Принципы «плоского» или flat дизайна иконок от Google — PowerBranding.ru
Новости → Дизайн → Принципы «плоского» или flat дизайна иконок от Google
Продолжаем рассказывать о новом ярком тренде в дизайне: о «flat» дизайне.
Сегодня мы рассмотрим подходы к созданию иконок в стиле «flat» от компании, стоявшей у истоков данного тренда.
Принципы создания flat иконок, описанные в данной статье не стоит воспринимать как истинные законы «плоского» дизайна, но из подхода, используемого Google при создании flat icons, можно почерпнуть несколько , по моему мнению, важных идей.
Базовые требования к визуализации
- Запоминающийся дизайн, по которому однозначно можно узнать продукт: иконка выполняет роль логотипа продукта
- По характеру: простые, дружелюбные, современные
- Максимальное упрощение и сохранение только основных форм и очертаний иконок
Иконки для программных продуктов:
Иконки пользовательского интерфейса:
Строгое следование геометрическим формам
Основа плоского дизайна иконок Google — правильные геометрические формы. Начинать дизайн любой иконки следует с отрисовки точно выверенных форм.
Начинать дизайн любой иконки следует с отрисовки точно выверенных форм.
Фронтальная визуализация
Изображение иконки должно находится в 2D плоскости, а не в 3D пространстве.
Прямые точные тени
В «плоском» дизайне иконок важное значение отдается визуализации теней:
- Не используются мягкие, падающие тени.
- Не используются градиенты.
- Не используются изогнутые тени, а также теневые эффекты с использованием бликов и имитации стеклянной поверхности.
- Только прямые строгие тени, падающие точно под углом в 45 градусов
Точные цвета и цветовые оттенки
Цвет — основа любого flat дизайна. Google предлагает следующую палитру цветовых решений для иконок своих программ:
- Основные цвета: синий, красный, желтый, зеленый, серый, белый
- Без серого цвета не обходится ни один элемент flat-дизайна
- Google предлагает 11 оттенков серого для дизайна иконок
- Каждый цвет имеет 3 оттенка: чистый цвет, цвет + 40% белого, цвет + 60% белого
Цветовые палитры «плоского» дизайна (с точным описанием используемых цветов) можно посмотреть в конце статьи.
Пример цветовых комбинаций
Пример цветовых комбинаций в 2 цвета: оттенки не считаются отдельным цветом
Пример цветовых комбинаций в 3 цвета:
Точно в пиксель
Каждая иконка должна быть нарисована точно по пиксельной сетке.
Подход к шрифтам
Шрифт, используемый Google: Open Sans Semi Bold
Для маленьких размеров иконок используется выверенный по пикселям шрифт:
Правила скалирования иконок
Иконка «мини» формата не является полной копией иконки обычного размера: в мини — иконках исчезает часть линий для получения чистоты изображения.
