Теги h2 h3 h4, все о заголовках и подзаголовках
Alla Rud 18.02.2016 11 67224 на прочтение 6 минутВ данной статье рассмотрим особенности правильной расстановки тегов h2, h3…h6 (h сокращение от англ. слова heading — заголовок) и их влияние на оптимизацию сайта в целом. Если теги расставлены неверно, поисковым системам трудно получать информацию о размещенных на вашем сайте статьях и ключевых словах, которые они содержат. Теги дают возможность выделить заголовки и сделать Вашу статью более удобной для прочтения. Кроме того они обеспечивают преимущества вашего сайта в системе ранжирования, упорядочивая html код страницы.
Как определить, что Ваш сайт находится под фильтрами Google? Подробнее здесь.
Заголовок Вашего сайта обозначает тег h2. Он дает возможность понять поисковой системе название онлайн-ресурса.
Как правильно составить главный заголовок h2?
- обязательное использование ключевых слов для продвижения;
- h2 используют один раз на одной странице, если размещать больше ПС может воспринять данный факт как переоптимизацию;
- будет достаточно нескольких слов, не нужно помещать в данный тег все ключевики страницы;
- заголовок должен быть читабельным;
- мета тег h2 должен содержать только текст;
- h2 должен отвечать тематике, которая указана в title данной страницы;
- не перечисляйте ключевые фразы через запятую, это усугубляет релевантность;
- делайте заголовок уникальным и тематическим, не делайте его копией Title;
- каждая страница должна содержать уникальные h2-h6, пытайтесь как можно качественней избегать любых повторений.

Для более качественного и профессионального продвижения вам понадобится аудит сайта. Как сделать самостоятельный аудит своего сайта? Об этом подробнее в статье.
Тег h3 в зависимости от размера и содержимого страницы сайта можно использовать пару раз и он показывает подзаголовок h2. Значение данного тега несколько меньше чем h2, но его часто используют в качестве описания страницы. Тег h3 используют в качестве заголовка второго уровня, ним выделяют подзаголовки на страницы сайта. Но стоит отметить, что иногда специалисты по продвижению настоятельно рекомендуют использовать только один тег h3
Тег h4 также помогает сайту подняться по запросам в поисковой системе. В большинстве случаев его используют непосредственно в статье в качестве подзаголовков (3-5 штук в статье). Он придает значения ключевым словам.
Теги h5, h5, h6 не имеют весомого значения и влияния. На практике они вовсе редко используются. Текст, который оформлен данными тегами, будет ранжируваться где-то чуть ниже, чем текст, который выделен жирным шрифтом (тегом strong). Данные теги предназначены для мелких элементов на странице. Их обычно отделяют от остального текста. По сравнению с h2 их можно размещать на странице по несколько раз.
Данные теги предназначены для мелких элементов на странице. Их обычно отделяют от остального текста. По сравнению с h2 их можно размещать на странице по несколько раз.
Правила написания текста заголовков h2,h3,h4,…,h6
Из чего должны состоять заголовки h2-h6:
- прямое вхождение ключевого слова в заголовке, которое повысит релевантный запрос в поисковой выдачи;
- уникальный заголовок по отношению других страниц сайта, так как одинаковые заголовки могут не учитываться ПС;
- если заголовок находится близко к html-коду, то его значение относительно других элементов страницы значительно увеличивается;
- ключевое слово должно быть как можно ближе к началу заголовка;
- длина заголовка не должна превышать 60 символов, так как длинный заголовок не будет воспринят поисковиком;
- исключить из заголовка грамматические ошибки;
- заголовки проверяются на переоптимизацию, поэтому не стоит помещать как можно больше ключевых слов в один заголовок.

Что писать и как правильно заполнять. Практические советы.
Успешность оптимизации сайта во многом зависит от того, как прописаны теги. Поэтому следует придерживаться следующих правил написания тегов:
- соблюдать иерархию тегов, то есть h2 должен быть выше остальных, другие заголовки по порядку уровней;
- чем больше уровень тем должен быть больше шрифт заголовка, то есть придерживаться градации шрифтов;
- отказаться от всего лишнего и ненужного в заголовках — акцентирующих тегов и ссылок, только текст;
- не нужно злоупотреблять h2,h3,h4,…,h6. Огромное количество важных элементов на странице воспринимается поисковыми роботами как переспам.
- в качестве заголовка может быть даже картинка, например, с логотипом, которую соответствующим образом оптимизируют.
Важно отметить, что наличие на страницы сайта всех уровней заголовков не обязательное условие. В большинстве случаев вполне достаточно h2, h3, h4, а применение остальных может и навредить, если ними выделять и вовсе неважные элементы текста страницы.
Надеемся наши советы помогли Вам разобраться с особенностями тегов h2, h3, h4,…, h6 и в их роли в правильном структурировании контента на сайте. Если возникнут дополнительные вопросы, обращайтесь! Также рекомендуем статью «Топ сервисов для проверки уникальности текстов».
Чтобы ваш сайт не выглядел спамным в глазах поисковой системы, придерживайтесь нескольких основных правил, которые касаются написания тегов и не только.
СЕО не работает? В чем может скрываться причина. Об этом в следующей статье на нашем блоге.
Компания HyperHost™ — только лучший хостинг и аренда выделенных серверов.
Заголовки h2, h3, h4 в SEO. ТОП эффективных практик в 2021 || Блог Megaindex.com
Текстовые факторы входят в перечень ключевых факторов ранжирования. Содержание заголовка h2 является значимым сигналом
Какая длина заголовка является оптимальной? Как оптимизировать содержание заголовков?
Разберемся с вопросами далее.
1 — Влияние заголовков h2—h6 на продвижение сайта
Заголовками называется фрагменты тексты, которые размечены в коде страницы тегами h2, h3, h4, h5, h5, h6.
Заголовок является значимым сигналом.
Пример разметки:
<h2>Главный заголовок 1</h2> <h3>Вложенный заголовок 2</h3> <h4>Вложенный заголовок 3</h4> <h5>Вложенный заголовок 4</h5> <h5>Вложенный заголовок 5</h5> <h6>Вложенный заголовок 6</h6>
Факторов ранжирования много, но текстовые входят в перечень главных. Какие есть основания доверять данному утверждению? Факт подтверждается практикой, но не только. Основания такие:
- Публичные заявления от имени поисковых систем;
- Упоминания в патентах о ранжировании.
Заявление Google:
So headings on a page help us to better understand the content on the page.Headings on the page are not the only ranking factor that we have.
We look at the content on its own as well.
But sometimes having a clear heading on a page gives us a little bit more information on what that section is about.
Перевод:
Заголовки на странице помогают нам лучше понимать контент страницы. Но это не единственный фактор ранжирования, который у нас есть. Мы также смотрим на сам контент. Однако иногда наличие чёткого заголовка на странице даёт нам немного больше информации про то, о чём раздел.Еще:Когда дело доходит до текста на странице, заголовок – это действительно сильный сигнал, который говорит нам, что эта часть страницы связана с этой темой.
When it comes to text on a page, a heading is a really strong signal telling us this part of the page is about this topic.whether you put that into an h2 tag or an h3 tag or H5 or whatever, that doesn’t matter so much. Rather kind of this general signal that you give us that say this part of the page is about this topic.
And this other part of the page is maybe about a different topic.
Еще:
We do use headings when it comes to search. But we use them to better understand the content on the pages.
Патенты гласят о следующем:
Рекомендованный материал в блоге MegaIndex на тему featured snippets по ссылке далее — Google Featured Snippets — Как вывести сайт на позицию ТОП-0?
Как правильно провести поисковую оптимизацию заголовков? Разберемся далее.
2 — Поисковая оптимизация заголовков h2-h6
Полный список главных правил поисковой оптимизации заголовков h2-h6:
- Использовать заголовок h2 только один раз на странице;
- В содержание использовать вхождения ключевых фраз из продвигаемых запросов;
- Использовать h2 на каждой странице;
- Размещать h2 в верхней части страницы;
- Размещать ключевые фразы ближе к началу текста;
- Выделять заголовки крупным размером шрифта;
- Корректная иерархия h2-h6;
- Содержание title и h2 должны быть разным;
- Содержание заголовка должно быть уникальным в рамках сайта.

Полезным действием при создании заголовков является анализ конкурентных сайтов, которые являются лидерами поисковой выдачи на предмет структуры и содержания заголовков.
Алгоритмы научились распознавать смысл текста, поэтому частить повторами ключевых фраз в заголовках смысла мало.
Поисковая оптимизация является комплексом мер. Если на сайте будет много заголовков h2, больших проблем не будет. Факторов ранжирования много. Приведенные правила являются лучшими практиками.
Какой должна быть длина заголовка?
Оптимальная длина заголовков h2-h6
Длина определяется требуемым вхождением ключевых фраз.
Прямых рекомендация по длине нет. Если следовать данным из исследований, то лучше работают информативные заголовки — 14+ слов.
Оформление заголовков h2-h6
Заголовкам следует задавать крупный размер шрифта. Часто на страницах, где потоптался поисковый оптимизатор заголовок содержит точные вхождения ключевых фраз, но исполнен в мелком шрифте.

Поисковые системы выполняют рендеринг страниц. Такая тактика может быть воспринята как средство манипуляции. В частности, если конкурент отправит в поисковую систему претензию к рассмотрению.
Интересно, что в патенте как фактор ранжирования упоминается размер шрифта.
Ссылка на патент — The Anatomy of a Large-Scale Hypertextual Web Search Engine.
Google considers each hit to be one of several different types (title, anchor, URL, plain text large font, plain text small font, …), each of which has its own type-weight.Google counts the number of hits of each type… Then every count is converted into a count-weight.
Count-weights increase linearly with counts at first but quickly taper off so that more than a certain count will not help. We take the dot product of the vector of count-weights with the vector of type-weights to compute an IR score for the document.
Finally, the IR score is combined with PageRank to give a final rank to the document.
Ошибки в поисковой оптимизации заголовков
Ошибка: h2 и title с одинаковым содержанием
Содержание title и h2 на странице должно быть разным.

Ошибка: Сбой последовательности
Вложенность заголовков имеет значение. Часто данное правило игнорируется.
Ошибка:
Правильно:
Ошибка: Большое количество заголовков на странице
Является ошибкой использование большого количества заголовков. Такая тактика может восприниматься как средство манипуляции. Если направить претензию в отдел по борьбе со спамом, то есть риск что сайт попадет под санкции поисковой системы.
Заявление от Google:
Наличие большого количества разделов не будет иметь смысла, а изменение чего-либо на последнем уровне не изменит ничего в отношении SEO. С точки зрения SEO это пустая трата ресурсов.
Ошибка: Дубли заголовков h2 на сайте
На многих сайтах есть дубли страниц, а значит есть и дубли заголовков.
Как решить проблему дублей? Следует использовать rel=canonical. На основании разметки поисковая система перестанет учитывать страницы и заголовки как дубли.
Зачастую дубли появляются по причине использования GET параметров.
Что делать? Закрыть лишние страницы с параметрами от индексации.
Как? Проблема легко решается через использование директивы disallow. В robots.txt следует прописать такие директивы:
Disallow: *?* Allow: *?разрешено_к_индексации*
Разберемся с логикой команд.
Сначала запрещаем индексацию всех страниц, на которых используются параметры.
Далее, отдельными строками, указываем названия нужных параметров, страницы с которыми следует допускать к добавлению в индекс поисковой системы.
Рекомендованный материал на тему robots.txt в блоге по ссылке далее — Как удалить страницы из индекса поисковых систем? Какие страницы нужно удалить из выдачи? Зачем?
Аудит заголовков
Задача поиска страниц ошибок в заголовках легко решается с использованием автоматических систем.
Например, можно использовать сервис по аудиту от MegaIndex.
Ссылка на сервис — Аудит сайта.
Сервис бесплатный.
Пример отчета для сайта seoheronews.
Выводы
В алгоритмах Yandex YATI и Google BERT есть механизм внимания, применяя который поисковые системы способны анализировать только часть контента на странице.
Заголовки выполняют функцию тематической разметки блоков текста.
Если использовать h2-h6 правильно, поисковые системы точно распознают тему разделов.
Перечень основных рекомендаций по поисковой оптимизации приведен выше. Применяйте на практике для улучшения ранжирования.
Если есть вопросы по теме, напишите в комментариях. Предлагайте темы материалов, которые следовало бы осветить в блоге.
HTML теги h2, h3, h4, h5, h5 и h6. Создаем правильные заголовки
Что такое html тег h2…h6?
Теги h2, h3, h4, h5, h5 и h6 представляют из себя заголовки с первого по шестой уровень. Они определяют важность сегмента, который озаглавливают. Градация начинается от h2 — самого приоритетного, и заканчивается h6, который имеет низший приоритет из всех.
Они определяют важность сегмента, который озаглавливают. Градация начинается от h2 — самого приоритетного, и заканчивается h6, который имеет низший приоритет из всех.
При этом на странице может быть не более одного заголовка h2, так как именно этот тег описывает все содержимое страницы целиком.
