Индексированный цветовой режим. Adobe Photoshop CS3
Индексированный цветовой режим. Adobe Photoshop CS3ВикиЧтение
Adobe Photoshop CS3
Завгородний Владимир
Содержание
Индексированный цветовой режим
При необходимости уменьшить объем файла и в то же время сохранить информацию о цвете можно прибегнуть к режиму Indexed Color (Индексированный цвет). Как и режим Grayscale (Оттенки серого), режим индексированного цвета позволяет сохранить до 256 отдельных оттенков – но на этот раз не фиксированных значений яркости, а любых цветов. Во многих случаях количество цветов еще уменьшают: режим Indexed Color (Индексированный цвет) позволяет сохранить от 2 до 256 цветов в изображении.
Индексированным цвет называется потому, что к каждому файлу этого режима прилагается как бы «оглавление» («index» по-английски).
На рис. 2.6 (дублируется на цветной вклейке книги) приведен пример простого изображения с небольшим количеством цветов, идеально подходящего для преобразования в режим индексированного цвета. Дополнительно на рисунке показан шестнадцатицветный индекс изображения – то есть цвета, использованные для его описания.
Рис. 2.6. Изображение с индексированным цветом (слева) и окно программы Adobe Photoshop, отображающее использованные цвета (справа)
Использовать режим индексированного цвета особенно актуально, когда в нашем изображении задействована не вся цветовая гамма – как на примере, показанном на рис. 2.6, слева. Если в изображении много разных оттенков, то при преобразовании в режим индексированного цвета часть из них придется «потерять», что снизит качество изображения и разница между соседними оттенками будет бросаться в глаза. На рис. 2.7 приведено изображение с большим количеством плавных цветовых переходов, которые не позволяют преобразовать изображение в индексированный цвет без потери в качестве.
2.6, слева. Если в изображении много разных оттенков, то при преобразовании в режим индексированного цвета часть из них придется «потерять», что снизит качество изображения и разница между соседними оттенками будет бросаться в глаза. На рис. 2.7 приведено изображение с большим количеством плавных цветовых переходов, которые не позволяют преобразовать изображение в индексированный цвет без потери в качестве.
Рис. 2.7. Полноцветное изображение (слева) и изображение в режиме индексированного цвета (справа)
Чтобы компенсировать искажения цвета, используют специальную технику под названием «Dithering» (смешение). Она выполняется графическими программами автоматически при преобразовании изображений в другие цветовые режимы (с малым количеством цветов), и суть ее в том, что пикселы разных цветов «перемешиваются» для имитации недостающих промежуточных оттенков. Это позволяет до некоторой степени сгладить и замаскировать резкие смены оттенков (рис.
Рис. 2.8. Полноцветный рисунок (слева), рисунок в режиме индексированного цвета без использования смешения (в центре) и с использованием смешения (справа)
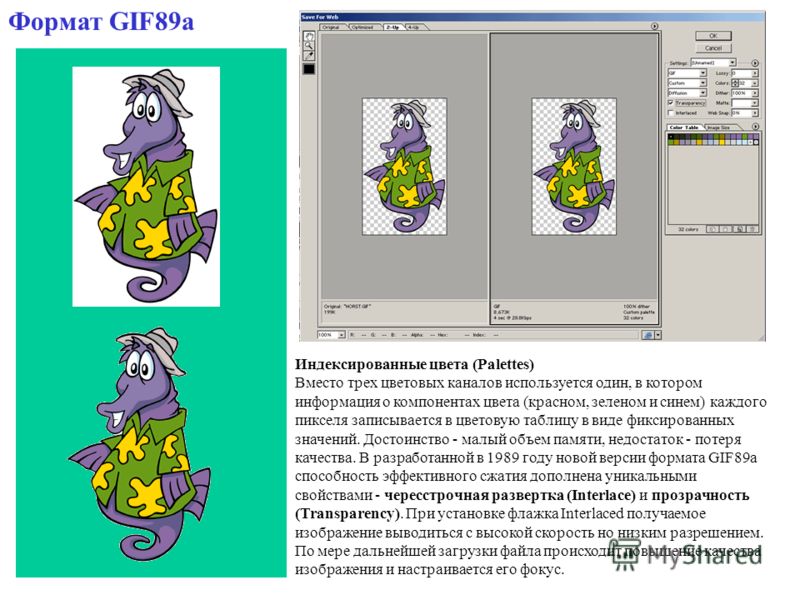
Изображения с индексированными цветами широко применяются в Интернете: один из двух наиболее распространенных форматов изображений в веб-графике (формат GIF89a) является форматом с индексацией цветов.
Данный текст является ознакомительным фрагментом.
Пользовательский режим и режим ядра
Прозрачность и цветовой охват
Прозрачность и цветовой охват
В данной категории настроек выбирают размер сетки (шахматной доски), которой обозначается альфа-канал (прозрачные участки изображения), а также цвета ячеек этой сетки.
Color Cast & Color Balance (Оттенки цвета и цветовой баланс)
Color Cast & Color Balance (Оттенки цвета и цветовой баланс) Наконец мы дошли до завершающего режима коррекции изображения плагина Dfine. Как понятно из названия данного режима, он дает возможность улучшать и изменять цветовую гамму фотографии, управляя балансом цветов,
Режим чтения
Режим чтения Режим чтения был создан для того, чтобы пользователи могли свободно читать и перемещаться по документу, не распечатывая его (рис. 2.55). Название этого режима говорит само за себя – в нем удобнее всего работать с документом, если нужно подробно изучить то, что в
Цветовой режим Grayscale (Оттенки серого)
Цветовой режим Grayscale (Оттенки серого) В тех случаях, когда мы работаем с черно-белым изображением и информации о цвете нет или же ее можно не сохранять, мы можем использовать цветовой режим Grayscale (Оттенки серого), в котором сохраняется только информация о яркости
Цветовой режим Monochrome (Монохромный)
Цветовой режим Monochrome (Монохромный)
Самый простой и примитивный цветовой режим – Monochrome (Монохромный), в котором используются только два цвета.
Активизация цветовой схемы C#
Активизация цветовой схемы C# Изначально редактор TextPad не настроен на понимание ключевых слов C# и работу с сsc.exe. Чтобы настроить его соответствующим образом, нужно установить подходящее расширение. Откройте страницу http://www.textpad.com/add-ons/syna2g.html и загрузите файл csharp8.zip по
Яркость, контрастность и цветовой тон рисунка
Яркость, контрастность и цветовой тон рисунка Конечно, программа Excel не может соперничать с графическими редакторами в плане обработки графических изображений, но все же несколько полезных инструментов для базовых операций с рисунками она содержит. Согласитесь, было бы
Интерактивный режим
Интерактивный режим
Интерактивная утилита isql может быть запущена локально или с удаленного клиента.
Командный режим
Командный режим Хотя isql имеет некоторые удобные интерактивные возможности, она не ограничена только этим режимом. Многие интерактивные команды доступны также в виде переключателей командной строки. Некоторые функции isql, такие как извлечение метаданных, доступны только
Изменение режима окна, цветовой схемы и отключение отображения даты/времени
Изменение режима окна, цветовой схемы и отключение отображения даты/времени
Клавиша F4 и кнопка быстрого доступа Режим», размещенная в правой верхней части окна задачника, позволяют переключаться между двумя режимами окна: с фиксированной и динамической компоновкой.
Режим ПК
Режим ПК Данный режим предназначен не только для работы с документами MS Office: MS Word, MS Excel, MS PowerPoint, но и с любыми другими программами, установленными на ПК. Все изменения, произведенные в этом режиме, могут быть сохранены в исходном файле и формате документа, как отдельный
Интерактивный режим
Интерактивный режим Интерактивный режим предназначен для работы с устройством Mimio и требует подключения проектора. В этом режиме можно работать в программе mimio Блокнот или без нее. При этом маркер выполняет функции компьютерной мыши: поддерживается функция
Режим экрана
Режим экрана
Режим экрана предназначен для создания экранных надписей поверх любых приложений. При переходе в этот режим происходит снимок экрана, который служит подложкой для любых пометок, создаваемых маркером устройства Mimio.
Интерактивный режим
Интерактивный режим При запуске программного обеспечения Flow!Works пользователь автоматически попадает в интерактивный режим, который дает возможность использовать весь инструментарий интерактивной доски. Сенсорная поверхность интерактивной доски позволяет при работе
6.6. Индексированный режим
6.6. Индексированный режим
The Indexed command converts your image to indexed mode. See indexed colors in the Glossary for more information about Indexed Color Mode.
6.6.2. Диалог «Преобразование изображения в индексированное»
Команда Индексированное… открывает диалог Преобразование изображения в индексированное.
Рисунок 16.64. Диалог «Преобразование изображения в индексированное»
- Параметры цветовой карты
Создать оптимальную палитру: этот параметр создаёт наилучшую из возможных палитр с максимальным числом цветов по умолчанию 256 (классический формат GIF).
 Максимальное число цветов можно уменьшить, однако создаст нежелательные эффекты, как то цветовые полосы в областях плавного перехода цвета. Эти эффекты можно в какой-то степени нейтрализовать размыванием.
Максимальное число цветов можно уменьшить, однако создаст нежелательные эффекты, как то цветовые полосы в областях плавного перехода цвета. Эти эффекты можно в какой-то степени нейтрализовать размыванием.Использовать оптимизированную для веба палитру: эта палитра оптимизирована для интернета.
Использовать чёрно-белую (1 разряд) палитру: этот параметр создаёт изображение только с двумя цветами, чёрным и белым.
Использовать заказную палитру: этот параметр позволяет выбрать палитру из списка. Число цветов для каждой палитры указано справа от названия палитры. Палитра «Web», с 216 цветами, «безопасна для интернета». Она была разработана в Netscape с той целью, чтобы цвета выглядели одинаково на Mac и PC, а также чтобы Internet Explorer из правильно отображал. Начиная с версии 4, MSIE работает с палитрой из 212 цветов.
 Проблема одинаковости цветов не решена и по сей день, и скорее всего, не будет решена ещё долго. При разработке веб-страницы нужно помнить два принципа: использовать светлый текст на тёмном фоне или тёмный текст на светлом фоне и не рассчитывает на цвет для передачи информации.
Проблема одинаковости цветов не решена и по сей день, и скорее всего, не будет решена ещё долго. При разработке веб-страницы нужно помнить два принципа: использовать светлый текст на тёмном фоне или тёмный текст на светлом фоне и не рассчитывает на цвет для передачи информации.Некоторые цвета в палитре могут оказаться неиспользованными, если в изображении мало цветов. Такие цвета можно удалить, выбрав параметр Удалить неиспользуемые цвета из цветовой карты.
- Параметры размывания
Поскольку индексированное изображение содержит до 256 цветов, некоторые цвета в исходном изображении могут отсутствовать в палитре. Это может привести к сплошным блокам цвета в областях плавного перехода цвета. Размывание позволяет исправить такие места.
Фильтр размывания старается приблизить пропущенный цвет, используя группы точек с схожими цветами из палитры.
 Если смотреть на эти группы издалека, создаётся ощущение нового цвета. За дополнительной информацией обратитесь к главе глоссария Размывание.
Если смотреть на эти группы издалека, создаётся ощущение нового цвета. За дополнительной информацией обратитесь к главе глоссария Размывание.Предоставляются три фильтра (плюс «Никакой»). Какой фильтр даст лучший результат наперёд сказать нельзя. Поэтому рекомендуется попробовать все три. Фильтр «Фиксированное» хорошо приспособлен к анимации.
Рисунок 16.65. Пример: полный цвет, без размывания
Это пример изображения с плавными переходами цвета в режиме RGB.
Рисунок 16.66. Примет: четыре цвета, без размывания
То же изображение после преобразования в четыре индексированных цвета, без размывания.
Рисунок 16.67. Пример: По Флойду-Стейнбергу (нормальное)
То же изображение, с четырьмя цветами в палитре и с размыванием «По Флойду-Стейнбергу (нормальное)».

Рисунок 16.68. Пример: По Флойду-Стейнбергу (уменьшенное растекание).
То же изображение, с четырьмя цветами в палитре и с размыванием «По Флойду-Стейнбергу (уменьшенное растекание)».
В формате GIF прозрачность кодируется одним разрядом: точка либо прозрачна, либо нет. Чтобы создать иллюзию частичной прозрачности, можно выбрать параметр Включить размывание прозрачности. Однако, дополнение Полусведение может дать результат получше.
Enable dithering of text layers: dithering text layers will make them uneditable.
| Примечание | |
|---|---|
Палитру индексированного изображения можно редактировать в диалоге Цветовая карта. |
Индексированный цвет — HiSoUR История культуры
В вычислениях индексированный цвет — это способ управления цветами цифровых изображений ограниченным образом, чтобы сохранить память компьютера и хранилище файлов, одновременно ускоряя обновление дисплея и передачу файлов. Это форма сжатия векторного квантования.
Когда изображение кодируется таким образом, информация о цвете непосредственно не переносится данными пикселя изображения, а хранится в отдельной части данных, называемой палитрой: массив цветовых элементов. Каждый элемент массива представляет собой цвет, индексированный по его положению в массиве. Отдельные записи иногда называются цветовыми регистрами. Пиксели изображения не содержат полную спецификацию его цвета, а только его индекс в палитре. Этот метод иногда упоминается как псевдоколорный или косвенный цвет, поскольку цвета косвенно адресуются.
Возможно, первым устройством, поддерживавшим цвета палитр, был буфер кадра произвольного доступа, описанный в 1975 году Каджией, Сазерлендом и Чидллом. Это поддерживало палитру из 256 36-битных цветов RGB.
Это поддерживало палитру из 256 36-битных цветов RGB.
Размер палитры
Сама палитра хранит ограниченное количество различных цветов; 4, 16 или 256 являются наиболее распространенными случаями. Эти ограничения часто накладываются аппаратным оборудованием адаптера целевой архитектуры, поэтому не совпадение состоит в том, что эти числа являются точной мощностью двух (двоичный код): 22 = 4, 24 = 16 и 28 = 256. Хотя 256 значений могут быть вписывается в один 8-разрядный байт (а затем один индексный цветной пиксель также занимает один байт), пиксельные индексы с 16 (4-битным, полубайтом) или меньшим количеством цветов могут быть упакованы вместе в один байт (два куска на один байт, если используются 16 цветов или четыре 2-битных пикселя на байт, если используются 4 цвета). Иногда можно использовать 1-битные (2-цветные) значения, а затем до восьми пикселей можно упаковать в один байт; такие изображения считаются двоичными изображениями (иногда называемыми растровым или двууровневым изображением), а не индексированным цветным изображением.
Если простое наложение видеоизображений осуществляется прозрачным цветом, для этой цели специально зарезервирована одна запись палитры, и она обесценивается как доступный цвет. Некоторые машины, такие как серия MSX, имели прозрачный цвет, зарезервированный аппаратными средствами.
Индексированные цветные изображения с размерами палитр, превышающими 256 записей, встречаются редко. Практический предел составляет около 12 бит на пиксель, 4096 разных индексов. Использовать индексированные 16 бит / с или более не дает преимуществ прироста индексированных цветных изображений из-за того, что размер цветовой палитры в байтах больше, чем данные необработанных изображений. Кроме того, полезные режимы RGB Highcolor можно использовать с 15 бит / с и выше.
Если изображение имеет много тонких цветовых оттенков, необходимо выбрать ограниченный репертуар цветов для приближения изображения с использованием квантования цвета. Такую палитру часто недостаточно, чтобы точно представлять изображение; труднообрабатываемые функции, такие как градиенты, будут казаться блочными или полосами (цветовая гамма). В таких случаях обычно используется сглаживание, которое смешивает разноцветные пиксели в шаблонах, используя тенденцию человеческого зрения размывать соседние пиксели вместе, давая результат визуально ближе к оригиналу.
В таких случаях обычно используется сглаживание, которое смешивает разноцветные пиксели в шаблонах, используя тенденцию человеческого зрения размывать соседние пиксели вместе, давая результат визуально ближе к оригиналу.
Цвета и палитры
Как цвета кодируются в карте цветовой палитры с заданным индексированным цветным изображением, зависит от целевой платформы.