Единый подход к размеру иконок
Не смотря на то, что иконки могут быть разной формы и разного размера, все они вписываются в единый формат:
- для иконок продукта: 128px:128px (размер границ квадрата), 96px:96px (размер иконки)
- для иконок пользовательского интерфейса: 21px:21px (размер границ квадрата), 19px:19px (размер иконки)
Таблица размеров программных иконок от Google:
Точное описание цветовых решений «плоского» дизайна
Цветовые решения для программных иконок:
Цветовые решения для иллюстраций и инфографики:
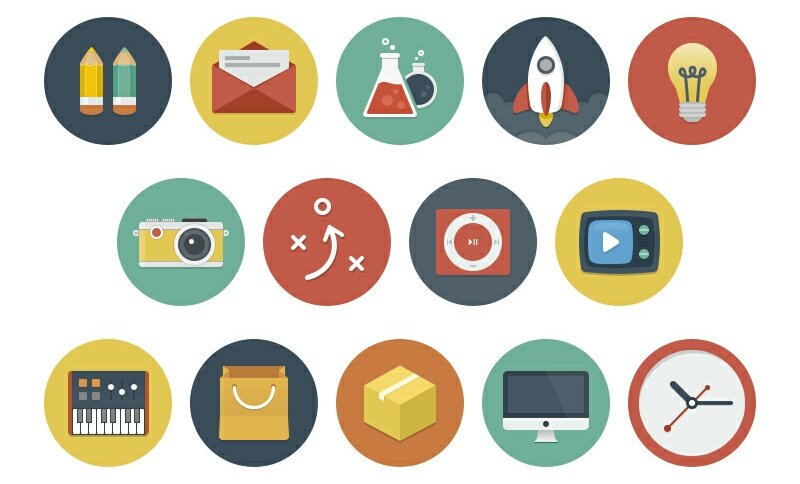
