Стилизуем Placeholder с помощью CSS
Используйте псевдоэлемент ::placeholder для стилизации дефолтного текста в элементе input или textarea. Большинство современных браузеров поддерживают это, но для старых браузеров требуются префиксы.
::placeholder {
color: deeppink;
font-size: 5rem;
text-transform: uppercase;
}HTML
Префиксы
Используемый мной синтаксис поддерживается большинством современных браузеров:
::placeholder {
color: deeppink;
}Но для более старых браузеров вам нужно будет использовать префиксы поставщика.
/* WebKit, Edge */
::-webkit-input-placeholder {
color: deeppink;
}
/* Firefox 4-18 */
:-moz-placeholder {
color: deeppink;
opacity: 1;
}
/* Firefox 19+ */
::-moz-placeholder {
color: deeppink;
opacity: 1;
}
/* IE 10-11 */
:-ms-input-placeholder {
color: deeppink;
}
/* Edge */
::-ms-input-placeholder {
color: deeppink;
}
/* MODERN BROWSER */
::placeholder {
color: deeppink;
}Вау! Я знаю, это огромный список. И вы можете заметить довольно много разных вариантов реализации. Итак, давайте разберем эти различия и поймем, что здесь происходит.
И вы можете заметить довольно много разных вариантов реализации. Итак, давайте разберем эти различия и поймем, что здесь происходит.
Псевдоэлемент против псевдокласса
Вы можете заметить, что я использую двойное двоеточие ::. Это называется псевдоэлементом и было введено в CSS3. Если бы мы использовали одно двоеточие :, это назвали бы псевдоклассом.
Поскольку псевдоэлемент, :: был представлен в CSS3, а не в более ранних версиях CSS, некоторые старые браузеры, такие как Internet Explorer, просто никогда не поддерживали его. Принимая во внимание, что псевдокласс, : был представлен ранее (в CSS1 и CSS2). Вот почему гораздо больше браузеров, включая Internet Explorer, поддерживают его.
Следовательно, в нашем ::placeholder префиксе поставщика вы будете использовать смесь псевдокласса и псевдоэлемента.
Непрозрачность Placeholder в Firefox по умолчанию
Хорошо, с чем это связано opacity: 1 для Firefox. Это потому, что по умолчанию для placeholder Firefox применяется значение непрозрачности. Таким образом, чтобы переопределить это, мы должны установить его принудительно. Таким образом, наш placeholder будет отображаться и не будет иметь блеклого внешнего вида по умолчанию.
Это потому, что по умолчанию для placeholder Firefox применяется значение непрозрачности. Таким образом, чтобы переопределить это, мы должны установить его принудительно. Таким образом, наш placeholder будет отображаться и не будет иметь блеклого внешнего вида по умолчанию.
CSS-обработка неверных селекторов
Таким образом, вы также можете подумать, почему мы не просто сгруппировали все префиксы вендоров вместе как в примере ниже:
::-moz-placeholder, /* Firefox 19+ */
:-moz-placeholder /* Firefox 4-18 */
{
color: deeppink;
opacity: 1;
}Ну, это потому, что в CSS3 было правило, которое гласит:
группа селекторов, содержащая недопустимый селектор, недействительна.
Давайте посмотрим на пример, чтобы увидеть, что это значит. Вот правильный CSS-селектор
h2 {
color: blue;
}Так что в нашем HTML это будет выглядеть как ожидалось
Но что произойдет, если мы добавим неверный селектор CSS
h2, /* valid */
h3::poop /* invalid */
{
color: blue;
}Так как в группе есть недопустимый селектор CSS. Вся группа будет считаться недействительной, и стилизация не будет применена.
Вся группа будет считаться недействительной, и стилизация не будет применена.
Вот почему нам нужны отдельные правила для каждого браузера. В противном случае вся группа будет игнорироваться всеми браузерами.
⭐️ НО! похоже, это можно изменить в CSS4.
Как правило, если в цепочке или группе селекторов присутствует недопустимый псевдоэлемент или псевдокласс, весь список селекторов является недействительным. Если псевдоэлемент (но не псевдокласс) имеет префикс -webkit-, то по состоянию на Firefox 63 браузеры Blink, Webkit и Gecko предполагают, что он действителен, не аннулирует список выбора.
