Как открыть ссылку в новой вкладке — объяснение HTML target blank
В этой статье мы рассмотрим, как использовать атрибутtarget="_blank" на примерах кода, и рассмотрим случае, когда вам следует рассмотреть возможность использования этого атрибута.Как открыть новую вкладку браузера с помощью
target="_blank"? Атрибут target="_blank" используется внутри открывающего тега <a> следующим образом:Когда пользователь нажимает на ссылку, на этой странице автоматически открывается новая вкладка браузера. Если не добавлять атрибут<a href="website-link-goes-here" target="_blank">
target="_blank" то поведение по умолчанию заключалось бы в том, что ссылка открылась бы в текущей вкладке браузера.Что такое ключевое слово
noopener? Ключевое слово noopener в атрибуте rel используется в основном из соображений безопасности, чтобы злоумышленники не могли совершать манипуляции с исходной веб-страницей через свойство Window. opener
opener. Если злоумышленник получит доступ к вашему объекту windownoopener, чтобы предотвратить возникновение этой проблемы безопасности. Вот как используется ключевое слово noopener:<a target="_blank" rel="noopener" href="https://example.com">Example</a>
Обновления ключевого слова
noopener В 2021 году было сделано обновление, в котором современные браузеры теперь неявно устанавливают rel=noopener на любую ссылку с атрибутом target=_blank. Как вы можете видеть в этой таблице Can I use, ключевое слово noopener поддерживается большинством браузеров, кроме Internet Explorer 11.
Даже с этим обновлением многие разработчики по-прежнему используют rel=noopenertarget=_blank.Стоит ли постоянно использовать атрибут target=»_blank»?
Когда пользователи нажимают на ссылку, поведение по умолчанию заключается в том, чтобы эта ссылка открывалась на текущей странице, на которой они находятся, не открывая новую вкладку браузера. Вы должны хорошо подумать о том, в каких случаях использование атрибута
Вы должны хорошо подумать о том, в каких случаях использование атрибута target="_blank" будет подходящим. Хорошим примером может быть ситуация, когда пользователь работает над страницей и не хочет покидать эту страницу, если нажмет на ссылку.Итоги
Вы можете использовать target="_blank"target="_blank" используется внутри открывающего тега <a> следующим образом.Ключевое слово<a href="website-link-goes-here" target="_blank">
noopener в атрибуте rel добавляется, чтобы злоумышленники не могли работать с исходной веб-страницей через свойство Window.opener.Открыть несколько ссылок одновременно в новой вкладке онлайн
Не все поисковые системы используют обратные ссылки (Backlinks) в качестве фактора ранжирования — Cognitive SEO
Refresh
ADVERTISEMINT
Открыть ссылку во вкладке, что это значит?
Открыть ссылку во вкладке — это URL (от англ.
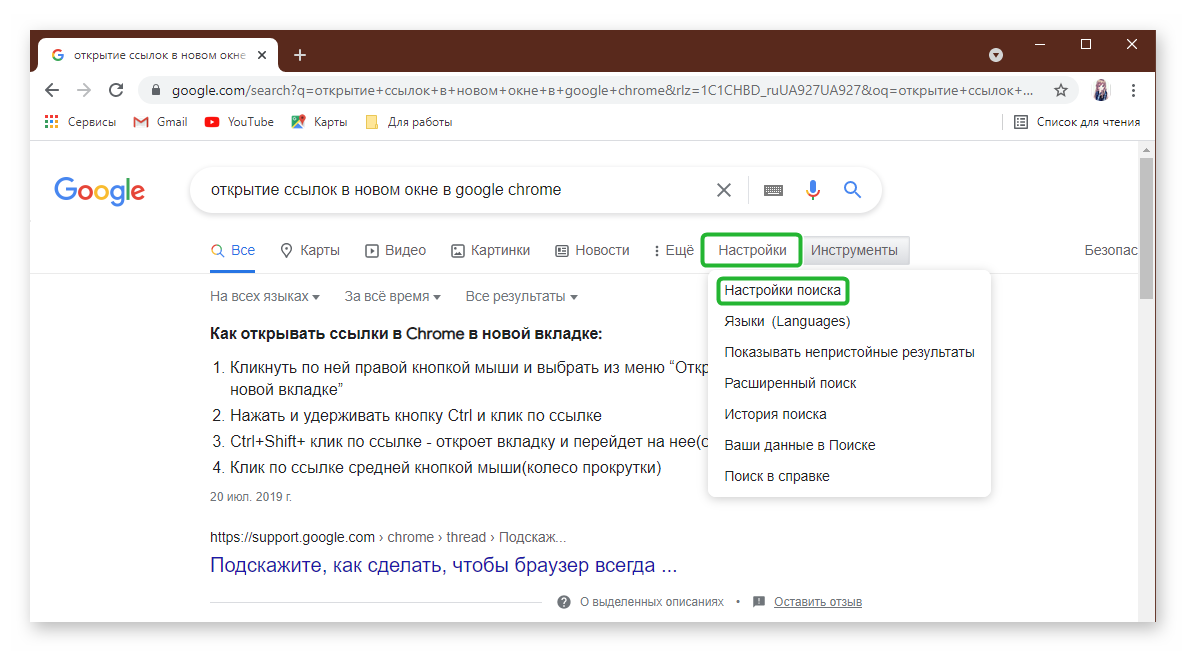
 Uniform Resource Locator — текст, иконка, картинка, кнопка и т.п.), нажав на который откроется страница в новой вкладке браузера, адрес которой заложен в ссылке. Если Вы хотите открыть ссылку в новой вкладке, просто наведите курсор на ссылку и нажмите среднюю кнопку мыши. Дополнительная новая вкладка откроется в том же окне браузера, где вы работали. Также, как открывать ссылки в новом окне или в новой вкладке пользователь может указать в настройках браузера.