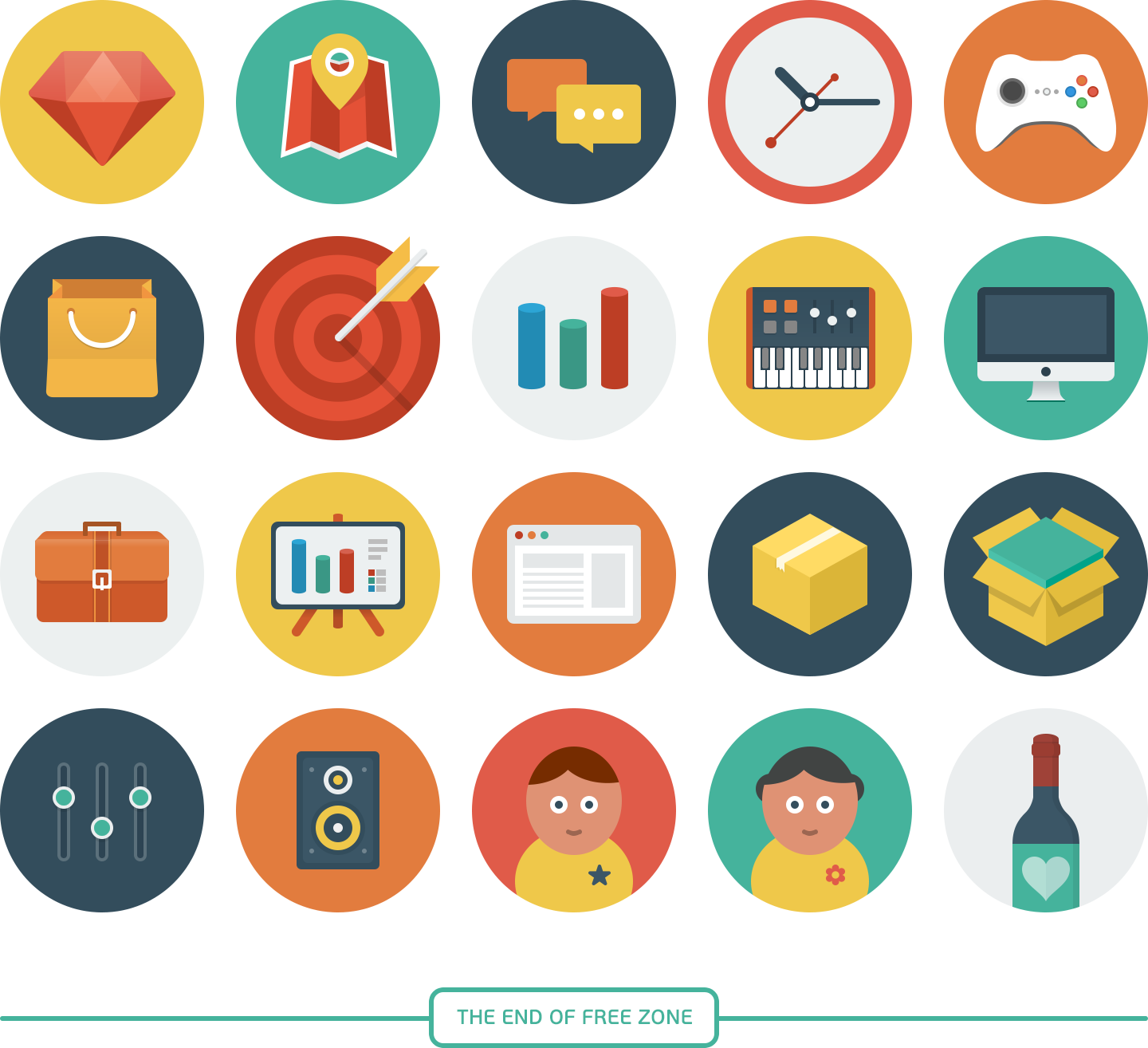
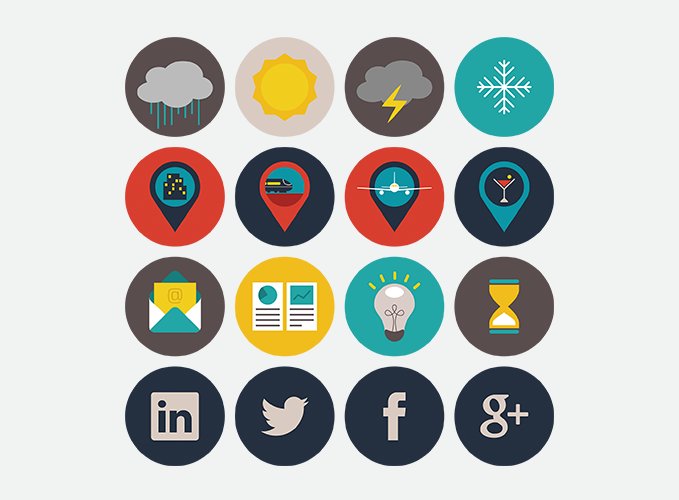
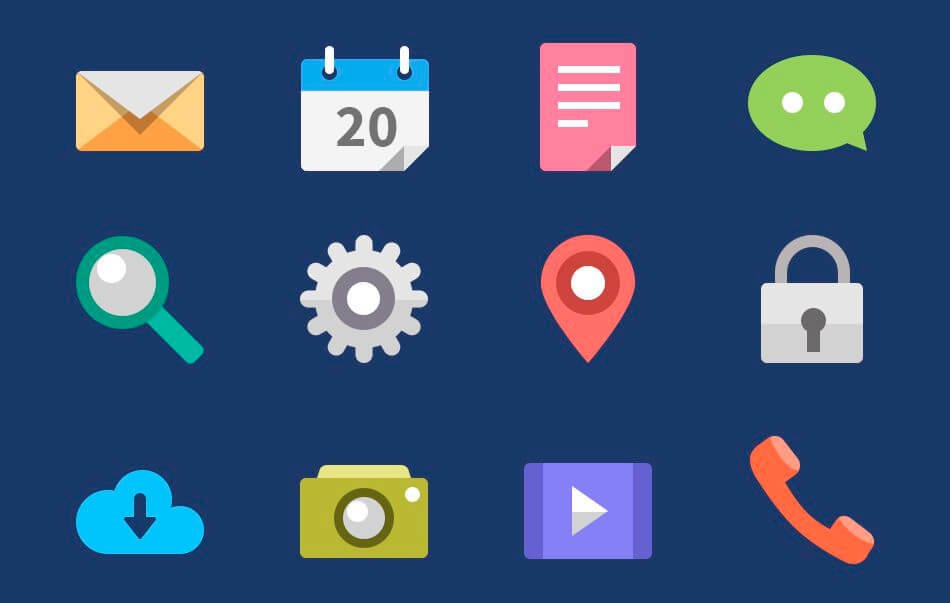
24 отличных примера иконок и иллюстраций «Flat» дизайна от Google
Источник: http://www. behance.net/
behance.net/
Please enable JavaScript to view the comments powered by Disqus.comments powered by Disqus
Создаем flat-иконки в Adobe Illustrator
В этом уроке речь пойдет о плоском дизайне. Мы будет создавать flat-иконки в Adobe Illustrator. Умение создавать простые иконки может вам пригодиться в любом проекте, когда вам в быстрые сроки нужно создать набор простых иконок.
