Интерфейс — что это такое? Определение, значение, перевод
Интерфейс (ударение на вторую «е») это, в широком смысле, набор инструментов для взаимодействия человека и компьютерной системы. Этими инструментами чаще всего являются кнопки, галочки, текстовые поля, подсказки, переключатели, выпадающие списки и прочие ухищрения. В дословном переводе с английского слово «interface» означает «[взаимодействие] между лицами».Представьте, например, что вы покупаете авиабилет на сайте. У такого сайта есть несколько интерфейсов: интерфейс поиска, интерфейс отображения результатов, интерфейс ввода личных данных и интерфейс оплаты. На каждом из этих этапов пользователь производит различные действия, оперируя данными, которые нужно обрабатывать и проверять на корректность. Чем удобнее интерфейс на каждом этапе покупки, тем довольнее покупатель и, следовательно, тем популярнее сам сайт.
Но и это ещё не всё. В объектно ориентированных языках программирования интерфейсом называется шаблон класса, все методы которого являются абстрактными, и поэтому должны быть реализованы в каждом классе, наследующем этот интерфейс.
Вы узнали, откуда произошло слово Интерфейс, его объяснение простыми словами, перевод, происхождение и смысл.
Пожалуйста, поделитесь ссылкой «Что такое Интерфейс?» с друзьями:
И не забудьте подписаться на самый интересный паблик ВКонтакте!
Интерфейс (ударение на вторую «е») это, в широком смысле, набор инструментов для взаимодействия человека и компьютерной системы. Этими инструментами чаще всего являются кнопки, галочки, текстовые поля, подсказки, переключатели, выпадающие списки и прочие ухищрения. В дословном переводе с английского слово «interface» означает «[взаимодействие] между лицами».
 Чем удобнее интерфейс на каждом этапе покупки, тем довольнее покупатель и, следовательно, тем популярнее сам сайт.
Чем удобнее интерфейс на каждом этапе покупки, тем довольнее покупатель и, следовательно, тем популярнее сам сайт.Но и это ещё не всё. В объектно ориентированных языках программирования интерфейсом называется шаблон класса, все методы которого являются абстрактными, и поэтому должны быть реализованы в каждом классе, наследующем этот интерфейс.
Что такое интерфейс. Графический интерфейс, типы и API
Пользовательский интерфейс — это средства взаимодействия между человеком и компьютером. Говоря простыми словами, интерфейс — внешняя часть программы или устройства, с которыми работает пользователь. Слово интерфейс — калька с английского interface, то есть «граница, связующее звено».
Чаще всего под словом интерфейс подразумевают именно пользовательский интерфейс. Например, говорят: «У этого интернет-магазина неудобный, запутанный интерфейс». Это значит, что с сайтом магазина неудобно взаимодействовать. Скажем, сложно найти нужные товары, непонятно, как оформить заказ, сайт не сохраняет ранее введенные данные и т.
Примеры употребления:
Многие пользователи хотели бы вернуть старый интерфейс «ВКонтакте», новый им не нравится.
У программы интуитивно понятный интерфейс — сразу ясно, куда нажимать и к чему это приведет.
Интерфейс Windows очень сложен: неопытные пользователи путаются в куче настроек.
Веб-интерфейс (web-interface) — это страница в интернете, позволяющая пользователю взаимодействовать с каким-то сервисом или устройством прямо через браузер. К примеру, с помощью веб-интерфейса можно воспользоваться онлайн-банком: зайти на страницу банка, ввести логин и пароль, а затем переводить деньги между счетами, оплачивать услуги и т.п.
Аппаратный и программный интерфейс. Что такое интерфейс USB и API
Помимо пользовательского интерфейса существуют программный интерфейс (взаимодействие программ между собой) и аппаратный интерфейс (способы взаимодействия физических устройств, «железа»).
Когда говорят об аппаратном интерфейсе, обычно имеют в виду разъемы, через которые устройства можно подключить друг к другу.
Аппаратный интерфейс — кабель USB
Программный интерфейс — это способ взаимодействия программ между собой. Например, API (application programming interface, программный интерфейс приложения) — это набор команд, который позволяет программам автоматически обмениваться данными без участия людей. Одна программа по API отправляет запрос, другая отвечает ей.
К примеру, на новостном сайте показываются курсы валют, которые меняются в реальном времени. Это не значит, что редактор сайта каждый раз вручную меняет числа на странице. Новостной сайт сам отправляет по API запрос на сервер с данными валютной биржи и получает оттуда необходимые цифры.
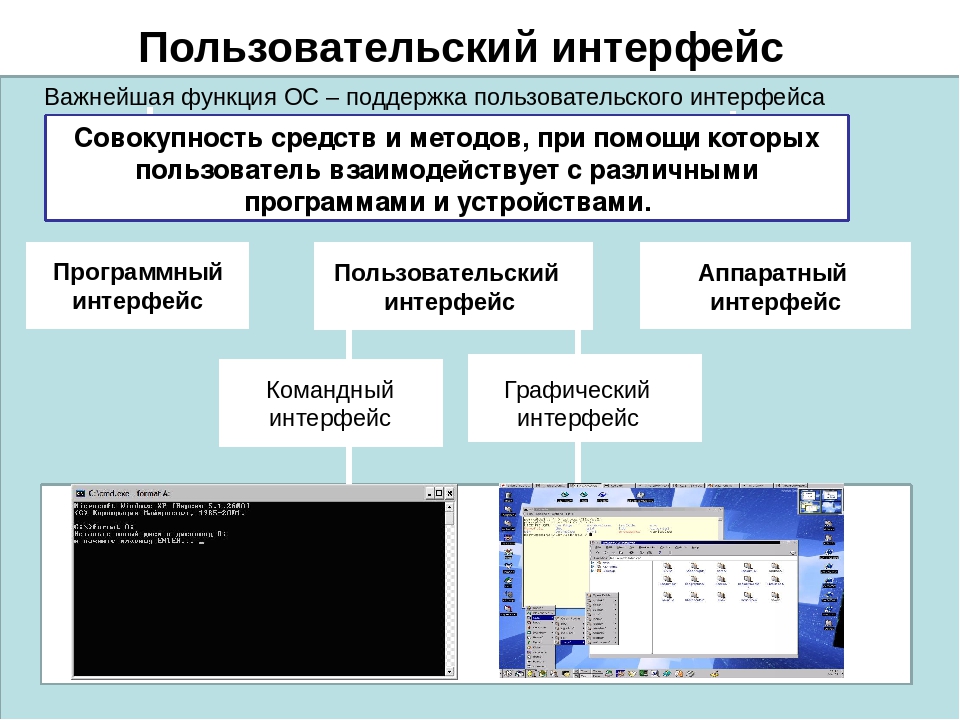
Типы пользовательских интерфейсов. Графический, текстовый и другие
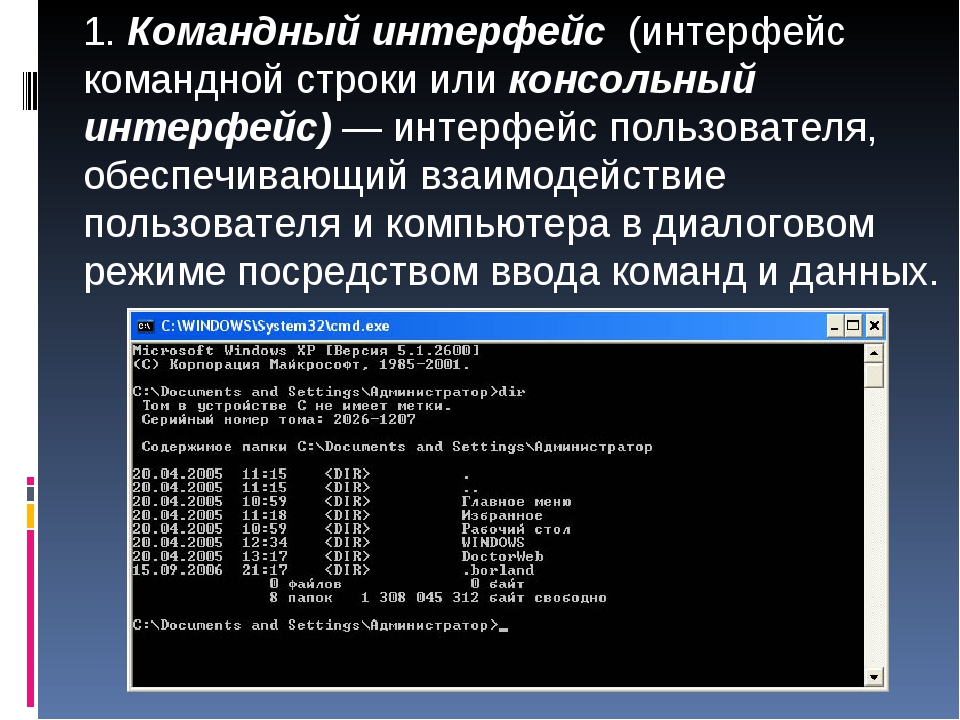
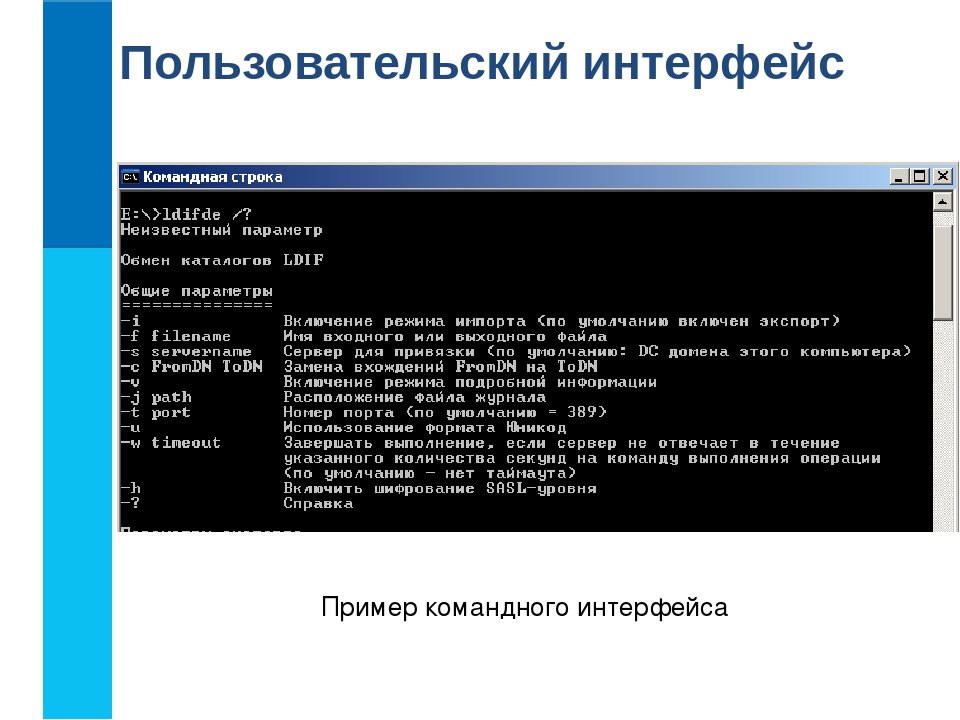
Текстовый интерфейс — это способ общения человека с компьютером с помощью печати команд. Например, в операционной системе MS-DOS интерфейс был текстовым — пользователь набирал на клавиатуре нужные команды, а машина их выполняла.
Например, в операционной системе MS-DOS интерфейс был текстовым — пользователь набирал на клавиатуре нужные команды, а машина их выполняла.
Текстовый интерфейс MS-DOS — командная строка
Проблема текстового интерфейса в том, что пользователь должен знать необходимые команды и каждый раз вручную набирать их без ошибок. Частично от этой трудности избавили оболочки для MS-DOS — например, Norton Commander.
Norton Commander — файловый менеджер для MS-DOS. В нем можно не только набирать команды на клавиатуре, но работать с файлами с помощью сочетаний клавиш.
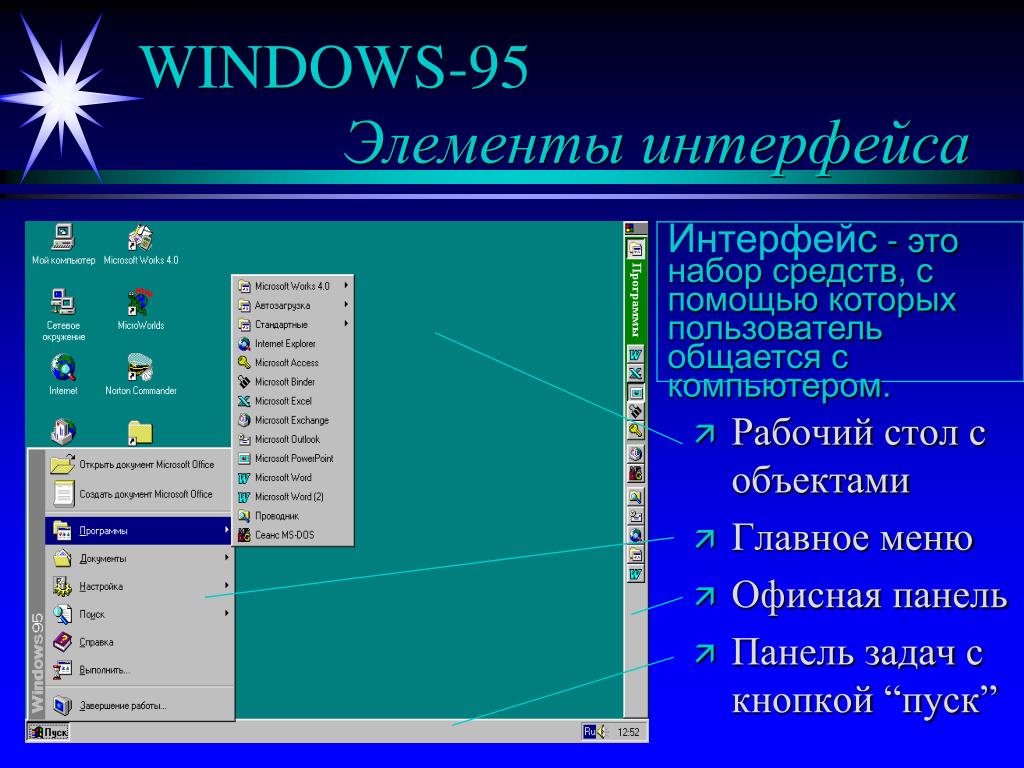
Вскоре появились и графические интерфейсы, где пользователь взаимодействует с визуальными объектами: кнопками, значками, картинками на экране. Операционная система Windows использует графический интерфейс: пользователь кликает мышкой по иконкам — пиктограммам, изображающим файлы и программы.
Графический интерфейс Windows 3.11
Материальный интерфейс — это способ взаимодействия с компьютером с помощью осязаемых конструкций. Например, компьютерная мышка или джойстик — это материальный интерфейс. Двигая мышку по столу, мы одновременно перемещаем стрелку курсора по экрану.
Например, компьютерная мышка или джойстик — это материальный интерфейс. Двигая мышку по столу, мы одновременно перемещаем стрелку курсора по экрану.
Материальный интерфейс — компьютерная мышь. Фото: Depositphotos
Голосовой интерфейс — это управление с помощью речевых команд. Человеческий голос сегодня умеют понимать даже мобильные телефоны. Например, Siri от Apple, голосовой помощник Google, «Алиса» от «Яндекса»
Голосовой интерфейс — Siri от Apple. Siri — это сокращение от Speech Interpretation and Recognition Interface (интерфейс распознавания и интерпретации речи). Фото: Depositphotos
Жестовый интерфейс позволяет отдавать команды, делая жесты пальцем, рукой, компьютерной мышью, специальным контроллером и т.п.
