Что это такое виджеты: как ими пользоваться

Для многих предпринимателей очень важна эффективность сайта. Для этого они используют различные приёмы, которые смогут задержать пользователя на их интернет-площадке. Зачастую применяются виджеты. С их помощью потенциальные клиенты могут оставить свои контакты для связи. В этой статье мы подробно рассмотрим, что такое виджеты и как ими пользоваться.
Что такое виджет простыми словами
Для того чтобы узнать, что такое виджет простыми словами, надо разобраться в происхождении этого слова. Оно произошло от английского «widget» и переводится, как приспособление или безделушка. Для нас виджет – это небольшое второстепенное приложение, которое выполняет определенную функцию.
Эти функции могут быть самыми разными. Например, могут сообщать различную информацию, дополнять чем-либо рабочий стол, делать возможным обмен сообщениями и т.д. Их применение на сайтах предпринимателями стало замечательной бизнес идеей 2020 года, поскольку продажи значительно увеличиваются.

Вообще, разобраться со значением слова «виджет» не совсем просто. Примерно 20 лет назад появились такие приложение, которые были написаны на HTML или JavaScript. Они и выполняли эти определенные функции.
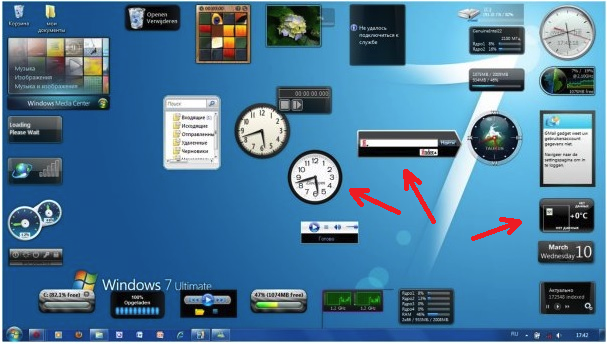
В современном мире большинство виджетов применяется каждый день. Встретиться с ними можно в социальных сетях, различных браузерах, на операционной системе Android. Они могут показывать погоду на главном экране Вашего смартфона, большие часы на ПК. Так виджетом, могут обозначить иконку, которая запускает саму программу.

По внешнему виду они бывают самые разные.Например, они могут располагаться в верхней части экрана и выглядеть, как полоска с полем и кнопкой. Их называют топперами. Такие виджеты сообщают про акции и скидки, а могут и вовсе применятся для сбора контактов. Т.е. они выполняют информационную функции. Существуют точно такие же виджеты, но находящиеся в нижней части экраны, которые называются флор.
Различные всплывающие окна, которые вылезают на страницах сайта, это тоже один из видов виджетов. Их используют для предложения оставить контактные данные пользователям. Они помогают облегчить работу с CRM-системой и способствуют продвижению ресурса.
Существуют еще различные ярлычки, которые обычно располагаются сбоку экрана. Они нужны для того, чтобы получить обратную связь от посетителей сайта. Так же бывают и многофункциональные встраиваемые виджеты.

Вообще, основные функции виджетов это, в-первую очередь, привлечение внимание пользователя. Главной целью сайта всегда является максимальная продажа товара или услуг. С помощью виджетов имеется возможность собрать данные пользователей и вывести целевое действие на первый план.
Во-вторых, они могут собирать информацию о потенциальных клиентах. У них будет иметься возможность оставить заявку на обратный звонок, подписаться на рассылку сообщений и т.д. В-третьих, виджеты добавят Вашему сайту интерактивности. С их помощью можно создать визуальный контент, который поможет наглядно представить информацию и сделать упростить восприятие пользователя.

Так же что очень важно, виджеты могут подстроиться под потребности пользователя. Это связано с тем, что он является своеобразномweb-приложением. С его помощью контент можно предоставить таким образом, чтобы содержание сайта былоподстроено под нужды клиента. Тут уже не важно, знаете ли Вы что такое франшиза, поскольку вести бизнес под знаком другого бренда уже не будет нужды.
Что такое виджеты в телефоне
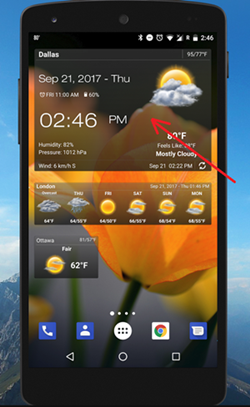
В современном мире мобильные телефоны стали важной частью каждого человека. Поэтому всем будет полезно знать, что такое виджеты в телефоне. В мобильном устройстве существуют информационные виджеты. Они показывают состояние заряда батареи, отображают загруженность процессора. Так же существуют и управляющие виджеты. Они уже непосредственно отвечают за Wi-Fi, Bluetooth, и за работу различного имеющегося оборудования.
Хочется отметить, что виджеты замечательно украшают интерфейс на устройствах. Конечно, информация, которую они предоставляют, можно найти в интернете. Однако, их использование экономит массу нашего времени, которое является одним из самых ценных ресурсов в современной жизни.

В мобильном устройстве можно подобрать по своим интересам нужные для себя виджеты. С их помощью будет возможность оперативно получать нужные для себя сведения. Также многие разработчики стараются под каждую модель телефона разработать свои уникальные и нужные виджеты. Это позволит им добиться хайпа в продажах среди других известных брендов и обычных пользователей.
Знание таких нужных вещей, как виджеты, замечательная идея. Это обеспечит Вам простоту в использовании мобильного устройства. Вы также во многом сэкономите трафик, без ущерба другим функциям. Взглянуть на дисплей и узнать всю нужную информацию намного удобнее, чем тратить время на её поиск в мобильном браузере.

Установить такие полезные виджеты на телефон не составит большого труда. Достаточно зайти в настройки устройства и выбрать необходимые программы среди разнообразных виджетов. Вам так же будет оказана помощь в их установке.
Что такое виджет сообщений
Для того, чтобы сайт приносил большой доход предпринимателю, очень важно настроить общение с клиентом. Сейчас мы и рассмотрим, что такое виджет сообщений. Поскольку он играет большую роль в развитии Вашего ресурса.
Вся суть такого виджета заключается в том, что у пользователя появляется возможность переписывать с сотрудником компании. Он может выглядеть как окно, которое будет приглашать клиента к диалогу, а может – как кнопка. Конечно, для развития сайта можно заказать контекстную рекламу, но без связи с клиентами будет довольно сложно добиться высоких результатов.

Виджеты сообщений заметно улучшают Ваш сайт и его сервисные функции. В какой-то степени, они являются актуальной версией лайфчатов. Основная разница заключается в более широком функционале. Если общение с клиентом устанавливается в социальной сети, то можно заполучить о нем определенную информацию.
Благодаря существованию виджетов, пользователям не нужно расходовать время на регистрацию, предоставлять свои данные и многое другое. Очень часто клиентов такая морока отпугивает от покупки товаров или услуг.
Вообще, виджеты сообщений предназначены для общения с клиентом, но они могут иметь несколько видов функции. Например, у компании Callibri виджет может позволить общаться с участниками всех социальных сетей и мессенджеров. При этом еще может показать пользователям расположение офиса компании. Все это позволяет им собрать персональные данные клиентов на законодательном уровне.

Такие компании явно не интересует всякие мелочи в развитии сайта, как остальных. Пока другие кропотливо узнают, сколько стоит контекстная реклама в Яндекс.Директ, они с помощью виджетов получают высокий доход.
Их применение позволяет получить обратную связь с клиентом и облегчить контакт с ними, добиться максимального уровня продаж. Они сделают для Вашего интернет-бизнеса намного больше, чем самая лучшая реклама. Главное лишь не забывать отвечать на сообщения.
Что такое виджет в ВКонтакте
Известнейшая соц. сеть ВКонтакте вся кишит различными виджетами. Сейчас мы простыми словами расскажем, что такое виджет в ВКонтакте. А самое главное, рассмотрим самые популярный среди них.

Виджеты, как мы уже знаем, это программа, которая заточена под определенную задачу. Первым виджетом в ВКонтакте, который мы рассмотрим будет «мне нравится».
Мы все любим нажимать сердечки на материале, который нам понравился. Это дает возможность оценить его успешность и отследить целевую аудиторию, которая была заинтересована. Такой виджет рекомендуется применять всем сайтам.
Следующий виджет, который мы рассмотрим, будет «комментарии». Под любым постом, картинкой, аудио или видеозаписью ежедневно пользователи оставляют тысячу комментариев. С помощью комментариев можно повысить уровень вовлеченности в обсуждениях, узнать, это SEO продвижение сайта так хорошо работает или Вы. Это при условии, что Вы ведете бизнес сообщество в ВКонтакте.

