Что нового в PhpStorm 2022.2
Поддержка Mockery
В PhpStorm 2022.2 добавлена поддержка Mockery, популярного фреймворка для создания mock-объектов. Для большинства возможностей Mockery работает автодополнение, доступны инспекции, упрощающие рабочий процесс, и многое другое.
Подробнее
Поддержка Rector
Еще одно важное нововведение этого релиза — поддержка Rector, инструмента для автоматизации обновления PHP-проектов и выполнения массового рефакторинга.
Теперь вы можете запускать Rector из IDE, управлять его конфигурацией и просматривать изменения в файлах на панели Diff.
Подробнее
Дженерики PHP
Мы продолжаем расширять поддержку дженериков. В этой версии мы добавили поддержку минимальных и максимальных целочисленных значений, усовершенствовали поддержку коллекций и улучшили вывод типов для замыканий. Подробнее об этих изменениях читайте в нашем блоге.
Подсветка assert-вызовов в тестах, которые ломают тесты
Если один из вызовов assert в тестах не прошел проверку, PhpStorm выделит строку, на которой произошла ошибка, и вы сможете повторно запустить тест на этой же строке.воспользовавшись подсказкой в контекстном меню. Просто нажмите Alt+Enter на строке, вызвавшей ошибку, чтобы еще раз запустить именно этот тест.
Создание перечислений
Теперь вы можете создавать перечисления в диалоге Create Class. Убедитесь, что в проекте выбрана PHP 8.1 или более поздняя версия, иначе опция Enum не будет отображаться в диалоге.
Улучшения отладчика
Мы внесли несколько важных изменений в интерфейс отладчика, чтобы нужные данные всегда были на виду.
При отладке объекта псевдопеременная $this всегда отображается наверху в панели Variables:
Кроме того, в панели переменных мы показываем содержимое массива — не нужно открывать его вручную:
И наконец, когда объект реализует метод __toString(), вы будете видеть текстовое представление этого объекта в панели Variables.
Активные ссылки
PhpStorm 2022.2 поддерживает кликабельные URL-адреса в нескольких типах файлов. IDE подсвечивает URL-адреса в файлах PHP, JSON, YAML и .propertries, и вы можете открывать ссылки в браузере.
Запуск текущего файла
Мы усовершенствовали действие Run Current File, которое вы найдете в виджете Run/Debug. В виджете теперь есть дополнительное меню, в котором перечислены доступные раннеры, а также действие Run with Parameters, которое позволяет настроить параметры конфигурации перед запуском файла.
Улучшения HTTP-клиента
В HTTP-клиенте появилась поддержка WebSockets и GraphQL.
Интерфейс стал более удобным. Выбрать среду запуска теперь можно при помощи специальной иконки на полях.
Кроме того, в представлении Response появился индикатор выполнения.
Размер шрифта в редакторе
Теперь можно поменять размер шрифта сразу во всех вкладках с помощью сочетания клавиш и быстро вернуться к исходному размеру, нажав Reset.
Поддержка автономных компонентов Angular
Мы активно работаем над поддержкой Angular 14 в PhpStorm. Главное нововведение этого релиза — поддержка автономных компонентов Angular. IDE теперь корректно распознает и обрабатывает компоненты, директивы и каналы с отметкой standalone: true.
Обновления для Vue 3
Поддержка Vue 3 в PhpStorm не во всем поспевала за обновлениями Vue. Мы выпустили несколько улучшений, чтобы это исправить, и некоторые из них, например поддержка Vite, были включены в обновления к предыдущей версии IDE. В WebStorm 2022.2 тоже есть несколько исправлений: например, IDE распознает сужение типа в директивах v-if/else.
Поддержка TypeScript 4.7
PhpStorm 2022.2 включает в себя TypeScript 4.7 и поддерживает новые возможности языка, такие как moduleSuffixes и ESM в Node.js. IDE автоматически подставит расширение .js в оператор импорта, если в файле tsconfig.json для модуля установлено значение node16 или nodenext. Кроме того, PhpStorm поддерживает поле typesVersions в файлах package.json.
JetBrains Runtime
В этой версии мы перешли с JetBrains Runtime 11 (JBR11) на JetBrains Runtime 17 (JBR17). Вот что это дает:
- Значительное улучшение производительности, благодаря которому IDE работает быстрее.
- Повышенную безопасность, поскольку JBR17 основан на последней версии OpenJDK LTS.
- Улучшенный рендеринг на macOS благодаря использованию Metal API.
- Расширенные специальные возможности для пользователей macOS благодаря интеграции с функцией чтения с экрана VoiceOver.

- Дополнительные оптимизации благодаря использованию Vector API.
Оглавление в Markdown-файлах
Мы работаем над улучшением поддержки Markdown. В этой версии добавлено действие Generate Table of Contents, которое здорово упрощает создание оглавлений в файлах Markdown. Во всплывающем окне Insert… (Alt+Insert) выберите Table Of Contents, и оглавление будет создано автоматически.
Как подружить PhpStorm и Drupal
В этой статье будем рассматривать настройку среды разработки для работы с Drupal. В случае нашей компании — это PhpStorm. Разберёмся, как в данной IDE активировать встроенную поддержку Drupal API, задать стиль кодирования Drupal и настроить автоматическую проверку кода на основе PHP_CodeSniffer. Все настройки будем выполнять на базе операционной системы Ubuntu 22.04.
Drupal API
В PhpStorm открываем проект и переходим File > Settings > PHP > Frameworks. В разделе Drupal ставим галочку Enable Drupal integration, указываем путь установки Drupal и выбираем версию. При этом файлы Drupal необязательно должны быть внутри проекта, можно расположить их отдельно.
В разделе Drupal ставим галочку Enable Drupal integration, указываем путь установки Drupal и выбираем версию. При этом файлы Drupal необязательно должны быть внутри проекта, можно расположить их отдельно.
После того, как PhpStorm выполнит переиндексацию, откроется доступ к подсказкам по хукам, их описаниям и вариантам реализации в проекте.
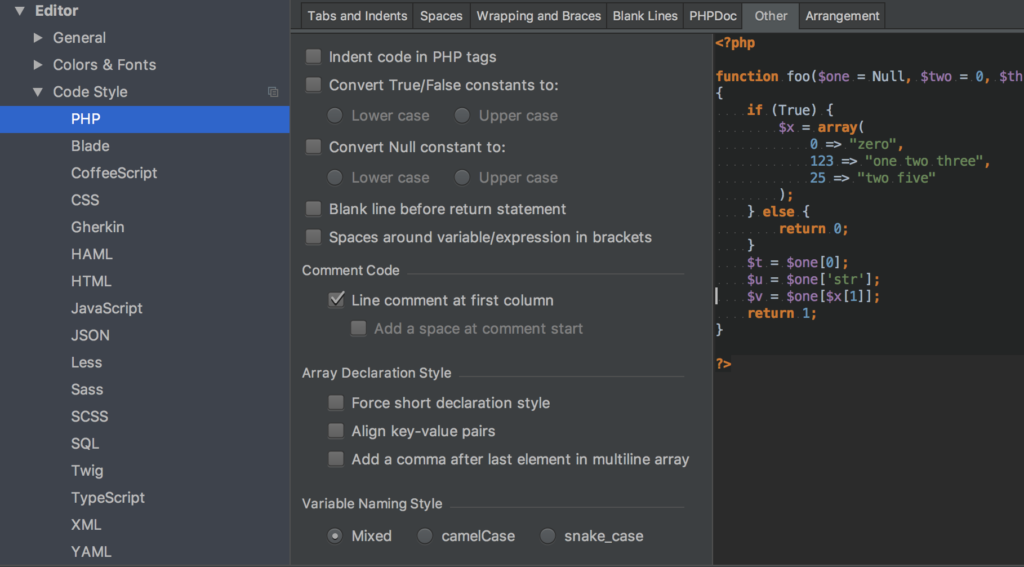
Drupal Code Style
PhpStorm содержит предустановленный стиль кода для Drupal. Открываем File > Settings > Editor > Code Style > PHP. В правой части открывшихся настроек выбираем Set from… > Drupal и сохраняем изменения.
Имеются и другие предустановленные стили:
- CSS — открыть File > Settings > Editor > Code Style > Style Sheets > CSS, выбрать Set from.
 .. > Drupal CSS Style.
.. > Drupal CSS Style. - JavaScript — открыть File > Settings > Editor > Code Style > JavaScript, выбрать
Теперь IDE сама будет следить за расстановкой переносов, отступов, скобок и много за чем ещё, основываясь на стандартах кодирования Drupal. Выполнив Code > Reformat Code, можно автоматически отформатировать код в открытом файле или выделенном блоке согласно текущему стилю.
PHP_CodeSniffer
Один из важных аспектов написания модуля или темы — соблюдение стандартов кодирования Drupal. Код, написанный по стандартам, легко понять, с ним легко работать и его приятно поддерживать. Стандарты помогают не допускать глупых ошибок и гарантируют, что любой квалифицированный Drupal-разработчик сможет понять написанный вами код.
Стандарты представляют собой большой объём данных, поэтому вручную следить за их соблюдением проблематично. Упростить данный процесс помогают инструменты автоматизированной проверки кода. В нашем случае речь пойдёт о PHP_CodeSniffer.
Для установки PHP_CodeSniffer необходим Composer. Если он у вас уже имеется, то переходите на следующий шаг.
$ sudo apt install composer
Проверяем корректность установки.
$ composer
Ставим Coder глобально с помощью Composer. PHP_CodeSniffer будет автоматически установлен в качестве зависимости.
$ composer global require drupal/coder
В PhpStorm открываем проект и переходим File > Settings > PHP > Quality Tools. В разделе PHP_CodeSniffer открываем настройки локальной конфигурации.
В поле PHP_CodeSniffer path нужно указать системный путь до исполняемого файла phpcs. Узнать его расположение можно с помощью следующих команд.
Узнать его расположение можно с помощью следующих команд.
$ composer config --global home $ composer config --global bin-dir
В нашем случае исполняемый файл располагается по адресу ~/.config/composer/vendor/bin/phpcs.
После указания пути можно выполнить проверку работоспособности PHP_CodeSniffer с помощью кнопки Validate. Также можно задать тайм-аут для ожидания результата проверки.
Для включения автоматической проверки кода открываем File > Settings > Editor > Inspections. В разделе PHP находим подраздел Quality tools, в котором включаем проверку PHP_CodeSniffer validation. Далее выбираем стандарт кодирования и тип отображаемых сообщений.
Делаем команду phpcs доступной глобально.
$ export PATH="$PATH:$HOME/.config/composer/vendor/bin"
Указываем, где искать стандарты кодирования Drupal.
$ phpcs --config-set installed_paths ~/.config/composer/vendor/drupal/coder/coder_sniffer
Указываем версию ядра Drupal, в контексте которой выполняется проверка. Для седьмой версии следует указывать «7», для более поздних — «8» (значение по умолчанию). В зависимости от указанной версии меняется результат проверки, так как различаются проверяемые стандарты.
$ phpcs --config-set drupal_core_version 8
Проверяем доступные стандарты кодирования.
$ phpcs -i
В PhpStorm станут доступны для выбора новые стандарты — Drupal и DrupalPractice. В качестве основного следует использовать первый стандарт. Второй будет полезен для обнаружения некоторых распространённых ошибок.
Проверка кода из консоли
В завершение несколько полезных примеров использования PHP_CodeSniffer для проверки кода напрямую из консоли.
Проверка заданного файла.
$ phpcs --colors --standard=Drupal /path/to/file/file.inc
По умолчанию PHP_CodeSniffer проверяет файлы только со следующими расширениями:
$ phpcs --colors --standard=Drupal --extensions=module /path/to/file/file.module
Рекурсивная проверка всех файлов в директории с заданными расширениями.
$ phpcs --colors --standard=Drupal --extensions=php,inc,module /path/to/folder/
Проверка с переопределением конфигурации.
$ phpcs --runtime-set drupal_core_version 7 --colors --standard=Drupal /path/to/file/file.inc
Аналоги PhpStorm — 11 похожих программ и сервисов для замены
1698
Sublime Text
Sublime Text — это сложный текстовый редактор для кода, HTML и сочинений.
- Условно бесплатная
- Windows
- Mac OS
Sublime Text — это сложный текстовый редактор для кода, HTML и прозы — текстов любого вида.
 Вам понравится пользовательский интерфейс и его необычные функции.
Вам понравится пользовательский интерфейс и его необычные функции.
1039
Eclipse
Интегрированная среда разработки Java.
- Бесплатная
- Windows
- Mac OS
Eclipse представляет собой расширяемую платформу разработки со средами выполнения и прикладными платформами для создания, применения и управления программным обеспечением на протяжении всего его жизненного цикла. Многие знают Eclipse как Java IDE, но Eclipse на самом деле состоит более чем из 60 различных проектов с открытым исходным кодом, разделенных на 6 категорий:
687
NetBeans
Бесплатная интегрированная среда разработки с открытым исходным кодом для разработчиков программного обеспечения.

- Бесплатная
- Windows
- Mac OS
Бесплатная интегрированная среда разработки с открытым исходным кодом для разработчиков программного обеспечения. Вы получаете все инструменты, необходимые для создания профессиональных приложений для рабочего стола, корпоративных, веб-приложений и мобильных приложений на языке Java, C / C ++ и даже на динамических языках, таких как PHP, JavaScript, Groovy и Ruby. Среда IDE NetBeans проста в установке и использовании и работает на многих платформах, включая Windows, Linux, Mac OS X и Solaris.
456
Visual Studio Code
Бесплатная IDE на основе Electron / Atom Framework. Создано Microsoft.
- Бесплатная
- Windows
Код сочетает в себе оптимизированный пользовательский интерфейс современного редактора с богатой поддержкой кода и навигацией, а также встроенную функцию отладки — без необходимости использования полной IDE.

388
Brackets
Современный текстовый редактор для веб-дизайна.
- Бесплатная
- Windows
- Mac OS
Brackets — это редактор с открытым исходным кодом для веб-дизайна и разработки, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Проект был создан и поддерживается компанией Adobe и выпущен под лицензией MIT (Массачусетского технологического института).
327
Aptana Studio
Aptana Studio — это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга.

- Бесплатная
- Windows
- Mac OS
Aptana Studio — это полноценная среда веб-разработки, которая сочетает в себе мощные средства разработки с набором услуг онлайн-хостинга и совместной работы, которые помогут вам и вашей команде сделать больше. Включает поддержку PHP, CSS, FTP и многое другое.
275
Coda
Отличный веб-редактор Mac OS "все в одном". Все, что вам нужно, чтобы написать красивый веб-код.
- Платная
- iPhone
- Mac OS
Перед Вами стоит задача написать код для интернета. Вам нужен быстрый и функциональный текстовый редактор с идеальным предварительным просмотром.
 Вам необходим встроенный способ открывать и управлять локальными и удаленными файлами, а также SSH (сетевой протокол прикладного уровня). Тогда выбирайте Coda.
Вам необходим встроенный способ открывать и управлять локальными и удаленными файлами, а также SSH (сетевой протокол прикладного уровня). Тогда выбирайте Coda.
94
WebStorm
JetBrains WebStorm — это коммерческая среда разработки для JavaScript, CSS и HTML, созданная на основе JetBrains.
- Платная
- Windows
- Mac OS
JetBrains WebStorm — это коммерческая среда разработки для JavaScript, CSS и HTML, построенная на платформе JetBrains IntelliJ IDEA.
21
CodeLobster PHP Edition
CodeLobster — бесплатная портативная PHP IDE с поддержкой Drupal, Smarty, WordPress, Joomla, JQuery.