1. Настройка документа
Давайте для начала создадим новый документ с размерами 500 х 500px . Давайте для начала настроем сетку, которая поможет нам создать ровные формы — создаем сетку через каждый 1px и включаем привязку к сетке Snap to Grid.
2. Создаем иконку увеличения
При изготовлении иконок нужно учитывать, где будут использоваться иконки. В уроке будем создавать иконки размером 128×128 пикселей. Мы будем придерживаться основных цветовых размеров, создавать острые углы с применением теней к формам.![]()
Шаг 1
Создадим основные формы будущей иконки, далее отрегулируем стили, используя несколько Graphic Styles. Выбираем инструмент и создаем прямоугольник
Для начала выбираем инструмент Rounded Rectangle Tool и создаем прямоугольник размерами 20 х 80.
Шаг 2
Выбираем инструмент Ellipse Tool (L) и создаем несколько кругов. Размеры для кругов 70 x 70px, потом 55 x 55px, потом 40 x 40px и наконец 15 x 15px. Размещаем их, как видим на рисунке ниже.
Шаг 3
Выбираем инструмент создаем несколько прямоугольников, которые будут размещены, как показано на скриншоте ниже. Высота и ширина прямоугольников не будет иметь значение — они должны просто быть размещены в центре и мы будем определять области пересечения. Также мы будем создавать тень. Рисуем квадрат, поворачиваем его на 45 º, чтобы края нижней линии совпадали с нижним кругом и нижним прямоугольником с закругленными углами.
Шаг 4
С помощью панели Pathfinder, будем использовать кнопки Unite, Minus Front и Intersect, чтобы создать формы для будущих теней. Нужно также помнить, что при использовании этих документов, нам придется дублировать формы, для получения нужных результатов. На скриншоте ниже мы видим красные и белые формы (белые формы потом станут нашими тенями).
Шаг 5
Теперь приступим к созданию тени. Дублируем самый большой круг и его ручку и объединим его в одну форму. Создайте копию новой формы и сместим на
Шаг 6
Так как наша иконка сделана в стиле Flat , нужно добавить некоторые детали. Выберите главные формы (которые закрашены в красный цвет) и дважды дублируйте их. С помощью стрелок на клавиатуре поднимите верхнюю копию на 1px вверх. Размещение копии будет зависеть от размещения элемента. Например, нижнюю форму ручки сдвинем немного влево. Внутреннюю круглую форму сдвинем немного направо. Выберите две копии и нажмите кнопку Minus Front. У вас должны получиться следующие формы( зеленые объекты на скриншоте ниже).
Выберите две копии и нажмите кнопку Minus Front. У вас должны получиться следующие формы( зеленые объекты на скриншоте ниже).
Шаг 7
С основными формами закончили. Давайте определим некоторые стили к ним. Выбираем все элементы, с которых состоит лупа и повернем их на 45º против часовой стрелки.
Теперь выбираем все элементы. которые будут создавать наши тени. Это белые формы на ручке и круглой форме, а также тень. Заполняем участки черным цветом и снижаем непрозрачность до 15%. Не забудьте удалить обводку. Как только это сделали, перейдите к Window > Graphic Styles и кликнете на кнопке New element в правом нижнем углу, чтобы создать графический стиль.
Шаг 8
Выберите форму ручки и перейдите на панель Appearance (Window > Appearance). Введите информацию, как показано на скриншоте ниже. Основной цвет — плоский серый, далее добавляем другой слой поверх и заливаем его черно-белым градиентом с углом 45º и непрозрачностью Opacity на 25%.![]() Установите режим наложения на Overlay. Сохраните настройки как графический стиль.