Заголовков h3…h6 в документе может быть сколько угодно.
Все они имеют крайне простой синтаксис. Начинается заголовок с тега <h2>, далее следует текстовое описание, которое обрамляется закрывающим тегом </h2>.
Вот так: <h2>Тут находится текст заголовка</h2>
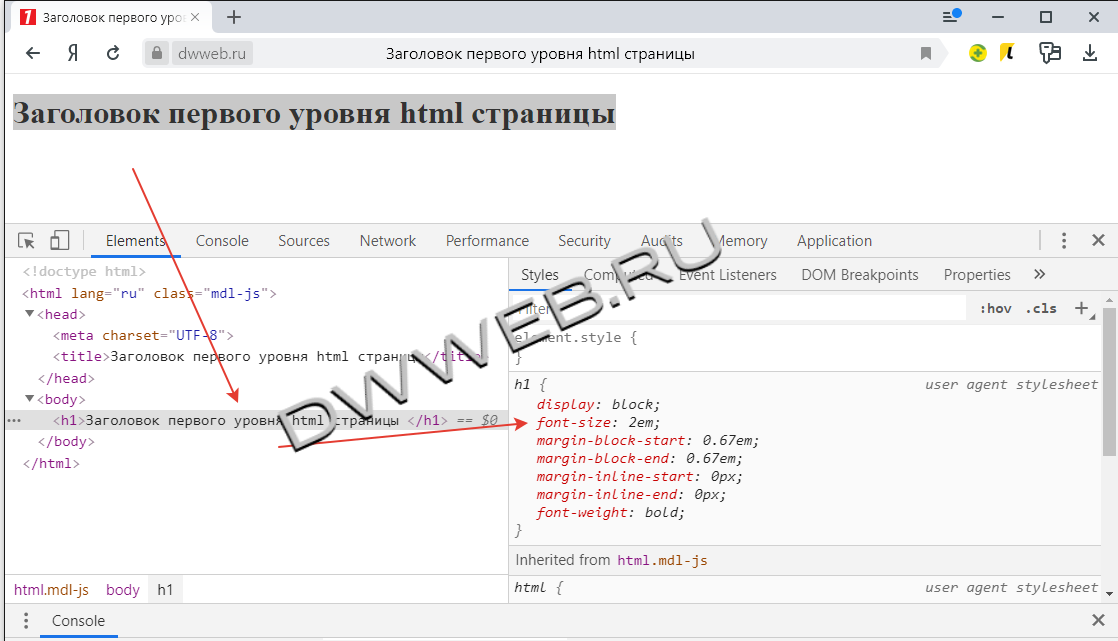
На рисунке ниже представлен заголовок внутри HTML страницы.
Заголовки любого уровня, с точки зрения HTML, являются блочными элементами и всегда отображаются на новой строке. Это позволяет визуально разделить текст на смысловые блоки.
Пример заголовка h2
Пример заголовка h2 можно увидеть прямо на странице с данной статьей. Выглядит он следующим образом.
Выглядит он следующим образом.
Его синтаксис крайне прост: <h2>Заголовки страницы h2, h3, h4 … h6</h2>
В заголовке содержится краткое описание материала, а так же самые распространенные ключевые слова. Никаких дополнительных стилей и слоев внутри h2 нету.
Пример заголовков h3…h6
Наглядный пример вложенных заголовков h3 и h4 можно увидеть на странице https://dh-agency.ru/title/ (Для удобства, на рисунке мы убрали текст статьи)
Заголовок <h3></h3> имеет больший размер и содержит описание раздела, в том числе обобщающее подзаголовки <h4></h4>. Во все теги добавлены ключевые слова. При этом h3 имеет более частотный ключевик, чем h4.
Роль тегов h2…h6 в SEO
В SEO продвижении заголовок первого уровня h2 занимает особую роль. Он описывает содержимое всего документа и в отличии от <title> отображается на странице. По сути, это второй по важности тег для поисковой системы после title. Именно в h2 заключается самый частотный запрос, который озаглавливает содержимое всей продвигаемой страницы. Пишется данный тег с учетом множества требований, которые крайне важны для SEO.
По сути, это второй по важности тег для поисковой системы после title. Именно в h2 заключается самый частотный запрос, который озаглавливает содержимое всей продвигаемой страницы. Пишется данный тег с учетом множества требований, которые крайне важны для SEO.
Подзаголовки h3, h4, h5, h5 и h6 структурируют документ разбивая его на блоки различной степени вложенности. Опираясь именно на данные теги поисковая система определяет важность того или иного отрывка текста. Не стоит весь материал озаглавливать тегом h2 или h3. От этого он не станет «весомее». Вы просто потеряете возможность «расставлять» приоритетность внутри статьи. В таком случае, робот самостоятельно определит приоритетные и второстепенные отрывки, которые в итоге могут не совпадать с Вашим видением ситуации.
Правильно прописываем h2
Качественный заголовок h2 должен соответствовать ряду серьезных требований.
Кратко и понятно описывать содержимое всей страницы;
Легко читаться;
Быть написан на том же языке, что и весь материал страницы;
Не содержать в себе сложных аббревиатур, технических параметров и сокращений;
Быть длинной не более 60 символов, при этом располагаться на странице в одну строку;
(Длинные заголовки неудобны для чтения и плохо воспринимаются поисковыми системами.
 )
)Содержать самые важные ключевые слова страницы;
Не содержать в себе SEO СПАМа и не быть похожим на тег keywords;
Не вводить пользователей в заблуждение;
Иметь уникальное содержимое;
Быть одним на странице;
Внутри <h2></h2> не должно быть сторонних тегов разметки и форматирования, таких как <i>, <b>, <strong>, <span>, <div> и других.
Ошибки при написании h2
Ошибки при написании заголовков первого уровня h2 могут иметь катастрофические последствия для продвижения конкретной страницы. Давайте рассмотрим самые распространенные из них, что бы никогда не допускать на своих сайтах.
Слишком длинный заголовок;
Заголовки имеющие длину более 70-100 символов плохо читаются, к тому же поисковой системе сложнее почерпнуть из них суть статьи.

Заголовки состоящие из ключевых слов;
Наличие SEO СПАМа может повлечь за собой исключение из поисковой выдачи. Не стоит превращать содержимое тегов <h2></h2> в семантическое ядро.
Наличие бренда;
Если Ваша фирма недостаточно известна, наличие ее названия в h2 повлечет за собой потерю драгоценного места.
Заголовки, которые не описывают суть статьи.
В первую очередь, h2 должен описывать суть страницы, а уже потом быть привлекательным и продающим.
Наличие множества h2 в статье.
Если на Вашей странице находится несколько h2, это введет поискового робота в заблуждение.
Правильно прописываем h3…h6
Для заголовков h3…h6 требования немного мягче. Для них справедливо все указанное выше, но при этом:
Тегов одного уровня на странице может быть несколько; (К примеру, можно иметь 3 тега h3 в одном документе)
Они должны описывать только тот блок, который озаглавливают;
Могут иметь длину до 80 символов;
Содержание технических параметров, аббревиатур и сокращений допускается; (Допускается, но не приветствуется)
- Должны содержать в себе менее частотные ключевые слова; (В сравнении с тегом h2)
Ошибки при написании тегов h3, h4, h5, h5 и h6 очень схожи с теми, что допускают при создании h2. Поэтому, мы не будем уделять им внимание.
Поэтому, мы не будем уделять им внимание.
Заголовки h2, h3,…h6 для WordPress
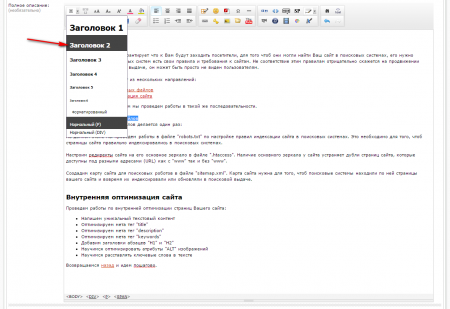
В WordPress нет никаких сложностей с созданием заголовка первого уровня, так как на страницу он выводится автоматически. Достаточно добавить основное название статьи и оно сразу отобразится в тегах <h2></h2>. Пример заголовка представлен на рисунке ниже.
Обратите внимание, что добавлять <h2> в текст статьи не нужно, так как это приведет к дублированию тега. Что для SEO может иметь негативные последствия.
Символьного ограничения данное поле в WordPress не имеет, поэтому придерживайтесь основных требований написания.
Заголовки второго, третьего, четвертого, пятого и шестого уровня — h3, h4, h5, h5 и h6 прописываются в теле статьи напрямую в HTML разметке или при помощи визуального редактора.
Заголовки h2, h3,…h6 для Joomla!
Так же, как и в WordPress, в Joomla! заголовок выводится из названия статьи. Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.
Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.
Создавая первую статью, обязательно проверьте, корректно ли выводится заголовок и расположен ли он в тегах <h2></h2>. При определенных настройках заголовок может не отображаться.
Принцип создания вложенных заголовков при помощи тегов h3, h4, h5, h5 и h6 схож с WordPress. Их так же можно добавить через редактор HTML кода или с помощью визуального оформления.
(Вид редактора может отличаться в зависимости от версии Joomla! или установленных модулей и настроек.)
Заголовки h2, h3,…h6 для Opencart
В Opencart для заголовка отведено отдельное поле, которое так и называется «HTML-тег h2». Это достаточно удобно, так как название может отличаться от фактически выводимого h2.
Как и в других CMS, никаких ограничений внутри поля тут нету.
Заголовки второго, третьего и т.д. уровней (h3, h4, h5, h5 и h6) прописываются в статье самостоятельно. Делается это так же, как и в других системах управления при помощи HTML разметки или редактора.
HTML теги h2, h3, h4, h5, h5, h6
Поддержка браузерами
Описание
HTML теги <h2>, <h3>, <h4>, <h5>, <h5> и <h6> (h сокращение от англ. слова heading — заголовок) используются для определения заголовков на веб-странице. Каждый из них имеет определенный вес (важность), которая определяется цифрой после буквы h, таким образом <h2> — имеет наибольшую важность, а <h6> — наименьшую.
Теги заголовков являются блочными элементами. Текст, заключенный внутри них, отображается жирным шрифтом и имеет разный размер, соответствующий важности заголовка. По умолчанию, заголовок первого уровня <h2> отображается самым крупным шрифтом жирного начертания, каждый последующий заголовок будет представлен размером меньше.
HTML заголовки дают возможность посетителям быстро сориентироваться на странице, на которой зачастую бывает море информации, быстро пробегая глазами по заголовкам, они сразу отмечают для себя, на чём стоит остановиться. Правильное использование тегов заголовков даст возможность не только визуально ориентироваться на странице (этого можно добиться используя любые теги совместно с CSS), но и даст возможность так же уверенно находить нужное людям с ограниченными возможностями, которые используют к примеру речевые браузеры.
Атрибуты
Теги <h2> — <h6> поддерживают Глобальные атрибуты и События
Стиль по умолчанию
h2, h3, h4, h5, h5, h6 {
display: block;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
h2 {
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
}
h3 {
font-size: 1.5em;
margin-top: 0.83em;
margin-bottom: 0.83em;
}
h4 {
font-size: 1.17em;
margin-top: 1em;
margin-bottom: 1em;
}
h5 {
font-size: 1em;
margin-top: 1.33em;
margin-bottom: 1.33em;
}
h5 {
font-size: .83em;
margin-top: 1.67em;
margin-bottom: 1.67em;
}
h6 {
font-size: .67em;
margin-top: 2.33em;
margin-bottom: 2.33em;
}
Пример
<h2>Заголовок 1 уровня</h2> <h3>Заголовок 2 уровня</h3> <h4>Заголовок 3 уровня</h4> <h5>Заголовок 4 уровня</h5> <h5>Заголовок 5 уровня</h5> <h6>Заголовок 6 уровня</h6>
Результат данного примера в окне браузера:
Правильное использование h2, h3, h4, h5 в SEO
Привет, ребята! Чувствую, обстановка накаляется, в комментариях начал прорываться мат, оскорбления в мой адрес. Что ж, а то я уже заскучал по этим временам. 🙂 Самое худшое – это игнорирование. А когда ругают – это же хорошо, значит кого-то задеваю. Радует. 🙂 Эге-ге-гей, товарищ комментатор, привет!!! 🙂 Но из-за мата мне, твой комментарий пришлось удалить, я не раз говорил, что ругательства подобного плана терпеть не стану.
Многие обвиняют меня в продажных статьях. Да, было время, но я же обещал, что их количество будет уменьшаться. Но некоторые до сих пор думают, что если я делаю обзор какого-то сервиса – этот пост продажный. Думайте, что хотите, такие господа. Моя совесть чиста и улыбаюсь я во все кривые свои 32 зуба. Настроение у меня прекрасное, да и моих преданных читателей оно будет таким, по крайней мере я буду стараться. 🙂
В прошлом уроке я рассказывал, про SEO расширение для браузеров RDS bar. Я не просто так решил поднять давно изъезженную тему. Я решил поставить точки над И. Многи читатели у меня спрашивают, как правильно использовать заголовки h2, h3, h4 и т.п.? Я уже когда-то отвечал на этот вопрос в далеком 2012 году. Делая аудиты многих сайтов я вижу одни и те же ошибки, которых я не признаю. Значит, пришло время немного дополнить тот урок.
