Как выровнять элементы inline-block по верхней границе контейнера
Многие разработчики сталкиваются с проблемой выравнивания элементов inline-block. Проблема в том, что когда высота нескольких div отличается, div с наименьшей высотой не выравнивается по верхней границе контейнера. Мы покажем решение этой проблемы с помощью CSS свойств.
- Создайте <div> с классом «container».
- Создайте два других span внутри «container». Первый div имеет название «small-box», а второй называется «big-box».
<div> <span></span> <span></span> </div>
- Задайте height и width для классов.
- Добавьте color, width и style к border.
- Задайте background для блоков и установите display в значение inline-block, которое отображает элемент в виде блока с внутренней стороны, а с внешней стороны он отображается как строчный элемент.
.container {
border: 1px solid #666666;
width: 350px;
height: 150px;
}
.
small-box{
display: inline-block;
width: 40%;
height: 30%;
border: 1px solid #666666;
background: #1c87c9;
}
.big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
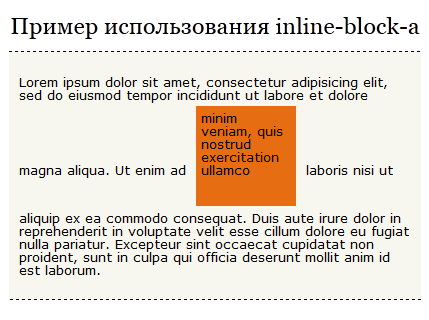
}Окончательный результат:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.container {
border: 1px solid #666666;
width: 350px;
height: 150px;
}
.small-box{
display: inline-block;
width: 40%;
height: 30%;
border: 1px solid #666666;
background: #1c87c9;
}
.big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>Попробуйте сами!
Нашей проблемой является выравнивание .
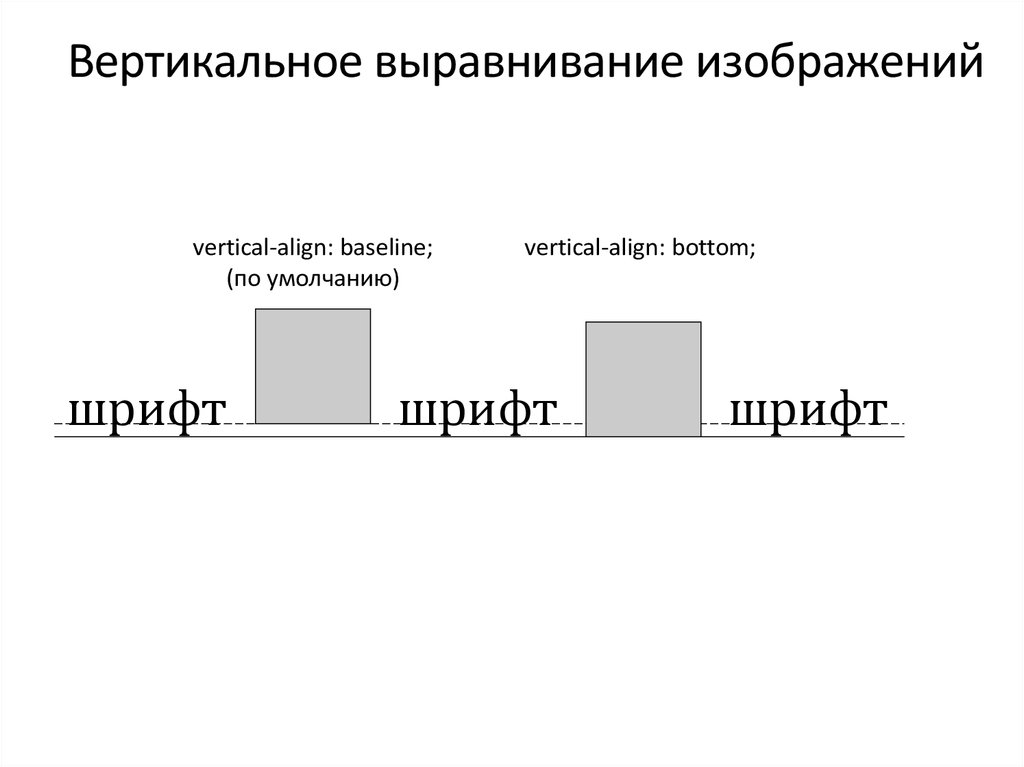
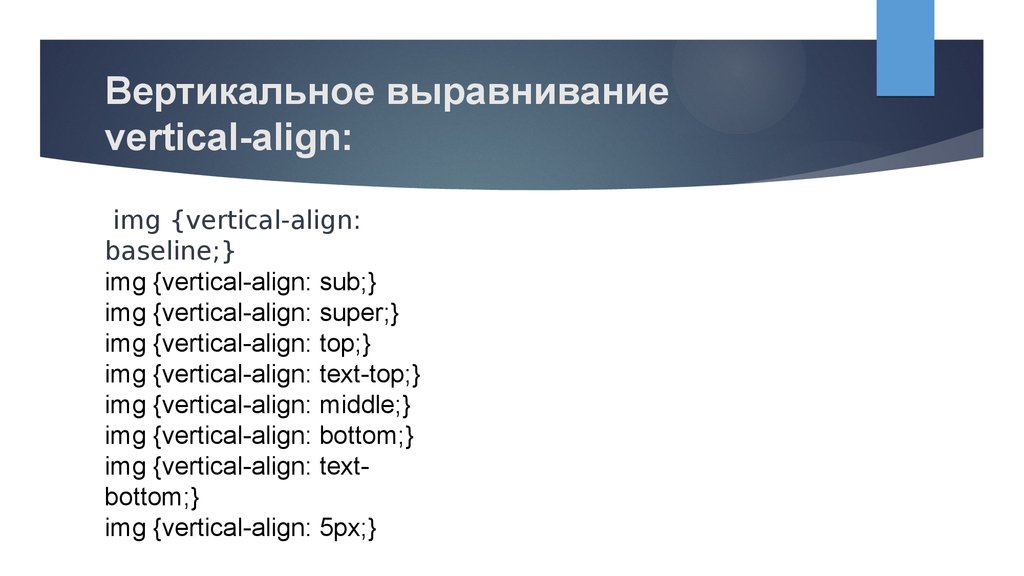
Ключевое слово «top» свойства vertical-align поможет нам в этом вопросе.
Свойство vertical-align указывает вертикальное выравнивание строчного элемента. Значение «top» выравнивает верхний край элемента с верхней линией блока.
