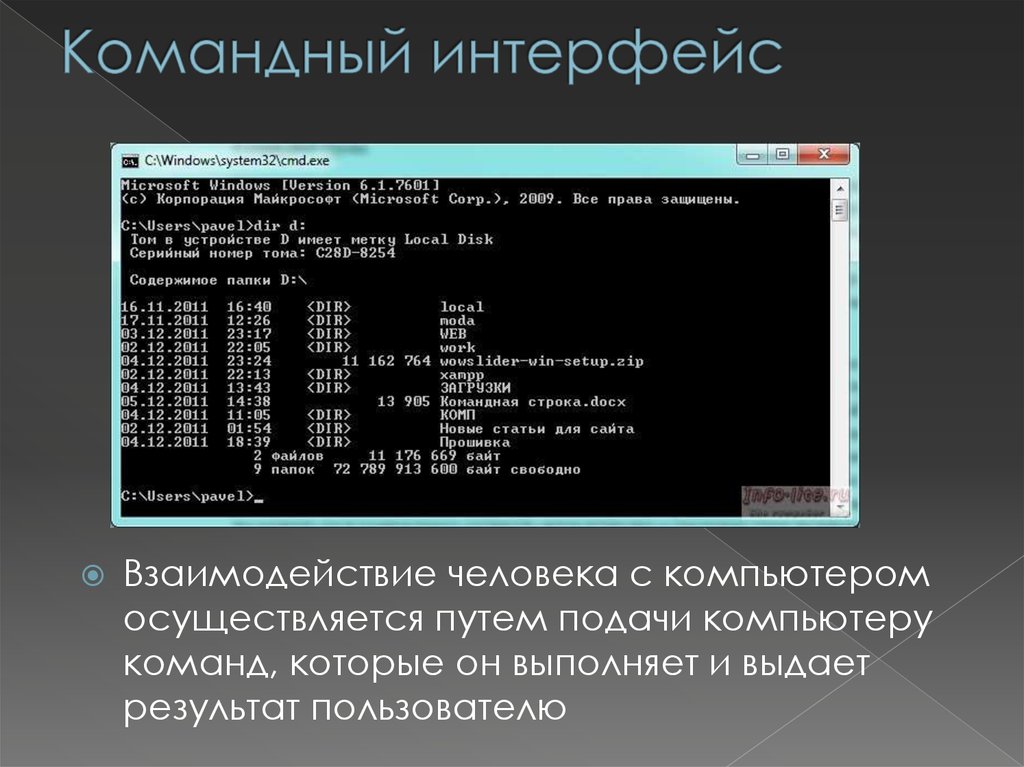
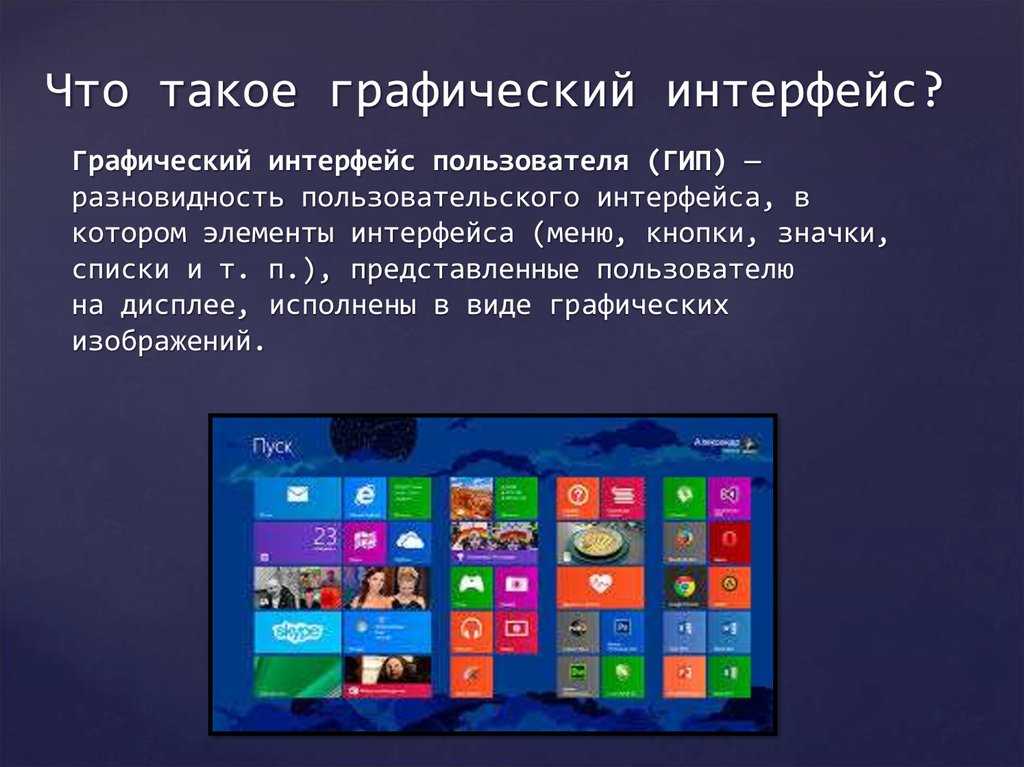
Что такое графический интерфейс пользователя?
- Подробности
- мая 24, 2018
- Просмотров: 51326
Графический пользовательский интерфейс (GUI) — это тип пользовательского интерфейса, который позволяет пользователям перемещаться по компьютеру или устройству и выполнять действия с помощью визуальных индикаторов и графических значков.
Все основные операционные системы, такие как Windows, Mac, iOS и Android, имеют графический интерфейс, в котором вы можете щелкнуть значок, чтобы выполнить такое действие, как открытие приложения, просмотр меню или перемещение по вашему устройству.
Первоначально GUI были разработаны для использования с мышью и клавиатурой, но теперь широко используются во многих портативных мобильных устройствах, таких как смартфоны и планшеты, и которые используют комбинацию технологий для обеспечения платформы для взаимодействия.
В отличие от операционной системы с командной строкой или CUI, операционные системы GUI намного проще изучать и использовать для новичков, потому что команды не нужно запоминать, а пользователям не нужно знать языки программирования.
Единого изобретателя GUI не было, и его история связана с некоторыми из самых известных имен в области вычислений, в первую очередь с Apple, которая впервые внедрили ее в свои компьютеры Lisa и Macintosh.
Графические интерфейсы значительно изменились за эти годы и продолжают расти в области распознавания речи и технологии обработки естественного языка, которая управляет многими устройствами через голосовые помощники.
В чем преимущества графического интерфейса пользователя?
Главным преимуществом GUI является то, что эти системы, доступны для людей всех уровней знаний, от абсолютного новичка до продвинутого разработчика или других технологов. Они позволяют простым пользователям открывать меню, перемещать файлы, запускать программы или искать в Интернете, не указывая компьютеру функции для выполнения через командную строку.
GUI также обеспечивают мгновенную обратную связь. Например, щелчок на значке откроет его, и это можно увидеть в режиме реального времени. Используя интерфейс командной строки, вы не будете знать, является ли это действительной записью, пока вы не нажмете return; если это недействительно, ничего не произойдет.
Каковы недостатки использования графического интерфейса пользователя?
Поскольку элементы представляют собой графику, а не текст, графические интерфейсы могут использовать гораздо большую вычислительную мощность по сравнению со стандартным текстовым интерфейсом.
Кроме того, продвинутые пользователи могут не любить графические интерфейсы, потому что часто требуется последовательность действий (например, открытие меню, переход к файлу, который вы хотите открыть, щелчок по нему) до завершения процесса. С помощью текстового интерфейса или командной строки можно ввести всего одну строчку, и она будет действовать.
История графических пользовательских интерфейсов
Первый графический интерфейс пользователя был разработан в 1981 году в Xerox PARC Аланом Кей, Дугласом Энгельбартом, наряду с другими исследователями, которые поняли, что наличие графического представления операционной системы сделает ее более доступной для масс.
Первое коммерческое использование графического интерфейса было на компьютере Apple Lisa в 1983 году. До этого такие компьютеры, как MS-DOS и Linux, использовали интерфейсы командной строки, поскольку их использование ограничивалось продвинутыми бизнес-пользователями, а не потребителями.
Год спустя Apple Macintosh стал самым популярным коммерческим компьютером с графическим интерфейсом. В 1985 году Microsoft последовала примеру Apple выпустив Windows 1.0. И только в 1995 году после запуска Windows 95 Microsoft догнала коммерческий успех Apple в мире графических интерфейсов.
Для чего можно использовать графический интерфейс пользователя?
Графические интерфейсы используются для большинства компьютерных операционных систем, мобильных операционных систем и программного обеспечения. Хотя некоторые операционные системы, такие как Linux, по-прежнему используют интерфейсы командной строки, это делает их менее популярными, поскольку они подходят только тем, у кого есть глубокое знание команд.
Читайте также
Как выбрать игровой ноутбук
В чем разница между MacBook и ноутбуком?
Ноутбуки Apple: преимущества и виды MacBook
На что обратить внимание при выборе игрового компьютера?
Что такое менеджер паролей?
Оптические патч-корды
Графический пользовательский интерфейс AccChecker — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 4 мин
В этом разделе описываются элементы, составляющие графический интерфейс AccChecker.
- Вкладка «Проверки»
- Вкладка «Результаты»
- Вкладки средства чтения с экрана MSAA и UIA
- Вкладки дерева MSAA и UIA
- Меню «Файл»
- Связанные разделы
Вкладка «Проверки»
AccChecker начинается с представления по умолчанию на вкладке «Проверки «.
Вкладка «Проверки» содержит следующие компоненты.
Селектор целевого объекта проверки Предлагает следующие параметры выбора целевого приложения или элемента управления.
- Выберите целевой объект из предварительно заполненного раскрывающегося списка. Этот список содержит все HWND верхнего уровня, определенные при запуске.
- Выберите HWND в зависимости от расположения курсора мыши (выделенные элементы управления выделены красным прямоугольником). Этот параметр позволяет выбрать любой видимый объект с HWND.
- Введите определенный HWND.
Контрольный список процедур проверки Позволяет выбрать нужную подпрограмму проверки, выполняемую для приложения или элемента управления.
 Дополнительные сведения см. в подпрограммах проверки.
Дополнительные сведения см. в подпрограммах проверки.Селектор файлов подавления ошибок и предупреждений Файлы подавления создаются на вкладке «Результаты проверки». Щелкнув правой кнопкой мыши сообщение об ошибке или предупреждении и выбрав команду «Отключить » в контекстном меню, для этого сообщения задается флаг. Если установлен флажок «Подавления «, в списке отображаются отключенные записи. Подавленную запись можно отменить с помощью того же контекстного меню, что и для подавления.
Файл подавления сохраняется в формате XML, выбрав команду «Сохранить подавление » в меню «Файл «. Этот файл используется при последующих проверках, в которых сообщения будут скрыты. Чтобы удалить файл подавления, нажмите кнопку

В следующем примере показано содержимое файла подавления, созданного с помощью проверки свойств в приложении панели управления брандмауэром Windows. Ошибка с идентификатором ElementHasNoName была выбрана для подавления в этом примере.
<?xml version="1.0" encoding="utf-8"?><ArrayOfLogEvent xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="https://www.w3.org/2001/XMLSchema"> <LogEvent> <EventID>ElementHasNoName</EventID> <Text>Element has no name</Text> <ParentChain>Windows Firewall.Windows Firewall</ParentChain> <VerificationRoutine>VerificationRoutines.CheckName</VerificationRoutine> <Classname>ATL:BUTTON</Classname> <AccName /> <AccRole>PushButton</AccRole> </LogEvent> </ArrayOfLogEvent>Отображение приоритетных результатов

- Все Включите все результаты независимо от приоритета.
- Только P1 Включите только результаты с приоритетом 0 и приоритетом 1.
- Только P1 P2 Включите результаты с приоритетом 0 до приоритета 2.
Выполнение выбранных проверок Предоставляет кнопку «Выполнить проверку» для запуска процесса проверки. Во время выполнения проверки кнопка меняется на
Вкладка «Результаты»
Вкладка «Результаты » заполняется после завершения выбранных задач проверки. Он состоит из следующих компонентов.
- Список сообщений, в котором отображаются ошибки, предупреждения и информационные сообщения, созданные выбранными задачами проверки. Отображаемые сообщения можно фильтровать по типу с помощью флажков над списком сообщений.

- Сведения о сообщении и снимок экрана целевого объекта проверки. При выборе сообщения из списка сообщений отображаются дополнительные сведения и выделяется соответствующий элемент на панели захвата экрана. Кнопка
При щелчке правой кнопкой мыши сообщение открывает контекстное меню со следующими элементами.
- Подавить Добавляет сообщение в список подавления.
- Копировать в буфер Копирует сведения о сообщении в буфер обмена.
- Визуализировать Переключает AccChecker на вкладку «Дерево MSAA «. Выделен элемент, соответствующий выбранной ошибке.
- Справка Отображает дополнительные сведения о сообщении.
Вкладки средства чтения с экрана MSAA и UIA
Средства чтения с экрана MSAA и вкладки средства чтения с экрана UIA похожи. Оба отображения расшифровки элементов, встречающихся в имитированном обходе целевого объекта проверки средством чтения с экрана, за исключением того, что один показывает реализацию MSAA, а другой — реализацию UIA.
Оба отображения расшифровки элементов, встречающихся в имитированном обходе целевого объекта проверки средством чтения с экрана, за исключением того, что один показывает реализацию MSAA, а другой — реализацию UIA.
Элементы перемещаются и регистрируются так же, как средство чтения с экрана считывает их. Сведения, представленные на этой вкладке, необходимы для подтверждения того, что объявляется только полезная и соответствующая информация. Например, допустимое имя элемента управления с нормальным звуком, например MenuItem Edit или PushButton Close; однако недопустимое имя элемента управления, например CPNavPanel22 или DefaultValue1. Кнопка «Визуализировать» приводит к переключении AccChecker на вкладку «Дерево MSAA» или » Дерево UIA «. Если элемент выделен на вкладке » Средство чтения с экрана «, соответствующий элемент выделяется на вкладке «Дерево MSAA» или «Дерево UIA «.
Подпрограмма проверки ScreenReader в разделе «Согласованность » должна быть выбрана на вкладке «Проверка» для отображения вкладки «Средство чтения с экрана MSAA «. Аналогичным образом необходимо выбрать подпрограмму проверки UiaScreenReader для отображения вкладки средства чтения с экрана UIA .
Аналогичным образом необходимо выбрать подпрограмму проверки UiaScreenReader для отображения вкладки средства чтения с экрана UIA .
На следующем снимке экрана показана вкладка средства чтения с экрана UIA с примером проверки Блокнот.
Вкладки дерева MSAA и UIA
При выполнении любой подпрограммы проверки AccChecker компилирует все видимые элементы в целевом объекте проверки и отображает их иерархически на вкладке «Дерево MSAA» и на вкладке «Дерево UIA«. На следующем снимке экрана показана вкладка «Дерево MSAA» с иерархией элементов для Блокнот.
| Меню | Команда | Описание |
|---|---|---|
| File${REMOVE}$ | Открыть | Предоставляет следующие параметры.
|
| Автоматическая загрузка доступных проверок | Автоматически загружает все доступные проверки AccChecker. | |
| Сохранение журнала | Сохраните журнал проверки в формате XML или в виде обычного текста. Обычный текст является более удобочитаемым. | |
| Сохранение подавления | Сохраните журнал подавления в формате XML. Этот файл указывает сообщения проверки, которые следует игнорировать при тестировании регрессии. | |
| Выйти | Закрывает средство AccChecker. | |
| Проверка${REMOVE}$ | Запустить сейчас | Запустите подпрограммы проверки, указанные для выбранного целевого объекта проверки. |
| Включить все | Установите все флажки подпрограмм проверки. | |
| Отключить все | Снимите все флажки подпрограмм проверки. | |
| Параметры | Always On сверху | Сделайте AccChecker самым верхним окном в z-порядке. |
| Справка${REMOVE}$ | Справка | Отображение сведений справки. |
| О программе | Отображение версии AccChecker и адреса электронной почты для связи с Корпорацией Майкрософт об AccChecker. |
Средство UI Accessibility Checker
Что такое графический интерфейс и для чего он нужен
Графические пользовательские интерфейсы (GUI) изменили привычные нам вычисления. Интересно, что некоторые из наиболее известных компонентов графического интерфейса пользователя были разработаны десятилетия назад.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Независимо от того, читаете ли вы эту статью на своем смартфоне, планшете или компьютере, вы испытываете ее через графический пользовательский интерфейс или графический интерфейс. Как следует из названия, графический интерфейс позволяет пользователям взаимодействовать с электронными устройствами с помощью графических значков, а не текстовых пользовательских интерфейсов. Взглянем на историю GUI и на то, почему это так важно.
История графического интерфейса пользователя
Давние пользователи Windows могли подумать, что переход от текстовых систем к графическому интерфейсу пользователя произошел, когда Windows 95 пришла на смену Windows 3.1. Хотя это было важной вехой в принятии графического интерфейса пользователя, вы должны вернуться в 1963 год, когда была представлена первая программа компьютерного графического дизайна.
С помощью программы Ивана Сазерленда Sketchpad пользователи могли создавать объекты на инженерных чертежах и манипулировать ими с помощью светового пера. Позднее в том же десятилетии за Sketchpad последовала онлайн-система Стэнфорда (NLS). Хотя название NLS могло быть потеряно для истории, результат остался. Система использовала текстовые гиперссылки, которыми манипулировала первая в мире компьютерная мышь.
