Перенос настроек расширения Яндекс.Браузер, возможно Chrome
- root \
- Об it
Все что вы делаете вы делаете на свой страх и риск. Я могу только рекомендовать и не претендую на 100% решение, многое зависит от вашего окружения и прочих настроек. О которых я могу и не догадываться. Дополнение материалов и исправление ошибок приветствуется.
Появилась личная задача перенести настройки RSS расширения для Яндекс.Браузер, думаю в Goole Chrome и его родственников примерно так же.
И так, что надо: Есть расширение Smart RSS, которое позволяет подписываться на
 При переходе с одного профиля на другой, мне было лень переносить все ленты новостей в ручную, да и были отметки важное, что несет отельную головную боль.
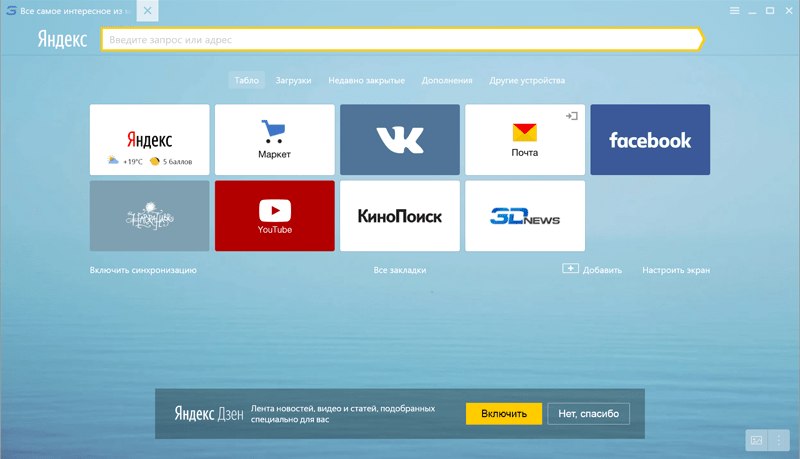
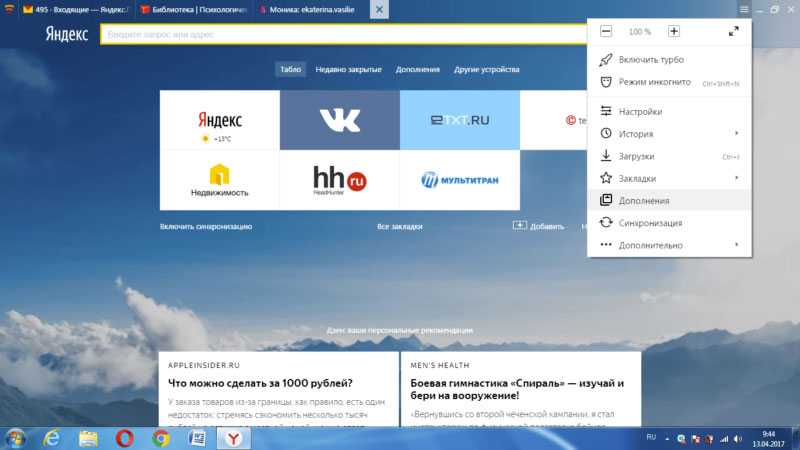
При переходе с одного профиля на другой, мне было лень переносить все ленты новостей в ручную, да и были отметки важное, что несет отельную головную боль.И так запустив расширения мы можем узнать «системное имя» посмотрев в адресную строку браузера:
В моем случае это имя:
nncgmpcdlilgbepbfpeidpjlcdfhmcfp
Далее нам надо перенести данные из следующей папки в аналогичные папку нового профиля.
d:\usr\<имя пользователя>\AppData\Local\Yandex\YandexBrowser\User Data\Default\IndexedDB\chrome-extension_nncgmpcdlilgbepbfpeidpjlcdfhmcfp_0.indexeddb.leveldb\
У меня выполнен Перенос профиля пользователя в Windows 7 не удивляйтесь пути к папке пользователя.
Мне это надо для синхронизации, жду когда это будет поддерживаться при синхронизации настроек, не сильно вижу проблем с этим, так как необходимо просто копирование данных, без дополнительных настроек. Над автоматизацией я пока не думал, при желании можно решить это . bat файлом, пока мне лень это делать.
bat файлом, пока мне лень это делать.
Само расширение находится по пути:
d:\usr\<имя пользователя>\AppData\Local\Yandex\YandexBrowser\User Data\Default\Extensions\nncgmpcdlilgbepbfpeidpjlcdfhmcfp\
- Google Chrome
- Яндекс.Браузер
- rss
- extension
- расширения
- синхронизация
- Назад
- Вперед
Если вам помогла статья или информация была полезной. Благодарность, не должна знать границ.
Благодарность, не должна знать границ.
- Заставляем работать видео в Яндекс.Браузер под Linux (Debian)
- Спасите перестал работать Google Chrome (решение, временное)
|
2021 ноября
- Закрыть модальное окно в 1С полезные комбинации
2021 июня
- Клавиши быстрого доступа в BIOS, Boot Menu
2021 апреля
- Настройка CISCO для пропуска SIP трафика через NAT
2021 марта
- Решение проблемы: При попытке подключиться, произошла ошибка лицензирования
2020 октября
- Решение.
 Спасите, постоянно перегружается Xerox.
Спасите, постоянно перегружается Xerox. - XIAOMI папка joox_for_third
- Решение.
2020 июля
- Немного полезных команд по Cisco ASA 55xx
2020 июня
- Перенос лицензии КриптоПро CSP
- Решение проблемы, постоянно горит клавиша Fn (ноутбук HP)
- Как просмотреть и закрыть сеансы SSH пользователя на Cisco ASA
2020 апреля
- Смена пароля на удаленном рабочем столе RDP Windows + macOS
- Мониторинг активных VPN подключений на Cisco ASA
2020 марта
- Перенос настроек расширения Яндекс.
 Браузер, возможно Chrome
Браузер, возможно Chrome
- Перенос настроек расширения Яндекс.
Материалы сайта распространяются под лицензией CC
BFCache, или Туда и обратно. Доклад Яндекса / Хабр
Люди пользуются кнопкой возврата на предыдущую страницу в браузере очень часто — возможно, чаще, чем вы думаете. А если так, то зачем сразу выбрасывать страницу из памяти браузера, а спустя секунду тратить время и трафик на её повторное открытие? Чтобы пользователь мог быстро вернуться назад, была придумана технология BFCache, о которой важно помнить при разработке интерфейсов. Виктор Хомяков victor-homyakov разобрался в «кэшировании туда и обратно» и составил таблицу совместимости BFCache с разными API.
Как минимум, такую же или аналогичную страницу в Google вы уже видели. И в частности, я занимаюсь проблемой скорости загрузки этой страницы — чтобы она максимально быстро рендерилась на сервере и максимально быстро скачивалась и показывалась клиентам. Почему это важно? Чем меньше ожидания у клиента, пока загрузится ваша страница, тем меньше шансов, что он не дождется и уйдет от вас. И тем больше шансов, что будет успешная конверсия клиента во что-то еще, тем больше будет net promotion score. То есть клиент будет радостно рассказывать всем знакомым, что здесь офигенно классная страница — очень быстро грузится, очень удобно пользоваться. И в конечном счете, тем больше денег вы сможете заработать. Или ваша компания, тогда она выдаст вам премию.
И в частности, я занимаюсь проблемой скорости загрузки этой страницы — чтобы она максимально быстро рендерилась на сервере и максимально быстро скачивалась и показывалась клиентам. Почему это важно? Чем меньше ожидания у клиента, пока загрузится ваша страница, тем меньше шансов, что он не дождется и уйдет от вас. И тем больше шансов, что будет успешная конверсия клиента во что-то еще, тем больше будет net promotion score. То есть клиент будет радостно рассказывать всем знакомым, что здесь офигенно классная страница — очень быстро грузится, очень удобно пользоваться. И в конечном счете, тем больше денег вы сможете заработать. Или ваша компания, тогда она выдаст вам премию.
Приведу ряд примеров от известных компаний. Google провел эксперимент. Они специально встроили задержку на странице поиска и измерили, как это влияет на характеристики. Оказалось, что в среднем стало на полпроцента меньше поисков на одного пользователя. Что такое полпроцента? Посчитайте: полпроцента от сотен миллионов пользователей Google — это довольно большое число.
Bing провел такой же эксперимент. Они не верили Google, решили перепроверить. У них получились аналогичные результаты: заметно меньше доходов на пользователя при замедлении страницы. Почему замедление? Потому что легче замедлить страницу на точное число миллисекунд, чтобы это легко воспроизводилось в продакшене, чем ускорить ее на столько же.
Пример от AliExpress. Они ускорили свой сайт на 36% и получили заметно больше заказов от пользователей. Заказы — это прямые деньги. В общем, всем уже понятно, что скорость довольно важна, влияет через какое-то количество метрик на зарабатываемые деньги.
И еще один фактор. Сегодня уже говорили про оптимизацию картинок. Оптимизируя свой трафик, уменьшая количество загрузок, вы платите меньше денег вашим хостерам за исходящий трафик. Это тоже деньги, которые останутся у вас в кармане. Что если я внезапно предложу вам скидку 10% на трафик у любого хостера без ограничений и условий? А если я предложу сделать так, чтобы доля ваших страниц — например, десять процентов — грузилась у пользователя практически мгновенно? Никто не откажется.
Технология, о которой я попытаюсь рассказать сегодня, — одно из возможных решений, которое налагает мало ограничений на то, в каком стеке вы работаете, с какими технологиями, но при этом обещает дать вам вот такие довольно значимые выигрыши.