Необходимо применить его к .small-box только для того, чтобы он начинался сверху контейнера:
.small-box{
vertical-align: top;
}Теперь наша проблема решена с помощью использования только одного CSS свойства. Давайте посмотрим код полностью.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.container {
border: 1px solid #666666;
width: 350px;
height: 150px;
}
.small-box{
display: inline-block;
width: 40%;
height: 30%;
border: 1px solid #666666;
background: #1c87c9;
vertical-align:top;
}
.
big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>Попробуйте сами!
Рассмотрим пример, где высота одного из элементов div больше, чем высота остальных элементов <li>.
Пример, где произошла ошибка:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#box-one {
background-color: #1c87c9;
}
#box-two {
background-color:#8ebf42;
}
#box-three {
background-color: #cccccc;
}
#box-four {
background-color: #666666;
}
.
normal {
height:100px;
width:100px;
display:inline-block;
}
.big {
height:200px;
width:200px;
display:inline-block;
}
ul {
display:block;
}
ul li{
display:inline;
}
</style>
</head>
<body>
<ul>
<li>
<span>Blue</span>
</li>
<li>
<span>Green</span>
</li>
<li>
<span>Grey</span>
</li>
<li>
<span>
Как выровнять верхние границы всех цветных div.
</span>
</li>
</ul>
</body>
</html>Попробуйте сами!
Нам просто необходимо заменить свойство display на свойство float со значением «left». Мы используем свойство float, которое в большинстве случаев используется вместе со свойством clear. Оно указывает, с каких сторон могут находиться плавающие элементы. В этом примере мы установили clear в «both». Это означает, что плавающие элементы запрещены с правой и левой стороны.
