Как уменьшить размер JPG файла без потери качества?
Время от времени появляется необходимость уменьшить «вес» файлов JPG формата. Чаще всего в обработке нуждаются фотографии или сканированные копии.
Для чего уменьшают «вес» файлов JPG?
Минимизация размера фотографий или других изображений даёт возможность значительным образом сократить объём информации, хранящейся на дисковом накопителе. Кроме того, такие файлы с маленьким размером очень быстро можно отправить по электронной почте или в социальные сети.
Существуют программы, которые не принимают изображения с большим объёмом, поэтому есть необходимость минимизировать их «вес». Проще всего увеличить дисковое пространство можно путём сокращения объёма изображения, преобразив его в формат JPG, но иногда этого недостаточно.
Для максимального уменьшения объёма JPG файлов обычно используют три популярные программы:
- Paint.NET;
- PhotoShop;
- PicPick.
Cжатие JPG файла с использованием Paint.
 NET
NETЭта программка является очень удобной в использовании, благодаря понятному русскоязычному интерфейсу. Кроме того, она занимает немного места и ее можно с легкостью найти в сети интернет.
Для того чтобы сжать фотографию, нужно запустить Paint.NET и перенести необходимый файл в окно программы. Затем перейдите в главное меню, кликните на кнопке «Изображение», выберите пункт «Изменить размер». После этих действий, откроется новое окно, где потребуется провести настройку разрешения. Очень важно, чтобы при этом была включена опция «Сохранять пропорции».
По завершению внесения необходимых изменений, кликните «ОК». Трансформация формата и качества фотографий осуществляется в главном меню. Для этого выберите меню «Файл» и кликните на поле «Сохранить как». После этого потребуется изменить название файла, задать формат JPG и подтвердить изменения.
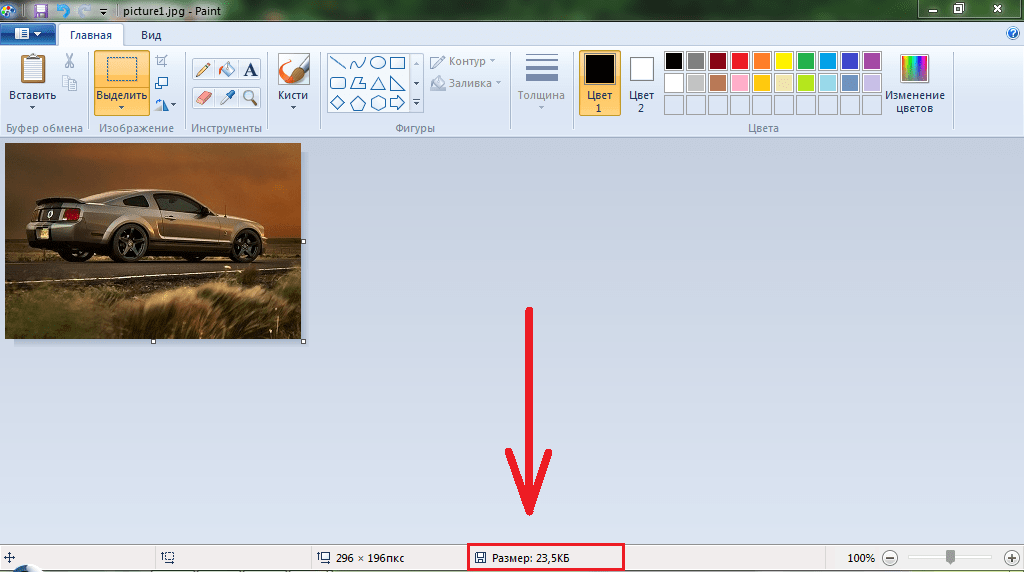
После появится специальное окно, позволяющее выбрать уровень качества изображения. Изменение уровня картинки в границах 95-100% сохранит ее визуальное качество. Убедиться в этом, а также увидеть окончательный размер файла можно, нажав справа от меню опцию «Предварительный просмотр». Проделав все, выше обозначенное, необходимо выбрать опцию «Сохранить».
Убедиться в этом, а также увидеть окончательный размер файла можно, нажав справа от меню опцию «Предварительный просмотр». Проделав все, выше обозначенное, необходимо выбрать опцию «Сохранить».
Минимизация размера картинки с применением PhotoShop
Загрузите фотографию в предварительно запущенный PhotoShop. Программка дает возможность всячески откорректировать загруженный файл с точки зрения контраста, цвета и т. п.
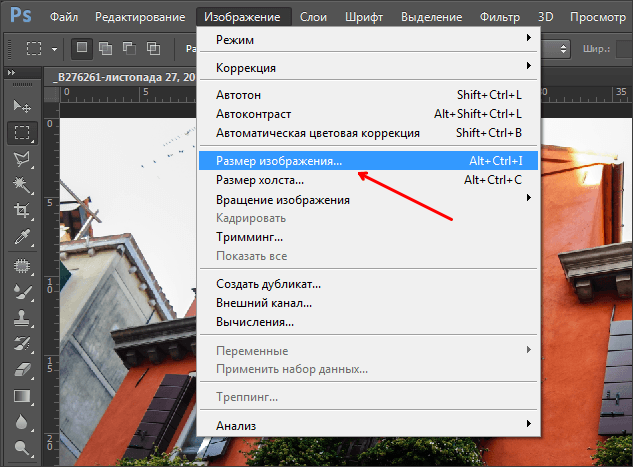
С целью изменения размера изображения, его сжатия кликните на опции «Image», выберите «Image Size». После этого в окне Вы увидите изначальный размер фото. Уменьшить размер изображения можно, обозначив Height и Width необходимыми значениями. Не обязательно вводить оба значения, достаточного одного; приложение обозначит второе самостоятельно в зависимости от первого. Затем выберите поле «Файл», кликните на «Сохранить для Web». Программка автоматически осуществит оптимизацию изображения.
 После этого, сохраните картинку. В том случае, если итоговый «вес» файла Вам не подходит, преобразите настройки фото, используя бегунок.
После этого, сохраните картинку. В том случае, если итоговый «вес» файла Вам не подходит, преобразите настройки фото, используя бегунок.Уменьшение «веса» в приложении PicPick
Эта программа позволяет переделать формат фото, дополнять картинку надписями, совмещать различные фрагменты и т. п.
Чтобы сжать фото, запустите PicPick, загрузите в него картинку, в поле «Image» кликните на опции «Resize». Появится меню, в котором необходимо выбрать функцию «Image Resize/Zoom». Уменьшать размер файла можно с помощью изменения процентного соотношения или в процессе трансформации количества пикселей по величинам. Кроме того, приложение может содержать самый распространенный шаблон размера фото. Выберите или обозначьте необходимый шаблон файла в нижнем поле. Кликните «ОК», сохранив изменения.
4.4. Сжатие изображений | GIMP
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения. Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Чтобы сохранить изображение в формате JPG, вызовите команду → , которая откроет диалог «Сохранить изображение».
Рисунок 3.22. Диалог «Сохранить как»
Название файла автоматически введено в поле ввода названия. Если изображение не формата JPG, удалите существующее расширение и введите JPG. GIMP автоматически определит тип файла из расширения. Ниспадающий список расширений, обведённый на рисунке выше, показывает все форматы, поддерживаемые в GIMP. Поддерживаемые форматы зависят от установленных библиотек дополнений.
Диалог «Сохранить как JPEG» использует значения по умолчанию, позволяющие уменьшить объём, сохраняя качество. Это самый быстрый и безопасный способ сохранения.
Рисунок 3.23. Диалог «Сохранить как JPEG» с плохим качеством.
Уменьшите Качество изображения, чтобы сделать изображение ещё меньше. При этом качество изображение ухудшается и полезно выбрать «Показать просмотр в окне изображения». Как показано на рисунке выше, значение качества 6 создаёт изображение очень плохого качества и очень малого размера на диске. На рисунке ниже — более подходящее изображение. Значение качества 75 даёт неплохое изображение с намного меньшим размером, чем исходное, что позволяет ему быстро загружаться в странице интернета.
Рисунок 3.24. Диалог «Сохранить как JPEG»
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
14 лучших инструмента для сжатия изображений JPG
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Не секрет, что размер веб-страниц растет. Дизайнеры добавляют все больше и больше активов, замедляя сайты и разрушая пользовательский опыт.
Но даже если они определили проблему, то все равно не возьмут ответственность на себя. Вместо этого они полагаются на кодеров, стараясь оптимизировать их работу и результат – дизайнеры просят отказаться от полезных библиотек, таких как jQuery, только потому, что это сэкономит им 80 Кб. А между тем, сами разрабатывают макеты с изображениями весом в 1 Мб.
Если вы серьезно относитесь к тому, чтобы сделать свои сайты быстрыми, если вы серьезно относитесь к улучшению UX (и вы должны), если вы серьезно относитесь к повышению SEO, то вам необходимо что-то сделать с реальным виновником — изображениями.
Сегодня мы собираемся вам представить 14 лучших инструментов для сжатия изображений, чтобы вы могли выбрать для себя самый лучший.
14 лучших инструментов для сжатия JPG
Мы сравниваем эти инструменты для их способности сжимать jpg, потому что jpg имеют самые сложные данные, и поэтому, скорее всего, способствуют раздуванию сайта. Некоторые из этих инструментов также сжимают файлы других форматов, например PNG.
1. COMPRESS JPEG
- Ограничение: Максимум 20 файлов за раз
- Стоимость: Бесплатно
2. COMPRESS PHOTOS
- Ограничение: Максимальный размер изображения- 50 Мб
- Стоимость: Бесплатно
Compress.photos — еще один бесплатный сайт, который поддерживает себя с помощью рекламы. Так что будьте осторожны, чтобы не быть захваченным ей. Нажмите «Добавить файлы“, затем ”Начать загрузку». Хороший диапазон индикаторов прогресса показывает вам исходный размер сжимаемого изображения и изменения в размере файла.
3. COMPRESSOR
- Ограничение: Максимальный размер изображения — 10 Мб
- Стоимость: Бесплатно
Compressor предлагает больше возможностей: он может обрабатывать JPG, PNG, GIF и SVG, а также обеспечивает сжатие без потерь или с потерями. Сервис имеет ограничение на максимальный размер файла 10 Мб. Пользовательский интерфейс приятный в использовании, но он позволяет сжимать только один файл за раз, что делает его очень медленным для работы с пакетом файлов. При сжатии файлов создается небольшое количество шума, которое не видно на изображениях, оптимизированных другими инструментами.
4. GIFTOFSPEED
- Ограничение: По одному файлу за раз
- Стоимость: Бесплатно
GiftOfSpeed предлагает множество инструментов для сжатия вашего сайта, но нас интересует только инструмент сжатия JPG. Опять же, это ручной инструмент, то есть вы должны вручную сжимать каждое отдельное изображение по одному за раз. Он предлагает хороший выбор изменения уровня сжатия, но если вы не опытны, для вас это станет делом проб и ошибок, прежде чем вы найдете лучшие настройки.
Опять же, это ручной инструмент, то есть вы должны вручную сжимать каждое отдельное изображение по одному за раз. Он предлагает хороший выбор изменения уровня сжатия, но если вы не опытны, для вас это станет делом проб и ошибок, прежде чем вы найдете лучшие настройки.
5. ILOVEIMG
- Ограничение: Нет
- Стоимость: Бесплатно
iLoveIMG — это еще один бесплатный инструмент, который предлагает больше возможностей, чем просто сжатие изображений. Можно изменять размер, обрезать или поворачивать изображения. Вы также можете превратить различные форматы в JPG, а также конвертировать JPG в PNGs или GIF. iLoveImg выглядит как инструмент для любителей, которые хотят внести изменения в снимки со своего телефона.
6. IMAGERECYCLE
- Ограничение: Нет
- Стоимость: от $10 за 10000 изображений
ImageRecycle — платный инструмент, поэтому ожидается, что он будет лучше, чем бесплатные варианты. Можно столкнуться с ошибкой при загрузке нескольких файлов, вероятно, все же лучше загружать по одному файлу за раз, тем не менее вы все же можете загрузить изображения вместе, как пакет. Так или иначе, учитывая, сколько из инструментов а нашем списке являются бесплатными, данный инструмент вряд ли находится в выгодном положении на их фоне.