Возможно, какие-то оптимизаторы, посчитают теги h2 и подобные бесполезными, но все же большинство поддерживает их. Если Вы до сих пор не поняли, SEO – очень хитрая наука, у каждого свое мнение.
Правила использования заголовков h2, h3, h4, h5 на странице с точки зрения SEO
Правило №1
: на странице должен быть только 1 тег h2.Запомните, только 1, а не 2, тем более не 3. Многих интересует, как же узнать количество данных тегов на странице и очень часто вебмастера начинают лезть в исходный код страницы и в ручную искать эти теги. Я тоже так делал до тех пор, пока мой “братан по интернету” Виталий (http://mojwp.ru/) не подсказал мне очень хитрую вещь, которая, оказывается, встроена в мой любимый SEO bar.
Что вам требуется?
- Устанавливаем RDS bar на Firefox (к сожалению, в версии Google Chrome нет подобного функционала).
- Нажимаем на кнопку “Настроить панели инструментов RDS bar”:
- Уже там ставим галочку напротив “SEO-теги” (см. картинку выше).
- Заходим на любой сайт в Mozilla Firefox (в моем случае мы находимся в любой статье WPnew.ru, начнем с внутренних страниц).
- На панели RDS бар нажимаем на кнопку SEO:
- Здесь мы видим title страницы, ее description, keywords, но главное, что нас интересует сейчас – это заголовки сайтов! Такой вид сайта – далеко не идеал в плане SEO, как я считаю. Как говорится, сапожник без сапог. 🙂
Огромный плюс – это 1 тег в h2 на транице, что очень хорошо. Если у Вас его нету или их больше одного, ниже я расскажу, как избавиться от лишних, либо добавить.
Правило №2: заголовки h3, h4, h5 должны быть только в самой статье.
В моем случае Вы видите, что h3 используется очень даже правильно, а вот в теге h4, h5 у меня – “мусор”. То есть данные словосочетания не несут никаких полезностей в плане SEO. Более того, используя теги h в ненужных местах мы снижаем значимость этих тегов для поисковых систем, так как их “вес” раскидывается на ненужные словосочетания. Поэтому, теги h должны быть только внутри статьи. Да, бывают исключения, когда ключевые слова очень грамотно вписывают в отдельные блоки по сайту, но туда впихивают никак не фразу “Подпишитесь на сайт” и т.п.
Как исправить эти ошибки?
Для исправления подобных ошибок нам снова понадобится очередное дополнение, о котором я уже рассказывал – это Firebug для Firefox (для Chrome он тоже есть).
Мы находим элемент в ненужном нам теге h на странице, например, для примера возьму выражение “Подписка” и “Сайт”, про которые мне подсказал RDS bar (они в h5, см. картинку выше). Нашел я эти 2 элемента на сайте (можете воспользоваться поиском в браузере Ctrl+F, вбив необходимую фразу для поиска), “инспектируем” с помощью Firebug один из них:
И справа мы видим стили данного тега h5 (в моем случае):
Они сейчас нам пригодятся. Открываем файл style.css нашей темы и прямо в конце дописываем характеристики данного стиля (см. на стрелку картинки выше), просто назвав его как-то по-другому (я решил назвать new4, не забываем в начале точку):
Так как данное выражение “Подписка” находится у меня в подвале, я открываю файл footer.php, вбиваю фразу “Подписка” через CTRL+F, вот он:
И вместо h5 прописываем наш новый класс (в моем случае “new4”), то есть после видоизменения будет такая картина:
Сохраняем файл, открываем Firefox, обновляем страничку и видим, что тег h5 со словом “Подписка” пропал:
Так как стили слов “Подписка” и “Сайт” у меня не отличаются, я аналогично в подвале вместо тега h5 к слову “Сайт” прописываю класс “new4”, и мы видим, что теперь на странице “мусорных” h5 нет:
Аналогичные действия выполняем с ненужными тегами h4. В моем случае в h4 неправильно использовать фразы “Подпишитесь на бесплатные уроки”, “Похожие уроки” и т.п. В h4 должен быть только заголовок, который встречается в тексте. Аналогично пройдитесь по разным типам сайта (статьи, страницы, категории и т.п.), а вот главная страница – это отдельная история, про которую расскажу чуть ниже.
Если же у Вас вдруг статья не в h2, просто откройте файл темы single.php, найдите там вывод заголовка статьи (ищите в поиске через выражение “the_title”) и обрамите его в h2:
Правило №3: на главной странице крайне желательно использовать тег h2.
На данный момент на моем сайте на главной странице нет h2, что, как я считаю, нарушают структуру.
Я считаю, что на странице не может быть тега h4, если выше него нет h3, также не может быть использован h3, если нет h2. Аналогично, использование h2 и h4, например, без h3 – тоже неправильно. Причем все четко должно идти по структуре: h3 не может стоять выше h2 на странице, h4 не должен стоять выше первого тега h3 и т.д.
Что же запихнуть в h2 для главной страницы? Это может быть текст, куда грамотно включены наиболее запрашиваемые ключевые слова, по которым вы продвигаетесь. Повторюсь, ГРАМОТНО вписанные, а не тупое перечисление.
Также у многих описание в шапке сайте выводит как раз нужную информацию. Там обычно “вкусные” ключевые слова, а также шапка считается “сладким местом”, где хорошо “кормить” поисковые системы нужными фразами. Грех это не использовать.
Запомните: заголовок h2 должен быть отличен от title страницы. Это будет полезно для поискового продвижения.
Обычно, где-то в этом месте встречается описание сайта (в моем случае его нет): Но тут возникает некая проблема: если мы пропишем это описание в h2 в шапке сайта, то оно внутри статей тоже будет в h2, что снова неправильно.
То есть, нам требуется прописать некую функцию, которая выполняет следующее: если мы находимся на главной странице, то тексту в шапке присваивается тег h2, если же мы на странице отличной от главной, то отображается тот же текст, в таком же стиле, но уже без тега h2. Это делается для того, чтобы на внутренних страницах не было 2 тега h2 (описание сайта + заголовок статьи).
И мой еще один “братан по интернету”, на этот раз уже с Казани, которого зовут Рамиль (жаль у него нет блога, поставил бы сейчас ссылку), любезно поделился этой PHP функцией (вы же знаете, в PHP я не “шарю”), вот она:
<?php if( is_front_page() ) {?><h2 >Описание сайта</h2> <? }
else{ ?><strong>Описание сайта</strong> <?}?>Тут вы заранее должны задать в style.css одинаковые стили для h2 и для стиля “description”, чтобы визуально посетители не видели отличий.
А что касается h3: заголовки статей на главной странице Вы можете оставить в h3 или убрать, все на Ваше усмотрение. Если же у Вас выводится на главной какая-то статичная страница (допустим, у Вас коммерческий сайт), то естественно, h3 используется только в тексте. Более подробно про то, как использовать теги h2, h3, h4, h5 в статьях, я уже рассказывал в статье про SEO копирайтинг.
Так же существует мнение,что во избежании санкций со стороны поисковых систем за “переспам” заголовки h3, h4 и h5 лучше заменять стилями, например <div class=”zagolovok”> или <p class=”zagolovok”>.
По-моему, все. Если будут вопросы – пишите, по-любому отвечу. И да, продолжайте писать веселые комментарии, они вызывают у меня улыбку и поднимают настроение. 🙂
Написание тегов h2, h3, h4
Эти теги являются обязательным атрибутом для каждой грамотно составленной страницы. Использование этих тегов — хороший инструмент в опытных руках СЕО специалиста или вебмастера. Поисковики довольно пристально разглядывают HTML код любой страницы, смотрят его правильность и целостность структуры, поэтому применение тегов h2 — H6 должно быть обязательным.
Тег h2
Это заголовок страницы, использоваться должен один раз. Фактически тег h2 является главным заголовком, показывающим, о чем данная страница вкратце (иногда целесообразно делать заголовок h2 таким же, как тег Title). Т.е если на странице статья о размножении кроликов с СЕО оптимизированным текстом под ключевой запрос «размножение кроликов», то и заголовок h2 будьте добры писать с использованием ключевого слова, ну и можно добавить что то еще, но главное не злоупотреблять. Краткость — сестра таланта! Т.е. в случае про кроликов можно было бы придумать что-то типа:
- Все о размножении кроликов
- Советы кролиководов: все о размножении кроликов
(во втором случае такой заголовок подойдет, если на страничке вы упоминаете о кролиководах и советах, которые они дают).
Тег h3
Считается второстепенным. Тег h3 показывает подзаголовок тега h2 и может использоваться несколько раз, в зависимости от размера и наполнения страницы. Т.е. на некоторых сайтах кроме тела страницы есть независимые блоки, заголовки которых так же заключены в теги h3, и это нормально.
Тег h4
Здесь все в точности так же как с заголовком h3 , только тег h4 должен отражать подзаголовки тега h3. Использоваться может много раз, в зависимости от объема и смыслового наполнения конкретной страницы.
Теги h5-H6
Малоиспользуемые. Правила их использования такие же, как и с тегами h3 и h4.
Советы по использованию тегов
- В теле текста желательно использовать теги h2-H6 по порядку их значимости, т.е. от тега h2 вверху страницы, затем h3, h4 и т.д. Не используйте заголовки только лишь для текстовой стилизации, не учитывая структуру страницы. Это грубейшая ошибка, как и заспамленность текста заголовками.
- Используйте теги h2, h3, h4 только там, где они необходимы. Т.е использовать заголовки нужно там, где они вписываются в структуру страницы, подходят по смыслу и не дезориентируют пользователя. К тому же обращайте внимание на длину любого заголовка, будь то h2 или H6: не нужно размывать смысл, заключенный в заголовке, знаками препинания, отвлеченными фактами и лишними словами. Должно быть все четко и по существу, кратко и точно — вот идеальный заголовок!
- Распространенные ошибки: никогда не делайте вот таких заголовков: «Привет, пользователь», «Добро пожаловать на страничку о …», «Главная страница» и им подобные. Это сделает только хуже, ведь любой заголовок показывает поисковой системе, о чем данная страничка или ее подраздел.
Примеры тегов заголовков h2 h3 h4 в SEO
Яндекс и Google учитывает эти HTML-элементы страницы при ранжировании. Роботы поисковых систем сканируют теги для семантического анализа, чтобы определить релевантность текста запросу. И присвоить высокую или низкую позицию в выдаче.
Удачная структура сыграет в плюс при продвижении сайта. За переспам можно получить санкции.
Иерархия
В языке HTML для обозначения иерархии заголовков используют цифры от 1 до 6. Самый важный и значимый — Н1. Это название статьи. Наименее значимый уровень – шестой.
Текст делится на логические блоки, им присваиваются заголовки второго уровня. Если информация под заголовком Н2 содержит несколько аспектов, то можно разделить ее на части с подзаголовками Н3. Каждая из этих частей может быть разбита на более мелкие куски текста с Н4. И так далее – до шестого уровня. Каждый следующий уровень подзаголовка раскрывает предыдущий.
Чаще всего достаточно двух-трех уровней, более глубокая вложенность подходит для объемных сложных документов.
Пример правильной структуры на странице:
<h2>Управление персоналом организации: стратегии и методы</h2>
<h3>Общие принципы</h3>
<h3>Методы управления</h3>
<h4>Экономические методы</h4>
<h5>Уровень оплаты труда</h5>
<h5>Система поощрений и наказаний<h5>
<h4>Административные методы</h4>
<h4>Социально-психологические методы</h4>
<h3>Задачи</h3>
<h4> Формирование кадрового состава</h4>
<h4>Управление затратами на персонал</h4>
<h4>Анализ качества работы сотрудников</h4>
Роль тегов h2…H6 в SEO
Заголовочные теги относятся к внутренней оптимизации, это важный фактор ранжирования.
Правильные заголовки – словосочетания или фразы, которые обобщают информацию, передают ее смысл в сжатом виде. Их учитывают не только пользователи, но и поисковые роботы.
SEO-аналитики считают, что поисковики придают особое значение ключам в заголовках. Вес ключа зависит от уровня: в Н1 ключевая фраза «весит» больше, чем в Н2, и так далее. Прописывать ключевые слова в точном вхождении не запрещено, но это рискованно. Если использовать их в каждом подзаголовке, можно получить санкции за спам.
SEO-оптимизация заголовков – тонкая задача. Аналитики советуют проверить топ выдачи. Если у конкурентов ключи целиком вписаны в заголовок, то можно рискнуть. Если они используют только синонимы или свободную форму ключа, то предпочтительнее такой же «белый» способ.
В любом случае ключевые слова нужно использовать максимально естественно. Прописывать в неизменном виде фразы типа «поставить пластиковые окна недорого Киров» — провальная стратегия.