Жестовый интерфейс — игровая приставка Nintendo Wii, контроллеры которой реагируют на движения пользователя.
Тактильный интерфейс позволяет пользователю испытывать осязательные ощущения (нажим, вибрацию и т. п.) и взаимодействовать с компьютером с их помощью.
п.) и взаимодействовать с компьютером с их помощью.
Перчатки виртуальной реальности — пример тактильного интерфейса. Фото: NASA
Нейронный интерфейс позволяет передавать команды с помощью вживленных в мозг электродов. Двунаправленные нейронные интерфейсы могут не только принимать информацию от мозга, но и отправлять ее в мозг — например, через сетчатку глаза.
Йенс Науманн — слепой, способный «видеть» с помощью нейронного зрительного протеза. Камера улавливает изображение и направляет обработанную версию в зрительную кору головного мозга через электроды.
Киану Ривз в фильме «Матрица» (1999). Герои пользуются нейроинтерфейсом, чтобы попасть в виртуальную реальность — Матрицу.
Киберспейс — интерфейс в виде виртуальной реальности. Кадр из фантастического фильма «Джонни Мнемоник» (1995)
Что такое интерфейс простыми словами?
Слово «интерфейс» мы слышим почти ежедневно и интуитивно догадываемся, что оно означает — но не всегда можем четко сформулировать точное понятие. Интересно разобраться, что называют интерфейсом, для чего он нужен — и на какие разновидности делится.
Интересно разобраться, что называют интерфейсом, для чего он нужен — и на какие разновидности делится.
Интерфейс — что это, и каким он бывает?
Если говорить простыми словами, то интерфейс — это инструмент или целый набор инструментов для взаимодействия с той или иной системой. Проще всего привести в пример компьютерный интерфейс — к нему относятся устройства ввода и вывода информации, программы, за счет которых осуществляется управление устройством. Однако интерфейс встречается и в других областях — например, существует понятие автомобильного интерфейса, интерфейса бытовой и вычислительной техники.
Интерфейс может относиться к одному из видов, а устройство может обладать сразу несколькими типами интерфейсов. Принято выделять:
- Визуальный интерфейс. Он встречается чаще всего, поскольку является самым старым из существующих видов интерфейса. Информация от пользователя к устройству и от устройства к пользователю передается при помощи графических изображений, которые выводятся на экран.

- Голосовой интерфейс. Одна из новейших разработок. Устройство с таким интерфейсом может управляться при помощи голосовых команд — иногда система даже отвечает пользователю в режиме диалога.
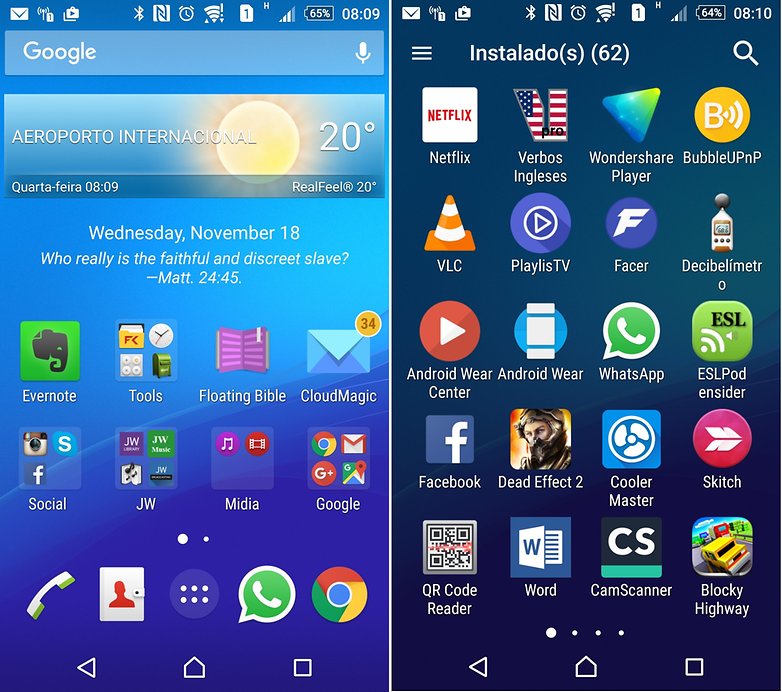
- Жестовый интерфейс. К данной разновидности относится в первую очередь сенсорное управление устройствами — планшетами, ноутбуками, смартфонами, бытовой техникой.
Еще одна интересная разновидность интерфейса — это командный тип. Обычно его противопоставляют графическому, или визуальному. Если в графическом интерфейсе пользователь общается с системой при помощи ярлыков, иконок, окон и других образов, то командный построен на буквенно-числовом вводе определенных указаний. Пользователь просто вбивает в специальную командную строку определенную фразу — и система реагирует на нее, выполняя поставленную задачу.
Хороший пример графического интерфейса — это операционная система Windows, устанавливаемая на компьютерах. А образцом командного интерфейса может стать операционная система DOS, которая уже практически вышла из использования. Ее суть состояла именно в том, что графика присутствовала в системе в минимальных объемах — а основное взаимодействие с компьютером происходило посредством коротких команд.
Ее суть состояла именно в том, что графика присутствовала в системе в минимальных объемах — а основное взаимодействие с компьютером происходило посредством коротких команд.
🔥Интерфейс — это не то, о чём вы подумали — Офтоп на vc.ru
Давайте разберёмся что же такое интерфейс на самом деле.
{«id»:38395,»url»:»https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali»,»title»:»\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer. php?u=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali&title=\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali&text=\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
php?u=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali&title=\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali&text=\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali&text=\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438&body=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali&text=\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\ud83d\udd25\u0418\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441 \u2014 \u044d\u0442\u043e \u043d\u0435 \u0442\u043e, \u043e \u0447\u0451\u043c \u0432\u044b \u043f\u043e\u0434\u0443\u043c\u0430\u043b\u0438&body=https:\/\/vc.ru\/flood\/38395-interfeys-eto-ne-to-o-chem-vy-podumali»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Что это?
Все постоянно говорят об интерфейсах, о проектировании но есть одно маленько “НО” — чем больше люди говорят о чём бы то ни было, тем больше размывается понимание этого термина и то, как вообще с ним работать. Аудитория новых дизайнеров увеличивается, у скиллбокса появляются всё более гениальные курсы, фотошоп-батлы уносят новых жертв с собой в страну — «Никому не нужных вещей». Так шаг за шагом мы и приходим к тому, что я видел: спор двух индивидов, одна говорила что интерфейсы это исключительно про приложения, другая яростно плевалась тем, что это все про сайты, спор был максимально тупой с органичными этой тупости аргументами, типа: там на скетчаппе было написано…
Аудитория новых дизайнеров увеличивается, у скиллбокса появляются всё более гениальные курсы, фотошоп-батлы уносят новых жертв с собой в страну — «Никому не нужных вещей». Так шаг за шагом мы и приходим к тому, что я видел: спор двух индивидов, одна говорила что интерфейсы это исключительно про приложения, другая яростно плевалась тем, что это все про сайты, спор был максимально тупой с органичными этой тупости аргументами, типа: там на скетчаппе было написано…
В первую очередь, давайте дадим определение —
Интерфейс — это инструмент взаимодействия пользователя с чем бы то ни было, для достижения определённой цели
Да, можно было сформулировать намного короче — инструмент взаимодействия, но необходимо показать что взаимодействие имеет цель, а интерфейс нужен для её достижения, что бы формулировка была чуть понятнее.
Что это значит? По сути это означает что практически всё что вы перед собой видите, это интерфейс. Всё, что помогает вам взаимодействовать с чем-то, является интерфейсом.
Вы хотите закрыть окно? Тянетесь к оконной ручке и это интерфейс. Банка с кофе, тоже интерфейс, теоретически даже кофе в этой банке — интерфейс, если понимать этот термин буквально. Кофе инструмент взаимодействия человека, для достижения цели — продлить бодрость. Список можно продолжать очень долго, каждый из этих примеров можно проектировать для лучшего взаимодействия, ведь от того как просто и удобно оно будет проходить, зависит успех выполнение цели пользователя. И да, кофе тоже можно спроектировать, если считать проектированием, выведение его сортов.
Как делать?
Как проектируют упаковку для фруктов, это ведь обычная плёнка или пакет, как спроектировать пакет? — Очень просто, вариантов множество. Первое что нужно определить перед проектированием — это цели пользователя, довольно банально и очевидно, но не все так считают, если судить по количеству бесполезного хлама что нас окружает.
Первое что нужно определить перед проектированием — это цели пользователя, довольно банально и очевидно, но не все так считают, если судить по количеству бесполезного хлама что нас окружает.
Для более точного определения цели, нужно узнать не много о пользователях для которых создаётся интерфейс, так как это пример, представим что мы купили или провели исследования о людях которые едят фрукты, а там в подробностях, целой одной строчкой написано что они их едят потому что они голодны. Мы определили их цель — утолить голод. Из этого мы приходим к выводу, что — цель взаимодействия пользователя с упаковкой в том, чтобы её снять и приступить к поглощению прекрасного хрючева. Теперь когда известно зачем пользователю взаимодействовать с упаковкой, можно начинать думать над тем, как он будет с ней взаимодействовать.
Чтобы достать фрукты, можно разорвать плёнку, а можно дёрнуть за линию обрыва и аккуратно открыть. Можно развязать узел скрепляющий плёнку, а можно скреплять её мягкой проволокой, которую легко размотать в два оборота. Каждое из этих действий, является проектированием и каждое из них может привести к успеху или к недоразумению, для конкретной цели — открытие упаковки.
Можно развязать узел скрепляющий плёнку, а можно скреплять её мягкой проволокой, которую легко размотать в два оборота. Каждое из этих действий, является проектированием и каждое из них может привести к успеху или к недоразумению, для конкретной цели — открытие упаковки.
Примеры таких недоразумений вы видите каждый день, это вещи где зачастую люди даже не определись с целями, а про реализацию на уровне любой разработки отечественных техно.компаний можно даже не говорить, одним словом — спасибо Илон Маск.
На этой фотокарточке, которую я сделал участвуя в традиционном Ростовском сафари на диких маршрутках, типичный пример того как делать не надо. Логическая цепочка на уровне второго класса начальной школы, достаточно просто следовать по пунктам, но это слишком сложно, а когда становится слишком сложно, в дело идёт скотч и изолента. ..
..
А ещё бывает что цель вроде бы определили, но вот с реализацией косякнули, причин для этого тоже множество: люди не умеющие в логику, люди не умеющие в мышление, люди не умеющие… Ну и жадность конечно, куда же без неё. Желание сэкономить лишний шекель.
Итогом этой жадности и глупости, является то, что у нас есть лестница в четыре этажа с забором и дверью запертой на навесной замок и всё это из металла, но вот о том что под этим забором может пролезть даже среднестатистический Дядя Богдан, после пары литров жигуля, никто не задумался, а может и не захотел задумываться, потому что не умеет в мышление.
Но самые интересные вещи получаются, когда есть конкретная цель, бюджета нет совсем, а мыслительно-жевательный отросток на плечах функционирует.
Это например как в частном секторе Ростова, здесь не предусмотрены обычные мусорные баки, их некуда ставить, да и следить за ними никто не хочет, мусор выносить как то надо, а идти далеко лень. После слова лень,всегда начинается процесс спонтанного проектирования, продумывания как избежать тяжёлой работы и поскорее достичь цели.
Люди живущие тут, установили такие столбики с крючками возле своих домов, вешают на них пакеты с мусором которые утром забирает мусоровоз. И это пример почти идеального проектирования:
- нет мусорных баков — жбановоз не гремит по утрам,
- их не надо тушить после того как дядя Богдан кинул туда бычкан от примы
- не надо обслуживать ( этим занимается управляющая компания или ТСЖ — в случае с многоквартирными домами или же домовладельцы в частном секторе )
- нет бомжей которые в поисках новинок от ксяоми, ворошат баки привлекая бездомных зверей.

Почти идеально! Но не идеально.
- Есть бездомные животные которые могут затрепать все остатки ассортимента из ваших пакетов, и разбросать по улице.
- Есть погодный фактор который может ра…дорасить ваш мусор вообще по всему району, но если отбросить эти вещи то, это хороший пример.
ЮИХ не для всех
Если вы начитавшись прекрасных статей от студии на букву «Ч» или любой иного бесполезного мусора, где за каким–то хр. .ном профессию дизайнера разделяют на две, принимаете решение выбрать какую–то одну из них то, надеюсь это UI–позор и мы никогда не встретимся. Если же вы впитали в себя весь этот информационный шлак и решили стать UX–существом то, UX не для вас. Скорее всего даже, дизайн не для вас, потому что нельзя владеть только одним из двух обязательных скиллов дизайнера и быть им. С таким же успехом можно попробовать разделить воду на водород и кислород и попробовать выпить.
.ном профессию дизайнера разделяют на две, принимаете решение выбрать какую–то одну из них то, надеюсь это UI–позор и мы никогда не встретимся. Если же вы впитали в себя весь этот информационный шлак и решили стать UX–существом то, UX не для вас. Скорее всего даже, дизайн не для вас, потому что нельзя владеть только одним из двух обязательных скиллов дизайнера и быть им. С таким же успехом можно попробовать разделить воду на водород и кислород и попробовать выпить.
Меня откровенно бесит термин UX — design, а точнее меня бесят формулировки этого термина от рашен-маня дизахен сообщества.
Типичный информационный пердёж в воду, делающий понимание определения почти невыполнимым, всю эту великолепную солянку из выдуманных формулировок, глупых клише и желаний блеснуть можно сформулировать так:
UX — это проектирование интерфейса, его логики и принципов работы
Не так художественно и одухотворённо как в статье у этих ребят — Приносящих удовольствие, но ближе к сути. Да, это именно то, о чем мы говорили обсуждая упаковку для фруктов. Именно такой смысл имеет этот термин и столько же общего с настроениями и удовольствием, как дядя Богдан со спортом.
Да, это именно то, о чем мы говорили обсуждая упаковку для фруктов. Именно такой смысл имеет этот термин и столько же общего с настроениями и удовольствием, как дядя Богдан со спортом.
Надо думать о том, насколько будет удобно пользователю взаимодействовать с тем что вы делаете. Это такая больная тема для России, что даже не знаю с чего начать, тут ведь вообще не думают о последствиях, у нас можно всегда сказать «И так сойдёт! Работает же, чё в…ываешься?» Это такой характерный момент, когда просто докрутив пару шурупов можно сделать хорошо, но это работа, а работать лень, поэтому ср..ть я хотел на тебя и твоё удобство.
Чтобы вы понимали что из себя представляет эта адская машина с пиратской виндой на борту: Вы вводите номер своего билета, она его печатает и со скоростью пулемёта, стреляет им вам в паховую область. Для того что бы личинусам и карликам не отпиливало головёшки бумажными билетами запущенными со скоростью света, там приделали хомуты которые ловят билет и иногда рвут их, потому что скорость с которой они выпуливаются, реально безумная, а ведь можно было воспользоваться моей схемой для второклассников и отрегулировать опорожнение принтера.
Для того что бы личинусам и карликам не отпиливало головёшки бумажными билетами запущенными со скоростью света, там приделали хомуты которые ловят билет и иногда рвут их, потому что скорость с которой они выпуливаются, реально безумная, а ведь можно было воспользоваться моей схемой для второклассников и отрегулировать опорожнение принтера.
