Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 21, 2022 03:26:37 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
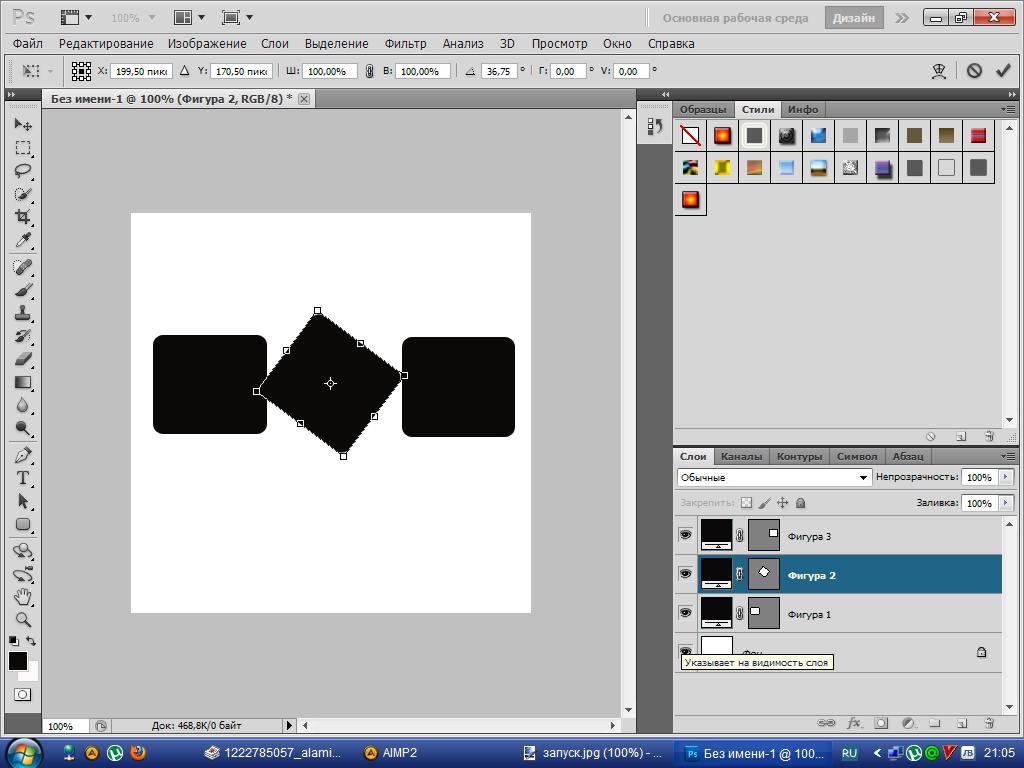
Научитесь создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную. Прочитайте полную статью, чтобы узнать больше.
- Создание фигур
- Рисование произвольной фигуры
- Доступ к устаревшим пользовательским фигурам
- Заливка и обводка фигур
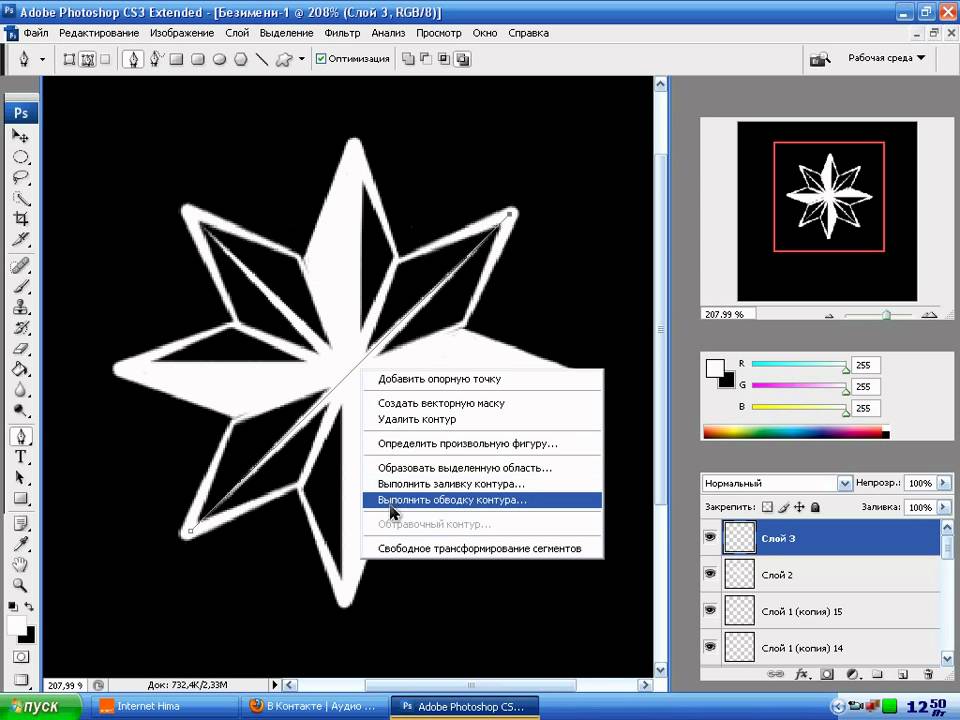
- Рисование звезды с помощью инструмента «Многоугольник»
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»
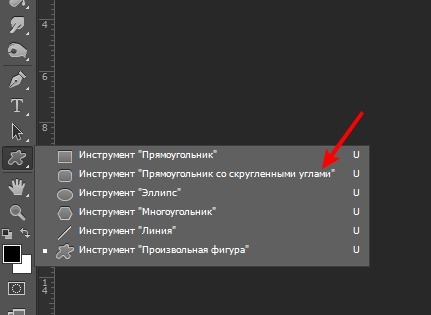
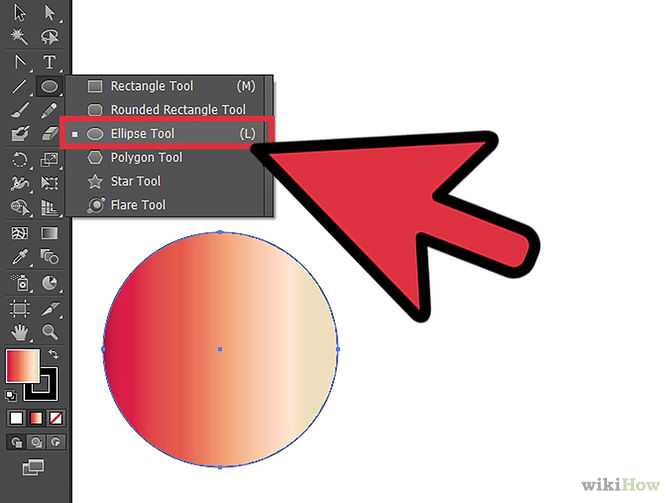
На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура. Выберите инструмент для рисования нужной фигуры.
Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:
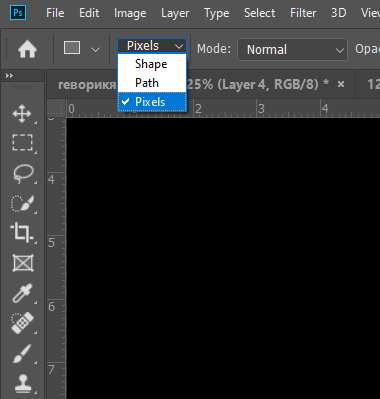
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.

- Заливка: выберите цвет заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- Ш и В: вручную задайте ширину и высоту фигуры.
- Операции с контуром: используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура: используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура: используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.
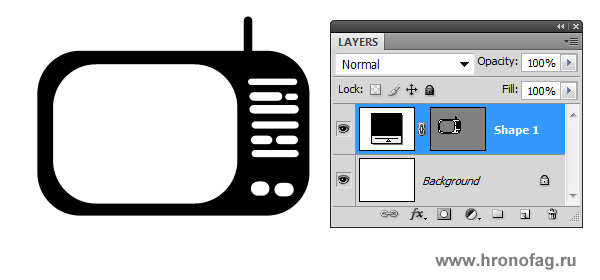
Рисование фигуры
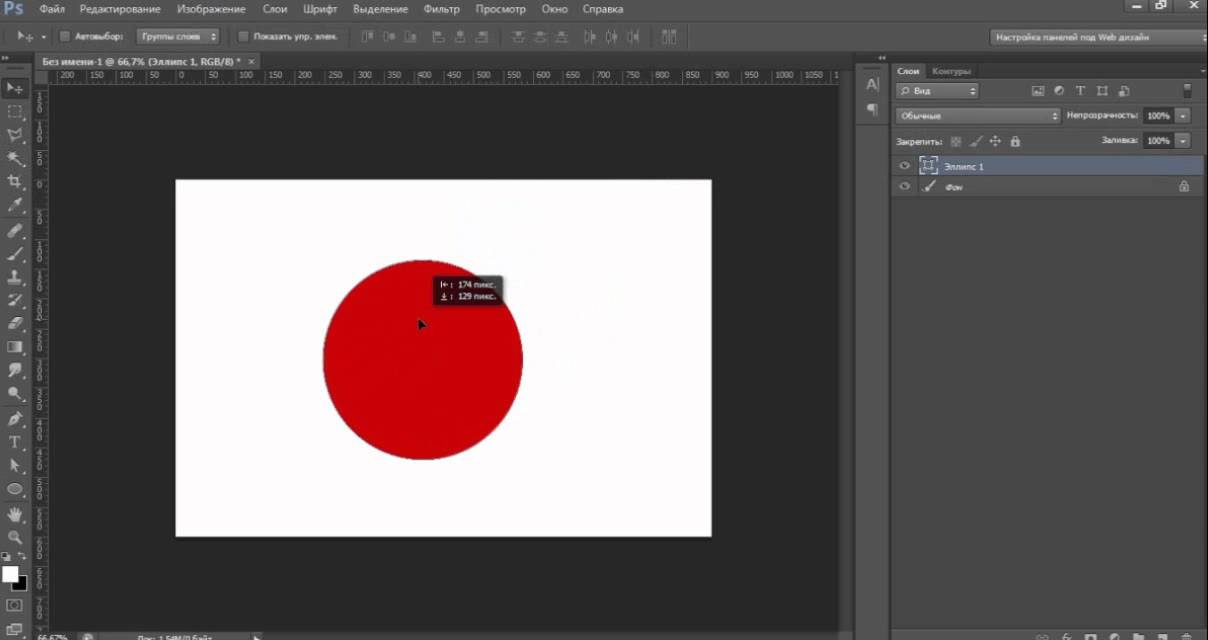
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».

- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение, чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства. Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop.
 Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.
Выполните эти быстрые действия для заливки и обводки фигур:
На панели Слои выберите слой-фигуру, который необходимо залить или обвести.
Для выбора типа заливки или обводки фигуры выполните одно из следующих действий.

- Выберите любой инструмент группы «Фигура» (нажмите «U») из панели инструментов. На панели параметров инструментов выберите Заливка или Обводка.
- На панели Свойства щелкните нужный тип заливки или обводки.
Во всплывающем меню выберите вариант заливки или обводки: Чистый цвет, Градиент или Узор.
Чистый цвет: заполняет или обводит слой-фигуру текущим основным цветом. Для выбора другого цвета используйте палитру цветов или стили цвета.
Градиент: для отображения диалогового окна «Редактор градиентов» выберите стиль градиента или щелкните градиент. Настройте дополнительные параметры градиента.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
- Параметр «Инверсия» изменяет ориентацию цветов градиента.
- Форма градиента определяется стилем.
- Параметр «Масштаб» изменяет размер градиента.
- Параметр «Выровнять по слою» использует ограничительную рамку слоя для расчета заполнения градиентом.
 Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Узор: выберите узор в раскрывающемся меню и задайте дополнительные параметры.
- Значение параметра «Угол» определяет угол, под которым будет накладываться узор. В средстве выбора угла можно указать определенный угол или вручную ввести нужную величину.
- Параметр «Масштаб» задает размер узора. Введите значение в текстовое поле или с помощью ползунка.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
Улучшение в выпуске Photoshop на компьютере за февраль 2021 года (22.2).
Рисовать произвольные фигуры можно, выбрав фигуры в раскрывающейся панели «Произвольная фигура». Можно также сохранить фигуру или контур и использовать их в дальнейшем как произвольную фигуру.
Выберите инструмент Произвольная фигура в группе инструментов «Фигура» на панели инструментов.
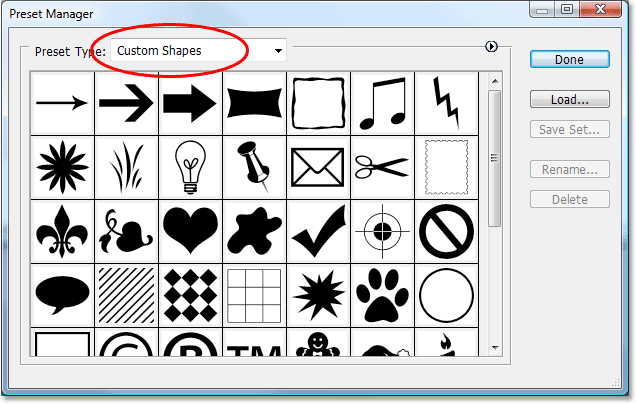
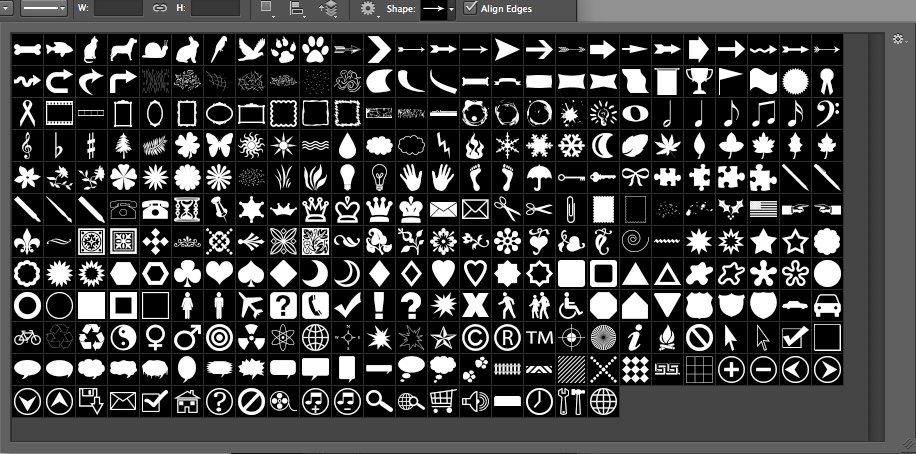
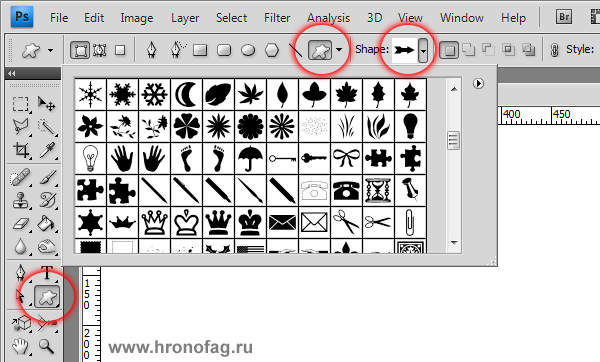
Чтобы просмотреть все произвольные фигуры, предусмотренные в Photoshop, щелкните значок шестеренки справа от палитры «Произвольная фигура» на панели параметров группы инструментов «Фигура».
 Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.Если вы не нашли нужную фигуру, щелкните значок шестеренки на палитре «Произвольная фигура» и выберите Импорт фигур для импорта нужной фигуры из сохраненных файлов. Также можно создать и сохранить произвольную фигуру в своей библиотеке.
Можно легко редактировать свойства инструмента «Произвольная фигура» прямо в разделе Свойства фигуры на панели Свойства. Кроме того, можно использовать элементы управления преобразованием на холсте для преобразования произвольной фигуры без изменения ее свойств.
Щелкните и перетащите в любом месте холста, чтобы нарисовать произвольную фигуру.
Кроме того, набор параметров инструмента «Произвольная фигура» можно настроить прямо на панели Окна > Фигура. При выборе произвольной фигуры на панели Окна > Фигура этот набор также обновится на палитре Инструмент «Произвольная фигура» > Произвольная фигура.
Доступ к свойствам можно получить только для произвольных фигур, нарисованных с помощью инструмента «Произвольная фигура». Для контура, преобразованного в фигуру, такой возможности нет.
Выберите контур на панели Контуры — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите меню Редактирование > Определить произвольную фигуру и введите имя для новой произвольной фигуры в диалоговом окне Имя фигуры. Новая фигура появится на всплывающей панели Фигура на панели параметров.
Для сохранения новой произвольной фигуры в новой библиотеке выберите пункт Сохранить произвольные фигуры в меню раскрывающейся панели.
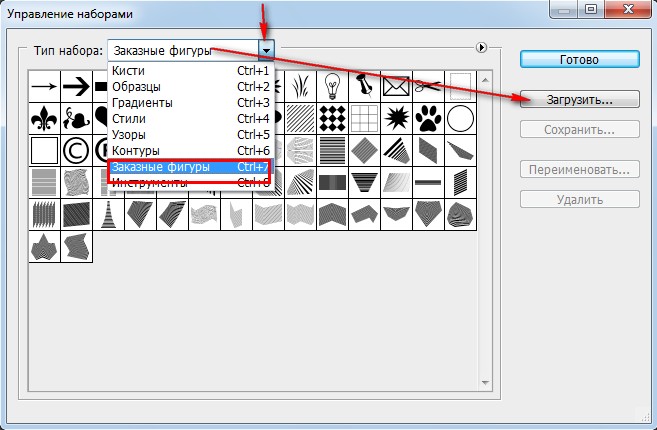
Дополнительные сведения см. в разделе Работа со средством «Управление наборами».
Одна из основных фигур, которые мы учимся рисовать в детстве — пятиконечная звезда.
Выполните эти три простых действия, чтобы нарисовать звезду с помощью инструмента «Многоугольник».
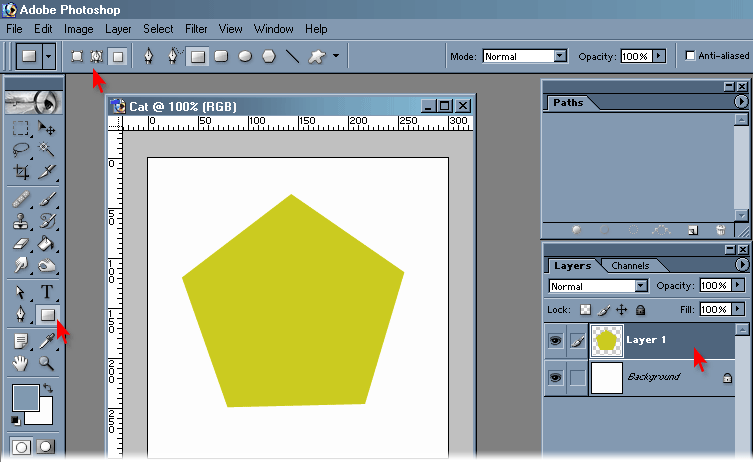
На панели инструментов щелкните и удерживайте значок группы инструментов «Фигура», чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Многоугольник.
Перетащите инструмент на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы вызвать диалоговое окно Создание многоугольника и задайте следующие атрибуты.
- Ширина и высота: вручную задайте ширину и высоту фигуры.
- Симметричный: установите флажок для сохранения симметрии в многоугольнике.
- Количество сторон: вручную введите желаемое количество сторон многоугольника. Например, задайте количество сторон до 5, если требуется нарисовать пятиконечную звезду.
- Радиус скругления: вручную задайте радиус, чтобы получить скругленные углы у многоугольника.
- Пропорции звезды: настройте процент пропорции, чтобы получить звезду идеальной формы.
- Сглаживание внутренних углов звезды: установите флажок, чтобы скруглить внутренние углы звезды.

- От центра: установите флажок, чтобы выровнять звезду от центра.
Если вы использовали устаревшие пользовательские фигуры из старых версий Photoshop и хотите добавить их в текущую версию, выполните следующие действия.
В главном окне выберите Окно > Фигуры
В правом верхнем углу панели «Фигуры» нажмите значок меню () и выберите Фигуры прежней версии и др.
Больше по теме
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало еще проще
- Сообщество Photoshop | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом «Линия»
- Сведения о рисовании
- Рисование с помощью инструмента «Перо»
- Добавление векторных фигур в дизайны | Учебное пособие
Вход в учетную запись
Войти
Управление учетной записью
Создание фигур
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
В программе Photoshop Elements фигуры представляют собой векторные графические объекты, контуры линий и кривых которых задаются их геометрическими характеристиками, а не пикселями. Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Фигуры создаются и располагаются на слоях типа «фигура». Слой типа «фигура» может содержать одну или несколько фигур, в зависимости от указанных параметров наложения фигур. По желанию на одном слое можно располагать сразу несколько фигур.
Цвет фигуры можно изменить путем редактирования слоя заливки или применения к ней стиля слоя. Инструменты рисования фигур помогают легко создавать кнопки, навигационные панели и другие объекты, используемые на веб-страницах.
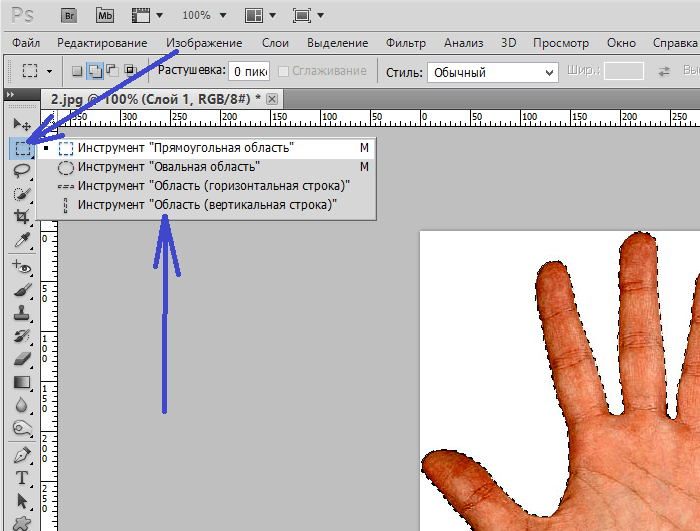
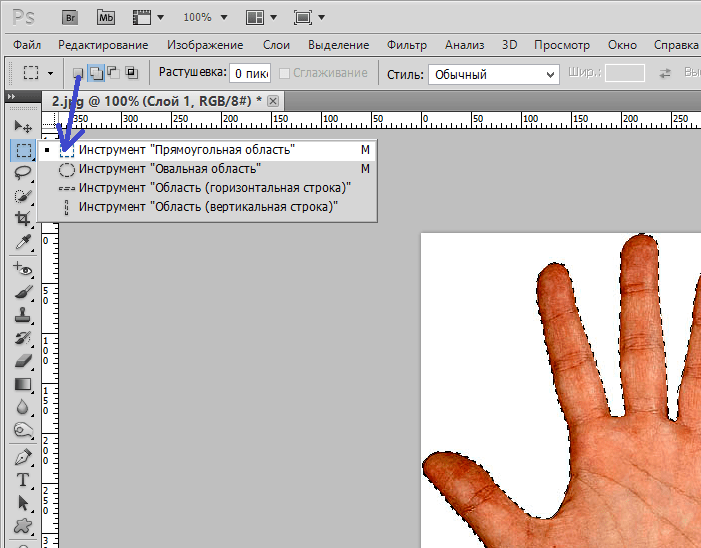
Векторные объекты, созданные с помощью инструментов рисования фигур Photoshop ElementsВыберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами».
 Можно также выбрать инструмент «Прямоугольник» и «Прямоугольник со скругленными углами» на панели «Параметры инструмента».
Можно также выбрать инструмент «Прямоугольник» и «Прямоугольник со скругленными углами» на панели «Параметры инструмента».Нажмите Alt/Option и нажмите инструмент «Фигура», чтобы просмотреть все доступные инструменты.
(Необязательно) На панели параметров инструмента можно задать следующие параметры.
Произвольно
Позволяет задать ширину и высоту прямоугольника перетаскиванием.
Квадрат
Рисует квадрат.
Заданный размер
Рисует прямоугольник заданного размера, указанного в поле «Ширина» и «Высота».
Задать пропорции
Рисует прямоугольник пропорционально указанным значениям ширины и высоты.
Радиус
Указывает радиус скругленного угла. Чем меньше значение, тем острее угол.
От центра
Рисует прямоугольник от центра начала рисования (обычно прямоугольник отрисовывается из верхнего левого угла).