Можно столкнуться с ошибкой при загрузке нескольких файлов, вероятно, все же лучше загружать по одному файлу за раз, тем не менее вы все же можете загрузить изображения вместе, как пакет. Так или иначе, учитывая, сколько из инструментов а нашем списке являются бесплатными, данный инструмент вряд ли находится в выгодном положении на их фоне.
7. IMAGERESIZE.ORG
- Ограничение: До 20 изображений
- Стоимость: Бесплатно
ImageResize.org — это бесплатный инструмент, который идеально подходит для людей, которые хотят редактировать изображения, но не имеют такой программы, как Photoshop. Вы можете перетаскивать изображения в пользовательский интерфейс ImageResize.org или указывать URL-адрес изображения, которое вы хотите сжать.
8. IMAGESMALLER
- Ограничение: Максимальный размер изображения — 50 Мб, по одному за раз
- Стоимость: Бесплатно
ImageSmaller — это простой скрипт, который позволяет сжимать изображения JPG или PNG. Существует максимальный размер изображения — 50 Мб, и вы можете загрузить только одно изображение за один раз. ImageSmaller также поддерживает свой сайт рекламой, и вы должны быть осторожны, чтобы не нажать на темный шаблон объявления при использовании пользовательского интерфейса.
Существует максимальный размер изображения — 50 Мб, и вы можете загрузить только одно изображение за один раз. ImageSmaller также поддерживает свой сайт рекламой, и вы должны быть осторожны, чтобы не нажать на темный шаблон объявления при использовании пользовательского интерфейса.
9. JPEGMINI
- Ограничение: Максимальный размер изображения — 128 МБ
- Стоимость: Бесплатно (с опциями Рremium)
JPEGMini ориентирован на плагин Adobe Lightroom/Photoshop. Имеется бесплатная онлайн-версия, которая позволяет загружать альбом целиком. Вам также нужно подождать некоторое время, пока изображения загрузятся, кроме того, инструмент не предоставляет визуальной обратной связи о прогрессе, а пользовательский интерфейс весьма запутан. Одна удивительно полезная функция заключается в том, что JPEGMini отправляет вам электронные письма, когда ваши файлы готовы, поэтому вы можете заниматься другими делаит, пока он работает.
10. KRAKEN
- Ограничение: Нет
- Стоимость: от $9
Kraken является одним из самых профессиональных инструментов в этом списке. Бесплатная версия имеет множество опций, а Рro-версия Kraken имеет еще больше. Каждая Рro-версия Kraken поставляется с 100 Мб пробных данных. Пользовательский интерфейс прост в использовании и хорошо разработан. Это скорее премиум-сервис.
11. OPTIMIZILLA
- Ограничение: 20 изображений за раз
- Стоимость: Бесплатно
Optimizilla — действительно простой сайт. Просто перетащите свои фотографии в область перетаскивания, а затем посмотрите, как они загружаются. Нажмите кнопку «Скачать все» в конце, чтобы загрузить zip. Из бесплатных инструментов в этом списке Optimizilla, пожалуй, можно назвать лучшим в плане пользовательского интерфейса.
12. SHORTPIXEL
- Ограничение: Максимум 50 изображений за раз
- Стоимость: От бесплатного
Shortpixel привязан к плагину WordPress, который автоматически сжимает любые изображения, которые вы загружаете в медиа-библиотеку. Существует ограничение на максимальный размер изображения — 10 Мб, но как только вы создадите учетную запись это ограничение будет снято. Бесплатная учетная запись имеет квоту 100 изображений, однако доступны опции премиум.
13. TINYJPG
- Ограничение: Максимальный размер изображения — 5 Мб, максимум 20 изображений за раз
- Стоимость: Бесплатно
Кто не любит панд? TinyJPG имеет сопутствующий сайт TinyPNG, который так же неплохо знать. Существует также опция Go Pro, всего за 25 долларов США в год, что позволит вам повысить максимальный размер изображения до 25 Мб, плюс вы получите объятия от панды Джорджа.
14. TOOLUR
- Ограничение: Максимум 25 изображений, максимальный размер изображения — 30 Мб
- Стоимость: Бесплатно
Toolur — интересный инструмент, потому что, несмотря на то, что он бесплатный, у него много опций. Вы можете указать семь различных методов сжатия, изменить качество изображения, изменить тип сжатия или изменить размер изображений. Вы можете оставить все настройки по умолчанию, но все равно приятно знать, что у вас есть какая-то гибкость.
Всем успешной работы!
Источник
Как сжать JPG онлайн и на ПК: ТОП способов
01 июня, 2020
Автор: Maksim
Изображения в формате JPG способны занимать много нужного пространства на винчестере или флешке. Особенно это касается тех снимков, которые сделаны в высоком разрешении.
Поэтому часто возникает необходимость уменьшить вес ДЖПЕГ, сделать его, меньше не теряя при этом исходного качества или не меняя разрешения. Обо всех способах сделать это — читайте ниже.
Вы уже знаете, как уменьшить размер файла jpg. В данном материале мы рассмотрим все способы, как сжать JPG быстро и без потери качества онлайн и с помощью специального софта.
Сжать JPG фото файл программами
Рассмотрим на примере трех хороших просмотрщиков изображений для операционной системы Windows 10, 7 и других ее версий.
IrfanView
Страница: IrfanView
1. Откройте ДЖПЕГ в программе, нажмите в меню на «Файл» — «Сохранить как», в появившемся окне задайте параметры сжатия. Качество можно указать с помощью ползунка, но ниже 60 для своего фотоальбома устанавливать не рекомендую, т.к. могут появиться довольно заметные артефакты.
2. Также можно сразу задать конечный вес файла, в этом случае IrfanView автоматически сам подберет параметры.
Дополнительно можете вначале изменить размер картинки, для этого, еще до сохранения щелкните по «Изображение» — «Изменить размер» и поменяйте значения здесь.
XnView
Страница: XnView
1. Откройте JPG, щелкните в меню по «Файл» — «Сохранить как» и в открывшемся окне нажмите на «Опции».
2. При помощи ползунка укажите степень сжатия и нажмите на «ОК» и сохраните. Также, до этого можно и изменить разрешение в пикселях, делается это в меню — «Изображение» — «Изменение размера».
FastStone Image Viewer
Страница: FastStone Image Viewer
1. Откройте JPEG, в меню кликните по «Файл» — «Сохранить как» и далее по кнопке «Опции».
2. При помощи ползунка укажите качество сжатия. В окне справа можно сразу будет увидеть, как будет выглядеть результат и сколько будет весить ДЖПЕГ в килобайтах.
3. Нажмите на «ОК» и сохраните результат. Разрешение меняется в «Правка» — «Изменить размер».
Сжать JPG онлайн
Optimizilla
Адрес: Optimizilla
1. Загрузите JPG на сервис, и ползунком справа выберите степень сжатия, результат будет сразу же виден, как и новый вес к Кбайтах.
2. Нажмите на кнопку сохранения и скачайте готовый результат к себе на компьютер/ноутбук.
IMG2GO
Адрес: IMG2GO
1. Загрузите картинку на сайт, ползунком укажите степень сжатия в разделе с дополнительными настройками и кликните по «Начать». Также, можно просто указать параметры в настройках не трогая ползунок, что в первую очередь укажете, с теми параметрами и будет обработан загруженный снимок.
2. Файл будет моментально обработан и результат скачается к вам на компьютер или ноутбук автоматически. Если этого не произошло, то щелкните по соответствующей кнопке.
hipdf
Адрес: hipdf
1. Загрузите ДЖПЕГ на сайт, установите галочку у необходимой степени сжатия и нажмите на кнопку обработки.
2. Обработка пройдет быстро и готовый результат сразу скачается на компьютер автоматически, если же нет, то сделайте это, кликнув по соответствующей кнопке.
I Love IMG
Адрес: I Love IMG
1. Загрузите JPEG на сайт и кликните по кнопке сжатия. Сервис сам выберет наилучшие параметры, чтобы исходное качество сохранилось таким же. Этот сайт рекомендуется использоваться тем, кто не хочет возиться с ползунками и сразу хочет получить хорошо оптимизированную картинку.
2. Фото будет обработано и автоматически скачается к вам на компьютер. Конечный вес в Кбайтах также можно будет сразу увидеть.
В заключение
Это были самые простые способы уменьшения размера JPEG с помощью программ и онлайн сервисов. Надеюсь вам был полезен данный материал и интересных вам снимков.
Как уменьшить размер файла без потери качества или разрешения?
Давайте начнем с понятия: компрессоры могут уменьшать размер чего-либо (например, текстового файла), обрабатывая его и представляя ту же информацию с использованием меньшего количества символов. Так Zip делает текстовый файл меньше. Это сжатие без потерь.
Изображения и аудио (и, следовательно, видео) используют очень большое количество информации: например, изображение размером 5 мегапикселей в формате, который ничего не сжимает (например, TIFF), будет занимать 5 мегабайт x 3 цвета * RGB) = 15 МБ пространства.
Чтобы уменьшить размер файла, формат JPEG позволяет потерять некоторую информацию из картинки: будь то качество, цвета и т. Д. Вот почему вы можете открыть JPEG в какой-либо программе для редактирования фотографий (Photoshop, Gimp и т. Д.), А затем сохранить ее с помощью меньшее качество: он будет использовать меньше информации для представления вашего изображения с меньшим размером файла, но потеряет некоторое качество. Если вы (или любой человек) сможете заметить низкое качество, это важный момент при выборе «какой степени сжатия» вы хотите.
Итак: в общем, в практических целях вы потеряете много качества, чтобы уменьшить размер изображения JPEG, потому что оно уже сжато.
Но вы хотите использовать это в своем мобильном телефоне, верно?
Вы не сказали, какой у вас мобильный телефон. Давайте предположим, что у вас есть Samsung Galaxy S3 . Вы можете увидеть его характеристики: разрешение экрана составляет 1280х720 пикселей.
Таким образом, при просмотре изображения в нем не имеет значения исходный размер изображения: вы сможете видеть 1280×720 пикселей, поскольку это максимальное количество пикселей, которое будет отображать ячейка.
Если вы возьмете все свои фотографии, измените их размер до 1280×720 пикселей и откроете в своем телефоне, вы увидите их так же, как вы видели бы их с исходным разрешением. Вы потеряете «разрешение» от исходного изображения, но это то, что вы не сможете увидеть в своем телефоне в любом случае …
Как это сделать в Windows : используйте любую понравившуюся вам программу, способную редактировать изображения: Photoshop, Gimp, IrfanView … но поскольку вы говорите об этом в большом количестве файлов, возможно, вы думаете о ImageMagick или аналогичная программа, которая может выполнять одну и ту же операцию с большим количеством файлов.
Изменить: сделать это с Imagemagick:
1 — скопируйте все свои снимки в новую папку (например, Temp1), чтобы не потерять оригиналы
2 — создайте новую папку, где ваши фотографии будут после изменения размера (например, Temp2)
3 — открыть окно cmd , перейти в каталог, в котором есть скопированные картинки (Temp1)
4 — тип:
mogrify -path full_path_to_Temp2 -resize 1280×720 * .jpg
Как уменьшить размер файла JPEG
Обновлено 21 ноября 2018 г.
В мире хранения цифровых изображений JPEG является одним из наиболее распространенных способов кодирования информации. Хотя он может быть вам наиболее знаком в виде расширения файла .jpeg или .jpg (подробнее о разнице между JPG и JPEG), JPEG на самом деле является средством сжатия или уменьшения , размер изображения.
Конечно, файл изображения может быть слишком большим для ваших целей даже после того, как он был закодирован как уменьшенный в формате JPEG.Эта статья посвящена тому, как уменьшить размер файла JPEG для получения наиболее оптимизированных изображений JPEG.
