Требования к пользователю — Поддержка
WordPress.com особое внимание уделяет свободе слова. У нас широкая аудитория, состоящая из представителей разных культур, стран и социальных сред с различными ценностями. Наша задача — предоставить пользователям возможность свободно выражать любые идеи и мнения без цензуры или одобрения с нашей стороны. При этом существуют некоторые типы содержимого и манера поведения, которые мы не допускаем, так как считаем их вредными для сообщества.
Для чёткого представления того, что разрешено на вашем сайте, а что нет, мы разработали следующий набор рекомендаций. Для WordPress.com недопустимы следующие действия или материалы.
- Недопустимое содержимое и поведение.
- Пояснений не требуется.
- Нарушение прав интеллектуальной собственности.
- WordPress.com — это платформа для публикации, а не обмена файлами. Поэтому мы признаём использование материалов, защищённых авторским правом, в рамках добросовестного использования.

- Материалы откровенно сексуального характера.
- Мы знаем, что могут существовать разные определения, но обычно мы определяем материалы откровенно сексуального характера как визуальное представление действий откровенно сексуального характера. Нагота сама по себе является допустимой.
- Азартные игры.
- Вы можете обсуждать азартные игры на своём сайте. Можно ли вам организовывать азартные игры онлайн (включая покер)? Ни в коем случае. Кроме того, имейте в виду, что если ваш сайт главным образом предназначен для того, чтобы ссылаться на другие сайты с азартными играми, это считается спамом и нарушением условий использования.
- Технологически опасное содержимое.
- Не загружайте вредоносные, шпионские, рекламные или другие разрушительные программы и не размещайте ссылки на них.

- Самозванство.
- Не выдавайте себя за другое физическое лицо или организацию. (Хотя пародия и сатира не запрещаются!)
- Материалы, несущие непосредственную угрозу.
- Публикация непосредственных и реальных угроз насилия запрещена. То есть нельзя публиковать призывы к насилию или смерти, направленные на одного человека либо группу лиц. Это не обязательно приведёт к удалению всех гиперболизированных высказываний и нецензурной лексики.
- Публикация личной информации.
- Не раскрывайте личную информацию других людей без их согласия. Это включает в себя сбор конфиденциальных данных в контактных формах, в том числе паролей от учётных записей и данных кредитных карт.
- Реклама.
- Рекламная деятельность разрешена только в том случае, если вы используете WordAds или у вас есть тарифный план WordPress.com, разрешающий рекламные сети.
- Использование горячих ссылок на WordPress.
 com.
com. - На сайте WordPress.com нельзя размещать файлы, которые будут использоваться только на других сайтах.
- Спам или содержимое, созданное с помощью автоматизированных инструментов.
- Вам известно, что это такое. Сайты, предназначенные главным образом для привлечения трафика на сторонние сайты, поисковой оптимизации, фишинга, имитации или аффилированного маркетинга, — это неприемлемо. Мы также не хотим, чтобы вы загрязняли Интернет вне WordPress.com. Поэтому просим не отправлять нежелательные рекламные сообщения о своём сайте, даже если он не находится на WordPress.com.
Имейте в виду, что это всего лишь рекомендации. Мы можем интерпретировать их по своему усмотрению. Эти рекомендации не являются полными и могут быть изменены. Если на своём сайте WordPress.com вы используете службы электронной коммерции, применяются и наши правила для магазинов.
Если вы считаете, что какой-то сайт WordPress.com нарушает наши условия предоставления услуг или какие-либо из этих политик, сообщите нам. Мы стремимся оперативно рассматривать все жалобы. Но наши ответные действия будут зависеть от разных факторов, таких как количество доступной информации и тип нарушения. Мы также можем связаться с владельцем сайта и сообщить о жалобе.
Мы стремимся оперативно рассматривать все жалобы. Но наши ответные действия будут зависеть от разных факторов, таких как количество доступной информации и тип нарушения. Мы также можем связаться с владельцем сайта и сообщить о жалобе.
Если нам не удастся принять решение (например, определить факт дискредитации), мы передадим жалобу на рассмотрение суда.
