Добавление изображений, видео и файлов на страницы OneNote с помощью API OneNote — Microsoft Graph
- Статья
- Чтение занимает 9 мин
Область применения: пользовательские записные книжки в OneDrive | корпоративные записные книжки в Microsoft 365
С помощью элементов img, object и iframe вы можете добавлять изображения, видео и файлы на страницу OneNote при ее создании или обновлении.
- Элемент img используется для отрисовки изображения на странице.
- Элемент iframe используется для внедрения видео в страницу.

- Элемент object
Добавление изображений
Изображения можно добавлять по URL-адресу или путем отправки необработанных данных. Microsoft Graph поддерживает перечисленные ниже способы добавления изображений, логотипов и фотографий на страницы OneNote.
Добавление общедоступного изображения из Интернета
Используйте элемент img с параметром src="https://image-url" и укажите URL-адрес общедоступного изображения. Отрисовывает изображение на странице OneNote.
Добавление изображения с помощью двоичных данных
Используйте элемент img с параметром src="name:image-block-name" и отправьте файл изображения в части данных составного запроса. Отрисовывает изображение на странице OneNote.
Добавление моментального снимка веб-страницы
Используйте элемент img с параметром data-render-src="https://webpage-url" и укажите URL-адрес веб-страницы. Отрисовывает моментальный снимок всей веб-страницы на странице OneNote.
Отрисовывает моментальный снимок всей веб-страницы на странице OneNote.
Добавление изображения, созданного из HTML-кода
Используйте элемент img с параметром data-render-src="name:html-block-name" и отправьте HTML-код в части данных составного запроса. Отрисовывает HTML в виде изображения на странице OneNote.
Добавление изображений содержимого PDF-файлов
Используйте элемент <img data-render-src="name:part-name" /> и отправьте PDF-файл в части данных составного запроса. Отрисовывает каждую PDF-страницу в виде отдельного изображения на странице OneNote.
Добавление файла изображения в качестве вложения
Используйте элемент object с параметром data="name:file-block-name" data-attachment="file-name.file-ext" type="media-type" и отправьте файл изображения в части данных составного запроса. Добавляет вложенный файл на страницу OneNote и отображает значок файла.
Примечание
Чтобы получить изображения со страницы OneNote, сначала отправьте запрос GET на получение содержимого страницы. Будут возвращены URL-адреса ресурсов изображений на странице. Затем разделите запросы GET на получение ресурсов изображений.
Будут возвращены URL-адреса ресурсов изображений на странице. Затем разделите запросы GET на получение ресурсов изображений.
Атрибуты изображений
Элемент img при необходимости может включать атрибуты alt, height и width, а также атрибуты стиля max-width и max-height.
Типы мультимедиа для изображений
Microsoft Graph поддерживает типы изображений TIFF, PNG, GIF, JPEG и BMP. Чтобы сохранить изображение другого формата, которое желательно не преобразовывать, отправьте двоичные данные в составном запросе. Использовать Base64 или другую кодировку для двоичных данных не нужно.
Примечание
API обнаруживает исходный тип входного изображения и возвращает его в виде атрибута data-fullres-src-type в выходном коде HTML. API также возвращает тип оптимизированного изображения в атрибуте data-src-type.
Ознакомьтесь с ограничениями на создание страниц, содержащих файлы мультимедиа.
Добавление общедоступного изображения из Интернета
Во входные данные HTML-кода запроса включите параметр <img src="https://..." /> и укажите URL-адрес общедоступного изображения в атрибуте src.
Content-Type: multipart/form-data; boundary=MyAppPartBoundary
Authorization: Bearer {access-token}
--MyAppPartBoundary
Content-Disposition: form-data; name="Presentation"
Content-Type: text/html
<!DOCTYPE html>
<html>
<head>
<title>A page with an image: Public URL</title>
<meta name="created" value="2015-11-11T12:45:00.000-8:00"/>
</head>
<body>
<p>This page displays an image from the web.</p>
<img src="https://..."/>
</body>
</html>
--MyAppPartBoundary--
Добавление изображения с помощью двоичных данных
Во входной HTML-код из части Presentation запроса включите параметр <img src="name:part-name" />, где part-name — это уникальный идентификатор той части составного запроса, которая содержит двоичные данные изображения. Просто отправьте двоичные данные, не используя Base64 или другую кодировку.
Просто отправьте двоичные данные, не используя Base64 или другую кодировку.
Content-Type: multipart/form-data; boundary=MyAppPartBoundary
Authorization: Bearer {access-token}
--MyAppPartBoundary
Content-Disposition: form-data; name="Presentation"
Content-Type: text/html
<!DOCTYPE html>
<html>
<head>
<title>A page with an image: Image binary data</title>
<meta name="created" value="2015-11-11T12:45:00.000-8:00"/>
</head>
<body>
<p>This page displays the uploaded image.</p>
<img src="name:image-block-name" alt="a cool image"/>
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="MyAppPictureId"
Content-Type: image/jpeg
... image binary data ...
--MyAppPartBoundary--
Добавление моментального снимка веб-страницы
С помощью Microsoft Graph можно создавать моментальные снимки целых веб-страниц и вставлять их в новые страницы. Этот метод удобен для архивации веб-страниц и сохранения сложных веб-страниц, которые содержат функции, не поддерживаемые OneNote (например, CSS).
Во входной HTML-код запроса включите параметр <img src="https://..." /> и укажите URL-адрес веб-страницы, которую нужно вставить, в атрибуте src.
Content-Type: multipart/form-data; boundary=MyAppPartBoundary
Authorization: Bearer {access-token}
--MyAppPartBoundary
Content-Disposition: form-data; name="Presentation"
Content-Type: text/html
<!DOCTYPE html>
<html>
<head>
<title>A page with an image: Webpage capture</title>
<meta name="created" value="2015-11-11T12:45:00.000-8:00"/>
</head>
<body>
<p>This page displays an image of the webpage.</p>
<img data-render-src="https://www.onenote.com"/>
</body>
</html>
--MyAppPartBoundary--
Добавление изображения, созданного из HTML-кода
При передаче HTML как блока данных убедитесь, что в нем отсутствует активный контент, требующий учетных данных пользователя или предварительно загруженного подключаемого модуля браузера. Модуль, используемый Microsoft Graph для отрисовки HTML-страницы в виде изображения, не может выполнить вход пользователя в систему и не включает подключаемые модули, такие как Adobe Flash, Apple QuickTime и т. д. Это также означает, что динамически загружаемый контент, какой, например, какой может присутствовать в скрипте AJAX, не будет отображаться, если для получения данных требуются учетные данные пользователя или файлы cookie.