Установите режим наложения на Overlay. Сохраните настройки как графический стиль.
Шаг 9
Выберите самый нижней круг. Будем использовать подобные настройки стилей, только уже в этом случае будем применять более светлый оттенок серого. Сохраняем еще раз графический стиль.
Шаг 10
Выбираем меньший круг и применяем к нему стиль, как в предыдущем шаге, толь ко уже в этот раз наш градиент будет от светлого к темному.
Шаг 11
Выбираем внутренний круг, который будет нашим объективом. Для этой формы будем использовать подобный стиль, только уже вместо серого будем применять синий. Не забудть также сохранить Graphic Style.
Шаг 12
Наконец, добавим цвет к созданным формам обводки. Выбираем все зеленые элементы, заполняем их сплошным белым цветом и снижаем непрозрачность до 25%. Проверьте, что вы не забыли сохранить этот графический стиль также. Последний круг будет иметь белую заливку и непрозрачность 100%.
3. Создаем иконку шестеренки
Шаг 1
Давайте создадим контуры для нашей следующей иконки. Выбираем инструмент Rounded Rectangle Tool и создаем прямоугольник размерами 20 х 110px, привязываем его к рабочей области. Три раза дублируем эту форму и разместим копии под углом 45 º относительно друг друга.
Шаг 2
Далее выбираем Ellipse Tool (L) и создаем несколько кругов. Размеры кругов — 90 x 90px,60 x 60px и 30 x 30px. Размещаем их, как видим на скриншоте ниже.
Шаг 3
Выберите форму цветка и самый нижний круг и объединим их. Затем выбираем маленький круг и дублируем его. Теперь выберем один из маленьких кругов дублированных кругов и большую форму, нажмите кнопку Minus Front .
Шаг 4
Давайте снова приступим к созданию форм будущих теней. Смотрим на скриншоты внизу и создаем подобные фигуры. С помощью панели Pathfinder создаем дополнительные фигуры.![]() Эти шаги нам уже знакомы с предыдущей иконки.
Эти шаги нам уже знакомы с предыдущей иконки.
Шаг 5
Создадим тень. Дублируйте нижнюю форму и сместите ее на 15px вверх. Смешиваем две формы, затем нажимаем Expand и Unite.
Шаг 6
Создаем дополнительные формы (с помощью копирования и перемещения нужных форм, как делали это с предыдущей иконкой).
Шаг 7
Наконец, поворачиваем форму и применяем к ней уже сохраненные графические стили.
4. Создаем иконку глаза
Шаг 1
Для создания иконки глаза нам понадобиться множество кругов. Выбираем инструмент Ellipse Tool (L) и создаем круги размерами 120 х 120px, 50 х 50 пикселей , и, наконец, 20 х 20 пикселей .
Шаг 2
Выбираем самый большой круг и нажимаем Convert Anchor Tool (Shift + C) . Выберите две точки с левого и правого края и кликнете по ним инструментом, чтобы сделать круг острым. Теперь выбираем Direct Select Tool (A) и перемещаем верхнюю опорную точку на 20px, а нижнюю на 20px вверх.![]()
Шаг 3
Теперь выберите все эти формы и поверните их на 45 ° по часовой стрелке. После того, как создадим все тени и блики, повернем форму в другую сторону.
Шаг 4
Выбираем инструмент Ellipse Tool (L) и создаем овал размерами 15 х 20, выравниваем его, как показано на скриншоте ниже.
Шаг 5
Создаем тени и блики, как делали это раньше. Разделяем формы прямоугольником и используем инструменты панели Pathfinder.
Шаг 6
Выбираем все формы и еще раз поворачиваем их на 45 º в обратную сторону. Применяем к формам графические стили. Для основной части глаза будем использовать серый цвет, для радужки — синий градиент, для зрачка — темно-серый.
