зачем нужны, как использовать и почему это важно
Заголовки и подзаголовки на странице сайта помогают читателю понять содержание текста. Это полезно не только человеку: точно также поисковые роботы Google и «Яндекс» просматривают текст и определяют, насколько он логично построен. Поэтому правильно расставленные h2–h6 – это не только удобно, но и эффективно: страницы ранжируются лучше и чаще появляются в выдаче.
Объясняем, как правильно поставить теги, зачем они нужны и как не ошибиться.
Теги <h2> – <h6>: что это?
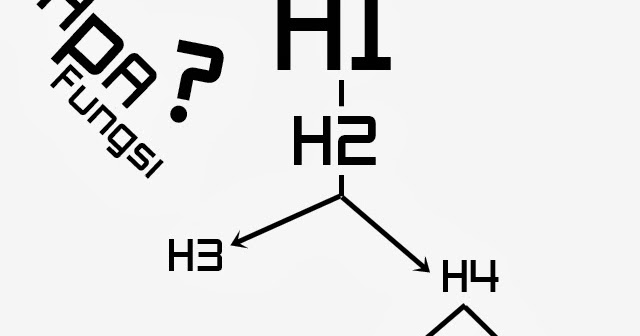
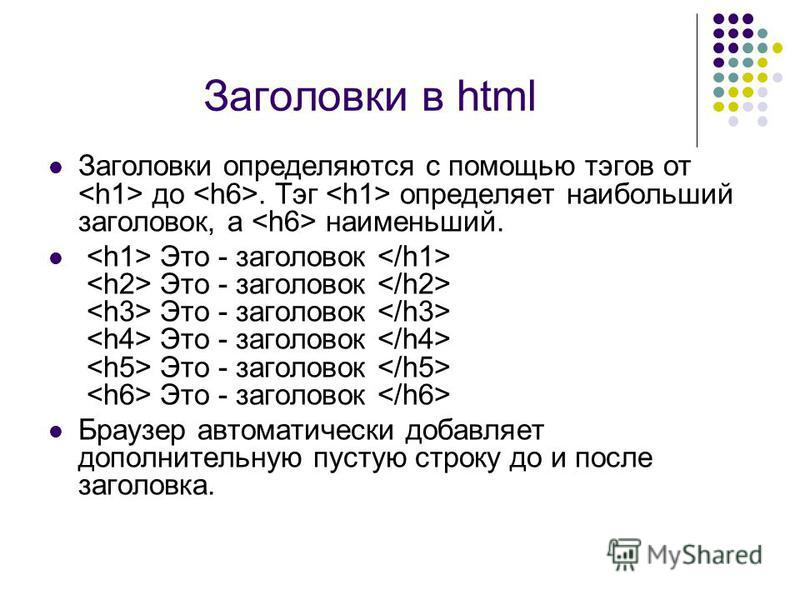
Теги <h2> – <h6> – это элементы разметки HTML, с помощью которых в тексте обозначаются заголовки. Самым важным заголовком является <h2> – чем больше номер, тем ниже важность заголовка.
Язык HTML (от англ. HyperText Markup Language) применяется для описания разметки веб-страниц. Используя теги языка HTML, браузер форматирует текст на странице в удобный для восприятия вид. Соответственно, заголовки с разными тегами браузер выделяет в тексте разным цветом или размером шрифта. Текст, не обозначенный тегами, отображается браузером как обычный.
Текст, не обозначенный тегами, отображается браузером как обычный.