Модуль, используемый Microsoft Graph для отрисовки HTML-страницы в виде изображения, не может выполнить вход пользователя в систему и не включает подключаемые модули, такие как Adobe Flash, Apple QuickTime и т. д. Это также означает, что динамически загружаемый контент, какой, например, какой может присутствовать в скрипте AJAX, не будет отображаться, если для получения данных требуются учетные данные пользователя или файлы cookie.
Во входной HTML-код из части Presentation запроса включите параметр <img data-render-src="name:part-name" />, где part-name — это уникальный идентификатор той части составного запроса, которая содержит HTML-код.
Content-Type: multipart/form-data; boundary=MyAppPartBoundary
Authorization: Bearer {access-token}
--MyAppPartBoundary
Content-Disposition: form-data; name="Presentation"
Content-Type: text/html
<!DOCTYPE html>
<html>
<head>
<title>A page with an image: HTML block</title>
<meta name="created" value="2015-11-11T12:45:00.
000-8:00"/>
</head>
<body>
<p>This page displays the block of HTML as an image.</p>
<img data-render-src="name:html-block-name" alt="a cool image"/>
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="html-block-name"
Content-Type: text/html
<html>
<body>
<h2>This HTML will render as an image</h2>
<p><b>Don't</b> try to embed another <i>data-render-src</i> type-image inside the HTML part--
it won't work. Instead, use URL-based real images like this:</p>
<img src="https://cdn.onenote.net/1664161560_Images/OneNote.ico" />
</body>
</html>
--MyAppPartBoundary--
Добавление файла изображения в качестве вложения
Во входной HTML-код из части Presentation запроса включите параметр <object data="name:part-name" data-attachment="file-name.file-ext" type="media-type/media-subtype" />, где part-name — это уникальный идентификатор той части составного запроса, которая содержит двоичные данные изображения.
Content-Type: multipart/form-data; boundary=MyAppPartBoundary
Authorization: Bearer {access-token}
--MyAppPartBoundary
Content-Disposition: form-data; name="Presentation"
Content-Type: text/html
<!DOCTYPE html>
<html>
<head>
<title>A page with an image: Binary image data as file attachment</title>
<meta name="created" value="2015-11-11T12:45:00.000-8:00"/>
</head>
<body>
<p>This page contains the image as a file attachment.</p>
<object data-attachment="image-file.jpg" data="name:image-block-name" type="image/jpeg" />
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="logo1-file"
Content-Type: image/jpeg
... binary file data ...
--MyAppPartBoundary--
Узнайте больше о типах файлов мультимедиа.
Добавление видео
Вы можете внедрять видео в страницы OneNote с помощью команды <iframe data-original-src="https://. во входном HTML-коде. .." />
.." />
Поддерживаемые сайты с видео
- Dailymotion
- Office Mix
- Sway
- Sketchfab
- TED
- YouTube
- Vimeo
- Vine
Атрибуты iframe
data-original-src
Обязательный элемент. URL-адрес видео.
Пример: data-original-src="https://www.youtube.com/watch?v=3Ztr44aKmQ8"
width
Необязательный элемент. Ширина элемента iframe, содержащего видео. Значение по умолчанию — 480.
Пример: width="300"
height
Необязательный элемент. Высота элемента iframe, содержащего видео. Значение по умолчанию — 360.
Пример: height="300"
Пример
Во входном HTML-коде запроса добавьте параметр <iframe data-original-src="https://..." /> и укажите URL-адрес видео в атрибуте data-original-src.
Content-Type: multipart/form-data; boundary=MyAppPartBoundary
Authorization: Bearer {access-token}
--MyAppPartBoundary
Content-Disposition: form-data; name="Presentation"
Content-Type: text/html
<!DOCTYPE html>
<html>
<head>
<title>A page with an embedded video</title>
</head>
<body>
<iframe data-original-src="https://www.
youtube.com/watch?v=3Ztr44aKmQ8"/>
</body>
</html>
--MyAppPartBoundary--
Добавление файлов
Вы можете добавлять вложенные файлы в страницы OneNote с помощью элемента object во входном HTML-коде. Если вам нужно добавить PDF-файл, вы можете использовать элемент img для отрисовки страниц PDF-файла в виде изображений.
Добавление вложенного файла
Используйте элемент <object .../> и отправьте файл в части данных составного запроса. Добавляет вложенный файл и отображает значок файла на странице OneNote.
Добавление изображений содержимого PDF-файлов
Используйте элемент <img data-render-src="name:part-name" /> и отправьте PDF-файл в части данных составного запроса. Отрисовывает каждую PDF-страницу в виде отдельного изображения на странице OneNote.
Атрибуты файлов
Ниже перечислены обязательные атрибуты элемента object.
data-attachment
Имя и расширения файла, который нужно отобразить на странице OneNote.
Пример: data-attachment="filename.docx"
data
Имя части body в составном запросе, содержащем двоичные данные файла. Microsoft Graph не поддерживает передачу URL-адресов через этот атрибут.
Пример: data="name:part-name"
type
MIME-тип файла, который используется для определения значка файла для страницы и приложения, запускаемого, когда пользователь активирует файл на устройстве из OneNote.
Пример: type="application/pdf"
MIME-типы файлов
Microsoft Graph использует предопределенный значок для типа вложенного файла или универсальный значок, если API не распознает тип файла. В приведенной ниже таблице показаны распространенные типы файлов, которые распознает этот API.
- application/pdf
- application/vnd.openxmlformats-officedocument.wordprocessingml.document
- application/vnd.openxmlformats-officedocument.presentationml.presentation
- application/vnd.
 openxmlformats-officedocument.spreadsheetml.sheet
openxmlformats-officedocument.spreadsheetml.sheet - image/png
- image/jpeg
- image/gif
- audio/wav
- video/mp4
- application/msword
- application/mspowerpoint
- application/excel
Ознакомьтесь с ограничениями на создание страниц, содержащих файлы мультимедиа.
Добавление вложенного файла
Во входной HTML-код из части Presentation запроса включите параметр <object data="name:part-name" data-attachment="file-name.file-ext" type="media-type/media-subtype" />, где part-name — это уникальный идентификатор той части составного запроса, которая содержит данные двоичного файла. Просто отправьте двоичные данные, не используя Base64 или другую кодировку.
Content-Type: multipart/form-data; boundary=MyAppPartBoundary
Authorization: Bearer {access-token}
--MyAppPartBoundary
Content-Disposition: form-data; name="Presentation"
Content-Type: text/html
<!DOCTYPE html>
<html>
<head>
<title>A page with an image file attachment</title>
</head>
<body>
<p>This is an image file attachment. </p>
<object data-attachment="Logo.jpg" data="name:logo1-file" type="image/jpeg" />
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="logo1-file"
Content-Type: image/jpeg
... binary file data ...
--MyAppPartBoundary--
</p>
<object data-attachment="Logo.jpg" data="name:logo1-file" type="image/jpeg" />
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="logo1-file"
Content-Type: image/jpeg
... binary file data ...