Ранние методы окраски
У многих ранних персональных и домашних компьютеров были очень ограниченные аппаратные палитры, которые могли создавать очень маленький набор цветов. В этих случаях значение каждого пикселя отображается непосредственно на один из этих цветов. Известные примеры включают Apple II, Commodore 64 и IBM PC CGA, все из которых включают аппаратное обеспечение, которое может обеспечить фиксированный набор из 16 цветов. В этих случаях изображение может кодировать каждый пиксель с 4 битами, напрямую выбирая цвет для использования. Однако в большинстве случаев аппаратное обеспечение дисплея поддерживает дополнительные режимы, в которых только одно из этих цветов может использоваться в одном изображении, что является полезным методом для экономии памяти. Например, режим разрешения 320 × 200 CGA может отображать только четыре из 16 цветов за один раз. Поскольку палитры были полностью запатентованными, изображение, сгенерированное на одной платформе, не может быть непосредственно просмотрено должным образом на другом.
Например, режим разрешения 320 × 200 CGA может отображать только четыре из 16 цветов за один раз. Поскольку палитры были полностью запатентованными, изображение, сгенерированное на одной платформе, не может быть непосредственно просмотрено должным образом на другом.
Другие машины этой эпохи имели возможность генерировать более широкий набор цветов, но обычно допускали только подмножество тех, которые будут использоваться в любом изображении. Примеры включают 256-цветную палитру на 8-разрядных машинах Atari или 4096 цветов терминала VT241 в графическом режиме ReGIS. В этих случаях для изображения было достаточно разрешить одновременное отображение небольшого подмножества из общего количества цветов, до 16 одновременно на Atari и VT241. Как правило, эти системы работали одинаково с их менее красочными братьями, но ключевое различие заключалось в том, что в палитре было слишком много цветов для прямого кодирования в пиксельных данных при ограниченном количестве видеопамяти. Вместо этого они использовали таблицу цветового поиска (CLUT), в которой данные каждого пикселя указывали на запись в CLUT, а CLUT был настроен под программный контроль. Это означало, что данные изображения CLUT должны храниться вместе с необработанными данными изображения, чтобы иметь возможность повторно воспроизводить изображение правильно.
Это означало, что данные изображения CLUT должны храниться вместе с необработанными данными изображения, чтобы иметь возможность повторно воспроизводить изображение правильно.
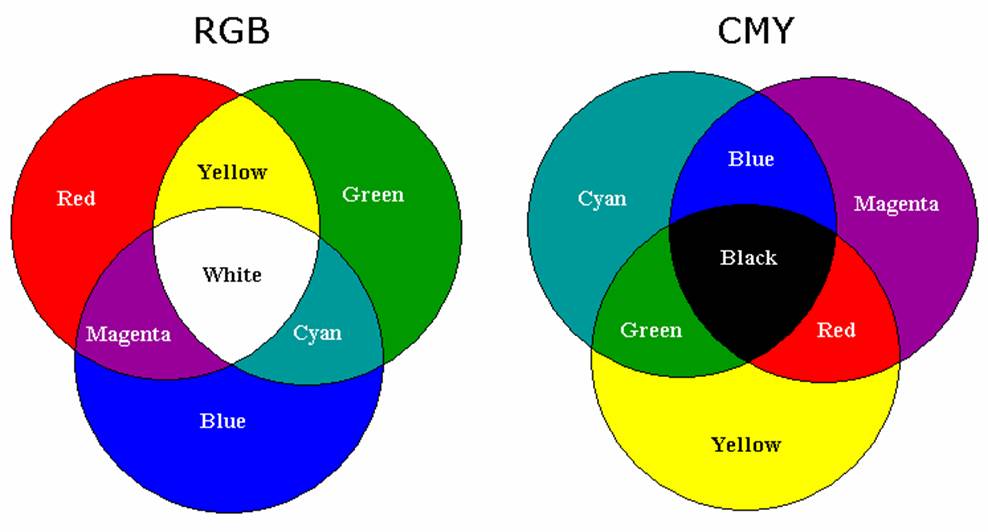
RGB
Аппаратные палитры на основе цветных компонентных видео, таких как YPbPr и т.п., обычно заменялись в середине 1980-х годов более гибкой цветовой моделью RGB, в которой данный цвет можно получить, смешивая разные количества трех основных цветов: красного, зеленого и синий. Хотя общее количество разных цветов зависит от количества уровней на первичный и от конкретной аппаратной реализации (9-разрядный RGB обеспечивает 512 комбинаций, 12-разрядный RGB обеспечивает 4 096 и т. Д.), В этой модели Digital- to-Analog Converters (ЦАП) могут генерировать цвета — упрощая конструкцию аппаратного обеспечения — в то время как программное обеспечение может обрабатывать количество на уровни, используемые абстрактно, и управлять цветами RGB не зависящим от устройства способом. С цветами, хранящимися в формате RGB в палитрах файлов с индексированным изображением, любое изображение может отображаться (посредством соответствующих преобразований) в любой такой системе независимо от глубины цвета, используемой в аппаратной реализации.
Сегодня отображать аппаратные и графические форматы файлов, которые имеют отношение к индексированным цветным изображениям, почти исключительно управляют цветами в формате RGB, стандартная кодировка де-факто — так называемый truecolor или 24-бит RGB с 16 777 216 различными возможными цветами. Однако индексированные цветные изображения не являются подлинно ограниченными 24-битной кодировкой цвета RGB; палитры изображений могут содержать кодировку любого типа. Например, формат файла PDF поддерживает индексированный цвет в других цветовых пространствах, в частности CMYK и Adobe Distiller, по умолчанию будет преобразовывать изображения в индексированный цвет, если общее количество цветов на изображении равно или меньше 256. При использовании RGB, форматы файлов TIFF и PNG могут дополнительно хранить триплеты RGB с точностью до 16 бит (65 536 уровней на компонент), что дает в общей сложности 48 бит на пиксель. Предлагаемое расширение стандарта TIFF допускает цветные палитры не RGB, но это никогда не было реализовано в программном обеспечении по техническим причинам. Таблица цветовых карт формата индексированного цветного формата BMP хранит свои записи в порядке BGR, а не RGB, и имеет (в текущей версии) дополнительный неиспользуемый байт для заполнения для соответствия 32-битовому выравниванию слов во время обработки, но это по существу, еще 24-битное кодирование цвета RGB. (В более ранней версии формата BMP использовалось три байта на запись в 24-битной таблице цветовых карт, и многие файлы в этом формате все еще находятся в обращении, поэтому многие современные программы, которые читают файлы BMP, поддерживают оба варианта.)
Таблица цветовых карт формата индексированного цветного формата BMP хранит свои записи в порядке BGR, а не RGB, и имеет (в текущей версии) дополнительный неиспользуемый байт для заполнения для соответствия 32-битовому выравниванию слов во время обработки, но это по существу, еще 24-битное кодирование цвета RGB. (В более ранней версии формата BMP использовалось три байта на запись в 24-битной таблице цветовых карт, и многие файлы в этом формате все еще находятся в обращении, поэтому многие современные программы, которые читают файлы BMP, поддерживают оба варианта.)
Механизмы пиксельных бит
За исключением графических режимов с очень низким разрешением, ранние домашние и персональные компьютеры редко реализовывали дизайн с разрешением всех пикселей, то есть возможность изменять один пиксель на любой из доступных цветов независимо друг от друга. Их ограничения исходили от использования отдельных атрибутов цвета или области памяти, что привело к эффектам столкновения атрибутов. Кроме того, пиксельные биты и / или линии сканирования видеопамяти обычно были организованы нечетными способами, удобными для оборудования видеогенератора (таким образом, сберегая затраты на оборудование на конкурентном рынке), но иногда создавая трудности для людей, пишущих графические программы , Биты пикселя в изображениях с индексированным цветом, с разрешением в один пиксель не всегда смежны в видеопамяти или файлах изображений (т. Е. Короткая организация не всегда используется.) Некоторые видеоустройства, такие как 16-цветные графические режимы Enhanced Графический адаптер (EGA) и графический массив (VGA) для совместимых компьютеров IBM или видеобумага Amiga расположены в виде серии бит-плоскостей (в конфигурации, называемой planar), в которой связанные биты одного пикселя разделяются между несколькими независимых растровых изображений. Таким образом, пиксельные биты концептуально выровнены вдоль трехмерной оси Z. (Концепция «глубина» здесь не такая же, как у пиксельной глубины).
Е. Короткая организация не всегда используется.) Некоторые видеоустройства, такие как 16-цветные графические режимы Enhanced Графический адаптер (EGA) и графический массив (VGA) для совместимых компьютеров IBM или видеобумага Amiga расположены в виде серии бит-плоскостей (в конфигурации, называемой planar), в которой связанные биты одного пикселя разделяются между несколькими независимых растровых изображений. Таким образом, пиксельные биты концептуально выровнены вдоль трехмерной оси Z. (Концепция «глубина» здесь не такая же, как у пиксельной глубины).
Ранние форматы файлов изображений, такие как PIC, хранятся немного больше, чем пустой дамп памяти видеобумага данной машины.
Некоторые форматы файлов с индексированным цветным изображением, такие как формат обмена изображениями (GIF), позволяют линиям сканирования изображения располагаться чередующимся образом (не линейным порядком), что позволяет отображать изображение с низким разрешением изображения на экране, пока оно еще загружается , так что пользователь компьютера может получить представление о его содержимом в течение секунд до прибытия всего изображения.
Как показано здесь, изображение было разделено на четыре группы строк: группа А содержит каждую четвертую строку, группа В содержит строки, следующие сразу за группами в группе А, группа С также содержит строки, непосредственно следующие линиям в группе В, а группа D содержит остальные строки, которые находятся между линиями группы C (непосредственно выше) и группами A (непосредственно ниже). Они сохраняются в файле в порядке A, C, B, D, так что, когда файл передается, вторая полученная группа (C) линий располагается по центру между линиями первой группы, что дает наиболее пространственно равномерное и распознаваемое возможно изображение, состоящее только из двух групп линий. Тот же метод может применяться с большим количеством групп (например, восемь), и в этом случае на каждом шаге следующая группа, которая должна быть отправлена, содержит строки, лежащие на или вблизи центров оставшихся полос, которые еще не заполнены данными изображения. Этот метод с четырьмя или восемью группами линий обычно использовался в ранней Всемирной паутине во второй половине 1990-х годов. Вместо того, чтобы оставлять фон (черный), как показано на рисунке выше, частичное изображение часто отображалось на экране путем дублирования каждой строки, чтобы заполнить пространство ниже его до следующей полученной линии изображения. Конечным результатом было непрерывное изображение с уменьшенным вертикальным разрешением, которое увеличилось бы до полного разрешения в течение нескольких секунд, когда появятся более поздние части данных изображения.
Вместо того, чтобы оставлять фон (черный), как показано на рисунке выше, частичное изображение часто отображалось на экране путем дублирования каждой строки, чтобы заполнить пространство ниже его до следующей полученной линии изображения. Конечным результатом было непрерывное изображение с уменьшенным вертикальным разрешением, которое увеличилось бы до полного разрешения в течение нескольких секунд, когда появятся более поздние части данных изображения.
преимущества
Индексированный цвет экономит много памяти, пространства для хранения и времени передачи: с использованием truecolor каждому пикселю требуется 24 бита или 3 байта. Типичное несжатое изображение TrueColor с разрешением 640 × 480 VGA требует 640 × 480 × ?оддерживающими цвет форматами файлов, такими как PNG, для быстрого обмена изображениями с ограниченным цветом и хранения их в ограниченном пространстве для хранения.
Большинство форматов файлов изображений, которые поддерживают индексированные цветные изображения, также обычно поддерживают некоторую схему сжатия, повышая их способность хранить изображения в меньших файлах.
Интересные колористические и художественные эффекты могут быть легко достигнуты путем изменения цветовой палитры индексированных цветных изображений, например, для создания цветных изображений тонов сепии. Из-за отдельного характера связанного элемента палитры индексированных цветных изображений они идеально подходят для переназначения изображений в оттенках серого в ложные цвета с помощью ложных цветовых палитр.
Простое наложение видео может быть легко достигнуто благодаря технологии прозрачного цвета.
Управляя цветными аппаратными регистрами (таблица поиска цветов или CLUT) адаптера дисплея в режимах с индексированной цветовой графикой, полноцветные эффекты цветной анимации могут быть достигнуты без перерисовки изображения, то есть при низкой стоимости процессора; одно изменение значений регистра влияет на весь экран одновременно. В демосцену широко используется анимация цветной карты, также известная как «Цветовое циклирование». Экран логотипа загрузки Microsoft Windows в Windows 95, 98, ME и 2000 Professional (который использует режим цветного отображения VGA 320x200x256, потому что он является самым большим общим знаменателем на всех ПК) использует этот метод для полосы градиента прокрутки в нижней части экрана ; изображение представляет собой статическое изображение без пикселов, переписанных после его первоначального отображения. Пользовательские изображения загрузочного экрана могут использовать циклические цвета для анимации других частей изображений.
Пользовательские изображения загрузочного экрана могут использовать циклические цвета для анимации других частей изображений.
Недостатки
Основным недостатком использования индексированного цвета является ограниченный набор одновременных цветов для каждого изображения. Маленькие 4- или 16-цветные палитры по-прежнему приемлемы для маленьких изображений (значков) или очень простой графики, но для воспроизведения изображений реальной жизни они становятся почти бесполезными. Некоторые методы, такие как квантование цвета, сглаживание и сглаживание, объединенные вместе, могут создавать индексированные 256-цветные изображения, сравнимые с оригинальным, до приемлемого уровня.
Индексированные цветные изображения сильно зависят от собственных цветовых палитр. За исключением нескольких хорошо известных палитр фиксированного цвета (например, адаптера цветной графики-CGA), данные необработанного изображения и / или таблицы цветовой карты не могут быть надежно обмениваться между различными файлами изображений без какого-либо промежуточного отображения. Кроме того, если исходная цветовая палитра для данного проиндексированного изображения теряется, восстановить ее почти невозможно. Вот пример того, что происходит, когда индексированное цветное изображение (предыдущий попугай) связано с неправильной цветовой палитрой:
Кроме того, если исходная цветовая палитра для данного проиндексированного изображения теряется, восстановить ее почти невозможно. Вот пример того, что происходит, когда индексированное цветное изображение (предыдущий попугай) связано с неправильной цветовой палитрой:
Индексированные цветные графические режимы для адаптеров дисплея имеют ограничение на 16 или 256 цветов, накладываемое аппаратными средствами. Индексированные цветные изображения с богатыми, но несовместимыми палитрами можно точно отображать только по одному, как в слайд-шоу. Когда необходимо отображать несколько изображений вместе, как и в мозаике миниатюр, часто используется общая или основная палитра, которая включает как можно больше различных оттенков в один набор, тем самым ограничивая общую точную доступность цвета.
Следующее изображение представляет собой мозаику из четырех различных индексированных цветных изображений, созданных с помощью единой общей палитры хозяев с 6-8-5 уровнями RGB плюс 16 дополнительных сери. Обратите внимание на ограниченный диапазон цветов, используемых для каждого изображения, и сколько элементов палитры осталось неиспользованным.
Обратите внимание на ограниченный диапазон цветов, используемых для каждого изображения, и сколько элементов палитры осталось неиспользованным.
Индексированная цветовая модель Mosaic не достигает 24-битного предела для полной палитры RGB. Совместимость VGA для IBM PC, например, обеспечивает только 18-битную палитру RGB с 262 144 различными цветами в 16- и 256-цветных графических режимах.
Некоторое программное обеспечение для редактирования изображений позволяет применять гамма-коррекцию к палитре для файлов с индексированным цветным изображением. В целом, применить гамма-коррекцию непосредственно к цветной карте — это плохая практика, поскольку исходные значения цвета RGB теряются. Лучше применять гамма-коррекцию с оборудованием дисплея (большинство современных адаптеров дисплея поддерживают эту функцию) или в качестве активного промежуточного этапа программного обеспечения рендеринга посредством управления цветом, который сохраняет исходные значения цвета. Только когда индексированные цветные изображения предназначены для систем, которые не имеют какой-либо цветовой калибровки, и они не предназначены для кросс-платформенной, гамма-коррекция может применяться к самой таблице цветов.
Немного теории
Индексированные цвета
Индексированные цвета прекрасно
проявляют себя в тех случаях, когда вы
заставляете их работать на вас. В этом
режиме вам предоставляется палитра цветов,
или, лучше сказать, набор из 7 палитр,
каждая из которых содержит по 256 цветов.
Работая в этом режиме, вы точно знаете, с
какими цветами имеете дело, а если вас не
устраивает ни одна из цветовых палитр,
заготовленных разработчиками программы
Photoshop, можете создать свою собственную.