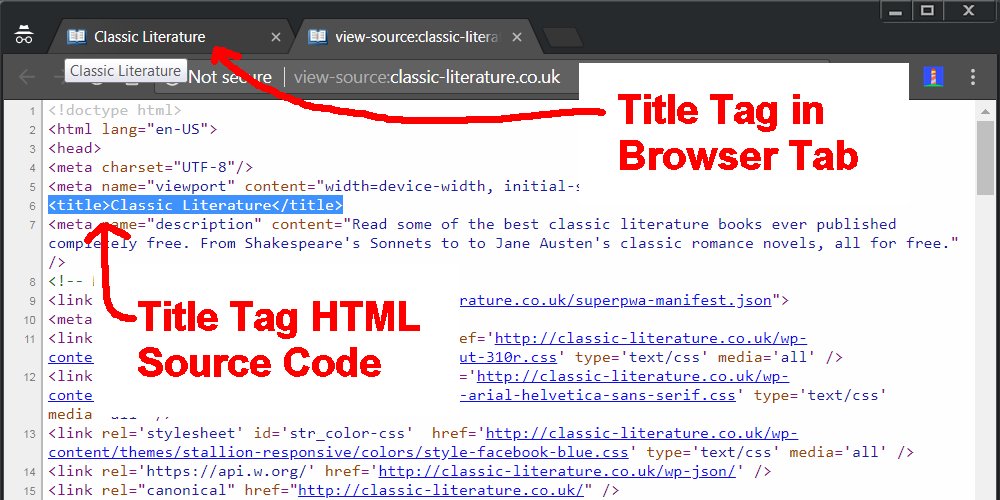
Заголовок на странице и в коде «Текстерры»
С технической точки зрения теги показывают поисковым системам, что заключенная между ними фраза является заголовком. Цель использования заголовков – разбить текст на разделы, задать их иерархию и подчеркнуть логику изложения.
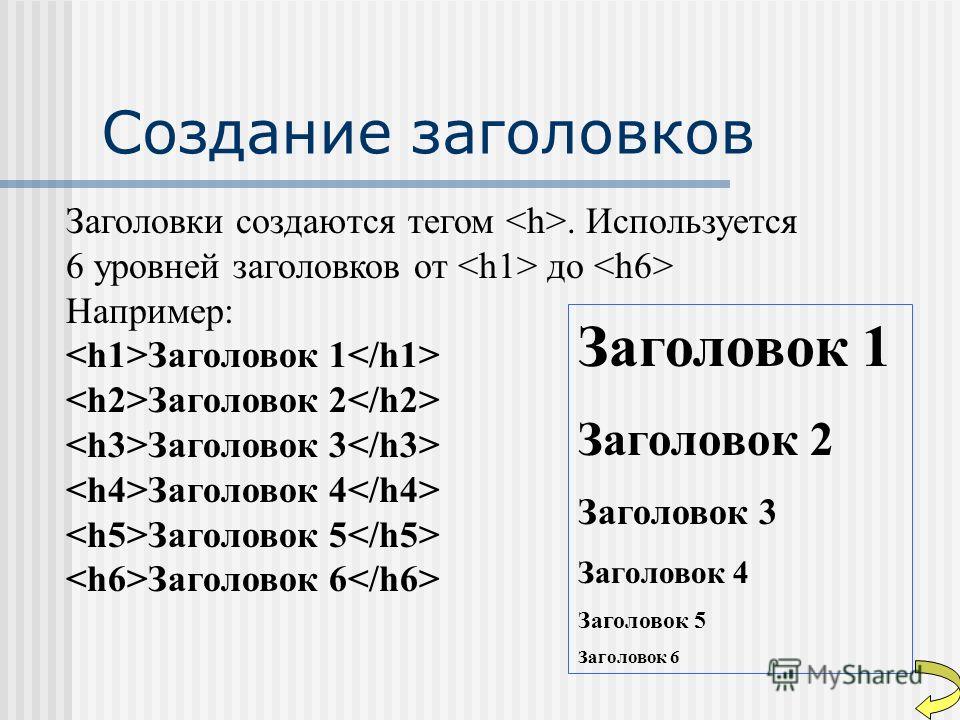
Язык HTML предусматривает шесть уровней заголовков. Этого достаточно для практических целей: на большинстве страниц используется два или три уровня, очень редко встречаются четыре.
