Онлайн редакторы кода.
На этой странице рассмотрим такой удобный инструмент для изучения таких технологий как HTML, CSS и Javascript. Это так называемый онлайн редактор кода.
Это инструмент с помощью которого мы можем в режиме онлайн, зайдя на сайт онлайн редактора кода, «на лету» формировать веб-страницу и смотреть как эта веб-страница будет выглядеть в итоге.
В этом редакторе кода есть три основных окна, в которые мы можем соответственно вводить HTML, CSS и Javascript код для разрабатываемой веб-страницы.
Введя этот код в соответствующие окна, можно видеть результат того, как будет выглядеть итоговая страница во вкладке Result.
Смысл в том, что вы прям онлайн, не создавая каких-то дополнительных файлов у себя на компьютере, тестируете, смотрите как веб-страница у вас будет отображаться в том или ином случае.
Вам не нужно создавать кучу каких-то веб-файлов, которые будут храниться и засорять ваш домашний компьютер. Все храниться онлайн. Все заготовки кода хранятся онлайн.
Вы можете сохранять все ваши наработки, если зарегистрируетесь на сайте онлайн редактора кода и потом к ним возвращаться и экспериментировать.
Это одна из причин, почему стоит пользоваться онлайн редактором кода.
Вторая причина в том, что после того, как код веб-страницы написан, вы можете воспользоваться вкладкой Embed и встроить редактор кода на свой сайт и поделиться своими наработками с другими людьми.
Кроме того, вы можете поделиться ссылкой на вашу наработку, просто скопировав эту ссылку с адресной строки вашего браузера и поделиться ей с каким-то другим человеком.
Другой человек тоже может зайти на эту страницу, посмотреть исходный код, внести какие-то правки и поделиться исправленным кодом уже с вами.
Это очень удобно в целях обучения. Вы можете быстро и буквально на лету создавать какие-то наработки кода и вместе с другими людьми вносить в него какие-то правки и каким-то образом взаимодействовать друг с другом.
Вы можете быстро и буквально на лету создавать какие-то наработки кода и вместе с другими людьми вносить в него какие-то правки и каким-то образом взаимодействовать друг с другом.
Могу порекомендовать вам 2 наиболее популярных онлайн редактора кода:
Вот такое, довольно удобное решение онлайн редакторов кода. Надеюсь, что вам это понравилось и вы будете использовать их в своей работе.
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).

Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.

Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.

В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Онлайн редактор html страниц. Бесплатный онлайн HTML редактор, очиститель и конвертер
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов , которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
Какой же лучший редактор 2016 года?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io
используется всеми моими друзьями программистами, и я тоже выбираю его.
Atom.io
используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG , который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom . Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github .
Еще один инструмент, заслуживающий похвалы — это Coda , очень крутой редактор для пользователей Mac . У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom !
Теперь обзор остальных редакторов.
1. NicEdit
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
2. TinyMCE
Демо-версия | Скачать
TinyMCE
— это WYSIWYG HTML
редактор с открытым исходным кодом, написанный на JavaScript
. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE
является одним из наиболее «полных
» редакторов, предлагающих функционал, похожий на MSWord
.
Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE
является одним из наиболее «полных
» редакторов, предлагающих функционал, похожий на MSWord
.
3. CKEditor
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor , который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor . Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office .
4. YUI Rich Text Editor
Демо-версия | Скачать
WYSIWYG
редактор для сайта YUI Rich
является элементом управления интерфейса от Yahoo
, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор
. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс
).
5. MarkItUp!
Демо-версия | Скачать
Markitup – JQuery-плагин , который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML , Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором , но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
6. FreeTextBox
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG , специально предназначенный для ASP.NET . Внешний вид редактора очень похож на Microsoft Word . В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
7. MooEditable
Демо-версия | Скачать
MooEditable
предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript
-библиотеки. Если вы поклонник Mootools
, то не будете иметь с этим никаких проблем.