Краткое знакомство с JPEG
Формат JPEG был назван в честь Объединенной группы экспертов по фотографии, комитета, который первоначально создал стандарт в 1992 году и поддерживает его с тех пор. По данным HTTP Archive, по состоянию на август 2016 года на файлы JPEG приходится около 45% всех запросов изображений , отправляемых сайтами с наибольшей посещаемостью.
Источник: httparchive.orgНекоторые важные характеристики, которые вы должны знать о файлах JPEG, включают:
- Широкое распространение в таких устройствах, как зеркальные камеры и телефоны
- Встроенные цветовые профили и метаданные EXIF, такие как местоположения GPS
- Отсутствие слоя прозрачности, например тот, который доступен в форматах GIF и PNG
Как он работает?
JPEG — это форма необратимого сжатия с потерями.Это означает, что он не представляет данные в новом формате, из которого впоследствии может быть извлечен оригинал, как это делает ZIP-файл. Вместо этого JPEG перезаписывает данные с помощью , отбрасывая часть информации .
Во время сжатия JPEG сложная математическая операция, называемая дискретным косинусным преобразованием или DCT, производит выборку и перекодирование отдельных цветных пикселей для создания нового файла. Результат может иметь другое разрешение, качество или и то, и другое.
Зачем уменьшать размер JPEG?
Веб-соединениям требуется время для передачи данных, это называется задержкой.Одна из причин, по которой изображения JPEG популярны в Интернете, заключается в том, что вы можете выбирать различные настройки сжатия. Это позволяет создавать веб-сайты, которые передают вашу визуальную точку зрения, не заставляя пользователей бесконечно ждать загрузки изображений раздутого размера.
Пропускная способность может быть дорогостоящей, и, поскольку изображения составляют наибольший размер активов среднего веб-сайта, уменьшение их размера может быть выгодным как для посетителя, так и для владельца веб-сайта. Чем больше вы уменьшаете размер файла, тем больше вы уменьшаете время загрузки и дорогостоящие HTTP-запросы.Оптимизация изображений также может снизить эксплуатационные расходы, поскольку вы платите за меньшее пространство на сервере. Однако имейте в виду, что если вы слишком сильно сжимаете изображение, это будет заметно для обычного читателя. Очень важно найти золотую середину между маленьким размером файла и качеством изображения .
К счастью, вам не нужно разбираться в математике DCT или сжимать изображения до минимально возможного разрешения, чтобы извлечь выгоду из небольших размеров файлов JPEG. Если вы пользователь WordPress, вы можете установить плагин Optimus для автоматической оптимизации изображений JPEG при их загрузке.Кроме того, у вас есть возможность массово оптимизировать существующие изображения, оптимизировать миниатюры, конвертировать в WebP и многое другое. Пользователи Optimus также могут воспользоваться API разработчика для прямой интеграции в свои веб-приложения.
Подавляющее большинство редакторов изображений также позволяют определять различные уровни качества JPEG. В большинстве случаев максимальное качество изображения соответствует наименьшему сжатию. Вот несколько дополнительных полезных ресурсов, которые следует держать в своем наборе инструментов:
- Photoshop. Этот компонент пакета Adobe Creative Cloud является одним из самых известных редакторов растровых изображений.При сохранении файлов в формате JPEG в диалоговом окне настроек и предварительного просмотра отображаются параметры, позволяющие настроить качество сжатия и предварительно просмотреть размер готовых результатов. Для крупных операций вы также можете попробовать Adobe Bridge.
- GIMP — Программа обработки изображений GNU — бесплатное программное обеспечение, позволяющее редактировать растровые изображения. Он также предоставляет функциональные возможности для выбора параметров сжатия при экспорте и сохранении вашей работы. Он работает в большинстве операционных систем.
- ImageMagick — ImageMagick известен тем, что работает на Android и iOS в дополнение к Linux, Mac OS X и Windows.Вы можете использовать его для изменения размера, а также для преобразования, анимации или преобразования изображений.
- File Optimizer — File Optimizer — это программа для Windows, которая выполняет сжатие нескольких сотен типов файловых форматов. Он бесплатный, легкий и оптимизированный для больших пакетных операций.
- Предварительный просмотр OS X — Если вы работаете на Mac, приложение предварительного просмотра по умолчанию, которое поставляется с операционной системой OS X, может выполнять повторное сжатие JPEG. При экспорте в формате JPEG используйте индикатор ползунка, чтобы выбрать подходящий уровень качества и размер файла.
Если вы веб-мастер с большим количеством графических ресурсов, некоторые из предыдущих инструментов могут быть слишком медленными. Тем, кто использует серверы Linux, обслуживает корпоративные сайты интрасети или просто более комфортно работает с командной строкой, следует изучить такие библиотеки и сценарии, как:
Сводка
Эта статья представляет собой введение в оптимизацию JPEG, однако она должна помочь вам ответить на вопрос «как для уменьшения размера файла JPEG ». Существует множество инструментов, доступных в виде онлайн-инструментов, плагинов и расширений, а также API-интерфейсов для уменьшения размера файла JPEG.Выбор того, который прост в использовании и лучше всего подходит для вашего варианта использования, зависит от вас.
Формат файла ‘JPEG’ | Shutha
Параметры сохранения
Рисунок 1 Первый набор вариантов сохранения
При сохранении файла JPEG отображаются две панели. Первый запрашивает имя файла, место для сохранения файла, формат файла, а в нижней части панели находятся некоторые параметры (показанные выше).Большинство параметров «Сохранить» будут выделены серым цветом, поскольку формат JPEG не может содержать дополнительные функции, такие как слои. Однако важная часть здесь находится в разделе «Цвет». Параметр «Профиль ICC» будет отмечен по умолчанию, но убедитесь, что это так. Очень важно, чтобы цветовой профиль изображения всегда сохранялся с файлом не только для вашей собственной работы, но и для тех изображений, которые поставляются клиентам.
‘JPEG’ Сжатие
Рисунок 2 Панель параметров JPEG
Самый важный параметр JPEG находится в разделе «Параметры изображения», который позволяет тремя способами установить качество изображения от «0» до «12».
• Введите значение в поле «Качество».
• Используйте раскрывающийся список, чтобы выбрать «Низкий», «Средний», «Высокий» или «Максимальный».
• Используйте ползунок.
Неважно, какой метод используется, так как все они дают одинаковый результат.
ПРИМЕЧАНИЕ: Обычно слово «максимум» означает то, что написано, наивысшее значение. Но в Photoshop установка уровня качества JPEG на «Максимум» может означать значения «10», «11» или «12». Это происходит из того времени, когда уровни качества варьировались от «0» до «10», а «Максимум» действительно означал «10».Некоторые другие программы по-прежнему используют диапазон уровней от «0» до «10», а третьи вместо этого используют проценты от 0% до 100%.
Рис. 3 Наибольший прирост сжатия наблюдается в диапазоне от «12» до «8».
При настройке качества 12 уменьшение размера сохраняемого файла весьма заметно, обычно от четверти до трети от оригинала. По мере снижения качества размер файла уменьшается, но с уменьшающейся скоростью. От 12-8 (Максимальный и Высокий) наблюдается заметное уменьшение размера файла, а с 7-0 (Средний и Низкий) изменение происходит постепенно.
ПРИМЕЧАНИЕ: Если вы работаете со старыми графическими программами, обратите внимание, что в некоторых из них используется шкала JPEG, представляющая сжатие, а не качество. В этом случае 0 означает наименьшее сжатие и, следовательно, максимальное качество, обратное тому, что используется сейчас.
‘JPEG’ Ущерб
Рис. 4 Чем сильнее сжато изображение, тем больше видны повреждения
Увеличение сжатия JPEG происходит не бесплатно, так как для достижения меньших размеров формат файла JPEG удаляет возрастающее количество информации о цвете из пикселей.В результате получается характерный узор, известный как артефакты JPEG, который усиливается по мере уменьшения настроек качества изображения. Поскольку некоторая информация всегда теряется, JPEG известен как файловый формат Lossey. Напротив, формат файла TIFF известен как формат без потерь, потому что он может сжиматься без потери (обычно) качества.
При настройке наивысшего качества 12 (наименьшее сжатие) потеря деталей изображения может быть практически незаметна, но по мере снижения качества эта потеря деталей изображения вскоре становится заметной.Изображение с качеством сжатия JPEG, равным 6, начнет показывать субшаблон из блоков пикселей. Изображение с качеством JPEG 3 будет иметь четкую блокировку пикселей. Когда качество JPEG упадет до 0, пиксели начнут напоминать рисунок паркета.
Практическое правило:
• Чтобы сохранить хорошее качество, не сжимайте ниже уровня 8 (настройка высокого качества)
• Если качество не так важно, например, для фотографий для быстрой справки, не сжимайте ниже уровня 3
• Для многих библиотек изображений требуется уровень качества 10 или выше, и в этом случае всегда следуйте их стандартам.
ПРИМЕЧАНИЕ. Когда формат файла JPEG удаляет информацию о цвете из пикселей, чтобы обеспечить лучшее сжатие, изменяются значения цвета в каждом пикселе. Сами пиксели не удаляются, поэтому размер открытого рабочего файла остается неизменным, независимо от того, какое сжатие было установлено.
Рисунок 5 Блоки JPEG размером 8×8 пикселей
Используемое здесь изображение было сжато с уровнем качества JPEG, установленным на 0. Результирующий узор пола парка вызван форматом сжатия JPEG, разделяющим изображение на блоки 8×8 пикселей, как показано выше.Чем больше сжато изображение, тем более очевидным становится этот образец артефактов JPEG. В улучшенных цветовых деталях изображения обратите внимание на то, что центральный блок размером 8×8 пикселей теперь стал однородным по цвету, что указывает на то, что тонкие различия в изображении были удалены, что улучшает сжатие. Хотя установка высокого качества JPEG от 10 до 12 покажет незначительные повреждения или их отсутствие, стоит обратить внимание на этот рисунок паркета. Это верный признак того, что использовалось сжатие JPEG и установлен слишком низкий уровень качества.Этот шаблон нельзя удалить позже, поэтому даже сохранение изображения в виде файла TIFF не скроет тот факт, что на каком-то этапе использовалось сжатие JPEG.
ПРИМЕЧАНИЕ. Даже если для изображения JPEG использовались настройки высокого качества, повторное сохранение файла позже только усилит артефакты, поскольку эффекты сжатия JPEG являются кумулятивными.
ПРИМЕЧАНИЕ. Начиная с Photoshop 6 появилась возможность сохранять файлы TIFF со сжатием JPEG. Таким образом, если изображение TIFF, которое никогда ранее не сохранялось как файл JPEG, все равно может показывать те же артефакты, если для сжатия TIFF был выбран JPEG.
Рисунок 6 Повреждение JPEG в виде градиента
Поскольку сжатие JPEG упрощает тональные различия в группах пикселей, это может привести к проблемам с градиентами.
Рисунок 7 Повреждения JPEG на графике
С графикой, не являющейся фотографической, с крупными однотонными блоками, при сжатии JPEG могут возникнуть другие проблемы с артефактами. Иллюстрация здесь была сжата с уровнем качества JPEG, установленным на 0.Области вокруг мелких деталей, которые должны быть сплошным цветом, теперь приобрели перистый вид, а градиенты начали постеризоваться. Этот эффект не является эксклюзивным для графики, поскольку фотографические изображения со смежными блоками плавных деталей могут показывать те же проблемы. Изображение по-прежнему разделено на 8×8 пикселей, но детали и края наиболее заметны. Более высокие настройки качества JPEG уменьшат ущерб, но, чтобы полностью избежать проблемы, при сжатии графики лучше использовать форматы GIF и PNG.
ПРИМЕЧАНИЕ: Чрезмерная резкость часто может усилить этот расплывчатый узор, особенно там, где к блокам деталей добавляются черные и белые линии.
