Учебник HTML 5. Статья «Раскрывающийся список и текстовая область»
Элементы формы, добавленные в HTML5
HTML тег кнопка
МЕНЮ
В этой статье мы с Вами рассмотрим элементы, которые позволяют создавать раскрывающиеся списки, научимся формировать группы в этих списках, рассмотрим как отключать пункты и даже группы списков, познакомимся с элементом, который позволяет создать многострочное текстовое поле, его в дальнейшем вы можете использовать внутри HTML форм (элемент <form>).
Раскрывающийся список
Тег <select> представляет собой элемент управления, который позволяет создать раскрывающийся список. Тег <option> определяет пункты раскрывающегося списка (параметры для выбора), он применяется как вложенный элемент тега <select>.
Первый пункт в списке, как правило, отображается как выбранный, но вы можете добавить к этому элементу атрибут selected, чтобы задать предопределенный вариант.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <select></title> </head> <body> <select name = "blacklist"> <option value = "2PAC">Tupac Amaru Shakur</option> <option value = "50cent">Curtis Jackson</option> <option value = "Snoop Dogg" selected>Calvin Cordozar Broadus, Jr.</option> </select> </body> </html>
В этом примере мы тегом <select> создали раскрывающийся список, внутри него мы поместили три элемента <option>, которые определяют его пункты. Атрибутом selected указали, что третий пункт предопределен (будет выбран по умолчанию вместо первого).
Обращаю Ваше внимание на то, что необходимо использовать атрибут value (значение) тега <option>, чтобы указать какое значение отправляется на сервер для дальнейшей обработки.
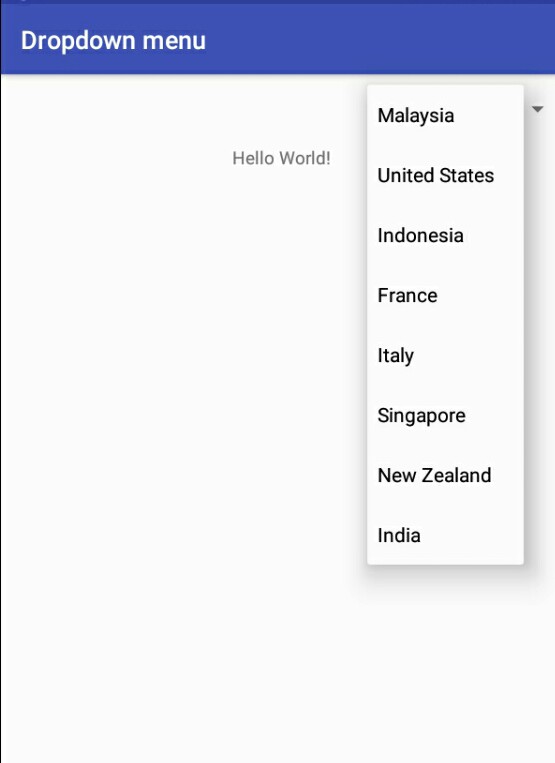
В браузере это выглядит следующим образом:
Рис 38 HTML раскрывающийся список.
Отключение пункта меню
С помощью логического атрибута disabled (HTML тега <option>) допускается отключать определенный пункт меню (параметр). Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено параметр неактивен.
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <option> в раскрывающемся списке</title> </head> <body> <select> <option value = "A">Option A</option> <option value = "B">Option B</option> <option value = "C" disabled>Option C</option> </select> </body> </html>
В браузере это выглядит следующим образом:
Рис. 38а Пример использования атрибута disabled HTML тега <option> (отключение параметра).Группировка пунктов меню
Давайте рассмотрим следующий тег <optgroup>, который используется для группировки связанных данных в раскрывающемся списке <select> и предназначен для более удобного представления информации пользователям.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <optgroup></title> </head> <body> <select name = "black&white"> <optgroup label = "Blacklist"> <!--Группа №1 --> <option value = "2PAC"> Tupac Amaru Shakur </option> <option value = "50cent"> Curtis Jackson </option> <option value = "Snoop Dogg" selected > Calvin Cordozar Broadus, Jr. </option> </optgroup> <optgroup label = "Whitelist"> <!--Группа №2 --> <option value = "Eminem">Marshall Bruce Mathers III</option> </optgroup> </select> </body> </html>
В данном примере мы выделили 2 группы тегом <optgroup>. Атрибут label элемента задает наименование выделенной группы, выполненное полужирным начертанием:
Рис. 39 Группировка данных в раскрывающемся списке HTML.В следующем примере с использованием логического атрибута disabled мы отключим одну группу («Group B«):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <optgroup></title> </head> <body> <select> <optgroup label = "Group A"> <!--Группа №1 --> <option>A.1</option> </optgroup> <optgroup label = "Group B" disabled> <!--Группа №2 (отключена)--> <option>B.1</option> <option>B.2</option> </optgroup> <optgroup label = "Group C"> <!--Группа №3 --> <option>C.1</option> <option>C.2</option> <option>C.3</option> </optgroup> </select> </body> </html>
Результат нашего примера:
Рис. 39а Отключение группы (пример использования атрибута disabled HTML тега <optgroup>).Отключение списка и мультивыбор
Далее мы с Вами рассмотрим пример в котором отключим целый список и составим список, в котором допускается выбрать несколько значений сразу:
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и multiple тега <select></title> </head> <body> <select name = "firstlist" disabled> <!-- список отключен --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <select name = "secondlist" multiple> <!-- список с возможностью выбора нескольких значений --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> </select> </body> </html>
В этом примере мы создали два раскрывающихся списка. Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для второго списка мы использовали атрибут multiple, который указывает, что допускается выбрать в списке несколько вариантов сразу (через Ctrl в Windows и через Command в Mac).
В браузере это выглядит следующим образом:
Рис. 39б Пример использования атрибутов disabled и multiple тега <select>.Текстовая область
Текстовая область может содержать неограниченное количество символов, как правило, текст внутри нее отображается браузерами моноширинным шрифтом Courier (курьер).
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <textarea></title> </head> <body> <form> <textarea name = "auth_msg" rows = "10" cols = "45">Здесь Вы можете написать информацию для автора…</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В данном примере мы создали текстовую область (HTML тег <textarea>), атрибутом name присвоили ей имя (name = «auth_msg»), атрибутом rows задали высоту строк равной десяти символам (rows = «10»), и атрибутом cols указали ширину поля равной 45 символов (cols = «45»).
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40 Текстовая область в HTML.Размеры текстовой области
Если атрибуты cols или rows указаны, то их значение должно быть положительным целым числом. Значение атрибута cols (ширина) по умолчанию 20 символов, а rows (высота) 2 символа .
Обращаю Ваше внимание, что вы можете задавать значение ширины и высоты текстовой области не только в символах, но и с использованием CSS свойств width (ширина) и height (высота), в этом случае браузер будет игнорировать значение атрибутов cols и rows если они указаны.
Давайте рассмотрим пример:
<!DOCTYPE html> <html> <head> <title>Использование атрибута cols HTML тега <textarea></title> </head> <body> <form> <textarea cols = "10">Текстовое поле шириной 10 символов.</textarea> <textarea cols = "10" style = "width:200px">Текстовое поле шириной 10 символов и 200 пикселей.</textarea><br> <input type = "submit" cols = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом cols мы задали видимую ширину текстовой области 10 символов. Для второй текстовой области мы задали ширину элемента
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40а Использование атрибута cols HTML тега <textarea> (ширина элемента в символах и пикселях).Отключение текстовой области
По аналогии с ранее рассмотренными элементами тег <textarea> имеет логический атрибут disabled, который указывает, что текстовая область должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и name тега <textarea></title> </head> <body> <form> <textarea name = "userInfo">Текстовое поле доступно к заполнению.</textarea> <textarea name = "staticInfo" disabled>Текстовое поле не доступно к заполнению.</textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом name мы задали уникальные имена. Для второй текстовой области атрибутом disabled мы указали, что она будет отключена при загрузке страницы.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Рис. 40б Пример использования атрибутов disabled и name тега <textarea>.Подсказка для текстовой области
И так мы с Вами рассмотрим заключительный пример и перейдем к практическому заданию статьи этого учебника.
Благодаря атрибуту placeholder (HTML тега <textarea>) допускается указывать текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
Текст подсказки скрывается, когда пользователь вводит значение (любой символ) в текстовое поле, если его убрать, то подсказка будет отображена снова.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Атрибуты placeholder и readonly тега <textarea></title> </head> <body> <form> <textarea placeholder = "Введите информацию в текстовое поле"></textarea> <textarea placeholder = "Поле доступно только для чтения" readonly></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом placeholder мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Обратите внимание на то, что если текстовое поле доступно только для чтения, то при этом содержимое не может быть изменено, но пользователь при этом может перейти к содержимому, выделить и скопировать его.
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:
Пример использования атрибутов placeholder и readonly тега <textarea>.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте следующую форму размещения вакансии:
Практическое задание № 23.
Прежде чем преступить к выполнению задания откройте пример в новом окне и внимательно рассмотрите форму, чтобы повторить все её моменты. Для выполнения задания Вам потребуются знания из статьи «HTML формы». Если вы пропустили её, то вернитесь для её изучения.
Для выполнения задания Вам потребуются знания из статьи «HTML формы». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Элементы формы, добавленные в HTML5
HTML тег кнопка
МЕНЮ
| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
<select> (от англ. selection — выбор) позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором. Конечный вид зависит от использования атрибута size, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в элементе <option>, а также может изменяться с помощью стилей. Каждый пункт создаётся с помощью элемента <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить <select> внутрь формы. Это также необходимо, когда к данным списка идёт обращение через скрипты.
Если планируется отправлять данные списка на сервер, то требуется поместить <select> внутрь формы. Это также необходимо, когда к данным списка идёт обращение через скрипты.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | Выберите герояЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Синтаксис
<select> <option>Пункт 1</option> <option>Пункт 2</option> </select>
Закрывающий тег
Обязателен.
Атрибуты
- autofocus
- Устанавливает, что список получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает список с формой.
- multiple
- Позволяет одновременно выбирать сразу несколько элементов списка.
- name
- Имя элемента для отправки на сервер или обращения через скрипты.

- required
- Список обязателен для выбора перед отправкой формы.