Позднее в том же десятилетии за Sketchpad последовала онлайн-система Стэнфорда (NLS). Хотя название NLS могло быть потеряно для истории, результат остался. Система использовала текстовые гиперссылки, которыми манипулировала первая в мире компьютерная мышь.
В 1970-х годах было представлено программирование на языке Smalltalk, которое выполнялось на компьютере Xerox Alto. Большинство современных графических интерфейсов пользователя являются производными от этой системы. Между тем, пользовательский интерфейс Xerox PARC выдвинул на первый план другие уже знакомые графические элементы, включая окна, меню, переключатели и флажки. К концу десятилетия такие компании, как Microsoft, Apple и IBM, начали заниматься графическими интерфейсами.
Позднее усыновление
Системы с графическим интерфейсом пользователя вошли в мейнстрим в стремительно развивающиеся 1980-е. Apple Lisa была выпущена в 1983 году, а годом позже последовал гораздо более успешный первый Apple Macintosh. Windows 95 наконец появилась через десять лет и через несколько месяцев стала самой популярной операционной системой для настольных ПК всех времен.
В начале 21 века появились мобильные операционные системы, включая iOS от Apple, Android от Google и многие другие. Хотя внешне они разные, в каждом из них использовались одни и те же элементы графического интерфейса, впервые реализованные несколько десятилетий назад.
Ключевые особенности графического интерфейса
Каждая система с графическим интерфейсом пользователя предлагает следующие общие разделы: окна, меню, значки, элементы управления и вкладки. К интерактивным элементам относятся курсор, указатель, точка вставки, выделение и ручка настройки.
Окна
Вы просматриваете эту статью в веб-браузере, который по определению является окном, как и ваша почтовая программа или название программного обеспечения Adobe. Окна — это области экрана компьютера, в которых видимая информация отделена от остальной части экрана.
Окно контейнера включает в себя другие окна или элементы управления, так же как окно браузера позволяет просматривать ряд элементов, например документы или веб-страницы, и перемещаться по ним. Сегодня консоли, такие как US-DOS и UNIX, появляются через окна текстового терминала.
Сегодня консоли, такие как US-DOS и UNIX, появляются через окна текстового терминала.
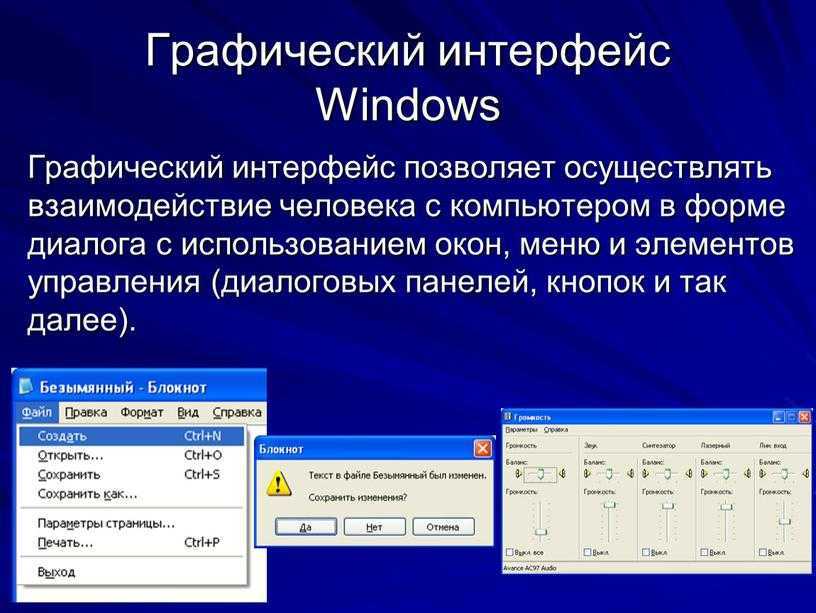
Также есть окна сообщений, которые иногда называют диалоговыми окнами. Эти окна открываются в программе на вашем компьютере. Обычно они просят вас дать положительный или отрицательный ответ. Например, когда вы изменяете документ в такой программе, как Microsoft Word, может появиться окно сообщения с вопросом, хотите ли вы это сделать.
Меню
При использовании мыши, пальца или другого указывающего устройства вы, скорее всего, выполняете команду через следующий элемент графического интерфейса — меню. Эти элементы обычно предлагают список вариантов, чтобы пользователю было легче определить, что делать дальше. Существуют различные типы меню, включая строку меню и контекстное меню. Вы увидите первое в верхней части экрана. В нем есть раскрывающиеся меню, которые появляются при нажатии на слова в меню.
Контекстные меню, напротив, невидимы до тех пор, пока их не нажмут или не коснутся. Щелчок правой кнопкой мыши на компьютере обычно вызывает ранее скрытое меню содержимого.
Щелчок правой кнопкой мыши на компьютере обычно вызывает ранее скрытое меню содержимого.
Иконки
Наиболее заметные части любой системы с графическим интерфейсом пользователя — это значки. Эти небольшие изображения, находящиеся на рабочем столе, домашней странице или в папке, представляют различные объекты, такие как программа, файл, веб-страница или команда. Значок открывает указанный объект при нажатии.
Органы управления
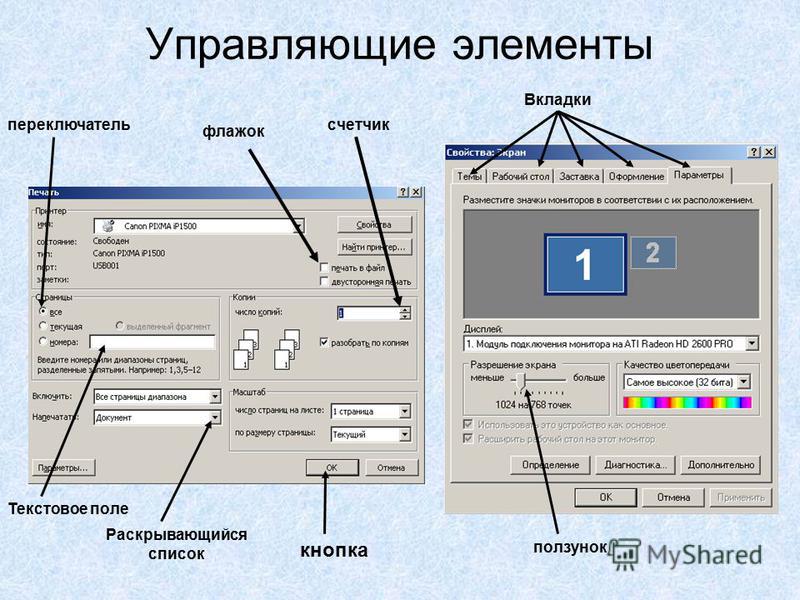
В системах с графическим интерфейсом вы также найдете элементы управления, иногда называемые виджетами. Эти графические элементы управления являются важным программным компонентом, позволяющим пользователю читать или изменять (посредством редактирования) информацию о приложении. Элементы управления принимают различные формы, включая ползунки, переключатели, флажки и многое другое.
Вкладки
Наконец, есть вкладки. Эти элементы обычно имеют форму небольшого прямоугольного поля или простого текста. При нажатии появляется список похожих объектов или разделов. Вкладки, например, являются важным компонентом веб-браузеров. Щелкая вкладки, вы можете перемещаться между двумя или более веб-сайтами одновременно, не закрывая другой. Каждая вкладка содержит отдельную веб-страницу.
Вкладки, например, являются важным компонентом веб-браузеров. Щелкая вкладки, вы можете перемещаться между двумя или более веб-сайтами одновременно, не закрывая другой. Каждая вкладка содержит отдельную веб-страницу.
Ключевые интерактивные элементы графического интерфейса пользователя
Никто из нас не осознал бы, что GUI означает для вычислений, если бы не инструменты, разработанные для перемещения между различными функциями. Эти интерактивные элементы развивались с годами и включают курсоры, указатели и многое другое.
А указатель представляет собой графический объект, который перемещается по экрану компьютера с помощью мыши или сенсорной панели. Указатели инициируют знакомые щелчки, касания и перетаскивания. А курсор — это тип указателя, который указывает ваше точное местоположение на дисплее. Мигающая вертикальная линия показывает положение курсора.
An точка вставки здесь будут выполняться команды, инициируемые пользователем, например, в текстовых приложениях или при использовании операции копирования-вставки. А отбор это список элементов, в которых выполняются пользовательские операции. Пользователи обычно добавляют элементы в этот список вручную, хотя и не всегда. Наконец, ручка регулировки является индикатором отправной точки для операции перетаскивания. Например, прямоугольник, который появляется по углам и краям окна, является ручкой настройки.
А отбор это список элементов, в которых выполняются пользовательские операции. Пользователи обычно добавляют элементы в этот список вручную, хотя и не всегда. Наконец, ручка регулировки является индикатором отправной точки для операции перетаскивания. Например, прямоугольник, который появляется по углам и краям окна, является ручкой настройки.
Много чего посмотреть
Во многих отношениях, все на экране компьютера находится графический интерфейс. Хотя с годами функции и элементы улучшались, основные концепции оставались неизменными на протяжении десятилетий. Без них вычисления выглядели бы иначе.
Реферат Круглов — Реферат по информатике Графический пользовательский интерфейс. Структура интерфейса пользователя.
Единственный в мире Музей Смайликов | Скачать 439.
|
Подборка по базе: Презентация по информатике «Принципы работы компьютерных сетей» , датчики, реферат.rtf, Темы рефератов по культурологии и правила оформления.docx, Экономика реферат.docx, Правовые основы Российского государства реферат.doc, Рабочая программа по информатике.docx, Средства мультимедиа Реферат.doc, Лавлинская реферат.docx, Практическая работа по информатике на тему Измерение информации , Анализ ЕГЭ по информатике.docx Министерство промышленности и торговли Тверской области ГБПОУ «Тверской колледж им. РЕФЕРАТ ПО ИНФОРМАТИКЕ «Графический пользовательский интерфейс. Структура интерфейса пользователя.» Выполнил Студент группы 2-ТО Круглов Макар Проверила Девятова Е. В ВСТУПЛЕНИЕ 3 ГЛАВА I. ОСНОВНЫ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ 4 1.1 ПОНЯТИЕ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ 4 1.2 КАК И КОГДА ПОЯВИЛСЯ ГРАФИЧЕСКИЙ ИНТЕРФЕЙС? 4 1.3 ДОСТОИНСТВА И НЕДОСТАТКИ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ 6 ГЛАВА II. СТРУКТУРА ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА 8 ЗАКЛЮЧЕНИЕ 8 ИСПОЛЬЗУЕМАЯ ЛИТЕРАТУРА 9 ВСТУПЛЕНИЕ Как известно, процесс проникновения информационных технологий практически во все сферы человеческой деятельности продолжает развиваться и углубляться. Помимо уже привычных и широко распространенных персональных компьютеров, общее число которых достигло многих сотен миллионов, становится все больше и встроенных средств вычислительной техники.  