Размер сжатого файла
Рис. 8 Изображение слева имеет «занятые» детали, тогда как изображение справа имеет «плавные» детали, что означает, что два изображения будут иметь очень разные размеры сжатых файлов при сохранении на диске
При сохранении изображения JPEG панель параметров оценит итоговый размер сохраненного файла, но это будет неточно.Предварительное определение фактического размера сжатого файла невозможно без фактического сжатия и просмотра результатов. Оба изображения, представленные здесь, идентичны по пропорциям, с шириной 560 пикселей и высотой 833 пикселей, что создает рабочий размер файла 1,34 МБ. Оба были сжаты с уровнем качества «3». Тем не менее, поскольку первое изображение содержит много загруженных деталей, в итоге размер сохраненного файла составляет 145 Кб. Это почти в 3 раза больше размера сохраненного файла второго изображения, 54 Кбайт, поскольку вместо этого у него есть большие области «гладких» деталей.
Параметры формата JPEG
Как правило, всегда используйте настройку «Базовый уровень (« Стандартный »)» при предоставлении клиентам, хотя вы не нанесете никакого ущерба, если воспользуетесь одним из других вариантов. В стандартах клиента будет указано, какой вариант он предпочитает.
Если вы предоставляете изображения только для использования в Интернете, то обычной настройкой является использование вместо этого параметра «Прогрессивная». Обратитесь за советом к менеджеру сайта.
Краткое описание
Всегда сохраняйте изображения с прикрепленным цветовым профилем, установив флажок «Профиль ICC».
Использование настроек качества JPEG «10» или выше приведет к очень небольшому ущербу, и вы, вероятно, не увидите никакой разницы. Но опять же, при предоставлении изображений соблюдайте стандарты клиента.
ПРИМЕЧАНИЕ. Традиционно на компьютерах Mac использовалось четырехбуквенное расширение файла «JPEG», тогда как на ПК вместо него использовалось трехбуквенное «JPG».Стало стандартом всегда использовать трехбуквенное расширение файла «JPG» с изображениями. Mac не обязательно должны иметь расширения файлов, но при предоставлении клиентам всегда, всегда, но ВСЕГДА предоставляют изображения с расширениями файлов. Это невозможно переоценить.
ПРЕДУПРЕЖДЕНИЕ: Повторное сохранение файла JPEG приведет к повреждению изображения при каждом сохранении файла. Ущерб JPEG является совокупным, поэтому ущерб будет постепенно ухудшаться. Однако открытие файлов JPEG для их просмотра и последующее закрытие без сохранения не является проблемой.Если вы получаете файлы JPEG, которые нуждаются в редактировании, и вы хотите предотвратить дальнейшее повреждение, то первое, что нужно сделать, это открыть их и сохранить как файлы TIFF без сжатия. Вы не сможете отменить какие-либо повреждения, которые уже могут быть в файлах, но теперь вы предотвратите добавление дополнительных повреждений.
До форматов изображений
Назад к формату файлов TIFF
JPEG сжатие и качество JPEG
Как работает сжатие JPEG?
Когда файл JPEG открывается в редакторе изображений, перед отображением или редактированием необработанного изображения (один триплет RGB на пиксель) необходимо выполнить большое количество шагов.Процесс легче понять, взглянув на обратный процесс, т. Е. что происходит, когда кто-то генерирует файл JPEG (т. е. сохраняет) из необработанных данных изображения. Таким образом, алгоритм JPEG включает следующие этапы:
- Преобразование цветового пространства — Изображение сначала подвергается преобразованию цветового пространства , где оно преобразуется из триплетов RGB (красный, зеленый, синий) в триплеты YCbCr (яркость, синий цвет, красный цвет). Это преобразование цветового пространства помогает использовать разные таблицы квантования (одна для яркости, другая для цветности).
- Сегментация на блоки — Необработанные данные изображения разбиваются на блоки размером 8×8 пикселей (эти блоки являются минимальной кодируемой единицей). Это означает, что алгоритм сжатия JPEG сильно зависит от положения и выравнивания этих границ.
- Дискретное косинусное преобразование (DCT) — изображение преобразуется из представления пространственной области в представление частотной области. Это, пожалуй, самый запутанный из всех этапов процесса, и его труднее всего объяснить.По сути, содержимое изображения преобразуется в математическое представление, которое по сути представляет собой сумму волновых (синусоидальных) паттернов. Например, двоичная последовательность 101010 может быть представлена волной, которая повторяется каждые два пикселя. Последовательность 1100110011 может быть представлена волной, которая повторяется каждые четыре пикселя. Точно так же последовательность 1001101011 может быть представлена суммой нескольких более простых волн. Теперь представьте, что это отображение на волновые уравнения (известные как базисные функции DCT) выполняется как в направлениях X, так и в Y.
- Квантование — Учитывая результирующие волновые уравнения из шага DCT, они сортируются в порядке от низкочастотных компонентов (изменения, происходящие на большем расстоянии в блоке изображения) до высокочастотных компонентов (изменения, которые могут происходить в каждом пикселе). ). Широко ли известно, что люди более критично относятся к ошибкам в низкочастотной информации, чем в высокочастотной? Алгоритм JPEG отбрасывает многие из этих высокочастотных (шумоподобных) деталей и сохраняет медленно меняющуюся информацию об изображении.Это делается путем деления всех коэффициентов уравнения на соответствующее значение в таблице квантования и последующего округления результата до ближайшего целого числа. Компоненты, у которых в таблице квантования был либо малый коэффициент, либо большой делитель, скорее всего, будут округлены до нуля. Чем ниже параметр качества, тем больше делитель, что увеличивает вероятность получения нулевого результата. И наоборот, настройка наивысшего качества будет иметь значения таблицы квантования всех единиц, что означает, что все исходные данные DCT сохраняются.
Здесь важно понимать, что таблица квантования, используемая для этого шага, различается почти во всех цифровых камерах и программных пакетах. Так как это наиболее значительный фактор «ошибки» сжатия или повторного сжатия, почти всегда будет ухудшаться изображение при пересохранении из разных компрессоров / источников. Производители фотоаппаратов самостоятельно выбирают произвольное имя (или уровень) «качества изображения» для присвоения разрабатываемой ими 64-значной матрице квантования, поэтому имена не могут сравниваться между марками или даже моделями одного производителя (т.е. Canon «Fine» против Nikon «Fine»).
Фактические таблицы см. В моей статье о таблицах квантования JPEG. используется в Canon, Nikon, Сигма, Фотошоп Цифровые фотографии CS2 и IrfanView.
- Зигзагообразное сканирование — Результирующая матрица после квантования будет содержать много нулей. Чем ниже параметр качества, тем больше нулей будет в матрице. Переупорядочивая матрицу из верхнего левого угла в вектор из 64 элементов по зигзагообразной схеме, матрица по существу сортируется от низкочастотных компонентов к высокочастотным компонентам.Поскольку высокочастотные компоненты с наибольшей вероятностью округляются до нуля, в конце вектора из 64 элементов обычно получается серия нулей. Это важно для следующего шага.
- DPCM на компоненте DC — На поблочной основе разница в среднем значении (по всему блоку, компонент DC) кодируется как изменение значения предыдущего блока. Это известно как Дифференциальная импульсно-кодовая модуляция .
- RLE для компонентов AC — В отдельных записях в векторе из 64 элементов (компоненты AC) Run Length Encoding сохраняет каждое значение вместе с количеством предшествующих ему нулей.Поскольку вектор 1×64 содержит много нулей, более эффективно сохранять ненулевые значения, а затем подсчитывать количество нулей между этими ненулевыми значениями. RLE хранит пропуск и значение, где пропуск — это количество нулей перед этим компонентом, а значение — это следующий ненулевой компонент.
- Энтропийное кодирование / кодирование Хаффмана — Словарь создан, который представляет собой часто используемые строки значений с более короткими код. Более распространенные строки / шаблоны используют более короткие коды (закодированные в всего несколько бит), в то время как в менее часто используемых строках используются более длинные коды.Пока словарь (таблица Хаффмана) хранится в файле, он легко найти закодированную битовую строку, чтобы восстановить исходную значения. См. Мой учебник по кодированию Хаффмана в формате JPEG.
Изучите свои файлы JPEG!
Я написал бесплатную утилиту для Windows, которая проверяет и отображает все детали, описанные выше, в ваших файлах JPEG.
Загрузите JPEGsnoop здесь.
Откуда ошибка?
Безусловно, самый большой виновник ошибки (т.е.уменьшение размера файла) в алгоритме JPEG является этапом квантования. Это также шаг, который позволяет пользователю выполнить настройку. Пользователь может выбрать файл немного меньшего размера с сохранением большей части оригинала (например, высокое качество или низкий коэффициент сжатия) или файл гораздо меньшего размера с меньшей точностью совпадения с оригиналом (например, низкое качество или высокое сжатие). соотношение). Настройка просто выполняется путем выбора коэффициента масштабирования для использования с таблицей квантования.
Округление коэффициентов до ближайшего целого числа приводит к потере информации об изображении (или, более конкретно, добавляет к ошибке).С более высокими коэффициентами масштабирования качества (т. Е. Установка низкого качества изображения или большие числа в таблице квантования), объем информации, которая усекается или отбрасывается, становится значительным. Именно этот этап (в сочетании с кодированием длины серии, сжимающим нули) обеспечивает значительные возможности сжатия.
Есть и другие факторы, влияющие на ошибку сжатия, например, преобразование цветового пространства, но этап квантования является наиболее важным.
Пожалуйста, посмотрите мои результаты в статье Таблица квантования JPEG для более точное сравнение программных пакетов и их качества настройки.
Субдискретизация цветности JPEG
Для дальнейшего улучшения степени сжатия JPEG используется субдискретизация цветности, чтобы уменьшить объем информации изображения для сжатия. Пожалуйста, обратитесь к моей статье о подвыборке цветности для получения дополнительной информации о подвыборке 2×1 и 2×2, обычно используемой в цифровых камерах и редакторах изображений, таких как Photoshop.
Прорыв в сжатии JPEG?
До сих пор считалось, что сжатие изображений JPEG примерно так же хорошо, как и доходит до степени сжатия (если не используется фрактальное сжатие и т. д.). Сжатие файлы JPEG снова с помощью Zip или других общих программ сжатия обычно не предлагают дальнейшее улучшение размера (и часто происходит наоборот, увеличивая размер!).
Как указано в техническом документе (больше не доступен), написанном авторами StuffIt (Allume Systems, ранее Alladin Systems), очевидно, они разработали программное обеспечение. что дополнительно сжимает файлы JPEG еще на 30%! Учитывая сколько лет существует алгоритм JPEG с высокой степенью сжатия, удивительно видеть какие-либо новые разработки, которые предлагают такую степень повышенная компрессия.Обратите внимание, что « Stuffit Image» Формат «(SIF) использует сжатие без потерь исходного изображения JPEG со сжатием с потерями. Следовательно, в этом Stuffit нет дальнейшего снижения качества изображения. дополнительное сжатие.
на Slashdot.org, было много теорий относительно того, как это дополнительное сжатие может быть достигнуто, но кажется, что многие считают, что это должно быть либо замена части кода Хаффмана (и использование арифметических кодирование) или альтернативы зигзагообразному переупорядочиванию сканирования.Это похоже, что консенсус заключается в том, что SIF использует реализацию арифметики кодировка .
На первый взгляд может показаться, что это может произвести революцию в фотоиндустрии. Представить как это может повлиять на хосты изображений в Интернете или личные потребности в архивировании. Экономия 30% размер файла — значительное улучшение. К сожалению, несколько существенных проблем сразу же очевидны, что может убить принятие этого формата:
- Собственный стандарт — я не вижу, чтобы этот формат стал популярным просто потому, что формат принадлежит одной компании.Вы бы доверяли всей своей фотоколлекции к полезности отдельной компании? Компания может брать то, что ей нравится, не имеет гарантии на будущее компании и т. д. По крайней мере, Adobe пыталась сделать все в порядке, выпустив спецификацию DNG (Digital Negative format) открытому сообществу, что позволяет многим другим разработчикам поддержать формат. Allume / Stuffit рассматривает это как потенциальный финансовый джекпот.