Начнем с того, что Google в своих браузерах собирает статистику о том, как эти браузеры используются. И они опубликовали такое число: оказывается, в среднем из всех открытий страниц, из всех навигаций в мобильном Chrome примерно 19% — это перемещение по истории вперед-назад. Подумайте, что это значит? Если округлить, получится, что 20% навигаций — это перемещение на страницу, где пользователь только что был.
Для нас как для авторов страниц это означает: даже если пользователь с нее ушел, есть немалый шанс, что он вот-вот вернется обратно. С одной стороны, это может быть именно проблемой мобилок: там все маленькое, легко промахнуться пальцем, нажать на ссылку и уйти со страницы, потом сказать: «А, черт! Я хочу вернуться». Но на десктопах примерно такая же картина: там число меньше, но все равно есть значительный процент возвратов.
Что мы в это время делаем? Бездарно тратим время пользователя и трафик. То есть мы начинаем обратно перезагружать ту же самую страничку, парсить ее, пересоздавать DOM, перерисовывать все на экране, загружать, выполнять JavaScript.
Браузер — довольно мощная штука. Он пытается использовать кэши везде, где только можно. И большая часть ресурсов, возможно, окажется у него в кэше. Он не будет ждать их из сети, а поднимет прямо из кэша. Например, в движке V8 результат парсинга JavaScript тоже кэшируется. То есть браузер не будет повторно загружать и парсить JS, а в большинстве случаев примется сразу его выполнять. Но все равно пересоздание DOM, перезагрузка не кэшированных ресурсов и выполнение JS занимают заметное время.
Решение напрашивается само собой. Что мы делаем? Мы, когда пользователь выходит с нашей страницы, не вычищаем ее сразу же. Мы просто сохраняем ее состояние и визуально прячем ее от пользователя, чтобы под капотом она оставалась в распоряжении браузера.
Что мы сделаем, если пользователь решит вернуться? Просто покажем ему ту же самую сохраненную страницу. Ее можно показать практически мгновенно.
Ее можно показать практически мгновенно.
Эта технология называется back/forward cache, от слов «вперед-назад». Сокращенно — bfcache.
Вот пример того, как один и тот же браузер, одна и та же сборка, ведет себя при выключенном и при включенном bfcache. Первое открытие страницы происходит одинаково медленно и там, и там. Но дальше, когда мы начинаем перемещаться по истории вперед-назад, слева заметна пауза, а справа ее нет. Слева обычное перемещение по истории, занимает заметное время. Справа все происходит очень-очень быстро.
Показать гифку
Аналогичный пример из нашего поиска. Слева обычный Safari на macOS при отключенном bfcache, справа тот же самый Safari с настройками «по умолчанию» и включенным bfcache. Это довольно частый случай: человек приходит на поиск, может точно не знать, чего он ищет, может задать несколько вариантов запроса. Первый запрос задал — что-то не то. Второй запрос — кажется, лучше.![]() Третий — нет, хуже, возвращаемся назад к предыдущему запросу. И вот в этот момент очень хорошо бы не заставлять его ждать. Он только что видел этот предыдущий запрос, покажите его сразу же.
Третий — нет, хуже, возвращаемся назад к предыдущему запросу. И вот в этот момент очень хорошо бы не заставлять его ждать. Он только что видел этот предыдущий запрос, покажите его сразу же.
Или второй вариант, если у вас есть пагинация и несколько страниц на выдаче. Человек листает выдачу. Перешел на вторую, третью, четвертую страницу, посмотрел — нет, там что-то не то, вернусь обратно. И мы, опять же, можем ему показать предыдущие страницы практически мгновенно.
Важный вопрос — безопасность. Пока страница, на которой был пользователь, не находилась в скрытом состоянии, она могла получить доступ к разным API, которые позволяют считывать состояние железа вашего телефона или компьютера. Вот кратенький список того, что сразу пришло в голову: геолокация, изменение положения вашего устройства в пространстве, доступ к камере, к звуку с микрофона.
Потом, когда страница покажется, важно, чтобы она не получила доступа ко всем событиям, которые произошли за время, пока она была спрятана. Иначе откроется дополнительный канал для шпионажа за пользователями. Важно, чтобы она не получила историю ваших перемещений за все это время и записи микрофона и камеры. Об этом разработчики браузеров тоже не должны забывать.
Иначе откроется дополнительный канал для шпионажа за пользователями. Важно, чтобы она не получила историю ваших перемещений за все это время и записи микрофона и камеры. Об этом разработчики браузеров тоже не должны забывать.
API и поддержка браузерами
Ближе к теме. Допустим, я вас уже уговорил, вы такие: «Да, хорошая тема, надо с этим работать». Какие API у нас есть в распоряжении, с чем мы можем работать, если мы согласились принять bfcache во внимание, и как это все поддерживается браузерами?
Где bfcache уже есть, где это можно посмотреть?
— Он давно реализован в браузерах Firefox, Safari (и macOS, и iOS), а также в Internet Explorer 11 (!). Обычно мы ругаем разработчиков Microsoft, но здесь они как раз постарались.
— Он реализован в браузере UC Browser 11/12, версия под Android.
— Внезапно его нет в Chrome. А в Chromium эта фича находится в стадии разработки.
Значит, когда они это сделают в Chromium, примерно все эти браузеры (и это далеко не полный список) рано или поздно получат эту функциональность — даром, без смс и регистрации.
Есть ли какой-то API? Я хочу управлять bfcache, хочу включать и выключать его прямо из JavaScript, узнавать, есть ли в bfcache какая-то страница или нет. Как насчет такого API? Такой API отсутствует. И это сделано сознательно: страница вообще не должна хотеть включать-выключать bfcache для всех и для себя. Или узнавать, есть ли кто-нибудь в этом bfcache или нет. Это все из-за секьюрности.
Ссылка со слайда
Но что у нас есть? Типы навигации. Есть тип link — link prerender, когда мы хотим заранее отрендерить страницу. Для него есть специальный тип навигации: эта страница будет открыта с NavigationType “prerender”. Если мы просто открываем страницу в браузере, то там будет “navigate”. Если жмем на кнопку «Обновить» — будет “reload”.
Нас здесь интересует тип навигации “back_forward”, это явно говорит о том, что пользователь перемещался по истории вперед-назад. Это именно тот тип навигации, при котором может сработать наш bfcache.
Еще один API — это события pageshow pagehide. Они уже и так существовали в браузерах. Соответственно, pageshow срабатывает, когда ваша страница показывается в браузере пользователю, pagehide — когда страница скрывается по какой-либо причине. И они были дополнены полем persisted. Если страница скрывается и при этом будет помещена в bfcache, то в поле persisted будет true. Если страница показывается при поднятии ее из bfcache, то в поле persisted опять же будет true.
Они уже и так существовали в браузерах. Соответственно, pageshow срабатывает, когда ваша страница показывается в браузере пользователю, pagehide — когда страница скрывается по какой-либо причине. И они были дополнены полем persisted. Если страница скрывается и при этом будет помещена в bfcache, то в поле persisted будет true. Если страница показывается при поднятии ее из bfcache, то в поле persisted опять же будет true.
Соответственно, если браузер не собирается кэшировать страницу, то на pagehide будет persisted false. И если браузер показывает страницу при обычной загрузке, или он не использует bfcache, то при pageshow будет тоже persisted false.
Ссылка со слайда
Поддержка события есть практически во всех браузерах, даже в тех, которые пока не поддерживают bfcache.
Ссылка со слайда
То же самое касается поля persisted. Оно уже есть в Chrome, при этом Chrome все еще не поддерживает bfcache. То есть в нем это поле всегда будет, но пока оно будет false.
То есть в нем это поле всегда будет, но пока оно будет false.
Когда я столкнулся с этим явлением, bfcache, мне пришлось изучать его, обстукивать со всех сторон, смотреть, как оно работает. Я сразу захотел увидеть у себя на странице при открытии, чему равно значение поля persisted в моих обработчиках.
Казалось бы, все довольно просто. Я написал обработчик и вывел в console.log() то, что мне приходит. Но при открытии DevTools в некоторых браузерах bfcache может внезапно отключиться. То есть я открыл DevTools, хожу по страницам вперед-назад, и у меня persisted всегда false, страница в bfcache не попадает. Окей, у меня есть еще одно мощное средство — alert.
Но нет. Современные браузеры при выгрузке страницы в обработчиках pagehide, beforeunload и unload просто игнорируют alert, он там просто не работает. И я опять не вижу того, чего хочу.
Окей, у меня есть еще более убойное средство. Я в какой-то блок прямо на своей же странице, которую исследую, просто добавляю текстом содержимое моего события и тем самым все логирую. Такой способ сработал.
Такой способ сработал.
Все, пожалуйста, можно пользоваться. Я свой код отладил, он у меня работает, я могу с ним дальше продолжать. Конечно, я не забываю, что все-таки лучше подходит внешний статический скрипт, чтобы не грузить на странице в заинлайненном коде все то же самое, а использовать кэширование файлов.
Я вынес во внешний скрипт этот отлаженный код.
Но нет, обработчики pageshow pagehide отвалились в Safari! Из внешнего скрипта они почему-то не работают.
Окей, у меня уже есть рабочий вариант. Мне пришлось оставить его в таком виде.
Вкратце перечислю, на что я успел наступить буквально за один день. Во-первых, DevTools могут отключать кэширование. Вы, наверное, помните, что в DevTools на вкладке Network в Chrome есть галочка «Отключать кэш». Она отключает сетевой кэш, на bfcache она может не влиять, а может и влиять. Аналогия понятна: открыли DevTools — значит, мы разрабатываемся и кэширование нам может быть не нужно. Может, оно нам мешает.
Вторая особенность — alert. Firefox и Safari молча его проигнорируют и продолжат дальше выполнять обработчики, как будто там не было никакого alert. И только один старый-добрый Chrome в консоли напишет красным цветом ошибку — у вас alert, я его заблокировал, знайте об этом!