--MyAppPartBoundary--
Добавление изображений содержимого PDF-файлов
Во входной HTML-код из части Presentation запроса включите параметр <img data-render-src="name:part-name" ... />, где part-name — это уникальный идентификатор той части составного запроса, которая содержит данные двоичного файла. Просто отправьте двоичные данные, не используя Base64 или другую кодировку.
Content-Type: multipart/form-data; boundary=MyAppPartBoundary
Authorization: Bearer {access-token}
--MyAppPartBoundary
Content-Disposition: form-data; name="Presentation"
Content-Type: text/html
<!DOCTYPE html>
<html>
<head>
<title>A page with images of the pages of a PDF file</title>
</head>
<body>
<p>The pages of this PDF file render as images. </p>
<img data-render-src="name:file-part" alt="PDF file as images"/>
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="file-part"
Content-Type: application/pdf
... binary file data ...
--MyAppPartBoundary--
</p>
<img data-render-src="name:file-part" alt="PDF file as images"/>
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="file-part"
Content-Type: application/pdf
... binary file data ...
--MyAppPartBoundary--
Ограничения на размер запросов POST для страниц
При отправке изображений и файлов учитывайте следующие ограничения:
Для REST API Microsoft Graph применяется ограничение размера запроса 4 МБ. Любое превышение этого значения приведет к ошибке с сообщением «запрос слишком большой (413)».
Ограничение запроса для базового интерфейса REST API OneNote выше, но он недоступен через API Microsoft Graph.
- Общий максимальный размер данных в запросе POST (включая изображения, файлы и другие данные) составляет приблизительно 70 МБ. Фактическое ограничение зависит от кодировки в нижестоящих системах, поэтому не существует фиксированного ограничения в байтах. Запросы, превышающие это ограничение, могут возвращать ненадежные результаты.

- Ограничение для каждой части данных (включая заголовки) составляет 25 МБ. Microsoft Graph отклоняет части данных, превышающие это ограничение.
- Общий максимальный размер данных в запросе POST (включая изображения, файлы и другие данные) составляет приблизительно 70 МБ. Фактическое ограничение зависит от кодировки в нижестоящих системах, поэтому не существует фиксированного ограничения в байтах. Запросы, превышающие это ограничение, могут возвращать ненадежные результаты.
Максимальное количество изображений на странице составляет 150. При использовании атрибута
src="https://..."API игнорирует теги img после достижения этого предела.Каждый запрос POST может включать до 6 частей данных, включая обязательную часть Presentation.
Каждый запрос может содержать до пяти элементов img с атрибутом data-render-src и один элемент object с атрибутом data-render-src. Остальные ссылки на изображения и файлы игнорируются.
Один запрос POST может включать до 30 изображений, независимо от того, какой метод используется для их отправки в API. Остальные изображения игнорируются. Если вам нужно сохранить веб-страницу с большим количеством изображений, рекомендуем сохранить ее в виде моментального снимка.

Когда использовать HTML, а когда — data-render-src
Если вы выбираете между вставкой HTML на страницу OneNote и использованием атрибута data-render-src, учитывайте следующее:
Сложный HTML, вероятно, лучше отправлять в механизм визуализации с помощью data-render-src, а не пытаться изменить HTML так, чтобы его принял Microsoft Graph. Это также относится к тем случаям, когда HTML-код включает неподдерживаемые теги.
Как правило, точную отрисовку страниц для сохранения макета и внешнего вида страницы лучше обеспечивает механизм визуализации с использованием атрибута data-render-src.
Напрямую редактируемый текст часто лучше всего реализовать, вставляя HTML напрямую на страницу. Отрисованные изображения сканируются системой распознавания текста (OCR), но результаты не будут одинаковыми.
Моментальный снимок для журнала или архива лучше всего создавать с помощью метода data-render-src.

Отметка проекта веб-страницы для редактирования — это задача, где data-render-src по-настоящему проявляет себя. Используя возможности рукописного ввода OneNote, можно нарисовать изображение для обозначения изменений или подчеркнуть важные области. Наличие веб-страницы в форме изображения намного упрощает эту задачу.
Очень крупные изображения или изображения в форматах, которые OneNote не принимает напрямую, иногда легче преобразовать в эскизы и другие форматы с помощью атрибута data-render-src, а не собственного кода. Даже если изображение также доступно в сети, внедрение данных в запрос POST иногда позволяет быстрее сделать сохраненную страницу доступной пользователям OneNote за счет уменьшения общего количества круговых путей, необходимых для создания страницы OneNote.
Иногда лучший способ определить, какой метод лучше подойдет пользователям — опробовать оба варианта во время разработки приложения.
Разрешения
Для создания и обновления страниц OneNote необходимо запрашивать соответствующие разрешения. Выберите минимальный уровень, необходимый для работы вашего приложения.
Выберите минимальный уровень, необходимый для работы вашего приложения.
Разрешения в случае запросов POST для страниц
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Разрешения в случае запросов PATCH для страниц
- Notes.ReadWrite
- Notes.ReadWrite.All
Дополнительные сведения об областях разрешений и принципе их работы см. в разделе Области разрешений OneNote.
См. также
- Интеграция с OneNote
- Блог разработчиков OneNote
- Вопросы разработки OneNote на сайте «Вопросы и ответы Майкрософт»
- Репозитории GitHub OneNote
Чому варто використовувати тег замість
Використання зображень та анімацій в інтерфейсах користувача стало поширеною практикою в сучасних веб застосунках. Хоча ці приклади сучасного дизайну фокусуються на підвищенні зручності роботи з вашим застосунком, але можуть виникати проблеми якщо зображення не буде адаптоване на всіх пристроях.
Ми, розробники, повинні задовольняти ці вимоги. Але найчастіше ми не помічаємо такі дрібниці, оскільки шукаємо рішення вищого рівня.
Вибір між тегами picture та img може здатися дрібним рішенням, але зробивши правильний вибір, ви зможете підвищити продуктивність та зручність для користувача.
У цій статті ми розповімо про відмінності між тегами picture та img і пояснимо, чому тег picture досконаліший за img.
Коли наступного разу ви будете створювати компонент зображення на React, то скористайтеся отриманими в цій статті знаннями. Завжди повертайте відповідний тег відповідно до отриманих властивостей та обробляйте всі необхідні альтернативи. Завдяки цьому ви отримаєте супер оптимізований компонент зображення, який можна використовувати в усіх веб проєктах.
Чому тегу
img недостатньо для сучасних веб застосунків?
Як усі ми знаємо, тег іmg впродовж тривалого часу був одним з фундаментальних елементів HTML, і ніхто не сумнівався в його простоті та зручності.