Ваша оценка:
Как пользоваться WordPress — инструкция от Веб-студии Аспект
Главная Инструкции и файлы Система управления WordPress: инструкция для клиентов
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
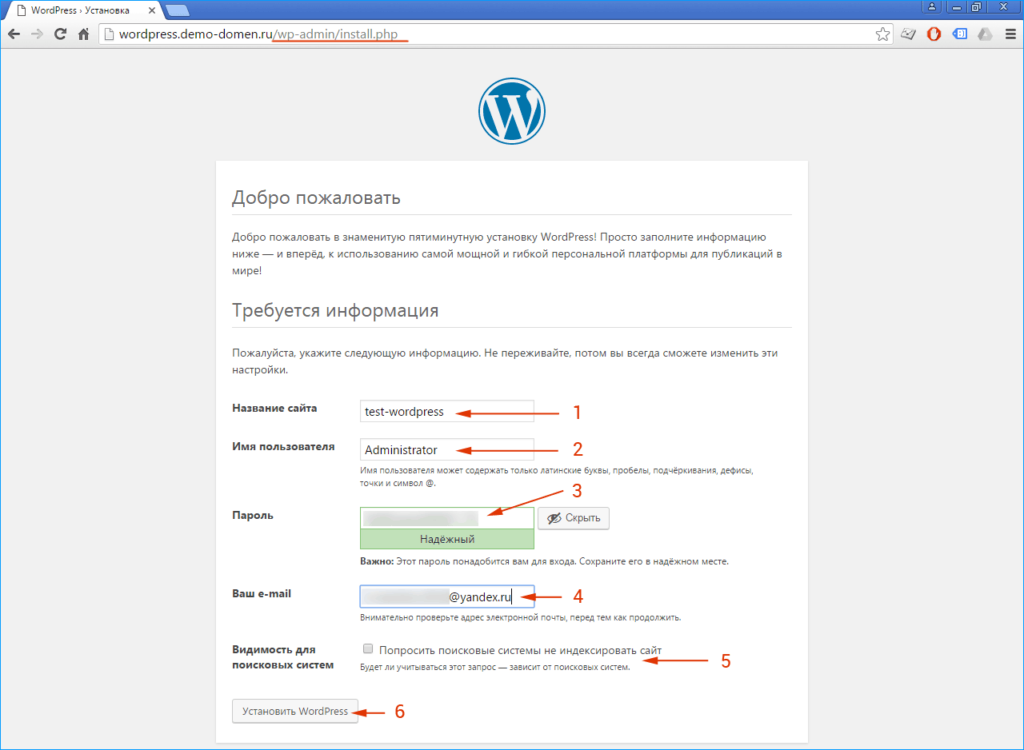
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login. php»
php»
В открывшемся окне введите пару логин/пароль, высланную вам в письме
Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
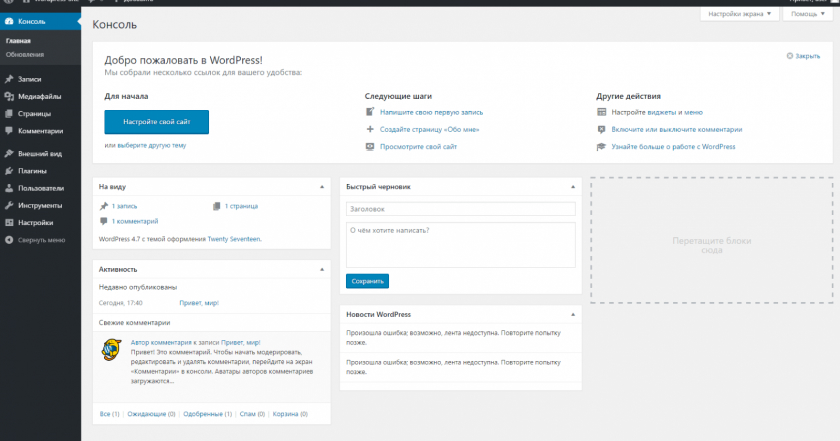
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель
Профиль
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.
2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.
Создадим страницу.