Мы используем свойство float, которое в большинстве случаев используется вместе со свойством clear. Оно указывает, с каких сторон могут находиться плавающие элементы. В этом примере мы установили clear в «both». Это означает, что плавающие элементы запрещены с правой и левой стороны.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#box-one {
background-color: #1c87c9;
}
#box-two {
background-color:#8ebf42;
}
#box-three {
background-color: #cccccc;
}
#box-four {
background-color: #666666;
}
.normal {
height:100px;
width:100px;
display:inline-block;
}
.big {
height:200px;
width:200px;
display:inline-block;
}
ul {
display:block;
clear:both;
content:"";
display: table;
}
ul li{
float:left;
list-style-type:none;
}
</style>
</head>
<body>
<ul>
<li>
<span>Blue</span>
</li>
<li>
<span>Green</span>
</li>
<li>
<span>Grey</span>
</li>
<li>
<span>
Как выровнять верхние границы всех цветных div.
Попробуйте сами!
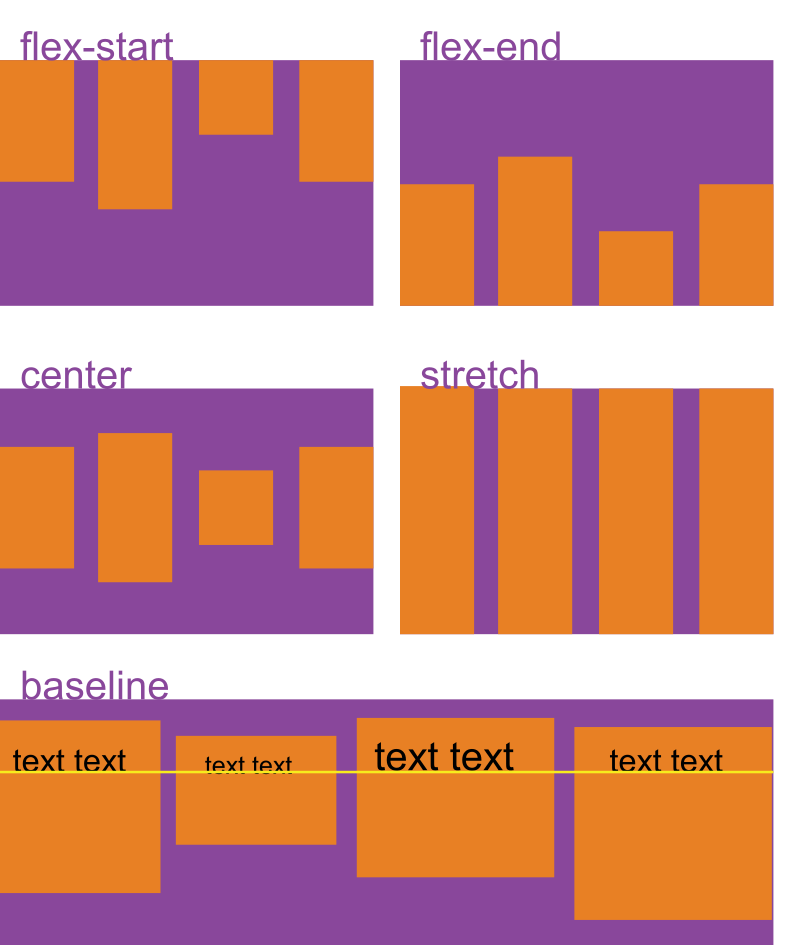
В следующем примере можно увидеть выравнивание элементов уровня inline-block, используя ключевое слово «flex» свойства display, которое используется с расширением -Webkit-.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div{
color:#ffffff;
display:flex;
display: -webkit-flex;
align-items:flex-start;
-webkit-align-items:flex-start;
}
#box-one {
background-color: #1c87c9;
}
#box-two {
background-color:#8ebf42;
}
#box-three {
background-color: #cccccc;
}
#box-four {
background-color: #666666;
}
.normal {
height:100px;
width:100px;
display:inline-block;
}
.
big {
height:200px;
width:200px;
display:inline-block;
padding:10px;
}
</style>
</head>
<body>
<div>
<span>Blue</span>
<strong>Green</strong>
<span>Grey</span>
<span>
Как выровнять верхние границы всех цветных div.
</span>
</div>
</body>
</html>Попробуйте сами!
Как выровнять текст в блоке по вертикали css
Выровнять текст по центру (по вертикали) у div с display: inline-block
Выровнять текст по центру (по вертикали) у div с display: inline-block . При использовании vertical-align меняется положение самого блока. Возможно ли это сделать без обертывания текста в <p> ?