Использовать точные ключи сразу в нескольких подзаголовках не стоит. Лучше комбинировать. Где-то вписать точное вхождение, где-то «хвост» (часть ключа), где-то использовать разбавку или синоним, а где-то вообще обойтись без вхождения.
Базовые правила
- Проверьте HTML-код шаблона. Заголовки всех уровней должны быть тегами Н, без замен при верстке. Иногда заголовки выводится не через теги, а через стили CSS. Это нужно исправить.
- Эти теги могут быть только в контенте. Использование заголовков для сайта в служебных и оформительских элементах недопустимо. Если вы обнаружите их в HTML-верстке сайтбара, подвала или меню, шаблон нужно поменять.
- Заголовки должны визуально отличаться от основного текста размером шрифта.
- Они не комбинируются с другими тегами. Например, нельзя делать их ссылкой, выделять наклонным или полужирным шрифтом. Верстку можно проверить через HTML-код.
- Должны быть уникальными, лучше и в рамках страницы, и в рамках всего сайта.
- Подзаголовки проверяются на переоптимизацию, поэтому нельзя злоупотреблять вхождением ключей.
- Важна лаконичность. Один подзаголовок – одна мысль или тезис. Оптимальная длина – до 50 знаков (некоторые исследователи считают, что до 65).
Главный заголовок
Начинающие веб-мастера иногда путают заголовок Н1 и Title. Это разные теги сайта, хотя у них похожие задачи.
Тайтл работает на продвижение страницы в поиске и на кликабельность сниппета. Чаще всего он начинается с главного ключа в прямом вхождении.
Н1 обычно виден только на сайте, а не в поисковой выдаче. Он сообщает, о чем страница, его цель — заинтересовать и удержать пользователя.
Н1 и Title не должны дублировать друг друга. Поисковые системы могут воспринять дубль с вхождением ключевой фразы как переспам. И понизить документ в выдаче.
Делать эти теги абсолютно разными – другая крайность. Получится смысловой конфликт, и пользователь, перейдя на сайт из поисковых систем, может подумать, что попал не на тот ресурс.
Основные требования
- Н1 всегда один. На странице (в тексте, в оформительских элементах и так далее) не должно быть второго такого тега. Проверьте HTML-код.
- Всегда стоит в начале текста.
- Не должен дублировать другие заголовки на этом сайте.
- Его пишут для людей, он должен соответствовать контенту, быть читабельным, информативным, интересным.
- Идеальная длина Н1 – до 50 символов, но это не жесткое правило.
- Точка в конце не нужна. Ее можно поставить в середине, если заголовок состоит из двух или трех предложений.
- Грамматические и орфографические ошибки недопустимы.
- Можно вписать ключевые слова, если они выглядят там естественно. «Белые» оптимизаторы используют не всю ключевую фразу, а только ее часть. «Разбавляют» ее другими словами или заменяют синонимами. Например, ключ – «купить кухню от производителя дешево Самара». Пример правильного заголовка: «Недорогие кухни от производителя в Самаре», «Готовые недорогие кухонные гарнитуры в Самаре»
Подзаголовок h3
Заголовки второго уровня делают статью удобной для чтения, превращают «простыню» текста в структурированный документ.
Подзаголовки должны быть информативными, грамотными и простыми для восприятия. Сложные креативные конструкции, основанные, например, на игре слов, затрудняют понимание со стороны поисковых роботов, да и пользователей тоже.
Прописывать ключевые слова в h3 не запрещено, если они раскрывают смысл главы. В подзаголовки иногда включают информационные вопросительные запросы. Примеры: «как долго служат пластиковые окна», «что такое армирование». Знак вопроса не ставится, ведь вы не спрашиваете об этом у читателя, а объясняете сами.
В тексте может быть много разных заголовков второго уровня, ограничений нет. Но SEO-аналитики считают, что не стоит дробить текст на маленькие кусочки. Оптимальная длина главы – 600-1000 знаков, но это не абсолютное правило.
Подзаголовки h4-H6
Использовать подзаголовки третьего-шестого уровня необязательно. Часто для грамотной структуризации достаточно первого и второго уровня. Четвертый, пятый, шестой уровни используются крайне редко, для этого статья должна быть очень большой.
- Не забывайте про иерархию. В HTML-коде Н3 находятся строго после Н2, четвертый уровень после третьего и так далее.
- Чем больше цифра, тем меньше шрифт заголовка.
- Нельзя вписывать в подзаголовок другие теги, вставлять ссылки, картинки.
- Ключевые слова в точной или свободной форме не запрещены, если вхождение будет выглядеть естественно. Иногда рекомендуют использовать только часть ключа (хвост), чтобы избежать переспама. Например, в обзоре лосьонов один из ключей – «лосьон для зрелой кожи». Подзаголовок – «Для зрелой кожи». Такая фраза понятна пользователю, способствует SEO продвижению, а причин для санкций нет.
Читайте на askusers.ru
Title важен и для роботов поисковых систем, и для юзеров. Именно мета-тег Title чаще всего виден в поисковой выдаче. Именно по нему ПС определяет релевантность страницы, а пользователь решает, стоит ли переходить по ссылке.
Мета-тег description поисковые системы могут использовать для формирования сниппетов, то есть тех фраз, которые пользователь видит в выдаче. Этот мета-тег часто выводится в анонс. Правильный description повысит кликабельность страницы.
Раньше считали, что URL – адрес страницы – интересен только роботам поисковых систем. Но исследования показали, что пользователи тоже смотрят на адресную строку браузера. Именно поэтому там должен быть человечески понятный URL (ЧПУ).
Закажи юзабилити-тестирование прямо сейчас
Заказать
HTML тег h2 to h6
Пример
Шесть разных заголовков HTML:
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Теги – используются для определения заголовков HTML.
определяет наиболее важный заголовок. определяет наименее важный заголовок.
Примечание: Используйте только один на страницу — это должен представлять основной заголовок / тему для всей страницы.
Также не пропускайте уровни заголовков — начните с ,
затем используйте и так далее.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
— | Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Теги – также поддерживают глобальные атрибуты в HTML.
Атрибуты событий
Теги – также поддерживают атрибуты событий в HTML.
Другие примеры
Пример
Установить цвет фона и цвет текста заголовков (с помощью CSS):
Привет, мир
Привет Весь мир
Попробуй сам »Пример
Установить выравнивание заголовков (с помощью CSS):
Это заголовок 1
Это это заголовок 2
Это заголовок 3
Это заголовок 4
Попробуй сам »Связанные страницы
Учебное пособие по HTML: заголовки HTML
Ссылка на HTML DOM: объект заголовка
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
h2 {
дисплей: блок;
font-size: 2em;
margin-top: 0.67em;
нижнее поле: 0,67em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h3 {
дисплей: блок;
font-size: 1.5em;
margin-top: 0,83em;
нижнее поле: 0,83em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
h4 {
дисплей: блок;
размер шрифта: 1.17em;
margin-top: 1em;
нижнее поле: 1em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
h5 {
дисплей: блок;
размер шрифта:
1em;
margin-top: 1,33em;
нижнее поле: 1,33em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
h5 {
дисплей: блок;
размер шрифта:.83em;
margin-top: 1,67em;
нижнее поле: 1,67em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h6 {
дисплей: блок;
font-size: 0,67em;
margin-top: 2.33em;
нижнее поле: 2.33em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Используйте заголовки в стиле SEO и повышайте удобочитаемость • Yoast
Заголовки являются важным элементом в структуре вашего текста.Они удобны для пользователя, помогают поисковым системам понимать ваш контент и улучшают доступность. Тем не менее, легко забыть использовать заголовки. В результате вы можете получить неструктурированный текст, который трудно читать и который имеет более низкие шансы на ранжирование.
Yoast SEO всегда готов помочь. В нашем анализе читабельности мы проверяем, достаточно ли в вашем тексте подзаголовков, чтобы его можно было легко читать. Заголовки также косвенно влияют на SEO . Итак, при проведении SEO-анализа мы следим за тем, чтобы вы достаточно часто использовали свою ключевую фразу в подзаголовках!
Как Yoast SEO помогает вам в использовании заголовков?
Yoast SEO следит за тем, чтобы вы использовали заголовки правильно, с точки зрения SEO, и извлекали выгоду из этого!
✅ Равномерно распределите заголовки и улучшите структуру текста
Люди обычно просматривают онлайн-тексты, а заголовок упрощает сканирование.Когда вы правильно распределяете заголовки, вы улучшаете пользовательский опыт своих сообщений и страниц.
Анализ читабельности в Yoast SEO включает проверку распределения подзаголовков. Его цель — убедиться, что вы используете заголовки в нужных местах. Что это обозначает? Если у вас есть фрагменты текста длиннее 300 слов и нет подзаголовков, Yoast SEO сообщит вам об этом.
✅ Включите свою ключевую фразу в подзаголовки, чтобы повысить свои шансы на ранжирование
Поисковые системы также просматривают тексты.Заголовки, особенно те, которые содержат ключевые фразы, помогают поисковым системам определить основную тему сообщения или страницы. Чем лучше поисковые системы понимают ваш контент, тем больше у них шансов продвинуть его выше в результатах поиска!
Ключевая фраза в проверке подзаголовка является частью анализа SEO в Yoast SEO. Для достижения наилучших результатов Yoast SEO проверяет, использовали ли вы свою ключевую фразу в 30–75% подзаголовков. В Yoast SEO Premium мы также проверяем, содержат ли ваши подзаголовки синонимы ключевых фраз.
Что вам нужно сделать?
Если вы использовали недостаточно подзаголовков, вы получите красный или оранжевый значок на вкладке «Читаемость» Yoast SEO. Мы также даем вам краткий отзыв, который позволит вам точно узнать, в чем проблема. Чтобы узнать, как это исправить, щелкните ссылку, указанную в отзыве. Вы попадете на страницу yoast.com, где сможете узнать, как правильно использовать ключевую фразу в подзаголовках.
Обратная связь на вкладке SEO работает точно так же.Если вы забыли указать свою ключевую фразу в подзаголовках, Yoast SEO сообщит вам об этом. Затем вам нужно будет решить проблему. Если вы не знаете, что делать, вы всегда можете нажать на ссылку и узнать, как правильно добавить ключевую фразу в подзаголовки.
Почему структура текста важна для SEO • Yoast
Марике ван де РактМариеке ван де Ракт — генеральный директор Yoast. Ее основное внимание уделяется развитию компании. Она действительно любит поддерживать открытую и дружелюбную корпоративную культуру.Марике также активно участвует в маркетинге Yoast и Yoast SEO Academy: платформы онлайн-курсов.
Структура текстов на вашем сайте важна для SEO. Если ваш контент четко структурирован, ваши шансы на высокий рейтинг в Google будут выше. В этой записи блога я расскажу, почему структура текста важна.
Как люди сканируют текст?
Прежде чем решить, читать или нет, люди обычно просматривают текст.Они хотят знать, о чем ваш текст, прежде чем начинать читать его полностью.
Есть некоторые части, на которые люди смотрят или читают специально при сканировании текста. Заголовки и подзаголовки действительно важны, как и первый абзац текста. Но также первые предложения каждого нового абзаца бросаются в глаза сканерам.
Как Google «сканирует» текст?
Google точно так же, как люди сканируют тексты. Позвольте мне привести 3 примера того, как Google использует текстовую структуру для своего ранжирования:
- Google определил в некоторых своих патентах такие ранжирующие сигналы, как семантическая близость.Семантическая близость означает близость связанных слов в тексте с учетом форматирования этого текста. Чтобы понимать смысловую близость слов, структура вашего текста должна быть четкой.
- В другом патенте Google, «разумный серфер», Google явно говорит о заголовках. Заголовки, содержащие определенные ключевые слова, важны для темы данной страницы.
- С обновлением Hummingbird Google стал намного лучше распознавать синонимы.
Есть и другие патенты, которые намекают на использование структуры текста для понимания текста.Со временем Google стал намного лучше анализировать контент. Чем лучше вы пишете, тем легче Google будет понимать ваш контент и, следовательно, оценивать его. Кроме того, Google прилагает все усилия, чтобы по-настоящему понимать язык. Например, в 2019 году Google представил BERT, модель обработки естественного языка (NLP), которая помогает Google лучше понимать язык, чтобы предоставлять более релевантные результаты.
Создание статей с четкой структурой положительно влияет на рейтинг и по другой причине.Хорошо структурированные тексты имеют более низкий показатель отказов и более высокие шансы привлечь внимание социальных сетей. Это само по себе ведет к более высоким рейтингам.
Советы по улучшению структуры текста
Если вы хотите улучшить структуру текста, обратите внимание на:
1. Первый абзац вашего текста
2. Ваши заголовки
3. Первое предложение каждого нового абзаца.
Некоторое время назад я написал статью о том, как настроить структуру сообщения в блоге.Обязательно прочтите эту статью, если у вас возникли проблемы с настройкой структуры текста.