Однак з появою пристроїв, що мають різні розміри екрану, роздільні здатності та складні вимоги, почали виникати питання про чутливість цього тегу і можливості його використання в застосунках, розрахованих на безліч різних пристроїв.
Всі ці питання можна згрупувати у дві великі категорії:
- Зміна роздільної здатності — проблема передачі зображень меншого розміру для пристроїв з маленькими екранами.
- Орієнтація графіки — проблема показу різних зображень при різних розмірах екрану.
Подивімося, як вирішуються ці проблеми та дізнаймося про додаткові можливості тегу picture.
Зміна роздільної здатності за допомогою атрибутів
srcset та sizes
Як говорилося вище, сучасні вебдизайнери для привертання уваги користувачів часто використовують зображення з високою роздільною здатністю. Але ми, розробники, повинні уважно вибирати відповідний HTML-елемент.
Припустимо, ви використовуєте простий тег іmg для зображень з високою роздільною здатністю. У такому випадку при запуску програми одне і те ж зображення буде використовуватися на кожному пристрої, що призведе до проблем з продуктивністю в пристроях з низькою роздільною здатністю екрану, наприклад, в мобільних телефонах.
Це може привести до довшого завантаження зображень і частковому завантаженню зображень зверху вниз.
Проблема завантаження зображення зверху вниз
Цю проблему можна легко вирішити тегом picture за допомогою атрибутів srcset і sizes.
<picture>
<source
srcset="small-car-image.jpg 400w,
medium-car-image.jpg 800w,
large-car-image.jpg 1200w"
>
<img src="medium-car-image.jpg" alt="Car">
</picture>
Атрибут srcset може приймати кілька зображень з відповідною шириною в пікселях, а браузер використовує ці значення для вибору між зазначеними зображеннями. У показаному вище прикладі є три версії одного і того ж зображення в трьох різних розмірах.
У показаному вище прикладі є три версії одного і того ж зображення в трьох різних розмірах.
Атрибут sizes задає простір, яке зображення буде займати на екрані. У показаному вище прикладі зображення займе до 1200px, якщо мінімальна ширина екрану дорівнює 1280px.
Проте, рекомендується не використовувати тег
pictureтільки для зміни роздільної здатності, тому що ту ж задачу можна вирішити за допомогою нової версії тегуimg(має підтримку більшої кількості браузерів).
<img srcset="small-car-image.jpg 400w,
medium-car-image.jpg 800w,
large-car-image.jpg 1200w"
src="medium-car-image.jpg" alt="Car">
Однак в більшості випадків нам потрібно розв’язувати проблему зміни роздільної здатності та орієнтації графіки, і найкращим рішенням для цього є тег picture.
Тому подивімось, як можна розв’язувати проблему орієнтації графіки за допомогою тегу picture.
Орієнтація графіки за допомогою атрибута media
Основний принцип орієнтації графіки — показ різних зображень на основі розміру екрану пристрою. У більшості випадків, зображення має чудовий вигляд на великих екранах, являється обрізаним або дуже дрібним при перегляді на мобільному пристрої.
Ми можемо розв’язати цю проблему, створивши різні версії зображення для різних розмірів екрану. Ці різні версії можуть бути альбомними, портретними або будь-якими іншими зміненими версіями того ж зображення.
За допомогою тегу picture ми можемо легко забезпечити зміну роздільної здатності, скориставшись декількома тегами source всередині тегу picture.
<picture> <source ....> <source ....> <source ....> </picture>
Далі можна використовувати атрибут media для завдання різних умов середовища, в яких будуть використовуватися ці джерела. Також можна використовувати атрибути
Також можна використовувати атрибути srcset і sizes аналогічно тому, про що ми говорили в попередньому розділі.
У показаному нижче прикладі демонструється повна реалізація орієнтації графіки та зміни роздільної здатності за допомогою тегу picture.
<picture>
<source media="(orientation: landscape)"
srcset="land-small-car-image.jpg 200w,
land-medium-car-image.jpg 600w,
land-large-car-image.jpg 1000w"
>
<source media="(orientation: portrait)"
srcset="port-small-car-image.jpg 700w,
port-medium-car-image.jpg 1200w,
port-large-car-image.jpg 1600w"
>
<img src="land-medium-car-image.jpg" alt="Car">
</picture>
Якщо екран знаходиться в альбомній орієнтації, то браузер буде показувати зображення з першого набору, а якщо в портретній, то з другого набору. Крім того, можна використовувати атрибут
Крім того, можна використовувати атрибут media з параметрами max-width і min-width:
<picture>
<source media="(max-width: 767px)" ....>
<source media="(min-width: 768px)" ....>
</picture>
Останній тег img використовується для забезпечення сумісності з браузерами, що не підтримують теги picture.
Використання з типами зображень які підтримуються частково
Завдяки швидкому розвитку технологій щодня з’являється безліч сучасних типів зображень. Деякі з них, наприклад webp, svg і avif, забезпечують більшу зручність для користувачів.
З іншого боку, у деяких браузерів існують обмеження в обробці цих сучасних типів зображень, і якщо не використовувати сумісні типи зображень, це може викликати проблеми.
Але ми можемо з легкістю вирішити цю проблему за допомогою тегу
picture, оскільки він дозволяє нам вказати всередині кілька джерел.
<picture> <source srcset="test.avif" type="image/avif"> <source srcset="test.webp" type="image/webp"> <img src="test.png" alt="test image"> </picture>
В показаному вище прикладі включені три типи зображень в форматах avif, webp і png. Спочатку браузер спробує формат avif, якщо не вийде, то спробує webp. Якщо браузер не підтримує жоден з них, то використяє зображення png.
Ситуація з тегом
pictureстала ще цікавішою, коли розробники Chrome оголосили про те, що «у вкладці Rendering інструментів DevTools з’явиться дві нові емуляції для емуляції типів зображень які підтримуються частково».
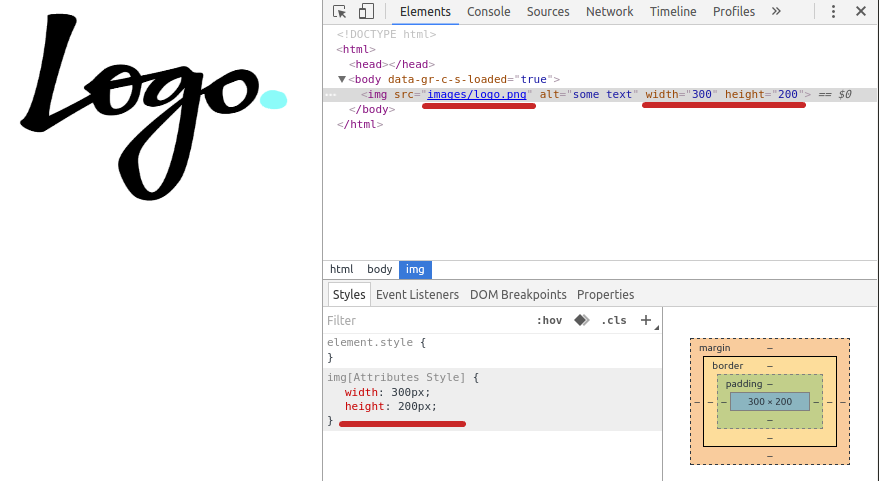
Починаючи з Chrome 88 і далі можна використовувати Chrome DevTools для перевірки сумісності браузера з типами зображень.