8. OpenWysiwyg
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
9. jHtmlArea
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор , разработанный как плагин для популярной библиотеки JQuery . Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
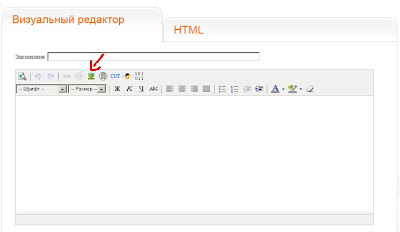
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
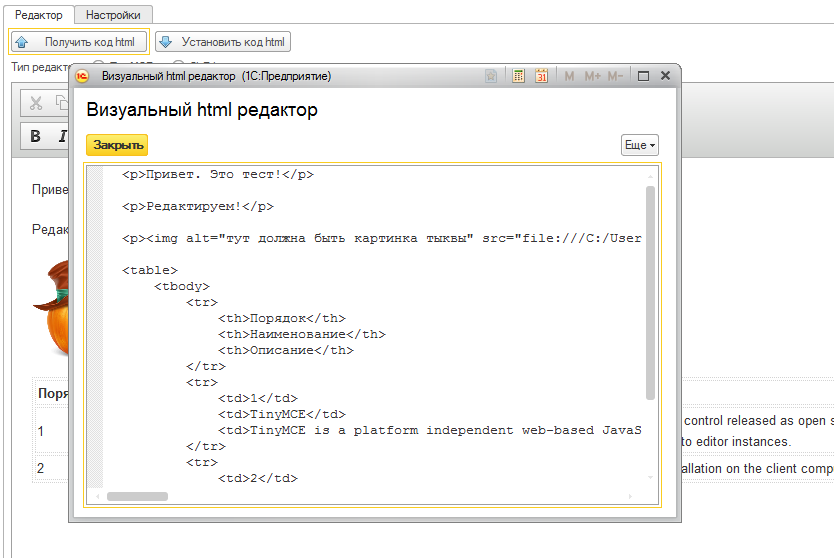
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – .
При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – .
Действующий модуль редактора работает тут .
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
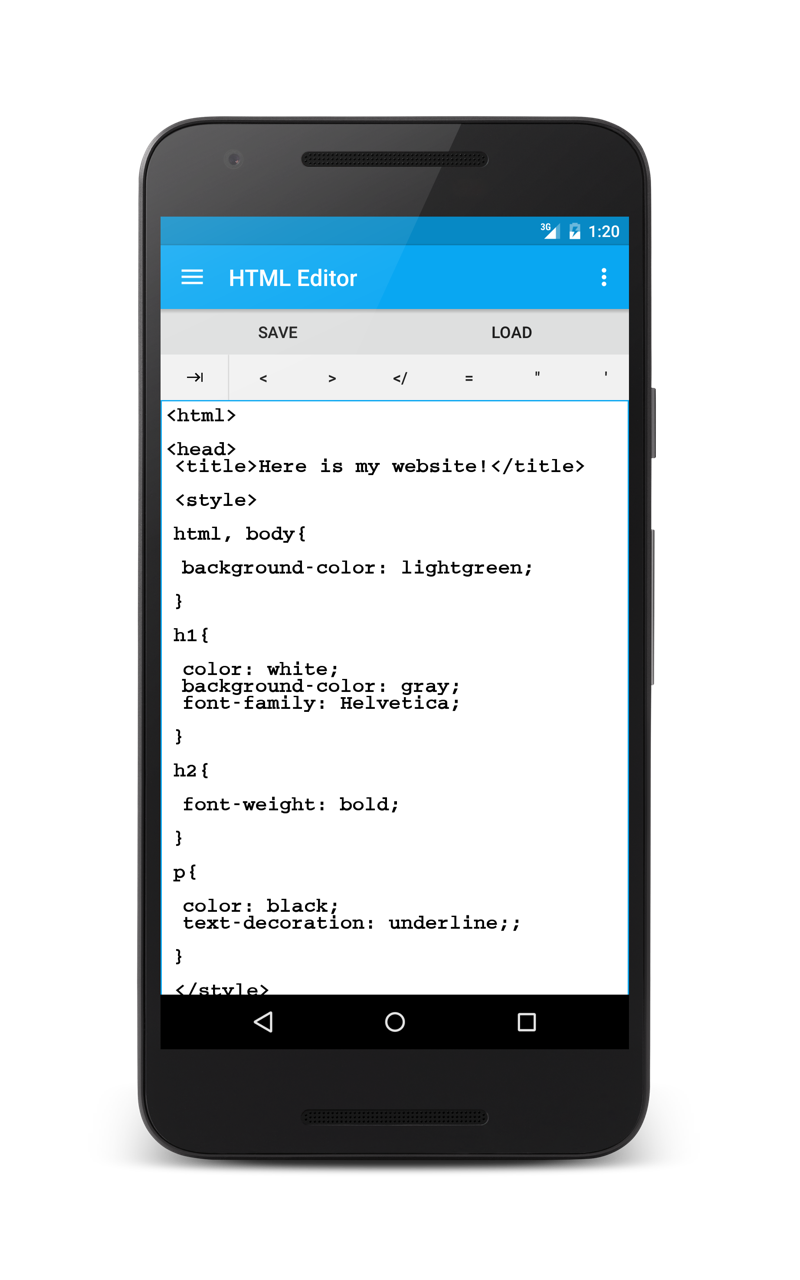
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
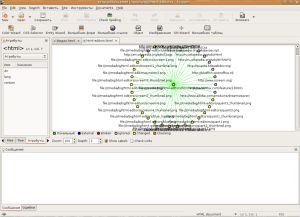
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Полезные статьи:
Смайлики для ВК – коды скрытых смайлов, как…
Как заработать деньги в интернете новичку – 23…
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
При создании веб-сайта нужно пройти несколько этапов: проектирование, создание макетов страниц, наполнение контентом, обслуживание сайта и программной основы. Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Программы, используемые веб-дизайнерами при верстке называются HTML-редакторами. Существует два типа таких редакторов:
- Визуальные, работающие по принципу «Получаешь то, что видишь» — WYSIWYG (What You See Is What You Get). При работе с WYSIWYG материал в конечном результате будет выглядеть так же, как в процессе редактирования.