5. Создаем Чат-иконку
Шаг 1
Мы на полпути к созданию наших иконок. Приступим к созданию следующей. С помощью инструмента Rounded Rectangle Tool создаем прямоугольник размерами 80 x 75px.![]()
Шаг 2
С помощью Rectangle Tool (M) создаем прямоугольник размерами 25 х 15, выровняем его по центру и смещаем на 15px справа.
Шаг 3
С помощью инструмента Ellipse Tool (L) создайте три круга размерами 15 х 15 и выравнивание относительно центра прямоугольника с закругленными углами, как показано ниже.
Шаг 4
Выбираем инструмент Direct Selection Tool (A), нижнюю левую точку прямоугольника и удаляем ее. Это позволит нам создать треугольник. Убедитесь, что все пути закрыты.
Шаг 5
Выберите треугольник и прямоугольник о объедините их. Теперь выберите эту фигуру, дублируйте ее и отразите по горизонтали. Сдвиньте ее вправо и вниз на 15 px.
Шаг 6
Как мы уже делали с иконкой глаза, выбираем все фигуры и поворачиваем на 45 ° . Будем работать над тенями и бликами.
Шаг 7
Будьте осторожны при создании теней. Нужно помнить, что верхний круг будет отбрасывать тень на нижний. Для создания теней будем использовать прямоугольник такой же высоты, что и сами круги. Удалите лишние части.
Нужно помнить, что верхний круг будет отбрасывать тень на нижний. Для создания теней будем использовать прямоугольник такой же высоты, что и сами круги. Удалите лишние части.
Шаг 8
Возвращаем на место наши объекты и применяем к ним графические стили. Нижний пузырь будет темно-серый. Верхний светло-серый. Наши точки будут синего цвета.
6. Создаем значок часов
Шаг 1
Переходим к созданию часов.С помощью Ellipse Tool (L) создайте несколько кругов размерами 100x100px, 75x75px и 10x10px. Размещаем их как показано ниже.
Шаг 2
Создаем стрелки часов. Выберите Rectangle Tool (M) и создайте прямоугольники размерами 10×30 и 10х20px и 2 х 30 px.
Шаг 3
Переходим на инструмент Rotate Tool ® и выбираем длинные тонкие прямоугольники. Наводим курсор на центральную точку формы и перемещаем ее вниз. Поворачиваем форму на 135 º по часовой стрелке.![]() Подобное сделайте и с коротким прямоугольником.
Подобное сделайте и с коротким прямоугольником.
Шаг 4
Выберите маленький круг совместно со стрелками и объедините формы. Теперь выбираем все формы и поворачиваем их на 45 º .
Шаг 5
Разрезаем формы на две части, как это делали раньше.
Шаг 6
Возвращаем форме прежнее месторасположение и применяем графические стили. Циферблат будет светло-серым. Минутная и часовая стрелка будет иметь серый цвет, секундная — синий.
7. Создать значок календаря
Шаг 1
Вот мы приступили и к последнему нашему значку. Выбираем инструмент Rounded Rectangle Tool и создаем прямоугольник размерами 90 x 80px.
Шаг 2
Дублируйте этот прямоугольник с закругленными углами и выровняйте по правому нижнему углу. Дублируйте прямоугольник и разместите его вверх и влево на 20px . Находясь в панели Pathfinder, со списка иконок выберите Divide.![]() Затем переключаемся на инструмент Direct Selection Tool (A) выберите внешнюю форму и удалите ее.
Затем переключаемся на инструмент Direct Selection Tool (A) выберите внешнюю форму и удалите ее.
Шаг 3
Выберите инструмент Rectangle Tool (M), создайте прямоугольник размерами 90 х 25 пикселей и разместите его в верхнюю часть формы. Дублируем фигуру и нажимаем кнопку Intersect с панели Pathfinder.
Шаг 4
Создаем два прямоугольника с закругленными углами размерами 15 x 30px. Разместите на верхней части формы, как показано на скриншоте ниже.
Шаг 5
Переходим на Type Tool (T) и вводим число. Можете использовать любое число. В моем случает это будет «9». Вместо шрифта будем использовать «Helvetica» с размером 50px. Переходим в Object > Expand и конвертируем шрифт в путь.