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»
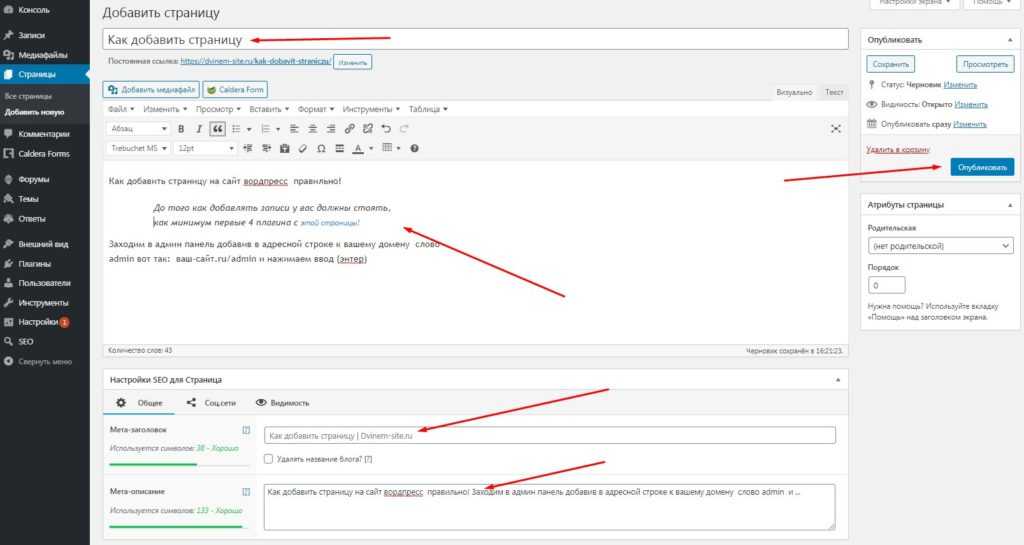
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.
Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.
В WordPress
После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.
ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.д.))
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.
Для любознательных
Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.
3. Меню и ссылки на страницы
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.
Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
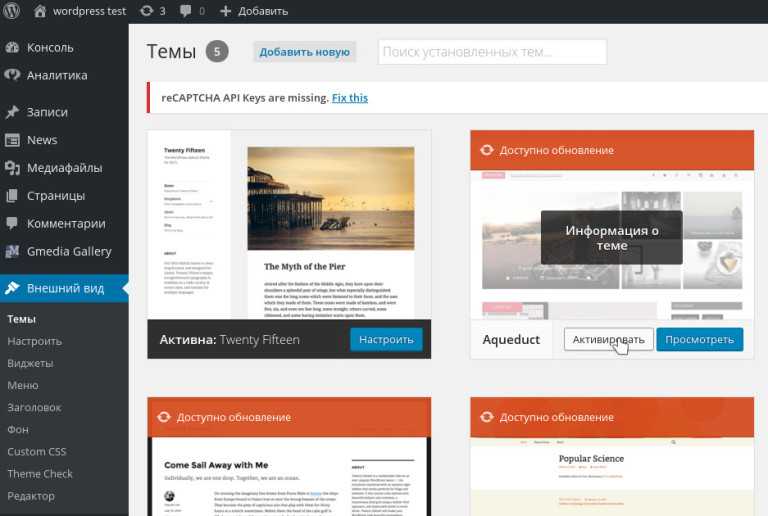
Меню сайта находятся по адресу «Внешний вид» => «Меню»
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню». Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.
Новая страница появится последней в меню.
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).
ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.
ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.
3.2 Ссылка в тексте
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»
В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
После обновления ссылка появится на странице.
4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
По клику на подменю «Записи» получим список всех записей.
4.1 Категории
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка
Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
4.2 Создание записи
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.
5 Миниатюра и медиафайлы
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)
Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле
После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею. Для начала кликнем на кнопку «Добавить медиафайл»
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой. Закончив с настройками, кликнем на кнопку «Вставить галерею».
Закончив с настройками, кликнем на кнопку «Вставить галерею».
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.
6.2 Плагин
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»
Вводим название новой галереи и нажимаем кнопку «Ок»
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])
Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».
Выбрав фото, нажимаем кнопку «Открыть».