Еще раз напоминаю, что обработчики из внешнего скрипта в Safari могут не вызываться, это очень странно.
И еще одна важная новость. Если ваша страница ушла в кэш, то есть вы получили событие pagehide, и в нем написано persisted true, а браузер вам говорит: «Да, я положил ее в кэш», — это не дает никаких гарантий, что страница когда-либо потом будет из этого кэша поднята и показана обратно пользователю. Потому что браузер может решить почистить этот кэш, если ему не хватает памяти. Потому что пользователь может закрыть браузер и не навигироваться никуда. Запомните это.
Особенности реализации
Я стал дальше копаться в документации, исследовать, как мне с этим знанием жить. На удивление, документация была. То есть можно нарыть в интернетах описание, как работает bfcache в браузерах. Но, чем дальше я читал, тем больше накапливалось различий между разными браузерами.
На удивление, документация была. То есть можно нарыть в интернетах описание, как работает bfcache в браузерах. Но, чем дальше я читал, тем больше накапливалось различий между разными браузерами.
В одном одно работает так, в другом так. В одном одно мешает, другое не мешает. Разработчики не знают, как корректно обработать целый ряд API при помещении страницы в bfcache. Они говорят: окей, если страница использует этот API, то я просто ее игнорирую, не помещаю в кэш никогда ни при каких условиях. И этот список разный в разных браузерах, каждый делает так, как ему удобно.
И тогда я начал сводить то, что я узнавал, в одну таблицу. У меня получилось примерно следующее:
Я читал документацию по браузерам — по Firefox, Safari, семейству Chromium. По IE была доступная документация, хотя и устаревшая. Мы же, программисты, не любим обновлять документацию после изменений в браузере? Когда я понял, что информация устарела, то начал тестировать в браузерах свои маленькие странички и проверять, какое API работает, а какое нет.
Этого тоже оказалось недостаточно: я же не знаю, какие API смотреть в принципе, не перебирать же вообще все-все подряд? И мне пришлось заглянуть в исходные коды самих движков браузеров, то есть код оказался самым точным и достоверным источником знаний. На текущий момент эта табличка (перед вами ее кусочек, вот ссылка на полную версию) — самое полное собрание знаний о том, какие API разрешают или запрещают работу bfcache в браузерах.
Галочкой и зеленым цветом помечены те API, которые не мешают, красным — те, которые однозначно будут мешать попаданию страницы в bfcache. Белые поля — пробелы, которые нигде не описаны.
Firefox
Вот интересные детали из конкретных браузеров. Начну с Firefox, он первый это все сделал.
Ссылка со слайда
Самое главное, что я узнал из исходников Firefox, — это то, что он при работе с bfcache может писать в текстовый лог на диске все причины, по которым он не может поместить страницу в кэш.
Ссылка со слайда
И мне даже удалось узнать, как его заставить это сделать. Есть две секретных переменных окружения: в одной мы указываем, что логировать, во второй — в какой файл писать лог. После этого мы запускаем бинарник, и вуаля! Мы увидим примерно то, что на предыдущем слайде, строчки вида «такой html не может быть закэширован по такой причине, такой — по другой причине». Мы это cможем сразу прочитать, очень удобно.
Если вы хотите один раз поэкспериментировать, можно в Firefox открыть страницу about:networking. Там в разделе «Журнал» можно ввести эти же самые поля. Мы можем указать в двух полях, что и куда логировать, и кнопочками начинать и останавливать журнал.
Ссылка со слайда
Когда Firefox отказывается от кэширования страницы? Если у вас есть незавершенные запросы, в том числе AJAX-запросы или запросы за ресурсами типа картинок, то он откажется помещать страницу в bfcache. Он считает, что она не завершена, не закончила загрузку, там есть какая-то подозрительная активность. Но все это не распространяется на favicon. Если вы забыли favicon, если она не грузится, он считает — окей, пойдет, для вашего сайта это нормально.
Он считает, что она не завершена, не закончила загрузку, там есть какая-то подозрительная активность. Но все это не распространяется на favicon. Если вы забыли favicon, если она не грузится, он считает — окей, пойдет, для вашего сайта это нормально.
Если у вас есть долго выполняющийся скрипт, браузер спросит: раз он занимает время, блокирует UI, может, его прибить? И если вы согласились, то такая страница считается битой, неправильной, и мы ее не кэшируем.
Если вы используете IndexedDB… Это поучительная история. Раньше, в первой реализации, они смотрели: если у вас IndexedDB и есть незавершенная транзакция, то такая страница не кэшируется, потому что непонятно, как с ней работать (мы прямо в середине транзакции пытаемся ее спрятать). Но потом они в ходе рефакторинга этот кусок кода просто потеряли. И как вы догадываетесь, тестов на это у них не было. У них в багтрекере даже есть баг. Ему уже два с чем-то года. Люди написали: «У меня bfcache с IndexedDB работает некорректно, что делать?» Разработчики Firefox ответили — действительно ломается, мы этот кусок текста при рефакторинге просто потеряли, окей, пусть так будет и дальше. Мораль: пишите тесты, даже если вы пишете Firefox, иначе все может закончиться печально.
Мораль: пишите тесты, даже если вы пишете Firefox, иначе все может закончиться печально.
И еще один интересный фактор непопадания в bfcache — если явно разрешен mixed content. Что это такое?
Ссылка со слайда
Предположим, ваша страница открывается через HTTPS, но некоторые ресурсы вы все еще грузите через HTTP, особенно скрипты. То есть у вас несекьюрный скрипт, он может модифицироваться кем угодно.
Ссылка со слайда
По умолчанию Firefox, как и другие браузеры, такой несекьюрный скрипт сейчас не выполняет. Но если вам очень важно, вы залезли в настройки и разрешили его выполнять, то он, соответственно, такую страницу кэшировать не будет. Он скажет — хорошо, ты меня уломал выполнить код, но дальше ни-ни!
Еще одна настройка — это размер самого bfcache. Здесь по умолчанию стоит минус один. Значит, сколько памяти хватает Firefox, столько страниц он и пытается закэшировать. Но мы можем принудительно отключить кэш, проставив ноль, или явно задать число — допустим, запоминай не более пяти страниц.
Предупреждение: следующий слайд содержит пример кода на страшном языке C++, на фронтенд-конференции это может быть опасным. Не пытайтесь это копировать, выполнять в консоли браузера. У вас может отформатироваться диск, взорваться экран, или начнут майниться биткоины. Я вас предупредил.
Ссылка со слайда
Итак, код Gecko. Его можно открыть, прочитать, посмотреть бесплатно в интернете. И я покопался. Там есть самый главный метод — CanSavePresentation(), он отвечает на вопрос: можно ли кэшировать данный документ? То есть это конечный источник правды о том, что прямо сейчас реализовано в Firefox. И еще — именно оттуда я узнал о том, что можно прочитать лог. Есть такая переменная — gPageCacheLog. Это и есть тот лог, в который все пишется. Вот такая интересная история про экскурс в C++.
То есть вы открываете ссылку, смотрите код, ищете (там удобный и притом быстрый поиск) и можете узнавать актуальные детали реализации в последней версии браузера — такие, которые в документации просто отсутствуют.
Safari
Самое жестокое, что делает Safari при попадании страницы в bfcache: если у вас есть незавершенные AJAX-запросы, Safari их просто убивает.
Даже если вы обложили их обработками ошибок и пытаетесь все проверять, исправлять — запроса как будто вообще не было в принципе. После восстановления из bfcache у вас не будет ни ошибки, ни «OK», вообще ничего.
Обработчики pageshow pagehide, как я уже говорил, в Safari вызываются, только если они написаны в скрипте, который заинлайнен в страницу. Из внешнего скрипта они могут работать или не работать — как повезет. Но я вас предупредил.
Еще одно интересное отличие: обработчики beforeunload и unload не мешают попаданию страницы в bfcache. При этом beforeunload вызывается всегда, и при попадании в кэш, и при не попадании. А вот unload при попадании страницы в кэш не вызывается. И здесь еще одни грабли расположены: страница может попасть в кэш и из него не показаться уже никогда, и если вы написали в unload какой-то важный код, он может в принципе никогда не вызваться, хотя на странице не произошло ни одной ошибки. То есть она корректно ушла в кэш, а из него в никуда, и вашего unload никогда не будет вызвано.
То есть она корректно ушла в кэш, а из него в никуда, и вашего unload никогда не будет вызвано.
Еще один интересный момент. Как вы знаете, можно через window.open() открывать несколько окон. И при этом у этих окон друг на друга остаются ссылки. То есть они могут синхронно лазить в window друг друга, читать/писать разные свойства. Такое открытие дочерних окон не мешает bfcache. И здесь, скорее всего, Safari так же жестоко поступает, как и с AJAX-запросами, то есть все по-жесткому рвет, и до свидания. Разработчики Apple любят пожестче.
Снова минутка C++! Исходники WebKit тоже не секретны, их тоже можно открывать, читать и изучать.
Ссылка со слайда
Они лежат на GitHub, там я выделил две важных функции:
— canCacheFrame() — проверка, можно ли кэшировать данный фрейм.
— В разных объектах на странице, типа HTML-элемента или шрифта, есть методы canSuspendForDocumentSuspension(). Этот объект отвечает за то, может ли он закэшироваться, заморозиться, или не может.
И еще один важный аспект: у WebKit есть очень удобные тесты. Там прямо в папке LayoutTests/fast/history в виде маленьких, компактных, лаконичных html лежат тесты на работу разных API, которые реализованы в Safari с bfcache. Это живой пример того, как можно писать код в Safari с этими API и как они влияют или не влияют, разрешают попадание в bfcache или не разрешают. Очень интересно посмотреть.
