22 Лучших инструмента для веб-дизайнера
Прогресс не стоит на месте. Практически каждый день мы видим рождение новых сервисов и программ, призванных облегчить работу представителям веб-профессий.
В этой статье я бы хотел рассказать вам о тех инструментах, которые требуются веб-дизайнеру для успешного и эффективного выполнения своей работы. Это особенно важно сегодня, так как технологии стремительно развиваются и на одном Фотошопе далеко не уедешь.
Инструменты и сервисы, о которых я расскажу вам в этой статье будут полезны не только для веб-дизайнеров, но и для онлайн-предпринимателей и рядовых блогеров.
Ну что готовы? Тогда начинаем!
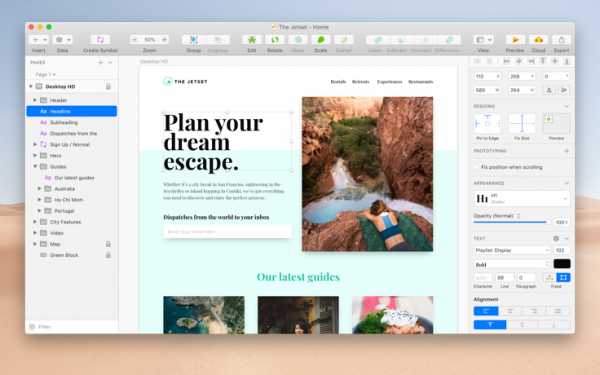
Sketch
Sketch является одним из самых популярных инструментов веб-дизайнера. Он уже давно борется с Фотошоп за пальму первенства в разработке веб-интерфейсов.
По сравнению с детищем Adobe этот продукт обладает некоторыми преимуществами. Например, такими как быстродействие, низкая потребность в ресурсах и ориентация на проектирование веб-интерфейсов.
Единственный его минус заключается в поддержке только MacOS платформ. Продукт стоит $99, но тем не менее по отзывам юзеров Sketch стоит своих денег. Как и полагается с платными сервисами, разработчики предоставляют бесплатную пробную версию.
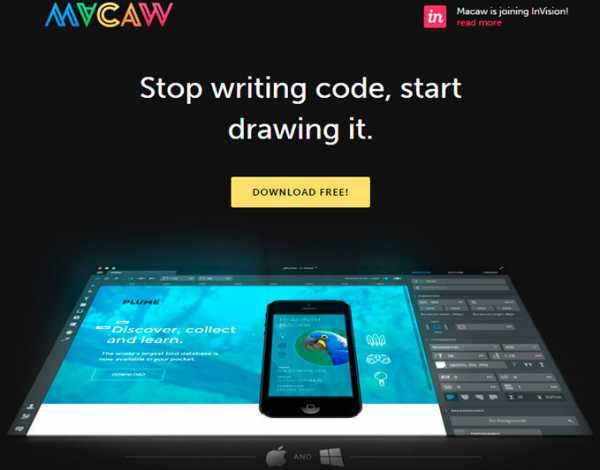
Macaw
Macaw — это инструмент, созданный дизайнерами для дизайнеров. Его главная особенность состоит в разработке сайтов без необходимости писать код. Как вы знаете, в последнее время границы между разработчиками и веб- дизайнерами сильно размылись. И Macaw дает почувствовать это в реальности.

При помощи Macaw вы сможете создать сайт с адаптивной версткой без малейшего знания HTML и CSS. От вас лишь требуется работа по составлению внешнего вида, после чего приложение само сгенерирует исходный код.
Несомненным плюсом этого софта является простота в использовании. То есть, всего за полчаса вы сможете научиться создавать адаптивные шаблоны сайтов. И что больше всего удивляет, Macaw — абсолютно бесплатен!
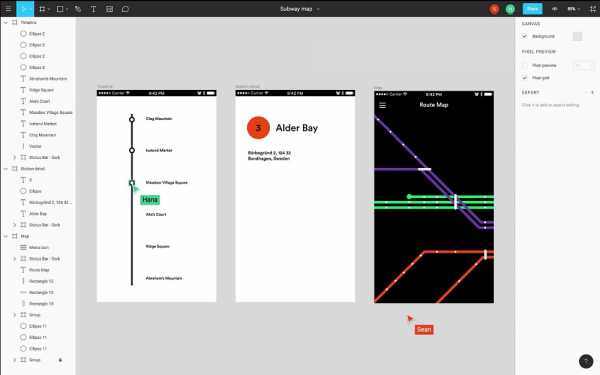
UXPin
UXPin является полноценным инструментом веб-дизайнера. Он довольно универсален и не ограничен каким-то конкретным функционалом.
При помощи UXPin вы можете проектировать как сайты, так и приложения на iOS. Вы можете создавать как просто наброски проекта, так и более детальные шаблоны интерфейсов.
При необходимости есть возможность импортирования проектов с Photoshop и Sketch. Также при создании проекта с нуля вы можете использовать UX паттерны от таких фреймворков, как Bootstrapp, Foundation и др.
Marvel
Marvel — еще один инструмент по созданию эскизов сайтов и мобильных приложений. Главный плюс этого сервиса состоит в простоте использования. Вот что говорит об этом основатель сервиса:
Мы создали Marvel для того, чтобы людям было как можно легче претворять в жизнь свои маркетинговые идеи. Marvel — это гибкий инструмент, с помощью которого вы сделаете из простых картинок и эскизов самый настоящий интерактивный прототип сайта или приложения.
Особенностью Marvel является то, что при регистрации он просит доступ к аккаунту на Dropbox. Это нужно для дальнейшего импорта файлов проекта. Также несомненным плюсом этого инструмента является бесплатный базовый пакет.
Webflow
Webflow — это еще одно потрясающее веб-приложение, с помощью которого можно с легкостью создавать красивые и адаптивные веб-сайты. При этом вам не нужно обладать такими технологиями, как HTML и CSS.
Идея создания Webflow появилась у двух братьев, совместно занимающихся разработкой сайтов. Один из них был программистом, а другой веб-дизайнером. У них появилась идея создания такого приложения, с помощью которого можно составить внешний вид и каркас сайта не зная ничего о программировании. Ну что ж, у них это получилось очень хорошо.
Canva
Canva — это один из лучших платформ по работе с графическим дизайном. При помощи этого инструмента вы сможете создавать практические любые графические элементы.
Canva особенно полезен при создании обложек для электронных книг, инфографик, презентаций и много другого. Примечательно что над Canva работает известный в стартаперской тусовке человек, Гай Кавасаки.
Эта платформа по работе с графикой является условно-бесплатной. Среди тех графических элементов, которые предоставляет Canva есть как платные, так и бесплатные варианты.
Noun Project
The Noun Project может стать отличным источником поиска графических элементов для вашего сайта или блога. Также при помощи этого сервиса дизайнеры могут зарабатывать на своих работах.
Paper
Paper является одним из лучших iOS приложений для дизайнеров. С его помощью можно делать быстрые заметки, наброски, эскизы и многое другое.
Также fifty three, разработчик приложения, дополнительно предоставляет оригинальный и очень функциональный стилус.

Paper будет особенно полезен при создании быстрых набросков проекта, а также в повседневной работе дизайнера.
Astropad
Astropad может стать отличным решением для веб-дизайнеров, работающих на Mac. При помощи этого приложения вы можете сделать из вашего iPad или iPhone чертежную доску, которая будет синхронизирована с Маком.
Таким образом, вы можете проектировать сайты и приложения при помощи вашего стилуса и планшета, который в свою очередь подключен к Маку. Теперь работа будет доставлять намного больше удовольствия, да и ваши запястья отныне будут расслаблены.
Iconfinder
Iconfinder — один из лучших сервисов по предоставлению иконок для сайта. Его база насчитывает более 800 тыс. графических элементов. В ассортименте есть как платные, так и бесплатные варианты.
Можно смело сказать, что Iconfinder способен сэкономить вам кучу денег когда дело касается приобретения иконок для сайта.
365 Psd
365 Psd — один из самых богатых хранилищ бесплатных psd макетов и векторных изображений. Здесь можно найти всё начиная от фирменных логотипов и заканчивая изображениями живой и дикой природы.
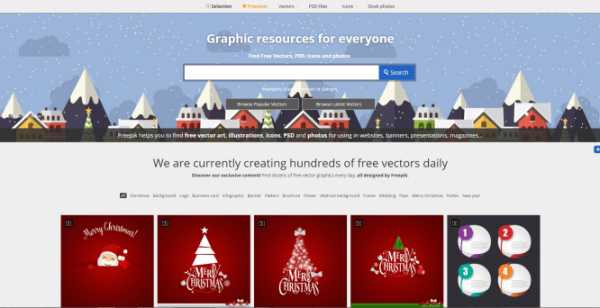
Freepik
Freepik является еще одним хорошим источником бесплатных векторов, иконок и изображений. Почти все материалы можно заимствовать бесплатно с условием включения обратной ссылки. Количество предоставляемой графики просто впечатляет.
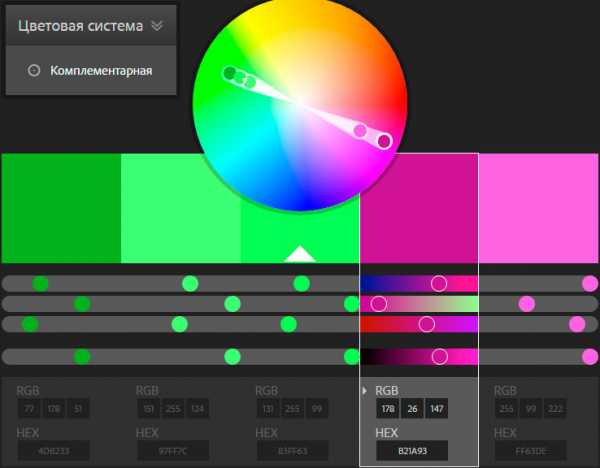
Adobe Color CC
Adobe Color CC, который в простонародье называют Adobe Kuler, уже давно стал для дизайнеров одним из незаменимых инструментов. Adobe Kuler здорово помогает в выборе цветов и их оттенков при работе над элементами интерфейса.