- Невизуальные (текстовые). Код для таких редакторов нужно писать самостоятельно, поэтому этими инструментами пользуются, в основном, профессиональные веб-дизайнеры, отключающие опцию «по умолчанию».
Также разработаны редакторы, совмещающие оба принципа работы. Выбрать лучший HTML-редактор затруднительно — одни хорошо продаются, другие разработаны ведущими компаниями, третьими пользуются профессиональные веб-дизайнеры, четвертые доступны по цене и т. д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
Какой редактор лучше
Сторонники текстовых редакторов уверены, что создать код можно только вручную, а программная разметка лучше визуальной. Сайты, которые создаются по готовым шаблонам, действительно, однотипные, но они имеют право на существование и многих вполне устраивают. Когда нужен несложный сайт «на пробу» или две страницы персонального сайта, вариант WYSIWYG идеальный.
Готовые макеты и подсказки не требуются профессионалам так же, как высококлассному модельеру не нужны лекала и выкройки, а переводчику — словарь. Тем, кто хочет открыть свой сайт без досконального изучения HTML, текстовые редакторы не нужны, а для веб-дизайнера визуальные редакторы слишком примитивны.
Чем хороши WYSIWYG-редакторы
Визуальные конструкторы или визуальные редакторы HTML онлайн — незаменимый инструмент, позволяющий вставить в текст элементы и объекты в изначальном виде. Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
На панели инструментов есть все необходимое для набора текста и редактирования: кнопки для буфера обмена, вывода на печать, шрифты и дизайн текста, вставка таблиц, изображений, форм и многое другое. Для получения исходного кода HTML нужно только кликнуть по кнопке, после этого код можно отредактировать, скопировать и перенести на сайт. Редактор WYSIWYG позволят за короткое время получить неплохой результат и вывести страницы на веб-ресурс.
Визуальный редактор можно совмещать с тегами из текстового HTML — это ощутимо облегчает работу веб-дизайнеров.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Онлайн-редактор HTML
Если вам нужно написать HTML-контент, а программное обеспечение, которое вы используете, не предоставляет вам мощный и удобный способ написания HTML-контента непосредственно в приложении, вы можете получить выгоду от подготовки своего контента с помощью онлайн-редактор HTML, как показано ниже.
Компонент редактора форматированного текста помогает людям, не являющимся разработчиками, писать собственный высококачественный HTML-код, допустимый W3C. Вы можете написать свой контент в редакторе, как при использовании онлайн-инструмента для работы с документами, такого как Word или Google Docs, и соответствующий HTML-код будет отображаться в режиме реального времени.Если вам нравится играть обеими сторонами и вы немного знаете HTML, вы также можете работать с HTML, и изменения будут отражены в редакторе.
👉 Используйте эту ссылку — онлайн-редактор HTML — чтобы открыть редактор в отдельном окне или вкладке с дополнительным пространством экрана. И не забудьте сделать его любимым в своем браузере 💙
Редактируйте контент прямо в своем программном обеспечении
Если вы в настоящее время не можете создавать и редактировать контент с удобством редактора форматированного текста непосредственно в вашем программном обеспечении, обратитесь к поставщику программного обеспечения о возможности обновления компонента редактора форматированного текста.
Потому что, давайте посмотрим правде в глаза … использование внешнего онлайн-редактора HTML в качестве обходного пути похоже на попытку преобразовать кассетную деку вашего автомобиля в приемник Bluetooth — вы можете это сделать, но это не идеальное решение.
В следующий раз, когда вы выберете лучшее программное обеспечение для своего бизнеса, выберите платформу с уже встроенным мощным и надежным редактором форматированного текста.
TinyMCE
TinyMCE — самый популярный в мире редактор форматированного текста, которому доверяют миллионы разработчиков и используется для питания более 100 миллионов продуктов по всему миру.
