Системы цветопередачи RGB, CMYK, HSB, чем отличаются
28 сентября 2018
Очень часто у людей, напрямую не связанных с полиграфией, возникают вопросы: «Что такое CMYK?», и «Почему нельзя использовать ничего, кроме CMYK?». В этой статье постараемся разобраться, что такое цветовые пространства CMYK, RGB и HSB и почему один и тот же фирменный цвет в макете на экране компьютера и на бумаге выглядит по-разному.
Наша продукция:
Печать каталогов
Печать газет
Системы цветопередачи RGB, CMYK и HSB
Загадочные RGB и CMYK относятся к базовым знаниям графического дизайна. Мы поговорим о различиях цветопередачи для того, чтобы стало понятно, почему один и тот же цвет в макете на экране компьютера и на бумаге будет выглядеть по-разному. Возможно, вы уже сталкивались с чем-то подобным при заказе полиграфии.
Цветовая модель — это способ описания цвета с помощью количественных характеристик. Под цветовой моделью обычно подразумевают термин, который обозначает абстрактную модель описания представления цветов в виде трех- или четырехзначных чисел, называемых цветовыми компонентами (иногда — цветовыми координатами).
Цветовая модель используется для описания излучаемого и отраженного цветов. Вместе с методом интерпретации этих данных множество цветов цветовой модели и определяет цветовое пространство.
Что такое RGB
Начнём с цифр. 16,7 миллионов оттенков отображает современный монитор компьютера или хорошее печатающее устройство. Такая большая палитра получается смешением всего трёх цветов в разных пропорциях — красного, синего и зелёного. В графических редакторах каждый из них представлен 256 оттенками (256х256х256=16,7 миллионов).
RGB — цветовая модель, названная так по трём заглавным буквам названий цветов, лежащих в ее основе: Red, Green, Blue, или красный, зелёный, синий. Эти же цвета образуют и все промежуточные. Научное название — аддитивная модель (от англ.слова add — «добавлять»). Служит для вывода изображения на экраны мониторов и другие электронные устройства. Обладает большим цветовым охватом.
Цветовая модель RGB предполагает, что вся палитра складывается из светящихся точек. Это значит, что на бумаге невозможно изобразить цвет в цветовой модели RGB, так как бумага поглощает цвет, а не светится. Исходный цвет можно получить, если прибавить к несветящейся — или изначально чёрной —поверхности проценты от каждого из ключевых цветов.
RGB-цвет получается в результате смешения красного, синего и зелёного в разных пропорциях: каждый оттенок можно описать тремя числами, обозначающими яркость трёх основных цветов.
Цветовая модель RGB
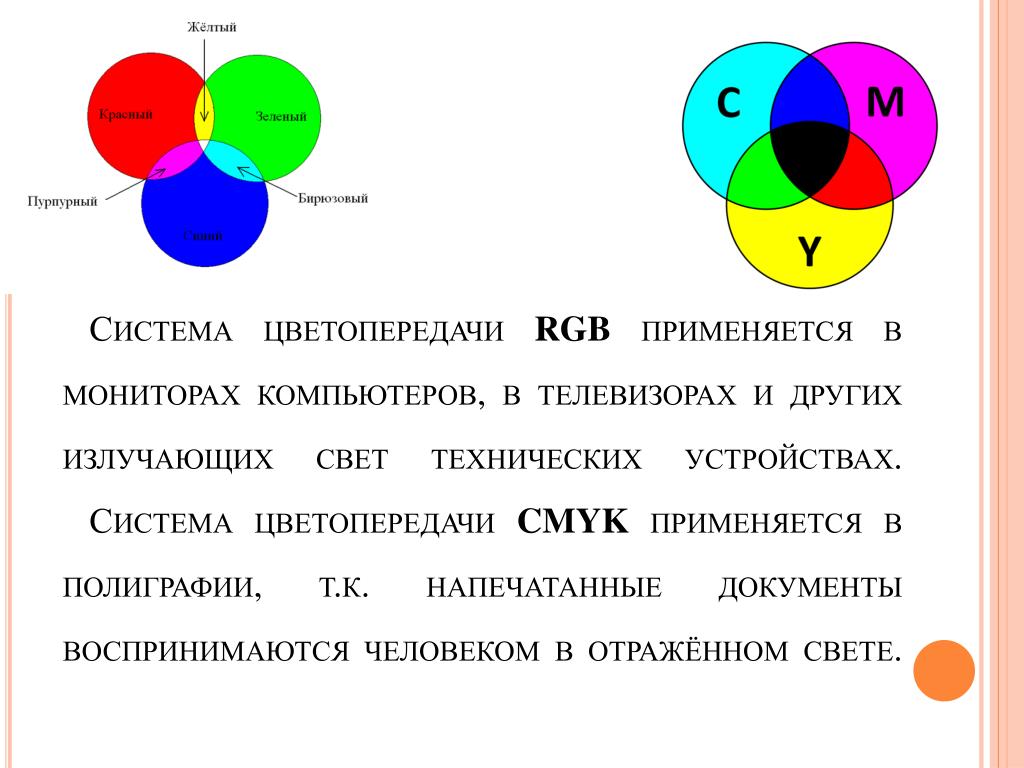
Как выглядит цветовая модель RGB?Представьте, что мы направили лучи красного, зелёного и синего цветов в одну точку на белой стене. В центре получится белое пятно, интенсивность цветов в этой точке достигает 100 %. В местах, где лучи соприкасаются, вы увидите новые оттенки:
- зелёный+синий — голубой (Cian)
- синий+ красный — пурпурный (Magenta)
- красный+зелёный — жёлтый (Yellow)
Что такое CMY(K)