Особо полезной бывает функция выбора цветовых схем. Всего их насчитывается около семи. При помощи Adobe Kuler вы намного увереннее будете работать с цветами и подбирать их удачные оттенки.
Paletton
Paletton по сути выполняет ту же функцию что и предыдущий сервис — работа с веб-цветами. Paletton является отличной альтернативой Кулеру и имеет некоторые особенности. Новички могут попробовать оба варианта и выбрать понравившийся.
Google fonts
Google fonts является одним из самых любимых мной сервисов. Многие сайтостроители и дизайнеры уже давно оценили по достоинству очередной продукт Гугла.
Как вы знаете, шрифты относятся к интеллектуальной собственности. Это означает, что мы должны либо покупать шрифты для сайта, либо пользоваться бесплатными.
Покупать цифровые продукты у нас не очень любят, так что Google fonts может отлично выручить в этой ситуации. Но это нисколечко не зазорно, так как шрифты от Гугла очень добротные. Сейчас в их коллекции уже более 700 наименований. Да и разработчики со всего мира давно пристрастились к использованию этого сервиса.
В общем, если вам нужны шрифты для сайта, добро пожаловать в Google fonts!
Font Squirrel
На мой взгляд, Font Squirrel является самым крутым сервисом по предоставлению шрифтов. Его преимущество перед Гугл сервисом заключается в большей коллекции шрифтов.
Установка шрифтов на сайт — не самое простое дело, в связи с чем я записал отдельный видеоурок по этой теме. В нем я наглядно показываю, как скачивать и устанавливать шрифты с хранилищ Гугла и Font Squirrel. Для просмотра скринкаста нажмите на изображение внизу:

Tableau Public
Tableau Public — отличный инструмент по визуализации данных. С его помощью вы сможете превратить сухие данные в красочные и наглядные графики и схемы. Попробуйте. Уверен, посетители вашего сайта оценят.
Logopond
Важность логотипа сайта трудно переоценить. Именно при помощи него вы сможете произвести первое и самое устойчивое впечатление на ваших пользователей.
Но как создать логотип в духе вашей компании? Как сделать так, чтобы он был не только приятным и красивым, но и производил правильное впечатление на людей?
При помощи сервиса Logopond вы сможете найти много интересных идей и готовых решений по созданию логотипа для своего сайта или бренда. Logopond представляет собой архив готовых и существующих логотипов. Познакомившись с ними вы сможете почерпнуть много полезного и вдохновится творчеством успешных дизайнеров.
Siteinspire
В продолжение темы вдохновения… Порой веб-дизайнерам не хватает мотивации и свежих мыслей не только при создании логотипов, но и в больших проектах. То ли дело наступает так называемый творческий кризис.
В такие периоды может здорово помочь сервис Siteinspire. Он призван, так сказать, поднимать дух художника, так как наполнен великолепными работами лучших дизайнеров.
Вы сможете найти готовые проекты по тематикам, используемым решениям и многим другим критериям.
Color Hunter
Порой при создании тех или иных элементов интерфейса для своего сайта я часто сталкиваюсь с проблемой выбора правильного цвета или его оттенка. Бывает трудно сообразить, какой именно цвет подойдет лучше всего.
При этом в качестве решения я часто могу найти какое-нибудь удачное фото или изображение. Удачное сочетание цветов в нем я мог бы использовать на своем сайте. Но как добиться этого технически?
В этом вам поможет сервис Color Hunter. Вам достаточно загрузить понравившееся изображение и вуаля! Вы тут же вы получите данные обо всех использованных в ней цветах.
ColorZilla
ColorZilla является реально крутой вещью. Точнее, расширением. С его помощью вы сможете узнать обозначение любого понравившегося вам цвета, который вы встретили на каком-нибудь сайте.
После установки расширения вы увидите у себя в браузере значок пипетки. Нажав на нее вы активируете инструмент. Далее, вам достаточно нажать на ту область экрана, цвет которой вы хотите узнать. После этого обозначение определенного цвета тут же будет скопировано в буфер обмена. И наконец, остается лишь вставить ее в фотошоп, таблицу стилей или любое другое место. Минимум движений — максимум эффективности)
Resizer
В процессе разработки сайта приходится периодически проверять ее отображение на разных разрешениях экрана. Но неужели ради этого нужно задействовать все существующие устройства?
Вовсе нет. При помощи нового сервиса того же Гугла вы сможете увидеть отображение вашего сайта сразу на разных устройствах: ноутбуках, планшетах и смартфонах. Вам достаточно ввести адрес вашего сайта в форму и нажать Enter.
С помощью сервиса Resizer вы можете не бояться упустить из виду ту или иную часть вашей аудитории. Как говорится, все под контролем)
Итак, в этой статье я рассказал вам о 22 весьма полезных для веб-дизайнеров сервисах. Однако, большинство представленных мной инструментов будут также полезны для онлайн-предпринимателей и блогеров.
Буду рад если вы дополните этот список своими «любимцами». Также не стесняйтесь задавать вопросы в комментариях, если таковые имеются.
А на этом у меня все. Надеюсь, данная статья была для вас полезной. Если это так, сделайте репост данного материала в социальных сетях, чтобы больше людей получили от нее пользу.
site4business.net
31 инструмент для веб-дизайнера
Перед веб-дизайнером стоит ряд сложных задач, которые ему необходимо решить, чтобы выполнить свою работу качественно. Данная подборка инструментов поможет сделать это быстро и эффективно.
Здесь есть сервисы для работы со шрифтами, цветом, контентом и для поиска вдохновения.
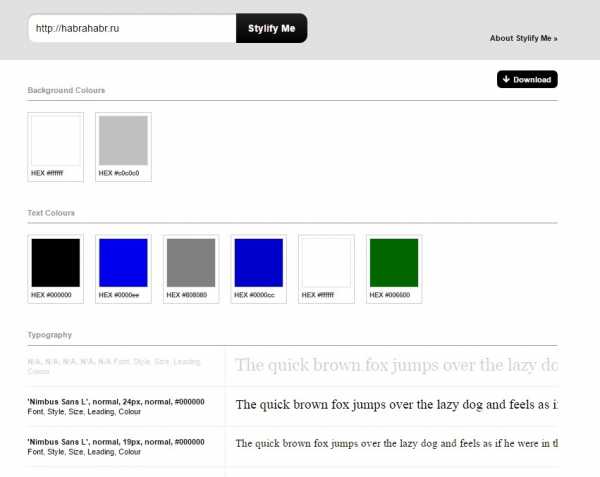
Сервис автоматически создает руководство по стилю сайта. Для этого вам нужно лишь предоставить ссылку на сайт, который вам понравился, после чего stylifyme сам создаст подробный список используемых на сайте шрифтов и их размеры, цвета и даже некоторые изображения.

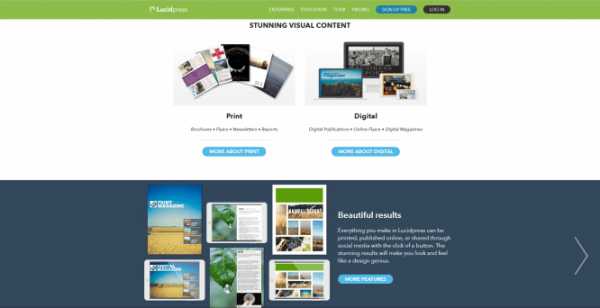
Платформа, с помощью которой удобно работать с разнообразными веб-материалами. Здесь вы сможете создать презентации, тексты, сайты и даже журналы, которые выглядят как настоящий глянец. Вы можете использовать шаблоны или сделать верстку самостоятельно.

Простой, минималистичный и забавный сайт, с помощью которого можно быстро сгенерировать цветовую схему.

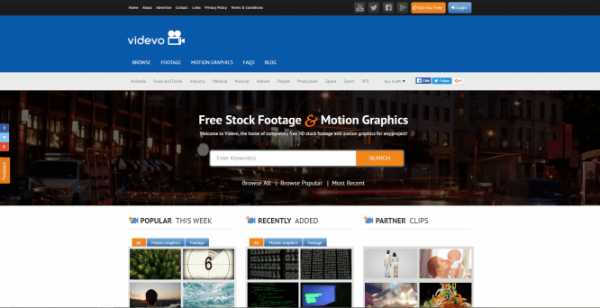
Сайт, на котором вы можете найти стоковые видео для использования при монтаже или оформлении сайта.