- size
- Количество отображаемых строк списка.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>SELECT</title> </head> <body> <form action=»select1.php» method=»post»> <p><select size=»3″ multiple name=»hero[]»> <option disabled>Выберите героя</option> <option value=»Чебурашка»>Чебурашка</option> <option selected value=»Крокодил Гена»>Крокодил Гена</option> <option value=»Шапокляк»>Шапокляк</option> <option value=»Крыса Лариса»>Крыса Лариса</option> </select></p> <p><input type=»submit» value=»Отправить»></p> </form> </body> </html>
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
HTML 4. 01 Specification 01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- <option>
- Поле со списком
- Поле со списком
- Пользовательские формы
- Построение форм
- Формы в HTML
Практика
- Блокировка пункта списка
- Блокировка списка
- Выбор пунктов списка
- Поле со списком
- Раскрывающийся список
- Список множественного выбора
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09. 10.2018
10.2018
Редакторы: Влад Мержевич
HTML тег
❮ Назад Вперед ❯
HTML тег <select> используется для определения выпадающего списка, который появляется при нажатии мышью на элемент формы и позволяет пользователю выбрать один из вариантов.
Для определения доступных вариантов выбора используется тег <option>, вложенный в тег <select>.
По умолчанию первый пункт в списке отображается как выбранный. Для изменения предопределенного варианта используется атрибут selected.
Для объединения нескольких вариантов в одну группу используется тег <optgroup>. Содержимое тега <optgroup> выглядит как заголовок жирного начертания.
Внешний вид списка зависит от использования атрибута size, который устанавливает высоту списка. Ширина списка зависит от длины текста в теге <option>. Ширину можно также задать с помощью CSS стилей.
Если необходимо отправлять данные на сервер, либо обращаться к списку через скрипты, то тег <select> необходимо поместить внутрь формы (тег <form>).
Содержимое элемента заключается между открывающим (<select>) и закрывающим (</select>) тегами. Закрывающий тег обязателен
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<form action="action_form.php" target="_top">
<select>
<option value="books">Книги</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="php">PHP</option>
<option value="js">JavaScript</option>
</select>
</form>
</body>
</html>Попробуйте сами!
Результат
КнигиHTMLCSSPHPJavaScriptПример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<select>
<optgroup label="Книги">
<option value="html">HTML</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="Сниппеты">
<option value="git">Git</option>
<option value="java">Java</option>
</optgroup>
</select>
</body>
</html>Попробуйте сами!
В этом примере мы использовали тег <optgroup> для сбора опций в группе.
Результат
HTMLCSSGitJavaПример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Аэропорт вылета:</p>
<form action="action_form.php" target="_top">
<input type = "text" list = "airports" name="airports">
<datalist id = "airports">
<option value = "Санкт-Петербург">
<option value = "Краснодар">
<option value = "Москва">
<option value = "Новосибирск">
</datalist>
<input type = "submit" value = "подтвердить">
</form>
</body>
</html>Попробуйте сами!
Результат
В этом примере мы использовали тег <form>, так как нам необходимо отправить данные на сервер.
Тег <select> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <select> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <select>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <select>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.

Стили форматирования текста для тега <select>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <select>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
html input radio
Перейти к содержанию
Search for:
Главная » HTML
Автор admin Просмотров 757 Обновлено
В этом уроке HTML мы рассмотрим некоторые базовые компоненты для создания пользовательских интерфейсов, в частности, мы увидим те элементы, которые позволяют пользователям выбирать между предустановленными значениями.
Содержание
- HTML-флажок
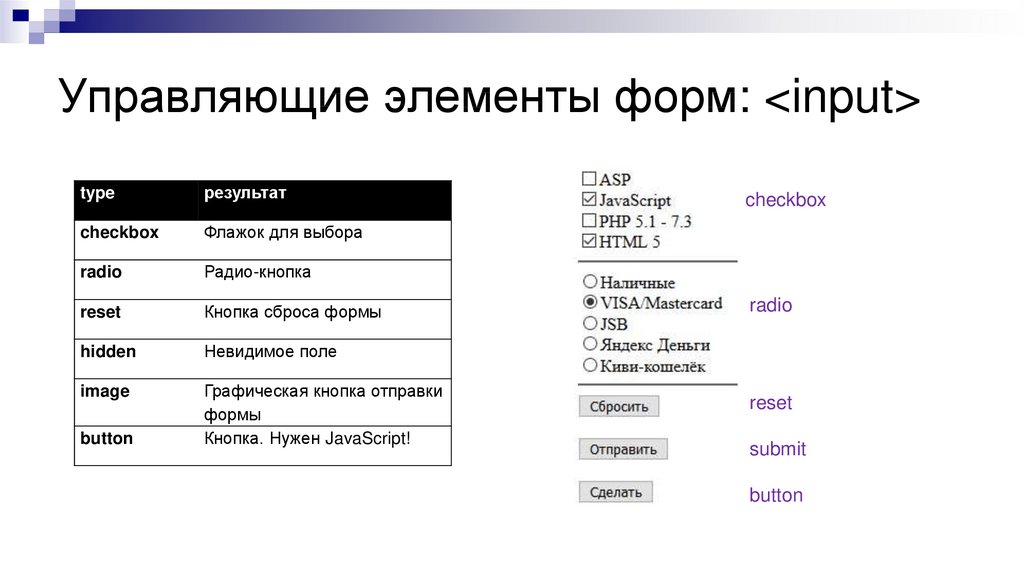
- Кнопка HTML-радио
- Выпадающий список HTML select
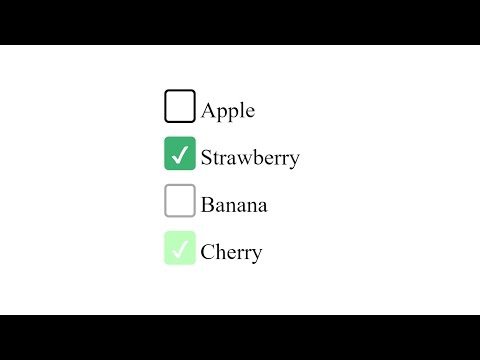
HTML-флажок
С помощью флажков мы можем позволить пользователю сделать несколько вариантов. Например:
<form action=""> <fieldset> <legend>Известные языки</legend><br> <input type="checkbox" name="html" value="html"/> html <br /> <input type="checkbox" name="css" value="css"/> css <br /> <input type="checkbox" name="javascript" value="javascript"/> JavaScript </fieldset> </form>Известные языки
html
css
JavaScript
Вы также можете выбрать одно или несколько значений, которые отмечены по умолчанию, благодаря флажку:
<form action=""> <input name="html" type="checkbox" value="html" checked="checked"/> </form>
Кроме того, благодаря отключенной функции мы можем сделать чекбокс недоступным:
<form action=""> <input name="html" type="checkbox" value="html" disabled="disabled"/> </form>
Кнопка HTML-радио
radio button ( «радио — кнопка» ) эта кнопка чтобы позволить вам сделать эксклюзивный выбор. Следовательно, в этом случае один выбор исключает другой. Чтобы получить этот эффект, поля должны иметь одинаковое имя и другое значение:
Следовательно, в этом случае один выбор исключает другой. Чтобы получить этот эффект, поля должны иметь одинаковое имя и другое значение:
<form action=""> <fieldset> <legend>Известные языки</legend> HTML <input type="radio" name="language" value="html"/> CSS <input type="radio" name="language" value="css"/> JavaScript <input type="radio" name="language" value="javascript"/> </fieldset> </form>Известные языки HTML CSS JavaScript
Также в этом случае можно назначить значение по умолчанию или отключить кнопку.
<form action=""> <input type="radio" name="language" value="html" checked="checked" disabled="disabled"/> </form>
Выпадающий список HTML select
Благодаря тегу <select> вы можете создавать меню опций. В этом случае каждая запись должна быть включена в тег <option> (закрытие тега необязательно), а значение должно быть указано с помощью атрибута «value» . С атрибутом «selected» вы можете указать выбор по умолчанию:
В этом случае каждая запись должна быть включена в тег <option> (закрытие тега необязательно), а значение должно быть указано с помощью атрибута «value» . С атрибутом «selected» вы можете указать выбор по умолчанию:
<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" > <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>Выберите язык программирования htmlcssjavascript
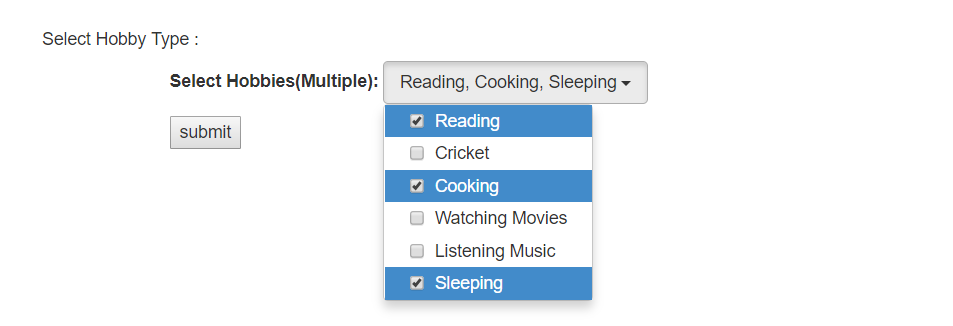
Наконец, с помощью тега выбора также можно установить несколько вариантов. Как вы можете видеть, при использовании атрибута «multiple» внешний вид тега select значительно меняется:
<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" multiple="multiple"> <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>Выберите язык программирования htmlcssjavascript
Используя клавишу CTRL, пользователь может сделать несколько вариантов.
Используя атрибут «size», вы можете указать количество элементов, которые должны отображаться в меню, и, следовательно, отрегулировать высоту меню, добавив или удалив вертикальную полосу прокрутки.
<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" size="2" multiple="multiple"> <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>Выберите язык программирования htmlcssjavascript
Adblock
detector
Описание форм — Документация COREmanager
Введение
Мы разделяем все запросы, приходящие в панель при работе с формами, на следующие типы:
- get — это запрос на открытие формы.
 Запрос является get, если не содержит параметра sok=ok.
Запрос является get, если не содержит параметра sok=ok.- setvalues — особая разновидность get-запроса, используется для автозаполнения полей форм. Запрос является setvalues, если не содержит sok=ok и содержит параметр sv_field, указывающий имя изменившегося поля (подробнее смотри поля ввода ).