Оттуда же я узнал, что Safari тоже пишет все свое знание о bfcache, все особенности, в текстовый лог. Но, к сожалению, я так и не раскопал, как включить это логирование или, если оно включено, где найти этот файл на диске. Если кто-то знает, скажите мне, я буду очень благодарен.
Chromium.
Как я уже говорил, там работа пока в процессе, все закрыто под флагом. Вы можете загрузить свеженький Chrome Canary, зайти во флаги. Там спрятана настроечка — можно попробовать ей поиграться. Возможно, вы что-то увидите.
Из интересного — я уже говорил про открытие страницы через window. open(). В Chromium пока что такие страницы не кэшируются. Они не придумали, как корректно все это разрулить, а бессовестно все обрывать, как в Safari, им совесть не позволяет.
open(). В Chromium пока что такие страницы не кэшируются. Они не придумали, как корректно все это разрулить, а бессовестно все обрывать, как в Safari, им совесть не позволяет.
Если не наступил DOMContentLoaded, то страница тоже не будет кэшироваться.
Есть много новых API, которые начинаются с «Web» — с ними тоже пока сложно и непонятно, и пока что все они по умолчанию выключают bfcache. То есть если на странице используется что-то модное, новое, типа WebGL, WebVR, WebUSB, WebBluetooth и прочее, — в bfcache такая страница не попадет.
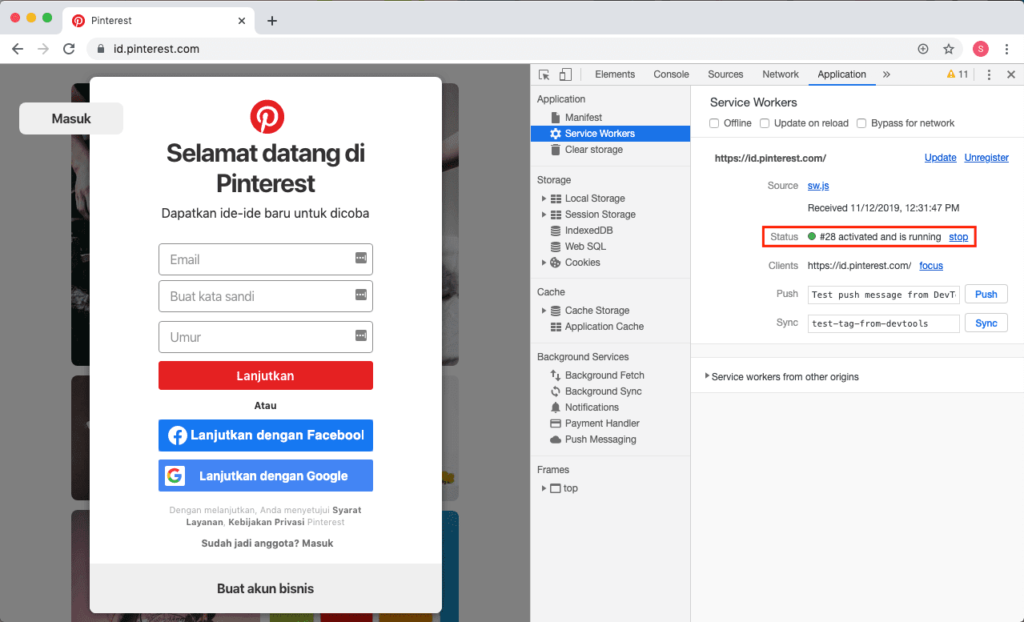
Service Worker. Тоже пока что не кэшируем такую страницу, но планируем ее корректно обрабатывать, прятать от зорких глаз Service Worker.
Если разрешена геолокация — тоже пока не кэшируем. Так проще пока что.
Если за время пребывания страницы в кэше у нее протухли куки, считаем, что у вас истекла какая-то авторизация. Возможно, это был интернет-банкинг или еще что-нибудь. Значит, страница больше не валидна — мы ее вычищаем из кэша.
Ссылка со слайда
Ребята из Google пошли еще дальше. Они предложили все объединить формализовать, унифицировать во всех браузерах, предложили спецификацию page lifecycle по всем стейтам, предложили добавить новых событий на переходы между разными стейтами. Вы можете посмотреть по ссылке, что они там придумали.
Ссылка со слайда
Исходники. Как вы знаете, исходники Chromium тоже доступны. Все это лежит в классе, который называется BackForwardCacheImpl — очень хороший нейминг, почти не пришлось искать. Главный метод, который проверяет, может ли документ сохраниться, называется CanStoreDocument(). Там же есть метод GetDisallowedFeatures(), в котором просто перечислены все новые фичи и API, которые не поддерживаются в bfcache. Очень удобно: в одном месте сосредоточено, прочитал и понял, что на текущий момент можно, а что нельзя использовать.
Internet Explorer 11
Экскурс в историю для тех, у кого все еще есть IE 11. Для тех, у кого все плохо.
Для тех, у кого все плохо.
Там bfcache есть, и это главная проблема, потому что приходится с этим бороться. В документации написано, что bfcache якобы работает только по HTTP. На самом деле в продакшене он еще и по HTTPS почему-то работает. Мораль: если вы разработчики, пожалуйста, уделяйте внимание своей документации. Потом приходится из-за нее страдать.
Если есть обработчик beforeunload, то он помешает попаданию в кэш. Про unload они в документации ничего не сказали — возможно, не знали или забыли про него.
Если не завершилась загрузка страницы, она тоже не кэшируется. Если кто-то использовал ActiveX-компоненты, тоже не кэшируем. И если там открыты DevTools — тоже. Это важный момент.
Как без багов? Добавили поле persisted, но оно иногда не срабатывает. То есть страница реально попадает в кэш, возвращается из него, и при этом persisted не выставлено в true. Что делать?
У нас был красивый код, который определяет, вернулись ли мы из кэша или заново загрузились с сервера.
Теперь его пришлось дополнить костыликом для IE. Мы определяем, что у нас IE, и какими-то обходными путями понимаем — страница все-таки была извлечена из кэша и в то же время у нас была навигация по истории (back_forward).
При этом как узнать, что страница из кэша? Мы считаем время ее загрузки. Если она загрузилась с сервера за 50 миллисекунд или быстрее, то такого в принципе не может быть в IE — значит, она из кэша! 🙂
Про навигацию по истории я уже упоминал. Если у нас тип навигации back_forward, то мы перешли по истории, и если страница из кэша — значит, это bfcache, других вариантов в IE не дано.
Что дальше?
Что же дальше делать с этими знаниями? Не хотелось бы, чтобы вы вышли и все это забыли как страшный сон.
— Во-первых, вот самое ценное, на что я натолкнулся и к чему хочу вас подтолкнуть: пользуйтесь открытыми исходниками браузеров! В открытом доступе в интернете прямо сейчас лежат исходники всех ведущих браузеров, которыми пользуются наши клиенты. И это самая актуальная документация по тому, что и как поддержано, где и как работает. В том числе там есть тесты, которые прямо написаны на HTML и JS. Пользуйтесь, смотрите!
И это самая актуальная документация по тому, что и как поддержано, где и как работает. В том числе там есть тесты, которые прямо написаны на HTML и JS. Пользуйтесь, смотрите!
— Во-вторых, учтите в уже существующих приложениях, что они могут наталкиваться на bfcache. Расскажите об этом вашим тестировщикам, чтобы они, проверяя навигацию, знали — страница может при переходе по истории открываться как с сервера, так и из bfcache. Вот видео реального бага, который мы починили, когда у нас заработал bfcache:
Открыть гифку
Пользователь вводит четыре запроса, видит четыре выдачи. После этого возвращается назад, видит выдачу 3 и запрос 4. Еще одна предыдущая выдача — 2 и запрос 3. То есть у него состояние страницы рассогласовано — содержимое строки поиска и выдачи противоречат друг другу. Учитывайте это у себя в приложениях.
— И в-третьих, если вы пишете новый код, подумайте, нужен ли вам bfcache. Если да — пользуйтесь таблицей совместимости API. Если нет — не пользуйтесь, но при случайном попадании в bfcache учитывайте упомянутые мной особенности Safari и других браузеров. Некоторые вещи могут внаглую рваться, и вы не сможете понять, почему так происходит.
Если да — пользуйтесь таблицей совместимости API. Если нет — не пользуйтесь, но при случайном попадании в bfcache учитывайте упомянутые мной особенности Safari и других браузеров. Некоторые вещи могут внаглую рваться, и вы не сможете понять, почему так происходит.
Как и обещал, ссылка на материалы.
Баг в Safari допускает межсайтовое отслеживание пользователей iPhone
Главная » Новости
X-Config — система для управления безопасностью конфигураций, контроля изменений и соответствия стандартам безопасности40% случаев утечек информации, связанных с человеческим фактором, происходит из-за небезопасной настройки программ. Новое решение от компании Spacebit позволяет выстроить и автоматизировать контроль соответствия конфигураций системного и прикладного программного обеспечения принятым в организации стандартам безопасности. X-Config включён в Реестр Отечественного ПО и подходит для компаний любого масштаба.Попробовать »
Олег Иванов 17 Января 2022 — 09:28
Домашние пользователи
Корпорации
macOS
iOS
Уязвимости программ
Apple пока не смогла устранить баг, затрагивающий имплементацию API IndexedDB в браузере Safari. В результате владельцы вредоносных сайтов могут отслеживать онлайн-активность пользователей и даже в определённых случаях раскрывать их личность.
В результате владельцы вредоносных сайтов могут отслеживать онлайн-активность пользователей и даже в определённых случаях раскрывать их личность.
Уязвимость получила имя IndexedDB Leaks, первыми её обнаружили специалисты компании FingerprintJS. 28 ноября 2021 года исследователи уведомили корпорацию из Купертино о проблеме, однако она по сей день актуальна.