Ресурс, на котором вы сможете создать веб сайт с любым дизайном и для любого устройства абсолютно бесплатно.

Один из самых лучших, и при этом простых в использовании, инструментов для создания инфографики.

5-недельный бесплатный курс дизайна для всех желающих, поможет разобраться что к чему. «В каждом из нас есть маленький дизайнер,» — так говорят сами авторы курсов.

Хранилище большого количества фотографий и векторных изображений, в том числе и иконок для свободного использования.

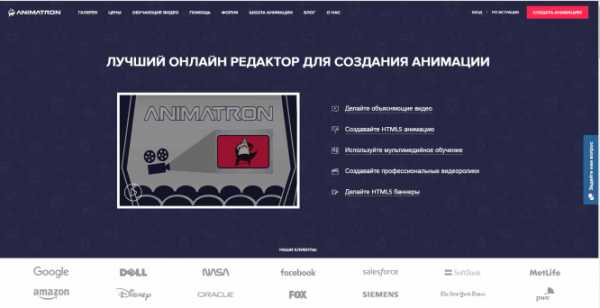
Ресурс, на котором вы запросто можете создавать небольшие анимации: мультфильмы, баннеры, рекламу и так далее.

Сайт, где вы сможете создать создать текстовые материалы для печати или цифровых носителей.

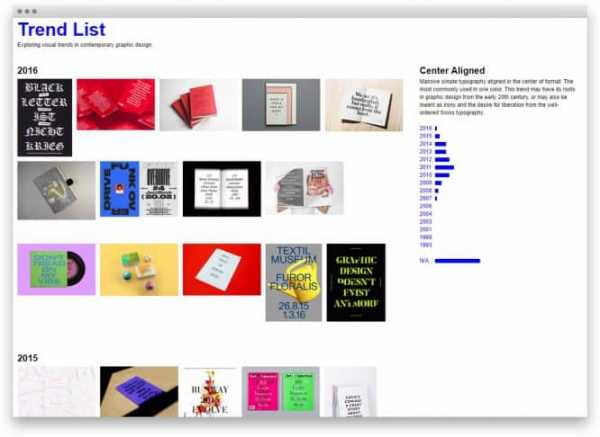
Сайт, на котором отслеживают тренды в графическом дизайне. Тренды сопровождаются кратким описанием, примерами работ и диаграммой популярности по годам. Популярность, конечно, не объективная, а именно на этом сайте.

Онлайн-инструмент для создания модульной системы типографики с вертикальным ритмом. Незаменим для создания модульной сетки в контент-ориентированном экранном дизайне.

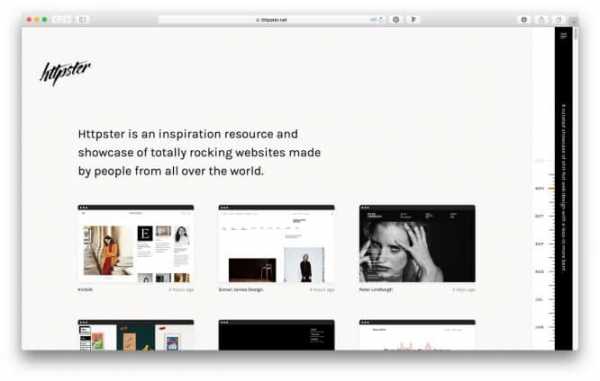
Это отличный источник вдохновения для веб-дизайнеров и интерфейсников. На сайте очень много примеров модных сайтов с нестандартными решениями. В общем забирайте к себе на стену, чтобы не потерять.

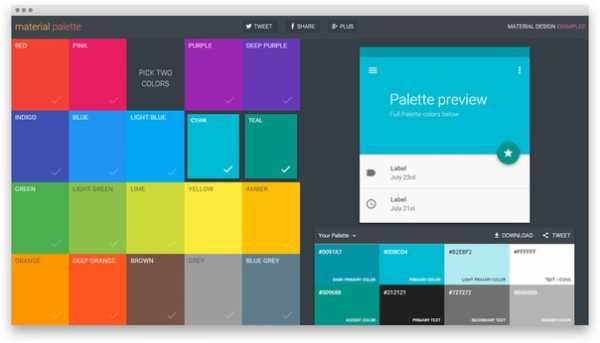
Сайт, на котором можно быстро получить цветовую палитру в духе материального дизайна. Кликаете на два любых цвета и получаете набор из 8 цветов с кодами и пояснениями.

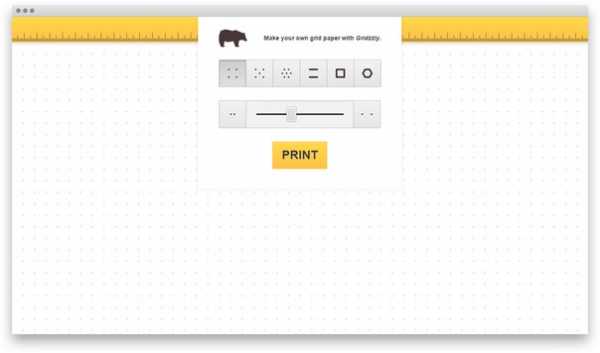
Простой инструмент для печати бумаги в точку, линейку, клетку и шестиугольник.

Генератор зашумленной текстуры.

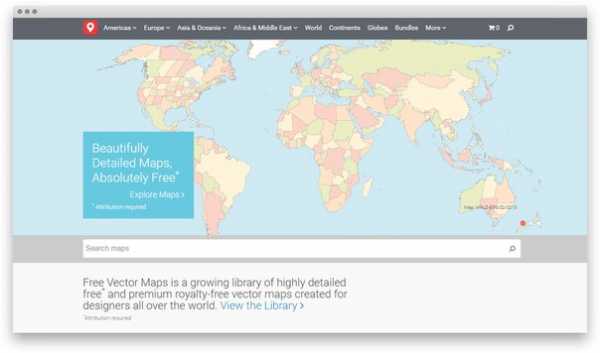
Большая библиотека векторных карт разных регионов мира. Почти все карты можно скачать бесплатно, при условии атрибутирования (указания ссылки на сайт), можно заплатить 10 долларов и не указывать ссылку.

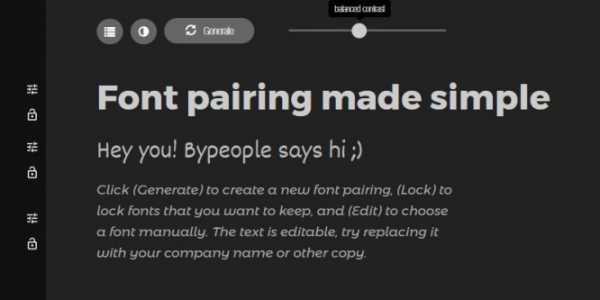
Отличные комбинации шрифтов.

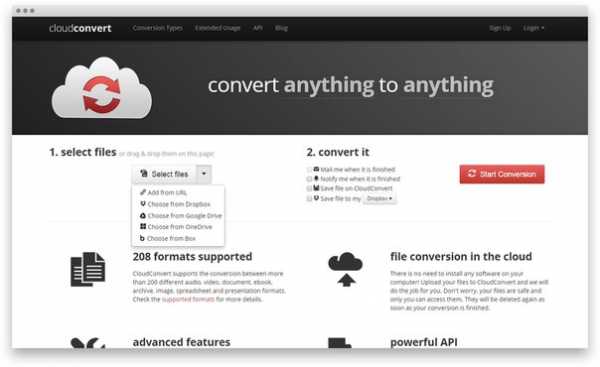
Онлайн конвертер файлов. Конвертирует «что угодно во что угодно». Поддерживает 208 форматов файлов: архивы, звук, документы, таблицы, видео, книги, шрифты, презентации… А главное — графику, как растровую, так и векторную.

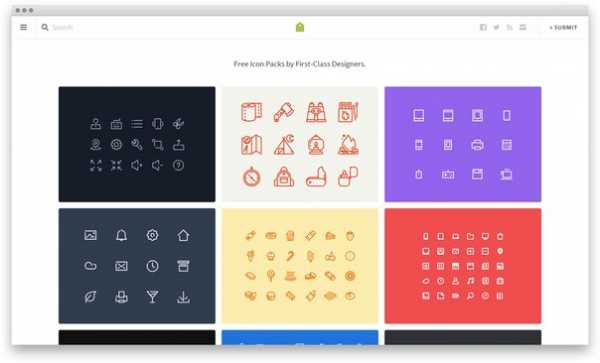
Коллекция бесплатных наборов иконок от первоклассных дизайнеров.

Сборник ссылок на гиды по фирменным стилям интернет-компаний.

Русскоязычная поисковая система иконок.

Сервис, на котором веб-дизайнер может найти бесплатные видеообложки для сайта. Редакция проекта загружает семь новых роликов каждый понедельник. Видео разбиты по категориям: «Еда», «Настроение», «Природа», «Технологии» и другие. Пользователь может сразу же посмотреть, как ролик будет смотреться в качестве обложки для сайта, не загружая видео.