Замечательным преимуществом будет выступать индексация этих комментарием поисковой системой. Чем чаще будет обновляться контент, тем выше будет позиция в выдаче. Это действует автоматически. Также, они простимулирует дополнительный трафик по низкочастотным запросам.
Существует еще виджет «Сообщества», который очень популярен. Такой вид коммуникации позволяет эмоционально подать новости, «увидеть» живую реакцию администраторов, транслировать в рабочие моменты. Такой замечательный виджет поможет даже открыть магазин интимных товаров с нуля в данной социальной сети, без особых усилий.
Напоследок мы рассмотрим виджет «запись на стене», который дает возможность неплохо развиваться сообществу. Очень просто использовать в добавлении контента на сайт, да и просто повысить рост социального охвата.
Что такое виджет группы
В социальных сетях мы довольно часто встречаемся с различными виджетами. Поэтому сейчас мы рассмотрим, что такое виджет в ВКонтакте. Связано это с тем, что это одна из известных социальных сетей, в которой ежедневно сидят миллионы пользователей.
Обычно виджеты создаются в группах в ВКонтакте для продвижения своего бизнеса. Они помогут тесно связать Ваш сайт с этой группой, а возможно даже и с официальной страницей. Виджет позволяет оформить подписку на новости Вашей группы, не покидая при этом своей страницы.
С их помощью, могут быть отображены фотографии друзей пользователей и других участников Вашего сообщества. Если пройдете по ссылке «Подписаны…», то будет возможность посмотреть демографическую статистику подписчиков. Здесь уже не будет нужды заниматься продвижением сайтов по трафику, поскольку за Вас все сделает виджет.

Также могут быть отображены и новости Вашего сообщества, вместо привычных фотографий. В таком случае, снизу виджета будет присутствовать специальный блок. В нем будут фото близких друзей пользователя из числа всех подписчиков, которые состоят в сообществе.
Вместо фотографий также могут отображаться новости сообщества. В этом случае внизу виджета будет располагаться небольшой блок с фотографией самого близкого друга пользователя из числа подписавшихся и списком остальных друзей, состоящих в сообществе. При прокрутке блока вниз автоматически подгружаются более старые записи.
Для того чтобы установить нужный виджет не надо ломать голову. Достаточно будет просто зайти в Ваше сообщество и перейти в его управление, заполнить параметры настройки и выбрать нужный виджет. Главное помнить, что у них имеются дополнительные настройки. Например, перед тем как загрузить лид-виджеты, нужно выбрать текстовый или персональный тип, а при рассылке сообщений требуется выбрать группу получателей.
Нередко когда администраторы сообществ для общения с клиентами прибегают к помощи чат бота, что это и зачем они нужны известно каждому школьнику. Они отвечают на самые часто задаваемые вопросы, тем самым немного разгружая самого разработчика, который отвечает на сложные вопросы.

Виджеты в Вконтакте позволяют облегчить обратную связь с группой или сообществом. Благодаря им можно повысить спрос на свой товар или услугу среди клиентов. Также можно законно собрать персональные данные и предложить потенциальному покупателю нужный товар.
Что такое виджет Яндекса
Сейчас мы рассмотрим, что такое виджет Яндекса. Поисковая система Яндекса на начальной странице полностью забита различными виджетами. В данном случае это маленькие блоки с информацией. Вы, конечно же, при желании можете настроить их под свой вкус.

Виджетами здесь является новостная лента, валютный курс денег, небольшой блок с фильмами, блок, на котором мы можем узнать прогноз погоды и состояние пробок в Вашем городе. Всё довольно просто и не нужно ломать голову над тем, что такое Search Console, чтобы понять что это и для чего нужно.
Что такое лента виджетов
Хоть раз, пользователи мобильных устройств задавались вопросом, что такое лента виджетов. Ответить на него довольно просто. Лента виджетов в данном случае, выглядит как вспомогательный экран, располагающийся в левом краю рабочего стола. Там находится область, в которой расположены различные ярлыки и модули.
В верхней части той области обычно находится дата, рядом с которой находится поисковая строка браузера. Так же в основном, чуть ниже находится кнопка настройки, в которой находятся различные виджеты. Это могут быть:
- «ярлыки», для быстрого доступа к приложениям;
- «заметки», для небольших записей;
- «мероприятия», которые помогают не забыть о встречах;
- «безопасность», для того чтобы чистить от мусора устройство и проверять на различные угрозы.

Многие виджеты в ленте могут иметь возможность менять настройку размеров. Изменить размер проще, чем запомнить показатель CR в бизнес процессе. Для того чтобы к ней перейти, надо нажать на виджет и удерживать его, после чего должен появиться значок корзины. После этого вокруг появятся оранжевые или синие линии. С их помощью можно изменить размер.
Если Вам вдруг потребуется отключить такую ленту виджетов, то сделать это тоже возможно. При этом не требуется особых навыков. Нужно зайти в настройки телефона и выбрать раздел «рабочий стол и недавние». Там возле пункта «лента виджетов» просто надо нажать на переключатель и всё.
pro-promotion.ru
объясняем для чайников, что означает это слово, и как ими пользоваться на сайтах и в приложениях
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Виджет – это небольшое вспомогательное приложение, которое выполняет определенную функцию.
Современные виджеты могут сообщать какую-либо информацию, дополнять рабочий стол, обеспечивать обмен сообщениями.Чтобы понять, что такое виджет, вспомните о сигнале, который показывает, что вам пришло очередное письмо. Это самый распространенный пример виджета.
Разберемся, что такое виджеты, и как ими пользоваться. С формальной точки зрения, виджет – это небольшое приложение, заточенное под реализацию какой-нибудь полезной задачи.Разобраться, что означает слово «виджет» не совсем просто, потому что долгое время так называли различные гаджеты, но за последние 20 лет появились специальные приложения, написанные на HTML или JavaScript, и выполняющие определенную функцию.
Виджет может показывать погоду на главном экране мобильного телефона или большие часы на компьютере. Но часто можно услышать и иное описание, более обобщенное. Так обозначают иконку (графический или текстовый символ), запускающую саму программу.
Сегодня большинство виджетов применяется на операционной системе Android, в социальных сетях и практически всех браузерах Opera, Yandex, Chrome и т. д.
Классификация
По внешнему виду
Виджеты классифицируют по внешнему виду, функционалу и месту установки. По внешнему виду выделяют следующие виды этих программ:
- Топперы, расположенные в верхней части экрана и выглядящие как полоска с полем и кнопкой. Выполняют информационную функцию, сообщая про акции и скидки, могут и применяться для сбора контактов.
- Флор выполняет те же функции, что и топпер, но находится в нижней части экрана.
- Всплывающие окна, перекрывающие страницу сайта. Их используют для сообщений о разного рода акциях или для предложений оставить контактные данные.
- Ярлычки располагаются сбоку экрана и применяются для получения обратной связи от посетителей сайта.
- Встраиваемые виджеты.
Все виджеты также можно условно разграничить на группы для рабочего стола (desktop-виджеты) и на web-приложения. Разработчики могут размещать разнообразные визуальные и текстовые программки на страницах сайтов. Пользователю остается лишь взаимодействовать с ними.
По месту встраивания
Благодаря web-виджетам посетители могут авторизовываться на сайте по упрощенной системе через иконки социальных сетей, делиться информацией и данными, приглашать на сайт, постить свои тексты и картинки, запускать онлайн-игры и многое другое.
Web-виджеты
Эта разновидность виджетов встраивается в сайт. Чтобы понять, что такое виджет на сайте, надо учесть, что программисты разделили данный вид приложений на:
- интерактивные – те, с которыми можно взаимодействовать;
- неинтерактивные, работающие автономно, вне зависимости от желания потребителя.
Более точное название второй разновидности — информер. Классический пример — это показ прогноза погоды или отображение изменений биржевых курсов валют.