Шаг 6
Выделяем все фигуры и поворачиваем их на 45 º . Теперь добавляем тени и блики, как мы это делали раньше. Создадим также тень в нижнем углу. Для этого просто создадим прямоугольник аналогичной высоты и нажмем кнопку Intersect с нижним прямоугольником.
Шаг 7
Возвращаем формам обратное место расположение и применяем к ним определенные графические стили. Нижний прямоугольник с закругленными углами будет светло-серым, угол — белым.
Конечный результат
Добавляем темно-серый цвет в качестве цвета фона. Не стесняйтесь экспериментировать.
Автор — Chris Carey
Перевод — Дежурка
дизайнов, тем, шаблонов и загружаемых графических элементов Flat Icons на Dribbble
Посмотреть руководство по иконографии Assetly
Руководство по иконографии Assetly Брендинг
Посмотреть иконографию: брендинг иконок, набор иконок, визуальная идентификация, приложение
Иконография: брендирование иконок, набор иконок, визуальная идентификация, приложение
Брендинг Proemion Web Icons, пакет иконок, набор, плоская векторная линия пользовательского интерфейса
View Bunny Icon Branding Design: набор иконок с плоским вектором
Bunny Icon Branding Design: набор иконок в плоском векторе
Посмотреть фирменную иконографию Cellebrite: значки, набор значков, веб-логотип
Фирменная иконография Cellebrite: значки, набор значков, веб-логотип
Фирменный дизайн Oppo Icon: набор иконок в плоском векторе
View MarkLogic Icon Branding Design: набор иконок в плоском виде
MarkLogic Icon Branding Design: набор иконок в плоском виде
Просмотреть NextMV Icons Фирменный стиль, набор иконок, веб-логотип, векторная типография
NextMV Icons Фирменный стиль, набор иконок, веб-логотип, векторная типография
MetaSpark Logomark Брендинг, дизайн логотипа, фирменный стиль
View Oppo Icon Branding Design: набор иконок с плоским вектором
Фирменный дизайн Oppo Icon: набор иконок в плоском векторе
Просмотр значков пользовательского интерфейса MetaSpark Микровзаимодействия: набор значков, приложение, веб
Значки пользовательского интерфейса MetaSpark Микровзаимодействия: пакет значков, приложение, веб-сайт
Посмотреть Oppo ColorOS 7 Icons брендинг, дизайн логотипа, набор иконок, пакет иконок
Oppo ColorOS 7 Icons брендинг, дизайн логотипа, набор иконок, набор иконок
Набор иконок MetaSpark, упаковка, плоский векторный интерфейс веб-приложения
Посмотреть могучие значки
Могучие иконы
Посмотреть коллекцию иконок
Коллекция иконок
Посмотреть халяву: Iconly Glass | Темный
Халява: Iconly Glass | Темный
Посмотреть иллюстрации
иллюстрации
Посмотреть халяву: Iconly 2 | Основные значки
Халява: Iconly 2 | Основные значки
Посмотреть халяву: Iconly Glass
Халява: Iconly Glass
Посмотреть значки путешествий
Дорожные иконки
DesignMate — набор значков
Просмотр значков приложения EZPay
Значки приложений EZPay
Просмотр значков дизайна и разработки
Иконки дизайна и разработки
Просмотреть Iconin: набор значков категории продуктов магазина
Iconin: Store Product Category Icon Set
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Плоские значки — более 30 000 значков (2D, 3D и анимированные)
73 отзыва
Пожизненная сделка
Более 30 000 значков с бесплатными пожизненными обновлениями и программными плагинами — ваши навсегда, без подписки
73 Отзывы
Единовременная покупка
-54% $69
149 долларов
Нажмите здесь, чтобы получить больше пользователей за код и скидку 10 долларов с AppSumo Plus
Поиск нужного значка обычно похож на поиск иголки в стоге сена, за исключением того, что для иголки также требуется подписка.![]() Альтернатива?