Мой любимый костыль, сам пользуюсь
В любой нужный элемент вписывается div-table, в него div-table-cell, и вот в него уже всё, что нужно разместить по центру по вертикали
Оно применяется только к строчным элементам inline или строчным блокам inline-block.
Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
Когда оно применяется к ячейке таблицы, выравнивание влияет на содержимое ячейки, а не на неё саму.
Как выровнять элемент по вертикали внутри блочного элемента
Постановка задачи: необходимо задать вертикальное выравнивание для inline или inline-block элементов внутри блочного элемента.
Подходы к решению задачи. Существуют различные способы, рассмотрим основные из них:
1. Представить блочный элемент как ячейку таблицы ( display: table-cell ).
2. IE6-7: метод expression.
3. Приравнивание межстрочного интервала (свойство line-height ) и высоты блока (для однострочных элементов).
4. Позиционирование при помощи внешнего блока ( position:absolute ).
Ну а подведя итоги, рассмотрим еще один метод:
5. Выравнивание с помощью свойства vertical-align.
display: table-cell
Для вертикального выравнивания применяется свойство display: table-cell родительскому блоку, которое заставляет элемент эмулировать ячейку таблицы. Ему же задается высота и vertical-align: middle :
Ему же задается высота и vertical-align: middle :
- Простота;
- Выравнивает как одну, так и несколько строк.
- Не работает в IE7 и ниже;
- Без дополнительных конструкций сложно манипулировать горизонтальным положением внешнего блока;
- Не всем нравится сам факт использования display: table-cell .
IE6-7: метод expression
Т.к. предыдущий способ не работает в IE6-7, то надо исправить эту неприятность.
Expression — короткие куски JS кода, которые помещаются в файл стилей, выполняются один раз и работают только в IE. Expression невалидны. Добавляем к предыдущему примеру в файлы стилей для IE6 и 7 такой кусок кода:
Рассматривать достоинства и недостатки смысла тут нет, т.к. достоинств нет, кроме того, что этот способ дополняет первый в IE6-7, но т.к. эти браузеры уже устарели, на них можно закрыть глаза.
line-height
Для выравнивания одной строки текста можно использовать одинаковые значения высоты и межстрочного интервала для блока-родителя. Подходит для кнопок, пунктов меню и т.д.
Подходит для кнопок, пунктов меню и т.д.
- Простота;
- Кроссбраузерность.
- Подходит только для однострочных элементов;
- Позволяет выравнивать только по центру.
position и отрицательный margin вверх
Элемент можно выровнять по вертикали, задав ему фиксированную высоту и применив position: absolute и отрицательный margin-top , равный половине высоты выравниваемого элемента. Родительскому блоку должен быть присвоен position: relative :
- Кроссбраузерность;
- Выравнивать элементы можно как по центру, так и в любом другом положении.
- Трудоемко при большом количестве элементов;
- Сложно управлять;
- Необходимо знать и фиксировать высоту элемента;
- В некоторых браузерах абсолютное позиционирование может вызвать снижение производительности.
Итог по популярным методам
Как видно, данные методы не являются универсальными – каждый из них имеет пусть и небольшие, но недостатки. Наиболее универсальным оказывается метод display: table-cell , но он мне никогда не нравился, к тому же мы очень долго не отказывались от поддержки IE6-7. Поэтому появилась необходимость поработать над чем-то более универсальным. Рассмотрим Выравнивание при помощи vertical-align .
Наиболее универсальным оказывается метод display: table-cell , но он мне никогда не нравился, к тому же мы очень долго не отказывались от поддержки IE6-7. Поэтому появилась необходимость поработать над чем-то более универсальным. Рассмотрим Выравнивание при помощи vertical-align .
Выравнивание при помощи vertical-align
Как известно, свойство vertical-align не работает для блочных элементов, поэтому применять это свойства для них бесполезно. Однако, данное свойство прекрасно работает для inline и inline-block элементов. Если мы попробуем применить данное свойство для элементов внутри блочного элемента, то мы получим следующую картину:
Как видно, элементы выравниваются относительно строки, а не всего блока, что нам не подходит. Попробуем тогда внутрь блока добавить элемент (т.к. для inline элемента высоту задать нельзя, то элемент должен быть inline-block ) с высотой равной высоте внешнего блока. Добавляем <span > (на картинке ниже показан серой линией) и получаем:
Зададим для всех элементов <span > vertical-align:middle .