Використання Chrome DevTools для емуляції сумісності зображень
Хоч ми й говорили про те, наскільки краще тег picture у порівнянні з тегом img, я впевнений, що img не помер і помре ще не скоро.
Якщо ми будемо з розумом використовувати наявні у нього атрибути srcset і size, то можемо вичавити з тегу img максимум. Наприклад, можна розв’язувати проблему зміни роздільної здатності за допомогою одного тільки тегу img.
З іншого боку, можна використовувати тег picture, щоб розв’язувати проблеми з роздільною здатністю та орієнтацією графіки за допомогою запитів умов середовища та інших атрибутів.
Серед інших переваг тегу picture здатність працювати з типами зображень які частково підтримуються і підтримка Chrome DevTools.
Однак обидва ці елементи мають свої плюси та мінуси. Тому нам потрібно обдумувати й обирати найбільш пригожий до наших вимог елемент.
Джерело: Why You Should Use Picture Tag Instead of Img Tag
Помітили помилку? Повідомте автору, для цього достатньо виділити текст з помилкою та натиснути Ctrl+Enter
CSP ⟶ img-src Объяснение
- Справочник CSP
- Часто задаваемые вопросы
- Тест браузера
- Примеры
Политика безопасности содержимого (CSP)
Краткое справочное руководство
Директива img-src Политика безопасности содержимого (CSP) защищает загрузку изображений (например, с помощью тега HTML.

3
Пример политики
Предположим, что Content-Security-Policy 9Заголовок 0018 задается следующей политикой:
img-src 'я' https://images.example.com;
Разрешает
С помощью указанной выше политики CSP изображения можно загружать из одного и того же источника (через значение списка источников 'self') или через URL-адреса, начинающиеся с: https://images.example.com
Блокирует
Вышеупомянутая политика будет блокировать любое изображение не того же происхождения или через https://images.example.com , поэтому CSP заблокирует следующее:
Что означает «img-src» не был задан явно?
Если директива img-src CSP не задана, но задана директива default-src CSP, будет применяться эта политика. Вам нужно либо убедиться, что значения атрибута img src соответствуют политике default-src, либо вам нужно добавить директива img-src к вашей политике CSP.
Вот несколько примеров того, что вы можете увидеть в консоли, когда загрузка изображений заблокирована политикой CSP с набором политик default-src :
отказался загрузить изображение, потому что оно нарушает следующую директиву политики безопасности контента: «default-src 'none'». обратите внимание, что img-src не был задан явно, поэтому в качестве запасного варианта используется default-src.
отказался загружать изображение «http://localhost:8080/favicon.ico», поскольку оно нарушает следующую директиву политики безопасности контента: «default-src 'none'». обратите внимание, что img-src не был задан явно, поэтому в качестве запасного варианта используется default-src.
Browser Support for
img-src CSP Level 1
Supported On:
Chrome 25+ (2013)
Firefox 23+ (2013)
Safari 7+ (2013)
Edge 12+ (2015)
Не поддерживается в:
Internet Explorer
Директива CSP img-src является частью спецификации политики безопасности содержимого с момента ее первой версии (CSP уровня 1).
Internet Explorer 11 и более ранние версии не поддерживают CSP директива img-src . Это означает, что IE11 просто проигнорирует политику и разрешит загрузку изображений из любого места (как если бы политика вообще не была установлена).
Полевое руководство для разработчиков CSP
Хотите узнать все тонкости CSP? Возьмите копию CSP Developer Field Guide . Это краткое и приятное руководство, которое поможет разработчикам быстро освоиться.
Получить копию
Пытаетесь быть в курсе рекомендаций по безопасности?
Advisory Week — это еженедельный обзор всех рекомендаций по безопасности, публикуемых основными поставщиками программного обеспечения.
следующий/изображение | Next.js
Примеры- Компонент изображения
| Версия | Изменения |
|---|---|
v13.0. | |
v12.3.0 | remotePatterns и неоптимизированные конфигурация стабильна. |
v12.2.0 | Experimental remotePatterns и Experimental добавлена неоптимизированная конфигурация . layout="raw" удален. |
v12.1.1 | 9Добавлен реквизит в стиле 0017 . Добавлена экспериментальная* поддержка layout="raw" . |
v12.1.0 | добавлено опасное разрешение SVG и contentSecurityPolicy . |
v12.0.9 | добавлен lazyRoot . |
v12.0.0 | добавлена конфигурация форматов . Добавлена поддержка AVIF. Оболочка |
v11.1.0 | onLoadingComplete и lazyBoundary . |
v11.0.0 | src prop поддерживает статический импорт. заполнитель добавлен реквизит. blurDataURL добавлен реквизит. |
v10.0.5 | загрузчик проп добавлен. |
v10.0.1 | макет добавлен реквизит. |
v10.0.0 | следующее/изображение введено. |
Примечание : Эта страница является справочной информацией по API для компонента
next/image.Обзор функций и информацию об использовании см. в документации по компоненту изображения и оптимизации изображения.
Примечание . Если вы используете версию Next.js до 13, вам следует использовать документацию next/legacy/image, поскольку компонент был переименован.
Этот компонент next/image использует встроенную ленивую загрузку браузера, которая может отменять активную загрузку для старых браузеров до Safari 15.4. При использовании заполнителя размытия старые браузеры до Safari 12 будут использовать пустой заполнитель. При использовании стилей с шириной / высотой из auto можно вызвать сдвиг макета в старых браузерах до Safari 15, которые не сохраняют соотношение сторон. Подробнее см. в этом видео MDN.
- Safari 15 отображает серую рамку при загрузке. Возможные решения:
- Использовать CSS
@media not all и (минимальное разрешение: . 001dpcm) { img[loading="lazy"] { clip-path: inset(0.5px) } }
001dpcm) { img[loading="lazy"] { clip-path: inset(0.5px) } } - Использовать
приоритет, если изображение находится выше сгиба
- Использовать CSS
- Firefox 67+ отображает белый фон при загрузке. Возможные решения:
- Включить форматы AVIF
- Использовать
заполнитель = "размытие"
- Включить форматы AVIF
Для компонента требуются следующие свойства.
src
Должен быть одним из следующих:
- Статически импортированный файл изображения или
- Строка пути. Это может быть абсолютный внешний URL, или внутренний путь в зависимости от реквизита загрузчика.