Примером интерактивных виджетов служат виджеты социальных сетей и виджеты сообщений. Виджеты социальных сетей – это привычные всем кнопки с логотипами Facebook, Twitter, Вконтакте. Их встраивают в сайт, чтобы посетители имели возможность поделиться понравившимся материалом. Такие программы играют роль социального доказательства – раз материалом делятся, значит, он полезен.
Виджеты сообщений позволяют максимально просто и легко создать максимально удобный сервис на сайте компании. Это модификация устаревших онлайн-консультантов, работающих немного иначе: любой человек, зарегистрированный в социальной сети, через виджет может общаться с сотрудниками вашей компании, консультироваться по важным вопросам, уточнять данные и т. д.
Продолжить общение можно будет в личной переписке на сайте интернет-сообщества.
Благодаря такому приложению отпадает необходимость в многоступенчатой регистрации и других моментах, отпугивающих «ленивых» клиентов.
Декстоп-виджеты
Декстоп-виджеты запускаются всегда на какой-либо операционной платформе. Для их реализации требуется специальная программа – виджет-движок. Они заточены под выполнение одной определенной задачи. Такие виджеты контролируют и считают время, затраченное на работу, помогают размещать памятные записки на виртуальных досках, расположенных на экране и т. д.
На рабочем столе компьютера:

На экране мобильного:

Использование этих небольших приложений облегчает жизнь и повышает качество сервиса на сайтах. Правильно выбранный и установленный виджет поможет вам оставаться на связи, находить новых заказчиков и клиентов.
semantica.in
Использование виджетов на сайте — рекомендации по настройке и примеры
Те предприниматели, которым важна эффективность сайта и уровень его конверсии, используют различные приемы, чтобы задержать пользователя на сайте, побудить к целевому действию. Одним из самых эффективных способов подтолкнуть пользователя оставить свои контактные данные и создать видимость общения с ним — виджеты на сайте. В этой статье мы поговорим о том, каким должен быть дизайн виджетов для привлечения большего внимания, приведем примеры и дадим советы по настройке виджетов на сайте.
Что такое виджеты
Виджет — элемент на сайте, предназначенный для прямого взаимодействия с пользователем. С помощью виджетов можно получить контактные данные посетителя, представить информацию более наглядно, упростить взаимодействие пользователя с сайтом.
Почему на сайте нужны виджеты? Например, пользователь зашел на сайт юридической фирмы и хочет узнать цены на услуги. Менеджер занят и не может перезвонить клиенту. В этом случае помогают виджеты — робот в чате может «пообщаться» с клиентом и узнать его запрос. К тому же, в онлайн-чате на сайте может отвечать и обычный человек. В этом случае пользователь общается с менеджером по переписке и может оформить заказ, не разговаривая с человеком напрямую. Пример виджета на сайте:

Основные функции виджетов:
- привлекают внимание пользователя. Это одна из самых важных функций элемента. Главная цель сайта — продать товар или услугу, поэтому формы, с помощью которых можно собрать данные пользователей и совершить целевое действие нужно выводить на первый план;
- собирают информацию о пользователях. В формах можно оставить заявку на обратный звонок, подписаться на рассылку и прочее;
- добавляют сайту интерактивности. С помощью виджетов дизайнеры создают визуальный контент, с которым может взаимодействовать пользователь. Это могут быть различные графики и диаграммы, статистика и прочее. Также такие элементы помогают наглядно представить информацию и облегчить восприятие контента пользователем;
- подстраиваются под потребности пользователя. Так как виджет — своеобразное web-приложение, с помощью элемента можно настроить контент таким образом, чтобы информация на сайте была максимально подстроена под нужды клиента. Таким образом взаимодействуют с посетителями сайтов рекомендательные системы, блоки после статей «Читать еще» и прочее.
Рассмотрим, какие виджеты могут исполнять данные функции и приведем примеры из реальных сайтов.
Примеры виджетов и их значение в дизайне
Превращение посетителя сайта в потенциального клиента — главная задача ресурса. На этапе создания сайта дизайнеры отвечают не только за внешнее оформление страницы, но и помогают предпринимателям увеличивать конверсию за счет отдельных элементов интерфейса.
Представим, что на сайте есть уникальное торговое предложение, но оно почему-то не привлекает пользователей. Разработчики сайта анализируют поведение посетителей и делают соответствующие выводы. Например, если предложение с акцией размещено внизу страницы, а пользователь не скроллил ниже главного экрана. В таком случае принимается решение менять местоположение акции или объявить о ней другим способом — с помощью виджета.
Поп-апы
Поп-ап — всплывающее окно, в котором отображена информация об акции или призыв к действию. Как правило, окна появляются при первом появлении на сайте или спустя определенное время. Такой поп-ап мы используем на своем сайте:

С помощью данного виджета можно привлечь внимание пользователя к акции, предложить оставить контактные данные в обмен на скидку или промокод и прочее. Такой подход позволяет привлечь новых клиентов — пришедший на сайт пользователь может воспользоваться скидкой при первом заказе и стать постоянным клиентом.
Однако, к поп-апам пользователи относятся весьма неоднозначно. Раньше разработчики создавали всплывающие окна для рекламы других сайтов, которые мешали посетителям сайта воспринимать контент и появлялись так часто, что начинали раздражать. Эта мода давно ушла, но пользователи до сих пор помнят это и воспринимают поп-апы как ненужную рекламу.
Чтобы клиенты обратили внимание на информацию в поп-апе и захотели оставить свои данные, нужно продумать дизайн окна. В первую очередь, поп-ап должен привлекать внимание. Способов привлечения внимания много, но в основном используются:
- яркие цветовые оттенки;
- изображения людей;
- крупная типографика;
- качественные иллюстрации;
- интерактивные элементы внутри окна.
Интересный прием можно встретить на сайте компании, занимающейся SEO-продвижением сайта. Дизайнеры оформили предложение в виде колеса фортуны, которое выезжает слева экрана и предлагает пользователям испытать удачу:

Поп-ап оформлен в яркой цветовой гамме, есть элемент интерактивности, также внимание пользователя привлекает сама идея о том, что можно что-то выиграть, а не просто получить скидку. В окне расположено поле для введения e-mail — главная цель поп-апа.
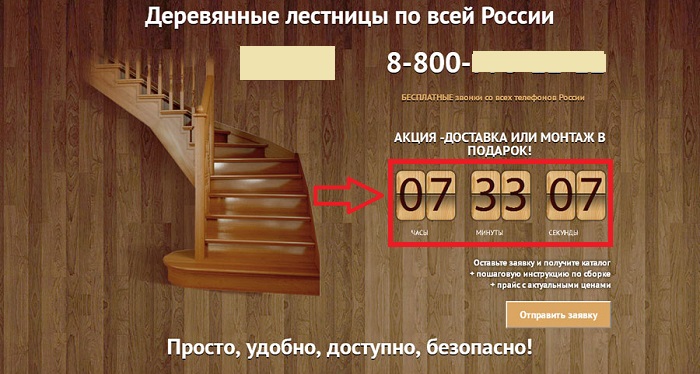
Вызвать интерес у пользователя можно не только интерактивными элементами. Интернет-магазин онлайн-касс предлагает клиентам проверить, сможет ли менеджер перезвонить через 40 секунд после заявки:

Совет: чтобы не раздражать пользователей, сделайте заметным элемент, с помощью которого закрывается окно.
Также поп-апы используют в тот момент, когда клиент хочет уйти с сайта. Например, когда курсор мыши уже перемещается к закрытию вкладки браузера. В это время появляется окно, которое привлекает внимание клиента:

При грамотном подходе, поп-апы могут создать дополнительную конверсию сайта. При создании всплывающих окон важно правильно рассчитать время показа, продумать рекламное предложение и оформление так, чтобы заинтересовать пользователя и привлечь его внимание.
Чат-боты
Еще один способ задержать пользователя на сайте — онлайн-консультанты. Это специальный виджет, который обычно встраивается в нижний угол экрана. С помощью него можно собирать заявки вместо веб-форм, переписываться с клиентами онлайн, побуждать пользователя к целевому действию (например, совершить звонок по указанному номеру для консультации). Иногда боты сопровождаются звуком.
При создании дизайна такого виджета рекомендуется учитывать следующее:
- Так как чат-бот представляет собой форму для переписки, нужно продумать оформление онлайн-консультанта как чат с человеком. Для этого используются небольшие поля, иконки со значками отправки сообщения.
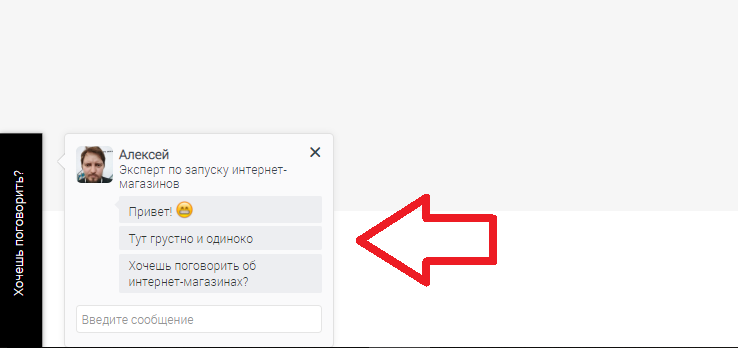
- Чтобы создать иллюзию общения с живым человеком, консультанта подписывают как реального человека и вставляют фотографию. Лучше не использовать заезженные стоковые фото улыбающихся людей, а найти изображение, максимально приближенное к реальности.
- Цветовая гамма такого виджета, в отличие от поп-апов, не должна сильно отличаться от концепции всего сайта. Лучше использовать анимацию (например, иллюзию того, что сообщение только пришло), чем яркую цветовую гамму, которая не вписывается в дизайн ресурса.
Такой чат мы используем на сайте IDBI:

Мы использовали имя, фотографию и должность нашего сотрудника для создания ощущения реальной беседы. С помощью данного виджета вы можете оставить свои контактные данные, наш менеджер перезвонит и ответит на ваш вопрос:

Социальные сети
Виджеты социальных сетей являются одним из основных элементов, вызывающих доверие пользователей. Подробнее о таких элементах мы писали в этой статье. То, что к группам в социальных сетях присоединяются реальные люди является социальным доказательством того, что предлагаемый продукт популярен и востребован на рынке.
Виджеты социальных сетей бывают различными. Это могут быть как обычные иконки с логотипами известных социальных сетей, так и полные формы с предложением перейти на страницы компании и подписаться:

Такой подход позволяет не только вызвать доверие у пользователей, но и постоянно держать клиентов в курсе о проходящих акциях, уведомлять о выгодных предложениях с помощью групп в социальных сетях.
Интерактивные элементы
Виджеты могут быть направлены не только на сбор контактных данных, но и на облегчение восприятие клиентом контента, удерживание внимания и просто украшение сайта. Рассмотрим одни из самых используемых виджетов на сайтах, которые обладают интерактивностью.
1. Онлайн-калькуляторы
Это отличное решение для тех компании, которые предлагают широкий перечень услуг. С помощью онлайн-калькулятора клиент может быстро узнать стоимость товара, не рассматривая большой прайс и не рассчитывая цену самостоятельно.