Подробнее об этом читайте в статье Криса Койера «Один неверный псевдо-селектор равен целому игнорируемому селектору»
Поддерживаемые стили
Вот список всех стилей, которые вы можете применить к вашему placeholder:
backgroundсвойстваcolorfontсвойстваletter-spacingline-heightopacitytext-decorationtext-indenttext-transformvertical-alignword-spacing
Проблемы доступности
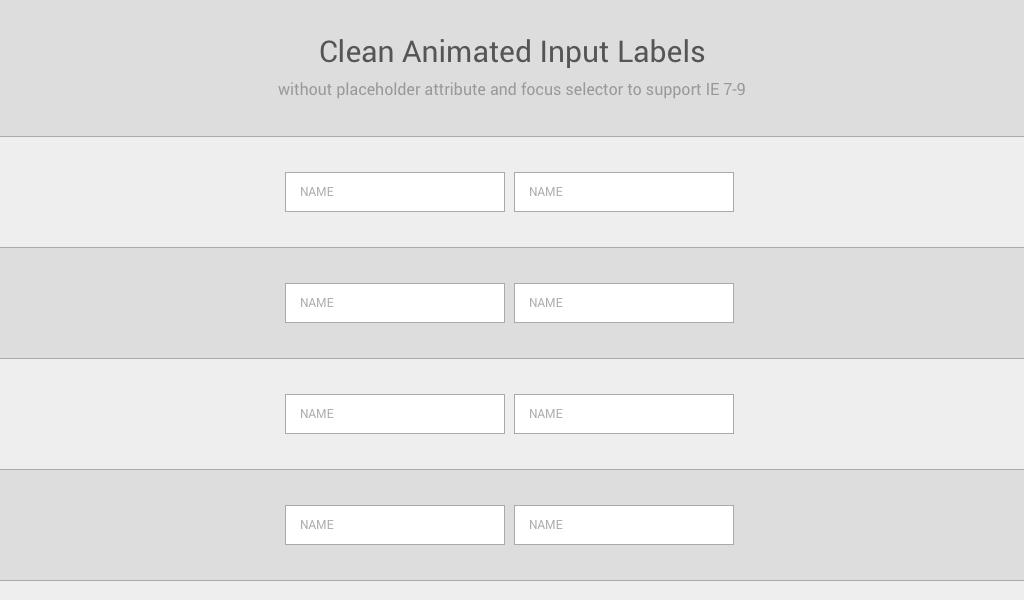
Способность стилизовать заполнители — это круто. Но мне нужно отметить кое-что действительно важное — текст-заполнитель не заменяет элемент метки
Но мне нужно отметить кое-что действительно важное — текст-заполнитель не заменяет элемент метки !! Я был виновен в этом, когда впервые попал в веб-программирование 🙁. Когда ваша форма основана исключительно на инструкциях-заполнителях без меток, это очень вредно для доступности. Доступность важна не только для того, чтобы сделать ваш веб-сайт доступным для всех, но и для повышения удобства работы пользователей. И, в конечном итоге, создание лучшего сайта или веб-приложения.
Вот действительно потрясающая статья о том, как использовать заполнители без каких-либо меток. Ниже приведены три основных тезиса:
- Поскольку placeholder исчезает в при вводе, он может напрягать кратковременную память вашего пользователя
- Без label пользователи не могут проверить свою работу перед отправкой формы.
- Когда появляются сообщения об ошибках, люди не знают, как решить проблему.
Автоматически добавлять Vendor-префиксы
Если вы не хотите иметь дело со всеми префиксами вендоров, вы можете использовать PostCSS с плагином Autoprefixer . Этот плагин будет анализировать ваш CSS и добавлять префиксы.
Этот плагин будет анализировать ваш CSS и добавлять префиксы.
Стилизация placeholder
<input type=«text» placeholder=«type here some text» />
Обычно этот текст отображается серым цветом, но мы можем стилизовать этот текст с помощью CSS. Данный прием будет работать в Google Chrome, Safari и Firefox. Opera пока не позволяет задавать для него стили, а IE не поддерживает его вовсе.
CSS правила для webkit и mozilla:
input::-webkit-input-placeholder {}
input:-moz-placeholder {}
Только имейте ввиду, что нельзя совмещать эти селекторы в один, и если вы напишете:
input:-moz-placeholder,
input::-webkit-input-placeholder { }
То CSS правила не будут работать. И обратите внимание, что для webkit надо писать два двоеточия а для mozilla — одно.