При использовании внешнего URL-адреса необходимо добавить его в remotePatterns в next.config.js .
ширина
9Свойство 0017 width представляет ширину визуализированного в пикселях, поэтому оно влияет на размер изображения.
Требуется, за исключением статически импортированных изображений или изображений со свойством fill .
height
Свойство height представляет отображаемую высоту в пикселях, поэтому оно влияет на размер изображения.
Обязательно, за исключением статически импортированных изображений или изображений с заливкой собственность.
alt
Свойство alt используется для описания изображения для программ чтения с экрана и поисковых систем. Это также резервный текст, если изображения были отключены или при загрузке изображения возникла ошибка.
Должен содержать текст, который мог бы заменить изображение без изменения смысла страницы. Он не предназначен для дополнения изображения и не должен повторять информацию, уже представленную в подписях над или под изображением.
Если изображение чисто декоративное или не предназначено для пользователя, свойство alt должно быть пустой строкой ( alt="" ).
Подробнее
Компонент принимает ряд дополнительных свойств помимо тех, которые требуются. В этом разделе описаны наиболее часто используемые свойства компонента Image. Подробнее о редко используемых свойствах см. в разделе «Дополнительные реквизиты».
В этом разделе описаны наиболее часто используемые свойства компонента Image. Подробнее о редко используемых свойствах см. в разделе «Дополнительные реквизиты».
загрузчик
Пользовательская функция, используемая для разрешения URL-адресов изображений.
Загрузчик — это функция, возвращающая строку URL для изображения при следующих параметрах:
-
src -
ширина -
качество
Вот пример использования пользовательского загрузчика:
импортировать изображение из 'next/image'
const myLoader = ({ источник, ширина, качество }) => {
return `https://example.com/${src}?w=${width}&q=${качество || 75}`
}
const MyImage = (реквизит) => {
возвращаться (
<Изображение
загрузчик = {мой загрузчик}
источник = "me.png"
alt="Изображение автора"
ширина={500}
высота={500}
/>
)
}
В качестве альтернативы вы можете использовать конфигурацию loaderFile в файле next. config.js для настройки каждого экземпляра
config.js для настройки каждого экземпляра next/image в вашем приложении без передачи реквизита.
fill
Логическое значение, которое заставляет изображение заполнять родительский элемент вместо установки ширины и высоты .
Родительский элемент должен назначить позицию : "относительная" , позиция : "фиксированная" или позиция : "абсолютная" стиль.
По умолчанию элементу img будет автоматически присвоена позиция : "абсолютный" стиль .
По умолчанию изображение подгоняется под размер контейнера. Вы можете предпочесть установить object-fit: "contain" для изображения, которое помещено в почтовый ящик, чтобы соответствовать контейнеру и сохранить соотношение сторон.
В качестве альтернативы, object-fit: "cover" приведет к тому, что изображение заполнит весь контейнер и будет обрезано для сохранения соотношения сторон. Чтобы это выглядело правильно,
Чтобы это выглядело правильно, переполнение: "скрытый" стиль должен быть присвоен родительскому элементу.
См. также:
- позиция
- подходит для объекта
- объект-позиция
размеры
Строка, предоставляющая информацию о том, насколько широким будет изображение в различных контрольных точках. Значение размера сильно повлияет на производительность изображений, использующих заливки или стилизованных под адаптивный размер.
Свойство размеры служит двум важным целям, связанным с производительностью изображения:
Во-первых, значение размеров используется браузером для определения размера загружаемого изображения из автоматически сгенерированного исходного набора next/image . Когда браузер делает выбор, ему еще не известен размер изображения на странице, поэтому он выбирает изображение того же или большего размера, чем область просмотра. Свойство
Свойство размеры позволяет вам сообщить браузеру, что изображение на самом деле будет меньше, чем полноэкранный режим. Если вы не укажете размер в изображении со свойством fill используется значение по умолчанию 100vw (на всю ширину экрана).
Во-вторых, свойство размеры настраивает, как next/image автоматически создает исходный набор изображений. Если значение размеров отсутствует, создается небольшой исходный набор, подходящий для изображения фиксированного размера. Если определено размеров , создается большой исходный набор, подходящий для адаптивного изображения. Если размеры включает такие размеры, как 50vw , которые представляют собой процент ширины области просмотра, тогда исходный набор обрезается, чтобы не включать любые значения, которые слишком малы, чтобы когда-либо быть необходимыми.
Например, если вы знаете, что ваш стиль приведет к тому, что изображение будет отображаться во всю ширину на мобильных устройствах, в макете из 2 столбцов на планшетах и в макете из 3 столбцов на дисплеях настольных компьютеров, вы должны включить свойство размеров, такое как следующее:
импорт изображения из 'следующего/изображения' const Пример = () => (<Изображение исходный код="/example.)png" наполнять />
Этот пример размеров может существенно повлиять на показатели производительности. Без размеров 33vw изображение, выбранное с сервера, было бы в 3 раза шире, чем нужно. Поскольку размер файла пропорционален квадрату ширины, без размеров пользователь загрузит изображение в 9 раз больше, чем необходимо.
Подробнее о размерах srcset и :
- web.dev
- мдн
качество
Качество оптимизированного изображения, целое число от 1 до 100 , где 100 — это наилучшее качество и, следовательно, наибольший размер файла. По умолчанию 75 .
priority
При значении true изображение будет иметь высокий приоритет и
предварительная загрузка. Ленивая загрузка автоматически отключается для изображений с приоритетом .
Вы должны использовать свойство priority для любого изображения, обнаруженного как элемент Largest Contentful Paint (LCP). Может оказаться целесообразным иметь несколько приоритетных изображений, поскольку разные изображения могут быть элементами LCP для разных размеров области просмотра.
Может оказаться целесообразным иметь несколько приоритетных изображений, поскольку разные изображения могут быть элементами LCP для разных размеров области просмотра.
Следует использовать только в том случае, если изображение видно выше сгиба. По умолчанию false .
заполнитель
Заполнитель для использования во время загрузки изображения. Возможные значения: blur или empty . По умолчанию пустой .
Когда blur , свойство blurDataURL будет использоваться в качестве заполнителя. Если src является объектом из статического импорта, а импортированное изображение .jpg , .png , .webp или .avif , то blurDataURL будет заполнен автоматически.
Для динамических изображений необходимо указать свойство blurDataURL . Такие решения, как Plaiceholder, могут помочь с созданием base64 .
Когда пусто , во время загрузки изображения не будет заполнителя, только пустое пространство.
Попробуйте:
- Демонстрация размытия
- Демонстрация эффекта мерцания с помощью
blurDataURLprop - Демонстрация цветового эффекта с помощью
blurDataURLprop
В некоторых случаях может потребоваться более расширенное использование. Компонент дополнительно принимает следующие расширенные свойства.