- Процессор Интенсивный / Медленный — В отличие от методов, используемых в стандартная схема сжатия файлов JPEG, метод SIF явно чрезвычайно медленный.По результатам тестирования ACT (веб-сайт сравнительного тестирования архивов), компьютер Pentium 1,8 ГГц на сжатие или распаковку 3-мегапиксельного файла потребовалось почти 8 секунд. Пока это является меньшей проблемой для тех, кто хочет заархивировать фотографии на компакт-диск, например, это очевидно, что это помешало бы алгоритму когда-либо поддерживаться в большинство встроенных приложений (в том числе в цифровую камеру).
Восстановление и рабочий процесс
При пересохранении после внесения изменений стараюсь сохранить качество оригинала максимально и не терять доп. деталь к ошибке округления сжатия.Следовательно, следует имейте в виду несколько предложений по пересохранению:
| Исходный | Сохранить как … | Примечания |
|---|---|---|
| TIFF | TIFF | Если оригинал был несжатым, тогда имеет смысл пересохранить его как несжатый |
| BMP | BMP | Если оригинал был несжатым, тогда имеет смысл пересохранить его как несжатый |
| JPG | TIFF или BMP | Лучший подход: позволяет наилучшее сохранение деталей за счет сохранения в формате без потерь.К сожалению, такой подход усложняет ситуацию. поскольку большинство программ-каталогов не очень хорошо обрабатывают изменение типа файла (поскольку оно меняет имя файла). |
| JPG | JPG | Альтернативный подход: пока не так хорошо как и предыдущий подход, который сохранил его в формате без потерь, этот может быть адекватным, если алгоритм сжатия такой же (т. е. такой же таблицы квантования и настройки качества). Если это невозможно, затем повторное сохранение с достаточно высокими настройками качества (т. е.стремление для меньшего сжатия, чем оригинал) может быть единственным выбором. |
Если кто-то намеревается отредактировать файл JPEG и повторно сохранить его как JPEG, Следует рассмотреть вопрос об ошибке повторного сжатия. Если небольшая дополнительная ошибка не вызовет особого беспокойства (особенно если он почти не виден), то повторное сохранение в соответствии с размером файла может быть адекватным решением. Однако если цель — сохранить как можно больше деталей исходного изображения, то нужно брать внимательнее рассмотрим способ сохранения файлов.
Вариант 1 — Возобновление без ошибки повторного сжатия
Все программные приложения, рекламирующие операции без потерь (например, вращение без потерь) повторно сохранит файл без дополнительных ошибка повторного сжатия. Единственный способ, которым это может сработать, — это если настройки используемые в алгоритме сжатия совпадают с настройками оригинала, идентично. Любые различия в настройках (точнее, таблица квантования и установка / коэффициент качества) вызовут дополнительная ошибка сжатия.
К сожалению, очень сложно (как пользователю) определить, что эти настройки были, не говоря уже о том, чтобы иметь какой-либо контроль над ними (кроме добротность). Кроме cjpeg, других программ не видел что на самом деле позволяет вам самостоятельно настраивать таблицы квантования.
В попытке определить, возможен ли вообще этот вариант, Я сравнил таблицы квантования моей цифровой камеры с пара приложений для обработки изображений.
К счастью, если вы повторно сохраняете изображение в приложении, которое изначально созданное изображение (например, сохраненное изображение в Photoshop, повторно открытое его, отредактировал, а затем пересохранил в Photoshop), можно почти добиться это просто повторное сохранение с теми же настройками качества, которые использовались в прошлый раз. Поскольку таблица квантования жестко запрограммирована, пользователь должен убедиться, что настройки качества совпадают (не выше или ниже чем) оригинал.Если забыл, какие настройки использовались в оригинал, можно сделать обоснованное предположение, выполнив пара тестовых сохранений для сравнения по размеру файла (по настройкам качества) получить очень приблизительное представление.
Вариант 2 — Восстановление с минимальной ошибкой повторного сжатия
При повторном сохранении фотографии с помощью программы, отличной от исходной. создал оригинал (например, Photoshop CS пересохраняет отредактированную версию фотографии прямо с цифровой камеры), это невозможно пересохранить без дополнительных «потерь» (ошибка пересжатия).Проблема здесь в том, что таблицы квантования и настройки качества либо не известны или они не могут быть установлены. Это наиболее вероятный сценарий для пользователи редактируют свои цифровые фотографии .
В этом сценарии целью больше не является «восстановление без потерь». но минимизируя дополнительную ошибку повторного сжатия что будет представлено. Сделав очень грубое предположение , можно получить эквивалентный уровень детализации при повторном сохранении с настройками, использующими аналогичные таблицы квантования.Есть много причин почему это оказывается грубым предположением, но оно должно дать близкое приближение к тому же уровню детализации.
Качество сжатия и размер файла
Ниже приводится подробное описание влияния качества JPEG на размер файла из нескольких популярные программы для редактирования изображений. К сожалению, каждая графическая программа имеет тенденцию использовать собственное сжатие. шкала качества и таблицы квантования, поэтому нельзя просто перенести настройки качества из одного приложения в другое.
Как описано в разделе выше, если нельзя гарантировать повторное сохранение без потерь (из-за различий в таблицах квантования) то стоит глядя на сравнение таблицы квантования для руководства.
Знание того, какой уровень качества примерно соответствует исходному изображению, помогает в определении соответствующего уровня качества для повторного сохранения. В идеале никто не хотите пересохранить с более низким уровнем качества (и, следовательно, потерять детали изображения / качество), а с другой стороны, не стоит экономить на более высоком качестве настройки, поскольку это просто тратит впустую пространство и может фактически привести к дополнительному шуму рекомпрессии!
Характеристики цифрового фотоисточника
Исходным файлом для сравнения является изображение JPEG, снятое с помощью Canon 10D. цифровая зеркальная фотокамера, записывающая 6-мегапиксельное изображение (3072×2048 пикселей) при ISO 400 и супер-прекрасное качество.Размер исходного файла 2280 КБ.
Photoshop CS — сжатие JPEG
Для получения более подробной информации см. Статью: «Сохранить как в Photoshop» или «Сохранить для Интернета».
Примечания:
- Photoshop CS2 допускает диапазон настроек качества в диалоговом окне Сохранить как от 0 до 12 с целыми приращениями.
- Photoshop CS2 позволяет в диалоговом окне «Сохранить для Интернета» задать ряд настроек качества, начиная с 0..100 с целым приращением.
- При настройке качества JPEG около 11 был достигнут размер файла, аналогичный тому, который был Изначально производился цифровой зеркальной камерой Canon 10D (в сверхточном режиме).
- Photoshop CS имеет три режима сохранения JPEG: Baseline , Базовая оптимизация и Прогрессивный . Разница в размере файла между этими тремя режимами (прогрессивный установлен на 3-сканирование) был порядка 20 КБ для файла размером 1 МБ.Конечно это зависит по содержанию изображения, но он демонстрирует приблизительный порядок ожидаемой величины в разных режимах.
- К изображению был прикреплен профиль ICC , но это просто стандартный sRGB, который относительно невелика (~ 4 КБ).
Photoshop CS и субдискретизация цветности
Хотя это не рекламируется, я определил, что Photoshop CS использует субдискретизацию цветности только при определенных настройках уровня качества.
Photoshop не позволяет пользователю выбирать, используется ли Субдискретизация цветности при сжатии JPEG. Вместо этого используется субдискретизация 2×2 используется для всех «Сохранить как с качеством 6 и ниже», в то время как он отключен (т. е. подвыборка 1×1) для «Сохранить как с качеством 7 и выше». Точно так же он используется для всех файлов «Сохранить для Интернета». операций с качеством 50 и ниже, в то время как он не используется в Save For Web на Качество 51 и выше.
Irfanview — сжатие JPEG
Примечания:
- Irfanview позволяет настраивать качество в диапазоне от 0..100 с целым приращением.
- Он также позволяет выбрать, используется ли Субдискретизация цветности при сжатии JPEG.
- С отключенной субдискретизацией Chroma Subsampling кажется, что при настройке качества 96 достигается сопоставимый размер файла с оригиналом.
- При включенной субдискретизации Chroma установка качества около 98-99 создает сопоставимый размер файла к оригиналу. Однако следует отметить, что сама цифровая камера используя субдискретизацию цветности (2×1), так что эта цифра не особенно полезна.В другом словами, если исходный источник использовал субдискретизацию цветности, то нет смысла пересохранять это без субдискретизации цветности — дополнительная информация о цвете CbCr уже пропала. В изображение в качестве примера, которое я использовал для вышеупомянутого анализа, цветность подвыборка обеспечивала примерно 25% -ную экономию размера файла по сравнению с тем же сжатием JPEG без.
Разные темы
Остерегайтесь Photoshop Сохранить для Интернета
Хотя диалоговое окно Photoshop «Сохранить для Интернета» выглядит великолепно, так как позволяет интерактивно установить размер изображения, глубина палитры и качество сжатия, он дает один потенциально катастрофический эффект : удаление метаданных EXIF !
Вы обнаружите, что размеры файлов после использования «Сохранить для Интернета» будет меньше, чем если бы вы просто выбрали «Сохранить В виде… «с равными настройки сжатия. Разница в метаданных потерянного изображения. (время / дата / диафрагма / выдержка и т. д.).
Единственный раз, когда стоит использовать «Сохранить для Интернета» это когда кто-то создает веб-графику (оптимизируя скорость) или намеренно хочет устранить метаданные (например, для фотогалереи, конфиденциальности и т. д.).
Мифы и факты о формате файлов JPEG
С появлением сканеров, цифровых фотоаппаратов и всемирной паутины формат изображений JPEG быстро стал наиболее широко используемым форматом цифровых изображений.Это также наиболее неправильно понимаемый. Вот несколько распространенных заблуждений и фактов.
JPEG — правильное написание: True
Хотя файлы часто заканчиваются трехбуквенным расширением JPG или JP2 для JPEG 2000, формат файла пишется как JPEG. Это аббревиатура от Joint Photographic Experts Group , организации, которая разработала формат.
JPEG теряют качество каждый раз, когда открываются: неверно
Простое открытие или отображение изображения в формате JPEG никоим образом не вредит ему.Повторное сохранение изображения во время одного и того же сеанса редактирования без закрытия изображения , а не приведет к накоплению потери качества. Копирование и переименование JPEG не приведет к каким-либо потерям, но некоторые редакторы изображений делают повторно сжимают файлы JPEG при использовании команды «Сохранить как». Дублируйте и переименовывайте файлы JPEG в файловом менеджере, а не используйте «Сохранить как JPEG» в программе редактирования, чтобы избежать дополнительных потерь.
JPEG теряет качество каждый раз при открытии, редактировании и сохранении: True
Когда изображение JPEG открывается, редактируется и снова сохраняется, это приводит к дополнительному ухудшению качества изображения.Сведите к минимуму количество сеансов редактирования между начальной и конечной версиями изображения JPEG. Если вам необходимо выполнять функции редактирования в нескольких сеансах или в нескольких разных программах, вы должны использовать формат изображения без потерь, такой как TIFF, BMP или PNG, для промежуточных сеансов редактирования перед сохранением окончательной версии. Повторное сохранение в рамках одного сеанса редактирования не принесет дополнительных повреждений. Это происходит только тогда, когда изображение закрывается, повторно открывается, редактируется и снова сохраняется.
JPEG-файлы теряют качество каждый раз, когда они используются в программе макета страницы: неверно
Использование изображения JPEG в программе макета страницы не редактирует исходное изображение, поэтому качество не теряется. Однако вы можете обнаружить, что ваши документы макета значительно больше, чем сумма встроенных файлов JPEG, потому что каждая программа макета страницы использует разные типы сжатия в своих собственных файлах документов,
Если я сжимаю JPEG на 70 процентов, а затем повторно открываю его и сжимаю на 90 процентов, окончательное изображение будет восстановлено с настройкой качества 90 процентов: неверно
Первоначальное сохранение на уровне 70 процентов приводит к постоянной потере качества , которую невозможно восстановить.Повторное сохранение на уровне 90 процентов только приводит к дополнительному ухудшению качества изображения, качество которого уже значительно ухудшилось. Если вам необходимо распаковать и повторно сжать изображение JPEG, использование одинаковых настроек качества каждый раз, кажется, приводит к незначительному ухудшению качества неотредактированных областей изображения или его отсутствию.