Альтернатива?
Flat-Icons Lifetime Bundle — это всеобъемлющий ресурс значков для творческих профессионалов.
Мгновенный доступ к более чем 30 000 значков в 23 стилях и 5 форматах
Нерасширенные файлы позволяют полностью настраивать значки — каждый значок доступен в 5 форматах
Лучшее для
- Графические дизайнеры
- Маркетинговые агентства
- Агентства веб-дизайна
Интеграции
- Adobe
- Adobe Illustrator
- Фигма
- Фотошоп
Иконки премиум-класса с пожизненным доступом.
Устали тратить время и деньги на подписки на иконки и неполные наборы акций? Мы предлагаем 30 000 причин попробовать что-то новое на этот раз.
Что делает его таким особенным? Иконки уникальны и специфичны для конкретной ниши. В сделку входят 388 2D наборов , 5 3D наборов , 5 анимированных наборов, и 6 3D анимированных наборов . С каждым обновлением эти цифры будут расти! Ознакомьтесь с нашей библиотекой контента, чтобы увидеть все, что вы получаете.
Каждая иконка поставляется в нескольких форматах с неограниченным потенциалом настройки . Вы можете сохранить значки на своем жестком диске или получить к ним доступ в Интернете с помощью нашего веб-приложения или программных плагинов.
Программные плагины Flat Icons.
Плагиныдля Figma, Adobe Photoshop и Adobe XD улучшают ваш рабочий процесс.
Веб-приложение Flat Icons.
Возьмите свои значки куда угодно с веб-приложением Flat Icons .
Форматы файлов Flat Icons Lifetime Bundle.
Увеличить значок в 107 раз? Конечно. Покрасить в неоново-зеленый? Конечно. Все значки доступны в нескольких форматах , так что вы можете добавить свой собственный штрих к каждому дизайну.
Присоединяйтесь к нашему сообществу.
Присоединяйтесь к тысячам профессионалов , которые используют наши иконки для своих проектов. Не для хвастовства, но мы получаем похвалу каждый день.
Лучше всего, никаких подписок. Единовременная инвестиция и вы получаете полный доступ к премиальным иконкам навсегда . Также включены пожизненные обновления (мы не хотим, чтобы вы упустили модные дополнения). Пришло время улучшить вашу дизайнерскую игру!
Ознакомьтесь с этим уникальным предложением AppSumo и узнайте, о чем идет речь.
Условия сделки
- Пожизненный доступ к Flat Icons — более 30 000 значков (2D, 3D и анимированных)
- Вы должны погасить код(ы) в течение 60 дней с момента покупки
- Все будущие обновления
- Стек до 5 кодов
- Эта сделка не подлежит возврату
Бессрочная сделка
Более 30 000 значков с бесплатными пожизненными обновлениями и программными плагинами — ваши навсегда, без подписки
73 отзыва
Единовременная покупка
-54% $69
149 долларов США
Нажмите здесь, чтобы получить больше пользователей за код и скидку 10 долларов США с AppSumo Plus
Плоские иконки
- 3 Пользователи
- 30 000+ Иконки
- Бессрочные обновления
- Программные плагины
- Веб-приложение 903 87 Персональные проекты
- Коммерческие проекты
- Стек 2 дополнительных кода:
- Агентская лицензия (до 25 пользователей)
- Стек 4 дополнительных кода:
- Лицензия All-Access Flat-Icons.
 com
com
Обзор Планы и функции От основателей Вопросы Отзывы
Все сообщения
3 марта 2023 г.
15 ноября 2022 г.
От учредителя
3 марта 2023 г.
Все сообщения
3 марта 2023 г.
15 ноября 2022 г.
От основателя
Поиск вопросов и отзывов
Минутку, загрузка вопросов…
- Креативные ресурсы
- Иконки
- Набор иконок
- Плоские значки — более 30 000 значков (2D, 3D и анимированные)
- .


 com
com