IndexedDB представляет собой низкоуровневый JavaScript-API, которым оснащены современные веб-браузеры для управления БД NoSQL. Как пишет в документации Mozilla, IndexedDB следует той же политике, что и другие веб-хранилища: вы сможете получить доступ к данным в пределах одного домена, но не сможете добраться до информации из других доменов.
По-другому это называют принципом изоляции, чтобы важные пользовательские данные не просочились от одного домена другому. Он помогает избавиться от вектора атаки, когда вредоносный сайт запускает JavaScript-код, пытающийся считать информацию с другого домена.
Как раз здесь эксперт и нашёл ошибку в способе обработки IndexedDB в Safari. Причём проблема затрагивает как мобильную версию браузера (iOS, iPadOS), так и десктопную (macOS). Как объяснил Мартин Бажаник, при каждом взаимодействии веб-ресурса с базой данных во всех других активных фреймах, а также во вкладках и окнах (в пределах одной сессии браузера) создаётся новая (пустая) БД с тем же именем.
В результате администраторы злонамеренных сайтов могут не только узнать, что пользователь делает на других ресурсах, но и «опознать» его по аккаунту в сервисах Google Календарь и на YouTube. Хуже того, эта проблема затрагивает и режим частного доступа в Safari 15, так что Apple пора бы задуматься о выпуске патча.
Следующая главная новость »
Подписывайтесь на канал «Anti-Malware» в Яндекс Дзен, чтобы первыми узнавать о новостях и наших эксклюзивных материалах по информационной безопасности.
Android-шпион RatMilad распространяется через генераторы телефонных номеров
Режим приложений в Chrome позволяет создавать формы для кражи паролей
Основатель Acronis: Вам стоит опасаться собственного пылесоса
Аналитика
Зачем нужны и какие бывают киберучения
08 Сентября 2022
Аналитика
Обзор рынка решений по расследованию киберинцидентов (форензике)
13 Сентября 2022
/news/2022-10-07-114534/39692
Админов призывают спешно закрыть RCE-дыру в файрволах и шлюзах Fortinet
Татьяна Никитина 07 Октября 2022 — 19:59
Уязвимости программ Корпорации Fortinet
Компания Fortinet устранила в FortiOS и FortiProxy критическую уязвимость, позволяющую обойти аутентификацию и получить админ-доступ к межсетевому экрану FortiGate или защищенному прокси-серверу. Пользователям настоятельно рекомендуется как можно скорее обновить софт до последней версии.
По сообщениям BleepingComputer и Tenable (официального бюллетеня пока нет), проблема CVE-2022-40684 (9,6 балла CVSS) возникла из-за неадекватной санации пользовательского ввода на уровне веб-интерфейса. В случае успешной атаки злоумышленник сможет беспрепятственно выполнять операции администрирования с помощью HTTP(S)-запросов.
Уязвимости подвержены FortiOS и FortiProxy всех прежних выпусков в ветках 7.2 и 7.0. Патч для FortiOS включен в состав сборок 7.0.7 и 7.2.2, для FortiProxy — в 7.0.7 и 7.2.1.
Из-за возможности удаленного эксплойта Fortinet призывает клиентов незамедлительно обновить продукты и даже разослала адресные письма. Если патчинг откладывается, можно временно ограничить доступ к админ-интерфейсу FortiGate с помощью политик Local-In.
Поиск по Shodan, проведенный экспертами BleepingComputer, выявил свыше 100 тыс. устройств FortiGate, подключенных к интернету. Открыт ли при этом доступ к админ-интерфейсам, неизвестно.
Подписывайтесь на канал «Anti-Malware» в Яндекс Дзен, чтобы первыми узнавать о новостях и наших эксклюзивных материалах по информационной безопасности.
- Show More
Браузерная совместимость IndexedDB | Оценка межбраузерной совместимости IndexedDB
Последнее обновление: 30.06.2022
Примечание:
IndexedDB показывает оценку совместимости браузера 93 . Это общая оценка из 100, отражающая поддержку браузером веб-технологии. Чем выше этот показатель, тем выше совместимость браузера. Оценка совместимости браузера не является 100% отражением для каждого браузера и поддержки веб-технологий. Тем не менее, он дает вам оценку того, насколько вы должны полагаться на конкретную веб-технологию с точки зрения совместимости браузера.
Обзор
Метод хранит данные в «индексированной базе данных», что позволяет выполнять запросы, шифрование и хранение на стороне клиента.
Совместимость с браузером
- IndexedDB в IE полностью поддерживается ни в одной из версий, частично поддерживается в 10-11 и не поддерживается в 5.
 5-9 версиях IE.
5-9 версиях IE. - IndexedDB на Edge полностью поддерживается в 79–103, частично поддерживается в 12–18 и не поддерживается в версиях Edge ниже 12.
- IndexedDB в Firefox полностью поддерживается в версиях 10-104, частично поддерживается в версиях 4-9 и не поддерживается в версиях Firefox 2-3.
- IndexedDB в Chrome полностью поддерживается в версиях 23–106, частично поддерживается в версиях 11–22 и не поддерживается в версиях Chrome 4–10.
- IndexedDB в Safari полностью поддерживается в версиях 10–16, частично поддерживается в версиях 7.1–14.1 и не поддерживается в версиях Safari 3.2–7.
- IndexedDB на Opera полностью поддерживается в 15-87, частично поддерживается ни в одной из версий и не поддерживается в 9.5-12.1 Оперные версии.
- IndexedDB в версии Safari для iOS полностью поддерживается в версиях 10–16, частично поддерживается в версиях 8.
 1–14.5 и не поддерживается в версиях 3.2–7 Safari для iOS.
1–14.5 и не поддерживается в версиях 3.2–7 Safari для iOS. - IndexedDB в браузере Android полностью поддерживается в версиях 4.4–103, частично поддерживается ни в одной из версий и не поддерживается в версиях браузера Android 2.3–4.
- IndexedDB в Opera Mobile полностью поддерживается в 64-64, частично не поддерживается ни в одной из версий и не поддерживается в 10-12 версиях Opera Mobile.
- IndexedDB в Chrome для Android полностью поддерживается в версиях 97-103, частично поддерживается ни в одной из версий и не поддерживается в версиях Chrome для Android ниже 97.
- IndexedDB в Firefox для Android полностью поддерживается в версиях 95-101, частично поддерживается ни в одной из версий и не поддерживается в версиях Firefox для Android ниже 95.
- IndexedDB на Samsung Internet полностью поддерживается в версиях 4-17, частично поддерживается ни в одной из версий и не поддерживается в версиях Samsung Internet ниже 4.

Оценка совместимости браузера
Поддержка браузера для версий IE
—
Полностью
10-11
Частично
5,5-9
NO. 79-103
Полностью
12-18
Частично
—
Нет поддержки
Тест на Edge
Поддержка браузера для версий Firefox 9003 3
20002 Полностью
4-9
Частично
2-3
Нет поддержки
Тест на Firefox
Поддержка браузера для хромированных версий
23-106
Полностью
11-22
9000 4 4000 211-22
-10
Нет поддержки
Тест на Chrome
Поддержка браузера для версий Safari
10-16
Полностью
7,1-14,1
Отчасти
3,2-7
NO0002 Тест на Safari
Поддержка браузера для оперных версий
15-87
Полностью
—
Частично
9.5-12.1
NO. 10-16
Полностью
8. 1-14.5
1-14.5
частично
3,2-7
Нет поддержки
Тест на сафари на iOS
Поддержка браузера для Android Browser версии
4.4-103
0003
Полностью
—
Частично
2,3-4
Нет поддержки
Тест на браузер Android
Поддержка браузера для мобильных версий Opera
64-64
Полностью
–
–
–
–
–
–
12
Нет поддержки
Тест на Opera Mobile
Браузерная поддержка Chrome для версий Android
97-103
Полностью
—
Частично
—
0002 No SupportТест на Chrome для Android
Бруузерная поддержка для Samsung Internet Versions
4-17
Полностью
—
Частично
—
NO. Браузер следующего поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов
Check LT Browser
Free Forever
LT Debug — лучшее расширение для Chrome для устранения проблем с веб-сайтами и ускорения разработки
Добавить в Chrome
Протестируйте свой веб-сайт в более чем 3000 браузерах
Протестируйте свой веб-сайт в более чем 3000 реальных браузерах и операционных системах для мобильных и настольных компьютеров с помощью облака LambdaTest. Выполните тест на совместимость браузера для IndexedDB и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.
Выполните тест на совместимость браузера для IndexedDB и многих других веб-технологий, которые являются частью вашего веб-сайта или веб-приложения.
Проверить сейчас
Дата последнего изменения
30.06.2022
Яндекс версия 22.3.4.731 от YANDEX
Руководство по удалению Яндекса с компьютера
Эта страница содержит подробную информацию о том, как удалить Яндекс для Windows.
Разработан для Windows компанией YANDEX.
Дополнительную информацию о ЯНДЕКС можно найти здесь.
Обычно программа Яндекса размещается в каталоге C:\Users\ИмяПользователя\AppData\Local\Yandex\YandexBrowser\Application, в зависимости от выбора пользователя при настройке.
Вы можете удалить Яндекс, щелкнув меню «Пуск» Windows и вставив командную строку C:\Users\UserName\AppData\Local\Yandex\YandexBrowser\Application\22. 3.4.731\Installer\setup.exe. Обратите внимание, что вы можете получить уведомление о правах администратора.
3.4.731\Installer\setup.exe. Обратите внимание, что вы можете получить уведомление о правах администратора.
browser.exe — это основной файл программы, занимающий на диске примерно 4,27 МБ (4477296 байт).