Привязка
Привязывает границы прямоугольника по границам пикселей.
Упростить
Преобразовывает нарисованную фигуру в растровую графику. Сжатие или расширение фигуры, преобразованной в растровую форму, может привести к появлению зубчатых краев и мозаичному внешнему виду.
Для отрисовки фигуры протащите указатель мыши по изображению.
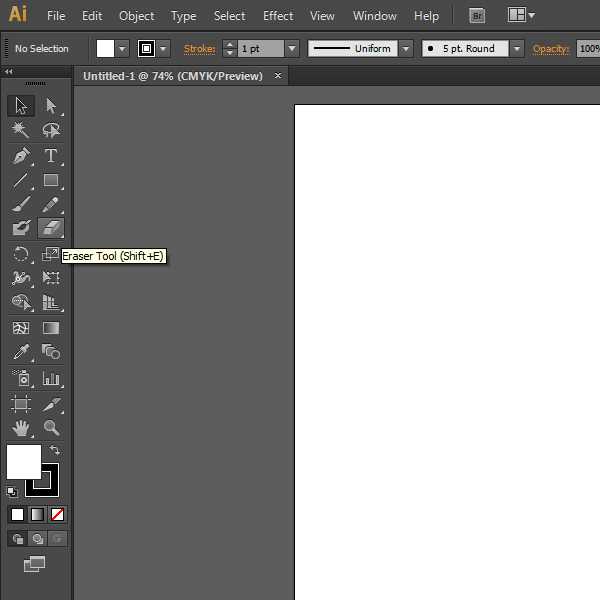
В рабочей среде «Редактирование» выберите инструмент «Эллипс» .
Нажмите Alt/Option и нажмите инструмент «Фигура», чтобы просмотреть все доступные инструменты.
(Необязательно) На панели параметров инструмента можно задать следующие параметры.
Произвольно
Позволяет задавать ширину и высоту эллипса перетаскиванием.
Окружность
Рисует идеальную окружность вместо эллипса.

Заданный размер
Рисует эллипс заданного размера, указанного в поле «Ширина» и «Высота».
Задать пропорции
Рисует пропорциональный эллипс, исходя из размеров, указанных в поле «Ширина» и «Высота».
От центра
Рисует эллипс от центра начала рисования (обычно эллипс отрисовывается из верхнего левого угла).
Упростить
Преобразовывает нарисованную фигуру в растровую графику. Сжатие или расширение фигуры, преобразованной в растровую форму, может привести к появлению зубчатых краев и мозаичному внешнему виду.
Перетащите указатель мыши на изображении, чтобы изобразить эллипс.
Выберите инструмент «Многоугольник» или «Звезда»
Нажмите Alt/Option и нажмите инструмент «Фигура», чтобы просмотреть все доступные инструменты.

(Необязательно) На панели параметров инструмента можно задать следующие параметры.
Сглаживание углов
Рисует многоугольник со сглаженными углами.
Глубина лучей
Задает значение глубины выреза лучей звезды. Этот параметр доступен только для инструмента «Звезда».
Сглаживание лучей
Рисует звезду со сглаженными лучами. Этот параметр доступен только для инструмента «Звезда».
Упростить
Преобразовывает нарисованную фигуру в растровую графику. Сжатие или расширение фигуры, преобразованной в растровую форму, может привести к появлению зубчатых краев и мозаичному внешнему виду.
В поле «Стороны» задайте число сторон многоугольника
Перетащите курсор мыши на изображении, чтобы нарисовать многоугольник.
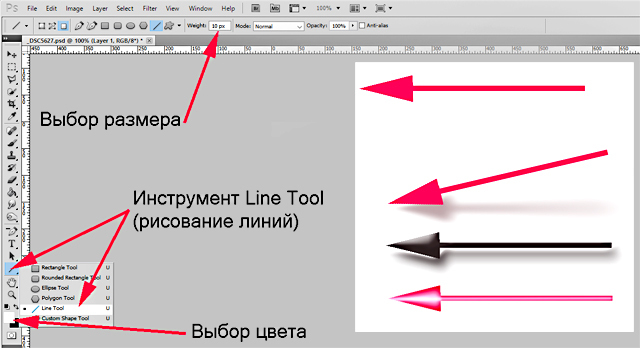
Выберите инструмент «Линия» .

(Необязательно) На панели параметров инструмента можно задать следующие параметры.
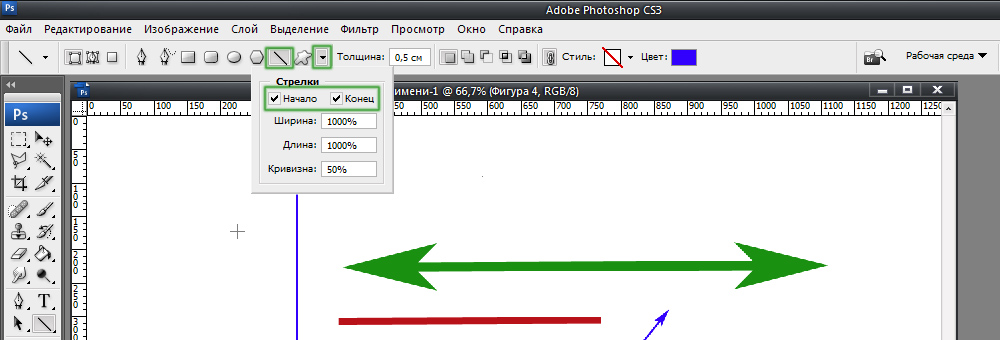
Наконечник стрелы
Рисует линию со стрелками. Чтобы указать конец, на котором необходимо отрисовать стрелки, выберите «В начале», «В конце» или «На обоих концах».
Выберите параметры для инструмента «Наконечник стрелы».Ширина и Длина
Задайте пропорции стрелок в процентах от ширины линии (от 10% до 1000% в поле «Ширина» и от 10% до 5000% в поле «Длина»).
Вогнутость
Определяет степень вогнутости самой широкой части стрелки в месте, где она пересекается с линией. Введите значение вогнутости стрелок (от -50% до +50%).
Упростить
Преобразовывает нарисованную фигуру в растровую графику. Сжатие или расширение фигуры, преобразованной в растровую форму, может привести к появлению зубчатых краев и мозаичному внешнему виду.

В поле «Ширина» укажите ширину линии в пикселях.
Перетащите курсор на изображении, чтобы нарисовать линию.
Инструмент «Произвольная фигура» позволяет нарисовать разнообразные фигуры. При выборе инструмента «Произвольная фигура» можно вызвать фигуры на панели параметров.
Выбор инструмента «Произвольная фигура» .
На панели параметров выберите фигуру из всплывающего меню «Произвольная фигура». Нажмите стрелку вверху панели, чтобы открыть список доступных фигур и параметры их отображения.
(Необязательно) На панели параметров инструмента можно задать следующие параметры.
Произвольно
Произвольный выбор ширины и высоты прямоугольника с прямыми или скругленными углами, эллипса или произвольной фигуры путем перетаскивания указателя мыши.
Сохранить пропорции
Рисует произвольную фигуру, исходя из пропорций, в которой она была создана.

Сохранить размеры
Рисует произвольную фигуру, исходя из размера, при котором она была создана.
Заданный размер
Рисует произвольную фигуру с размерами, указанными в поле «Ширина» и «Высота».
От центра
Рисует произвольную фигуру от центра.
Упростить
Преобразовывает нарисованную фигуру в растровую графику. Сжатие или расширение фигуры, преобразованной в растровую форму, может привести к появлению зубчатых краев и мозаичному внешнему виду.
Для отрисовки фигуры протащите указатель мыши по изображению.
Выберите слой-фигуру в палитре «Слои» (вкладка «Эксперт») или создайте новую слой-фигуру.
Если вы хотите создать другой тип фигуры, активизируйте другой инструмент для рисования фигуры.

Выберите параметр наложения фигур и перетащите курсор на изображении, чтобы нарисовать новые фигуры:
Добавление
Добавляет дополнительную фигуру к имеющейся фигуре. Комбинированная фигура покроет все область фигуры, отрисованной с использованием параметра «Добавление».
Вычитание
Удаляет область наложения фигур. Остальные области фигур сохраняются.
Пересечение
Отображает только область пересечения фигур. Остальные области будут удалены.
Исключение
Удаляет области наложения фигур в новой и имеющейся фигуре.
Справки по другим продуктам
- Выделение или перемещение фигуры
- Трансформация фигуры
- Применение стиля слоя к фигуре
Вход в учетную запись
Войти
Управление учетной записью
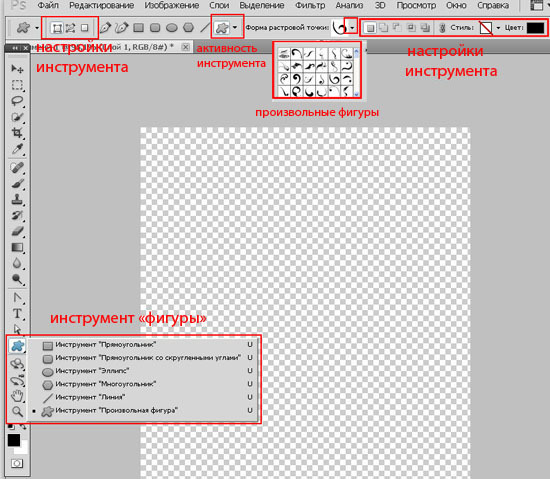
Векторный инструмент Photosop: Произвольная Фигура
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 185 Обновлено
В этом материале мы рассмотрим инструмент для создания сложных векторных фигур произвольной формы с настройками, задаваемыми пользователями, например, контуры сердечек, звёзд, снежинок, фигуры людей и животных, формы листьев и цветов и даже фирменные логотипы.
В программе Adobe Photoshop такие сложные векторные фигуры называются «Пользовательскими фигурами» (Custom Shapes) и создаются с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
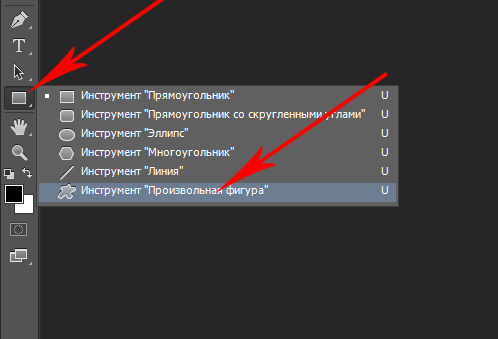
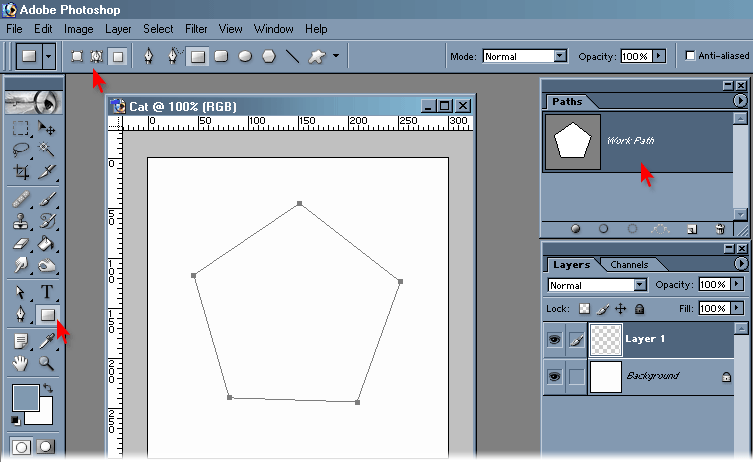
Расположен этот инструмент в инструментальной панели в группе векторных фигур:
Содержание
Выбор пользовательской формы
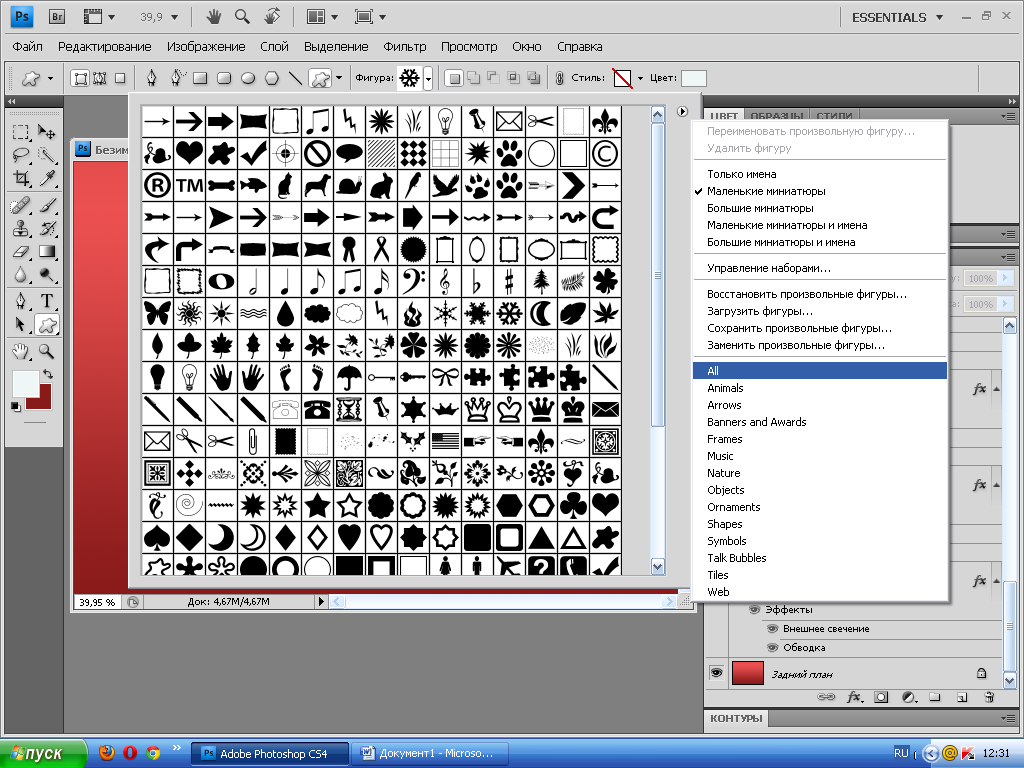
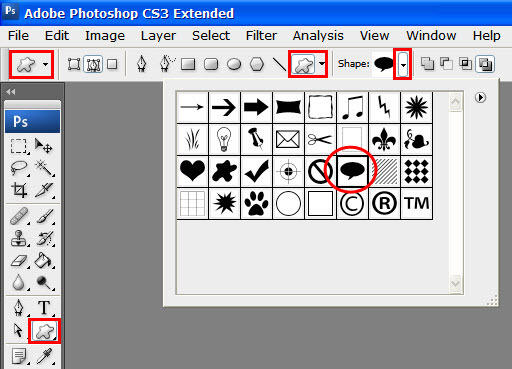
При активированном инструменте «Произвольная фигура» мы можем выбрать форму фигуры из палитры выбора, которая открывается по клику по соответствующему значку в Панели параметров:
Для выбора желаемой формы нужно кликнуть по соответствующей миниатюре.
Но, в большинстве случаев, используется первый тип, «Фигура» (Shape Layers).
Выбор цвета и типа заливки произвольной фигуры
После того, как Вы выбрали желаемую форму, Вы можете выбрать цвет её заливки, а в Photoshop CS6 еще и тип заливки — сплошной цвет, градиент или узор. Для того, чтобы приступить к настройкам заливки, следует кликнуть по цветному квадратику в панели параметров (кстати, по умолчанию, он чёрный):
Для того, чтобы приступить к настройкам заливки, следует кликнуть по цветному квадратику в панели параметров (кстати, по умолчанию, он чёрный):
Выбор цвета и типа обводки произвольной фигуры
Эта опция появилась только в версии Photoshop CS6. С помощью данной опции можно выбрать обводку фигуры, подробнее про создание обводки рассказывается в статье «Пунктирная рамка и линия в Photoship CS6»
Рисование векторных форм
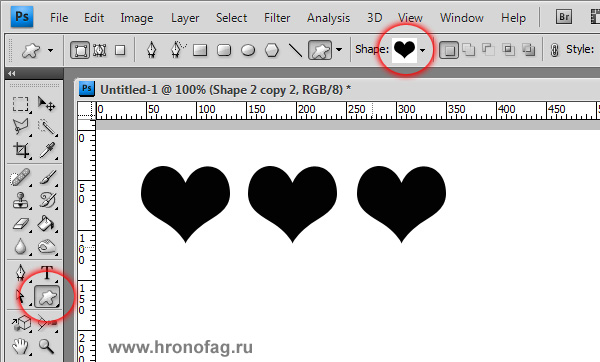
Чтобы приступить к отрисовке векторной фигуры, нажмите левой клавишей мыши в документе, этим Вы установите отправную точку, затем, удерживая клавишу зажатой, протащите курсор до конечной точки. При перетаскивании курсора Photoshop схематично отображает форму. Когда Вы дотащите курсор до конечной точки, отпустите клавишу, и Phoptoshop заполнит фигуру выбранным цветом:
В Photoshop по умолчанию встроено большое количество различных форм, сейчас мы видим только стартовый набор, отображающийся по умолчанию. Для примера, я выберу форму сердечка:
Выбор режима фигуры
Photoshop позволяет создавать нам три совершенно разных вида фигур. Мы можем создать «Векторную фигуру» (Vector Shapes), не зависящую от разрешения и масштабируемую без потери качества изображения (как программе Illustrator). Мы можем создать тип «Контур» (Path), который является только контуром фигур. И мы можем создать пиксельную форму, в которой Photoshop заполнит форму цветными пикселями.
Мы можем создать «Векторную фигуру» (Vector Shapes), не зависящую от разрешения и масштабируемую без потери качества изображения (как программе Illustrator). Мы можем создать тип «Контур» (Path), который является только контуром фигур. И мы можем создать пиксельную форму, в которой Photoshop заполнит форму цветными пикселями.
Рисование форм с правильными пропорциями
Заметьте, однако, что форма моего сердечка выглядит несколько плоской. Неправильная форма была сделана потому, что, по умолчанию, Photoshop не задаёт правильные пропорции и соотношения сторон формы при создании. Я нажму комбинацию Ctrl+Z для отмены шага по созданию формы и попробую создать сердечко еще раз.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, повторите описанные выше действия по созданию формы, но, на этот раз, нажмите и удерживайте клавишу Shift сразу после начала перетаскивания курсора. Как только вы зажмёте Shift, вы увидите, как форма изменила свои очертания на геометрически правильные.
Тут есть один важный нюанс — как только Вы закончите протаскивать курсор, отпустите сначала левую клавишу мыши, а уже после клавиши мыши отпустите клавишу Shift, после чего Phoptoshop также заполнит фигуру выбранным цветом.
Теперь сердечко получилось более симпатичным:
Изменение цвета готовой фигуры
Но что делать, если вам вдруг понадобилось изменить цвет уже готовой векторной фигуры? Нет ничего проще. Для этого Вам достаточно лишь дважды кликнуть по соответствующему значку в Панели слоёв. В CS6 отображение слой-фигуры в Панели слоёв отличается от более ранних версий, на скриншоте ниже я привёл два варианта панелей: слева — в CS6, справа в CS5 и более ранних версиях, кликнуть следует по обведённому жёлтой рамкой значку:
После колика отобразится цветовая палитра, гды Вы сможете подобрать нужный цвет, после чего нажать ОК.
Если Вы пользуетесь CS6 и заполнили площадь фигуры градиентом или узором, то в последствии Вы можете изменить и их.![]() Для этого Вам также потребуется кликнуть по значку слой-фигура в Панели слоёв. На рисунке я показал изменение градиентной заливки:
Для этого Вам также потребуется кликнуть по значку слой-фигура в Панели слоёв. На рисунке я показал изменение градиентной заливки:
Загрузка дополнительных форм
Как я уже упоминал, Photoshop поставляется с большим набором пользовательских форм. Чтобы их выбрать, нажмите на иконку палитры выбора в панели параметров, а затем на значок в правом верхнем формы выбора:
Вы можете выбрать любую строчку из группы, обведённой красной рамкой. А кликнув по строке «Загрузить фигуры» (Load Shapes), Вы сможете загрузить собственные готовые наборы фигур, например, скачанные с интернета. Файлы с наборами фигур имеют расширение csh.
В следующем материале мы рассмотрим, как создавать свои собственные формы, а также, как их сохранять и использовать Вашу собственную коллекцию пользовательских форм.
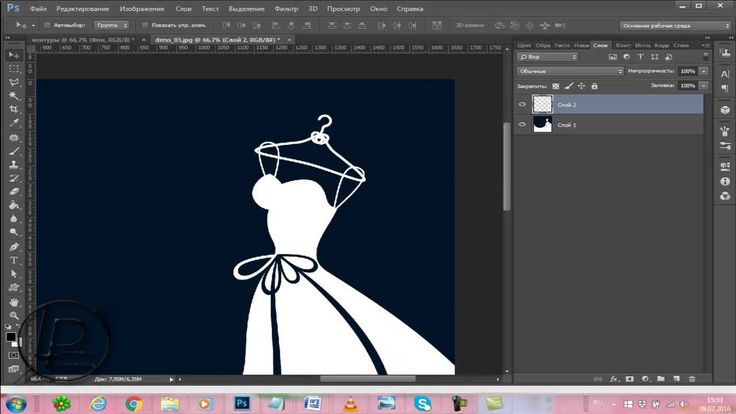
Создание произвольных фигур в Фотошоп
Создание произвольных фигур в ФотошопФильтры
ГлавнаяУрокиОсновы работыСоздание произвольных фигур в Photoshop
Создание произвольных фигур в Photoshop
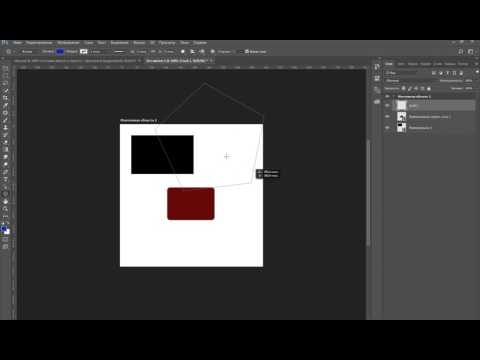
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Сложность урока: Легкий
Содержание
- #Шаг 1: Выбираем инструмент «Перо»
- #Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
- #Шаг 3: Начинаем рисовать фигуру
- #Шаг 4: Уменьшаем непрозрачность слоя фигуры
- #Шаг 5: Продолжаем обводить изображение
- #Шаг 6: Выбираем инструмент «Эллипс»
- #Шаг 7: Выбираем параметр «Вычесть из области фигуры»
- #Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
- #Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
- #Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
- #Шаг 11: Определяем фигуру как произвольную фигуру
- #Шаг 12: Создаем новый документ в программе Photoshop
- #Шаг 13: Выбираем инструмент «Произвольная фигура»
- #Шаг 14: Выбираем нашу произвольную фигуру
- #Шаг 15: Рисуем нашу фигуру
- #Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
- #Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
- # Комментарии
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
Шаг 4: Уменьшаем непрозрачность слоя фигурыДля того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо».![]() Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
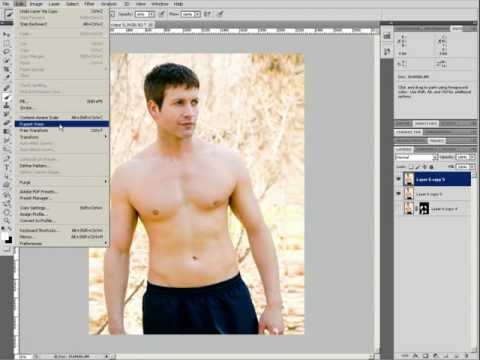
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
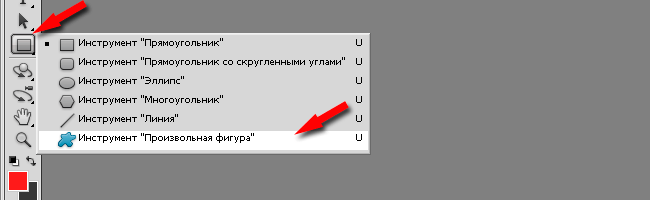
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную траснформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
Источник: www.photoshopessentials.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Инструмент «Произвольная фигура». Инструмент «Произвольная фигура»… | by PFY (Твой фотошоп)
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры. Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift, чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Далее мы изучим, как изменить цвет нарисованной фигуры и как загрузить все дополнительные формы произвольных фигур, доступные в программе Photoshop!
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры.![]() Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем.
Как в фотошопе создать фигуру заданного размера
Главная » Разное » Как в фотошопе создать фигуру заданного размера
Создание фигур
В программе Photoshop Elements фигуры представляют собой векторные графические объекты, контуры линий и кривых которых задаются их геометрическими характеристиками, а не пикселями. Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Фигуры создаются и располагаются на слоях типа «фигура». Слой типа «фигура» может содержать одну или несколько фигур, в зависимости от указанных параметров наложения фигур. По желанию на одном слое можно располагать сразу несколько фигур.
Цвет фигуры можно изменить путем редактирования слоя заливки или применения к ней стиля слоя. Инструменты рисования фигур помогают легко создавать кнопки, навигационные панели и другие объекты, используемые на веб-страницах.
Инструменты векторных форм: Прямоугольник (Rectangle Tool)
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Как нарисовать фигуры в Фотошопе
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).Урок: Рисуем прямоугольники в Фотошопе
- Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.Радиус скругления предварительно настраивается на панели параметров.
- Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.Урок: Как нарисовать круг в Фотошопе
- Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.Количество углов также настраивается на панели параметров.
 Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.Урок: Рисуем треугольник в Фотошопе
- Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.Толщина линии настраивается все там же – на панели параметров.
Урок: Рисуем прямую линию в Фотошопе
- Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
- Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
- Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
и его толщину.
- Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста.
 Если фигура уже создана, то изменятся ее линейные размеры.
Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое. - Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
- Вычитание фигур.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
- Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.

- Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
- Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Итак, практика.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
Отверстие готово.
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Создание произвольных фигур в Photoshop / Creativo.one
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.![]()
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
Для того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура».![]() По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную транформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
Как в фотошопе задать размер фигуры в мм — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе задать размер фигуры в мм»:
Фигуры.
 Работа с фигурами в Adobe Photoshop.
Работа с фигурами в Adobe Photoshop.Как поменять единицы измерения в фотошопе
Как изменить размер в Фотошопе + Ответ на вопрос подпищеков
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.

- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменит количество дюймов в полях ширины и высоты.
Это изменит количество дюймов в полях ширины и высоты. - Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал.
По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения.
Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как .
Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как . ..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как рисовать формы в Photoshop с помощью инструмента Shape Tool
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества
- 000300030003 SoapUI
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- Crystal Reports
- FICO
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- Web
- Apache
- AngularJS
- ASP.
 Net
Net - C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux
js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 000
- SQL 000
- SQL 000 0003 SQL 000
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- 9000 Дизайн 9000 Эталон
- 900 Эталон
- 9000 Проектирование 900 Ethical
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сеть
- Операционная система
- Назад
- Prep
900 04
Большие данные
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOps Back
- DevOps Back
- HBase
- HBase2
- MongoDB
- NiFi
.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически переключался на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.
Как рисовать фигуры с помощью инструментов формы в Photoshop
Изучите основы рисования фигур с помощью инструментов формы в Photoshop! Охватывает инструменты геометрической формы, которые включают инструменты «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник» и «Линия». Обновлено для Photoshop 2022.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам основы того, как рисовать фигуры с помощью инструментов формы в Photoshop. В частности, мы рассмотрим, как использовать инструменты геометрической формы, такие как инструмент «Прямоугольник», инструмент «Эллипс», инструмент «Треугольник», инструмент «Многоугольник» и инструмент «Линия». Photoshop также включает в себя инструмент Custom Shape Tool для рисования более сложных готовых форм. Но поскольку инструмент Custom Shape Tool ведет себя иначе, чем инструменты геометрической формы, я расскажу о нем в отдельном уроке.
Начнем!
Какая версия Photoshop мне нужна?
Adobe внесла довольно много изменений в инструменты формы в последних версиях Photoshop. Итак, чтобы следовать, вам нужно использовать Photoshop 2022 или новее. Вы можете получить последнюю версию Photoshop здесь.
Настройка документа
Вы можете следовать за мной, создав новый документ Photoshop. Чтобы создать его на главном экране, нажмите кнопку Новый файл .
Нажмите Новый файл
на главном экране.
Или, если вы находитесь в основном интерфейсе Photoshop, перейдите в меню File и выберите New .
Выберите «Файл» > «Создать» в строке меню.
Затем в диалоговом окне «Новый документ» выберите предустановку Размер Photoshop по умолчанию и нажмите Создать .
Создание нового документа размера по умолчанию.
Появится новый документ, готовый для рисования фигур.
Новый документ Photoshop.
Где я могу найти инструменты формы Photoshop?
Все инструменты формы в Photoshop находятся на панели инструментов, вложенные друг в друга в одном месте. По умолчанию видимым является инструмент Rectangle Tool .
Значок инструмента «Прямоугольник» на панели инструментов.
Нажмите и удерживайте значок инструмента «Прямоугольник», чтобы открыть всплывающее меню, показывающее другие инструменты формы, скрывающиеся за ним. Мы рассмотрим каждый инструмент по ходу дела. А пока выберите инструмент «Прямоугольник».
Мы рассмотрим каждый инструмент по ходу дела. А пока выберите инструмент «Прямоугольник».
Инструменты формы Photoshop.
Параметры инструмента формы на панели параметров
Параметры активного инструмента формы отображаются на панели параметров . И большинство параметров одинаковы независимо от того, какой инструмент формы выбран. Итак, давайте рассмотрим эти варианты слева направо.
Сброс инструмента формы к настройкам по умолчанию
Значок инструмента в крайнем левом углу панели параметров сообщает нам, какой инструмент активен. Но это также то, как мы сбрасываем инструмент к настройкам по умолчанию. Чтобы сбросить его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке инструмента.
Щелкните правой кнопкой мыши (Win)/щелчок, удерживая клавишу Control (Mac), на значке инструмента.
Затем выберите в меню Reset Tool .
Выбор команды Reset Tool
.
Режим инструмента
Далее следует опция Tool Mode , в которой мы выбираем, какую форму мы хотим нарисовать. Фигуры в Photoshop можно рисовать как векторы, контуры или пиксели.
Векторные фигуры рисуются с использованием точек, соединенных прямыми или изогнутыми линиями, и они остаются масштабируемыми и редактируемыми без потери качества. Путь также можно масштабировать и редактировать, но это просто контур фигуры без какой-либо заливки или обводки. И форма пикселей состоит из пикселей, как и изображения.
В большинстве случаев вам понадобится рисовать векторные фигуры. И для этого режим должен быть установлен на Shape , что по умолчанию.
Убедитесь, что для режима инструмента установлено значение «Форма».
Цвет заливки
Опция Fill позволяет выбрать цвет формы. Цвет формы по умолчанию — черный. Чтобы выбрать другой цвет, щелкните образец цвета заливки.
Чтобы выбрать другой цвет, щелкните образец цвета заливки.
Щелкните образец цвета заливки.
Затем выберите нужный вид заливки с помощью значков в верхней части панели. Слева направо у нас есть No Color (что оставляет внутреннюю часть фигуры пустой), 9Предустановка 0017 Solid Color , предустановка Gradient или предустановка Pattern .
Параметры заливки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Если вы выберете «Сплошной цвет», «Градиент» или «Узор», откройте одну из групп предустановок и выберите предустановку, щелкнув ее миниатюру. Здесь я выбрал предустановленный параметр «Сплошной цвет» и открыл группу RGB, чтобы выбрать предустановленный цвет.
Выбор предустановки сплошного цвета.
Или, чтобы выбрать собственный цвет заливки для фигуры, щелкните значок в правом верхнем углу.
Щелкните значок Пользовательский цвет заливки.
Затем выберите цвет в палитре цветов. Я выберу фиолетовый цвет, установив значение H (оттенок) на 295 градусов, значение S (насыщенность) на 70 процентов и B (яркость) также на 70 процентов. . Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Я выберу фиолетовый цвет, установив значение H (оттенок) на 295 градусов, значение S (насыщенность) на 70 процентов и B (яркость) также на 70 процентов. . Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Выбор пользовательского цвета заливки для фигуры.
Цвет обводки
Следующие два параметра на панели параметров предназначены для добавления обводки вокруг фигуры. По умолчанию Photoshop добавляет черную обводку размером 1 пиксель. Чтобы выбрать другой цвет или не использовать его, щелкните значок Stroke образец цвета.
Щелкните образец цвета обводки.
Затем используйте значки в верхней части панели, чтобы выбрать те же параметры, которые мы видели с цветом заливки. Снова слева направо у нас есть No Color (для случаев, когда вы не хотите обводить фигуру), Solid Color пресет, Gradient пресет или Pattern пресет.
Параметры обводки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет обводки в палитре цветов. Но в моем случае я буду придерживаться черного цвета по умолчанию.
Значок пользовательского цвета обводки.
Размер обводки
Затем установите ширину или толщину обводки, введя значение Size . Я установлю его на 16 пикселей . Как мы увидим, все эти параметры (цвет заливки, цвет обводки, размер обводки и т. д.) также можно изменить на панели «Свойства» после того, как мы нарисуем фигуру.
Ввод размера обводки.
Тип обводки, выравнивание и многое другое
Чтобы получить дополнительные параметры обводки, щелкните поле Параметры обводки .
Открытие параметров обводки.
Отсюда вы можете установить обводку Введите либо Сплошная , Пунктирная или Пунктирная линия . Сплошной по умолчанию. Или измените Выравнивание штриха на Внутри , Снаружи или По центру по контуру фигуры. И вы можете заменить колпачок типа или угловой тип , если это необходимо.
Сплошной по умолчанию. Или измените Выравнивание штриха на Внутри , Снаружи или По центру по контуру фигуры. И вы можете заменить колпачок типа или угловой тип , если это необходимо.
Выберите тип штриха, выравнивание и многое другое.
Если нажать кнопку Дополнительные параметры внизу.
Кнопка «Дополнительные параметры».
Откроется отдельное диалоговое окно с большинством тех же параметров, но вы также можете создать собственную пунктирную или пунктирную линию и сохранить свои настройки в качестве предустановки. Поскольку здесь мы рассматриваем только основы (а еще многое предстоит охватить), я нажму «Отмена», чтобы закрыть диалоговое окно.
Диалоговое окно «Параметры обводки».
Ширина и высота
Далее на панели параметров находятся поля Ширина ( Ш ) и Высота ( В ). Но вместо того, чтобы позволить вам установить ширину и высоту фигуры перед ее рисованием, эти параметры используются для изменения ширины и высоты 90 089 после 90 090, когда вы нарисовали фигуру.
Но вместо того, чтобы позволить вам установить ширину и высоту фигуры перед ее рисованием, эти параметры используются для изменения ширины и высоты 90 089 после 90 090, когда вы нарисовали фигуру.
Вы можете игнорировать параметры ширины и высоты на панели параметров, поскольку их можно легко изменить на панели свойств после того, как мы нарисуем фигуру.
Поля Ширина и Высота (используются для изменения размера после рисования фигуры).
Операции с путями, выравнивание и расположение путей
Следующие три значка после полей «Ширина» и «Высота» содержат параметры, о которых я расскажу более подробно в отдельном руководстве.
Но вкратце: щелчок по первому значку Path Operations открывает список способов объединения двух или более фигур в более крупную или более сложную форму. Параметр по умолчанию «Новый слой» каждый раз рисует отдельную и независимую фигуру.
Команды операций с путями.
Следующий значок, Path Alignment , открывает все способы выравнивания или распределения нескольких фигур. Параметр «Выровнять по » внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту.
Параметр «Выровнять по » внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту.
Параметры выравнивания пути.
И третий значок, Path Arrangement , содержит команды для перемещения выбранной фигуры выше или ниже других фигур, с которыми она объединена, аналогично перемещению слоев друг над другом или под ним на панели «Слои».
Команды расположения путей.
Значок шестеренки
Следующий набор параметров можно найти, щелкнув значок шестеренки на панели параметров.
Во-первых, это Опции пути для изменения Толщины или Цвета контура пути вокруг фигуры. Но не путайте контур пути с обводкой. Пути существуют только в Photoshop и не отображаются при печати вашей работы или при ее сохранении в формате jpeg, png или другом формате. Эти параметры пути существуют только для того, чтобы облегчить просмотр контура пути во время работы в Photoshop. Чтобы разместить фактический контур или рамку вокруг фигуры, вам нужно добавить обводку.
Чтобы разместить фактический контур или рамку вокруг фигуры, вам нужно добавить обводку.
Я увеличу толщину до 2 пикселя , чтобы путь было легче увидеть, когда мы будем проходить этот урок. Но в большинстве случаев толщина по умолчанию в 1 пиксель работает нормально.
Ниже приведены параметры для установки нестандартного размера или соотношения сторон фигуры перед ее рисованием, а также возможность рисовать фигуру из ее центра, а не из угла. Но я бы избегал этих вариантов, потому что они липкие , что означает, что они остаются выбранными, пока вы не вернетесь и не выберете другой, что может быстро надоесть. Вместо этого я покажу вам лучший способ доступа к этим параметрам с клавиатуры.
Параметры под значком шестеренки.
Угловой радиус
Далее следует параметр Угловой радиус , который отображается только тогда, когда на панели инструментов активен инструмент «Прямоугольник», «Треугольник» или «Многоугольник». Угловой радиус позволяет задать округлость углов фигуры перед ее рисованием путем ввода значения в пикселях.
Угловой радиус позволяет задать округлость углов фигуры перед ее рисованием путем ввода значения в пикселях.
Но опять же, есть простые способы настроить радиус угла после того, как фигура нарисована, так что нет смысла задавать его здесь, если вы не знаете точное значение, которое вам нужно.
Параметр «Угловой радиус».
Выровнять края
Наконец, параметр Align Edges выравнивает края вашей фигуры по пиксельной сетке Photoshop, о чем я рассказывал в учебнике «Масштабирование и прокрутка изображений». Выравнивание краев по пиксельной сетке позволяет краям фигуры выглядеть четкими, поэтому оставьте флажок «Выравнивание краев» установленным.
Параметр «Выровнять края».
Как рисовать фигуры с помощью инструментов формы
Итак, теперь, когда мы рассмотрели параметры формы на панели параметров, давайте посмотрим, как рисовать различные типы фигур с помощью различных инструментов Photoshop. Мы начнем с инструмента «Прямоугольник», который рисует простые четырехсторонние фигуры. Я покажу вам все способы использования инструмента «Прямоугольник», но многое из того, что мы рассмотрим, применимо и к другим инструментам фигур.
Я покажу вам все способы использования инструмента «Прямоугольник», но многое из того, что мы рассмотрим, применимо и к другим инструментам фигур.
Выберите инструмент «Прямоугольник»
Сначала убедитесь, что на панели инструментов выбран инструмент Rectangle Tool .
Выбор инструмента «Прямоугольник».
Как нарисовать прямоугольник
Щелкните холст, чтобы установить начальную точку для фигуры, а затем перетащите ее от этой точки. При перетаскивании вы не увидите цвет заливки или обводки фигуры. Все, что вы увидите, это схема пути.
Нажмите и перетащите, чтобы начать рисовать фигуру.
Как изменить положение фигуры во время рисования
Если нажать и удерживать клавишу пробела на клавиатуре, пока кнопка мыши все еще нажата, можно перетащить контур фигуры по холсту, чтобы изменить его положение. Затем отпустите клавишу пробела, чтобы продолжить перетаскивание фигуры.
Завершение формы
Отпустите кнопку мыши, чтобы завершить фигуру. Контур контура все еще виден, но заливка и обводка видны.
Контур контура все еще виден, но заливка и обводка видны.
Photoshop завершает создание формы, когда вы отпускаете кнопку мыши.
Слой формы
На панели «Слои» новая фигура появляется на собственном слое формы . А поскольку фигура была нарисована с помощью инструмента «Прямоугольник», Photoshop называет слой «Прямоугольник 1
». Поскольку фигуры добавляются на свои собственные слои, это означает, что фигуру можно масштабировать, редактировать, перемещать или удалять, не затрагивая другие фигуры или другие элементы в документе.
Каждая новая форма автоматически появляется на своем собственном слое формы.
Включение и выключение слоев фигур
Я скрою фигуру, чтобы мы могли рассмотреть другие способы использования инструмента «Прямоугольник», щелкнув значок видимости слоя фигуры .
Щелчок по значку видимости слоя формы.
Как нарисовать идеальный квадрат
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните, чтобы установить начальную точку фигуры, а затем начните перетаскивание. Нажмите и удерживайте клавишу Shift на клавиатуре, чтобы зафиксировать соотношение сторон фигуры до идеального квадрата, а затем продолжите перетаскивание.
Нажмите и удерживайте клавишу Shift на клавиатуре, чтобы зафиксировать соотношение сторон фигуры до идеального квадрата, а затем продолжите перетаскивание.
Начните перетаскивание, затем удерживайте клавишу Shift и продолжайте перетаскивание.
Отпустите кнопку мыши, чтобы завершить фигуру, а затем отпустите клавишу Shift. Убедитесь, что вы отпустили кнопку мыши до того, как отпустили Shift, иначе это не сработает.
Клавишу Shift также можно использовать для рисования идеального круга с помощью инструмента «Эллипс», равностороннего треугольника с помощью инструмента «Треугольник» или симметричного многоугольника с помощью инструмента «Многоугольник». Все это мы рассмотрим чуть позже.
Идеальный квадрат, нарисованный с помощью инструмента «Прямоугольник».
На панели «Слои» вторая фигура появляется на собственном слое фигуры над первой. Скройте вторую фигуру, щелкнув ее значок видимости , чтобы мы могли рассмотреть третий способ использования инструмента «Прямоугольник».
Скрытие второй фигуры.
Как нарисовать фигуру точного размера
Если вы знаете точный размер фигуры, то вместо щелчка и перетаскивания просто щелкните холст и отпустите кнопку мыши.
Откроется диалоговое окно Создать прямоугольник , в котором можно ввести ширину и высоту фигуры в пикселях. Обратите внимание, что хотя в диалоговом окне в настоящее время написано «Создать прямоугольник», поскольку я использую инструмент «Прямоугольник», этот трюк можно использовать с любым инструментом формы, чтобы нарисовать фигуру точного размера.
Ввод точных размеров формы.
Нажмите OK, чтобы закрыть диалоговое окно, и фигура сразу появится.
Photoshop рисует фигуру с точной шириной и высотой.
Как перемещать фигуру по холсту
Чтобы переместить фигуру в новое место после ее рисования, переключитесь с инструмента формы на инструмент выбора пути (черная стрелка) на панели инструментов, расположенной непосредственно над инструментами формы.
Выбор инструмента выбора пути.
Затем просто щелкните фигуру и перетащите ее на место.
Перемещение фигуры с помощью инструмента выбора контура.
Совет! Временный доступ к инструменту выбора пути
Вместо того, чтобы выбирать инструмент выбора пути на панели инструментов, вы можете временно получить к нему доступ с клавиатуры, удерживая клавишу Ctrl (Win) / Command (Mac). Удерживая нажатой клавишу, щелкните и перетащите, чтобы переместить фигуру. Затем отпустите клавишу, чтобы вернуться к инструменту формы.
Совет! Выберите фигуры, просто нажав на них
А вот совет, который вы можете использовать, когда вы нарисовали в документе несколько фигур, каждая на своем слое, и вам нужно выбрать отдельные фигуры, чтобы перемещать их.
Выберите инструмент Path Selection Tool на панели инструментов, чтобы вы могли получить доступ к его параметрам на панели параметров. Затем на панели параметров измените параметр Select с Active Layers на All Layers . Затем вы можете щелкнуть любую фигуру, чтобы выбрать ее, не щелкая слой фигуры на панели «Слои».
Затем на панели параметров измените параметр Select с Active Layers на All Layers . Затем вы можете щелкнуть любую фигуру, чтобы выбрать ее, не щелкая слой фигуры на панели «Слои».
Изменение выбора на все слои на панели параметров.
Дополнительные приемы рисования фигур
Ранее я упоминал, что вы можете изменить положение фигуры по мере ее рисования удерживая клавишу пробела на клавиатуре, перетащив фигуру на место, а затем отпустив клавишу пробела, чтобы продолжить перетаскивание фигуры. Это работает с любым из инструментов формы Photoshop.
Чтобы нарисовать фигуру из ее центра , а не из угла, щелкните, чтобы установить начальную точку, и начните перетаскивание. Затем удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и продолжайте перетаскивание. Отпустите кнопку мыши, чтобы завершить фигуру, а затем отпустите клавишу Alt (Win)/Option (Mac).
Как удалить фигуру
Чтобы удалить фигуру, щелкните слой с ее фигурой на панели «Слои» и перетащите слой вниз в корзину . Или с выбранным слоем нажмите Удалить на клавиатуре.
Перетаскивание слоя-фигуры в корзину для его удаления.
Как повторно выбрать форму
Чтобы повторно выбрать существующую фигуру в документе, щелкните слой с ее фигурой на панели «Слои». А если фигура была отключена, щелкните значок ее видимости, чтобы снова включить ее.
Выбор и включение второго слоя формы.
Редактирование фигуры с помощью элементов управления на холсте
Еще в Photoshop 2021 Adobe добавила элементов управления на холсте к фигурам. Эти элементы управления появляются вокруг фигуры после ее рисования и упрощают масштабирование, изменение размера или поворот фигуры без необходимости использования команды «Свободное преобразование». Элементы управления на холсте также можно использовать для настройки округлости углов фигуры. Вот как их использовать.
Вот как их использовать.
Как изменить размер фигуры
Чтобы изменить размер фигуры с помощью элементов управления на холсте, щелкните и перетащите любой из маркеров (квадраты, которые появляются вокруг контура контура). По умолчанию перетаскивание маркера изменяет размер фигуры непропорционально, а это означает, что каждую сторону или угол можно перемещать, не перемещая другие.
Перетащите маркер, чтобы изменить размер фигуры.
Чтобы масштабировать фигуру пропорционально, Shift удерживайте клавишу на клавиатуре, перетаскивая маркер. Просто не забудьте сначала отпустить кнопку мыши, прежде чем отпускать клавишу Shift.
Вы также можете удерживать Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра, или Shift+Alt (Win) / Shift+Option (Mac), чтобы изменить размер пропорционально от его центра.
Удерживая нажатой клавишу Shift, перетащите маркер, чтобы изменить размер фигуры с заблокированным соотношением сторон.
Как отменить трансформацию
Чтобы отменить последнее преобразование, которое вы сделали с формой, перейдите в меню Edit и выберите Отменить путь преобразования . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Несколько раз нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить несколько шагов подряд.
Перейдите в меню «Правка» > «Отменить путь преобразования».
Как повернуть фигуру
Чтобы повернуть фигуру с помощью элементов управления на холсте, переместите курсор сразу за контур контура. Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), нажмите и перетащите, чтобы повернуть фигуру вокруг ее центра.
Щелкните и перетащите за угол, чтобы повернуть фигуру.
Как повернуть фигуру из угла
Фигуры также можно поворачивать вокруг угла или в другом месте, перемещая опорную точку . Контрольная точка — это целевой значок, который по умолчанию отображается в центре фигуры. Если вы не видите контрольную точку, я покажу вам, как включить ее дальше.
Если вы не видите контрольную точку, я покажу вам, как включить ее дальше.
Контрольная точка в центре фигуры.
Как показать опорную точку
Если контрольная точка не видна, вам необходимо включить ее в настройках Photoshop. На ПК с Windows перейдите к меню Edit в строке меню. На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем Tools .
Открытие настроек инструментов.
Затем в диалоговом окне «Установки» выберите «Показывать опорную точку при использовании преобразования ». Вам нужно будет сделать это только один раз. И в качестве бонуса контрольная точка теперь будет видна не только с фигурами, но и в любое время, когда вы используете команду Free Transform в Photoshop. Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите.
Включение Показать опорную точку при использовании преобразования
.
Щелкните и перетащите опорную точку в новое место. Перенесу на ручку в левом верхнем углу:
Перенесу на ручку в левом верхнем углу:
Перемещение опорной точки на угловой маркер.
И теперь, когда вы вращаете фигуру, она вращается вокруг новой точки. Обратите внимание, что значок контрольной точки автоматически сбрасывается в центр фигуры, когда вы отпускаете кнопку мыши.
Фигура вращается вокруг верхнего левого угла.
Как скруглить углы фигуры
Элементы управления на холсте также можно использовать для регулировки округлости или радиуса углов фигуры, хотя эта функция зависит от того, какой инструмент формы использовался.
Инструментом «Прямоугольник» можно скруглить все четыре угла одновременно или один угол можно скруглить независимо. Но фигуры, нарисованные с помощью инструмента «Треугольник» или «Многоугольник», ограничены одним элементом управления, который влияет на все углы одновременно. А инструменты Ellipse Tool и Line Tool вообще не допускают закругления углов.
Элементы управления радиусом — это маленькие круги внутри углов.
Радиус угла управляет формой.
Скругление всех углов одновременно
Для прямоугольных и квадратных фигур, у которых есть элемент управления радиусом в каждом углу, перетащите любой из элементов управления, чтобы скруглить все четыре угла одновременно и на одинаковую величину:
Перетаскивание элемента управления радиусом для одновременного скругления всех углов.
Самостоятельное скругление одного угла
Чтобы отрегулировать один угол, не затрагивая другие, удерживайте Alt (Win) / Option (Mac) на клавиатуре и перетащите элемент управления радиусом угла.
Но если вы знаете точное значение радиуса, которое вам нужно для угла (ов), то вместо перетаскивания с помощью элементов управления на холсте вы можете ввести точное значение на панели свойств Photoshop, которую мы рассмотрим далее.
Удерживайте Alt (Win) / Option (Mac), чтобы скруглить один угол.
Свойства Live Shape на панели свойств
Хотя элементы управления на холсте удобны, они не являются единственным способом настроить внешний вид фигуры. На самом деле, любая фигура, нарисованная с помощью одного из инструментов геометрической формы Photoshop (Прямоугольник, Эллипс, Треугольник, Многоугольник или Линия), Adobe называет Live Shape .
На самом деле, любая фигура, нарисованная с помощью одного из инструментов геометрической формы Photoshop (Прямоугольник, Эллипс, Треугольник, Многоугольник или Линия), Adobe называет Live Shape .
Динамическая форма означает, что после рисования фигуры все ее свойства остаются живыми
и редактируемыми. А свойства находятся на панели свойств .
Поскольку в настоящее время у меня выделена прямоугольная фигура, на панели свойств отображаются параметры фигуры, нарисованной с помощью инструмента «Прямоугольник». Но большинство опций будут одинаковыми независимо от того, какой инструмент использовался.
Свойства Live Shape на панели свойств.
Свойства преобразования
Панель «Свойства» разделена на разделы, и первый раздел вверху — это Преобразование . Параметры преобразования одинаковы для всех инструментов формы.
Ширина, высота и расположение фигуры
В свойствах преобразования можно изменить Ширина (Ш) или Высота (В) фигуры и щелкнуть значок ссылки , чтобы связать или разъединить значения ширины и высоты. Координаты X и Y можно использовать для установки определенного положения фигуры на холсте. X — горизонтальное расстояние слева от холста, а Y — вертикальное расстояние от верха.
Координаты X и Y можно использовать для установки определенного положения фигуры на холсте. X — горизонтальное расстояние слева от холста, а Y — вертикальное расстояние от верха.
Значения ширины, высоты и X, Y.
Угол поворота
Параметр Угол задает поворот формы. Чтобы сбросить угол, введите значение 0 градусов. Если вы повернули фигуру с помощью элементов управления на холсте, текущий угол отображается и может быть изменен здесь.
Опция Угол.
При нажатии на стрелку рядом со значением угла открывается список предустановленных углов для выбора.
Предустановки углов.
Совет! Изменение значений с помощью бегунка
Ширину и высоту, значения X и Y, а также угол поворота можно изменить с помощью плавного ползунка Photoshop . Щелкните имя свойства (например, букву W для ширины), удерживайте кнопку мыши нажатой и перетащите влево или вправо, чтобы изменить значение.
