Как работать в Photoshop: руководство для новичков
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
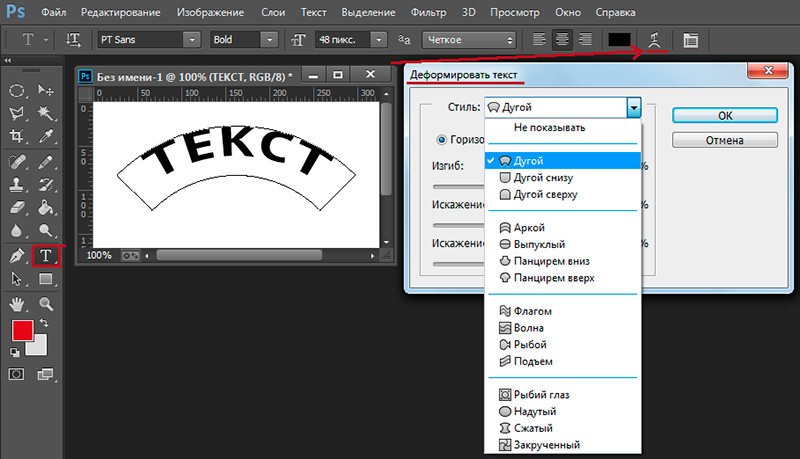
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
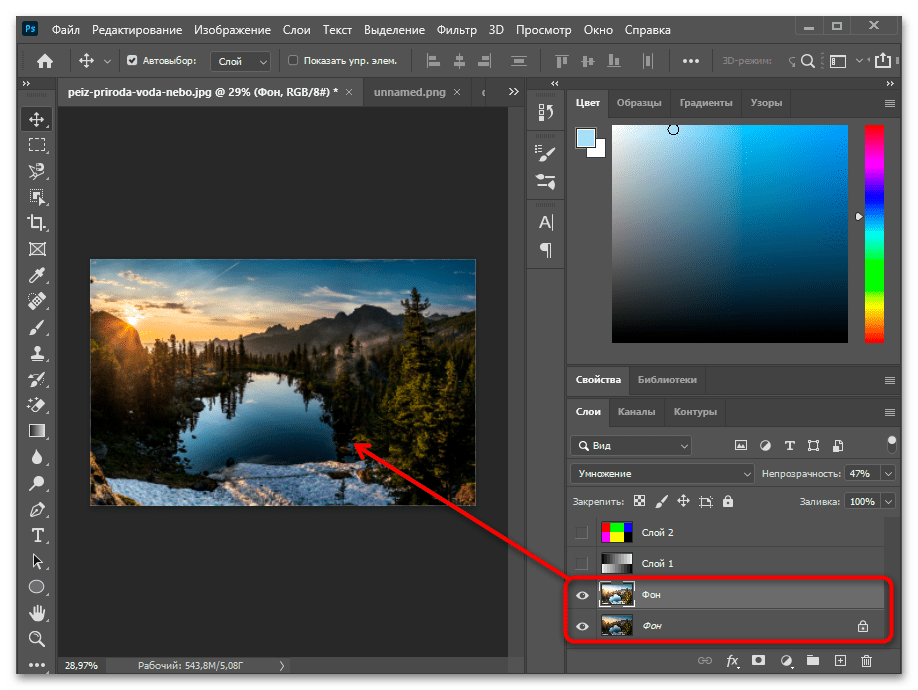
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит.![]() Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
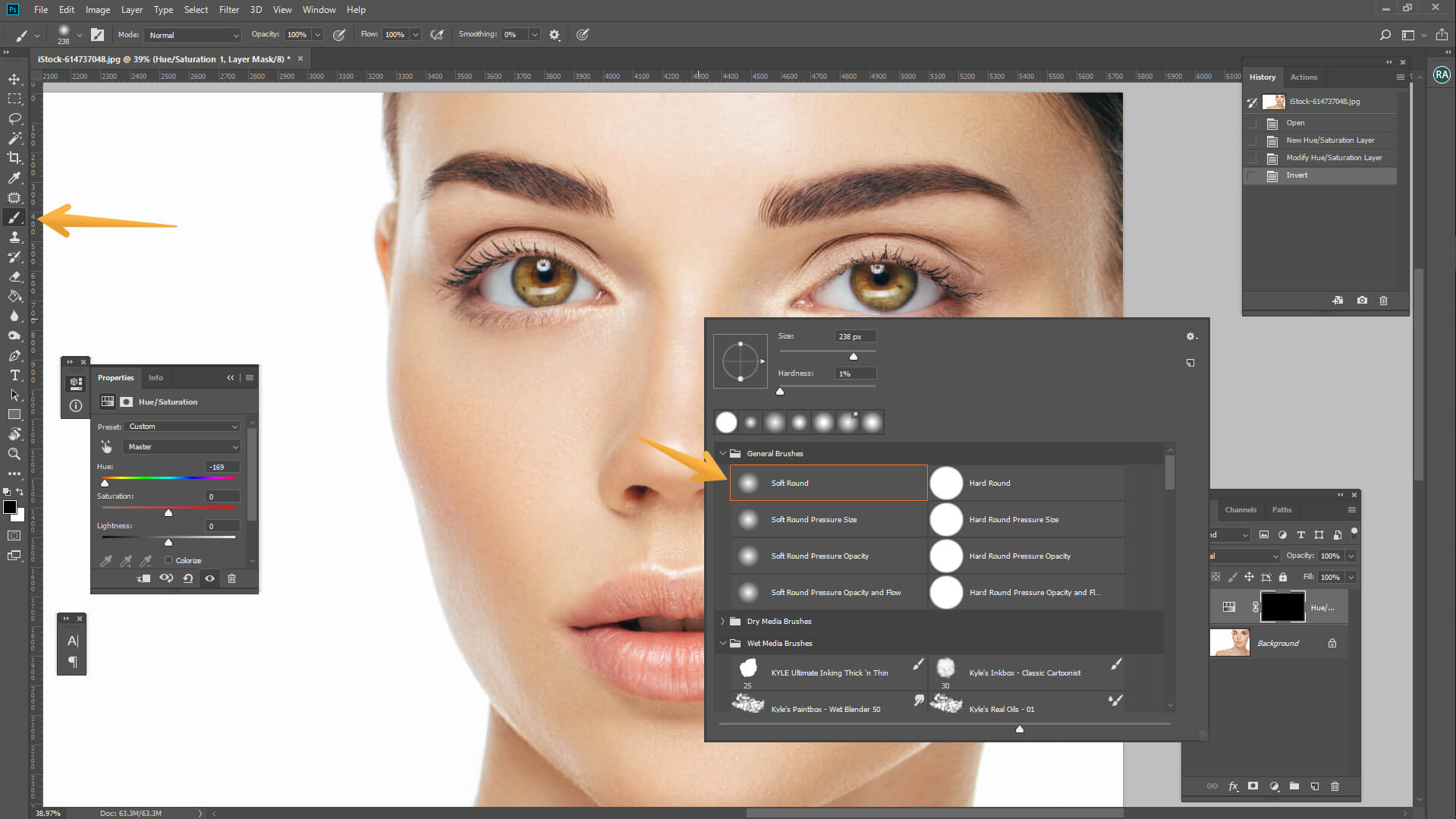
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