Яндекс состоит из следующих исполняемых файлов, которые занимают на диске 25,46 МБ (26700000 байт):
- browser.exe (4,27 МБ)
- browser_proxy.exe (1,04 МБ)
- clidmgr.exe 9004 197.804 197.8. browser_diagnostics.exe (3,15 МБ)
- deskband_injector.exe (2,08 МБ)
- уведомление_helper.exe (1,40 МБ)
- screenshot_editor.exe (5,84 МБ)
- service_update.exe (3,06 МБ)
- setup.exe (4,49 МБ)
…нажмите, чтобы просмотреть все…
Текущая страница относится только к версии Яндекса 22.3.4.731. You can find below info on other versions of Yandex:
- 21.6.3.757
- 16.9.1.1218
- 16.4.1.7984
- 20.
 9.2.102
9.2.102 - 21.9.1.546
- 30.0.1599.12785
- 22.3.1.806
- 17.11 .0.2260
- 20.11.1.81
- 16.9.1.1192
- 19.9.1.237
- 22.1.6.688
- 20.9.1.10
- 16.9.1.462
- 20.12.2.108
- 19.4.0.1825
- 20.4.0.1458
- 19.3.0.1994
- 21.9.0.1044
- 21.9.1.18
- 21.3.2.156
- 22.5.2.615
- 17.1.0.1334
- 17.11.1.775
- 22.7.5.891
- 20.9.2.80
- 21.8.1.468
- 22.5.3.680
- 19.10.2.195
- 21.3.1.44
- 16.4.1.9070
- 22.9.3.868
- 22.7.4.952
- 16.10.0.2564
- 17.10.0.1512
- 21.6.2.411
- 41.0.2272.2540
- 21.11.3.927
- 20.9.2.79
- 22.3.0.2430
- 17.3. 1.596
- 16.10.1.1116
- 21.11.4.730
- 22.3.3.855
- 17.6.0.1633
- 17.3.1.840
- 22.
 1.4.837
1.4.837 - 15.12.1.6758
- 16.6.1.30117
- 21.5.3.742
- 21.11. 3,884
- 22.1.5.614
- 22.3.3.852
- 19.9.0.1162
- 18.4.1.638
- 22.3.1.892
- 22.1.0.2410
- 22.3.1.891
- 17.6.1.749
- 19.4.2.702
- 21.6.4.580
- 16.7.1.20937
- 19.9.2.228
- 17.4.1.758
- 20.12.1.179
- 28.0.1500.9151
- 17.1.1.264
- 21.6.4.583
- 19.4.3.370
- 21.3.1.81
- 21.5.2.644
- 40.0.2214.3470
- 20.12.2.76
- 20.4.0.1133
- 19.1.2.241
- 20.2.1.182
- 15.10.2454.3387
- 16.3.0.5003
- 22.1.1.1429
- 20.9.1.92
- 21.5.1.355
- 22.5.0.1756
- 21.5.3.740
- 15.7.2357.2897
- 20.4.1.223
- 22.1.3.275
- 21.8.1.4
- 20.9.3.136
- 40.0.2214.3293
- 18.
 11.1.805
11.1.805 - 22.1.6.790
- 22.7.5.1027
- 21.8.1.125
- 22.3.2.632
- 19.3.0.2231
- 21.9.1.147
- 19.3.0.2485
- 20.3.2.238
- 21.5.1.142
- 20.9.2.101
…click to view all. ..
После удаления приложение оставляет на компьютере некоторые файлы. Part_Некоторые из них показаны ниже.
Осталось папок:
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-100380.games-storage.yandex.net_0.indexeddb.blob
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-100380.games-storage.yandex.net_0.indexeddb.leveldb
- C:\Users\UserName\AppData\ Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-131308.games-storage.yandex.net_0.indexeddb.blob
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\ IndexedDB\https_app-131308.
 games-storage.yandex.net_0.indexeddb.leveldb
games-storage.yandex.net_0.indexeddb.leveldb
Следующие файлы остались на вашем диске после удаления Яндекса:
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-100380.games-storage.yandex.net_0.indexeddb.blob\1\00\2
- C :\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-100380.games-storage.yandex.net_0.indexeddb.blob\1\00\3
- C:\Users\UserName \AppData\Local\Comodo\Dragon\Данные пользователя\Default\IndexedDB\https_app-100380.games-storage.yandex.net_0.indexeddb.blob\1\00\4
- C:\Users\Имя пользователя\AppData\Local\ Comodo\Dragon\User Data\Default\IndexedDB\https_app-100380.games-storage.yandex.net_0.indexeddb.leveldb\000003.log
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-100380.games-storage.yandex.net_0.indexeddb.leveldb\CURRENT
- C:\Users\UserName\ AppData\Local\Comodo\Dragon\Данные пользователя\Default\IndexedDB\https_app-100380.
 games-storage.yandex.net_0.indexeddb.leveldb\LOCK
games-storage.yandex.net_0.indexeddb.leveldb\LOCK - C:\Users\Имя пользователя\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-100380.games-storage.yandex.net_0.indexeddb.leveldb\LOG
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-100380 .games-storage.yandex.net_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\Имя_пользователя\AppData\Local\Comodo\Dragon\Данные пользователя\Default\IndexedDB\https_app-131308.games-storage.yandex.net_0.indexeddb.blob\1\00\2
- C:\ Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-131308.games-storage.yandex.net_0.indexeddb.blob\1\00\3
- C:\Users\UserName\AppData \Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-131308.games-storage.yandex.net_0.indexeddb.blob\1\00\4
- C:\Users\Имя пользователя\AppData\Local\Comodo\ Dragon\User Data\Default\IndexedDB\https_app-131308.games-storage.yandex.net_0.indexeddb.leveldb\000003.
 log
log - C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-131308.games-storage.yandex.net_0.indexeddb.leveldb\CURRENT
- C:\Users\UserName\ AppData\Local\Comodo\Dragon\Данные пользователя\Default\IndexedDB\https_app-131308.games-storage.yandex.net_0.indexeddb.leveldb\LOCK
- C:\Users\Имя пользователя\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-131308.games-storage.yandex.net_0.indexeddb.leveldb\LOG
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-131308 .games-storage.yandex.net_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\Имя_пользователя\AppData\Local\Comodo\Dragon\Данные пользователя\Default\IndexedDB\https_app-164012.games-storage.yandex.net_0.indexeddb.blob\1\00\2
- C:\ Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-164012.games-storage.yandex.net_0.indexeddb.leveldb\000003.log
- C:\Users\UserName\AppData\Local \Comodo\Dragon\User Data\Default\IndexedDB\https_app-164012.
 games-storage.yandex.net_0.indexeddb.leveldb\CURRENT
games-storage.yandex.net_0.indexeddb.leveldb\CURRENT - C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default \IndexedDB\https_app-164012.games-storage.yandex.net_0.indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-164012.games-storage.yandex.net_0.indexeddb.leveldb\LOG
- C:\Users\UserName\ AppData\Local\Comodo\Dragon\Данные пользователя\Default\IndexedDB\https_app-164012.games-storage.yandex.net_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\Имя пользователя\AppData\Local\Comodo\Dragon \User Data\Default\IndexedDB\https_app-168009.games-storage.yandex.net_0.indexeddb.leveldb\000003.log
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB \https_app-168009.games-storage.yandex.net_0.indexeddb.leveldb\CURRENT
- C:\Users\Имя пользователя\AppData\Local\Comodo\Dragon\Данные пользователя\Default\IndexedDB\https_app-168009.games-storage.yandex.net_0.
 indexeddb.leveldb\LOCK
indexeddb.leveldb\LOCK - C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-168009.games-storage.yandex.net_0.indexeddb.leveldb\LOG
- C: \Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-168009.games-storage.yandex.net_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-183971.games.s3.yandex.net_0.indexeddb.blob\1\00\2
- C:\ Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-183971.games.s3.yandex.net_0.indexeddb.leveldb\000003.log
- C:\Users\UserName\AppData\Local \Comodo\Dragon\User Data\Default\IndexedDB\https_app-183971.games.s3.yandex.net_0.indexeddb.leveldb\CURRENT
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default \IndexedDB\https_app-183971.games.s3.yandex.net_0.indexeddb.leveldb\LOCK
- C:\Users\Имя пользователя\AppData\Local\Comodo\Dragon\Данные пользователя\Default\IndexedDB\https_app-183971.
 games.s3.yandex.net_0 .indexeddb.leveldb\LOG
games.s3.yandex.net_0 .indexeddb.leveldb\LOG - C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-183971.games.s3.yandex.net_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-98686.games-storage.yandex.net_0.indexeddb.blob\1\00\2
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-98686.games-storage.yandex.net_0.indexeddb.blob\1\00\3
- C:\ Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-98686.games-storage.yandex.net_0.indexeddb.blob\1\00\4
- C:\Users\UserName\AppData \Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-98686.games-storage.yandex.net_0.indexeddb.leveldb\000003.log
- C:\Users\UserName\AppData\Local\Comodo\Dragon\ Данные пользователя\Default\IndexedDB\https_app-98686.games-storage.yandex.net_0.indexeddb.leveldb\CURRENT
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-98686.
 games-storage.yandex.net_0 .indexeddb.leveldb\LOCK
games-storage.yandex.net_0 .indexeddb.leveldb\LOCK - C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-98686.games-storage.yandex.net_0.indexeddb.leveldb\LOG
- C :\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_app-98686.games-storage.yandex.net_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\000005.ldb
- C:\Users\UserName\AppData\Local\Comodo\ Dragon\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\000020.ldb
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb. leveldb\000022.log
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\000024.ldb
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.com_0.
 indexeddb.leveldb\CURRENT
indexeddb.leveldb\CURRENT - C:\Users\UserName\AppData\Local\Comodo\Dragon\ User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\LOG
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\000004.log
- C:\Users\UserName\AppData\Local\Comodo\ Dragon\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\000005.ldb
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb. leveldb\CURRENT
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Comodo\Dragon\User Data\Default\IndexedDB\https_yandex.