Первый абзац
Вы должны четко сформулировать, о чем ваш пост, в первом абзаце. В печатных текстах писатель обычно начинает с какого-то тизера, но на это нет времени, если вы пишете для Интернета. У вас есть всего несколько секунд, чтобы привлечь внимание читателя. Убедитесь, что первый абзац передает основную идею вашего сообщения. Таким образом, вы упростите для вашего читателя понимание того, о чем идет речь в вашем сообщении: и: , вы сообщаете Google, о чем ваш пост.Это также известно как стиль перевернутой пирамиды. Не забудьте указать ключевое слово в первом абзаце!
Ключевое слово Focus в первом абзаце
Еще одна причина использовать ключевое слово focus в первом абзаце — это простая психология. Люди узнают искомое слово и думают, что попали в нужное место!
Заголовки
Заголовки должны быть привлекательными и четко отражать содержание нижеследующего абзаца. Заголовки позволяют вашим читателям быстро просмотреть ваш текст и решить, хотят ли они прочитать вашу статью (или какие части).Мы советуем вам размещать заголовок над каждым длинным абзацем (или над группой абзацев, которые тематически похожи).
В нашем плагине Yoast SEO мы проверяем, используете ли вы ключевое слово focus в заголовках. Поисковым системам будет полезно, если заголовок определяет, о чем будет рассказываться часть текста. Независимо от того, являются ли они фактором ранжирования (а оптимизаторы SEO действительно по этому поводу спорят), заголовки имеют большое значение для структуры вашего текста. Поэтому Google, вероятно, будет использовать их, чтобы определить, о чем идет речь.
Основные предложения
Убедитесь, что первое предложение абзаца является самым важным, основным предложением этого абзаца. В конце концов, люди склонны читать первое предложение каждого нового абзаца, просматривая контент. Другие предложения в абзаце развивают это первое основное предложение. Скорее всего, Google уделит этим предложениям дополнительное внимание, чтобы определить тему текста. Это отличные места для использования вашего ключевого слова, если это возможно.Если вы пишете хорошо структурированную статью и придерживаетесь темы, ваше ключевое слово естественным образом появится во многих основных предложениях.
Заключение
Структура текста важна для привлечения читателей в ваш блог, а также по причинам SEO. Однако писать хорошо структурированные и хорошо написанные тексты непросто. В Yoast мы твердо убеждены в важности качественного контента. Вот почему анализ читабельности является частью Yoast SEO, и мы предлагаем подписку на обучение Content SEO, которая включает курс копирайтинга SEO.В этом тренинге по SEO мы научим вас, как написать лучший текст для вашей аудитории и поисковых систем, а также как правильно структурировать текст!
Подробнее: Написание блога: создание четкой структуры сообщений в блоге »
В чем разница между заголовком h2 и заголовком SEO? • Yoast
Марике ван де РактМариеке ван де Ракт — генеральный директор Yoast. Ее основное внимание уделяется развитию компании. Она действительно любит поддерживать открытую и дружелюбную корпоративную культуру.Марике также активно участвует в маркетинге Yoast и Yoast SEO Academy: платформы онлайн-курсов.
Писатели, как правило, вкладывают реальные мысли в свои заголовки. Для онлайн-контента заголовки важны как для читателей, так и для поисковых систем. Это делает их вдвойне важными! Если вы используете WordPress и наш плагин Yoast SEO, вы вставляете заголовок поста в поле ввода заголовка поста. Ваш заголовок появится в виде заголовка h2 вверху вашего сообщения. Но Yoast SEO также предлагает возможность редактировать и улучшать ваш заголовок SEO отдельно.Это почему? Какая разница? А как его отредактировать? Я объясню в этом посте.
Два поля ввода
Для некоторых из вас это будет очевидно, но давайте посмотрим, где найти поля ввода для обоих заголовков. Поле ввода заголовок сообщения — то же самое, что и заголовок h2 — можно найти в верхней части страницы или в редакторе сообщений в WordPress.
Вы можете найти поле ввода для SEO-заголовка в мета-поле Yoast SEO, которое появляется под полем ввода сообщения.Чтобы отредактировать этот заголовок, вам нужно нажать кнопку редактирования фрагмента. Откроется предварительный просмотр Google. Предварительный просмотр Google предлагает вам три поля ввода. Первое — это поле ввода для редактирования вашего SEO-заголовка. Надеюсь, под полем ввода вы увидите зеленую полосу. То есть, он будет зеленым, если этот заголовок хорошо оптимизирован. Если он оранжевый или красный, вам следует немного улучшить его. Как видите, в поле ввода показаны различные переменные (фиолетовым цветом), которые будут использоваться для создания окончательного заголовка, который будет отображаться в поисковых системах.
Цель заголовка сообщения и заголовка SEO
Важно понимать, что ваш SEO-заголовок не имеет той же цели, что и заголовок вашего сообщения или страницы (ваш заголовок h2). Название вашего сообщения предназначено для людей, которые уже находятся на вашем сайте. Он сообщает им, о чем ваш пост или страница. С другой стороны, ваш SEO-заголовок предназначен для людей, которые еще не на вашем сайте. Он будет показан людям в поисковых системах. Это будет заголовок вашего фрагмента в Google — поэтому он присутствует в предварительном просмотре фрагмента.Цель состоит в том, чтобы заставить людей щелкнуть фрагмент, перейти на ваш сайт и прочитать ваш пост или купить ваш продукт.
Что автоматически делает Yoast SEO?
Ничего не делая, Yoast SEO сгенерирует SEO-заголовок на основе заголовка вашего поста, заголовка h2. В этом заголовке также будет указано название вашего сайта. Если вы этого не сделаете (или наш плагин этого не сделает), Google сделает это за вас. Yoast SEO позаботится о том, чтобы ваш заголовок не был слишком длинным — вы получите уведомление, если оно будет слишком длинным.В Yoast мы используем небольшой маркер, чтобы отделить заголовок сообщения от имени сайта, но вы также можете использовать, например, тире.
В Yoast мы используем маркер, чтобы отделить заголовок от названия сайта.Вы можете настроить способ создания вашего SEO-заголовка в разделе Search Appearance Yoast SEO. Если вы это сделаете, все заголовки ваших постов будут сгенерированы одинаково. Но, как описано выше, вы также можете редактировать этот заголовок отдельно для сообщения. В следующем абзаце мы объясним, в каких случаях вы хотите это сделать.
Стоит ли редактировать заголовок SEO?
Лично я никогда не редактирую SEO-заголовок отдельного поста. Я пишу пост и выбираю заголовок, который подходит людям, которые уже находятся на нашем сайте, а также людям, которые видят фрагмент в поисковых системах. Настройки для автоматического создания заголовков в нашей собственной установке Yoast SEO — конечно же, совершенно нормальные.
Если я хочу изменить свой заголовок, возможно, потому, что я забыл использовать ключевое слово focus в заголовке своего сообщения, я всегда меняю заголовок сообщения.Заголовок SEO изменится вместе с этим. Для таких сообщений это нормально. Однако, если вы продаете продукт, заголовок публикации или страницы может оказаться не лучшим вариантом. Возможно, вы хотели бы упомянуть цену продукта в заголовке SEO, но не в h2 вашей страницы. В этих случаях необходимо отредактировать этот заголовок.
Как редактировать SEO-заголовок?
Шаблон заголовка
Как описано выше, Yoast SEO автоматически генерирует для вас заголовки SEO.Для этого используются переменные сниппета (выделены фиолетовым цветом). Вы можете адаптировать этот шаблон заголовка по своему вкусу в разделе «Внешний вид поиска» Yoast SEO. Перейдите на вкладку «Типы контента» и прокрутите до типа контента, для которого вы хотите изменить шаблон заголовка, например, для сообщений. Вы можете использовать значок плюса справа, чтобы выбрать, какие переменные вы хотите использовать:
Вы можете найти все о настройке этих переменных фрагмента в сообщении Эдвина. Обзор всех переменных фрагмента можно найти в нашей базе знаний.
За отдельный пост
Если вы работаете над сообщением и хотите изменить заголовок SEO, вы можете просто щелкнуть его в мета-поле Yoast SEO под своим сообщением. Вы можете написать для него эксклюзивный текст, использовать определенные переменные фрагмента или их комбинацию. Например, если вы хотите просто изменить первую часть заголовка, но сохранить разделитель и название сайта, вы можете создать такой заголовок: «[настраиваемый заголовок сообщения] — Разделитель — Заголовок сайта».
Заключение
Ваш SEO-заголовок и заголовок вашего сообщения служат разным целям.Однако во многих случаях вы можете использовать заголовок своего сообщения в качестве основы для заголовка SEO. Yoast SEO создаст красивый заголовок на основе заголовка вашего сообщения. В некоторых случаях лучше настроить заголовок для SEO. Вы можете использовать переменные фрагмента, чтобы создать потрясающий заголовок, который будет отображаться в поисковых системах.
Подробнее: Создание хорошего заголовка страницы для SEO »
Доступность в Пенсильвании | Теги заголовков (h2, h3, h4, P) в HTML
Содержание страницы
Многие теги в HTML, включая теги заголовков (h2, h3, h4… H6), были разработаны не для облегчения форматирования, а для предоставления информации о структурной иерархии документа.Чтобы облегчить доступность, а также стандарты, лучше использовать теги по назначению в информационной иерархии, а не в целях простого форматирования. Во многих случаях это также упростит редактирование вашего документа.
Краткое содержание
- Используйте теги h2, h3,… H6 как индикаторы заголовков и подзаголовков разделов в документе, а не только как элементы форматирования. В частности, программы чтения с экрана могут просто сканировать страницу на предмет соответствующих элементов h2, h3 и h4.См. Примеры заголовков ниже.
- Многие эксперты рекомендуют зарезервировать h2 для заголовка страницы, h3 для основных заголовков и h4 для основных подзаголовков.
- Если вам нужно сделать отступ для текста цитаты, обычно предпочтительнее использовать тег BLOCKQUOTE , чем тег неупорядоченного списка UL. Тег UL должен быть зарезервирован для истинных списков, содержащих элементы LI.
- Если вам нужно стилистически сделать отступ в тексте (например, сделать отступ для всех абзацев), лучше использовать спецификацию CSS и добавить пробел к левому полю (e.грамм.
{margin-left: 15px}) или отступ слева. - Используйте тег абзаца P для разделения абзацев вместо множественных разрывов (например, BR BR ). Это включает блоки текста в их собственные структурные элементы. Некоторые программы чтения с экрана могут переключаться с P на P, но не с BR на BR.
- Не используйте теги FONT для настройки форматирования тегов заголовков. Эксперты рекомендуют использовать каскадные таблицы стилей для указания цвета шрифта, размера шрифта, начертания шрифта и фона (вместо тега FONT).Это позволяет пользователю с цветовым зрением или слабым зрением заменить проблемную таблицу стилей той, которую они предпочитают.
- В Word при использовании Заголовок 1, Заголовок 2 стили выполняют ту же функцию, что и h2, h3 , и могут быть преобразованы в соответствующие H-теги в различных инструментах преобразования. Вы можете редактировать стили Word, чтобы изменить внешний вид этих заголовков.
Заголовки: семантические и форматированные
Визуальные считыватели могут определять заголовки, просматривая страницы на предмет текста большего размера или другого цвета / шрифта.Слепые пользователи программы чтения с экрана не могут видеть эти визуальные изменения, поэтому увеличение размера шрифта не является достаточным сигналом.
Вместо этого заголовки должны быть семантически «помечены», чтобы программа чтения с экрана могла как идентифицировать заголовки, так и предоставлять список в виде страницы или оглавления документа (см. Изображение ниже).
Список заголовков и уровней заголовков для https://accessibility.psu.edu, как показано в программе чтения с экрана VoiceOver.Примеры тегов заголовка
Правильная маркировка заголовков контента
Используйте теги H для обозначения заголовков документов вместо изменения размеров FONT .
Недоступно Использование тега
для заголовковВ этом примере теги и были использованы для создания больших подзаголовков.
Тема 1
Содержимое
Тема 2
Содержимое
Программа чтения с экрана, установленная в режим сканирования, не будет включать эти темы в список заголовков. Кроме того, код содержит больше тегов форматирования, чем необходимо.
Посмотреть код
Тема
1
Доступно Использование тега h3 для заголовков
В этом примере использовался тег h3, который был оформлен таким образом, что он автоматически становится темно-синим.
Тема 1 (пример)
Содержимое
Тема 2 (пример)
Содержимое
Программа чтения с экрана, настроенная на режим сканирования, отобразит «Тема 1», затем «Тема 2»
Посмотреть код
h3 {цвет: # 000099}
... Тема 1
Правильная маркировка больших размеров
Не используйте теги H только для форматирования текста до большего размера.