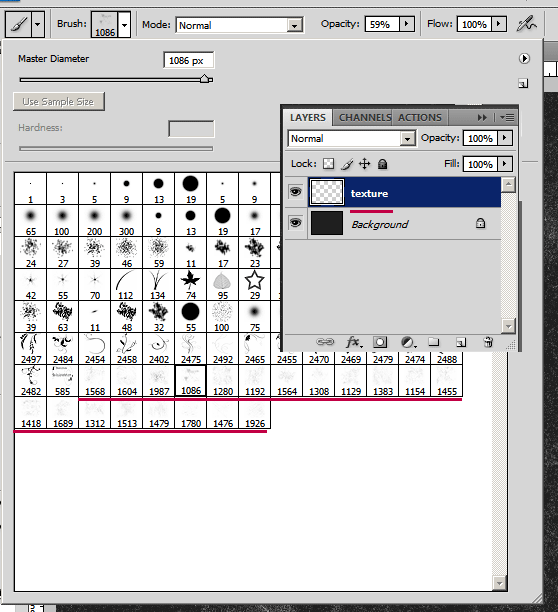
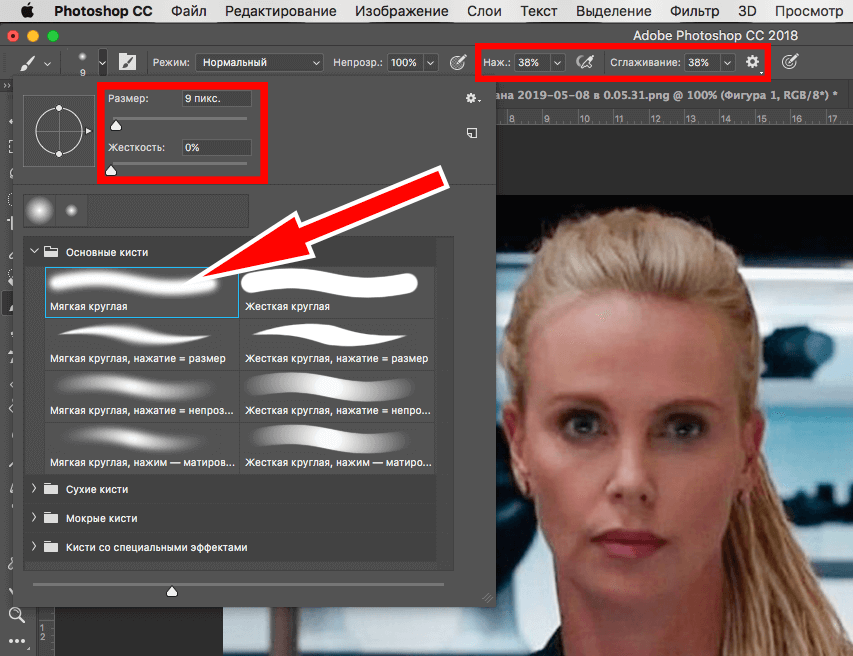
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
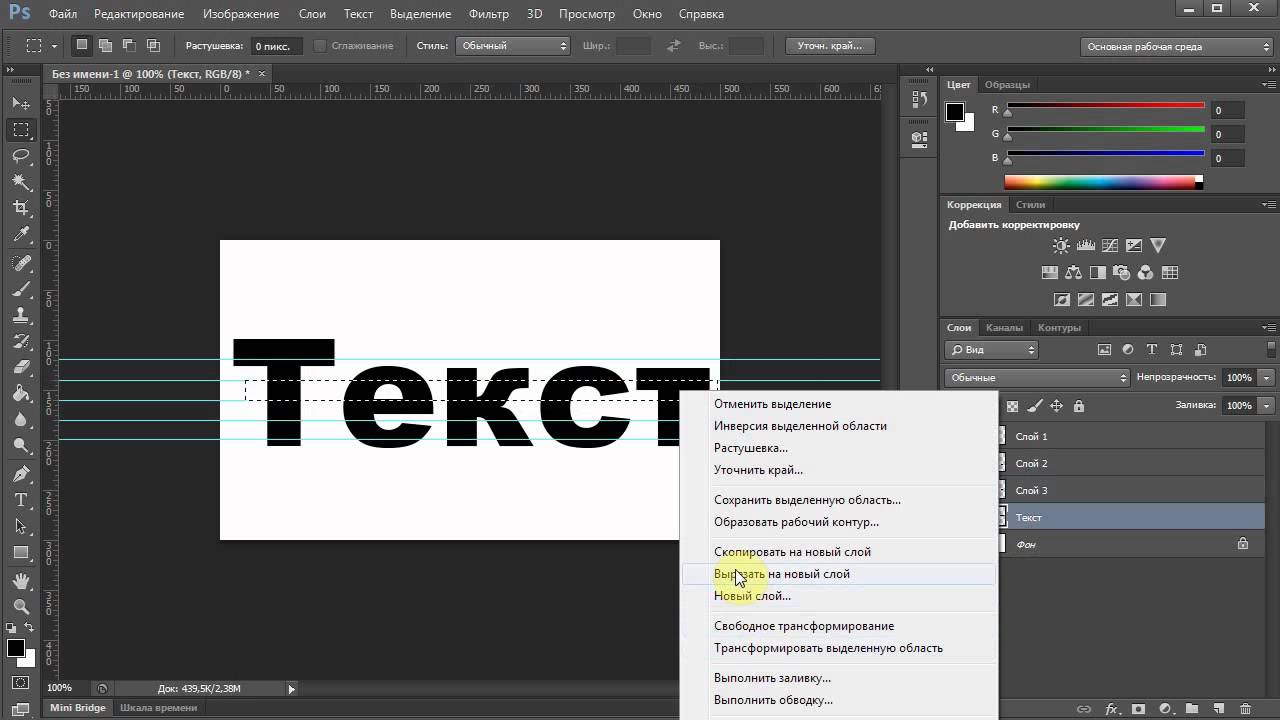
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
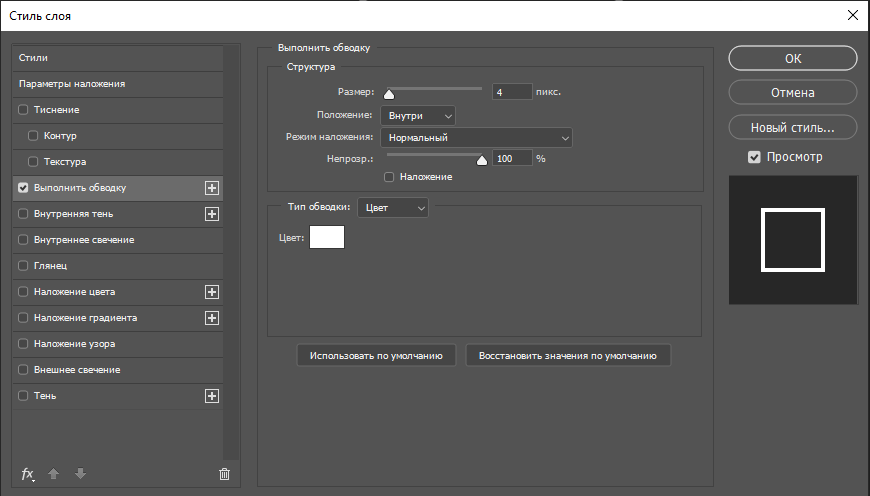
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции.
 Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры. -
В качестве примера возьмем
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.