стиль
Позволяет передавать стили CSS базовому элементу изображения.
Также имейте в виду, что необходимые реквизиты ширина и высота могут взаимодействовать с вашим стилем. Если вы используете стиль для изменения width , вы также должны установить стиль height="auto" , иначе ваше изображение будет искажено.
onLoadingComplete
Функция обратного вызова, которая вызывается после полной загрузки изображения и удаления заполнителя.
Функция обратного вызова будет вызываться с одним аргументом, ссылкой на базовый элемент .
onLoad
Функция обратного вызова, которая вызывается при загрузке изображения.
Обратите внимание, что событие загрузки может произойти до удаления заполнителя и полного декодирования изображения.
Вместо этого используйте onLoadingComplete .
onError
Функция обратного вызова, которая вызывается, если изображение не загружается.
загрузка
Внимание : Это свойство предназначено только для расширенного использования. Переключение изображение для загрузки с
нетерпеливымобычно снижает производительность .Мы рекомендуем использовать
свойство приоритетавместо этого, которое правильно загружает изображение практически для всех случаев использования.
Поведение загрузки изображения. По умолчанию
По умолчанию ленивый .
Когда ленивый , отложить загрузку изображения до тех пор, пока оно не достигнет расчетного расстояния от
окно просмотра.
Когда хочет , немедленно загрузить образ.
Подробнее
blurDataURL
URL данных для
использоваться в качестве заполнителя перед src 9Изображение 0018 успешно загружается. Действует только при объединении
с заполнителем ="размытие" .
Должно быть изображение в кодировке base64. Оно будет увеличено и размыто, поэтому очень маленькое изображение (10 пикселей или меньше) рекомендуется. Включение больших изображений в качестве заполнителей может снизить производительность вашего приложения.
Попробуйте:
- Демо по умолчанию
blurDataURLprop - Демонстрация эффекта мерцания с помощью
blurDataURLprop - Демонстрация цветового эффекта с
blurDataURLреквизит
Вы также можете сгенерировать сплошной URL-адрес данных, соответствующий изображению.
неоптимизировано
При значении true исходное изображение будет отображаться как есть вместо изменения качества.
размер или формат. По умолчанию false .
Это свойство можно назначить всем изображениям, обновив next.config.js со следующей конфигурацией:
module.exports = {
картинки: {
неоптимизированный: правда,
},
}
Другая недвижимость на компонент будет передан базовому элемент img за исключением следующего:
-
srcSet. Вместо этого используйте размеры устройств. -
исх.. Вместо этого используйтеonLoadingComplete. -
расшифровка. Это всегда"асинхронный".
Удаленные шаблоны
Для защиты приложения от злоумышленников требуется настройка для использования внешних образов. Это гарантирует, что через Next.js Image Optimization API можно будет обслуживать только внешние изображения из вашей учетной записи. Эти внешние образы можно настроить с помощью
Эти внешние образы можно настроить с помощью remotePatterns в файле next.config.js , как показано ниже:
module.exports = {
картинки: {
удаленные шаблоны: [
{
протокол: 'https',
имя хоста: 'example.com',
порт: '',
путь: '/account123/**',
},
],
},
}
Примечание. В приведенном выше примере свойство
srcдляnext/imageдолжно начинаться сhttps://example.com/account123/. Любой другой протокол, имя хоста, порт или несоответствующий путь ответят ошибкой 400 Bad Request.
Ниже приведен еще один пример свойства remotePatterns в файле next.config.js :
module.exports = {
картинки: {
удаленные шаблоны: [
{
протокол: 'https',
имя хоста: '**.example.com',
},
],
},
}
Примечание. В приведенном выше примере свойство
srcдляnext/imageдолжно начинаться сhttps://img1.илиexample.com
https://me.avatar.example.comили любое количество поддоменов. Любой другой протокол или несоответствующее имя хоста ответит ошибкой 400 Bad Request.
Подстановочные знаки могут использоваться как для пути , так и для имени хоста и имеют следующий синтаксис:
-
*соответствует одному сегменту пути или поддомену -
**соответствует любому количеству сегментов пути в конце или поддоменов в начале
Синтаксис ** не работает в середине шаблона.
Домены
Примечание. Вместо этого рекомендуется использовать
remotePatterns, чтобы можно было ограничить протокол и имя пути.
Подобно remotePatterns , конфигурация доменов может использоваться для предоставления списка разрешенных имен хостов для внешних образов.
Однако конфигурация доменов не поддерживает сопоставление шаблонов с подстановочными знаками и не может ограничивать протокол, порт или имя пути.
Ниже приведен пример domains свойство в файле next.config.js :
module.exports = {
картинки: {
домены: ['assets.acme.com'],
},
}
Конфигурация загрузчика
Если вы хотите использовать облачного провайдера для оптимизации изображений вместо использования встроенного API оптимизации изображений Next.js, вы можете настроить loaderFile в вашем next.config.js , как показано ниже. :
модуль.экспорт = {
картинки: {
загрузчик: "пользовательский",
loaderFile: './my/image/loader.js',
},
}
Это должно указывать на файл относительно корня вашего приложения Next.js. Файл должен экспортировать функцию по умолчанию, которая возвращает строку, например:
экспортировать функцию по умолчанию myImageLoader({ src, width, quality }) {
return `https://example.com/${src}?w=${width}&q=${качество || 75}`
}
Кроме того, вы можете использовать загрузчик для настройки каждого экземпляра next/image .
Следующая конфигурация предназначена для расширенных вариантов использования и обычно не требуется. Если вы решите настроить приведенные ниже свойства, вы переопределите любые изменения значений по умолчанию Next.js в будущих обновлениях.
Размеры устройств
Если вы знаете ожидаемую ширину устройства ваших пользователей, вы можете указать список контрольных точек ширины устройства, используя свойство deviceSizes в next.config.js . Эти значения ширины используются, когда компонент next/image использует опору размеров , чтобы обеспечить правильное изображение для пользовательского устройства.
Если конфигурация не указана, используется значение по умолчанию, указанное ниже.
модуль.экспорт = {
картинки: {
размер устройства: [640, 750, 828, 1080, 1200, 1920, 2048, 3840],
},
}
Размеры изображений
Список значений ширины изображения можно указать с помощью свойства images. в файле  imageSizes
imageSizes next.config.js . Эти значения ширины объединяются с массивом размеров устройств для формирования полного массива размеров, используемого для создания наборов srcset изображений.
Причина, по которой существуют два отдельных списка, заключается в том, что imageSizes используется только для изображений, которые обеспечивают размеров реквизита, который указывает, что изображение меньше полной ширины экрана. Поэтому все размеры в imageSizes должны быть меньше наименьшего размера в deviceSizes.