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки
Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)
Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»
Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».
Выбираем способ отображения:
Выбираем галерею для отображения:
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:
После нажатия кнопки «Обновить» галерея появится на странице:
Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.
В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них
7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии
Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.
Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Введение в ведение блога — Учебники WordPress для начинающих
Добро пожаловать! Мы рады, что вы здесь!Ведение блога — отличный способ поделиться своими историями и увлечениями со всем миром, и, работая с нашими клиентами, мы поняли, что самое сложное — начать.
Введение в ведение блога будет полезно блогерам на любом этапе их творческого пути, но было создано специально для начинающих. Этот курс поможет вам с ключевыми элементами создания блога, который вы будете рады опубликовать, а другим будет интересно читать.
Что включает в себя этот курс:- Подробные уроки, разбитые на разделы по размеру укуса
- Среда для самостоятельного обучения, позволяющая учиться с оптимальной для вас скоростью
- Форум для обсуждения, сотрудничества и взаимодействия с другими учащимися для общения и обмена отзывами
- Дополнительные советы, ресурсы, идеи и отзывы, предоставленные экспертами WordPress
После прохождения этого курса вы получите:
- Каковы ваши цели и желания, и что будет поддерживать вашу мотивацию
- Четкое понимание своей ниши
- Четкое определение вашей аудитории
- Контент-стратегии и организационная структура, созданные для роста вместе с вами
- Ресурсы для создания высококачественного увлекательного контента
- Инструменты для привлечения читателей и взаимодействия с поклонниками
- Возможность отслеживать и измерять свой успех
- Варианты монетизации вашего блога
- Мы не будем углубляться в то, как использовать само программное обеспечение WordPress.

- Вместо этого на уроках мы будем предоставлять ссылки на соответствующие вспомогательные документы, которые помогут вам как использовать конкретный инструмент или функцию, о которых мы упоминаем.
Для достижения максимального успеха в этом курсе вам понадобятся:
- Компьютер с доступом в Интернет
- Аккаунт WordPress.com и сайт
- Обязательство выполнять задания в своем собственном темпе
- Базовое понимание программного обеспечения WordPress, панели инструментов и функций (или желание учиться на ходу)
Этот бесплатный курс будет полезен блогерам на любом этапе их творческого пути, но он создан специально для начинающих. Определите свое почему, что и кто. Затем создавайте, публикуйте и развивайте свой блог. Этот курс поможет вам с ключевыми элементами создания блога, который вы будете рады опубликовать, а другим будет интересно читать.
Если у вас еще нет учетной записи WordPress.com и сайта . . .
. . . вы захотите создать его.
Хотя вы можете пройти этот курс, используя собственный сайт WordPress, некоторые инструменты и примеры, которые мы будем изучать, уникальны для WordPress.com и могут быть недоступны на собственном сайте WordPress. Если вы не знакомы с различиями между WordPress.com и самостоятельным сайтом WordPress, эта статья содержит подробное объяснение.
Вы можете пройти все уроки этого курса на бесплатном сайте WordPress.com, хотя мы также будем давать некоторые рекомендации и предложения, которые потребуют обновления (они необязательны).
Вам не нужно выполнять все эти шаги, выберите вариант, который лучше всего подходит для ваших обстоятельств.
- Начните с курса «Создай свой сайт».
- Посмотрите запись бесплатного веб-семинара «Начало работы».
- Ознакомьтесь с этим руководством: Начало работы с WordPress.
 com.
com. - Перейдите по адресу: https://wordpress.com. Нажмите синюю кнопку «Запустить свой веб-сайт» или ссылку «Начать» и следуйте инструкциям, чтобы настроить свой сайт/блог.
Упражнение
Если у вас есть учетная запись WordPress.com, вы готовы погрузиться в:
Перейдите на форум образовательного сообщества и напишите вступительный пост (до одного абзаца) о том, что побудило вас пройти этот курс. и что вы надеетесь получить от этого. Мы с нетерпением ждем встречи с вами!