-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
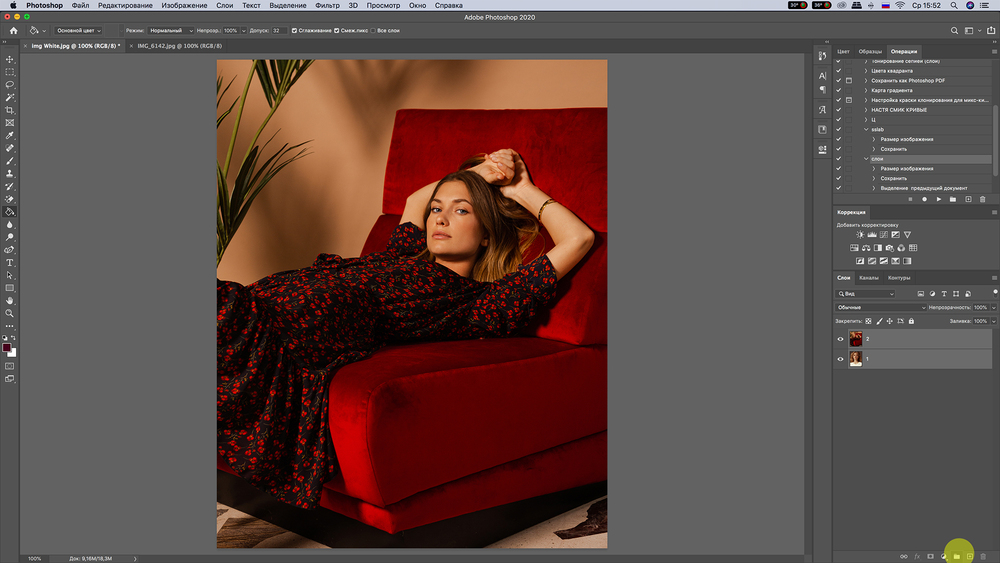
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как».
 Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере. -
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования. Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Как сделать эффект стекла в Фотошопе: инструменты, фильтры
MyPhotoshop. ru Эффекты Создание эффекта стекла в Фотошопе
ru Эффекты Создание эффекта стекла в Фотошопе
При помощи инструментов, встроенных в графический редактор Photoshop, можно создать достоверные имитации разных материалов или явлений. Это может быть стеклянная или тканевая поверхность, эффекты состаривания или омоложения, а также различные природные явления. В этой статье мы опишем механизм и различные методы создания эффекта стекла.
Сразу оговоримся – это будет именно имитация стеклянной поверхности, созданная инструментами и фильтрами Фотошоп, и ее реалистичность в сравнении с фотографией настоящего стекла будет относительной. Однако при умелом использовании рекомендаций, содержащихся в статье, можно получить достаточно качественный результат.
Содержание
- Метод 1: эффект матового стекла
- Метод 2: использование фильтра “Стекло”
- Метод 3: эффект линзы
- Заключение
Метод 1: эффект матового стекла
Эффект матового стекла создается в несколько этапов.
- Открываем в программе исходное изображение – виды Нью-Йорка.

- Создаем копию фона исходного изображения, используя сочетание клавиш CTRL+J.
- Далее в боковой панели инструментов слева выбираем инструмент “Прямоугольник”.
- Удерживая левую кнопку мыши создаем фигуру, масштабируя ее в зависимости от того, какую часть изображения мы хотим выделить при помощи эффекта стекла. Основной цвет заливки фигуры в данном случае не играет роли, можно оставить его белым.
- После этого перетаскиваем новый слой “Прямоугольник 1” ниже “Слоя 1″ в Палитре слоев.
- Удерживая клавишу Alt на клавиатуре, наводим курсор на границу двух верхних слоев и кликаем на нее, таким образом создав обтравочную маску. Это означает, что теперь верхний слой будет отображаться только в границах нарисованного прямоугольника. Сейчас фигура (Прямоугольник 1) видна только за счет тонкой границы обрамления, и для более четкого выделения нужно поработать над ее свойствами.
- Дважды кликаем по слою “Прямоугольник 1” в Редакторе слоев и переходим к управлению настройками его стиля.
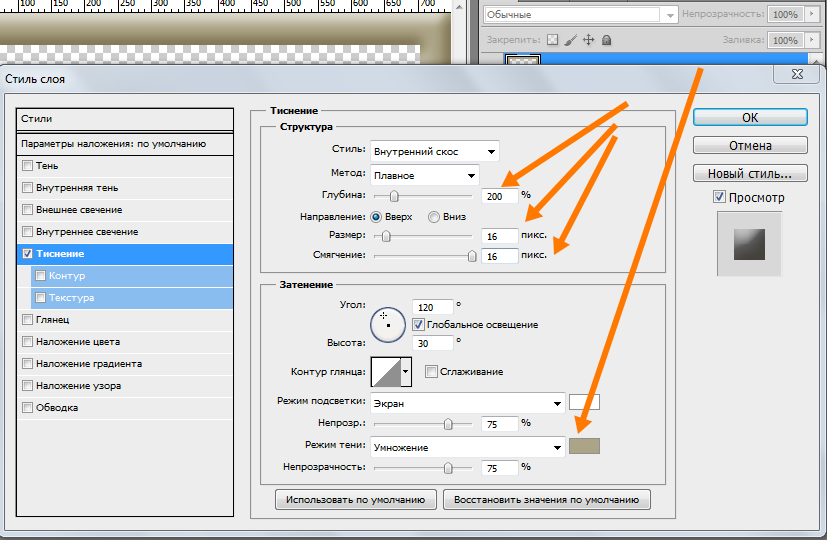
 Выбираем пункт “Тиснение”, в качестве метода используем “Мягкую огранку”, выставляем размер тиснения и уровень его смягчения (например, 5 и 0 пикс., соответственно), жмем кнопку ОК.
Выбираем пункт “Тиснение”, в качестве метода используем “Мягкую огранку”, выставляем размер тиснения и уровень его смягчения (например, 5 и 0 пикс., соответственно), жмем кнопку ОК. - Проверяем результат использования тиснения.
- Вновь вызываем настройки стиля слоя и переходим к пункту “Внутренне свечение”. Выставляем параметры непрозрачности и шума, регулируем размер (можно ориентироваться на значения, указанные на скриншоте ниже: непрозрачность – 40%, шум – 10%, размер – 180 пикс.), после чего нажимаем ОК.
- Проверяем результат использования настройки внутреннего свечения.
- Для придания глубины и объема, используем стиль слоя “Тень” (снова для слоя Прямоугольник 1). Задаем смещение, размах и размер тени (можно ориентироваться на следующие значения: смещение – 0 пикс., размах – 0%, размер – 8 пикс.). По готовности жмем кнопку ОК.
- Проверяем результат использования настройки тени.
- После применения трех описанных выше настроек стиля, некоторые участки выделения изменили оттенок и перестали соответствовать цветовой гамме фона изображения.
 Чтобы это исправить, возвращаемся к настройкам тиснения и изменяем параметры цвета и непрозрачности тени (выбираем, к примеру, цвет темно-синий и непрозрачность – около 60%).
Чтобы это исправить, возвращаемся к настройкам тиснения и изменяем параметры цвета и непрозрачности тени (выбираем, к примеру, цвет темно-синий и непрозрачность – около 60%). - Проверяем результат корректировки параметров тиснения слоя.