Для читателя заголовок раздела выражает его основную мысль. Структура заголовков должна подчиняться логике изложения – от общего к частному.
Примерно так же их воспринимают и поисковые роботы: теги помогают понять о чем говорится в тексте, какие мысли главные, а какие – второстепенные.
Шпаргалка по синтаксису разметки Markdown
Заголовки для пользователей и поисковых систем
Теги заголовков показывают поисковым роботам структуру текста: благодаря им они отличают заголовки от основного текста и определяют степень их важности.
Конечно, современные алгоритмы позволяют роботам разобраться в содержании страницы и без тегов, но при прочих равных условиях грамотно оформленные страницы будут располагаться в выдаче выше.
Структурированный текст удобней для чтения, а значит – ценнее для читателя. Правильно составленные заголовки и подзаголовки должны отвечать нескольким условиям:
- Тег <h2> присваивается только основному заголовку текста. Несколько заголовков уровня h2 быть не может.
- Необходимо соблюдать иерархию. Например, заголовки уровня h4 могут использоваться только после h3. Здесь работает принцип матрешки.
- Заголовки должны показывать читателю (и поисковику), о чем идет речь в разделе. Здесь редко уместны аллегории, метафоры и иносказания.
- Ключевые слова используются не в ущерб смыслу заголовка.
Тег <title> очень похож по выполняемым функциям на <h2>: это тоже заголовок страницы. Пользователь может видеть <title> в строчке вкладки браузера и в сниппете поисковой выдачи.
Пользователь может видеть <title> в строчке вкладки браузера и в сниппете поисковой выдачи.
Title в названии вкладки браузера и в сниппете
Часто заголовок текста и тайтл делают одинаковыми, хотя функции у них разные. Тайтл отображается в результатах поисковой выдачи. Его длина ограничена 50–70 символами: длинные фразы обрезаются, поэтому тайтл должен быть лаконичным, чтобы пользователь сумел понять содержание страницы. А заголовок текста (h2) всегда виден читателю целиком и может быть любой длины.
Как обозначить заголовок на практике
Все популярные CMS располагают инструментами, с помощью которых создаются заголовки. В WordPress вы просто выделяете текст заголовка, а затем из выпадающего списка выбираете нужный вариант или используете горячие клавиши. CMS сама проставляет теги в код страницы, при этом к заголовку применяются соответствующие визуальные стили – шрифт, размер, цвет и так далее.
Как быстро отредактировать CSS-стили на WordPress: укрощение строптивой темы сайта
Второй вариант – обозначить заголовки тегами в коде: перед заголовком ставится открывающий тег, а после заголовка – закрывающий, который обозначается косой чертой:
Визуальное оформление заголовков
Читатель и поисковики видят текст по-разному: для читателя заголовок – это строка, выделяющаяся на фоне основного текста; для поисковика – текст, заключенный между открывающим и закрывающим тегами.
Возможна ситуация, когда заголовок выделен тегами, но не отличается от остального текста внешне. Но бывает и такое, что фраза, набранная крупным шрифтом, не воспринимается поисковым роботом как заголовок.
Важно не устраивать путаницу:
- не используйте теги заголовков для выделения текста;
- проследите, чтобы заголовки выглядели как заголовки, а не как обычный текст, выделенный жирным шрифтом: такое часто происходит с заголовками низшего уровня, начиная с <h5>.
Чтобы не путать заголовки и основной текст, их можно выделять шрифтом другого начертания или цветом. Такие настройки можно сделать в оформлении темы вашего сайта.
Ошибки в использовании тегов
Если для вас важно, как ваш сайт ранжируется поисковиками, не допускайте ошибок в использовании тегов. Вот их список:
- несколько заголовков <h2> на одной странице;
- нарушение иерархии заголовков, например внутри раздела <h4> использован тег <h3>;
- применение тегов не к тексту, а к другим элементам – например к изображениям.