Ресурсы
- Веб-семинар «Начало работы» (повтор веб-семинара)
- Начало работы с WordPress.com (Руководство по поддержке)
- Первые 24 часа с новым блогом (6 основных задач) (статья)
- Планы WordPress.com (Руководство по поддержке)
Начните работу, нажав на ссылку урока ниже:
Мы будем рады услышать от вас! Пожалуйста, заполните этот необязательный опрос:
Примите участие в нашем опросе
Щелкните стрелку вверх, чтобы вернуться к меню уроков вверху.
Не забудьте поделиться своими целями, запросами обратной связи, обновлениями, победами/успехами, прогрессом, подбодрить друг друга и многое другое! на форуме образовательного сообщества
Как создавать удобные инструкции по эксплуатации WordPress
Обучение работе с WordPress тех, кто никогда раньше не пользовался этой платформой, может оказаться огромной и сложной задачей, особенно для клиентов, которые хотят внимательно следить на все, что вы делаете для них.
В настоящее время владельцы бизнеса и другие сотрудники часто хотят понять, как работает их сайт WordPress. К счастью, вам не нужно тратить часы своего времени, стоя у них за плечом, чтобы вы могли научить их всему один на один.
Инструкции по эксплуатации должны быть первым ориентиром для пользователей, которые застряли с использованием ваших продуктов. И у вас, и у клиента, несомненно, есть более важные дела, и, кроме того, необходимость учить каждого отдельного клиента, с которым вы работаете, вероятно, сведет вас с ума. Вместо этого вы можете создать свое собственное подробное руководство пользователя WordPress (или даже заплатить кому-то другому за его создание для вас), чтобы ваши клиенты могли быть спокойны, зная, что они контролируют свой сайт.
Вместо этого вы можете создать свое собственное подробное руководство пользователя WordPress (или даже заплатить кому-то другому за его создание для вас), чтобы ваши клиенты могли быть спокойны, зная, что они контролируют свой сайт.
Вот несколько важных советов, которые вы должны учитывать при составлении своего первого руководства по эксплуатации WordPress:
- Начните с вводного обзора
- Разбейте основные компоненты WordPress на разделы
- Добавление подразделов к основным разделам
- Используйте визуальный пошаговый процесс
- Поддержите визуальные эффекты описательными пояснениями
- Включите полезные дополнения
- Попросите кого-нибудь просмотреть ваше руководство
1. Начните с вводного обзора
Прежде чем что-либо делать, вы должны действительно представить себя полным новичком в WordPress — в идеале тем, кто борется с технической стороной Интернета. Объем будет зависеть от типов клиентов, с которыми вы работаете, поэтому вы можете потратить некоторое время на то, чтобы точно записать, что нужно вашему клиенту из руководства. Спросить их — это самый простой способ получить эту информацию, а затем вы сможете максимально точно адаптировать свое руководство к потребностям ваших клиентов. Чем тщательнее вы будете относиться к своей конкретной клиентской базе, тем больше ваши клиенты смогут извлечь из вашего руководства.
Спросить их — это самый простой способ получить эту информацию, а затем вы сможете максимально точно адаптировать свое руководство к потребностям ваших клиентов. Чем тщательнее вы будете относиться к своей конкретной клиентской базе, тем больше ваши клиенты смогут извлечь из вашего руководства.
Хороший способ познакомить людей с WordPress — начать с самых основ. Попробуйте кратко осветить такие темы, как:
- Что такое WordPress
- Что люди делают с WordPress
- Почему WordPress так популярен
- Почему каждый может изучить WordPress
- Что пользователь узнает о WordPress из руководства по эксплуатации
- Что пользователь сможет понять и выполнить в WordPress после ознакомления с руководством
Будьте проще. Вы хотите установить правильный тон голоса, чтобы ваши клиенты могли легко следовать за вами. Возможно, будет даже более уместно заняться этой вводной частью после того, как вы закончите набрасывать основную часть контента, чтобы вы могли предоставить лучшее резюме всего здесь.