Онлайн коллекция лучших логотипов и символов.

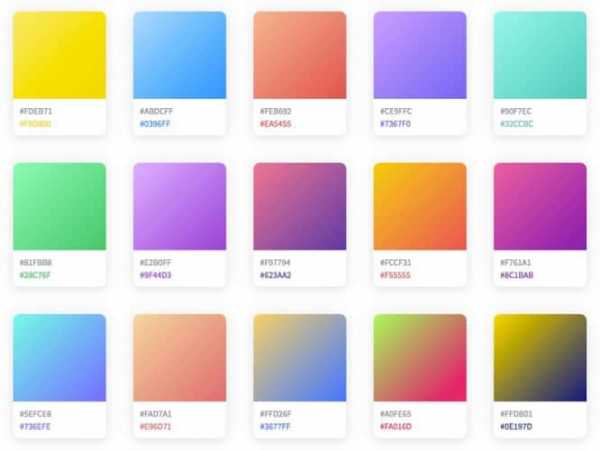
Крутая подборка градиентов для вашего проекта.

Коллекция хороших текстур, как бесплатных, так и премиум.

Красивый и простой сервис по подбору градиентов для UI проектов.

Больше тысячи профессиональных кистей для Фотошопа.

Генератор контрастных и сочетающихся цветов.

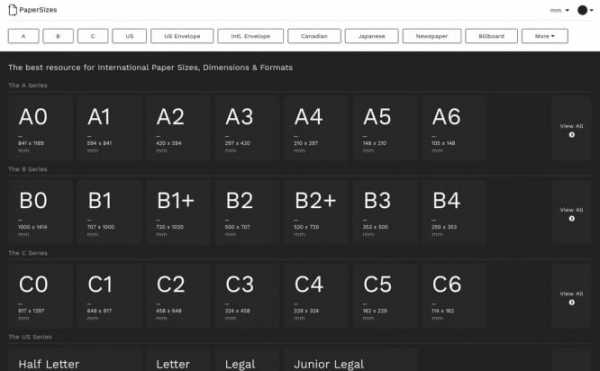
Библиотека, где собраны размеры всех известных форматов бумаги.

31. GIPHY
Главный источник GIF-анимаций, который кроме огромной библиотеки предоставляет возможности самому создать гифку.