TinyMCE поставляется с рядом дополнительных функций, которые расширяют возможности создания контента, в том числе:
- PowerPaste — вставляйте контент из других источников, таких как Word или Excel, и автоматически «очищайте» форматирование HTML, чтобы оно не нарушало ваш HTML. , и поэтому вам не нужно углубляться в код и исправлять его самостоятельно
- Spell Checker Pro — проверьте, что орфография одинакова для всех материалов и авторов материалов в вашей организации (на 13 языках одновременно)
- Link Checker — проверьте неработающие URL-адреса перед отправкой контента тысячам или миллионам клиентов.
- Accessibility Checker — убедитесь, что ваш контент доступен и соответствует стандартам WCAG.
Наш специалист по автоматизации маркетинга Кэти Хаупт конкретно рассказывает о преимуществах встроенного в ее платформу электронной почты отличного редактора форматированного текста.
Если вам нужен лучший редактор форматированного текста в вашем программном обеспечении, построителе электронной почты или другом, спросите своего поставщика программного обеспечения, можете ли вы использовать TinyMCE.
10 лучших онлайн-редакторов HTML
У большинства из нас есть любимый редактор HTML, который мы используем каждый раз, когда нам нужно написать несколько строк кода HTML для определенной цели. Однако наш любимый редактор HTML не всегда может быть доступен на других компьютерах, которые мы используем, кроме нашего собственного.
В этом посте я перечислил 10 лучших онлайн-редакторов HTML, которые вы можете использовать независимо от того, где и когда.Наслаждаться!
Online-HTML-Editor.org
Мощный веб-редактор WYSIWYG HTML, разработанный для легкой интеграции в ваши пользовательские веб-приложения или системы управления веб-контентом (поддерживает: ASP, PHP, ASP.NET). проверить это
Мгновенный HTML
Редактор с основными HTML-тегами, доступными в виде кнопок. Также имеет расширение Google Chrome. проверить это
Беспин
Еще один мощный редактор HTML, но также работает с HTML5 и JavaScript.
Онлайн-редактор HTML
Простой в использовании, в том числе со встроенными базовыми тегами HTML. проверить это
HTML-редактор Quackit Online
Используйте этот онлайн-редактор HTML для создания фрагментов HTML или даже целых HTML-страниц для вашего веб-сайта, страницы MySpace и т. Д. Ознакомьтесь с ним
HTML-редактор в реальном времени
Просто введите HTML-код, который вы хотите видеть, в текстовое поле, и вы сразу же сможете увидеть результат, без необходимости постоянно сохранять свою работу или переключать окна, и это совершенно бесплатно!
Эми Редактор
AmyEditor поддерживает HTML, Ruby, Python, Texy !, PHP.
TinyMCE
TinyMCE — самый используемый редактор WYSIWYG в мире, его используют миллионы людей по всему миру для редактирования контента и такие компании, как Facebook, Microsoft и WordPress. проверить это
HTMLEditor.in
Редактор, позволяющий работать в 2-х режимах: предварительный просмотр и исходный код. В предварительном просмотре вы работаете с внешним видом страницы, а редактор автоматически записывает HTML. В исходном коде вы пишете HTML, а редактор запускает его.проверить это
Редактор HTML Isdntek
Хотите более привлекательные аукционы? Не получается заставить работать редактор eBay? Не хотите использовать сложные инструменты разработки веб-страниц для создания кода, который не будет работать на eBay? Не чувствуете себя комфортно, редактируя страницу со списком? Сделайте свои аукционы более яркими с помощью инструмента, который создает код, совместимый с eBay. Лучше всего он работает с Internet Explorer 6, Netscape 7 и FireFox 2. Со временем мы будем продолжать улучшать его, насколько это возможно. проверить это
HTML — OneCompiler — Написание, запуск и обмен HTML-кодом в Интернете
Создание, запуск и обмен HTML-кодом в Интернете с помощью онлайн-редактора HTML-кода OneCompiler бесплатно.Это один из надежных, многофункциональных онлайн-редакторов кода для языка HTML, работающий на последней версии HTML5. Начать работу с HTML-компилятором OneCompiler просто и довольно быстро. Редактор показывает образец стандартного кода, когда вы выбираете язык как HTML . Вы также можете указать информацию о таблице стилей на вкладке styles.css и информацию о скриптах на вкладке scripts.js . В OneCompiler также есть справочные программы, в которых вы можете найти примеры программ и начать обучение.Удачного обучения !!
HTML (язык гипертекстовой разметки) — стандартный язык разметки для веб-страниц, был создан Бернерсом-Ли в 1991 году. Почти каждая веб-страница в Интернете может использовать HTML.
Основы
Элементы и атрибуты HTML
CSS
CSS (каскадные таблицы стилей) описывает, как элементы HTML будут выглядеть на веб-странице, такие как цвет, стиль шрифта, размер шрифта, цвет фона и т. Д.