В первую очередь режим индексированных
цветов незаменим для разработки Web-графики.
Броузеры точно воспроизводят всего 216
оттенков цвета, и эти цвета заготовлены в
палитрах режима Индексированные цвета (Indexed
Color).
Перед тем как вы глубоко задумаетесь о том,
что в этом режиме в вашем распоряжении
оказывается всего 256 цветов, позвольте мне
несколько успокоить вас, сказав, что это не
совсем так. На изображениях в режиме
индексированных цветов применяются
различные методы настройки растра (dithering). Это означает, что отдельные цвета палитры
чередуются друг с другом таким образом,
что, сливаясь на экране, производят
впечатление появления дополнительных (257-го
и далее) оттенков. Взгляните на окно
диалога Индексированный цвет (Indexed Color),
показанное на рис. 4.15. Чтобы вызвать его,
выберите команду меню Изображение — Режим —
Индексированные цвета (Image — Mode — Indexed Color).
Это означает, что отдельные цвета палитры
чередуются друг с другом таким образом,
что, сливаясь на экране, производят
впечатление появления дополнительных (257-го
и далее) оттенков. Взгляните на окно
диалога Индексированный цвет (Indexed Color),
показанное на рис. 4.15. Чтобы вызвать его,
выберите команду меню Изображение — Режим —
Индексированные цвета (Image — Mode — Indexed Color).
Рис. 4.15. Окно диалога Индексированный цвет (Indexed Color)
Работая с индексированным цветом, вы имеете возможность выбора одной из следующих цветовых палитр:
- Исходная (Exact): при выборе этого варианта палитра заполняется цветовыми оттенками, взятыми из RGB-версии реального изображения. Это дает хороший результат только в том случае, если исходное изображение использует менее 256 оттенков.
- Системная (System) (Macintosh): используется
палитра цветов, встроенная в
операционную систему Mac OS.

- Системная (System) (Windows): используется палитра цветов, встроенная в операционную систему Windows.
- Сетевая (Web): эта палитра включает цвета, наиболее часто используемые броузерами (216). Если вы собираетесь публиковать графические работы на страницах Web-узлов, то следует создавать графику именно с помощью этой палитры. В противном случае могут возникнуть проблемы в связи с тем, что несовместимые с возможностями броузеров цвета будут просто утрачены в процессе демонстрации.
- Равномерная (Uniform): данная палитра содержит выборку цветовых оттенков, равномерно распределенных в пределах спектра.
- Адаптивная (Adaptive): это наилучший выбор
для работы в режиме индексированного
цвета. При выборе данной палитры в
процессе преобразования выделяются
наиболее часто встречающиеся в исходном
изображении цвета. Адаптивная палитра
обычно обеспечивает наибольшее
сходство преобразованного изображения
с оригиналом.

- Заказная (Custom): если ни одна из готовых палитр вас не устраивает, создайте свою собственную.
ЗАМЕЧАНИЕ Существует один хитрый прием, используемый для преобразования изображения в режим индексированных цветов с использованием адаптивной палитры. Перед преобразованием постройте на изображении выделенную область. В этом случае палитра будет наполнена цветами, преобладающими в выделенной области, следовательно, они будут преобладать и на всем изображении.
Для создания заказной палитры проделайте следующее:
- Откройте файл.
- Выберите команду меню Изображение — Режим — Индексированные цвета (Image — Mode — Indexed Color).
- В окне диалога Индексированный цвет (Indexed
Color) выберите в раскрывающемся списке
Палитра (Palette) вариант Заказная (Custom).
Щелкните на кнопке Да (OK).

- Выполнив эти действия, вы увидите окно диалога Таблица цветов (Color Table), показанное на рис. 4.16. В верхней части этого окна также имеется раскрывающийся список, содержащий ряд вариантов выбора типов палитр1. Некоторые из таких палитр, типа Macintosh System или Windows System, мы уже рассмотрели выше. Палитра Spectrum (Спектр) содержит то, что следует из ее названия, — цвета спектра видимого света. Палитра Grayscale (Градации серого) предоставляет 256 оттенков серого тона. Наконец, палитра Black Body (Черное тело), одна из моих любимых, состоит из цветов, имитирующих тепловое излучение нагретого тела.
Рис. 4.16. Окно диалога Таблица цветов (Color Table)
ЗАМЕЧАНИЕ Попробуйте проделать
следующее. Создайте новый документ с фоном
белого цвета. Нарисуйте на этом фоне что-нибудь
— первое, что придет в голову, — черной «краской»,
используя кисть с растушеванным пятном. После этого перейдите в режим
индексированных цветов и выберите палитру
Заказная (Custom). В окне диалога Таблица
цветов (Color Table) выберите вариант палитры
Black Вody (Черное тело). Щелкните на кнопке Да (OK).
Ну как, нравится?
После этого перейдите в режим
индексированных цветов и выберите палитру
Заказная (Custom). В окне диалога Таблица
цветов (Color Table) выберите вариант палитры
Black Вody (Черное тело). Щелкните на кнопке Да (OK).
Ну как, нравится?
Это, однако, еще не то, что мы хотели бы иметь. Нам нужно создать свою палитру цветов. Вот как это делается:
- Щелкните на одной из 256 квадратных ячеек таблицы.
- Появится окно диалога Палитра цветов (Color picker) или один из вариантов этого окна.
- Выберите нужный цвет.
- Щелкните на кнопке Да (OK). Выбранный цвет будет автоматически добавлен в состав палитры.
ЗАМЕЧАНИЕ Если изображение уже
представлено в режиме индексированных
цветов, то для создания заказной палитры
цветов выберите команду меню Изображение —
Режим — Таблица цветов (Image — Mode — Color Table).
Итак, выбранный цвет стал частью цветовой таблицы, но было бы слишком утомительно многократно повторять описанную процедуру заполнения палитры, связанную с необходимостью вручную открывать каждую ячейку и выбирать нужный цвет. Программа Photoshop упрощает эту задачу следующим образом:
- Щелкните на первой ячейке цветовой таблицы и растяните выделяющую рамку, охватывающую все остальные ячейки.
- Появится окно диалога Палитра цветов (Color picker), показанное на рис. 4.17. Выберите начальный цвет.
Рис. 4.17. Выберите начальный цвет в окне диалога Палитра цветов (Color picker)
- Щелкните на кнопке Да (OK).
- Снова автоматически появится окно Палитра цветов (Color picker). Выберите на этот раз конечный, 256-й, цвет таблицы.
- Снова щелкните на кнопке Да (OK).
Программа Photoshop произведет необходимые
расчеты, самостоятельно определив цвета
со 2-го по 255-й и поместив их в
соответствующие ячейки палитры. Ну как,
можно считать это упрощением?
Ну как,
можно считать это упрощением?
Составив цветовую таблицу, полностью
удовлетворяющую вашим запросам, сохраните
ее, щелкнув на кнопке Сохранить (Save) в окне
диалога Таблица цветов (Color Table). Щелкнув на
кнопке Загрузить (Load), можно открыть ранее
сохраненную таблицу цветов.
Как преобразовать индексированные цвета в rgb
Как убрать замок с индексирования цвета в Photoshop
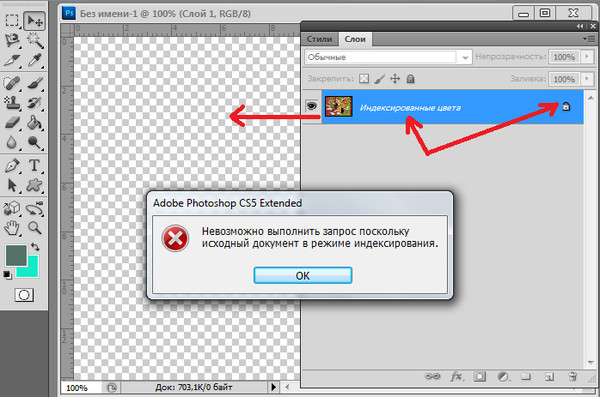
Доброго времени суток, дорогие читатели. Если вы много работаете с Photoshop, то наверняка у вас случалась ситуация, когда вы находите какую-то крутую картинку, пытаетесь ее переместить на заготовленный фон, но ничего у вас не выходит, а когда вы начинаете подробно разбираться с проблемой, то видите, что картинка, вместо фона, называется «Индексированные цвета». Рядом с этой картинкой стоит блокирующий замок, на панели слоев, и снять его просто так не получится. И в сегодняшней статье мы расскажем вам, в чем заключается проблема и как можно ее исправить.
Что такое индексированные цвета в PhotoshopИндексированный цвет (Indexed color) это заданная кем-то палитра цветов на изображении. Используется она для создания картинок компактного размера, либо в файлах GIF. Как правило, индексированный цвет используется при создании логотипов, которые содержат несколько цветов и который задать можно только путем программирования палитры данного изображения.
Используется она для создания картинок компактного размера, либо в файлах GIF. Как правило, индексированный цвет используется при создании логотипов, которые содержат несколько цветов и который задать можно только путем программирования палитры данного изображения.
Как вы можете заметить, в нашем примере как раз используется логотип фотошопа. Но, на самом деле, работать с таким файлом можно двумя способами.
Способ № 1Можно сказать, что это способ «для ленивых». Достаточно просто выделить картинку, используя для этого комбинацию горячих клавиш Ctrl+A, после этого копируем выделение комбинацией Ctrl+C и перемещает весь фрагмент на нужный нам холст комбинацией Ctrl+V.
Как видите, даже картинку с индексированными цветами можно использовать, но неудобство заключается в том, что вы перемещаете полностью картинку с фоном. В нашем случае – это еще терпимо, а вот если картинка действительно большая, то определенно возникнут проблемы. Поэтому лучше всего воспользоваться вторым способом, который и является правильным, в данной ситуации.
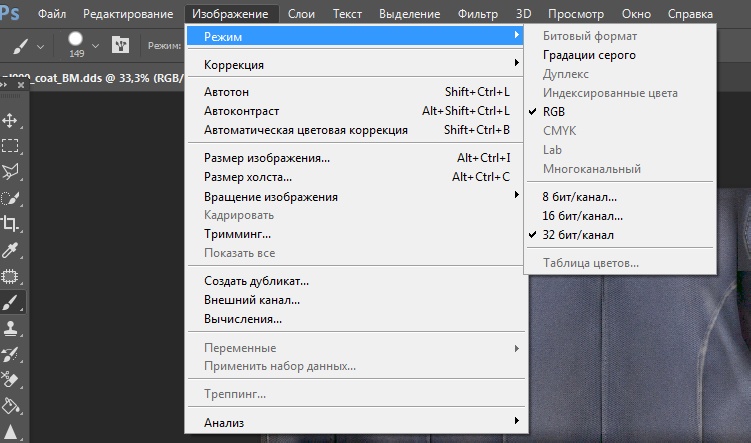
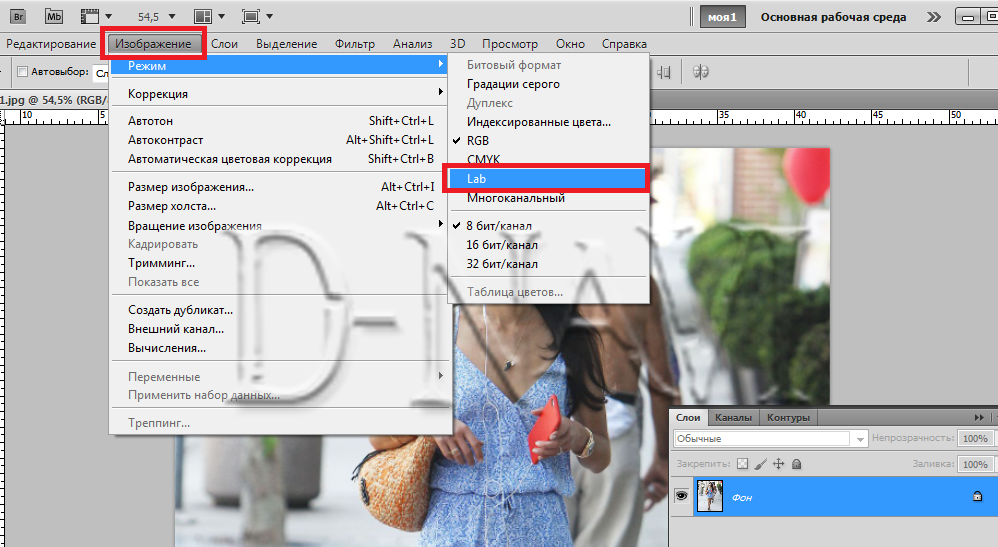
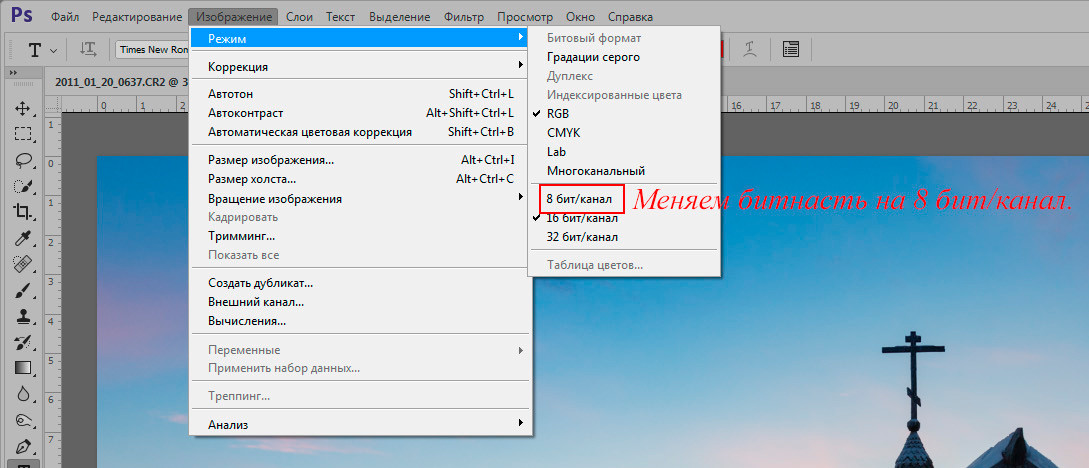
Итак, вы загрузили картинку в Photoshop и видите, что она подписана «индексированными цветами». Тут, на самом деле, все максимально просто. Для дальнейшей работы с картинкой перейдите во вкладку «изображения» (вверху программы), перейдите в пункт «режим» и смените «индексированные цвета» на RGB.
Едва только вы это сделаете, как увидите, что картинка автоматически меняет название на «фон». После этого вы просто можете кликнуть по замку справа, на панели слоев и работать с этой картинкой, как и с любой другой. Например, вы можете убрать фон и переместить логотип на другую картинку уже без фона.
На этом наш урок подходит к концу. Не забывайте писать комментарии, если мы что-то упустили, а также, по возможности, оцените нашу статью и поделитесь ею с друзьями и знакомыми в социальных сетях. Мы же прощаемся с вами, всем удачи и до новых встреч.
Преобразователь Цвета HEX В RGB
Вы можете легко добавить Преобразователь Цвета HEX В RGB на свой веб-сайт с помощью нашего кода. Вставьте код на свой веб-сайт, и калькулятор автоматически появится на этом месте!
Вставьте код на свой веб-сайт, и калькулятор автоматически появится на этом месте!
Как добавить виджет Преобразователь Цвета HEX В RGB на сайт WordPress?
Добавить Преобразователь Цвета HEX В RGB на ваш сайт Wordpres быстро и легко! Найдите страницу, на которую вы хотите добавить калькулятор, перейдите в режим редактирования, нажмите «Текст» и вставьте туда код.
Как разблокировать «индексный» слой в Photoshop
Когда вы начинаете изучать Photoshop , то можете столкнуться с некоторыми проблемами, которые просто сводят с ума. Особенно, когда вы открываете изображение, но обнаруживаете в палитре слоев, что это « индексный » слой, а не просто « слой » или « фон ». Вы ничего не можете сделать, даже не можете открыть этот индексный слой, кликнув по иконке блокировки.
Вы можете прийти в замешательство и недоумевать: » Может я что-то делаю не так? » Прочитайте эту статью, и вы узнаете, что такое » индексное » изображение и как разблокировать индексированный слой.