Нажмите и перетащите, чтобы использовать бегунок.
Изменение ориентации фигуры
Наконец, вы можете использовать значки Отразить по горизонтали или Отразить по вертикали , чтобы изменить ориентацию фигуры.
Параметры Отразить по горизонтали и Отразить по вертикали.
Свойства внешнего вида
Раздел Appearance на панели свойств содержит параметры для изменения цвета заливки фигуры, цвета обводки, толщины обводки и т. д. Здесь же мы настраиваем округлость углов. Параметры заливки и обводки одинаковы для всех фигур, но параметры углов будут меняться в зависимости от используемого инструмента формы.
Цвет заливки и обводки
Щелкните образцы цвета «Заливка» или «Обводка» , чтобы изменить цвета. Вы найдете те же параметры для выбора цветов, которые мы видели ранее, на панели параметров.
Параметры цвета заливки и обводки.
Размер хода и другие параметры
Под образцами цвета находятся дополнительные параметры обводки, скопированные с панели параметров. Вы можете изменить Размер обводки или щелкнуть поле Параметры обводки справа от размера, чтобы изменить обводку Наберите сплошной штриховой или пунктирной линией.
Вы можете изменить Размер обводки или щелкнуть поле Параметры обводки справа от размера, чтобы изменить обводку Наберите сплошной штриховой или пунктирной линией.
Три значка под размером обводки позволяют изменить слева направо Выравнивание обводки (внутри, снаружи или по центру), тип крышки и тип угла .
Свойства размера обводки, типа линии, выравнивания, типа заглушки и типа угла.
Угловой радиус
Ранее мы узнали, как настроить округлость углов фигуры с помощью элементов управления на холсте. Но вы также можете настроить радиус угла здесь, на панели свойств. На самом деле, когда вы используете элементы управления на холсте, вы увидите изменение значений радиуса на панели «Свойства».
По умолчанию четыре поля (по одному на каждый угол) связаны вместе, поэтому ввод нового значения для одного угла изменяет все четыре на одинаковую величину. Чтобы разъединить поля (или связать их снова), щелкните значок связи .
Чтобы разъединить поля (или связать их снова), щелкните значок связи .
Здесь я изменил значение радиуса верхнего левого угла на 60 пикселей . И поскольку все четыре угла были связаны вместе, все они изменились на 60 пикселей, когда я нажал Enter (Win) / Return (Mac), чтобы принять новое значение.
По умолчанию изменение одного угла приводит к изменению всех углов.
Под отдельными полями расположено более крупное поле, в котором отображаются текущие значения радиуса для всех углов одновременно. Первое значение — верхний левый угол, затем верхний правый, нижний правый и нижний левый. Вы можете выделить любое значение, чтобы изменить его, и только этот один угол будет затронут, даже если углы связаны друг с другом.
В нижнем поле сразу отображаются все значения углового радиуса.
Свойства Следопыта
Наконец, раздел «Навигатор» в нижней части панели «Свойства» содержит те же параметры для комбинирования фигур, которые мы видели ранее на панели параметров. Слева направо у нас есть «Объединить фигуры», «Вычесть переднюю форму», «Пересечь области фигуры» и «Исключить перекрывающиеся области». Эти параметры одинаковы для всех инструментов формы, и опять же, я расскажу о них в отдельном уроке.
Слева направо у нас есть «Объединить фигуры», «Вычесть переднюю форму», «Пересечь области фигуры» и «Исключить перекрывающиеся области». Эти параметры одинаковы для всех инструментов формы, и опять же, я расскажу о них в отдельном уроке.
Опции Pathfinder.
Рисование фигур с помощью других инструментов Photoshop
К этому моменту мы рассмотрели большинство основ рисования фигур в Photoshop. Мы знаем, где найти различные инструменты формы на панели инструментов, и мы рассмотрели параметры на панели параметров, такие как выбор цвета заливки и обводки, которые в основном одинаковы для каждого инструмента. Мы знаем, как рисовать фигуры, щелкая и перетаскивая их на холсте, как редактировать фигуры с помощью элементов управления на холсте и как редактировать свойства «Живой фигуры» на панели «Свойства».
Но поскольку единственным инструментом формы, который мы использовали до сих пор, был инструмент «Прямоугольник», давайте кратко рассмотрим другие инструменты геометрической формы в Photoshop. Я не буду повторять все то же самое с каждым инструментом и то, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на функциях, которые уникальны для каждого инструмента.
Я не буду повторять все то же самое с каждым инструментом и то, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на функциях, которые уникальны для каждого инструмента.
Инструмент «Эллипс»
В то время как инструмент «Прямоугольник» рисует прямоугольники и квадраты, инструмент «Эллипс» рисует круглые или эллиптические формы, включая идеальные круги. В остальном оба инструмента ведут себя примерно одинаково. Но поскольку у эллиптических фигур нет углов, вы не найдете никаких вариантов их настройки.
Чтобы выбрать инструмент «Эллипс», нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов или любой другой инструмент формы, который вы использовали последним. Затем выберите в меню инструмент «Эллипс».
Выбор инструмента «Эллипс».
Рисование эллиптической формы
Нажмите и перетащите в документе, чтобы нарисовать эллиптическую форму, или удерживайте Shift , когда вы перетаскиваете, чтобы нарисовать идеальный круг, как я делаю здесь:
Нажмите и перетащите эллиптическую форму или добавьте Shift, чтобы нарисовать круг.
Редактирование фигуры с помощью элементов управления на холсте
Отпустите кнопку мыши, чтобы нарисовать фигуру, а затем перетащите любой из маркеров управления на холсте, чтобы изменить ее размер по мере необходимости. Удерживайте Shift при перетаскивании, чтобы зафиксировать исходное соотношение сторон, или удерживайте Alt (Win) / Option (Mac), чтобы изменить размер фигуры от ее центра.
Удерживая клавишу Alt (Win) / Option (Mac), измените размер эллиптической формы от ее центра.
Свойства Live Shape
На панели «Свойства» инструмент «Эллипс» использует те же редактируемые свойства «Живой фигуры», что и инструмент «Прямоугольник». Единственными отсутствующими свойствами являются параметры радиуса угла, поскольку они не применяются. Но вы по-прежнему можете изменить ширину и высоту, цвет заливки и обводки и многое другое.
Свойства динамической формы для инструмента «Эллипс».
Инструмент «Треугольник»
Инструмент «Треугольник» был впервые представлен в Photoshop 2021. До этого для рисования треугольника нужно было выбрать инструмент «Многоугольник» (который мы рассмотрим далее) и установить количество сторон равным 3. Но теперь у нас есть специальный треугольник. Инструмент, поэтому вам не нужно помнить, что треугольник — это всего лишь трехсторонний многоугольник. И мы даже можем скруглить углы треугольника, используя либо элементы управления на холсте, либо свойства Live Shape на панели свойств.
Чтобы выбрать инструмент «Треугольник», щелкните и удерживайте любой инструмент формы, который появляется на панели инструментов, который всегда будет последним использованным инструментом. Затем выберите инструмент «Треугольник» из списка:
.Выбор инструмента «Треугольник».
Параметр «Угловой радиус» на панели параметров
Как и инструмент «Прямоугольник», инструмент «Треугольник» включает в себя параметр Радиус угла на панели параметров, который можно использовать для установки скругления углов перед рисованием фигуры. Но чтобы нарисовать треугольник с острыми углами, оставьте для радиуса значение по умолчанию 9.0017 0 пикселей .
Но чтобы нарисовать треугольник с острыми углами, оставьте для радиуса значение по умолчанию 9.0017 0 пикселей .
Параметр радиуса угла инструмента «Треугольник» на панели параметров.
Рисование треугольника
Нажмите и перетащите в документе, чтобы нарисовать треугольник, или, удерживая Shift , перетащите, чтобы нарисовать равносторонний треугольник, все три стороны которого имеют одинаковую длину. И, как и со всеми инструментами формы, вы можете удерживать Alt (Win) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Рисование треугольника с помощью нового инструмента «Треугольник».
Скругление углов треугольника
Отпустите кнопку мыши, чтобы завершить фигуру, а затем используйте элементы управления на холсте, чтобы масштабировать, изменить размер или повернуть треугольник, если это необходимо.
Треугольники также включают один элемент управления радиусом угла вверху.
Элемент управления радиусом угла для треугольных фигур.
Перетаскивание элемента управления вверх или вниз одновременно отрегулирует округлость всех трех углов треугольника.
Скругление углов путем перетаскивания регулятора радиуса.
Радиус угла также можно отрегулировать на панели «Свойства» вместе со всеми другими свойствами «Живой формы», которые являются общими для всех фигур:
Параметр радиуса угла на панели свойств.
Инструмент «Многоугольник»
В то время как инструмент «Треугольник» рисует фигуры с 3 сторонами, а инструмент «Прямоугольник» — фигуры с 4 сторонами, инструмент «Многоугольник» в Photoshop может рисовать фигуры с любым количеством сторон. Он может даже рисовать звезды, как мы сейчас увидим.
Выберите инструмент «Многоугольник» на панели инструментов, щелкнув и удерживая последний использованный инструмент формы, а затем выберите инструмент «Многоугольник» из списка:
Выбор инструмента «Многоугольник».
Параметры сторон и радиуса
Наряду со стандартными параметрами инструмента формы на панели параметров, инструмент «Многоугольник» также содержит поле для ввода числа сторон и установки углового радиуса . Если вы знаете необходимое количество сторон, вы можете установить его здесь перед рисованием фигуры. Или вы можете оставить эти параметры по умолчанию (стороны = 5, радиус = 0 пикселей) и настроить их на панели свойств после того, как форма будет нарисована.
Параметры количества сторон (слева) и углового радиуса (справа) для инструмента «Многоугольник».
Рисование формы многоугольника
Нажмите и перетащите в документе, чтобы нарисовать форму многоугольника. Удерживайте Shift при перетаскивании, чтобы нарисовать симметричный многоугольник со всеми сторонами одинаковой длины.
Удерживание Shift при перетаскивании для рисования симметричного многоугольника.
Отпустите кнопку мыши, чтобы завершить фигуру:
Завершенная форма многоугольника.
Управление радиусом на холсте
Как и в случае с инструментом «Треугольник», фигуры, нарисованные с помощью инструмента «Многоугольник», включают один элемент управления радиусом угла вверху. Перетащите элемент управления вверх или вниз, чтобы скруглить все углы многоугольника одновременно.
Скругление углов с помощью элементов управления на холсте.
Параметр «Радиус» на панели «Свойства»
Или вы можете настроить радиус на панели свойств. Я верну его обратно к 0 px.
Параметр «Радиус».
Изменение количества сторон
Вы можете изменить количество сторон многоугольника на панели свойств. Я увеличу его с 5 до 6:
Опция Стороны.
А поскольку многоугольник является живой формой, он мгновенно обновляется с 5 до 6 сторон:
Многоугольник с шестью сторонами.
Как рисовать звезды с помощью инструмента «Многоугольник»
Чтобы превратить форму многоугольника в звезду, уменьшите параметр Star Ratio на панели свойств. Чем больше вы опускаете значение ниже 100%, тем больше стороны многоугольника будут отступать к центру.
Чем больше вы опускаете значение ниже 100%, тем больше стороны многоугольника будут отступать к центру.
Я верну количество сторон к 5. И я уменьшу соотношение звезд до 47% , что является значением, которое вам нужно, чтобы нарисовать идеальную 5-конечную звезду.
Опция «Звездное соотношение».
И многоугольник мгновенно превращается в звезду.
Результат после уменьшения значения Star Ratio.
Опция Smooth Star Indents
Щелкните значок с многоточием (три точки):
Нажатие многоточия.
Чтобы открыть Гладкие звездообразные отступы вариант.
Выбор «Сглаженные звездообразные отступы».
При включении Smooth Star Indents отступы звезды становятся закругленными, а не острыми:
Включена звезда с плавными отступами звезды.
Инструмент «Линия»
Последний из инструментов геометрической формы в Photoshop, и последний инструмент, который мы рассмотрим в этом уроке, это Line Tool . Инструмент «Линия» используется для рисования прямых линий, и вы можете добавить стрелку в начале или в конце линии.
Инструмент «Линия» используется для рисования прямых линий, и вы можете добавить стрелку в начале или в конце линии.
Чтобы выбрать инструмент «Линия» на панели инструментов, нажмите и удерживайте последний использовавшийся инструмент «Форма», а затем выберите инструмент «Линия» из списка:
Выбор инструмента «Линия».
Выбор цвета линии
Инструмент «Линия» отличается от других инструментов формы тем, что цвет линии фактически контролируется цветом обводки , а не цветом заливки. Это потому, что линия — это просто прямой путь с обводкой вокруг него.
Чтобы выбрать цвет линии, нажмите кнопку Stroke образец цвета:
Щелкните образец цвета обводки.
Затем используйте значки в левом верхнем углу панели, чтобы выбрать предустановку сплошного цвета, предустановку градиента или предустановку узора. Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет из палитры цветов.
Я выберу параметр «Сплошной цвет ». Затем я открою группу пресетов Pure и выберу оранжевый цвет линии, щелкнув его миниатюру:
Затем я открою группу пресетов Pure и выберу оранжевый цвет линии, щелкнув его миниатюру:
Выбор цвета линии (штриха).
Установка толщины линии с размером штриха
Толщина или ширина линии определяется размером штриха. Итак, на панели параметров я установлю размер 100 пикселей, чтобы линию было легко увидеть.
Изменение размера штриха для установки толщины линии.
Как нарисовать стрелку с помощью инструмента «Линия»
Хотя иногда вам может понадобиться нарисовать простые прямые линии, инструмент «Линия» чаще используется для рисования стрелок. Стрелки могут быть добавлены в начало или конец линии, но должны быть добавлены до того, как линия будет нарисована. Несмотря на то, что линии являются динамическими фигурами с редактируемыми свойствами на панели «Свойства», стрелки не могут быть добавлены или отредактированы позже.
Чтобы добавить стрелку к линии, щелкните значок шестеренки на панели параметров.
Щелкните значок шестеренки инструмента «Линия».
В параметрах Arrowhead добавьте стрелку либо к Start , либо к End линии, либо к обоим. Я выберу конец. Затем введите ширину и длину для стрелки в пикселях. Я установлю ширину 120 пикселей и длину 150 пикселей, опять же, чтобы было легко увидеть.
К сожалению, выбор правильного размера стрелки может оказаться сложной задачей, поскольку нет возможности предварительно просмотреть результат, пока вы не нарисуете фигуру, и вы не сможете изменить размер после того, как нарисуете фигуру. Поэтому, если вы ошиблись, вам нужно будет удалить или отменить линию, щелкнуть значок шестеренки на панели параметров, изменить значение ширины или длины, а затем нарисовать новую линию, чтобы повторить попытку.
Используйте параметр Вогнутость , если вы хотите сделать отступ в основании или нижней части стрелки. Я установлю его на 20%.
Параметры стрелки для инструмента «Линия».
Как провести линию
Чтобы нарисовать линию или стрелку, нажмите на холст, чтобы установить начальную точку. Затем, удерживая нажатой кнопку мыши, перетащите курсор от этой точки, чтобы задать длину и направление линии. Удерживайте Shift при перетаскивании, чтобы ограничить направление горизонтальным, вертикальным или углом 45 градусов.
При перетаскивании вы будете видеть только путь линии. Если вы добавили стрелку, вы также увидите путь стрелки. И обратите внимание, что поскольку я установил параметр Вогнутость на 20%, основание стрелки имеет отступ.
Щелкните и перетащите, чтобы нарисовать линию.
Отпустите кнопку мыши, чтобы завершить линию, после чего появится обводка вокруг контура, придающая линии ее цвет.
Штрих появляется при отпускании кнопки мыши.
Как повернуть линию
Вы можете повернуть линию вокруг ее центра, щелкнув и перетащив ее за пределы одной из конечных точек. Удерживайте Shift , чтобы повернуть линию с шагом 15 градусов:
Удерживайте Shift , чтобы повернуть линию с шагом 15 градусов:
Вращение линии с помощью элементов управления на холсте.
Чтобы повернуть линию от конца, а не от центра, щелкните и перетащите контрольную точку (которую, если вы ее не видите, мы включили ранее в настройках Photoshop) к одному из концов.
Перетаскивание контрольной точки в начало линии.
Затем щелкните и перетащите сразу за противоположный конец, чтобы повернуть его.
Вращение линии вокруг новой точки вращения.
Свойства Live Shape
Наконец, инструмент «Линия» имеет те же свойства «Живой формы» на панели «Свойства», что и другие инструменты формы. Вариантов скругления углов нет, но вы можете изменить цвет или толщину линии (с помощью параметров «Обводка»), отрегулировать угол поворота, отразить линию вертикально или горизонтально и т. д.
Параметры инструмента «Линия» на панели «Свойства».
И вот оно! Это основы рисования фигур с помощью инструментов геометрической формы в Photoshop! Единственный инструмент формы, который мы здесь не рассмотрели, — это Custom Shape Tool. Но вы можете узнать все об этом в моем уроке рисования пользовательских фигур в Photoshop
Но вы можете узнать все об этом в моем уроке рисования пользовательских фигур в Photoshop
Ознакомьтесь с другими моими уроками по основам Photoshop, и не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Как рисовать пользовательские фигуры в Photoshop
Узнайте, как рисовать нестандартные фигуры в Photoshop с помощью инструмента «Пользовательская фигура» и панели «Фигуры». А также как загрузить сотни отсутствующих фигур, как комбинировать и объединять фигуры и как сохранять свои собственные пресеты форм! Для фотошопа 2022.
Автор сценария Стив Паттерсон.
В предыдущем уроке я показал вам, как рисовать основные фигуры в Photoshop, такие как прямоугольники, круги, линии и многоугольники, используя инструменты геометрических фигур. На этот раз вы научитесь рисовать более сложные, готовые пользовательские фигуры. И Photoshop дает нам два способа их рисования. Один с помощью Custom Shape Tool, а другой с панелью Shapes. Этот учебник охватывает оба.
На этот раз вы научитесь рисовать более сложные, готовые пользовательские фигуры. И Photoshop дает нам два способа их рисования. Один с помощью Custom Shape Tool, а другой с панелью Shapes. Этот учебник охватывает оба.
Photoshop включает в себя сотни пользовательских фигур на выбор, но большинство из них по умолчанию скрыты. Итак, помимо того, что я покажу вам, как рисовать фигуры, я покажу вам, где найти все недостающие фигуры. И как только мы узнаем, как рисовать одну фигуру за раз, я покажу вам, как комбинировать и объединять две или более фигур вместе, а также как сохранить результат в качестве нового пользовательского пресета.
Начнем!
Какая версия Photoshop мне нужна?
Компания Adobe внесла множество улучшений в формы в последних версиях Photoshop. Поэтому для этого урока вам понадобится Photoshop 2022 или более поздней версии. Загрузите последнюю версию Photoshop здесь.
Настройка документа
Чтобы продолжить, все, что вам нужно, это новый документ Photoshop.
Создайте новый документ Photoshop, чтобы продолжить.
Как рисовать фигуры с помощью инструмента Custom Shape Tool
Существует два способа рисования нестандартных фигур в Photoshop. Первый — с помощью инструмента «Пользовательская фигура», а второй — с панели «Фигуры». Мы начнем с изучения более традиционного способа рисования фигур с помощью Custom Shape Tool.
Шаг 1. Выберите инструмент пользовательской формы
Инструмент «Пользовательская фигура» находится на панели инструментов Photoshop, вместе с инструментами «Прямоугольник», «Эллипс» и другими инструментами геометрической формы Photoshop.
Чтобы выбрать инструмент «Пользовательская фигура», щелкните и удерживайте значок любого инструмента формы, отображаемого в данный момент на панели инструментов (инструмента «Прямоугольник» или инструмента, который вы использовали последним). Затем выберите Custom Shape Tool во всплывающем меню.
Выбор инструмента пользовательской формы.
Шаг 2. Откройте окно выбора пользовательской формы
При активном инструменте Custom Shape Tool перейдите к панели параметров и выберите фигуру, щелкнув миниатюру текущей фигуры.
Щелчок по текущей фигуре на панели параметров.
Это открывает Custom Shape Picker , показывающий все формы, которые мы можем выбрать. Формы разделены на группы в зависимости от их темы.
Но по умолчанию перечислены только четыре группы (Дикие животные, Лиственные деревья, Лодки и Цветы). Я покажу вам, как загружать сотни дополнительных фигур, как только мы узнаем, как работает инструмент Custom Shape Tool.
Средство выбора нестандартной формы.
Шаг 3. Выберите пользовательскую форму
Вращением откройте группу фигур, щелкнув стрелку слева от значка папки. Открою группу Дикие животные. Затем выберите фигуру из группы, щелкнув ее миниатюру. Я выберу форму льва.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть средство выбора формы.
Выбор фигуры, щелкнув ее миниатюру.
Шаг 4. Установите для режима инструмента значение Shape
Все еще на панели параметров убедитесь, что Режим инструмента ts установлен на «Форма», а не «Путь» или «Пиксели».
Установка режима для инструмента Custom Shape Tool на Shape.
Шаг 5. Выберите цвет заливки
Затем выберите цвет фигуры. Цвет по умолчанию черный. Чтобы выбрать другой цвет, щелкните образец цвета Fill .
Щелкните образец цвета заливки на панели параметров.
Выберите нужный тип заливки с помощью значков в верхней части панели. Слева направо имеем Нет цвета , предустановка Сплошной цвет , предустановка Градиент или предустановка Узор . Если вы выбираете один из трех предустановленных параметров, выберите предустановку из одной из групп ниже.
Предустановленные параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор» для заливки.
Или, чтобы выбрать собственный цвет для фигуры, щелкните значок справа.
Щелкните значок пользовательского цвета для заливки.
Затем выберите цвет из палитры цветов. Я выберу оттенок фиолетового, установив H (Hue) на 29.5 градусов, S (насыщенность) до 70 процентов и B (яркость) также до 70 процентов. Нажмите OK, чтобы закрыть палитру цветов.
Выбор цвета заливки из палитры цветов.
Шаг 6. Выберите цвет и размер обводки
По умолчанию Photoshop добавляет черную обводку шириной 1 пиксель вокруг фигур. Чтобы выбрать другой цвет или отключить обводку, щелкните образец цвета обводки на панели параметров.
Щелкните образец цвета обводки на панели параметров.
Затем в верхней части панели выберите один из тех же вариантов, которые мы видели с цветом заливки. Слева направо щелкните параметр No Color , чтобы отключить обводку. Или выберите предустановку Solid Color , предустановку Gradient или предустановку Pattern .
Параметры цвета обводки такие же, как и параметры заливки.
Или щелкните значок справа, чтобы открыть палитру цветов и выбрать собственный цвет. Но я оставлю штрих черным.
Значок пользовательского цвета для обводки.
В поле Размер рядом с образцом цвета введите ширину или толщину обводки. Я установлю свой на 10 пикселей. Нажмите Введите (Win) / Верните (Mac), чтобы принять его.
Ввод размера обводки.
Шаг 7. Выберите тип обводки и выравнивание
Если щелкнуть поле «Параметры обводки» рядом со значением размера:
Окно параметров обводки.
Вы найдете еще несколько параметров, которые можно установить перед рисованием фигуры. В верхней части панели установите обводку введите либо сплошной пунктирной линией, либо пунктирной линией . Значение по умолчанию твердое, что обычно вам нужно. И в левом нижнем углу панели установите выравнивание обводки на внутри края фигуры, снаружи края или по центру на краю. По умолчанию центрировано.
По умолчанию центрировано.
Вы также можете изменить тип обводки штриха и тип угла , но значения по умолчанию обычно подходят.
Параметры обводки включают тип линии, выравнивание, тип заглушки и тип угла.
Шаг 8: Нарисуйте фигуру
Чтобы нарисовать собственную фигуру, щелкните холст, чтобы установить начальную точку, удерживайте нажатой кнопку мыши и перетащите от этой точки. При перетаскивании все, что вы увидите, — это контур контура фигуры.
Нажмите и перетащите, чтобы начать рисовать фигуру.
Как нарисовать фигуру с правильным соотношением сторон
По умолчанию Photoshop позволяет нам свободно рисовать фигуру с разблокированным соотношением сторон, из-за чего она может выглядеть искаженной. Таким образом, чтобы заставить фигуру принять правильное соотношение сторон, нажмите и удерживайте Нажимайте клавишу Shift на клавиатуре при перетаскивании.
Удерживайте клавишу Shift, чтобы нарисовать фигуру с правильным соотношением сторон.
Как изменить положение фигуры во время рисования
Чтобы изменить положение фигуры на холсте во время ее рисования, нажмите и удерживайте клавишу пробела на клавиатуре. Удерживая нажатой клавишу пробела, перетащите, чтобы переместить контур пути на место. Затем отпустите пробел, чтобы продолжить рисовать фигуру.
Удерживайте клавишу пробела, чтобы изменить положение фигуры.
Как завершить форму
Отпустите кнопку мыши, чтобы закончить рисование фигуры, после чего появятся цвет заливки и обводка.
Отпустите кнопку мыши, чтобы добавить к фигуре заливку и обводку.
Шаг 9. Измените размер или поверните фигуру
Photoshop автоматически помещает рамку преобразования вокруг фигуры, чтобы при необходимости можно было изменить ее размер или повернуть.
Как изменить размер фигуры
Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров преобразования (маленьких квадратов). Держите Удерживайте клавишу Shift при перетаскивании маркера, чтобы сохранить правильное соотношение сторон фигуры при изменении ее размера.
Держите Удерживайте клавишу Shift при перетаскивании маркера, чтобы сохранить правильное соотношение сторон фигуры при изменении ее размера.
Чтобы изменить размер фигуры от ее центра, а не от противоположной стороны или угла, удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера. Удерживая Shift плюс Alt (Win) / Option (Mac), можно заблокировать соотношение сторон фигуры и изменить ее размер от центра.
Используйте маркеры преобразования, чтобы изменить размер фигуры. Удерживайте Shift, чтобы зафиксировать соотношение сторон.
Как повернуть фигуру
Чтобы повернуть фигуру, наведите курсор мыши за пределы одного из маркеров преобразования. Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), щелкните и перетащите, чтобы повернуть фигуру вокруг ее центра. Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Перетащите за маркер преобразования, чтобы повернуть фигуру.
Я поверну свою фигуру под первоначальным углом.
Сброс угла.
Шаг 10: примите форму и закройте команду преобразования
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы принять его и закрыть окно преобразования.
Окончательная форма.
Слой формы
На панели «Слои» новая фигура появляется на собственном слое фигуры. И так как я выбрал форму льва, Photoshop назвал слой Lion 1
.
Панель «Слои» с новым слоем формы.
Как редактировать заливку и обводку фигуры
Несмотря на то, что мы уже нарисовали фигуру, мы всегда можем вернуться и отредактировать цвет заливки и параметры обводки, пока слой формы выбран на панели «Слои». И есть несколько мест, где это можно сделать.
Из панели параметров
Вы можете вернуться к панели параметров и изменить заливку или обводку, используя параметры, которые мы рассмотрели перед рисованием фигуры.
Редактирование заливки и обводки на панели параметров.
На панели свойств
Или вы можете изменить заливку или обводку на панели свойств Photoshop .
Параметры заливки, обводки и других фигур на панели «Свойства».
Например, мне не нравится обводка вокруг моей фигуры. Поэтому, чтобы удалить его, я щелкну образец цвета Stroke на панели свойств.
Редактирование цвета обводки на панели свойств.
Затем я выберу опцию No Color вверху, точно так же, как мы видели ранее на панели параметров.
Установка обводки на «Без цвета».
Теперь обводка исчезла, осталась только заливка фигуры.
Обводка удалена из формы.
Другие параметры на панели свойств