 ru_0.indexeddb.leveldb\LOG
ru_0.indexeddb.leveldb\LOG - C:\Users\UserName\AppData\Local\Comodo\Dragon\ User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179179.games-storage. yandex.net_0.indexeddb.leveldb\000003.log
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179179.games-storage.yandex.net_0.indexeddb.leveldb\CURRENT
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179179.games-storage.yandex.net_0 .indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179179.games-storage.yandex.net_0.indexeddb.leveldb\LOG
- C :\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179179.games-storage.yandex.net_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179680.
 games.s3.yandex.net_0.indexeddb.blob\1\00\2
games.s3.yandex.net_0.indexeddb.blob\1\00\2 - C:\ Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179680.games.s3.yandex.net_0.indexeddb.leveldb\000003.log
- C:\Users\UserName\AppData\Local \Google\Chrome\User Data\Default\IndexedDB\https_app-179680.games.s3.yandex.net_0.indexeddb.leveldb\CURRENT
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default \IndexedDB\https_app-179680.games.s3.yandex.net_0.indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179680.games.s3.yandex.net_0 .indexeddb.leveldb\LOG
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_app-179680.games.s3.yandex.net_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.com.am_0.indexeddb.leveldb\000004.log
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.
 com.am_0.indexeddb.leveldb\000005.ldb
com.am_0.indexeddb.leveldb\000005.ldb - C:\Users\UserName\AppData\Local\Google \Chrome\User Data\Default\IndexedDB\https_yandex.com.am_0.indexeddb.leveldb\CURRENT
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.com.am_0 .indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.com.am_0.indexeddb.leveldb\LOG
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.com.am_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\ Google\Chrome\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\000005.ldb
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.com_0. indexeddb.leveldb\000007.log
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\000008.ldb
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.
 com_0.indexeddb.leveldb\CURRENT
com_0.indexeddb.leveldb\CURRENT - C:\Users\UserName\AppData\Local\Google\Chrome\ User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\LOG
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.com_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.md_0.indexeddb.leveldb\000004.log
- C:\Users\UserName\AppData\Local\Google\ Chrome\User Data\Default\IndexedDB\https_yandex.md_0.indexeddb.leveldb\000005.ldb
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.md_0.indexeddb. leveldb\CURRENT
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.md_0.indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.
 md_0.indexeddb.leveldb\LOG
md_0.indexeddb.leveldb\LOG - C:\Users\UserName\AppData\Local\Google\Chrome\ User Data\Default\IndexedDB\https_yandex.md_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\ 000005.ldb
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\000016.ldb
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\000018.log
- C:\Users\UserName\AppData\Local\Google\ Chrome\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\000020.ldb
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb. leveldb\CURRENT
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\LOCK
- C:\Users\UserName\AppData\Local\Google\Chrome\User Data\Default\IndexedDB\https_yandex.
 ru_0.indexeddb.leveldb\LOG
ru_0.indexeddb.leveldb\LOG - C:\Users\UserName\AppData\Local\Google\Chrome\ User Data\Default\IndexedDB\https_yandex.ru_0.indexeddb.leveldb\MANIFEST-000001
- C:\Users\UserName\AppData\Local\Yandex\BrowserManager\data\SeederTasks\thumbsv1.json
- C:\Users\UserName \AppData\Local\Яндекс\ЯндексБраузер\abt_config
- C:\Users\ИмяПользователя\AppData\Local\Яндекс\ЯндексБраузер\Приложение\22.3.4.731\22.3.4.731.manifest
- C:\Users\ИмяПользователя\AppData\Local\Яндекс\ЯндексБраузер\Приложение\22.3.4.731\7z.dll
- C:\Users\ИмяПользователя\AppData\Local\Яндекс\ЯндексБраузер\Приложение\22.3.4.731\abt -bindings.dll
- C:\Users\ИмяПользователя\AppData\Local\Яндекс\ЯндексБраузер\Приложение\22.3.4.731\brand_config
- C:\Users\ИмяПользователя\AppData\Local\Яндекс\ЯндексБраузер\Приложение\22.3.4.731 \brodef.dll
Ключи реестра:
- HKEY_CURRENT_USER\Software\AppDataLow\Yandex
- HKEY_CURRENT_USER\Software\Clients\StartMenuInternet\Yandex.
 EWGHHWGE74EZL5LVQ2KTSC4ETQ
EWGHHWGE74EZL5LVQ2KTSC4ETQ - HKEY_CURRENT_USER\Software\Yandex
- HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\DOMStorage\yandex.ru
- HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\LowRegistry\DOMStorage \browser.yandex.ru
- HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\LowRegistry\DOMStorage\forms.yandex.ru
- HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\LowRegistry\DOMStorage\yandex.ru
- HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Uninstall\YandexBrowser
Используйте regedit.exe для удаления из реестра Windows следующих дополнительных значений: Shell\MuiCache\C:\Users\UserName\AppData\Local\Yandex\YandexBrowser\Application\browser.exe.ApplicationCompany
 3.4.731\Installer\setup.exe
3.4.731\Installer\setup.exeСпособ удаления Яндекса с помощью Advanced Uninstaller PRO
Yandex — это приложение от YANDEX.
Иногда пользователи удаляют эту программу. Иногда это может быть сложно, потому что удаление вручную требует некоторых знаний об удалении приложений Windows вручную. Лучший ПРОСТОЙ способ удалить Яндекс — использовать Advanced Uninstaller PRO. Вот несколько подробных инструкций о том, как это сделать:
Лучший ПРОСТОЙ способ удалить Яндекс — использовать Advanced Uninstaller PRO. Вот несколько подробных инструкций о том, как это сделать:
1. Если в вашей системе еще не установлен Advanced Uninstaller PRO, установите его. Это хороший шаг, потому что Advanced Uninstaller PRO — один из лучших деинсталляторов и универсальный инструмент для оптимизации вашего ПК.
СКАЧАТЬ СЕЙЧАС
- перейти по ссылке для скачивания
- загрузить программу, нажав зеленую кнопку СКАЧАТЬ
- настроить Advanced Uninstaller PRO
2. Запустить Advanced Uninstaller PRO. Рекомендуется потратить некоторое время, чтобы полюбоваться интерфейсом Advanced Uninstaller PRO и множеством доступных инструментов. Advanced Uninstaller PRO — очень полезная программа для управления ПК.
3. Выберите категорию «Общие инструменты»
4. Активируйте инструмент «Удаление программ»
5. Вам будут показаны все приложения, существующие на вашем компьютере
Вам будут показаны все приложения, существующие на вашем компьютере
6. Перемещайтесь по списку приложений, пока не найдете Яндекс или просто активируйте поле поиска и введите «Яндекс». Если она есть в вашей системе, программа Яндекс будет найдена автоматически. После того, как вы нажмете Яндекс в списке программ, вам будут показаны некоторые данные о программе:
- Рейтинг безопасности (в левом нижнем углу). Это говорит вам о мнении других людей о Яндексе, от «Настоятельно рекомендуется» до «Очень опасно».
- Отзывы других людей — Нажмите кнопку «Читать отзывы».
- Техническая информация о приложении, которое вы хотите удалить, нажав кнопку «Свойства».
7. Нажмите кнопку «Удалить». Появится окно подтверждения. принять удаление, нажав Uninstall. Advanced Uninstaller PRO удалит Яндекс.
8. После удаления Яндекса Advanced Uninstaller PRO предложит запустить дополнительную очистку. Нажмите «Далее», чтобы продолжить очистку. Все оставленные элементы, принадлежащие Яндексу, будут обнаружены, и вас спросят, хотите ли вы их удалить. Удалив Яндекс с помощью Advanced Uninstaller PRO, вы можете быть уверены, что на вашем ПК не останется записей реестра Windows, файлов или каталогов.
Все оставленные элементы, принадлежащие Яндексу, будут обнаружены, и вас спросят, хотите ли вы их удалить. Удалив Яндекс с помощью Advanced Uninstaller PRO, вы можете быть уверены, что на вашем ПК не останется записей реестра Windows, файлов или каталогов.
Ваш компьютер с Windows останется чистым, быстрым и сможет служить вам должным образом.
СКАЧАТЬ СЕЙЧАС
Отказ от ответственности
Вышеприведенный текст не является рекомендацией удалить Yandex by YANDEX с вашего компьютера, а также мы не говорим, что Yandex by YANDEX не является хорошим приложением. Эта страница просто содержит подробные инструкции о том, как удалить Яндекс, если вы решите, что это то, что вы хотите сделать. Здесь вы можете найти записи реестра и диска, которые оставили другие программы, а Advanced Uninstaller PRO наткнулся на них и классифицировал как «остатки» на компьютерах других пользователей.
Последнее обновление: 2022-05-07 04:46:15.460
kv-keeper — Обзор пакета NPM
Это хранилище ключей-значений для JS, которое обертывает IndexedDB с откатом к LocalStorage
- Очень легкое: 4,7 КБ в минифицированном виде и 1,9 КБ в gzip.

- Может хранить много данных, когда доступен IndexedDB.
- Простой LS-подобный интерфейс с обратными вызовами, подобными Node.js.
Содержание
- Экспорт и модульность
- Базовое использование
- Опции
- Расширенное использование
- с промисами
- Использование браузера Wells2 протестировано
- Рабочий стол
- IndexedDB
- LocalStorage
- Мобильный
- IndexedDB
- LocalStorage
- Рабочий стол
- Dist
- CI и тестирование
- Конвейер CI
- Тестирование в PhantomJS
- Тесты с отбрасыванием базы данных
- Перехватчики перед фиксацией
Экспорт и модульность
Если доступен экспорт модуля KvS в среду KvS, KvS-модули экспортируются в него.