Итог
Интерфейс — это больше чем просто кнопочки на сайте, это система оплетающая всю нашу с вами жизнь, а правильное проектирование этой системы залог того что когда вы будете заходить в торговый центр, вращающаяся дверь вас не прибьёт.
Если вы мечтаете стать UX–дизайнером, лучше станьте обычным дизайнером, потому что одна голова хорошо, а пол головы не очень. Если мечтаете стать UI–дизайнером, становитесь у станка, у вас нет шансов в этом мире, вы обречены.
Если мечтаете стать UI–дизайнером, становитесь у станка, у вас нет шансов в этом мире, вы обречены.
Если вы решили спроектировать интерфейс, каким бы он не был: всегда думайте о последствиях своих действий, потому что одно неверное решение, может превратить процесс открывания упаковки сахара в ад.
Кстати, вот определение интерфейса с вики —
Интерфе́йс — общая граница между двумя функциональными объектами, требования к которой определяются стандартом; совокупность средств, методов и правил взаимодействия между элементами системы.
Если вы всё поняли, отмотайте к дяде Богдану и садитесь рядом
Как оказалось тут нельзя оставить ссылку на мой канал в телеграме — burhudar_ch | Но если интересно то, могу скинуть, там я все и пишу
Что такое интерфейс? Применение в бизнесе и маркетинге — OKOCRM
Интерфейсы бывают разными.
Во-первых, они отличаются по характеру систем, которые взаимодействуют между собой.
Во-вторых, отличается характер их реализации.
В-третьих, отличаются возможности интерфейсов.
Одни дают вам полный доступ к программной части ПК, но чтобы их использовать, нужны специальные знания.
Другие – удобные в использовании, но функционал, который они открывают, ограничен.
Рассмотрим основные типы интерфейсов подробнее.
Пользовательский интерфейс
UI (англ. user interface) или интерфейс пользователя. Именно этот тип взаимодействия имеют в виду чаще всего, когда вспоминают про интерфейс.
Он предназначен для организации контакта между человеком и программно-аппаратными средствами, компонентами компьютерной системы. С его помощью пользователи взаимодействуют с операционными системами и программами, находящимися под их управлением.
Средствами реализации пользовательского интерфейса чаще всего выступают такие инструменты, как:
- клавиатура
- компьютерная мышь
- джойстик
- дисплей
- стилус
При этом UI-интерфейс в зависимости от операционной системы может быть реализован в нескольких формах. Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
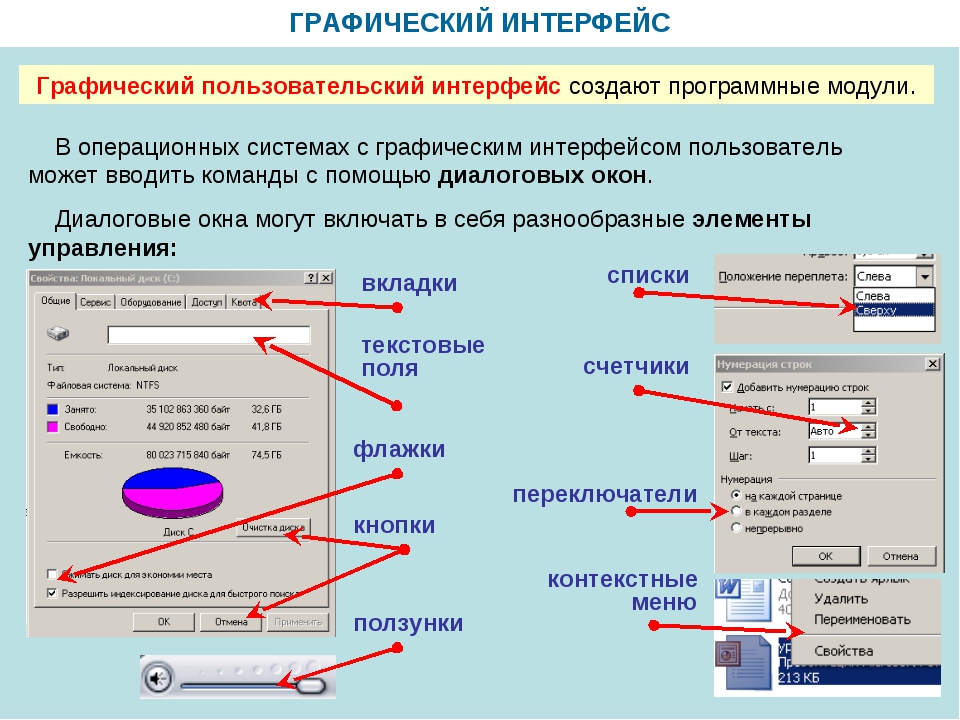
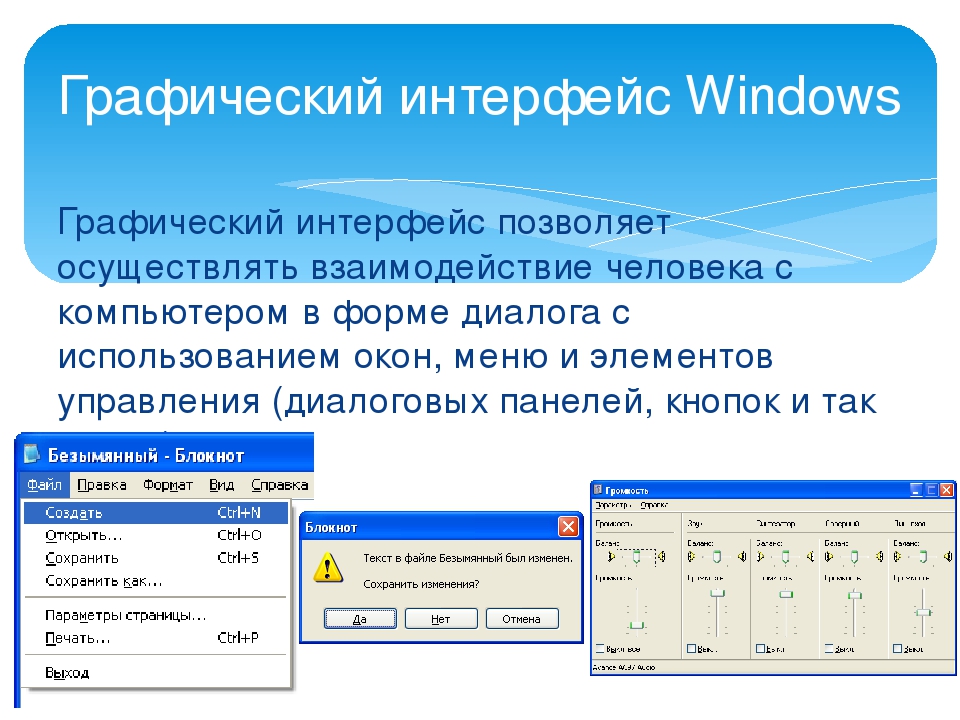
Графический интерфейс
GUI (англ. graphical user interface) или графический интерфейс пользователя. Это система взаимодействия, предоставляющая пользователям доступ к системным объектам и инструментам управления через визуализацию информации – через графические элементы на мониторе.
Чаще всего для экранного отображения команд и результатов их выполнения используются окна. Элементы управления программами отображаются визуально внутри окон – в форме:
- значков
- иконок
- кнопок
- меню
- списков
- полей ввода и прочих
Управление этими элементами осуществляется с помощью средств реализации, указанных выше – например, с помощью мыши или сенсорного дисплея. Так как различные программы в рамках одной ОС используют идентичные визуальные элементы управления, процесс освоения новых программ для пользователей максимально упрощен. Они учатся на основе ранее полученного опыта.
Они учатся на основе ранее полученного опыта.
Пример GUI, с которым мы сталкиваемся ежедневно – web-интерфейс. Это любой интернет-браузер, через который мы читаем новости, делаем покупки, смотрим погоду и заказываем пиццу. С его помощью мы взаимодействуем с другими сайтами – программами в интернете. Каждый сайт тоже имеет свой интерфейс, через который система взаимодействует с вами. И это тоже графический web-интерфейс.
Текстовый интерфейс
TUI (англ. Text user interface) или текстовый интерфейс пользователя. Это система взаимодействия человека и машины посредством команд и откликов с помощью набора буквенно-цифровых символов – текста.
Лучший пример TUI – командная строка. Это прямой способ диалога с ОС. Он характеризуется низкой требовательностью к ресурсам и высокой скоростью отклика. Имеет немало преимуществ перед GUI в части удобства использования, поэтому алгоритмы с текстовым интерфейсом пишутся и сегодня. Прежде всего, для профессиональных программ и оборудования с низкой производительностью.
Недостаток TUI – ограниченность изобразительных средств. Его могут использовать лишь подготовленные пользователи, имеющие специальные знания. Чтобы команды работали, они должны быть введены точно и без ошибок. Для повышения юзабилити многие профессиональные программы используют интерактивные элементы, за счет которых создают более дружественную среду для работы.
Жестовый интерфейс
Это технология взаимодействия, использующая в качестве средств ввода устройства, которые понимают команды при помощи жестов. Главный мотив реализации такого интерфейса – уход от традиционных компьютерных меню приложений с целью повышения юзабилити и эргономичности управления.
Реализацию таких интерфейсов можно встретить в смартфонах и планшетных ПК с сенсорным экраном, в ноутбуках с тачпадами и прочих устройствах. В них реализована технология считывания координат с нескольких точек – так называемый мультитач (multitouch). Второй пример – жесты мышью/джойстиком, которые алгоритм преобразует в команды. Третий – охранные системы, которые реагируют на движение.
Третий – охранные системы, которые реагируют на движение.
Жесты могут считываться в пространстве или на поверхности устройства, с помощью рук или головы, могут совершаться пультом или перчаткой – все это жестовый интерфейс. Он бывает контактным (тактильным) и бесконтактным. Он сложен в реализации, но легок в использовании и интуитивно понятен пользователям.
Голосовой интерфейс
Это средство бесконтактного взаимодействия человека с машиной, где инструментом для ввода выступает микрофон и программа распознавания голосовых сообщений. Раньше это было чем-то из разряда научной фантастики. Сегодня голосовой интерфейс можно встретить в поисковиках, приложениях на смартфонах, мобильных виртуальных помощниках. «Окей, Гугл», «Alexa» от Амазон – все из этой оперы.
Но это хорошие примеры. На самом деле, реализация голосового интерфейса связана с определенными сложностями. Люди не привыкли терпеть «машину, которая не понимает». Поэтому любое устройство или программа с голосовым интерфейсом должна работать безупречно. При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.
При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.
Интерфейс программ
API (англ. application programming interface) или программный интерфейс приложений. Это инструменты взаимодействия компьютерных программ между собой. Функции и структуры программных объектов прописаны специальными алгоритмами.
Часто выполнены как отдельная библиотека данных ОС, используются в интернет-протоколах, в описании структур приложений. API описывает абстракцию функциональности программных объектов и по модели реализации является аналогом протокола.
API это некий программный компонент, который помогает разработчикам вставлять вызовы исполняемых кодов одних программ в коды других объектов. Такая технология позволяет взаимодействовать программам, созданным разными разработчиками. Общий стандарт API помогает алгоритмам, написанным на разных языках программирования, обмениваться сообщениями, командами, иными сигналами. Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Интерфейс программ с машинами
Взаимодействие между программами и компьютерами, оборудованием и другими машинами реализовано с помощью операционных систем. Они контролируют работу исполняемых кодов программ и драйверов, передавая команды центральному процессору машин.
Например, смартфон. На него установлено множество приложений – мессенджеры, игры, почта, погода и масса других. Все они взаимодействуют с телефоном через операционную систему – Android или iOS. Не было бы операционной системы – приложение не получилось бы установить на гаджет.
Аппаратный интерфейс
Взаимодействие машин, компьютеров, оборудования и их компонентов обеспечивает интерфейс аппаратных средств. Он реализован с помощью кабелей, проводов, разъемов, шин и прочих контактных технических портов. Например, основные компьютерные устройства и их компоненты подключаются к ПК через USB.. Это принтеры, устройства ввода, флэшки. Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
INTERFACE — Перевод на русский
EnglishHowever, in the web interface, the whole conversation will be given the corresponding label.
Однако в веб-интерфейсе соответствующий ярлык будет присвоен всей цепочке писем.EnglishAvailable interface languagesSettings › Google Mail settings
Доступные языки интерфейсаНастройки › Настройки Google MailEnglishBest of all, the mobile interface is always in sync with the main Google Mail server.
EnglishYou can start using any surface, any wall around you, as an interface.
Вы можете использовать любую поверхность, стену в качестве интерфейса.EnglishAvailable interface languagesSettings › Google Mail settings
Изменение параметра HTTPSНастройки › Настройки Google MailEnglishyou use a Google domain or interface language that does not yet support Google Instant
функция Живого поиска еще не поддерживается в этом домене Google или с этим языком интерфейса.
EnglishI remember when they took the Apple Mac interface and they put it back on the Apple II.
Я помню, когда интерфейс Apple Mac поставили обратно на Apple II.EnglishI think that this is the future of interface, it’s the future of music, the future of instruments.
Я думаю, это будущее интерфейса, будущее музыки и музыкальных инструментов.EnglishOur interface will help guide you to the appropriate forms and requirements for your particular situation.
EnglishA good example for this informational non-visual user interface is called AirPix.
Отличным примером такого интерфейса является AirPix.EnglishSo I’d like to show you a few examples, because there are many possible applications for this new interface.
Я покажу вам лишь пару примеров, но потенциал приложений этого нового интерфейса велик.EnglishWe are working on ways to better integrate DFP ad unit and channel data into the new AdSense interface.
EnglishAnd that became the Interface plan in 1995, and has been the plan ever since.
И это осталось нашей стратегией по сей день.EnglishA quick walk through the interfaceMy Account › Getting started with the interface
Истории успехаОптимизация › Истории успехаEnglishI thought, «Why can I not connect the normal interface of a physical sticky note to the digital world?»
Я подумал «Почему бы мне не объединить воедино обычную заметку на таком листке с цифровым аналогом?»EnglishSupported browsers for the AdSense interfaceMy account › Getting started with the interface
Браузеры, поддерживаемые в новом интерфейсе AdSenseМой аккаунт › Начало работы с интерфейсомEnglishDFP channels and ad units not available in new interface
Рекламные блоки и каналы DFP недоступны в новом интерфейсеEnglishThese can be either channel strings or 10 digit numbers for channels that you create in the AdSense interface.
EnglishThe Apple II was perfectly capable of running that kind of interface, we just didn’t know how to do it at the time.
Apple II прекрасно работал с этим интерфейсом, просто в то время мы ещё не знали, как это сделать.EnglishSo, again, with a multi-point interface, you can do a gesture like this — so you can be able to tilt around like that, you know.
И, снова, с многоточечным интерфейсом вы можете делать вот так и вот так. .
.Интерфейс API простыми словами
Раньше фраза «интеграция по API» была известна только определенному кругу людей, непосредственно работающих с программным интерфейсом приложений. Сейчас же, когда информационно-коммуникационные технологии, такие как виртуальная IP-телефония, системы CRM и многие другие, коснулись практически всех ниш бизнеса, данная аббревиатура все чаще на слуху у офисных работников и их руководителей, чья специализация напрямую не связана с программированием.
Что же такое API, где используется и для чего нужен такой интерфейс? Более детально в этих вопросах постараемся разобраться в данной статье. Приведем примеры, которые даже «чайникам» помогут понять суть работы и взаимодействие с API.