- set — запрос, приходящий когда пользователь нажимает на форме кнопку ok. Запрос является set, если содержит параметр sok=ok
- new — запрос на создание. Это set-запрос без параметра или с пустым параметром elid
- edit — запрос на изменение. Это set-запрос с непустым параметром elid
Следующий атрибут можно использовать в любом тэге внутри метаданных формы:
атрибут remove_if
Любой тэг в описании метаданных формы может иметь атрибут remove_if. Если значение этого атрибута равно new — тэг будет вырезан при get запросе с пустым параметром elid. Если значение атрибута равно edit — тэг будет вырезан при get запросе с непустым параметром elid. Любые другие значения этого атрибута никак не обрабатываются.
Если значение атрибута равно edit — тэг будет вырезан при get запросе с непустым параметром elid. Любые другие значения этого атрибута никак не обрабатываются.
Начнем с примера. Следующая XML описывает форму «Настройки панели». Эта статья посвящена описанию тэгов и атрибутов этого XML-кода.
<metadata name="usrparam" type="form">
<form>
<field name="name">
<input type="text" name="name" readonly="yes"/>
</field>
<field name="theme">
<select name="theme"/>
</field>
<field name="lang">
<select name="lang"/>
</field>
<field name="atype">
<select name="atype">
<if value="atany" hide="addr"/>
</select>
</field>
<field name="addr">
<input type="text" name="addr" zoom="5" check="iprange"/>
</field>
<field name="startpage">
<select name="startpage"/>
</field>
<field name="rows">
<input type="text" name="rows" maxlength="4" check="int" checkargs="5,9999"/>
</field>
<field name="recordlimit">
<input type="text" name="recordlimit" maxlength="9" check="int" checkargs="1,999999999"/>
</field>
<field name="buttonview">
<select name="buttonview"/>
</field>
</form>
</metadata>Описание внешнего вида
Форма
Все отображаемые элементы формы должны быть описаны внутри тэга form.
атрибут autocomplete
Если имеет значение «off», автозаполнение полей средствами браузера будет отключено.
атрибут cancelrefresh
Если атрибут задан, то список, из которого была вызвана форма, будет обновлён и при нажатии кнопки Отмена.
атрибут maxwidth
Если задан, форма по умолчанию будет открываться максимальной ширины.
атрибут nocancel
Если задан, не будет показываться кнопка Отмена. атрибут nosubmit Если задан, не будет показываться кнопка OK.
атрибут target
Если равен ‘blank’, то ответ форма будет отправлена в новое окно.
атрибут action
Если задан, то форма будет отправлена по адресу из атрибута
атрибут wizard
Если задан, форма будет иметь вид мастера . При этом, значение «first» будет отображать первую страницу, «middle» одну из срединных, «last» последнюю.
атрибут helpurl
Если задан, то при нажатии на кнопку вызова справки будет открыта страница, указанная в значении данного атрибута. Если в URL присутствует макрос __LANG_, он будет заменен на аббревиатуру языка интерфейса пользователя. Если не задан, будет вызвана функция текущей панели help, которой в параметре topic будет передано имя формы. Эта функция должна вернуть URL с документацией по этой форме.
Если в URL присутствует макрос __LANG_, он будет заменен на аббревиатуру языка интерфейса пользователя. Если не задан, будет вызвана функция текущей панели help, которой в параметре topic будет передано имя формы. Эта функция должна вернуть URL с документацией по этой форме.
атрибут clear
управляет поведением кнопки «Очистить форму». Если задан, то форма очищается полностью: все поля ввода будут иметь пустое значение, во всех select будет выбрано первое значение, все флажки будут сняты. В противном случае срабатывает встроенный метод формы .reset(), который сбросит значения полей формы в состояние, которое было на момент её загрузки. Данный атрибут удобен при описании форм для фильтров.
атрибут progress
Если имеет непустое значение (рекомендуем использовать значение «yes»), то после отправки формы будут отображаться этапы выполнения запроса. Если значение атрибута равно «notime», этапы выполнения будут отображаться, но без вывода ожидаемого времени исполнения. Это может быть полезно, если количество шагов заранее неизвестно или время выполнения отдельных шагов сильно отличается. Значение атрибута «wait» говорит о том, что progress может ожидать перезапуска панели (в остальных случаях progress исчезает, как только завершится запрос)
Это может быть полезно, если количество шагов заранее неизвестно или время выполнения отдельных шагов сильно отличается. Значение атрибута «wait» говорит о том, что progress может ожидать перезапуска панели (в остальных случаях progress исчезает, как только завершится запрос)
атрибут title
задает имя тега, содержимое которого будет использоваться как имя редактируемого элемента. Если не задан, используется значение elid.
элемент page
см. Вкладки (элемент page)
элемент field
см. Описание полей формы (элемент field)
Вкладки (элемент page)
Если ваша форма содержит большое количество полей, желательно группировать поля по смыслу и располагать их на отдельных вкладках форм.
атрибут name
Имя вкладки. Необходимо для связки с языками.
атрибут collapsed
Состояние вкладки. Если равно yes, то вкладка будет свёрнута.
элементы field
Описывают поля, которые есть на данной вкладке. Подробнее см. Описание полей формы (элемент field)
Описание полей формы (элемент field)
Поля формы могут располагаться или на вкладках, или независимо внутри тэга form. Смешивать два этих варианта нельзя. Отображаемое имя поля берется из одноименного сообщения на языке интерфейса. Кроме имени, у поля формы может быть расширенное описание, появляющееся при наведении указателя на имя поля. Оно берется из сообщения с именем hint<имя поля>_.
Смешивать два этих варианта нельзя. Отображаемое имя поля берется из одноименного сообщения на языке интерфейса. Кроме имени, у поля формы может быть расширенное описание, появляющееся при наведении указателя на имя поля. Оно берется из сообщения с именем hint<имя поля>_.
атрибут name
Имя поля.
атрибут fullwidth
Развернуть горизонтально поле на всю ширину страницы. При этом заголовок поля будет отображен вверху отдельной строкой.
атрибут formwidth
Развернуть горизонтально поле на всю ширину формы. При этом заголовок поля будет отображен вверху отдельной строкой.
атрибут noname
Не показывать заголовок поля.
атрибут fixed
Позиция поля будет зафиксирована в исходном положении, независимо от скроллинга.
элемент input
Соответствует input из HTML
элемент select
Создать выпадающий список
элемент textarea
Многострочное поле ввода
элемент slider
Выбор числа из определенного диапазона
элемент list
Отображения списка с картинками и кнопками на форме
элемент tree
Выбор значения из списка в виде дерева элемент htmldata Отображение HTML-данных
элемент textdata
Вывод текстовой информации
элемент frame
Отображение фрейма
Поля ввода
Каждое поле формы может содержать одно или несколько полей ввода. Далее перечислен набор атрибутов, общий для всех полей. Для настройки отдельных типов полей используются специфичные атрибуты, которые описаны в подразделах данной главы.
Далее перечислен набор атрибутов, общий для всех полей. Для настройки отдельных типов полей используются специфичные атрибуты, которые описаны в подразделах данной главы.
атрибут name
Имя поля. Значение поля будет прочитано из тега имя которого соответствует значению данного атрибута. А в момент отправки формы, значение поля будет передано в параметре с таким именем.
атрибут environ
Значение «no», указывает, что значение этого поля не следует передавать во внешние обработчики, используя переменные окружения. Полезен для полей, значение которых может превышать десятки килобайт
атрибут readonly
Если задано, поле будет доступно только для чтения.
атрибут level
См. Введение.
атрибут convert
Задает алгоритм для преобразования значения поля. Значение этого поля будет преобразовано с использованием данного алгоритма при редактировании записи. При ее просмотре будет выполнено обратное преобразование. На данный момент реализованы:
- punycode при редактировании значение из UTF-8 преобразуется в punycode формат.
 Предполагается, что этот алгоритм будет использоваться для преобразования доменных имен и адресов электронной почты. В последнем случае, преобразуется только домен, имя почтового ящика остается без изменений.
Предполагается, что этот алгоритм будет использоваться для преобразования доменных имен и адресов электронной почты. В последнем случае, преобразуется только домен, имя почтового ящика остается без изменений. - money значение разделяется пробелами на группы по три цифры
- bytes/abytes значение преобразуется в удобочитаемое представление размера и обратно. Например, значение 2048 будет отображено как «2 Kb». Панель будет преобразовывать числа большие 1000 добавляя соответствующий суффикс вплоть до Tb. Первый производит округление до двух знаков после запятой, второй не преобразует значение, если это приведет к потере точности.
Convert выполняется после выполнения функции-валидатора
атрибут required
Если равно «yes», значение поля не может быть пустым.
атрибут save
Если равно «yes», панель будет запоминать последнее значение, введенное в этом поле при создании нового элемента (когда elid пуст) и предлагать его как значение по умолчанию. Если равно «always», панель будет запоминать последнее значение, даже если elid имеет не пустой.
Если равно «always», панель будет запоминать последнее значение, даже если elid имеет не пустой.
атрибут setvalues
Если равно «yes», при каждом изменении этого поля на сервер будет отправляться запрос со значениями всех полей и параметром sv_field, в который будет записано имя изменившегося поля. В качестве ответа должен быть получен список значений для полей и содержимое списков (slist), как при открытии формы. Все переданные значения будут подставлены в форму.
Если равно «final», то при изменение пресетом поля с другим пресетом, на этом поле не будет срабатывать setvalues.
Если равно цифре, то setvalues будет срабатывать с периодичностью в эту цифру секунд.
Если равно blocking, то форма будет заблокирована для изменений, пока не придет ответ от панели.
По setvalues можно изменять:
- атрибут readonly, для этого надо отдать атрибут readonly=yes в узле значения поля, для присвоения атрибута, либо readonly=no, для снятия атрибута
- кнопки (<button>), для этого в doc нужно отдать новые кнопки (/doc/buttons/button)
- атрибут mask, для этого надо отдать атрибут mask=»NEW_MASK» в узле значения поля
- атрибут min/max для элемента slider
- префикс поля, для этого надо отдать узел <NAME_INPUT_prefix> с новым значением префикса
- значения списка на форме
- список значений селекта, мультиселекта
- новые сообщения для запроса
атрибут secured
Если равно «yes» и была авторизация по COOKIE и запрос не имел заголовка Referer, эти поля и соответствующие им данные будут удалены из ответа
атрибут focus
Принудительно устанавливает фокус на элементе
атрибут source
Должен содержать запрос к панели управления. Если значение для поля ввода не было установлено функцией явно, оно будет взято из результатов запроса
Если значение для поля ввода не было установлено функцией явно, оно будет взято из результатов запроса
элемент if
для всех полей кроме slider. Подробнее см. сокрытие полей и вкладок
элемент else
для всех полей кроме slider. Подробнее см. сокрытие полей и вкладок
Элемент input
Input предназначен для создания текстовых полей, флажков и полей выбора файла.