Однако то же самое правило настройки, которое только что объяснено, не применяется, когда обрезает JPEG. Сжатие применяется небольшими блоками, обычно с шагом 8 или 16 пикселей. Когда вы кадрируете JPEG, все изображение сдвигается, так что блоки не выровнены в одних и тех же местах.Некоторое программное обеспечение предлагает функцию обрезки без потерь для файлов JPEG, например бесплатное программное обеспечение JPEGCrops.
Выбор такой же числовой настройки качества для файлов JPEG, сохраненных в одной программе, даст те же результаты, что и такая же числовая настройка качества в другой программе: неверно
Параметры качества не являются стандартными для графических программ. Настройка качества 75 в одной программе может привести к гораздо более плохому изображению, чем то же исходное изображение, сохраненное с настройкой качества 75 в другой программе.
Некоторые программы имеют числовую шкалу с показателем качества в верхней части шкалы, так что оценка 100 означает наивысшее качество с небольшим сжатием. В других программах шкала основана на сжатии, где значение 100 означает самое низкое качество и максимальное сжатие. Некоторое программное обеспечение и цифровые камеры используют такие термины, как низкий , средний и высокий для настроек качества.
Настройка качества 100 вообще не ухудшает изображение: неверно
Сохранение изображения в формате JPEG всегда приводит к некоторой потере качества, хотя потеря при настройке качества 100 едва заметна среднему глазу.Кроме того, использование настройки качества 100 по сравнению с настройкой качества от 90 до 95 или около того приведет к значительно большему размеру файла по сравнению со степенью потери изображения. Если ваше программное обеспечение не поддерживает предварительный просмотр, попробуйте сохранить несколько копий изображения с качеством 90, 95 и 100 и сравните размер файла с качеством изображения. Скорее всего, между 90 и 100 изображениями не будет заметной разницы, но разница в размере может быть значительной. Незначительное смещение цвета — один из эффектов сжатия JPEG — даже при настройках высокого качества — поэтому JPEG следует избегать в ситуациях, когда важно точное соответствие цветов.
Прогрессивные файлы JPEG загружаются быстрее, чем обычные файлы JPEG: неверно
Прогрессивные файлы JPEG отображаются постепенно по мере загрузки, поэтому сначала они будут иметь очень низкое качество и постепенно станут четче, пока изображение не будет полностью загружено. Прогрессивный JPEG имеет больший размер файла и требует большей вычислительной мощности для декодирования и отображения. Кроме того, некоторые программы не могут отображать прогрессивные JPEG-файлы, в первую очередь бесплатная программа обработки изображений, входящая в состав более старых версий Windows.
JPEG-файлытребуют большей вычислительной мощности для отображения: True
Файлы JPEG необходимо не только загружать, но и декодировать. Если бы вы сравнивали время отображения GIF и JPEG с одинаковым размером файла, GIF отображался бы немного быстрее, чем JPEG, потому что его схема сжатия не требует такой большой вычислительной мощности для декодирования. Эта небольшая задержка едва заметна, за исключением, возможно, очень медленных систем.
JPEG — универсальный формат, подходящий практически для любого изображения: неверно
JPEG лучше всего подходит для больших фотографических изображений, где размер файла является наиболее важным фактором, например изображений, которые будут размещены в Интернете или переданы по электронной почте и FTP.JPEG не подходит для большинства небольших изображений размером менее нескольких сотен пикселей, и он не подходит для снимков экрана, изображений с текстом, изображений с резкими линиями и большими цветовыми блоками или изображений, которые будут повторно редактироваться.
JPEG идеально подходит для долгосрочного архивирования изображений: неверно
JPEG следует использовать для архивирования, только когда дисковое пространство является основным фактором. Поскольку изображения JPEG теряют качество каждый раз, когда они открываются, редактируют, и сохраняют, этого следует избегать в ситуациях архивирования, когда изображения требуют дальнейшей обработки.Всегда храните первичную копию без потерь любого изображения, которое вы собираетесь редактировать снова в будущем.
Изображения JPEG не поддерживают прозрачность: True
Вы можете подумать, что видели прозрачные JPEG-файлы в Интернете, но на самом деле изображение было создано с предполагаемым фоном, включенным в изображение таким образом, что оно выглядит бесшовно на веб-странице с тем же фоном. Эта имитация лучше всего работает, когда фон представляет собой тонкую текстуру, на которой неразличимы швы.Однако, поскольку файлы JPEG подвержены некоторому смещению цвета, в некоторых случаях наложение может не выглядеть полностью бесшовным.
Я могу сэкономить место на диске, преобразовав мои изображения GIF в JPEG: неверно
Изображения в формате GIF уже уменьшены до 256 цветов или меньше. Изображения JPEG идеально подходят для больших фотографических изображений с миллионами цветов. GIF-файлы идеально подходят для изображений с четкими линиями и большими областями одного цвета. Преобразование типичного изображения GIF в JPEG приведет к смещению цвета, размытию и потере качества.Результирующий файл часто будет больше. Как правило, конвертировать GIF в JPEG нецелесообразно, если размер исходного изображения GIF превышает 100 Кб. PNG — лучший выбор.
Все изображения JPEG имеют высокое разрешение, фотографии качества печати: неверно
Качество печати определяется размерами изображения в пикселях. Изображение должно иметь размер не менее 480 x 720 пикселей для среднего качества печати фотографии размером 4 x 6 дюймов. Он должен иметь разрешение 960 x 1440 пикселей или даже больше для печати среднего и высокого качества.JPEG часто используется для изображений, которые будут передаваться и отображаться через Интернет, поэтому эти изображения обычно уменьшаются до разрешения экрана и не содержат достаточного количества пиксельных данных для получения высококачественной печати. Вы можете использовать более высокое качество сжатия вашей камеры при сохранении файлов JPEG с цифровой камеры, чтобы уменьшить ущерб, вызванный сжатием.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак оптимизировать и сжимать изображения JPEG или PNG в командной строке Linux
У вас много изображений, и вы хотите оптимизировать и сжать изображения без потери исходного качества, прежде чем загружать их в какое-либо облако или локальные хранилища? Доступно множество приложений с графическим интерфейсом, которые помогут вам оптимизировать изображения.Однако вот две простые утилиты командной строки для оптимизации изображений:
- jpegoptim — это утилита для оптимизации / сжатия файлов JPEG без потери качества.
- OptiPNG — небольшая программа, оптимизирующая изображения PNG до меньшего размера без потери информации.
Используя эти два инструмента, вы можете одновременно оптимизировать одно или несколько изображений.
Сжатие или оптимизация изображений JPEG из командной строки
jpegoptim — это инструмент командной строки, который можно использовать для оптимизации и сжатия файлов JPEG, JPG и JFIF без потери их фактического качества.Этот инструмент поддерживает оптимизацию без потерь, основанную на оптимизации таблиц Хаффмана.
Установите jpegoptim в Linux
Чтобы установить jpegoptim в ваших системах Linux, выполните следующую команду из вашего терминала.
О Debian и его производных
# apt-get install jpegoptim или же $ sudo apt-get install jpegoptim
В системах на базе RedHat
В системах на основе RPM, таких как RHEL , CentOS , Fedora и т. Д., вам необходимо установить и включить репозиторий EPEL или, альтернативно, вы можете установить репозиторий epel непосредственно из командной строки, как показано:
# yum install epel-release # dnf install epel-release [В версиях Fedora 22+ ]
Затем установите программу jpegoptim из репозитория, как показано:
# yum install jpegoptim # dnf install jpegoptim [В версиях Fedora 22+ ]
Как использовать оптимизатор изображений Jpegoptim
Синтаксис jpegoptm:
$ jpegoptim имя_файла.jpeg $ jpegoptim [параметры] filename.jpeg
Давайте теперь сжимаем следующее изображение tecmint.jpeg , но перед оптимизацией изображения сначала выясните фактический размер изображения с помощью команды du, как показано.
$ du -sh tecmint.jpeg 6,2 млн tecmint.jpeg
Здесь фактический размер файла составляет 6,2 МБ , теперь сжимаем этот файл, запустив:
$ jpegoptim tecmint.jpegОптимизация изображения JPEG в Linux
Откройте сжатое изображение в любом приложении для просмотра изображений, вы не найдете никаких существенных отличий.Исходное и сжатое изображения будут иметь одинаковое качество.
Приведенная выше команда оптимизирует изображения до максимально возможного размера. Однако вы можете сжать данное изображение до определенного размера, но это отключает оптимизацию без потерь.
Например, сжимаем над изображением с 5.6MB до примерно 250k .
$ jpegoptim --size = 250 КБ tecmint.jpegОптимизировать размер исправления изображения
Пакетное сжатие и оптимизация изображений JPEG
Вы можете спросить, как сжать изображения во всем каталоге, это тоже несложно.Перейдите в каталог, в котором хранятся изображения.
[адрес электронной почты защищен] ~ $ cd img / [адрес электронной почты защищен] ~ / img $ ls -l всего 65184 -rwxr ----- 1 tecmint tecmint 6680532 19 января 12:21 DSC_0310.JPG -rwxr ----- 1 tecmint tecmint 6846248 19 января 12:21 DSC_0311.JPG -rwxr ----- 1 tecmint tecmint 7174430 19 января 12:21 DSC_0312.JPG -rwxr ----- 1 tecmint tecmint 6514309 19 января 12:21 DSC_0313.JPG -rwxr ----- 1 tecmint tecmint 6755589 19 января, 12:21 DSC_0314.JPG -rwxr ----- 1 tecmint tecmint 6789763 19 января 12:21 DSC_0315.JPG -rwxr ----- 1 tecmint tecmint 6958387 19 января 12:21 DSC_0316.JPG -rwxr ----- 1 tecmint tecmint 6463855 19 января 12:21 DSC_0317.JPG -rwxr ----- 1 tecmint tecmint 6614855 19 января 12:21 DSC_0318.JPG -rwxr ----- 1 tecmint tecmint 5931738 19 января 12:21 DSC_0319.JPG
Затем выполните следующую команду, чтобы сжать все изображения сразу.
[адрес электронной почты защищен] ~ / img $ jpegoptim * .JPG DSC_0310.JPG 6000x4000 24 бит N Exif [OK] 6680532 -> 5987094 байта (10,38%), оптимизировано. DSC_0311.JPG 6000x4000 24bit N Exif [OK] 6846248 -> 6167842 байта (9,91%), оптимизировано. DSC_0312.JPG 6000x4000 24bit N Exif [OK] 7174430 -> 6536500 байт (8,89%), оптимизировано. DSC_0313.JPG 6000x4000 24bit N Exif [OK] 6514309 -> 5909840 байт (9,28%), оптимизировано. DSC_0314.JPG 6000x4000 24bit N Exif [OK] 6755589 -> 6144165 байт (9,05%), оптимизировано. DSC_0315.JPG 6000x4000 24 бит N Exif [OK] 6789763 -> 60 байт (10.30%), оптимизировано. DSC_0316.JPG 6000x4000 24bit N Exif [OK] 6958387 -> 6354320 байт (8,68%), оптимизировано. DSC_0317.JPG 6000x4000 24bit N Exif [OK] 6463855 -> 58 байт (8,58%), оптимизировано. DSC_0318.JPG 6000x4000 24bit N Exif [OK] 6614855 -> 6016006 байт (9,05%), оптимизировано. DSC_0319.JPG 6000x4000 24bit N Exif [OK] 5931738 -> 5337023 байта (10,03%), оптимизировано.
Вы также можете сжать несколько выбранных изображений одновременно:
$ jpegoptim DSC_0310.JPG DSC_0311.JPG DSC_0312.JPG DSC_0310.JPG 6000x4000 24bit N Exif [OK] 6680532 -> 5987094 байта (10,38%), оптимизировано. DSC_0311.JPG 6000x4000 24bit N Exif [OK] 6846248 -> 6167842 байта (9,91%), оптимизировано. DSC_0312.JPG 6000x4000 24bit N Exif [OK] 7174430 -> 6536500 байт (8,89%), оптимизировано.