Пользователей всей этой разнообразной вычислительной техники становится все больше, причем наблюдается развитие двух вроде бы противоположных тенденций. С одной стороны, информационные технологии все усложняются, и для их применения, и тем более дальнейшего развития, требуется иметь очень глубокие познания. С другой стороны, упрощаются интерфейсы взаимодействия пользователей с компьютерами. Компьютеры и информационные системы становятся все более дружественными и понятными даже для человека, не являющегося специалистом в области информатики и вычислительной техники. Это стало возможным прежде всего потому, что пользователи и их программы взаимодействуют с вычислительной техникой посредством специального (системного) программного обеспечения — через операционную систему. Операционная система предоставляет интерфейсы и для выполняющихся приложений, и для пользователей. Пользователей всей этой разнообразной вычислительной техники становится все больше, причем наблюдается развитие двух вроде бы противоположных тенденций. С одной стороны, информационные технологии все усложняются, и для их применения, и тем более дальнейшего развития, требуется иметь очень глубокие познания. С другой стороны, упрощаются интерфейсы взаимодействия пользователей с компьютерами. Компьютеры и информационные системы становятся все более дружественными и понятными даже для человека, не являющегося специалистом в области информатики и вычислительной техники. Это стало возможным прежде всего потому, что пользователи и их программы взаимодействуют с вычислительной техникой посредством специального (системного) программного обеспечения — через операционную систему. Операционная система предоставляет интерфейсы и для выполняющихся приложений, и для пользователей.ГЛАВА I. ОСНОВНЫ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ 1.1 ПОНЯТИЕ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ Графи́ческий интерфе́йс по́льзователя (ГИП), графи́ческий по́льзовательский интерфе́йс (ГПИ) (англ. Чаще всего элементы интерфейса в GUI реализованы на основе метафор и отображают их назначение и свойства, что облегчает понимание и использование электронных устройств неподготовленными пользователями. Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации. Рисунок 1Схема графического интерфейса пользователя (GUI). 1.2 КАК И КОГДА ПОЯВИЛСЯ ГРАФИЧЕСКИЙ ИНТЕРФЕЙС? Его идея зародилась в середине 70-х годов, когда в исследовательском центре Xerox Palo Alto Research Center (PARC) 1была разработана концепция визуального интерфейса. Предпосылкой графического интерфейса явилось уменьшение времени реакции компьютера на команду, увеличение объема оперативной памяти, а также развитие технической базы компьютеров. С более раннего времени, и под влиянием также и этих концепций, проходил процесс по унификации в использовании клавиатуры и мыши прикладными программами. Слияние этих двух тенденций и привело к созданию того пользовательского интерфейса, с помощью которого, при минимальных затратах времени и средств на переучивание персонала, можно работать с любыми программным продуктом. Описание этого интерфейса, общего для всех приложений и операционных систем, и посвящена данная часть. Графический интерфейс пользователя за время своего развития прошел две стадии. Об эволюции графического интерфейса с 1974 по настоящее время будет рассказано ниже. Рисунок 2 Xerox Palo Alto Research Center (PARC) 1.3 ДОСТОИНСТВА И НЕДОСТАТКИ ГРАФИЧЕСКОГО ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ Достоинства ГИП: Графический интерфейс является «дружелюбным» для пользователей, которые начали знакомство с компьютером с графического интерфейса.  В программах обработки графики он, зачастую, является единственно возможным Недостатки ГИП: Большее потребление памяти в сравнении с текстовым интерфейсом Сложнее организовать удаленную работу Невозможность автоматизации, если она не была заложена автором программы Графический интерфейс не является «дружелюбным» для пользователей, которые начали знакомство с компьютером с интерфейса командной строки. Графический интерфейс сложнее в использовании для незрячих людей. ГЛАВА II. СТРУКТУРА ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА Пользовательский интерфейс состоит из трёх основных частей: Визуальное оформление, отвечающее за представление информации оператору. Функциональные возможности системы, включающие набор возможностей для эффективного выполнения профессиональной деятельности. Техники взаимодействия оператора с системой.  Однако зачастую разработчики программных продуктов рассматривают функциональность системы отдельно от её пользовательского интерфейса, и редко рассматривают элементы взаимодействия пользователя и системы. При этом предполагается, что ПИ является своего рода дополнением к функциональности системы. Со своей стороны, пользователи программ, как правило, не разделяют функциональность и пользовательский интерфейс. Для пользователей именно ПИ является программой. Впечатление от взаимодействия с программным продуктом (ПП) формируется непосредственно от работы с интерфейсом. Поэтапная разработка пользовательского интерфейса позволяет повысить эффективность программного продукта, уменьшить время обучения пользователей, снизить стоимость доработки системы после её внедрения, а также полностью использовать заложенную в ПО функциональность. ЗАКЛЮЧЕНИЕ Подводя итоги, можно привести следующие отличительные особенности этого интерфейса. 1) Выделение областей экрана. 2) Переопределение клавиш клавиатуры в зависимости от контекста. 3) Использование манипуляторов и серых клавиш клавиатуры для управления курсором. 4) Широкое использование цветных мониторов. Появление этого типа интерфейса совпадает с широким распространением операционной системы MS-DOS. Именно она внедрила этот интерфейс в массы, благодаря чему 80-е годы прошли под знаком совершенствования этого типа интерфейса, улучшения характеристик отображения символов и других параметров монитора. ИСПОЛЬЗУЕМАЯ ЛИТЕРАТУРА Графический интерфейс — https://revolution.allbest.ru/programming/00447616_0.html Xerox PARC — Википедия — https://ru.wikipedia.org/wiki/Xerox_PARC
|
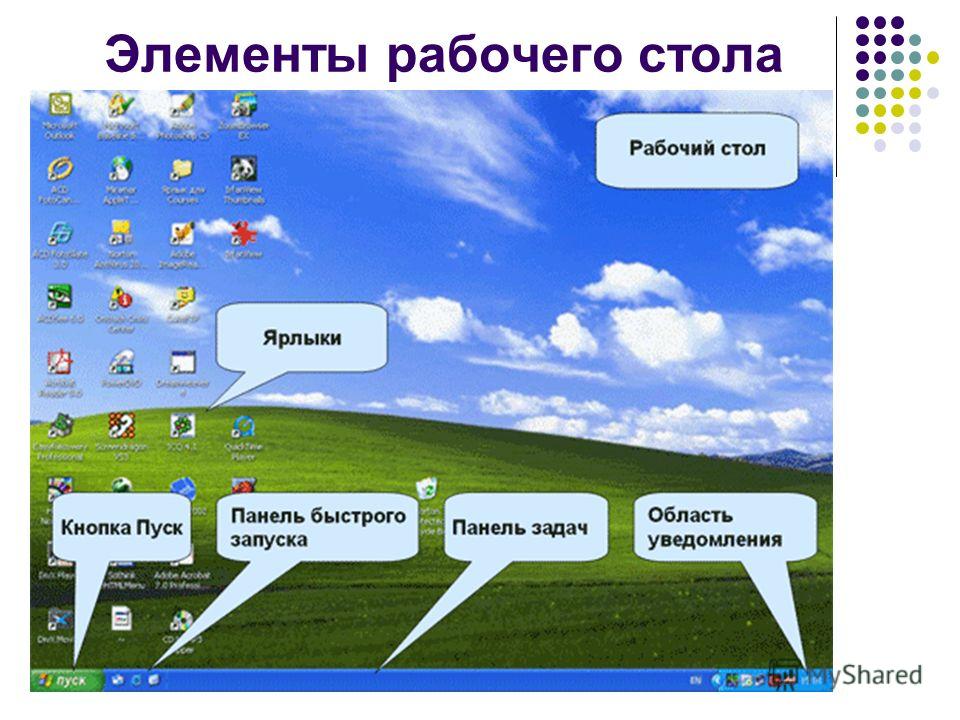
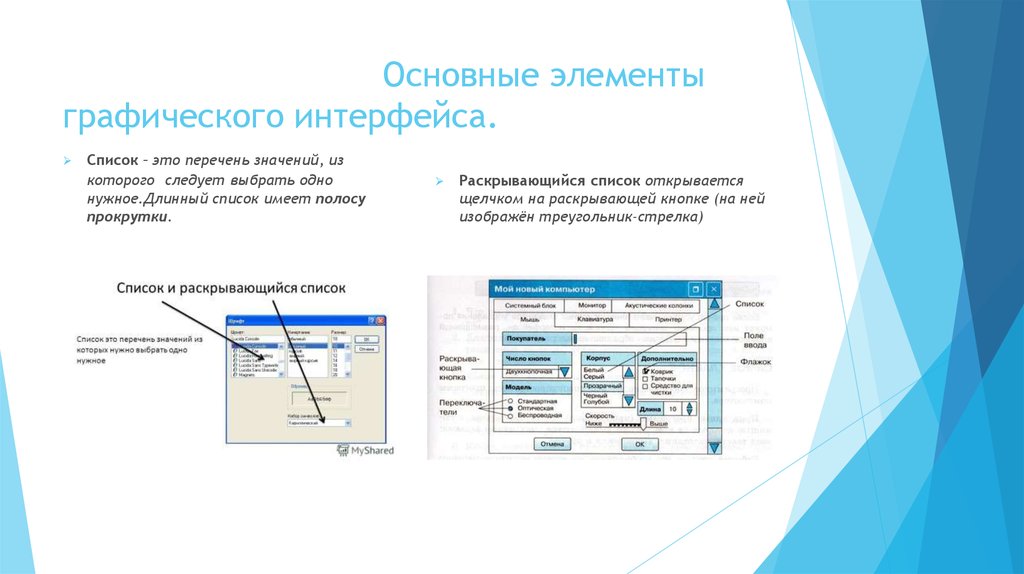
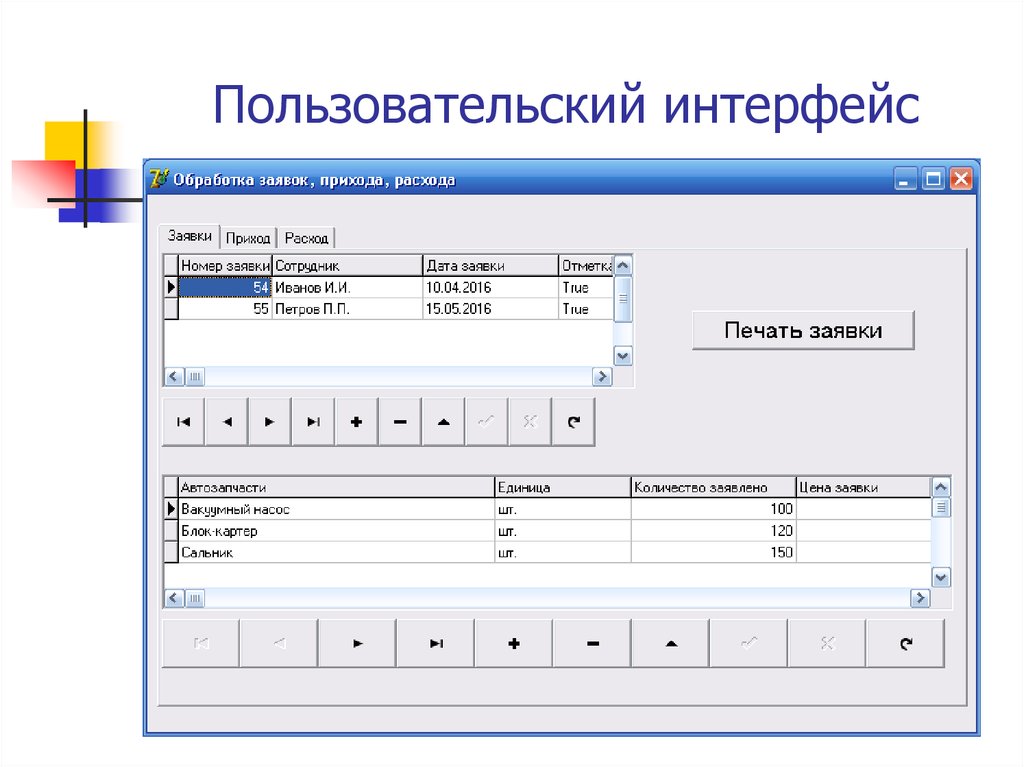
Основные элементы графического интерфейса
Определение 1
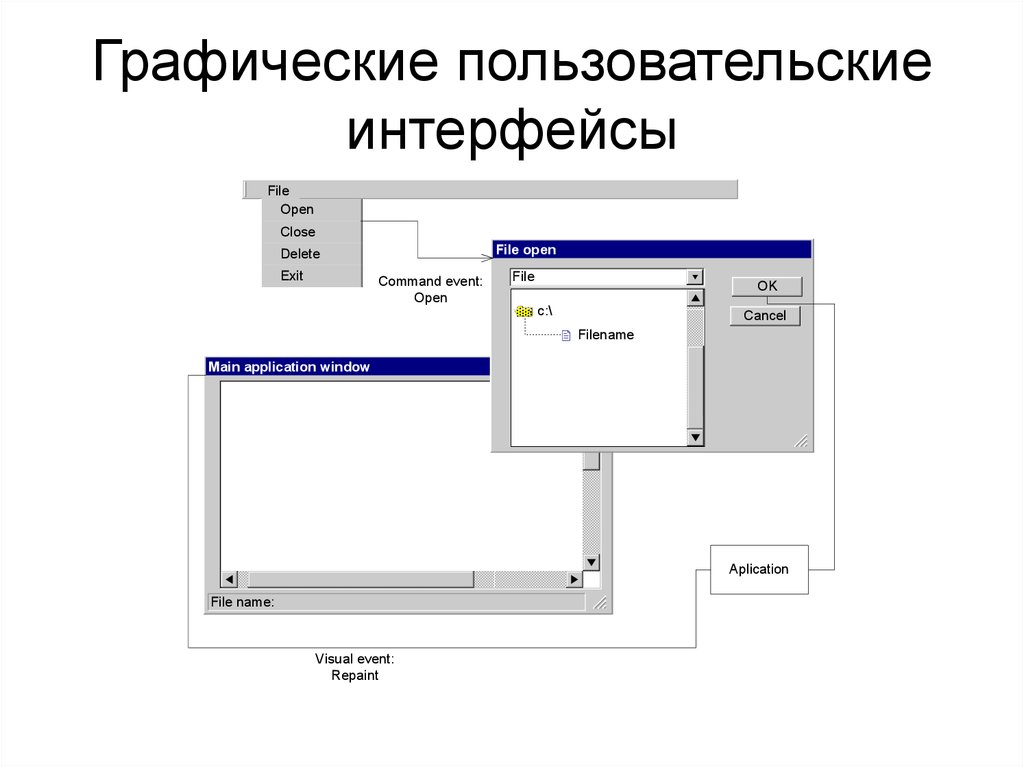
Графический интерфейс пользователя (Graphical User Interface, GUI) – разновидность пользовательского интерфейса, в котором элементы интерфейса представлены пользователю на дисплее в виде графических изображений.
Графический интерфейс дает пользователю возможность с помощью манипуляторов (клавиатура, мышь, джойстик и т.п.) управлять всеми элементами интерфейса. Элементы графического интерфейса оформлены таким образом, чтобы отображать их назначение и свойства для облегчения понимания и освоения программ пользователями любого уровня.
Классификация
Выделяют следующие виды графического интерфейса:
- простой: имеет типовые экранные формы и стандартные элементы интерфейса, которые обеспечивает сама подсистема графического интерфейса;
- истинно-графический, двумерный: имеет нестандартные элементы интерфейса и оригинальные метафоры, которые реализуются собственными средствами приложения или сторонней библиотекой;
- трёхмерный.

Замечание 1
Одним из требований к хорошему графическому интерфейсу программной системы является концепция DWIM (Do What I Mean – делай то, что я имею в виду). Данная концепция требует, чтобы система работала предсказуемо для интуитивного понимания пользователем действий, которые выполнит программа после получения его команды.
Достоинства
• графический интерфейс является интуитивно понятным, «дружелюбным» для пользователей любого уровня; • для работы с программами обработки графики графический интерфейс является единственно возможным.
Недостатки
• графический интерфейс использует больше потребление памяти по сравнению с текстовым интерфейсом; • сравнительная сложность организации удаленной работы; • невозможна автоматизация работы при условии, если она не была заложена разработчиком программы; • к графическому интерфейсу трудно привыкнуть пользователям, которые работали с интерфейсом командной строки.
Основные элементы графического интерфейса
Элемент интерфейса, элемент управления, виджет – примитив графического интерфейса пользователя, который имеет стандартный внешний вид и выполняет стандартные действия.
Рисунок 1.
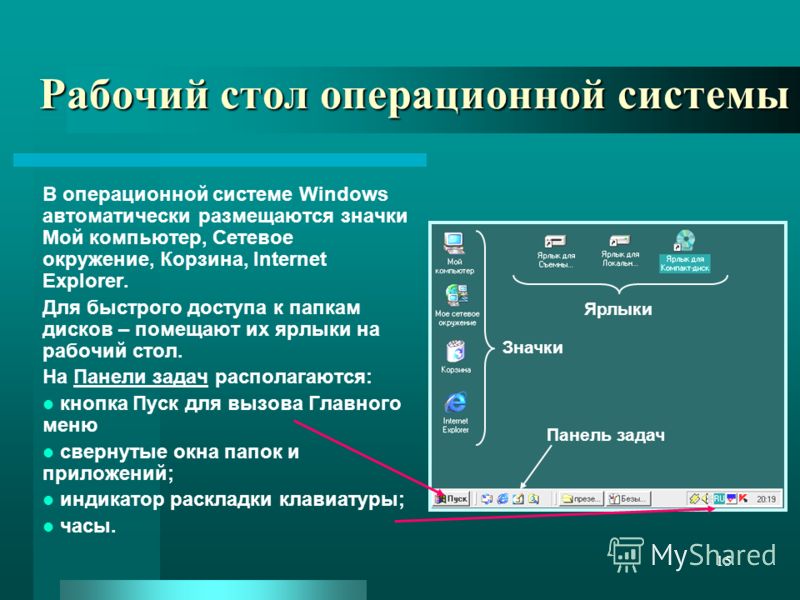
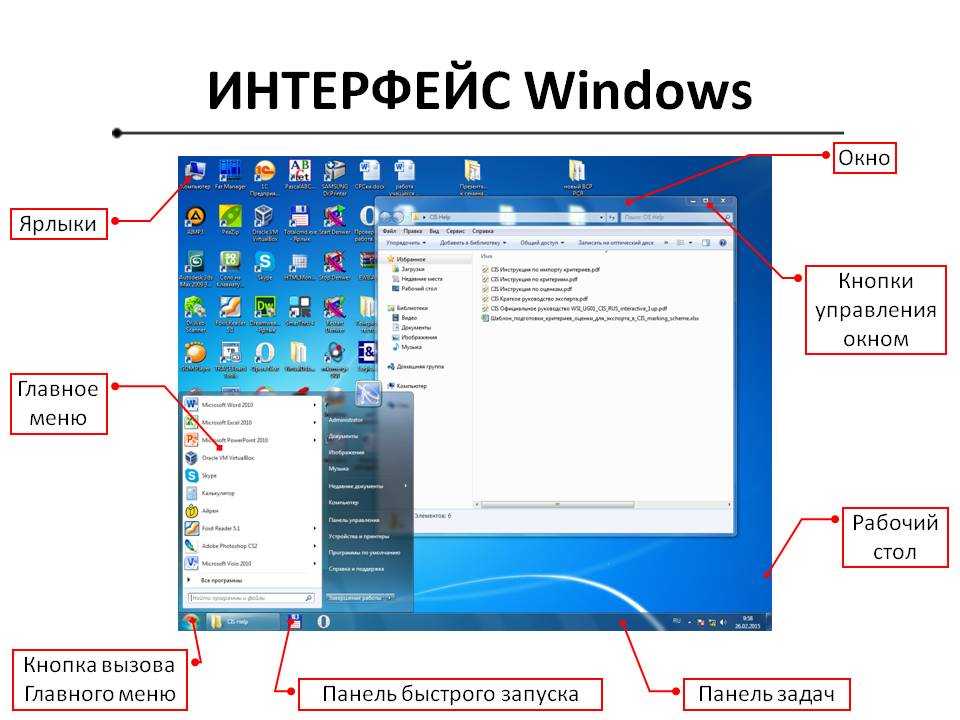
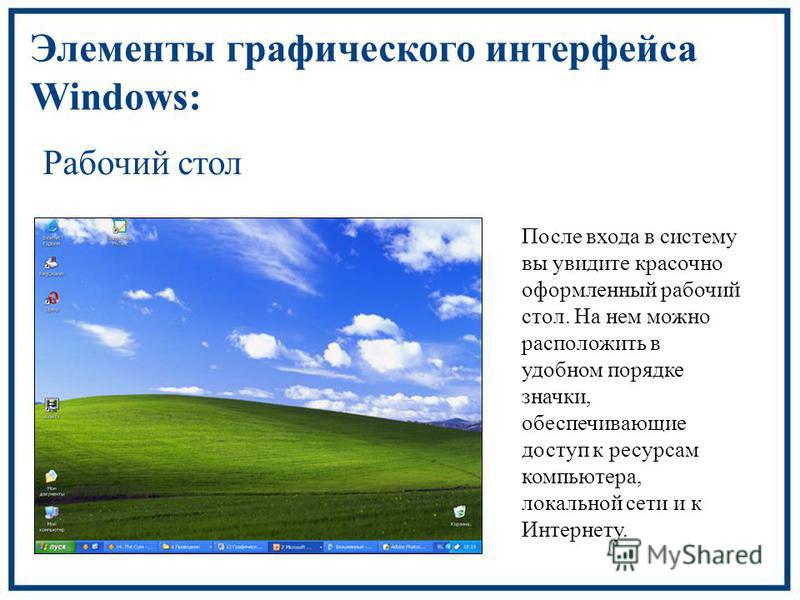
Окно является одним из основных элементов интерфейса операционной системы Windows. Рабочий стол, на котором расположены программы и инструменты в виде значков или иконок. Окна папок Windows имеют одинаковый вид или интерфейс, что облегчает работу на ПК.
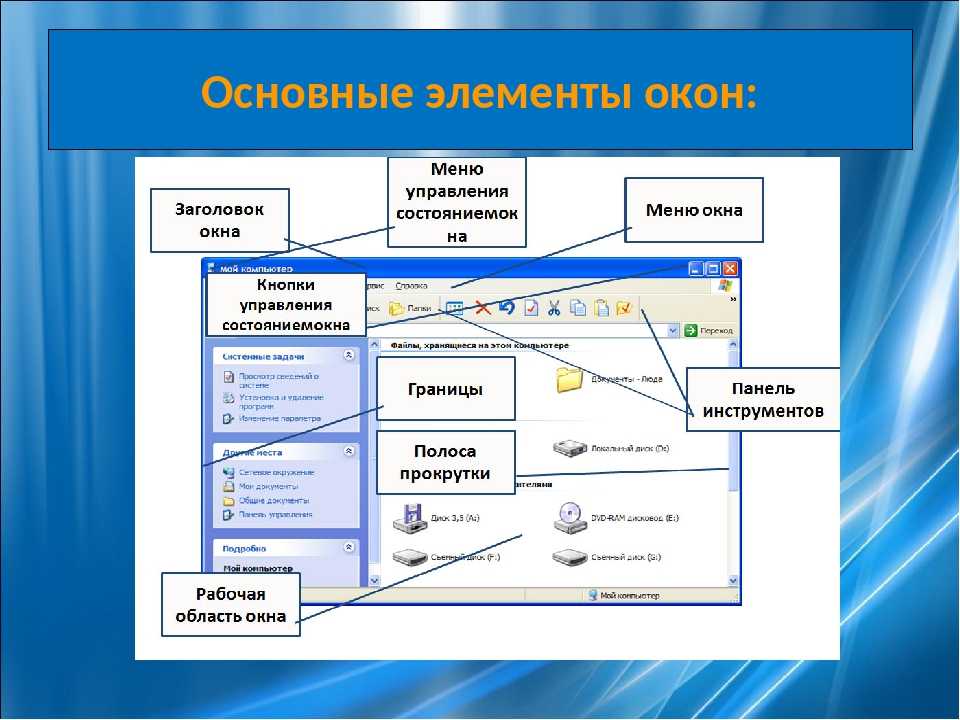
Рисунок 2. Вид окна папки и его элементы
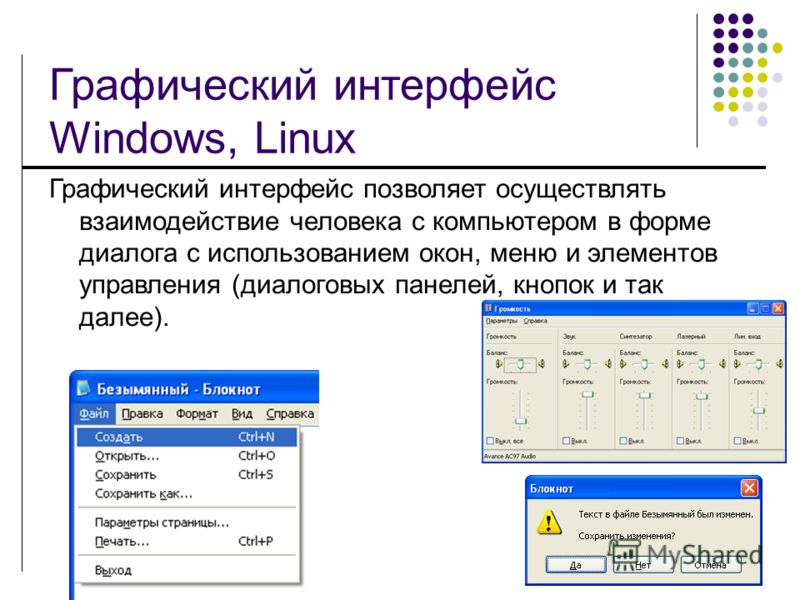
Диалоговое окно – в графическом интерфейсе является специальным элементом интерфейса, предназначенным для вывода информации и (или) получения ответа от пользователя. Осуществляет двусторонний «диалог» между пользователем и ПК.