атрибут type
Тип поля. Может иметь значения text, checkbox, password, file, hidden.
атрибут checkpasswd
Содержит имя поля, с которым сравнивается значение текущего. Если значения не совпадают — будет выведено сообщение о несовпадающих паролях.
атрибут genpasswd
Будет отображена кнопка генерации пароля, для поля типа password, без подтверждения.
атрибут safevalue
В качестве значения должно быть указано имя параметра. Если этот параметр был передан, он должен содержать значение, которое не требует проверки или проверяется программистом (например: зашифрованное значение пароля). В этом случае, для основного параметра (имя которого передано в атрибуте @name) никаких проверок не выполняется
В этом случае, для основного параметра (имя которого передано в атрибуте @name) никаких проверок не выполняется
атрибут date
Если задано, к полю будет прикреплена кнопка вызова календаря. Только для type=»text». Если равно month, то календарь только для выбора года и месяца.
атрибут oncesyncfield
используется совместно с @date, при выборе даты будет задано то же значение в указанное в атрибуте поле, если оно пусто
атрибут maxlength
Максимальная длина поля.
атрибут unlimit
Добавить к полю кнопку установки бесконечного значения. Значение бесконечности передаётся в качестве значения этому атрибуту.
атрибут width
Ширина поля.
атрибут zoom
Добавить функционал разворачивания текстового поля вертикально до заданного количества строк. Например: zoom=»5″. При этом значение поля разбивается по пробелам и полученные части размещаются в отдельных строках поля. В этом случае валидатор применяется для каждого значения отдельно.
атрибут duplicate
Применяется совместно с атрибутом zoom. Если равно «yes», валидатор пропускает повторяющиеся значения (по умолчанию повторяющиеся значения запрещены).
Если равно «yes», валидатор пропускает повторяющиеся значения (по умолчанию повторяющиеся значения запрещены).
атрибут check
Имя функции-валидатора , для проверки значения данного поля. Для проверки/корректировки значения будет вызвана функция check.<имя>, которой будут переданы следующие параметры: value — текущее значение поля, name — имя поля, args — значение атрибута checkargs, funcname — имя вызванной функции. Функция должна вернуть новое значение в тэге <value/> или тэг error — с описанием ошибки.
атрибут checkargs
Дополнительные параметры для функции, указанной в атрибуте check.
атрибут prefix
Если задано, то у поля будет отображаться префикс. Значение префикса задается нодой <«имя поля»prefix>
атрибут plainhint
Отображает под элементом текстовое описание, для определенных значений элемента. Описание берется из сообщений локализации с именем hint_CONTROLNAME_VALUE, где VALUE — значение элемента для которого должно отображаться это текстовое описание. (Только для типа checkbox)
(Только для типа checkbox)
атрибут img
Только для типа checkbox. Отобразить картинку, указанную в атрибуте, перед флажком.
атрибут accept
Только для типа file. Нативный html атрибут. http://htmlbook.ru/html/input/accept
атрибут maxsize
Только для типа file. Делать проверку на клиенте, на максимальный размер загружаемого файла. Значение атрибута должно быть задано в байтах. Сообщение локализации для отображения ошибки с максимально допустимым размером файла берется из maxsize_FIELDNAME.
атрибут mask
Только для поля типа text. Можно задать маску ввода, в теме orion используется следующая библиотека https://github.com/RobinHerbots/jquery.inputmask . Так же маску ввода можно менять по setvalues, смотрится атрибут mask.
атрибут mixed
Если значение «hide», поле будет скрыто при групповом редактировании, если значения в этом поле различаются для различных записей
Выпадающий список (элемент select)
Select предназначен для создания выпадающих списков и переключателей
атрибут type
Тип select’а, используется для вставки переключателей в форму — значение type=»radio», мультиселекта — значение type=»multiple», переключателя с картинками — значение type=»radioimg», список с автодополнением — значение type=»autocomplete». Если не указан, будет создан выпадающий список.
Если не указан, будет создан выпадающий список.
атрибут inline
Показывать переключатели горизонтально, только для type=»radio». Значение атрибута указывает максимальное количество значений select, которое может быть отображено. Если список содержит большее количество значений, он будет преобразован в обычный выпадающий список.
атрибут depend
Если задано, показываемый выбор этого списка будет зависеть от текущего значения другого списка, имя которого передано в качестве значения этому атрибуту. depend от выпадающих списков типа multiple пока не реализован.
атрибут sort
Задает тип сортировки. Возможные значения: alpha (алфавитная сортировка; по умолчанию), calpha (регистронезависимая алфавитная сортировка), digit (сортировка в порядке числового возрастания), version (сортировка версий программного обеспечения) и ip (сортировка IP-адресов).
атрибут sorted
Отсортировать по описанию значений. Возможные значения: asc (в прямом порядке), desc (в обратном порядке). Сортировка происходит по отображаемым значениям.
Сортировка происходит по отображаемым значениям.
атрибут required
Для выпадающего списка типа multiple требует выбора хотя бы одного значения. Для остальных типов — никак не влияет на обработку
атрибут maxselect
Только для списка типа multilple, задает максимальное количество выбранных элементов.
атрибут source
В отличии от других полей ввода, для select из указанного источника берется не только значение, но и список возможных значений. В качестве источника может выступать другая форма, возвращающая slist или список. В случае, если это список, список значений будет построен из колонок с именем key и keyname (если он задан).
атрибут plainhint
Отображает под элементом текстовое описание, для определенных значений элемента. Описание берется из сообщений локализации с именем hint_CONTROLNAME__VALUE, где VALUE — значение элемента для которого должно отображаться это текстовое описание.
Значения
Список значений будет взят из тэга <slist name=»имя select»/>, который должен быть сформирован панелью при обработке get запроса. Например:
Например:
<slist name="lang"> <msg>ru</msg> <val key="en">English</val> </slist>
Список lang будет содержать 2 значения: ru и en. Отображаемая строка для тэгов <msg> (в данном случае значение: ru) будет взята из соответсвующего сообщения , а для en будет отображено English. Для совместимости с сообщениями для значений столбцов списков, вначале проверяется сообщение с именем <имя select>_<значение тэга msg>, если таковое не найдено, берется сообщение с именем соответствующим значение тэга msg (исключительно для совместимости, рекомендуем использовать префиксы вариант).
Для тэгов внутри <slist> (<val> или <msg>) вы можете использовать следующие атрибуты:
атрибут key
Позволяет указать значение, которое будет передано панели при выборе этого пункта, в противном случае будет использовано содержимое тэга
атрибут depend
Задает значение из базового списка. Данный пункт будет доступен только если в базовом списке выбрано соответствующее значение. Если depend не задан, пункт будет доступен вне зависимости от того, что выбрано в базовом списке
Данный пункт будет доступен только если в базовом списке выбрано соответствующее значение. Если depend не задан, пункт будет доступен вне зависимости от того, что выбрано в базовом списке
атрибут priority
Значение — целое число, задает приоритет для сортировки. Значения будут отсортированы в порядке возрастания приоритета, а уже потом в том порядке, который установлен атрибутами @sort и @sorted соответствующего поля ввода
атрибут img
Задает имя картинки из темы, которую нужно отображать напротив значения. Только для обычного select и type=»radioimg»
атрибут image
Задает путь до картинки вне темы, которую нужно отображать напротив значения. Только для обычного select и type=»radioimg»
атрибут width
Задает ширину отображаемой картинки. Используется только с атрибутом image.
атрибут height
Задает высоту отображаемой картинки. Используется только с атрибутом image.
Связанные списки
Часто возникает ситуация, когда содержимое одного списка должно зависеть от того, что было выбрано в другом. В CORE это реализовано посредством атрибута depend. Например вам необходимо выбрать компанию и некий продукт, который она выпускает. Вы можете это сделать следующим образом:
В CORE это реализовано посредством атрибута depend. Например вам необходимо выбрать компанию и некий продукт, который она выпускает. Вы можете это сделать следующим образом:
<metadata name="some_form" type="form">
<form>
<field name="company">
<select name="company"/>
</field>
<field name="product">
<select name="product" depend="company"/>
</field>
</form>
</metadata>
<slist name="company">
<val>Canon</val>
<val>Nikon</val>
</slist>
<slist name="product">
<val depend="Canon">EOS 1100D</val>
<val depend="Canon">EOS 5D Mark III</val>
<val depend="Nikon">D800</val>
<val depend="Nikon">D4</val>
</slist>В этом случае при выборе company=Canon будут доступны для выбора продукты: EOS 1100D и EOS 5D Mark III. А при выборе Nikon: D800 и D4.
Список с автодополнением
Список с автодополнением работает через механизм пресетов. При клике по полю отправляется пресет-запрос для получения значений списка по умолчанию. При наборе пользователем текста отправляется пресет-запрос на получение списка значений найденных по введенным пользователем данных. При отправке формы всегда прилетает только key от списка.
При клике по полю отправляется пресет-запрос для получения значений списка по умолчанию. При наборе пользователем текста отправляется пресет-запрос на получение списка значений найденных по введенным пользователем данных. При отправке формы всегда прилетает только key от списка.
Многострочное поле ввода (элемент textarea)
атрибут height
Высота поля.
атрибут rows
Количество строк в поле ввода.
атрибут wrap
Если «off», строки не будут переноситься.
атрибут quote
Добавляет кнопку «цитировать».
атрибут editor
Добавляет подсветку синтаксиса для поля.
атрибут codelang
Подсветку синтаксиса какого языка отображать.
атрибут texteditor
Добавляет WYSIWYG — редактор для поля.
атрибут bcolor
Задает цвет бэкграунда, например: red, #CCCCCC
При редактировании файлов стоит иметь ввиду, что по умолчанию при отправке формы все переносы строк кодируются в \r\n http://www.w3.org/TR/REC-html40/interact/forms. html#h-17.13.4
html#h-17.13.4
Плагин для WYSIWYG-редактора
В WYSIWYG-редакторе TinyMCE для вставки макросов используется плагин isp_bill_macro.
Список макросов берётся из элемента olist по имени исходной textarea.
XML:
<xml>
<olist name="message">
<val key="@USERNAME@">Имя пользователя</val>
<val key="@REALNAME@">ФИО пользователя</val>
<val key="@ACCOUNT_ID@">Код клиента</val>
</olist>
</xml>Элемент Slider
Элемент для выбора числа из определенного диапазона.