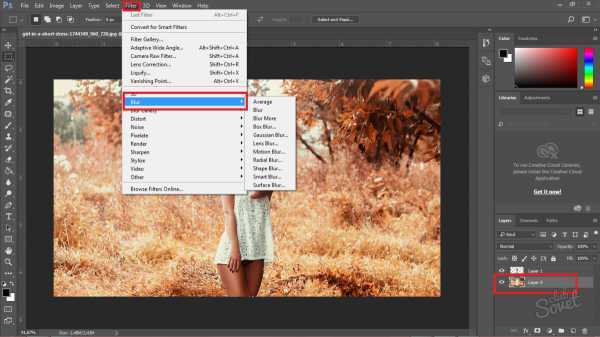
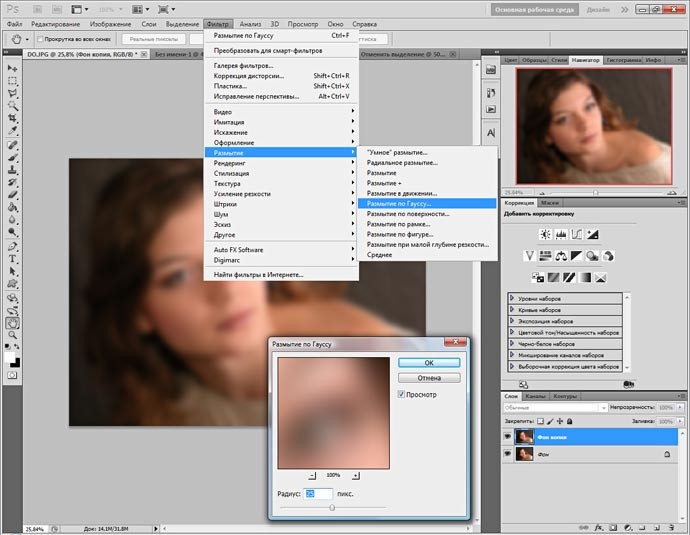
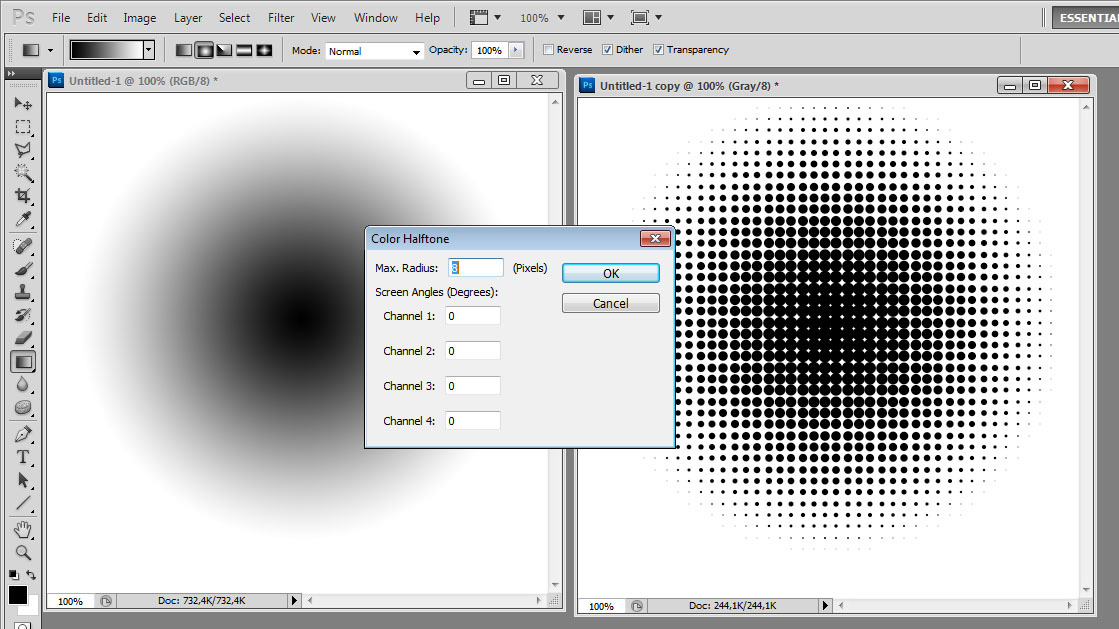
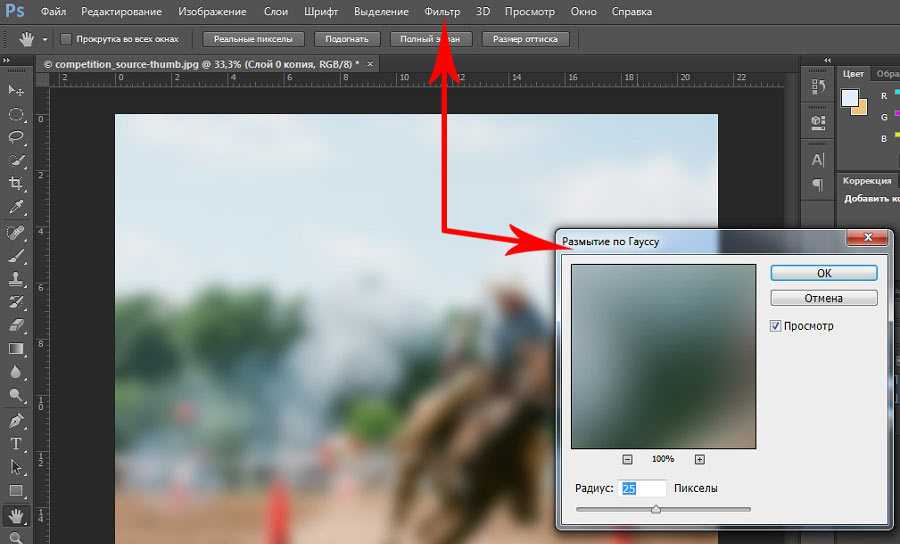
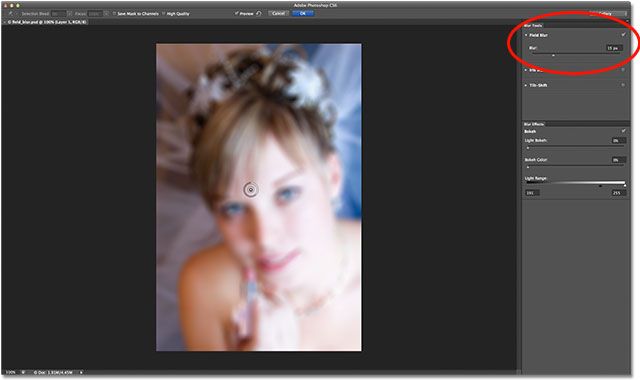
- Для придания эффекту эстетической и художественной составляющей, сделаем стекло более мутным при помощи фильтра “Размытие по Гауссу” (меню “Фильтр” – “Размытие” – “Размытие по Гауссу”), предварительно щелкнув в Палитре слоев по самому верхнему слою.
- В появившемся окне настройки радиуса размытия регулируем размер в пикселях (например, 1,5 пикселя) для получения эффекта гладкого размытого изображения с сохранением основных его крупных деталей.
- Получаем итоговое изображение, демонстрирующее эффект матового стекла.
Метод 2: использование фильтра “Стекло”
Помимо метода, описанного выше, можно воспользоваться встроенными инструментами Фотошопа, среди которых присутствует одноименный фильтр под названием “Стекло”.![]()
- Выбрав нужный слой (самый верхний в нашем примере), заходим в меню “Фильтр” , где выбираем пункт “Галерея фильтров”.
- В открывшемся окне настроек раскрываем категорию “Искажение”, где кликаем по варианту “Стекло”. Выбираем текстуру, в нашем случае пусть это будет “Изморозь”. При необходимости, регулируем настройки степени искажения и смягчения текстуры. После выполненных настроек щелкаем кнопку ОК.
- Получаем следующий результат:
Метод 3: эффект линзы
Еще один интересный эффект, который можно использовать при работе с имитациями стекла – эффект линзы. Давайте подробно рассмотрим процесс его создания.
- Снова открываем исходное изображение.
- В отличие от первого метода, вместо прямоугольника выбираем инструмент “Эллипс”.Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность).
 После этого повторяем шаги 5-13, описанные в Методе 1.
После этого повторяем шаги 5-13, описанные в Методе 1. - Удерживая нажатой клавишу Ctrl на клавиатуре кликаем левой кнопкой мыши по миниатюре слоя “Эллипс 1″ в редакторе слоев. Это действие позволит выделить фигуру .
- В редакторе слоев выбираем Слой 1. И создаем его копию, при помощи сочетания клавиш Ctrl+J.
- Привязываем новый слой к расположенному ниже, используя зажатую клавишу Alt и клик по границе слоев.
- Для создания эффекта линзы используем фильтр “Пластика” (меню “Фильтр”).
- В открывшемся окне настроек фильтра выбираем в левой боковой панели инструмент “Вздутие”.
- Выравниваем размер круга изображения и границ фильтра.
- Наводим область фильтра на круг изображения и кликаем несколько раз до достижения требуемого эффекта линзы. Жмем ОК.
- Проверяем достигнутый результат.