Рисунок 3. Пример диалогового окна
Диалоговые окна бывают модальными и немодальными, в зависимости от блокировки или возможности взаимодействия пользователя с приложением (или системой в целом) до получения ответа от него.
Простейшим типом диалогового окна является окно сообщения, которое предназначено для выведения сообщения и запрашивает у пользователя подтверждение того, что он прочитал сообщение, нажатием кнопки OK. Окно сообщения информирует пользователя о завершении действия, которое выполнялось, об ошибке или подобном случае, который не требует от пользователя никакого выбора.
Окно сообщения информирует пользователя о завершении действия, которое выполнялось, об ошибке или подобном случае, который не требует от пользователя никакого выбора.
В диалоговых окнах, которые посвящены настройкам параметров, встречаются особые значки – выключатели и переключатели:
Выключатель – значок (флажок) в виде «галочки» в квадратном окошечке, который показывает, что установленный элемент включен.
Соответственно отсутствие «галочки» означает, что данный элемент выключен. Включение/отключение выключателя осуществляется щелчком мыши по названию соответствующей команды. Выключатель может быть установлен сразу у нескольких команд.
Переключатель – значок в виде черного кружка в круглом окошке, установленный слева от команды. Включение/отключение, как и у выключателя, происходит щелчком мыши, но в отличие от выключателя, может быть включен только у одной команды из списка.
Окно приложения. Приложениями принято называть прикладные программы. Каждое приложение имеет главное окно. В ходе работы с приложением могут открываться дополнительные подчиненные окна.
Каждое приложение имеет главное окно. В ходе работы с приложением могут открываться дополнительные подчиненные окна.
Рисунок 4. Окно приложения – графического редактора Paint
Окно документа не может существовать самостоятельно, оно управляется каким-либо приложением. Такие окна называются дочерними. Они размещаются только внутри главного окна приложения и исчезают при закрытии главного окна.
Рисунок 5. Окно документа, управляемое приложением MS Word
Меню является важным элементом графического интерфейса пользователя, с помощью которого можно выбрать одну из нескольких перечисленных опций программы.
Выбор пунктов меню может осуществляться пользователем любым из указательных устройств ввода, которые предоставляет электронное устройство (с помощью мыши, клавиатуры, тачпада и т.п.).
Контекстное меню – элемент графического интерфейса операционной системы в виде списка команд, который вызывается пользователем для выбора необходимого действия над выбранным объектом. Команды контекстного меню относятся лишь к тому объекту, для которого это меню вызвано.
Команды контекстного меню относятся лишь к тому объекту, для которого это меню вызвано.
Элементами графического интерфейса операционной системы Windows также являются:
- Значки, которыми обозначаются программы и документы. Для запуска выполняется двойной щелчок кнопки мыши по значку.
- Ярлыки, которые используются для быстрого доступа к программе, которая может храниться не на Рабочем столе и даже на другом диске.
- Панель задач располагается в нижней части экрана. На ней располагаются кнопка Пуск, кнопки открытых окон, индикаторы и время.
Взаимодействие человека и современного ПК осуществляется с помощью объектно-ориентированного графического интерфейса, в котором:
- все объекты представлены в виде значков;
- операции над объектами осуществляются в окнах;
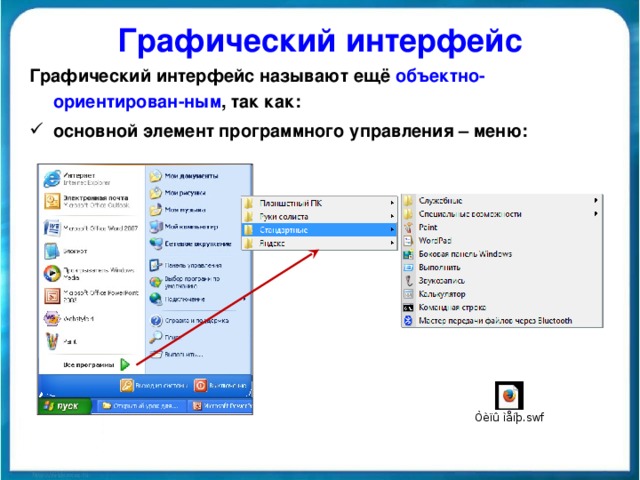
- основным элементом программного управления является меню;
- основным элементом аппаратного управления являются различные манипуляторы.
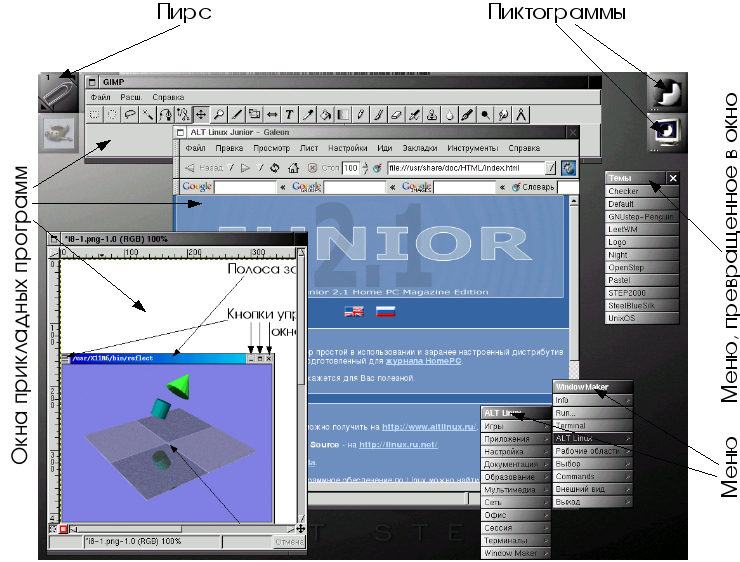
Эволюция дизайна интерфейсов операционных систем с 1981 по 2009 годы / Хабр
Перевод «Operating System Interface Design Between 1981-2009»
Графический пользовательский интерфейс (GUI — Graphical User Interface) это средства позволяющие пользователям взаимодействовать с аппаратными составляющими компьютера достаточно комфортным и удобным для себя образом.
В течении многих лет для большого количества операционных систем, таких как OS/2, Macintosh, Windows, AmigaOS, Linux, Symbian OS, и т. п., было создано еще большее количество графических интерфейсов.
Давайте попробуем взглянуть на эволюцию дизайна интерфейсов этих систем, начиная с 80-х годов.
Должен заметить, этот топик демонстрирует только значительные достижения и этапы в области графического дизайна (а не операционных систем в целом), да и не все системы существуют и по сей день.
Первый GUI был разработан в Xerox Palo Alto Research Center (PARC) в далеких 70-х годах. Эта разработка дала старт новой эре инноваций в компьютерной графике.
Первый персональный компьютер который использовал новый графический интерфейс был Xerox Alto, созданный в 1973 году. Он не был коммерческим продуктом и предназначался в основном для научных исследований в университетах.
1981-1985
Xerox 8010 Star (1981)
Это была первая система представленная в качестве интегрированного настольного компьютера, включающая программные приложения и графический интерфейс. Компьютер был известен как «The Xerox Star», позже переименованный в «ViewPoint» и еще позднее в «GlobalView».
Компьютер был известен как «The Xerox Star», позже переименованный в «ViewPoint» и еще позднее в «GlobalView».
Apple Lisa Office System 1 (п1983)
Также известна как Lisa OS, правда в данном случае аббревиатура слишком неоднозначна для ее названия Office System (Офисная Система). Она была создана компанией Apple с намерением сделать компьтер для работы с документами.
Но, к сожалению, эта система была «убита» операционной системой Apple Macintosh которая была на тот момент более доступна.
Так же были апгрейды системы Lisa OS до Lisa OS 2 в 1983 году и Lisa OS 7/7 3.1 в 1984, но это изменения затрагивали только саму систему а не ее интерфейс.
VisiCorp Visi On (1984)
Visi On был первыйм интерфейсом разработанным для IBM PC. Эта система была ориентирована на большие корпорации и стоила достаточно дорого. Интерфейс использовал мышь, имел встроенный инсталятор и справочную систему, но не использовал иконки.
Mac OS System 1.0 (представлена в 1984)
System 1.0 была первой операционной системой созданной для Macintosh. У нее уже имелось несколько деталей современной операционной системы — она была основана на оконном принципе и содержала иконки. окна могли перетаскиваться с помощью мыши а файлы и папки могли копироваться перетаскиванием на место назначения.
Amiga Workbench 1.0 (1985)
После своего релиза Amiga казалось обгоняет свое время. GUI включал в себя например: цветную графику (4 цвета: черный, белый, синий и оранжевый), большей частью поддерживала многозадачность, стерео звук и иконки с несколькими состояниями (выделенная и не выделенная).
Windows 1.0x (1985)
В этом году Microsoft наконец-то подхватила всеобщую интерфейсоманию и выпустила Windows 1.0 — свою первую операционную систему основанную на GUI. Система имела 32×32 пиксельные иконки цветную графику. Однако самое интересное нововведение (правда позже исчезнувшее) была иконка анимированных аналоговых часов (со стрелками :)).
Однако самое интересное нововведение (правда позже исчезнувшее) была иконка анимированных аналоговых часов (со стрелками :)).
GEM (1985)
GEM (Graphical Environment Manager — Менеджер Графической Среды) созданный компанией Digital Research, Inc. (DRI) был оконного типа. Первоначально он создавался для использования с операционной системой CP/M на базе микропроцессоров Intel 8088 и Motorola 68000, но позднее был доработан для использования в DOS. Большинство людей будут помнить GEM как GUI для компьютеров Atari ST, еще он использовался для серии IBM совместимых компьютеров от Amstrad. Так же он послужил движком для Ventura Publisher и нескольких других DOS программ. Также он был портирован на другие компьютеры но не снискал на них популярности.
1986 — 1990
IRIX 3 (выпущена в 1986, первый релиз в 1984 году)
64-битная операционная система IRIX была создана для UNIX. Интересной особенностью ее GUI является поддержка векторных иконок. Эта функция была встроена в эту систему еще задолго до начала существования Mac OS X.
Эта функция была встроена в эту систему еще задолго до начала существования Mac OS X.
GEOS (1986)
GEOS (Graphic Environment Operating System — Операционная Система с Графическим Средой) была разработана в компании Berkeley Softworks (позднее GeoWorks). Первоначально она разрабатывалась для Commodore 64 и включала в себя графический текстовый процессор, называемый geoWrite и программа для рисования под названием geoPaint.
Windows 2.0x (1987)
В этой версии было значительно улучшено управление окнами. Теперь стало возможным перекрывать, изменять размеры, разворачивать, увеличивать и уменьшать окна.
OS/2 1.x (1988)
Первоначально OS/2 была детищем IBM и Microsoft, но в 1991 году две компании разделились на Microsoft с технологией собственной GUI для OC Windows и IBM продолжающую разработку OS/2. Интерфейс использованный в OS/2 был назван «Presentation Manager». Данная версия GUI поддерживала только монохромные иконки.
Данная версия GUI поддерживала только монохромные иконки.
NeXTSTEP / OPENSTEP 1.0 (1989)
Стива Джобса заинтересовала идея создать идеальный компьютер для исследовательских лабораторий и университетов. Впоследствии эта идея вылилась в стартап называемый NeXT Computer Inc.
Первый компьютер NeXT был представлен в 1988 году, однако значительный прогресс был достигнут в 1989 с выпуском GUI NeXTSTEP 1.0, превратившийся позже в OPENSTEP.
Иконки интерфейса стали больше (48×48) и использовали большее количество цветов. Первоначально GUI был монохромным, однако начиная с версии 1.0, появилась поддержка цветных мониторов. Этот скриншот показывает, как выглядел его поздний интерфейс.
OS/2 1.20 (1989)
Следующая версия GUI показывает некоторые улучшения во многих областях. Иконки стали выглядеть приятнее и сгладились окна.
Windows 3.0 (1990)
К этой версии разработчики из Microsoft поняли все реальные преимущества GUI и стали значительно его улучшать.
Сама операционная система стала поддерживать стандарты, и расширенный режим для 386 архитектуры, который стал требовать памяти больше чем, 640 килобайт, и больше пространства жесткого диска, в результате стали возможными разрешения, такие как Super VGA 800×600 и XGA 1024×768.
В тоже время, Microsoft пригласили художника и графического дизайнера Сьюзан Каре для разработки дизайна иконок Windows 3.0 и создания уникального образа своего GUI.
1991 — 1995
Amiga Workbench 2.04 (1991)
Для этой версии GUI было сделано большое количество улучшений. Была изменена цветовая схема и были введены объемные элементы дизайна. Рабочий стол мог быть разделен по вертикали на два экрана с собственными разрешениями и глубиной цветопередачи, хотя сегодня это кажется немного странным. Стандартное разрешение было 640×256, но аппаратно поддерживались и большие разрешения.
Mac OS System 7 (1991)
Mac OS version 7. 0 была первой Mac системой поддерживающей цвета. К иконкам были добавлены оттенки серого, синего и желтого цветов.
0 была первой Mac системой поддерживающей цвета. К иконкам были добавлены оттенки серого, синего и желтого цветов.
Windows 3.1 (1992)
Эта версия Windows включала в себя предустановленные TrueType шрифты. На тот момент это фактически определило использование Windows в качестве издательской платформы.
Такая функциональность была доступна ранее только в Windows 3.0 с использованием Adobe Type Manager (ATM) — системы работы со шрифтами от компании Adobe. Так же эта версия содержала цветовую схему под названием «Hotdog Stand», содержащую яркие оттенки красного, желтого и черного цветов.
Эта схема была создана для облегчения восприятия текстовой и графической информации людьми с нарушениями цветового зрения.
OS/2 2.0 (1992)
Это был первый GUI который был нацелен на поддержку мультиязычных интерфейсов, также он был первый с которым были проведены тесты на юзабилити и аксессабилити. Интерфейс был создан с использование объектно-ориентированного дизайна. Каждые файл и папка представлялись объектами которые могли быть ассоциированы с другими файлами, папками и программами. Также поддерживались технология «drag and drop» и возможность изменения темы.
Интерфейс был создан с использование объектно-ориентированного дизайна. Каждые файл и папка представлялись объектами которые могли быть ассоциированы с другими файлами, папками и программами. Также поддерживались технология «drag and drop» и возможность изменения темы.
Windows 95 (1995)
В Windows 95 был полностью переработан пользовательский интерфейс. Это была первая версия Windows в которой в углу каждого окошка появилась кнопка с крестиком закрывающая его.
Были добавлены различные состояния иконок и элементов управления (такие как: доступно, недоступно, выбрано, отмечено и т. д.). Так же впервые появилась знаменитая кнопка «Пуск».
Для Microsoft это был огромный шаг вперед и для операционной системы, и для унификации GUI.
1996 — 2000
OS/2 Warp 4 (1996)
В 1996 году IBM представила OS/2 Warp 4, которая привнесла значительные улучшения внешнего вида рабочего стола.
Иконки были расположены на рабочем столе, куда также пользователь мог помещать собственные файлы и папки. Появившийся шредер был аналогом корзины (Recycle Bin) из Windows или мусорки(?) (Trash) из Mac OS, за исключением того, что он сразу удалял помещенные в него документы, вместо хранения их копии с возможностью восстановления.
Mac OS System 8 (1997)
Стандартные иконки для этой версии GUI были 256-и цветными. Так же Mac OS 8 стала одной из первых систем применивших изометрический вид изображения иконок, также называемых псевдо-3D иконками. Платиново-серая тема, впервые используемая здесь, стала визитной карточкой последующих версий этой системы.
Windows 98 (1998)
Стиль иконок напоминал Windows 95, но система использовала уже больше 256 цветов для отображения графического интерфейса. Почти полностью изменился Windows Explorer и впервые появился «Active Desktop».
KDE 1.