- Условно бесплатная
- Windows
CodeLobster — бесплатная портативная PHP IDE с поддержкой Drupal, Smarty, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, CakePHP, Facebook, Symfony
15
phpDesigner
Мощный PHP IDE и редактор PHP со встроенным редактором HTML, CSS и JavaScript.
- Платная
- Windows
Мощный PHP IDE и редактор PHP со встроенным редактором HTML, CSS и JavaScript. Быстро! Мощно! Сохранение времени!
Горячие (быстрые) клавиши IDE PhpStorm – Di-Grand
Горячие (быстрые ) клавиши PhpStorm — это в первую очередь экономия массы времени. Тем, кто начинает знакомство с многофункциональным редактором PhpStorm данная статья будет очень полезна. Она поможет вам быстро писать код.
Тем, кто начинает знакомство с многофункциональным редактором PhpStorm данная статья будет очень полезна. Она поможет вам быстро писать код.
Ниже смотрите список быстрых клавиш PhpStorm для разных устройств. Пользуйтесь уважаемые читатели нашего блога 🙂
P.S. Прошу писать в комментариях кто-какие горячие клавиши PhpStorm использует больше в сего в своей работе. Так же если чего то не хватает в нашем
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| ⌃ Space | Ctrl + Space | Вывод возможных вариантов автодополнения |
| ⌥ ↩ | Alt + Enter | Показывает меню с доступными действиями и быстрыми решениями |
| ⌘ P | Ctrl + P | Информация о параметре (в пределах аргументов вызова метода) |
| ⌃ J или Нажатие средний кнопки мыши | Ctrl + Q | Быстрый поиск по документации |
| ⌘ + курсор мыши над кодом | Ctrl + Курсор мыши над кодом | Краткая информация |
| ⌘ N, ⌃ ↩, ⌃ N | Alt + Insert | Сгенерировать код… (getter-ы, setter-ы, конструкторы) |
| ⌃ O | Ctrl + O | Переопределение методов |
| ⌃ I | Ctrl + I | Реализация методов |
| ⌘ ⌥ T | Ctrl + Alt + T | Окружить… (if. .else, try..catch, for и т.д.) .else, try..catch, for и т.д.) |
| ⌘ / | Ctrl + / | Вставить / Удалить строковый комментарий |
| ⌘ ⌥ / | Ctrl + Shift + / | Вставить / Удалить многосторочный комментарий |
| ⌥ ↑ | Ctrl + W | Выборка последовательно возрастающих блоков кода |
| ⌥ ↓ | Ctrl + Shift + W | Вернуть текущую выборку в предыдущее состояние |
| ⌘ ⌥ L | Ctrl + Alt + L | Переформатировать код |
| ⌃ ⌥ I | Ctrl + Alt + I | Автоотступ строки |
| ⌘ D | Ctrl + D | Продублировать текущую строку или выбранный блок |
| ⌘ ⌫ | Ctrl + Y | Удалить строку, на которой установлен курсор |
| ⌃ ⇧ J | Ctrl + Shift + J | Интеллектуальная склейка строк (только для HTML и JavaScript) |
| ⌘ ↩ | Ctrl + Enter | Интеллектуальная разбивка строк (только для HTML и JavaScript) |
| ⇧ ↩ | Shift + Enter | Начать новую строку |
| ⌘ ⇧ U | Ctrl + Shift + U | Переключить регистр для слова под курсором или выбранного блока |
| ⌥ ⇧ ⌘ ], ⌥ ⇧ ⌘ [ | Ctrl + Shift + ] / [ | Выбрать код до конца/начала блока |
| ⌥ ⌦ | Ctrl + Delete | Удалить до конца слова |
| ⌥ ⌫ | Ctrl + Backspace | Удалить до начала слова |
| ⌘ +, ⌘ – | Ctrl + NumPad+/- | Развернуть / Свернуть блок кода |
| ⌘ W | Ctrl + F4 | Закрыть активную вкладку редактора |
| ⌘ ⇧ V | Ctrl + Shift + V | Вставить из истории |
Отладка:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| F8 | F8 | Шаг с обходом |
| F7 | F7 | Шаг с заходом |
| ⇧ F8 | Shift + F8 | Шаг с выходом |
| ⌥ F8 | Alt + F8 | Вычислить выражение |
| ⌘ ⌥ F9 | F9 | Продолжить выполнение программы |
| ⌘ F8 | Ctrl + F8 | Установить или снять контрольную точку |
| ⌘ ⇧ F8 | Ctrl+Shift+F8 | Просмотр контрольных точек |
Выполнение:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| ⌃ F10 | Shift + F10 | Выполнить |
| ⌃ F9 | Shift + F9 | Отладить |
| ⌃ ⇧ R, ⌃ ⇧ D | Ctrl + Shift + F10 | Выбрать конфигурацию и запустить |
| ⌘ ⇧ X | Ctrl + Shift + X | Открыть командную строку |
Поиск и замена:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| ⌘ F/R | Ctrl + F/R | Найти / Заменить |
| ⌘ G/⌘ ⇧ G | F3/Shift + F3 | Найти следующее / предыдущее |
| ⌘ ⇧ F/R | Ctrl + Shift + F/R | Найти / Заменить в директории |
Поиск случаев использования:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| ⌘ N | Ctrl + N | Перейти к классу |
| ⌘ ⇧ N | Ctrl + Shift + N | Перейти к файлу |
| ⌘ ⌥ N | Ctrl + Alt + Shift + N | Перейти к символу |
| ⌘ + G | Ctrl + G | Перейти к строке |
| ⌃ →/← | Alt + Right/Left | Переход к следующей / предыдущей вкладки редактора |
| ⎋ | Esc | Перейти в редактор (из окна инструментов) |
| ⌘ E | Ctrl + E | Открыть всплывающее окно с последними использовавшимися файлами |
| ⌘ ⌥ ←, ⌘ ⌥ → | Ctrl + Alt + Left/Right | Перейти назад / вперед |
| ⌘ ⇧ ⌫ | Ctrl + Shift + Backspace | Перейти к месту последнего редактирования |
| ⌥ F1 | Alt + F1 | Выбрать текущий файл или символ в любой области просмотра |
| ⌘ B или ⌘ Click | Ctrl + B или Ctrl + Click | Перейти к объявлению |
| ⌘ ⌥ B | Ctrl + Alt + B | Перейти к реализации |
| ⌥ Space, ⌘ Y | Ctrl + Shift + I | Открыть быстрый поиск по определению |
| ⌃ ⇧ B | Ctrl + Shift + B | Перейти к объявлению типа |
| ⌘ U | Ctrl + U | Перейти к родительскому методу / классу |
| ⌃ ↑, ⌃ ↓ | Alt + Up/Down | Переход к предыдущему / следующему методу |
| ⌘ ], ⌘ [ | Ctrl + ] / [ | Перейти в конец / начало блока |
| F2 / ⇧ F2 | F2 / Shift + F2 | Следующая / Предыдущая выделенная ошибка |
| F4 / ⌘ ↓ | F4 / Ctrl + Enter | Редактировать файл / Просмотр файла |
Навигация:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| ⌥ F7 / ⌘ F7 | Alt + F7 / Ctrl + F7 | Найти случаи использования / найти случаи использования в файле |
| ⌘ ⇧ F7 | Ctrl + Shift + F7 | Выделить случаи использования |
| ⌘ ⌥ F7 | Ctrl + Alt + F7 | Показать случаи использования |
Реорганизация (Рефакторинг) кода:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| F5/F6 | F5/F6 | Скопировать / Переместить |
| ⌘ Delete | Alt + Delete | Безопасное удаление |
| ⇧ F6 | Shift + F6 | Переименовать |
| ⌘ ⌥ N | Ctrl + Alt + N | Встраиваемая переменная |
| ⌘ ⌥ M/V/F/C | Ctrl + Alt + M/V/F/C | Перенести в метод или функцию / переменную / свойство класса / константу |
| ⌃ T | Ctrl + Alt + Shift + T | Реорганизовать (отображает все возможные варианты реорганизации) |
Система контроля версиями/Локальная история:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| ⌃ V | Alt + Обратная кавычка (`) | Вспдывающие окно СКВ |
| ⌘ K | Ctrl + K | Фиксация (коммит) проекта в СКВ |
| ⌘ T | Ctrl + T | Обновление проекта из СКВ |
| ⌥ ⇧ C | Alt + Shift + C | Просмотр последних изменений |
Сниппеты:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| ⌘ J | Ctrl + J | Вставить шаблон из списка |
| eco | eco | Выражение ‘echo’ |
| fore | fore | foreach(iterable_expr as $value) {…} |
| forek | forek | foreach(iterable_expr as $key => $value) {…} |
| inc/inco | inc/inco | Выражение ‘include’/’include_once’ |
| prif | prif | Закрытый (private) метод |
| prof | prof | Защищённый (protected) метод |
| pubf | pubf | Открытый (public) метод |
| rqr/rqro | rqr/rqro | Выражение ‘require’/’require_once’ |
Общие команды:
| Mac OS X | Windows/Linux | Описание |
|---|---|---|
| ⇧ ⇧ | Двойное нажатие Shift | Поиск везде |
| ⇧ ⌘ A | Ctrl + Shift + A | Найти действие |
| ⌘ 0 … ⌘ 9 | Alt + #[0-9] | Открыть соответствующее окно инструментария |
| ⌘ ⌥ F11 | Ctrl + Alt + F11 | Переключиться в полноэкранный режим |
| ⌘ ⇧ F12 | Ctrl + Shift + F12 | Развернуть окно редактора |
| ⌥ ⇧ F | Alt + Shift + F | Добавить в избранное |
| ⌥ ⇧ I | Alt + Shift + I | Проверить текущий файл с текущим профилем |
| ⌘ , | Ctrl + Alt + S | Открыть окно настройки параметров |
| ⌃ ⇥ | Ctrl + Tab | Переключение между вкладками и окном инструментария |
toadmin.
 ru — toAdmin.ru
ru — toAdmin.ruКакой облачный сервер Amazon лучше для вас?
Выбор между сервисами на комплексной платформе AWS может сказаться на пользователях. Эта статья поможет вам принять взвешенное решение о том, какой облачный сервер — AWS EC2 или AWS Lightsail —…
Как обновить способ оплаты Vudu
Vudu — это одна из служб потокового цифрового видео, которая предоставляет услуги в Соединенных Штатах и некоторых соседних регионах. Если у вас уже есть учетная запись Vudu, вы можете войти…
Как обойти двухфакторную аутентификацию в Instagram
Instagram — одна из крупнейших социальных сетей для нынешнего поколения. А для обеспечения конфиденциальности и безопасности ваших учетных записей в Instagram есть некоторые функции, такие как двухфакторная аутентификация, действия при…
Как узнать, кто сохранил ваш пост в Instagram
Instagram был запущен в 2010 году Кевином Систром и Майком Кригером. Instagram — это бесплатное приложение для обмена фотографиями и видео для iPhone и Android. Сервис позволяет пользователям загружать и…
Сервис позволяет пользователям загружать и…
14 лучших платформ электронной коммерции для малого и среднего бизнеса
В эту цифровую эпоху предприятия переходят в другое измерение, где продажа или покупка осуществляется всего одним щелчком мыши. Если вы хотите продать ручку или недвижимость, вам не обязательно нужен магазин…
Является ли Dark Souls 3 кроссплатформенной?
Приключенческая ролевая видеоигра Dark Souls III 2016 года была создана FromSoftware и выпущена Bandai Namco Entertainment для PlayStation 4, Xbox One и Windows. Сеттинг Dark Souls 3 вращается вокруг первого…
TikTok
Как вы входите в свою учетную запись TikTok
TikTok имеет огромную базу пользователей по всему миру, и миллионы пользователей ежедневно используют TikTok. TikTok стал популярным развлечением для многих. Если вы путешествуете или отдыхаете у себя дома и стремитесь…
Как перенести данные на новый iPhone [6 Ways]
Если вы только что купили более новую модель iPhone или планируете это сделать, мысль о переносе на него своих данных наверняка хотя бы раз приходила вам в голову. Главной заботой…
Главной заботой…
Как выйти из системы на всех устройствах в приложении STARZ
Приложение STARZ, созданное для максимального вовлечения аудитории, позволяет загружать полные фильмы и сериалы и смотреть их в автономном режиме, в любое время и в любом месте. Это бесценное высококлассное развлечение,…
Что такое Жесткие ошибки в секунду? Как это исправить
С развитием компьютерных систем объем памяти и объем информации внутри ПК также постепенно увеличивались. Обработка этой информации памяти является нормальной частью серьезных сбоев. Жесткие ошибки не связаны с качеством или…
Как получить купон на бесплатную пробную версию SHEIN
SHEIN — китайский онлайн-магазин модной одежды, основанный в 2008 году. SHEIN известен тем, что покупает одежду по доступным ценам. На SHEIN есть программа, которая позволяет людям бесплатно примерять одежду и…
Windows
Как открыть файлы HEIC на ПК с Windows
По мере развития технологий большая часть нашей повседневной работы зависит от наших ноутбуков, настольных компьютеров или персональных компьютеров. Все становится цифровым — от просмотра изображений и видео до написания чего-либо…
Все становится цифровым — от просмотра изображений и видео до написания чего-либо…
Fix Premiere Pro: произошла ошибка при распаковке аудио или видео
Многие пользователи часто сталкиваются с ошибкой при распаковке аудио- или видеофайлов в программе Adobe Premiere Pro. Эта ошибка обычно вызвана неподдерживаемым форматом файла носителя. У пользователей могут возникнуть проблемы с…
Узнайте о лингвистике с помощью этих 6 онлайн-идентификаторов языка
Знайте о языке, используемом в тексте, написанном на неизвестном языке с языковыми идентификаторами. Возможно, вы столкнулись с текстом, в котором вы не можете определить используемый язык. Даже если вы не…
10 приложений для онлайн-опросов, чтобы заработать деньги
Узнайте о лучших и популярных приложениях и платформах, которые позволяют вам отвечать на онлайн-опросы за деньги. Данные стали новым золотом в эпоху информационных технологий. Для сбора и анализа данных возникло…
12 лучших игр Unreal Engine 5, на которые стоит обратить внимание
Unreal Engine 5 — это значительный скачок в возможностях разработки игр и визуальных эффектов фильмов. С Unreal Engine 5 вы заметите игры с реалистичными ландшафтами, улучшенными лицами персонажей, естественным освещением…
С Unreal Engine 5 вы заметите игры с реалистичными ландшафтами, улучшенными лицами персонажей, естественным освещением…
13 мощных криптосканеров для трейдеров
Криптосканер — это онлайн-инструмент, который помогает отслеживать движение различных криптоактивов. Большинство трейдеров используют сканеры для покупки, продажи и мониторинга криптовалют. Согласно статистике 2022 года, существует около 10 000 криптовалют. Таким…
Исправлена ошибка, из-за которой Roll20 Advanced Fog of War не работал
Roll20.net — популярный веб-сайт, на котором пользователи могут создавать и играть в различные настольные ролевые игры. Платформа Roll20 предоставляет игрокам большое количество функций, которые позволяют игрокам редактировать и создавать игры…
Android Windows
5 способов сгенерировать контрольную сумму файла MD5 (Windows и Android)
Вам интересно, как сгенерировать контрольную сумму файла MD5? Вы находитесь в лучшем месте, в этой статье я покажу вам 7 способов сделать это, поэтому вы обязательно найдете тот, который работает…
Управлять расчетом заработной платы для вашего растущего бизнеса легко с Zoho Payroll
Считаете ли вы управление заработной платой самой сложной частью вашего растущего бизнеса? Не смотрите дальше и попробуйте интеллектуальную систему оплаты труда сотрудников и обработки налогов Zoho Payroll. Поскольку надзор за…
Поскольку надзор за…
PhpStorm. Почти все, что вы хотели знать об интеграции с Git.
Давно не писал про phpstorm. Да и чего тут писать, казалось бы. Документация в публичном доступе, бесплатная версия доступна для скачивания, да и лицензия стоит не так дорого. Полно уже информации о том, что это наикрутейший инструмент, который есть сейчас на рынке для разработки приложений на php. Но все еще много сомневающихся, многих отталкивает его «монструозность», «тормознутость» (все познается в сравнении). Лично мне кажется, что дело не в перечисленных выше факторах, а в непонимании, как им пользоваться. Читать огромную доку — лень, изучать что-то новое — лень. Программисты — они вообще люди ленивые в большинстве своем.
Многие приходят ко мне на сайт в поисках информации о phpstorm. И этим постом я хочу начать новый цикл статей о phpstorm, который будет раскрывать наиболее полезные фичи этого наикрутейшего инструмента. В этой статье поговорим об интеграции с git.
Осторожно, под катом очень много картинок, гифок, и … текста …
Дисклеймер
Давайте сразу договоримся — есть крутые гуру, которые не признают GUI-вариант управления git репозиторием. Нравится — пользуйтесь дальше. Я понимаю, что в CLI возможности git’а раскрываются на 100%. Но есть такие сценарии, когда с git гораздо удобнее работать именно в GUI. Мы все это понимаем и осознаем, и спор об этом выходит за рамки данной статьи.
Нравится — пользуйтесь дальше. Я понимаю, что в CLI возможности git’а раскрываются на 100%. Но есть такие сценарии, когда с git гораздо удобнее работать именно в GUI. Мы все это понимаем и осознаем, и спор об этом выходит за рамки данной статьи.
Информация о том, что такое git, зачем он нужен, как его установить, как им пользоваться в целом — все это тоже остается за пределами данного материала.
Еще я пишу все это на Maс, поэтому может возникнуть путаница с расположением пунктов меню и хоткеями. Но я постараюсь отдельно прописать это и для Windows, главное не забыть.
Для кого эта статья.
- для начинающих разработчиков, которые сели за phpstorm и не знают с какой стороны к нему подступиться
- для прожжёных старпёров, которые пользуются Notepad++/Sublime Text/Atom/Coda и иже с ними, а также используют git через cli на постоянной основе
- для любителей Tortoise Git или SourceTree, или каких-то иных GUI; материал позволит вам сравнить ваш инструментарий с возможностями, предлагаемыми PhpStorm
- для всех тех, кто хочет перейти на PhpStorm и кому еще недостаточно поводов это сделать
- для меня, чтобы систематизировать и упорядочить, а также приумножить знания об этой замечательной IDE
Начало
После того, как git установлен в вашей ОС, нужно подключить его к PhpStorm. Сделать это можно в настройках IDE по адресу File | Default Settings… | Version Control | Git. Тут есть опция Path to Git executable, в которой нужно задать путь до исполняемого файла git. В 99% случаев он определится автоматически, но если вдруг у вас какой-то специфичный случай, нужно тут указать путь до бинарника с git. После указания нужно нажать на кнопочку Test, чтобы убедиться, что все ок.
Сделать это можно в настройках IDE по адресу File | Default Settings… | Version Control | Git. Тут есть опция Path to Git executable, в которой нужно задать путь до исполняемого файла git. В 99% случаев он определится автоматически, но если вдруг у вас какой-то специфичный случай, нужно тут указать путь до бинарника с git. После указания нужно нажать на кнопочку Test, чтобы убедиться, что все ок.
Если вдруг вы не нашли этот пункт меню, то вероятно у вас не установлен плагин «Git Integration». Обычно он установлен и включен по-умолчанию в стартовой инсталляции PhpStorm, но мало ли.
Кстати, тут сразу можно обратить внимание, что PhpStorm даст фору любому GUI по количеству опций, которые можно настроить. Одних только дефолтных настроек 9 вкладок (которые будут работать во всех системах контроля версий, а не только в git). А есть еще специфичные для каждого проекта и vcs опции. А еще опции для разных частей интерфейса … впрочем, обо всем по порядку.
Подключение репозитория к проекту
Мне встречалось, как минимум, 3 способа подключения репозитория к проекту. Я разделяю их на основной и вспомогательные. Я считаю, надо описать основной, чтобы иметь возможность создать репозиторий всегда, а про вспомогательные я напишу мельком.
Я разделяю их на основной и вспомогательные. Я считаю, надо описать основной, чтобы иметь возможность создать репозиторий всегда, а про вспомогательные я напишу мельком.
По-дефолту, PhpStorm ассоциирует корень репозитория с корнем проекта. Если ваш проект еще не содержит репозитория, то нужно зайти в меню VCS | Enable Version Control Integration, из него вывалится всплывашка, предлагающая выбрать систему контроля версий. Выбираем git и жмем Ok.
Подтверждение этого диалога равносильно команде git init. После выполнения этих действий в меню VCS появятся дополнительные действия, доступные при работе с системами контроля версий, а также специфичные именно для git операции.
Если у вас уже есть репозиторий, то нужно его подключить к проекту. Для этого нужно проследовать в настройки проекта PhpStorm | Preferences | Version Control. При входе в это меню можно будет увидеть окно, которое показывает список соответствий между директориями проекта и репозиториями. PhpStorm использует модель версионирования на основе директорий, поэтому каждый репозиторий должен быть связан с какой-то директорией.
PhpStorm использует модель версионирования на основе директорий, поэтому каждый репозиторий должен быть связан с какой-то директорией.
PhpStorm довольно умный, и если он нашел репозитории внутри вашего проекта, он покажет их все. Вам останется только выбрать нужный репозиторий. Кроме этого он покажет отдельной строкой директорию <Project>, которая ассоциирована с корнем вашего проекта. Если ваш репозиторий находится в корне проекта, то просто ассоциируем <Project> с типом VCS — Git:
Если же ваш репозиторий находится глубже по уровню — выбираем найденный phpstorm’ом репозиторий и также нажимаем на плюсик.
Если же ваш репозиторий находится за пределами проекта, то это тоже не беда, на этот случай можно добавить репозиторий, указав полный путь к нему с помощью диалогового окна добавления, которое вызывается при нажатии на плюсик без выбранного репозитория в списке.
Тут есть киллер фича, можно привязать несколько репозиториев к одному проекту, в том числе и с разными системами контроля версий. О нескольких репозиториях я расскажу позже.
О нескольких репозиториях я расскажу позже.
Есть и другие способы прилепить репозиторий к проекту. Например, вы можете создать новый проект сразу же из репозитория, который у вас уже хранится где-нибудь на гитхабе. Для этого идем в VCS | Checkout from Version Control | Git (или Github). На стартовом экране PhpStorm тоже есть кнопка, которая вызывает аналогичное диалоговое окно.
Тут достаточно указать путь до репозитория, директорию для нового проекта и его имя. Запустится процесс создания проекта и репозиторий будет автоматом прицеплен к нему.
Еще бывает при входе в проект phpstorm может найти репозиторий, который находится внутри проекта, и может предложить сразу же его ассоциировать с проектом.
В общем, способов масса, нужно лишь выбрать наиболее удобный. В целом, phpstorm так и норовит сам все за вас сделать, поэтому просто не стоит ему сопротивляться.
Инструменты работы с Git.
Чем чаще всего пользуются разработчики? git status/add/rm/commit/checkout/branch/merge/rebase/log/fetch/pull/push и т. д. Для всех этих консольных команд в PhpStorm есть отдельные инструменты, которые делают их работу более наглядной, а значит, и более эффективной.
д. Для всех этих консольных команд в PhpStorm есть отдельные инструменты, которые делают их работу более наглядной, а значит, и более эффективной.
Основная панель инструментов. Состояние файлов, git status
Примерно 50% времени всей работы с репозиторием в PhpStorm происходит внутри панели инструментов Version Control, которая включается в меню View | Tool Windows | Version Control (или по хоткею Command + 9). Эта панелька содержит 3 вкладки — Local Changes, Log и Console. Последняя показывает просто список всех консольных команд, которые были выполнены самим PhpStorm’ом со всеми параметрами. А вот на первых двух остановимся поподробнее.
Local changes
Если сравнивать gui и cli, то это прям «git status на стероидах». Основой работы этой вкладки являются Change-листы. Это такая небольшая абстракция поверх версионного контроля, которая позволяет прикрепить набор редактируемых файлов к какому-то списку, что помогает изолировать код, относящийся к разным фичам друг от друга. Вообще говоря, сценариев использования change-листов огромное множество. В phpstorm поддержка этих change-листов довольно широка. Например, он может формировать чейнжлисты на основе задач из багтрекера сам, а при переключении веток сохранять состояние чейнжлиста и переходить к другому чейнжлисту. Вы можете сами управлять чейнжлистами, создавать свои, перекидывать файлы из одного листа в другой, коммитить эти листы отдельно друг от друга и т.д. и т.п. Если углубляться в эту тему, можно написать не одну статью в этом блоге 🙂 Поэтому я буду рассматривать работу только с одним-двумя чейнжлистами для упрощения.
Вообще говоря, сценариев использования change-листов огромное множество. В phpstorm поддержка этих change-листов довольно широка. Например, он может формировать чейнжлисты на основе задач из багтрекера сам, а при переключении веток сохранять состояние чейнжлиста и переходить к другому чейнжлисту. Вы можете сами управлять чейнжлистами, создавать свои, перекидывать файлы из одного листа в другой, коммитить эти листы отдельно друг от друга и т.д. и т.п. Если углубляться в эту тему, можно написать не одну статью в этом блоге 🙂 Поэтому я буду рассматривать работу только с одним-двумя чейнжлистами для упрощения.
По-умолчанию в PhpStorm уже есть один чейнжлист, который нельзя удалить, называется он Default. В этот лист попадают все те файлы, которые вы правите в рамках текущего репозитория. Хотя нет, на самом деле дефолтных листа — два, постараюсь показать на примере.
Если вспоминать теорию по git, то каждый файл может находиться в одном из нескольких состояний: untracked, unstaged, staged или commited. Узнать о том, в каком состоянии какой файл находится в данный момент, можно с помощью команды git status. Она покажет все те файлы, которые не являются commited. Для примера я взял три файла из тестового репозитория и ввел каждый из них в разное состояние, а на скрине ниже показал разницу между выводом cli и gui интерфейсов:
Узнать о том, в каком состоянии какой файл находится в данный момент, можно с помощью команды git status. Она покажет все те файлы, которые не являются commited. Для примера я взял три файла из тестового репозитория и ввел каждый из них в разное состояние, а на скрине ниже показал разницу между выводом cli и gui интерфейсов:
Слева в cli мы видим следующую картину:
- файл app/basic.html находится в состоянии staged и если выполнить git commit, то он попадет в коммит
- файл app/index.html находится в состоянии unstaged, на нем нужно сделать git add, чтобы перевести в состояние staged
- файл inner.html находится в состоянии untracked, и нужно использовать команду git add, чтобы перевести его в состояние staged
Справа в gui мы видим только две категории (а точнее — два чейнжлиста). Если с листом Unversioned Files все относительно понятно — слова untracked и unversioned являются синонимами в контексте git, а значит в этом листе показываются те файлы, которые являются не добавленными в репозиторий. А вот с листом Default не понятно, там отображаются файлы, которые находятся в состоянии staged и unstaged, и никак не разделены между собой.
Если с листом Unversioned Files все относительно понятно — слова untracked и unversioned являются синонимами в контексте git, а значит в этом листе показываются те файлы, которые являются не добавленными в репозиторий. А вот с листом Default не понятно, там отображаются файлы, которые находятся в состоянии staged и unstaged, и никак не разделены между собой.
WAT?
Тут надо понимать, что отображаемые два чейнжлиста — это дефолтные листы. Поэтому следует принимать то поведение, которое было в них заложено. Если подумать, то так ли нам важно, находится файл в состоянии staged или unstaged? Очень часто бывает так, что после выполнения команды «git add .» которая помечает все файлы репозитория меткой staged, приходится еще что-то подправлять. После таких правок очень легко забыть повторно добавить файлы в индекс (вызвав команду git add . снова, или применив её на какой-то конкретный файл). Чаще всего нам важно понимать лишь разницу между теми файлами, которые мы хотим добавлять в репозиторий, и теми, которые не хотим добавлять.
Чаще всего нам важно понимать лишь разницу между теми файлами, которые мы хотим добавлять в репозиторий, и теми, которые не хотим добавлять.