Индексированный цветовой режим (индексированные цвета)
Слой является « индексным » потому, что это изображение находится в индексированном цветовом режиме. Этот режим создает изображение, используя CLUT ( таблицу поиска цветов ). Отвечая на вопрос о том, сколько цветов используется и режиме индексированных цветов нужно сказать, что CLUT хранит и индексирует до 256 цветов.
Если вы выберете режим индексированного цвета, Photoshop изменит изображение в 8-битном цветном файле, уменьшив его качество и применив более высокую степень сжатия.
Как разблокировать слой (как отключить индексированные цвета в фотошопе?)
Существуют ограничения для слоев в индексированном цветовом режиме. Вы не можете разблокировать « индексный » слой в Photoshop , и режимы смешивания для этого слоя также не работают. Для расширенного редактирования необходимо сначала преобразовать изображения ( индексированные цвета ) в режим RGB .
Существуют два способа, которые помогут завершить процесс преобразования.
Первый способ: используйте селектор режима изображения Photoshop
Выберите Изображение — Режим — Цвет RGB . « Индексный » слой будет преобразован в « Фон ».
Второй способ: используйте Paint, чтобы заново сохранить изображение
Откройте изображение в программе Paint , перейдите в меню Файл — Сохранить как — PNG-изображение . Новый PNG-файл будет иметь режим RGB , и его можно будет использовать и редактировать напрямую.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, отклики, дизлайки, подписки!
Пожалуйста, опубликуйте свои комментарии по текущей теме статьи. За комментарии, подписки, дизлайки, лайки, отклики низкий вам поклон!
Вадим Дворников автор-переводчик статьи « How to unlock “index” layer in Photoshop »
Python делает индексированные изображения — Русские Блоги
Теги: python pillow Индексное изображение
1. Что такое индексная карта
Индексированное изображение — это изображение, которое использует значения пикселей непосредственно в качестве индексов палитры RGB.
Проиндексированные изображения могут «напрямую отображать» значения пикселей на значения палитры.
Карта индекса содержит данные матрицы данных и карту матрицы палитры, матрица данных может быть типом uint8, uint16 или двойной точности, а матрица палитры всегда равна m × 3 матрица двойной точности.
Режим индекса похож на режим серого. Каждый пиксель также может иметь 256 цветов, но он может загружать цвета. Изображение в режиме градаций серого может содержать до 256 цветов. Когда изображение преобразуется в индексный режим, система автоматически суммирует 256 цветов, которые могут представлять большинство цветов на основе цветов изображения, как таблица цветов, а затем использует эти 256 цветов для замены всей информации о цвете на всем изображении.
Индексированное изображение поддерживает только один слой и только один индексированный цветной канал.
Изображение в индексном режиме похоже на кусочек маленьких цветных плиток, поскольку оно может содержать не более 256 цветов, поэтому файл, который он формирует, меньше других цветов.Многое. Другое преимущество режима индекса заключается в том, что каждый цвет, который он формирует, имеет свою собственную независимую индексную метку. Когда этот вид изображения публикуется в Интернете, пока изображение повторно идентифицируется в соответствии с его индексной меткой, его цвет полностью восстанавливается.
Режим индексации в основном используется для передачи изображений в сети и в некоторых местах, где существуют строгие требования к пикселям и размеру изображения.
из энциклопедии Baidu
Проще говоря, это похоже на цветное изображение в градациях серого.
Во-вторых, представление проиндексированных изображений в Python
Библиотека Pillow используется для создания индексных изображений в Python, а режим P является режимом индексных изображений.
· 3. Как составить карту индекса
Используйте эту функцию в библиотеке Pilow
Image.putpalette(data, rawmode=’RGB’)
Attaches a palette to this image. The image must be a “P” or “L” image, and the palette sequence must contain 768 integer values, where each group of three values represent the red, green, and blue values for the corresponding pixel index. Instead of an integer sequence, you can use an 8-bit string.
The image must be a “P” or “L” image, and the palette sequence must contain 768 integer values, where each group of three values represent the red, green, and blue values for the corresponding pixel index. Instead of an integer sequence, you can use an 8-bit string.
Parameters:
• data – A palette sequence (either a list or a string).
• rawmode – The raw mode of the palette.
пример изображения
1. Изображение в градациях серого
Готовое изображение
пример кода
# coding:utf-8
'''
Сделать карту индекса
'''
from random import randint
from PIL import Image
def randomPalette(length, min, max):
return [randint(min, max) for x in xrange(length)]
path = '1_127.png'
img = Image.open(path)
# img.show()
i = randomPalette(768, 0, 255)
print i
print len(i)
img.putpalette(i)
print img
img.show()
img.save('2.png')
Первое изображение — это изображение в градациях серого, и есть только 3 значения 0, 1, а изображение ниже — это сгенерированное индексное изображение. В соответствии со значением серого изображения и сгенерированными случайными числами 768 каждые три числа представляют значение rgb. Выполните отображение карты. 0 означает, что первое значение rgb 1 означает второе значение rgb и т. Д.
В соответствии со значением серого изображения и сгенерированными случайными числами 768 каждые три числа представляют значение rgb. Выполните отображение карты. 0 означает, что первое значение rgb 1 означает второе значение rgb и т. Д.
putimg.putpalette(i)кimg.putpalette([0,0,0,0,255,0,0,0,255])Сгенерированная карта индекса выглядит следующим образом
Черный представляет исходное значение серого 0, синий представляет исходное значение серого 1, а синий представляет исходное значение серого 2
Интеллектуальная рекомендация
Как ссылаться на файлы * .jar, * .aar и .so в Android Studio
Ссылка на файл .jar При создании нового проекта Android Studio уже поддерживает ссылку на файлы jar по умолчанию из-за следующего предложения: Итак, чтобы процитировать файл .jar, просто скопируйте па…
Модуль NGINX HTTP_RANDOM_INDEX_MODULE / Случайная домашняя страница (по умолчанию)
Во-первых, введение 1. Компилировать вариант —with-http_random_index_module 2, Роль: Состояние клиента Nginx Во-вторых, синтаксис конфигурации В-третьих, конфигурация В-четвертых, чек (нет файла linu. ..
..
Python цифровой водяной знак (изображение и PDF документ)
Во-первых, цифровое определение водяного знака Цифровые водяные знаки встраиваются в цифровом носителе (в том числе мультимедиа, документ, программное обеспечение и т.д.) в цифровой вектор, который не…
BFMe x Longfeng Group объединяет усилия
Гонконг, 27 октября 2018 года / PRNewswire / -Longfeng Group и трансграничная платформа электронной коммерции BFMe совместно организовали пресс-конференцию в отеле Royal Plaza в Монг-Коке в 2 часа дня…
Как войти в двойную часть учебника Guitar Pro
Guitar Pro Существующий палец и тонус всей гитары включены, понять все виды разделения, возьмите гитару, слушайте демонстрацию. Вы можете узнать, когда вы можете узнать, и каждая часть также очень чет…
Вам также может понравиться
Несколько часто используемых макетов страниц
Предисловие Веб -макет является первым шагом в разработке веб -страницы Front -End. Это самая основная часть и очень важная часть. Макет заключается в создании общей структуры веб -страницы. Хороший м…
Макет заключается в создании общей структуры веб -страницы. Хороший м…
Сухие товары | Dubbo Community Developer Day Office Sharing
Здравствуйте, все хорошо, я маленький стек монахов. Вчера — 26 октября 2019 года, мне повезло участвовать в «Дня разработчика Dubbo Community», проводимым Али в Чэнду. Это событие собирает…
Проблема пространства имен нестандартного плагина Jquery
Недавно в проекте использовались jquery и DWR. Когда эти две платформы используются вместе, возникают конфликты. Решение простое. Добавьте пространство имен в jquery, например: var $ j = jQuery.noConf…
Intellij связан с местным хранилищем Maven
File->Settings->Maven ———————————————— File->other Settings->Settings for New Project…
Java_linklist — это предварительная реализация
1. Создайте класс узла 2. Создайте класс linklisttestest …
индексированных цветовых палитр
индексированных цветовых палитрЧто такое индекс? Что такое палитра?
Эта тема Indexed Color НЕ уникальна для GIF. Файлы TIF и PNG также могут дополнительно сохранять индексированный цвет, но для GIF это требуется, у GIF нет другого
режим. Здесь мы говорим о файлах GIF, но это также могут быть TIF или PNG.
Файлы TIF и PNG также могут дополнительно сохранять индексированный цвет, но для GIF это требуется, у GIF нет другого
режим. Здесь мы говорим о файлах GIF, но это также могут быть TIF или PNG.
Файловые форматы, такие как TIF и JPG, хранят 24-битное значение RGB для каждого из миллионов пикселей изображения. Но файлы GIF хранят только 4- или 8-битный индекс в каждый пиксель, так что данные изображения составляют 1/6 или 1/3 размера 24 бит.
Индексированный цвет ограничен 256 цветами, которые могут быть любыми 256 цветами из набора 16,7 миллионов 24-битных цветов. Каждый используемый цвет представляет собой 24-битное значение RGB.
Каждый такой файл изображения содержит собственную цветовую палитру, представляющую собой список из 256 выбранных цветов (или меньше цветов в меньшей палитре). Изображения
называется индексированным цветом, потому что фактические данные изображения для каждого пикселя являются индексом в этой палитре. Данные каждого пикселя представляют собой
номер, определяющий один из цветов палитры, например, «номер цвета 82», где 82 — индекс в палитре, 82-й цвет
в палитре список цветов. Мы должны подойти к палитре, чтобы увидеть, какой там цвет. Палитра хранится в файле с изображением.
Мы должны подойти к палитре, чтобы увидеть, какой там цвет. Палитра хранится в файле с изображением.
| Биты в индексе | Цвета в палитре | |
| 1 | 2 | Штриховой рисунок |
| 2 | 4 | |
| 3 | 8 | |
| 4 | 16 | |
| 5 | 32 | |
| 6 | 64 | |
| 7 | 128 | |
| 8 | 256 | Или 8-битные оттенки серого |
Индекс может быть 4-битным значением (16 цветов в палитре) или 8-битным значением (256 цветов в палитре) для каждого пикселя.
хранение 24 бит для каждого пикселя. Но 8-битное число может содержать только числовое значение от 0 до 255, поэтому в палитре может быть только 256 цветов.
возможные цвета. Размер многих графических файлов может быть ограничен использованием 16 цветов, в которых используются только 4-битные индексы, что делает файл еще меньше, вдвое меньше. 8-битный размер индекса для каждого пикселя.
8-битный размер индекса для каждого пикселя.
Не то чтобы графика могла состоять, скажем, из четырех цветов, но любые острые края (например, текстовые символы) сглаживаются, добавляя несколько новых промежуточных оттенков цветов, смешивая края так, чтобы неровности не были видны. Итак, если вы считаете четыре цвета, предположим, что 8 или 16 цветов сделают его немного лучше. Попробуйте и посмотрите в любом случае.
Файл также содержит палитру, которая представляет собой таблицу выбранных 24-битных цветов или 3 байта заголовка RGB для каждого цвета в палитре. палитра (768 байт для 256 цветов). Первый цвет RGB в таблице имеет индекс 0, второй цвет RGB имеет индекс 1 и т. д. Может быть не более 256 цветов в палитре.
Таким образом, в проиндексированных файлах хранится 24 бита для каждого цвета палитры, но не для каждого пикселя. Каждый пиксель хранит только 4-битный или 8-битный индекс для
укажите, какой цвет палитры используется. Для сравнения, 24-битное изображение RGB будет хранить 24 бита RGB для каждого пикселя (в 3 раза больше размера, чем 8-битное индексированное), но без 256-цветной 24-битной палитры (всего 768 байт). Но сжатие JPG может существенно уменьшить размер этого файла, а 24-битный RGB может отображать 16,7 миллиона цветов вместо 256. Таким образом, GIF сегодня не будет использоваться для цветных фотоизображений.
Но сжатие JPG может существенно уменьшить размер этого файла, а 24-битный RGB может отображать 16,7 миллиона цветов вместо 256. Таким образом, GIF сегодня не будет использоваться для цветных фотоизображений.
Программы обработки изображений будут отображать палитру индексированных изображений и могут изменять цвета палитры. Существуют различные способы создания палитры, выберите возможные варианты цвета, которые он будет содержать. Этот выбор палитры сильно влияет на изображение.
Преобразование в 16 или 256 цветов
Существует несколько способов преобразования в индексированный цвет. Требуется два варианта, чтобы указать палитру цветов, а также выбор способа дизеринга. или показать цвета не из этой ограниченной палитры.
Возможные варианты дизеринга:
Дизеринг — Средства дизеринга
представление цвета комбинациями точек других цветов. Точки — это в значительной степени определение. Если одного точного оттенка розового нет в
палитра, затем точки других цветов палитры смешиваются для имитации цвета. Дизеринг часто приводит к видимым и неприятным пунктирным или
пятнистое изображение. Но этот смоделированный цвет может быть намного ближе, чем ближайшее цветовое приближение.
Дизеринг часто приводит к видимым и неприятным пунктирным или
пятнистое изображение. Но этот смоделированный цвет может быть намного ближе, чем ближайшее цветовое приближение.
Ближайший цвет — этот выбор аналогичен отключению сглаживания или отсутствию точек. Если точного оттенка розового нет в палитре, затем используется ближайший цвет в палитре, который может быть совсем не розовым. Иногда точный цвет не важен. Нет средства дизеринга без видимых точек.
Варианты выбора палитры часто имеют много названий, но бывают двух основных типов: Стандартный или Адаптивный:
Адаптивный или Оптимизированный или Палитра восприятия
Эти настраиваемые палитры создаются из 256 наиболее репрезентативных цветов в одном конкретном текущем изображении. Изображение градиента ниже красного цвета градуированный до белого, первоначально более 5000 оттенков розового и белого. Почти все красное.
Оптимизированная для PhotoImpact палитра справа для этого изображения включает 8 системных цветов, включая черный, но эта палитра специально
имеет 248 оттенков розового, подходящих для этого конкретного изображения. Оттенков розового цвета достаточно, чтобы качество GIF-изображения не отображалось.
полосатость или дизеринг в этом простом случае (один цвет). Однако только 256 цветов часто плохо подходят для обычных фотографий (слишком мало индексированных цветов для фотографий,
для которых обычно требуется до 100 000 цветов, а не 256). Так как большинство цветов на этом графическом изображении красные, эта оптимизированная палитра соответствующим образом
содержит в основном красный цвет, поэтому это гораздо более легкий случай, чем обычная фотография. Оптимизированный и адаптивный (два слова для одного и того же) означает
оптимизирован для конкретное изображение вместо того, чтобы быть оптимизированным для старого Windows 8-битного диспетчера палитры (далее ниже).
Оттенков розового цвета достаточно, чтобы качество GIF-изображения не отображалось.
полосатость или дизеринг в этом простом случае (один цвет). Однако только 256 цветов часто плохо подходят для обычных фотографий (слишком мало индексированных цветов для фотографий,
для которых обычно требуется до 100 000 цветов, а не 256). Так как большинство цветов на этом графическом изображении красные, эта оптимизированная палитра соответствующим образом
содержит в основном красный цвет, поэтому это гораздо более легкий случай, чем обычная фотография. Оптимизированный и адаптивный (два слова для одного и того же) означает
оптимизирован для конкретное изображение вместо того, чтобы быть оптимизированным для старого Windows 8-битного диспетчера палитры (далее ниже).
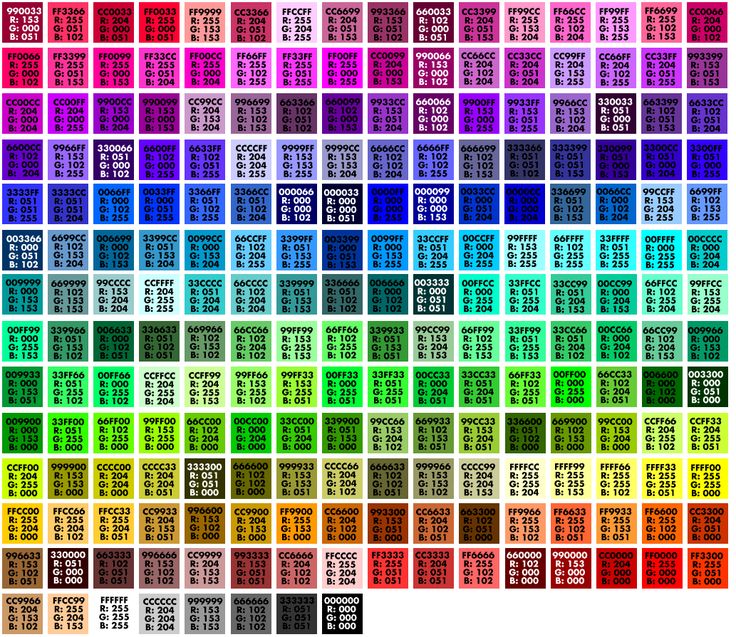
Стандартная палитра веб-браузера
Стандартная палитра (часто называемая палитрой Netscape или веб-палитрой) всегда содержит одинаковые цвета для любого изображения. Это
иногда называется 6-6-6, потому что он содержит шесть стандартных равномерно распределенных цветов для каждого из красного, зеленого и синего. Эти цветовые комбинации 6x6x6 создают
6x6x6 = 216 стандартных цветовых комбинаций, которые не зависят от какого-либо конкретного изображения (используются для любого изображения). Остальные 40 цветов
стандартные цвета, зарезервированные для рабочего стола Windows или Macintosh.