На примере показан калькулятор, расположенный на сайте приема металлолома. Чтобы упростить задачу по расчету стоимости, разработчики предлагают клиенту легко рассчитать будущую прибыль с помощью специальной формы.
2. До/после
Еще один элемент, который используется для наглядности и облегчения восприятия контента.

Например, сайт клининговой компании, которая предлагает клиентам химчистку мягкой мебели, представляет результаты своей деятельности с помощью интерактивного изображения. Ползунок можно двигать в разные стороны и посмотреть, как диван из грязного становится чистым. Такие приемы обычно задерживают пользователя на странице и помогают представить результаты после оказания услуг.
3. Звонок
Форму обратного звонка можно спрятать в такой интерактивный элемент:

Он перемещается с пользователем во время скроллинга и всегда находится перед глазами. Информацию элемент воспринимать не мешает, но привлекает внимание своим ярким цветом и анимацией. Поэтому пользователь всегда может обратиться к форме и заполнить контактные данные для звонка.
Рекомендательные системы
Еще один тип полезного виджета — рекомендательные системы для клиентов. Данные элементы используют в основном блоги и интернет-магазины. Анализируя историю покупок, предприниматель может спрогнозировать дальнейшие действия клиентов и подобрать товары, которые могут заинтересовать пользователя.

Тоже самое происходит с блогом. Если посетителя интересует определенная тематика, на сайте можно использовать виджет, который будет подбирать похожие статьи и предлагать их к прочтению. Такие системы эффективны, так как подстраиваются под потребности отдельного пользователя и предлагают только интересные ему товары.
Рекламные предложения
Кроме поп-апов для рекламы можно использовать отдельные виджеты, которые встроены в структуру сайта. Например, графики и диаграммы, которые показывают рост продаж и предлагают посетителям (в данном случае целевая аудитория — предприниматели) попробовать воспользоваться услугами.

Также отдельные виджеты используются для настройки форм для подписки, обратного звонка и прочего. Подробнее об использовании веб-форм на сайте мы писали в этой статье.
Не забывайте тестировать виджеты на реальных пользователях. Разрабатывая дизайн можно создавать несколько вариантов и проверять их действия на клиентах. Меняйте размеры, время запуска, звуковое сопровождение (если есть), формулировку оффера, и оставляйте только эффективные варианты.
Также не стоит забывать о юзабилити сайта. Конечно, важно собирать контактные данные для последующих продаж, но не стоит мешать пользователям воспринимать контент всплывающими окнами или мигающими кнопками. Важно соблюдать баланс и тогда пользователи скажут вам спасибо.
Студия дизайна IDBI использует в своих работах виджеты для улучшения конверсии сайтов и повышения прибыли своих клиентов. Мы тщательно подходим к созданию дизайна: продумываем оффер, оформление, рассчитываем оптимальное время запуска, улучшаем формы для обратной связи. Чтобы продажи были максимальными, мы создаем несколько версий виджетов и тестируем их в реальном времени. Также занимаемся разработкой баннеров и слайдеров, виджетов под конкретное событие. Наши работы доступны в разделе «Портфолио».
idbi.ru
Как выбрать и настроить приветственный виджет
Несмотря на то что виджеты Вконтакте существуют уже давно, ими до сих пор пользуются далеко не все SMM-специалисты. Со временем интересных вариантов работы с виджетами становится все больше.
Давайте разберемся с тем, как правильно работать с приветственными виджетами и попробуем настроить их в сообществе.
Зачем нужны приветственные виджеты
Приветственные виджеты заставляют пользователя обратить внимание на сообщение и вчитаться — они установлены далеко не в каждом сообществе, поэтому все еще срабатывает эффект новизны. Плюс к этому человек закономерно будет обращать внимание на сообщение, ведь в нем отображаются его имя и фотография.
Это персонализированное обращение к потенциальному покупателю можно настроить так, как захочется.
Для начала представим себя на месте своего клиента и поймем, зачем он заходит в вашу группу и чего от нее ждет. После этого решим, на какое целевое действие его вести. К виджету можно (и нужно) подключить кнопку, которая будет вести на целевое действие. Например, можно переправлять клиента на сайт, в фотоальбом или на тему с отзывами — туда, куда, как вам кажется, будет уместнее всего.
Какие бывают приветственные виджеты
Для того чтобы выбрать приветственный виджет, который подойдет именно вам, давайте посмотрим, какими они бывают:
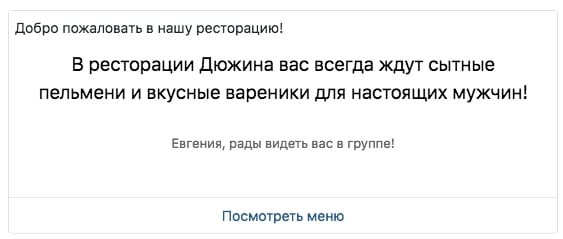
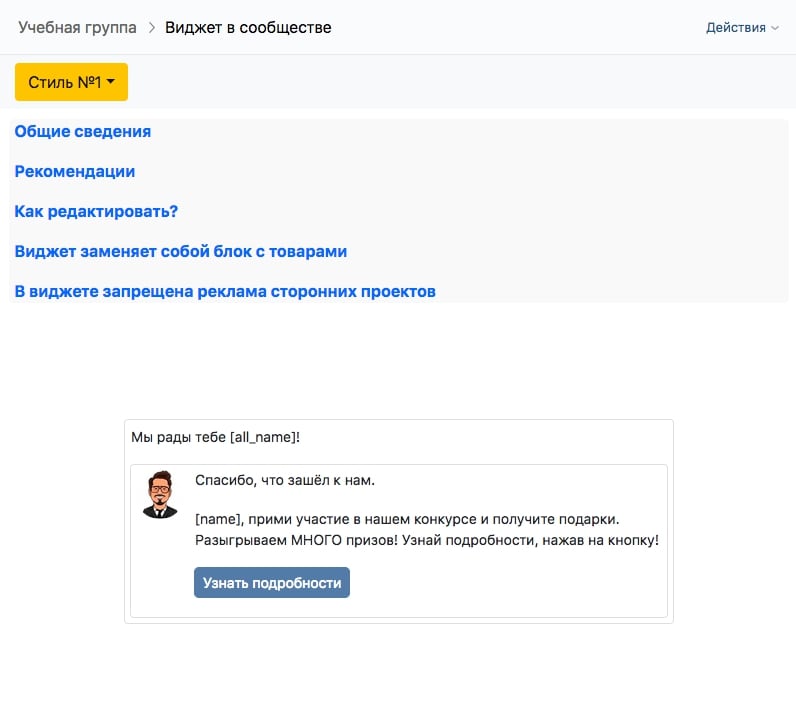
Текстовые приветственные виджеты

Текстовый приветственный виджет — самый простой и понятный
Это самый простой тип виджетов. Он не показывает аватарку человека, зашедшего на страницу, но демонстрирует ему информацию и призыв к действию. Имя человека может упоминаться, а может и не упоминаться — по вашему усмотрению.
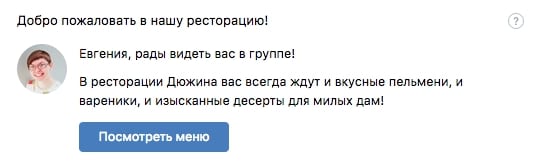
Персонализированные приветственные виджеты