Что ж, одну строку мы таким образом отцентрировали. А что, если надо несколько строк? И тут проблем нет. Надо лишь для текстовых элементов задать display:inline-block :
Если нам не важна совместимость со старыми версиями IE, то элемент <span > мы можем удалить, а его стили заменить на:
Выравнивание текста по вертикали и центру CSS
Если вы когда-либо пробовали, то это сложно, особенно если вы хотите избежать использования таблиц. К счастью, наши крики о помощи были услышаны, и одно из новых вооружений, добавленных в арсенал CSS для решения этой проблемы, это тип макета, известный как гибкий макет коробки. Как вы узнаете через несколько мгновений, которые предоставляет вам некоторые действительно отличные функции, чтобы упростить сложные макеты. Часть этой отличной функциональности также позволяет вам центрировать ваш контент вертикально и горизонтально, и вот что мы рассмотрим в этом уроке. Вы можете сделать это с дополнением до некоторой степени, но это может вывести ваш макет на более мелкие экраны. Добавление пользовательского класса CSS в таблицу стилей означает, что вы можете вертикально центрировать любой контент за считанные секунды.
Добавление пользовательского класса CSS в таблицу стилей означает, что вы можете вертикально центрировать любой контент за считанные секунды.
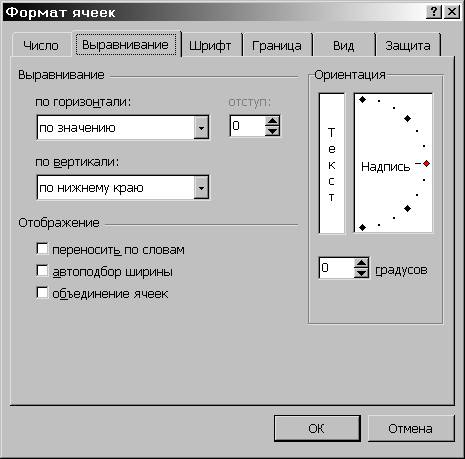
Горизонтальное выравнивание определяет, как левый и правый края абзаца совпадают между левым и правым краями текстового поля. Вертикальное выравнивание определяет размещение знака в текстовом поле по вертикали. Отсутствие хороших способов вертикального центрирования элементов в CSS было темным недостатком его репутации в значительной степени для всего ее существования.
Первый метод с line-height
Первый способ идет простой и в чем то банален, где есть свои недостатки что будет идти ограничение в применении. При кодировании html страниц для сайта междустрочный интервал текстового содержимого, вероятно, является одним из атрибутов, который обычно остается по умолчанию. Вообще нам нужно задать высоту самой строки, которая идет с аналогичной высотой для блока, где используется line-height свойство.
Также вы можете сразу посмотреть, как все в реальности будет выглядеть.
Аналогичным методом, есть возможность реализовать, как выставить изображение, что будет по центру и безусловно по вертикали. Здесь остается только прописать одно свойство vertical-align: middle; которое отвечает за вывод картинки.
.second-variation <
border: 2px solid red;
line-height:158px;
>
.second-variation div <
text-align:center;
>
.second-variation img <
vertical-align: middle;
border: 0px solid #3a3838;
>
Реализуем снимки изображений по центру и вертикали.
Выравнивание со свойством position
Это вероятно самый известный метод, но больше всего распространенный по применению к использованию с помощью CSS. Но здесь нужно добавить, что он также не идеален и у этого метода, также есть свои небольшие нюансы, которые связаны с центром элемента, что если будет задаваться в процентном соотношение, то станет центрирование по левую сторону верхней стороны, внутр самого блога.
Интервалы между строками или линией высотой является вертикальной высотой между строками текста в тонированном HTML странице. Почти всегда это значение расстояния устанавливается соответствующим значением браузером или механизмом рендеринга. Это значение обычно зависит от шрифта отображаемой страницы и других факторов.
Почти всегда это значение расстояния устанавливается соответствующим значением браузером или механизмом рендеринга. Это значение обычно зависит от шрифта отображаемой страницы и других факторов.