Пример:
Ниже приведен образец таблицы стилей, в которой заголовок отображается зеленым цветом и шрифтом Candara с отступом 25 пикселей.
кузов {
отступ: 25 пикселей;
}
.заглавие {
цвет: # 228B22;
семейство шрифтов: Candara;
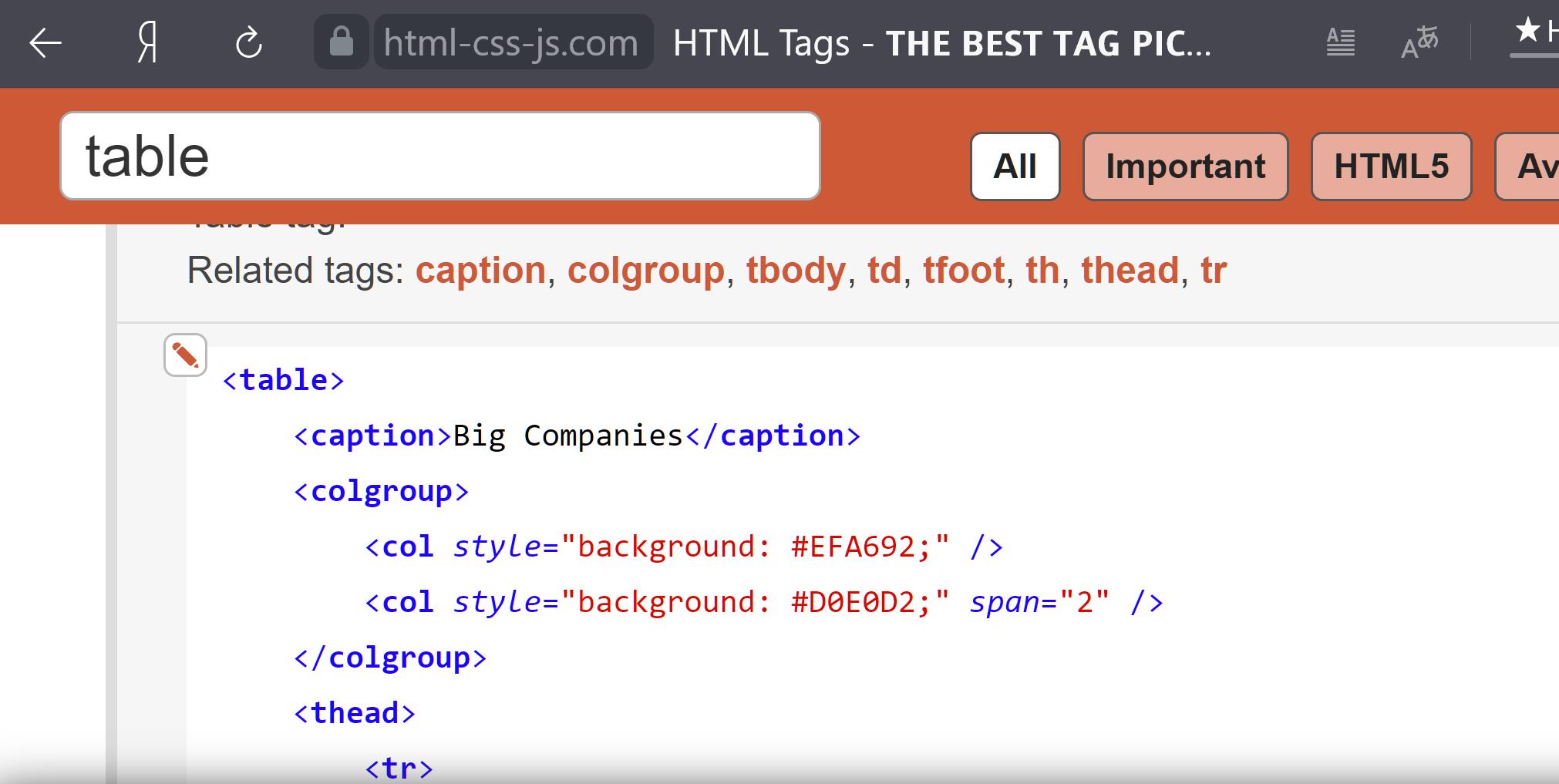
} HTML-таблицы
- HTML-таблицы определены в теге
.
- Строка таблицы должна быть определена в теге
- Заголовок таблицы должен быть определен в теге
- Данные таблицы должны быть определены в теге
- Заголовок таблицы должен быть определен в
HTML-Javascript
- Javascript используется на HTML-страницах, чтобы сделать их более интерактивными.