Так вот PhpStorm старается по-умолчанию разделять файлы на те, которые есть в репозитории и те, которых нет в репозитории. А те файлы, которые есть в репозитории он делит только на измененные и не измененные. Если вы изменили какой-то файл, находящийся под контролем версий, он просто показывается в чейнжлисте Default (или в том чейнжлисте, с которым вы этот файл ассоциировали) и он же автоматически будет готов к коммиту. На уровне git все файлы, которые вы меняете с помощью phpstorm, будут находиться в состоянии unstaged. Этого достаточно, чтобы понять, что файл изменен. А уже когда вы фиксируете правки, phpstorm сам добавляет их в индекс (git add).
На мой взгляд, такая система на порядок проще для начинающих. Когда я учился, мне было тяжело поначалу ориентироваться в состояниях файлов. Чем меньше состояний — тем проще для освоения. Так вот в phpstorm этих состояний минимум, а значит и начать с этим работать — проще, имхо.
Так вот в phpstorm этих состояний минимум, а значит и начать с этим работать — проще, имхо.
Основные возможности вкладки Local Changes
Помимо просмотра статуса репозитория и работы с change-листами, панель имеет ряд дополнительных возможностей. Стоит обратить внимание на панельку инструментов с иконками слева от списка измененных файлов.
При наведении на каждую иконку показывается название инструмента, хоткей. Тут есть такие полезные штуки, как сворачивание/разворачивание списка файлов и чейнжлистов (очень полезно, когда измененных файлов очень много). Есть возможность группировки файлов по директориям — в чейнжлистах будет светиться не просто список файлов, но и директории, в которых эти файлы находятся.
Довольно удобной фичей тут является возможность предпросмотра diff для каждого файла сразу же после выбора их в спике. После включения вся панель инструментов делится на две части, слева будет оставаться также список файлов, а справа — diff файла, выбранного слева. И в нем можно даже сразу редактировать. Diff можно открыть в отдельном всплывающем окне, если неудобно смотреть его в маленьком окошке.
И в нем можно даже сразу редактировать. Diff можно открыть в отдельном всплывающем окне, если неудобно смотреть его в маленьком окошке.
Также тут присутствуют кнопки для управления чейнжлистами, которые позволяют добавлять/удалять их, выбирать активный чейнжлист, перемещать файл между чейнжлистами (что можно делать и с помощью Drag’n’Drop).
Отсюда же можно произвести отмену сделанных изменений в файле (операция Revert). Если вы изменили файл, который уже был в репозитории, то PhpStorm отменит все сделанные в нем изменения и приведет его к состоянию в HEAD метке репозитория, выполнив команду git checkout HEAD — file. Если же файла нет в репозитории, то команда вернет файл в список Untracked.
В общем — пробуйте. Возможностей у этой панельки — хоть отбавляй.
Фиксация правок, git commit
Сделать коммит можно тоже множеством способов. Есть хоткеи (Command + K или Ctrl + K), есть кнопочки в интерфейсе и контекстных меню — используйте любой удобный. Самое важное тут понимать — в коммит попадет только то, что вы непосредственно укажете, независимо от того, что сейчас находится в индексе гита. Выбрали только один файл, в коммит попадет только он. Выбрали директорию — попадут все измененные файлы этой директории. Выбрали чейнжлист — попадут файлы из него. Ну вы поняли 🙂
Самое важное тут понимать — в коммит попадет только то, что вы непосредственно укажете, независимо от того, что сейчас находится в индексе гита. Выбрали только один файл, в коммит попадет только он. Выбрали директорию — попадут все измененные файлы этой директории. Выбрали чейнжлист — попадут файлы из него. Ну вы поняли 🙂
По-дефолту, в коммит попадают только те правки, которые находятся в листе Default. Когда вы запускаете операцию коммита, PhpStorm показывает вам большущее диалоговое окно, в котором можно очень много всего сделать.
Тут можно еще раз проверить, какие именно файлы попадут в коммит. Будет выведено все дерево измененых файлов с группировкой по директориям и деревом вложенности (если выбран этот режим отображения). Также тут можно нужно задать сообщение для коммита и на всякий случай проверить diff.
Помимо таких типовых операций можно попросить PhpStorm сделать такие вещи, как проверка синтаксиса на корректность, или проверить TODO в файлах, предназначенных для коммита. Если будут найдены проблемы, то он любезно сообщит о них и предложит либо исправить, либо закоммитить так как есть.
Если будут найдены проблемы, то он любезно сообщит о них и предложит либо исправить, либо закоммитить так как есть.
Просмотр истории репозитория, git log
В любом инструменте для работы с репозиториями через gui обязательно должно быть дерево коммитов. PhpStorm — не исключение. Найти его можно во вкладке Log панели Version Control. На первый взгляд — ничего необычного. Однако чем больше с ним работаешь, тем больше понимаешь, насколько это серьезный инструмент. Да, я согласен, тут может быть есть не все то, что нужно иногда (редко), но тем не менее, на мой взгляд, этот лог гораздо более функционален, чем лог в других gui’яx (слово-то какое!).
В верхней части находятся возможности по фильтрации дерева. Можно показать только те коммиты, которые в тексте описания содержат какую-то строку или регулярку. Можно показать коммиты конкретной ветки/тега. Можно показать коммиты конкретного пользователя, или показать коммиты с фильтром по дате. Что очень интересно — можно показать дерево одного репозитория, или же нескольких репозиториев сразу (на скрине как раз показано несколько деревьев сразу, выбранные в фильтре Paths)!
Само по себе дерево является интерактивным. Можно свернуть историю, если она линейна, нажав на ветвь истории. Каждый коммит в дереве кликабелен и имеет контекстное меню, через которое можно выполнить все базовые операциями над коммитами в истории. Например, если вы хотите отменить сделанный коммит, через контекстное меню надо нажать на Reset Current branch to here …, после чего будет вызван диалог, предлагающий выбрать тип reset’а — hard, soft или mixed с пояснением каждого из вариантов.
Можно свернуть историю, если она линейна, нажав на ветвь истории. Каждый коммит в дереве кликабелен и имеет контекстное меню, через которое можно выполнить все базовые операциями над коммитами в истории. Например, если вы хотите отменить сделанный коммит, через контекстное меню надо нажать на Reset Current branch to here …, после чего будет вызван диалог, предлагающий выбрать тип reset’а — hard, soft или mixed с пояснением каждого из вариантов.
А еще можно назначать теги, переходить к коммиту на github, делать cherry-pick, создавать новые ветки из коммита, и даже менять сообщение коммита. В общем много всего.
Клик по коммиту приводит к тому, что в правой части дерева появляется расширенная информация об этом коммите, а также об измененных в нем файлах с возможностью просмотра diff, перехода к редактированию файла, или просмотра истории конкретного файла.
В дополнение ко всему вышесказанному можно добавить приятную мелочь — интеграцию лога с таск-трекером. Для того, чтобы её настроить, нужно пойти в настройки по адресу Version Control > Issue Navigation, где добавить свои настройки для своего таск-трекера. В нашем случае оно выглядит вот так:
В нашем случае оно выглядит вот так:
После сохранения этих настроек в логе коммитов гита (а на самом деле не только там, а много где) все подходящие под регулярку строки будут преобразованы в ссылки.
Просмотр изменений, git diff
В phpstorm ну очень много функциональности по части интеграции с гитом. Наверно самой удобной и нужной его частью является diff-viewer, который встроен в текстовый редактор phpstorm. Кстати, если у вас на примете уже есть какой-то другой diff-viewer, и вы им давно успешно пользуетесь, phpstorm дает возможность использовать его прямо в IDE (правда эта тема выходит за рамки статьи).
Сам по себе diff-viewer не является частью интеграции git в phpstorm. Это вполне обособленный инструмент, который можно использовать и в других сценариях. Например, можно сравнить содержимое двух файлов между собой (выделяем в дереве оба файла и жмем Ctrl+D или Command + D).
Этот инструмент разработчики JetBrains используют во всех своих IDE, поэтому он вылизан до безупречности, и его стараются использовать везде. Я уже писал выше, что при просмотре списка измененных файлов доступен предпросмотр diff, но полные его возможности раскрываются тогда, когда мы раскрываем полную его версию, либо занимаемся слиянием конфликтующих правок.
Я уже писал выше, что при просмотре списка измененных файлов доступен предпросмотр diff, но полные его возможности раскрываются тогда, когда мы раскрываем полную его версию, либо занимаемся слиянием конфликтующих правок.
Если вам нужно просмотреть историю изменения какого-то файла и сравнить его с предыдущей версией этого же файла, то можно сделать следующее: достаточно вызвать контекстное меню конкретного файла (в дереве файлов или в редакторе) и выбрать опцию Git | Show History. В основной панели инструментов Version Control появится новая вкладка — History, в которой будут отражены все зафиксированные коммиты, в которых присутствовал этот файл. И вот тут как раз можно просмотреть разницу между разными версиями этого же файла с помощью соответствующей кнопки на панели (или шортката Ctrl + D или Command + D)
Нажав на эту кнопку вы увидите те правки, которые были сделаны в рамках этого коммита.
При просмотре diff’а можно настроить отображение окошка так, как душе угодно — можно просматривать в одной колонке, можно в двух; можно выделить изменения, которые были сделаны в рамках одной строки; можно показать файл целиком или показать только изменения + 5 строк сверху и снизу (при этом остальные строки файла будут просто в свернутом состоянии и к ним можно будет получить доступ, просто нажав на «плюсик» разворачивания кодового блока)
Ветки и состояние, git branch и снова git status
Все, что нужно знать о ветках, а также дополнительные сведения о текущем состоянии вашего репозитория (помимо файлов, о которых была речь чуть выше), находится в правом нижнем углу phpstorm. Если вы в данный момент находитесь на какой-то ветке, то будет отображено название ветки. Если вы «оторвались от головы» репозитория и перешли на какой-то коммит, то там будет короткий хеш коммита. Если вы находитесь в каком-то особом состоянии типа merge или rebase, то оно тоже будет там показано
Если вы в данный момент находитесь на какой-то ветке, то будет отображено название ветки. Если вы «оторвались от головы» репозитория и перешли на какой-то коммит, то там будет короткий хеш коммита. Если вы находитесь в каком-то особом состоянии типа merge или rebase, то оно тоже будет там показано
При нажатии на эту область вылезает список всех ваших репозиториев, всех их веток (локальных и удаленных), а также опции для работы с ними. Можно переключиться на другую ветку, создать новую, переименовать. Кстати, очень полезная функция — сравнить текущую ветку с одной из выбранных — очень помогает при Code Review
Откроется уже знакомый нам diff-viewer, который позволит просмотреть всю разницу между коммитами.
Слияние веток, git merge
Но это лишь возможности просмотра в diff-viewer’е. Настоящий бум начинается в те моменты, когда происходит слияние, или работа с откатом сделанных изменений.
Как известно, слияние может производиться с помощью разных стратегий и в разных ситуациях оно будет работать по разному. В случае слияния с fast-forward phpstorm ничего не предложит (вполне ожидаемо). А вот если назревает какой-то конфликт, то phpstorm любезно покажет вам диалоговое окно со всеми конфликтующими файлами:
В случае слияния с fast-forward phpstorm ничего не предложит (вполне ожидаемо). А вот если назревает какой-то конфликт, то phpstorm любезно покажет вам диалоговое окно со всеми конфликтующими файлами:
Как и в cli, тут есть возможность принять чужие или свои изменения в приоритете. А есть кнопка Merge… открывающая diff-viewer, который поможет разрешить конфликт
На этот раз представлен трехсторонний diff. В левом окне — ваши правки. В правом — конфликтующие ветки. В середине — результат слияния. Красным помечены конфликтующие строки, изменения в которых были внесены с обоих сторон. Серым помечены удаления строк, а зеленым — добавления.
С помощью стрелок между окнами можно перемещать код из разных вариантов кода в результирующий вариант.
Все, что не является красным — phpstorm может обработать автоматически. Достаточно нажать кнопку Apply All Non-Conflicting Changes на верхней панели инструментов. Эта кнопка решает в ситуациях, когда изменений ну очень много, но при этом diff-viewer оставляет просмотр правок на ваше усмотрение.
Красные конфликты, как правило, нужно разруливать уже руками. В некоторых случаях phpstorm может предложить автоматически разрешить и эти виды конфликтов, если ситуация уж совсем очевидная. Напротив такой строки он покажет символ волшебной палочки.
Перебазирование, git rebase
Для того, чтобы начать rebase, нужно пойти в меню VCS | Git | Rebase … Откроется диалоговое окно, которое позволит задать параметры для перебазирования одной ветки на другую. Все довольно очевидно и понятно:
Выбираем репозиторий, ветку для перебазирования, новую базу и жмем Rebase. Если был выбран интерактивный режим, то откроется окошко со списком всех перебазируемых коммитов и всеми опциями изменения истории. В общем все так же, как в cli, только в одном месте
После запуска перебазирования phpstorm начнет по одному перекидывать коммиты. В зависимости от того, какие опции перебазирования были выбраны для веток, будут происходить разные действия. Например, если вы выбрали редактирование файлов в каком-то коммите, то phpstorm остановит процесс rebase’а на этом коммите и предложит вам отредактировать файлы, после чего — продолжить:
Если делаете слияние нескольких коммитов в один, то phpstorm любезно предложит ввести новое сообщение о коммите
По окончании операции будет сообщение об успешно завершенной операции
Если же был выбран не интерактивный rebase, то он будет произведен точно так же, как и в cli.
Работа с удаленными репозиториями, git fetch, pull, push & clone
Сделать fetch можно с помощью меню VCS | Git | Fetch. Возможно где-то в недрах конфигурации есть опция, которая бы автоматически выполняла эту команду, но мне удалось найти эту функцию только в стороннем плагине — GitToolbox,
Сделать pull можно с помощью меню VCS | Git | Pull… Откроется диалоговое окно, которое предложит выбрать репозиторий и ветку/ветки для слияния. Там же есть ряд наиболее часто используемых опций при слиянии
Если вдруг в процессе слияния обнаружатся конфликты, то будет предложено их слить с помощью diff-viewer’а, как и при обычном merge.
Для выполнения push нужно выбрать меню VCS | Git | Push … или воспользоваться хоткеем Command + Shift + K или Ctrl + Shift + K. Это тоже диалоговое окно, в котором нужно выбрать репозитории и ветки, в которые выполнить отправку новых коммитов
Прочее
Конечно же, это не все. Причем далеко не все. Я описал тут только те функции, которые наиболее часто востребованы, и немного коснулся менее используемых вещей. В phpstorm продуманы очень многие мелочи, которые в повседневной жизни упрощают работу с репозиторием многократно. Конечно же тут есть и cherry pick, и revert, и разные стратегии слияния веток, и много чего еще. Статья и без них уже получилась огромной, а если вы разберетесь с материалом этой статьи, то использовать все остальные фишки шторма не составит никакого труда.
В phpstorm продуманы очень многие мелочи, которые в повседневной жизни упрощают работу с репозиторием многократно. Конечно же тут есть и cherry pick, и revert, и разные стратегии слияния веток, и много чего еще. Статья и без них уже получилась огромной, а если вы разберетесь с материалом этой статьи, то использовать все остальные фишки шторма не составит никакого труда.
Да, конечно, не все операции phpstorm позволит сделать с помощью GUI. Но подавляющее большинство операций — доступно. Да — это медленнее, чем через cli. Да — может быть это не «труъ». Но факт остается фактом — работать с гитом через GUI в шторме удобно и приятно, и что самое главное — продуктивно! Пользуйтесь дарами человечества и изучайте инструменты, с которыми работаете. Всем благ.
Возможности
— PhpStorm
Интеллектуальная помощь в написании кода
PhpStorm — это интегрированная среда разработки PHP, которая фактически «получает» ваш код. Он поддерживает
PHP 5.3-8. 1 обеспечивает предотвращение ошибок «на лету».
автодополнение и рефакторинг кода, нулевая отладка конфигурации и расширенный HTML, CSS,
и редактор JavaScript.
1 обеспечивает предотвращение ошибок «на лету».
автодополнение и рефакторинг кода, нулевая отладка конфигурации и расширенный HTML, CSS,
и редактор JavaScript.
Интеллектуальный редактор кода PHP
IDE обеспечивает интеллектуальное завершение кода, подсветку синтаксиса, расширенный код форматирование конфигурация, проверка ошибок «на лету», свертывание кода, поддержка языковых смесей и многое другое. Автоматизированный рефакторинг, который бережно относится к вашему коду, помогая сделать глобальные настройки проекта легко и безопасно.
Анализ качества кода
Сотни проверок кода проверяют ваш код по мере ввода и проверяют весь код
проект
для возможных ошибок или запахов кода.
Быстрые исправления для большинства проверок упрощают мгновенное исправление или улучшение кода. Alt+Enter показывает соответствующие параметры для каждой проверки.
Alt+Enter показывает соответствующие параметры для каждой проверки.
Удобная навигация по коду и поиск
PhpStorm поможет вам более эффективно работать с кодом и сэкономить время, когда работаю с крупные проекты. Перейти к методу, функции или переменной определение в просто одним щелчком мыши или найдите его использований .
Подробнее о кодировании помощь
Отладка, тестирование и профилирование
PhpStorm предоставляет мощные встроенные инструменты для отладки, тестирования и профилирования ваш Приложения.
Отладка
Отладка с нулевой конфигурацией упрощает отладку ваших PHP-приложений.
Кроме,
PhpStorm предоставляет множество возможностей
для отладки кода PHP с помощью Visual Debugger, поэтому вы можете: проверять переменные и
определяемые пользователем часы, устанавливайте точки останова и
оценка выражения во время выполнения, отладка удаленных приложений, отладка страницы в нескольких
сеансы одновременно и многое другое.
Тестирование
Вы можете разрабатывать тестов PHPUnit прямо в PhpStorm и запускать их немедленно из каталог, файл или класс, используя параметры контекстного меню. Покрытие кода от PHPUnit показывает, как много вашего кода покрыта тестами.
Профилирование
Вы можете профилировать свои приложения с помощью Xdebug или Zend Debugger и проверить агрегированный отчеты в PhpStorm.
Подробнее о отладка
Редактор HTML/CSS/JavaScript
PhpStorm включает в себя все функции WebStorm, связанные с HTML, CSS и JavaScript.
Редактор HTML и CSS
Поддерживаются все передовые технологии веб-разработки, включая HTML 5,
CSS,
САСС, СКСС,
LESS, CoffeeScript, ECMAScript Harmony, шаблоны Jade и т. д. Live Edit дает вам возможность
чтобы мгновенно увидеть все изменения в браузере, не обновляя страницу.
д. Live Edit дает вам возможность
чтобы мгновенно увидеть все изменения в браузере, не обновляя страницу.
Редактор JavaScript
Самый умный редактор JavaScript входит в состав IDE, предлагая автозавершение кода, Проверка и быстрые исправления, рефакторинг, поддержка аннотаций типа JSDoc, отладка JavaScript и блок тестирование, поддержка JavaScript-фреймворки и многое другое.
Новые технологии
PhpStorm обеспечивает оптимизированный опыт для полного цикла разработки с новыми языки такие как TypeScript, CoffeeScript и Dart.
Подробнее о Редактор HTML/CSS/JavaScript
Среда разработки
PhpStorm построен на основе платформы IntelliJ с открытым исходным кодом, которую мы в
JetBrains разрабатывается и совершенствуется уже более 15 лет. Наслаждайтесь тонкой настройкой,
настраиваемый опыт, который он обеспечивает, чтобы соответствовать вашему рабочему процессу разработки.
Наслаждайтесь тонкой настройкой,
настраиваемый опыт, который он обеспечивает, чтобы соответствовать вашему рабочему процессу разработки.
VCS
PhpStorm предоставляет унифицированный пользовательский интерфейс для работы со многими популярными системами управления версиями. Системы, обеспечение согласованного взаимодействия с пользователем в git, GitHub, SVN, Mercurial и Perforce.
Базы данных и SQL
PhpStorm предоставляет инструменты и функции поддержки кода для работы с базами данных
и SQL в
ваши проекты.
Подключайтесь к базам данных, редактируйте схемы и табличные данные, выполняйте запросы и даже анализируйте схемы
с UML-диаграммами.
Код SQL можно внедрить в другие языки или отредактировать в редакторе SQL с помощью синтаксиса.
выделение,
интеллектуальное завершение кода, анализ кода на лету, форматирование кода и навигация
доступный.
Другие функции
Выполнение многих рутинных задач прямо из IDE с поддержкой Vagrant, Докер, Композитор и др.
Подробнее о Среда разработки
Что нового в PhpStorm 2022.2
Поддержка насмешек
В PhpStorm 2022.2 появилась поддержка Mockery, популярный фреймворк фиктивных объектов. У нас есть поддержка автозаполнения для большинства функций Mockery, проверки, которые помогите улучшить рабочий процесс, насмешки над интерфейсом и многое другое.
Узнать больше
Поддержка ректора
Вторым важным дополнением в этом выпуске является поддержка
Ректор, автоматизация
инструмент для управления обновлениями PHP и массовым рефакторингом.
Теперь вы можете запускать Rector из PhpStorm, просматривать изменения файлов с помощью нашего удобного diff просматривать и детально управлять его конфигурацией.
Узнать больше
Дженерики PHP
Наконец, мы продолжаем улучшать поддержку дженериков. В этом релизе мы добавлена поддержка минимальных и максимальных значений целых чисел и улучшена поддержка для коллекций, в дополнение к улучшению вывода типов из замыканий. Ты можете подробно прочитать об этих изменениях в этот пост в блоге.
Выделить неудачные тестовые утверждения
Всякий раз, когда одно из ваших тестовых утверждений терпит неудачу, PhpStorm выделит точное
строка, в которой произошел сбой, и позволит вам повторно запустить тест с ошибочной строки. используя новое предложение контекстного меню. Просто нажмите Alt+Enter на
неудачная строка для повторного запуска этого конкретного теста.
используя новое предложение контекстного меню. Просто нажмите Alt+Enter на
неудачная строка для повторного запуска этого конкретного теста.
Создание перечислений
Теперь вы можете создавать перечисления из диалогового окна Create Class. Убедитесь, что ваш проект Версия PHP установлена на 8.1 или более позднюю, иначе параметр enum не будет отображаться.
Усовершенствования отладчика
Мы внесли несколько качественных улучшений в наше окно отладчика, чтобы данные всегда под рукой.
При отладке объекта псевдопеременная всегда будет отображаться на сверху на панели переменных :
Кроме того, мы покажем содержимое массива на панели переменных, чтобы вам не нужно открывать его вручную:
И, наконец, всякий раз, когда объект реализует Метод __toString() ,
мы также покажем текстовое представление этого объекта на панели переменных .
Интерактивные URL-адреса
В PhpStorm 2022.2 добавлена поддержка интерактивных URL-адресов в нескольких форматах файлов. Когда бы ни URL-адрес найден в PHP, JSON, YAML или файле свойств, PhpStorm подсветит его и позволить вам щелкнуть его, чтобы открыть его в браузере.
Запуск текущих файлов
Мы представили улучшенную версию функции Run Current File .
который доступен в виджете Run/Debug . Виджет теперь имеет
вторичное меню, которое предлагает подходящие бегуны вместе с Действие «Выполнить с параметрами» , позволяющее настроить конфигурацию запуска.
параметры перед запуском файла.
Улучшения клиента HTTP
Мы обновили наш HTTP-клиент, чтобы он поддерживал как WebSockets , так и GraphQL .
Кроме того, мы улучшили UX нашего HTTP-клиента. Вы можете выберите среду запуска с помощью значка на панели.
Мы также представили строку состояния в представлении Response .
Изменение размера шрифта редактора
Теперь вы можете изменить размер шрифта редактора на всех вкладках с помощью клавиатуры.
ярлыки. Мы также добавили полезную кнопку «Сброс», чтобы восстановить размер шрифта. возвращается к исходному размеру.
возвращается к исходному размеру.
Поддержка автономных компонентов Angular
Мы активно работаем над поддержкой Angular 14 в PhpStorm. Большинство важным дополнением, которое мы сделали в этом выпуске, является поддержка автономного Angular. составные части. PhpStorm теперь правильно распознает компоненты, директивы и каналы. отмечен как автономный: правда.
Обновления для Vue 3
Наша поддержка Vue 3 отстает от некоторых последних обновлений Vue. У нас есть
выпустил несколько улучшений для решения этой проблемы, хотя некоторые, такие как поддержка Vite,
уже были включены в минорные обновления для v2022. 1. Также выходит PhpStorm 2022.2.
с некоторыми исправлениями. Например, он понимает сужение типа в
1. Также выходит PhpStorm 2022.2.
с некоторыми исправлениями. Например, он понимает сужение типа в v-if/else директивы.
Поддержка TypeScript 4.7
PhpStorm 2022.2 поставляется в комплекте с TypeScript 4.7, поддерживающим новые языковые функции.
например moduleSuffix и ESM в Node.js. Он автоматически вставит
расширение .js для оператора импорта, если для модуля установлено значение node16 или
nodenext в вашем файле tsconfig.json. Кроме того, PhpStorm поддерживает поле typesVersions в файлах package.json.
Среда выполнения JetBrains
В этом выпуске мы переходим с JetBrains Runtime 11 (JBR11) на JetBrains. Среда выполнения 17 (JBR17). Это будет иметь следующие эффекты:
Среда выполнения 17 (JBR17). Это будет иметь следующие эффекты:
- Значительное улучшение производительности, которое ускорит работу IDE. и более плавно.
- Лучшая безопасность, поскольку JBR17 основан на последней версии OpenJDK LTS.
- Более высокая производительность рендеринга в macOS, поскольку JetBrains Runtime 17 использует Металлический API.
- Повышенная доступность в macOS, поскольку JBR17 имеет интеграцию с
Программа чтения с экрана VoiceOver.