2. Разбейте основные компоненты WordPress на разделы
Правильное расположение всего контента, включенного в ваше руководство, не только необходимо, чтобы не сбить пользователя с толку, но также необходимо для более подробного освещения и перехода в связанные разделы таким образом. это имеет смысл. Например, вы не стали бы показывать пользователям, как публиковать пост, затем переходить к обсуждению управления комментариями, а затем возвращаться к показу пользователям, как публиковать страницы. Хотя посты перетекают в комментарии, сохранение всего публикуемого контента вместе обеспечит лучший поток.
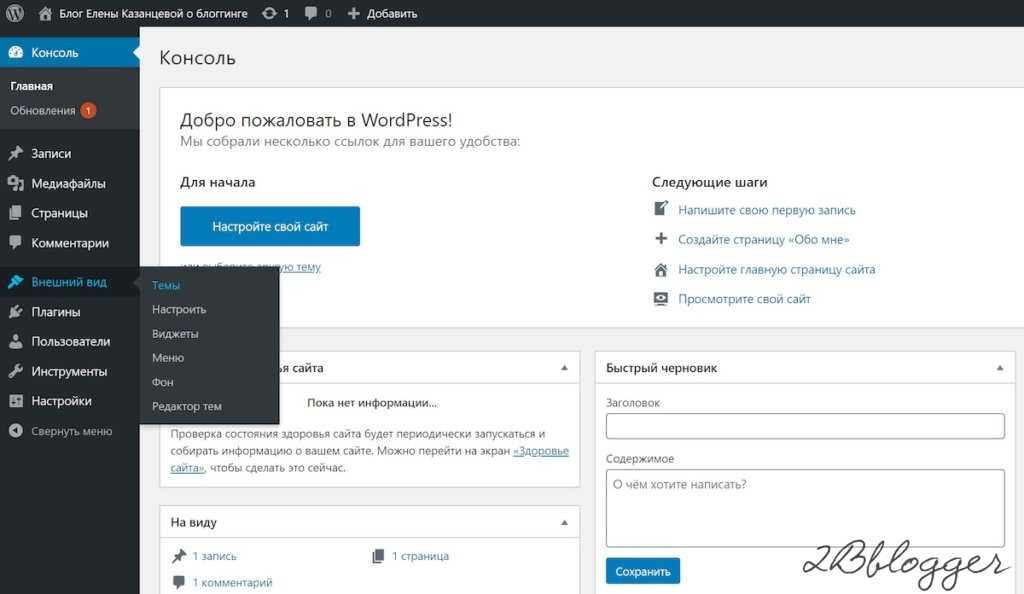
Используйте панель инструментов WordPress, чтобы узнать, как структурировать свой контент.Спросите себя, с чего бы начал пользователь? Какой порядок инструкций был бы наиболее разумным? Отсюда вы можете начать строить схему основных разделов.
На самом деле, вы можете использовать порядок разделов, отображаемых в меню информационной панели, в качестве вдохновения и настроить его в соответствии с тем, чему вы хотите научить своих пользователей.
Например, ваши основные разделы могут включать:
- Вход в систему
- Приборная панель
- сообщений
- страниц
- Изображения и мультимедиа
- Комментарии
- Особенности внешнего вида
- Плагины
- пользователей
- Инструменты
- Настройки
Можно ли это улучшить? Конечно, мог. Записи и страницы очень похожи, поэтому может иметь смысл объединить их в один раздел, не забывая при этом пояснять разницу между записями и страницами и использовать отдельные подразделы для страниц или записей, когда это необходимо. Но это все зависит от вас.
В качестве альтернативы вы можете даже исключить целые разделы, такие как «Пользователи», «Инструменты» и «Настройки», если вы хотите просто предоставить своим пользователям самые основы публикации и редактирования контента. Вы также можете добавить более сложные или настраиваемые разделы для всего, что относится к конкретным плагинам или параметрам темы.