- Для большей достоверности, придаем линзе эффект увеличения. Для этого переводим слой в режим свободной трансформации при помощи комбинации клавиш Ctrl+T.

- Растягиваем картинку, потянув за любой уголок области выделения.Примечание: Комбинация клавиш Shift+Alt, удерживаемая при растягивании, позволит увеличить размер изображение равномерно и пропорционально во все стороны, начиная от центра.
- А вот и готовый результат создания эффекта линзы в Фотошопе.
Заключение
Итак, мы только что рассмотрели основные методы, пользуясь которыми можно создать эффекта стекла в программе Фотошоп в различных вариациях. В зависимости от задач пользователя, их можно комбинировать, настраивая используемые инструменты на свое усмотрение, тем самым добиваясь максимально приближенного к реальному материалу результата.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
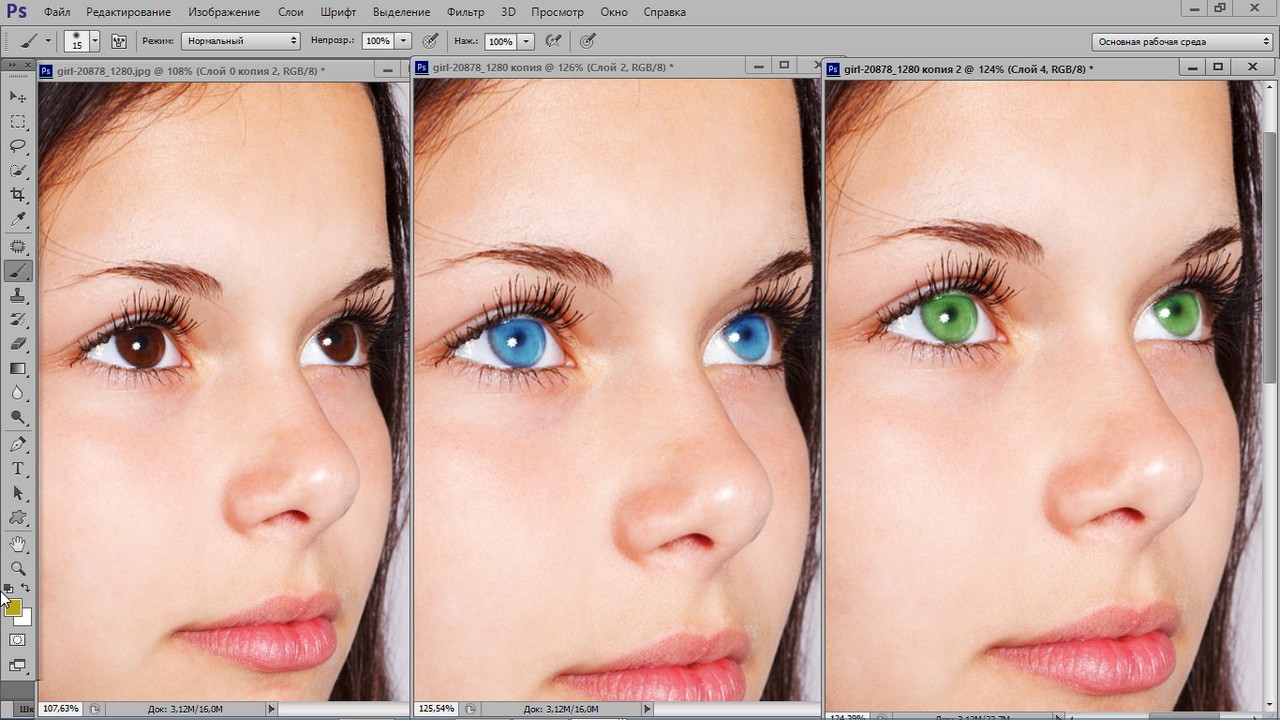
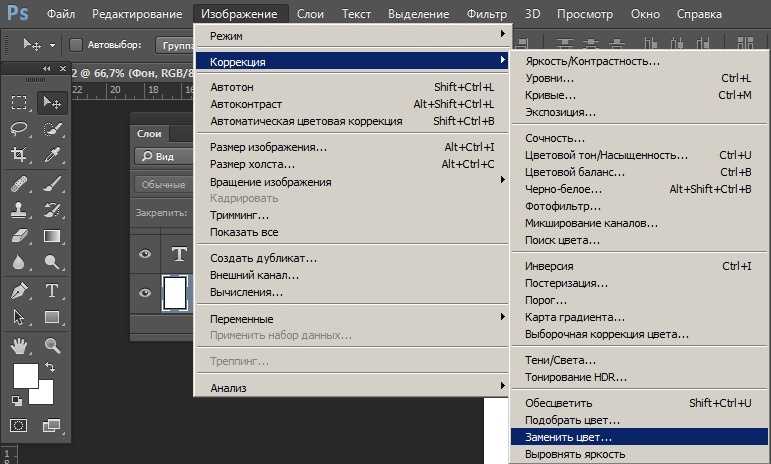
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
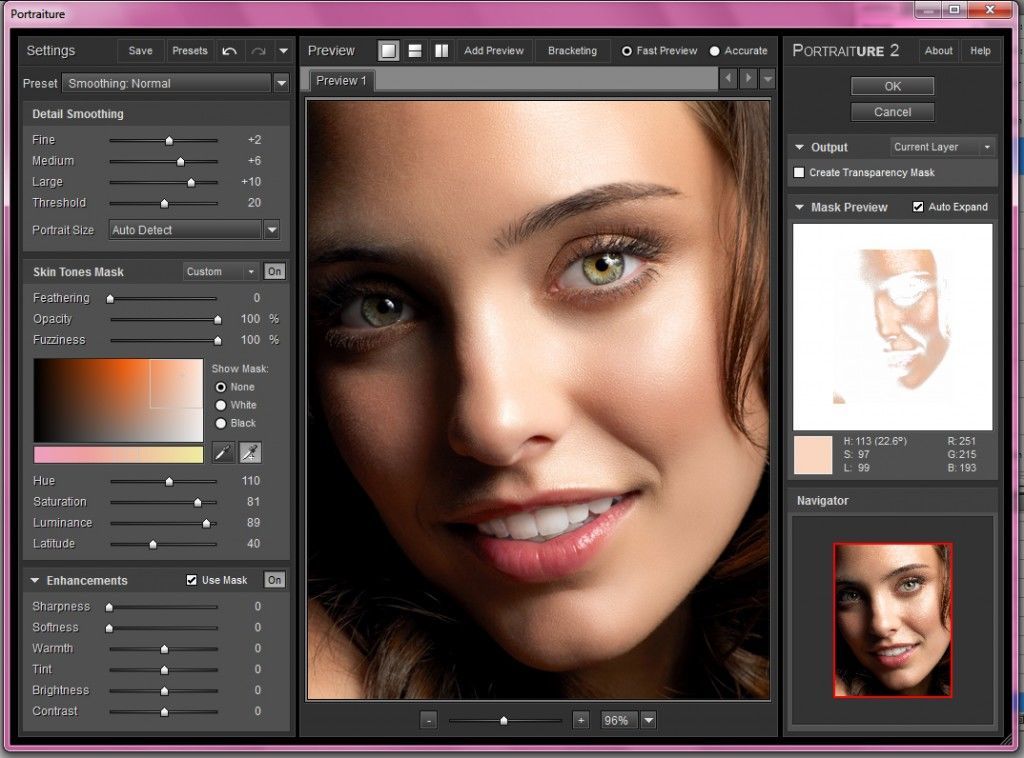
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как добавить эффект глянца: Учебное пособие по контуру глянца в Photoshop
Продвинутый Photoshop: легкое создание контуров глянца в этом учебном пособии
 Теперь мы собираемся разобраться в деталях оставшегося варианта скоса: так называемый Bevel Gloss Contour .