-
Онлайн-редактор HTML - 100% бесплатное редактирование кода HTML
Об онлайн-редакторе HTML от DupliChecker
Мы разработали этот онлайн-редактор HTML для учителей, студентов, программистов и всех, кто хочет создавать и редактировать HTML в Интернете.Наш онлайн-инструмент предоставляет вам все функции и параметры, которые позволят вам создавать веб-контент или преобразовывать информацию из вашего документа в данные HTML. Однако он также дает пользователям возможность просматривать результаты в реальном времени. В онлайн-сервисе DupliChecker есть все, что вам нужно.
Как пользоваться нашим онлайн-редактором HTML?
Следующие шаги, описанные ниже, позволят вам использовать этот текстовый редактор HTML.
- Вставьте свой HTML-код прямо в данное поле или напишите его самостоятельно. ( Примечание: Вы также можете загрузить свои HTML-данные с помощью этого инструмента со своего Dropbox и Google Диска. )
- Вы можете использовать данные инструменты на панели управления для создания или изменения вашего HTML.
- Если вы хотите сохранить файл в расширении HTML на вашем устройстве, нажмите кнопку «Сохранить».
Что такое редактор HTML?
Редактор, который используется для создания или редактирования HTML-кода, известен как HTML-редактор. Это приложение почти похоже на другие текстовые редакторы, такие как блокнот, WordPad и т. Д.Вы можете создать полноценный HTML-код с нуля в онлайн-редакторе HTML.
Также важно обсудить здесь, что почти все профессиональные веб-разработчики используют редактор HTML-кода для проектирования или управления своим веб-сайтом. Преимущество использования эффективной утилиты заключается в том, что вы можете создавать длинный и сложный код в кратчайшие сроки.
Что такое редактор WYSIWYG HTML?
WYSIWYG - это сокращение от «то, что вы видите, то и получаете». Этот редактор предоставляет разработчикам возможность просматривать результаты в реальном времени.Все мы знаем, что HTML - это язык разметки, а онлайн-инструмент HTML позволяет вам одновременно видеть результаты разметки.
Первый редактор WYSIWYG, известный как Bravo, был программой для обработки текстов. Этот процессор был представлен Чарльзом Симони в 1970-х годах. Эта утилита зарекомендовала себя как начальный этап работы Симони в Microsoft; позже он был преобразован в два других приложения WYSIWYG, названных Word и Excel.
Как это работает?
Эта онлайн-утилита позволяет вам писать свой HTML-код без установки каких-либо расширений или программного обеспечения на ваше устройство.Вы можете сразу же начать печатать в этом онлайн-редакторе HTML и получить результаты в то же время. Нет необходимости сначала завершать код, а затем компилировать его, как это может потребоваться при использовании редактора других языков программирования. Вы можете мгновенно получать результаты кодирования с помощью редактора WYSIWYG.
Особенности: Лучший онлайн-редактор HTML
Основные функции этого инструмента обсуждаются ниже.
Интерактивная демонстрация
Инструмент, предоставляемый DupliChecker, дает вам возможность пройти демоверсию для ознакомления с работой этой утилиты.Живая демонстрация поможет вам понять структуру онлайн-редактора HTML, который позволяет легко создавать HTML-код.
Оптимизация для мобильных устройств
Вы не найдете проблем при использовании этой утилиты HTML на своих смартфонах. Не будет никакой разницы в структуре или макете при использовании на мобильных телефонах или настольных компьютерах.
Работа с таблицами
Возможно, вы понимаете, что таблицы являются важным элементом кодирования HTML. Макет веб-страницы обычно состоит из различных таблиц.Инструмент на этом сайте предоставит вам более простой способ создавать таблицы на вашей веб-странице и управлять ими.
Бесплатно
В Интернете доступно множество инструментов HTML, которые предлагают услуги только премиум-пользователям. Однако вы можете создать или изменить свой HTML с помощью нашего бесплатного редактора HTML.
Допустимая разметка HTML5
Редактор HTML5 гарантирует правильную и четкую разметку.
Легкий доступ
Вы можете получить доступ к этому инструменту, просто введя адрес его веб-страницы в адресной строке любого веб-браузера.
Регистрация не требуется
Большинство онлайн-инструментов в основном просят своих пользователей создать учетную запись на своем веб-сайте. Но при использовании этого онлайн-редактора Html вам не придется сталкиваться с подобными проблемами.
Установка не требуется / требуется загрузка
Если вы думаете, что вам, возможно, придется установить или загрузить какое-то приложение на свое устройство, вам больше не о чем беспокоиться. Для использования этой онлайн-утилиты HTML выполнять какую-либо установку не требуется.