Uniform Resource Locator — текст, иконка, картинка, кнопка и т.п.), нажав на который откроется страница в новой вкладке браузера, адрес которой заложен в ссылке. Если Вы хотите открыть ссылку в новой вкладке, просто наведите курсор на ссылку и нажмите среднюю кнопку мыши. Дополнительная новая вкладка откроется в том же окне браузера, где вы работали. Также, как открывать ссылки в новом окне или в новой вкладке пользователь может указать в настройках браузера.Free Tool «Открыть ссылки или URL-адреса в новой вкладке онлайн 2023»
Бесплатный инструмент «Открыть ссылки в новой вкладке» предназначен для онлайн анализа большого количества страниц. Он позволяет одновременно открыть несколько ссылок или несколько URL-адресов в новых вкладках браузера, что несомненно улучшит вашу производительность. Такой подход значительно сокращает время по сравнению с открытием страниц по одной.
Как открыть ссылки в новой вкладке?
Скопируйте и вставьте свои ссылки (разделенные запятой, пробелом или по одной на строку, а также любой текст с URL-адресами или HTML,XML код) в форму и нажмите: «Обработать URL» затем «ОТКРЫТЬ ALL URL», все ссылки будут открываться одновременно в отдельных новых вкладках браузера.
Как работает Онлайн-инструмент «Открыть ссылки в новой вкладке 2023»:
Наш Бесплатный Инструмент «Открыть ссылки в новой вкладке» поможет вам открыть список ссылок (URL) в новых вкладках онлайн. Для удобства вы можете разбить ссылки на блоки. Начните с 10-20 URL-адресов, а затем попытайтесь увеличить количество. Это поможет избежать замедлений и остановок в работе, а также снизить нагрузку на ваш ПК.
- Одновременное открытие слишком большого количества ссылок может привести к сбою в работе вашего компьютера и вызвать зависание браузера в течение нескольких секунд.
«Free Backlinks YouTube Generator 2023»
Получить обратные ссылки (backlink) на ваше видео в YouTube
Популярные инструменты
User Rating5 / 5
(1725 Reviews)
 Page 1 of 14:
« Prev.
Next »
Page 1 of 14:
« Prev.
Next »+ — Evaluate the tool
Как открыть ссылку в новой вкладке в HTML
html5 месяцев назад
от Sharqa Hameed
При разработке любого веб-сайта разработчики должны продумать дизайн, чтобы сделать его понятным. Таким образом, пользователи могут легко искать информацию с любого устройства. Одними из удобных для пользователя факторов являются быстрое время загрузки, четкая структура, хорошо отформатированный контент и эффективная навигация.В частности, внешние ссылки, которые открываются в новых вкладках, идеально подходят для веб-разработки, поскольку побуждают посетителей оставаться на вашем сайте дольше. Это также избавляет пользователей от многократного нажатия кнопки «Назад».
Эта статья проиллюстрирует:
- Как открыть ссылку в HTML?
- Что такое целевой атрибут?
- Как запустить ссылку в новой вкладке?
Как открыть ссылку в HTML?
Элемент « » в HTML используется для встраивания гиперссылки на другую HTML-страницу. Атрибут « href » — наиболее примечательная часть HTML-тега «». Исходный URL определяется с помощью атрибута «href».
Атрибут « href » — наиболее примечательная часть HTML-тега «». Исходный URL определяется с помощью атрибута «href».
Пример
Посмотрите пример ниже, где мы создадим HTML-страницу, содержащую текст, связанный со ссылкой.
- Сначала добавьте элементы « » и «
», которые добавят заголовок и абзац на веб-страницу. - Элемент «
» содержит HTML-элемент « » с атрибутом « href ».
Вот код HTML:
Linuxhint
Посетите веб-сайт Linux, чтобы получить необходимые технические навыки.
Сохраните код и откройте файл в браузере:
Приведенный выше вывод показывает, что прикрепленная ссылка открывает целевую страницу на той же вкладке.
Что такое «целевой» атрибут?
Атрибут « цель » указывает, где должен быть открыт связанный документ.
Синтаксис
Ниже приведено объяснение приведенного выше синтаксиса:
- Атрибут « href » используется для хранения URL-адреса документа.
- Атрибут « rel » определяет, как связаны файл HTML и связанный файл.
- Атрибут « цель » используется для указания места назначения, где будет открываться ссылка.