Грубые ошибки в использовании тегов приводят к тому, что браузер неправильно отображает страницу. Одна из причин в том, что они по-разному интерпретируют нестандартный код. Особенно это касается браузеров устаревших версий, которые не поддерживают HTML5. В результате заголовки могут отображаться совсем не так, как задумано, и это запутает читателя.
Запомним главное
Заголовки и подзаголовки на странице структурируют текст, выделяют главную мысль и помогают читателю быстро и правильно интерпретировать информацию. Читабельность улучшает пользовательский опыт и поэтому учитывается поисковыми системами: они ранжируют удобные для чтения страницы выше.
Чтобы найти на сайте ошибки, необходимо проверить его самостоятельно, пользуясь инструментами проверки валидности HTML или заказав SEO-аудит у профессионалов, которые проверят ресурс на соответствие требованиям поисковиков.
Читатель отличает заголовки визуально, а для поисковиков они выделяются тегами <h2> – <h6>. Их можно проставить разными способами. Главное – не допускать ошибок в использовании.
Их можно проставить разными способами. Главное – не допускать ошибок в использовании.
Используя на своем сайте теги <h2> – <h6>, вы повышаете его качество с точки зрения SEO и заботитесь о читателе.
… — HTML — Дока
Кратко
Скопировано
Используй теги от <h2> до <h6>, чтобы размечать заголовки на странице.
Пример
Скопировано
<h2>Самый важный заголовок</h2><h3>Заголовок уровня 2</h3><h4>Заголовок уровня 3</h4><h5>Заголовок уровня 4</h5><h5>Заголовок уровня 5</h5><h6>Заголовок уровня 6</h6>
<h2>Самый важный заголовок</h2>
<h3>Заголовок уровня 2</h3>
<h4>Заголовок уровня 3</h4>
<h5>Заголовок уровня 4</h5>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
Открыть демо в новой вкладкеКак понять
Скопировано
Цифра в теге означает уровень заголовка в иерархии: от самого общего или главного <h2> до самого второстепенного <h6>. По умолчанию
По умолчанию <h2> — самый крупный заголовок на странице, а <h6> — самый мелкий.
Как пишется
Скопировано
Заголовки <h2>…<h6> всегда начинаются с новой строки. Перед ними и после них добавляется расстояние, которое можно регулировать с помощью CSS-стилей.
Подсказки
Скопировано
💡 Не пропускай заголовки разных уровней: всегда начинай с <h2>, потом используй <h3> и так далее.
💡 Чтобы уменьшить или увеличить размер шрифта, используй CSS-свойство font. Не стоит для этого менять уровни заголовков.
💡 С помощью тегов <h2>…<h6> можно автоматически создавать оглавления для документов.
💡 Для создания заголовка можно использовать и обычный текстовый блок. Но информация в <h2>. ..
..<h6> легче попадает в поисковики, поэтому для заголовков лучше использовать именно эти теги.
💡 Старайся не использовать основной заголовок <h2> больше одного раза на странице.
💡 Выбирайте какой уровень заголовка использовать по смыслу, а не по внешнему виду.
Ещё примеры
Скопировано
<h2>Каталог тортов</h2><p> У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных тартов.</p><h3>Свадебные торты</h3><p>Выберите начинку и внешний вид для торта своей мечты.</p>
<h2>Каталог тортов</h2>
<p>
У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных
тартов.
</p>
<h3>Свадебные торты</h3>
<p>Выберите начинку и внешний вид для торта своей мечты.</p>
Открыть демо в новой вкладкеНа практике
Скопировано
Дока Дог советует
Скопировано
🛠 Используй <h2> на странице не больше одного раза; <h3> — не больше двух, максимум трёх раз; <h4> — можно 4-5 раз и так далее.