Эти цветовые комбинации 6x6x6 создают
6x6x6 = 216 стандартных цветовых комбинаций, которые не зависят от какого-либо конкретного изображения (используются для любого изображения). Остальные 40 цветов
стандартные цвета, зарезервированные для рабочего стола Windows или Macintosh.
Стандартная палитра всегда содержит комбинации следующих 6 тонов для каждого из красных, зеленых и синих основных цветов:
| 6 цветов, шестнадцатеричный (0-ff) | 6 цветов, десятичный (0–255) | |||||||||||
| 00 | 33 | 66 | 99 | СС | ФФ | 0 | 51 | 102 | 153 | 204 | 255 | |
216 комбинаций этих 18 цветов выше (шесть оттенков трех цветов RGB, 6x6x6 = 216) создают стандартную веб-безопасную палитру ниже (это стандартная палитра «Web» из Elements 2.0)
Стандарт 6x6x6
цвета должны быть в некоторой степени подходящими для ЛЮБОГО общего изображения, но они неверны (не точны) для любого нормального изображения. Например, это
очень GIF-изображение использует ту же палитру, и обратите внимание, что 6 оттенков синего недостаточно для отображения строки заголовка без полос.
Например, это
очень GIF-изображение использует ту же палитру, и обратите внимание, что 6 оттенков синего недостаточно для отображения строки заголовка без полос.
Эта стандартная палитра была очень важна для старых 8-битных видеокарт. Раньше ситуация была (в исторические времена, десять лет назад), что 8-битное видео
драйверы карты имели только один диспетчер видеопалитр Windows, требующий, чтобы ВСЕ изображения на этом рабочем столе одновременно использовали ОДНУ палитру. Мы привыкли
видеть причудливые психоделические цвета, когда палитра нового изображения перезагружала эту палитру и влияла на все остальные изображения на рабочем столе. Возможно индекс палитры
82 изменился с розового на зеленый, правильно для одного изображения, но очень неправильно для всех остальных изображений на рабочем столе. Когда WWW начал показывать веб
страницы с несколькими изображениями на одной веб-странице, это было ужасно. Netscape стандартизировала 216-цветную палитру в качестве обходного пути. Использование одной стандартной палитры
для всех изображений GIF было лучше, чем альтернатива, даже если эта общая палитра была далека от оптимальной для любого изображения. Эта стандартная палитра из 216 цветов и есть та палитра,
одна общая палитра для всех проиндексированных изображений, даже если она не является лучшей для любого изображения. Но эта концепция стандартной палитры или веб-безопасности
Палитра устарела сегодня, когда у всех нас есть 24-битные видеокарты.
Использование одной стандартной палитры
для всех изображений GIF было лучше, чем альтернатива, даже если эта общая палитра была далека от оптимальной для любого изображения. Эта стандартная палитра из 216 цветов и есть та палитра,
одна общая палитра для всех проиндексированных изображений, даже если она не является лучшей для любого изображения. Но эта концепция стандартной палитры или веб-безопасности
Палитра устарела сегодня, когда у всех нас есть 24-битные видеокарты.
Сегодня использование безопасной веб-палитры Standard Netscape 216 помогает только тем, кто все еще использует старые 8-битные видеокарты. Использование стандарта 216 Цвета означают, что старые 8-битные видеосистемы могут отображать их без добавления дополнительного сглаживания (точечный цвет). Раньше это было важно несколько лет назад, когда у всех нас были 8-битные видеоплаты.
Есть две точки зрения на этот счет —
1) вера в то, что это каким-то образом все еще может быть важным, и
2) зачем еще заморачиваться? Зачем искусственно ограничивать отсутствие тока
причина?
Мое мнение таково, что так называемая веб-безопасная палитра является устаревшей концепцией, сегодня уже не полезной, а наоборот, откровенно вредной. Cегодня. Диспетчера палитр Windows больше нет (кроме драйверов для устаревших 8-битных видеоплат). Современные 24-битные видеоплаты могут отображать любые
возможный цвет палитры, даже в режиме 256 цветов (легко проверить). Мы не видим смешанные цвета (крапчатые точечные цвета) в 256-цветном режиме.
больше, если только изображения не были созданы таким образом с использованием так называемой веб-безопасной палитры. Проблемы GIF сегодня в основном все
самонадеянность из-за того, что до сих пор пытаются ограничиться устаревшими понятиями (использование неоптимальных палитр). В 216 цветах нет никакой магии.
современные компьютеры с 24-битным видео.
Cегодня. Диспетчера палитр Windows больше нет (кроме драйверов для устаревших 8-битных видеоплат). Современные 24-битные видеоплаты могут отображать любые
возможный цвет палитры, даже в режиме 256 цветов (легко проверить). Мы не видим смешанные цвета (крапчатые точечные цвета) в 256-цветном режиме.
больше, если только изображения не были созданы таким образом с использованием так называемой веб-безопасной палитры. Проблемы GIF сегодня в основном все
самонадеянность из-за того, что до сих пор пытаются ограничиться устаревшими понятиями (использование неоптимальных палитр). В 216 цветах нет никакой магии.
современные компьютеры с 24-битным видео.
Адаптивные палитры (вместо веб-безопасных 216 цветовых палитр) дают более качественные изображения и избавляют от необходимости создавать плохие изображения в индексированном цвете. А адаптивную палитру без сглаживания трудно превзойти.
Большинство графических изображений GIF на этом сайте (диалоги, снятые с экрана и т. д.) используют 16-цветную адаптивную палитру.
от ближайшего цвета. Точный оттенок цвета был не очень важен, но был важен небольшой размер файла для Интернета (впрочем, там, где
встроенный фотоконтент разных цветов, изображение могло быть нарезано, в основном части GIF с небольшой частью JPG).
д.) используют 16-цветную адаптивную палитру.
от ближайшего цвета. Точный оттенок цвета был не очень важен, но был важен небольшой размер файла для Интернета (впрочем, там, где
встроенный фотоконтент разных цветов, изображение могло быть нарезано, в основном части GIF с небольшой частью JPG).
Те немногие пользователи, которые все еще используют 8-битные платы десятилетней давности, если таковые имеются, откровенно привыкли к плохой цветопередаче, ничего такого, чего они раньше не видели, и они могут обновиться, если захотят. Зачем подавляющее большинство, те, у кого сейчас стандартные 24-битные платы, способные хорошо отображать цвета, видят плохие цвета? потому что раньше не все могли? Лично я сегодня игнорирую веб-безопасность и изо всех сил стараюсь использовать оптимизированную или адаптивную палитры для файлов GIF. Изображения намного лучше, без искажения точек, которые их портят.
С другой стороны, у Microsoft есть хорошая статья о Палитры безопасности, о дизеринге и стандартной 216-цветной веб-безопасной палитре браузера. Обратите внимание, что он датирован 1996 годом, и тогда он был еще актуален, но современные 24-битные видеокарты изменили мир сейчас.
Обратите внимание, что он датирован 1996 годом, и тогда он был еще актуален, но современные 24-битные видеокарты изменили мир сейчас.
Еще немного, чтобы убедиться, что вы понимаете Адаптивные палитры:
GIF, особенно 16-цветный GIF, идеально подходит для веб-страниц с логотипами и подобной простой графикой без непрерывных тонов. Файлы могут быть очень маленьким (предполагая сплошную цветную графику).
В следующем примере показано, чем 16-цветный GIF-файл с адаптивной палитрой может быть лучше, чем 256-цветный GIF-файл со стандартной палитрой. 16-цветный Оптимизированный GIF-файл, увеличенный в 4 раза, и его палитра.
Хорошо, это особый случай, но поскольку большинство цветов этого изображения красные, оптимизированная палитра также содержит в основном красный цвет. Так как у нас есть только 16 цветов, а 16 цветов недостаточно для этого градуированного изображения, то многие розовые цвета объединяются в те же несколько цветов, и мы видим некоторые точки (пиксели, это
показан в 4-кратном увеличении).
На изображении ниже со стандартной палитрой (выше была адаптивная палитра) у нас есть стандартные 216 цветов. доступны, но очень немногие из них являются красными, которые нам нужны для ЭТОГО изображения, поэтому результаты даже не так хороши, как 16-цветная оптимизированная палитра в этом случае.
Это градуированное изображение плохо подходило для 16 цветов, но 16 красных цветов — это все же больше, чем 6 красных цветов. Это градуированное изображение было бы лучше, чем 256-цветный GIF, или JPG. Файл JPG будет меньше, но вряд ли лучше, чем 256-цветный адаптивный в ЭТОМ случае, потому что 24-битный цвет также имеет только 256 оттенков красного, а красный — это почти все, что нам нужно здесь.
Большая часть графики (логотипы, диалоговые окна и т.д.) в любом случае не имеет более 16 цветов. В этих случаях 16-битные GIF-файлы могут быть намного меньше, чем 256-цветные GIF-файлы.
Copyright © 1997-2010 Уэйн Фултон — Все права защищены.
6.6. Индексированный режим
Команда Indexed преобразует ваше изображение в индексированный режим. Видеть индексированные цвета в Глоссарий для получения дополнительной информации о режиме индексированных цветов.
6.6.2. Диалоговое окно «Преобразовать изображение в индексированные цвета»
Команда Indexed открывает Диалоговое окно «Преобразовать изображение в индексированные цвета».
Рисунок 16.64. Диалоговое окно «Преобразовать изображение в индексированные цвета»
- Параметры цветовой карты
Создать оптимальную палитру: Этот параметр создает наилучшую возможную палитру с по умолчанию максимальное количество цветов 256 (классический формат GIF). Вы можете уменьшить это Максимальное количество цветов , хотя это может создать нежелательные эффекты (цветовые полосы) на гладких поверхностях.
 переходы. Вы можете уменьшить нежелательные эффекты
однако с помощью дизеринга.
переходы. Вы можете уменьшить нежелательные эффекты
однако с помощью дизеринга.Использовать веб-оптимизированную палитру: использовать палитра, оптимизированная для Интернета.
Использовать черно-белую (1-битную) палитру: Этот параметр создает изображение, в котором используются только два цвета, черное и белое.
Использовать пользовательскую палитру: Эта кнопка позволяет выбрать пользовательскую палитру из списка. Для каждой палитры указано количество цветов. Палитра «Web» с 216 цветами — это «веб-безопасная» палитра. Первоначально он был создан Netscape для предоставить цвета, которые будут выглядеть одинаково как на Mac, так и на ПК и Internet Explorer 3 могли с этим справиться.
 С
версия 4, MSIE обрабатывает палитру из 212 цветов. Проблема
цветового сходства между всеми платформами не было
еще не решена и, вероятно, никогда не будет. При разработке
веб-страницы, вы должны помнить о двух принципах: используйте легкие
текст на темном фоне или темный текст на светлом
фон и никогда не полагайтесь на цвет для передачи информации.
С
версия 4, MSIE обрабатывает палитру из 212 цветов. Проблема
цветового сходства между всеми платформами не было
еще не решена и, вероятно, никогда не будет. При разработке
веб-страницы, вы должны помнить о двух принципах: используйте легкие
текст на темном фоне или темный текст на светлом
фон и никогда не полагайтесь на цвет для передачи информации.Некоторые цвета в палитре нельзя использовать, если ваше изображение не имеет много цветов. Они будут удалены из палитра, если параметр Удалить неиспользуемые цвета из конечного опция палитры отмечена.
- Параметры сглаживания
Поскольку индексированное изображение содержит 256 цветов или меньше, некоторые цвета в исходном изображении могут отсутствовать в палитре.
 Этот
может привести к некоторым пятнистым или твердым пятнам в областях, которые
должны иметь тонкие изменения цвета. Параметры дизеринга позволяют
исправьте нежелательные эффекты, созданные параметрами палитры.
Этот
может привести к некоторым пятнистым или твердым пятнам в областях, которые
должны иметь тонкие изменения цвета. Параметры дизеринга позволяют
исправьте нежелательные эффекты, созданные параметрами палитры.Фильтр дизеринга пытается аппроксимировать цвет, который отсутствует в палитре, вместо этого используются кластеры пикселей похожих цветов, которые есть в палитре. Когда видно из расстоянии эти пиксели создают впечатление нового цвета. Видеть Глоссарий для получения дополнительной информации о сглаживание.
Доступны три фильтра (плюс «Нет»). это невозможно предсказать, каков результат того или иного фильтра будет на вашем изображении, так что вам придется попробовать их все и посмотреть, что работает лучше всего. Фильтр «Позиционированное цветовое сглаживание» хорошо адаптированы к анимациям.

Рисунок 16.65. Пример: полноцветный без сглаживания
Это пример изображения с плавным переходом в Режим RGB.
Рисунок 16.66. Пример: четыре цвета без сглаживания
То же изображение после преобразования в четыре проиндексированных цвета, без размытия.
Рисунок 16.67. Пример: Флойд-Стейнберг (обычный)
То же изображение с четырьмя индексированными цветами и Дизеринг «Флойд-Стейнберг (нормальный)».
Рисунок 16.68. Пример: Floyd-Steinberg (уменьшенное растекание цвета) .
То же изображение с четырьмя индексированными цветами и «Флойд-Стейнберг (уменьшение растекания цвета)» сглаживание.

В изображении GIF прозрачность кодируется одним битом: прозрачность или не прозрачный. Чтобы создать иллюзию частичного прозрачности, вы можете использовать параметр Включить дизеринг вариант прозрачности. Тем не менее Полурасплющить плагин может дать вам лучшие результаты.
Включить сглаживание текстовых слоев: сглаживание текстовые слои сделают их недоступными для редактирования.
| Примечание | |
|---|---|
Вы можете редактировать цветовую палитру индексированного изображения с помощью Диалог цветовой карты. |
indexedColors (индексы цветов)
Устаревшая схема индексации цветов, которая по-прежнему требуется для некоторых записей и для обратной совместимости с устаревшими форматами.
Этот элемент содержит последовательность цветовых значений RGB, которые соответствуют цветовым индексам (начиная с нуля). При использовании индексированной цветовой палитры по умолчанию значения не записываются, а подразумеваются. Если цветовая палитра изменена по сравнению со стандартной, записывается вся цветовая палитра.
Вот таблица сопоставлений по умолчанию индексированного значения цвета со значением ARGB. Обратите внимание, что 0–7 избыточны по сравнению с 8–15 для сохранения обратной совместимости.