 0 (1998)
0 (1998)Так в релизе описывала свой проект команда KDE: «KDE современная среда рабочего стола для компьютеров под управлением UNIX. KDE пытается заполнить необходимость в быстром и удобном интерфейсе для Unix систем, напоминающем MacOS и Window95/NT аналоги среды. Полностью свободная и открытая компьютерная платформа бесплатно доступна каждому, включая исходный код для модифицирования».
BeOs 4.5 (1999)
Операционная система BeOS была разработана для персональных компьютеров. Изначально она была написана в Be Inс. в 1991 году для запуска на BeBox машинах. В последствии она была создана чтобы собрав преимущества новых технологий и аппаратных средств, таких как симметричная мультизадачность использующая модульную I/O систему, почти полная многопоточность, почти полная мультизадачность и 64-х битная журналируемая файловая система известная как BFS. Графический интерфейс BeOS был основан на принципах ясного, чистого и не аляповатого дизайна.
GNOME 1.0 (1999)
Интерфейс GNOME в основном был создан для Linux Red Hat, однако позднее появились версии и для других дистрибутивов Linux.
2001 — 2005
Mac OS X (2001)
В начале 2000-х Apple объявила о своем новом интерфейсе «Aqua» и в 2001 компания представила его со своей новой операционной системой Mac OS X.
Дефолтные 32×32 и 48×48 пиксельные иконки были заменены на большие 128×128 пиксельные иконки, использующие анти-аллиасинг и полупрозрачность.
Однако, после выхода этого GUI появилось большое количество критики. Видимо пользователи не были готовы к столь кардинальным изменениям, но достаточно скоро они приняли новый стиль, и сегодня этот GUI представляет собой основу для всех систем Mac OS X.
Windows XP (2001)
Microsoft старалась полностью изменять пользовательский интерфейс с каждой новой платформой, Windows XP не стал исключением. Стало возможным менять стили для GUI, пользователи могли полностью изменить внешний вид и поведение интерфейса. По умолчанию иконки были размером 48×48 пикселей, и использовали миллионы цветовых оттенков.
Стало возможным менять стили для GUI, пользователи могли полностью изменить внешний вид и поведение интерфейса. По умолчанию иконки были размером 48×48 пикселей, и использовали миллионы цветовых оттенков.
KDE 3 (2002)
Начиная с версии 1.0, среда KDE значительно улучшалась. Были отточены вся графика и иконки и унифицировано исполнение.
2007 — 2009 (по настоящий момент)
Windows Vista (2007)
Это стало ответом Microsoft своим конкурентам. Также было добавлено много 3D и анимации. Начиная с Windows 98, Microsoft всегда пыталась улучшить рабочий стол. В Windows Vista появились виджеты и несколько улучшений вместе с отказом от «Active Desktop».
Mac OS X Leopard (2007)
Apple в шестом поколении своей системы Mac OS X в очередной раз подняли планку пользовательского интерфейса. Основой GUI по прежнему оставался интерфейс «Aqua» со своим глянцевым скроллбаром и платиново-серыми и синими цветами. Новые детали интерфейса стали выглядеть еще более натуралистичными и объемными, с 3D доком и большим количеством анимации и интерактивностью.
Новые детали интерфейса стали выглядеть еще более натуралистичными и объемными, с 3D доком и большим количеством анимации и интерактивностью.
GNOME 2.24 (2008)
GNOME приложили немалые усилия для создания тем и обоев в версии 2.2.4 в соответствии своей цели «Заставить ваш компьютер выглядеть хорошо». Был устроен конкурс для собрания самых увлекательных изображений для использования в качестве фона рабочего стола, которые они включили в версию 2.24.
KDE (v4.0 — январь 2008, v4.2 — март 2009)
4 версия KDE показала множество новых улучшений среды и интерфейса, таких как анимация, сглаживание, эффективная система управления окнами и поддержка виджетов рабочего стола. Иконки рабочего стола легко меняются и каждый элемент дизайна с легкостью конфигурируется. Наиболее заметные изменения произошли с иконками, темами и звуками, которые были предоставлены командой Oxygen Project. Эти иконки стали наиболее фотореалистичны. И наверное самое великое улучшение за всю историю KDE, то что сейчас среда может свободно запуститься и на Windows, и на Mac OS X платформах.
И наверное самое великое улучшение за всю историю KDE, то что сейчас среда может свободно запуститься и на Windows, и на Mac OS X платформах.
от себя:
Windows 7 (предположительно конец 2009 года)
Операционная система семейства Windows, сейчас в стадии бета-тестирования. Из появившихся изменений стоит отметить поддержку мультитач дисплеев и появления нового таскбара. Подробнее например у турбомилк.
Особенно интересным мне показались скриншоты 10-ти летней и более давности, сравнивая как много изменилось за такой относительно малый промежуток времени.
Что такое GUI (графический интерфейс пользователя)?
Обновлено: 12.04.2021 автором Computer Hope
A GUI (графический интерфейс пользователя) представляет собой систему интерактивных визуальных компонентов для компьютерного программного обеспечения. Графический пользовательский интерфейс отображает объекты, которые передают информацию и представляют действия, которые может предпринять пользователь. Объекты меняют цвет, размер или видимость, когда пользователь взаимодействует с ними.
Объекты меняют цвет, размер или видимость, когда пользователь взаимодействует с ними.
Графический пользовательский интерфейс был впервые разработан в Xerox PARC Аланом Кеем, Дугласом Энгельбартом и группой других исследователей в 1981. Позже, 19 января 1983 года, Apple представила компьютер Lisa с графическим интерфейсом.
- Как произносится GUI?
- Обзор графического интерфейса.
- Что такое элементы графического интерфейса?
- Как работает графический интерфейс?
- Каковы преимущества графического интерфейса?
- Каковы примеры операционной системы с графическим интерфейсом?
- Являются ли все операционные системы графическим интерфейсом?
- Каковы примеры интерфейса GUI?
- Как пользователь взаимодействует с графическим интерфейсом?
- Требуется ли для графического интерфейса мышь?
- Связанные страницы графического интерфейса.
Как произносится GUI?
GUI чаще всего произносится, произнося каждую букву ( G-U-I или gee-you-eye ). Иногда также произносится как « липкий ».
Иногда также произносится как « липкий ».
Обзор графического интерфейса
GUI включает объекты GUI, такие как значки, курсоры и кнопки. Эти графические элементы иногда дополняются звуками или визуальными эффектами, такими как прозрачность и тени. Используя эти объекты, пользователь может пользоваться компьютером, не зная команд.
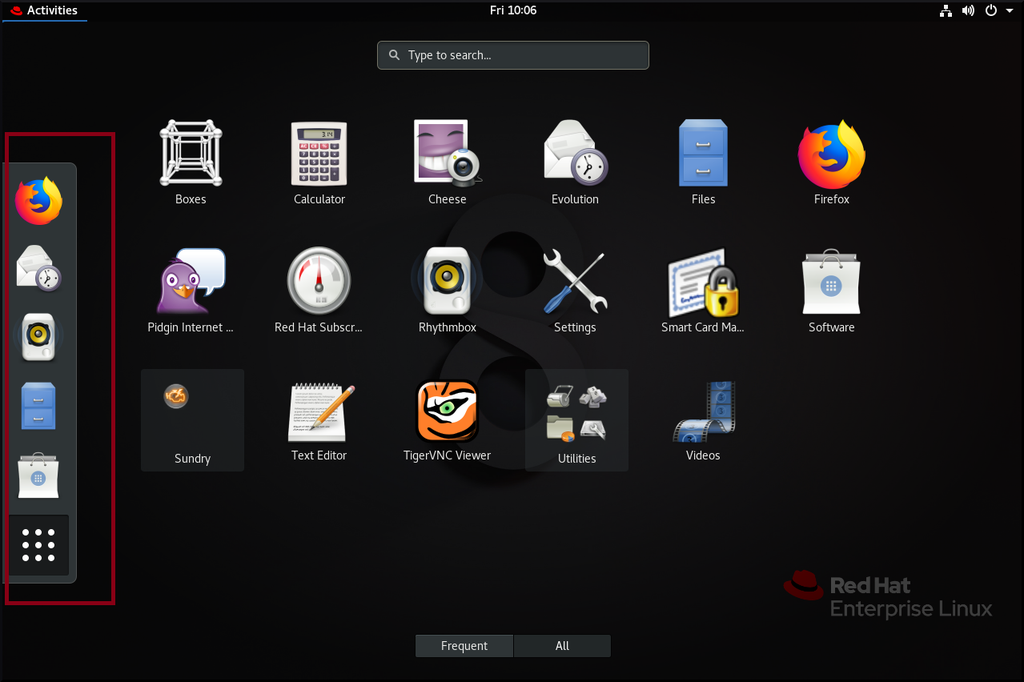
Ниже приведено изображение рабочего стола Windows 7 и пример операционной системы с графическим интерфейсом. В этом примере вы можете использовать мышь, чтобы переместить указатель и щелкнуть значок программы, чтобы запустить программу.
Кончик
Пример командной строки для сравнения см. на нашей странице командной строки.
Что такое элементы графического интерфейса?
Чтобы сделать графический интерфейс максимально удобным для пользователя, существуют различные элементы и объекты, которые пользователь использует для взаимодействия с программным обеспечением. Ниже приведен список каждого из них с кратким описанием.
Ниже приведен список каждого из них с кратким описанием.
- Кнопка — графическое представление кнопки, которая при нажатии выполняет действие в программе
- Диалоговое окно — тип окна, в котором отображается дополнительная информация и запрашивается ввод данных пользователем.
- Значок — маленькое графическое представление программы, функции или файла.
- Меню — Список команд или вариантов выбора, предлагаемых пользователю через строку меню.
- Строка меню — тонкая горизонтальная полоса, содержащая метки меню.
- Лента — Замена файлового меню и панели инструментов, которая объединяет действия программ.
- Вкладка — кликабельная область в верхней части окна, показывающая другую страницу или область.
- Панель инструментов — ряд кнопок, часто в верхней части окна приложения, который управляет функциями программного обеспечения.
- Окно — прямоугольная часть дисплея компьютера, показывающая используемую в данный момент программу.

Как работает графический интерфейс?
Графический пользовательский интерфейс использует окна, значки и меню для выполнения команд, таких как открытие, удаление и перемещение файлов. Хотя операционная система с графическим интерфейсом в основном управляется с помощью мыши, клавиатуру также можно использовать с помощью сочетаний клавиш или клавиш со стрелками.
Например, если вы хотите открыть программу в системе с графическим интерфейсом, вы должны переместить указатель мыши на значок программы и дважды щелкнуть его. При использовании интерфейса командной строки вам необходимо знать команды для перехода к каталогу, содержащему программу, списка файлов и последующего запуска файла.
Каковы преимущества графического интерфейса?
Графический пользовательский интерфейс считается более удобным для пользователя, чем текстовый интерфейс командной строки, такой как MS-DOS, или оболочка Unix-подобных операционных систем.
В отличие от операционной системы с командной строкой или CUI, таких как Unix или MS-DOS, операционные системы с графическим интерфейсом проще в освоении и использовании, поскольку команды не нужно запоминать. Кроме того, пользователям не нужно знать какие-либо языки программирования. Благодаря простоте использования и более современному внешнему виду операционные системы с графическим интерфейсом стали доминировать на сегодняшнем рынке.
Кроме того, пользователям не нужно знать какие-либо языки программирования. Благодаря простоте использования и более современному внешнему виду операционные системы с графическим интерфейсом стали доминировать на сегодняшнем рынке.
Каковы примеры операционной системы с графическим интерфейсом?
- Microsoft Windows
- Apple System 7 и macOS
- ОС Chrome
- вариантов Linux, таких как Ubuntu, использующих графический интерфейс.
Все ли операционные системы имеют графический интерфейс?
Нет. Ранние операционные системы с командной строкой, такие как MS-DOS и даже некоторые версии Linux, сегодня не имеют графического интерфейса.
Каковы примеры интерфейса GUI?
- Apple macOS
- Microsoft Windows
- ГНОМ
- КДЕ
- Любая программа Microsoft, включая Word, Excel и Outlook.
- Интернет-браузеры, такие как Internet Explorer, Chrome и Firefox.
Как пользователь взаимодействует с графическим интерфейсом?
Указывающее устройство, такое как мышь, используется для взаимодействия почти со всеми аспектами графического интерфейса. Более современные (и мобильные) устройства также используют сенсорный экран.
Более современные (и мобильные) устройства также используют сенсорный экран.
Требуется ли для графического интерфейса мышь?
Нет. Почти все графические интерфейсы, включая Microsoft Windows, имеют возможность навигации по интерфейсу с помощью клавиатуры, если вы знаете сочетания клавиш.
- Как перемещаться по Windows с помощью клавиатуры.
- Как перемещать курсор мыши с помощью клавиатуры в Windows.
- Как использовать функцию распознавания речи Windows.
- Командная строка и графический интерфейс.
Aero, Акронимы компьютеров, Внешний интерфейс, Интерфейс, Microsoft Windows, MS-DOS, Операционная система, Термины операционной системы, Пользовательский интерфейс, WIMP
Что такое графический интерфейс пользователя? Определение и часто задаваемые вопросы
Определение графического интерфейса пользователя
Графический пользовательский интерфейс (GUI) — это тип пользовательского интерфейса, посредством которого пользователи взаимодействуют с электронными устройствами с помощью представлений визуальных индикаторов.
Часто задаваемые вопросы
Что такое графический интерфейс пользователя?
Графический пользовательский интерфейс, разработанный в конце 1970-х годов исследовательской лабораторией Xerox в Пало-Альто и коммерчески развернутый в операционных системах Apple Macintosh и Microsoft Windows, был разработан как ответ на проблему неэффективного использования в ранних текстовых командных системах. линейные интерфейсы для среднего пользователя.
Графические пользовательские интерфейсы станут стандартом ориентированного на пользователя дизайна в программировании приложений, предоставляя пользователям возможность интуитивно управлять компьютерами и другими электронными устройствами посредством прямого манипулирования графическими значками, такими как кнопки, полосы прокрутки, окна, вкладки, меню , курсоры и указатель мыши. Многие современные графические пользовательские интерфейсы имеют сенсорный экран и возможности взаимодействия с помощью голосовых команд.
Как работает графический интерфейс пользователя?
Принципы проектирования графического пользовательского интерфейса соответствуют программному шаблону модель-представление-контроллер, который отделяет внутреннее представление информации от способа представления информации пользователю, в результате чего создается платформа, на которой пользователям показывают, какие функции возможны, а не требует ввода кодов команд. Пользователи взаимодействуют с информацией, манипулируя визуальными виджетами, которые предназначены для реагирования в соответствии с типом данных, которые они хранят, и поддерживают действия, необходимые для выполнения задачи пользователя.
Внешний вид, или «оболочка», операционной системы или прикладного программного обеспечения может быть изменен по желанию из-за того, что природа графических пользовательских интерфейсов не зависит от функций приложения. Приложения обычно реализуют свои собственные уникальные элементы отображения графического пользовательского интерфейса в дополнение к элементам графического пользовательского интерфейса, уже присутствующим в существующей операционной системе. Типичный графический пользовательский интерфейс также включает в себя стандартные форматы для представления графики и текста, что позволяет обмениваться данными между приложениями, работающими под общим программным обеспечением для разработки графического пользовательского интерфейса.
Типичный графический пользовательский интерфейс также включает в себя стандартные форматы для представления графики и текста, что позволяет обмениваться данными между приложениями, работающими под общим программным обеспечением для разработки графического пользовательского интерфейса.
Тестирование графического пользовательского интерфейса относится к систематическому процессу создания тестовых примеров для оценки функциональности системы и ее элементов дизайна. Инструменты тестирования графического пользовательского интерфейса, которые выполняются вручную или автоматически и обычно реализуются сторонними операторами, доступны по различным лицензиям и поддерживаются различными платформами. Популярные примеры включают: Tricentis Tosca, Squish GUI Tester, Unified Functional Testing (UFT), Maveryx, Appium и eggPlant Functional.
Примеры графического пользовательского интерфейса
Sketchpad, который считается первой графической программой автоматизированного проектирования, был разработан в 1962 году Иваном Сазерлендом, когда он работал в Массачусетском технологическом институте, и состоял из светового пера, которое позволяло пользователям создавать объекты и управлять ими в инженерные чертежи в режиме реального времени с согласованной графикой.
Современные операционные системы и графические пользовательские интерфейсы используются почти во всех интерактивных приложениях, таких как банкоматы, кассы самообслуживания, самостоятельная покупка авиабилетов и регистрация на рейс, видеоигры, смартфоны и настольные компьютеры. Некоторые популярные примеры современного графического пользовательского интерфейса включают Microsoft Windows, macOS, Ubuntu Unity и GNOME Shell для настольных сред, а также Android, Apple iOS, BlackBerry OS, Windows 10 Mobile, Palm OS-WebOS и Firefox OS для смартфонов.
Преимущества графических пользовательских интерфейсов
Преимущество графического пользовательского интерфейса заключается в резком улучшении удобства использования для обычного человека. Функции графического пользовательского интерфейса используют знакомые метафоры, такие как перетаскивание для передачи файлов, и используют знакомые значки, такие как корзина для удаленных файлов, создавая среду, в которой компьютерные операции интуитивно понятны и легко осваиваются без каких-либо дополнительных действий. предшествующая практика или знание вычислительной техники или языков. Приложения с графическим пользовательским интерфейсом говорят сами за себя, обратная связь, как правило, немедленная, а визуальные подсказки поощряют и направляют возможность обнаружения.
предшествующая практика или знание вычислительной техники или языков. Приложения с графическим пользовательским интерфейсом говорят сами за себя, обратная связь, как правило, немедленная, а визуальные подсказки поощряют и направляют возможность обнаружения.