Персонализированные виджеты показывают имя и фото человека, который зашел на страницу
Наверняка вы встречали виджеты, которые показывают вашу аватарку и приветствую вас, называя ваши имя и фамилию. Именно такие виджеты я отношу к персонализированным.
Уже появились расширенные версии подобных виджетов: например, виджеты, которые могут различать людей по полу, или по-разному приветствовать подписчиков и тех, кто не подписан на страницу.
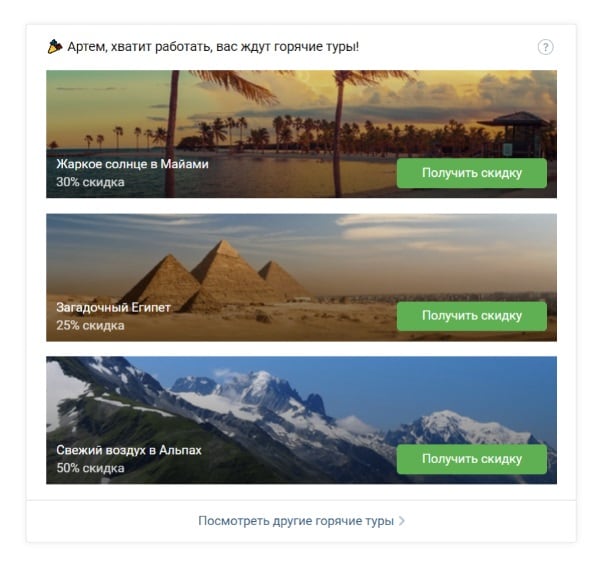
Иные приветственные виджеты

Приветственные виджеты бывают очень разными
Фантазия разработчиков приложений не стоит на месте, и виджеты могут отображать абсолютно разные вещи: например, показывать баннеры, скидки и спецпредложения, погоду, результаты матчей и многое другое. Правда, приветственными их можно назвать с натяжкой — все приветствие заключается в том, что такие виджеты называют человека по имени.
Встречаются и другие интересные варианты — например, когда человеку предлагают позвать в группу его друзей, при этом указывается их количество и в случайном порядке выбирается один из них.
Как добавить виджет на страницу
Зайдите в настройки вашей группы или страницы, выберите пункт «Приложения», и перейдите в каталог приложений. На данный момент приветственные виджеты можно сделать в приложениях: «Spycat: конструктор лид-виджетов», «Виджет в сообществе», «Конструктор виджетов».
После выбора приложения, нужно будет настроить внешний вид вашего приветственного виджета. Не забудьте сохранить ваши настройки, а затем поменять видимость виджета так, чтобы он был виден всем (либо всем участникам группы). При этом само приложение должно быть видно только администраторам сообщества.
На некоторых версиях Android в официальном мобильном приложении ВКонтакте виджет заменяет собой блок с товарами — если вы пользуетесь товарами, придется выбрать, что для вас важнее: виджет или товары. В мобильной версии часто обрезается текст виджета: проверяйте, как смотрится ваше новое приветствие. Иногда лучше и вовсе отключить его прочтение с мобильной версии.
Кроме того, важно соблюдать правила Вконтакте. Например, ваше сообщество может быть наказано администрацией ВКонтакте за рекламу в виджете сторонних проектов (пункт 5.13.4 правил ВКонтакте) (коммерческих и политических). Для этого приветственные виджеты использовать нельзя.
Как выбрать конструктор виджетов
На данный момент таких приложений Вконтакте три, и у всех есть свои плюсы и минусы. Рассмотрим их подробнее:
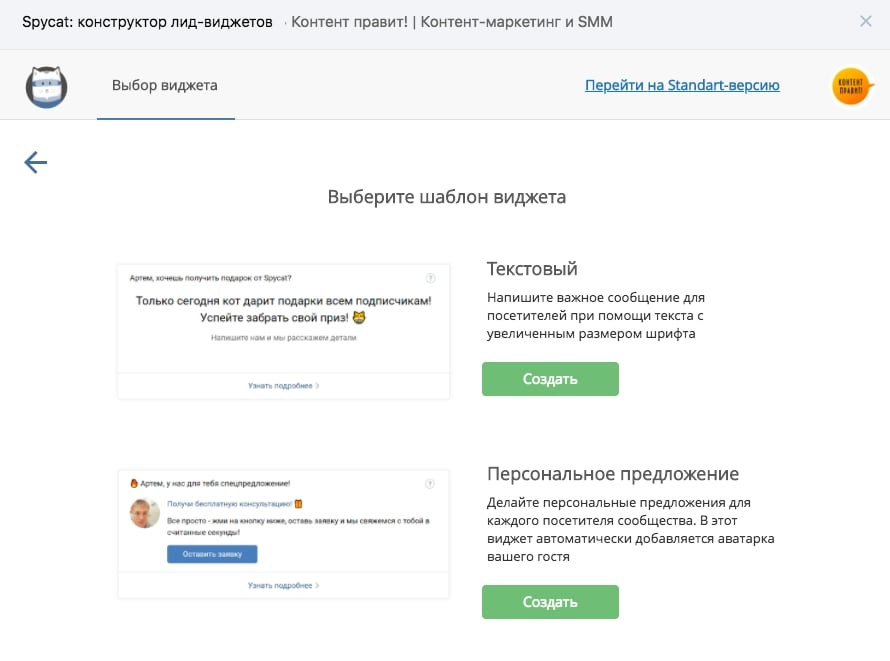
Spycat: конструктор лид-виджетов

Spycat: конструктор лид-виджетов
Бесплатные функции: на данный момент конструктор стал платным.
Платные функции: текстовые виджеты, приветственные виджеты с персонализацией (возможность не показывать на мобильных устройствах), обложки (1—3 спецпредложения), акции и скидки, наши клиенты, отзывы, мероприятия.
Личные впечатления: действительно хороший шаблон виджета. Прежде всего, удобен тем, что быстро настраивается, интерфейс интуитивно понятен. В своих проектах я чаще всего пользуюсь именно им.
Виджет в сообществе

Приложение «Виджет в сообществе»
Бесплатные функции: Текстовые виджеты, приветственные виджеты (может показывать разные приветственные сообщения парням и девушкам), акция и кнопка на подложке из фото, виджет с товарами и кнопками.
Платные функции: все бесплатно.
Личные впечатления: Интересная фишка с сегментацией по полу, действительно может применяться во многих проектах. Приложение очень простое, без изысков.
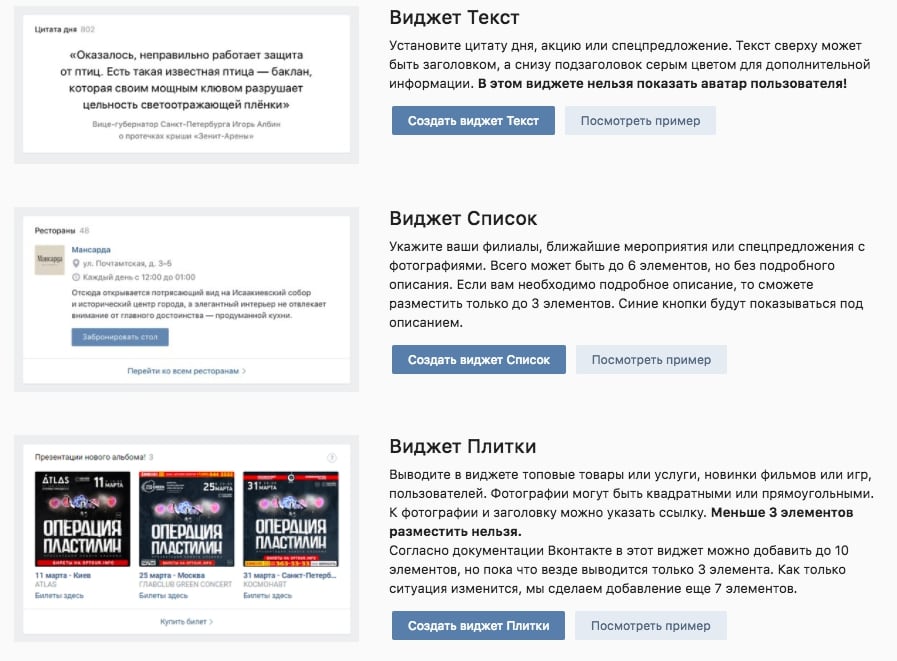
Конструктор виджетов