- Дальнейшее улучшение производительности благодаря использованию Векторный API.
Содержание уценки
Мы работаем над улучшением поддержки Markdown. В этом выпуске мы добавлен новый Генерировать оглавление действие, которое сделает создание таблицы содержимого ваших файлов Markdown намного проще. Вы можете использовать Alt+Insert , который вызывает всплывающее окно Insert… . Ты Затем можно выбрать Table Of Contents , который будет создан автоматически.
PhpStorm Цены, альтернативы и многое другое 2022
- About
- Pricing
- Features
- Alternatives
- Comparisons
- Reviews
Starting From
$199. 00/year
00/year
Pricing Model:
Per User
- Yes, has free trial
- No free version
- Простота использования
- Служба поддержки клиентов
ПОСМОТРЕТЬ ВСЕ
Проверка кода
Контроль версий
- 004 Разработка кода
Редактирование кода
Что такое PhpStorm?
PhpStorm — это легкая и интеллектуальная PHP IDE, разработанная с акцентом на продуктивность разработчиков. Он понимает ваш код на глубоком уровне и обеспечивает интеллектуальное завершение кода и проверку ошибок на лету. PhpStorm всегда готов помочь вам сформировать код, запустить модульные тесты или обеспечить визуальную отладку.
PhpStorm идеально подходит для работы с Symfony, Laravel, Drupal, WordPress, Laminas, Magento, CakePHP, а также с интерфейсными технологиями, такими как HTML, CSS, JavaScript, TypeScript, Vue.js, React и другими.
Featured In
Top Performer
Программное обеспечение для интегрированной среды разработки (IDE)
Best For
PhpStorm предназначен для разработчиков, которые используют PHP-приложения или сценарии CLI для разработки веб-приложений или сценариев PHP. Он подходит для бэкэнда, фронтенда и работы с полным стеком.
Видео и изображения PhpStorm
Развертывание и поддержка
Развертывание
- Облако, SaaS, веб-интерфейс
- Desktop — MAC
- Desktop — Windows
- Desktop — Linux
- — Chromebook
- ON -Primis
Поддержка
- Чат
Обучение
- ОТ личин
- Live Online
- Вебинары
- Документация
- видео
. 0005
0005
- JetBrains
- Located in Czech Republic
- Founded in 2000
- http://www.jetbrains.com
PhpStorm Pricing
Starting From:
$
199.00 /year
Pricing Model: Per Пользователь
- Да, есть бесплатная пробная версия
- Нет бесплатной версии
Функции PhpStorm
Функции отображаются в порядке убывания их рейтинга функций.
Обзор кода
Version Control
Code Development
Code Editing
Debugging
Graphical User Interface
Data Modeling
Web/Mobile App Development
Change Управление
Альтернативы PhpStorm
4,4 (33)
Подходит для: малого и среднего бизнеса
4,2 (87)
Подходит для: ПО для создания команд.
4,7 (11)
Подходит для: CodeScene помогает командам разработчиков создавать более устойчивое и безопасное программное обеспечение с более здоровым кодом. Это также дает руководству возможность принимать действенные решения для принятия стратегических решений.
4,8 (14)
Подходит для: Команды Salesforce DevOps
4,5 (6)
Подходит для: Предназначен для разработчиков, DevOps и групп безопасности.
4.8 (5056)
Подходит для: Команды разработчиков в стартапах и компаниях из списка Fortune 50 используют GitHub на каждом этапе своего пути.
4,5 (265)
4,4 (33)
Подходит для: SMB и Enterprise
4,2 (87)
Подходит для: ПО для создания групп.
4,7 (11)
Подходит для: CodeScene помогает командам разработчиков создавать более устойчивое и безопасное программное обеспечение с более здоровым кодом. Это также дает руководству возможность принимать действенные решения для принятия стратегических решений.
4,8 (14)
Подходит для: Команды Salesforce DevOps
4,5 (6)
Подходит для: Предназначен для разработчиков, DevOps и групп безопасности.
4,5 (11)
Подходит для: пользователей IBM i
4,8 (5056)
Подходит для: команд разработчиков стартапов и малых предприятий до компаний из списка Fortune 50 используют GitHub на каждом этапе своего пути.
Сравнить с аналогичными продуктами
Текущий продукт
PhpStorm
Сравнить
4,5 (265)
Atlassian Open DevOps — это управление задачами, обеспечивающее координацию пользовательского инструментария «все в одном» ….
Сравнить
4,4 (33)
Платформа DevSecOps с SAST и SCA, интеграцией с IDE и распределенным анализом для защиты ваших приложений от внешних угроз… аналитическое решение для команд разработчиков Salesforce, обеспечивающее качество и безопасность организаций Salesforce. …
…
Сравнить
4,7 (11)
CodeScene помогает командам разработчиков программного обеспечения создавать более качественный код с большей устойчивостью. …
Сравнить
5.0 (5)
Платформа безопасности приложений, которая позволяет разработчикам создавать безопасные приложения, обеспечивая постоянную безопасность…. уверенно объединяйте изменения кода с автоматической проверкой состояния….
Сравнить
4,5 (11)
PTC Implementer — это решение для управления изменениями, которое предоставляет простую в использовании среду для управления разработками в средах IBM i….
Compare
Бесплатный сканер кода, который сканирует пакеты Java, NuGet и NPM в поисках соответствия лицензии, IP-адреса и рисков уязвимостей безопасности….
Compare
4.7 (1468)
Бесплатный текстовый редактор кода, различных языках и использует Win32 API и STL. …
…
Сравнить
4,5 (265)
Atlassian Open DevOps — это система управления, обеспечивающая гибкость пользовательского набора инструментов с координацией универсального…
Сравнить
4,4 (33)
Платформа DevSecOps с SAST и SCA, интеграцией с IDE и распределенным анализом для защиты ваших приложений от внешних угроз… аналитическое решение для команд разработчиков Salesforce, обеспечивающее качество и безопасность организаций Salesforce….
Сравнить
4,7 (11)
CodeScene помогает командам разработчиков программного обеспечения создавать более качественный код с большей устойчивостью. …
Сравнить
5.0 (5)
Платформа безопасности приложений, которая позволяет разработчикам создавать безопасные приложения, обеспечивая постоянную безопасность…. уверенно объединяйте изменения кода с автоматической проверкой состояния. …
…
Сравнить
4,5 (11)
PTC Implementer — это решение для управления изменениями, которое предоставляет простую в использовании среду для управления разработками в средах IBM i….
Compare
Бесплатный сканер кода, который сканирует пакеты Java, NuGet и NPM в поисках соответствия лицензии, IP-адреса и рисков уязвимостей безопасности….
Compare
4.7 (1468)
Бесплатный текстовый редактор кода, различные языки и использует Win32 API и STL….
Сравнить
Популярные сравнения
PhpStorm против Visual Studio Code
PhpStorm против GitHub 5
0004 PhpStorm vs Azure DevOps Server
PhpStorm vs Codestream
PhpStorm vs Planio
PhpStorm vs CodeScan
PhpStorm vs Kiuwan
PhpStorm vs Codacy
PhpStorm vs Bitbucket
Сравнение PhpStorm и Assembla
Обзоры PhpStorm
Показаны 5 из 104 обзоров
Всего
Простота использования
Служба поддержки клиентов
«Что мне больше всего понравилось в этом программном обеспечении, так это его интеллектуальная помощь в написании кода, которая сэкономила мне часы программирования за то время, пока я его использую.
 »
»«Искать файлы очень просто, а автозаполнение работает как шарм во время кодирования.»
«Один из лучших алгоритмов завершения кода, как и во всех продуктах JetBrains».
«В целом, я использовал его, и он мне понравился, и я сделал его своим первым и единственным выбором из-за его поддержки и функций. Я должен сказать, что он вам понравится, когда вы будете его использовать.»
«Без этого моя рабочая жизнь была бы несколько несчастной».
«Это программное обеспечение помогло повысить производительность. Есть предупреждение, если вы используете устаревший код, и мы можем не использовать его из-за этого предупреждения.»
«При длительном использовании или при работе с крупными проектами программа начинает глючить и работать медленно.»
«Всякий раз, когда вы собираетесь щелкнуть свиток и переместить его, в основном, вы нажимаете на желтую полосу и перемещаете нас в определенную точку.
 Ее не должно быть там из-за ее свернутой прокрутки и варочных полос.»
Ее не должно быть там из-за ее свернутой прокрутки и варочных полос.»
Pros
«Что мне больше всего понравилось в этом программном обеспечении, так это его интеллектуальная помощь в кодировании, которая сэкономила мне часы программирования за то время, пока я его использую.»
«Искать файлы очень просто, а автозаполнение работает как шарм во время кодирования.»
«Один из лучших алгоритмов завершения кода, как и во всех продуктах JetBrains».
«В целом, я использовал его, и он мне понравился, и я сделал его своим первым и единственным выбором из-за его поддержки и функций. Я должен сказать, что он вам понравится, когда вы будете его использовать.»
Минусы
«Без этого моя рабочая жизнь была бы несколько несчастной».
«Это программное обеспечение помогло повысить производительность. Есть предупреждение, если вы используете устаревший код, и мы можем не использовать его из-за этого предупреждения.
 »
»«При длительном использовании или при работе с крупными проектами программа начинает глючить и работать медленно.»
«Всякий раз, когда вы собираетесь щелкнуть свиток и переместить его, в основном, вы нажимаете на желтую полосу и перемещаете нас в определенную точку. Ее не должно быть там из-за ее свернутой прокрутки и варочных полос.»
IRFAN A.
Старший инженер-программист
Информационные технологии и услуги, 51-200 сотрудников
использовали программное обеспечение для: 2+ года
Общий рейтинг
. Прощедия использования
Сервис.
Особенности
Соотношение цены и качества
Вероятность рекомендации
Источник рецензента
Источник: Capterra
11 декабря 2019 г.0005
Всего: Как разработчик PHP я благодарю JetBrains за этот замечательный продукт, потому что это полноценная интегрированная среда разработки PHP, в которой я могу разрабатывать, развертывать, отлаживать и даже удаленно отлаживать. Отличный общий опыт
Отличный общий опыт
Плюсы: — Полноценная среда разработки PHP со всеми современными функциями, которыми должна обладать среда IDE, такими как контроль версий, доступ к базе данных, отладка.
— Построен с мощными функциями IntelliSense, что также делает PHP-кодирование действительно отличным
— Отличная поддержка ряда тем и дополнений, поэтому разработчик может настроить их в соответствии со своими потребностями.
— Поддержка SSH и терминала является стандартной, вам не нужно переключаться на другие терминальные приложения во время разработки, например, для использования команд git в терминале или доступа к SSH.
— Поддержка сохранения файлов в виде шаблонов просто потрясающая. Кроме того, его предложения по кодированию для улучшения в соответствии с выбранными стандартами кодирования и шаблонами великолепны.
— Большое количество встроенных сочетаний клавиш плюс возможность добавления пользовательских сочетаний клавиш — это здорово.
— Он имеет надстройки для поддержки различных фреймворков PHP. что здорово
— Будучи PHP-разработчиком, я могу оценить PHPStorm так много, что могу даже написать об этом книгу
что здорово
— Будучи PHP-разработчиком, я могу оценить PHPStorm так много, что могу даже написать об этом книгу
Минусы: – При большом количестве хороших функций есть и некоторые проблемы, например, при загрузке больших проектов он немного замедляется. Это потому, что он индексирует все файлы для более быстрого поиска, но иногда, если в системе мало памяти, это может быть очень болезненно, потому что это может стать очень медленным. — Некоторые конфигурации, такие как конфигурации отладки, могут быть немного сложнее для новых пользователей, иногда им может потребоваться провести много исследований, чтобы настроить среду разработки со всеми функциями. — Это не бесплатно и не дорого по сравнению с некоторыми другими доступными опциями
Альтернативы рассмотрены: Sublime Text
Причины выбора Phpstorm: Это из -за его полных функций
СОБЛЮДАЕТ С: APACHE NETBEAN сравните NetBeans с PHP Storm Я бы посоветовал попробовать PHP Storm, и вы тоже станете его поклонниками, благодаря его обширным возможностям.
Рецензент Источник
Источник: Capterra
11 декабря 2019 г.
Даниэль К.
Основатель
Интернет, 11-50 сотрудников
Использовал программное обеспечение для: 2+ лет
Общий рейтинг
Прощедия использования
Сервис.
Особенности
Соотношение цены и качества
Вероятность рекомендации
Рецензент Источник
Источник: Capterra
31 марта 2022 г.
«PHPStorm — лучшая платная IDE, которую я пробовал»5
004
Итого: Это помогло мне написать лучший код: завершение кода очень просто, подсветка синтаксиса очень помогает, документация превосходна. Я создавал проекты почти без усилий, держал все очень аккуратно и упорядоченно. Плюсы: В нем есть все функции, которые есть в других IDE, и даже больше. его легко интегрировать с другими инструментами.
его легко интегрировать с другими инструментами.
Минусы: Это может быть дорого. Кривая обучения может быть крутой.
Рассмотрены альтернативы: Apache NetBeans и Sublime Text
Причины выбора PhpStorm: У него больше функций, чем у него больше.
Переключен с: Sublime Text
Причины перехода на Phpstorm: Мне нужно было что -то более надежное, чтобы управлять крупными проектами
Расчетный источник
Источник: Capterra
31 марта 2022
Джа. Системный аналитик
Управление образованием, 1001-5000 сотрудников
использовал программное обеспечение в течение: 6-12 месяцев
Общий рейтинг
Простота использования
Обслуживание клиентов
Особенности
Стоимость за деньги
.
31 июля 2022 г.
«Идеальная среда разработки для проверки совместимости с PHP»
Итого: Настройка требует времени, но как только все настроено, PHPStorm становится идеальным комплексным решением для разработчика. Встроенный контроль версий Git. Варианты развертывания со сравнением кода и синхронизацией. Автоматическое завершение кода лучше, чем в других IDE
Плюсы: IDE — идеальное универсальное решение для разработчика. Проверка совместимости с PHP сэкономила массу времени и сил нашим проектам миграции. Параметр сравнения/синхронизации при развертывании экономит время.
Минусы: Приложение тяжелое с точки зрения использования памяти и дискового пространства, но имеет смысл, учитывая все доступные функции.
Рассматриваемые альтернативы: Visual Studio Code и Sublime Text
Причины выбора PhpStorm : Экономичен и обладает всеми необходимыми функциями для команды разработчиков.
Перешли с: Код Visual Studio
Причины перехода на PhpStorm: Попытка найти лучшее универсальное решение, ориентированное на PHP
Ben H.
Владелец
Компьютерное программное обеспечение, самозанятый
Использовал программное обеспечение в течение: 1-2 лет
Общий рейтинг
Простота использования
Особенности
Стоимость денег
Вероятность порекомендовать
Расчетный источник
Источник: Capterra
August 27,
9000 «.Итого: Если вы профессиональный разработчик и вам нужен качественный инструмент для работы, PHPStorm стоит своих денег. Но будьте готовы потратить время на изучение IDE
Плюсы: Объем работы, который можно выполнить, не выходя из редактора, просто фантастический. От ssh-подключения к вашему серверу, контроля версий, базы данных и тестирования. Большое количество плагинов для большинства фреймворков и инструментов тестирования.
Большое количество плагинов для большинства фреймворков и инструментов тестирования.
Минусы: Цена становится для меня проблемой. С учетом сказанного, это делает ваш процесс разработки намного проще. Использование памяти также довольно велико, и иногда я использую более легкий редактор, такой как vscode или возвышенный.
Расчетный источник
Источник: Capterra
27 августа 2019
Anil C.
Marketing Executive
Маркетинговый и реклама, 5001-10 000 сотрудников
использовал программное обеспечение для: 1-2 года
.
Простота использования
Служба поддержки клиентов
Особенности
Соотношение цены и качества
Вероятность рекомендации
Рецензент Источник
Источник: Capterra
20 июня 2022 г.
«Веб-разработка с помощью PhpStorm»
Итого: Я много раз использовал PhpStorm, когда программировал Php для своего веб-сайта. Это дает вам много места для создания собственного веб-сайта со множеством библиотек.
Это дает вам много места для создания собственного веб-сайта со множеством библиотек.
Плюсы: На Php легко программировать, пока вы используете PhpStorm. Это дает вам пространство для программирования со многими библиотеками и легко понимает ваш код.
Минусы: PhpStorm довольно дорогой, чем другие IDE, поэтому у него много функций, но это будет стоить вам немного.
Перешли с: Bluefish
Причины перехода на PhpStorm: Phpstorm является более важным инструментом, чем Bluefish, для использования при программировании веб-разработки.
Расчетный источник
Источник: Capterra
20 июня, 2022
Phpstorm Video
Phpstorm
GESER
.
 ВВЕДЕНИЕ 9000
ВВЕДЕНИЕ 9000- 99505
- 1029. GEST.0005
Настройка
Разработка
IDE и редакторы
VS Code Browser
- VS Code Desktop
Бета
- IntelliJ IDEA
Бета
- GoLand
Бета
- PhpStorm
Бета
- PyCharm
Бета
- CLion
Скоро
- Райдер
Скоро
- RubyMine
Скоро
- WebStorm
Скоро
- Местный компаньон
Бета
- Шлюз JetBrains
Beta
Расширения кода VS
Синхронизация настроек VS Code
Командная строка (SSH)
Языки
Интеграции
GITPOD Самостоятельно
Ссылки
Внесите
Устранение неполадок
Поиск
PHPSTORM в настоящее время находится в Beta · Send Picebback.