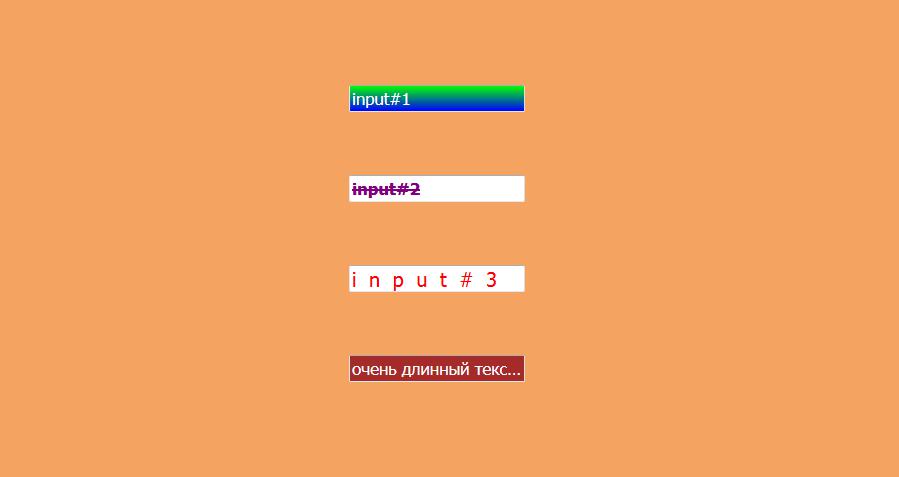
Еще несколько примеров:
/* стили для webkit */
#field2::-webkit-input-placeholder { color:#00f; }
#field3::-webkit-input-placeholder {
color:#090;
background:lightgreen;
text-transform:uppercase;
}
#field4::-webkit-input-placeholder {
font-style:italic;
text-decoration:overline;
letter-spacing:3px; color:#999;
}
/* стили для mozilla */
#field2:-moz-placeholder { color:#00f; }
#field3:-moz-placeholder {
color:#090; background:lightgreen;
text-transform:uppercase;
}
#field4:-moz-placeholder {
font-style:italic;
text-decoration:overline;
letter-spacing:3px;
color:#999;
}
Также следует заметить, что разные браузеры по разному поддерживают стили для
 Например в Firefox вы можете задать для него цвет фона, а в Chrome нет.
Например в Firefox вы можете задать для него цвет фона, а в Chrome нет.Список поддерживаемых CSS стилей для атрибута placeholder:
| Chrome 11 (Win 7) | Firefox 4 (Win 7) | Safari 3.1 (Win XP & OS X) | Safari 5 (Win 7 & OS X) | |
| background-color | нет | + | нет | + |
| border | нет | + | нет | + |
| color | + | + | нет | + |
| font-size | + | + | нет | + |
| font-style | + | + | нет | + |
| font-weight | + | + | нет | + |
| letter-spacing | + | + | нет | + |
| line-height | нет | нет | нет | нет |
| padding top/bottom | нет | + | нет | + |
| padding left/right | нет | + | нет | нет |
| text-decoration | нет | + | нет | + |
| text-transform | нет | + | нет | + |
Демо
Источники: Стилизация HTML5 плейсхолдера с помощью CSS / Каскадные Таблицы Стилей / Хабрахабр
HTML5 Placeholder Styling with CSS Example
Реклама
html — Как изменить цвет заполнителя определенного поля ввода?
спросил
Изменено 3 года, 3 месяца назад
Просмотрено 40 тысяч раз
Я хочу изменить цвет определенного заполнителя. Я использую много полей ввода для своего проекта, проблема в том, что в каком-то разделе мне нужен серый цвет для заполнителя, а в каком-то разделе мне нужен белый цвет для заполнителя. Я искал эту цель и нашел это решение.
Я использую много полей ввода для своего проекта, проблема в том, что в каком-то разделе мне нужен серый цвет для заполнителя, а в каком-то разделе мне нужен белый цвет для заполнителя. Я искал эту цель и нашел это решение.
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
цвет: #909;
}
:-moz-placeholder { /* Mozilla Firefox с 4 по 18 */
цвет: #909;
непрозрачность: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
цвет: #909;
непрозрачность: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
цвет: #909;
}
Но этот код реализован для всех заполнителей ввода, и мне не нужно, чтобы все заполнители ввода были одного цвета. Так может кто-нибудь, пожалуйста, помогите мне. Заранее спасибо.
- html
- css
- input
- заполнитель
Вам нужно назначить -input-placeholder некоторому имени класса и добавить, что class к любому входу
.change::-webkit-input-placeholder { /* WebKit, Blink, Edge */ цвет: #909; } .change:-moz-заполнитель { /* Mozilla Firefox с 4 по 18 */ цвет: #909; непрозрачность: 1; } .change::-moz-заполнитель { /* Мозилла Фаерфокс 19+ */ цвет: #909; непрозрачность: 1; } .change:-ms-input-placeholder { /* Internet Explorer 10-11 */ цвет: #909; } ввод[тип="текст"]{ дисплей:блок; ширина: 300 пикселей; отступ: 5px; нижняя граница: 5px; размер шрифта: 1.5em; }
1
Вы также можете использовать решение Javascript без заполнителя, чтобы делать то, что вы хотите. Вот код:
// Это исправление позволяет вам изменить цвет на любой цвет текста, а также убрать текст, когда вы нажмете на него.Однако это исправление не возвращает временный заполнитель обратно в текстовую область, если внутри ввода нет текста.
Обратите внимание, что это исправление является временным заполнителем и не должно использоваться для реальных форм входа. Я бы предложил использовать то, что @Ayaz_Shah рекомендовал в своем ответе.