Приложение «Конструктор виджетов»
Бесплатные функции: Текстовые виджеты, виджет-список, виджет с плитками товаров или афишами (3 штуки), виджет«Матч» (для прогнозов и ставок на спорт).
Платные функции: Виджет «Пригласи друга в группу», персонализированные виджеты со временем суток и обратным отсчетом, разный текст для тех, кто подписан на группу и для тех, кто не подписан, виджет с погодой, виджет активности (участников сообщества).
Впечатления: Бесплатных персонализированных виджетов нет, а вот среди платных есть очень интересные решения. Особенно мне импонирует идея показывать разные приветственные сообщения тем, кто подписан на группу и тем, кто еще не подписан.
Подытожим
Приветственные виджеты — вещь полезная. Настраиваются они легко и быстро, дополнительных вложений не требуют (большинство приложений бесплатно).
Не пожалейте полчаса своего времени и сделайте отличный приветственный виджет, на который обратят внимание многие ваши подписчики!
smmplanner.com
Виджеты на сайте — виды, примеры и правила использования
Вы решили докрутить свой сайт полезными фишками и присматриваетесь к различным виджетам? Будьте осторожны: неумеренное использование таких штуковин принесет больше вреда, чем пользы. В этой статье мы научим вас, как правильно пользоваться дополнениями и не переборщить. Поехали!
Все хорошо в меру
Давайте начнем с примеров. Пусть это будут вещевой рынок середины 90-х и магазин одежды в крупном торговом центре.
Пример 1 — вещевой рынок
Вы заходите на территорию базара и направляетесь в то место, где продают зимние куртки. На входе вас встречает шустрый армянин и с ходу интересуется, что вы собираетесь купить. Сначала вы отмалчиваетесь и отшучиваетесь, но гиперактивный предприниматель все не унимается и сопровождает вас до палатки с куртками. Тут он сам узнает цель вашего визита и активизируется еще больше: предлагает пойти и купить куртку у него.
Персонаж навязчив. Он обещает вам баснословные скидки, нахваливает качество своего товара, говорит, что завтра таких скидок уже не будет, что полгорода одевается у него и все рады до розовых соплей. Затем к нему подключается еще один продавец и начинает тянуть одеяло на себя, настаивая на том, что его куртки еще лучше и дешевле. Мамой кланус, дарагой.
Пример 2 — магазин в торговом центре
Ситуация та же самая — вам нужен пуховик на зиму. Вы приходите в торговый центр и следуете в один из магазинов одежды. Отдел с куртками полупустой и можно спокойно все рассмотреть, пощупать и померить. Остановив свой выбор на паре понравившихся моделей, вы впадаете в раздумья. В этот момент подходит продавец-консультант — симпатичная ухоженная девушка лет 25. Она здоровается и вежливо спрашивает, не требуется ли вам помощь.
Например, вы говорите что справитесь сами и консультация не нужна. Тогда девушка отходит и больше ничего не предлагает. Если помощь действительно необходима, консультант рассказывает о преимуществах каждой модели, качестве ткани и предлагает скидку.

Сравниваем примеры
Итак, какой вариант покупки вы выберете? Не сомневаемся, что есть люди, уважающие эстетику вещевых рынков. Они любят поторговаться, поспорить с продавцами и вообще пообщаться. Но таких меньшинство. Львиная доля покупателей хотят совершать покупки спокойно и обдуманно, чтобы при этом никто не мешал процессу.
А теперь вернемся к нашему сайту. Думаете, здесь работают какие-то другие правила? А вот и нет. Если перегрузить ресурс виджетами, то можно превратить интернет-магазин в банальный рынок. Только вместо навязчивых продавцов будут выступать всплывающие окна, счетчики обратного отсчета и другие дополнения. Оно вам надо?
Минусы избыточного использования виджетов:
- это раздражает клиента. Дополнительные окна, то и дело выскакивающие в самых неподходящих местах, сильно отвлекают внимание, особенно когда они не в тему;
- это рассеивает внимание. Клиент пришел на сайт, чтобы купить товар, а не любоваться на товары по акции и фотографии операторов чата;
- клиент начинает чувствовать, что на нем хотят навариться. Если в каждом углу покупателю говорят: “КУПИ, КУПИ, КУПИ!!!” — эффект может быть прямо противоположным. Вы не должны выпячивать свое желание продать товар или услугу — это отпугнет человека.
Популярные виджеты и советы по их использованию
Всплывающее окно
Самый большой триггер для посетителей сайтов интернет-магазинов. Оно и понятно: только человек, наконец-то, нашел то, что ему нужно, как экран монитора затемняется и во весь экран появляется товар по акции. Человек выбрал себе ноутбук, а всплывающее окно предлагает купить фотоаппарат. Да, фотоаппарат хорош: мегапиксели зашкаливают, разрешение потрясающее, да еще и цена снижена. Но покупателю не нужен фотоаппарат, ему нужен ноутбук. Но он не может его купить: крестик, которым можно убрать всплывающее окно никак не хочет показываться. Тогда покупатель нажимает на другой крестик — закрыть вкладку и никогда больше не заходит на это сайт.

Как правильно использовать всплывающие окна
Вообще всплывающее окно и другие генераторы клиентов — мегаэффективная штука. Но использовать его нужно очень аккуратно, а самое главное — в тему. Вот несколько правил:
- окно должно всплывать не сразу, а через некоторое время. Если спустя две секунды на сайте появляется окно с надписью: “Не нашли то, что искали?”, это вызовет недоумение. “Как я могу найти что-то за 2 секунды?” — подумает клиент;
- информация в окне должна быть релевантна действиям клиента. Когда человек ищет ноутбук, не нужно предлагать ему новинки смартфонов;
- кнопка закрытия окна должна появляться сразу и быть заметной. Не так страшно само окно, как невозможность быстро его убрать.
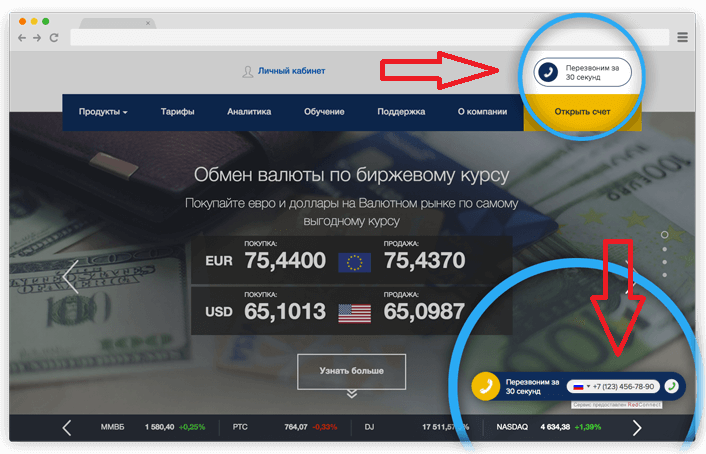
Кнопка обратного звонка
Тоже очень хорошая штука, если грамотно ей пользоваться. Грамотно — это так:
- стандартное расположение кнопки — правый нижний угол. Обозначение — трубка телефона, цвет — обычно красный;
- не перегружайте виджет избытком информации. Не нужно писать лишнего — что мол, если вы хотите сэкономить, мы сами вам перезвоним. Единственное, что действительно есть смысл указывать — это время реакции оператора, например: “Оставьте номер телефона и мы перезвоним вам за 30 секунд”;
- кнопка не должна закрывать другие блоки. Если изображение телефонной трубки находится как раз на кнопке “Купить” или перекрывает собой картинки с товаром — дело плохо.

Таймер обратного отсчета
Это цифровой счетчик, показывающий, сколько времени продлится акция или спецпредложение. Он отсчитывает дни, часы, минуты и секунды в обратном порядке. Работает очень хорошо: клиент понимает, что времени на принятие решения немного и он может не успеть. Как правильно применять:
- будьте с клиентами честными — это самое главное. Если уж ставите такой счетчик — пусть все будет взаправду. Если никакой акции, на самом деле, не существует, а виджет используется только для привлечения внимания и подгоняет человека к совершению покупки — это сразу станет понятным. Покупатель просто обновит страницу или зайдет на следующий день. Если таймер начнет считать с начала и времени, оказывается, столько же, весь смысл виджета сойдет на нет. Больше того: клиент почувствует себя обманутым;
- должна быть возможность убрать таймер. Вообще, это требование относится ко всем виджетам. Пользователю нужно предоставить возможность закрыть дополнения или, хотя бы, свернуть их. Если таймер висит посредине экрана и его нельзя никак убрать или хотя бы сдвинуть в сторону — это не есть хорошо;
- таймер не должен всплывать каждую секунду. Представьте: покупатель увидел счетчик, но он его не заинтересовал. Человек закрывает виджет и продолжает серфинг по сайту. Вдруг окно всплывает снова. А потом опять. И опять. В какой-то момент пользователю это надоедает и он может покинуть сайт.