атрибут min
Задает нижнее ограничение значения поля. Это значение может быть изменено, через параметр min тэга, содержащего значение данного поля.
атрибут max
Задает верхнее ограничение значения поля. Это значение может быть изменено, через параметр max тэга, содержащего значение данного поля.
атрибут step
Задает шаг слайдера.
Значения min и max в дальнейшем могут быть заданы непосредственно в тэге, содержащем значение поля. В следующем примере будет отображен slider с минимальным значением 10 и максимальным 20 (хотя в метаданных заданы другие ограничения):
В следующем примере будет отображен slider с минимальным значением 10 и максимальным 20 (хотя в метаданных заданы другие ограничения):
<metadata name="test" type="form">
<form>
<field name="field">
<slider name="sl_field" min="0" max="100"/>
</field>
</form>
</metadata>
<sl_field min="10" max="20">15</sl_field>Элемент period
Элемент для выбора перида времени — двух дат в формате YYYY-MM-DD.
атрибут default
Значение по умолчанию для периода. Может принимать значения: today, currentweek, currentmonth, currentyear, lastday, lastweek, lastmonth, lastyear, nodate.
Данный элемент будет преобразован в select и два input. Введенные значения будут доступны в параметрах internal_<@name>start и internal_<@name>end или через IParam, в этом случае префикс internal_ добавлять не надо.
Элемент list
Элемент отображения списка на форме
<metadata name="sel.form.basket" type="form" mgr="testmgr" decorated="yes"> <form> <field name="list"> <list name="list" key="id"> <col name="image" type="img"/> <col name="desc" type="data"/> <col name="frommsg" type="msg"/> <col name="price" type="data" align="right"/> <col name="checkbox" type="control" align="right"/> <col name="action" type="button" align="right"/> </list> </field> <buttons/> </form> </metadata>
атрибут key
идентификатор строки, будет отправлен в виде параметра при нажатии кнопки из этой строки
атрибут type
тип отображения (необязательный атрибут)
типы отображения:
- block — отобразить в виде блоков
- table — отобразить в виде таблицы, заголовки таблицы будут браться из локализованных сообщений по имени колонки с префиксом list_
элемент col
описывает колонку таблицы списка
атрибут type
(элемента col) задает тип данных колонки
типы данных колонки:
- data: текст или html
- msg: текст из локальных сообщений
- img: картинка
- button: кнопка
- control: контрол (пока только checkbox)
атрибут align(элемента col)
задает горизонтальное выравнивание текста, может быть right, center, left
атрибут width(элемента col)
задает ширину колонки (значение указывается в px, т. е. «30px»), для типа img это еще и ширина картинки
е. «30px»), для типа img это еще и ширина картинки
атрибут height(элемента col)
задает высоту картинки, только для типа img
Значения
Содержимое списка будет взято из тэга <list name=»имя list»/>
<list name="list">
<elem>
<id>2</id>
<image>/manimg/common/img/mb-sysstat.png</image>
<desc>ЖК Монитор 17''</desc>
<price>1238.00 RUB</price>
<action>
<button name="edit" type="setvalues"/>
<button name="delete" type="setvalues"/>
</action>
</elem>
</list>Элемент tree
Элемент отображения дерево выбора
<metadata name="file.folder" type="form">
<form>
<field name="dirlist" fullwidth="yes">
<tree name="dirlist" rows="20" multiple="yes"/>
</field>
</form>
</metadata>атрибут rows
Задает высоту дерева, например 20
атрибут multiple
Задает возможность выбора более одного элемента дерева
Значения
Содержимое списка будет взято из тэга <tlist name=»имя tree»/>
<tlist name="dirlist">
<val key="2f" img="p-file-0">
/
<tlist>
<val key="2f62696e" img="p-file-0">bin</val>
<val key="2f626f6f74" img="p-file-0">boot</val>
<val key="2f726f6f74" img="p-file-0">
root
<tlist>
<val key="2f726f6f742f2e617567656173" img="p-file-0">. augeas</val>
<val key="2f726f6f742f2e6361636865" img="p-file-0" collapsed="yes">.cache</val>
<val key="2f726f6f742f2e636f6e666967" img="p-file-0" collapsed="yes">.config</val>
<val key="2f726f6f742f2e6c6f63616c" img="p-file-0" collapsed="yes">.local</val>
</tlist>
</val>
<val key="2f72756e" img="p-file-0" collapsed="yes">run</val>
<val key="2f7362696e" img="p-file-0">sbin</val>
<val key="2f73656c696e7578" img="p-file-0">selinux</val>
</tlist>
</val>
</tlist>
augeas</val>
<val key="2f726f6f742f2e6361636865" img="p-file-0" collapsed="yes">.cache</val>
<val key="2f726f6f742f2e636f6e666967" img="p-file-0" collapsed="yes">.config</val>
<val key="2f726f6f742f2e6c6f63616c" img="p-file-0" collapsed="yes">.local</val>
</tlist>
</val>
<val key="2f72756e" img="p-file-0" collapsed="yes">run</val>
<val key="2f7362696e" img="p-file-0">sbin</val>
<val key="2f73656c696e7578" img="p-file-0">selinux</val>
</tlist>
</val>
</tlist>Описание атрибутов элемента val:
атрибут img
задает картинку перед название элемента
атрибут key
задает значение элемента
атрибут collapsed
говорит о том, что элемент имеет дочерние элементы; подгрузка дочерних элементов будет происходить по средствам setvalues, для получения дочерних элементов будет послан запрос вида: func=FUNC&elid=ELID&plid=PLID&FIELD_NAME=FIELD_VALUE&sv_field=FIELD_NAME&sv_tree=yes, где FUNC — имя ф-ции формы, ELID — elid формы, PLID — plid формы, FIELD_NAME — имя дерева, FIELD_VALUE — значение выбранного элемента
Информативные поля
Следующие типы полей служат для отображения информации, но не дают возможности её редактирования.
Элемент htmldata
Поле служит для отображения HTML-данных. HTML будет передан браузеру без всяких преобразований.
атрибут chheight
Позволить изменять высоту htmldata за счёт другого поля ввода (должно находиться ниже), id которого передано в качестве значения атрибута.
атрибут height
Высота поля.
Вывод текстовой информации (элемент textdata)
Поле служит для отображения дополнительного текста в форме.
атрибут type
Обязательное поле определяющее тип источника данных.
атрибут warning
Задает красный цвет текста
Возможные типы:
- msg содержимое будет взято из локализованного сообщения. Имя сообщения будет взято из атрибута name. (имя field не должно совпадать с именем элемента, из-за особенностей отображения в теме sirius )
- msgdata содержимое будет взято из локализованного сообщения. Имя сообщения будет прочитано из тэга, имя которого указано в атрибуте name.
- data содержимое будет взято из тэга, имя которого указано в атрибуте name.

Элемент img
Используется в связке с textdata и htmldata, служит для вывода картинки слева от элемента.
атрибут width
задает ширину картинки
атрибут height
задает высоту картинки
атрибут img
имя картинки из спрайта темы
путь к картинке указывается в значении поля. Если указан атрибут img, то картинка будет браться из спрайта темы.
<field name="textdata_img"> <img name="image_field"/> <textdata name="textdata_img" type="data"/> </field>
Вывод текстовой информации (элемент desc)
Используется только со связкой input, checkbox и slider , служит для вывода дополнительной информации, справа от элемента.
<field name="dummy_name"> <input type="checkbox" name="checkbox_name"/> <desc name="some_name"/> </field>
Ссылка (элемент link)
Используется для отображения ссылки на форме.
Внимание! Отображаемое имя ссылки будет браться из сообщений локализации по имени элемента. Поэтому для отображения имени поля вам нужно иметь различные названия у поля и элемента, либо использовать атрибут noname поля, чтобы не отображать название вовсе.
Поэтому для отображения имени поля вам нужно иметь различные названия у поля и элемента, либо использовать атрибут noname поля, чтобы не отображать название вовсе.
атрибут target
нативный атрибут ссылки (http://htmlbook.ru/html/a/target )
атрибут internal
если равно yes, то ссылка откроется как дочерний таб внутри манагера
атрибут newtab
используется совместно с атрибутом internal, ссылка будет открыта в новом табе манагера
<metadata type="form">
<form>
<field name="link">
<link name="link" target="_blank"/>
</field>
</from>
</metadata>
<link>http://ru.5.ispdoc.com/</link>Элемент frame
Используется для отображения фрейма.
атрибут height
задает высоту элемента
<metadata type="form">
<form>
<field name="myframe">
<frame name="myframe"/>
</field>
</from>
</metadata>
<myframe>http://ru. 5.ispdoc.com/</myframe>
5.ispdoc.com/</myframe>Элемент отображения времени и даты datetime
Служит для отображения даты и времени. Будет отображать текущее время в формате YYYY-MM-DD HH:MM:SS.
XML:
<metadata type="form">
<form>
<field name="mydatetime">
<datetime name="mydatetime" setvalues="30"/>
</field>
</from>
</metadata>
<mydatetime>2014-12-15 10:11:16</mydatetime>атрибут name
имя элемента
атрибут setvalues
время вызова setvsalues в секундах
Несколько элементов в одном поле
Есть возможность отображать два элемента в одном поле.
Доступны следующие комбинации:
- Элемент input (типа text) + Элемент select
- Элемент input (типа text) + Элемент link
- Элемент input (типа text) + Элемент input (типа text)
- Элемент input (типа text) + Элемент input (типа checkbox)
- Элемент select + Элемент link
Кнопки (секция buttons)
Предназначена для описания кнопок на форме.
По умолчанию выводятся две кнопки OK и Отмена. Но есть возможность убрать любую из них, либо добавить еще 4-ре — сброс формы, назад, вперед и кнопку вызова пресета.
Логика работы следущая, если секции buttons нет, то обрабатывются атрибуты формы @nocancel, @nosubmit и в зависимости от них выводятся или не выводятся кнопки OK и Отмена.
Если секция buttons существует, то выводятся кнопки описанные в ней, атрибуты формы игнорируются.
Элемент button
Элемент описывает кнопку.