Начало работы
- Установка JetBrains Gateway . С помощью JetBrains Gateway и подключаемого модуля Gitpod вы можете создавать 20 последних рабочих областей Gitpod и управлять ими.
- Установите плагин Gitpod — Откройте JetBrains Gateway, и вы увидите логотип Gitpod на главной странице. Нажмите «Установить», чтобы установить плагин Gitpod для JetBrains Gateway.
- Обновите настройки Gitpod. . Выберите PhpStorm на странице настроек Gitpod, после чего PhpStorm будет выбран в качестве IDE по умолчанию для будущих запусков рабочей области.
- Запустите (или перезапустите) свое рабочее пространство . Либо запустите рабочее пространство непосредственно из шлюза JetBrains через подключаемый модуль Gitpod , либо откройте новое рабочее пространство непосредственно в Gitpod, где при запуске рабочего пространства вам будет предложено открыть PhpStorm для этого рабочего пространства.

Важно: Чтобы настройки IDE вступили в силу, необходимо перезапустить все запущенные рабочие пространства.
Установка подключаемых модулей
Этот раздел относится к управлению подключаемыми модулями при использовании IDE JetBrains в контексте удаленной разработки. Для получения информации об обычном управлении плагинами обратитесь к документации PhpStorm.
В отличие от обычной разработки, удаленная разработка JetBrains с помощью PhpStorm позволяет пользователям устанавливать подключаемые модули в разных местах:
- Подключаемые модули PhpStorm — Серверная часть JetBrains PhpStorm запускается в удаленном рабочем пространстве Gitpod. Бэкэнд-плагины добавляют функциональные возможности IDE, связанные с файловой системой, инструментами или языками и фреймворками.
 При установке внутренний плагин применяется только к работающей в данный момент рабочей области Gitpod и не связан с пользователем. Однако подключаемый модуль можно предварительно настроить для всех пользователей репозитория, чтобы подключаемый модуль включался при каждом запуске рабочей области. В настоящее время невозможно установить внутренний плагин, применимый ко всем рабочим пространствам пользователя или команды Gitpod.
При установке внутренний плагин применяется только к работающей в данный момент рабочей области Gitpod и не связан с пользователем. Однако подключаемый модуль можно предварительно настроить для всех пользователей репозитория, чтобы подключаемый модуль включался при каждом запуске рабочей области. В настоящее время невозможно установить внутренний плагин, применимый ко всем рабочим пространствам пользователя или команды Gitpod. - Плагины клиента JetBrains — клиент JetBrains запускается на локальном компьютере пользователя и может рассматриваться как пользовательский интерфейс для удаленного бэкенда PhpStorm. Клиентские подключаемые модули отличаются от внутренних подключаемых модулей, поскольку они вносят свой вклад в пользовательский интерфейс IDE (например, сочетания клавиш и темы). После установки клиентский подключаемый модуль включен для всех рабочих областей Gitpod, которые открывает пользователь (если рабочая область работает с той же версией серверной части PhpStorm, в которой изначально был установлен подключаемый модуль).