3. Добавление подразделов к основным разделам
О WordPress нужно много узнать, поэтому разумно разбивать большие разделы на подразделы. Некоторые разделы, естественно, будут иметь больше подразделов, чем другие. Например, вход в систему довольно прост, но все же требует изучения нескольких областей:
- Доступ к странице входа
- Вход в вашу учетную запись с вашим именем пользователя и паролем
- Восстановление забытого имени пользователя или пароля
- Выход из учетной записи
Это примерно столько, сколько вам нужно с точки зрения самых основ входа в систему, и вы даже можете сжать все это в один или два подраздела, если хотите. Напротив, основной раздел, связанный с публикацией контента, вероятно, будет самым большим разделом для вас. Это может выглядеть примерно так:
- Сообщений и страниц
- Добавление нового поста
- Добавление новой страницы
- Использование визуального редактора
- Использование текстового редактора
- Добавление изображений и мультимедиа
- Добавление ссылок
- Форматирование содержимого
- Добавление выдержек
- Настройка избранных изображений
- Добавление категорий к сообщениям
- Добавление тегов к сообщениям
- Настройка родительских страниц и шаблонов
- Сохранение сообщений и страниц как черновиков
- Отправка сообщений и страниц на проверку
- Планирование публикаций и страниц для последующей публикации
- Предварительный просмотр сообщений и страниц
- Публикация постов и страниц
- Редактирование существующих сообщений и страниц
- Удаление сообщений и страниц

Это много вещей, и некоторые из них можно было бы разбить на части и разработать еще больше с более подробной информацией.
Помните, что основные разделы и подразделы должны соответствовать потребностям вашего идеального пользователя. В этом может помочь регулярное обращение к профилю пользователя, который вы написали в начале.
Не перегружайте своих пользователей информацией или функциями, которые, как вы знаете, им не обязательно знать или использовать, но также убедитесь, что вы не экономите на областях, которые важны и необходимы для публикации, настройки и обслуживания контента. своего сайта.
4. Использование визуального пошагового процесса
Большая часть вашего руководства пользователя, скорее всего, будет состоять из скриншотов, и вы должны стремиться показать каждый последовательный шаг, который должен увидеть новичок WordPress, чтобы беспрепятственно следовать ему и не пропустить ни одного шага или не запутаться. Планируя, как отображать снимки экрана, учитывайте следующее:
- Включите пронумерованные шаги для каждого снимка экрана (или комбинации снимков экрана) и вспомогательный текст, чтобы пользователю было легко следовать им в правильном порядке.

- Напишите содержание всего руководства в альбомной ориентации, чтобы упростить полностраничные скриншоты высокого качества и легко читаемые.
- Используйте программу для редактирования фотографий или графического дизайна, чтобы добавить метки, стрелки, круги, дополнительные примечания и все остальное, чтобы привлечь внимание к определенным областям снимка экрана.
- Используйте яркие цвета, чтобы выделить метки, стрелки и другие редактируемые компоненты на снимках экрана
5. Поддержите визуальные эффекты описательными пояснениями
Визуальные эффекты очень важны, но без надлежащих пояснений они могут создать много путаницы. Прежде чем углубляться в пошаговый процесс конкретного действия WordPress, сначала объясните, что пользователь пытается выполнить и почему это должно быть выполнено. Любые функции, включенные в процесс, также должны иметь объяснение, чтобы пользователь знал, для чего они используются, а не только как их использовать. При написании текста вы должны стремиться к:
При написании текста вы должны стремиться к:
- Как можно больше разбивайте длинные абзацы.
- Используйте снимки экрана непосредственно под соответствующим текстом, а не группируйте их после одной или нескольких страниц текста.
- Определите терминологию WordPress, которую можно использовать в тексте.
- Добавьте ссылки на другие ресурсы или видеоуроки, к которым пользователи могут обратиться за дополнительной информацией.
Очевидно, что инструкции составляют основу вашего руководства пользователя, и это самое важное. Но есть много дополнительных разделов, которые вы можете добавить в начало и конец руководства для более полного и всестороннего взаимодействия с пользователем.
Содержание: В вашем руководстве будет много разделов и подразделов с инструкциями, и вы хотите, чтобы пользователям было как можно проще найти набор инструкций, необходимый им для решения любой конкретной проблемы. Наличие полной таблицы конкурсов всех разделов и подразделов и соответствующих им страниц абсолютно необходимо.
Резюме разделов: В конце каждого раздела или даже каждого подраздела, если вы того пожелаете, вы можете включить краткое изложение того, чему научился пользователь, и основных моментов, которые были рассмотрены.