Наряду с параметрами заливки и обводки на панели «Свойства» вы можете использовать раздел «Преобразование » вверху, чтобы ввести конкретную Ширину или Высоту для фигуры. Просто убедитесь, что выбран значок ссылки , прежде чем вводить значение, чтобы сохранить исходное соотношение сторон фигуры.
Просто убедитесь, что выбран значок ссылки , прежде чем вводить значение, чтобы сохранить исходное соотношение сторон фигуры.
Я изменю ширину на 800 пикселей, а затем нажму Enter (Win) / Return (Mac), чтобы принять это значение. Поскольку был выбран значок ссылки, Photoshop автоматически изменил высоту, чтобы сохранить соотношение сторон прежним.
Изменение ширины и высоты фигуры на панели свойств.
И размер формы мгновенно изменяется на холсте.
Форма в новом размере.
Нажмите Отразить по горизонтали или Отразить по вертикали , чтобы изменить ориентацию фигуры.
Параметры «Отразить по горизонтали» и «Отразить по вертикали» на панели «Свойства».
Или поверните фигуру, введя значение в поле Угол .
Значение поворота на панели свойств.
Щелкните стрелку справа от поля, чтобы выбрать нужный угол из списка.
Поле поворота включает заданные углы.
Как вернуть рамку трансформации вокруг фигуры
Чтобы вернуть поле преобразования, если вам нужно изменить размер, повернуть или изменить положение фигуры, выберите Инструмент выбора пути на панели инструментов, расположенной непосредственно над инструментами формы.
Выбор инструмента выбора пути.
Поле преобразования должно появиться вокруг фигуры, как только вы выберете инструмент выбора пути. Если нет, щелкните фигуру, чтобы выбрать ее.
Вокруг фигуры снова появляется поле преобразования.
Изменение размера или поворот фигуры
Перетащите маркер , чтобы изменить размер фигуры. Удерживайте Shift при изменении размера, чтобы сохранить исходное соотношение сторон фигуры. Или поверните фигуру, щелкнув и перетащив ее за пределы одного из маркеров преобразования. Удерживайте Shift , чтобы повернуть фигуру с шагом 15 градусов.
Удерживая клавишу Shift, перетащите маркер, чтобы изменить размер фигуры.
Изменение положения фигуры
Чтобы переместить фигуру по холсту, пока отображается поле преобразования, щелкните фигуру с помощью инструмента «Выбор контура», удерживайте нажатой кнопку мыши и перетащите ее на место.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы закрыть окно преобразования.
Перемещение фигуры с помощью инструмента выбора контура.
Как центрировать фигуру на холсте
Вот простой способ отцентрировать фигуру на холсте. Нажмите на фигуру с помощью инструмента «Выбор пути», чтобы было видно не только поле преобразования, но и контур пути вокруг фигуры.
Щелкните фигуру с помощью инструмента выбора пути, чтобы контур пути был виден.
Затем на панели параметров щелкните значок Path Alignment .
Щелкните значок выравнивания пути.
В правом нижнем углу панели измените Align To с Selection на Canvas .
Настройка выравнивания по холсту.
Затем в верхней части панели щелкните значки Выровнять центры по горизонтали и Выровнять центры по вертикали . Нажмите Введите (Win) / Верните (Mac), чтобы закрыть панель.
Щелкните Выровнять центры по горизонтали (слева) и Выровнять центры по вертикали (справа).
Нажмите Введите (Win) / Верните (Mac) еще раз, чтобы закрыть окно преобразования вокруг фигуры. И форма теперь находится в центре холста.
Фигура располагается по центру холста.
Как удалить фигуру
Чтобы удалить фигуру, убедитесь, что ее слой формы выбран на панели «Слои». Затем нажмите клавишу Delete на клавиатуре.
Вы также можете удалить фигуру, перетащив ее слой с фигурой в корзину в нижней части панели «Слои».
Удаление слоя формы.
Панель «Фигуры» в Photoshop
Это основы того, как рисовать фигуры с помощью инструмента Custom Shape Tool. Но самые последние версии Photoshop, начиная с Photoshop 2020, теперь включают специальную панель Shapes . И панель «Фигуры» имеет несколько преимуществ по сравнению с инструментом «Пользовательская фигура».
Панель «Фигуры» не только содержит все наши пользовательские фигуры, но и позволяет нам быстрее добавлять эти фигуры в документ. А на панели «Фигуры» мы загружаем сотни отсутствующих фигур, включенных в Photoshop, что мы и сделаем дальше.
Где найти панель «Фигуры»
Панель «Фигуры» не является частью рабочего пространства Photoshop по умолчанию. Итак, чтобы открыть его, перейдите в меню Window в строке меню и выберите Shapes .
Перейдите в «Окно» > «Фигуры».
Панель «Фигуры» открывается в столбце вспомогательной панели слева от основного столбца. Вы можете показать или скрыть панель в этом столбце, щелкнув ее значок.
Вы можете показать или скрыть панель в этом столбце, щелкнув ее значок.
Панель «Фигуры».
Формы Photoshop по умолчанию
Панель «Фигуры» содержит те же формы по умолчанию, которые мы видели ранее в палитре пользовательских фигур. Поверните любую открытую группу, чтобы увидеть фигуры внутри нее.
Открытие группы форм.
Изменение размера эскиза формы
По умолчанию на панели «Фигуры» фигуры отображаются в виде больших эскизов, занимающих много места. Чтобы просмотреть миниатюры меньшего размера, щелкните значок меню панели .
Щелкните значок меню панели «Фигуры».
И выберите Small Thumbnail из меню.
Выбор маленькой миниатюры.
Панель «Недавние»
Панель Последние над группами фигур обеспечивает быстрый доступ к недавно использованным фигурам. Конечно, на панели «Последние» ничего не появится, пока вы не начнете добавлять фигуры в свои документы.
Панель «Недавние».
Вы можете скрыть панель «Последние», если вы ее не используете, щелкнув значок меню панели «Фигуры» и выбрав «Показать недавние» , чтобы отключить ее. Повторно выберите его здесь, если вы хотите снова включить его.
Используйте параметр «Показать недавние», чтобы включить или выключить панель.
Как загрузить недостающие фигуры Photoshop
Чтобы загрузить все отсутствующие фигуры, включенные в Photoshop, щелкните значок меню панели «Фигуры» .
Щелкните значок меню.
Затем выберите Устаревшие формы и многое другое .
Выбор устаревших форм и многое другое.
Новая группа Legacy Shapes and More появляется под группами по умолчанию.
Группа Legacy Shapes and More.
Группы форм 2019 и всех устаревших форм по умолчанию
Разверните группу и внутри находятся еще две группы: 2019 Shapes и All Legacy Default Shapes .
Группы «Формы 2019» и «Все устаревшие формы по умолчанию».
2019 Shapes содержит сотни новых пользовательских фигур, которые были добавлены в Photoshop 2020. Используйте полосу прокрутки справа для прокрутки списка. Или, чтобы просмотреть больше фигур одновременно, щелкните и перетащите нижнюю часть панели «Фигуры» вниз, чтобы развернуть ее.
Расширение панели «Фигуры» для просмотра фигур 2019 года.
Группа «Все устаревшие формы по умолчанию» содержит классические формы из более ранних версий Photoshop.
Унаследованные формы Photoshop.
Использование новых фигур с помощью инструмента Custom Shape Tool
После того как отсутствующие фигуры будут загружены на панель «Фигуры», они будут доступны для использования с помощью инструмента «Пользовательская фигура» при следующем открытии средства выбора «Пользовательская фигура» на панели параметров.
Отсутствующие фигуры теперь доступны в средстве выбора пользовательских форм.
Как рисовать фигуры с помощью панели «Фигуры»
Панель «Фигуры» содержит наши пользовательские фигуры, но также позволяет нам добавлять фигуры в наш документ без использования инструмента «Пользовательская фигура». Вот как добавить фигуру в документ с панели «Фигуры».
Шаг 1. Выберите фигуру на панели «Фигуры»
На панели «Фигуры» выберите фигуру, которую хотите нарисовать. Я открою группу «Игральные карты», расположенную в группе «Фигуры 2019», чтобы выбрать форму сердца. Я переключился на режим просмотра «Большие эскизы», чтобы упростить просмотр.
Выбор фигуры на панели «Фигуры».
Шаг 2: перетащите фигуру в документ
Затем, чтобы добавить фигуру в документ, просто щелкните и перетащите миниатюру фигуры с панели «Фигуры» на холст.
Перетаскивание фигуры с панели «Фигуры» в документ.
Отпустите кнопку мыши, и Photoshop мгновенно нарисует фигуру. И он рисует его с правильным соотношением сторон.
В моем случае фигура была заполнена фиолетовым цветом и снабжена черной обводкой в 10 пикселей, потому что это были настройки, которые я выбрал ранее на панели параметров, когда мы использовали инструмент «Пользовательская фигура».
Фигура добавлена из панели Фигуры.
Шаг 3. Измените размер, поверните или измените положение фигуры
Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров преобразования . Когда вы добавляете фигуру с панели «Фигуры», ее соотношение сторон автоматически блокируется при изменении ее размера, поэтому нет необходимости удерживать клавишу Shift при перетаскивании. Удержание Shift разблокирует соотношение сторон, если вы хотите свободно изменять его размер.
Удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра.
Изменение размера фигуры путем перетаскивания маркера. Не нужно удерживать Shift.
При необходимости поверните фигуру, щелкнув и перетащив ее сразу за любой из маркеров преобразования. Удерживайте Shift при перетаскивании, чтобы повернуть фигуру с шагом 15 градусов.
Вращение фигуры.
Чтобы изменить положение фигуры на холсте, щелкните фигуру и перетащите ее на место. Я перенесу свою в центр.
Перетащите фигуру, чтобы изменить ее положение.
Затем, чтобы принять его и закрыть окно преобразования, щелкните галочкой на панели параметров.
Нажатие галочки.
Слой формы
На панели «Слои» фигура появляется на своем собственном слое-фигуре, как если бы мы нарисовали ее с помощью инструмента «Пользовательская фигура». И поскольку я выбрал форму сердца, Photoshop назвал слой Hearts 1
.
Панель «Слои» с новым слоем формы.
Шаг 4. Выберите заливку и обводку фигуры
Существует несколько способов изменить заливку и обводку фигуры.
На панели «Слои»
Самый простой способ выбрать новый цвет заливки — дважды щелкнуть миниатюру слоя-фигуры на панели «Слои».
Дважды щелкните миниатюру слоя формы.
Затем выберите новый цвет в палитре цветов. Я выберу оттенок красного. Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Я выберу оттенок красного. Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Выбор нового цвета заливки фигуры в палитре цветов.
И Photoshop заполняет фигуру новым цветом.
Цвет заливки изменен.
На панели свойств
Или при активном слое-фигуре на панели «Слои» перейдите на панель «Свойства» и щелкните образец цвета «Заливка ».
Щелкните образец цвета заливки на панели свойств.
Затем выберите один из вариантов, которые мы видели ранее. Используйте четыре значка в верхнем левом углу панели, чтобы выбрать (слева направо) No Color , Solid Color , Gradient или Шаблон предустановлен. Или щелкните значок пользовательского цвета в правом верхнем углу, чтобы выбрать цвет заливки в палитре цветов.
Параметры цвета заливки.
Чтобы изменить обводку, щелкните образец цвета Обводка на панели «Свойства».
Щелкните образец цвета обводки.
Затем выберите те же параметры, что и для цвета заливки. Мне не нужна обводка вокруг фигуры, поэтому я уберу ее, щелкнув параметр No Color в левом верхнем углу.
Выбор «Без цвета» для обводки.
Панель свойств также предоставляет доступ к другим параметрам обводки, включая обводку размера , тип линии (сплошная, пунктирная или пунктирная линия) и выравнивание (снаружи, по центру или внутри), а также крышка типа и угловая типа .
Выбор фигуры, щелкнув ее миниатюру.
На панели «Образцы, градиенты или узоры»
Еще один способ выбрать новый цвет заливки фигуры — выбрать из Образцы , Градиенты или Узоры панель. Эти панели были добавлены вместе с панелью «Фигуры» еще в Photoshop 2020.
Панель «Образцы» содержит все наборы цветов Photoshop. Панель «Градиенты» содержит наборы настроек градиента. А панель Patterns содержит пресеты шаблонов. Все три панели сгруппированы рядом с панелью «Цвет».
Панель «Градиенты» содержит наборы настроек градиента. А панель Patterns содержит пресеты шаблонов. Все три панели сгруппированы рядом с панелью «Цвет».
Панели Образцы, Градиенты и Узоры.
Если ваш слой фигуры активен на панели «Слои», вы можете заполнить фигуру любым из этих пресетов, просто щелкнув один из них, чтобы выбрать его. Здесь я выбираю розовый образец из группы RGB на панели «Образцы».
Щелчок по пресету для его выбора.
И поскольку мой слой с фигурой был активен, фигура мгновенно заливается новым цветом.
Предустановка становится новым цветом заливки.
Перетаскивание пресетов на фигуру
Но что, если ваш слой формы не активен? Например, я нажму на свой фоновый слой на панели «Слои», чтобы выбрать его и отменить выбор фигуры.
Выбор фонового слоя.
В этом случае вы можете щелкнуть и перетащить пресет с панели «Образцы», «Градиенты» или «Узоры» непосредственно на фигуру. Я открою панель «Градиенты» и открою группу пресетов «Розовые».
Открытие группы пресетов на панели «Градиенты».
Затем я перетащу один из градиентов с панели на фигуру.
Перетаскивание пресета на фигуру.
И форма мгновенно заполняется градиентом.
Форма заполнена пресетом.
Вернувшись на панель «Слои», обратите внимание, что Photoshop автоматически выбрал слой формы, когда я поместил на него пресет.
При перетаскивании пресета на фигуру выбран слой формы.
Добавление дополнительных фигур с панели «Фигуры»
По умолчанию Photoshop помещает каждую новую фигуру на отдельный слой. И обычно новые слои добавляются над текущим выбранным слоем. Но когда мы перетаскиваем фигуры с панели «Фигуры», расположение нового слоя в порядке наложения зависит от того, на что мы перетаскиваем фигуру в документе. И заливка и обводка новой фигуры также зависят от того, куда мы ее бросим. Это может показаться запутанным, поэтому позвольте мне показать вам, что я имею в виду.
На данный момент у меня выбран слой с фигурой на панели «Слои».
Слой формы активен.
Перетаскивание новой формы на фон
Если я перетащу другую форму сердца с панели «Фигуры» и перетащу ее в область, где отображается белый фон:
Перетаскивание второй фигуры на белый фон.
Затем вместо того, чтобы добавлять новый слой поверх исходного слоя с фигурой, Photoshop добавляет его прямо над фоновым слоем. Это потому, что я поместил фигуру на фон.
Новый слой формы добавляется над фоновым слоем.
В документе новая фигура отображается позади исходной фигуры. И обратите внимание, что вместо заполнения новой фигуры тем же градиентом, что и исходная фигура, Photoshop использовал фиолетовую заливку и черную обводку толщиной 10 пикселей, которые я выбрал ранее на панели параметров.
Новые фигуры не имеют той же заливки или обводки, что и оригинал.
Перетаскивание новой фигуры на существующую
Но если я перетащу другую фигуру сердца с панели «Фигуры» на исходную фигуру:
Перетаскивание новой фигуры на исходную.
На этот раз Photoshop добавляет новый слой формы непосредственно над исходным слоем формы. Таким образом, на какой бы слой вы ни перетащили фигуру, Photoshop поместит новый слой формы прямо над ним.
Новый слой формы появляется над оригиналом.
И в документе новая фигура не только появляется перед исходной фигурой, но и приобретает ту же градиентную заливку, что и исходная, без обводки вокруг нее.
Новая фигура имеет те же заливку и обводку, что и оригинал.
Так что просто помните, что если вы хотите, чтобы ваша новая фигура использовала ту же заливку и обводку, что и существующая фигура, обязательно поместите новую фигуру прямо на существующую фигуру. В противном случае вы получите заливку и обводку, заданные на панели параметров.
И чтобы увидеть, какие это были настройки заливки и обводки, выберите фоновый слой на панели «Слои» (или любой другой слой, кроме слоя формы).
Выбор фонового слоя.
Затем с помощью инструмента Custom Shape Tool (или любого из инструментов формы), выбранного на панели инструментов:
Выбор инструмента пользовательской формы.
Вы увидите настройки заливки и обводки, которые вы используете по умолчанию, на панели параметров.
Панель параметров, показывающая заливку и обводку по умолчанию для новых фигур.
Как копировать и вставлять атрибуты фигуры
Вы можете копировать и вставлять заливку и обводку из одного слоя формы в другой.
Предположим, я хочу, чтобы моя вторая фигура с фиолетовой заливкой и черной обводкой использовала ту же градиентную заливку и не имела обводки, что и две другие фигуры. Итак, на панели «Слои» все, что мне нужно сделать, это щелкнуть правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на одном из слоев формы, который имеет настройки заливки и обводки, которые я хочу скопировать:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу Control (Mac), фигуру, которую хотите скопировать.
И выберите Копировать атрибуты фигуры из меню.
Выбор атрибутов формы копирования.
Затем я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на слое формы, куда я хочу их вставить:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на другой фигуре.
И выберите Вставить атрибуты формы из меню.
Выбор атрибутов формы вставки.
Все три фигуры теперь имеют одинаковую заливку и обводку.
Заливка и обводка применяются к другой фигуре.
Более быстрый способ выбора фигур
Как только вы начнете добавлять в документ несколько фигур, выбор отдельных фигур на панели «Слои» может стать проблемой. Более быстрый способ — выбирать фигуры, просто щелкая по ним с помощью инструмента выбора контура. Но сначала нам нужно внести одно быстрое изменение в поведение инструмента на панели параметров.
Выберите инструмент Path Selection Tool на панели инструментов.
Выбор инструмента выбора пути.
Затем на панели параметров измените Выберите параметр из Активные слои в Все слои .
Настройка «Выбрать все слои».
Теперь с активным инструментом выбора пути вы можете щелкнуть любую фигуру в документе, чтобы выбрать ее.
Выбор фигуры, щелкнув ее с помощью инструмента выбора контура.
Как выбрать несколько фигур одновременно
Чтобы выбрать две или более фигур одновременно, удерживайте Shift , когда вы нажимаете на фигуры с помощью инструмента выбора контура.
Я нажму на форму в левом верхнем углу, чтобы выбрать ее. Затем я удерживаю Shift и нажимаю на фигуру в правом нижнем углу. И теперь обе формы выбраны. Мы можем сказать, что они оба выбраны контуром контура, который появляется вокруг каждой фигуры, и полем преобразования, окружающим обе фигуры вместе. Я скрыл панель «Фигуры» (щелкнув значок панели), чтобы она не блокировала отображение фигур.
Удерживая нажатой клавишу Shift, щелкните, чтобы выбрать несколько фигур.
На панели «Слои» также отображаются оба выбранных слоя формы.
Выбранные слои-фигуры выделяются на панели «Слои».
Одновременное редактирование всех выбранных фигур
Если выбрано несколько фигур, любые изменения, которые вы вносите в свойства фигур, повлияют на все выбранные фигуры одновременно.
Здесь, на панели «Свойства», я изменил заливку на синий и обводку с «Без цвета» на черный.
Изменение заливки и обводки для выбранных фигур на панели свойств.
Изменение мгновенно применяется к обеим выбранным фигурам.
Заливка и обводка изменены для обеих выбранных фигур.
Если я изменю выравнивание обводки с центра на внешнюю сторону и тип обводки со сплошной линии на пунктирную:
Изменение типа линии и выравнивания штриха.
Снова изменение применяется к обеим формам.
Параметры обводки применяются к обеим фигурам.
И если я верну обводку на No Color:
Удаление хода.
Обводка вокруг обеих фигур исчезает. Чтобы отменить выбор фигур, когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре.
Обводка удалена из обеих фигур.
Когда редактировать фигуры по отдельности
Но если вам нужно изменить какие-либо параметры в разделе «Преобразование» на панели «Свойства», например размер, угол или ориентацию, вам нужно будет сделать это для каждой фигуры отдельно.
Я нажму на форму в левом верхнем углу, чтобы выбрать ее. И на панели «Свойства» я изменю его ширину на 400 пикселей с включенным значком ссылки, поэтому Photoshop автоматически изменит высоту. Затем я сделаю то же самое с фигурой в правом нижнем углу, щелкнув по ней, чтобы выбрать ее, и изменив ее ширину на 400 пикселей.
Изменение ширины каждой синей формы на панели свойств.
Затем, изменив размер обеих фигур, я могу переставить их на холсте.
Перетаскивание измененных фигур на место.
Одновременное удаление нескольких фигур
Чтобы удалить сразу несколько фигур, удерживайте Shift и щелкните по каждой фигуре с помощью инструмента выбора контура, чтобы выделить ее. Здесь я выбрал обе мои меньшие фигуры.
Удерживая клавишу Shift, нажмите на две меньшие фигуры, чтобы выбрать их.
Затем нажмите клавишу Удалить на клавиатуре, чтобы удалить их. И теперь я вернулся к своей первоначальной форме.
Две меньшие фигуры удалены.
Как рисовать несколько фигур на одном слое
По умолчанию Photoshop помещает каждую новую фигуру в отдельный слой формы. Чтобы добавить фигуру к существующему слою с фигурой, удерживайте клавишу Shift на клавиатуре, а затем перетащите фигуру с панели «Фигуры» на существующую фигуру.
Здесь я удерживаю Shift, перетаскивая фигуру бабочки (найдено под 2019Shapes > Insects and Arachnids) на мою существующую форму сердца.
Удерживая Shift, перетащите фигуру на существующую фигуру.
Отпустите кнопку мыши, и новая фигура появится, как обычно.
В документ добавлена новая фигура.
Но на панели «Слои» мы видим, что вместо добавления нового слоя Photoshop объединил две фигуры на одном и том же слое .
Обе фигуры находятся на одном слое.
Фигуры на одном слое имеют одинаковую заливку и обводку
Все фигуры на одном слое имеют одинаковую заливку и обводку. Я перетащу свою новую фигуру в правый верхний угол холста, чтобы было легче увидеть, что оба используют один и тот же градиент.
Градиент простирается от нижней части сердца к верхней части бабочки, как если бы они были одной большей формой.
Две объединенные фигуры имеют одну и ту же градиентную заливку.
И если я добавлю черную обводку к слою с фигурой, то, поскольку фигуры перекрываются, обводка появляется вокруг объединенной области фигур.
Вокруг объединенных фигур появляется обводка.
Выбор фигур на одном слое формы
Несмотря на то, что фигуры находятся на одном слое, вы все равно можете выбрать фигуры по отдельности, щелкнув по ним с помощью инструмента выбора контура.
Комбинированные формы по-прежнему можно выбирать по отдельности.
И вы можете изменить размер или повернуть выбранную фигуру, не затрагивая другие.
Изменение размера и поворот одной из фигур.
Как вычесть одну фигуру из другой
Одним из преимуществ размещения обеих фигур на одном слое является то, что вы можете комбинировать их интересным образом. Например, вы можете использовать одну форму, чтобы прорезать отверстие в другой.
Я перетащу форму бабочки в центр формы сердца. Затем я изменю размер бабочки, перетащив маркеры преобразования , удерживая Shift при перетаскивании, чтобы зафиксировать соотношение сторон, а также клавишу Alt (Win) / Option (Mac), чтобы изменить размер формы с ее центр.
Изменение размера и центрирование формы бабочки внутри формы сердца.
Выравнивание двух фигур
Чтобы убедиться, что центры двух фигур идеально выровнены, а моя фигура бабочки все еще активна, я буду удерживать Shift и щелкнуть Инструментом выбора контура на форме сердца, чтобы обе фигуры были выбраны одновременно.
Выбор обеих фигур одновременно.
Затем на панели параметров я щелкну значок Path Alignment , а затем Выровнять горизонтальные центры опция. Я также мог бы щелкнуть «Выровнять центры по вертикали», но в этом случае я просто хочу выровнять их по горизонтали.
Выбор «Выровнять центры по горизонтали» в параметрах «Выравнивание пути».
Выровняв обе фигуры, я буду удерживать Shift и щелкнуть по форме сердца, чтобы снять с нее выделение, оставив выделенной только бабочку.
Отмена выбора формы сердца.
Вычитание одной фигуры из другой
Наконец, чтобы использовать форму бабочки, чтобы прорезать отверстие в форме сердца позади нее, я нажму Операции с путями значок на панели параметров:
Щелкните значок операций с путями.
И я выберу Вычесть переднюю форму :
Выбор команды «Вычесть переднюю форму».
Я нажму Введите (Win) / Верните (Mac), чтобы принять его и закрыть окно преобразования. А теперь сердце имеет вырез бабочки.
Результат после вычитания передней формы.
Это может выглядеть как белая бабочка перед сердцем, но это только потому, что мы видим белый фон за ней. Если я отключу фоновый слой на панели «Слои», щелкнув его значок видимости :
Отключение фонового слоя.
Мы видим шахматную доску через форму бабочки, как Photoshop представляет прозрачность.
Отключение фонового слоя показывает прозрачность формы.
Формы все еще разделены
Единственная проблема заключается в том, что даже если одна фигура прорезает дыру в другой, у нас все равно есть две отдельные фигуры. Если я выберу форму сердца и переместлю ее на холсте, форма бабочки не сдвинется.
Форма сердца движется, а бабочка нет.
И если я изменю размер формы сердца, размер бабочки не изменится. Это потому, что это две отдельные фигуры, и выбрана только одна фигура.
Размер сердца меняется, а бабочки нет.
Как объединить фигуры
Но если вы довольны результатом, вы можете объединить фигуры в одну.
Перетащите фигуры с помощью инструмента выбора контура, чтобы выбрать их.
Перетащите все фигуры, чтобы выбрать их.
Затем перейдите на панель параметров , щелкните значок Операции с контурами и выберите Объединить компоненты формы .
Выбор «Объединить компоненты формы» в меню «Операции с контурами».
Photoshop предупредит, что слияние фигур превратит вашу живую фигуру в обычный контур. Это означает, что вы не сможете редактировать фигуры по отдельности после их объединения. Но если вас это устраивает, нажмите «Да», чтобы принять это.
Нажмите Да, чтобы принять предупреждение.
Теперь вы можете изменять размер, вращать или перемещать фигуры как единое целое. Если я изменю положение фигуры на холсте, и сердце, и бабочка теперь будут двигаться вместе, потому что они больше не будут отдельными фигурами.
Результат после слияния двух фигур.
Как редактировать объединенную форму
Поскольку мы больше не работаем с живой фигурой, мы не можем изменить параметры фигуры на панели «Свойства». Но мы по-прежнему можем получить доступ к тем же параметрам на панели параметров. Здесь я добавляю черную обводку размером 4 пикселя.
Заливку и обводку объединенной фигуры можно изменить на панели параметров.
И обводка появляется не только снаружи фигуры, но и внутри, где в ней было прорезано отверстие.
Обводка появляется вокруг всей фигуры, внутри и снаружи.
Чтобы ввести определенный размер объединенной фигуры, используйте поля «Ширина» и «Высота» на панели параметров. Перед вводом нового размера убедитесь, что выбран значок ссылки, чтобы сохранить исходное соотношение сторон.
Перед вводом нового размера убедитесь, что выбран значок ссылки, чтобы сохранить исходное соотношение сторон.
Ширину и высоту объединенной фигуры можно задать на панели параметров.
Или, чтобы изменить размер объединенной формы с помощью маркеров преобразования, перейдите в меню Edit и выберите Free Transform . Может быть написано Free Transform Path в зависимости от того, какой инструмент выбран на панели инструментов, но команда та же самая.
Перейдите в Редактирование > Свободное преобразование.
Перетащите маркер, чтобы изменить размер фигуры. Удерживать Alt (Win) / Вариант (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра. Или поверните фигуру, щелкнув и перетащив ее сразу за ручку.
Изменение размера объединенной фигуры с помощью команды «Свободное преобразование».
Чтобы принять его и закрыть Свободное преобразование, щелкните галочкой на панели параметров.
Нажатие галочки.
Как сохранить объединенную форму в качестве пользовательской предустановки
Наконец, вот как сохранить объединенную фигуру в качестве нового набора настроек, чтобы вы могли повторно использовать ее без необходимости перерисовки.
Шаг 1. Создайте новую группу фигур
Во-первых, если вы еще этого не сделали, создайте новую группу форм для хранения ваших пресетов. На панели «Фигуры» щелкните группу в нижней части списка, чтобы выбрать ее. Если вы следите за новостями, скорее всего, это группа Legacy Shapes and More. Под ним появится наша новая группа.
Выбор нижней группы на панели «Фигуры».
Затем щелкните значок Новая группа .
Щелкните значок «Новая группа».
Назовите группу. Я назову его Мои фигуры
. Затем нажмите ОК.
Присвоение имени новой группе фигур.
Новая группа появляется ниже остальных. Если вы уже создали группу для хранения пресетов, убедитесь, что группа выбрана.
Появится новая группа форм.
Шаг 2: выберите фигуру