- Плагины JetBrains Gateway — JetBrains Gateway — это приложение, загружаемое на локальный компьютер пользователя, которое позволяет пользователям запускать клиенты JetBrains, совместимые с серверной частью PhpStorm, работающие в рабочей области Gitpod. Подключаемые модули JetBrains Gateway устанавливаются непосредственно в JetBrains Gateway и способствуют удаленному подключению при разработке (например, подключаемый модуль Gitpod JetBrains Gateway).
Установить на клиенте JetBrains
Клиент JetBrains запускается на локальном компьютере пользователя и может рассматриваться как пользовательский интерфейс для удаленного бэкенда PhpStorm. Клиентские подключаемые модули вносят свой вклад в пользовательский интерфейс IDE (например, сочетания клавиш и темы).
После установки подключаемый модуль клиента включается для всех рабочих пространств Gitpod, которые открывает пользователь (если рабочее пространство работает с той же версией серверной части PhpStorm, в которой изначально был установлен подключаемый модуль).

Чтобы установить плагин на JetBrains Client , выполните следующие действия:
- В JetBrains Client откройте настройки IDE и выберите Plugins .
- Найдите подключаемый модуль в Marketplace и нажмите Установить .
Установка на серверную часть PhpStorm
Серверная часть JetBrains PhpStorm запускается в удаленном рабочем пространстве Gitpod. Бэкэнд-плагины предоставляют функциональные возможности, требующие доступа к возможностям IDE, таким как удаленная файловая система (например, поддержка языков и фреймворков).
После установки внутренний плагин применяется только к работающей в данный момент рабочей области Gitpod и не связан с пользователем. Однако подключаемый модуль можно предварительно настроить для всех пользователей репозитория, чтобы подключаемый модуль включался при каждом запуске рабочей области.

В настоящее время невозможно установить внутренний подключаемый модуль, применимый ко всем рабочим областям пользователя или команды Gitpod.
Установить для текущей рабочей области
Вы можете установить плагин только для вашей текущей рабочей области , выполнив следующие действия:
- В JetBrains Client откройте настройки IDE и выберите Плагины на хосте .
- Найдите подключаемый модуль в Marketplace и нажмите Установить .
Предварительная настройка репозитория
Поддержка подключаемого модуля JetBrains в настоящее время находится в стадии бета-тестирования · Отправить отзыв.
Вы можете поделиться плагином на бэкенде PhpStorm со всеми, кто работает над репозиторием, добавив его в .gitpod.yml и отправив в свой репозиторий Git.
 Каждое рабочее пространство предварительно настроено с помощью плагинов из
Каждое рабочее пространство предварительно настроено с помощью плагинов из Конфигурационный файл gitpod.yml. Например:язык:
yml
реактивные мозги: phpstorm: плагины: - zielu.gittoolbox - izhangzhihao.rainbow.bracketsВы можете найти pluginId на странице JetBrains Marketplace:
- Найдите страницу нужного плагина.
- Выберите вкладку Версии .
- Щелкните любую версию, чтобы скопировать pluginId (короткое имя, например
org.rust.lang) плагина, который вы хотите установить.
Установка для вашего пользователя
Пока невозможно установить плагины на серверную часть PhpStorm , чтобы ваш пользователь мог использовать их во всех рабочих пространствах Gitpod.
Индексирование с использованием предварительных сборок
Предварительные сборки JetBrains в настоящее время находятся в альфа-версии · Отправить отзыв.

При открытии проекта PhpStorm начинает индексацию для загрузки модулей и включить основные функции, такие как завершение кода и навигация. В зависимости от размера вашего проекта скорость индексации может существенно различаться.
Вы можете ускорить индексацию проекта, применяя эти общие рекомендации. Предварительные сборки Gitpod позволяют вам улучшить его, проиндексировав его перед запуском новой рабочей области.
Чтобы использовать это:
- настройте предварительные сборки для вашего репозитория, см. Предварительные сборки;
- включите индексирование для PhpStorm в предварительных сборках, отредактировав .gitpod.yml в вашем репозитории:
язык:
yml
реактивные мозги: phpstorm: предварительные сборки: версия: стабильная- отправьте изменения в репозиторий Git для применения.
Свойство
версияпозволяет вам контролировать, индексировать листабильную,последнююилиобе версииPhpStorm, совместимые с Gitpod. Пользователи могут переключаться между
Пользователи могут переключаться между стабильнойипоследнейверсиями PhpStorm на странице пользовательских настроек.Настройка параметров JVM
Настройка параметров JVM в настоящее время находится в альфа-версии · Отправить отзыв.
Вы можете настроить параметры JVM для серверной части PhpStorm, особенно если вы хотите увеличить размер памяти
-Xmx. Например:язык:
yml
реактивные мозги: phpstorm: vmoptions: "-Xmx4g"Для получения более подробной информации о параметрах JVM см. общие параметры JVM в документации JetBrains.
Производительность рабочей области
При использовании рабочей области Gitpod могут возникнуть проблемы с производительностью, вызванные:
- Приложение использует больше ресурсов, чем ожидалось
- Потребление ресурсов в соседних контейнерах, работающих на узле рабочей области.

В вашей IDE JetBrains в Центре управления серверной частью JetBrains Gateway вы можете найти две метрики, относящиеся к вашей рабочей области:
ЦП рабочей областииПамять рабочей области.Остальные метрики вы можете найти в Backend Control Center относительно узла, на котором работает ваша рабочая область, а не самой рабочей области.
Примечание. Информация о производительности, отображаемая в Backend Control Center, совпадает с информацией, отображаемой при выполнении команды
gp topв рабочей области. Дополнительные сведения см. в документации по интерфейсу командной строки.Часто задаваемые вопросы
Вопросы о поддерживаемых IDE и редакторах в Gitpod см. в разделе часто задаваемых вопросов.
Общие вопросы об удаленной разработке JetBrains см. в разделе часто задаваемых вопросов по IDE PhpStorm.
Можно ли оптимизировать JetBrains, если мое рабочее пространство работает медленно?
Производительность отладки может быть сложной, так как проблемы с производительностью могут зависеть от многих факторов, например от того, как настроен Gitpod (если вы используете Gitpod на собственном хостинге).
 Однако есть несколько способов собрать информацию о производительности и оптимизировать настройку JetBrains IDE с помощью Gitpod:
Однако есть несколько способов собрать информацию о производительности и оптимизировать настройку JetBrains IDE с помощью Gitpod:- . Во-первых, для сбора информации о производительности вы можете просмотреть показатели производительности рабочей области в IDE в Backend Control Center или с помощью
гп топ. - Вы также можете попробовать настроить максимальный размер кучи, выделенный для серверной части JetBrains, на вкладке «Настройки» в Центре управления серверной частью. Если обновление этого параметра повышает вашу производительность, вы можете установить значение
vmoptionsдля вашей IDE JetBrains в файле.gitpod.yml.
Примечание: Если показатели производительности показывают, что ваша рабочая область достигает предела ресурсов, и вы используете Gitpod Self-Hosted, возможно, имеет смысл рассмотреть возможность изменения конфигурации ресурсов для ваших рабочих областей. Это можно сделать с помощью config-patch.
 Настройка ресурсов рабочей области пока недоступна в SaaS.
Настройка ресурсов рабочей области пока недоступна в SaaS.Устранение неполадок
- Что делать, если JetBrains Gateway и Gitpod не работают?
- Журналы Gitpod в клиенте JetBrains
- Журналы Gitpod в JetBrains Gateway
Было ли это полезно?
Предыдущий Следующий
На этой странице
- Начало работы
- Установка плагинов
- Установить на клиенте JetBrains
- Установить на серверной части PhpStorm
- Индексирование с использованием предварительных сборок
- Настройка параметров JVM
- Производительность рабочей области
- Часто задаваемые вопросы
- Можно ли оптимизировать JetBrains, если мое рабочее пространство работает медленно?
- Поиск и устранение неисправностей
Что такое PhpStorm: руководство, функции, установка
следующий → ← предыдущая
PhpStorm — это IDE (интегрированная среда разработки) для PHP и веб-разработчиков, разработанная JetBrains .
 Это не доступно бесплатно. Он поддерживает версии PHP 5.3 и выше. PhpStorm построен на платформе IntelliJ IDEA , которая написана на Java .
Это не доступно бесплатно. Он поддерживает версии PHP 5.3 и выше. PhpStorm построен на платформе IntelliJ IDEA , которая написана на Java .JetBrains PhpStorm — это инновационная кроссплатформенная IDE, которая стала популярной за последние пару лет. Идеально подходит для работы с Drupal, Symfony, Laravel, WordPress, Zend Framework, Joomla, CakePHP и другие фреймворки. PhpStorm 2019.1.3 — это последняя версия PhpStorm.
PhpStorm = WebStorm + PHP + БД/SQL
Все функции WebStorm включены в PhpStorm, а также добавлена полноценная поддержка PHP и базы данных. PhpStorm помогает разработчику понять и изменить свой код, предоставляя редактируемые диаграммы классов UML для кода PHP.
PhpStorm IDE предоставляет рефакторинг кода, автодополнение, предотвращение ошибок на лету, отладка с нулевой конфигурацией, и расширенный редактор HTML, CSS и JavaScript .