Лучший язык программирования для графических пользовательских интерфейсов
Несмотря на то, что существует несколько различных языков визуального программирования со своими уникальными преимуществами для разработки дизайна графического пользовательского интерфейса, C# или Java могут считаться предпочтительными вариантами из-за их возможности одновременного запуска графических пользовательских интерфейсов. в браузере и как настольное приложение. Другие варианты включают Python, HTML5/Javascript и C/C++.
Разница между символьным пользовательским интерфейсом и графическим пользовательским интерфейсом
Символьный пользовательский интерфейс, также известный как пользовательский интерфейс командной строки или неграфический пользовательский интерфейс, относится к использованию текстовых команд, управляемых интерпретатором командной строки, для связи с компьютерной программой. Обычно разработчики программного обеспечения и системные администраторы полагаются на интерфейсы командной строки для настройки компьютеров, управления компьютерными файлами и доступа к функциям программы, которые иначе недоступны в графическом пользовательском интерфейсе.
Обычно разработчики программного обеспечения и системные администраторы полагаются на интерфейсы командной строки для настройки компьютеров, управления компьютерными файлами и доступа к функциям программы, которые иначе недоступны в графическом пользовательском интерфейсе.
Символьные пользовательские интерфейсы поддерживают автоматизацию и сценарии и, как правило, обеспечивают более детальное управление и более высокий уровень функциональности, чем графические пользовательские интерфейсы. В то время как символьный пользовательский интерфейс был основным методом работы с компьютерами в 19В 80-е годы большинство современных электронных устройств оснащены интуитивно понятными графическими пользовательскими интерфейсами, и средний пользователь редко, если вообще когда-либо, имеет возможность получить доступ к компьютерному терминалу.
Разница между веб-интерфейсом пользователя и графическим пользовательским интерфейсом
Веб-интерфейс пользователя или веб-графический пользовательский интерфейс относится к взаимодействию между пользователем и программным обеспечением, работающим на веб-сервере, где пользовательский интерфейс представляет собой веб-браузер и веб-страница, которую он загрузил и отобразил. Такие технологии, как Flash, Java, JavaScript и Silverlight, обеспечивают такие взаимодействия, как перетаскивание, воспроизведение звука, рисование на экране и доступ к клавиатуре и мыши.
Такие технологии, как Flash, Java, JavaScript и Silverlight, обеспечивают такие взаимодействия, как перетаскивание, воспроизведение звука, рисование на экране и доступ к клавиатуре и мыши.
Веб-графические пользовательские интерфейсы не зависят от платформы, не требуют установки или отдельной разработки программного обеспечения, просты в обновлении и мониторинге благодаря тому, что не зависят от пользователя в развертывании обновлений, обеспечивают яркий пользовательский интерфейс и недороги, требуют подключение только к интерфейсу Ethernet или WiFi.
Предлагает ли HEAVY.AI решения с графическим интерфейсом пользователя?
Преимущества визуализации в вычислительной технике очевидны в интуитивно понятном характере графических пользовательских интерфейсов. Визуализация и интерактивность также являются полезными элементами анализа данных. HEAVY.AI Immerse — это интерактивный клиент визуализации данных на основе браузера, который без проблем работает с серверными технологиями HEAVY. AI, HEAVY.IDB и Render, предоставляя интерактивную визуальную платформу, которая сокращает время на получение информации и значительно расширяет возможности аналитика. способность находить ранее скрытые инсайты.
AI, HEAVY.IDB и Render, предоставляя интерактивную визуальную платформу, которая сокращает время на получение информации и значительно расширяет возможности аналитика. способность находить ранее скрытые инсайты.
графический интерфейс пользователя | вычисления
Графический интерфейс пользователя
Просмотреть все средства массовой информации
- Ключевые сотрудники:
- Алан Кей Дуглас Энгельбарт Иван Сазерленд
- Похожие темы:
- человеко-машинный интерфейс окно
Просмотреть весь связанный контент →
Резюме
Прочтите краткий обзор этой темы
графический интерфейс пользователя (GUI) , компьютерная программа, которая позволяет человеку общаться с компьютером с помощью символов, визуальных метафор и указательных устройств. Графический пользовательский интерфейс, наиболее известный своей реализацией в операционных системах Macintosh компании Apple Inc. и Windows корпорации Microsoft, заменил загадочные и сложные текстовые интерфейсы более ранних вычислений относительно интуитивно понятной системой, которая сделала работу с компьютером не только более легкой для освоения, но и более приятной. и естественно. Графический интерфейс теперь является стандартным компьютерным интерфейсом, а его компоненты сами по себе стали безошибочными культурными артефактами.
и Windows корпорации Microsoft, заменил загадочные и сложные текстовые интерфейсы более ранних вычислений относительно интуитивно понятной системой, которая сделала работу с компьютером не только более легкой для освоения, но и более приятной. и естественно. Графический интерфейс теперь является стандартным компьютерным интерфейсом, а его компоненты сами по себе стали безошибочными культурными артефактами.
Ранние идеи
Не было ни одного изобретателя GUI; он развивался с помощью ряда новаторов, каждый из которых улучшал работу своего предшественника. Первым теоретиком был Ванневар Буш, директор Управления научных исследований и разработок США, который в влиятельном эссе «Как мы можем думать», опубликованном в июльском номере The Atlantic Monthly за 1945 год, предсказал, как будущие сборщики информации будут использовать похожее на компьютер устройство, которое он назвал «мемексом», оснащенное кнопками и рычагами, которые могли получить доступ к огромному количеству связанных данных — идея, предвосхитившая гиперссылки. Эссе Буша очаровало Дугласа Энгельбарта, молодого военно-морского техника, который всю жизнь пытался реализовать некоторые из этих идей. Работая в Стэнфордском научно-исследовательском институте (теперь известном как SRI International), работая над грантом Министерства обороны США, Энгельбарт основал Исследовательский центр дополнений. К середине 19В 60-х компания разработала ряд нововведений, в том числе способ сегментации экрана монитора, чтобы он выглядел как точка обзора документа. (Использование нескольких плиток или окон на экране могло легко вместить различные документы, что Буш считал решающим.) Команда Энгельбарта также изобрела указывающее устройство, известное как «мышь», а затем деревянный брусок размером с ладонь на колесиках, движением управлял курсор на экране компьютера. Эти инновации позволили манипулировать информацией более гибким и естественным образом, чем преобладающий метод ввода одной из ограниченного набора команд.
Эссе Буша очаровало Дугласа Энгельбарта, молодого военно-морского техника, который всю жизнь пытался реализовать некоторые из этих идей. Работая в Стэнфордском научно-исследовательском институте (теперь известном как SRI International), работая над грантом Министерства обороны США, Энгельбарт основал Исследовательский центр дополнений. К середине 19В 60-х компания разработала ряд нововведений, в том числе способ сегментации экрана монитора, чтобы он выглядел как точка обзора документа. (Использование нескольких плиток или окон на экране могло легко вместить различные документы, что Буш считал решающим.) Команда Энгельбарта также изобрела указывающее устройство, известное как «мышь», а затем деревянный брусок размером с ладонь на колесиках, движением управлял курсор на экране компьютера. Эти инновации позволили манипулировать информацией более гибким и естественным образом, чем преобладающий метод ввода одной из ограниченного набора команд.
Викторина «Британника»
Викторина «Компьютеры и технологии»
Компьютеры размещают веб-сайты, состоящие из HTML, и отправляют текстовые сообщения, такие простые, как. .. LOL. Взломайте эту викторину, и пусть какая-то технология подсчитает ваш результат и раскроет вам ее содержание.
.. LOL. Взломайте эту викторину, и пусть какая-то технология подсчитает ваш результат и раскроет вам ее содержание.
ПАРК
Следующая волна инноваций в графическом пользовательском интерфейсе произошла в Исследовательском центре (PARC) корпорации Xerox в Пало-Альто (Калифорния), куда в 1970-х годах переехали несколько сотрудников Энгельбарта. Новые идеи интерфейса нашли свое отражение в рабочей станции Xerox Star, представленной в 1919 году.81. Хотя этот процесс был дорогостоящим, Star (и его предшественник Alto) использовали метод, называемый «битовое отображение», в котором все на экране компьютера было, по сути, изображением. Битовое отображение не только приветствовало использование графики, но и позволяло отображать на экране компьютера именно то, что будет напечатано на принтере — функция, которая стала известна как «что видишь, то и получаешь» или WYSIWYG. Ученые-компьютерщики из PARC, в частности Алан Кей, также разработали интерфейс Star, чтобы воплотить метафору: набор маленьких картинок или «значков» располагался на экране, который должен был восприниматься как виртуальный рабочий стол. Значки представляли офисные действия, такие как извлечение файлов из папок и печать документов. Используя мышь, чтобы поместить курсор компьютера на значок, а затем щелкнуть кнопку мыши, команда будет немедленно реализована — интуитивно более простой и, как правило, более быстрый процесс, чем ввод команд.
Значки представляли офисные действия, такие как извлечение файлов из папок и печать документов. Используя мышь, чтобы поместить курсор компьютера на значок, а затем щелкнуть кнопку мыши, команда будет немедленно реализована — интуитивно более простой и, как правило, более быстрый процесс, чем ввод команд.
В конце 1979 года группа инженеров Apple во главе с одним из основателей Стивеном П. Джобсом увидела графический интерфейс пользователя во время визита в PARC и была достаточно впечатлена, чтобы интегрировать идеи в два новых компьютера, Lisa и Macintosh, которые тогда находились на стадии проектирования. Каждый продукт имел растровый экран и гладкую мышь размером с ладонь (хотя для простоты использовалась одна командная кнопка, в отличие от нескольких кнопок в версиях SRI и PARC). В программном интерфейсе использовались перекрывающиеся окна, а не мозаика экрана, и использовались значки, соответствующие метафоре рабочего стола Xerox. Более того, инженеры Apple добавили свои нововведения, в том числе «строку меню», которая одним щелчком мыши опускала бы «выпадающий» список команд. Другие штрихи включали полосы прокрутки по бокам окон и анимацию при открытии и закрытии окон. Apple даже наняла визуального художника для создания привлекательного «внешнего вида» на экране.
Другие штрихи включали полосы прокрутки по бокам окон и анимацию при открытии и закрытии окон. Apple даже наняла визуального художника для создания привлекательного «внешнего вида» на экране.
В то время как Lisa впервые принесла принципы графического интерфейса на более широкий рынок, именно более дешевый Macintosh, выпущенный в 1984 году, завоевал миллионы пользователей, перешедших на этот интерфейс. Тем не менее, некоторые критики утверждали, что из-за более высокой стоимости и более низкой скорости графический интерфейс больше подходит для детей, чем для профессионалов, и что последние будут продолжать использовать старый интерфейс командной строки Microsoft DOS (дисковая операционная система). Только после 1990 года, когда Microsoft выпустила ОС Windows 3.0 с первым приемлемым графическим интерфейсом для ПК-совместимых компьютеров International Business Machines Corporation (IBM), этот графический интерфейс стал стандартным интерфейсом для персональных компьютеров. Это, в свою очередь, привело к разработке различных графических интерфейсов для UNIX и других операционных систем для рабочих станций. К 1995, когда Microsoft выпустила свою еще более интуитивную ОС Windows 95, не только компоненты графического интерфейса стали синонимами вычислений, но и его изображения нашли свое применение в других средствах массовой информации, включая полиграфический дизайн и даже телевизионные рекламные ролики. Утверждалось даже, что с появлением графического интерфейса инженерия объединилась с искусством, чтобы создать новую среду интерфейса.
К 1995, когда Microsoft выпустила свою еще более интуитивную ОС Windows 95, не только компоненты графического интерфейса стали синонимами вычислений, но и его изображения нашли свое применение в других средствах массовой информации, включая полиграфический дизайн и даже телевизионные рекламные ролики. Утверждалось даже, что с появлением графического интерфейса инженерия объединилась с искусством, чтобы создать новую среду интерфейса.
Распознавание речи
Хотя графический интерфейс пользователя продолжал развиваться в течение 1990-х годов, особенно по мере того, как функции программного обеспечения Интернета начали появляться в более общих приложениях, разработчики программного обеспечения активно исследовали его замену. В частности, появление «компьютерной техники» (таких устройств, как персональные цифровые помощники, системы управления автомобилями, телевизоры, видеомагнитофоны, микроволновые печи, телефоны и даже холодильники — все они были наделены вычислительной мощностью встроенного микропроцессора) сделало его очевидно, что новые средства навигации и управления были в порядке. Используя мощные достижения в распознавании речи и обработке естественного языка, эти новые интерфейсы могут быть более интуитивными и эффективными, чем когда-либо. Тем не менее, как средство связи с машинами, они будут основываться только на революционных изменениях, внесенных графическим пользовательским интерфейсом.
Используя мощные достижения в распознавании речи и обработке естественного языка, эти новые интерфейсы могут быть более интуитивными и эффективными, чем когда-либо. Тем не менее, как средство связи с машинами, они будут основываться только на революционных изменениях, внесенных графическим пользовательским интерфейсом.
Оформите подписку Britannica Premium и получите доступ к эксклюзивному контенту. Подпишитесь сейчас
Стивен ЛевиЧто такое графический интерфейс? | Как это работает?
GUI — это графический интерфейс, который является визуальным представлением сообщений, предоставляемых пользователю для облегчения взаимодействия с машиной. GUI означает графический пользовательский интерфейс. Это общий пользовательский интерфейс, который включает в себя графическое представление, такое как кнопки и значки, и общение может выполняться путем взаимодействия с этими значками, а не обычным общением на основе текста или команд.
Понимание
- Типичным примером графического интерфейса пользователя являются операционные системы Microsoft.

- Рассмотрите возможность использования MS-DOS и Windows 7.
- Теперь самым важным открытием является простота, которую обеспечивает Windows 7.
- Windows 7, без сомнения, является предпочтительным вариантом для обычного пользователя, потому что ему сложно общаться с машиной с помощью команд, как в MS-DOS.
- Почему Windows 7 проще в использовании для обычного пользователя? Ответ — графический интерфейс.
- Да, графический интерфейс помогает пользователю понять функциональные возможности компьютера с помощью графических значков. Щелчок по значку инициирует действие и желаемое общение пользователя.
- Таким образом, графический интерфейс обеспечивает функциональность, абстрагируя сложные для понимания технические детали каждого компонента/модуля, и обеспечивает беспрепятственное использование системы.
Как работает графический интерфейс?
Использование указателя, который служит в качестве навигации для взаимодействия с различными визуально привлекательными графическими значками. Абстракция — основная концепция, которая использовалась в операционной системе с графическим интерфейсом. Пользователи могут использовать указатель, чтобы щелкнуть значок, который инициирует серию действий. Обычно запускается приложение или функция. Затем пользователь должен будет ввести данные или задачи, чтобы сгенерировать желаемое действие с машины. Графический интерфейс фактически переводит пользовательский язык, который включает простые однострочные команды, одиночный щелчок и двойной щелчок, на машинный язык или язык ассемблера. Машина понимает машинный язык и, следовательно, отвечает на инициированную задачу, которая переводится на язык и сообщается пользователю через графический интерфейс.
Абстракция — основная концепция, которая использовалась в операционной системе с графическим интерфейсом. Пользователи могут использовать указатель, чтобы щелкнуть значок, который инициирует серию действий. Обычно запускается приложение или функция. Затем пользователь должен будет ввести данные или задачи, чтобы сгенерировать желаемое действие с машины. Графический интерфейс фактически переводит пользовательский язык, который включает простые однострочные команды, одиночный щелчок и двойной щелчок, на машинный язык или язык ассемблера. Машина понимает машинный язык и, следовательно, отвечает на инициированную задачу, которая переводится на язык и сообщается пользователю через графический интерфейс.
Примеры
- Ниже приведен пример экрана графического интерфейса.
- Если вы хотите получить доступ или запустить приложение на приведенном выше экране, скажем, видеоплеер, тогда все, что нам нужно, это щелкнуть значок VLC Media player с помощью указателя.

- Дважды щелкните значок, чтобы открыть приложение.
- Это заставляет пользователя открывать видеоплеер, такой как VLC, одним нажатием кнопки.
- А что если графического интерфейса нет?
- Если нет графического интерфейса, мы должны открыть командную строку и добавить интерфейс командной строки приложения и передать инструкции для запуска приложения, запуска видеоплеера и т. д.
- Это особенно неудобно, потому что вам нужно буквально вводить команды для каждого действия.
- Но, вкратце, у нас есть GUI. Мы хотим открыть проигрыватель VLC Media. Мы видим икону. Как только мы дважды щелкнем по нему, приложение откроется. Мы можем выбрать нужный файл и нажать кнопку «Открыть». Видео начинает воспроизводиться.
- Так GUI упростил жизнь с точки зрения использования компьютера для обычных людей, не являющихся экспертами в работе с компьютерами.
- Это единственная причина, по которой GUI помог сделать компьютеры доступными для масс и сделал работу с компьютерами такой увлекательной.

Преимущества и недостатки
Ниже приведены преимущества и недостатки графического интерфейса пользователя:
Преимущества
- Простота. №
- Он привлекателен внешне и привлекает внимание к работе с машиной.
- Даже человек, не разбирающийся в компьютерах, может пользоваться компьютером и выполнять основные функции. За это отвечает GUI.
- Поиск становится очень простым, поскольку графический интерфейс обеспечивает визуальное представление имеющихся файлов и предоставляет подробную информацию о них.
- Каждый ответ компьютера визуально передается через графический интерфейс.