Окно чата
А вот пообщаться со специалистом чата народ любит. Это бесплатно, есть возможность подумать и сформулировать вопрос, можно закрыть и продолжить чат в любое время, если что-то вдруг забыл спросить. Многие покупатели машинально ищут глазами окошко связи со специалистом, чтобы не тратить время и сразу перейти к диалогу.
По этим причинам к чату требования чуть мягче, чем к другим виджетам, но все же они есть:
- стандартное расположение этого виджета — левый нижний угол, но необязательно. Если других дополнений нет, можно расположить его и справа;
- возможность в любое время свернуть окно или полностью его закрыть;
- время ответа специалиста. Оперативные ответы — главное преимущества чата. Когда человеку приходится ждать сообщений оператора часам — применение теряет всякий смысл. Максимальное время реакции — одна-две минуты, лучше меньше;
- обязательно указывайте статус окна. Если все специалисты заняты и ответить в данный момент времени некому — сообщите об этом пользователю. То же самое касается и присутствия операторов в чате. Никого нет онлайн — клиент должен об этом знать. Никому не хочется писать в пустоту. Внесите конкретику: не просто “все операторы заняты” или “к сожалению, мы не онлайн”, а “извините, но сейчас ни один из специалистов не может вам ответить. Ближайший оператор будет доступен через 10 минут. Спасибо!”;
- фотография специалиста в окне. Вроде бы мелочь, но именно из таких мелочей складывается одно целое. Лучше не использовать стандартные или стоковые фото — ставьте изображения реальных специалистов. Это повышает лояльность и дает понять, что общается не робот или бот, а живой человек;
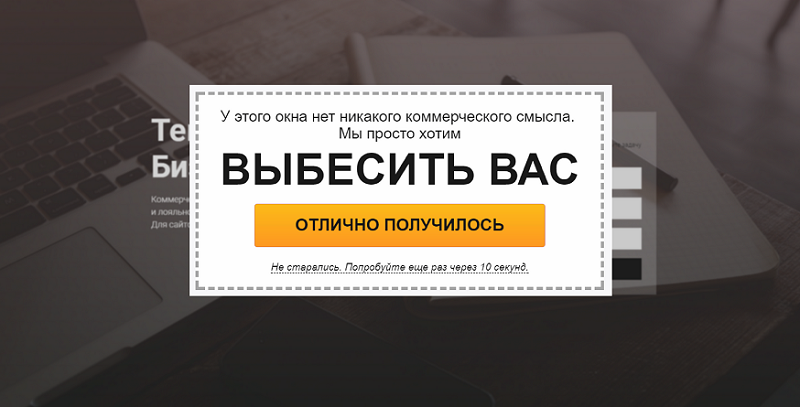
- текст обращения. Текст должен предлагать человеку решить его проблему. Можно написать “Напишите нам, мы онлайн”, а можно: “Есть вопросы? Специалисты нашего чата с удовольствием на них ответят!”. Еще: креатив приветствуется. Вместо стандартных предложений написать специалисту чата можно выдать примерно такое:

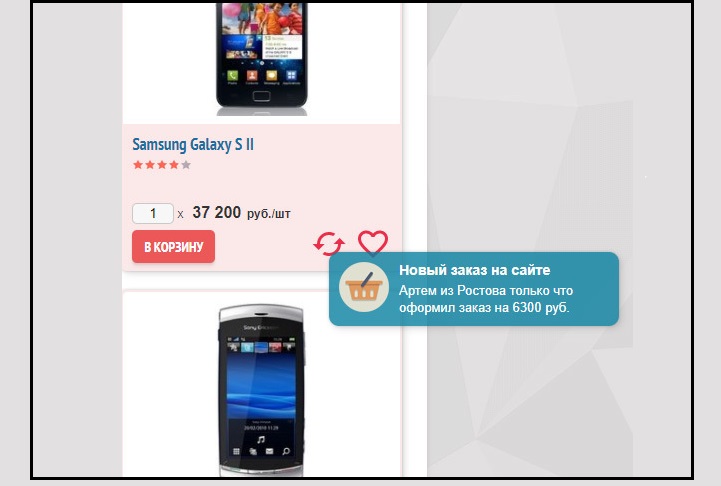
Стадный инстинкт
Забористая штука для генерации клиентов. Суть ее вот в чем: во время нахождения на сайте пользователю периодически высвечиваются сообщения, что столько-то клиентов уже купили похожий товар, зарегистрировались на сайте или совершили другое целевое действие. Еще эффективнее, когда количество товара ограничено и покупатель в реальном времени наблюдает, как оно тает потому, что “Сергей из Волгограда только что купил этот смартфон”. Но тут главное не переборщить. Для этого нужно следовать правилам:
- как и в случае с таймером обратного отсчета, нужно давать покупателю реальную информацию. Если все, что человек видит в окне — не более, чем фейк, стадный инстинкт не сработает. Для примера возьмите сайт бронирования отелей Booking.com. Там все по честному: если уж написано, что номер был забронирован 2 часа назад, значит, так оно и есть;
- размер и размещение блока. Правила общие: окно не должно мешать и закрывать другую информацию, быть небольшого размера и легко убираться.

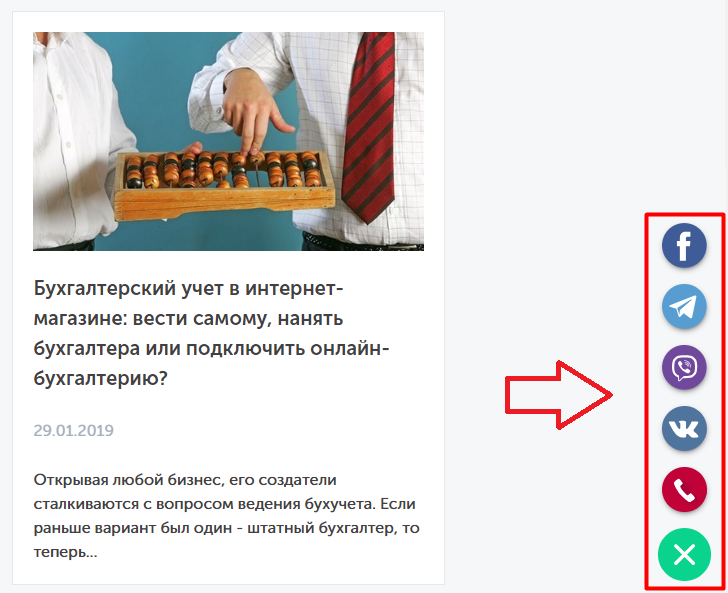
Многофункциональная кнопка (мультикнопка)
Смысл виджета в том, что помимо кнопки обратного звонка клиенту предлагается связаться с вами несколькими способами: позвонить, написать в социальных сетях, отправить сообщение на электронную почту или написать в мессенджере. Из-за того, что функций несколько блок будет бОльшего размера.
Ничего нового здесь нет — правила грамотного пользования мультикнопкой те же, что и для других виджетов на сайте интернет-магазина. Она должна размещаться в левом нижнем углу, не мешать основным блокам и просто закрываться.

Заключение
Вывод по теме статьи напрашивается сам собой и упирается в одну простую истину: все хорошо в меру. Если перегрузите сайт дополнениями до такой степени, что он станет пестрить, как рождественская елка, это только навредит интернет-магазину. Напротив, грамотное и аккуратное применение функциональных виджетов поможет и вам, и клиенту быстрее достичь желаемого результата.
www.insales.ru
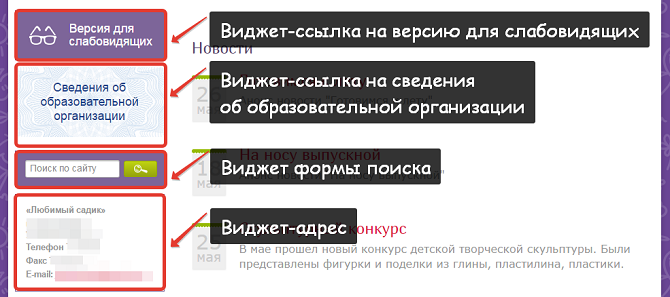
коротко о типах и размещении виджетов в конструкторе «Нубекс»
Виджет — это небольшой информационный или функциональный блок, размещенный в узкой колонке сайта. Он может представлять собой кнопку, баннер, строку поиска, текстовый блок и многое другое. Виджеты отображаются на всех страницах сайта и постоянно находятся на виду у пользователя, а значит, идеально подходят для размещения важной информации.