Индекс цвета | Значение ARGB | пример: |
проиндексировано = «0» | 00000000 |
|
проиндексировано = «1» | 00FFFFFF |
|
индексированный = «2» | 00FF0000 |
|
проиндексировано = «3» | 0000FF00 |
|
проиндексировано = «4» | 000000FF |
|
проиндексировано = «5» | 00FFFF00 |
|
проиндексировано = «6» | 00FF00FF |
|
проиндексировано = «7» | 0000FFFF |
|
(нет) | (нет) | |
проиндексировано = «8» | 00000000 |
|
проиндексировано = «9» | 00FFFFFF |
|
проиндексировано = «10» | 00FF0000 |
|
проиндексировано = «11» | 0000FF00 |
|
проиндексировано = «12» | 000000FF |
|
проиндексировано = «13» | 00FFFF00 |
|
проиндексировано = «14» | 00FF00FF |
|
проиндексировано = «15» | 0000FFFF |
|
проиндексировано = «16» | 00800000 |
|
проиндексировано = «17» | 00008000 |
|
проиндексировано = «18» | 00000080 |
|
проиндексировано = «19» | 00808000 |
|
проиндексировано = «20» | 00800080 |
|
проиндексировано = «21» | 00008080 |
|
индексировано = «22» | 00C0C0C0 |
|
проиндексировано = «23» | 00808080 |
|
проиндексировано = «24» | 009999FF |
|
проиндексировано = «25» | 00993366 |
|
проиндексировано = «26» | 00FFFFCC |
|
проиндексировано = «27» | 00CCFFFF |
|
проиндексировано = «28» | 00660066 |
|
проиндексировано = «29» | 00FF8080 |
|
проиндексировано = «30» | 000066CC |
|
проиндексировано = «31» | 00CCCCFF |
|
проиндексировано = «32» | 00000080 |
|
проиндексировано = «33» | 00FF00FF |
|
проиндексировано = «34» | 00FFFF00 |
|
проиндексировано = «35» | 0000FFFF |
|
проиндексировано = «36» | 00800080 |
|
проиндексировано = «37» | 00800000 |
|
проиндексировано = «38» | 00008080 |
|
проиндексировано = «39» | 000000FF |
|
проиндексировано = «40» | 0000CCFF |
|
проиндексировано = «41» | 00CCFFFF |
|
проиндексировано = «42» | 00CCFFCC |
|
проиндексировано = «43» | 00FFFF99 |
|
проиндексировано = «44» | 0099CCFF |
|
проиндексировано = «45» | 00FF99CC |
|
проиндексировано = «46» | 00CC99FF |
|
проиндексировано = «47» | 00FFCC99 |
|
проиндексировано = «48» | 003366FF |
|
проиндексировано = «49» | 0033CCCC |
|
проиндексировано = «50» | 0099CC00 |
|
проиндексировано = «51» | 00FFCC00 |
|
проиндексировано = «52» | 00FF9900 |
|
проиндексировано = «53» | 00FF6600 |
|
проиндексировано = «54» | 00666699 |
|
проиндексировано = «55» | 00969696 |
|
проиндексировано = «56» | 00003366 |
|
проиндексировано = «57» | 00339966 |
|
проиндексировано = «58» | 00003300 |
|
проиндексировано = «59» | 00333300 |
|
проиндексировано = «60» | 00993300 |
|
проиндексировано = «61» | 00993366 |
|
проиндексировано = «62» | 00333399 |
|
проиндексировано = «63» | 00333333 |
|
проиндексировано = «64» | Активный режим системы | нет данных |
проиндексировано = «65» | Фон системы | нет данных |
Базовые элементы |
|---|
|
Дочерние элементы | Подпункт |
|---|---|
| §3.8.34 |
Следующий фрагмент схемы XML определяет содержимое этого элемента:
<последовательность>
индексированных цветовых пространств | PrintPlanet.com
ассиниппи
Участник
- #1
Когда я пытаюсь отредактировать изображение в индексированном цветовом пространстве (индексированном CMYK, индексированном RGB, индексированном шкале серого) с помощью инструмента ретуширования Acrobat, Photoshop не может открыть его, выдавая ошибку неподдерживаемого цветового пространства. Есть ли способ использовать Pitstop для изменения цветового пространства на формат, редактируемый в Photoshop? В настоящее время я растрирую всю страницу в Photoshop (у которого тогда нет проблем с индексированным цветовым пространством), обрезаю нужное изображение и повторно вставляю его обратно в PDF. Я могу изменить цветовой режим изображения в Pitstop Inspector, но оно сохраняет индексированный формат, который не позволяет Photoshop открыть его с помощью инструмента ретуши.
Насколько я понимаю, индексированное цветовое пространство является результатом сжатия.
Последнее редактирование:
гордо
Известный член
- #2
ассиниппи сказал:
Насколько я понимаю, индексированное цветовое пространство является результатом сжатия.
Нажмите, чтобы развернуть…
Я уверен, что совершенно неправильно понял ваш пост. AFAIK изображение в «индексированном» цветовом режиме не является ни RGB, ни CMYK. Это одноканальное 8-битное изображение, в котором каждый пиксель может иметь одно из 256 значений. Это не очень подходит для приложений печати.
лучший, гордо
ассиниппи
Участник
- #3
К сожалению (по крайней мере, для моих целей) существует другое определение индексированного цвета, в котором цвета, не используемые в пикселях где-то в изображении, удаляются, а цветовое пространство становится «индексированным». Это результат сжатия. Я предполагаю, что наиболее близкой аналогией будут подмножества шрифтов, в которых неиспользуемые символы исключаются из набора, за исключением того, что в этом случае они выглядят как цвета. Я сталкивался с этим в течение многих лет с предоставленными клиентом PDF-файлами. К сожалению, многие изображения, которые они предоставляют, нуждаются в дополнительном редактировании, а не только в преобразовании цветового пространства. Когда вы выбираете изображение с помощью Pitstop и проверяете цветовое пространство, оно читается как «индексировано по цвету CMYK», «индексировано по цвету RGB», «индексировано по серому цвету» или их вариации, включая плашечные цвета. Когда вы используете инструмент редактирования объекта в Acrobat 7 или 8, вы получаете сообщение от Photoshop, что «Не удалось выполнить ваш запрос, поскольку цвет был указан с использованием неподдерживаемого цветового пространства». Преобразование цветового пространства не устраняет «индексацию».
Когда вы используете инструмент редактирования объекта в Acrobat 7 или 8, вы получаете сообщение от Photoshop, что «Не удалось выполнить ваш запрос, поскольку цвет был указан с использованием неподдерживаемого цветового пространства». Преобразование цветового пространства не устраняет «индексацию».
Леонардр
Известный член
- #4
К сожалению (по крайней мере, для моих целей) существует другое определение индексированного цвета, в котором цвета, не используемые в пикселях где-то в изображении, исключаются, а цветовое пространство становится «индексированным».
Это результат сжатия. Я предполагаю, что наиболее близкой аналогией будут подмножества шрифтов, в которых неиспользуемые символы исключаются из набора, за исключением того, что в этом случае они выглядят как цвета.
.Нажмите, чтобы развернуть…
Вы на 100% правы в своем понимании индексированных цветов (и Гордо не прав) — и я никогда не думал об этой аналогии с подмножествами шрифтов (ОБОЖАЮ ЭТО!)
К сожалению, многие изображения, которые они предоставляют, нуждаются в дополнительном редактировании, а не только в преобразовании цветового пространства. Когда вы используете инструмент редактирования объекта в Acrobat 7 или 8, вы получаете сообщение от Photoshop, что «Не удалось выполнить ваш запрос, поскольку цвет был указан с использованием неподдерживаемого цветового пространства». Преобразование цветового пространства не устраняет «индексацию».
Нажмите, чтобы развернуть.
..
Да, это давняя проблема между Photoshop и Acrobat… когда-нибудь мы, возможно, решим ее…
Единственный известный мне инструмент, который может «деиндексировать» изображение, — это PDF Enhancer от Apago. возможность сделать это специально, чтобы включить редактирование, как вы описываете (хотя теперь это увеличит размер окончательного PDF).
Майклейн
Известный член
- #5
Цвет указателя в PDF
Цвет указателя в PDF
Привет, Ассиниппи,
Когда ваш клиент сохраняет из Adobe InDesign в PDF — и это приложение InDesign содержит изображение, которое можно визуализировать с использованием 256 различных цветов — действительно , библиотека PDF будет преобразовывать 24-битное или 32-битное цветовое пространство индекса — даже если вы включите «Оптимизировать для Интернета», даже если вы отключите все субдискретизацию и включите все сжатие, я не обнаружил метода, который предотвратит это преобразование в индексированное цветовое пространство — это относится как к Adobe Distiller, так и к библиотеке Adobe PDF (используется, когда вы «Сохранить как» PDF).
Я столкнулся с той же проблемой, когда создал «поддельную» версию Macbeth Color Checker в Photoshop (купите закрашенные сплошные квадраты, а не сфотографируйте настоящий предмет) — затем я поместил эти изображения ( как 1-битный, 8-битный, 24-битный RGB и 32-битный CMYK), экспортируя их в PDF (с использованием вариантов PDF/X) и обрабатывая их с использованием методов цветоделения PDF — затем я хотел открыть изображения в Photoshop (используя метод вы описали, то есть щелкнув правой кнопкой мыши изображение с помощью инструмента Acrobat Touch up Object, чтобы открыть изображение в Photoshop), чтобы я мог быстро измерить новые плотности CMYK.
— как вы знаете, это «преобразование в индекс» меня запутало… возможно, команда Adobe Photoshop и команда Acrobat работают на разных этажах в Adobe и не обедают вместе или что-то в этом роде.
Один из обнаруженных мной способов принудительного возврата изображений в неиндексированное цветовое пространство заключался в том, чтобы открыть файл PDF в Acrobat, затем в меню «Файл» выбрать пункт меню «Уменьшить размер файла…». Диалоговое окно «Уменьшить размер файла» открывается в раскрывающемся меню справа от «Сделать совместимым с:» —
Диалоговое окно «Уменьшить размер файла» открывается в раскрывающемся меню справа от «Сделать совместимым с:» —
выберите «Acrobat 4 и более поздние версии» — изображения больше не индексируются и открываются в Adobe Photoshop CS2 (именно я пользуюсь)
Это работает для меня, когда я использовал Adobe InDesign CS3 в Windows, сохраняя в формате PDF X-4 и «High Quality PDF», когда я отключил сжатие и использовал Acrobat 7.
Я не проверял это на каких-либо других платформах или версиях — возможно, стоит попробовать, возможно, нет.
Может поможет!
гордо
Известный член
- #6
Леонард сказал:
Вы на 100% правы в своем понимании индексированных цветов (и Гордо неверен) — и я никогда не думал об этой аналогии с подмножествами шрифтов (ОБОЖАЮ ЭТО!)
Нажмите, чтобы развернуть.
..
Пожалуйста, объясните, что было не так в том, что я написал об индексированном цвете.
спасибо, Гордо
матбилс
Известный член
- #7
Индексированные изображения имеют базовое цветовое пространство RGB или CMYK. Оттенки серого изначально индексируются, поскольку содержат 256 или менее уникальных цветов. Индексированные изображения RGB и CMYK содержат менее 256 уникальных цветов. Вот почему мне нравится сравнивать их с плоскими сжатыми изображениями. Вы можете думать об этом как о форме сжатия изображений без потерь.
гордо
Известный член
- #8
mattbeals сказал:
Индексированные изображения имеют базовое цветовое пространство RGB или CMYK. Оттенки серого изначально индексируются, поскольку содержат 256 или менее уникальных цветов. Индексированные изображения RGB и CMYK содержат менее 256 уникальных цветов. Вот почему мне нравится сравнивать их с плоскими сжатыми изображениями. Вы можете думать об этом как о форме сжатия изображений без потерь.
Нажмите, чтобы развернуть…
Привет, Мэтт,
Мне все еще не ясно. Возможно, больше ясности в том, что вы подразумеваете под «базовым цветовым пространством»?
Вот изображение RGB:
Вот то же изображение, преобразованное в режим индексированного цвета в PShop:
. Это то, что обсуждается как индексированный цвет?
Это то, что обсуждается как индексированный цвет?
Кроме того, я не понимаю, как изображение RGB, уменьшенное до палитры из 256 цветов, можно рассматривать как форму сжатия изображения без потерь. Пожалуйста, объясни.
спасибо, г
матбилс
Известный член
- #9
Дело не в том, что кто-то намеренно сократил палитру до 256 цветов. Изображение в исходном состоянии содержит менее 256 уникальных цветов. Образец, который у вас есть выше, очевидно, содержит более 256 цветов, поэтому он не будет «индексироваться». Подумайте о том же объекте, что и выше, но с сплошными концентрическими кругами (а не с переходом, который у вас есть). При экспорте PDF-файла из InDesign изображение будет индексировано в формате RGB. Другой пример. Несколько лет назад у меня была страховая компания, которая создала изображение CMYK PhotoShop для лицевой стороны своей брошюры. На этой панели у них была большая плоская область какого-то коричневого цвета, занимающая нижние 2/3 страницы. Верхняя 1/3 страницы была выделена оранжевым цветом. Там, где встречались коричневый и оранжевый, у них был «галочка» около 9.pts по размеру страницы. Это конкретное изображение CMYK содержало три уникальных цвета: оранжевый, зеленый и коричневый. Когда изображение было помещено в макет, в полученном PDF-файле эта панель была представлена в виде индексированного изображения CMYK.
При экспорте PDF-файла из InDesign изображение будет индексировано в формате RGB. Другой пример. Несколько лет назад у меня была страховая компания, которая создала изображение CMYK PhotoShop для лицевой стороны своей брошюры. На этой панели у них была большая плоская область какого-то коричневого цвета, занимающая нижние 2/3 страницы. Верхняя 1/3 страницы была выделена оранжевым цветом. Там, где встречались коричневый и оранжевый, у них был «галочка» около 9.pts по размеру страницы. Это конкретное изображение CMYK содержало три уникальных цвета: оранжевый, зеленый и коричневый. Когда изображение было помещено в макет, в полученном PDF-файле эта панель была представлена в виде индексированного изображения CMYK.
Вы можете создать изображение в PhotoShop и «индексировать» его, не заметив заметного смещения изображения.
гордо
Известный член
- #10
Я думаю, это тот случай, когда вы правы, но я не ошибаюсь.
Похоже, это особенность формата Adobe PDF. Из Википедии:
«… индексированный цвет — это метод управления цветами цифровых изображений ограниченным образом, чтобы сэкономить память компьютера и хранилище файлов (отрывок), информация о цвете не передается напрямую данными пикселей изображения, но он хранится в отдельном фрагменте данных, называемом палитрой: массиве цветовых элементов, в котором каждый элемент, цвет, индексируется по его положению в массиве Таким образом, каждый пиксель не содержит полной информации для представления его цвет, а только его индекс в палитре.(фрагмент) Палитра сама по себе хранит очень ограниченное количество различных цветов, до 4, 16 или 256 являются наиболее распространенными случаями.(фрагмент)
Например, формат файла PDF поддерживает индексированные цвета в других цветовых пространствах, в частности CMYK, и Adobe Distiller по умолчанию преобразует изображения в индексированные цвета, если общее количество цветов в изображении меньше или равно 256. »
»
In Режим индексированного цвета PShop — это одноканальное изображение, не связанное с RGB или CMYK (за исключением, возможно, сквозного и встроенного профиля?) (что я и написал изначально)
В PShop, если я конвертирую изображение RGB (или CMYK), которое содержит более 256 цветов в индексированном цветовом режиме, то я вижу артефакты.
В PShop, если я конвертирую изображение RGB (или CMYK), содержащее менее 256 цветов, в режим индексированных цветов, я не вижу артефактов.
Итак, Adobe Distiller выполняет преобразование в индексированный цвет (автоматически?), если изображение содержит менее 256 цветов, сохраняя при этом связь CMYK или RGB. Поскольку в изображении используется диапазон цветов, попадающий в (практически) 256 пределов индексированного цветового режима, вы можете сжать изображение, не добавляя артефактов. Правильный?
матбилс
Известный член
- #11
Не знаю, насколько бы я доверял Википедии, но в основном. Вот почему я приравниваю индексированный RGB или индексированный CMYK к формам сжатия изображений без потерь. Вы в основном «индексируете» биты данных и создаете таблицу поиска для экономии места. Насколько я понимаю, сама библиотека PDF, будь то Distiller или нет, решает индексировать изображения с менее чем 256 уникальными цветами при создании PDF.
Очевидно, что для печатной продукции нет смысла использовать индексированный режим в PhotoShop.
гордо
Известный член
- #12
mattbeals сказал:
Не знаю, насколько бы я доверял Википедии, но в принципе.
Вот почему я приравниваю индексированный RGB или индексированный CMYK к формам сжатия изображений без потерь. Вы в основном «индексируете» биты данных и создаете таблицу поиска для экономии места. Насколько я понимаю, сама библиотека PDF, будь то Distiller или нет, решает индексировать изображения с менее чем 256 уникальными цветами при создании PDF.
Очевидно, что для печатной продукции нет смысла использовать индексированный режим в PhotoShop.Нажмите, чтобы развернуть…
Определение индексированного цвета в Википедии совпадает с определением, которое вы найдете в любой книге по графике, включая образовательные книги таких поставщиков, как Heidelberg и Agfa. Ни в одном из найденных мною (а у меня куча справочного материала) никогда не упоминалось о преобразовании в индексированный режим при создании PDF.