атрибут name
имя кнопки, от него зависит надпись на кнопке, берется из локальных сообщений по значению атрибута, с префиксом msg_
атрибут keepform
используется совместно с атрибутом type=blank, если равно yes, то не закрывает форму после отправки
атрибут type
тип кнопки, определяет поведение кнопки
атрибут func
только для типа cancel, после закрытия формы вы будете перенаправлены в модуль из атрибута
атрибут blocking
только для типа setvalues, при нажатии будет отображаться лоадер, пока не отработает механизм пресетов
атрибут disabled
кнопка будет неактивной
Возможные типы:
- ok отправляет форму
- cancel закрывает форму
- reset сбрасывает значения формы на дефолтные
- next кнопка для визардов, добавляет к форме параметр snext=ok
- back кнопка для визардов, добавляет к форме параметр sback=ok
- blank отправляет форму в новое окно
- setvalues вызывает пресет, в значение параметра sv_field отправляется имя кнопки
- func открывает дочерний список/форму, имя ф-ции указывается в атрибуте func
Пример xml со всеми видами кнопок:
<form ...> <buttons> <button name="back" type="back"/> <button name="ok" type="ok"/> <button name="cancel" type="cancel"/> <button name="next" type="next"/> <button name="reset" type="reset"/> <button name="blank" type="blank"/> <button name="setvalues" type="setvalues"/> </buttons> </form>
Сокрытие полей и вкладок (тэги if и else)
Web интерфейс CORE позволяет скрывать некоторые элементы форм в зависимости от значений других элементов. Для этого служат два тега: if и else. В теге if необходимо указать значение, на которое будет срабатывать условие. Условие else сработает, если не было найдено ни одного if с соответствующим значением. Условие else можно использовать только в select полей.
Если вам необходимо спрятать несколько полей по одному условию, необходимо написать несколько тэгов if с одинаковым условием и различным значением атрибута hide. Или несколько тэгов else.
Или несколько тэгов else.
Внимание: прятать можно только поля и вкладки описанные после. Если ваше поле находится на второй вкладке, то, в зависимости от его значения, вы можете скрывать поля находящиеся на этой вкладке после вашего. Или, вы можете скрывать вкладки начиная с третьей. Значение сокрытого поля никак не влияет на видимость других полей.
атрибут empty
если значение атрибута равно «yes», if должен срабатывать при пустом значении поля, если «no» — при непустом. Этот атрибут можно использовать только в условиях внутри input полей.
атрибут value
задает значение для if условия. Для checkbox значение этого атрибута может быть только «on» или «off». Этот атрибут нельзя использовать в условиях внутри input полей.
атрибут hide
задает имя поля формы или имя вкладки, которую необходимо спрятать.
атрибут shadow
Если его значение равно «yes», поле формы будет не полностью скрыто, а лишь сделано недоступным для изменения. Описание этого поля будет дополнено сообщением с именем shadow_hint_<имя поля>.
Описание этого поля будет дополнено сообщением с именем shadow_hint_<имя поля>.
Select в следующем примере будет прятать элемент формы с именем second, если выбрано значение «show first», или прятать элемент с именем «first» в противном случае.
<select name="list_name">
<if value="show first" hide="second"/>
<else hide="first"/>
</select>Если вам необходимо спрятать поле при всех возможных значениях select кроме одного — вы можете написать следующее:
<select name="list_name">
<if value="show first"/>
<else hide="first"/>
</select>Локализация
Для описания сообщений используемых формой необходимо добавить одноименную секцию messages.
Например следующий XML описывает сообщения для формы просмотра фоновых заданий:
<?xml version="1.0"?>
<mgrdata>
<lang name="ru">
<messages name="longtask.edit">
<msg name="title">Фоновое задание</msg>
<msg name="hint_name">Имя скрипта или исполняемого файла</msg>
<msg name="hint_queue">Имя очереди, в которую было помещено задание</msg>
<msg name="hint_id">Порядковый номер задания в очереди</msg>
<msg name="hint_pidfile">Путь до PID-файла</msg>
<msg name="hint_params">Список параметров задания</msg>
<msg name="name">Имя скрипта</msg>
<msg name="pidfile">PID-файл</msg>
<msg name="queue">Имя очереди</msg>
<msg name="id">Номер в очереди</msg>
<msg name="depends">Зависимости</msg>
<msg name="startdate">Время запуска</msg>
<msg name="enddate">Время завершения</msg>
<msg name="params">Доп. информация</msg>
</messages>
</lang>
</mgrdata>
информация</msg>
</messages>
</lang>
</mgrdata>Эти сообщения используются следующим образом:
- Для вкладок и полей описание берется из одноименного тэга <msg>.
- При наведении на имя поля появляется подсказка. Эта подсказка берется из <msg> с именем «hint_<имя поля>»
- Для текстовых полей ввода можно задать заполнитель (placeholder) — текст, который будет отображаться в поле, имеющем пустое значение. Заполнитель берется из <msg> с именем «placeholder_<имя поля>»
- Заголовок формы:
- для new запросов берется из тега <msg> с именем «title_new» или с именем «title», если <msg name=»title_new»> не найден.
- для edit запросов берется из <msg> с именем «title». Кроме того, в конец сообщения будет добавлено содержимое тэга, имя которого указано в атрибуте @title тэга form . Или из тэга <elid>, если атрибут @title для form не задан.

Если какое-то из вышеперечисленных сообщений не задано явно, CORE пытается найти его в секции messages с именем common.
- для кнопки Ok используется сообщение с именем «msg_ok»
- для кнопки Cancel используется сообщение с именем «msg_cancel»
Полный список сообщений используемых в формах можно посмотреть в секции messages с именем form. Вы можете переопределить любое из них в сообщениях вашей формы.
Выпадающие списки · Bootstrap 4 на русском v4.5
Смотреть на GitHub
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие списки — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие списки построены на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт
WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню приложений, запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, радио-кнопки, группы радио-кнопок и подменю.
Выпадающие списки Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие списки, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни один из атрибутов (
Например, можно создать выпадающие списки, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните контролирующий элемент выпадающего элемента и выпадающее меню классом .dropdown или другим элементом с position: relative;. При необходимости выпадающие списки можно запускать из элементов <a> или <button>.
Выпадающие списки одинарных кнопок
Любую одинарную кнопку .btn можно превратить в контролирующий элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: главная, вторичная, успех, инфо, предупреждение, опасность:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие списки кнопок с разделенными зонами
По такому же принципу создавайте выпадающие списки в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного отступа вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер зоны клика вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>Направления
Выпадающий вверх
Добавьте класс .dropup и выпадающий элемент будет выпадать вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>Выпадающий вправо
Добавьте класс . и выпадающий элемент будет выпадать вправо. dropright
dropright
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>Выпадающий влево
Добавьте класс .dropleft и выпадающий элемент будет выпадать влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимым выпадающих элементов всегда были ссылки, но Bootstrap изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Вы также можете создать неинтерактивные выпадающие элементы класса .dropdown-item-text. Свободно стилизуйте их обычным CSS.
<div> <span>Dropdown item text</span> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div>
Активные элементы меню
Добавьте класс . к элементу выпадающего меню для его стилизации как активированного. active
active
<div> <a href="#">Regular link</a> <a href="#">Active link</a> <a href="#">Another link</a> </div>
Неактивные элементы меню
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как деактивированного.
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие списки позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static", и используйте классы адаптивных вариантов.
Чтобы выровнять выпадающее меню вправо с заданной точкой останова или больше, добавьте .. dropdown-menu{-sm|-md|-lg|-xl}-right
dropdown-menu{-sm|-md|-lg|-xl}-right
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Чтобы выровнять выпадающее меню влево с заданной точкой останова или более, добавьте .dropdown-menu-right и .dropdown-menu{-sm|-md|-lg|-xl}-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Обратите внимание, что вам не нужно добавлять атрибут data-display="static" к выпадающим кнопкам на панелях навигации, поскольку Popper. js не используется на панелях навигации.
js не используется на панелях навигации.
Содержание меню
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Разделители меню
Разделяйте группы родственных элементов меню разделителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Текст меню
Размещайте любой текст внутри выпадающего меню с текстом, используя утилиты отступа. Заметьте, что вам понадобится дополнительная настройка размеров для ограничения ширины меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>Формы меню
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить местоположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div aria-labelledby="dropdownMenuOffset">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<div aria-labelledby="dropdownMenuReference">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным дочерним элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 |
Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу перевернуться, если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
| reference | string | element | ‘toggle’ | Справочный элемент выпадающего меню. Принимает значения 'toggle', 'parent', или ссылка на HTMLElement. Для получения дополнительной информации обратитесь к Popper.js’s referenceObject docs. Для получения дополнительной информации обратитесь к Popper.js’s referenceObject docs. |
| display | string | dynamic | static | По умолчанию мы используем Popper.js для динамического позиционирования. Для отключения используйте static. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper.js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('show') |
Показывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('hide') |
Скрывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('update') |
Обновляет позицию выпадания элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу якоря (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Элементы формы HTML
❮ Назад Далее ❯
В этой главе описываются все различные элементы формы HTML.
HTML-элементы
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
В форму ниже добавьте пустой выпадающий список с названием «автомобили».
<>
Начать упражнение
Элементы формы HTML
| Тег | Описание |
|---|---|
| <форма> | Определяет форму HTML для пользовательского ввода |
| <ввод> | Определяет элемент управления вводом |
| <текстовое поле> | Определяет элемент управления многострочным вводом (текстовая область) |
| <метка> | Определяет метку для элемента |
| <набор полей> | Группирует связанные элементы в форме |
| <легенда> | Определяет заголовок для элемента |
| <выбрать> | Определяет раскрывающийся список |
| <оптгруппа> | Определяет группу связанных параметров в раскрывающемся списке |
| <опция> | Определяет параметр в раскрывающемся списке |
| <кнопка> | Определяет нажимаемую кнопку |
| <список данных> | Указывает список предопределенных параметров для элементов управления вводом |
| <выход> | Определяет результат вычисления |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Следующая ❯
Типы ввода HTML
❮ Предыдущая Далее ❯
В этой главе описываются различные типы HTML 9.0011 <ввод> элемент.
Типы ввода HTML
Вот различные типы ввода, которые вы можете использовать в HTML:
-
-
-
-
<тип ввода="дата"> -
-
-
<тип ввода = "файл"> -
<тип ввода="скрытый"> -
-
<тип ввода="месяц"> -
<тип ввода="число"> -
<тип ввода="пароль"> -
<тип ввода = "радио"> -
<тип ввода="диапазон"> -
<тип ввода="сброс"> -
-
-
<тип ввода="тел"> -
-
<тип ввода="время"> -
-
<тип ввода="неделя">
Совет: Значение по умолчанию атрибута типа является
«текст».