Эти три цвета лежат в основе цветовой модели CMYK — субстрактивная модель (от англ. слова subtraсt — «вычитать»), которая основана на вычитании из белого первичных цветов: голубой цвет вычитает из белого цвета красный, желтый — синий, а пурпурный — зелёный. Модель CMY(K) используется в полиграфии для стандартной триадной печати и в сравнении с RGB-моделью обладает меньшим цветовым охватом. Бумага и другие печатные материалы — это поверхности, которые отражают свет. Согласитесь, гораздо удобнее считать, какое количество света отразилось от той или иной поверхности, чем считать, сколько поглотилось.
слова subtraсt — «вычитать»), которая основана на вычитании из белого первичных цветов: голубой цвет вычитает из белого цвета красный, желтый — синий, а пурпурный — зелёный. Модель CMY(K) используется в полиграфии для стандартной триадной печати и в сравнении с RGB-моделью обладает меньшим цветовым охватом. Бумага и другие печатные материалы — это поверхности, которые отражают свет. Согласитесь, гораздо удобнее считать, какое количество света отразилось от той или иной поверхности, чем считать, сколько поглотилось.
Если вычесть из белого три первичных цвета — RGB, получаются три дополнительных цвета CMY.
Цветовая модель CMYK
В модель CMYK добавлен дополнительный черный цвет, и на это есть веские причины. В теории при смешении трёх основных цветов должен получиться чёрный цвет. В реальности же в красках есть примеси, и вместо чистого черного получается неопределенный грязно-коричневый. Тем более при печати смешение сразу трёх цветов ради получения черного очень сильно увлажняет бумагу, возрастает риск ее переувлажнения при не всегда идеальных внешних условиях и в силу особенностей самих красителей. Именно поэтому в модель введён чёрный цвет для получения тёмных оттенков и непосредственно самого чёрного. Буква К в названии модели CMYK взята у слова Black, и она обозначает ключевой цвет — Key Color.
Именно поэтому в модель введён чёрный цвет для получения тёмных оттенков и непосредственно самого чёрного. Буква К в названии модели CMYK взята у слова Black, и она обозначает ключевой цвет — Key Color.
Что такое HSB?
Перед тем, как подвести итог, подчеркнём: модели RGB и CMYK не так хорошо соответствуют понятию собственно цвета, как цветовая модель HSB. Это аббревиатура с английских слов: Hue, Saturation, Brightness — тон, насыщенность, яркость. HSB основана на модели RGB, но у неё другая система координат: каждый цвет в этой модели получается путем добавления к основному спектру черной или белой краски. При этом тон — это собственно цвет и есть, насыщенность — процент добавленной к цвету белой краски, а яркость — процент добавленной чёрной краски.
Описание цветов в этой модели не соответствует цветам, воспринимаемых человеческим глазом. Эта модель используется в графических редакторах при настройке палитры цвета. Художники используют её для тщательного подбора оттенков.
Художники используют её для тщательного подбора оттенков.
Цветовая модель HSB
В чем отличие RGB от CMYK?
Итак, подведем краткий итог:
- RGB — цветовая модель, по которой строятся цвета на экране. Основана на сложении цветов.