Выравнивание со свойством table
В этом методе задействуем проверенную и старую методу, где переделаем элементы в таблицу в которой находятся ячейки. Что по тегу, под названием table, то здесь он не будет задействован, здесь будем задавать совершенно другие свойство CSS, это display: table;, display: table-cell;. Если говорить про самые старые версий IE, то данные здесь просто выводить не будет. Надеюсь вы свой браузер обновили, так как он становится не актуален и почти все не корректно выводит.
.cherevert-variation <
border: 2px solid #c30b0b;
height: 173px;
display: table;
width: 100%;
font-size: 17px;
font-weight: bold;
color: #3945a0;
>
.cherevert-variation div <
display: table-cell;
vertical-align: middle;
text-align:center;
>
Прежде всего, давайте посмотрим, что используется по умолчанию, которое используется большинством браузеров. В большинстве современных дневных браузеров интервал между линиями.
В большинстве современных дневных браузеров интервал между линиями.
Выравнивание со свойством flex
Здесь мы подходим, к более оригинальному варианту, у которого имеются свои свойства, что можно редко встретить верстки интернет ресурса. Но все же они применяются, что в каких то случаях они полезны. Это устанавливает основную ось, таким образом, определение элементов гибкости направления помещается в контейнер гибких дисков.
Вы можете указать значение для строки-высоты так же, как вы указали бы любой другой размер в css, либо как число, размер пикселя, либо как процент .
Выравнивание со свойством transform
И вот подошли в самому крайнему методу, но не к самому последнему по применению в использование его веб дизайне. Здесь все просто, нужно сдвинуть по вертикали заданный элемент на то значение, которое вам нужно. Свойство transform, это список преобразований, которые установщик применяет при установке пакета. Установщик применяет преобразования в том же порядке, в каком они указаны в свойстве.
Когда вы укажете значения в виде числа, он будет основываться на текущем размере шрифта в качестве базы. Текущий размер шрифта умножается на число, которое вы указываете для вычисления высоты линии или пробела между строками.
Если вы хотите центрировать знаки по горизонтали в элементе, вы должны использовать text-align: center. Один из вариантов, если вы хотите центрировать его по вертикали, и у вас есть фиксированный верхний нижний колонтитул и один ряд текста, установите, что высота линии будет такой же, как высота вашего нижнего колонтитула.
Если вам нужно центрировать текст внутри элемента, такого как div, header или paragraph, вы можете использовать свойство text-align CSS.
Text-align имеет несколько допустимых свойств:
Center: Текстура центрирована;
left: Будет выравниваться с левой стороны контейнера;
right: Выровнен с правой стороны контейнера
justify: Вынужден ровняться, как с левой, так и с правого края контейнера, за исключением крайних строк;
justify-all: Заставляет крайнее строку оправдывать знаки;
start: То же самое, что по левую, только если направление идет с лева на правую сторону. Но правильно будет, если изначально задать направление текстового направление, что произойдет справа налево;
Но правильно будет, если изначально задать направление текстового направление, что произойдет справа налево;
End: Противоположность начала;
match-parent: Аналогично наследованию, кроме начала и конца, вычисляется относительно родительского элемента;
Используйте эти свойства для выравнивания текста внутри родительского или оберточного div. Если вы хотите центрировать текст по горизонтали в элементе, вы должны использовать text-align: center.
inline block выравнивание по вертикали
Автор admin На чтение 4 мин. Просмотров 13 Опубликовано
Блочно-строчные элементы ведут себя двояко. Снаружи они выглядят как обычные строчные, но внутри они ведут себя как блочные.
Снаружи они выглядят как обычные строчные, но внутри они ведут себя как блочные.
От строчных им достались следующие черты:
- по ширине они ужимаются под своё содержимое;
- могут располагаться в одну строку;
- реагируют на вертикальное выравнивание, vertical-align ;
- реагируют на горизонтальное выравнивание, text-align , заданное у родителя.
- им можно задавать размеры с помощью width и height ;
- а также внешние и внутренние отступы и рамки, которые работают во всех направлениях и увеличивают размер элемента.
vertical-align: middle не помог.
- Вопрос задан более трёх лет назад
- 4534 просмотра
DTX: Менять rem не нужно. Вроде как только с процентами не пройдет центрирование.
У вас сейчас все правильно.