Определение и принцип работы
API или Application Programming Interface (программный интерфейс приложения) представляет собой описание способов взаимодействия между компьютерными программами. Например, позволяет программисту сделать так, чтобы приложение установленное на смартфоне, будь то Twitter, Facebook или ВКонтакте, могло «соединятся» с соответствующим ему сервером: позволяло выполнять различные действия или просматривать определенную информацию на сайте посредством клиента. Для этого разработчики пишут специальные коды, содержащие описание типа данных, процедуры, функции, структуры, константы, которые помогают программам, говоря простыми словами, понимать друг друга.
Например, позволяет программисту сделать так, чтобы приложение установленное на смартфоне, будь то Twitter, Facebook или ВКонтакте, могло «соединятся» с соответствующим ему сервером: позволяло выполнять различные действия или просматривать определенную информацию на сайте посредством клиента. Для этого разработчики пишут специальные коды, содержащие описание типа данных, процедуры, функции, структуры, константы, которые помогают программам, говоря простыми словами, понимать друг друга.
Примеры использования
Чаще всего API используют для взаимодействия программ и приложений с операционными системами или Web сайтами. Остановимся более детально на каждом из этих примеров.
Взаимодействие приложений с операционными системами
Большинство современных операционных систем обладают встроенным API. Это позволяет разработчикам создавать софт, который будет взаимодействовать с конкретной ОС. Мало того, применение API к графическим интерфейсам, дает возможность использовать программы с однотипным пользовательским интерфейсом и значительно упрощает освоение новых.
В то же время, API различных операционных систем имеют отличия, которые существенно затрудняют перенос готового приложения с одной платформы на другую. В таких случаях приходится прибегать к некоторым методам обхода в программировании:
- написание кроссплатформенных библиотек инструментов;
- написание библиотек, позволяющих отображать системные вызовы одной операционной системы в системные вызовы другой;
- использование кроссплатформенных языков программирования;
- стандартизация кодов в языках программирования.
К тому же, программисту зачастую доступно несколько разных API, с помощью которых можно добиться одного и того же результата.
Применение в Web
Использование API для взаимодействия программ, сервисов, клиентов с Web сайтами очень распространено в последнее время, поэтому примеров такого использования достаточно много. Рассмотрим некоторые из них.
Импорт и экспорт данных
Используют API при экспорте или импорте данных с онлайн-сервисов в десктопные программы, приложения для смартфонов или другие облачные сервисы. Например, по API возможна интеграция виртуальной АТС с CRM-системами или такими приложениями, как 1С, Google Sheets, позволяет автоматически получать и сохранять различные данные по звонкам клиентов: записывать телефонные разговоры, их длительность, время звонка и многое другое.
Например, по API возможна интеграция виртуальной АТС с CRM-системами или такими приложениями, как 1С, Google Sheets, позволяет автоматически получать и сохранять различные данные по звонкам клиентов: записывать телефонные разговоры, их длительность, время звонка и многое другое.
Маркетинговые исследования
С помощью API программисты могут связать, быстро набирающий популярность в интернет-маркетинге, инструмент call-tracking с CRM, сервисами Яндекс.Метрика и Google Analytics, с платформами для таргетированной рекламы другими системами. То есть, можно четко указать сервису, какую именно информацию необходимо отслеживать, собирать и передавать, куда сохранять данные, и какие действия с ними выполнять.
Платежи
Не в новинку взаимодействие мобильных клиентов и различных онлайн-сервисов для оплаты с банковскими системами. Подобное “взаимопонимание” между такими разными системами осуществляется за счет все того же API.
Поиск товаров и услуг
Очень удобно в интернете пользоваться различными онлайн-сервисами по поиску товаров, услуг, цен на них. Подобные интернет-ресурсы “подтягивают” нужную информацию о продуктах с первоисточников. Например можно найти и купить билеты на авиарейс, не заходя при этом непосредственно на сайт определенной авиакомпании. Онлайн-ресурс по поиску авиабилетов с помощью API взаимодействует с сайтами различных авиалиний, и на основе требуемой информации пользователя, о времени, месте отправления и назначения, выдает все возможные предложения непосредственно на страницу онлайн-ресурса.
Подобные интернет-ресурсы “подтягивают” нужную информацию о продуктах с первоисточников. Например можно найти и купить билеты на авиарейс, не заходя при этом непосредственно на сайт определенной авиакомпании. Онлайн-ресурс по поиску авиабилетов с помощью API взаимодействует с сайтами различных авиалиний, и на основе требуемой информации пользователя, о времени, месте отправления и назначения, выдает все возможные предложения непосредственно на страницу онлайн-ресурса.
Социальные сети и SIP-телефония
Уже давно используется интерфейс API для связи мобильных приложений с социальными сетями, как писалось в начале статьи. Ведь достаточно удобно выполнить вход, оставить комментарий в Facebook, ВКонтакте, Twitter, воспользовавшись приложением на смартфоне, а не через сам сайт.
Также популярно использование на смартфонах, компьютерах и ноутбуках SIP-клиентов. Взаимодействие последних с серверами, на которых происходит регистрация, соединение с SIP-клиентами и другие процессы, в какой-то степени осуществляется за счет того же API.
Что общего между API и современным бизнесом?
Казалось бы, какая связь между коммерческой деятельностью и программным интерфейсом приложений. Прямой связи нет, но непосредственное использование API для интеграции различных приложений, программ, Web сайтов и т.д., в ведении бизнеса дает ряд преимуществ, таких как:
- интеграция сайта интернет-магазина или другого коммерческого интернет-ресурса с мобильными приложениями, десктопными программами, онлайн-сервисами;
- интеграция IP-телефонии с CRM, 1C и другими полезными системами для сбора и использования данных о клиентах, телефонной статистики, переадресации вызовов, записи разговоров и т.д.
Конечно, это не весь список преимуществ, которые открывает использование интерфейса API. Многие крупные и мелкие интернет-компании, платежные системы, финансовые организации — все они используют современные технологические тренды, что обусловлено использованием открытого API (OpenAPI). Компания «1ATS» предлагает клиентам именно такую возможность: интеграция по открытому программному интерфейсу.
Лучший интерфейс — это отсутствие интерфейса: почему нам не всегда нужно приложение для этого
Мышление, основанное на экране: давайте сделаем приложение!
Где-то в какой-то момент мы влюбились.
Я действительно не знаю когда. Как и все отношения, казалось, что это происходит в мгновение ока — от нечеткости того, что мы делали раньше, до страстной, беспрекословной любви к современному, красивому, красивому интерфейсу момента: приложениям.
Может быть, это были эти нежно прошептанные сладкие пустяки еще в 2009 году:
«В iPhone замечательно то, что если вы хотите проверить состояние снега в горах, для этого есть приложение.«
Забудьте, что Национальная ассоциация розничных торговцев лыжами и сноубордом сообщила, что только 2,6 процента американцев действительно спускаются на горных лыжах — или что они делали это только около восьми дней в году, когда об этом впервые говорили шепотом. Когда мы услышали эту песню сирены, все остальное не имело значения. Любовь и разум? Ну, они как масло и уксус.
Любовь и разум? Ну, они как масло и уксус.
Продолжение рекламы. Наш пульс участился. «А если вы хотите проверить, где именно вы припарковали машину …»
Не дразни меня.Все мы знаем, как закончить эту фразу. Шесть красивых слов с товарным знаком, которые, возможно, непреднамеренно сняли ограничения на технологическое творчество этого поколения.
Для этого есть приложение. TM
Мелкие, поверхностные приложения
Забудьте о том, что 780 миллионов человек в мире, плюс-минус, не имеют доступа к чистой питьевой воде или что более полумиллиона человек бездомны в богатых Соединенных Штатах.Мы ушли от «приземленных» социальных проблем и коллективно продвинули сферу технологий — где подрыв и инновации доказали свою успешность в изменении повседневной жизни — к тому, чтобы дать миру то, что ему действительно нужно: больше мобильных приложений.
Но не идеальные, значимые, невидимые приложения, работающие тихо и эффективно на вашем смартфоне, умных часах или планшете. Вместо этого — мелкие, поверхностные приложения, которые соблазнительно предлагают жизнеутверждающие, вызывающие зуд прикосновения и щипки двумя пальцами, которые нужны миру, которых мир хочет и жаждет.
Вместо этого — мелкие, поверхностные приложения, которые соблазнительно предлагают жизнеутверждающие, вызывающие зуд прикосновения и щипки двумя пальцами, которые нужны миру, которых мир хочет и жаждет.
Любовь терпима. Любовь добра. Любовь стоит 99 центов для скачивания.
Назовите источник новостей. Скорее всего, у них есть недавняя статья, колонка или, возможно, целый раздел, посвященный обмороку от последних приложений. Это может быть потому, что репортеры хотят продемонстрировать, что они модные — да, мы знаем приложения, — но, вероятно, потому, что они также любят опьянеть от окситоцина сенсорного экрана.
Приложение, просто будучи приложением, не гарантирует, что оно принесет что-то достойное кому-либо и где угодно, но, пожалуйста, — шшш! — мы должны защищать честь любимого человека.Создание приложения преподносится как евангелие чудес и чудес: нам повезло, что кто-то написал рабочий код, который каким-то образом осветил темный, мифический путь к каталогу приложений Apple или Google.
Пьяная любовь с сенсорным экраном окситоцин
В New York Times было опубликовано «Приложение недели», а в нем постоянно появлялась колонка «Умные приложения» с такими душераздирающими заголовками, как «Работающее приложение для погоды». Оно работает!? Какие славные времена с нашей любовью.
А во время финансового кризиса Газета New York Times показала приложение Bloomberg как «Приложение недели», потому что оно раскрыло «основные данные фондового рынка.«Что? Чрезвычайно!
Возможно, вы тоже налили стакан шабли и подбодрили Нору Джонс, чтобы создать настроение, когда вы перечитываете трогательную статью USA Today «5 новых приложений, которые изменят вашу жизнь». Мое сердце тает при первой фразе: «Приложения, приложения и другие приложения … действительно меняют жизнь».
Или, может быть, вы думаете: «О, я просто включу говорящую голову CNN и забуду о моей музе приложения». Подумай еще раз, мой друг. Вот настоящие заголовки CNN.
Подумай еще раз, мой друг. Вот настоящие заголовки CNN.
- Застрял в снегу? Для этого есть приложение.
- Муди? Для этого есть приложение.
- Остаться в безопасности в опасных зонах? Для этого есть приложение.
- Удаленный секс? Для этого есть приложение.
- Нет TP? Для этого есть приложение.
- Нужно молиться? Для этого есть приложение.
Если у вас закончилась туалетная бумага, вы пытаетесь преследовать кого-то или вы действительно мертвы, что ж, «Для этого есть приложение» ™ Джастин Бибер. Одно направление. Бог. Согласно Google Trends, ни один поисковый запрос не был таким популярным, как «приложение».«
Неудивительно, что почти все крупные автомобильные компании работали над приложениями для смартфонов. Кому бы не понравился роман? И промышленность, которая работает над одной и той же четырехколесной концепцией более 120 лет, всегда могла бы нуждаться в некотором освежении. Некоторые из приложений, рекламируемых в пресс-релизах и блогах, могут открывать двери вашего автомобиля.
Некоторые из приложений, рекламируемых в пресс-релизах и блогах, могут открывать двери вашего автомобиля.
«Мое удаленное приложение BMW открывает двери автомобиля, включает кондиционер и многое другое!»
Возникает вопрос: как сделать лучший ключ от машины? Большинство этих автомобильных приложений для открывания дверей работают аналогичным образом, поэтому для демонстрации давайте посмотрим, как здорово было на самом деле использовать приложение BMW на iPhone, когда была выпущена последняя версия мобильной операционной системы Apple.По словам Apple, это «самая продвинутая мобильная ОС в мире. В ее самой совершенной форме».
Это первый в мире графический интерфейс искусственного интеллекта
Машинное обучение и искусственный интеллект настолько сложны для понимания, что лишь немногие очень умные компьютерные ученые знают, как их создать. Но у разработчиков нового инструмента большие амбиции: создать Javascript для ИИ.
Инструмент под названием Cortex использует графический пользовательский интерфейс, чтобы сделать его так, чтобы для построения модели ИИ не требовалась докторская степень. Сотовый интерфейс, разработанный Марком Ролстоном из Argodesign, позволяет разработчикам — и даже дизайнерам — использовать готовые «навыки» ИИ, как их описывает Ролстон, которые могут делать такие вещи, как анализ тональности или обработка естественного языка. Затем они могут перетащить эти навыки в интерфейс, который показывает развитие модели. Ключ? Использование визуального макета для организации системы делает ее более доступной для неспециалистов.
Сотовый интерфейс, разработанный Марком Ролстоном из Argodesign, позволяет разработчикам — и даже дизайнерам — использовать готовые «навыки» ИИ, как их описывает Ролстон, которые могут делать такие вещи, как анализ тональности или обработка естественного языка. Затем они могут перетащить эти навыки в интерфейс, который показывает развитие модели. Ключ? Использование визуального макета для организации системы делает ее более доступной для неспециалистов.
«Связывать вещи воедино — это то, чему учится даже ребенок», — объясняет Ролстон.«Упрощая этот аспект оркестрации, легче понять вещи, которые останутся сложными, например, преобразования данных. Как они соотносятся друг с другом, пользователю наглядно объясняется ».
Сейчас алгоритмы искусственного интеллекта скрыты внутри сложного кода, но создание графического пользовательского интерфейса — важный шаг к тому, чтобы позволить большему количеству людей разных типов стать архитекторами моделей машинного обучения, поскольку технология начинает проникать в нашу жизнь. У графического интерфейса есть потенциал, чтобы дать дизайнерам место за столом AI — что-то, что может быть необходимо для обеспечения этичного и ответственного использования технологии.
У графического интерфейса есть потенциал, чтобы дать дизайнерам место за столом AI — что-то, что может быть необходимо для обеспечения этичного и ответственного использования технологии.
Cortex запускает сегодня корпоративная компания CognitiveScale из Остина, которая с 2014 года создает модели искусственного интеллекта для предприятий в сфере финансовых услуг, здравоохранения и электронной коммерции. CognitiveScale использует собственную версию Cortex для внутренних целей для создания этих моделей для клиентов, но его запуск во всем мире означает, что другие компании, которые нанимают разработчиков без опыта в области машинного обучения, могут начать создавать ИИ самостоятельно. Хотя инструмент в первую очередь нацелен на компании, а не на отдельных лиц, он дает возможность разработчикам и дизайнерам, работающим в этих учреждениях, впервые почувствовать вкус создания ИИ.
[Изображение: argodesign]Создание первого интерфейса ИИ
Создание этого графического интерфейса ИИ было непростой задачей. Во время первоначального разговора с техническим директором основателя CognitiveScale Мэттом Санчесом, который ранее руководил IBM Watson Labs, Ролстон сказал, что ему пришлось признаться Санчесу в том, что он и его команда полностью потерялись. Потребовалось много часов, прежде чем команда дизайнеров смогла начать понимать и осмыслять то, что пытался сделать Санчес. «Я думаю, что хорошие дизайнеры могут кататься на ружье с хирургом, пилотом или программистом искусственного интеллекта, слушать их и извлекать из них то, что соответствует дизайну и соответствует их профессии», — говорит Ролстон.«Это [не] произошло без многочасовых разговоров, в которых я [имел] едва ли нить или уловил то, что говорил Мэтт».
Во время первоначального разговора с техническим директором основателя CognitiveScale Мэттом Санчесом, который ранее руководил IBM Watson Labs, Ролстон сказал, что ему пришлось признаться Санчесу в том, что он и его команда полностью потерялись. Потребовалось много часов, прежде чем команда дизайнеров смогла начать понимать и осмыслять то, что пытался сделать Санчес. «Я думаю, что хорошие дизайнеры могут кататься на ружье с хирургом, пилотом или программистом искусственного интеллекта, слушать их и извлекать из них то, что соответствует дизайну и соответствует их профессии», — говорит Ролстон.«Это [не] произошло без многочасовых разговоров, в которых я [имел] едва ли нить или уловил то, что говорил Мэтт».