Щелкните фигуру с помощью инструмента выбора контура, чтобы выделить ее.
Выбор формы.
Шаг 3: Сохраните форму как новую предустановку
Затем перейдите в меню Edit в строке меню и выберите Define Custom Shape .
Перейдите в меню «Правка» > «Определить пользовательскую форму».
Назовите фигуру. Я назову свой Сердце с бабочкой
. Затем нажмите ОК.
Присвоение имени новой предустановке формы.
Вернувшись на панель «Фигуры», фигура появится как новая предустановка в группе. Вы можете перетащить пресет в документ в следующий раз, когда он вам понадобится.
Новая предустановка формы.
И вот оно! Ознакомьтесь с дополнительными руководствами в моем разделе «Основы Photoshop». И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как рисовать фигуры в Photoshop (+ Объяснение настроек инструмента Shape!)
Создание фигур — базовая основа Photoshop, которую каждый должен научиться делать в какой-то момент. В Photoshop есть множество инструментов, которые вы можете использовать для создания фигур в своем проекте, и множество настроек, влияющих на то, как они выглядят и работают.
В Photoshop есть множество инструментов, которые вы можете использовать для создания фигур в своем проекте, и множество настроек, влияющих на то, как они выглядят и работают.
Чтобы создать фигуру в Photoshop, нажмите U, чтобы получить доступ к инструменту «Форма», или нажмите и удерживайте инструмент «Форма» на панели инструментов, чтобы выбрать нужную форму. Затем щелкните и перетащите на холсте, чтобы создать фигуру, удерживая при этом Shift, чтобы при желании она оставалась симметричной.
Инструмент «Форма» можно использовать для создания пользовательских фигур или выделений, а также для заполнения различных фигур цветами, узорами, изображениями и т. д. Сегодня мы углубимся в различные инструменты формы, доступные в Photoshop, какие настройки использовать и, в конечном счете, как нарисовать идеальную форму!
Как получить доступ к инструментам формы в Photoshop
Вы можете получить доступ к различным инструментам формы Photoshop ( U ) на панели инструментов слева. Значок инструмента будет отображаться в форме, которую вы использовали последней, или в форме прямоугольника по умолчанию.
Значок инструмента будет отображаться в форме, которую вы использовали последней, или в форме прямоугольника по умолчанию.
Вы можете получить доступ к различным доступным формам, щелкнув и удерживая значок и выбрав из появившихся вариантов.
Щелкнув по значку, вы заметите, что панель инструментов вверху содержит настройки, которые позволяют дополнительно настроить внешний вид и поведение вашей фигуры.
Эти настройки остаются доступными для вас независимо от того, какую форму вы выбрали в параметрах инструмента. Позже мы подробнее рассмотрим эти настройки, а сейчас полезно знать, где они находятся.
Как рисовать фигуры на холсте в Photoshop
Выбрав нужный инструмент «Форма», вы можете создать фигуру, просто щелкнув и перетащив ее на холсте. Чтобы сделать идеальный круг, равносторонний треугольник или квадрат, удерживайте Shift , пока вы щелкаете и перетаскиваете, чтобы создать фигуру. Так вы сохраните форму со всех сторон.
Создать фигуру в Photoshop очень просто. В зависимости от ваших настроек фигура, скорее всего, будет выглядеть довольно просто, но мы немного рассмотрим различные настройки, которые вы можете внести во внешний вид вашей фигуры.
В зависимости от ваших настроек фигура, скорее всего, будет выглядеть довольно просто, но мы немного рассмотрим различные настройки, которые вы можете внести во внешний вид вашей фигуры.
Как изменить положение и размер фигуры
Теперь, когда вы добавили фигуру на холст, давайте рассмотрим, как перемещать фигуру и изменять ее размер.
Чтобы легко изменить размер фигуры, щелкните и перетащите любой из переключателей, появившихся вокруг нее после создания фигуры. Чтобы сохранить первоначальные размеры формы, удерживайте Shift при изменении размера фигуры.
Вы можете изменить положение фигуры с помощью инструмента перемещения. Имейте в виду, что, когда инструмент фигуры все еще активен, если вы попытаетесь щелкнуть и перетащить фигуру, чтобы переместить ее, вы создадите только новую фигуру. Вы должны выбрать инструмент Move ( V ) на панели инструментов, прежде чем пытаться переместить фигуру. Выбрав инструмент перемещения, щелкните и перетащите фигуру, чтобы изменить ее положение.
Объяснение настроек инструмента «Форма»
Теперь давайте рассмотрим различные настройки, которые позволяют настроить внешний вид вашей фигуры. Вы можете найти их в Опции бар.
1. Фигура против пути против пикселей
Вы можете использовать этот параметр, чтобы выбрать, какой тип слоя вы будете создавать при создании фигуры. Нажатие на стрелки раскрывающегося списка дает варианты между формой, контуром и пикселями.
При выборе Shape будет создан слой формы, который позволит вам легко изменить заливку и обводку формы. Для большинства ситуаций, когда вы хотите нарисовать фигуру, это будет лучший вариант. Этот параметр сохраняет форму как слой формы, что позволит вам вернуться и отредактировать ее, если это необходимо. Слои-фигуры также масштабируемы, поскольку они создаются как векторный слой.
Контуры полезны для создания выделений определенной формы; например, если вы хотите выбрать круглую область изображения или графика, вы можете использовать параметр «Путь».
После того, как вы щелкните и перетащите, чтобы создать свой путь, вы можете нажать Selection , чтобы изменить радиус растушевки выделения. Нажмите OK, когда закончите.
Когда вы нажмете OK, вы увидите, как фигура превратится в выделение на вашем изображении или холсте.
С помощью этого инструмента вы также можете выделить произвольную фигуру, если область, которую вы хотите выделить, похожа на фигуру, но имеет некоторые отдаленные области, которые вы хотите добавить к выделению. Для этого следуйте приведенному выше процессу, чтобы создать свой путь на основе формы — выберите любую форму, покрывающую большую часть области, которую вы хотите выбрать. Затем выберите инструмент «Перо» ( Р ).
Теперь щелкните по выделенному фрагменту, чтобы добавить опорные точки к областям, которые вы хотите перетащить. Например, на изображении ниже я добавил три опорные точки в верхнем левом углу круга, но добавляйте столько, сколько вам нужно.
Теперь вы можете перетаскивать опорные точки так, чтобы они выделяли нужную область.
Чтобы сохранить эту область как часть выделения, нажмите Selection на верхней панели инструментов и убедитесь, что Add To Selection проверяется.
Нажмите кнопку «ОК», и вы заметите, что выбор изменился, чтобы включить только что добавленную область. Вы также можете использовать этот же метод, чтобы создать свою собственную фигуру, не делая выбора из нее.
Имейте в виду, что выбор контура и создание фигуры не позволит вам изменить внешний вид фигуры или штриха; вы увидите только контур фигуры, и он не появится на панели слоев .
Однако вы сможете увидеть путь в Панель путей .
Выбор пикселей позволит вам создать растровую форму. Это означает, что вы не сможете редактировать заливку или обводку фигуры; он автоматически появится заполненным цветом, на который вы установили цвет переднего плана.
Формы, созданные с помощью параметра «Пиксели», также не масштабируются, поскольку при слишком большом увеличении размера форма станет пиксельной. Это лучший вариант, если вы хотите создать фигуру быстро и легко, и вам не нужно выполнять дальнейшее редактирование
В целом, использование параметра «Форма» из приведенных выше параметров, вероятно, является лучшим выбором, поскольку у вас будет максимальный контроль над тем, как ваша фигура выглядит после ее создания.
2. Настройки заливки и обводки
Теперь пришло время изучить все способы заполнения фигуры и ее обводки. После того, как вы создали свою фигуру, используя параметр формы (не путь или пиксели), щелкните поле рядом с Заполнить , чтобы увидеть различные варианты заполнения вашей фигуры.
В появившемся окне вы увидите различные варианты заполнения фигуры. В порядке слева направо варианты: «Без заливки», «Сплошной цвет», «Градиент» и «Узор».
Секция сплошного цвета довольно проста, просто изучите доступные варианты цвета и выберите тот, который вам нравится, или выберите свой собственный с помощью палитры цветов.
Щелкните следующий значок, значок градиента, чтобы увидеть различные настройки градиента.
Здесь вы можете просмотреть доступные комбинации цветов или выбрать свои собственные цвета с помощью палитры цветов.
В нижней области вы можете использовать редактор градиентов, чтобы выбрать, сколько каждого цвета вы хотите использовать в градиенте. Нажмите и перетащите квадратные ограничители градиента в нижней части каждой стороны, чтобы отрегулировать количество каждого цвета, и маленький ромб в центре, чтобы отрегулировать, где находится средняя точка градиента.
Ниже вы также можете выбрать, будет ли градиент отображаться в линейном направлении или другим способом, щелкнув стрелку раскрывающегося списка. Кроме того, вы можете повернуть градиент на любую желаемую степень.
Теперь давайте посмотрим, как мы можем заполнить фигуру узором. Щелкните значок шаблона, и вы увидите все доступные шаблоны, которые поставляются с Photoshop, а также те, которые вы создали или добавили. Выберите тот, который вам нравится.
Выберите тот, который вам нравится.
Выбрав шаблон, вы можете использовать настройки в нижней части панели, чтобы отрегулировать масштаб шаблона (сколько раз он повторяется), а также угол.
Эти настройки могут повлиять на внешний вид вашего рисунка. Обратите внимание на разницу в масштабе шаблона, установленного на 100% вверху и 23% внизу.
Параметры заливки применяются только к фигурам, у которых есть пространство, которое можно заполнить, а не к инструменту Line . Инструмент «Линия» особенно полезен, если вам нужно сделать стрелки, так как вы можете перейти к значку шестеренки перед созданием линии и настроить ее так, чтобы она имела наконечник стрелки на одном конце, выбрав только «Начало» или «Конец» или оба конца, нажав выбрав оба. Вы также можете установить ширину и длину стрелок.
3. Настройки ширины и высоты
Следующие настройки позволяют настроить размер фигуры, добавив определенные значения ширины и высоты.
Чтобы изменить эти параметры, просто введите количество пикселей в ширину и высоту. Активируйте значок «Связь», чтобы убедиться, что при настройке одного из них другой автоматически настраивается для сохранения исходных размеров.
4. Параметры углового радиуса
Этот параметр определяет степень скругления угла фигуры (если применимо). Чтобы изменить настройку, просто введите количество пикселей для изгиба угла. Чем выше количество пикселей, тем более изогнутыми будут края.
Например, если установлено значение 20 пикселей, закругленные углы прямоугольника выглядят следующим образом:
5. Настройки обводки
После того, как вы определились с внешним видом своей фигуры, вы также можете изменить обводку фигуры. похоже на заливку. Обводка относится к пикселям, которые составляют контур вашей фигуры, и может быть настолько толстой или тонкой, насколько вы хотите. Те же настройки заливки, что и для самой фигуры, применимы и к обводке. Чтобы получить к ним доступ, щелкните значок Stroke .
В появившейся панели вы найдете те же параметры, что и параметры формы заливки.
Выберите цвет, градиент или узор обводки. Затем вы можете выбрать ширину обводки, щелкнув стрелку раскрывающегося списка и перетащив ползунок вверх или вниз, или введя количество пикселей в поле.
Обводка появится в виде контура вашей фигуры.
Наконец, вы можете изменить тип обводки, которую вы видите — обычная, пунктирная или пунктирная линия — на панели параметров обводки.
В нижней части панели вы найдете еще несколько полезных настроек, таких как настройка Выровнять , которая позволяет вам выбрать, хотите ли вы, чтобы обводка располагалась внутри, снаружи или непосредственно на краю форма; и параметр Corners , который позволяет вам выбрать, насколько закругленными, прямыми или заостренными должны выглядеть углы обводки.
Выбрав Дополнительные параметры , вы также можете выбрать, сколько точек или тире вы хотите видеть в своем штрихе, введя числа в разделе «Тире и пробелы».
Как заполнять фигуры изображениями
Вы можете захотеть заполнить фигуру изображением, например, чтобы особым образом вписать изображение в проект или добавить к изображению рамку или рамку. Для этого сначала создайте свою форму. Пока не беспокойтесь о настройке заливки или обводки.
Затем перетащите изображение из ваших файлов или рабочего стола в проект, где оно появится в документе как новый слой. Это полезно, поскольку позволяет вносить дополнительные изменения в оба по мере необходимости.
Теперь на панели «Слои» вы можете добавить обтравочную маску к слою «Изображение», щелкнув правой кнопкой мыши (Win) или Control + щелкнув (Mac) по слою и выбрав «Создать обтравочную маску» . Убедитесь, что слой изображения находится прямо над слоем формы.
Вы заметите значок обтравочной маски рядом с миниатюрой изображения на панели «Слои».
Теперь перетащите изображение на фигуру с помощью инструмента Move и расположите его так, как вам нужно.
Как заполнить фигуры текстом
Вы также можете заполнить фигуру текстом, перейдя к инструменту фигуры и выбрав нужную фигуру, затем в области Инструмент фигуры выберите Контур .
Создайте фигуру, щелкнув и перетащив ее на холсте. Затем выберите Text инструмент на панели инструментов.
Поместите текст в фигуру, щелкнув внутри фигуры, чтобы создать текстовое поле. Текст появится внутри пути, который вы создали на основе формы.
Вы можете изменить шрифт, цвет, размер и другие характеристики текста на панели параметров .
Как создавать прозрачные фигуры с помощью контуров
Вы также можете сделать заливку фигуры прозрачной и оставить обводку в виде контура фигуры. Для этого создайте фигуру и направляйтесь к области Fill .
На появившейся панели убедитесь, что для заливки фигуры установлено значение Нет заливки (первый значок слева).
Теперь у вас будет простой контур с прозрачным центром. Вы можете редактировать контур, используя Настройки хода .
Использование пользовательских форм и импорт дополнительных фигур
Последним инструментом формы является инструмент Custom Shape . Нажав и удерживая значок формы, вы сможете получить доступ к инструменту Custom Shape .
Когда этот инструмент активен, вы можете нарисовать одну из пользовательских фигур, поставляемых с Photoshop, или любую другую, которую вы могли импортировать, щелкнув раскрывающийся список Форма на панели параметров .
Если вы ищете нестандартные формы, на Shapes4Free их множество. Чтобы импортировать пользовательскую фигуру, которую вы загрузили, вы можете щелкнуть значок шестеренки в правом верхнем углу панели пользовательских фигур и выбрать Import Shapes .
После того, как вы выбрали и импортировали свою пользовательскую форму, она появится в папках Custom Shapes под фигурами по умолчанию.
Инструменты формы, доступные в Photoshop, являются одними из самых универсальных инструментов для всех типов редактирования. От графического дизайна до создания выделений и многого другого — существует множество способов использования фигур в рабочем процессе. С советами, которые вы узнали здесь, вы теперь знаете все тонкости использования инструментов формы, поскольку настройки остаются почти одинаковыми для каждого используемого вами инструмента формы.
Удачного редактирования!
Как рисовать векторные фигуры в Photoshop?
Photoshop — это в основном программное обеспечение для редактирования растровых изображений, разработанное и опубликованное Adobe Inc., но в Photoshop мы также можем редактировать векторные изображения. Итак, в этой статье мы узнаем, как рисовать различные типы векторных фигур, такие как прямоугольники, круги, квадраты, эллипсы и т. д. Мы также узнаем, как рисовать нашу пользовательскую форму и как использовать форму Pre-Build, предоставленную Photoshop, а затем мы узнаем о некоторых интересных свойствах и настройке векторных фигур.
Векторные инструменты
Векторные инструменты — это способ создания векторных фигур в Photoshop. Хотя Photoshop — это программное обеспечение для редактирования изображений на основе растровых изображений, с помощью этого инструмента мы можем создавать векторные фигуры, такие как прямоугольник, квадрат, эллипс, круг, многоугольник, однопиксельная линия и многие другие пользовательские формы.
Итак, чтобы использовать этот инструмент, мы должны активировать этот инструмент в Photoshop, нажав U на клавиатуре, или вы можете выбрать параметр векторных фигур на панели инструментов Photoshop. После выбора инструмента, если вы перетащите мышь на холст, удерживая кнопку Левая кнопка мыши Затем вы увидите, что форма будет создана. По умолчанию выбрана прямоугольная форма, но вы также можете изменить это. Если вы неоднократно нажимаете shift + U на клавиатуре, вы можете переключаться между различными типами векторных фигур, или если вы нажмете и удержите значок векторных фигур на панели инструментов, откроется небольшое всплывающее окно, в котором вы можете увидеть список различных типов векторных фигур, просто выберите их для использования.
Теперь мы обсудим различные типы векторных фигур, которые вы можете нарисовать на своем холсте с помощью инструмента векторные фигуры:
- Прямоугольные и квадратные формы
- Закругленные прямоугольные и квадратные формы
- Эллиптические и круглые формы
- Однопиксельная линия
- Многоугольные формы
- Пользовательские формы и библиотека предопределенных векторных форм.
Прямоугольные и квадратные формы: По умолчанию для рисования выбрана прямоугольная форма. Если вы нажмете , щелкните левой кнопкой мыши и, удерживая, перетащите мышь на холсте, то будет сформирована прямоугольная векторная форма. Иллюстрация этого инструмента показана на изображении ниже:
Квадратная форма: Квадратная форма представляет собой подформу прямоугольной векторной формы. Если удерживать на клавиатуре кнопку shift при создании прямоугольной формы, то вы увидите, что вместо прямоугольной формы будет сформирована квадратная форма, как показано на рисунке ниже: Квадратные формы: Скругленная прямоугольная форма — это фигура, углы которой не острые, а имеют форму плавной кривой, поэтому она называется скругленной прямоугольной формой. Нажав shift + U повторно вы можете выбрать эту форму. На изображении ниже вы можете увидеть пример закругленной прямоугольной векторной формы:
Нажав shift + U повторно вы можете выбрать эту форму. На изображении ниже вы можете увидеть пример закругленной прямоугольной векторной формы:
Закругленная квадратная форма: Закругленная квадратная форма — еще один вариант закругленной прямоугольной формы. Если вы удерживаете кнопку shift на клавиатуре при создании закругленной прямоугольной формы, вы увидите, что вместо закругленной прямоугольной формы будет сформирована закругленная квадратная форма, как показано на рисунке ниже:
Примечание. Скругленные прямоугольные и скругленные квадратные формы также имеют дополнительное свойство манипулирования фигурами, называемое радиусом. Вы можете настроить радиус закругленных углов, заполнив поле ввода радиуса, которое находится на панели свойств выше.
Эллиптическая и круглая формы: С помощью эллиптической векторной формы мы можем создать форму яйца. С помощью этого инструмента мы также создаем как вертикальные, так и горизонтальные эллипсы. Эллиптические формы очень удобны и полезны для графического дизайна. Вы можете увидеть простую иллюстрацию эллиптической векторной формы на изображении ниже:
Эллиптические формы очень удобны и полезны для графического дизайна. Вы можете увидеть простую иллюстрацию эллиптической векторной формы на изображении ниже:
Круглая форма: Подобно вариантам прямоугольной формы и закругленной прямоугольной формы, эта круглая форма также является вариантом эллиптической векторной формы. Нажав и сменив при создании эллиптической формы, вы можете создать круглую векторную форму. На изображении ниже вы можете увидеть круглую векторную форму:
Линия одиночного пикселя: Эта опция просто создаст линию из одного пикселя, которая будет прямой и линейной. Если вы нажмете Shift при создании формы линии, вы можете создать линию с углом 0°, 45°, 90°, 135°, 180°, 225°, 270° и 315° градусов от исходной точки формы. Например, как показано на изображении ниже:
Многоугольники: В этом варианте мы можем создавать многоугольники, такие как звезда, пятиугольник и различные формы, как показано на рисунке ниже:
Библиотека предопределенных Векторные фигуры и пользовательские фигуры: Это очень важный и очень полезный параметр для рисования векторных фигур в Photoshop. Photoshop предоставляет библиотеку векторных фигур для предварительной сборки, в которой мы нашли различные типы векторных фигур для предварительной сборки. Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы можете увидеть предварительно созданные формы, просто щелкните и используйте.
Photoshop предоставляет библиотеку векторных фигур для предварительной сборки, в которой мы нашли различные типы векторных фигур для предварительной сборки. Для использования этих предварительно созданных форм просто выберите параметр пользовательской формы и щелкните правой кнопкой мыши на холсте, после чего откроется небольшая панель, где вы можете увидеть предварительно созданные формы, просто щелкните и используйте.
, но если вы хотите больше векторных фигур, нажмите на маленький значок шестеренки, расположенный в правом верхнем углу открытой панели. После того, как вы нажмете на значок шестеренки, вы увидите несколько вариантов инструмента формы. В последнем разделе списка вы можете увидеть различные типы фигур. Для этого просто щелкните один из этих параметров, и откроется небольшое всплывающее окно, в котором вы можете либо заменить, либо добавить новые векторные фигуры на панели форм.
Как сделать пользовательские векторные фигуры?
Для создания пользовательских векторных фигур необходимо иметь некоторые знания об инструменте «Перо» в Photoshop. Инструмент «Перо» — самый важный инструмент в Photoshop, с помощью инструмента «Перо» вы можете создавать выделение, контур и формы в Photoshop. Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
Инструмент «Перо» — самый важный инструмент в Photoshop, с помощью инструмента «Перо» вы можете создавать выделение, контур и формы в Photoshop. Итак, прежде всего, выберите инструмент «Перо», нажав P на клавиатуре, или выберите инструмент «Перо» на панели инструментов и установите инструмент «Перо» на путь к форме.
и нарисуйте желаемую форму на холсте. После создания формы с помощью инструмента «Перо» щелкните правой кнопкой мыши на холсте и выберите параметр Define Custom Shape в окне параметров. пользовательскую форму и сохраните ее.
Теперь для использования этой настраиваемой формы повторно выберите инструмент «Векторная форма» и щелкните влево-вправо на холсте, после чего вы увидите форму окна библиотеки форм, где просто выберите свою пользовательскую форму на панели библиотеки. Если ваша фигура не отображается на панели библиотеки, щелкните значок шестеренки на панели библиотеки и загрузите пользовательскую форму.
Параметры векторных фигур
Как и другие инструменты, в Photoshop инструмент векторных фигур также имеет различные типы параметров/свойств, таких как цвет фигуры, размер фигуры, непрозрачность и т. д. Ниже приводится подробное объяснение. вариантов/свойств векторных фигур.
1. Типы
В опции типов вы можете выбрать Контур, Форма или Пиксель. В опции пути вы можете создать только путь или контур фигуры. С помощью этого типа вы можете сделать выбор фигур, которые формируются этим инструментом. в типе формы вы можете создавать фигуры с цветом заливки.
2. Цвет заливки
Этот параметр наиболее полезен для векторных фигур. Эта опция указывает, какого цвета должна быть фигура, которую вы собираетесь рисовать. С помощью этой опции вы можете выбрать цвет фигур. Чтобы использовать эту опцию, нажмите на опцию цвета на панели параметров выше, что откроет окно цвета, в котором будут разные типы цветов, теперь вы можете выбрать свой любимый цвет из этого окна цвета, также вы можете заполнить градиент и узоры в форме. И если вы хотите создать свой собственный цвет, вы также можете сделать это, щелкнув значок выбора цвета, расположенный в правом верхнем углу окна цвета.
И если вы хотите создать свой собственный цвет, вы также можете сделать это, щелкнув значок выбора цвета, расположенный в правом верхнем углу окна цвета.
3. Обводка и цвет обводки
Обводка используется для создания контуров формы или границ векторных фигур. По умолчанию обводка не применяется к фигурам, но если вы хотите применить обводку к своей фигуре, просто щелкните параметр «Обводка» на панели параметров и выберите нужный цвет для обводки во всплывающем окне.
В приведенном ниже примере показано, как выбрать цвет для обводки:
4. Ширина штриха
Этот параметр используется для настройки ширины штриха. Вы можете указать значение штриха в виде пикселей. вы можете определить ширину штриха. С помощью этого значения вы можете решить, насколько толстым или тонким будет штрих вашей фигуры.
5. Тип обводки
Тип обводки определяет, каким будет стиль обводки, например линейная, пунктирная, длинная пунктирная линия и т. д. По умолчанию для обводки выбрана линейная линия. Вы можете выбрать другой тип линии для обводки, просто щелкнув значок, показанный на изображении ниже:
д. По умолчанию для обводки выбрана линейная линия. Вы можете выбрать другой тип линии для обводки, просто щелкнув значок, показанный на изображении ниже:
Пример:
6. Высота и ширина фигуры
С помощью опции высоты и ширины вы можете установить размер фигуры в пикселях. Для установки размера фигуры вам необходимо заполнить значения высоты и ширины в полях ввода в виде пикселей.
7. Сложение, вычитание, пересечение , и выдавливание перекрывающихся фигур
Этот параметр является наиболее полезным и распространенным для создания фигур. В этом варианте вы можете добавлять, вычитать, пересекать или вытягивать перекрывающиеся области двух фигур. Чтобы использовать эту опцию, на холсте должна быть хотя бы одна фигура.
Давайте поговорим обо всех параметрах один за другим:
- Добавление фигур: После выбора этой опции вы можете добавить две или более фигур вместе.
 Если вы хотите добавить прямоугольную форму к круглой форме, вам следует использовать эту опцию. Работа этой опции показана ниже:
Если вы хотите добавить прямоугольную форму к круглой форме, вам следует использовать эту опцию. Работа этой опции показана ниже:
- Вычитание фигуры: С помощью этой опции вы можете легко вычесть одну фигуру из другой. перекрывающаяся область двух фигур и вторая фигура будут удалены после этой операции. Давайте проверим, как это работает на изображении ниже:
- Пересечение фигур: Если вы хотите пересечь одну фигуру с другой, используйте эту опцию. После выбора этой опции, если вы нарисуете новую фигуру на другой фигуре, останется общая или перекрывающаяся область двух фигур, а дополнительная область двух фигур, которая не перекрывается, будет удалена. Ниже приведена простая иллюстрация этой операции:
- Выдавливание области перекрытия: Этот параметр полностью противоположен варианту пересечения фигур. в отличие от того, как область перекрытия была сохранена в опции пересечения фигур, в опции вытягивания формы удаляется только область перекрытия фигуры,
8. Выравнивание
Выравнивание
Этот параметр весьма полезен . если вы хотите выровнять форму в определенном порядке, это очень полезно. С помощью этой опции вы можете выровнять края фигуры по вертикали влево, вправо или по центру, а также вы можете выровнять края фигур по горизонтали вверху или внизу холста или выровнять по центру.
9. Порядок фигур
Каждая векторная фигура в Photoshop имеет отдельный слой, поскольку мы продолжаем создавать фигуры. Затем каждый новый слой добавляется поверх предыдущего слоя в виде стопки и с помощью этого свойства мы можем менять порядок этих слоев.
- Переместить фигуру на передний план: После выбора этой опции слой с выбранной фигурой окажется наверху стека слоев.
- Переместить форму вперед: После выбора этой опции слой выбранной фигуры окажется поверх слоя над ним.
- Отправить фигуру назад: После выбора этого параметра слой выбранной фигуры помещается под слой под ним.