- CMYK — цветовая модель, по которой формируется изображение для печати. Основана на вычитании цветов.
Разница между CMYK и RGB заключается в том, что RGB-цвет по сути лишь излучаемый цвет (или свет), а CMYK-цвет — цвет отражаемый (краска). Первый образуется за счёт интенсивности свечения, а второй получается как результат наложения красок в полиграфии. Соответственно, любые изображения в электронном виде — рисунки на мониторе компьютера, фотографии на экране телефона — основываются на RGB-модели. Модель CMYK применяется для полноцветной печати. А чтобы цвета не потерялись, изображение перед печатью выводят из аддитивной модели в субстрактивную. Говоря на языке дизайнеров и специалистов подготовки макетов, модель CMYK — рабочий инструмент офсетной типографии, который выводит цвета на бумагу.
Отличие систем цветопередачи RGB и CMYK
CMYK и RGB: применение на практике
Обычно при печати используют четыре краски: голубую, пурпурную, желтую и черную, что и составляет палитру CMYK. Макеты для печати обязательно должны быть подготовлены в цветовой модели CMYK, так как в процессе вывода форм растровый процессор однозначно трактует любой цвет как составляющую CMYK. Важно помнить, что цветовой охват CMYK меньше, чем RGB, поэтому все изображения, при подготовке макета на печать, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK.
Прежде, чем сделать заказ полиграфии, важно помнить, что на цвет при печати влияет ещё много факторов — качество и поверхность бумаги, возможности печатанной машины, внешние условия. В идеале лучше сделать цветопробу и увидеть на бумаге цвет будущего тиража. Цветопроба не отнимет много времени, но поможет избежать возможных ошибок при печати. Это просто: набор нужных сочетаний триадных красок печатают на цветопробной бумаге на полностью откалиброванном под печатные машины принтере, а затем данные сравниваются с эталонными значениями. Подробнее о цветопробе можно прочитать в другой статье нашего блога: Цветопроба — инструмент предсказуемой печати.
Подробнее о цветопробе можно прочитать в другой статье нашего блога: Цветопроба — инструмент предсказуемой печати.
Как сделать удобную дизайн-систему. Цвета. Часть 1 / Хабр
Дизайн-система позволяет быстро взаимодействовать с компонентами, легко вносить изменения во все макеты и в целом прививает дизайнеру навык организации больших объемов информации.
Зачастую, дизайнер начинает делать дизайн-систему аккуратно, придавая ей должное внимание. Но в по мере увеличения экранов становится, как мне кажется, морально труднее вносить новые компоненты и корректировки. Но помните одну вещь — чем больше времени уделить дизайн-системе, тем больше времени она сэкономит в будущем.
Основное правило дизайн-систем: чем меньше компонентов — тем лучше и вам, разработчику и конечному юзеру. Это касается количества цветов, шрифтов, иконок и так далее. Дизайн будет выглядеть более консистентным и единым.
Цвета
Цвета нужны не только для того, чтобы показать как выглядит ваш дизайн, но они также вызывают эмоции от использования продукта или сервиса, показывают персонализацию вашего бренда и буквально «разговаривают» с пользователем.
Определите цветовую палитру
Определение цветовой палитры очень важный этап в построении дизайн-системы, но часто этот процесс вызывает трудности. Настроение, эмоции, запоминаемость — все это цвета.
Базовая цветовая палитра должна содержать в себе следующие оттенки: нейтральный (Neutral) , главный (Primary) , акцентный (Secondary) и «обратная связь» (Feedback).
Вам не нужно делать по 50 оттенков каждого цвета. Это даст только путаницу, но никак не пользу. Вместо этого постарайтесь сделать около 6-12 и используйте один цвет в одном и том же месте на всех макетах.
Например, обводка инпута в дефолтном состоянии на первом экране «Neutral / 300». Тогда на следующих экранах она должна быть точно такая же.
Нейтральный (Neutral) в основном применяется в дефолтных или выключенных состояниях элементов. Обычно, это оттенки серого или синего.
Палитра «Neutral»Базовый (Primary) используется для интерактивных элементов, где требуется максимальный фокус юзера. В основном используется для элементов активном состоянии. Вы можете иметь больше чем один базовый цвет, но лучше начинать с одного.
В основном используется для элементов активном состоянии. Вы можете иметь больше чем один базовый цвет, но лучше начинать с одного.
Акцентные (Secondary) используются для поддержки базового цвета. Могут использоваться для бейджей или лейблов.