Тип ввода Текст
определяет однострочное поле ввода текста :
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:
Фамилия:
Тип ввода Пароль
определяет поле пароля :
Пример
Имя пользователя:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя пользователя:
Пароль:
Символы в поле пароля замаскированы (показаны звездочками или кружками).
Тип ввода Отправить
определяет кнопку для отправка данных формы обработчику формы .
Обработчик формы обычно представляет собой серверную страницу со сценарием для обработки входные данные.
Обработчик формы указан в действии формы атрибут:
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:Фамилия:
Если вы опустите атрибут value кнопки отправки, кнопка получит текст по умолчанию:
Пример
Попробуйте сами »
Тип ввода Сброс
определяет кнопку сброса который вернет все значения формы к значениям по умолчанию:
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:Фамилия:
Если вы измените входные значения и затем нажмете кнопку «Сброс», данные формы будут сброшены к значениям по умолчанию.
Тип ввода Радио
определяет радиокнопку .
Радиокнопки позволяют пользователю выбрать ТОЛЬКО ОДИН из ограниченного числа вариантов:
Пример
Выберите свой любимый веб-язык:
<метка for="css">CSS
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
HTML
CSS
JavaScript
Флажок типа ввода
409012 defines флажок .
Флажки позволяют пользователю выбрать НОЛЬ или БОЛЬШЕ вариантов из ограниченного числа вариантов.
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
У меня есть велосипед
У меня есть машина.
У меня есть лодка. Я!">
Попробуй сам »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Тип ввода Цвет
используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки браузера в поле ввода может отображаться палитра цветов.
Пример
Попробуйте сами »
Тип ввода Дата
используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
Попробуйте сами »
Вы также можете использовать min и max атрибуты для добавления ограничений на даты:
Пример
Попробуйте сами »
Тип ввода Datetime-local
указывает
поле ввода даты и времени без часового пояса.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
Попробуйте сами »
Тип ввода Электронная почта
используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузера адрес электронной почты может автоматически проверяться при отправке.
Некоторые смартфоны распознают тип электронной почты и добавляют «. com» к клавиатуре, чтобы соответствовать вводу электронной почты.
com» к клавиатуре, чтобы соответствовать вводу электронной почты.
Пример
Попробуйте сами »
Тип ввода Изображение
определяет изображение как кнопку отправки.
Путь к образу указан в атрибуте src .
Пример
Попробуйте сами »
Тип ввода Файл
определяет поле выбора файла и кнопку «Обзор» для загрузки файлов.
Пример
Попробуйте сами »
Тип ввода Скрытый
определяет скрытое поле ввода (не видимое пользователю).
Скрытое поле позволяет веб-разработчикам включать данные, которые нельзя увидеть или изменены пользователями при отправке формы.
В скрытом поле часто хранится запись базы данных, которую необходимо обновить при отправке формы.
Примечание: Хотя значение не отображается пользователю в содержание страницы видно (и может быть отредактировано) с помощью любого разработчика браузера инструменты или функции «Просмотр исходного кода». Не используйте скрытые входные данные как форму безопасность!
Пример
<ввод type="hidden" name="custId" value="3487">
Попробуйте сами »
Тип ввода Месяц
Параметр позволяет пользователю выбрать месяц и год .
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
Попробуйте сами »
Номер типа ввода
определяет числовое поле ввода .
Вы также можете установить ограничения на принимаемые номера.
В следующем примере показано числовое поле ввода, в которое можно ввести значение от 1 до 5:
Пример
Попробуйте сами »
Ограничения ввода
Вот список некоторых общих ограничений ввода:
| Атрибут | Описание |
|---|---|
| проверено | Указывает, что поле ввода должно быть предварительно выбрано при загрузке страницы (для type="checkbox" или type="radio") |
| отключен | Указывает, что поле ввода должно быть отключено |
макс. | Указывает максимальное значение для поля ввода |
| максимальная длина | Указывает максимальное количество символов для поля ввода |
| мин | Указывает минимальное значение для поля ввода |
| шаблон | Задает регулярное выражение для проверки входного значения на соответствие | .
| только чтение | Указывает, что поле ввода доступно только для чтения (не может быть изменено) |
| требуется | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| размер | Задает ширину (в символах) поля ввода |
| шаг | Указывает допустимые интервалы чисел для поля ввода |
| значение | Указывает значение по умолчанию для поля ввода |
Вы узнаете больше об ограничениях ввода в следующей главе.
В следующем примере отображается поле числового ввода, в которое можно ввести
значение от 0 до 100 с шагом 10. Значение по умолчанию равно 30:
Значение по умолчанию равно 30:
Пример
Попробуйте сами »
Диапазон типов ввода
определяет элемент управления для ввода числа, точное значение которого не важно ( как ползунок). По умолчанию
диапазон от 0 до 100. Однако вы можете установить ограничения на то, что
номера принимаются с min , max и step атрибуты:
Пример
Попробуйте сами »
Тип ввода Поиск
используется для полей поиска (поле поиска ведет себя как обычное текстовое поле).
Пример
Попробуйте сами »
Тип ввода Тел.
используется для полей ввода, которые должны содержать номер телефона.
Пример
Попробуйте сами »
Тип ввода Время
позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора времени.
Пример
Попробуйте сами »
Тип ввода URL
используется для полей ввода, которые должны содержать URL-адрес.
В зависимости от поддержки браузера поле URL может быть проверено автоматически при подаче.
Некоторые смартфоны распознают тип URL-адреса и добавляют «.com» на клавиатуру для соответствия ввод URL.
Пример
Попробуйте сами »
Тип ввода Неделя
Параметр позволяет пользователю выбрать неделю и год.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
В форму ниже добавьте поле ввода текста с именем "имя пользователя" .
<>
Начать упражнение
Атрибут типа ввода HTML
| Тег | Описание |
|---|---|
| <тип ввода=""> | Указывает тип ввода для отображения |
❮ Предыдущий Далее ❯
Тег HTML Select — Как сделать выпадающее меню или комбинированный список
Вы используете HTML-тег select для создания раскрывающихся меню, чтобы пользователи могли выбирать желаемое значение. Это полезная функция при сборе данных для отправки на сервер.
Тег select обычно находится внутри элемента формы, а элементы для выбора закодированы в другом теге, . Это также может быть самостоятельный элемент, который все равно будет связан с формой одним из ее специальных атрибутов, форма .
В этом руководстве я покажу вам, как создать выпадающее меню с тегом select, чтобы вы могли начать использовать его для сбора данных в своих проектах кодирования. Я также коснусь того, как стилизовать тег select, потому что его, как известно, сложно стилизовать.
Я также коснусь того, как стилизовать тег select, потому что его, как известно, сложно стилизовать.
Атрибуты тега выбора
Прежде чем я углублюсь в то, кто создает выпадающее меню с помощью тега select, нам нужно обсудить атрибуты, которые принимает тег select.
Вот его атрибуты:
- имя: Вам необходимо прикрепить имя к каждому элементу управления формой, так как оно используется для ссылки на данные после их отправки на сервер.
- несколько: этот атрибут позволяет пользователю выбирать несколько вариантов из раскрывающегося меню. Требуется
- : обычно используется для проверки. При этом форма не будет отправлена, если пользователь не выберет хотя бы один вариант из раскрывающегося списка.
- отключен: этот атрибут запрещает пользователю взаимодействовать с параметрами. 9Размер 0015: выраженный в числах, атрибут размера используется для указания того, сколько опций будет отображаться одновременно.
- autofocus: этот атрибут используется для всех входных данных формы, выберите включительно, чтобы указать, что ввод должен быть в фокусе при загрузке страницы.

РЕКЛАМА
Чтобы создать выпадающее меню с тегом select, вам сначала понадобится элемент формы. Это связано с тем, что у вас также будет кнопка отправки (элемент формы) для отправки данных на сервер.
<форма действие="#">
<выбрать имя="языки">
Я добавил простой CSS, чтобы центрировать раскрывающийся список и кнопку и придать телу светло-серый фон:
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
вход {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
Чтобы сделать его более сложным и доступным, вы также можете прикрепить поле выбора к элементу метки, чтобы он сфокусировался при нажатии на текст метки. Вы можете сделать это с помощью этого кода:
Вы можете сделать это с помощью этого кода:
<форма действие="#">
<выбрать имя="языки">
Я поставил символ числа (#) в качестве значения атрибута действия, чтобы вы не получили 404 при нажатии на кнопку отправки.
Но теперь мы должны внести небольшое изменение в CSS:
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
вход {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
этикетка {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
Выбрать {
нижняя граница: 10px;
поле сверху: 10px;
}
В итоге вот результат:
На этом все не заканчивается. Один из элементов раскрывающегося списка отображается по умолчанию и будет выбран, если пользователь нажмет кнопку отправки сразу после перехода на страницу.
Один из элементов раскрывающегося списка отображается по умолчанию и будет выбран, если пользователь нажмет кнопку отправки сразу после перехода на страницу.
Но это не очень удобно для пользователя. Вы можете избавиться от него, закодировав «выбрать язык» в качестве первого элемента раскрывающегося списка.
<форма действие="#">
<выбрать имя="языки">
Когда пользователь щелкает поле выбора, чтобы выбрать элемент, раскрывающийся список также закрывает кнопку отправки — еще одна вещь, которая негативно влияет на удобство работы пользователя.
Вы можете изменить это с помощью «атрибута размера», который будет отображать определенное количество элементов по умолчанию и показывать прокрутку для других элементов в раскрывающемся списке.
Это также позволяет избавиться от фиктивного первого элемента, поскольку некоторые из элементов будут видны пользователю автоматически.
<форма действие="#">
<выбрать имя="языки" размер="4">
С помощью атрибута Multiple вы можете разрешить пользователю выбирать несколько элементов из раскрывающегося списка.
<форма действие="#">
<выбрать имя="языки" несколько>
Это делает 4 элемента видимыми по умолчанию. Чтобы выбрать несколько элементов, пользователь должен удерживать нажатой клавишу Shift или Ctrl, а затем выбирать с помощью мыши.
Это не все, что вы можете сделать с помощью тегов select и . Вы также можете создать многоуровневое поле выбора с элементом внутри тега .