Для получения дополнительных сведений об инструменте jpegoptim обратитесь к страницам руководства.
$ человек jpegoptim
Сжатие или оптимизация изображений PNG из командной строки
OptiPNG — это инструмент командной строки, используемый для оптимизации и сжатия файлов PNG (переносимая сетевая графика) без потери исходного качества.
Установка и использование OptiPNG очень похоже на jpegoptim .
Установите OptiPNG в Linux
Чтобы установить OptiPNG в ваших системах Linux, выполните следующую команду на своем терминале.
О Debian и его производных
# apt-get install optipng или же $ sudo apt-get install optipng
В системах на базе RedHat
# yum install optipng # dnf install optipng [В Fedora 22+ версий ]
Примечание : Для установки программы optipng в системах на базе RHEL / CentOS должен быть включен репозиторий epel .
Как использовать оптимизатор изображения OptiPNG
Общий синтаксис optipng :
$ optipng filename.png $ optipng [параметры] filename.png
Давайте сжимаем изображение tecmint.png , но перед оптимизацией сначала проверьте фактический размер изображения, как показано:
[адрес электронной почты защищен] ~ / img $ ls -lh tecmint.png -rw ------- 1 tecmint tecmint 350K 19 января 12:54 tecmint.png
Здесь фактический размер файла изображения выше 350K , теперь сжимаем этот файл, запустив:
[адрес электронной почты защищен] ~ / img $ optipng tecmint.png
OptiPNG 0.6.4: Расширенный оптимизатор PNG.
Авторское право (C) 2001-2010 Cosmin Truta.
** Обработка: tecmint.png
1493x914 пикселей, 4x8 бит / пиксель, RGB + альфа
Уменьшение изображения до 3x8 бит / пиксель, RGB
Размер входного IDAT = 357525 байт
Размер входного файла = 358098 байт.
Пытающийся:
zc = 9 zm = 8 zs = 0 f = 0 Размер IDAT = 249211
Выбор параметров:
zc = 9 zm = 8 zs = 0 f = 0 Размер IDAT = 249211
Размер выходного IDAT = 249211 байт (уменьшение на 108314 байт)
Размер выходного файла = 249268 байт (108830 байт = 30.Снижение на 39%)
Как видно из вышеприведенного вывода, размер файла tecmint.png был уменьшен до 30,39% . Теперь еще раз проверьте размер файла, используя:
[адрес электронной почты защищен] ~ / img $ ls -lh tecmint.png -rw-r - r-- 1 tecmint tecmint 244K 19 января 12:56 tecmint.png
Откройте сжатое изображение в любом приложении для просмотра изображений, вы не найдете каких-либо существенных различий между исходным и сжатым файлами.Исходное и сжатое изображения будут иметь одинаковое качество.
Пакетное сжатие и оптимизация изображений PNG
Чтобы сжать пакет или несколько изображений PNG одновременно, просто перейдите в каталог, в котором находятся все изображения, и выполните следующую команду для сжатия.
[адрес электронной почты защищен] ~ $ cd img /
[адрес электронной почты защищен] ~ / img $ optipng * .png
OptiPNG 0.6.4: Расширенный оптимизатор PNG.
Авторское право (C) 2001-2010 Cosmin Truta.
** Обработка: Debian-8.PNG
720x345 пикселей, 3x8 бит / пиксель, RGB
Размер входного IDAT = 95151 байт
Размер входного файла = 95429 байт.
Пытающийся:
zc = 9 zm = 8 zs = 0 f = 0 Размер IDAT = 81388
Выбор параметров:
zc = 9 zm = 8 zs = 0 f = 0 Размер IDAT = 81388
Размер выходного IDAT = 81388 байт (уменьшение на 13763 байта)
Размер выходного файла = 81642 байта (13787 байтов = уменьшение на 14,45%)
** Обработка: Fedora-22.png.
720x345 пикселей, 4x8 бит / пиксель, RGB + альфа
Уменьшение изображения до 3x8 бит / пиксель, RGB
Размер входного IDAT = 259678 байт.
Размер входного файла = 260053 байта
Пытающийся:
zc = 9 zm = 8 zs = 0 f = 5 Размер IDAT = 222479
zc = 9 zm = 8 zs = 1 f = 5 Размер IDAT = 220311
zc = 1 zm = 8 zs = 2 f = 5 Размер IDAT = 216744
Выбор параметров:
zc = 1 zm = 8 zs = 2 f = 5 Размер IDAT = 216744
Размер выходного IDAT = 216744 байта (уменьшение на 42934 байта)
Размер выходного файла = 217035 байт (43018 байт = 16.54% уменьшение)
....
Для получения дополнительной информации о optipng обратитесь к справочным страницам.
$ человек optipng
Заключение
Если вы веб-мастер и хотите размещать оптимизированные изображения на своем веб-сайте или в блоге, эти инструменты могут оказаться очень полезными. Эти инструменты не только экономят место на диске, но и уменьшают пропускную способность при загрузке изображений.
Если вы знаете какой-либо другой лучший способ достичь того же, дайте нам знать в комментариях и не забудьте поделиться этой статьей в своих социальных сетях и поддержать нас.
Если вы цените то, что мы делаем здесь, на TecMint, вам следует принять во внимание:
TecMint — это самый быстрорастущий и пользующийся наибольшим доверием сайт сообщества, где можно найти любые статьи, руководства и книги по Linux в Интернете. Миллионы людей посещают TecMint! для поиска или просмотра тысяч опубликованных статей доступны БЕСПЛАТНО для всех.
Если вам нравится то, что вы читаете, пожалуйста, купите нам кофе (или 2) в знак признательности.
Мы благодарны за вашу бесконечную поддержку.
Google уменьшает размер файла JPEG на 35%
Гарри Лэнгдон / Getty Images
Компания Google разработала и открыла исходный код нового алгоритма JPEG, который уменьшает размер файла примерно на 35 процентов — или, в качестве альтернативы, качество изображения может быть значительно улучшено, сохраняя размер файла постоянным. Важно отметить, что в отличие от некоторых других усилий по сжатию изображений (WebP, WebM), новые файлы JPEG от Google полностью совместимы с существующими браузерами, устройствами, приложениями для редактирования фотографий и стандартом JPEG.
Новый кодировщик JPEG называется Guetzli, что на швейцарском немецком языке означает cookie (проект возглавлял цюрихский офис Google Research). Не обращайте особого внимания на название: после тщательного анализа я не могу найти в репозитории Github ничего, связанного с файлами cookie или вообще какой-либо другой выпечкой.
Существует множество способов настройки качества изображения JPEG и размера файла, но Гетцли фокусируется на стадии квантования сжатия. Проще говоря, квантование — это процесс, который пытается уменьшить большой объем неупорядоченных данных, которые трудно сжать, до упорядоченных данных, которые очень легко сжать.При кодировании JPEG этот процесс обычно сводит мягкие цветовые градиенты к отдельным цветным блокам и часто полностью стирает мелкие детали.
Сложнее всего найти баланс между удалением деталей и уменьшением размера файла. Каждый кодировщик с потерями (libjpeg, x264, lame) делает это по-своему.
Гетцли, по данным Google Research, использует новую психовизуальную модель — Баттераугли, если вам нужно знать, — чтобы определить, какие цвета и детали оставить, а какие выбросить.«Психовизуальный» в данном случае означает, что он основан на системе обработки изображений человека. Точные детали Butteraugli похоронены в сотнях высокоточных констант, которые создают модель, которая «приближает восприятие цвета и визуальное маскирование более тщательно и подробно», чем другие кодировщики.
РекламаОднако мы не знаем , как Google Research вычислил эти высокоточные константы.Они кажутся сгенерированными компьютером или, по крайней мере, оптимизированными для компьютера. У Google Research есть интерес к нейронным сетям и машинному обучению: возможно, огромный массив изображений был пропущен через нейронную сеть, а на другом конце появилась более детальная и точная психовизуальная модель?
Исходное изображение слева, libjpeg посередине, Guetzli справа. В примере с Guetzli вы можете увидеть меньше артефактов, а размер файла меньше.
Исходное изображение слева, libjpeg посередине, Guetzli справа.
Хотя основным вариантом использования Guetzli будет уменьшение размера файла, Google Research считает, что его также можно использовать для повышения воспринимаемого качества JPEG при сохранении размера файла. При сравнении изображений, закодированных Гетцли, с libjpeg (популярным кодировщиком с открытым исходным кодом), «75 процентов оценок в пользу Гетцли. Это означает, что метрика психовизуального сходства изображений Баттераугли, которая определяет, насколько Гетцли достаточно близка к человеческому восприятию при высоком уровне качества. »
В любом случае доказательство нового алгоритма уже есть.Guetzli можно бесплатно загрузить с Github. Веб-мастера, графические дизайнеры и фотографы могут попробовать — или нет. Здесь также стоит отметить, что кодирование изображений с помощью Guetzli из-за более сложного процесса квантования происходит медленнее, чем libjpeg. Однако, в отличие от многих других предыдущих попыток встряхнуть сжатие изображений, по крайней мере, Guetzli должен быть совместим с существующими браузерами и устройствами.
Теперь прочтите о Google «увеличивайте, улучшайте!» алгоритм, который создает детализированные изображения из крошечных пиксельных исходных изображений…
JPEG Voodoo: Или имеет значение размер файла JPEG?
Вы бы сказали, что на фотографии выше есть артефакты сжатия? Сжато слишком, недостаточно или в самый раз? В любом случае, что именно «в самый раз». В этом посте будет исследована концепция сжатия, почему и как мы это делаем, и насколько агрессивно мы должны быть либо уменьшать размер файла, либо повышать качество изображения.
Меня много раз спрашивали о сжатии JPEG, размере файла, разрешении экрана или проекции и о том, как они влияют на видимое качество изображения.Трудно убедить людей, что при тех же размерах пикселей более низкая степень сжатия (или больший размер файлов) не обязательно дает заметно лучшие результаты; хотя бы после определенного порога.
Я попытаюсь объяснить эти концепции и связанные с ними темы с помощью изображений, которые можно изучить собственными глазами. Прошу подойти к теме объективно, без предварительных убеждений. Это длинноватый пост, но кроме визуальных сравнений в нем нет ничего. Так что оставайся с этим!
Человеческое восприятие организовано
JPEG — это алгоритм сжатия с потерями, разработанный Joint Photographic Experts Group (отсюда и название) для применения контролируемых уровней сжатия к файлам цифровых изображений для уменьшения их байтовых размеров.Также обратите внимание, что JPEG — это кодек, стандарт сжатия и декомпрессии, а не формат файла.
Он в основном основан на человеческом восприятии и наших визуальных системах, глазах и мозге, компенсируя недостающие фрагменты информации, а иногда даже восполняя их там, где их нет. Итак, люди неотъемлемо вовлечены в процесс сжатия-декомпрессии.
Я уверен, что настоящие вычисления и математика выходят далеко за рамки простых смертных! Итак, здесь я остановлюсь на практических аспектах.Цель этой статьи — пролить свет на этот часто сбивающий с толку и неправильно понимаемый набор концепций, чтобы вы могли принимать более обоснованные решения.
Взгляните на изображение выше. Большинство людей увидят два треугольника и три круга, хотя ни один из них не является законченной формой. Человеческое восприятие — это организованный процесс. Если полученная информация недостаточно организована, мы накладываем на нее структуру для ее восприятия.
Это, вероятно, отправная точка того, как работает сжатие JPEG.Если некоторые фрагменты информации отсутствуют, наши визуальные системы воссоздают их, учитывая, что отсутствующая информация не создает других воспринимаемых структур, таких как постеризация или полосатость. Позже я покажу это на примерах.