Цвета обратной связи (Feedback) нужны для того, чтобы визуально сообщать пользователю о результатах его возможных действий. Ошибку или критическое действие (Error) показывают красным цветом. Например, удаление строки данных из таблицы. Предупреждение (Warning) — оранжевым. Успех (Success) — зелёным.
Палитра «Error»Палитра «Warning»Палитра «Success»Определите цветовую палитру перед тем, как начнёте делать следующие экраны
Большое количество дизайнеров попадают в неудобную ситуацию, в процессе создания UI без стилей цветов. Когда экранов становится больше — возникнет «пипеточная» ситуация. Придётся прыгать от одного макета к другому, чтобы взять такой же цвет.
Чтобы этого не возникло представим, что вы сделали первый экран, на котором есть модальное окно календаря (взял в пример его так как там обширное количество цветов).
Затем вы последовательно начинаете создавать стили для каждого цвета помня об иерархии о которой рассказывалось выше и применяете на следующих макетах.
Нейминг: «Neutral / 300».
С «Neutral» все понятно, но кто такой этот «300»? Эти цифры созданы исключительно для ориентации и коннекта с между дизайнером и
. Обычно названия начинаются со 100 и заканчиваются на 900. Шаг зависит от того, сколько у вас цветов. 100 — самый светлый оттенок цвета. 900 — самый тёмный. В шрифтах такая же ситуация, только 100 — самое тонкое начертание, а 900 — толстое.
Figma позволяет удобно разделять стили по папкам с помощью слэша «/». Пользуйтесь этим, чтобы создать правильную иерархию.
Контраст
При выборе цветовой палитры нужно всегда держать в голове доступность для пользователей вашего интерфейса. Не каждый юзер имеет хорошее зрение или монитор 4К. Хороший UI должен быть хорошим для всех.
Одним из главных пунктов в доступности является контраст.
Хорошим способом проверять насколько ваш текст контрастен на том или ином фоне является сравнение с помощью рекомендаций Web Content Accessibility Guidelines (WCAG) 2.1.
В Figma Community вы можете найти большое количество плагинов для анализа контраста. Я предпочитаю плагин, который изображен ниже.
Как понять какой контраст мне подходит?
Лучше всего когда ваш контраст соответствует уровню AA для большинства элементов в UI.
Итог
Выбор цветов влияет на восприятие продукта, его доступность и запоминаемость.
Главное, уделить должное внимание этим вещам, так как если этого не сделать, вы обретете себе проблем в будущем, когда количество экранов будет тяжело сосчитать.
***
Behance | Dribbble | Telegram
Цветовые системы и цветовые пространства — Центр обработки изображений
Понимание RGB, CMYK и CMY Основные цвета света RGB (красный, зеленый и синий) представляют визуальный диапазон, который теоретически может воспроизводить любой цвет, видимый человеческому глазу. Смешивание со светом — это аддитивный процесс . (Когда вы складываете все цвета вместе, получается белый цвет.)
Смешивание со светом — это аддитивный процесс . (Когда вы складываете все цвета вместе, получается белый цвет.)
Печать представляет собой процесс вычитания цветов и использует противоположные цвета CMY (голубой, пурпурный и желтый) для смешивания и создания изображения. Работа с физическими цветами (то есть красителями, пигментами, чернилами) влечет за собой ограничения ваших материалов. Теоретически голубой, пурпурный и желтый вместе должны давать черный цвет. Но в действительности пигмент обычно превращается в мутный, неоднородный коричневато-черный. (Оттенок коричневато-черного зависит от ваших материалов.)
Вот почему черный цвет (или K для ключа) добавляется в дополнение к серой смеси CMY, что дает более четкий, насыщенный и темный черный цвет.
Таким образом, когда вы печатаете в CMYK, примерно половина оттенков серого и черного создается равномерным сочетанием CMY, а другая половина представляет собой слой черного цвета, напечатанный сверху. Теоретически все ваши каналы CMY должны иметь ту же информацию, что и ваши черные каналы, только с более светлым значением.
Теоретически все ваши каналы CMY должны иметь ту же информацию, что и ваши черные каналы, только с более светлым значением.
В целом субтрактивные цветовые пространства, как правило, предлагают более широкий спектр цветов. Вот почему большинство людей работают в цветовом пространстве RGB, таком как Adobe RGB 19.98 или ProPhoto RGB вместо CMYK. Примечание: все экраны используют аддитивный цвет.