Вы можете преобразовать уже сделанный выпадающий список в многоуровневое поле выбора следующим образом:
<форма действие="#">
<выбрать имя="языки">
РЕКЛАМА
Как оформить выбранный элемент
Стилизация элемента select часто сбивает с толку и несогласованно отображается в браузерах. Но вы всегда можете попробовать следующее:
Но вы всегда можете попробовать следующее:
<форма действие="#">
<выбрать имя="языки">
выберите {
нижняя граница: 10px;
поле сверху: 10px;
семейство шрифтов: курсив, без засечек;
контур: 0;
фон: #2ecc71;
цвет: #fff;
граница: 1px сплошной малиновый;
отступ: 4px;
радиус границы: 9px;
}
В приведенном выше фрагменте кода CSS я придал тексту в поле выбора следующий вид:
- семейство курсивных шрифтов белого цвета,
- контур 0, чтобы удалить некрасивый контур, когда он находится в фокусе,
- зеленоватый фон,
- 1-пиксельная галочка малинового цвета,
- радиус границы 4 пикселя, чтобы получить слегка закругленную границу со всех сторон,
- и отступ в 4 пикселя, чтобы немного увеличить пространство.

Поле выбора теперь выглядит лучше:
РЕКЛАМА
Заключение
Тег select очень полезен при создании раскрывающихся списков и комбинированных списков в HTML. Это как переключатель и флажок в одном пакете.
Помните, что с помощью переключателей вы можете выбрать только один элемент из списка, а с помощью флажка вы можете выбрать несколько элементов. Выбор более гибкий, так как вы можете настроить его так, чтобы он принимал только один элемент или несколько элементов.
Одна проблема с тегом select заключается в том, что его очень сложно стилизовать. Разумным решением является использование библиотеки CSS, которая предлагает отличные служебные классы для стилизации формы вместе с элементом select.
Я надеюсь, что это руководство познакомило вас с тегом select и вы сможете начать использовать его в своих проектах.
Спасибо за чтение и продолжайте программировать.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
РЕКЛАМА
Выпадающий список в HTML | Примеры того, как работает выпадающий список в HTML
Выпадающий список в HTML является важным элементом для создания формы или для отображения списка выбора, из которого пользователь может выбрать одно или несколько значений. Этот тип списка выбора в HTML известен как раскрывающийся список. Он создается с помощью тега
Синтаксис раскрывающегося списка в HTML
Давайте посмотрим, как будет создан раскрывающийся список:
Синтаксис:
Пример:
Как показано в приведенном выше синтаксисе, — это тег, используемый для создания раскрывающегося списка. Тег
Тег
Установка цвета фона или цвета при наведении с помощью кода:
.dropdown a:hover{
Цвет фона: color_name;
} Позиция раскрывающегося списка определяется двумя значениями: position: относительное значение, которое используется для отображения содержимого списка прямо под кнопкой выбора списка. С помощью позиции: абсолютной;
Минимальная ширина — это одно из свойств, используемых для задания определенной ширины раскрывающемуся списку. Мы можем установить его такой же длины, как и наша раскрывающаяся кнопка, установив ширину на 100%. Приведенный выше синтаксис определен для выбора одного атрибута; теперь мы увидим, как несколько вариантов будут выбраны из списка элементов.
Приведенный выше синтаксис определен для выбора одного атрибута; теперь мы увидим, как несколько вариантов будут выбраны из списка элементов.
Синтаксис:
<выбрать несколько>
Пример:
Как раскрывающийся список работает в HTML?
Изучив синтаксис, мы увидим, как именно выпадающий список будет работать в HTML. В теге
- Имя: Этот атрибут полезен для присвоения имени элементу управления, который будет отправлен на сервер для идентификации и принять требуемое значение.
- Несколько: Если для атрибута установлено значение «несколько», пользователь может выбрать несколько значений из списка выбора.

- Размер: Атрибут размера используется для определения поля прокрутки определенного размера вокруг раскрывающегося списка. Это также полезно для отображения нескольких видимых опций из списка.
- Значение: Этот атрибут показывает, что опция в списке выбора выбрана.
- Выбранные атрибуты позволяют в самых начальных точках загрузки страницы показывать уже выбранный элемент списка из списка.
- Метка: Атрибуты метки работают как еще один подход к значению опций маркировки.
- Отключено: Если мы хотим показать раскрывающийся список с опцией отключения, можно использовать отключенный атрибут в списке выбора HTML.
- onChange: Всякий раз, когда пользователь собирается выбрать любой параметр из раскрывающегося списка, событие запускается при выборе элемента.
- onFocus: Всякий раз, когда пользователь наводит указатель мыши на список выбора, чтобы выбрать параметр из списка, он запускает событие для выбора элемента.

- Форма: Этот атрибут используется для определения одной или нескольких форм, связанных с полем выбора.
- disabled: С помощью этого атрибута мы должны держать наш выпадающий список недоступным для пользователя.
- required: Всякий раз, заполняя какую-либо форму, мы хотим показать, что это поле необходимо для выбора любого значения из его списка перед фактической отправкой формы, поэтому в этом случае мы определяем, что пользователь должен выбрать любое значение из списка. список.
Примеры HTML-кода
В следующих примерах показано, как именно будет использоваться раскрывающийся список:
Пример №1
Код:
Выпадающий список <тело>Семь чудес света
<форма> <выберите имя = "раскрывающийся список">
Приведенный выше пример содержит различные параметры, такие как отключено, выбрано, требуется и т. д., которые отображаются на экране вывода.
д., которые отображаются на экране вывода.
Вывод:
Пример #2
Код:
<тело> <форма> <выбрать>Здесь можно выбрать несколько вариантов. Нажмите клавишу Ctrl и выберите несколько вариантов одновременно.
<скрипт> функцияmultiFunc() { document.getElementById("multiselectdd").multiple = true; }
Как показано на снимке экрана ниже, выберите несколько вариантов из выпадающего списка, нажмите данную кнопку и выберите несколько вариантов, нажав CTRL.
Вывод:
Пример #3
Код:
<голова>
<стиль>
.dropdownbtn {
цвет фона: черный;
белый цвет;
отступ: 12px;
размер шрифта: 12px;
}
. dropdowndemo{
положение: фиксированное;
дисплей: блок;
}
.dropdownlist-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: зелено-желтый;
минимальная ширина: 120 пикселей;
z-индекс: 1;
}
.dropdownlist-контент {
цвет: темно-синий;
отступ: 14px 18px;
дисплей: блок;
}
.dropdownlist-content a: hover {фоновый цвет: светло-голубой;}
.dropdowndemo: hover .dropdownlist-content {display: block;}
.dropdowndemo: hover .dropdownbtn {цвет фона: синий;}
<тело>
dropdowndemo{
положение: фиксированное;
дисплей: блок;
}
.dropdownlist-контент {
дисплей: нет;
положение: абсолютное;
цвет фона: зелено-желтый;
минимальная ширина: 120 пикселей;
z-индекс: 1;
}
.dropdownlist-контент {
цвет: темно-синий;
отступ: 14px 18px;
дисплей: блок;
}
.dropdownlist-content a: hover {фоновый цвет: светло-голубой;}
.dropdowndemo: hover .dropdownlist-content {display: block;}
.dropdowndemo: hover .dropdownbtn {цвет фона: синий;}
<тело>
Демонстрация раскрывающегося списка
<дел>
<дел>
Ссылки
Раскрывающийся список
Поле ввода
Кнопка
Переключатели





 Запрос является get, если не содержит параметра sok=ok.
Запрос является get, если не содержит параметра sok=ok. Предполагается, что этот алгоритм будет использоваться для преобразования доменных имен и адресов электронной почты. В последнем случае, преобразуется только домен, имя почтового ящика остается без изменений.
Предполагается, что этот алгоритм будет использоваться для преобразования доменных имен и адресов электронной почты. В последнем случае, преобразуется только домен, имя почтового ящика остается без изменений. form.basket" type="form" mgr="testmgr" decorated="yes">
<form>
<field name="list">
<list name="list" key="id">
<col name="image" type="img"/>
<col name="desc" type="data"/>
<col name="frommsg" type="msg"/>
<col name="price" type="data" align="right"/>
<col name="checkbox" type="control" align="right"/>
<col name="action" type="button" align="right"/>
</list>
</field>
<buttons/>
</form>
</metadata>
form.basket" type="form" mgr="testmgr" decorated="yes">
<form>
<field name="list">
<list name="list" key="id">
<col name="image" type="img"/>
<col name="desc" type="data"/>
<col name="frommsg" type="msg"/>
<col name="price" type="data" align="right"/>
<col name="checkbox" type="control" align="right"/>
<col name="action" type="button" align="right"/>
</list>
</field>
<buttons/>
</form>
</metadata> augeas</val>
<val key="2f726f6f742f2e6361636865" img="p-file-0" collapsed="yes">.cache</val>
<val key="2f726f6f742f2e636f6e666967" img="p-file-0" collapsed="yes">.config</val>
<val key="2f726f6f742f2e6c6f63616c" img="p-file-0" collapsed="yes">.local</val>
</tlist>
</val>
<val key="2f72756e" img="p-file-0" collapsed="yes">run</val>
<val key="2f7362696e" img="p-file-0">sbin</val>
<val key="2f73656c696e7578" img="p-file-0">selinux</val>
</tlist>
</val>
</tlist>
augeas</val>
<val key="2f726f6f742f2e6361636865" img="p-file-0" collapsed="yes">.cache</val>
<val key="2f726f6f742f2e636f6e666967" img="p-file-0" collapsed="yes">.config</val>
<val key="2f726f6f742f2e6c6f63616c" img="p-file-0" collapsed="yes">.local</val>
</tlist>
</val>
<val key="2f72756e" img="p-file-0" collapsed="yes">run</val>
<val key="2f7362696e" img="p-file-0">sbin</val>
<val key="2f73656c696e7578" img="p-file-0">selinux</val>
</tlist>
</val>
</tlist>
 5.ispdoc.com/</myframe>
5.ispdoc.com/</myframe> ..>
<buttons>
<button name="back" type="back"/>
<button name="ok" type="ok"/>
<button name="cancel" type="cancel"/>
<button name="next" type="next"/>
<button name="reset" type="reset"/>
<button name="blank" type="blank"/>
<button name="setvalues" type="setvalues"/>
</buttons>
</form>
..>
<buttons>
<button name="back" type="back"/>
<button name="ok" type="ok"/>
<button name="cancel" type="cancel"/>
<button name="next" type="next"/>
<button name="reset" type="reset"/>
<button name="blank" type="blank"/>
<button name="setvalues" type="setvalues"/>
</buttons>
</form> информация</msg>
</messages>
</lang>
</mgrdata>
информация</msg>
</messages>
</lang>
</mgrdata>