Например, на сайте турагентства весьма кстати придется виджет-информер погоды: пользователю не придется дополнительно искать метеопрогнозы в интернете. На сайтах для финансистов можно разместить виджет-информер курса валют, а в колонках интернет-магазинов — блок консультантов и виджет-корзину.
Типы виджетов
В «Нубексе» Вы можете разместить на своем сайте виджеты следующих типов:
Как видите, выбор довольно велик. Если в этом многообразии нет нужного Вам виджета, его можно добавить самостоятельно: для этого нужно создать виджет с текстовым блоком и в режиме «Источник» вставить html-код, сгенерированный специальным сервисом или предоставленный Вашим партнером.
Как виджеты отображаются на сайте
Мы уже упомянули о том, что виджеты размещаются в узких колонках сайта. Но в зависимости от выбранной композиции сайт может иметь либо одну узкую колонку (слева или справа), либо две, либо не иметь их вообще (такой сайт называется одноколоночным).
 |
 |
 |
 |
| Одна узкая колонка слева | Одна узкая колонка справа | Две узкие колонки | Нет узких колонок(одноколоночный сайт) |
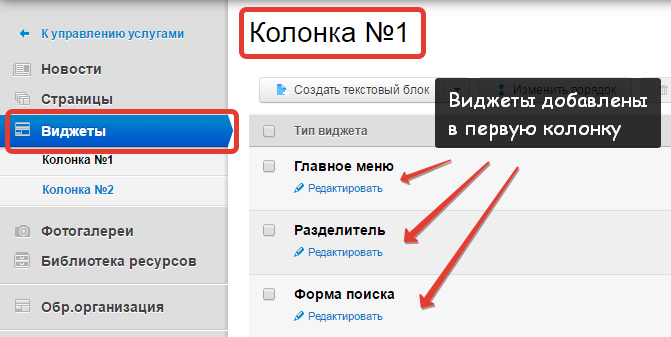
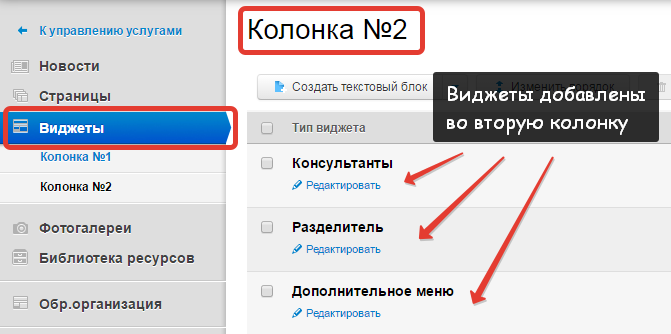
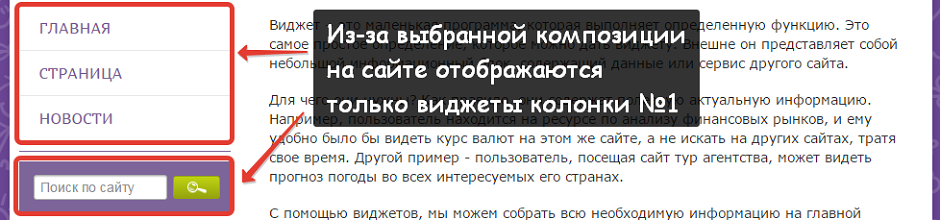
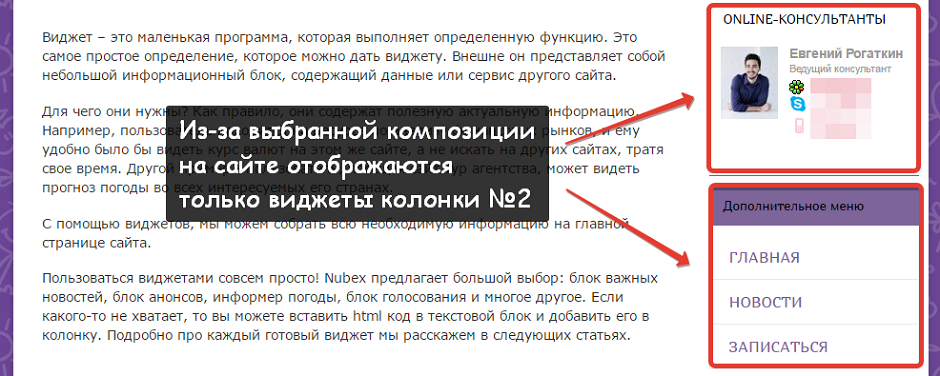
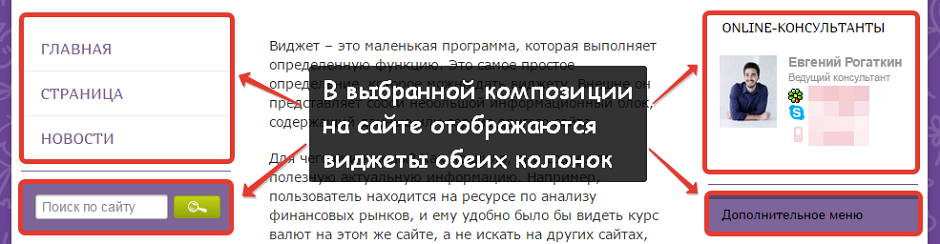
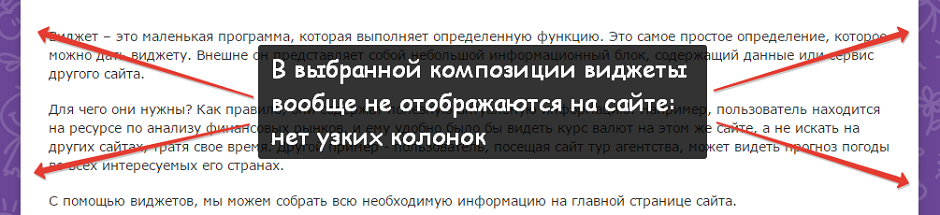
При добавлении виджетов в админке Вы выбираете, в какой колонке их разместить: в первой или во второй (вне зависимости от композиции сайта). Однако, если Ваш сайт имеет только узкую колонку слева, виджеты из колонки № 2 на нем не отобразятся. Аналогично, если на сайте есть только узкая колонка справа, пользователи не увидят виджеты колонки № 1. На одноколоночных сайтах виджеты не отображаются вовсе: для них просто нет места в макете, т.к. нет узких колонок.
Посмотрите на скриншоты ниже: виджеты добавлены в обе колонки, однако в разных композициях сайта отображаются они неодинаково.






nubex.ru
Виджет — это… Что такое Виджет?

Кросс платформенный редактор элементов интерфейса Qt designer
Элеме́нты интерфе́йса — примитивы графического интерфейса пользователя, имеющие стандартный внешний вид и выполняющие стандартные действия.
Известны также под именем ви́джеты (англ. widget), контро́лы (control) и элементы управления.
Происхождение термина Виджет
Слово «widget» впервые фиксируется в 1926 году в том же значении, что и gadget — «приспособление, штуковина». Предполагают, что на его форму повлияло gadget, а происходит он из which it — «этот, как его».
Слово «Виджет» так же используется и как название класса вспомогательных мини-программ — графических модулей, которые размещаются в рабочем пространстве соответствующей родительской программы и служат для украшения рабочего пространства, развлечения, решения отдельных рабочих задач, или быстрого получения информации из интернета без помощи веб-браузера.
Типовые элементы интерфейса
В большинстве существует стандартный набор элементов интерфейса, включающий следующие контролы:
- кнопка (button)
- список (list box)
- выпадающий список (combo box)
- флажок/переключатель (check box)
- радио-кнопка (radio button)
- поле редактирования (textbox, edit field)
- значок (icon)
- панель инструментов (toolbar)
- панель (строка) статуса (status bar)
- всплывающая подсказка (tooltip, hint)
- полоса прокрутки (scrollbar)
- вкладка (tab)
- элемент для отображения табличных данных (grid view)
- меню (menu)
- окно (window)
- дерево — элемент для отображения иерархии (tree view)
Библиотеки элементов интерфейса
В каждой оконной системе существует свой набор «родных» элементов, с интерфейсом для работы с ними — на низком уровне. Одни библиотеки элементов управления — это высоко-уровневые «обертки» к стандартным контролам, упрощающие работу с ними и расширяющие их функциональность, некоторые из них предоставляют единый программный интерфейс для программирования интерфейса пользователя в нескольких платформах или оконных системах, и с целью обеспечения кросс-платформенности приводят их к единому для всех платформ API. Другие предоставляют кросс-платформенные возможности за счёт собственной, платформо-независимой, реализации элементов управления.
- Кросс-платформенные, на основе SWT (Standard Widget Toolkit) — в составе проекта Swing — разработка Sun, компонента Java Foundation Classes (JFC) на основе AWT
- AWT — частично устаревший Abstract Windowing Toolkit (Sun, 1995)
- Кросс-платформенные, на основе C/C++, с возможностью использования в других языках
- Кросс-платформенные, на основе Pascal
- CLX — адаптация интерфейса Qt для Borland Delphi & Kylix
- Кросс-платформенные, на основе Ajax
- Под MUI (Magic User Interface)
- Xaw
- Open Motif, BREW
Мобильные виджеты
обеспечивают обновление данных через Internet-GPRS. Преимущества виджетов в мобильном телефоне: Вам достаточно одного клика, чтобы воспользоваться интересующим вас сервисом; виджеты работают быстрее, чем обычный Web браузер или Java приложение, вы экономите GPRS трафик; вы выбираете те сервисы и виджеты, которые нужны именно Вам.
Ссылки
Wikimedia Foundation. 2010.
dic.academic.ru