Итак, я сталкивался с индексированным цветом только в PShop, где он в основном используется для создания GIF-файлов или уменьшения размера изображения для таких приложений, как Powerpoint. Когда я прочитал исходный пост (и тогда я сказал, что, возможно, неправильно понял вопрос), я подумал, что он имел в виду исходные изображения, поставляемые в индексированном формате, а не преобразование, применяемое «под капотом» во время создания PDF. .
Когда я прочитал исходный пост (и тогда я сказал, что, возможно, неправильно понял вопрос), я подумал, что он имел в виду исходные изображения, поставляемые в индексированном формате, а не преобразование, применяемое «под капотом» во время создания PDF. .
Надеюсь, «leonardr» из Adobe немного прояснит этот вопрос.
Спасибо, мат.
гордо
Леонардр
Известный член
- №13
Википедия и Мэтт правы -0 так что давайте разберемся, может быть, это поможет.
Во-первых — википедия верна в определении того, как хранится индексированное изображение (цветовое пространство) (независимо от формата файла — PDF, GIF и т. д.). Вместо значений цвета в фактическом изображении у вас есть значения цвета в «палитре» (или таблице поиска), а затем изображение представляет собой просто набор индексов в этой палитре/таблице. Единственное, что стоит отметить, это то, что любое другое использование индексированного цвета — это только RGB, поэтому многие люди (как это сделал Гордо) ПРЕДПОЛАГАЮТ, что индексированный == RGB. PDF (и Postscript!), однако, поддерживают НАМНОГО БОЛЕЕ гибкое определение индексации, поскольку индексирование работает в ЛЮБОМ (или почти любом) из 11 различных цветовых пространств PDF. Таким образом, вы можете иметь индексированные RGB и индексированные CMYK, а также индексированные ICC, индексированные Spot/Separation и индексированные DeviceN.
д.). Вместо значений цвета в фактическом изображении у вас есть значения цвета в «палитре» (или таблице поиска), а затем изображение представляет собой просто набор индексов в этой палитре/таблице. Единственное, что стоит отметить, это то, что любое другое использование индексированного цвета — это только RGB, поэтому многие люди (как это сделал Гордо) ПРЕДПОЛАГАЮТ, что индексированный == RGB. PDF (и Postscript!), однако, поддерживают НАМНОГО БОЛЕЕ гибкое определение индексации, поскольку индексирование работает в ЛЮБОМ (или почти любом) из 11 различных цветовых пространств PDF. Таким образом, вы можете иметь индексированные RGB и индексированные CMYK, а также индексированные ICC, индексированные Spot/Separation и индексированные DeviceN.
Вторая часть обсуждения касается того, что делают продукты Adobe при создании и/или оптимизации PDF-документов. Как сказали Мэтт (и Майкл), когда наши продукты обнаружат использование изображения с <256 значениями, оно будет автоматически преобразовано в индексированную форму, чтобы уменьшить размер файла. Для этого нет возможности, потому что это на 100% без потерь — ЗНАЧЕНИЯ цвета не изменяются, они просто перемещаются из изображения в палитру. То, что вы сделали в Photoshop, с> 256 цветами, уменьшенными до 256, называется квантованием, и мы НЕ делаем этого при преобразовании.
Для этого нет возможности, потому что это на 100% без потерь — ЗНАЧЕНИЯ цвета не изменяются, они просто перемещаются из изображения в палитру. То, что вы сделали в Photoshop, с> 256 цветами, уменьшенными до 256, называется квантованием, и мы НЕ делаем этого при преобразовании.
Надеюсь, это поможет прояснить этот вопрос.
Майклан
Известный член
- №14
Индексирование изображений
Индексирование изображений
Гордо сказал:
Итак, Adobe Distiller выполняет преобразование в индексированный цвет (автоматически?)
Нажмите, чтобы развернуть.
..
Ян комментирует — да — и Adobe PDFLib тоже (например, когда вы размещаете изображение, которое содержит менее 256 цветов — это может быть, например, апельсин на оранжевом фоне или красное яблоко на красном фоне) — изображение перейдет от RGB или CMYK к индексному изображению RGB или индексному изображению CMYK.
Гордо сказал:
, если изображение содержит менее 256 цветов при сохранении ассоциации CMYK или RGB. Поскольку в изображении используется диапазон цветов, попадающий в (практически) 256 пределов индексированного цветового режима, вы можете сжать изображение, не добавляя артефактов. Правильный?
Нажмите, чтобы развернуть…
АБСОЛЮТНО — вот, у вас есть это точно — и тогда возникает проблема, что Adobe не может есть свою собственную экспериментальную пищу. То есть теперь я больше не могу использовать этот инструмент Adobe Touch-up Object для открытия и редактирования изображения в Adobe Photoshop.
В вашем примере (круглая радуга — о боже, я никогда не знал, что вы из Сан-Франциско!) — в любом случае, это изображение не может быть правильно представлено с использованием только 256 различных цветов, поэтому вы не получите это изображение для автоматического индексирования с помощью Adobe. PDF Lib — или Distiller.
Надеюсь, это поможет!
гордо
Известный член
- №15
Всем спасибо,
Об этой автоматической индексации цвета Adobe я нигде не читал, и, поскольку я не большой пользователь PDF-файлов, я не сталкивался с этим в своей работе.
Итак, спасибо. Я кое-чему научился.
лучший, гордо
Майклан
Известный член
- №16
@ Gordo,
Да, действительно. Какое-то время это было проклятием моего существования. Это также проблема, когда люди сканируют черно-белые документы в оттенках серого, а затем используют инструмент Adobe Acrobat PDF Optimizer (в Acrobat 7 в меню «Инструмент» > «Допечатная подготовка» > «Оптимизатор PDF», в Acrobat 8 и 9)., в меню «Документы» > «Оптимизировать отсканированный PDF») — вы больше не можете использовать инструменты ретуши объекта (в зависимости от определенных настроек — например, устранения перекоса) — люди могут либо удалить объект, но не могут открыть и клонировать спецификацию стереть изображение в фотошопе, например.
Другие поставщики, такие как ELAN GMK и IoFlex, предоставляют инструменты для устранения перекосов и другие инструменты для очистки, которые затем создают файлы PDF, которые по-прежнему можно редактировать с помощью инструмента Acrobat для ретуширования объектов > метода открытия в Photoshop.
гордо
Известный член
- # 17
Еще раз спасибо, Майкл. И я ценю, что вы не использовали все CAP в своих ответах мне.
лучший, гордо
ассиниппи
Участник
- # 18
michaelejahn
К сожалению, ваш трюк не работает на OS X 10.5.4.
Чарльз
Новый участник
- # 19
Пространство индексированных цветов
Пространство индексированных цветов
Можно создать действие, которое преобразует индексированные изображения или графику в PDF в их базовое цветовое пространство. После того, как действие выполнено, вы можете отредактировать изображение в Photoshop. Конечно, я уверен, что все уже поняли это, так как оригинальной ветке уже 4 года.
Спасибо
Стивен Марш
Известный член
- #20
Кто-нибудь из старых операторов Scitex Systems отсутствует редактирование в формате LW?
Стивен Марш
Индексированная графика BMP | Создание вашей первой игры с Tilemap с помощью CircuitPython
Индексированная графика BMP
Сохранить Подписаться
Пожалуйста, войдите, чтобы подписаться на это руководство.
После входа в систему вы будете перенаправлены обратно к этому руководству и сможете подписаться на него.
Существует множество программ редактирования изображений, которые можно использовать для создания и изменения ресурсов bmp для использования с CircuitPython. Если у вас есть доступ к Adobe Photoshop и вы знакомы с ним, вы можете использовать его. Если вы занимаетесь созданием игр и/или пиксельной графики, есть Aseprite , который предлагает множество замечательных функций, упрощающих работу с индексированными пиксельной графикой файлами bmp. Это не бесплатно, но это хорошая утилита для создания и редактирования графики.
В этом руководстве мы будем использовать бесплатную альтернативу: программу обработки изображений GNU или GIMP. Это работает на ПК с Linux, Mac и Windows, оно бесплатное для использования и имеет открытый исходный код. Мы будем использовать это для редактирования изображения, чтобы сделать белый фон прозрачным в игре. Если у вас еще не установлен GIMP, воспользуйтесь приведенной выше ссылкой и следуйте инструкциям по установке для вашей ОС.
Начнем с этого bmp-файла:
Castle_sprite_sheet. bmp
bmp
Откройте этот файл в GIMP, используя Файл -> Открыть или Ctrl+O, затем перейдите в каталог, в который вы загрузили файл bmp или ZIP-файл проекта.
При реальном размере 100% масштабирования изображение, скорее всего, будет выглядеть очень маленьким в GIMP. Очень удобно увеличивать масштаб с помощью Ctrl+Колесико мыши или кнопок плюс и минус.
Прозрачность в проиндексированных файлах BMP
Формат файла BMP напрямую не поддерживает прозрачность. Вместо этого мы можем добавить код в CircuitPython, который объявляет определенные цвета прозрачными, а не обычными. Вы можете думать об этом как об эффекте зеленого экрана.
В существующем изображении белый цвет является фоном, но мы не хотим, чтобы белый цвет был прозрачным, потому что глаза Блинки и робота содержат белый цвет, поэтому они будут выглядеть неправильно. Иногда для этой цели в качестве цвета фона в листах спрайтов используется ярко-розовый. Но у нас уже есть изображение сердца с использованием розового цвета, поэтому мы не хотим использовать розовый цвет. Вместо этого мы будем использовать зеленый, чтобы следовать аналогии с зеленым экраном. Но на самом деле это может быть любой цвет, который еще не используется в графике.
Вместо этого мы будем использовать зеленый, чтобы следовать аналогии с зеленым экраном. Но на самом деле это может быть любой цвет, который еще не используется в графике.
Преобразование в режим RGB
Прежде чем мы сможем изменить изображение, нам нужно вернуть его в цветовой режим RGB. Прямо сейчас изображение находится в режиме индексированных цветов, что означает, что оно имеет доступ только к небольшому набору цветов.
Вот доступные в настоящее время цвета для этого изображения:
Поскольку зеленый, который мы хотим использовать, не является одним из этих цветов, он не будет работать, по умолчанию GIMP выберет ближайший доступный цвет. Но вместо этого мы хотим добавить зеленый к доступным цветам и использовать его. Поэтому сейчас нам нужно переключиться обратно в цветовой режим RGB.
Для этого нажмите Изображение -> Режим -> RGB
Заполнение фона
Теперь вы можете установить цвет переднего плана и использовать инструмент заливки, чтобы заполнить фоновые части изображения спрайта чистым зеленым цветом #00FF00 .
На изображении выше я добавил маленькие значки ведра с краской в двух местах, которые я щелкнул инструментом ведра с краской, чтобы заполнить фон зеленым цветом.
Преобразование обратно в индексированный цветовой режим
После заполнения фона нам нужно переключить изображение обратно в режим индексированного цвета, чтобы CircuitPython мог его использовать.
Нажмите: Изображение -> Режим -> Индексировано
Оставьте настройки по умолчанию в диалоговом окне конфигурации «Преобразовать изображение в индексные цвета». Это должно выглядеть так.
Нажмите кнопку Преобразовать.
Переупорядочите индекс цвета
В коде CircuitPython нам нужно указать индекс цвета, который будет отображаться как прозрачный. Мы можем видеть цвета и их индексы внутри GIMP в окне «Изменить цветовую карту». Чтобы получить к нему доступ:
Нажмите: Цвет -> Карта -> Изменить цветовую карту
В моем случае недавно добавленный заполнитель чистой зеленой прозрачности находится по индексу 14 . У вас может быть иначе, если да, то не проблема.
У вас может быть иначе, если да, то не проблема.
Мы могли бы записать этот индекс и использовать его в коде CircuitPython. Но тогда, если мы когда-нибудь изменим изображение, нам нужно будет обязательно изменить код, если индекс снова изменится из-за того, что мы добавили или удалили цвета.
Вместо этого давайте переместим заполнитель прозрачности на индекс 0. Тогда мы всегда сможем сделать индекс 0 прозрачным в коде, и если мы всегда будем следовать этому правилу при подготовке файлов bmp, мы можем везде использовать один и тот же код, и он будет работать.
Итак, щелкните и перетащите цвет-заполнитель на самую первую позицию в списке. Индекс по-прежнему показывает неправильное число, но пока это нормально.
Как только заполнитель прозрачности окажется на первой позиции, нажмите кнопку «ОК».
Теперь вы готовы экспортировать изображение в виде файла BMP.
Но я знаю, что это странно, что индексы были неправильными на предыдущем экране.. . Если вы хотите перепроверить вещи, вы можете снова нажать Цвет -> Карта -> Переставить цветовую карту, чтобы открыть новое окно и увидеть, что индексы обновляются до нужных номеров. Сейчас это выглядело бы так:
. Если вы хотите перепроверить вещи, вы можете снова нажать Цвет -> Карта -> Переставить цветовую карту, чтобы открыть новое окно и увидеть, что индексы обновляются до нужных номеров. Сейчас это выглядело бы так:
Сохранение изображения в виде файла BMP
Теперь изображение готово к экспорту из gimp в виде файла растрового изображения, готового для показа с помощью CircuitPython displayio .
Щелкните: Файл -> Экспортировать как..
или нажмите: Ctrl+Shift+E
Вы можете выбрать любое имя для своего файла, но оно должно заканчиваться на .bmp , потому что это будет формат, который сохраняет gimp файл с. Я буду использовать имя Castle_sprite_sheet_edited.bmp . Вы можете выбрать другое имя, если хотите, если вы обязательно отредактируете остальную часть кода примера, чтобы использовать свое собственное имя файла bmp.
Как минимум, вам нужно экспортировать одну копию на диск CIRCUITPY , но при желании вы также можете сохранить копию в локальной файловой системе. Для этого примера мы собираемся сохранить его в каталоге
Для этого примера мы собираемся сохранить его в каталоге tilegame_assets .
После того, как вы выбрали имя файла и местоположение, нажмите кнопку «Экспорт» внизу.
Оставьте значения по умолчанию в диалоговом окне экспорта.
Нажмите кнопку Экспорт.
Теперь мы можем изменить код загрузки изображения спрайта, чтобы использовать новое изображение, и установить прозрачный цвет по индексу 0 .
sprite_sheet, палитра = adafruit_imageload.load("tilegame_assets/castle_sprite_sheet_edited.bmp",
растровое изображение = displayio. Bitmap,
палитра=displayio.Palette)
# Сделать цвет с индексом 0 прозрачным
палитра.make_transparent(0) Ваш браузер не поддерживает видео тег.
# SPDX-FileCopyrightText: 2020 FoamyGuy для Adafruit Industries # # SPDX-идентификатор лицензии: MIT импортная доска импорт дисплея импортировать adafruit_imageload импортировать дисплей = доска.DISPLAY player_loc = {"х": 4, "у": 3} # Загружаем лист спрайтов (битмап) sprite_sheet, палитра = adafruit_imageload.load( "tilegame_assets/castle_sprite_sheet_edited.bmp", растровое изображение = displayio. Bitmap, палитра=displayio.Palette, ) # сделать цвет с индексом 0 прозрачным. палитра.make_transparent(0) # Создаем спрайт TileGrid спрайт = displayio.TileGrid( спрайт_лист, pixel_shader = палитра, ширина=1, высота=1, тайл_ширина=16, высота_плитки=16, default_tile=0, ) # Создаем замок TileGrid замок = displayio.TileGrid( спрайт_лист, pixel_shader = палитра, ширина=10, высота=8, тайл_ширина=16, высота_плитки=16, ) # Создайте группу для хранения спрайта и добавьте его sprite_group = displayio.Group() sprite_group.append(спрайт) # Создайте группу для хранения замка и добавьте его Castle_group = displayio.Group (масштаб = 1) Castle_group.append(замок) # Создаем группу для хранения спрайта и замка группа = displayio.Group() # Добавляем спрайт и замок в группу group.
append (замок_группа) group.append(sprite_group) # Назначение плитки замка # углы замок[0, 0] = 3 # верхний левый замок[9, 0] = 5 # вверху справа замок[0, 7] = 9 # нижний левый замок[9, 7] = 11 # справа внизу # верхняя/нижняя стенки для x в диапазоне (1, 9): замок[x, 0] = 4 # вершина замок[x, 7] = 10 # дно # левая/правая стены для y в диапазоне (1, 7): замок[0, у] = 6 # осталось замок[9, у] = 8 # вправо # пол для x в диапазоне (1, 9): для y в диапазоне (1, 7): замок[x, y] = 7 # этаж # поставить спрайт где-нибудь в замке sprite.x = 16 * player_loc["x"] sprite.y = 16 * player_loc["y"] # Добавляем группу на дисплей display.show (группа) prev_btn_vals = ugame.buttons.get_pressed() пока верно: cur_btn_vals = ugame.buttons.get_pressed() если не prev_btn_vals & ugame.K_UP и cur_btn_vals & ugame.K_UP: player_loc["y"] = max(1, player_loc["y"] - 1) если не prev_btn_vals и ugame.K_DOWN и cur_btn_vals и ugame.K_DOWN: player_loc["y"] = мин(6, player_loc["y"] + 1) если не prev_btn_vals & ugame.