Машинное обучение функционирует, извлекая закономерности из миллионов или даже миллиардов точек данных, что позволяет ему принимать решения относительно новых данных. Концептуально это просто понять, но Ролстон и его команда должны были глубже погрузиться в технические элементы того, как на самом деле работает ИИ, что обычно требует докторской степени, чтобы полностью понять.
Их беседы начались с попытки создать базовую терминологию для различных элементов, которые будет иметь инструмент композиции Cortex.Ролстон сравнил этот процесс с программированием в подростковом возрасте, в середине 1980-х, до того, как такие термины, как «файл» и «папка» стали повсеместными. Эти термины связаны с разработкой графического пользовательского интерфейса, который положил конец эпохе общения с компьютером только с помощью кода и вместо этого предложил радикальную альтернативу: визуальное представление на экране, которое давало вам возможность выполнять различные задачи. «Все эти вещи — зануда для создания компьютерного программного обеспечения, которое разрабатывалось в течение очень долгого времени», — говорит он.«Еще в 1985 году не было единственного способа сделать это. Глядя на эту современную ситуацию, не было единственного способа сделать это ».
Ролстон и его команда обнаружили, что разработчики CognitiveScale использовали разные слова для обозначения разных частей системы, поэтому им приходилось заходить на одну и ту же страницу. В итоге они остановились на двух основных терминах: навык и агент. Навыки — это одноцелевые части программного обеспечения, которые можно упаковать и использовать снова и снова, что-то вроде навыков Amazon Alexa. Агенты, состоящие из навыков, представляют собой более крупные и сложные модели, которые вы создаете внутри Cortex. Они могут выполнять такие задачи, как обработка страховых требований с использованием текстового анализа или отслеживание настроений инвесторов в определенной отрасли.Эта концепция вложенности составляет основу функционирования Cortex.
В итоге они остановились на двух основных терминах: навык и агент. Навыки — это одноцелевые части программного обеспечения, которые можно упаковать и использовать снова и снова, что-то вроде навыков Amazon Alexa. Агенты, состоящие из навыков, представляют собой более крупные и сложные модели, которые вы создаете внутри Cortex. Они могут выполнять такие задачи, как обработка страховых требований с использованием текстового анализа или отслеживание настроений инвесторов в определенной отрасли.Эта концепция вложенности составляет основу функционирования Cortex.
После того, как эти термины были закреплены, Ролстон и его команда должны были придумать, как представить их визуально. Команда могла бы сделать больше формы «журнала», похожей на Facebook, где вы прокручиваете контент вниз, или оконного представления, такого как папки с файлами или Google диск. Но Ролстон понял, что ключевым моментом, который должен был предоставить интерфейс, был способ для разработчика увидеть, что происходит под капотом, без необходимости отслеживать это через каждую строчку кода.
Итак, вместо использования простого списка объектов для обеспечения такого уровня прослеживаемости, Rolston выбрал сотовую структуру, потому что она позволяет вам организовать модель визуально так, чтобы это было наиболее удобно для пользователя. В сотовом интерфейсе навыки превращаются в пузыри, которые можно перемещать по экрану в зависимости от того, как думает разработчик системы. «Как и в случае с настольным компьютером, я могу усилить это чувство логики в собственном сознании, разместив эти элементы», — говорит Ролстон.«Я могу перемещать пузыри в сотах, чтобы сосредоточиться на них или увидеть их определенным образом. Если первый процессор не так важен для меня, как третий, отложите его в сторону ».
В результате получился простой коммутатор в виде сот, на который можно перетаскивать навыки, похожие на пузырьки; синие и зеленые линии показывают поток данных по мере его поступления и выхода из каждого навыка. Концептуально это похоже на Garageband, но для ИИ.
Для Ролстона это первый шаг к чему-то вроде Squarespace, где человек, не имеющий опыта программирования, может создать простой веб-сайт.«Это примеры программирования высшего порядка, — говорит он. Но по сути, отмечает он, это «простые инструменты, которые приблизили нас к проблеме, чем инструмент» — то есть они удаляют слои технических знаний, необходимых для кодирования самой вещи, и позволяют вместо этого сосредоточиться на проблеме, которую вы хочу решить. Ролстон считает, что Cortex может действовать как первый шаг к превращению ИИ в инструмент для решения проблемы, а не как чрезвычайно сложную вещь, которую нужно сделать сам по себе.
Интерфейс Cortex имеет свое собственное эстетическое видение, поскольку Ролстон знает о прецеденте, который он может создать с помощью дизайна Cortex.«Мы рассмотрели проблему и постарались сделать ее красивой и доступной, чтобы уникальность проблемы, которую вы решаете, не терялась для вас, когда вы смотрите на интерфейс», — говорит он. «Это не C ++. Это доступно дизайнерам, людям, ориентированным на эстетическую цель. Если вы наденете что-то элегантное, вы будете чувствовать себя элегантнее, вы будете вести себя элегантнее. Мы стараемся привнести ту же идею в набор инструментов ».
«Это не C ++. Это доступно дизайнерам, людям, ориентированным на эстетическую цель. Если вы наденете что-то элегантное, вы будете чувствовать себя элегантнее, вы будете вести себя элегантнее. Мы стараемся привнести ту же идею в набор инструментов ».
Магазин приложений для AI
Инструмент компоновки Cortex — это только одна часть системы, которая также предлагает полный набор аналитического программного обеспечения для бизнеса.CognitiveScale продает этот инструмент через бизнес-модель «программное обеспечение как услуга», ориентированную на компании, каждая из которых будет платить единовременную плату за установку, а также ежемесячную или годовую подписку в зависимости от размера компании. Другой ключевой элемент продукта — это торговая площадка, где люди, создающие небольшие фрагменты кода, смогут упаковать их в виде навыков, чтобы их мог использовать любой другой — например, если вы создадите алгоритм классификации изображений, вы можете загрузить это как навык на рынке Cortex, где каждый мог его использовать. Многие из них изначально будут исходить от CognitiveScale, но пользователи системы также смогут создавать и загружать свои собственные навыки.
Многие из них изначально будут исходить от CognitiveScale, но пользователи системы также смогут создавать и загружать свои собственные навыки.
Джон Рихтер, руководитель отдела управления продуктами CognitiveScale, объясняет, что пользователи смогут использовать тот же навык классификации текста для обработки счетов, жалоб клиентов или заявлений о состоянии здоровья. В этом сила App Store применительно к ИИ.
[Изображение: argodesign] Архитекторы Cortex считают, что, поскольку в системе есть механизмы для отслеживания того, как функционирование работает в реальной деловой ситуации, это облегчит ответственное построение ИИ.Это еще предстоит выяснить. Одним из преимуществ наличия высококвалифицированных ученых, создающих ИИ, является то, что они обладают опытом работы с данными и могут быть лучше подготовлены для решения проблем предвзятости, чем ваш средний разработчик. Повышенная доступность для неспециалистов также означает, что разработчики без специальной подготовки напрямую создают технологию искусственного интеллекта, поскольку общество пытается справиться с негативными последствиями повсеместных алгоритмов машинного обучения.
Хотя Cortex упрощает внедрение ИИ для предприятий, он также дает дизайнерам возможность начать экспериментировать с моделями, не требуя такого большого образования и опыта, как для создания алгоритма машинного обучения с нуля.В идеале Cortex могла бы помочь дизайнерам развиваться в направлении большей ориентации на данные в своей работе, а дизайнеры могли бы предоставить мышление в первую очередь человеку для разработки технологии. Ролстон говорит, что один из дизайнеров в его команде, который совсем не программист, но концептуально знает инструмент Cortex, смог создать простой анализатор тональности текста — «быстрый и грязный ИИ», как назвал его Ролстон.
«Новый дизайнер будет проектировщиком данных», — говорит Ролстон. «Это следующий ключевой шаг к этой идее.”
Типы пользовательского интерфейса
В этом разделе описываются несколько различных типов пользовательских интерфейсов, включая интерфейсы на естественном языке, интерфейсы вопросов и ответов, меню, интерфейсы для заполнения форм, интерфейсы на командном языке, графические пользовательские интерфейсы. (GUI) и различные веб-интерфейсы для использования в Интернете. Пользовательский интерфейс состоит из двух основных компонентов: языка представления, который является частью транзакции между компьютером и человеком, и языка действий, который характеризует часть взаимодействия человека с компьютером.Вместе обе концепции охватывают форму и содержание термина «пользовательский интерфейс».
(GUI) и различные веб-интерфейсы для использования в Интернете. Пользовательский интерфейс состоит из двух основных компонентов: языка представления, который является частью транзакции между компьютером и человеком, и языка действий, который характеризует часть взаимодействия человека с компьютером.Вместе обе концепции охватывают форму и содержание термина «пользовательский интерфейс».
Интерфейсы на естественном языке
Интерфейсы на естественном языке, возможно, являются мечтой и идеалом неопытных пользователей, поскольку они позволяют им взаимодействовать с компьютером на их повседневном или естественном языке. От пользователя не требуется специальных навыков, который взаимодействует с компьютером на естественном языке.
Дисплей, изображенный на рисунке ниже, отображает три вопроса на естественном языке из трех разных приложений.Обратите внимание, что взаимодействие с каждым из них кажется очень простым. Например, первое предложение кажется простым: «Составьте список всех продавцов, которые выполнили свои квоты в этом месяце».
Тонкости и неточности, присущие двусмысленностям английского языка, создают чрезвычайно сложную и сложную проблему программирования. Попытки взаимодействия на естественном языке с конкретными приложениями, в которых любой другой тип интерфейса невозможен (скажем, в случае пользователя с ограниченными возможностями), имеют определенный успех; однако эти интерфейсы обычно дороги.Проблемы реализации и чрезмерная потребность в вычислительных ресурсах до сих пор сводили интерфейсы на естественном языке к минимуму. Однако спрос существует, и многие программисты и исследователи усердно работают над такими интерфейсами. Это область роста, и поэтому она заслуживает постоянного контроля.
Интерфейсы вопросов и ответов
В интерфейсе вопросов и ответов компьютер отображает вопрос пользователю на дисплее. Для взаимодействия пользователь вводит ответ (нажатием на клавиатуре или щелчком мыши), а затем компьютер действует с этой входной информацией заранее запрограммированным образом, обычно переходя к следующему вопросу.
Тип интерфейса вопросов и ответов, называемый диалоговым окном, показан на рисунке ниже. Диалоговое окно действует как интерфейс вопросов и ответов в другом приложении, в данном случае это диаграмма PERT для проекта системного анализа для братьев Бакерлоо. Обратите внимание, что закругленный прямоугольник для «Да» выделен, что указывает на то, что это наиболее вероятный ответ для данной ситуации. Основной интерфейс этого приложения не обязательно должен быть вопросом и ответом. Скорее, включив диалоговое окно, программист включил простой в использовании интерфейс в более сложный.
Диалоговое окно: один тип интерфейса вопросов и ответов. Мастера, используемые для установки программного обеспечения, являются типичным примером интерфейса вопросов и ответов. Пользователь отвечает на вопросы о процессе установки, например, где установить программное обеспечение или функции. Мастер также может задавать вопросы и отвечать на ответы пользователя дополнительными вопросами, предназначенными для сужения объема проблемы. Это типичный способ настройки интерфейса технической поддержки, позволяющий отсеять проблемы и более точно устранять неполадки.
Это типичный способ настройки интерфейса технической поддержки, позволяющий отсеять проблемы и более точно устранять неполадки.
Меню
Интерфейс меню соответствующим образом заимствует свое имя из списка блюд, которые можно выбрать в ресторане. Точно так же интерфейс меню предоставляет пользователю экранный список доступных вариантов выбора. В ответ на меню пользователь ограничен отображаемыми параметрами. Пользователю не обязательно знать систему, но ему нужно знать, какую задачу следует выполнить. Например, в типичном меню текстового редактора пользователи могут выбирать из параметров «Редактировать», «Копировать» или «Печать».Однако, чтобы лучше всего использовать меню, пользователи должны знать, какую задачу они хотят выполнить.
Меню не зависят от оборудования. Вариаций предостаточно. Меню можно настроить для использования ввода с клавиатуры, светового пера, сенсорного экрана или мыши. Выборы могут быть обозначены цифрой, буквой или ключевым словом, или пользователи могут щелкнуть выбор с помощью мыши. Последовательность важна при разработке интерфейса меню.
Последовательность важна при разработке интерфейса меню.
Меню также можно откладывать до тех пор, пока они не понадобятся пользователю. На рисунке ниже показано, как раскрывающееся меню используется при построении диаграммы PERT для проекта системного анализа, который завершается для Bakerloo Brothers.Пользователь наводит указатель на даты и тянет его вниз. Затем пользователь наводит указатель на Календарь, выбирая вариант отображения проекта в обычном месячном календаре.
Выпадающее меню появляется тогда, когда оно нужно пользователю.Меню могут быть вложены друг в друга, чтобы вести пользователя по опциям в программе. Вложенные меню позволяют экрану выглядеть менее загроможденным, что соответствует хорошему дизайну. Они также позволяют пользователям не видеть пункты меню, которые им не интересны.Вложенные меню также могут быстро перемещать пользователей по программе.
Меню графического интерфейса пользователя используются для управления программным обеспечением ПК и имеют следующие рекомендации:
- Строка главного меню отображается всегда.

- В главном меню для элементов меню используются отдельные слова. Параметры главного меню всегда отображают вторичные раскрывающиеся меню.
- Главное меню должно иметь второстепенные параметры, сгруппированные в аналогичные наборы функций.
- Выпадающие меню, которые отображаются при щелчке по пункту главного меню, часто состоят из более чем одного слова.
- Дополнительные параметры выполняют действия или отображают дополнительные элементы меню.
- Пункты меню серого цвета недоступны для текущего действия.
Меню объекта, также называемое всплывающим меню, отображается, когда пользователь щелкает объект GUI правой кнопкой мыши. Эти меню содержат пункты, специфичные для текущего действия, и большинство из них являются дублирующими функциями пунктов главного меню.
Опытных пользователей могут раздражать вложенные меню. Они могут предпочесть ввод команды в одну строку, чтобы ускорить процесс.Другие пользователи могут использовать сокращения или комбинации клавиш, такие как Alt. Я. P C, который вставляет изображение, которое является картинкой в документ Microsoft Office.
Я. P C, который вставляет изображение, которое является картинкой в документ Microsoft Office.
Интерфейсы заполнения форм (формы ввода / вывода)
Интерфейсы заполнения форм состоят из экранных форм или веб-форм, отображающих поля, содержащие элементы данных или параметры, которые необходимо сообщить пользователю. Форма часто является факсимиле бумажной формы, уже знакомой пользователю. Этот метод интерфейса также известен как метод на основе форм и формы ввода / вывода.
На рисунке ниже показан интерфейс заполнения формы. В раскрывающемся меню для номера детали автоматически вводятся описание и цена за единицу товара. Когда пользователь переходит в поле «Количество» и вводит количество приобретаемых товаров, программное обеспечение автоматически рассчитывает расширенную цену, умножая количество на цену за единицу.
Пример интерфейса заполнения формы. Формы для экранов дисплея настроены так, чтобы показать, какая информация должна быть введена и где. Пустые поля, требующие информации, могут быть выделены инвертированными или мигающими символами. Курсор перемещается пользователем от поля к полю одним нажатием клавиши со стрелкой. Такое расположение позволяет перемещать на одно поле назад или на одно поле вперед, щелкая соответствующую клавишу со стрелкой. Это обеспечивает пользователю хороший контроль над вводом данных. Веб-формы предоставляют возможность включать гиперссылки на примеры правильно заполненных форм или для дополнительной помощи и предоставления примеров.