infogra.ru
14 инструментов для веб-дизайна и веб-разработки на 2014 год / Habr
Вместе с WEB движущимся семимильными шагами (адаптивным дизайном, CSS препроцессорами, постпроцессорами и другими вещами) может оказаться проблемой попытка не отставать от чего-то нового и полезного.Ниже Вы найдете 14 инструментов, 7 для веб-дизайнеров и 7 для веб-разработчиков, которые помогут веб-сайту перерасти из концепции в действительность.
Для веб-дизайнеров
1. Adobe Creative Cloud
Разумеется, что Photoshop и Illustrator являются двумя важными инструментами для любого веб-дизайнера. Вместе с Creative Cloud у вас будет доступ к обоим из них, и плюс к некоторым другим инструментам, таких как: Typekit, InDesign и Kuler. Все инструменты Creative Cloud очень хорошо взаимодействуют друг с другом, и должны иметься у любого дизайнера.
2. UI Faces
Поскольку поиск нужных картинок для макета может быть трудоемок, UI Faces собирает аватары через Twitter и делает их доступными для использования в вашем дизайне.
3. 0to255
Этот инструмент я использую почти каждый день. 0to255 упрощает поиск разновидностей выбранного цвета. Это идеальный инструмент для выделений, активных состояний и подсвечиваний.
4. Google Fonts
Типографика в WEB проделала длинный путь со дней Arial, Courier и Georgia. Google Fonts это огромная библиотека свободных, готовых шрифтов которые могут быть загружены на стадии макета.
5. Samuel L. Ipsum
Поклонникам фильма «Змеиный полёт», я представляю «Samuel L. Ipsum» (Сэмюель Л. Ipsum). Это Lorem Ipsum генератор цитат. Имейте в виду, существует три варианта на выбор: цитаты ненормативной лексики ладена из фильмов Джексона, чистые цитаты из фильмов Джексона и обычные ol’ lorem ipsum.
6. Responsive Sketch Pad
Шаблоны пользовательского интерфейса Responsive Sketch Pad ваш хороший спутник, когда вы находитесь на этапе предварительного планирования. Точечная сетка упрощает придерживание линий и визуализиацию сайта в браузере и на мобильном устройстве.
7. Macaw
Этот инструмент еще не выпущен, но он уже выглядит довольно интересным предложение. Macaw обещает ту же гибкость, что и редактор изображений, но при этом будет происходить написание семантического HTML и лаконичного CSS.
Для веб-разработчиков
1. Coda 2
Это мой любимый из-за его «все-в-одном» редактор кода, FTP клиент и встроенный MySQL редактор. Coda 2 также включает в себя справочную библиотеку по программированию и визуальный CSS-редактор.
2. CSS Pre-processor
В зависимости от того, что вы разрабатываете, здесь вам поможет руководство. SASS требует, чтобы работал Ruby (встроен в любой Mac) и и на базовом уровне делает тоже что и LESS, другой препроцессор. Оба являются отличными инструментами и предлагают экономящие время функции, такие как вложенные правила, смешивания, переменные и логику.
3. Front-end Framework
Снова, есть два отличных предложения которые рассмотрим. Вместе Twitter Bootstrap и Zurb’s Foundation поможет сделать прототипирование и разработку для современного WEB быстрее и проще. Оба пакета это адаптивная сеточная система с элементами стилей и javascript по умолчанию, для реализации богатого WEB.
4. Browserstack
Это фаворит из всего набора. Browserstack позволяет вам тестировать завершенный дизайн в любом браузере и на любой конфигурации, о которой вы могли только подумать. Это удобный инструмент, если вы все еще должны поддерживать IE7 и IE8 в ваших проектах.
5. Pingdom
Раскройте DNS и проблемы загрузки с Pingdom. Вы увидите, сколько времени забирает загрузка различных ресурсов на вашем сайте вместе с общим показателем производительности.
6. Chrome Developer Tools
Если вы используете один из инструментом входящим в Chrome Developer Toolkit, то пусть это будет называться веб-инспектор. Вместе с инспектором вы сможете быстро диагностировать проблемы и внести изменения в разметку. Вы также можете эффективно использовать консоль для логирования и взаимодействия с JavaScript.
7. MAMP Pro
С легкостью крутите сайты локально. MAMP Pro позволяет легко установить и администрировать Apache, MySQL и среду разработки PHP. Если вы работаете над большим количество сайтов для клиентов, вам необходимо иметь такой сервер.
habr.com
Огромная подборка лучших инструментов дизайна на все случаи жизни
Инструменты доступности
Доступность – это практика создания веб-сайтов и приложений, которые могут использовать все люди, в том числе с нарушениями зрения, моторики, слуха, речи или когнитивных функций. Здесь вы найдете инструменты веб-доступности, инструменты тестирования доступности и приложения доступности, как для разработчиков, так и для дизайнеров.
- ANDI — инструмент тестирования доступности для веб-контента (букмарклет). Он автоматически обнаружит проблемы доступности, даст предложения по ее улучшению и проверит соответствие стандартам раздела 508 WCAG.
- Axe — механизм специальных возможностей, разработанный для работы во всех современных браузерах и с любыми инструментами, фреймворками, библиотеками и средами, которые вы используете сегодня. Это инструмент автоматического тестирования доступности для разработчиков.
- ColorBox by Lyft Design — веб-приложение, которое алгоритмически создает доступные цветовые системы.
- Contraste — приложение для проверки доступности текста в соответствии с Рекомендациями по доступности веб-контента (WCAG).
- Contrast — MacOS приложение для дизайнеров и разработчиков, чтобы получить быстрый доступ к коэффициентам цветовой контрастности WCAG.
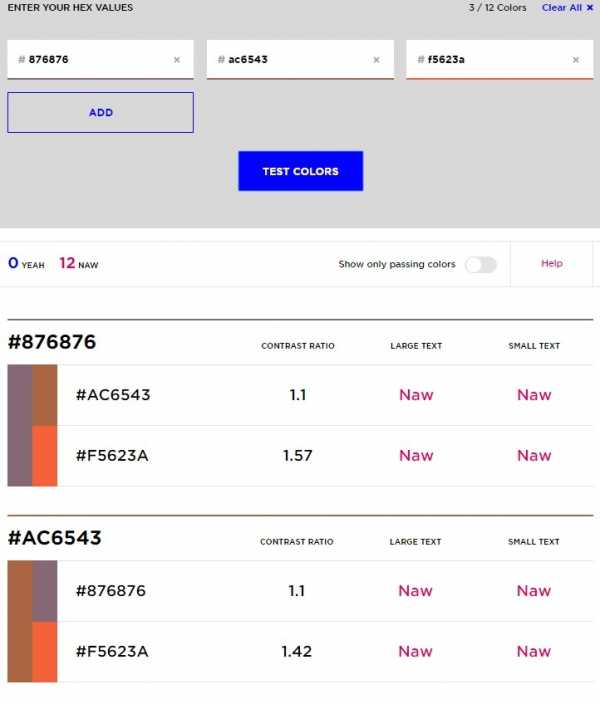
- Hex Naw — помогает вам протестировать целые цветовые системы на контрастность и доступность.
- PA11Y — инструмент тестирования доступности для выявления проблем на ваших веб-страницах. Он запускает HTML CodeSniffer из командной строки для создания отчетов о доступности. Это инструмент для разработчиков.
- Sim Daltonism — симулятор дальтонизма для macOS и iOS, который позволяет визуализировать цвета в том виде, как они воспринимаются людьми, страдающими от различных типов цветовой слепоты.
- tota11y — набор инструментов визуализации доступности.
- WAVE — позволяет оценивать веб-контент на предмет доступности непосредственно в Chrome и Firefox.
Инструменты анимации
Эти бесплатные и платные инструменты предназначены для облегчения создания анимации. Поэтому, если вы заинтересованы в создании анимированных переходов, микровзаимодействий или анимации на основе скролла, воспользуйтесь этими инструментами:
- Adobe After Effects — приложение для создания цифровых визуальных эффектов, графики и композитинга.
- BeatFlyer — веб-инструмент, который позволяет очень быстро создавать зацикленные анимации из ваших многослойных композиций.
- Haiku — инструмент создания анимации на основе ключевых кадров, соединяющий ваши инструменты интерфейса с кодом, который разработчики могут легко использовать.
- Keyshape — инструмент 2D-анимации, позволяющий экспортировать анимированные SVG-файлы.
- Kite Compositor — мощное приложение для анимации и создания прототипов для Mac и iOS.
- LightBox — 2D, пакет рисованной анимации
- Lottie — мобильная библиотека для Android и iOS, которая анализирует анимации Adobe After Effects, экспортированные в формате json, с Bodymovin и отображает их на мобильных устройствах и в Интернете.
- Spirit — инструмент для создания анимации, который поможет вам создавать и управлять анимацией в браузере в реальном времени.
- Tumult Hype — приложение для создания анимации и интерактивных файлов HTML5 для macOS.
Principle, Framer, Invision Studio, Flinto также входят в число UI и UX приложений для создания анимации.
Инструменты дополненной реальности (AR)
Дополненная реальность – это технология, которая совершенствует наш реальный мир, добавляя в него слой цифровой информации. Использование AR значительно увеличивается с каждым днем. Вот почему мы собрали здесь различные программы для создания, проектирования и прототипирования приложений, ориентированных на дополненную реальность.
- Lightform — инструмент для проектирования AR.
- Torch — облачное приложение для 3D-дизайна и прототипирования, ориентированное на мобильную дополненную реальность.
- Spark AR Studio — создайте AR опыт для Instagram без написания кода.
Инструменты для совместной работы
Инструменты совместной работы не только помогут повысить производительность, но и приведут к успешным проектам. Здесь вы можете найти лучшие инструменты для совместной работы эффективных команд.
- Gallery.io — совместный инструмент для загрузки проектных работ, получения отзывов и отслеживания изменений.
- Invision Freehand — позволяет быстро создавать, обсуждать и проводить итерацию проектов.
- Jira — инструмент разработки программного обеспечения, используемый agile-командами.
- MURAL — думайте и сотрудничайте визуально. Где угодно, когда угодно.
- Notion — пишите, планируйте, сотрудничайте и организовывайте проекты. Notion – это все, что вам нужно в одном инструменте
- RealtimeBoard — интерактивная доска для межфункциональной совместной работы.
- Trello — веб-приложение для управления проектами, которое позволяет вам организовывать и расставлять приоритеты ваших проектов в веселой и гибкой форме.
- Visual Inspector — инструмент совместной работы для фидбека и исправления ошибок в дизайне.
- Witeboard — простая доска для совместной работы в режиме реального времени.
- Wrike — онлайн-программа для управления проектами, которая дает вам полную видимость и контроль над вашими задачами.
Инструменты выбора цвета
Если вы ищете инструмент «пипетка», инструмент определения цвета или инструмент захвата цвета, просто ознакомьтесь с этим списком. Вот инструменты дизайна для создания цветовой комбинации и определения действительно хороших сочетаний цветов. Почти все эти инструменты бесплатны:
- Adobe Color — создавайте цветовые схемы с помощью цветового круга или просматривайте тысячи цветовых комбинаций от сообщества.
- Chroma — бесплатное веб-приложение, которое позволяет определить цвет.
- Coolors.co — супер быстрый генератор цветовых схем.
- Colourcode — онлайн-инструмент, который позволяет вам легко и интуитивно комбинировать цвета.
- Just Color Picker — бесплатный портативный офлайн селектор и редактор цвета.
- Khroma — инструмент создания цветовых палитр на основе ИИ.
- Material Colors Native — цветовая палитра Google material design в форме приложения для Mac.
- Paletton — инструмент для создания цветовых комбинаций.
- Pikka — Color Picker — цветовая палитра и генератор цветовых схем для macOS.
- React Color — коллекция цветовых палитр от Sketch, Photoshop, Chrome. Она бесплатная и с открытым исходным кодом. .
- Sip – лучший способ собрать, упорядочить и поделиться цветами. Инструмент «пипетка» для MacOS.
- Skala Color — поддерживает большое количество форматов, содержит все, что вам нужно для веб, iOS, Android и macOS разработки.
- Swatches — iOS приложение, которое позволяет собирать, инспектировать и делиться цветами, вдохновляющими вас каждый день.
- UI Gradients — коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
Инструменты для получения фидбека
Получаете ли вы фидбек в процессе разработки? Если вы хотите получить более подробную информацию о проблемах интерфейса или визуальных ошибках, взгляните на этот инструмент:
- Flawless Feedback — просматривайте и комментируйте iOS-приложения, а затем делитесь своим фидбеком в Jira или Trello.
Инструменты передачи дизайна разработчикам
Передача дизайна происходит, когда дизайнеры заканчивают работу и должны предоставлять результаты разработчикам. Итак, давайте посмотрим на следующие инструменты передачи дизайна:
- Avocode — открытые дизайны без инструментов дизайна. Экспорт изображений без подготовки слоев. Нажмите на слои, чтобы получить код.
- Invision Inspect — помогает подготовить дизайны к разработке.
- Sketch Measure — Sketch плагин, который позволяет аннотировать расстояние и размер элементов.
- Specctr — если вы разрабатываете пользовательский интерфейс в PS, AI или ID, этот инструмент покажет различия в версиях.
- Sympli — автоматическая передача спецификаций и активов из Sketch, Photoshop и Adobe XD. Интегрирован с Jira, Xcode и Android Studio.
- Zeplin — автоматически передает дизайн и руководства по стилю с точными характеристиками, ресурсами и фрагментами кода.
Инструменты для создания дизайн-систем
Здесь вы можете найти инструменты, которые помогут вам создать, поддерживать и организовывать свою собственную систему дизайна:
- Brand.ai — автоматически поддерживаемое руководство по стилю компонентов интерфейса.
- Design System Manager – менеджер системы дизайна от Invision.
- Frontify — позволяет создавать графические руководства, библиотеки шаблонов, системы дизайна.
- Lingo — создайте общую библиотеку активов для всей команды.
- Lucid — инструмент для создания, управления и совместного использования системы дизайна. От простой библиотеки компонентов до подробных описаний ваших стилей.
- Zeroheight — руководства по стилю, созданные дизайнерами, расширенные разработчиками и редактируемые всеми.
Мы также можем добавить в этот список Sketch, Figma и Framer X (Framer X Team Store).
Инструменты для создания сайтов
Проверьте эту коллекцию инструментов для создания веб-сайтов. Вы можете легко создать собственную целевую страницу с нуля прямо в браузере:
- Blocs For Mac — быстрый, простой в использовании и мощный инструмент визуального веб-дизайна, который позволяет создавать адаптивные веб-сайты без написания кода.
- Bootstrap Studio — мощный инструмент веб-дизайна для создания адаптивных веб-сайтов с использованием фреймворка Bootstrap.
- Mobirise — офлайн конструктор сайтов, основанный на Bootstrap 3/4 и Google AMP.
- Pinegrow — профессиональный визуальный редактор для CSS Grid, Bootstrap 4 и 3, Foundation, адаптивного дизайна, HTML и CSS.
- px.div — правильный инструмент создания сайтов для разработчиков и дизайнеров
- Readymag — визуально приятный инструмент для проектирования, от целевых страниц до презентаций и портфолио.
- STUDIO — проектируйте с нуля, сотрудничайте в реальном времени и публикуйте веб-сайты.
- Sympli — доставляйте дизайн, активы и спецификации непосредственно в предпочитаемую разработками среду (например, Xcode, Android Studio).
- Tilda — бесплатно создайте веб-сайт, целевую страницу или онлайн-магазин с помощью модулей Tilda и опубликуйте его в тот же день.
- Webflow — создавайте адаптивные веб-сайты в своем браузере, затем размещайте их у нас или экспортируйте свой код для размещения в любом другом месте.
Инструменты мониторинга опыта
Аналитические инструменты могут помочь вам проанализировать данные и извлечь соответствующую информацию, которую вы можете использовать для улучшения результатов или производительности. Ознакомьтесь с этим списком лучших инструментов для анализа данных:
- Amplitude — понимайте своих пользователей, быстро улучшайте качество продукции и развивайте свой бизнес.
- Fathom — предоставляет простую и полезную статистику веб-сайтов без отслеживания и хранения личных данных ваших пользователей.
- FullStory — приложение, которое собирает все данные о вашем опыте работы с клиентами на одной мощной и простой в использовании платформе.
- Google Analytics —измеряйте окупаемость инвестиций в рекламу, а также отслеживайте свои Flash, видео ролики в приложениях и социальных сетях.
- Heap — автоматически фиксирует каждое взаимодействие в Интеренете, на мобильных устройствах и в облаке, а затем анализирует ваши данные задним числом без написания кода.
- Hotjar — узнайте, как посетители реально используют ваш сайт, собирайте отзывы пользователей и превращайте больше посетителей в клиентов.
- Inspectlet — записывайте видео своих посетителей, когда они используют ваш сайт, чтобы вы могли видеть все, что они делают.
- Mixpanel — получите представление обо всех ваших ориентированных на пользователя данных, чтобы принимать более взвешенные решения и действовать быстрее в зависимости от того, как клиенты используют ваш продукт или веб-сайт.
- Pendo — измеряет и повышает качество обслуживания клиентов в приложениях.
Инструменты для работы со шрифтами
Шрифты обычно используются для того, чтобы сделать Интернет красивее. В этом разделе вы можете найти бесплатный генератор шрифтов и инструменты поиска шрифтов, которые позволяют вам управлять шрифтами и работать с ними.
- Adobe Fonts — тысячи красивых шрифтов.
- Google Fonts — делает интернет красивее, быстрее и открытее благодаря великолепной типографике.
- Google Webfonts Helper — простой способ самостоятельного размещения Google Fonts.. Он бесплатный и с открытым исходным кодом.
- Fontbase — управление шрифтами стало проще.
- FontPair — простой инструмент, который поможет вам соединить Google Fonts вместе.
- Fontface Ninja — расширение для браузера, позволяющее узнать, какие шрифты используются на любом веб-сайте.
- FontSpark — простой инструмент, помогающий дизайнерам быстро найти лучшие шрифты для своих проектов.
- RightFont — приложение для управления шрифтами, помогает просматривать, синхронизировать, устанавливать и упорядочивать шрифты через iCloud, Dropbox, OneDrive или Google Drive.
- Sans Forgetica — загружаемый шрифт, разработанный с научной точки зрения, чтобы помочь вам вспомнить свои учебные заметки.
- Typeface — менеджер шрифтов, который улучшает ваш рабочий процесс с помощью предварительного просмотра шрифтов и гибкой маркировки.
- Webfont — создавайте и поддерживайте пользовательские SVG-иконки шрифтов, сделайте общую библиотеку иконок.
Бесплатные программы для создания скриншотов
Бесплатные и полнофункциональные приложения для создания скриншотов. Здесь вы можете найти программы, как для MacOS, так и для Windows.
- CloudApp — записывайте видео, комментируйте скриншоты, создавайте GIF-изображения и сохраняйте их в облаке.
- Giphy Capture — захватывает части экрана и экспортирует их в формате GIF или MP4.
- Greenshot — сделайте скриншот выбранной области, окна или всего экрана. Экспортируйте его разными способами. Бесплатно для Windows.
- Kap — рекордер экрана с открытым исходным кодом с возможностью экспорта в GIF, MP4, WebM и APNG.
- Lighshot — приложение для быстрого захвата экрана.
- Monosnap — создавайте скриншоты, комментируйте их и загружайте в облако.
- Quicktime — видеоплеер, который вы можете использовать для записи экрана.
- Screenie — инструмент для создания скриншотов, который работает как менеджер изображений, так что вы можете фильтровать и искать по изображениям, изменять тип файлов скриншотов.
- ScreenToGif — инструмент с открытым исходным кодом для записи GIF-файла части экрана. Кроме того, это хороший редактор. Доступен только для Windows.
- Snappy — инструмент, который делает быстрые снимки и организует их для вас в коллекции.
- Teampaper Snap — современное приложение для создания скриншотов, которое позволяет делать скриншоты выбранной области.
- Paparazzi – маленькая утилита macOS для создания скриншотов веб-сайтов
Инструменты для создания иконок
В этом разделе представлены тысячи векторных иконок для всего. Все иконки доступны в SVG, так что вы можете легко настроить их и использовать для личного, и коммерческого использования:
- Iconfinder — торговая площадка для векторных иконок (SVG). Наборы иконок доступны в формате IconJar.
- IconJar — храните все ваши иконки в одном менеджере.
- Font Awesome — самый популярный веб-набор иконок и инструментов с открытым исходным кодом.
- Fontello — инструмент для создания пользовательских шрифтов с иконками, также с открытым исходным кодом.
- Noun Project — иконки на все случаи.
- Nucleo — приложение для Mac и Windows для сбора, настройки и экспорта всех ваших иконок.
- Svgsus — инструмент управления SVG-иконками.
Иллюстрации
Постоянно обновляемая коллекция красивых изображений в формате SVG, которые вы можете использовать совершенно бесплатно и без указания авторства:
- unDraw — коллекция красивых SV- изображений.
Инструменты информационной архитектуры
Потрясающие инструменты информационной архитектуры для создания визуальных карт сайта, а также улучшения юзабилити и информационной архитектуры вашего сайта:
- OptimalSort — инструмент для сортировки карточек, который позволяет понять, как люди классифицируют контент в вашем интерфейсе.
- Treejack — загрузите предложенную карту сайта, чтобы увидеть, как пользователь будет перемещаться по вашему сайту.
Дизайн логотипов
Создайте логотип своей компании в Интернете с помощью этих простых в использовании инструментов:
- Logo Lab — протестируйте свой логотип с помощью автоматизированных визуальных экспериментов.
- Logo Package Express — автоматически экспортирует и упаковывает десятки вариантов логотипов и типов файлов для ваших клиентов менее, чем за 5 минут.
Инструменты для создания вайфреймов
Инструменты из данного раздела помогут вам создавать и совместно работать над вайрфремами, макетами, диаграммами и прототипами.
- Cleanmock — создавайте потрясающие макеты, используя новейшие фреймы устройств, например, iPhone и пользовательские фоны.
- Rotato — анимированные 3D-макеты для
ux.pub
Инструменты для веб-дизайна — обзор программ и инструментов для дизайна сайтов
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
Adobe Photoshop — базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом. Так как Photoshop до сих пор является самым популярным продуктом среди дизайнеров, верстальщиков и разработчиков (в основном от дизайнеров требуется предоставить макет в формате .psd), владение этим инструментом важно для полноценной работы над проектом.

Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.
- Не предназначен для проектирования интерфейсов напрямую. Несмотря на универсальность программы, многие функции для создания дизайна достаточно трудоемки, в отличие от более современных аналогов.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) — относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов, которые используются дизайнерами:
- Adobe Illustrator — программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects — приложение для создания анимации. В основном используется для демонстрации дизайна или разработки анимированных элементов.
- Adobe InDesign — приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe — популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
Sketch
Sketch — относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры — в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы — ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.

Figma
Еще одна программа на рынке, которая является главным конкурентом Sketch — графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы — возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.

Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
- технические возможности разработчиков. Часто верстальщики работают с форматом .psd и не используют другие программы кроме линейки Adobe. В этом случае дизайнерам приходится подстраиваться под других специалистов и выбирать нужное приложение, исходя из возможностей разработчиков;
- удобство пользования. Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона. Такие приложения популярны среди небольших компаний, у которых нет бюджета и сформированного бренда. О том, что лучше выбрать — конструктор сайтов или уникальный дизайн, мы рассказывали в этой статье.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них — купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos — самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные — необходимо оформить подписку.

Преимущества таких ресурсов — наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки — отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay — сайт, на котором представлены бесплатные изображения достаточно хорошего качества.

На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
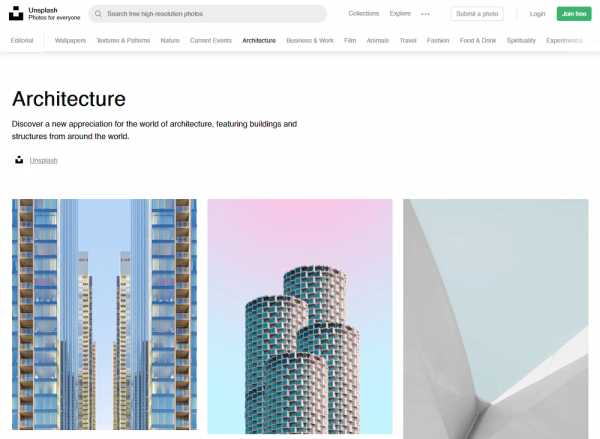
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.

Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.

Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера — нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
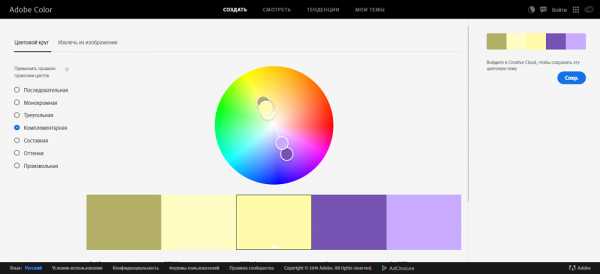
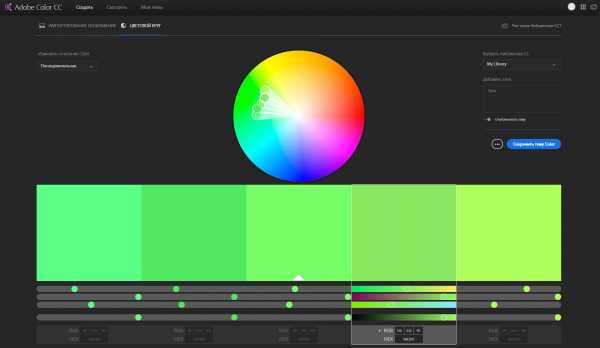
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:

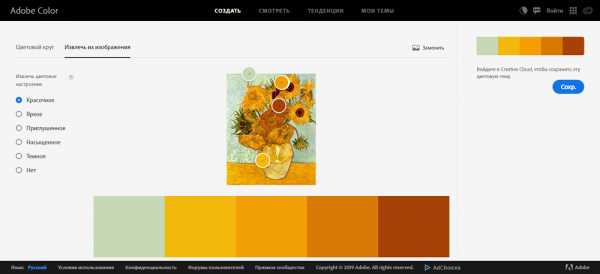
Кроме того, в данном сервисе есть интересная функция — извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:

Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
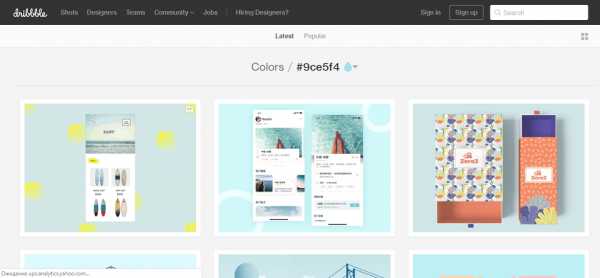
Еще один интересный подход — брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:

Типографика, анимация и 3D
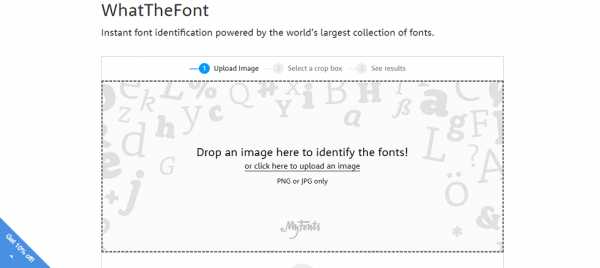
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:

Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы — движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
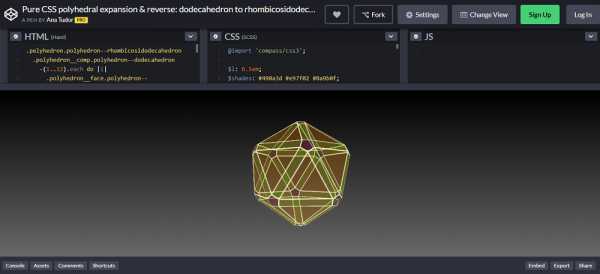
Однако если дизайнер не пользуется сложными приложениями, есть другой выход — найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов — CodePen, где представлены различные анимации уже с открытым кодом:

Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
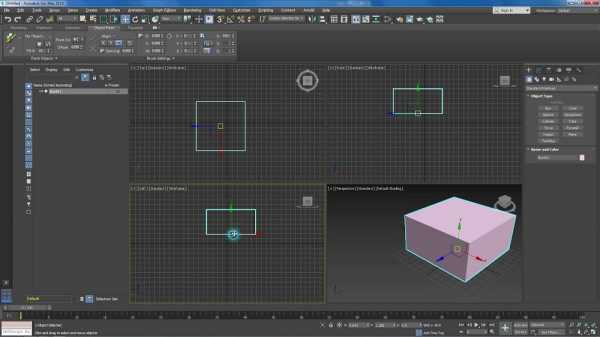
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования — AutoDesk 3Ds Max и Cinema4D.

Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Студия IDBI использует множество различных инструментов для создания дизайна сайтов. Мы можем разрабатывать как сложные интерфейсы с глобальной обработкой изображений и созданием новых, так и легкие сайты с минималистичным дизайном. В работе мы используем и традиционную линейку Adobe, и более современные продукты. Наши работы можно посмотреть в разделе «Портфолио».
idbi.ru
Лучшие инструменты для веб-дизайнеров и веб-разработчиков / Sandbox / Habr
Привет, хаброжители! Это статья больше пригодится подаванам, чем профессионалом, но возможно это статья станет уютным пристанищем для знатоков своего дела. Каждому, кто работает в сфере веба когда-то требуется что-то большое, чем текстовый редактор кода или Photoshop, Figma и т.п.И я решил составить список полезных сервисов, как для веб-разработчика, так и для веб-дизайнера.Для веб-разработчиков
Codepen
Вы не знаете как сверстать какой-либо элемент? Вы всегда можете посмотреть как выполняют эти задачи другие разработчики. Или вдохновиться проектами.
Возможно вы хотите помочь кому-нибудь на toster`е сделать скрипт и нет желания забивать память своего компьютера? Вы можете это сделать прямо на codepen`е. Там есть удобный текстовый редактор с фургоном возможностей (чего только стоит встроенный emmet).
Ссылка на Codepen
Adobe Assets
Это веб приложение альтернатива известного всем Avacode. Adobe разработала если не уникальный, то крайне полезный инструмент для вынимания стилей из psd-макета.
Единственный минус, который я нашел это — долгая выгрузка ресурсов из макета. Прежде, чем изображение приютится в папочке вашего проекта, ему нужно сначала загрузиться во вкладку «Ресурсы» (что занимает достаточное количество времени), а только потом загрузить его на ваш компьютер (сам assets этого делать не умеет, приходится все делать своими ручками).
А еще он бесплатный.
Беги вводить свой Adobe ID
Toster и Stack Overflow
Вам что-то непонятно в JS или не знаете хорошую книгу по PHP? Не беда — просто задайте свой вопрос на одном из этих сервисов и на него в скором времени ответят.
Эти оба сервиса очень похожи и цель у них одна — помогать людям. Единственные их отличия — это дизайн и обитатели. Дело в том, что на StackOverflow сидит больше забугорных IT-шников.
Документация
Казалось бы примитивно, но многие новички пренебрегают доками в любых их проявлениях.
Если подаван забудет как что-то сделать, он полезет искать тему в книге или по чему они там учат язык. Я считаю, что это неправильно, плюс это занимает много времени, а документация может дать нужное количество информации за короткий срок.
HTML 5(Документация на русском языке)
HTML 5 (Документация на английском языке)
СSS 3 (Документация на русском языке)
CSS 3 (Документация на английском языке)
JS (Документация на русском языке)
JS (Документация на английском языке)
jQuery (Документация на английском языке)
Templated
Когда я создавал портфолио для работы на фрилансе, я не мог найти хороший сайт, где можно скачать psd-шаблоны. И на меня спустилось божье благотворение, я познакомился с frontend senior и он мне сказал, что где в интернете, в темный уголок забился сайт Templated.
Там можно скачать сотни шаблонов.
Налетайте
Это были основные инструменты для веб-разработчиков, которыми я сам пользуюсь. Если вы хотите еще что-то добавить, то вы всегда можете написать это в комментарии.
Для веб-дизайнеров
Materials design
Этот сервис помогает создать material design. На нем вы сможете найти и склад иконок, и цвета, которые используется для создания material дизайна.
Палитра цветов:

Иконки (представленная часть — половина одного из десятков разделов):

Adobe color cc
Этот инструмент позволит подобрать вам подходящие друг к другу цвета, чтобы дизайн будущего сайта смотрелся еще красивее.

Siteinspire
Когда у вас наступает творческий кризис, то вы не можете ничего делать. И вы можете насладиться другими работами, других мастеров. Там есть множество работ по разным тематикам.

habr.com
9 интересных сервисов для веб-дизайнера. Специальная подборка / Pixli corporate blog / Habr
В современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:

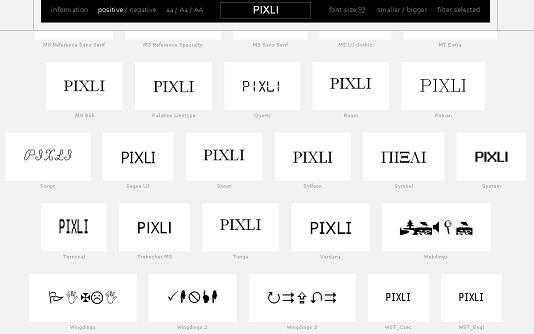
Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа, заголовка или контента. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.