Если конфигурация не указана, используется значение по умолчанию, указанное ниже.
модуль.экспорт = {
картинки: {
Размер изображения: [16, 32, 48, 64, 96, 128, 256, 384],
},
}
Допустимые форматы
API оптимизации изображений по умолчанию автоматически определяет поддерживаемые браузером форматы изображений с помощью заголовка запроса Accept .
Если Принять head соответствует более чем одному из настроенных форматов, используется первое совпадение в массиве. Поэтому порядок массива имеет значение. Если совпадений нет (или исходное изображение анимировано), API оптимизации изображений вернется к исходному формату изображения.
Поэтому порядок массива имеет значение. Если совпадений нет (или исходное изображение анимировано), API оптимизации изображений вернется к исходному формату изображения.
Если конфигурация не указана, используется значение по умолчанию, указанное ниже.
модуль.экспорт = {
картинки: {
форматы: ['изображение/webp'],
},
}
Вы можете включить поддержку AVIF со следующей конфигурацией.
модуль.экспорт = {
картинки: {
форматы: ['изображение/avif', 'изображение/webp'],
},
}
Примечание. Обычно для кодирования AVIF требуется на 20 % больше времени, но он сжимает на 20 % меньше по сравнению с WebP. Это означает, что при первом запросе изображения оно обычно выполняется медленнее, а последующие кэшированные запросы будут выполняться быстрее.
Примечание. Если вы самостоятельно размещаете прокси-сервер или CDN перед Next.js, вы должны настроить прокси-сервер для пересылки заголовка
Accept.
Ниже описан алгоритм кэширования для загрузчика по умолчанию. Для всех других загрузчиков обратитесь к документации вашего облачного провайдера.
Изображения динамически оптимизируются по запросу и сохраняются в каталоге . Оптимизированный файл изображения будет использоваться для последующих запросов до истечения срока действия. Когда делается запрос, который соответствует кэшированному, но просроченному файлу, просроченное изображение немедленно предоставляется устаревшим. Затем изображение снова оптимизируется в фоновом режиме (это также называется ревалидацией) и сохраняется в кэше с новой датой истечения срока действия.
Статус кэша изображения можно определить, прочитав значение x-nextjs-cache заголовок ответа. Возможны следующие значения:
-
MISS- путь отсутствует в кеше (встречается не более одного раза, при первом посещении) -
STALE— путь находится в кеше, но превышено время повторной проверки, поэтому он будет обновлен в фоновом режиме -
HIT- путь находится в кеше и не превысил время повторной проверки
Срок действия (или, скорее, максимальный возраст) определяется либо MinimumCacheTTL или заголовок восходящего образа Cache-Control , в зависимости от того, что больше. В частности, используется значение
В частности, используется значение max-age заголовка Cache-Control . Если найдены и s-maxage , и max-age , то предпочтительнее s-maxage . max-age также передается любым нижестоящим клиентам, включая CDN и браузеры.
- Вы можете настроить
MinimumCacheTTLдля увеличения продолжительности кэширования, когда исходное изображение не включаетЗаголовок Cache-Controlили значение очень низкое. - Можно настроить
deviceSizesиimageSizes, чтобы уменьшить общее количество возможных сгенерированных изображений. - Вы можете настроить форматы, чтобы отключить несколько форматов в пользу одного формата изображения.
Минимальный TTL кэша
Можно настроить время жизни (TTL) в секундах для кэшированных оптимизированных изображений. Во многих случаях лучше использовать импорт статического изображения, который автоматически хеширует содержимое файла и навсегда кэширует изображение с Cache-Control заголовок неизменяемый .
модуль.экспорт = {
картинки: {
минимальный кэшTTL: 60,
},
}
Срок действия (или, скорее, максимальный возраст) оптимизированного образа определяется либо заголовком MinimumCacheTTL , либо заголовком восходящего образа Cache-Control , в зависимости от того, что больше.
Если вам нужно изменить поведение кэширования для каждого изображения, вы можете настроить заголовки , чтобы установить заголовок Cache-Control для исходного изображения (например, /some-asset.jpg , а не /_next/image ).
В настоящее время нет механизма для аннулирования кеша, поэтому лучше оставить MinimumCacheTTL на низком уровне. В противном случае вам может потребоваться вручную изменить реквизит src или удалить .
Отключить статический импорт
Поведение по умолчанию позволяет вам импортировать статические файлы, такие как значок импорта из '., а затем передать его в ![]() /icon.png
/icon.png src свойство.
В некоторых случаях вы можете захотеть отключить эту функцию, если она конфликтует с другими подключаемыми модулями, которые ожидают, что импорт будет вести себя по-другому.
Вы можете отключить импорт статических изображений внутри вашего next.config.js :
module.exports = {
картинки: {
отключитьStaticImages: правда,
},
}
Опасно разрешать SVG
Загрузчик по умолчанию не оптимизирует изображения SVG по нескольким причинам. Во-первых, SVG — это векторный формат, то есть его размер можно изменять без потерь. Во-вторых, SVG имеет многие из тех же функций, что и HTML/CSS, что может привести к уязвимостям без надлежащих заголовков Content Security Policy (CSP).
Если вам нужно обслуживать изображения SVG с API оптимизации изображений по умолчанию, вы можете установить опасноAllowSVG и contentSecurityPolicy внутри вашего next.




 openxmlformats-officedocument.spreadsheetml.sheet
openxmlformats-officedocument.spreadsheetml.sheet </p>
<object data-attachment="Logo.jpg" data="name:logo1-file" type="image/jpeg" />
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="logo1-file"
Content-Type: image/jpeg
... binary file data ...
--MyAppPartBoundary--
</p>
<object data-attachment="Logo.jpg" data="name:logo1-file" type="image/jpeg" />
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="logo1-file"
Content-Type: image/jpeg
... binary file data ...
--MyAppPartBoundary--
 </p>
<img data-render-src="name:file-part" alt="PDF file as images"/>
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="file-part"
Content-Type: application/pdf
... binary file data ...
--MyAppPartBoundary--
</p>
<img data-render-src="name:file-part" alt="PDF file as images"/>
</body>
</html>
--MyAppPartBoundary
Content-Disposition: form-data; name="file-part"
Content-Type: application/pdf
... binary file data ...
--MyAppPartBoundary--







 0
0  Обзор функций и информацию об использовании см. в документации по компоненту изображения и оптимизации изображения.
Обзор функций и информацию об использовании см. в документации по компоненту изображения и оптимизации изображения. 001dpcm) { img[loading="lazy"] { clip-path: inset(0.5px) } }
001dpcm) { img[loading="lazy"] { clip-path: inset(0.5px) } }  png"
наполнять
/>
png"
наполнять
/>
 example.com
example.com 