Безопасность и безопасность файлов - Наша политика конфиденциальности
Секретность наших уважаемых пользователей является нашим главным приоритетом, и мы прилагаем все усилия, чтобы выполнить эту обязанность наилучшим образом. Код, который вы создадите или отредактируете в нашем инструменте, будет удален с серверов в течение нескольких минут. Любая информация, которую вы загрузите в нашу утилиту, ни в коем случае не будет передана никому. Кроме того, передовые системы безопасности наших инструментов делают невозможным для третьих лиц получить доступ к данным, загруженным пользователем каким-либо образом.Вы можете начать использовать редактор HTML-кода для редактирования HTML-кода или файлов в Интернете, не беспокоясь о конфиденциальности ваших данных.
Онлайн-редактор Rich-Text (HTML-редактор)
Добро пожаловать на EditPad.org - ваш онлайн-редактор форматированного текста. Нажмите кнопки ниже или Нажмите Enter , чтобы создать новую заметку.
+ Создать новую текстовую заметку Загрузить файл с локального устройства
Редактор форматированного текста позволяет пользователям редактировать простой текст в кратчайшие сроки. Он помогает им редактировать простой текст с помощью расширенных функций редактирования текста.
Как использовать текстовый редактор в Интернете?
Онлайн-редактор имеет простой интерфейс и удобен для пользователя.
Чтобы использовать его, выполните следующие действия:
- Введите или вставьте текст в поле ввода.
- Начать редактирование простого текста.
Возможности онлайн-редактора Rich Text Editor
Некоторые из дополнительных функций этого современного текстового редактора:
Теперь нет необходимости устанавливать несколько инструментов автономного редактирования для изменения простых текстовых файлов.
Инструмент не требует регистрации или установки для изменения обычного текста.Современный текстовый редактор предоставляет возможность изменять формат написанного документа.
Он позволяет выделить конкретный текст жирным шрифтом, а также дает возможность добавлять заголовки в написанный текст.- Добавление специальных символов
Предоставляет возможность добавлять специальные символы в письменный документ в соответствии с требованиями.
Этот параметр помогает легко настроить выравнивание написанного содержимого по центру, справа, слева или в месте по умолчанию в поле ввода.
Позволяет добавлять нумерованные или маркированные списки в письменный контент одним щелчком мыши.
Вы можете быстро вставить ссылку в конкретный текст привязки с помощью вставки ссылки.
Инструмент также предоставляет возможность вставлять таблицы в письменный контент в соответствии с требованиями.Наш онлайн-редактор предоставляет возможность вставлять дату и время в различных форматах, как показано на рисунке:
Эта онлайн-утилита поможет вам быстро добавить разрыв страницы в любом месте содержимого.
Эта опция помогает пользователям легко просмотреть и распечатать отредактированный текст.
Вы можете добавить желаемые медиафайлы в контент, просто добавив исходный код и размеры.
Он также предоставляет возможность встраивать в документ онлайн-видео и определенные аудиофайлы.Редактор документов предоставляет пользователям возможность легко находить и заменять определенные слова в содержании.
После того, как вы закончили редактирование, наш инструмент предоставляет возможность загрузить отредактированный файл в текстовом, PDF или DOCX формате.
Онлайн-панель редактирования предоставляет несколько вариантов редактирования и совместима со всеми мобильными устройствами и ноутбуками.
Кто может использовать этот редактор Rich-Text в Интернете?
Основные пользователи нашего бесплатного онлайн-инструмента указаны ниже:
Студенты
Студенты используют этот редактор для мгновенного изменения своих заданий, эссе и других академических документов.
Учителя
Стандартный текстовый редактор помогает учителям без проблем создавать экзаменационные работы и заметки для учащихся.
Bloggers
Bloggers могут использовать эту утилиту для редактирования своих сообщений в блогах с помощью нескольких функций редактирования текста в Интернете.
Это помогает им редактировать неограниченное количество файлов, чтобы сделать содержание своего блога более эффективным и впечатляющим.Эксперты по социальным сетям
Каждый эксперт по социальным сетям может использовать этот инструмент для изменения описания своих публикаций без установки какого-либо программного обеспечения.
Разработчики
Разработчики могут использовать эту утилиту для редактирования форматированного текста для создания веб-страниц без каких-либо препятствий.
Это помогает им легко получить исходный код отредактированного текста одним щелчком мыши.Редактор CSS - онлайн-редактор и очиститель CSS
Организуйте и приведите в порядок свои таблицы стилей с помощью этого бесплатного онлайн-редактора CSS с подсветкой синтаксиса и множеством полезных опций очистки кода. Загрузите демонстрационный текст и попробуйте варианты очистки стиля.
Выполняйте операции очистки один за другим, нажимая нужные элементы в списке, и задайте отступ строк с помощью кнопки Организовать , чтобы текст был более читабельным.