B суть здесь вообще не в Inline-block. Выравнивайте либо через line-height = height, либо с помощью flexbox;
А flexbox как раз для таких вот мелочей и будет самым лучшим вариантом.
Ну а если хочется по извращаться то, можно еще использовать не inline-block а просто inline.
B и плюс добавить еще:
.b::after content: «»;
width: 1px;
background: transparent;
display: inline-block;
height: 100%;
vertical-align: middle;
>
Малоизвестный глюк работы с inline блоками и vertical-align
evg_: >У вас сейчас все правильно.
Вот только центральный блок находится ниже середины внешнего блока.
>Малоизвестный глюк работы с inline блоками и vertical-align
Это не глюк, всё по спецификации. Вот тут объясняют:
css-live.ru/articles/ikf-vertikalnoe-vyravnivanie-.
Но неужели нет просто способа центрировать inline-block по центру. Не верю.
Обратить внимание на стили для ссылки.
Если шрифт не нулевой то может блок чуть съезжать вверх-вниз. Ссылка изначально имеет вывод в inline формате, поэтому некорректно отрабатывает высоту. Надо ставить inline-block
Как вариант запомню, спс.
>Если шрифт не нулевой то может блок чуть съезжать вверх-вниз.
Почему так происходит?
.a — это просто класс, не ссылка
.
DTX: Привиделось что в коде ссылка, раз нет, тогда про инлайн блок можно не учитывать)
По шрифту. Я не разбирался в этом досконально с документацией. Но как мне видится. Line-height и размер шрифта работает по принципу (дальше грубый пример): из высоты линии вычитаем высоту шрифта и получаем расстояние между строк. Далее добавляем его до или после строки. Из за этого расстояния добавочного/вычтенного как раз блок и съезжает.
evg_: Отнюдь, это свойство играет роль. Изначально выравнивание ставится по базовой линии. А не по центру. Поэтому блок по центру ну ни как не будет.
У него был пример я бы не сказал что рабочий, так как он имел сдвиг по вертикали.
А способ решения задачи уже можно оставить на усмотрение ТС 🙂
Можно еще и абсолютно позиционировать блоки по центру, можно и флексами — у каждого способа есть свои области применения. Как допустим у флексов с кроссбраузерностью. Ведь мягко говоря — ни очень хорошо. А иногда может потребоваться и поддержка старых браузеров.
Как допустим у флексов с кроссбраузерностью. Ведь мягко говоря — ни очень хорошо. А иногда может потребоваться и поддержка старых браузеров.
Да вы и сами в курсе.
Алексей: Да уже вспомнил что дефолтное выравнивание по базовой линии. Но все равно это извращение какое то с этими inline-block, vertical align. Ну никак ни для это они созданы.
Для этих вещей есть намного лучшее решение — использовать флексы.
На счет кроссбраузерности. Во всех браузерах превосходная поддержка (Если конечно IE не считать за браузер). caniuse.com/#feat=flexbox Но и для этого убожества можно использовать условные комменты.
В общем самым адекватным решением будет использование flexbox. остальное порнография. имхо
На счет абсолютного позиционирования))) можно и на таблицах сверстать.) Тут то и пригодится vertical-align.
Проблема заключается в том что, не понятно как работает свойство vertical-align.
Как можно увидеть блоки идут в ряд как и требуется от display:inline-block; Но нужно же как-то задать выравнивание этих блоков: выровнять по верху, по низу, по середине. И тут нам должно помочь свойство vertical-align, т.к свойство display:inline-block; дает нам природу inline объектов. Но не тут то и было проблема заключается в том что если блок и является inline-block то если внутри будет какой-то текст то выравнивание будет равняться по этому тексту, а не по блоку.
И тут нам должно помочь свойство vertical-align, т.к свойство display:inline-block; дает нам природу inline объектов. Но не тут то и было проблема заключается в том что если блок и является inline-block то если внутри будет какой-то текст то выравнивание будет равняться по этому тексту, а не по блоку.
Объясните мне как работает vertical-align при inline-block.
Как игнорировать содержимое (текст) внутри inline-block элемента?