В противном случае экспортируется в глобальную переменную KvKeeper .
Основное использование
Использование хранилища по умолчанию. Сначала попробуйте IndexedDB и используйте LocalStorage, если IDB не поддерживается.
переменная KvKeeper = требуется ('kv-keeper.js')
KvKeeper.setItem('foo', 'bar', функция (ошибка) {
если (ошибка) вернуть console.error("Не удается сохранить элемент foo")
console.log('Элемент foo успешно сохранен!')
})
KvKeeper.getItem('foo', функция (ошибка, значение) {
если (ошибка) вернуть console.error('О нет!')
console.log('Значение элемента foo:', значение)
})
KvKeeper.hasItem('foo', функция (ошибка, значение) {
если (ошибка) вернуть console.error('О нет!')
console.log('Есть элемент?', значение? 'Да': 'Нет')
})
KvKeeper.removeItem('foo', функция (ошибка) {
если (ошибка) вернуть console.error('О нет!')
console.log('Фу больше нет')
})
KvKeeper.getKeys (функция (ошибка, ключи) {
если (ошибка) вернуть console.error('О нет!')
console.log('У нас есть эти элементы в хранилище:', ключи)
})
KvKeeper. getLength('foo', функция (ошибка, длина) {
если (ошибка) вернуть console.error('О нет!')
console.log('В нашем хранилище есть такое количество элементов:', длина)
})
KvKeeper.clear (функция (ошибка) {
если (ошибка) вернуть console.error('О нет!')
console.log('Наше хранилище сейчас пусто')
})
getLength('foo', функция (ошибка, длина) {
если (ошибка) вернуть console.error('О нет!')
console.log('В нашем хранилище есть такое количество элементов:', длина)
})
KvKeeper.clear (функция (ошибка) {
если (ошибка) вернуть console.error('О нет!')
console.log('Наше хранилище сейчас пусто')
})
Опции
Вы можете настроить Kv Keeper с помощью метода configure :
KvKeeper.configure({
имя_БД: 'фу',
storeName: 'бар',
Тип по умолчанию: 'ls'
})
Возможные варианты:
-
dbName— имя базы данных при использовании IndexedDB или часть префикса в LocalStorage -
storeName— имя хранилища в IndexedDB или часть префикса в LocalStorage Type5 default9002 — тип хранилища по умолчанию. Может быть
дб,лсилиавто(сначала попробуйтеdbиls, еслиdbне поддерживается)
Расширенное использование
Вы можете получить хранилище с необходимым драйвером, используя KvKeeper. . Метод экземпляров хранилища аналогичен
к базовым методам и иметь дополнительный  getStorage
getStorage метод close , который закрывает БД и уничтожает экземпляр
var type = 'db' // Может быть auto, db или ls или может отсутствовать (необязательный параметр)
KvKeeper.getStorage(тип, функция (ошибка, хранилище) {
если (ошибка) вернуть console.error('Ошибка =/')
storage.getItem('foo', функция (ошибка, значение) {
если (ошибка) вернуть console.error('Ошибка =/')
console.log("Смотри! Это фу!", значение)
})
хранилище.закрыть()
// Вам нужно получить новый экземпляр после закрытия
})
Использование с промисами
Стиль обратных вызовов Node.js позволяет заключать методы в промисы со многими известными библиотеками:
var Q = require('q')
Q.ninvoke(KvKeeper, 'getItem', 'foo')
.затем (функция (значение) {
console.log("Смотри! Это фу!", значение)
})
. catch (функция (ошибка) {
console.error('👎')
})
catch (функция (ошибка) {
console.error('👎')
})
И с его помощью можно построить цепочку обещаний:
var Q = require('q')
Q.ninvoke(KvKeeper, 'getStorage')
.then (функция (хранилище) {
вернуть Q.ninvoke (хранилище, 'setItem', 'foo')
})
.тог(функция () {
console.log('Мы установили foo!')
})
.catch (функция (ошибка) {
// Этот catch ловит ошибки по всей цепочке
console.error('💩')
})
Глобальная обработка ошибок
Вы можете определить прослушиватели глобальных ошибок:
function listener(err) {
console.error('У нас есть ошибка', err)
}
KvKeeper.addErrorListener (слушатель)
KvKeeper.getErrorListeners() // => [прослушиватель]
KvKeeper.removeErrorListener(слушатель)
KvKeeper.removeAllErrorListeners()
Хорошо протестированные браузеры
Пределы хранения, измеренные в специальных тестах. В этих тестах
Количество сохраненных символов было проверено, но мы принимаем гипотезу о том, что 1 символ == 1 байт содержимого.
Официальные примечания об ограничениях, которые вы можете найти на МДН.
Настольный компьютер
IndexedDB
При тестировании размера хранилища 128 МБ удалось сохранить во всех браузерах.
Ограничение на один элемент составляет от ~9 МБ в IE11 до ~128 МБ в FireFox 42 и Edge 13.
LocalStorage
Ограничение на один элемент составляет от ~ 2,5 МБ (в Chrome 22 и Safari 5-9) до ~ 5 МБ (в FireFox 42). Таким образом, весь размер хранилища.
- YandexBrowser 1.1+
- Google Chrome 22+
- FireFox 10+
- InternetExplorer 9+
- Safari 5+
- PhantomJS 1.9.7+
Mobile
IndexedDB
Safe data chunk is 8MiB. После этого некоторые мобильные браузеры могут давать сбой.
Андроид:
- YANDEXBROWSER 15,6+
- Browser Android 5.0.1+
- Google Chrome 34+
- Firefox 42+
- Opera 33+
- UC Web 10.
 5+ 9007
5+ 9007 - UC 10.5 9007
- UC 10.5 9007
- UC. +.
Internet Explorer 10+ (Windows Phone 8).
Известные проблемы:
- Вы не должны создавать более одной коллекции в базе данных Kv-Keeper.js в iOS, чтобы избежать эта ошибка.
- Безопасный для хранения фрагмент данных составляет около 8 МБ. После этого порога некоторые браузеры (например, Safari на iOS 8) будут аварийно завершать работу.
- Safari 8 аварийно завершает работу после сохранения 5 фрагментов по 5 МБ в цикле.
LocalStorage
Ограничение на один элемент составляет от ~2,5 МБ (браузер Android 4.1.2 и Safari 5-9) до ~5 МБ. (в FireFox 42 для Android и Internet Explorer 9). Таким образом, весь размер хранилища.
- Браузер Android 4.1.2+
- Internet Explorer 9+ (Windows Phone 7.5)
- iOS 7+ Safari и WebView
Для получения дополнительной информации см.
 подробные, но грязные примечания по тестированию
подробные, но грязные примечания по тестированиюDist
Вы можете создавать файлы dist с помощью
npm run dist, но в этом нет необходимости, поскольку эта команда запускается автоматически с предварительной фиксацией git hookCI и тестирование
конвейер CI
конвейер CI проекта имеет следующие шаги: PhantomJS
9002 2
Тестирование в PhantomJS
К сожалению, в CI можно протестировать только LocalStorage. Это из-за плохой поддержки технологий в PhantomJS. Из-за этого вам придется посмотреть тесты в паре браузеров, использующих этот алгоритм:
- Запустить
npm запустить веб-сервер - Открыть
http://localhost:8000/test/specs/test.htmlи посмотреть отчет - Затем вы можете сгенерировать dist и посмотреть
http:// localhost:8000/test/specs/test-dist.html
Тесты с отбрасыванием базы данных
Эти тесты очень нестабильны из-за непредсказуемого поведения браузеров.

 Спасите, постоянно перегружается Xerox.
Спасите, постоянно перегружается Xerox. Браузер, возможно Chrome
Браузер, возможно Chrome 5-9 версиях IE.
5-9 версиях IE. 1–14.5 и не поддерживается в версиях 3.2–7 Safari для iOS.
1–14.5 и не поддерживается в версиях 3.2–7 Safari для iOS. 9.2.102
9.2.102 1.4.837
1.4.837 11.1.805
11.1.805 games-storage.yandex.net_0.indexeddb.leveldb
games-storage.yandex.net_0.indexeddb.leveldb games-storage.yandex.net_0.indexeddb.leveldb\LOCK
games-storage.yandex.net_0.indexeddb.leveldb\LOCK log
log games-storage.yandex.net_0.indexeddb.leveldb\CURRENT
games-storage.yandex.net_0.indexeddb.leveldb\CURRENT indexeddb.leveldb\LOCK
indexeddb.leveldb\LOCK games.s3.yandex.net_0 .indexeddb.leveldb\LOG
games.s3.yandex.net_0 .indexeddb.leveldb\LOG games-storage.yandex.net_0 .indexeddb.leveldb\LOCK
games-storage.yandex.net_0 .indexeddb.leveldb\LOCK indexeddb.leveldb\CURRENT
indexeddb.leveldb\CURRENT ru_0.indexeddb.leveldb\LOG
ru_0.indexeddb.leveldb\LOG games.s3.yandex.net_0.indexeddb.blob\1\00\2
games.s3.yandex.net_0.indexeddb.blob\1\00\2 com.am_0.indexeddb.leveldb\000005.ldb
com.am_0.indexeddb.leveldb\000005.ldb com_0.indexeddb.leveldb\CURRENT
com_0.indexeddb.leveldb\CURRENT md_0.indexeddb.leveldb\LOG
md_0.indexeddb.leveldb\LOG ru_0.indexeddb.leveldb\LOG
ru_0.indexeddb.leveldb\LOG EWGHHWGE74EZL5LVQ2KTSC4ETQ
EWGHHWGE74EZL5LVQ2KTSC4ETQ
 5+
5+ подробные, но грязные примечания по тестированию
подробные, но грязные примечания по тестированию