Как вообще эти теги работают? Допустим, есть сайт «Ели от дяди Васи», который рассказывает про голубые сибирские ели. Если ты вводишь запрос в Яндексе «как ухаживать за голубыми елями», а на сайте дяди Васи есть заголовок <h4>Как ухаживать за голубыми елями<, то в Яндексе этот заголовок добавится к названию страницы и будет выдаваться в поиске не просто, как «Ели от дяди Васи», а вот так:
Ели от дяди Васи — Как ухаживать за голубыми елями
Ели от дяди Васи — Как ухаживать за голубыми елями
Теги <h2>
<h6> должны соответствовать ключевым запросам, вопросу пользователя. Через них сайт настраивается для выдачи в поисковиках.🛠 Часто у тебя в проекте есть боковое меню и второстепенный баннер о партнёрах или график работы — это то, что люди не гуглят и что не является семантически важным на странице. Помещать такую информацию в теги <h2>. ..
..<h6> не стоит.
Обычно я прописываю стили для <h2>…<h6>, а следом задаю точно такие классы: class, class и так далее с точно такими же параметрами. Когда мне нужно графически отобразить тег заголовка, например, h5 над второстепенным блоком, который не несёт семантической ценности, то я пишу не тег <h5>, а беру тег <p> или <span>, добавляю ему класс h5: <p class — он внешне выглядит, как заголовок h5, но не индексируется, как нечто важное. Тогда вспомогательные блоки не мешают основному контенту сайта.
🛠 У любого тега есть стандартный набор стилей, который стоит по умолчанию в браузере. Иногда бывает, что начинающие ставят тег <h2>, <h3>
<h4>, задают им какой-нибудь шрифт, например, font-family:Arial , начинают их использовать — и вроде всё красиво отображается по размеру. Но может быть так, что в одном браузере стандартный размер шрифта — 18px, а в другом — 16px для того же тега. И, если ты не пропишешь сам в CSS размер для этих тегов, то в разных браузерах заголовки будут отображаться по-разному. Впрочем, это касается не только заголовков, но любых тегов. Просто с заголовками чаще всего много проблем.
Но может быть так, что в одном браузере стандартный размер шрифта — 18px, а в другом — 16px для того же тега. И, если ты не пропишешь сам в CSS размер для этих тегов, то в разных браузерах заголовки будут отображаться по-разному. Впрочем, это касается не только заголовков, но любых тегов. Просто с заголовками чаще всего много проблем.Алёна Батицкая советует
Скопировано
🛠 Важно соблюдать порядок заголовков не только из-за их внешнего вида, но и ради удобства людей с ограниченными возможностями.
Такие люди часто используют так называемые скринридеры — программы чтения с экрана — для навигации по сайтам.
Если заголовки расставлены правильно и логично, то скринридер составит карту навигации по заголовкам и пользователю будет удобно на вашем сайте.
🛠 Если углубиться в интернеты, то можно найти следующее: внутри каждого блока section может быть заголовок h2. Это немного сбивает с толку, потому что все кругом твердят, что на странице сайта должен быть только один заголовок первого уровня.
Но в этом утверждении описаны технические возможности разметки. Ваше тело, например, может обходиться без воды три дня, а без еды вообще все семь. Это технические возможности. Но это не значит, что нужно пить раз в три дня, а есть раз в неделю.
Также с заголовками. Технически допустимо вставлять по заголовку первого уровня в каждую секцию. Но делать это не нужно. Причина в поисковых роботах. Они берут заголовок первого уровня для поисковых сниппетов. Если заголовков будет много, то робот не сможет сам понять, какой из них взять в сниппет и понизит рейтинг вашего сайта. Просто так, на всякий случай.
Поэтому на одной странице сайта должен быть всего один заголовок первого уровня.
На собеседовании
Скопировано
Это партнёрская рубрика, мы выпускаем её совместно с сервисом онлайн-образования Яндекс Практикум. Приносите вопрос, на который не знаете ответа, в задачи, мы разложим всё по полочкам и опубликуем. Если знаете ответ, присылайте пулреквест на GitHub.