CSS: Вертикально выравнивающий встроенный блок в строке текста
Заданный вопрос
Изменено 5 лет, 11 месяцев назад
Просмотрено 1k раз
1
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
У меня есть элемент встроенного блока, помещенный внутри строки текста:
.icon элемент имеет вертикальное выравнивание: посередине; , что приводит к такой картинке:
Как видите, иконка не выровнена по середине текста, она немного ниже, при этом выравнивание текста выглядит нормально. .button-content имеет line-height , равную высоте родителя. Я попытался обернуть текстовые элементы вокруг иконки:
И получил такой результат:
Монета немного поднялась относительно текста, тогда как вся строка опустилась на пиксель или два вниз.
Как правильно выровнять элемент встроенного блока внутри строки текста? А что это за куски текста и как они себя ведут? У них есть display:inline; или что-то подобное, потому что я не вижу их свойств в DevTools?
Выравнивание по вертикали не работает так, как вы думаете. Он используется в таблицах HTML, но не работает в div. Это было болью некоторое время. К счастью, в настоящее время вы можете легко добиться этого с помощью flexbox.
Это было болью некоторое время. К счастью, в настоящее время вы можете легко добиться этого с помощью flexbox.
Для этого заверните два бита копии в отдельные охватывает элемент, поэтому ваша структура выглядит так:
купить за <дел> 1000
Тогда ваш css должен выглядеть так:
.button-content{
дисплей: гибкий;
flex-направление: строка;
выравнивание элементов: по центру;
выравнивание содержимого: пробел между;
ширина: 130 пикселей;
}
Или, если вы не можете поддерживать flexbox , ваш .button-content может быть установлен на отображение: таблица-ячейка; и вертикальное выравнивание: посередине; должен работать.
Я настоятельно рекомендую flexbox.
1
Если ваши элементы span не имеют стиля, результат будет одинаковым как с ними, так и без них.
С вертикальное выравнивание: посередине; положение: родственник; сверху: -1px; вы можете получить хорошие результаты.
.значок {
отображение: встроенный блок;
ширина: 10 пикселей;
высота: 10 пикселей;
фон: синий
}
.Топ {
вертикальное выравнивание: сверху;
}
.нижний {
вертикальное выравнивание: снизу;
}
.середина {
вертикальное выравнивание: посередине;
}
.moveup {
положение: родственник;
сверху: -1px;
} <дел> Купить за <дел> 1000






 Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).  icon_tpye-gold {
вертикальное выравнивание: -5px; /* << или другое значение для центрирования встроенного элемента по вертикали */
}
icon_tpye-gold {
вертикальное выравнивание: -5px; /* << или другое значение для центрирования встроенного элемента по вертикали */
}
 В этом фрагменте мы продемонстрируем некоторые широко используемые решения такой проблемы выравнивания.
В этом фрагменте мы продемонстрируем некоторые широко используемые решения такой проблемы выравнивания. Используйте этот метод, чтобы центрировать текст в случае, если вы уверены, что ваш текст не будет переноситься.
Используйте этот метод, чтобы центрировать текст в случае, если вы уверены, что ваш текст не будет переноситься.
 Здесь мы устанавливаем отображение на «таблицу-ячейку» для нашего элемента
Здесь мы устанавливаем отображение на «таблицу-ячейку» для нашего элемента center-таблица p {
отображение: таблица-ячейка;
маржа: 0;
фон: #83d483;
цвет: #fff;
отступ: 20 пикселей;
граница: 5px сплошная #fff;
вертикальное выравнивание: посередине;
}
<тело>
<таблица>
center-таблица p {
отображение: таблица-ячейка;
маржа: 0;
фон: #83d483;
цвет: #fff;
отступ: 20 пикселей;
граница: 5px сплошная #fff;
вертикальное выравнивание: посередине;
}
<тело>
<таблица>
 flex-центр {
фон: #83d483;
цвет: #fff;
граница: 5px сплошная #fff;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
высота: 200 пикселей;
изменить размер: вертикальный;
переполнение: авто;
}
.flex-центр промежутка {
маржа: 0;
отступ: 15 пикселей;
}
<тело>
<дел>
flex-центр {
фон: #83d483;
цвет: #fff;
граница: 5px сплошная #fff;
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: по центру;
высота: 200 пикселей;
изменить размер: вертикальный;
переполнение: авто;
}
.flex-центр промежутка {
маржа: 0;
отступ: 15 пикселей;
}
<тело>
<дел>