Этот инструмент позволяет легко сжимать CSS, удалять комментарии, преобразовывать вес шрифта в его числовую форму, преобразовывать имена цветов в их шестнадцатеричные значения. Устанавливает один пробел перед ! Important и после двоеточия. Удаляет последнюю точку с запятой в блоке, правила @media и ненужные белые символы, увеличивающие размер файла.
Опции редактирования
- Свернуть - сжимает таблицу стилей, удаляя новые строки, ненужные пробелы, и помещает все в одну строку.Комментарии не удаляются.
- Разрыв строки после} - если вышеприведенная опция слишком нечитаема, то она немного фрагментирует ее, добавляя отдельную строку для каждого правила.
- Удалить комментарии - Комментарии CSS записываются в следующем формате: / * ... * / Экономьте место, избавляясь от них. Осторожно используйте эту опцию при редактировании темы WordPress, где указано имя шаблона и другие важные детали.
- Числовой font-weight - font-weight Свойство можно указать числами от 100 до 900, увеличенными на 100.Более удобный способ установки полужирности текста - это написать светлым , обычным и жирным .
- Названия цветов в шестнадцатеричных кодах - цвета CSS могут быть установлены по их имени (черный, фиолетовый, оранжевый) или их цветовым кодам RGB: # 000, rgb (204,57,123)
- Adjust! Important - использование! Important делает правило CSS сильнее и может быть перезаписано только другим важным стилем (или JavaScript). Этот параметр добавляет пробел перед восклицательным знаком, чтобы код был более читабельным.
- Один пробел после: Добавление пробела после двоеточия - обычная практика в программировании, которая упрощает чтение кода.
- Удалите последнюю точку с запятой в блоке - последнюю точку с запятой перед закрывающей скобкой} можно удалить для экономии места.
- Удалить блоки @media - удаляет все, что написано в медиаблоках: печать, темная тема, минимальная ширина, максимальная высота и т. Д.
- Удалите ненужные белые символы - последовательные пробелы и табуляции или пробелы прямо перед новой строкой.
Как получить чистый CSS?
Прежде чем работать с файлами для действующего веб-сайта, я настоятельно рекомендую вам загрузить демонстрационный лист, нажав специальную кнопку над счетчиком символов слева. Щелкните параметры, чтобы увидеть, как они влияют на содержимое. Обратите внимание, что вы всегда можете вернуться к состоянию до операции, используя кнопку «Отменить», или загрузить новую демонстрацию в любое время.
Имейте в виду!
- Всегда храните резервную копию файла на жестком диске, чтобы вы могли восстановить раннюю версию на случай, если с этим онлайн-инструментом что-то пойдет не так.
- Перед запуском проверьте свой сайт в промежуточной среде разработки. Убедитесь, что он работает должным образом в различных веб-браузерах и мобильных устройствах.
- Этот очиститель CSS не отправляет ваш код на сервер. Операции выполняются на стороне клиента, и подключение к Интернету требуется только при загрузке страницы.
Совместная работа над кодом HTML, CSS и JavaScript в реальном времени с онлайн-разработчиками в вашем браузере
SyncFiddle - Совместная работа над кодом HTML, CSS и JavaScript в реальном времени с онлайн-разработчиками в вашем браузереSyncFiddle позволяет делиться своим рабочим пространством с онлайн-разработчиками и совместно работать над кодом в режиме реального времени.
Давайте вместе кодируем
Онлайн-редактор SyncFiddle пригодится в следующих ситуациях.- Удаленное парное программирование, моб программирование
- Обучение программированию, онлайн-урок программирования, урок в школе
- Учебная онлайн-группа, семинар, мастерская, техническая встреча
- Программирование прямой эфир, трансляция
- Поиск и устранение неисправностей
- Интервью
- И многое другое...
Как поделиться кодом
- Откройте редактор SyncFiddle
- Получите URL-адрес для совместного использования кода, нажав кнопку [Поделиться] в заголовке.
- Давайте отправим этот URL вашим друзьям и вместе начнем писать код. 😊😄Привет,
Обратная связь
SyncFiddle сейчас находится в бета-версии, и вы можете попробовать ее бесплатно.
Мы будем рады вашим отзывам и комментариям.Если у вас есть какие-либо проблемы, отчеты об ошибках или запросы на улучшение, пожалуйста, откройте и отправьте SyncFiddle Issues.Приветствуем новых спонсоров!
Вы можете поддержать нас, выплачивая ежемесячную сумму или выплачивая единовременную сумму по вашему выбору. Деньги идут на все расходы SyncFiddle.
При желании мы добавим ваше имя в кредиты в качестве вознаграждения за ваш вклад. .
- Строка таблицы должна быть определена в теге