Поскольку JPEG является стандартом, можно подумать, что программное обеспечение для редактирования изображений, способное создавать эти файлы, будет работать одинаково. К сожалению, используемые методы, представленный пользовательский интерфейс и конечные результаты могут отличаться от одного программного обеспечения к другому.Поскольку это статья об уровнях сжатия и их влиянии на воспринимаемое качество изображений, я буду использовать одно программное обеспечение и производить на его основе выходные данные с контролируемым качеством. Поскольку я использую Lightroom для такого рода задач и поскольку я нашел очень полезный плагин, который упростил бы процесс, я буду придерживаться Lightroom. Будьте уверены, что относительные сравнения, вероятно, будут справедливы и для другого программного обеспечения.
Что влияет на сжатие и размер файла
Обычно мы используем формат JPEG, чтобы уменьшить размер файла для облегчения передачи, использования в Интернете, отправки по электронной почте друзьям, отправки их на соревнования и т. Д.Некоторые могут даже возразить, что сжатие — отвлекающий маневр, и мы не должны сжимать наши файлы вообще, но реальность говорит об обратном.
Размеры пикселей
Все файлы цифровых изображений имеют размеры в пикселях по горизонтали и вертикали, скажем, 1024 x 768, 1000 x 1500 и т. Д. Как можно догадаться, по мере увеличения размеров файла размер файла будет увеличиваться, все остальное останется прежним. Другими словами, файл размером 1000 x 1500, экспортированный с уровнем качества JPEG 60%, будет больше, чем файл 1024 x 768 пикселей с тем же уровнем качества.Пикселей просто больше.
Разрешение или DPI
Этот показатель не влияет на размер файла, если размеры в пикселях и уровни сжатия остаются неизменными. Файл 1024 x 768 с разрешением 300 точек на дюйм будет иметь такой же размер, как и файл с разрешением 100 точек на дюйм. Поскольку аббревиатура расшифровывается как Dot Per Inch, эта мера актуальна, когда изображения выводятся с определенными «дюймовыми» размерами, а не размерами в пикселях. Отложите это для изображений, отображаемых на экране, это не имеет никакого отношения к выводу.Обратите на это внимание, если в правилах подачи указан конкретный DPI для других целей; в противном случае можно проигнорировать.
Уровень сжатия
Легко представить, что по мере повышения уровня качества и уменьшения степени сжатия размер файла будет увеличиваться. Имейте в виду, что даже при настройке самого высокого качества при сжатии JPEG все равно будет отброшена некоторая информация для сжатия размера файла. Вот как он уменьшает файл TIFF размером 4 МБ до файла JPEG размером 1,5 МБ.Итак, если вам нужны файлы меньшего размера, вам нужны более низкие уровни качества. Вопрос в том, «насколько низко слишком низко?» Это главное исследование здесь, и будьте готовы удивиться.
Больше лучше?
Не обязательно! Помните, что мы смотрим на эти изображения на экранах компьютеров, которые по своей природе являются устройствами с низким разрешением. Мы также используем чрезвычайно мощные инструменты, наши глаза и разум для обработки информации. Есть точка, за которой будет практически невозможно увидеть ухудшение качества из-за сжатия.Это будет особенно актуально для фотографий на соревнованиях по цифровой проекции, у которых в любом случае продолжительность жизни составляет 5 секунд.
Содержание и детали изображения
Взгляните на следующие две фотографии, можете ли вы определить разницу в качестве при отображаемом размере? Бьюсь об заклад, ты не сможешь! Теперь нажмите на каждую, чтобы увеличить ее и переключаться между ними. Вы можете отличить качество? Возможно нет. Один сжат со 100% качеством, а другой — около 50%. Такова иллюзия JPEG Voodoo.
Смешанное низкочастотное и высокочастотное содержимое
Это изображение с достаточно большой площадью неба, низкочастотной информацией практически без деталей; и значительная площадь здания с мелкими деталями, высокочастотной информацией. Вероятно, это середина пути с точки зрения подробной информации, которая может присутствовать на изображении. Итак, насколько я могу снизить качество, иначе говоря, увеличить сжатие, прежде чем я начну видеть артефакты сжатия?
На этом изображении выше показаны очевидные признаки ухудшения качества, которые в основном видны на небе в виде постеризации или полос.Также видно, как информация о здании разливается в небо по вертикальным краям, где они встречаются. Чтобы увидеть их, вам нужно будет щелкнуть, чтобы увеличить изображение на экране.
Что может показаться удивительным, так это то, что поверхность здания с его замысловатым узором из кирпича, кажется, просто не беспокоит нас. Естественно неоднородный узор кирпича работает, чтобы скрыть артефакты сжатия JPEG. В общем, это неприемлемый уровень качества изображения, и я думаю, что мы все с этим согласимся.
Изображение выше, скорее всего, понравится большинству зрителей как изображение достаточно хорошего качества, которое не окажет плохой услуги фотографии. Его степень сжатия составляет около 35% уровня качества! Я думаю, вы могли бы спокойно спать, если бы ваши изображения были сжаты с уровнем качества примерно 70-80%, хотя они, вероятно, не выглядят лучше, чем версия, сжатая с уровнем качества 55%.
Давайте посмотрим на поведение другого типа фотографии, на которой очень мало мелких деталей, а большая часть изображения — это поверхность, то есть «низкочастотное» изображение.
Низкочастотный контент
Низкочастотное изображение имеет минимальное количество резких тональных сдвигов от темного к светлому, что создает «края», как в здании наверху на фоне неба или его кирпичной конструкции. Вот две версии низкочастотного изображения с минимальным количеством мелких деталей.
Хорошо видно, что одно изображение довольно плохо отображается с большим количеством артефактов сжатия. Легко увидеть «песчаную яму» на основании вокруг шейкеров.Но также обратите внимание, что красный фон довольно пестрый, хотя и не так сильно постеризован, как небо в предыдущем примере. Это две крайние степени сжатия, самая высокая и самая низкая настройки; однако, несмотря на очевидные недостатки, разница, вероятно, не так велика, как можно было бы предположить.
При уровне качества 47-53% качество вполне приемлемое. Перемещайтесь между этим последним изображением и предыдущим со 100% качеством и внимательно смотрите.Вы можете просто увидеть некоторые различия, потому что сможете их сравнить. Если вы посмотрите только на последнее изображение, скажете ли вы честно, что оно страдает от артефактов сжатия или вы видите текстуру фона? Конечно, вы можете немного повысить уровень качества, не платя слишком много штрафов за увеличение размера файла, если вы хотите суетиться из-за мельчайших деталей.
Высокочастотный контент
Некоторые изображения содержат много мелких деталей, много переходов от светлых тонов к темным, создавая большое количество краев.Как бы они себя вели при сжатии на разных уровнях? На этот раз я предоставлю два отдельных изображения и попрошу вас внимательно посмотреть на них и посмотреть, сможете ли вы жить с уровнем сжатия в каждом; Я не собираюсь говорить вам об уровне качества, чтобы не добавить предвзятости к вашему суждению.
Теперь, когда вы не сравниваете разные уровни качества изображений, решение — это именно то, что может принять судья или посетитель вашего сайта. Изображение либо хорошего качества, либо нет.Я предполагаю, что вы найдете приведенные выше изображения прекрасными с точки зрения их качества представления. Одна вещь, которая помогает скрыть артефакты сжатия, — это мелкие детали самого изображения. Становится довольно сложно, а то и невозможно решить, что является частью изображения, а что получается из-за сжатия, если последнее не сильно видно, как в случае с солонкой и перцем.
Справедливо сказать, что для большинства изображений, проецируемых на соревнованиях, или изображений, используемых на веб-сайтах, уровень сжатия выше 50-60% будет только увеличивать размер файла, не улучшая качество изображения.В Интернете файлы меньшего размера загружаются быстрее, чего и хотят посетители. Когда вы отправляете файл другу или члену семьи по электронной почте, вы не хотите забивать их почтовый ящик или свою отправляемую емкость огромными размерами файлов. Фактически, многие почтовые системы даже не принимают почтовые вложения, размер которых превышает определенный размер. Таким образом, для этих целей целесообразно использовать разумные уровни сжатия.
Ваша фотолаборатория может также захотеть отправить файлы JPEG, но поскольку они подготовлены для печати и будут выводиться на устройства с высоким разрешением, вы не хотите вводить какие-либо артефакты сжатия, поскольку они обязательно будут отображаться на печати.Что касается фотографий, подготовленных к печати, то не рекомендуется увеличивать резкость фотографии для большого шрифта, скажем, 16 x 20, а затем передискретировать ее до меньшего размера, чтобы подать заявку на конкурс. Высокие уровни резкости печати, скорее всего, вызовут артефакты обработки, которые останутся на изображении. Каждое изображение должно быть подготовлено из мастер-файла для его предполагаемого размера, ТОГДА настроенное для устройства вывода.
Влияет ли изменение размера «на лету» на качество изображения?
Я сохранил эти изображения на большой стороне, каждое размером 1500 x 1000 пикселей.Я сделал это отчасти для того, чтобы показать достаточно большое изображение для вашего внимательного изучения. Другая причина заключалась в том, чтобы сохранить их большими, чтобы они не помещались в большинство окон браузера, особенно на экранах меньшего размера. Если вы используете большой монитор, просто измените размер окна браузера, чтобы отображать эти изображения, примерно 1000 x 800 пикселей, прежде чем читать дальше. Если у вас монитор 24 дюйма или меньше, скорее всего, вы все равно не видите его в полном размере.
Еще один связанный с этим вопрос, который я получал много раз: «Что происходит с моим изображением, если оно отображается на мониторе или проекторе с более высоким или более низким разрешением?» Что ж, опять же, дело не в «разрешении», а в размерах дисплея в пикселях.Короткий ответ: «с вашими изображениями не случится ничего плохого».
Если вы отправите изображение на цифровое соревнование в вашем клубе в соответствии с инструкциями, скажем, 1024 x 768, и оно будет проецироваться на клубный компьютер и проектор, настроенные на один и тот же размер экрана, ваше изображение будет идеально соответствовать экрану. Если это изображение представлено на другой конкурс, но эта организация использует проектор и компьютер с разрешением 1400 x 1050, ваше изображение может выглядеть точно так же, как и раньше, но не заполнять экран; или программное обеспечение дисплея может увеличить его до размеров экрана, растягивая пиксели.В последнем случае может наблюдаться или не наблюдаться незначительная потеря качества в зависимости от сложности программного обеспечения, используемого для отображения проецируемых изображений.
Что, если мы представим обратную ситуацию: ваше изображение имеет размер 1400 x 1050, но проецируется на проектор с разрешением 1024 x 768? В этом случае вы испытаете то, что видели на экране при просмотре изображений в этом посте, они будут автоматически масштабированы, чтобы соответствовать меньшей площади. В большинстве случаев это совершенно незаметно, может даже сделать изображение немного более четким.Теперь вернитесь и еще раз просмотрите некоторые изображения в этом посте. Если полный размер не умещается на вашем экране, заметите ли вы какое-либо снижение качества из-за этого в доступном пространстве? Готов поспорить, чашечку кофе вы даже не заметили этого все время, пока просматривали эти изображения!
Итак, настройте проектор на его собственное разрешение, скажем, 1400 x 1050, проинструктируйте членов вашего клуба отправить изображения, чтобы они поместились в поле такого размера, и начните отображать изображения с большей информацией.Размер экрана 1024 x 768 больше не существует даже на смартфонах! Добро пожаловать в 2015 год!
Заключение
В заключение я хотел бы сказать, что установка «более высокого уровня качества» в экспорте JPEG довольно быстро теряет качество. Через некоторое время он просто увеличивает размер файла без каких-либо видимых улучшений изображения. Я также не рекомендую использовать самые низкие настройки качества при сжатии. Цель этого поста — представить вам распространенное заблуждение об уровнях сжатия и качестве изображения.
Об авторе : А. Джемаль Экин — фотограф из Уорика, Род-Айленд, снимающий уже около 60 лет. Он ушел в отставку с должности почетного профессора маркетинга из колледжа Провиденс в 2012 году после 36 лет работы там. Посетите его сайт здесь. Эта статья изначально появилась здесь.
.