Теперь мы собираемся разобраться в деталях оставшегося варианта скоса: так называемый Bevel Gloss Contour .В то время как скос сам по себе создает выпуклость или трехмерный эффект (похожий на кнопку), контур глянца Photoshop управляет переходом между областями теней и светлых участков.
Таким образом, форма отражений , которые изображены на скошенной поверхности, в основном является формой самой кривой контура блеска
Это графическое изображение контура глянца легко понять, принимая во внимание следующие 2 основные идеи:
- вершина графика (любой пик контура глянца) является зоной максимума бликов .
- нижняя глянцевая контурная графика (любая долина кривой) — это область самых темных теней .
Таким образом, стандартный скос, используемый в большинстве кнопок Photoshop, представляет собой прямую линию: мягкий градиент между тенями и бликами.
С другой стороны, более
Просто щелкните эскиз контура блеска, чтобы открыть редактор контуров блеска . Вы можете нарисовать свой собственный дизайн блеска следующим образом: нажмите, чтобы создать новые контрольные точки, или перетащите существующую точку кривой в новое положение.
Теперь, когда вы поняли секреты глянца в Photoshop, читайте дальше, чтобы найти простой способ создать свой собственный дизайн контура, экспериментируя с множеством предопределенных кривых.
Щелкните форму контура блеска, чтобы открыть редактор контуров блеска Photoshop. Добавьте или переместите контрольные точки, чтобы создать собственную кривую блеска.
Предустановки контура блеска для Photoshop: добавьте металлический блеск к вашему хромированному стилю
Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую кривую контура блеска из предустановленных кривых Adobe Photoshop. Тем не менее, стандартная группа дизайнов глянцевых контуров довольно мала.
Тем не менее, стандартная группа дизайнов глянцевых контуров довольно мала.
Давайте откроем полную коллекцию полезных предопределенных контурных кривых. После того, как вы развернули раскрывающееся меню, щелкните маленькую стрелку вправо и загрузите предустановку Photoshop под названием « Contours 9».0006 «. Таким образом, вы активируете большую группу предопределенных кривых блеска.
Типичным контуром блеска хромированного металла будет волнистая кривая , как и предыдущий график блеска. Использование такого сложного эффекта блеска в Photoshop добавит несколько выделенных и теневые области на самом скошенном склоне, изображающие сложные и искаженные глянцевые отражения окружающей среды, которые определяют кусок хрома или блестящего металла. Кривая вручную.Поэкспериментируйте с различными эффектами блеска в Photoshop, так как эти контуры могут полностью изменить общий вид стиля металлического слоя.0007
А теперь узнаем секреты подобного варианта контура скоса и тиснения.
Хром с различными контурами блеска
Эффект хрома с конусообразным контуром блеска: плавный переход яркости.
Эффект хрома с глянцевым контуром с 2 пиками: более сложный эффект металлического отражения.
Эффект хрома с глянцевым контуром впадины: он подчеркивает блестящие металлические акценты.
Эффекты и стили слоя в Adobe Photoshop
Использование Photoshop для применения эффектов и стилей к содержимому слоя и внесения неразрушающих правок
эффекты, такие как тени, свечение и скосы, в Photoshop, чтобы изменить внешний вид содержимого слоя неразрушающим образом.
Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Скажем, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев. Вы можете применить любые предустановленные стили в Photoshop или создать собственный стиль с помощью диалогового окна «Стиль слоя».
Вы можете применить любые предустановленные стили в Photoshop или создать собственный стиль с помощью диалогового окна «Стиль слоя».
Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
Вы можете применять несколько эффектов в однослойном стиле. Кроме того, стиль слоя может содержать более одного экземпляра некоторых эффектов.
При сохранении пользовательского стиля он становится предустановленным стилем. Предустановленные стили отображаются на панели «Стили», и их можно применить к слою или группе одним щелчком мыши.
Как использовать панель «Стили»
Узнайте все о применении новых и улучшенных панелей «Стили» в Photoshop. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Вы не можете применять стили слоя к фону, заблокированный слой или группу.
Применение предустановленного стиля к слою
Обычно применение предустановленного стиля заменяет
текущий стиль слоя. Однако вы можете добавить атрибуты
второй стиль по сравнению с текущим стилем.
Однако вы можете добавить атрибуты
второй стиль по сравнению с текущим стилем.
Выполните любое из следующих действий:
Выберите стиль на панели «Стили», чтобы применить его к текущим выбранным слоям.
Перетащите стиль с панели «Стили» на слой на панели «Слои».
Перетащите стиль с панели «Стили» в окно документа.
Примечание. Удерживая нажатой клавишу Shift, выберите или перетащите, чтобы добавить (а не заменить) стиль к существующим эффектам на целевом слое.
Выберите «Слой» > «Стиль слоя» > «Параметры наложения», чтобы перейти к диалоговому окну «Стиль слоя», и выберите «Стили», чтобы выбрать нужный стиль, и нажмите «ОК».
При использовании инструмента «Фигура» или «Перо» в режиме слоев фигуры выберите стиль во всплывающей панели на панели параметров, прежде чем рисовать фигуру.
Некоторые эффекты имеют значок +, указывающий, что их можно применять несколько раз в стиле слоя.
Применение стиля из другого слоя
Перейдите на панель «Слои» и выполните одно из следующих действий:
- Перетащите, удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS)
- Нажмите и перетащите стиль из списка эффектов слоя, чтобы переместить его на другой слой
Изменение способа отображения предустановленных стилей
Диалоговое окно «Стиль слоя»
Вы можете редактировать стили, примененные к слою, или создавать новые стили с помощью диалогового окна «Стиль слоя».
Вы можете создавать собственные стили, используя один или несколько следующих эффектов:
| Тень | Добавляет тень, которая находится за содержимым слоя |
| Внутренняя тень | Добавляет тень, которая падает прямо внутри краев содержимого слоя, придавая слою утопленный вид |
| Внешнее и внутреннее свечение | Добавить свечение, исходящее от внешних или внутренних краев содержимого слоя |
| Скос и тиснение | Добавление различных комбинаций бликов и теней к слою |
| Сатин | Нанесение внутреннего оттенка для создания атласной отделки |
| Наложение цвета, градиента и узора | Заполняет содержимое слоя цветом, градиентом или узором |
| Ход | Очерчивает объект на текущем слое, используя цвет, градиент или узор. Это особенно полезно для форм с жесткими краями, таких как тип Это особенно полезно для форм с жесткими краями, таких как тип | .
Применение или редактирование пользовательского стиля слоя
Вы можете применить стиль слоя к фоновому слою, преобразовав его в обычный слой.
Используйте диалоговое окно «Стиль слоя» для редактирования нескольких эффектов. Выберите желаемый эффект на левой панели диалогового окна, чтобы выбрать один из отображаемых параметров.
Выполните следующие действия, чтобы применить или отредактировать пользовательский стиль слоя.