Как запустить ссылку в новой вкладке?
Тег HTML « » с атрибутом « target » описывает, должна ли ссылка запускаться на другой вкладке. Этому атрибуту необходимо присвоить значение «
Ознакомьтесь с Веб-сайт Linuxhint для изучения востребованных технических навыков.
Мы добавили эти два атрибута в HTML-тег «»:
- Атрибуту « target » присвоено значение « _blank ».
- Атрибут « rel » изменен на значение « noopener noreferrer » из соображений безопасности.
Здесь вы можете видеть, что мы успешно открыли ссылку в новой вкладке:
Мы показали, как открыть ссылку в новой вкладке в HTML.
Вывод
В HTML атрибут « target » устанавливается в теге « », чтобы ссылка запускалась в новой вкладке. Этому атрибуту присваивается значение « _blank ». Более того, атрибут « rel » реализован со значением « noopener noreferrer » для обеспечения безопасности и защиты ссылки. Этот блог проиллюстрировал способ активации ссылки на другой вкладке.
Об авторе
Sharqa Hameed
Я энтузиаст Linux, я люблю читать каждый блог Linux в Интернете.
Посмотреть все сообщения
Как открыть ссылку в новой вкладке в HTML
Атрибут цели HTML можно использовать для открытия ссылок в новой вкладке. Для этого целевой атрибут должен быть установлен в «_blank». Это приведет к тому, что ссылка откроется в новом окне или вкладке браузера при нажатии.
Например, если вы хотите создать ссылку, открывающуюся в новой вкладке, используйте следующий код:
Текст ссылки
Этот код создаст ссылку с текстом «Текст ссылки», которая при нажатии открывает http://www.example.com в новом окне или вкладке браузера.
HTML предоставляет полезный атрибут для ссылок, который позволяет им открываться в новой вкладке или окне. Этот атрибут target=»_blank» может быть добавлен к любому элементу ссылки и полезен как для пользователей, так и для веб-разработчиков.
Для пользователей открытие ссылок в новых вкладках или окнах позволяет им держать свою текущую страницу открытой, пока они изучают связанное содержимое. Это избавляет от необходимости использовать кнопку «Назад» или вручную копировать и вставлять URL-адреса при переходе между страницами. Это также предотвращает случайное закрытие исходной страницы, если пользователь по ошибке нажмет на внешнюю ссылку.
С точки зрения разработчика, использование target=»_blank» гарантирует, что посетители останутся на своем веб-сайте даже после перехода по внешним ссылкам. Это помогает поддерживать взаимодействие пользователей с сайтом, а также предоставляет больше возможностей для монетизации с помощью рекламы или других методов. Кроме того, это может помочь предотвратить неработающие ссылки из-за изменений на внешних веб-сайтах, поскольку посетители не будут перенаправлены с вашего сайта, если внешняя ссылка со временем станет недействительной.
В целом, добавление target=»_blank» к HTML-ссылкам — это простой способ улучшить взаимодействие с пользователем, а также помочь веб-разработчикам сохранить контроль над содержанием своего веб-сайта и потоком трафика.
HTML-тег ссылки — мощный инструмент для веб-разработчиков и дизайнеров. Это позволяет им создавать ссылки, которые открываются в новой вкладке или окне, облегчая пользователям навигацию между страницами на их веб-сайте. В этом руководстве объясняется, как использовать HTML-тег ссылки для открытия ссылок в новой вкладке.
Во-первых, вам нужно добавить целевой атрибут со значением «_blank» в ваш HTML-тег ссылки. Это сообщает браузеру, что вы хотите, чтобы связанная страница открывалась в новой вкладке или окне, а не заменяла текущую страницу. Например:
Текст ссылки
Этот код создаст ссылку, открывающую http://example.com в новая вкладка при нажатии пользователями вашего сайта.
Вы также можете использовать другие атрибуты, такие как rel=»noopener noreferrer», который предотвращает получение вредоносными веб-сайтами контроля над окном вашего браузера, если они открываются с другого веб-сайта (например, вашего). Например:
Например:
Текст ссылки
Этот код создаст безопасную ссылку, которая открывает http://example2.com в новой вкладке при нажатии на нее пользователями вашего веб-сайта, не позволяя вредоносным веб-сайтам получить доступ к окну вашего браузера, если они открываются с другого веб-сайта (например, как у вас).
Наконец, вы также можете добавить дополнительные атрибуты стиля, такие как класс и идентификатор, которые позволят вам настроить внешний вид и поведение каждой отдельной ссылки на вашей веб-странице с помощью таблиц стилей CSS или функций JavaScript соответственно. Например:
Текст ссылки
Этот код создаст индивидуальную ссылку с настраиваемыми параметрами стиля, которая открывает http:/ /example3.com в новой вкладке при нажатии пользователями вашего веб-сайта, что позволяет вам лучше контролировать внешний вид и поведение каждой отдельной ссылки на вашей веб-странице с помощью таблиц стилей CSS или функций JavaScript соответственно
JavaScript и HTML можно использовать вместе для открытия ссылки в новой вкладке.

 opener
opener