- Пользователь, не знакомый с компьютером, может буквально начать изучать машину благодаря графическому интерфейсу, поскольку он предоставляет пользователям возможности для изучения и обеспечивает возможность обнаружения.
- Если, например, пользователь начинает использовать компьютер без интерфейса, то он/она должен предоставить компьютеру команды для выполнения каждой задачи.
 В некотором смысле пользователь должен иметь какие-то знания в области программирования.
В некотором смысле пользователь должен иметь какие-то знания в области программирования.
Недостатки
- Можно делать только то, что уже запрограммировано другим разработчиком.
- Вы не можете изменить основные функции системы.
- Для работы системы требуется больше энергии.
- Это медленно по сравнению с простыми командными интерфейсами.
- Потребляет больше памяти. Графический интерфейс
- может быть простым для потребителя, но не таким простым для программистов, которым приходится проектировать и реализовывать каждую функцию и применять абстракции, чтобы почувствовать преимущества графического интерфейса.
- Если функциональность, которая нужна пользователю, отсутствует, то пользователь должен знать команды, которые необходимы для продолжения потока, иначе он просто застрял с ним в нужной точке.
Как пользователь взаимодействует с графическим интерфейсом?
1. Пользователь взаимодействует с графическим интерфейсом с помощью простых функций, таких как щелчок, который запускает графический интерфейс, чтобы понять, что хочет пользователь, и быстро переводит это на язык ассемблера, как показано на рисунке ниже.
2. Помимо перевода на машинный язык, графический интерфейс помогает отображать фактический процесс, который выполняется, ответ от машины, объем используемой памяти, размер файла, скорость процессор, потребляемая компьютером мощность, выполняемые задачи и многие другие функции.
3. Пользователь использует один щелчок, чтобы выбрать конкретный процесс.
4. Пользователи могут дважды щелкнуть, чтобы запустить приложение.
5. Пользователи могут щелкнуть правой кнопкой мыши, чтобы узнать свойства и другие сведения о приложении.
6. Пользователи могут использовать указатель для получения информации и продолжения многозадачных операций.
Почему мы должны использовать графический интерфейс?
Существуют некоторые стандарты использования графического пользовательского интерфейса.
- Видимость и абстракция должны быть одинаковыми, по крайней мере, с графическим интерфейсом, разработанным одной компанией.
- Каждый GUI имеет свои особенности и функции, но графические элементы и терминология системы и ее архитектуры должны поддерживаться в хорошем состоянии.

- Хороший графический интерфейс предоставляет пользователям большую свободу, например, возврат к последнему шагу. Функции отмены должны быть доступны пользователю.
- И многое другое.
Как было сказано выше, существует множество стандартов и описаний графического интерфейса для программиста при проектировании и разработке графического интерфейса.
- Все усилия, которые они вложили в разработку графического интерфейса, помогают пользователю просто выполнить такую задачу, как воспроизведение видео, всего за несколько кликов.
- Простота — вот почему мы обязательно должны ее использовать.
Зачем нам нужен графический интерфейс?
1. Практически можно начать пользоваться компьютером с графическим интерфейсом.
2. Но на самом деле можно было бы начать изучать и разгадывать несколько видов опций, присутствующих в компьютере.
3. Также можно было бы начать понимать компьютер и его язык и заинтересоваться им настолько, что человек сам мог бы выучить или даже создать язык программирования, который сделает компьютеры и их продукты еще более простыми в работе в будущем.
Как эта технология поможет вам в карьерном росте?
- Графический пользовательский интерфейс или графический интерфейс пользователя определенно помогут вам в вашей карьере, независимо от того, какую работу вы выполняете.
- Любому, чья работа требует компьютера, потребуется графический интерфейс.
- Разработка графического интерфейса всегда будет блестящей перспективой для разработчиков в любой момент их карьеры.
- Можно выучить язык программирования, такой как Python, Ruby, Java, Dot Net и многие другие, для разработки различных типов приложений.
Заключение
До запуска GUI был CLI (интерфейс командной строки). В то время никто не думал, что нормальные люди могут пользоваться компьютером. Но теперь у каждого есть компьютер и базовые знания о том, как им пользоваться. Это то, чего достиг GUI. Он не требует большего от пользователя. Вместо этого он предоставил пользователю больше возможностей для фактического использования компьютера. Информационные технологии процветали, и людям было представлено несколько предложений о работе для проектирования и разработки графического интерфейса. Будущие языки адаптировались и используются для разработки графического интерфейса. Он всегда будет иметь вечную сферу применения на рынке труда, а графический интерфейс будет продолжать улучшаться и обновляться до более удобного и простого пользовательского интерфейса и изменять мир, как это уже происходило в прошлом.
Информационные технологии процветали, и людям было представлено несколько предложений о работе для проектирования и разработки графического интерфейса. Будущие языки адаптировались и используются для разработки графического интерфейса. Он всегда будет иметь вечную сферу применения на рынке труда, а графический интерфейс будет продолжать улучшаться и обновляться до более удобного и простого пользовательского интерфейса и изменять мир, как это уже происходило в прошлом.
Рекомендуемые статьи
Это руководство к тому, что такое GUI?. Здесь мы обсуждали, как это работает? потребности и преимущества использования и карьеры с примерами графического интерфейса. Вы также можете просмотреть другие наши рекомендуемые статьи, чтобы узнать больше:
- Что такое MongoDB?
- Что такое открытый исходный код?
- Введение в HTML
- Что такое Терадата?
Что такое дизайн графического пользовательского интерфейса?
Иллюстрация купить Avalon Hu
С момента появления компьютеров разработчики и дизайнеры мечтали о создании дружественного взаимодействия человека с компьютером (HCI). Эти HCI делают компьютерные операции интуитивно понятными и простыми в освоении без предварительной практики или знания определенных компьютерных языков.
Эти HCI делают компьютерные операции интуитивно понятными и простыми в освоении без предварительной практики или знания определенных компьютерных языков.
Создание графического пользовательского интерфейса (GUI), который позволяет пользователям напрямую взаимодействовать со своими устройствами и выполнять определенные задачи, манипулируя такими элементами, как значки и полосы прокрутки, — это один из способов, которым дизайнеры делают свои цифровые устройства более эффективными и удобными в использовании.
В этой статье мы рассмотрим концепцию графического интерфейса, принцип его работы, процесс проектирования графического интерфейса и принципы, которым следует следовать при создании графических интерфейсов.
Что такое графический интерфейс пользователя?
Проще говоря, графические интерфейсы помогают вашим пользователям выполнять действия на вашем устройстве, платформе, в программе или приложении без необходимости вводить команды или знать код действия.
Некоторые конкретные примеры:
- Перемещение документа в папку «Корзина» на рабочем столе
- Щелчок по значку для запуска приложения
- Перемещение файлов из одной папки в другую
Чтобы лучше понять основную идею этого типа интерфейса, нам нужно погрузиться в историю графического пользовательского интерфейса. Хотя нет единого создателя графического интерфейса, идеи уходят корнями в работу Ванневара Буша в Массачусетском технологическом институте во время Второй мировой войны. Буш описал концепцию устройства под названием мемекс, в котором люди могли бы хранить различные типы информации. Он описал мемекс как « увеличенное интимное приложение к памяти ». Идеи Буша повлияли на ученого-компьютерщика Ивана Сазерленда, который создал систему под названием Sketchpad. Sketchpad был предшественником GUI.
Иван Сазерленд Демонстрация Sketchpad. Видео кредит YouTube.
Видео кредит YouTube.Однако первая работающая концепция дизайна графического пользовательского интерфейса была разработана исследовательской лабораторией Xerox в Пало-Альто в 1970-х годах. Посмотрите видео ниже:
Xerox Alto GUI Demo. Видео кредит YouTube.Эта концепция была основана на метафоре рабочего стола — дизайнеры пытались имитировать среду рабочего стола. Метафора файла и папки используется для организации контента в структурированном виде. Позже Apple и Microsoft переняли эту концепцию в своих операционных системах.
Apple Lisa был первым компьютером Apple с графическим пользовательским интерфейсом. Изображение предоставлено Wired.Как работает графический интерфейс пользователя?
GUI состоят из графических элементов, с которыми взаимодействуют пользователи. Наиболее распространенной парадигмой графических интерфейсов являются окна, значки, меню и указатель (WIMP). Парадигма WIMP относится к виртуальным устройствам ввода, управляемым физическим указывающим устройством (мышью), контейнерам содержимого (окнам) и графическим объектам, используемым для инициирования некоторых действий (иконки и меню).
Наиболее распространенной парадигмой графических интерфейсов являются окна, значки, меню и указатель (WIMP). Парадигма WIMP относится к виртуальным устройствам ввода, управляемым физическим указывающим устройством (мышью), контейнерам содержимого (окнам) и графическим объектам, используемым для инициирования некоторых действий (иконки и меню).
Большинство графических пользовательских интерфейсов ссылаются на шаблон модель-представление-контроллер (MVC). Этот шаблон отделяет внутреннее представление информации (модель) от того, как ее получают пользователи (представление). Контроллер действует как посредник между двумя сторонами.
Шаблон модель-представление-контроллер в дизайне графического интерфейса. Кредит изображения mvps.MVC допускает гибкие структуры, поэтому вы можете перепроектировать элементы без каких-либо изменений в модели. Затем представление становится почти как визуальная оболочка, которую дизайнеры могут применять к той же бизнес-логике приложения.
Визуальное оформление системного диалога в MacOS может быть изменено в следующей версии ОС без внесения каких-либо изменений в бизнес-логику (функционально). Изображение предоставлено Apple.
Изображение предоставлено Apple.Преимущества и недостатки графических пользовательских интерфейсов
По сравнению с пользовательским интерфейсом командной строки GUI имеют много преимуществ:
- Более низкая кривая обучения. С графическим интерфейсом пользователям не нужно изучать определенные команды или обладать экспертными навыками работы с компьютером.
- Нижний стоимость взаимодействия . Пользователю не нужно вводить команды с помощью клавиатуры; они могут перейти к графическому объекту и щелкнуть или коснуться его, чтобы выполнить действие.
- Немедленная обратная связь. Пользователи манипулируют объектами в режиме реального времени и могут видеть результаты своих действий.
Но у этой модели есть и недостатки:
- Легче ошибиться. Чтобы совершить ошибку в интерфейсе командной строки, необходимо ввести команду и выполнить ее.
 Чтобы сделать ошибку в графическом интерфейсе, все, что вам нужно сделать, это нажать не ту кнопку.
Чтобы сделать ошибку в графическом интерфейсе, все, что вам нужно сделать, это нажать не ту кнопку. - Встроенные ограничения. В отличие от графического пользовательского интерфейса, интерфейс командной строки предлагает больше свободы и гибкости для опытных пользователей, позволяя им выполнять некоторые сложные операции или настраивать системные подтверждения.
Процесс разработки графического интерфейса
Невозможно думать о разработке графического интерфейса отдельно от продукта, который будет его использовать. Таким образом, описанный ниже процесс проектирования является лишь выдержкой из общих пяти стадий процесса дизайн-мышления (сочувствие, определение, представление, создание прототипа и тестирование), которые используют команды дизайнеров продукта.
Сбор требований
Хороший дизайн пользовательского интерфейса — это понимание потребностей вашего пользователя. Дизайнеры должны думать о задачах, которые пользователь будет выполнять с помощью продукта (потребности пользователя), а также когда (пользовательская среда) и как (эргономика дизайна), и превратить эту информацию в функциональные требования. В конце этого шага разработчики продукта должны быть в состоянии ответить на следующие вопросы:
В конце этого шага разработчики продукта должны быть в состоянии ответить на следующие вопросы:
- Что пользователь хочет, чтобы система делала?
- Какие функции должен поддерживать продукт?
- Как продукт будет вписываться в повседневную деятельность пользователя?
- Где пользователь будет взаимодействовать с системой?
Дизайн информационной архитектуры
Психология UX играет решающую роль в дизайне графического интерфейса. Взаимодействие с графическим интерфейсом должно быть естественным для пользователей, и это происходит только тогда, когда функции и контент соответствуют ментальным моделям пользователя. Вот почему после изучения требований к системе важно структурировать контент и функциональность таким образом, чтобы это было понятно пользователю.
Один из способов сделать это — создать иерархию страниц, чтобы помочь пользователям находить информацию без особых усилий. Например, когда пользователи запускают приложение для редактирования документов, они ожидают найти все параметры редактирования в меню верхнего уровня. Скрытие или изменение положения клавиш управления усложнит взаимодействие с продуктом для ваших пользователей.
Скрытие или изменение положения клавиш управления усложнит взаимодействие с продуктом для ваших пользователей.
Прототип
На этом этапе мы пытаемся создать визуальное представление графического интерфейса. Дизайн продукта — это итеративный процесс, и в зависимости от этапа проектирования продукта прототипирование может быть чем угодно: от низкоточных интерактивных каркасов до высокоточных закодированных прототипов, которые выглядят и работают почти как готовый продукт.
Прототипирование в Adobe XD. Изображение предоставлено Adobe.Тестирование
Разработка продукта — это повторяющийся процесс, и практически невозможно создать идеальное решение с первой попытки. Тестирование с людьми, которые представляют вашу целевую аудиторию, поможет вам понять, насколько хорошо ваш продукт работает для ваших пользователей и какие области у вас есть для улучшения. Лучшие команды дизайнеров следуют циклу «создание-измерение-обучение», пока не создадут решение, которое будет достаточно хорошим для их пользователей.
Лучшие команды дизайнеров следуют циклу «создание-измерение-обучение», пока не создадут решение, которое будет достаточно хорошим для их пользователей.
Принципы, которые необходимо учитывать при проектировании графического интерфейса
Как мы объясняли ранее, цель проектирования графического интерфейса — улучшить взаимодействие между человеком и машиной. Ниже мы углубимся в некоторые из общепринятых принципов дизайна графического пользовательского интерфейса.
Простота
“ Лучший интерфейс – это отсутствие интерфейса. ”
Golden Krishna
Эта цитата Golden Krishna относится к идее о том, что лучшие интерфейсы почти невидимы для пользователя. Любое внимание, уделяемое самому дизайну графического интерфейса, мешает выполнению основной задачи пользователя, заключающейся в достижении цели в кратчайшие сроки. Вот почему важно удалить все ненужные элементы и отполировать существующие элементы для максимальной четкости.
Вот несколько рекомендаций по максимально простому интерфейсу:
- Сделайте экраны менее загруженными, убрав все ненужные детали. Оставьте только те элементы, которые наиболее важны для задач пользователя.
- Упростите пользователям поиск важных элементов или действий. Подчеркните важные функции и скройте менее часто используемые функции.
Эстетический эффект
Люди судят о книге по обложке. Это относится ко многим вещам в нашем мире, включая графические пользовательские интерфейсы. Мы видим это на примере эффекта эстетического юзабилити, который гласит, что пользователи более терпимы к незначительным проблемам с юзабилити, когда они находят интерфейс визуально привлекательным. Хорошая эстетика может улучшить восприятие пользователем графического интерфейса, поэтому важно создать дизайн, который сделает ваших пользователей счастливыми.
Хорошая эстетика улучшает восприятие пользователем мобильного интерфейса. Изображение предоставлено Глебом Кузнецовым.
Изображение предоставлено Глебом Кузнецовым.Непротиворечивость
Принцип непротиворечивости гласит, что система должна выглядеть и работать одинаково повсюду. Непоследовательность может сделать даже самый красивый дизайн графического интерфейса совершенно непригодным для использования. Таким образом, жизненно важно проектировать для визуальной (похожие компоненты должны выглядеть одинаково) и функциональной (похожие компоненты должны иметь одинаковое использование) согласованности. В этом может помочь дизайн-система, включая библиотеки компонентов и руководства по стилю.
Пример визуальной и функциональной согласованности в Excel как для настольных компьютеров, так и для мобильных устройств. Изображение предоставлено Microsoft.Знакомство
Хороший дизайн пользовательского интерфейса также должен быть нацелен на помощь пользователям в достижении их целей. Когда дело доходит до дизайна графического интерфейса, главным приоритетом является создание знакомого интерфейса.
Вот что это значит:
- Используйте аффордансы для отдельных элементов, чтобы помочь пользователям расшифровать их значение. Возможности — это визуальные свойства объектов, которые показывают пользователям действия, которые они могут предпринять. Знакомые возможности, такие как тени на кнопках, помогают пользователям понять, что делает элемент, просто взглянув на него.
- Соблюдайте правила платформы. Когда дизайнеры нарушают условности, пользователям становится сложнее взаимодействовать с продуктом.
Удобочитаемость
При разработке графических интерфейсов важно сделать их легко усваиваемыми. Старайтесь не перегружать его слишком большим количеством информации и обязательно оптимизируйте как контент, так и функциональные элементы для быстрого сканирования.
Старайтесь не перегружать его слишком большим количеством информации и обязательно оптимизируйте как контент, так и функциональные элементы для быстрого сканирования.
Вот несколько практических советов:
- Убедитесь, что весь текст разборчив и читаем. Информация должна легко просматриваться и читаться.
- Создайте правильную визуальную иерархию элементов. Расположение и выравнивание элементов на странице должно направлять пользователей к тому, что им нужно в первую очередь, во вторую и так далее.
- Оптимизируйте содержимое и функциональные элементы для быстрого визуального сканирования. Наиболее распространенными шаблонами сканирования являются F-образный и Z-образный.
Эффективность
Предвидение желаний и потребностей ваших пользователей с помощью графического интерфейса поможет им достичь своих целей быстрее и с меньшими усилиями. Вот как это выглядит:
- Практикуйте упреждающий дизайн.