Изменить стиль по умолчанию на пользовательский значения
| Высота над уровнем моря | Для эффекта Bevel and Emboss установите высоту источника света (0 — уровень земли, 90 — прямо над слоем) |
| Уголок | Определяет угол освещения, при котором эффект применяется к слою. Вы можете перетаскивать в окне документа, чтобы настроить угол наложения узора, тени, внутренней тени или эффекта атласа |
| Сглаживание | Смешивает краевые пиксели контура или контура блеска. Эта опция наиболее полезна для небольших теней со сложными контурами Эта опция наиболее полезна для небольших теней со сложными контурами |
| Режим наложения | Определяет, как стиль слоя смешивается с нижележащими слоями, которые могут включать или не включать активный слой. Например, внутренняя тень смешивается с активным слоем, поскольку эффект рисуется поверх этого слоя, а падающая тень смешивается только со слоями, находящимися под активным слоем. В большинстве случаев режим по умолчанию для каждого эффекта дает наилучшие результаты. См. Режимы наложения | .
| Дроссель | Уменьшает границы подложки Inner Shadow или Inner Glow перед размытием |
| Цвет | Указывает цвет тени, свечения или подсветки. Вы можете щелкнуть поле цвета и выбрать цвет |
| Контур | С помощью сплошного свечения Contour позволяет создавать кольца прозрачности. С градиентным свечением Contour позволяет создавать вариации повторения градиентного цвета и непрозрачности. При скашивании и тиснении Contour позволяет формировать гребни, впадины и неровности, которые затемняются в процессе тиснения. С тенями Contour позволяет указать затухание. Дополнительные сведения см. в разделе «Изменение эффектов слоя с помощью контуров 9».0095 При скашивании и тиснении Contour позволяет формировать гребни, впадины и неровности, которые затемняются в процессе тиснения. С тенями Contour позволяет указать затухание. Дополнительные сведения см. в разделе «Изменение эффектов слоя с помощью контуров 9».0095 |
| Расстояние | Определяет расстояние смещения для эффекта тени или атласа. Вы можете перетащить в окне документа, чтобы настроить расстояние смещения |
| Глубина | Определяет глубину скоса. Он также определяет глубину рисунка |
| Используйте Global Light | Этот параметр позволяет установить один основной угол освещения, который затем будет доступен во всех эффектах слоя, использующих затенение: «Тень», «Внутренняя тень» и «Скос и тиснение». В любом из этих эффектов, если выбран параметр «Использовать глобальное освещение» и задан угол освещения, этот угол становится углом глобального освещения. Любой другой эффект, для которого выбран параметр «Использовать глобальное освещение», автоматически наследует ту же настройку угла. Если флажок «Использовать глобальное освещение» не выбран, установленный угол освещения является локальным и применяется только к этому эффекту. Вы также можете установить угол глобального освещения, выбрав «Стиль слоя» > «Глобальное освещение 9».0095 Если флажок «Использовать глобальное освещение» не выбран, установленный угол освещения является локальным и применяется только к этому эффекту. Вы также можете установить угол глобального освещения, выбрав «Стиль слоя» > «Глобальное освещение 9».0095 |
| Глянцевый контур | Создает глянцевый металлический вид. Gloss Contour наносится после затенения фаски или тиснения |
| Градиент | Определяет градиент эффекта слоя. Выберите градиент, чтобы отобразить редактор градиентов или перевернутую стрелку, и выберите градиент на всплывающей панели. Вы можете отредактировать градиент или создать новый градиент с помощью редактора градиентов. Вы можете редактировать цвет или непрозрачность на панели «Наложение градиента» так же, как вы редактируете их в редакторе градиентов. Для некоторых эффектов можно указать дополнительные параметры градиента. Инверсия меняет ориентацию градиента, функция «Выровнять по слою» использует ограничивающую рамку слоя для расчета градиентной заливки, а функция «Масштаб» масштабирует применение градиента. Вы также можете переместить центр градиента, щелкнув и перетащив его в окне изображения. Стиль определяет форму градиента Вы также можете переместить центр градиента, щелкнув и перетащив его в окне изображения. Стиль определяет форму градиента |
| Режим подсветки или тени | Определяет режим наложения скоса или тиснения, выделения или тени |
| Дрожание | Варьирует применение цвета и непрозрачности градиента |
| Слой скрывает тень | Управляет видимостью тени в полупрозрачном слое |
| Шум | Определяет количество случайных элементов в непрозрачности свечения или тени. Введите значение или перетащите ползунок |
| Непрозрачность | Устанавливает непрозрачность эффекта слоя. Введите значение или перетащите ползунок |
| Узор | Задает шаблон эффекта слоя. Выберите всплывающую панель и выберите узор. Установите переключатель угла на определенный градус или вручную введите значение угла, чтобы повернуть узор на нужный угол. Нажмите кнопку «Новый пресет», чтобы создать новый шаблон пресета на основе текущих настроек. Нажмите «Привязать к исходной точке», чтобы совместить исходную точку узора с исходной точкой документа (если выбран параметр «Связать со слоем») или поместить исходную точку в верхний левый угол слоя (если флажок «Связать со слоем» не выбран). . Выберите «Связать со слоем», если вы хотите, чтобы узор перемещался вместе со слоем при перемещении слоя. Перетащите ползунок «Масштаб» или введите значение, чтобы указать размер узора. Перетащите узор, чтобы расположить его на слое; сбросить положение с помощью кнопки «Привязать к исходной точке». Параметр Шаблон недоступен, если шаблоны не загружены Нажмите кнопку «Новый пресет», чтобы создать новый шаблон пресета на основе текущих настроек. Нажмите «Привязать к исходной точке», чтобы совместить исходную точку узора с исходной точкой документа (если выбран параметр «Связать со слоем») или поместить исходную точку в верхний левый угол слоя (если флажок «Связать со слоем» не выбран). . Выберите «Связать со слоем», если вы хотите, чтобы узор перемещался вместе со слоем при перемещении слоя. Перетащите ползунок «Масштаб» или введите значение, чтобы указать размер узора. Перетащите узор, чтобы расположить его на слое; сбросить положение с помощью кнопки «Привязать к исходной точке». Параметр Шаблон недоступен, если шаблоны не загружены |
| Позиция | Указывает положение эффекта обводки: снаружи, внутри или по центру |
| Диапазон | Контролирует, какая часть или диапазон свечения предназначена для контура |
| Размер | Задает радиус и размер размытия или размер тени |
| Смягчение | Размывает результаты затенения, чтобы уменьшить нежелательные артефакты |
| Источник | Указывает источник внутреннего свечения. Выберите «Центр», чтобы применить свечение, исходящее из центра содержимого слоя, или «Край», чтобы применить свечение, исходящее от внутренних краев содержимого слоя. Выберите «Центр», чтобы применить свечение, исходящее из центра содержимого слоя, или «Край», чтобы применить свечение, исходящее от внутренних краев содержимого слоя. |
| Спред | Расширяет границы подложки перед размытием |
| Стиль | Определяет стиль скоса: Inner Bevel создает скос на внутренних краях содержимого слоя Внешний скос создает скос на внешних краях содержимого слоя Тиснение имитирует эффект тиснения содержимого слоя по отношению к нижележащим слоям Pillow Emboss имитирует эффект вдавливания краев содержимого слоя в нижележащие слои Stroke Emboss ограничивает тиснение границами эффекта штриха, примененного к слою. (Эффект Stroke Emboss не виден, если к слою не применяется обводка.) |
| Техника | Smooth, Chisel Hard и Chisel Soft доступны для эффектов скоса и тиснения; Softer и Precise применяются к эффектам Inner Glow и Outer Glow |
| Гладкая | Слегка размывает края подложки и подходит для всех типов подложек, будь то мягкие или жесткие края. Твердое долото использует метод измерения расстояния и в первую очередь полезен на подложках с резкими краями из сглаженных форм, таких как шрифт. Он сохраняет детализированные детали лучше, чем метод сглаживания .Chisel Soft использует модифицированный метод измерения расстояния и, хотя и не так точен, как Chisel Hard, более удобен для более широкого спектра матов. Он сохраняет черты лучше, чем метод сглаживания .Мягче применяет размытие и подходит для всех типов подложек, независимо от того, являются ли их края мягкими или жесткими. При больших размерах Softer не сохраняет детализацию Precise использует метод измерения расстояния для создания свечения и в первую очередь полезен для подложки с резкими краями из сглаженных форм, таких как шрифт. Он сохраняет черты лучше, чем техника Softer . |
| Текстура | Применяет текстуру. Используйте Масштаб для масштабирования размера текстуры. Выберите «Связать со слоем», если хотите, чтобы текстура перемещалась вместе со слоем при его перемещении. Инвертировать инвертирует текстуру. Глубина изменяет степень и направление (вверх/вниз), к которым применяется текстурирование. Привязка к исходной точке делает исходную точку узора такой же, как исходная точка документа (если флажок «Связать со слоем» не выбран) или помещает исходную точку в левый верхний угол слоя (если выбран параметр «Связать со слоем»). Перетащите текстуру, чтобы расположить ее на слое. |
Можно задать угол поворота наложения рисунка и легко изменить его ориентацию.