Недоступное использование тега h2
В этом примере тег h2 используется для увеличения размера шрифта в ячейках таблицы. Программа чтения с экрана в режиме сканирования считывает все ячейки h2 вне контекста. В этом случае вы можете использовать CSS, чтобы гарантировать, что ячейки заголовка таблицы TH имеют более крупный текст.
| Штатные джедаи | Вейдер | Люк | Оби-Ван |
|---|---|---|---|
| Общая оценка | C– | A | А + |
| Резюме | Сильные технические навыки, но слишком быстрые, чтобы использовать их в агрессивной манере. Может потребоваться консультация по семейным вопросам. | Технические навыки все еще слабые, но имеет отличные навыки общения и взаимоотношений. .Может потребоваться развитие напористости. | Сильно улучшены навыки управления и наставничества. Ясно, что многому научился на предыдущих ошибках. |
Программа чтения с экрана, сканирующая теги h2, прочитает Вейдер, Люк, Оби-Ван, общая оценка, сводка
Начало страницы
Простое (но полное) руководство по тегам h2, h3 и h4
Это полное руководство по тегам заголовков в 2021 году.
В этом новом руководстве вы точно узнаете, как использовать теги от h2 до H6 для повышения рейтинга в поисковых системах, даже если вы новичок в тегах заголовков SEO или вас обманули (Google), заставив думать, что теги заголовков не работают. т работать.
Вы собираетесь изучить все, что вам когда-либо нужно знать об элементах заголовка HTML, от того, что они из себя представляют (проще говоря), до продвинутых стратегий заголовков, которые, как доказано, увеличивают охват и вовлеченность вашего контента.
Вот краткий обзор того, что охвачено:
- Что такое теги заголовков и , как именно их использовать
- Разница между тегами h2, h3 и h4 и когда правильно использовать каждый тип
- Пять причин, почему теги заголовков необходимы прямо сейчас
- Анатомия тега идеально структурированная иерархия тегов заголовков
- Как создать теги от h2 до H6, которые обеспечивают более высокий рейтинг (и продажи)
- Намного больше
Давайте начнем.
СКАЧАТЬ: Бесплатный контрольный список, который покажет вам, как именно реализовать советы по оптимизации тегов заголовков, содержащиеся в этом посте.
Что такое заголовочные теги? Определение без жаргона
Проще говоря:
Теги заголовков — это элементы HTML, используемые для определения заголовков страницы.
Они отличает заголовок
и подзаголовки от
до
от остального содержимого.
Число от 1 до 6 определяет важность и позицию заголовка в общей иерархии структуры заголовка.
Как и большинство терминов SEO, для описания заголовков используются всевозможные синонимы:
Теги заголовков, заголовки HTML и теги H — это еще несколько способов описать то же самое.
Итак, если вы слышали эти термины SEO раньше, теперь вы знаете, что они означают.
Это просто теги заголовков с разными именами.
С другой стороны, « HTML-заголовок » — это раздел кода между элементом
Это контейнер для вводного содержания, такого как навигация, логотип, информация об авторе и сведения о заголовке.
Другими словами, это контейнер, который может включать в себя теги заголовка (среди прочего).
Также НЕ следует путать теги заголовков с элементом < head > HTML-кода.
< head > — это контейнер для метаданных (данных о данных), который размещается между тегом < html > и тегом на вашей веб-странице.Его содержимое не отображается на странице, но имеет решающее значение для SEO.
Это место в вашем коде, где размещаются заголовок страницы, метаописание и скрипты, такие как Google Analytics.
Все еще со мной?
Отлично, продолжим.
Что такое тег h2?
Предположим, вы ничего не знаете о h2s.
Я поделюсь с вами очень простым определением :
h2 — это тег HTML, который указывает основной заголовок на веб-странице.
Давай распакуем.
- Это элемент HTML, то есть тег h2 находится внутри кода вашего веб-сайта.
- Используется для разметки основного заголовка, обычно первого видимого заголовка на странице.
Чтобы текст выделялся, тег h2 обычно отображается крупнее и заметнее, чем остальной текст на вашей странице или в публикации.
Самый простой способ понять, как использовать тег «Заголовок 1», — это представить, что вы пишете схему документа.
Основным заголовком вашего документа должен быть ваш
.
Он должен отражать общую тему документа и отображаться в начале крупным шрифтом.
h2 Пример тега:
Используя приведенный выше пример из Smart Passive Income, тег h2 имеет значение «Изучите этический партнерский маркетинг».
При просмотре в HTML тег h2 выглядит следующим образом:
Изучите этический партнерский маркетинг
Конечно, на страницах вашего веб-сайта может потребоваться более одного заголовка.
Здесь и появляются другие теги заголовков.
Что такое тег h3?
В то время как ваш тег h2 используется для основного заголовка вашего документа ;
Ваши основных пункта заключены в подзаголовки, известные как h3s.
Другими словами:
Тег определяет заголовки второго уровня на вашей веб-странице.
Но теги заголовков не заканчиваются на h3s.
Подпункты под тегами
используют теги заголовков
:
И подпункты ниже тегов
используют теги заголовков
.
Эта последовательность может продолжаться вплоть до тегов,
, которые являются наименее важными в иерархии тегов заголовка.
Однако:
Довольно редко вы пишете контент настолько глубоким, что требуются теги h5, H5 и H6.
(если ваш контент не очень длинный и технический).
Как и этот, посвященный поисковой оптимизации изображений, большинство моих сообщений в блоге содержат более 5000 слов.
И даже в этом случае мои подзаголовки состоят из простых h3 и h4:
Итак, давайте завершим теги h3:
Теги подзаголовковh3 используются для разделения содержимого, чтобы его можно было сканировать и легко читать.
h3 используются для выделения важной информации и заголовков подразделов на вашей странице.
При необходимости вы можете использовать теги h4 в качестве заголовков для подпунктов ниже ваших h3s.
Используя приведенный выше пример, так выглядит тег h3 в HTML-коде:
Как заявить о своем бизнесе в Google
Понял? Хорошо.
Далее мы подробнее рассмотрим теги заголовков и способы их кодирования в HTML.
Теги заголовков в HTML: и важность h2
Заголовочные теги и, в частности, тег h2, выполняют важную функцию в структуре HTML.
Позвольте мне объяснить:
Файл HTML может быть определен как комбинация узлов, при этом тег заголовка является начальной точкой, от которой отходят другие узлы.
Следовательно, файл HTML должен (теоретически) иметь только один заголовок h2.
Почему? Потому что тег h2 — это корень, с которого начинаются все остальные узлы.
Напротив, заголовки ниже по порядку (от h3 до H6) могут использоваться сколь угодно часто.
Однако они должны поддерживать логическую иерархию — подробнее об этом позже.
С точки зрения кода теги заголовков используются только для отображения текста.
Таким образом, форматирование заголовков должно быть указано в файлах CSS для разделения формата и содержимого.
Примеры тегов заголовков и их кодирование в HTML
Заголовочный тег в коде вашего веб-сайта превращается в два простых HTML-тега:
Открывающий тег
Внутри этих двух тегов находится текст заголовка, который вы хотите отобразить:
Строки кода для заголовка с двумя подзаголовками выглядят следующим образом:
Это заголовок
Это подзаголовок
Это третий подзаголовок
Конечно, код вашего сайта отображает не только заголовки.
Он также будет содержать основной текст и другие элементы.
Вот как выглядит HTML-код с рядом заголовков И основного текста:
Это заголовок
Резюме
Здесь текст...
Примеры
Пример 1
Здесь текст ...
Пример 2
Здесь текст ...
См. также
Здесь текст ...
В элементах кода ничего особенного.
Просто помните:
Каждый тег заголовка начинается с открывающего тега
Иерархия тегов (1-6) указывается сразу после символа «h» и должна быть определена как в открывающем, так и в закрывающем тегах.
Ваше текстовое содержимое записывается между двумя элементами тега.
С учетом всего сказанного:
За исключением случаев, когда вы настраиваете кодировку веб-страницы (это НЕ то, что я обычно рекомендую), HTML-код ваших тегов заголовков будет обрабатываться вашей системой управления контентом.
Как добавить теги h2 в H6 в WordPress
WordPress — самая популярная система управления контентом в Интернете.
Согласно WordCamp, в настоящее время более 75 миллионов сайтов используют WordPress .
Это около 30% всех веб-сайтов в Интернете.
Что делает WordPress настолько популярным, так это дружелюбие к поисковым системам и простота использования.
Добавление функций SEO, таких как настраиваемые заголовки страниц и постоянные ссылки, гиперссылки и оптимизированные изображения, в WordPress — одно дело.
То же самое и с добавлением тегов заголовков на страницу или сообщение.
Есть два основных способа добавить теги заголовков в WordPress; Я покажу вам обоим:
(а). Добавление тегов h2 в WordPress через редактор
Самый простой способ добавлять заголовки — через редактор.Если вы уже используете редактор блоков Гутенберга, нажмите кнопку «+» и выберите «Заголовок»;
Здесь вы можете выбрать заголовок, который хотите добавить.
Если вы все еще пользуетесь классическим редактором, это тоже просто.
Просто убедитесь, что вы находитесь на визуальной вкладке редактора, и перейдите к раскрывающемуся списку стилей текста.
Затем просто выберите «Заголовок 1» или «Заголовок 2»… или любой другой заголовок, который вы хотите, из раскрывающегося меню.
Легко, а?
Следующий вариант добавления тегов h2 в H6 в WordPress — использование HTML.
(б). Добавление тегов h2 в WordPress через редактор
Если хотите, можно также добавлять заголовки в WordPress с помощью HTML.
Я уверен, что вы следовали инструкциям, так что вы уже знаете HTML-код для
,
,
и т. Д.
Он начинается с открывающего тега
Чтобы добавить теги
в
в WordPress с помощью классического редактора, вам необходимо находиться на вкладке текста:
В редакторе блоков необходимо переключиться на редактирование в формате HTML.
Для этого щелкните на трех вертикальных точках на панели инструментов блока. Затем выберите параметр «Редактировать как HTML».
Вот так:
В любом редакторе просто скопируйте / вставьте тег заголовка, который вы хотите использовать, из тегов ниже , обновите текст заголовка, и все готово.
Это заголовок h2
Это подзаголовок h3
Это подзаголовок h4
Это подзаголовок h5
Это подзаголовок H5
Это подзаголовок H6
Давайте теперь обратим наше внимание на Shopify.
Как добавить (или изменить) теги h2 в H6 в Shopify
С момента своего появления на рынке Shopify быстро стал предпочтительной платформой для электронной коммерции.
По данным Hosting Tribunal, почти полмиллиона веб-сайтов используют Shopify.
Как и WordPress, наиболее привлекательным Shopify является его ориентация на пользователя.
Управлять продуктами, добавлять и удалять страницы и публикации невероятно просто.
То же самое и с добавлением
в теги заголовков
.
В редакторе страниц или сообщений просто щелкните вкладку форматирования:
Затем выберите желаемый тег заголовка:
Как и WordPress и другие системы управления контентом, Shopify также предоставляет редактор кода.
Чтобы добавить заголовки в Shopify с помощью редактора кода, нажмите кнопку <> в окне редактора и добавьте свой код заголовка:
Довольно просто!
С другой стороны, если вы хотите добавить и оптимизировать теги
и
на других страницах вашего магазина Shopify, например на домашней странице или страницах продуктов…
Вам потребуется отредактировать файлы темы Shopify.
К счастью, Даниэль Сим из Plugin Useful собрал здесь удобное руководство по этому поводу.
Зачем нужны заголовки?
Итак, мы рассмотрели, «как» добавлять теги заголовков.
Но, тем не менее, у вас может возникнуть вопрос, «почему» вообще используются заголовки?
Особенно, когда Google описал использование заголовков для SEO как переоцененное:
Несмотря на то, что говорит Google, существует (на самом деле) несколько важных причин , почему вам следует использовать теги заголовков:
1.Теги заголовков улучшают доступность — что расширяет охват вашего контента
Если вы хотите, чтобы ваш контент был доступен для всех, включая читателей с ослабленным зрением, теги заголовков невероятно полезны.
Технология чтения с экрана использует h2s и другие теги заголовков, чтобы помочь пользователям перемещаться по контенту, сканировать и искать страницу.
Источник изображения: Джеки ТидвеллКак вы уже узнали, заголовки встроены в HTML, что означает:
Программа чтения с экрана может использовать HTML для определения структуры содержимого и чтения заголовков вслух.
В свою очередь, это помогает слабовидящим и слепым пользователям получить общее представление о статье (без необходимости слушать слово за словом).
Затем они могут решить, читать ли статью полностью.
Дополнительно:
Программы чтения с экрана предлагают ярлыки для перехода от одного заголовка к другому.
Другими словами, теги заголовков используются слабовидящими также для навигации .
2. Google использует h2 вместо тегов заголовков (в соответствующих случаях)
В некоторых (не очень) редких случаях;
Например, когда Google не может найти или обработать тег заголовка.
Google может выбрать извлечение заголовка из следующей наиболее релевантной части вашей страницы.
В большинстве случаев это будет тег заголовка 1, поскольку это наиболее заметный текстовый элемент.
В некотором смысле тег h2 страницы служит той же цели, что и тег заголовка.
Он должен выполнять цель поиска, сообщать читателям, чего они могут ожидать от страницы, и побуждать пользователей читать больше.
Теперь вы знаете, что Google может выбрать отображение вашего h2 в поисковой выдаче; убедитесь, что вы создали убедительный заголовок, достойный нажатия.