Курсор перемещается пользователем от поля к полю одним нажатием клавиши со стрелкой. Такое расположение позволяет перемещать на одно поле назад или на одно поле вперед, щелкая соответствующую клавишу со стрелкой. Это обеспечивает пользователю хороший контроль над вводом данных. Веб-формы предоставляют возможность включать гиперссылки на примеры правильно заполненных форм или для дополнительной помощи и предоставления примеров.
Ввод формы для дисплеев можно упростить, указав значения по умолчанию для полей, а затем позволив пользователям изменять информацию по умолчанию, если это необходимо.Например, система управления базой данных, разработанная для отображения формы для ввода проверок, может предоставлять следующий последовательный номер проверки по умолчанию, когда отображается новая форма проверки. Если проверки отсутствуют, пользователь изменяет номер проверки, чтобы отразить фактически введенную проверку.
Ввод для полей экрана дисплея может быть ограничен буквенно-цифровыми обозначениями, так что, например, пользователи могут вводить только цифры в поле, запрашивающее номер социального страхования, или они могут вводить только буквы, если требуется имя человека. Если числа вводятся там, где разрешены только буквы, компьютер может предупредить пользователя через аудиовыход о том, что поле было заполнено неправильно.
Если числа вводятся там, где разрешены только буквы, компьютер может предупредить пользователя через аудиовыход о том, что поле было заполнено неправильно.
Основным преимуществом интерфейса формы ввода / вывода является то, что печатная версия заполненной формы обеспечивает отличную документацию. Он показывает метки полей, а также контекст для записей. Кроме того, веб-формы могут возвращать пользователю неполные формы с объяснением того, какие данные необходимо ввести для завершения транзакции. Часто поля с недостающими данными отмечаются красной звездочкой.Веб-документы могут быть отправлены непосредственно в биллинг, если транзакция задействована, или они могут перейти непосредственно в базу данных в реальном времени, если отправляется опрос. Веб-формы возлагают ответственность за точность на пользователя и делают форму доступной для заполнения и отправки 24 часа в сутки, 7 дней в неделю по всему миру.
У форм ввода / вывода есть несколько недостатков. Главный недостаток заключается в том, что пользователи, имеющие опыт работы с системой или приложением, могут стать нетерпеливыми с формами ввода / вывода и могут захотеть более эффективные способы ввода данных.
Интерфейсы командного языка
Интерфейс командного языка позволяет пользователю управлять приложением с помощью серии нажатий клавиш, команд, фраз или некоторой последовательности этих трех методов. Считается, что простой синтаксис командных языков близок к естественному языку.
Два примера применения командного языка показаны на рисунке ниже. Первый показывает пользователя, который просит использовать файл, содержащий данные обо всех продавцах, затем просит компьютер отобразить все фамилии и имена всех продавцов, чьи текущие продажи (CURSALES) превышают их квоты.Во втором примере пользователь просит использовать файл с именем GROCER, а затем дает компьютеру команду рассчитать порчу (SPOILS) путем вычитания проданной продукции из купленной. После этого пользователь просит вернуться к началу файла и распечатать (СПИСОК) файл.
Командно-языковые интерфейсы. Командный язык не имеет внутреннего значения для пользователя, и этот факт отличает его от других интерфейсов, обсуждаемых до сих пор. Командные языки управляют компьютером как инструментом, позволяя пользователю управлять диалогом.Командный язык дает пользователю большую гибкость и контроль. Когда пользователь использует командный язык, команда немедленно выполняется системой. Затем пользователь может дать ему другую команду.
Командные языки управляют компьютером как инструментом, позволяя пользователю управлять диалогом.Командный язык дает пользователю большую гибкость и контроль. Когда пользователь использует командный язык, команда немедленно выполняется системой. Затем пользователь может дать ему другую команду.
Командные языки требуют запоминания синтаксических правил, что может стать препятствием для неопытных пользователей. Опытные пользователи предпочитают командные языки, возможно, из-за их более быстрого завершения.
Графические пользовательские интерфейсы
Ключом к графическим пользовательским интерфейсам (GUI) является постоянная обратная связь по выполнению задач, которую они предоставляют пользователям.Постоянная обратная связь с управляемым объектом означает, что изменения или отмены операций могут быть выполнены быстро, без появления сообщений об ошибках.
Создание графического интерфейса пользователя представляет собой проблему, потому что должна быть изобретена соответствующая модель реальности или приемлемая концептуальная модель представления. Разработка графических интерфейсов пользователя для использования в интрасетях, экстрасетях и в Интернете требует еще более тщательного планирования. Большинство пользователей веб-сайтов неизвестны разработчику, поэтому дизайн должен быть четким. Выбор значков, языка и гиперссылок становится целым набором решений и предположений о том, каких пользователей веб-сайт надеется привлечь.Дизайнер должен также придерживаться соглашений, которые пользователи ожидают встретить на веб-сайтах.
Разработка графических интерфейсов пользователя для использования в интрасетях, экстрасетях и в Интернете требует еще более тщательного планирования. Большинство пользователей веб-сайтов неизвестны разработчику, поэтому дизайн должен быть четким. Выбор значков, языка и гиперссылок становится целым набором решений и предположений о том, каких пользователей веб-сайт надеется привлечь.Дизайнер должен также придерживаться соглашений, которые пользователи ожидают встретить на веб-сайтах.
Другие пользовательские интерфейсы
Популярность других, менее распространенных пользовательских интерфейсов растет. К ним относятся указывающие устройства, такие как стилус, сенсорные экраны, а также распознавание и синтез речи. Каждый из этих интерфейсов имеет свои собственные специальные атрибуты, которые уникально подходят для конкретных приложений.
Стилус (небольшая заостренная палочка, напоминающая ручку) используется с программным обеспечением для распознавания рукописного ввода для мобильных телефонов (выполняющих роль КПК — персональных цифровых помощников) и ПК. Они добились успеха, потому что они объединяют множество функций и просты в использовании. Кроме того, они портативны и продаются по сравнительно низкой цене. Для этих мобильных устройств было написано множество забавных и полезных приложений, включая популярные программы для обзоров ресторанов, такие как Zagat, популярные утилиты, такие как списки дел для работы и личного пользования, а также популярные игры, такие как судоку. Ввод данных также упрощается с помощью док-станции, так что данные могут быть синхронизированы с вашим ПК.
Они добились успеха, потому что они объединяют множество функций и просты в использовании. Кроме того, они портативны и продаются по сравнительно низкой цене. Для этих мобильных устройств было написано множество забавных и полезных приложений, включая популярные программы для обзоров ресторанов, такие как Zagat, популярные утилиты, такие как списки дел для работы и личного пользования, а также популярные игры, такие как судоку. Ввод данных также упрощается с помощью док-станции, так что данные могут быть синхронизированы с вашим ПК.
Планшетный компьютер — это ноутбук со стилусом или сенсорным дисплеем. Он может быть оснащен встроенной связью Wi-Fi или Bluetooth. Сенсорные дисплеи позволяют пользователю использовать палец для активации дисплея. Сенсорные дисплеи полезны для отображения общедоступной информации, такой как карты городов и их достопримечательностей, размещенные в вестибюлях отелей или пунктах проката автомобилей. Их также можно использовать для объяснения диорам в музеях и для размещения кемпингов в государственных парках. Сенсорные дисплеи не требуют специальных знаний от пользователей, а экран самодостаточен и не требует специального устройства ввода, которое может быть сломано или украдено.Сенсорные экраны (также называемые просто сенсорными экранами или сенсорными панелями) для мобильных телефонов, таких как iPhone и BlackBerry, делают этот альтернативный пользовательский интерфейс привычным для пользователей и широко используемым. Текущие исследования изучают, как сделать чувствительные к давлению сенсорные панели коммерчески жизнеспособными. Эти интерфейсы могут использоваться как с большими, так и с маленькими сенсорными экранами и практичны для таких приложений, как виртуальное рисование или скульптура, имитация мыши и для музыкальных инструментов, таких как клавиатура пианино, где сила давления имеет решающее значение для вывода.
Сенсорные дисплеи не требуют специальных знаний от пользователей, а экран самодостаточен и не требует специального устройства ввода, которое может быть сломано или украдено.Сенсорные экраны (также называемые просто сенсорными экранами или сенсорными панелями) для мобильных телефонов, таких как iPhone и BlackBerry, делают этот альтернативный пользовательский интерфейс привычным для пользователей и широко используемым. Текущие исследования изучают, как сделать чувствительные к давлению сенсорные панели коммерчески жизнеспособными. Эти интерфейсы могут использоваться как с большими, так и с маленькими сенсорными экранами и практичны для таких приложений, как виртуальное рисование или скульптура, имитация мыши и для музыкальных инструментов, таких как клавиатура пианино, где сила давления имеет решающее значение для вывода.
При распознавании голоса пользователь разговаривает с компьютером, и система может распознавать голосовые сигналы человека, преобразовывать их и сохранять ввод. Системы инвентаризации распознавания голоса уже работают, а в автомобилях теперь есть системы голосового ввода, которые реагируют на голосовые команды водителя для навигации, переключения радиостанции или использования телефона Bluetooth, сопряженного с автомобилем.
Системы инвентаризации распознавания голоса уже работают, а в автомобилях теперь есть системы голосового ввода, которые реагируют на голосовые команды водителя для навигации, переключения радиостанции или использования телефона Bluetooth, сопряженного с автомобилем.
Преимущество систем распознавания голоса состоит в том, что они могут значительно ускорить ввод данных и освободить руки пользователя для других задач (например, вождения).Речевой ввод добавляет компьютеру еще одно измерение. Теперь можно добавить оборудование и программное обеспечение, которые позволяют пользователю ПК произносить такие команды, как «открыть файл» или «сохранить файл», чтобы избежать использования клавиатуры или мыши. Пользователи с ограниченной подвижностью или слабым зрением могут воспользоваться системами распознавания голоса. В примере, показанном на рисунке ниже, пользователь исправляет слово, открывая меню альтернативных слов, которые звучат одинаково.
Используя такое программное обеспечение, как Dragon NaturallySpeaking от Nuance, пользователь может произносить команды на свой компьютер. В этом примере пользователь исправляет слово, открывая меню альтернативных слов, которые звучат одинаково.
В этом примере пользователь исправляет слово, открывая меню альтернативных слов, которые звучат одинаково.При оценке интерфейсов помните о некоторых стандартах:
- Необходимый период обучения пользователей должен быть достаточно коротким.
- На начальном этапе обучения пользователи должны уметь вводить команды, не думая о них или не обращаясь к меню справки или руководству. В этом отношении может помочь согласованность интерфейсов во всех приложениях.
- Интерфейс должен быть бесшовным, чтобы ошибок было немного, а те, которые действительно возникают, не возникали из-за плохого дизайна.
- Время, необходимое пользователям и системе для восстановления после ошибок, должно быть коротким.
- Нечастые пользователи должны иметь возможность быстро переучивать систему.
Доступно множество различных интерфейсов, и важно понимать, что эффективный интерфейс имеет большое значение для решения ключевых проблем HCI. Пользователи должны захотеть использовать систему, и они должны найти ее привлекательной, эффективной и приятной в использовании.
4 золотых правила дизайна пользовательского интерфейса
Пользовательский интерфейс (UI) является важной частью любого программного продукта.Когда все сделано хорошо, пользователи этого даже не замечают. Когда все сделано плохо, пользователи не могут обойтись без этого, чтобы эффективно использовать продукт. Чтобы увеличить шансы на успех при создании пользовательских интерфейсов, большинство дизайнеров следуют принципам проектирования интерфейсов. Принципы проектирования интерфейсов представляют собой высокоуровневые концепции, которые используются для разработки программного обеспечения. В этой статье я поделюсь несколькими фундаментальными принципами. Они основаны на «10 эвристиках юзабилити для дизайна пользовательского интерфейса» Якоба Нильсена, «восьми золотых правилах дизайна интерфейсов» Бена Шнейдермана и «принципах дизайна взаимодействия» Брюса Тоньяццини.Большинство принципов применимо к любым интерактивным системам — традиционным средам графического интерфейса пользователя (таким как настольные и мобильные приложения, веб-сайты) и интерфейсам без графического интерфейса пользователя (таким как системы голосового взаимодействия).
Принципы разработки пользовательского интерфейса:
- Предоставьте пользователям возможность управлять интерфейсом
- Сделайте взаимодействие с продуктом удобным
- Снизьте когнитивную нагрузку
- Сделайте пользовательский интерфейс согласованным
1. Предоставьте пользователям возможность управлять интерфейсом.
Хорошие пользовательские интерфейсы создают ощущение контроль в своих пользователях.Сохранение контроля над пользователями делает их удобными; Oни быстро научится и быстро обретет чувство мастерства.
Сделайте действия обратимыми — прощайте
Это
правило означает, что пользователь всегда должен иметь возможность быстро вернуться к любому
они делают. Это позволяет пользователям изучать продукт без постоянного
боязнь неудачи — когда пользователь знает, что ошибки можно легко исправить, это
побуждает исследовать незнакомые варианты. Напротив, если пользователю нужно
будьте предельно осторожны с каждым своим действием, это приводит к более медленному
исследование и нервный опыт, который никому не нужен.
Возможно наиболее распространенные графические интерфейсы, в которых у пользователей есть Опция «Отменить / Вернуть» доступна для текстового и графического редакторов. Во время написания текста или создавая графику, «Отменить» позволяет пользователям вносить изменения и шаг за шагом возвращаться через внесенные изменения. «Повторить» позволяет пользователям отменить отмену, что означает что, сделав несколько шагов назад, они могут продвинуться вперед через снова меняется.
«Отменить» может быть чрезвычайно полезным, когда пользователи ошибочно выбирают функцию системы. В этом В этом случае функция отмены служит «аварийным выходом», позволяя пользователям покинуть нежелательное состояние.Хорошим примером таких аварийных выходов является уведомление Gmail. сообщение с возможностью отмены, когда пользователи случайно удаляют электронное письмо.
Создание удобного интерфейса
Навигация всегда должно быть ясным и самоочевидным. Пользователи должны иметь возможность получать удовольствие изучение интерфейса любого программного продукта. Даже сложные продукты B2B полны функций не должны пугать пользователей, чтобы они боялись нажимать кнопка. Хороший интерфейс помещает пользователей в их комфорт зоне, предоставив некоторый контекст того, где они находятся, где они были и где они могут пойти дальше:
- Предоставить визуальные подсказки .Визуальные подсказки служат напоминанием для пользователей. Позвольте пользователям легко перемещаться по интерфейсу, предоставляя ориентиры при перемещении по интерфейсу продукта. Заголовки страниц, выделение выбранных в данный момент параметров навигации и другие наглядные пособия позволяют пользователям сразу увидеть, где они находятся в интерфейсе. Пользователь никогда не должен задаваться вопросом: «Где я?» или «Как я попал на этот экран?»
- Предсказуемость . Пользователям должны быть предоставлены подсказки, которые помогут им предсказать результат действия.Пользователь никогда не должен задаваться вопросом: «Что мне нужно нажать, чтобы выполнить свою задачу?» или «Для чего эта кнопка?»
Изображение предоставлено Designmodo.
Обеспечьте информативную обратную связь — будьте признательны
Обратная связь обычно ассоциируется с точками действия — для каждого действия пользователя система должна показывать осмысленную и четкую реакцию. Система с обратной связью для каждое действие помогает пользователям без проблем достигать своих целей.