 Предугадывайте естественное развитие задачи и предоставляйте релевантную информацию и действия именно тогда, когда это нужно пользователям.
Предугадывайте естественное развитие задачи и предоставляйте релевантную информацию и действия именно тогда, когда это нужно пользователям. - Сведите к минимуму движения глаз , объединив элементы экрана в группы.
- Минимизация затрат на взаимодействие (движения рук или пальцев) . Закон Фиттса гласит, что время, необходимое пользователю для перемещения указателя (курсора мыши или пальца) к цели, зависит от расстояния до цели, деленного на размер цели. Поместите элементы управления в непосредственной близости от объекта, которым пользователи хотят управлять.
Оперативность и контроль
Оперативность и контроль — два принципа, которые помогают поддерживать хороший темп в диалоге между человеком и компьютером. Система должна всегда сообщать о том, что происходит, потому что это помогает пользователям сохранять чувство контроля.
Система должна всегда сообщать о том, что происходит, потому что это помогает пользователям сохранять чувство контроля.
Вот несколько моментов, о которых следует помнить:
- Обеспечьте хорошую производительность. Пользователи хотят выполнять действия быстро, без задержек.
- Управление взаимодействием. Разрешить пользователям прерывать или завершать действия, а также разрешить поддержку операций «отмены».
- Предоставьте соответствующую обратную связь. Разрабатываемая вами система должна быстро реагировать на запросы пользователя соответствующей обратной связью (визуальной, звуковой или любой другой). Обратная связь помогает пользователям понять, что система получила их команду. Без обратной связи пользователь рискует совершить одну и ту же операцию несколько раз (т. е. дважды щелкнуть одну и ту же кнопку).
Специальные возможности
Также очень важно сделать графический интерфейс доступным для всех типов пользователей, включая пользователей с ограниченными возможностями. При проектировании доступной гиперконвергентной инфраструктуры вам необходимо учитывать проблемы со зрением, слухом и мобильностью.
При проектировании доступной гиперконвергентной инфраструктуры вам необходимо учитывать проблемы со зрением, слухом и мобильностью.
Вот два важных ресурса для дизайнеров графических интерфейсов, которые предоставляют набор требований к доступности:
- Руководство по доступности веб-контента (WCAG) 2.0. Следование этим рекомендациям сделает ваш дизайн доступным для более широкого круга людей с ограниченными возможностями. Спецификация
- Accessible Rich Internet Applications (ARIA). Эта спецификация охватывает вспомогательные технологии, которые помогают передавать информацию лицам с ограниченными возможностями.
Вывод
Графический пользовательский интерфейс — одно из самых важных нововведений в истории персональных компьютеров. Сегодня графические интерфейсы обеспечивают фундаментальную платформу для взаимодействия человека с компьютером, и почти невозможно представить, как люди могли бы жить без них. Принципы проектирования графического интерфейса, перечисленные в этой статье, помогут вам спроектировать простое и эффективное взаимодействие между людьми и машинами.
Взаимодействие человека с компьютером
Words by
Ник Бабич
Ник Бабич — UX-архитектор и писатель. Ник провел последние 10 лет, работая в индустрии программного обеспечения, уделяя особое внимание исследованиям и разработкам. Он считает рекламу, психологию и кино среди множества своих интересов.
Что такое графический интерфейс? Графические пользовательские интерфейсы, объяснение
В мире дизайна пользовательского опыта есть несколько концепций, которые составляют основу всего, что вы изучаете впоследствии. Графический пользовательский интерфейс, или сокращенно GUI, является одной из таких концепций.
Большинство современных устройств и приложений используют в своих сборках графический пользовательский интерфейс — они были основным продуктом на протяжении десятилетий, и, скорее всего, это не изменится в ближайшее время. Итак, определенно стоит разобраться в графическом интерфейсе, прежде чем углубляться в UX.
В этом посте вы узнаете:
- что такое GUI
- как графические интерфейсы появились в вычислительной технике
- как работают графические интерфейсы
- что такое абстракция
- где вы можете найти GUI
- преимущества и недостатки графических интерфейсов
Что такое графический интерфейс?
Графический интерфейс пользователя (GUI) — это цифровой интерфейс, в котором пользователь взаимодействует с графическими компонентами, такими как значки, кнопки и меню. В графическом интерфейсе визуальные элементы, отображаемые в пользовательском интерфейсе, передают информацию, относящуюся к пользователю, а также действия, которые он может предпринять.
Сегодня трудно представить компьютеры без графического интерфейса. Но было время, когда у нас даже не было курсора мыши. Давайте посмотрим, как появились графические интерфейсы.
Краткая история GUI
До появления графических пользовательских интерфейсов пользователи взаимодействовали с компьютерами с помощью символьных пользовательских интерфейсов или CUI. В CUI пользователи вводят текстовые команды на клавиатуре для выполнения действий на устройстве.
В CUI пользователи вводят текстовые команды на клавиатуре для выполнения действий на устройстве.
Источник изображения
CUI были полезны программистам, но на самом деле были доступны только ИТ-специалистам и опытным пользователям. Интерфейс сбивал с толку новичков, а также был неэффективен, поскольку команды нужно было каждый раз запоминать и вводить правильно, а это не то, что понравится массовому рынку.
Затем, в 1981 году, Xerox выпустила первый графический пользовательский интерфейс для потребительского продукта — Xerox Star. Это далеко от интерфейсов, используемых сегодня, но знаменует собой отход от предыдущих текстовых интерфейсов. В нем были изображения, кнопки и цвета, которые узнавали непрофессиональные пользователи.
Источник изображения
Несколько лет спустя Apple выпустила свою первую операционную систему с графическим интерфейсом, Macintosh, в 1984 году. Microsoft представила свой первый графический интерфейс в следующем году в Windows 1. 0. Эти две новаторские операционные системы представили значки для представления таких вещей, как файлы, папки, приложения и кнопки. Вот как выглядел графический интерфейс Macintosh при запуске:
0. Эти две новаторские операционные системы представили значки для представления таких вещей, как файлы, папки, приложения и кнопки. Вот как выглядел графический интерфейс Macintosh при запуске:
Источник изображения
Xerox Star, Macintosh и Windows ознаменовали одно из самых значительных достижений в области персональных компьютеров: их интерфейсы были доступны для широкой публики. Теперь обычный пользователь мог делать такие вещи, как манипулировать файлами и запускать сценарии, не зная никаких команд или специализированных языков программирования.
Излишне говорить, что графические интерфейсы теперь используются по умолчанию почти для всех коммерческих цифровых продуктов, от ПК и мобильных устройств до телевизоров, игровых консолей и холодильников — благодаря графическим интерфейсам вы можете нажимать кнопку «дробленый лед» на экране, а не вводить запрос каждый раз.
Как работают графические интерфейсы
В графическом интерфейсе визуальные элементы представляют действия, которые могут выполнять пользователи, объекты, которыми пользователи могут манипулировать, и другую информацию, относящуюся к пользователю. Некоторые общие визуальные элементы:
Некоторые общие визуальные элементы:
- курсор мыши, который перемещает и манипулирует другими элементами
- кнопки, которые пользователи могут щелкнуть или коснуться, чтобы инициировать действие
- панель инструментов и ленты, в основном группы кнопок
- значки, небольшие изображения, представляющие информацию или интерактивные компоненты
- меню, списки кликабельных элементов
- полосы прокрутки, для прокрутки страницы вниз
Иногда графика GUI привязывается к объектам реального мира, чтобы представить их назначение и помочь пользователям понять доступные им функции. Например, каталог (т. е. группа файлов и/или каталогов) представлен значком папки, а корзина представлена мусорной корзиной.
Пользователи могут взаимодействовать с элементами графического интерфейса несколькими способами. Чаще всего мы нажимаем и прокручиваем с помощью мыши на настольных компьютерах и касаемся сенсорного экрана на мобильных устройствах. Все популярные операционные системы с графическим интерфейсом и многие программные приложения также позволяют взаимодействовать с помощью команд клавиатуры (ключевая функция специальных возможностей), а некоторые также принимают голосовые команды.
Все популярные операционные системы с графическим интерфейсом и многие программные приложения также позволяют взаимодействовать с помощью команд клавиатуры (ключевая функция специальных возможностей), а некоторые также принимают голосовые команды.
Когда пользователь инициирует взаимодействие, графический интерфейс обычно отвечает некоторым сигналом, например изменением цвета или размера элемента, по которому щелкнули, звуком или другим эффектом, а затем система выполняет запрошенное действие.
Вы, вероятно, используете несколько графических интерфейсов каждый день до такой степени, что становится очевидным, как они предназначены для работы. Тем не менее, десятилетия тщательных размышлений и исследований ушли на создание интерфейсов, которые нравятся пользователям, и дизайн продолжает развиваться с каждым годом. Например, когда выпускаются новые версии программного обеспечения, они часто включают обновления интерфейса для лучшего взаимодействия с пользователем. Совсем недавно популярность набрали виртуальная реальность и голосовые команды.
Абстракция в графических интерфейсах
Конечная цель графических интерфейсов — позволить людям взаимодействовать с базовым кодом устройства, отделив нас от технических деталей и предоставив пользователю упрощенный интерфейс. Этот процесс называется абстракцией и является ключевой концепцией при проектировании и создании интерфейсов.
Чтобы лучше понять, что такое абстракция, мы можем сравнить ее с вождением автомобиля. Чтобы водить свой автомобиль, вам не нужно знать конкретные детали того, как именно работает двигатель и рулевая колонка вашего автомобиля — это был бы долгий курс вождения.
Вместо этого эти передовые концепции абстрагируются за пользовательским интерфейсом автомобиля: педалями и рулевым колесом. Все, что должен знать водитель, это то, что нажатие педали газа заставляет машину двигаться вперед, а поворот руля заставляет машину двигаться влево и вправо.
То же самое верно и для графических интерфейсов: значки папок не являются реальными папками на вашем экране, и когда вы перетаскиваете файл в корзину, вы явно не кладете что-то в настоящую корзину. Это просто абстракции лежащего в основе программного кода.
Это просто абстракции лежащего в основе программного кода.
И, поворот сюжета, абстракция идет еще глубже: программный код — это абстракция языка ассемблера компьютера и машинного кода, который сам является абстракцией аппаратного обеспечения компьютера.
Источник изображения
Ключевым выводом здесь является то, что эти уровни абстракции позволяют практически любому использовать компьютеры, которые довольно сложны внутри, в своей повседневной жизни.
Примеры графического интерфейса пользователя
Вам не нужно далеко ходить за примерами графического пользовательского интерфейса — вы используете его прямо сейчас. Большинство веб-сайтов, веб-приложений, программ (например, Microsoft Word и Apple Music), веб-браузеров (например, Chrome и Internet Explorer) и операционных систем (например, Windows, macOS, iOS и Android) имеют графический интерфейс.
Часто разные графические интерфейсы накладываются друг на друга. Например, при потоковой передаче музыки с помощью Spotify в моем веб-браузере я работаю с графическим интерфейсом веб-приложения Spotify (оранжевый ниже), который находится внутри графического интерфейса браузера Google Chrome (зеленый), который находится внутри графического интерфейса операционной системы моего Mac. (в синем).
(в синем).
Источник изображения
Увеличив масштаб интерфейса Spotify, мы видим некоторые экземпляры общих компонентов графического интерфейса, таких как кнопки, меню и ползунки:
Вероятно, вы тоже пользуетесь смартфоном, который имеет собственный графический интерфейс для своей операционной системы и разные графические интерфейсы для каждого из своих приложений. Все популярные веб-сайты адаптируют свои графические интерфейсы к размеру экрана, на котором они находятся. Это называется адаптивным дизайном и сегодня является важным фактором в дизайне графического интерфейса.
Преимущества графического интерфейса
Сегодня каждый продукт с экраном имеет графический интерфейс. Вот почему:
- Удобство для пользователя : Графические интерфейсы более интуитивно понятны для большинства из нас, чем текстовые интерфейсы, настолько, что даже те, у кого очень ограниченные знания о компьютерах, могут использовать их без изучения языка программирования или компьютерных команд.

- Эффективность : Графические интерфейсы позволяют пользователям выполнять задачи быстрее и проще. Задачу, которая потребовала бы ввода нескольких команд в CUI, можно выполнить всего за пару щелчков мыши в GUI.
- Ясность : Графические интерфейсы делают понятным, что делает каждый визуальный элемент, и предоставляют пользователям визуальную обратную связь, чтобы указать, были ли их действия успешными или нет.
- Эстетика : Графические интерфейсы более привлекательны и интересны для нас, чем обычный текст, и разработчики имеют гораздо больший контроль над их визуальной настройкой, чтобы создать приятный пользовательский опыт.
- Доступность : Во многих случаях графические интерфейсы более доступны для пользователей с ограниченными возможностями, нарушениями и ограничениями.
Недостатки графического интерфейса пользователя
Графические пользовательские интерфейсы широко распространены в персональных компьютерах, но они не универсальны. Некоторые пользователи предпочитают текстовые интерфейсы, такие как выполнение действий через командную строку. Вот несколько незначительных недостатков графических интерфейсов по сравнению с другими интерфейсами:
Некоторые пользователи предпочитают текстовые интерфейсы, такие как выполнение действий через командную строку. Вот несколько незначительных недостатков графических интерфейсов по сравнению с другими интерфейсами:
- Скорость : графические интерфейсы медленнее и требуют больше мощности, чем текстовые интерфейсы.
- Использование памяти : Графические интерфейсы требуют больше памяти компьютера, чем текстовые интерфейсы.
- Отсутствие гибкости : Обычно пользователь должен работать в рамках ограничений графического интерфейса и не может изменять его функциональность. С текстовыми интерфейсами легко устанавливать пакеты с мощными пользовательскими командами.
- Неэффективность: Да, для большинства эффективность является основным преимуществом графических интерфейсов. Но многие технически подкованные пользователи считают более эффективным выполнение команд в CUI. Кроме того, команды CUI могут быть автоматизированы.


 Дополнительные сведения см. в подпрограммах проверки.
Дополнительные сведения см. в подпрограммах проверки.


 dll). Такая схема позволяет командам тестирования создавать собственный набор проверок на основе тестируемой платформы пользовательского интерфейса.
dll). Такая схема позволяет командам тестирования создавать собственный набор проверок на основе тестируемой платформы пользовательского интерфейса. 14 Kb.
14 Kb. А. Н. Коняева»
А. Н. Коняева» graphical user interface, GUI) — система средств для взаимодействия пользователя с электронными устройствами, основанная на представлении всех доступных пользователю системных объектов и функций в виде графических компонентов экрана (окон, значков, меню, кнопок, списков и т. п.).
graphical user interface, GUI) — система средств для взаимодействия пользователя с электронными устройствами, основанная на представлении всех доступных пользователю системных объектов и функций в виде графических компонентов экрана (окон, значков, меню, кнопок, списков и т. п.). Аппаратным основанием концепции, конечно же, явилось появление алфавитно-цифровых дисплеев на компьютерах, причем на этих дисплеях уже имелись такие эффекты, как «мерцание» символов, инверсия цвета (смена начертания белых символов на черном фоне обратным, то есть черных символов на белом фоне), подчеркивание символов. Эти эффекты распространились не на весь экран, а только на один или более символов. Следующим шагом явилось создание цветного дисплея, позволяющего выводить, вместе с этими эффектами, символы в 16 цветах на фоне с палитрой (то есть цветовым набором) из 8 цветов. После появления графических дисплеев, с возможностью вывода любых графических изображений в виде множества точек на экране различного цвета, фантазии в использовании экрана вообще не стало границ! Первая система с графическим интерфейсом 8010 Star Information System группы PARC2, таким образом, появилась за четыре месяца до выхода в свет первого компьютера фирмы IBM в 1981 году. Первоначально визуальный интерфейс использовался только в программах.
Аппаратным основанием концепции, конечно же, явилось появление алфавитно-цифровых дисплеев на компьютерах, причем на этих дисплеях уже имелись такие эффекты, как «мерцание» символов, инверсия цвета (смена начертания белых символов на черном фоне обратным, то есть черных символов на белом фоне), подчеркивание символов. Эти эффекты распространились не на весь экран, а только на один или более символов. Следующим шагом явилось создание цветного дисплея, позволяющего выводить, вместе с этими эффектами, символы в 16 цветах на фоне с палитрой (то есть цветовым набором) из 8 цветов. После появления графических дисплеев, с возможностью вывода любых графических изображений в виде множества точек на экране различного цвета, фантазии в использовании экрана вообще не стало границ! Первая система с графическим интерфейсом 8010 Star Information System группы PARC2, таким образом, появилась за четыре месяца до выхода в свет первого компьютера фирмы IBM в 1981 году. Первоначально визуальный интерфейс использовался только в программах. Постепенно он стал переходить и на операционные системы, используемых сначала на компьютерах Atari и Apple Macintosh, а затем и на IBM — совместимых компьютерах.
Постепенно он стал переходить и на операционные системы, используемых сначала на компьютерах Atari и Apple Macintosh, а затем и на IBM — совместимых компьютерах.






 В некотором смысле пользователь должен иметь какие-то знания в области программирования.
В некотором смысле пользователь должен иметь какие-то знания в области программирования.
 Чтобы сделать ошибку в графическом интерфейсе, все, что вам нужно сделать, это нажать не ту кнопку.
Чтобы сделать ошибку в графическом интерфейсе, все, что вам нужно сделать, это нажать не ту кнопку. Предугадывайте естественное развитие задачи и предоставляйте релевантную информацию и действия именно тогда, когда это нужно пользователям.
Предугадывайте естественное развитие задачи и предоставляйте релевантную информацию и действия именно тогда, когда это нужно пользователям.