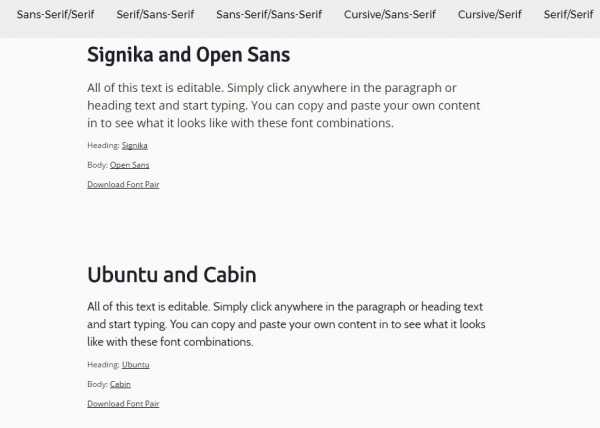
Позволяет подобрать наиболее подходящую пару шрифтов Google. В виде меню представлены пары различных семейств:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Cursive/Sans-Serif
- Cursive/Serif
- Serif/Serif
Выбирайте любой, ищите понравившееся сочетание заголовка и текста. Скачивайте архив с этими шрифтами и пользуйтесь.

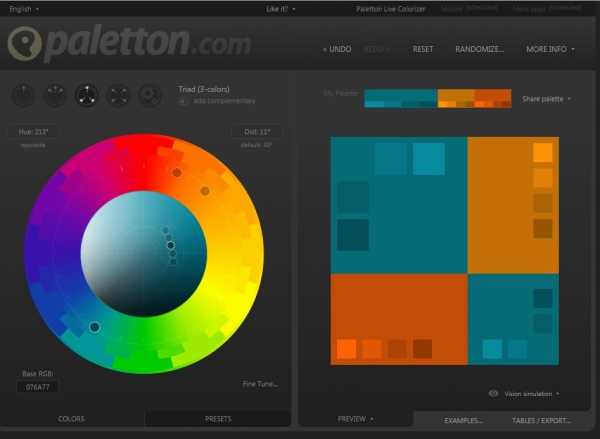
Дизайнерский инструмент для создания цветовых комбинаций. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.

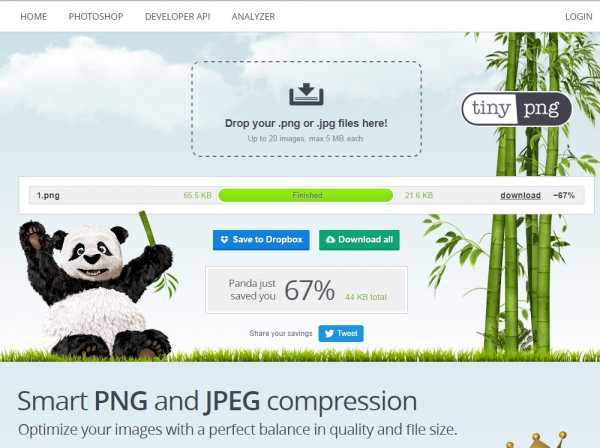
Онлайн сервис, который использует умные методы сжатия с потерями для уменьшения размера файла PNG. Выборочно сокращая число цветов изображения, уменьшает размер изображения. Эффект почти незаметен, но размер файла значительно уменьшается. Сжатие происходит быстро, готовое изображение можно скачать или отправить в dropbox.

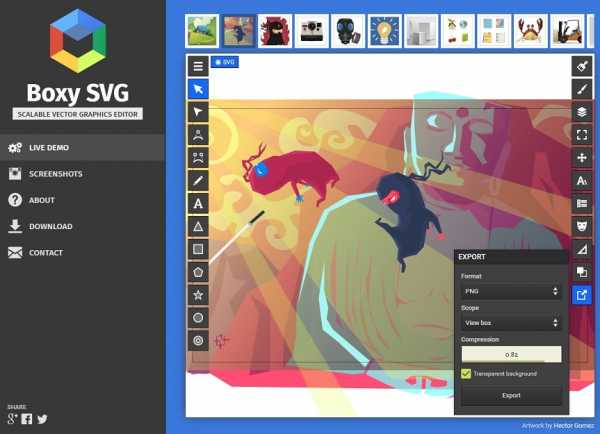
Редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape. Сделан для современной web-платформы. Позволяет создавать изображения, баннеры, макеты, диаграммы, кнопки и пр. Его можно скачать на локальный компьютер, а можно использовать как онлайн сервис и рисовать в браузере. Позволяет импортировать изображения и шрифты Google.
Функции:
- Преобразования: перемещение, изменение размеров, повороты и скашивание с помощью инструментов и вручную.
- Группирование объектов.
- Заливка: линейные градиенты, радиальные градиенты и образцы. Можно редактировать их непосредственно на холсте.
- Символы: создание, редактирование и управление с возможностью повторного использования.
- Кривые: ручное рисование или инструменты для рисования Bezier.
- Формы: прямоугольники, треугольники, замещающие знаки, круги, звезды, n-полувагоны и кольца. У каждой формы есть доступные для редактирования свойства, такие как закругленные углы или количество рук.
- Логические операции: объединяют, вычитают, пересекают и исключают объекты.
- SVG и HTML 5: открывают и сохраняют SVG (Z) файлы. SVG — собственный формат Boxy SVG.
- Экспорт и импорт PNG, JPEG и GIF.
- Шрифты Google: импорт любого шрифта от библиотеки Google Fonts.
- Сочетания клавиш: более чем 100 команд с настраиваемыми сочетаниями клавиш.

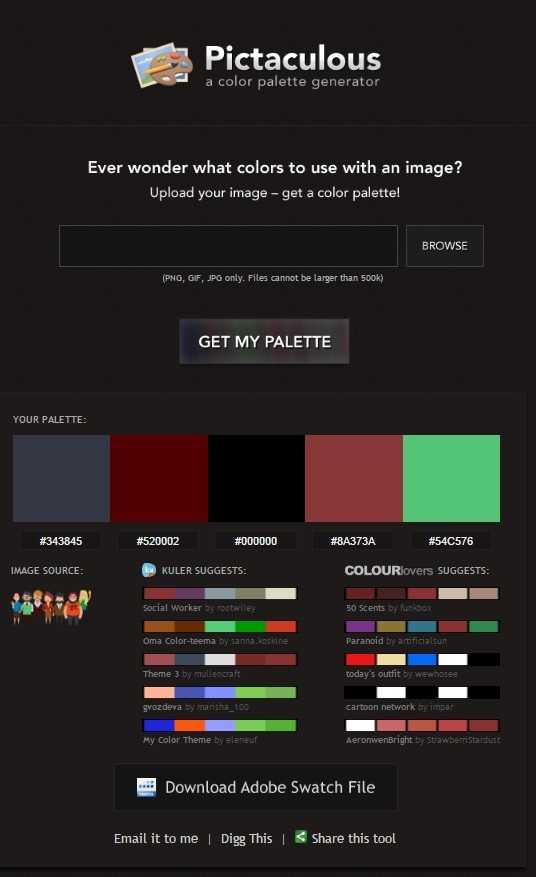
Подбор палитры на основе загруженных картинок. Загружаете изображение и получаете готовую палитру на основе его цветов. Результат можно сохранить для фотошопа, отправить на почту или выложить в соцсети.

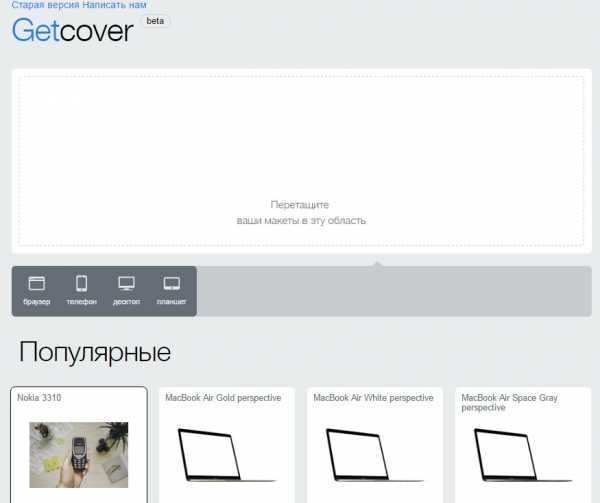
Позволяет сгенерировать превью дизайн-макета в оболочке браузера для того, чтобы презентовать заказчику. Генерирует превью не только в браузерах (Safari Mac, Safari Win, Chrome, IE, Firefox), но и в популярных iДевайсах. Это дает возможность сразу показать заказчику, как его сайт будет выглядеть на телефоне. Одновременно можно создавать несколько превью макетов — это существенно экономит время и генерации портфолио или превью для презентации крупного проекта.

Этот инструмент позволяет дизайнеру эффективно исследовать сайты без потребности разбора каждого элемента. Вытаскивает цветовую гамму, типовые размеры изображений и шрифты.

Инструмент, который помогает проверить все цветовые системы на контраст и совместимость. Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Выводы
Для современного дизайна выбор инструментов огромен. Выбрать наиболее подходящий сложно, поэтому обмен опытом в этой области бесценен. В нашей подборке представлены только те инструменты, которыми мы активно пользуемся. Будем рады, если вы предложите свои сервисы.
habr.com
