (WCAG).
Используйте такой инструмент, как Color Contrast Checker от Coolors.co, чтобы проверить любой текст на цветовом градиенте на соответствие Руководству по доступности веб-контента. Изображение предоставлено Coolors.co.Fade to Black
Хотя в цветовых градиентах нет ничего нового, вы можете увидеть, как они чаще появляются в дизайне приложений и дизайне пользовательского интерфейса, как способ добавить больше глубины и индивидуальности в мир, ранее ориентированный на плоский дизайн. Понимая, что, почему и как использовать цветовые градиенты в своих проектах, вы добавляете в свою коллекцию еще один инструмент, который можно использовать для создания красивых и полезных пользовательских интерфейсов.
Понимая, что, почему и как использовать цветовые градиенты в своих проектах, вы добавляете в свою коллекцию еще один инструмент, который можно использовать для создания красивых и полезных пользовательских интерфейсов.
Words by
Will Fanguy
Will Fanguy — дизайнер контента в компании, занимающейся корпоративными технологиями. Он живет в Остине, штат Техас, со своей женой, двумя маленькими собаками и полным оптимизма. Он ценит хороший GIF, отличную чашку кофе и правильное использование оксфордской запятой.
Что такое градиент и как его использовать в дизайне
Лаура Анжелика обновлено 16.07.2021 17:28:43
Если вы дизайнер, то, возможно, вы уже знаете о важности цветов в любом дизайне. Тем не менее, однотонный холст иногда может сделать ваш дизайн пресным или незаметным. Вот почему так много дизайнеров используют градиенты на своем холсте, чтобы сделать его более привлекательным. Если вы хотите, вы можете использовать один цвет градиента или добавить несколько тонов. В этом посте я расскажу вам о градиент значение, типы градиентов и другие советы по дизайну.
В этом посте я расскажу вам о градиент значение, типы градиентов и другие советы по дизайну.
- Часть 1. Что такое градиент — введение
- Часть 2. Распространенные типы градиента
- Часть 3. Как реализовать градиенты в ваших проектах
- Часть 4. Советы экспертов по максимально эффективному использованию градиентов
Определение градиента: что такое градиент?
Чтобы начать наше руководство, давайте изучим основное значение градиента в дизайне. В двух словах, градиент — это плавный переход одного или нескольких оттенков на нашем холсте. В основном градиенты используются для создания визуально привлекательного и успокаивающего фона.
Источник: 99Designs
По сравнению с обычными цветами холст с градиентным цветом более гладкий и выделяет ваш контент. Это также добавит больше глубины вашим проектам, сделав их запоминающимися. Однако при работе с градиентами следите за плавным переходом цветов и старайтесь не переусердствовать.
Какие существуют распространенные типы градиентов?
Отлично! Теперь, когда вы знакомы с общим определением градиента, давайте посмотрим на распространенные типы градиентов, которые вы можете реализовать в своих проектах.
1. Линейный градиент
Это самый распространенный тип градиента, в котором есть прямая линия для перехода цветов. Линия может быть горизонтальной или вертикальной, и у нас может быть переход нескольких цветов по прямой линии.
Источник: Vectr
2. Радиальный градиент
В этом типе градиента у нас есть главная точка (которая в основном расположена в центре) и круглая область для перехода цветов. Этот цвет градиента используется для фокусировки на втором слое, имеющем любой другой компонент.
Источник: Stack Exchange
3. Угловой градиент
Если вы придумываете дизайн для приглашений или сообщений в социальных сетях, вы можете использовать угловые градиенты. В этом у нас в основном есть два или более цвета, в которых вместо этого переход происходит из углов.
В этом у нас в основном есть два или более цвета, в которых вместо этого переход происходит из углов.
Источник: Twitter
4. Ромбовидный градиент
Этот тип градиента похож на радиальный дизайн, в котором вместо него используется ромбовидный переход. Хотя этот градиентный цвет встречается не так часто, как другие.