ввод::-moz-заполнитель {
белый цвет;
}
ввод:-moz-заполнитель {
белый цвет;
размер шрифта: 14px !важно;
}
*::-webkit-input-placeholder {
белый цвет;
размер шрифта: 14px !важно;
}
*:-ms-input-placeholder {
белый цвет;
размер шрифта: 14px !важно;
}
*:-moz-заполнитель {
белый цвет;
размер шрифта: 14px !важно;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Цвет заполнителя — Tailwind CSS
- Версия Tailwind CSS
- v1.
 1.0+
1.0+
Утилиты для управления цветом текста-заполнителя.
Ссылка на класс
Применение
Управляйте замещающим цветом элемента с помощью утилит .placeholder-{color} .
Изменение opacityv1.4.0+
Управляйте непрозрачностью цвета-заполнителя элемента с помощью утилит .placeholder-opacity-{amount} .
Дополнительные сведения см. в документации по непрозрачности заполнителя.
Адаптивный
Чтобы управлять цветом текста элемента в определенной точке останова, добавьте префикс {экран}: к любой существующей утилите цвета текста. Например, используйте md:text-green-600 , чтобы применить утилиту text-green-600 только на экранах среднего размера и выше.
Дополнительные сведения о функциях адаптивного дизайна Tailwind см. в документации по адаптивному дизайну.
Фокус
Чтобы управлять цветом заполнителя элемента, находящегося в фокусе, добавьте префикс focus: к любой существующей утилите цвета заполнителя. Например, используйте focus:placeholder-blue-600 , чтобы применить утилиту placeholder-blue-600 к фокусу.
Утилиты Focus также можно комбинировать с адаптивными утилитами, добавив адаптивный {экран}: префикс перед фокус : префикс .
Настройка
Цвета-заполнители
По умолчанию Tailwind делает всю цветовую палитру по умолчанию доступной в качестве цветов-заполнителей.
Вы можете настроить цветовую палитру, отредактировав theme.colors в файле tailwind. или настроив только цвета-заполнители в разделе  config.js
config.js theme.textColor .
// хвостовой ветер.config.js
модуль.экспорт = {
тема: {
- placeholderColor: тема => тема('цвета'),
+ цвет заполнителя: {
+ «основной»: «# 3490dc»,
+ 'вторичный': '#ffed4a',
+ 'опасность': '#e3342f',
+ }
}
} Адаптивные варианты и варианты псевдокласса
По умолчанию для цветных утилит-заполнителей генерируются только адаптивные и фокусные варианты.
Вы можете контролировать, какие варианты генерируются для утилит цветных заполнителей, изменяя placeholderColor в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать зависание и активные варианты:
// tailwind.config.js
модуль.экспорт = {
варианты: {
// ...
- placeholderColor: ['отзывчивый', 'фокус'],
+ placeholderColor: ['отзывчивый', 'фокус', 'зависание', 'активный'],
}
} Отключение
Если вы не планируете использовать цветовые утилиты-заполнители в своем проекте, вы можете полностью отключить их, установив параметр placeholderColor свойства на false в разделе corePlugins вашего файла конфигурации:
// tailwind.

 change::-webkit-input-placeholder {
/* WebKit, Blink, Edge */
цвет: #909;
}
.change:-moz-заполнитель {
/* Mozilla Firefox с 4 по 18 */
цвет: #909;
непрозрачность: 1;
}
.change::-moz-заполнитель {
/* Мозилла Фаерфокс 19+ */
цвет: #909;
непрозрачность: 1;
}
.change:-ms-input-placeholder {
/* Internet Explorer 10-11 */
цвет: #909;
}
ввод[тип="текст"]{
дисплей:блок;
ширина: 300 пикселей;
отступ: 5px;
нижняя граница: 5px;
размер шрифта: 1.5em;
}
change::-webkit-input-placeholder {
/* WebKit, Blink, Edge */
цвет: #909;
}
.change:-moz-заполнитель {
/* Mozilla Firefox с 4 по 18 */
цвет: #909;
непрозрачность: 1;
}
.change::-moz-заполнитель {
/* Мозилла Фаерфокс 19+ */
цвет: #909;
непрозрачность: 1;
}
.change:-ms-input-placeholder {
/* Internet Explorer 10-11 */
цвет: #909;
}
ввод[тип="текст"]{
дисплей:блок;
ширина: 300 пикселей;
отступ: 5px;
нижняя граница: 5px;
размер шрифта: 1.5em;
}  Однако это исправление не возвращает временный заполнитель обратно в текстовую область, если внутри ввода нет текста.
Однако это исправление не возвращает временный заполнитель обратно в текстовую область, если внутри ввода нет текста.  1.0+
1.0+