K_RIGHT и cur_btn_vals & ugame.K_RIGHT: player_loc["x"] = мин(8, player_loc["x"] + 1) если не prev_btn_vals и ugame.K_LEFT и cur_btn_vals и ugame.K_LEFT: player_loc["x"] = max(1, player_loc["x"] - 1) # обновить позицию спрайта игрока sprite.x = 16 * player_loc["x"] sprite.y = 16 * player_loc["y"] # обновить предыдущие значения prev_btn_vals = cur_btn_vals
Посмотреть на GitHub
Визуализация и движение Структура кода игры
Это руководство было впервые опубликовано 10 июня 2020 г. Оно было последним обновлено 10 июня 2020 г.
Эта страница (индексированная графика BMP) последний раз обновлялась 25 сентября 2022 г.
Текстовый редактор на базе tinymce.
Индексирование и упрощение цвета — Pattern Observer
Каждый месяц Шерри Лондон будет публиковать в The Textile Design Lab подробный пост о том, как улучшить наш процесс проектирования, максимально используя технологии. Это отрывок из более длинного поста, доступного членам The Textile Design Lab. Присоединяйтесь к нам, чтобы получить доступ к полной публикации!
Присоединяйтесь к нам, чтобы получить доступ к полной публикации!
*March Tech Talk by Sherry London
Многие дизайнеры предпочитают использовать Photoshop, но затем сталкиваются с цветовыми ограничениями влажной (трафаретной) печати. Мокрая печать по-прежнему широко используется в текстильной промышленности. Поскольку каждый дополнительный цвет увеличивает стоимость производства ткани, дизайнерам иногда приходится резко сокращать количество цветов.
Ирония в том, что когда я впервые начал использовать Photoshop и компьютерную графику в 1990 индексация была нормой, а не исключением. Мой первый компьютер мог отображать только 8 или 16 цветов. Некоторые из более ранних компьютерных систем могли отображать только черно-белые изображения (или оттенки серого, как в первом Mac 1984 года). У меня была тестовая версия первой карты Hercules, которая, кажется, 128 цветов.
В те дни было очень легко найти программы, позволяющие управлять цветами и выбирать те, которые лучше всего подходят для вашего изображения. Многие компании, давно не работающие, выпустили плагины для Photoshop, которые позволяют разделять цвета для трафаретной печати.
Многие компании, давно не работающие, выпустили плагины для Photoshop, которые позволяют разделять цвета для трафаретной печати.
Вы все еще можете найти специальные решения, но сейчас они очень дороги. За исключением одного недорогого подключаемого модуля для Photoshop, который я обнаружил, почти все, что я обнаружил во время исследования этой статьи, было довольно дорогостоящим. Совет: если вам нужно ввести свое имя и адрес, чтобы продавец позвонил, чтобы «обсудить» ваши потребности, вы, вероятно, не можете себе позволить такое решение!
Что такое индексированный цвет?
Индексированный цвет — это цветовой режим, который может хранить не более 256 записей в своей таблице. В «обычном» файле Photoshop сохраняет данные о цвете для каждого пикселя в файле попиксельно. Каждое место в файле может иметь уникальный цвет пикселя.
Для файла с индексированными цветами проще изобразить ряд сегментов. 12-цветный файл будет иметь 12 «сегментов» (фигурально, конечно!)
Теперь, вместо того, чтобы сохранять точный цвет пикселя, Photoshop добавляет элемент указателя — очень похожий на указатель книги. Вместо того, чтобы говорить, что книга говорит о «Цвете» на странице 12, в ней будет сказано, что пиксель на изображении в строке 1, столбце 15, например, использует ведро 6 для своего цвета.
Вместо того, чтобы говорить, что книга говорит о «Цвете» на странице 12, в ней будет сказано, что пиксель на изображении в строке 1, столбце 15, например, использует ведро 6 для своего цвета.
Преимущество этой схемы в том, что пиксель всегда использует сегмент 6, и даже если вы измените цвет в сегменте 6, он все равно получит цвет из этого сегмента. Индексированный цвет также означает, что вы можете изменить цвет каждого пикселя изображения, в котором используется сегмент 6, даже не делая выбора. Простое редактирование таблицы цветов изменяет цвета пикселей.
Как индексировать цвета
Физический процесс индексации изображения очень прост. Все, что вам нужно, это файл и Photoshop. Вы выбираете команду «Изображение» > «Режим» > «Индексированный цвет», вводите необходимое количество цветов в файле и нажимаете «ОК». Престо! Вы получаете индексированный файл цвета. Есть только одна маленькая проблема с этим. Обычно это УЖАСНО!!!
Вот пример наброска цветными карандашами и акварелью, который я создал и справа уменьшил до 12 цветов.
См. также
Могло выглядеть и хуже — а если бы я проиндексировал фото — почти наверняка было бы хуже. Итак, что я мог сделать, чтобы помочь этому?
Самый простой первый шаг — добавить дизеринг . Дизеринг — это способ заставить один цвет выглядеть так, как будто он смешивается с другим, путем наложения пикселей одного цвета на другой. Несмотря на то, что цвета кажутся смешанными, это не так. Я была вязальщицей, бисероплетением и вышивальщицей большую часть своей жизни. Это среды, в которых вы используете разные цвета, и у вас нет возможности постепенного перехода многих цветов, например, от красного к желтому.
Если бы я использовал градиент Photoshop, я мог бы сделать плавный градиент между красным и желтым, который имел бы много промежуточных цветов. В бисере или пряже я не могу этого сделать, и чтобы постепенно смешать красный цвет с желтым, мне нужно будет либо добавить второй цвет в качестве шаблона, либо смешать случайный тип, пока постепенно я не буду использовать больше красного и меньше желтого, и, наконец, все красное.

 Максимальное число цветов можно уменьшить, однако создаст нежелательные эффекты, как то цветовые полосы в областях плавного перехода цвета. Эти эффекты можно в какой-то степени нейтрализовать размыванием.
Максимальное число цветов можно уменьшить, однако создаст нежелательные эффекты, как то цветовые полосы в областях плавного перехода цвета. Эти эффекты можно в какой-то степени нейтрализовать размыванием. Проблема одинаковости цветов не решена и по сей день, и скорее всего, не будет решена ещё долго. При разработке веб-страницы нужно помнить два принципа: использовать светлый текст на тёмном фоне или тёмный текст на светлом фоне и не рассчитывает на цвет для передачи информации.
Проблема одинаковости цветов не решена и по сей день, и скорее всего, не будет решена ещё долго. При разработке веб-страницы нужно помнить два принципа: использовать светлый текст на тёмном фоне или тёмный текст на светлом фоне и не рассчитывает на цвет для передачи информации. Если смотреть на эти группы издалека, создаётся ощущение нового цвета. За дополнительной информацией обратитесь к главе глоссария Размывание.
Если смотреть на эти группы издалека, создаётся ощущение нового цвета. За дополнительной информацией обратитесь к главе глоссария Размывание.




 переходы. Вы можете уменьшить нежелательные эффекты
однако с помощью дизеринга.
переходы. Вы можете уменьшить нежелательные эффекты
однако с помощью дизеринга. С
версия 4, MSIE обрабатывает палитру из 212 цветов. Проблема
цветового сходства между всеми платформами не было
еще не решена и, вероятно, никогда не будет. При разработке
веб-страницы, вы должны помнить о двух принципах: используйте легкие
текст на темном фоне или темный текст на светлом
фон и никогда не полагайтесь на цвет для передачи информации.
С
версия 4, MSIE обрабатывает палитру из 212 цветов. Проблема
цветового сходства между всеми платформами не было
еще не решена и, вероятно, никогда не будет. При разработке
веб-страницы, вы должны помнить о двух принципах: используйте легкие
текст на темном фоне или темный текст на светлом
фон и никогда не полагайтесь на цвет для передачи информации. Этот
может привести к некоторым пятнистым или твердым пятнам в областях, которые
должны иметь тонкие изменения цвета. Параметры дизеринга позволяют
исправьте нежелательные эффекты, созданные параметрами палитры.
Этот
может привести к некоторым пятнистым или твердым пятнам в областях, которые
должны иметь тонкие изменения цвета. Параметры дизеринга позволяют
исправьте нежелательные эффекты, созданные параметрами палитры.

 8.11)
8.11) Это результат сжатия. Я предполагаю, что наиболее близкой аналогией будут подмножества шрифтов, в которых неиспользуемые символы исключаются из набора, за исключением того, что в этом случае они выглядят как цвета.
Это результат сжатия. Я предполагаю, что наиболее близкой аналогией будут подмножества шрифтов, в которых неиспользуемые символы исключаются из набора, за исключением того, что в этом случае они выглядят как цвета.  ..
.. ..
.. Вот почему я приравниваю индексированный RGB или индексированный CMYK к формам сжатия изображений без потерь. Вы в основном «индексируете» биты данных и создаете таблицу поиска для экономии места. Насколько я понимаю, сама библиотека PDF, будь то Distiller или нет, решает индексировать изображения с менее чем 256 уникальными цветами при создании PDF.
Вот почему я приравниваю индексированный RGB или индексированный CMYK к формам сжатия изображений без потерь. Вы в основном «индексируете» биты данных и создаете таблицу поиска для экономии места. Насколько я понимаю, сама библиотека PDF, будь то Distiller или нет, решает индексировать изображения с менее чем 256 уникальными цветами при создании PDF.  ..
.. DISPLAY
player_loc = {"х": 4, "у": 3}
# Загружаем лист спрайтов (битмап)
sprite_sheet, палитра = adafruit_imageload.load(
"tilegame_assets/castle_sprite_sheet_edited.bmp",
растровое изображение = displayio. Bitmap,
палитра=displayio.Palette,
)
# сделать цвет с индексом 0 прозрачным.
палитра.make_transparent(0)
# Создаем спрайт TileGrid
спрайт = displayio.TileGrid(
спрайт_лист,
pixel_shader = палитра,
ширина=1,
высота=1,
тайл_ширина=16,
высота_плитки=16,
default_tile=0,
)
# Создаем замок TileGrid
замок = displayio.TileGrid(
спрайт_лист,
pixel_shader = палитра,
ширина=10,
высота=8,
тайл_ширина=16,
высота_плитки=16,
)
# Создайте группу для хранения спрайта и добавьте его
sprite_group = displayio.Group()
sprite_group.append(спрайт)
# Создайте группу для хранения замка и добавьте его
Castle_group = displayio.Group (масштаб = 1)
Castle_group.append(замок)
# Создаем группу для хранения спрайта и замка
группа = displayio.Group()
# Добавляем спрайт и замок в группу
group.
DISPLAY
player_loc = {"х": 4, "у": 3}
# Загружаем лист спрайтов (битмап)
sprite_sheet, палитра = adafruit_imageload.load(
"tilegame_assets/castle_sprite_sheet_edited.bmp",
растровое изображение = displayio. Bitmap,
палитра=displayio.Palette,
)
# сделать цвет с индексом 0 прозрачным.
палитра.make_transparent(0)
# Создаем спрайт TileGrid
спрайт = displayio.TileGrid(
спрайт_лист,
pixel_shader = палитра,
ширина=1,
высота=1,
тайл_ширина=16,
высота_плитки=16,
default_tile=0,
)
# Создаем замок TileGrid
замок = displayio.TileGrid(
спрайт_лист,
pixel_shader = палитра,
ширина=10,
высота=8,
тайл_ширина=16,
высота_плитки=16,
)
# Создайте группу для хранения спрайта и добавьте его
sprite_group = displayio.Group()
sprite_group.append(спрайт)
# Создайте группу для хранения замка и добавьте его
Castle_group = displayio.Group (масштаб = 1)
Castle_group.append(замок)
# Создаем группу для хранения спрайта и замка
группа = displayio.Group()
# Добавляем спрайт и замок в группу
group. append (замок_группа)
group.append(sprite_group)
# Назначение плитки замка
# углы
замок[0, 0] = 3 # верхний левый
замок[9, 0] = 5 # вверху справа
замок[0, 7] = 9 # нижний левый
замок[9, 7] = 11 # справа внизу
# верхняя/нижняя стенки
для x в диапазоне (1, 9):
замок[x, 0] = 4 # вершина
замок[x, 7] = 10 # дно
# левая/правая стены
для y в диапазоне (1, 7):
замок[0, у] = 6 # осталось
замок[9, у] = 8 # вправо
# пол
для x в диапазоне (1, 9):
для y в диапазоне (1, 7):
замок[x, y] = 7 # этаж
# поставить спрайт где-нибудь в замке
sprite.x = 16 * player_loc["x"]
sprite.y = 16 * player_loc["y"]
# Добавляем группу на дисплей
display.show (группа)
prev_btn_vals = ugame.buttons.get_pressed()
пока верно:
cur_btn_vals = ugame.buttons.get_pressed()
если не prev_btn_vals & ugame.K_UP и cur_btn_vals & ugame.K_UP:
player_loc["y"] = max(1, player_loc["y"] - 1)
если не prev_btn_vals и ugame.K_DOWN и cur_btn_vals и ugame.K_DOWN:
player_loc["y"] = мин(6, player_loc["y"] + 1)
если не prev_btn_vals & ugame.
append (замок_группа)
group.append(sprite_group)
# Назначение плитки замка
# углы
замок[0, 0] = 3 # верхний левый
замок[9, 0] = 5 # вверху справа
замок[0, 7] = 9 # нижний левый
замок[9, 7] = 11 # справа внизу
# верхняя/нижняя стенки
для x в диапазоне (1, 9):
замок[x, 0] = 4 # вершина
замок[x, 7] = 10 # дно
# левая/правая стены
для y в диапазоне (1, 7):
замок[0, у] = 6 # осталось
замок[9, у] = 8 # вправо
# пол
для x в диапазоне (1, 9):
для y в диапазоне (1, 7):
замок[x, y] = 7 # этаж
# поставить спрайт где-нибудь в замке
sprite.x = 16 * player_loc["x"]
sprite.y = 16 * player_loc["y"]
# Добавляем группу на дисплей
display.show (группа)
prev_btn_vals = ugame.buttons.get_pressed()
пока верно:
cur_btn_vals = ugame.buttons.get_pressed()
если не prev_btn_vals & ugame.K_UP и cur_btn_vals & ugame.K_UP:
player_loc["y"] = max(1, player_loc["y"] - 1)
если не prev_btn_vals и ugame.K_DOWN и cur_btn_vals и ugame.K_DOWN:
player_loc["y"] = мин(6, player_loc["y"] + 1)
если не prev_btn_vals & ugame. K_RIGHT и cur_btn_vals & ugame.K_RIGHT:
player_loc["x"] = мин(8, player_loc["x"] + 1)
если не prev_btn_vals и ugame.K_LEFT и cur_btn_vals и ugame.K_LEFT:
player_loc["x"] = max(1, player_loc["x"] - 1)
# обновить позицию спрайта игрока
sprite.x = 16 * player_loc["x"]
sprite.y = 16 * player_loc["y"]
# обновить предыдущие значения
prev_btn_vals = cur_btn_vals
K_RIGHT и cur_btn_vals & ugame.K_RIGHT:
player_loc["x"] = мин(8, player_loc["x"] + 1)
если не prev_btn_vals и ugame.K_LEFT и cur_btn_vals и ugame.K_LEFT:
player_loc["x"] = max(1, player_loc["x"] - 1)
# обновить позицию спрайта игрока
sprite.x = 16 * player_loc["x"]
sprite.y = 16 * player_loc["y"]
# обновить предыдущие значения
prev_btn_vals = cur_btn_vals