PhpStorm предоставляет инструменты и функции поддержки кода для работы с базами данных и SQL в ваших проектах. Он подключается к базе данных, редактирует таблицы и схемы, выполняет запросы и даже анализирует схему с помощью диаграммы UML.
Примечание. PhpStorm не является бесплатным. Он доступен в течение 30 дней бесплатного пробного периода.
Ключевые особенности PhpStorm
- Полная среда разработки
Большинство PHP-разработчиков работают не только с PHP, но также с HTML, CSS, JavaScript и другими языками. PhpStorm облегчает разработчикам работу со всеми языками, предоставляя автозавершение кода и поддержку подсветки синтаксиса. - Поддержка нескольких фреймворков PHP
PhpStorm — идеальный выбор, если вы используете фреймворки PHP. Он эффективно интегрируется с множеством фреймворков, таких как 9.0017 Laravel, CakePHP, Symfony2 и Yii — все эти фреймворки также поддерживаются сервером приложений PHP Framework от Future Hosting.
- Отличный контроль версий Интеграция
PhpStorm обеспечивает полную поддержку большого количества систем контроля версий, включая наиболее важные — GitHub и Git . Программисты могут выполнять ветвление и слияние внутри IDE.
Кроме того, PhpStorm также включает в себя отличную поддержку FTP, благодаря которой код может быть загружен на удаленный сервер в течение нескольких секунд. - Поддержка баз данных
PhpStorm предоставляет инструменты и функции поддержки кода для работы с SQL и базами данных в ваших проектах. Он подключается к базе данных, редактирует данные таблицы, выполняет запросы и даже анализирует схемы с помощью диаграмм UML. - Отладка и тестирование
Отладка без конфигурации упрощает отладку приложения. PHPUnit поддерживает разработку и запуск модульных тестов прямо из вашей IDE. Профилируйте приложения с помощью Xdebug и Zend Debugger и проверьте сводные отчеты в PhpStorm.
PhpStorm 10
PhpStorm включает ряд новых функций, которые делают приложения на основе PHP более приятными. Первая и главная особенность PhpStorm заключается в том, что он предлагает полную поддержку PHP 7 , еще одна интересная новая функция — интеграция с Docker . Разработчики могут легко работать с контейнерами Docker из среды IDE. Это мощная функция PhpStorm 10, которая упрощает создание среды разработки и развертывания, которая может работать практически на любом сервере Linux.
Преимущества использования PhpStorm
- Проекты быстро и точно сканируются в PhpStorm. Мы можем очень быстро выполнять автокомпиляцию на основе существующего класса и функций.
- Отличный вариант поиска по всему проекту.
- Лучший вариант трассировки для наследования.
- Поиск имеет множество опций и доступен для поиска. Мы можем организовать результаты поиска по файлам, каталогам и другим параметрам.

- Отличный встроенный инструмент сравнения с подсветкой синтаксиса.
- Доступна четкая подсветка скобок.
- Доступно полезное оповещение, которое всплывает над редактором, чтобы сообщить нам, что что-то может быть настроено неправильно.
Системные требования для PhpStorm
- Минимум 2 ГБ ОЗУ
- рекомендуется 4 ГБ
- Окно 10/8/7/Vista/XP (64 бит)
- Разрешение экрана 1024×768.
Как установить PhpStorm
Шаг 1: Загрузите последнюю версию JetBrains PhpStorm 2019.1.3 по следующей ссылке https://www.jetbrains.com/phpstorm/download/#section=windows на 30 дней бесплатной пробной версии. Вы можете выбрать любую платформу (Window, Linux и MacOS) в соответствии с вашими потребностями.
Шаг 2: После завершения загрузки запустите PhpStorm. Мы получим мастер, где нам нужно нажать на кнопку Next .
Шаг 3: Найдите папку назначения для установки PhpStorm и нажмите «Далее».

Шаг 3: Здесь нам не нужно ничего делать, нажмите Далее и двигайтесь вперед. Но для создания ярлыка на рабочем столе проверьте создание ярлыка на рабочем столе в соответствии с конфигурацией системы.
Шаг 4: Выберите/введите имя папки меню «Пуск» для создания ярлыка программы. По умолчанию JetBrains показывает. Теперь нажмите кнопку «Установить» и начните извлечение файлов.
Шаг 5: После успешного извлечения всех файлов установите флажок «Выполнить PhpStorm» и нажмите «Готово», чтобы завершить процесс установки.
Шаг 6: Мастер предложит импортировать настройки PhpStorm. Выберите не импортировать настройки и нажмите OK.
Шаг 7: Теперь примите условия Пользовательского соглашения и Продолжить.
Шаг 8: Нажмите «Отправить статистику использования» и двигайтесь вперед.
Шаг 9: Установите тему пользовательского интерфейса отсюда (как показано на изображении ниже), для темной темы выберите Darcula , а для светлой темы выберите Light .
 Мы также можем пропустить этот шаг, нажав «Пропустить оставшиеся» и «Установить по умолчанию».
Мы также можем пропустить этот шаг, нажав «Пропустить оставшиеся» и «Установить по умолчанию».Шаг 10: Пропустите этот шаг на потом, нажав кнопку Пропустить оставшееся и установить по умолчанию.
Шаг 11: Для 30-дневной бесплатной пробной версии выберите Оценить бесплатно вместо Активировать и нажмите Оценить.
Шаг 12: PhpStorm успешно установлен. Теперь создайте новый проект и начните работу с PhpStorm.
Как создать проект в PhpStorm
Шаг 1: Создайте новый проект с помощью PhpStorm, а также укажите место для сохранения.
Шаг 2: Щелкните правой кнопкой мыши проект, чтобы создать новый HTML-файл. Создать → HTML, здесь мы также можем создавать PHP, JavaScript и другие файлы.
Шаг 3: Напишите код HTML и запустите его в браузере.
<голова>
Моя первая программа на PhpStorm <тело>Привет, мир!
Шаг 4: Вывод вышеуказанной программы будет-
Следующая темаPHP PDO
← предыдущая следующий →
Руководство по полному использованию PHPStorm
Что значит быть хорошим разработчиком программного обеспечения?
Во-первых, это требует глубоких знаний конкретного технологического стека, в котором вы работаете.
 Если вы разработчик LAMP, вам, несомненно, нужно быть экспертом в PHP и MySQL, знать современные фреймворки и иметь приличные навыки администрирования Linux. .
Если вы разработчик LAMP, вам, несомненно, нужно быть экспертом в PHP и MySQL, знать современные фреймворки и иметь приличные навыки администрирования Linux. .Вторым, но не менее важным, является практическое знание дополнительных инструментов, которые вы используете каждый день в своем рабочем процессе.
Вы должны уметь правильно работать с системами контроля версий, инструментами непрерывной интеграции, службами управления виртуальными машинами (такими как Vagrant) и, разумеется, с вашей интегрированной средой разработки (IDE).
В этой статье рассказывается о популярной и надежной среде IntelliJ IDEA IDE PhpStorm и о том, как, приложив небольшие усилия, можно легко удвоить эффективность и даже предотвратить ошибки при написании кода.
Тренируйтесь с помощью сочетаний клавиш
Начнем с самого простого и, возможно, самого важного навыка для любой IDE: правильного использования клавиатуры.
Если вы сравните опытного программиста и обычного пользователя ПК, первое, что вы заметите, это то, что программист проводит почти все свое время с клавиатурой и почти никогда не прикасается к мыши.
 На это есть причина: это намного эффективнее.
На это есть причина: это намного эффективнее.Во-первых, станьте хорошим наборщиком
Хотя набор текста не связан напрямую с навыками IDE, сочетания клавиш бесполезны, если вам нужно смотреть на клавиатуру, чтобы найти каждую клавишу.
Если вы еще не печатаете со скоростью не менее 50 слов в минуту (WPM), найдите веб-сайт для обучения слепой печати, например TypingClub.com, и увеличьте скорость.
Существуют также веб-сайты для соревнований по набору текста, такие как TypingRaces.com, где вы можете соревноваться в наборе текста с другими людьми. Моя рекомендация? Участвуйте в гонках в качестве утренней разминки каждый день.
Приучите себя использовать сочетания клавиш PhpStorm
Самый быстрый способ научиться — не давать себе альтернативы сочетаниям клавиш.
Когда я изучал ярлыки, я выключил все меню, вкладки, панели навигации и т. д. Вы также можете сделать это, перейдя в меню «Вид» и сняв все отметки (вы можете оставить «Строку состояния») :
Теперь моя IDE выглядит так:
Как видите, я не могу избежать использования ярлыков, даже если бы захотел.

Мне потребовалось около трех или четырех дней страданий, чтобы пройти этапы настройки, разбивающие ноутбук.
Если вы обнаружите, что ваша мотивация падает, в PhpStorm есть встроенное руководство по продуктивности. Он содержит список функций и статистику использования для каждой из них. Просто нажмите «Справка», затем «Руководство по продуктивности», и вы увидите что-то вроде этого:
Как видите, ярлыки избавили меня от ввода более 20 000 дополнительных символов (в течение шести месяцев) и предотвратили около 1000 ошибок. Довольно мотивирует!
Он также сообщает мне, какие функции я использую не очень часто, определяя места, где я могу улучшить свои навыки быстрого доступа. Просмотрите свою статистику и используйте знания с умом.
Основные сочетания клавиш
Jetbrains предоставляет удобный PDF-файл со всеми доступными сочетаниями клавиш, перечисленными в официальной документации, а также список «горячих клавиш, которые нельзя пропустить».
 ‘. Начните учиться этому немедленно, пока не сможете делать это во сне.
‘. Начните учиться этому немедленно, пока не сможете делать это во сне.Мои любимые сочетания клавиш:
-
Ctrl+ E— переключение между недавно использованными файлами -
Ctrl + /— закомментировать/раскомментировать блок кода -
Ctrl+B— перейти к объявлению класса -
Ctrl + N— перейти к классу -
Ctrl+R— поиск и замена -
Ctrl + Alt + L— переформатировать код -
Alt + Enter— показать намерения и быстрые исправления -
Ctrl + Shift + Enter— завершить выписку
Некоторые из них не требуют пояснений, другие требуют большего охвата.
Переключение файлов с помощью Ctrl + E и Enter
Представьте, что вам нужно часто переключаться между двумя файлами, например. между классом PHP с бизнес-логикой вашего приложения и шаблоном, который используется для его рендеринга и вывода.

Многие разработчики переключались с клавиатуры на мышь, переходили на вкладку с файлом, кликали по нему и колесом прокрутки находили нужную часть. Проблема: это очень медленно!
Не лучше ли просто нажать Ctrl+E, а затем Enter?
Ctrl+E покажет вам список недавно использовавшихся файлов, и если вы сразу же нажмете Enter, вы переключитесь на файл, использовавшийся непосредственно перед текущим.
Если вы хотите вернуться, просто нажмите ту же последовательность еще раз.
Это самый быстрый способ переключения между двумя файлами всего тремя нажатиями клавиш! Только представьте, сколько времени вы сэкономите, если будете делать это сотни раз в день.
Показать действия намерения и быстрые исправления с помощью Alt+Enter
Любая современная IDE выделяет ошибки и предлагает некоторые предложения по улучшению кода. Если вы наведете курсор на любой незавершенный или недокументированный фрагмент кода, вы увидите значок лампочки, а если вы нажмете на него, вы увидите всплывающее меню возможных действий.

То же действие можно выполнить, нажав
Alt+Enter, что намного удобнее.В случае, показанном на скриншоте выше, PhpStorm предлагает два варианта: добавить в функцию спецификацию PHPDoc (очень хороший совет, следите за обновлениями) и удалить неиспользуемый параметр.
Этот же ярлык можно использовать для множества других общих действий: создания геттеров и сеттеров для свойств класса, инициализации полей в конструкторах, добавления неопределенных методов и свойств и т. д.
Завершение операторов с помощью Ctrl+Shift+Enter
ярлык очень прост и в то же время чрезвычайно полезен, делая именно то, что он говорит.
Например, если вы наберете
$i = 0, а затем сразу же после этого нажметеCtrl+Shift+Enter, PhpStorm добавит к вашему выражению точку с запятой. Если вы наберете, еслии ярлык после него, PhpStorm добавит скобки и так далее.Используйте этот ярлык как можно чаще.
 Это сэкономит вам много времени, так как весь код состоит из стандартных структур. Любое увеличение скорости написания структур также ускоряет написание кода!
Это сэкономит вам много времени, так как весь код состоит из стандартных структур. Любое увеличение скорости написания структур также ускоряет написание кода!Плагин IdeaVim
Использование ярлыков может значительно повысить вашу производительность, но если вам этого недостаточно, следующий уровень — это плагин IdeaVim.
Как вы, наверное, знаете, Vim — это консольный текстовый редактор, широко используемый фанатами Linux и инженерами DevOps для администрирования удаленных серверов через командную строку.
У Vim есть две важные особенности.
Во-первых, трудно учиться. Во-вторых, если вы хорошо это знаете, это окупается. Ваша производительность при редактировании текста станет намного выше, чем с любым графическим редактором . В вашей карьере также будут ситуации, когда у вас не будет другого выбора, кроме как использовать консольный редактор, такой как Vim, (если вам нужно что-то исправить на удаленном веб-сервере, и у вас есть только консольный доступ к нему, например).

Но как Vim связан с PhpStorm?
Что ж, многие разработчики хотят совместить эффективность Vim с функциями современной IDE (например, завершение кода, поиск по классам, расширенный поиск и навигация). Для этого был создан плагин IdeaVim.
Важное примечание: с этого момента я предполагаю, что вы знакомы с основами Vim. Если вы этого не сделаете, вы можете начать использовать Vim с помощью vimtutor, который доступен почти во всех дистрибутивах Linux или openvim.
Установка плагина
1. Перейдите к «Файл», затем «Настройки», затем «Плагины» и введите IdeaVim в поле поиска плагинов. Поставьте галочку справа от названия плагина и нажмите «Применить». 2. Перезапустите PhpStorm. 3. Включите плагин, выбрав «Инструменты», затем «Эмулятор Vim»
4. Оригинальные ярлыки PhpStorm и ярлыки Vim (включаемые плагином) могут конфликтовать друг с другом, поэтому вам необходимо разрешить эти конфликты вручную.
 Перейдите к «Файл», «Настройки», «Другие настройки», затем «Эмуляция Vim». Вы увидите список конфликтующих ярлыков. В этом списке вы можете выбрать, использовать ли ярлык PhpStorm или ярлык Vim, привязанный к этой последовательности клавиш. Вы можете увидеть мой текущий выбор на скриншоте ниже. Если вы не можете принять решение, просто оставьте ярлык неопределенным; PhpStorm попросит вас выбрать, когда вы используете его в первый раз.
Перейдите к «Файл», «Настройки», «Другие настройки», затем «Эмуляция Vim». Вы увидите список конфликтующих ярлыков. В этом списке вы можете выбрать, использовать ли ярлык PhpStorm или ярлык Vim, привязанный к этой последовательности клавиш. Вы можете увидеть мой текущий выбор на скриншоте ниже. Если вы не можете принять решение, просто оставьте ярлык неопределенным; PhpStorm попросит вас выбрать, когда вы используете его в первый раз.Использование плагина
После включения плагина вы сразу заметите, что область редактирования становится похожей на Vim:
- Курсор изменил форму и стал прямоугольным, как в Vim.
- Если вы попытаетесь что-то напечатать в редакторе, ничего не произойдет.
С этого момента вы можете начать редактировать свои файлы точно так же, как вы делаете это в Vim, используя клавиши
h,j,k,lдля навигации иiклавиша для переключения между обычным режимом и режимом вставки и т. д.
д.Плагин поддерживает почти все сочетания клавиш Vim.
В то же время все функции IDE по-прежнему присутствуют, поэтому вы можете очень быстро редактировать текст, используя только клавиатуру (как в Vim), и по-прежнему переключаться между классами, файлами, использованиями и определениями (как в современном рабочем процессе PhpStorm). ).
Расширенный поиск
Одним из лучших преимуществ любой IDE по сравнению с обычными текстовыми редакторами является возможность реализации расширенного поиска.
Это может показаться излишним, если вы работали только с небольшими проектами, но когда вы начнете работать с большой кодовой базой, со сложными ООП-отношениями между классами, вы поймете, насколько это необходимо.
Конкретную строку в файле легко найти с помощью обычного поиска (
Ctrl + F) или поиска и замены (Ctrl + R), но что, если вам нужно найти определение определенного класса в тысячи файлов? Или если вы хотите найти конкретный метод в классе, содержащем тысячи строк кода? Или, может быть, вы хотите исключить все комментарии из результатов поиска? Вот где современная IDE, такая как PhpStorm, помогает.
В этом разделе я покажу вам самые полезные варианты поиска в PhpStorm.
Найти в пути
После обычного поиска проще всего найти определенную строку во всех файлах в какой-либо подпапке проекта. Его так легко реализовать в PhpStorm, что я использую его гораздо чаще, чем любые другие параметры поиска.
Например, найдите использование класса
Userв моем примерном приложении.1. Нажмите
Ctrl + Shift + F. Вы увидите всплывающее окно с параметрами поиска. Введите «Пользователь» в строке запроса. Вы увидите несколько результатов на вкладке «Предварительный просмотр»:2. Теперь мы можем переключиться на вкладку «Предварительный просмотр» и вручную найти там нужные результаты, но у нас есть более 100 совпадений. Скучный! Давайте будем более конкретными.
Прежде всего, мы ищем использование классов, поэтому давайте отметим опцию «только целые слова».
 Это поможет нам избежать таких результатов, как
Это поможет нам избежать таких результатов, как E_USER_ERROR 9.0132 .Далее, давайте исключим поиск в комментариях и строковых литералах и ограничим наши результаты только
.phpфайлами.Также иногда имеет смысл указать более конкретную подпапку проекта. В этом случае весь код проекта находится в папке
app.Итак, давайте изменим каталог области действия на
example-app/app.Теперь у нас есть окно поиска, подобное этому:
Просто за счет уточнения параметров поиска мы сократили количество результатов с сотен до 24!
Теперь очень легко проверить каждый из них вручную. Более того, нам даже не нужно открывать каждый файл отдельно, потому что у нас есть очень удобная вкладка предварительного просмотра:
В повседневной практике находка в поиске пути покрывает около 80 процентов всех поисков, которые я делаю. Это настолько полезно, что даже если вы ничего не используете для поиска, вы все равно будете довольно эффективны.