❓
Почему важно использовать h2–h6 и каким пользователям они приносят пользу? Зачем соблюдать иерархию заголовков?
Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Тег HTML h2 to h6
❮ Назад Полный справочник HTML Далее ❯
Пример
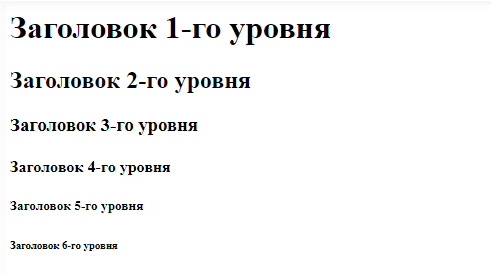
Шесть различных заголовков HTML:
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуйте сами »
Подробнее «Попробуйте сами «примеры ниже.
Определение и использование
Теги от от
используются для определения заголовков HTML.
определяет самый важный заголовок. определяет наименее важный заголовок.
Примечание: Используйте только один на страницу — это должен представлять основной заголовок/тему для всей страницы.
Также не пропускайте уровни заголовков — начните с и так далее.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
— | Да | Да | Да | Да | Да |
Глобальные атрибуты
Теги с от
также поддерживают глобальные атрибуты в HTML.
Атрибуты событий
Теги с от
также поддерживают атрибуты событий в HTML.
Дополнительные примеры
Пример
Установить цвет фона и цвет текста заголовков (с помощью CSS):
Hello World
Hello Мир
Попробуйте сами »
Пример
Установите выравнивание заголовков (с помощью CSS):
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Попробуйте сами »
Связанные страницы
Учебник по HTML: Заголовки HTML
Ссылка HTML DOM: Объект заголовка
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h2 {
display: block;
размер шрифта: 2em;
Верхнее поле: 0,67 em;
нижнее поле: 0,67 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h3 {
display: block;
размер шрифта: 1,5 em;
Верхнее поле: 0,83 em;
нижнее поле: 0,83 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h4 {
display: block;
размер шрифта: 1,17 em;
Верхнее поле: 1em;
нижнее поле: 1em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h5 {
display: block;
размер шрифта:
1эм;
Верхнее поле: 1,33 em;
нижнее поле: 1,33 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h5 {
display: block;
размер шрифта: . 83em;
83em;
Верхнее поле: 1,67 em;
нижнее поле: 1,67 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h6 {
display: block;
размер шрифта: .67em;
Верхнее поле: 2,33 em;
нижнее поле: 2,33 em;
левое поле: 0;
правое поле: 0;
начертание шрифта: полужирный;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
–: элементы заголовка раздела HTML — HTML: язык гипертекстовой разметки
HTML-элементы с по представляют шесть уровней заголовков разделов.
— самый высокий уровень раздела, а — самый низкий.
| Категории контента | Текучее содержимое, заголовочное содержимое, осязаемое содержимое. |
|---|---|
| Разрешенный контент | Фразы контента. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий потоковое содержание. |
| Неявная роль ARIA | товарная позиция |
| Разрешенные роли ARIA | вкладка , презентация или нет |
| Интерфейс DOM | HTMLHeadingElement |
Эти элементы включают только глобальные атрибуты.
- Информация заголовка может использоваться пользовательскими агентами для автоматического построения оглавления документа.
- Не используйте элементы заголовков для изменения размера текста. Вместо этого используйте свойство CSS
font-size. - Не пропускайте уровни заголовков: всегда начинайте с
и так далее.
Избегайте использования нескольких элементов
на одной странице Хотя использование нескольких элементов на одной странице разрешено стандартом HTML (если они не являются вложенными), это не считается лучшим упражняться. Как правило, страница должна иметь один элемент , описывающий содержимое страницы (аналогично элементу