Дизайн пользовательского интерфейса должен учитывать характер взаимодействия.Для частых действий ответ может быть скромный. Например, когда пользователи взаимодействуют с интерактивным объектом (таким как кнопку), важно указать, что действие было признал. Это может быть что-то простое, например, кнопка, меняющая цвет, когда нажата (изменение уведомляет пользователя о взаимодействии). Отсутствие таких обратная связь заставляет пользователей дважды проверять, были ли их предполагаемые действия выполнила.
Обратная связь подтверждает, что действие выполнено успешно.GIF, автор Колин Гарвен.
Для нечастые и значимые действия, реакция должна быть более существенной. Например, при заполнении поля пароля в форме регистрации хороший пользовательский интерфейс может информировать пользователей о требования к их паролю.
Пользователь видит зеленую галочку, когда требование пароля удовлетворено.GIF by Emmanuel Torres
Показать статус системы
Пользователи гораздо снисходительнее, когда у них есть информация о том, что происходит, и получают периодические отзывы о состоянии процесса.Видимость статус системы важен, когда пользователи инициируют действие, которое занимает некоторое время для компа в комплекте. Пользователи не любят, когда их ничего не видят экран устройства, в то время как приложение должно что-то делать. Использование индикаторы прогресса — один из тонких аспектов дизайна пользовательского интерфейса, оказывающий огромное влияние на комфорт и удовольствие пользователей.
Хороший интерфейс может утешить пользователей, показывая прогресс, пока система выполняет задачу. Dropbox показывает статус загрузки документа: текущий прогресс и количество оставшегося времени.
Подходит для пользователей с разным уровнем квалификации
Пользователи разного уровня навыков должны иметь возможность взаимодействовать с продуктом на разные уровни. Не жертвуйте опытными пользователями ради простого в использовании интерфейса для новички или случайные пользователи. Вместо этого попробуйте разработать дизайн для нужд разнообразного набора пользователей, поэтому не имеет значения, является ли ваш пользователь экспертом или новичком.
Добавление такие функции, как учебные пособия и объяснения, чрезвычайно полезны для начинающих пользователей (просто убедитесь, что опытные пользователи могут пропустить эту часть).
Один раз пользователи знакомы с продуктом, они будут искать ярлыки, чтобы ускорить часто используемые действия. Вы должны предоставить быстрые пути для опытных пользователей, позволяя им использовать ярлыки.
2. Сделайте так, чтобы пользователю было комфортно взаимодействовать с продуктом
Удалите все элементы, которые не помогают вашим пользователям
Интерфейсы не должны содержать нерелевантную или редко необходимую информацию. Нерелевантная информация вызывает шум в пользовательском интерфейсе — она конкурирует с релевантная информация и снижает ее относительную заметность.Упрощать интерфейсов, удаляя ненужные элементы или контент, который напрямую не поддержка пользовательских задач. Стремитесь к дизайну UI таким образом, чтобы вся информация, представленная на экране, была ценной и соответствующий. Изучите каждый элемент и оцените его, исходя из ценности, которую он приносит пользователям.
Хорошим примером приложения, которое следует подходу «меньше значит больше», избегая перегрузки интерфейса контентом или функциями, является iA Writer.
Изображение от iA WriterИнтерфейс приложения iA Writer представляет собой чистый лист для набора текста без отвлекающих факторов.Это позволяет пользователям сосредоточиться на том, что они пишут, и скрывает все остальное.
Не запрашивать у пользователей данные, которые они уже ввели
Не запрашивать заставляют пользователей повторять ранее введенные данные. Пользователи легко раздражены утомительными последовательностями ввода данных, особенно когда они предоставили все необходимую информацию раньше. Хороший интерфейс работает максимум работы при минимальном количестве информации от пользователей.
Избегайте жаргона и системных терминов
Когда при разработке продукта важно использовать язык, который легко читать и понимать.Система должна говорить на языке пользователя словами, фразами, и концепции, знакомые пользователю, а не жаргонные или системные термины.
Используйте повседневный язык, а не язык систем или разработчика.Изображение Think With Google
Применение закона Фиттса к интерактивным элементам
Фиттса Закон гласит, что время нахождения цели зависит от расстояния. до и размер цели. Это означает, что лучше разрабатывать большие цели. для важных функций (с большими кнопками легче работать).
D — расстояние от начальной точки курсора; W — ширина цели (закон Фиттса). Изображение AppleТакже важно помнить, что время, необходимое для обнаружения нескольких целей, складывается из времени, необходимого для обнаружения каждой. Таким образом, при работе над дизайном пользовательского интерфейса, чтобы повысить эффективность взаимодействия, старайтесь не только сокращать расстояния и увеличивать размеры целей, но также уменьшать общее количество целей, с которыми пользователи должны взаимодействовать для выполнения данной задачи.
Конструкция доступных интерфейсов
Когда мы разрабатываем продукты, важно помнить, что хорошо разработанный продукт доступны для пользователей всех способностей, включая слабовидящих, слепота, нарушение слуха, когнитивные или двигательные нарушения.Хороший пользовательский интерфейс — это доступный пользовательский интерфейс, потому что вы Доступность продукта повышает удобство использования для всех групп пользователей.
Цвет один из элементов интерфейса, который сильно влияет на доступность. Люди по-разному воспринимают цвет — некоторые пользователи могут видеть полный диапазон цветов, но многие люди могут разглядеть только ограниченный диапазон цвета. Примерно 10 процентов мужчин и один процент женщин имеют ту или иную форму дальтонизма. При разработке интерфейсов лучше избегать использования цвета как единственный способ передать информацию.В любое время, когда вы хотите передать цвет информации в интерфейсе, вы должны использовать другие подсказки, чтобы передать информация для тех, кто не видит цвета.
Используйте метафоры реального мира
Использование метафор в дизайне пользовательского интерфейса позволяет пользователям создавать связь между реальным миром и цифровым опытом. Метафоры реального мира расширяют возможности пользователей, позволяя им передавать существующие знания о том, как вещи должны выглядеть и работать. Метафоры часто используются, чтобы сделать незнакомое знакомым. Возьмем, к примеру, корзину на рабочем столе, в которой хранятся удаленные файлы — это не настоящая корзина для мусора, но она визуально представлена таким образом, чтобы вам было легче понять концепцию.
Хорошие метафоры порождают сильные связь с прошлым опытом из реального мира в умах пользователей. Переработка значок корзины на Mac похож на фактическую корзину и показывает, есть ли в ней файлы в этом.
При выборе метафоры для пользовательского интерфейса выберите ту, которая позволит пользователям уловить мельчайшие детали концептуальной модели. Например, запрашивая данные кредитной карты для обработки платежа, вы можете сослаться на реальную физическую карту в качестве примера.
Изображение РамакришаИнженер по ошибкам
Ошибки возникают случайно на пути пользователя.Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может вызвать у пользователей разочарование и заставить их покинуть ваше приложение. С другой стороны, хорошо составленное сообщение об ошибке может превратить мгновение разочарования в момент конверсии. Эффективное сообщение об ошибке — это комбинация явного уведомления об ошибке и подсказок по решению проблемы.
Хороший интерфейс содержит точные, вежливые и конструктивные сообщения об ошибках.Четный лучше, чем писать хорошие сообщения об ошибках, — это иметь дизайн пользовательского интерфейса, который предотвращает возникновение проблемы на первом месте.Попробуйте либо устранить условия, подверженные ошибкам, либо проверить их и представить пользователям диалоговое окно подтверждения, прежде чем они примут действие. Например, Gmail предлагает вам, когда вы забыли вставить вложение.
Лучшие проекты имеют отличную погрешность восстановления, пытаясь помешать пользователям совершать эти ошибки в первую очередь место. Функция предотвращения ошибок в Gmail показывает всплывающее окно, если пользователи забывают вставить вложение после ссылки.
Защитите работу пользователя
Обеспечьте чтобы пользователи никогда не теряли свою работу.Пользователи не должны терять свою работу в результате ошибки на их стороне (т.е. случайно обновить веб-страницу с помощью формы, вводимой пользователем), системная ошибка, проблемы с подключением к Интернету или по любой другой причине, кроме тех, которые совершенно неизбежны, как неожиданная потеря мощности.
3. Снизить когнитивную нагрузку
Когнитивная нагрузка — это объем умственной вычислительной мощности, необходимый для использования продукта. Его Лучше не заставлять пользователей слишком много думать / работать, чтобы использовать ваш продукт.
Разделение на части для последовательностей информации или действий
In В 1956 году психолог Джордж Миллер познакомил мир с теорией дробление. В своих работах Миллер говорит, что рабочая память человека может справиться с семь плюс-минус два «фрагмента» информации, пока мы обрабатываем Информация.
Это правило можно использовать при организации и группировке элементов вместе. Например, если ваш пользовательский интерфейс заставляет пользователей вводить телефонные номера без нормального интервала. приводит к появлению большого количества неправильно записанных телефонных номеров.Обычно люди не могут сканировать кластеры из десяти или более цифр для обнаружения ошибок. Именно поэтому телефонные номера разбиты на более мелкие части.
Проще сканировать и вводить блоки чисел, а не целые числа.Уменьшить количество действий, необходимых для выполнения задачи
Когда проектируя пользовательский интерфейс, стремимся сократить общее количество действий требуется от пользователя для достижения цели. Не стоит забывать о трехкнопочном устройстве . правило , согласно которому пользователь продукта должен иметь возможность найти любой информация с помощью не более трех щелчков мышью.
Признание превыше отзыва
Один из 10 эвристик юзабилити Якоба Нильсена советует ставить распознавание , а не отзыв в дизайне пользовательского интерфейса. Признавая что-то намного проще, чем вспомнить его, потому что распознавание включает в себя больше сигналов в нашем мозг (сигналы распространяют активацию на связанную информацию в памяти, и эти сигналы помогите нам запомнить информацию).
Дизайнеры может способствовать узнаваемости в пользовательских интерфейсах, создавая информацию и функциональность наглядна и легко доступна.Наглядные подсказки, такие как всплывающие подсказки и контекстно-зависимые детали также помогают пользователям распознавать информацию.
Изображение предоставлено Google HangoutsПовышение четкости изображения
Хорошо визуальная организация улучшает удобство использования и разборчивость, позволяя пользователям быстро найти нужную информацию и больше пользоваться интерфейсом эффективно.
При разработке макетов:
- Избегайте отображение слишком большого количества информации на экране одновременно. Это приводит к визуальный беспорядок.
- Помните принцип «форма следует за функцией». Сделайте так, чтобы вещи выглядели так, как будто они работают.
- Применить общие принципы организации контента, такие как группировка похожих элементов вместе, нумерация элементов и использование заголовков и текста подсказки.
4. Обеспечьте согласованность пользовательских интерфейсов
Согласованность — важное свойство хорошего пользовательского интерфейса: согласованный дизайн — это интуитивно понятный дизайн. Последовательность — один из важнейших факторов удобства использования и обучаемости. Основная идея согласованности — это идея передаваемых знаний — позволить пользователям передавать свои знания и навыки из одной части пользовательского интерфейса приложения в другую, а также из одного приложения в другое.
Визуальная согласованность (стиль)
Пользователи никогда не должны подвергать сомнению целостность продукта. Те же цвета, шрифты и значки должны присутствовать во всем продукте. Не меняйте визуальные стили внутри вашего продукта без видимой причины. Например, кнопка «Отправить» на одном страница вашего сайта должна выглядеть так же, как и на любой другой странице.
Избегайте использования разных стилей для элементов на разных страницах сайта. Пользователи не должны задаваться вопросом, есть ли преобразованная кнопка, как в этом примере, означает то же самое.
Функциональная согласованность (поведение)
Согласованность поведения означает, что объект должен работать одинаково во всем интерфейсе. Поведение элементов управления интерфейса, таких как кнопки и пункты меню, не должно изменяться внутри продукта. Пользователи не хотят сюрпризов или изменений в привычном поведении — они легко расстраиваются, когда что-то не работает. Это может помешать обучению и не дать пользователям почувствовать уверенность в согласованности интерфейса. Не вводите пользователя в заблуждение — сохраняйте последовательность действий, следуя «принципу наименьшего удивления», чтобы интерфейс вел себя так, как ожидают пользователи.
Соответствует ожиданиям пользователей
Люди имеют определенные ожидания в отношении приложений / веб-сайтов, которые они используют. Разработка вашего продукт, который противоречит ожиданиям пользователя, является одним из худших вещи, которые вы можете сделать с пользователем. Неважно, какой логический аргумент вы предусмотреть, как что-то должно работать или выглядеть. Если пользователи ожидают, что это сработает / посмотрите иначе, вам будет сложно изменить эти ожидания. Если твой подход не дает явных преимуществ, следуйте тому, что ожидают ваши пользователи.
- Следуйте соглашениям платформы . Ваш продукт должен соответствовать стандартам, продиктованным правилами платформы. Рекомендации гарантируют, что ваши пользователи смогут понять отдельные элементы интерфейса в вашем дизайне.
- Не изобретайте выкройки заново . Для большинства дизайнерских проблем уже существуют подходящие решения. Эти решения называются шаблонами. Популярные шаблоны становятся условностями, и большинство пользователей знакомо с ними. Игнорирование этого решения и продолжение разработки собственного решения может создать проблемы для пользователей.В большинстве случаев нарушение правил проектирования приводит к разочарованию пользователей — вы столкнетесь с проблемами юзабилити не обязательно потому, что ваше решение будет неправильным, а потому, что пользователи с ним не знакомы.
- Не пытайтесь заново изобретать терминологию . Избегайте использования новых терминов, когда есть слова, которые пользователи уже знают. Пользователи проводят большую часть своего времени в других приложениях и на других сайтах, поэтому у них есть определенные ожидания в отношении именования. Использование разных слов может сбить их с толку.
Заключение
Задача дизайнеров пользовательского интерфейса сегодня — создавать удобные для пользователя интерфейсы: интерфейсы, которые поощряют исследование без опасения негативных последствий. Без сомнения, интерфейсы будущего будут более интуитивно понятными, заманчивыми, предсказуемыми и снисходительными, но большинство принципов дизайна пользовательского интерфейса, перечисленных в этой статье, несомненно, будут применимы и к ним.
Определение интерфейса | PCMag
Связь и взаимодействие между оборудованием, программным обеспечением и пользователем.Пользователи «разговаривают» с программой. Программное обеспечение «разговаривает» с оборудованием и другим программным обеспечением. Оборудование «разговаривает» с другим оборудованием. Все это сопряжено. Он должен быть спроектирован, разработан, протестирован и переработан; и с каждым воплощением рождается новая спецификация, которая может стать еще одним фактическим или регулируемым стандартом. Аппаратные интерфейсы
Аппаратные интерфейсы — это вилки, розетки, кабели и электрические сигналы, проходящие через них. Примеры: USB, FireWire, Ethernet, ATA / IDE, SCSI и PCI.
Программные / программные интерфейсы
Программные интерфейсы (программные интерфейсы) — это языки, коды и сообщения, которые программы используют для связи друг с другом и с оборудованием. Примерами являются операционные системы Windows, Mac и Linux, электронная почта SMTP, сетевые протоколы IP и программные драйверы, активирующие периферийные устройства.
Пользовательские интерфейсы
Пользовательские интерфейсы — это клавиатуры, мыши, команды и меню, используемые для связи между вами и компьютером.Примерами являются командные строки в DOS и Unix, а также графические интерфейсы в Windows, Mac и Linux.
Формат и функции
Каждый интерфейс подразумевает структуру. Электрические сигналы состоят из уровней напряжения, частоты и продолжительности. Данные, передаваемые от одного устройства или программы к другому, имеют точный формат (заголовок, тело, конец и т. Д.).