Что такое цветовая система?Цветовая система — это набор цветов, представляющих определенный визуальный спектр.* Эти несколько цветов смешиваются друг с другом для создания ограниченного используемого диапазона, и этот диапазон называется цветовой системой. Примеры цветовой системы включают RGB, CMYK и Lab.
* «Приложение А». Понимание цифровой фотографии, Джозеф А. Ипполито, Thomson/Delmar Learning, 2003, с. 372.
Что такое канал? Photoshop организует выбранный вами набор цветов (например, RGB или CMYK) по каналам, разделяя информацию об изображении по цветам. Для RGB и CMYK Photoshop также включает композитный канал. Каждый канал находится в оттенках серого и использует маску для хранения информации о каждом цвете. Вы можете отредактировать эту маску, чтобы изменить внешний вид вашего изображения и способ микширования каналов.
Для RGB и CMYK Photoshop также включает композитный канал. Каждый канал находится в оттенках серого и использует маску для хранения информации о каждом цвете. Вы можете отредактировать эту маску, чтобы изменить внешний вид вашего изображения и способ микширования каналов.
В режимах RGB и CMYK можно использовать микшер каналов для изменения количества информации о цвете в каждом канале.
Что такое плашечный цвет?Дополнительный цвет, который не является частью установленной цветовой системы или режима.
Для получения дополнительной информации Обучение Linkedin: понимание CMYK и RGB
Обучение Linkedin: понимание плашечных цветов
Обучение Linkedin: плашечные цвета
Цветовые системы — RGB и CMYK
- Цветовые
- Цветовые системы — RGB и CMYK
RGB или CMYK?
Цветовые системы, используемые учеными и художниками, совершенно разные. Художник смешивает синюю и желтую краски, чтобы получить оттенок зеленого; ученый смешивает зеленый и красный свет, чтобы получить желтый. Печатная страница в журнале — это еще одна система.
Художник смешивает синюю и желтую краски, чтобы получить оттенок зеленого; ученый смешивает зеленый и красный свет, чтобы получить желтый. Печатная страница в журнале — это еще одна система.
Важно определить два различных вида цвета, которые мы видим в мире, как первый шаг к пониманию цветовых систем. Во-первых, это цвет, к которому можно прикоснуться, например, кожура яблока или окрашенная стена. Эти цвета являются частью поверхности объекта. Далее идет цвет, которого вы не можете коснуться, например, луч красного света и цвета, воспроизводимые монитором вашего компьютера. Цвета, создаваемые светом, являются частью одной цветовой системы. Осязаемые цвета, находящиеся на поверхности предметов или на печатной странице, представляют собой другую цветовую систему.
Следующие иллюстрации и описания определяют различные цветовые системы.
Аддитивная цветовая система
Красный – зеленый – синий (RGB)
Ученые различают основные цвета красного, зеленого и синего цветов. В сочетании красный и зеленый световые лучи дают желтый, синий и зеленый — голубой, красный и синий — пурпурный. Красный, зеленый и синий смешиваются, чтобы создать белый (светлый). Ссылка на статью «Как глаз видит цвет» для получения дополнительной информации об «аддитивном» определении света.
В сочетании красный и зеленый световые лучи дают желтый, синий и зеленый — голубой, красный и синий — пурпурный. Красный, зеленый и синий смешиваются, чтобы создать белый (светлый). Ссылка на статью «Как глаз видит цвет» для получения дополнительной информации об «аддитивном» определении света.
Эта цветовая модель используется в компьютерных мониторах, телевизорах и театрах. Если вы поднесете глаза к экрану телевизора, вы можете получить что-то похожее на иллюстрацию ниже.
Красные, зеленые и синие точки света создают изображение. Там, где красный и зеленый перекрываются, вы увидите желтый.
Эта система применима только к устройствам, использующим свет, таким как компьютерные мониторы и телевизоры.
Система субтрактивного цвета
Красный – желтый – синий
Основные цвета | Дополнительные цвета | Третичные цвета |
Большинство художников считают красный, желтый и синий тремя основными цветами.

 Цветовая модель используется для описания излучаемого и отраженного цветов. Вместе с методом интерпретации этих данных множество цветов цветовой модели и определяет цветовое пространство.
Цветовая модель используется для описания излучаемого и отраженного цветов. Вместе с методом интерпретации этих данных множество цветов цветовой модели и определяет цветовое пространство.