- Отправить фигуру на задний план: После выбора этого параметра слой выбранной фигуры перемещается в конец стека слоев.
Основные инструменты формы в Photoshop CC
Авторы: Peter Bauer and
Обновлено: 06.01.2022
Из книги: Adobe Photoshop CC для чайников
Adobe Photoshop CC для чайников
Изучить книгу Купить на Amazon
Photoshop CC предлагает основные инструменты для работы с изображениями и произведения искусства. Прямоугольники, прямоугольники с закругленными углами 92 359 (прямоугольники со скругленными углами), 92 360 кругов и овалов, многосторонние многоугольники, прямые линии и стрелки, а также множество специальных пользовательских форм — все это в вашей команде простым нажатием и перетаскиванием.
Выберите соответствующий инструмент на панели инструментов, выберите нужные параметры на панели параметров и нажмите и перетащите, чтобы создать объект. (Различные инструменты формы вложены в панель инструментов, как показано на этом рисунке.) Звучит просто, правда? Это — без фокусов. Вот некоторые дополнительные функции, которые сделают вашу работу еще проще:
Используйте клавишу Shift. Нажатие клавиши Shift (как в Mac, так и в Windows) во время перетаскивания ограничивает пропорции (сохраняет соотношение ширины и высоты). С помощью клавиши Shift инструмент «Прямоугольник» создает квадраты; инструмент «Эллипс» создает круги; инструмент «Многоугольник» создает пропорциональные многоугольники; инструмент «Линия» создает горизонтальные или вертикальные линии (или диагональные линии).
При использовании пользовательских фигур нажатие клавиши Shift гарантирует, что фигура сохранит соотношение ширины и высоты, с которым она была первоначально определена.