Раздел обслуживания сайта: Необязательный основной раздел, который содержит более подробные сведения об обслуживании сайта и обновлении существующих сообщений, страниц, виджетов, категорий, меню, компонентов внешнего вида и всего остального. Вы могли бы объяснить, что следует регулярно обновлять, как часто это следует обновлять и как это делать, если пользователь хочет сделать это сам.
Раздел часто задаваемых вопросов: Пользователям нравятся разделы часто задаваемых вопросов, и это одно из лучших мест, где можно найти решения наиболее распространенных проблем. Если вам нужны идеи для часто задаваемых вопросов, попробуйте посмотреть, о чем люди спрашивают на форумах WPMU DEV или любых других форумах WordPress.
Раздел ресурсов: Вы можете включить в свое руководство ограниченное количество информации, и даже если вы сделаете его максимально подробным, всегда есть чему поучиться и чем заняться с WordPress.
Добавление раздела «Ресурсы» со ссылками на WordPress.org Codex, полезные статьи WPMU DEV и видеоуроки на YouTube помогут указать пользователям правильное направление, когда им понадобится дополнительная помощь.
Раздел глоссария: Абсолютные новички не будут разбираться в технических терминах. Несмотря на то, что вы должны объяснить их значение в первый раз, когда представляете их в инструкциях, очень полезно иметь раздел глоссария в конце вашего руководства для быстрой справки.
Отдел поддержки: Где ваши пользователи могут получить помощь, если они застряли? Могут ли они связаться с вами или кем-то еще? Есть ли форум или служба поддержки, куда они должны обратиться? Когда руководство или дополнительные онлайн-ресурсы не могут ответить на вопросы пользователя, они должны иметь возможность узнать, как и где получить помощь от реального человека.
Краткое руководство: Хотя это и не обязательно, разработка дополнительного небольшого руководства или раздела в начале вашего руководства, помогающего пользователям публиковать или редактировать свой контент как можно быстрее, была бы хорошим подспорьем для тех пользователей, у которых не хватает знаний. вовремя и вам нужны инструкции, которые переходят прямо к делу. Именно для этого и создано «Краткое руководство», в котором собраны только основные моменты.
Варианты печатной копии и онлайн-копии: Предложите своим клиентам возможность получить руководство как в печатной, так и в онлайн-копии, например, в формате PDF. Печатная копия упростит отслеживание при использовании их сайта WordPress на компьютере, а онлайн-копия будет полезна для перехода по ссылкам на другие ресурсы или учебные пособия.
Регулярное обновление для новых выпусков WordPress: Старайтесь обновлять руководство пользователя каждые несколько месяцев или около того, чтобы отражать самую последнюю версию WordPress. Несмотря на то, что вам может сойти с рук раздача руководства, которое лишь немного отличается от текущей версии WordPress, оставление его на слишком долгое время, несомненно, создаст проблемы для пользователей. Проблемы будут только нарастать, как только они начнут замечать большие различия между устаревшей информацией в руководстве и работой своего сайта WordPress.
Несмотря на то, что вам может сойти с рук раздача руководства, которое лишь немного отличается от текущей версии WordPress, оставление его на слишком долгое время, несомненно, создаст проблемы для пользователей. Проблемы будут только нарастать, как только они начнут замечать большие различия между устаревшей информацией в руководстве и работой своего сайта WordPress.
7. Попросите кого-нибудь просмотреть ваше руководство.
Прежде чем вы закончите работу над своим руководством и начнете распечатывать копии для раздачи клиентам, вы должны получить мнение по крайней мере еще одного человека, чтобы выяснить, полезно ли оно также пользователю. как это должно. Даже если вы думаете, что рассмотрели все, кто-то другой может заметить что-то, что вы пропустили, или нуждается в разъяснениях, особенно если этот человек не имеет предварительных знаний о WordPress.
Подведение итогов
Создание полного руководства пользователя для человека, не знакомого с WordPress, может показаться сложной задачей, но если подходить к задаче логично и организованно, оно может стать отличным ресурсом для ваших клиентов.



 com.
com.
 com.
com.