Изменение эффектов слоя с помощью контуров
При создании пользовательских стилей слоев используйте контуры для управления формой «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Скос» и «Тиснение». Используйте линейный контур для тени, чтобы уменьшить непрозрачность при линейном переходе, и пользовательский контур, чтобы создать уникальный переход тени.
Выбор, сброс, удаление или изменение предварительного просмотра контуров на всплывающей панели «Контур» и в диспетчере предустановок.
Создание пользовательского контура
Чтобы загрузить контур, выберите его в диалоговом окне «Стиль слоя» и выберите «Загрузить» в диалоговом окне «Редактор контура». Перейдите в папку, содержащую предпочитаемую библиотеку контуров, и нажмите «Открыть».
Чтобы удалить контур, нажмите перевернутую стрелку рядом с текущим выбранным контуром, чтобы открыть всплывающую панель. Нажмите Alt (Win) или Option (macOS) и выберите контур, который нужно удалить.
Установите угол глобального освещения для всех слоев
Используйте глобальное освещение, чтобы создать видимость общего источника света, сияющего на вашем изображении.
Do one of the following:
- In the Layer Style dialog box for Drop Shadow , Inner Shadow , or Bevel , select Use Global Light .
 Для Угол введите значение или перетащите радиус и выберите ОК .
Для Угол введите значение или перетащите радиус и выберите ОК .
Глобальное освещение применяется к каждому эффекту слоя, который использует угол глобального освещения.
Отображение или скрытие стилей слоя
При применении эффектов стиля к слою справа от имени слоя на панели «Слои» появляется значок .
Чтобы скрыть или отобразить все стили слоя в изображении, выберите «Слой» > «Стиль слоя» > «Скрыть все эффекты» или «Показать все эффекты».
Развернуть или свернуть стили слоя на панели «Слои»
Выполните одно из следующих действий:
Выберите раскрывающийся список () рядом со значком «Добавить стиль слоя» (), чтобы развернуть список эффектов слоя, примененных к этому слою.
или
Выберите треугольник, чтобы свернуть эффекты слоя.

или
Чтобы развернуть или свернуть все стили слоя, примененные в группе, удерживайте нажатой клавишу «Alt» (Win) или «Option» (macOS) и выберите треугольник или перевернутый треугольник для группы. Стили слоев, примененные ко всем слоям в группе, соответственно расширятся или свернутся.
Скопируйте и вставьте стили, чтобы применить одни и те же эффекты к нескольким слоям.
Между слоями путем перетаскивания
Выполните одно из следующих действий:
- На панели «Слои» перетащите эффект одного слоя с одного слоя на другой, удерживая нажатой клавишу «Alt» (Win) или «Option» (macOS), чтобы дублировать слой. эффект или перетащите панель эффектов с одного слоя на другой, чтобы дублировать стиль слоя.
- Перетащите один или несколько эффектов слоя с панели «Слои» на изображение, чтобы применить полученный стиль слоя к самому верхнему слою на панели «Слои», который содержит пиксели в точке перетаскивания.

Масштабирование эффекта слоя
Стиль слоя может быть точно настроен для целевого разрешения и элементов заданного размера.
Используйте эффекты масштабирования для масштабирования эффектов в стиле слоя без масштабирования объекта, к которому применяется стиль слоя.
Удалить эффекты слоя
Удалить отдельный эффект из стиля, примененного к слою, или весь стиль из слоя.
Чтобы удалить эффект из стиля, выполните следующие действия:
Чтобы удалить стиль из слоя, выберите слой, содержащий стиль, который вы хотите удалить, на панели «Слои». Затем выполните одно из следующих действий:
- Перетащите панель эффектов на значок удаления ().
Или
- Перейдите к «Слой» > «Стиль слоя» > «Очистить стиль слоя», выберите слой и нажмите кнопку «Очистить стиль» на панели «Стили».
Преобразование стиля слоя в слои изображения
Преобразование стиля слоя в обычный слой изображения для настройки или улучшения внешнего вида стилей слоя.
После этого вы можете улучшить результат, раскрасив или применив команды и фильтры. Но вы не сможете редактировать стиль слоя исходного слоя, и стиль слоя больше не будет обновляться при изменении исходного слоя изображения.
Слои, полученные этим способом может не привести к изображению, которое точно соответствует версии с использованием стили слоя. Вы можете увидеть предупреждение при создании новых слоев.
Создание предустановленных стилей и управление ими
Создайте пользовательский стиль и сохраните его как предустановку, доступ к которой можно получить с панели «Стили».
Сохраняйте предустановленные стили в библиотеке и загружайте или удаляйте их с панели «Стили» по мере необходимости.
Создание нового предустановленного стиля
Переименование предустановленного стиля
Выполните одно из следующих действий:
- Дважды щелкните стиль на панели «Стили». Если панель «Стили» настроена на отображение стилей в виде эскизов, введите новое имя в диалоговом окне и нажмите «ОК».
 В противном случае введите новое имя непосредственно на панели «Стили» и нажмите «Ввод» (Win) или «Return» (macOS).
В противном случае введите новое имя непосредственно на панели «Стили» и нажмите «Ввод» (Win) или «Return» (macOS).
Или,
- Выберите стиль в области «Стили» диалогового окна «Стиль слоя». Затем выберите «Переименовать стиль» во всплывающем меню, введите новое имя и нажмите «ОК».
Или,
- При использовании инструмента «Фигура» или «Перо» выберите стиль на всплывающей панели «Стиль» на панели параметров. Затем выберите «Переименовать стиль» в меню всплывающей панели.
Удалить предустановленный стиль
Выполните одно из следующих действий:
- Перетащите стиль на значок удаления () на панели «Стили».
Или
- Нажмите клавишу «Alt» (Win) или «Option» (macOS) и выберите стиль слоя на панели «Стили».
Или,
- Выберите стиль в области «Стили» диалогового окна «Стиль слоя». а затем выберите «Удалить стиль» во всплывающем меню. Дополнительную информацию см.


 Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры. Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
 Выбираем пункт “Тиснение”, в качестве метода используем “Мягкую огранку”, выставляем размер тиснения и уровень его смягчения (например, 5 и 0 пикс., соответственно), жмем кнопку ОК.
Выбираем пункт “Тиснение”, в качестве метода используем “Мягкую огранку”, выставляем размер тиснения и уровень его смягчения (например, 5 и 0 пикс., соответственно), жмем кнопку ОК. Чтобы это исправить, возвращаемся к настройкам тиснения и изменяем параметры цвета и непрозрачности тени (выбираем, к примеру, цвет темно-синий и непрозрачность – около 60%).
Чтобы это исправить, возвращаемся к настройкам тиснения и изменяем параметры цвета и непрозрачности тени (выбираем, к примеру, цвет темно-синий и непрозрачность – около 60%). После этого повторяем шаги 5-13, описанные в Методе 1.
После этого повторяем шаги 5-13, описанные в Методе 1.
 Он не сохраняет детализированные функции при больших размерах.
Он не сохраняет детализированные функции при больших размерах.
 Для Угол введите значение или перетащите радиус и выберите ОК .
Для Угол введите значение или перетащите радиус и выберите ОК .
 В противном случае введите новое имя непосредственно на панели «Стили» и нажмите «Ввод» (Win) или «Return» (macOS).
В противном случае введите новое имя непосредственно на панели «Стили» и нажмите «Ввод» (Win) или «Return» (macOS). 