Я поделюсь советами, как это сделать позже.
3. Заголовки используются в избранных фрагментах
Проверьте этот избранный фрагмент.
Это фрагмент списка, в котором представлены лучшие блоги в социальных сетях на 2020 год.
И, как вы думаете, откуда берется этот текст?
Как вы уже догадались. Заголовки рейтинговой страницы:
Если вы хотите появиться в растущем числе избранных фрагментов, включение заголовков на вашу страницу имеет решающее значение.
Это подводит меня к следующей причине:
4.Google использует заголовки для интерпретации вашего контента (и повышения его рейтинга).
Я подчеркну это двумя утверждениями от Google.
Во-первых, от Джона Мюллера, старшего аналитика тенденций для веб-мастеров в Google, который говорит:
«Мы действительно используем H-теги, чтобы лучше понимать структуру текста на странице».
А во-вторых, от Мэтта Каттса, бывшего сотрудника отдела качества поиска Google.
«Google смотрит на множество разных вещей. Мы смотрим на более чем 200 вещей, PageRank — лишь одна из них.Всякий раз, когда мы ранжируем вещи, мы используем их в заголовке, в URL, даже вы знаете вещей, которые выделены, например, теги h2 и тому подобное ».
Мэтт Каттс, Google
Чтобы подробнее рассказать об этом:
Google использует заголовки страниц, чтобы (лучше) интерпретировать содержание.
Поскольку заголовок обычно должен предшествовать блоку содержимого:
Google просмотрит заголовок, чтобы узнать о следующем содержании: текст, изображение или видео.
Если ваш заголовок и основной текст совпадают, Google может быть увереннее, что ваш контент предоставит релевантные ответы на запросы (относящиеся к содержанию).
И, в свою очередь, вы получите небольшое повышение рейтинга.
Итак, перейдем к моей пятой причине использования заголовков.
5. Использование заголовка связано с более высоким рейтингом
Почти каждое исследование корреляции SEO, которое я когда-либо видел , показало небольшую, но положительную корреляцию между более высоким рейтингом и заголовками на странице.
Возьмите это из SEM Rush:
Было обнаружено, что наличие хорошо структурированных статей (с использованием тегов h3 и h4) с большей вероятностью приведет к высокой эффективности.
А этот из Moz:
Исследование факторов ранжирования Moz показало, что страницы с ключевым словом, включенным в тег заголовка h2, с большей вероятностью будут иметь более высокий рейтинг.
Хотя эти исследования присвоили тегам заголовков лишь умеренный вес, и;
Некоторые специалисты по поисковой оптимизации (справедливо) утверждают, что корреляция тега заголовка с более высоким рейтингом не доказывает, что вызывают более высокий рейтинг , я уверен, вы со мной согласитесь:
Использование хорошо оптимизированных тегов заголовков того стоит.
Или нет?
Действительно ли теги h2 работают (SEO-эксперимент)?
Все руководства по поисковой оптимизации предлагают один и тот же совет:
Источник: BacklinkoНо не все блоги следуют этим так называемым передовым методам SEO, и Moz является одним из них.
Moz.com — один из самых надежных (и очень посещаемых) веб-сайтов по теме SEO, и все же:
В блогеMoz нет тега h2, вместо этого в качестве основного заголовка используется тег h3.
Заметив, что в блоге Moz для заголовков используются теги h3 (вместо h2s), Крейг Брэдфорд из Distilled обратился к Сайрусу Шепарду из Moz.
Вместе Крейг и Сайрус решили провести эксперимент, который , мы надеемся, определит раз и навсегда, если теги h2 повлияют на рейтинг в поисковых системах.
Для этого они разработали сплит-тест 50/50 заголовков блога Moz с помощью SearchPilot; инструмент для сплит-тестирования SEO A / B.
В ходе эксперимента половина заголовков Moz была изменена на h2s, а другая половина оставлена как h3s.
Затем они измерили разницу в органическом трафике между двумя группами.
Как вы думаете, что произошло, когда основные заголовки были изменены с неправильного тега заголовка (h3) на правильный заголовок (h2)?
Ответ:
Совсем немного!
После восьми недель сбора данных они определили:
Изменение заголовков сообщений блога с h3s на h2s не дало статистически значимой разницы.
Что мы можем из этого сделать?
Просто то, что Google в равной степени может определить контекст страницы, если ваш основной заголовок заключен в h2 или h3.
Означает ли это, что вам следует отказаться от лучших практик и отказаться от h2s?
Вовсе нет.
Структура заголовка: анатомия идеально структурированной иерархии тегов заголовка
Как я уже указал:
Заголовки сообщают об организации содержания на вашей странице.
И сделайте свой контент более доступным для читателей.
Итак, даже несмотря на то, что Google заявил, что даже без «тегов заголовков» они могут определить, что примечательно на странице…
Преимущества использования тегов заголовков и их правильного структурирования для SEO сводятся к тому, что любые дополнительные усилия перевешивают их полное отсутствие…
Тогда вопрос становится:
Как структурировать теги заголовков: простая (логическая) иерархия для веб-страницы
Когда дело доходит до структурирования заголовков, следует соблюдать несколько простых правил:
- Заголовки гнезд по рангу (или уровню)
- Самый важный заголовок имеет наивысший ранг (
)
- Наименее важный заголовок имеет самый низкий ранг (
)
- Заголовки с таким же или более высоким рангом начать новый раздел
- Заголовки с более низким рейтингом начать новые подразделы, которые являются частью раздела с более высоким рейтингом
Применяя эти правила, помните о пользователе.
Во-первых, визуальный пользователь, который будет сканировать вашу страницу;
Делает ли ваша иерархия тегов более заметной структуру страницы и упрощает ли сканирование?
Секунд слабовидящий пользователь;
Отображает ли ваша иерархия тегов каждый раздел (и страницу в целом), позволяя слепым пользователям переходить непосредственно к той части, которая их интересует больше всего?
Если бы вы читали свои теги заголовков вслух, узнал бы пользователь (точно), какую информацию содержит ваша страница и как она организована?
Если вы ответите «нет» на любой из этих вопросов, ваша структура нуждается в переосмыслении.
Давайте возьмем пример:
Быстрые ссылки
Уроки фотографии
Ручная установка экспозиции на камере
Установите ISO
Влияние ISO на качество изображения
Камеры с высоким ISO
Выберите диафрагму
Влияние диафрагмы на глубину резкости
Виньетирование
Дифракция
Выберите выдержку
Ограничения выдержки при удержании камеры в руке
Длинные выдержки
В структуре выше:
Структура начинается с двух заголовков
, а не с
, и ни один из этих заголовков не является основным заголовком веб-страницы.
Вместо этого они являются частью структуры навигации вокруг заголовка в шаблоне.
Более того, как только контент начинается, структура перескакивает с уровня 1 на уровень 3 без промежуточного заголовка уровня 2.
Как вы понимаете;
Пользователь, просматривающий эти заголовки (например, на устройстве чтения с экрана), будет несколько сбит с толку.
Предположим, что контент — это не то, что они ищут;
Нажмите кнопку «Назад» и перейдите в другое место.
Посетитель потерялся!
Я уверен, что теперь вы понимаете, почему важно правильно составить структуру заголовков?
На том же примере…
Вот как должна выглядеть структура заголовка в соответствующем порядке:
Ручная установка экспозиции на камере
Установите ISO
Влияние ISO на качество изображения
Камеры с высоким ISO
Выберите диафрагму
Влияние диафрагмы на глубину резкости
Виньетирование
Дифракция
Выберите выдержку
Ограничения выдержки при удерживании камеры в руке
Длинные выдержки
Каждый уровень заголовка, от
до
, указывает отношение одной части контента к другим частям.
Содержимое под заголовком логически связано с заголовком над ним.
Точно так же содержимое в блоке содержимого
логически располагается под предшествующим ему
.
Таким образом, структура заголовков упорядочивает содержание документа иерархически.
И очень ясно показывает, что важно.
Бинго!
Проверка тегов h2: как провести аудит заголовка
Итак, теперь вы знаете, как структурировать новые страницы на своем сайте, верно!
Но как насчет ваших существующих страниц?
Как проверить, используют ли они правильные теги заголовков?
Ну есть пара способов:
Сначала вы можете проверить исходный код своего веб-сайта .
Для этого перейдите на веб-страницу, которую вы хотите проверить с помощью Google Chrome.
Затем нажмите «Просмотр», затем «Разработчик», затем «Просмотр исходного кода».
Затем нажмите «Control F», чтобы запустить функцию поиска на странице, а затем «
Этот процесс можно повторить для h3s, используя поиск «
Вы также можете просматривать теги заголовков с помощью расширения браузера, такого как SEO Quake.
Установив SEO Quake, откройте страницу, которую хотите проверить, перейдите на вкладку «Диагностика» внутри SEO Quake, затем прокрутите вниз до раздела «Заголовки».
Он покажет вам общее количество тегов заголовков на каждом уровне, а затем перечислит теги заголовков в иерархии, в которой они отображаются.
Быстрый обзор приведенной выше страницы показывает, что на ней используются теги h2, h3 и h4, причем теги структурированы в логической иерархии.
Но может быть проблема.
На странице два заголовка h2.
Теги h2: сколько элементов h2 рекомендуется на одной странице
Как я указывал ранее, страница должна иметь только один тег h2 .
Это потому, что тег h2 является корневым узлом, от которого происходят все остальные заголовки.
И, имея только один тег h2, ваши усилия по SEO сосредоточены вокруг одной основной темы — с несколькими (исчерпывающими) подтемами под заголовками, в которых используются h3s и h4s.
Это идеальная структура для ранжирования в наши дни.
Но как насчет случаев, когда на вашей странице более одного h2?
Или даже без h2?
Согласно исследованию, проведенному SEMRush, большой процент веб-сайтов содержит проблемы с тегами h2:
Но, согласно Google, это не повод для беспокойства:
Тем более, что HTML5 может использовать h2 для перехода к нескольким разделам на одной странице.
Итак, что я рекомендую?
Если вы уже используете HTML5, который может иметь отдельные разделы на одной странице, то использование тегов h2 для каждого раздела вполне нормально.
Если, однако, вы используете код до HTML5, где одна страница обычно означает одну основную тему — тогда придерживайтесь правила одного h2 / одной страницы!
Как создать убийственные теги от h2 до H6. Пять советов по написанию заголовков
Далее я расскажу, как именно написать заголовок, который снижает показатель отказов, увеличивает время на странице и, в конечном итоге, способствует более высокому рейтингу в поисковых системах и повышению конверсии вашего веб-сайта.
Давайте прыгнем:
1. Дайте им то, для чего они пришли — освоение поискового намерения с помощью h2s
Google утверждает, что использование ключевых слов в заголовках не поможет вам повысить рейтинг.
Они ошибаются!
Я согласен с тем, что ключевые слова внутри заголовков не могут быть прямым фактором ранжирования , но они все же помогают вам ранжироваться выше с течением времени.
Как это?
Два словечка; цель поиска.
Представьте на мгновение, что вы что-то искали в Google, нажимали на релевантный результат и попадали на целевую страницу.
В сценарии A страница, на которую вы попали, имеет четко сформулированный заголовок, который идеально соответствует вашему поисковому запросу.
В сценарии B заголовок страницы вообще не соответствует вашему поисковому запросу.
На какой странице вы останетесь?
Page A, конечно.
Алгоритм машинного обучения Google, известный как RankBrain, использует эту концепцию в качестве фактора ранжирования, измеряя время ожидания пользователей.
Длительное время ожидания (также известное как время на странице) — это мера удовлетворенности поисковика.
Если пользователь проводит на веб-странице длительное время — вместо того, чтобы немедленно возвращаться к результатам поиска — Google будет считать, что пользователь нашел то, что искал.
И, в свою очередь, повысит рейтинг страницы.
Проще говоря:
Максимальное увеличение времени пребывания и минимизация прилипания к объекту очень важно для повышения рейтинга в наши дни.
Один из наиболее значимых факторов, влияющих на время ожидания, — это то, что пользователи видят, когда впервые попадают на страницу.Другими словами, заголовок.
Поскольку все специалисты по платному поиску сообщат вам, если вы ориентируетесь на ключевое слово «хоккейные клюшки», ваша целевая страница должна включать этот термин (или очень близкий вариант) в заголовок. То же самое и с обычным поиском.
Главное здесь; целевое ключевое слово или его близкий вариант .
Конечно, вы можете указать точное ключевое слово, но это не обязательно.
Главное — соответствовать цели поиска пользователей, что позволяет использовать варианты и синонимы, чтобы сделать заголовок более естественным и привлекательным.
В любом случае, отражение поискового запроса в заголовке скажет пользователю: «Вы нашли то, что ищете», что увеличивает шансы, что они останутся без дела.
Проиллюстрируем это на примере:
Глен Оллсопп с сайта Detail.com написал этот громкий пост о построении ссылок.
Он нацелен на ключевое слово «расширенное построение ссылок».
Чтобы сообщение соответствовало поисковому запросу, Глен включает свое ключевое слово в заголовок страницы сообщения:
И снова в шапке страницы.