Используйте клавишу Option (Mac) или Alt (Windows). Клавиша Option/Alt создает объект с центром в точке, из которой вы щелкаете. Без клавиши Option/Alt объект создается в любом направлении, в котором вы его перетаскиваете.
Используйте клавиши Shift и Option/Alt. Одновременное нажатие клавиш Shift и Option/Alt помогает создать объект с пропорциональными зависимостями, центр которого находится в точке, в которой вы щелкнули.
Щелкните инструмент фигуры. Если вы щелкнете мышью, а не перетащите ее, откроется небольшое диалоговое окно, позволяющее ввести точные размеры новой формы. Введите желаемые размеры, нажмите кнопку «ОК», и форма будет создана в правом нижнем углу (или по центру) точки, в которой вы щелкнули. Диалоговое окно видно на рисунке.
Используйте пробел. Во время перетаскивания фигуры удерживайте кнопку мыши нажатой и нажимайте клавишу пробела. Затем вы можете перетаскивать объект, чтобы изменить его положение во время его создания.
 Удерживая кнопку мыши нажатой, отпустите клавишу пробела и завершите перетаскивание объекта.
Удерживая кнопку мыши нажатой, отпустите клавишу пробела и завершите перетаскивание объекта.Проверьте панель параметров. При переключении с инструмента формы на инструмент формы панель параметров изменяется в соответствии с вашими потребностями. Например, при активном инструменте «Прямоугольник со скругленными углами» вы выбираете радиус закругленных углов.
Инструмент «Многоугольник» предлагает простое поле, в котором вы выбираете количество сторон фигуры. При использовании инструмента «Линия» выберите толщину 92 359 (толщина) 92 360 линии на панели параметров. Нажмите кнопку слева от поля «Вес» на панели параметров, чтобы добавить стрелки к одному или обоим концам линий.
Изменить содержимое слоя. Выбрав слой формы на панели «Слои», выберите любой инструмент формы и измените атрибуты фигуры на панели параметров. Вы можете легко изменить (или удалить) как заливку, так и обводку.
Редактировать векторный путь.
 Вы можете использовать инструмент «Частичное выделение», чтобы изменить направление контура, настроив внешний вид фигуры.
Вы можете использовать инструмент «Частичное выделение», чтобы изменить направление контура, настроив внешний вид фигуры.Создание рабочих контуров или фигур с пиксельной заливкой. Используя три параметра в меню слева на панели параметров, вы можете выбрать создание фигур, рабочих контуров (временных контуров, используемых для выделения или маскирования) или добавить пиксели в выбранной фигуре к текущему активному слою. .
На панели «Слои», показанной на этом рисунке, вы можете видеть, что миниатюра слоя формы включает значок формы в правом нижнем углу. Когда на панели «Слои» выбран слой-фигура, путь этой фигуры отображается на панели «Контуры».
Эта статья взята из книги:
- Adobe Photoshop CC для чайников,
Об авторе книги:
Питер Бауэр — отмеченный наградами фотограф и автор статей для журналов Photoshop User и Layers. Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Он наиболее известен как директор службы поддержки Национальной ассоциации профессионалов Photoshop (NAPP), но он также является автором или соавтором дюжины книг по Adobe Photoshop, Illustrator, компьютерной графике и фотографии.
Эту статью можно найти в категории:
- Photoshop ,
Блог Джулианны Кост | Работа с инструментами формы в Photoshop
Вот мои любимые советы, приемы и ярлыки для работы с инструментами формы в Photoshop.
Этот краткий совет (Десять советов и ярлыков для инструментов формы в Photoshop) показывает несколько моих любимых советов по работе с инструментами формы в Photoshop.
Этот краткий совет (Как захватить узоры, формы, цвета и градиенты из изображений в Photoshop) демонстрирует новую функцию захвата из изображения в Photoshop, которая автоматически создает узоры, формы, цветовые темы и градиенты из ваших изображений.
Перед рисованием фигур — Прежде чем приступить к работе с любым из инструментов «Фигура», обязательно используйте раскрывающееся меню на панели параметров, чтобы выбрать между созданием областей «Слой фигуры», «Путь» или «Заполненные пиксели». чтобы вернуться или выполнить дополнительные шаги, чтобы исправить это. Примечание: другие параметры (такие как изменение атрибутов заливки и обводки) легко изменить/уточнить после рисования фигуры с помощью панели «Свойства».
• Щелкните образцы цвета Заливки и Обводки, чтобы выбрать тип содержимого: Нет (для прозрачной формы), Сплошной цвет, Градиент или Узор. Или щелкните образец цвета, чтобы выбрать цвет из палитры цветов или из недавно использованных цветов.
• При добавлении штрихов к фигуре щелкните шеврон, указывающий вниз, чтобы изменить параметры «Выравнивание», «Заглавные буквы» и «Углы». Нажмите кнопку «Дополнительные параметры…», чтобы ввести значения пробела и тире (для создания пунктирных линий) и используйте раскрывающееся меню «Предустановки», чтобы сохранить пользовательские предустановки.
• Чтобы сохранить все параметры инструмента формы (заливка, обводка, размер и т. д.), создайте набор параметров инструмента. Щелкните здесь для получения дополнительной информации о предустановках инструментов.
• Используйте следующие сочетания клавиш для быстрого изменения значений формы на панели параметров:
Инструмент «Прямоугольник»: ‘[‘ или ‘]’ уменьшает или увеличивает радиус угла на один пиксель. Добавьте клавишу Shift, чтобы увеличить/уменьшить радиус с шагом 10.
Инструмент «Многоугольник»: «[» или ]» уменьшает или увеличивает количество сторон на единицу. Добавьте клавишу Shift, чтобы увеличить/уменьшить количество сторон с шагом 10.
Инструмент «Линия»: ‘[‘ или ‘]’ уменьшает или увеличивает значение веса линии на один пиксель. Добавьте клавишу Shift для увеличения/уменьшения ширины линии с шагом 10.
Или вместо того, чтобы использовать панель параметров для изменения настроек, характерных для каждой фигуры, один раз щелкните инструмент фигуры в области изображения и задайте нужные параметры в диалоговом окне «Создать (фигура)».
При рисовании фигур — При рисовании фигур используйте значок шестеренки на панели параметров, чтобы изменить поведение по умолчанию, или используйте следующие сочетания клавиш: дефолт).
• Опция -перетаскивание (Mac) | Alt-перетащите (Win), чтобы нарисовать фигуру из центра.
• Нажмите клавишу пробела, чтобы изменить положение фигуры во время рисования.
• Команда-перетащить (Mac) | Управляйте перетаскиванием (Win), чтобы изменить угол (повернуть) многоугольника во время рисования.
Элементы управления преобразованием на экране — После рисования фигур Photoshop отображает элементы управления преобразованием на экране:
• Перетащите любую контрольную точку, чтобы масштабировать фигуру. Ограничение пропорций отключено по умолчанию. Добавьте клавишу Shift, чтобы сохранить пропорции.
• Поместите курсор за пределы контрольной точки (значок изменится на двунаправленную стрелку) для вращения. Чтобы сбросить поворот, используйте панель «Свойства». Примечание. Чтобы изменить точку, от которой масштабируются и поворачиваются фигуры, см. раздел «Опорная точка» ниже.
Чтобы сбросить поворот, используйте панель «Свойства». Примечание. Чтобы изменить точку, от которой масштабируются и поворачиваются фигуры, см. раздел «Опорная точка» ниже.
• Перетащите контрольную точку Угловой радиус, чтобы увеличить/уменьшить радиус формы. По умолчанию радиусы углов связаны: Option -drag (Mac) | Alt-перетащите (Win), чтобы изменить радиус одного угла. Примечание. Инструменты «Треугольник» и «Многоугольник» имеют один маркер контрольной точки «Радиус угла», который одинаково изменяет округлость всех углов. В настоящее время для инструмента треугольника нет отдельных контрольных точек углового радиуса.
• Если на одном слое выбрано несколько фигур, изменение атрибутов одной фигуры приведет к изменению всех выбранных фигур.
Примечание. Чтобы применить преобразования, такие как «Наклон», «Искажение», «Перспектива» и «Деформация», выберите «Правка» > «Путь преобразования», однако это приведет к преобразованию свойств живой формы в обычную форму.
Опорная точка — Чтобы изменить Опорную точку для слоев-фигур (Опорная точка — это точка, от которой фигуры масштабируются и поворачиваются с помощью элементов управления преобразованием на холсте), выберите «Установки» > «Инструменты» > «Показать опорную точку при использовании преобразования».
Или выберите «Правка» > «Свободное преобразование» и отметьте пустое поле слева от значка опорной точки на панели параметров, чтобы включить его. Чтобы изменить положение опорной точки, перетащите значок центральной точки в области изображения.
Панель «Свойства» — После рисования фигуры используйте панель «Свойства», чтобы изменить атрибуты фигуры, такие как отражение, угол/поворот, радиус, количество сторон и атрибуты звезды (процент отступа и радиус сглаживания) и Навигатор. команды.
• Чтобы просмотреть изменения, внесенные с помощью панели «Свойства», в режиме реального времени, вместо ввода значений в текстовые поля (что требует нажатия «Ввод» или «Возврат» для предварительного просмотра изменений) используйте ползунки «Scrubby» в Photoshop (поместите курсор на название функции: когда курсор изменится на руку со стрелками, указывающими в обоих направлениях, нажмите и перетащите влево/вправо, чтобы уменьшить/увеличить значения). Опция-перетаскивание (Mac) | Alt-перетаскивание (Win) увеличивает/уменьшает значения медленнее, в то время как Shift-перетаскивание уменьшает/увеличивает значения быстрее.
Опция-перетаскивание (Mac) | Alt-перетаскивание (Win) увеличивает/уменьшает значения медленнее, в то время как Shift-перетаскивание уменьшает/увеличивает значения быстрее.
Предотвращение автоматического расширения панели свойств при рисовании фигур — Когда панель свойств свернута в виде значка, добавление фигуры автоматически расширяет панель (упрощая доступ к свойствам фигуры). Чтобы панель «Свойства» не расширялась автоматически, в раскрывающемся меню панели «Свойства» снимите флажок «Показывать при создании фигуры». Примечание. Для доступа к этому всплывающему меню у вас должен быть слой Shape со свойствами Live Shape.
Изменение цвета фигуры с помощью панели слоев — Дважды щелкните миниатюру слоя фигуры, чтобы изменить цвет заливки фигуры. Преимущество использования этого метода заключается в том, что цвет фигуры обновляется в режиме реального времени (в отличие от использования образца цвета на панели «Свойства», где вы должны зафиксировать цвет, прежде чем увидите изменение в области изображения).
Применение предустановок к фигурам — В этом посте («Поведение предустановок панели в Photoshop 2020 v21») раскрывается все, что вам нужно знать о применении образцов, градиентов, узоров и стилей к фигурам.
Добавление стрелок к линии — Щелкните значок шестеренки на панели параметров, чтобы добавить и настроить ширину, длину и вогнутость стрелок. Примечание. Стрелки необходимо добавлять к линиям до их рисования.
Выбор фигуры и слоев формы — При выборе инструмента «Выделение контура» или «Прямой выбор» при выборе слоя фигуры на панели «Слои» путь фигуры автоматически отображается в области изображения (упрощая быстрое редактирование фигуры). .
• Щелчок по фигуре в области изображения с помощью инструмента «Выбор контура» автоматически выберет этот слой на панели «Слои». Shift-щелчок по другой фигуре, чтобы добавить ее к вашему выбору. Shift-щелчок по выделенной фигуре, чтобы снять с нее выделение.
• Используйте инструмент «Выделение контура», чтобы перетаскивать фигуры в области изображения. Используйте инструмент «Частичное выделение», чтобы перетаскивать части фигуры/пути. Чтобы ограничить выделение только текущим выбранным слоем (или слоями), установите для параметра «Выделение» (на панели параметров) значение «Активные слои». Чтобы перетаскивать фигуры из нескольких слоев, установите для параметра «Выбор» значение «Все слои».
• Чтобы назначить пользовательское сочетание клавиш для переключения между выбором активных слоев и всех слоев, выберите «Правка» > «Сочетания клавиш» и установите «Сочетания клавиш для: Инструменты». Прокрутите вниз и введите один символ для переключателя режима прямого выбора.
Копирование и вставка атрибутов заливки и обводки — Чтобы скопировать и вставить атрибуты заливки или обводки из одной фигуры в другую, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) на панели «Слои» (справа от имени слоя ) и выберите «Копировать атрибуты фигуры». Затем на панели «Слои» выберите слой (слои) для вставки атрибутов, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) и выберите «Вставить атрибуты формы».
Затем на панели «Слои» выберите слой (слои) для вставки атрибутов, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) и выберите «Вставить атрибуты формы».
Выравнивание и распределение фигур — Если на одном слое выбрано несколько фигур, используйте значок «Выравнивание пути» на панели параметров, чтобы выровнять выбранные фигуры (по выделению или полотну) и/или распределить фигуры (в зависимости от размера). формы или расстояния между формами).
Скрытие пути слоя-фигуры — Command + H (Mac) | Control + H (Win) скрывает путь слоя формы. Примечание. При первом использовании этого сочетания клавиш (Command + H) в Mac OS Photoshop отобразит диалоговое окно с вопросом: «Хотите ли вы использовать Command + H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделенные области, направляющие и т. д. (традиционный фотошоп)?» Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык. Если вы выберете «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Вид». Прокрутите вниз до «Дополнительно», измените ярлык обратно на Command + H и нажмите «Принять», а затем «ОК».
Если вы выберете «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Вид». Прокрутите вниз до «Дополнительно», измените ярлык обратно на Command + H и нажмите «Принять», а затем «ОК».
Просмотр слоев-фигур на панели «Слои» — При работе со сложными документами, содержащими несколько слоев небольших фигур, изменение содержимого миниатюры с «Весь документ» на «Границы слоя» может упростить просмотр содержимого слоя. На всплывающей панели «Слой» выберите «Параметры панели…» и выберите «Границы слоя» (границы слоя обычно обеспечивают более крупный предварительный просмотр слоев с минимальным содержимым, тогда как параметр «Весь документ» отображает содержимое меньшего размера по отношению ко всему документу).
Преобразование фигур в смарт-объекты — Чтобы предотвратить преобразование фигуры со свойствами живой фигуры в обычную фигуру, сначала преобразуйте фигуру в смарт-объект, а затем примените преобразование. И, если вы сначала создадите слой формы и преобразуете его в смарт-объект, а затем , а затем скопируете смарт-объект, когда вы редактируете содержимое смарт-объекта (например, чтобы изменить цвет или радиус угла формы), все экземпляры этого смарт-объекта будут обновлены. Это видео демонстрирует, как это сделать (пример начинается на 8:30).
И, если вы сначала создадите слой формы и преобразуете его в смарт-объект, а затем , а затем скопируете смарт-объект, когда вы редактируете содержимое смарт-объекта (например, чтобы изменить цвет или радиус угла формы), все экземпляры этого смарт-объекта будут обновлены. Это видео демонстрирует, как это сделать (пример начинается на 8:30).
Применение ярлыков операций с контурами — По умолчанию инструменты формы рисуют новый слой фигуры каждый раз, когда вы щелкаете и перетаскиваете инструмент. Используйте раскрывающийся список «Операции с контурами» на панели параметров, чтобы добавить дополнительные фигуры к одному слою-фигуре, или воспользуйтесь следующими сочетаниями клавиш:
• После начала рисования второй фигуры (но до отпускания курсора), удерживая клавишу Shift Клавиша добавляет только что нарисованную фигуру к текущему слою формы и объединяет две фигуры, если два пути перекрываются (Объединить фигуры).
• Удержание опции (Mac) | Alt (Win) и перетаскивание фигуры добавляет новую нарисованную фигуру к текущему слою с фигурой и вычитает новый путь из предыдущей фигуры (фигур), если две фигуры перекрываются (Вычесть переднюю фигуру). Примечание. После того, как вы начнете рисовать фигуру, вы можете отпустить модификатор сочетания клавиш, чтобы перетащить фигуру из угла, а не из центра.
Примечание. После того, как вы начнете рисовать фигуру, вы можете отпустить модификатор сочетания клавиш, чтобы перетащить фигуру из угла, а не из центра.
• Удерживая Option + Shift (Mac) | Alt + Shift (Win) и перетаскивание фигуры добавляет новую нарисованную фигуру к текущему слою фигуры и отображает пересечение фигур, если два пути перекрываются (пересечение областей фигуры). Примечание: после того, как вы начнете рисовать фигуру, вы можете отпустить модификаторы сочетания клавиш.
Чтобы применить операции с контурами к фигурам после их создания, выберите нужные фигуры (на одном слое) и используйте следующие сочетания клавиш:
• Нажмите кнопку + (плюс), чтобы Объединить фигуры (установите операцию с контуром в Панель параметров для объединения фигур).
• Коснитесь клавиши – (минус), чтобы вычесть переднюю форму (установите операцию пути на панели параметров на «Вычесть переднюю форму»).
• Коснитесь клавиши / (косая черта), чтобы установить операцию пути на пересечение областей формы.
• Коснитесь клавиши * (умножение), чтобы задать операцию пути для исключения перекрывающихся фигур. Примечание: для этого сочетания клавиш требуется ввод с расширенной клавиатуры (Shift + 8 не работает).
Выше приведены примеры: «Объединить фигуры», «Вычесть переднюю форму», «Пересечь области формы» и «Исключить перекрывающиеся фигуры».
Расположение путей — Расположение фигур/путей (иногда называемое порядком их наложения), а также выбор пути имеют решающее значение при назначении операций пути. На приведенной ниже иллюстрации круги в первой группе были нарисованы слева направо на одном слое-фигуре с операцией пути, установленной на «Объединить фигуры». Во второй группе был выбран средний круг, а операция пути была изменена на «Исключить перекрывающуюся форму». Поскольку операции с путями влияют только на пути, расположенные ниже выбранного пути, затронута только первая окружность. В последней группе был выбран центральный круг, а для операции с контуром также было установлено значение «Исключить перекрывающиеся фигуры». Однако, если расположение центрального круга (порядок размещения) было задано наверху стека (путем выбора «Перенести фигуру на передний план» с помощью значка «Расстановка контуров» на панели параметров) , это влияет на оба круга под ним.
Однако, если расположение центрального круга (порядок размещения) было задано наверху стека (путем выбора «Перенести фигуру на передний план» с помощью значка «Расстановка контуров» на панели параметров) , это влияет на оба круга под ним.
Иллюстрация ниже — это моя попытка показать порядок расположения путей на приведенных выше иллюстрациях с «вида сбоку» (однако все три круга/пути/фигуры находятся на одном слое).
Атрибуты заливки и обводки — Все фигуры на одном слое-фигуре будут иметь одинаковые атрибуты заливки и обводки. Чтобы применить к фигурам разные атрибуты, поместите каждую фигуру на отдельный слой, выделив фигуру и выбрав «Слой» > «Создать» > «Слой-фигура с помощью вырезания». Или используйте сочетание клавиш: Command + Shift + J (Mac) | Control + Shift + J (Победа).
Вставка фигур из Illustrator — При копировании и вставке фигуры из Illustrator в Photoshop результаты будут различаться в зависимости от типа выбранного слоя:
• Если в Photoshop выбран пиксельный слой, вставленная фигура примет заливку образца цвета переднего плана, установленного на панели инструментов.
• Если в Photoshop выбран слой-фигура, вставленная фигура получит заливку на панели параметров.
Сохранение пользовательских фигур — Чтобы сохранить фигуру для повторного использования в будущем, выберите фигуру и выберите «Правка» > «Определить пользовательскую фигуру», чтобы добавить фигуру на панель «Фигуры».
Отображение фотографии внутри фигуры или контура — Существует несколько способов отображения фотографии внутри фигуры или контура в Photoshop.
• В этом первом примере используется векторная маска для управления тем, какая часть фотографии скрыта или открыта. Чтобы создать этот эффект, выберите нужный инструмент «Форма» и установите параметры формы (на панели параметров), чтобы создать контур. Перетащите фигуру (с выбранным фотослоем), затем выберите «Слой» > «Векторная маска» > «Текущий контур».
• Второй пример показывает фотографию, обрезанную по слою формы. Чтобы создать этот эффект, выберите нужный инструмент фигуры и установите параметры инструмента Фигура (на панели параметров), чтобы нарисовать фигуру. Перетащите фигуру, затем переместите слой-фигуру на панели «Слои» так, чтобы фигура оказалась ниже слоя с фотографией. С выбранным целевым слоем фотографии выберите «Слой» > «Создать обтравочную маску».
Перетащите фигуру, затем переместите слой-фигуру на панели «Слои» так, чтобы фигура оказалась ниже слоя с фотографией. С выбранным целевым слоем фотографии выберите «Слой» > «Создать обтравочную маску».
• В третьем примере показана копия слоя фотографии (фотокопия) под слоем формы. Непрозрачность слоя копии фотографии уменьшена, а к слою формы применена тень для создания интересного эффекта.
Этот краткий совет (Маскирование изображений по формам и тексту) демонстрирует, как применить обтравочную маску к группе слоев, чтобы отобразить фотографию внутри текста и форм (с сохранением возможности повторного редактирования как шрифта, так и графики, а также фотографии).
Создать новые направляющие из формы — Чтобы создать новые направляющие на основе ограничительной рамки вокруг слоя-фигуры, выберите слой-фигура и выберите «Просмотр» > «Новые направляющие из формы». Примечание. Вы также можете создавать направляющие вокруг текстовых слоев и слоев на основе пикселей.
Направляющие, созданные из слоя формы.
Привязка векторных инструментов и преобразование к пиксельной сетке — Если увеличить изображение выше 500 %, поверх изображения автоматически отображается пиксельная сетка. По умолчанию Photoshop «привязывает» фигуры, нарисованные с помощью инструментов «Фигура» (а также фигуры, нарисованные с помощью инструментов «Перо») к пиксельной сетке. Это предотвращает создание мягких сглаженных краев на фигурах, таких как прямоугольники, и может помочь, когда требуется точное выравнивание фигур. Примечание. Если по какой-либо причине вам необходимо отключить режим «привязки», выберите «Установки» > «Инструменты» > «Инструменты векторной привязки» и «Преобразование в пиксельную сетку» и отмените настройку. Чтобы отключить пиксельную сетку, снимите флажок «Просмотр пикселей» в меню «Просмотр» > «Показать» > «Пиксельная сетка».
На приведенном ниже рисунке показаны три варианта выравнивания фигуры:
• Первая фигура была нарисована с включенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку». В результате все стороны прямоугольника сплошные. Примечание: даже несмотря на то, что первоначальная прямоугольная форма могла быть не идеально выровнена по пиксельной сетке, Photoshop автоматически привязал прямоугольную форму к этой сетке, поскольку настройка была включена.
В результате все стороны прямоугольника сплошные. Примечание: даже несмотря на то, что первоначальная прямоугольная форма могла быть не идеально выровнена по пиксельной сетке, Photoshop автоматически привязал прямоугольную форму к этой сетке, поскольку настройка была включена.
• Средняя иллюстрация была нарисована с отключенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку». Это привело к сглаживанию краев (разные уровни непрозрачности), потому что форма прямоугольника не была идеально выровнена по краю пикселя при рисовании прямоугольника.
• Последняя иллюстрация представляет собой тот же прямоугольник, что и на второй иллюстрации (параметры «Привязать векторные инструменты» и «Преобразование в пиксельную сетку» были отключены), однако параметр «Выровнять края» (на панели параметров) был включен для слоя формы прямоугольника. При включении параметра «Выровнять края» заливка прямоугольника «перескакивала» к ближайшей пиксельной сетке (вы все еще можете видеть, что исходная форма (черный контур) не выровнена по пиксельной сетке, но заливка принудительно выровнена по краям.



 Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
 Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Можно перетащить ее в окне изображения, чтобы переместить центр градиента. Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
 Можно также выбрать инструмент «Прямоугольник» и «Прямоугольник со скругленными углами» на панели «Параметры инструмента».
Можно также выбрать инструмент «Прямоугольник» и «Прямоугольник со скругленными углами» на панели «Параметры инструмента».





 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение. Если фигура уже создана, то изменятся ее линейные размеры.
Если фигура уже создана, то изменятся ее линейные размеры.