Перейти к объявлению
Еще одна чрезвычайно важная способность PhpStorm (как и всех современных IDE) — переход между использованием и объявлением классов и функций.
Предположим, у нас есть функция, которая создает нового
пользователя. Очевидно, что мы не помним всех методов и свойств классаUser, поэтому нам нужно изучить объявление класса, чтобы решить, как выполнить все необходимые действия. Есть несколько способов сделать это.Во-первых, вы можете открыть объявление класса в виде всплывающего окна, доступного только для чтения.
Просто наведите курсор на любое использование класса и нажмите
Ctrl + Shift + I. Появится окно только для чтения:Вы можете просмотреть все необходимые данные и вернуться к исходному файлу. Это очень быстро; вам даже не нужно переключаться между файлами!
Но, как я уже упоминал, всплывающее окно доступно только для чтения, поэтому, если вы решили что-то изменить в классе
Userпри его просмотре, вам понадобится еще одна комбинация клавиш:Ctrl + Shift + B.
Это приведет вас прямо к классу. Когда вы вносите изменения, вы можете легко вернуться к исходному файлу, используя
Ctrl + E, введите последовательность, которую мы рассмотрели ранее.Список всех методов текущего класса
Последний вариант функции поиска, который я использую каждый день, — это «поиск по структуре класса». Иногда классы PHP очень длинные, и в них сложно найти конкретное свойство или метод.
Если вы нажмете
Ctrl + F12при открытом файле класса, вы увидите всплывающее окно со структурой класса:Если вы начнете вводить имя метода, вы увидите только методы соответствующий шаблону, который вы набрали:
Представьте себе, что у вас около 100 методов (что не очень хорошо, но вы можете столкнуться с таким кодом), и вам нужно часто переключаться между двумя из них. Это может свести вас с ума, используя обычный поиск!
Если вместо этого использовать поиск по файловой структуре, для каждого переключения потребуется около пяти нажатий клавиш.
 Просто наберите
Просто наберите Ctrl + F12, начните вводить название нужного метода, нажмитеEnter, и вы попадете на его объявление.Кстати,
Ctrl + F12не является удобным сочетанием клавиш, поэтому вы можете подумать о том, чтобы изменить его на что-то другое. Лично я используюAlt+R.В PhpStorm гораздо больше методов поиска, но эти три могут покрыть почти все повседневные поисковые задачи.
Краткий обзор функций поиска
- Если вам нужно найти что-то, найденное в нескольких файлах, используйте поиск по пути (
Ctrl + Shift + F) и попытайтесь сделать параметры поиска (фильтрации) такими же конкретными, как вы Можно. - Если вам нужно быстро увидеть исходный код класса или метода, используйте
Ctrl + Shift + Iи просмотрите его через быстрое всплывающее окно (если вам нужно его отредактировать, перейдите к объявлению черезCtrl + Shift + Ввместо этого).
- Если у вас большой класс и вам нужно проверить его структуру или быстро переключиться между методами, используйте ярлык структуры файла,
Ctrl + F12по умолчанию.
Использование живых шаблонов для всех основных языковых структур
Хотя ярлыки позволяют быстро писать код и перемещаться по нему, есть способ еще больше его улучшить — автодополнение и живые шаблоны.
Базовое автозаполнение довольно простое, и вы обязательно должны об этом знать.
Если вы начнете вводить имя класса, метода или переменной, любая хорошая IDE покажет вам список возможных окончаний. Вы можете выбрать любой из них и не печатать до конца.
Тем не менее, вы можете пойти гораздо дальше с живыми шаблонами.
В этом разделе вы узнаете, какие живые шаблоны я использую в своей повседневной работе. Я делю их на три группы: базовые языковые конструкции, функции с длинными именами и фрагменты HTML.
Базовые языковые конструкции
Излишне говорить, что разработчики используют стандартные языковые конструкции, такие как
while,для,foreach,ifмного раз в день, поэтому крайне неэффективно набирать их каждый раз с нуля. Поэтому в PhpStorm для них есть встроенные живые шаблоны.
Поэтому в PhpStorm для них есть встроенные живые шаблоны.Чтобы немного изменить жизнь магии живых шаблонов, откройте PhpStorm, введите
forekв области редактирования и нажмитеEnter. Вы увидите это:PhpStorm заменил шаблон полным циклом
foreachи подготовил заглушки для всех необходимых переменных. Вам просто нужно заполнить правильные имена переменных.Если вы нажмете
Ctrl + J, вы увидите список поддерживаемых в настоящее время живых шаблонов, применимых к текущему месту кода. Вы можете выбрать любой из них.Как вы могли заметить, здесь отсутствуют некоторые очень часто встречающиеся конструкции. Например, мне всегда не хватает живого шаблона для цикла
в то время как, так что давайте создадим его!Перейдите в «Настройки», затем «Редактор», затем «Живые шаблоны», выберите «PHP» и нажмите зеленый значок «+» в правом верхнем углу всплывающего окна:
Заполните « поле «аббревиатура» с «wh», а поле «описание» с «пока (bool_expr) {…}».
 В поле «текст шаблона» должно быть следующее:
В поле «текст шаблона» должно быть следующее:пока($EXPR$) { $END$ }Щелкните ссылку «Определить» под текстовой областью «Текст шаблона» и выберите «PHP» из списка, чтобы он знал, в каком контексте использовать этот шаблон.
Теперь давайте обсудим, как это работает.
Когда вы набираете
wh, введитев области редактирования, он будет заменен текстом шаблона.Курсор переместится на первую переменную шаблона, в нашем случае
$EXPR$, затем можно ввести любое выражение (например,$i > 0) и нажмитеВведитееще раз.После этого курсор переместится на следующую переменную (в данном примере она только одна) и так далее.
$END$— это специальная переменная, обозначающая место, куда должен переместиться курсор после заполнения всех переменных.У нас есть только одна переменная, поэтому она будет перемещена в
$END$сразу после того, как мы заполним$EXPR$, и мы будем готовы ввести тело цикла.
Создавайте собственные живые шаблоны для всех языковых конструкций, которые вы часто используете. Гораздо лучше потратить некоторое время заранее, чем тратить его каждый день на ввод таких конструкций с нуля.
Функции PHP
К сожалению, PHP имеет репутацию языка с длинными и непоследовательными именами функций.
Хорошей новостью является то, что вы можете заменить их короткими сокращениями, используя живые шаблоны. Например, если вы хотите правильно проверить, существует ли какой-либо ключ в массиве, вам нужно вызвать функцию
array_key_exists($my_key, $my_array).Крайне утомительно каждый раз вводить его даже при стандартном автодополнении, поэтому просто создавайте живые шаблоны для всех таких случаев.
Лично я предпочитаю «ake» для array_key_exists, вы можете выбрать любой другой. Вот как создать живой шаблон «ake»:
HTML-фрагменты
Последнее, но не менее популярное использование живых шаблонов — это обработка фрагментов HTML.

Если вы еще не используете живые шаблоны, держу пари, вы проделали много утомительной (и в основном бесполезной) работы по созданию стандартных элементов HTML-разметки. Живые шаблоны меняют это, делая то, что мы сделали выше, но с полем «текст шаблона», являющимся вашим HTML.
Избегайте ошибок с помощью PHPDocs
Итак, вы узнали советы и рекомендации по повышению эффективности PhpStorm, но подождите, это еще не все. Эффективность — не единственная область, в которой он может помочь, он также может помочь избежать ошибок, даже до первого запуска вашей программы.
Из коробки PhpStorm сообщает об очевидных ошибках.
Например, если вы забыли точку с запятой после оператора, он пометит его красным, но эта функциональность тривиальна, поэтому я не буду ее описывать.
Что интересно, так это то, что PhpStorm сообщает вам о гораздо более сложных ошибках, когда вы предоставляете ему необходимую информацию через PHPDocs.
В идеале спецификации PHPDoc являются обязательными для вашей команды для всех методов и должны быть максимально строгими.
 Снова рассмотрим пример с нашим классом
Снова рассмотрим пример с нашим классом User. Предположим, у нас есть функция, которая возвращает массив изобъектов User:По умолчанию она не документирована, поэтому другие разработчики могут не знать тип возвращаемого значения и использовать его не по назначению.
Например, какой-то другой разработчик хочет получить список имен пользователей. Почему-то она думает, что
Объект пользователяимеет метод getName(). Но на самом деле это не так, поэтому разработчик делает ошибку:PhpStorm не считает это ошибкой, потому что ничего не знает о переменной $user. Так что это остается незамеченным, и мы получаем очень неприятную ошибку.
Первый вариант — просто включить строгую типизацию, что стало возможным в PHP7, но предположим, что мы не можем этого сделать по какой-то причине. Возможно, мы работаем с устаревшим кодом. В этом случае нам поможет PhpStorm, если мы позволим.
Чтобы это работало, вам нужно сгенерировать PHPDoc для каждой функции.
 Обычно это считается хорошей привычкой, и она поможет вам избежать ошибок, поладить с другими разработчиками и даже пройти собеседования, на которых работодатели изучают ваш исходный код.
Обычно это считается хорошей привычкой, и она поможет вам избежать ошибок, поладить с другими разработчиками и даже пройти собеседования, на которых работодатели изучают ваш исходный код.Чтобы сгенерировать PHPDoc, подведите курсор к названию функции, нажмите
Alt + Enter, выберите пункт «Создать PHPDoc для функции» во всплывающем меню и снова нажмите. Введите.Появится базовый шаблон PHPDoc:
Вы можете видеть, что PhpStorm догадался, что возвращаемое значение является массивом, но не смог догадаться, что это массив из
объектов User, поэтому давайте явно оговорим это, изменив «массив» на «Пользователь []» вместо этого:Теперь, когда мы рассказали PhpStorm, что ему нужно знать о методе, давайте вернемся к вызову метода
getUserNames():может указать нам на ошибку и даже подсказать, что именно не так. PhpStorm в сочетании с PHPDocs может сделать PHP очень строгим языком! Удивительный результат!
PhpStorm предназначен не только для PHP-разработчиков
Несмотря на то, что все рассматриваемые темы сосредоточены на разработке PHP, PhpStorm основан на очень мощной платформе IntelliJ, позволяющей использовать различные языки, фреймворки и технологические стеки, которые далеки от мир PHP.

Front-end разработка
Даже если вы являетесь back-end разработчиком, вам время от времени приходится решать некоторые front-end проблемы. Это может быть простое исправление в HTML-разметке, добавление параметра в REST-клиент, написанное на AngularJS и т. д. Хорошая новость в том, что все это можно сделать в PhpStorm.
Основное эмпирическое правило: проверьте, поддерживается ли оно из коробки. Если нет, попробуйте найти плагин.
Например, Javascript, CSS и популярные препроцессоры CSS, такие как LESS и SASS, поддерживаются по умолчанию. Поддержка AngularJS легко добавляется в виде плагина (путь установки такой же, как и для плагина IdeaVim). С таким мышлением вы сможете решить почти все возможные фронтенд-задачи.
Работа с базами данных
Обычно управление базами данных приложений осуществляется с помощью командной строки или специальных инструментов, таких как MySQL Workbench, но и здесь вам может помочь PhpStorm.
Просто нажмите «База данных» в правом углу экрана, и вы увидите список доступных баз данных (изначально пустых) и окно запроса с автозаполнением, как и в общей области редактирования, что делает его очень удобным.



 .. > Drupal CSS Style.
.. > Drupal CSS Style. inc
inc Вам понравится пользовательский интерфейс и его необычные функции.
Вам понравится пользовательский интерфейс и его необычные функции.


 Вам необходим встроенный способ открывать и управлять локальными и удаленными файлами, а также SSH (сетевой протокол прикладного уровня). Тогда выбирайте Coda.
Вам необходим встроенный способ открывать и управлять локальными и удаленными файлами, а также SSH (сетевой протокол прикладного уровня). Тогда выбирайте Coda.

 »
» Ее не должно быть там из-за ее свернутой прокрутки и варочных полос.»
Ее не должно быть там из-за ее свернутой прокрутки и варочных полос.» »
» ВВЕДЕНИЕ 9000
ВВЕДЕНИЕ 9000

 При установке внутренний плагин применяется только к работающей в данный момент рабочей области Gitpod и не связан с пользователем. Однако подключаемый модуль можно предварительно настроить для всех пользователей репозитория, чтобы подключаемый модуль включался при каждом запуске рабочей области. В настоящее время невозможно установить внутренний плагин, применимый ко всем рабочим пространствам пользователя или команды Gitpod.
При установке внутренний плагин применяется только к работающей в данный момент рабочей области Gitpod и не связан с пользователем. Однако подключаемый модуль можно предварительно настроить для всех пользователей репозитория, чтобы подключаемый модуль включался при каждом запуске рабочей области. В настоящее время невозможно установить внутренний плагин, применимый ко всем рабочим пространствам пользователя или команды Gitpod.


 Каждое рабочее пространство предварительно настроено с помощью плагинов из
Каждое рабочее пространство предварительно настроено с помощью плагинов из 
 Пользователи могут переключаться между
Пользователи могут переключаться между 
 Однако есть несколько способов собрать информацию о производительности и оптимизировать настройку JetBrains IDE с помощью Gitpod:
Однако есть несколько способов собрать информацию о производительности и оптимизировать настройку JetBrains IDE с помощью Gitpod: Настройка ресурсов рабочей области пока недоступна в SaaS.
Настройка ресурсов рабочей области пока недоступна в SaaS. Это не доступно бесплатно. Он поддерживает версии PHP 5.3 и выше. PhpStorm построен на платформе IntelliJ IDEA , которая написана на Java .
Это не доступно бесплатно. Он поддерживает версии PHP 5.3 и выше. PhpStorm построен на платформе IntelliJ IDEA , которая написана на Java .




 Мы также можем пропустить этот шаг, нажав «Пропустить оставшиеся» и «Установить по умолчанию».
Мы также можем пропустить этот шаг, нажав «Пропустить оставшиеся» и «Установить по умолчанию». Если вы разработчик LAMP, вам, несомненно, нужно быть экспертом в PHP и MySQL, знать современные фреймворки и иметь приличные навыки администрирования Linux. .
Если вы разработчик LAMP, вам, несомненно, нужно быть экспертом в PHP и MySQL, знать современные фреймворки и иметь приличные навыки администрирования Linux. . На это есть причина: это намного эффективнее.
На это есть причина: это намного эффективнее.