Понятно, что любой, кто ищет «расширенное построение ссылок», в сообщении Глена найдет то, что он ищет.
Это может только помочь улучшить время ожидания сообщения Глена и успокоить алгоритм Google RankBrain.
2. Воспользуйтесь техникой «Ну и что» и превратите скучные заголовки, ориентированные на конкретные особенности, в удобные крючки
Вместо того, чтобы писать короткие подзаголовки, ориентированные на особенности.
Я включаю льготы как минимум в 50% моих h3:
Почему я это делаю?
Используя преимущества, я намекаю, как моя информация поможет моим читателям в их роли оптимизаторов поисковых систем.
Например:
В этом посте об экспериментах по SEO я мог бы просто написать «Использовать исходящие ссылки» в качестве h3.
Но вместо этого я добавил впечатляющее пособие, показывающее проблему, которую эта информация решит.
Если вы оптимизируете оптимизацию и сталкиваетесь с той же проблемой, вы почти наверняка будете читать дальше.
Итак, как вы составляете заголовки, ориентированные на выгоду?
Спросите: «Ну и что?» много раз.
Позвольте мне показать вам на примере, который я почерпнул из Enchanting Marketing:
Характеристика: Духовой шкаф быстро разогревается.
И что?
Он быстро готов к приготовлению лазаньи.
И что?
Ваша еда на столе раньше.
И что?
Жизнь менее стрессовая. Меньше будет слоняться по кухне в ожидании готовности духовки. И вам не о чем беспокоиться; вы можете забыть предварительно разогреть духовку.
Ваш заголовок, который начинался как «Функция предварительного нагрева»
Теперь может стать:
«Экономьте время и снижайте стресс с помощью этой уникальной функции предварительного нагрева»
Что с большей вероятностью удержит вы, , приклеенным к странице?
3.Сделайте заголовки яркими с помощью ярких шрифтов и контрастных цветов
Вы сделали копию, и ваши заголовки идеально соответствуют поисковому запросу, что дальше?
Чтобы помочь читателям лучше ориентироваться в вашем контенте, вы должны сделать заголовки и подзаголовки различимыми.
Другими словами, ваши заголовки должны «всплывать» на странице.
Различимость может включать визуальную дифференциацию по цвету, размеру, шрифту или эффекту.
ИЛИ комбинацию всего вышеперечисленного.
Давайте взглянем на пару примеров:
Блог Ahrefs отлично справляется с распознаванием заголовков:
Они используют другой размер шрифта и постепенно переходят от черного к серому по мере продвижения вниз по иерархии заголовков.
Для получения бонусных баллов они также используют специальный шрифт, разработанный специально для их бренда.
Еще один хороший пример — Single Grain Эрика Сиу, в заголовках блогов которого используется контрастный оранжевый цвет.
Вы хотите, чтобы ваши заголовки выделялись, чтобы они визуально отличались от других элементов на странице — особенно призыв к действию .
Слишком большое визуальное перекрытие может привести к тому, что ваши призывы к действию будут меньше внимания, что приведет к снижению конверсий.
С этим, на мой четвертый наконечник
4. Используйте эти изящные техники копирайтинга, сократите показатель отказов и увеличьте продажи
Если это не заставит вас серьезно относиться к написанию заголовков, ничто не поможет:
Это утверждение подчеркивает важность заголовка и то, почему он определяет эффективность всего вашего произведения.
Короче говоря, чем лучше заголовок, тем выше ваши шансы превзойти средние показатели и получить прочтение того, что вы написали.
Это касается не только основного заголовка (h2), но и подзаголовков (от h3 до H6).
Каждый раз, когда ваш контент прерывается, ваш читатель может выбрать один из двух вариантов;
Либо они останавливаются, либо продолжают читать.
Вот почему так важно использовать привлекательный текст во всех заголовках (от h2 до H6).
Я не специалист по копирайтингу, поэтому оставлю это Невилу Медхоре по курсу копирайтинга, чтобы он поделился некоторыми советами по написанию заголовков.
5. ОСТАНОВИТЕ читателей, вставляя эти элементы заголовка в свой контент
Использование графики отличное.
Использование заголовков отлично.
Но когда вы объединяете и то, и другое, происходит настоящее волшебство.
Как мы уже обсуждали:
Увеличение времени, проводимого пользователем на странице, улучшает результаты вашего рейтинга.
Долгая выдержка говорит Google, что ваши пользователи довольны — и, в свою очередь, ваш контент получает повышение рейтинга.
Чтобы сократить время пребывания на странице, есть одна вещь, на которой вы должны сосредоточиться прежде всего;
Сделайте ваш контент более читабельным .
Помимо;
Графика пользовательского заголовка
Взгляните на этот обзор местного SEO в блоге SEO Sherpa.
Наряду с тегами заголовка h3 я добавил специальную графику, которая представляет каждый подраздел сообщения.
Они не только делают пост намного более впечатляющим.
Но они помогают увеличить время на странице до приличного среднего значения 4 минуты:
Что намного выше среднего для сайта:
Создавать эту графику было легко, потому что мне повезло, что у меня есть два штатных дизайнера.
Но если вы не готовы создать собственную команду дизайнеров, есть еще много вариантов.
- Canva — инструмент для редактирования изображений (бесплатно)
- PicMonkey — средство для создания графического дизайна (бесплатно)
- 99 Designs — фрилансеры (недорогие)
- Upwork — платформа для фрилансеров (недорогая)
Какой бы маршрут вы ни выбрали .
В следующий раз, когда вы напишете длинный кусок SEO-контента, добавьте в заголовок графику и наблюдайте, как ваше время на странице (и рейтинг) растет.
Итак, у вас есть все, что вам нужно знать о тегах заголовков и о том, как их использовать для улучшения вашей поисковой оптимизации.
Теперь дело за вами!
Как применить эти методы на практике на вашем сайте
Я составил бесплатный контрольный список заголовков, который поможет вам воспользоваться этими методами для повышения производительности вашего сайта.
Он описывает — шаг за шагом — как именно использовать стратегии, о которых я говорил в посте.
Как только вы загрузите ниже , дайте мне знать в комментариях, какой ваш любимый совет по написанию заголовков. Я хотел бы знать.
заголовков
заголовков Разрешенный контекст: % Body.ContentМодель содержимого: % текст
HTML определяет шесть уровней заголовков. Элемент заголовка подразумевает все шрифт меняется, абзацы разрываются до и после, а любой белый пространство, необходимое для отображения заголовка.Элементы заголовка: h2, h3, h4, h5, H5 и H6, где h2 — самый высокий (или самый важный) уровень и H6 меньше всего. Например:
Это заголовок верхнего уровня
Вот текст.Заголовок второго уровня
Вот еще текст.
Используйте элемент DIV вместе с элементами заголовка, если хотите сделать иерархическую структуру документа явной. Это необходимо поскольку сами элементы заголовка содержат только текст заголовка, а не подразумевают структурного разделения документов на разделы.Заголовок элементы имеют ту же модель содержимого, что и абзацы, то есть текст и разметка уровня символов, такая как выделение символов, встроенные изображения, форма поля и математика.
Заголовки играют роль, связанную со списками при структурировании документов, и это обычное дело для числовых заголовков или включения графики, которая действует как маркер в списках. HTML 3.0 распознает это с помощью атрибутов, которые помогают с нумерацией заголовков и позволяет авторам указывать настраиваемую графику.
Стиль нумерации контролируется таблицей стилей, e.грамм.
- В таблице стилей указывается, нумеруются ли заголовки, и какой стиль используется для отображения текущего порядкового номера, например арабский, верхний альфа, нижний альфа, верхний римский алфавит, нижний римский алфавит или нумерация схема, соответствующая текущему языку.
- Наследуется ли родительская нумерация, например «5.1.d», где 5 — это текущий порядковый номер для заголовков h2, 1 — номер для h3 заголовки и 4 для заголовков h4.
Атрибуты seqnum и skip могут использоваться для переопределить стандартную обработку порядковых номеров заголовков и предоставить для преемственности с нумерованными списками.
Атрибут dingbat или src может использоваться для укажите изображение в виде маркера, которое будет размещено рядом с заголовком. В позиционирование этого рисунка контролируется таблицей стилей. В изображение предназначено только для декоративных целей и игнорируется на неграфические пользовательские агенты HTML.
Перенос слов
Пользовательские агенты могут заключать строки в символы пробела, чтобы
убедитесь, что линии соответствуют текущему размеру окна. Используйте & nbsp; сущность для неразрывного пробела, когда вы хотите
чтобы убедиться, что линия не разорвана! В качестве альтернативы используйте NOWRAP
атрибут для отключения переноса слов и элемент
для принудительного
разрывы строк там, где это необходимо.
Netscape включает два тега:
Разрешенные атрибуты
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста ссылки или для наименования определенных элементов в связанных таблицах стилей.Идентификаторы являются токенами NAME и должны быть уникальными в пределах области действия текущий документ.
- LANG
- Это одно из сокращений стандартного языка ISO, например «en.uk» — вариант английского языка, на котором говорят в Соединенном Королевстве. Он может использоваться парсерами для выбора языковых настроек для кавычки, лигатуры, правила гипенации и т. д. Язык Атрибут состоит из двухбуквенного кода языка из ISO 639, необязательно, за которым следует точка и двухбуквенный код страны из ISO 3166.
- КЛАСС
- Это список токенов SGML NAME, разделенных пробелами.
используется для создания подклассов имен тегов. Например,
определяет заголовок уровня 2, который действует как заголовок раздела. Условно, имена классов интерпретируются иерархически, с наиболее общими класс слева и наиболее конкретный справа, где классы разделенные точкой. Атрибут CLASS чаще всего используется для прикрепить к какому-либо элементу другой стиль, но рекомендуется где практические имена классов следует выбирать на основе семантика элемента, поскольку это позволит использовать его в других целях, например ограничение поиска по документам путем сопоставления по классу элемента имена.Соглашения о выборе имен классов выходят за рамки данной спецификации.
- ALIGN
- Заголовки обычно отображаются заподлицо влево. ВЫРАВНИВАНИЕ
атрибут может использоваться для явного указания горизонтального
выравнивание:
- align = left
- Заголовок отображается заподлицо слева ( По умолчанию).
- align = center
- Заголовок выровнен по центру.
- align = right
- Заголовок отображается заподлицо.
- align = justify
- Строки заголовка выравниваются там, где практично, иначе это дает тот же эффект, что и по умолчанию align = left setting.
Например:
Это заголовок по центру
Вот какой-то текст., и это ровно справа заголовок
Вот еще текст. - CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
чтобы начать такой элемент, как заголовок, абзац или список под рисунком
а не рядом с ним. Атрибут CLEAR позволяет вам двигаться вниз
безусловно:
- очистить = влево
- двигаться вниз, пока левое поле не очистится
- clear = right
- двигаться вниз, пока правое поле не станет чистым
- очистить = все
- двигаться вниз, пока оба поля не очистятся
В качестве альтернативы вы можете разместить элемент рядом с фигура только до тех пор, пока есть достаточно места.Минимальная необходимая ширина задается как:
- clear = «40 en»
- двигаться вниз, пока не останется не менее 40 единиц en.
- clear = «100 пикселей»
- перемещаться вниз, пока не останется не менее 100 пикселей. бесплатно
Таблица стилей (или настройки браузера по умолчанию) может предоставлять минимум по умолчанию ширины для каждого класса блочных элементов.
- SEQNUM
- Порядковый номер связан с каждым уровнем заголовок от верхнего уровня (h2) до нижнего уровня (H6).Этот атрибут используется для установки порядкового номера, связанного с уровнем заголовка текущий элемент к заданному номеру, например SEQNUM = 10. Обычно порядковый номер инициализируется 1 в начале документа и увеличивается после каждого элемента заголовка. Сбрасывается до 1 любым элемент заголовка более высокого уровня, например заголовок h2 сбрасывает последовательность числа от h3 до H6. Стиль нумерации заголовков контролируется таблица стилей.
- SKIP
- Увеличивает порядковый номер перед визуализацией элемент.Он используется, когда заголовки были исключены из последовательности. Например, SKIP = 3 увеличивает порядковый номер за 3 пропущенных элемента.
- DINGBAT
- Задает пиктограмму, которая будет отображаться перед заголовок. Значок указывается как имя объекта. Список стандартных Имена сущностей значков для HTML 3.0 приведены в приложении к этому Технические характеристики.
- SRC
- Задает изображение, которое будет отображаться перед заголовком. В изображение указывается как URI. Этот атрибут может появляться вместе с атрибут MD.
- MD
- Задает дайджест сообщения или криптографическую контрольную сумму для связанная графика, заданная атрибутом SRC. Он используется, когда вы хотите быть уверены, что связанный объект действительно совпадает с задумано автором и никоим образом не изменялось. Например, MD = «md5: jV2OfH + nnXHU8bnkPAad / mSQlTDZ», который указывает контрольную сумму MD5.




 And this other part of the page is maybe about a different topic.
And this other part of the page is maybe about a different topic.
 )
)