Источник: Photoshop Essentials
5. Другие градиенты
Помимо этого, существует несколько других типов градиентов, которые вы можете использовать в своих проектах. Например, в угловом градиенте у нас есть прямая линия, а переход происходит на 180 градусов.
Источник: Pinterest
Точно так же у нас есть светоотражающий градиент, в котором одно и то же изображение отражается в дизайне (в основном из середины). Вы также можете изучить различные другие типы градиентов в соответствии с вашими потребностями.
Источник: Design Shack
Как реализовать градиенты в ваших проектах
Как видите, градиенты можно использовать по-разному. От баннеров в социальных сетях до дизайна веб-сайтов в наши дни вы можете видеть эффект градиентного цвета повсюду вокруг себя. В идеале, это некоторые из распространенных способов применения эффекта градиента в ваших проектах.
От баннеров в социальных сетях до дизайна веб-сайтов в наши дни вы можете видеть эффект градиентного цвета повсюду вокруг себя. В идеале, это некоторые из распространенных способов применения эффекта градиента в ваших проектах.
1. Для передачи чувств или эмоций
Возможно, вы уже знаете, что каждый цвет может иметь свое значение. Например, синий цвет изображает что-то королевское, а зеленый — более приземленный. Точно так же, когда вы работаете с градиентами, постарайтесь сопоставить их с настроением вашего бренда и с тем, что вы хотите донести до своей аудитории.
Например, если ваш бренд связан с земными или органическими вещами, тогда подойдут следующие коричневые и синие градиенты. С другой стороны, если вы включите слишком много цветов, это может запутать ваших клиентов.
Источник: UX Planet
2. Для изображения разных размеров
Одна из лучших особенностей эффекта градиентного цвета заключается в том, что он добавляет больше глубины и ценности нашим проектам. Чтобы добавить больше глубины вашему дизайну, вы можете применять разные цвета и смешивать их в соответствии с вашими потребностями.
Чтобы добавить больше глубины вашему дизайну, вы можете применять разные цвета и смешивать их в соответствии с вашими потребностями.
Давайте рассмотрим этот пример углового градиента, в котором мы смешали два нейтральных цвета. Они были безупречно перенесены посередине, придавая металлический оттенок и добавляя больше глубины нашим проектам.
Источник: Загрузка пользовательского интерфейса
3. Оживление общего пользовательского интерфейса
Наконец, если вы вдумчиво применяете градиентный цвет к своим проектам, это может легко оживить ваши визуальные эффекты. Даже тонкий градиентный штрих к вашему дизайну сделает плоский фон более интересным.
Если вы посмотрите на нынешний логотип Instagram, вы увидите, как красиво они использовали градиенты. Они просто представили наложение двух градиентов, а затем разместили логотип в Instagram, чтобы он выглядел таким привлекательным и живым.
Источник: Codeburst
Советы экспертов по максимально эффективному использованию градиентов
К настоящему времени вы сможете понять значение градиента и его использование в своих проектах. Чтобы максимально использовать их, вы также можете рассмотреть следующие профессиональные советы.
Чтобы максимально использовать их, вы также можете рассмотреть следующие профессиональные советы.
- Ищите вдохновение
Если вам не хватает вдохновения, то попробуйте найти что-нибудь у природы. От заката до песка вокруг нас есть градиенты, и вы можете искать эти удивительные естественные узоры, чтобы реализовать их в своих проектах.
Источник: UX Planet
- Попробуйте смешать три цвета
Большинство новичков придерживаются только двух оттенков градиентного цвета, что является ошибкой новичков. Если вы хотите, вы также можете смешивать третьи цвета между ними, чтобы ваш дизайн выделялся.
Источник: Fx Factory
- Попробуйте профессиональные инструменты
Если вы хотите упростить свою работу, вы также можете использовать специальный инструмент для проектирования, такой как Wondershare Mockitt. Приложение имеет множество функций, связанных с цветами, значками, векторами и т.