Каждый интерфейс подразумевает функцию. На аппаратном уровне функции активируются электронными сигналами; данные читаются, записываются, передаются, принимаются, проверяются на наличие ошибок и т. д.На программном уровне инструкции активируют оборудование (методы доступа, протоколы передачи данных и т. Д.). На более высоких уровнях переданные или переданные данные могут сами запрашивать выполнение функций (клиент / сервер, программа для программы и т. Д.).
Язык и программирование
Интерфейс активируется командами языка программирования. Сложность функций и дизайн языка определяют, насколько сложно программировать.
Пользовательский интерфейс, протокол, API и ABI
Дизайн взаимодействия между пользователем и компьютером называется «пользовательским интерфейсом».«Правила, форматы и функции между компонентами в системе связи или сети называются« протоколами ». Язык и форматы сообщений между подпрограммами в программе или между программными компонентами называются« интерфейсом прикладного программирования »(API). Операционная система, работающая в определенной машинной среде, известна как «двоичный интерфейс приложения» (ABI), но этот термин широко не используется.
Все вышеупомянутые взаимодействия являются интерфейсами. Независимо от того, как они называются, все они создают правила этому необходимо точно следовать в цифровом мире.
Целая куча разговоров с
Независимо от того, как они называются, интерфейсы сводятся к формату и языку, которые определяют услуги, которые одна система способна предоставлять другой.
Как исправить плохой пользовательский интерфейс
Эй! Это отрывок из моей книги Designing Products People Love, , которая была опубликована O’Reilly в январе 2016 года. Узнайте больше о книге и более чем 20 дизайнерах продуктов из Facebook, Twitter, Slack и т. Д.с которыми беседовали о том, как они работают.
Вы когда-нибудь сталкивались с безжизненным пользовательским интерфейсом? Вы создали пользовательский интерфейс, которого просто не хватает … что-то ?
Если это так, вы, вероятно, столкнулись со случаем неудобного пользовательского интерфейса.
Awkward UI — отсутствует индикатор загрузки. Это забывают сказать клиенту, где что-то пошло не так. Бонусные баллы за страшное сообщение об ошибке. Этот график выглядит странно с несколькими точками данных.Это линейная привязка к месту при вводе нового фрагмента данных.
Все еще не ясно, что такое Awkward UI? Вот простой пример из реальной жизни: я использую Apple TV. Много. (На самом деле, когда я пишу это, у меня на заднем плане играет последний эпизод Star Wars: Rebels ). Когда я открываю свои «Купленные фильмы», я вижу этот экран:
На секунду мне стало страшно. Каждый раз. И я часто пользуюсь этим экраном. Почему я боюсь? Я не вижу индикатора загрузки.Нет никаких признаков активности. За считанные секунды у меня в голове крутятся страшные вопросы. Где мои фильмы? Они потерялись? Удалено? Угнали?
Затем, когда мое сердце перестает биться, мои фильмы внезапно и бесцеремонно встают на свои места.
Блин, это неприятно.
Сравните это с просмотром фильма. После нажатия кнопки «Играть» на пульте Apple, я вижу приятный индикатор того, что Back to the Future готовится к игре.
Заметили разницу в опыте?
Создание интерфейсов, которые легко понимаются людьми, ставит нас, дизайнеров, прямо перед печальным фактом, что компьютеры ленивы.Они не заботятся о том, чтобы помочь людям понять, что нового, что делать дальше или как реагировать, когда что-то идет не так.
В идеальном мире компьютеров все, что им нужно было бы сделать, это выдать непонятные коды ошибок и пугающие предупреждения, когда происходит что-то неожиданное. Или, что еще лучше, они просто говорили с вами в двоичном формате.
Но мы не говорим о двоичном. Мы думаем потоками и привыкли к физическому миру. Когда дверь открывается, она распахивается по дуге. Когда что-то путешествует, вы можете видеть, как оно движется.Когда что-то падает, вы можете увидеть, как оно отскакивает.
Неудобный пользовательский интерфейс — это когда дизайнер продукта не принимает во внимание эти вещи. Это означает, что где-то по ходу дела были нарушены некоторые правила.
Но какие правила?
Правила стека пользовательского интерфейса. Давай поговорим об этом сейчас.
Стек пользовательского интерфейса
Каждый экран, с которым вы взаимодействуете в цифровом продукте, имеет несколько характеров.
Пять, если быть точным.
В зависимости от контекста, эти личности раскрываются вашему покупателю.На языке дизайнеров мы называем эти состояний . И вы должны учитывать эти состояния для каждого создаваемого вами экрана.
Это потому, что следование правилам стека пользовательского интерфейса и пяти состояний помогает вам создать целостный интерфейс, который прощает, полезен и человечен.
Будьте честны с собой. Когда вы в последний раз создавали экран с одним состоянием? Даже если вы создаете погодные приложения (шутка о Dribbble), одно состояние не поможет.
Реальность такова, что мир, в котором мы живем, несовершенен, и все идет не так.Серверам нужно время, чтобы ответить. И ваши клиенты не всегда будут использовать ваш продукт так, как вы планировали.
Итак, как дизайнер продукта, вы должны принимать во внимание эти реалии.
Вот почему каждый экран, который вы создадите для своего продукта, может иметь до пяти состояний ( щелкните любое, чтобы перейти к разделу ):
По мере того, как ваш клиент перемещается по потокам вашего продукта, он также будет плавно перемещаться между каждым состоянием в этих потоках.
Реальный стек пользовательского интерфейса для приложения для обмена сообщениями. Каждый экран плавно переключается между собой.
Хотите увидеть UI Stack в действии? Вы можете пропустить это сейчас, если хотите.
Перейти к прототипам стека пользовательского интерфейса
Сюрприз! Пришло время сделать небольшой перерыв в истории Интернета. Еще в 2004 году компания Basecamp, ранее известная как-37signals, написала для меня новаторскую статью под названием «Решение трех состояний». (И нет, это не план прекращения израильско-палестинского конфликта).Они подчеркнули, что каждый экран должен учитывать три возможных состояния: «обычное, пустое и ошибочное». Это взорвало мой разум. И навсегда изменил мои представления о дизайне для Интернета.
Но в Интернете все меняется. Во-первых, произошла революция AJAX, во-вторых, появились мобильные приложения. В-третьих, массовая ориентация на потребителя технологий. Требования и ожидания в отношении пользовательского интерфейса изменились. Это моя адаптация идеи того десятилетия.
С учетом сказанного, давайте поговорим об идеальном состоянии.
Идеальное состояние
Это первое состояние, которое я создаю, так как вы хотите, чтобы люди видели его чаще всего. Правильно названный, он олицетворяет зенит потенциала вашего продукта — когда ваш продукт обеспечивает максимальную ценность и наполнен полезным, действенным контентом. Он будет служить основой для всех остальных состояний, которые вы создадите для этого экрана. Думайте об этом как о типичной маркетинговой странице или снимке экрана магазина мобильных приложений.
Пусть это состояние задает тон каждому из других состояний.Потому что по мере того, как вы повторяете свой основной интерфейс, этот пользовательский интерфейс может полностью измениться со временем. В этом и прелесть, и риск повторения.
И это имеет огромные последствия для всех остальных штатов.
Все состояния пользовательского интерфейса приводят к идеальному состоянию. Так что начните с этого в первую очередь, и позвольте всем остальным состояниям встать на свои места по мере того, как ваши проекты будут приближаться к решению проблемы вашего клиента.
Все еще не понимаете, что я имею в виду под идеальным состоянием? Давайте рассмотрим несколько примеров, чтобы прояснить ситуацию.
Ах, как живописно. Итак, данные. Много фото.
У Tinder одно из лучших идеальных состояний на рынке.
Пустое состояние
Пустое состояние действительно больше, чем один экран. Речь идет о том, чтобы произвести на покупателя невероятное первое впечатление, когда вы знакомите его со своим продуктом — чтобы побудить его к действию, поддержать интерес и напомнить им о ценности вашего продукта.
Существует три широких варианта пустого состояния.Во-первых, что видит ваш покупатель, когда впервые использует ваш продукт. Второе — это то, что вы видите, когда ваш клиент добровольно удаляет существующие данные с экрана, например, когда вы достигли возвышенного «нуля для входящих». И третье — то, что происходит, когда нечего показать, скажем, в результатах поиска.
Вообще говоря, риск с пустыми состояниями состоит в том, что их легко добавить в последнюю очередь. В большинстве случаев это либо создает ошеломляющий опыт, либо холодный, безличный.
Как сказал бы Джордж Такей: «О, боже…»
Тренерские оценки — или обучающие оверлеи — на мой взгляд, лучший пример недооцененного опыта в первый раз. Они возлагают на клиента бремя обучения, которое включает в себя больше интерфейса, больше запоминания, и все это делается с довольно большим умственным прерыванием. Что за кайф.
Давайте рассмотрим состояние при первом использовании более подробно ниже.
Первое использование / Посадка
Если покупатель впервые использует ваш продукт, это состояние — ваш единственный шанс описать, что ваш покупатель увидит при наличии данных.Это ваша возможность побудить их к действию, помочь им понять, какую ценность они извлекут из этого экрана. Первые впечатления случаются только один раз, и это ваш шанс произвести отличное впечатление.
Я частично сравниваю это состояние с тем, что в литературном мире известно как «Путешествие героя». Представленный Джозефом Кэмпбеллом в его удивительной работе Герой с тысячью лиц , это основа мифологических историй, которые встречаются по всему миру от Одиссея до Звездных войн .Вот основная посылка:
«Герой отправляется из повседневного мира в область сверхъестественных чудес: там встречаются невероятные силы и одерживается решающая победа: герой возвращается из этого таинственного приключения, обладая силой даровать дары своим собратьям. ”

Проведите вашего клиента по пути героя с помощью Пустого состояния. Призовите их к приключениям, проведите их через известные испытания и искушения бездны и превратите их в более сильную личность.
Но как? Некоторые идеи:
- Привести лошадь к воде. Подбадривайте и поднимайте настроение в своем копирайтинге и прямо говорите о том, что делать. Например, такие слова, как «Здесь нечего смотреть», на самом деле ничего не говорят о том, чего следует ожидать вашему клиенту, и немного удручает, что это будет первое, что вы увидите. Вместо этого гораздо более полезной перспективой будет сообщить вашему клиенту, какую именно кнопку нужно нажать и почему он должен ее нажимать.
- Используйте содержание вашего продукта, чтобы проинструктировать клиента о том, что делать.Например, если вы создаете продукт для обмена сообщениями, ваше первое знакомство может автоматически включать сообщение в почтовый ящик клиента. В строке темы можно указать «нажмите, чтобы открыть меня», а в тексте сообщения подробно рассказывается о том, как управлять сообщением и отвечать на него.
- Предложите пример снимка экрана того, как будет выглядеть экран в идеальном состоянии. Это дает вашим покупателям некоторую надежду на то, что они добьются чего-то подобного, одновременно демонстрируя, насколько потенциально полезным может быть ваш продукт.
- Следите за продвижением вашего клиента и реагируйте соответствующим образом. Например, если они слишком долго останавливаются на определенном экране, вы можете отправить им сообщение в чате с вопросом, нужна ли им помощь.
Вот несколько пустых состояний при первом использовании, которые мне нравятся.

Hipchat сразу же говорит вам, что делать, намекая на некоторые забавные дополнительные функции, которые скрыты под поверхностью.
Facebook Paper постепенно знакомит вас с его функциями, обучая ключевым жестам.

Basecamp не имеет контента, который можно было бы показать вам, но вместо того, чтобы заполнять экран ничем, он размещает замещающий контент, чтобы вы могли визуализировать потенциал продукта. Я как завершитель хочет создавать проекты, чтобы я мог видеть этот экран, полный утопической продуктивности.
При первом нажатии на Список желаний Airbnb вы получаете это стильно простое пустое состояние. Что мне нравится в этом дизайне, так это то, что он не слишком старается (соответствует языку дизайна Airbnb), но также имеет очень четкий призыв к действию, чтобы вы начали сбор данных.
Тема о приеме на работу и о новых состояниях — достаточно большая тема для другой книги. Так уж получилось, что он существует. Если вы хотите присоединиться к группе пользователей, я настоятельно рекомендую превосходную книгу Сэмюэля Халика The Elements of User Onboarding .
Данные, очищенные пользователем
Второй тип пустого состояния — это случай, когда ваш клиент добровольно удалил данные с экрана. Примером этого может быть, если ваш клиент выполнил все пункты своего списка дел, прочитал все свои уведомления, заархивировал все свои электронные письма или завершил загрузку всей своей музыки.
Эти типы пустых состояний — отличная возможность вознаградить ваших клиентов или побудить их к дальнейшим действиям. Получили «Обнуление входящих?» Большой! Посмотрите это удивительное фото. Скачали всю вашу музыку? Хорошо, а теперь иди послушай. Просмотрели все ваши уведомления? Вот еще кое-что, что вы, возможно, захотите прочитать.
Данные клиринга клиента — это клиент, который взаимодействует с вашим продуктом. Держите их в потоках вашего продукта, выполняя за них работу. Не перекладывайте на покупателя обязанность совершить следующий прыжок.
Старинный снимок экрана из iOS 6, да, но тот, который все еще иллюстрирует небольшое снижение дофамина, которое происходит при достижении нулевого уровня папки «Входящие». Ваша награда — это выбранная вручную сцена в Instagram из чьей-то кофейни или заката — и вы можете поделиться ею на Interwebz, где вы отметите нулевой уровень входящих, а также разместите рекламу для Mailbox. Тройной выигрыш!
Нет результатов
В тех случаях, когда ваши клиенты просматривают или ищут данные о вашем продукте, есть вероятность, что они не найдут то, что ищут.Эти сценарии предоставляют прекрасную возможность сделать вывод, что хочет найти ваш клиент, и сделать разумные предложения.
Amazon использует один из лучших примеров этой техники, которые я когда-либо видел. С учетом орфографических ошибок и похожих запросов поиск Amazon редко дает пустой результат. Вместо этого он предоставит вам наиболее близкий результат соответствия, одновременно показывая, какие термины не совпадают.
Пример, в котором я наконец раскрываю свою любовь к металлу. Ну, это должно было когда-нибудь выйти.

Что касается Pinterest, ну, результаты не совсем такие, как у Amazon, но это все-таки Pinterest. Основываясь на том, как их поисковый анализ проанализировал мой запрос, для клиента должно быть относительно легко настроить условия поиска, чтобы получить то, что он хочет.
Урок: не отталкивайте своего клиента от стены в таком состоянии. Дайте им то, с чем они могут поработать, или предложите альтернативный путь.
Состояние ошибки
Экран, когда что-то идет не так.Как правило, это сложнее, чем просто один экран, поскольку ошибки могут возникать в неожиданных комбинациях. Состояния ошибки могут включать в себя что угодно из данных формы, которые отсутствуют или недействительны; невозможность подключения вашего приложения к серверу; попытка перейти к следующему шагу без завершения загрузки, оставление страницы без отправленного текста и т. д.
Состояния ошибки также должны быть удобными в том смысле, что ваш продукт обеспечивает безопасность всех вводимых пользователем данных. Ваш продукт не должен отменять, уничтожать или удалять что-либо, введенное или загруженное вашим клиентом, в случае ошибки.
Это уместно перефразировать Джефа Раскина, создателя оригинального Macintosh и автора The Humane Interface . Он пишет:
«Система должна относиться ко всему вводу пользователя как к священному и — перефразируя первый закон робототехники Азимова:« Робот не должен причинять вред человеку или своим бездействием позволять человеку причинить вред ». Первый закон дизайна интерфейса должно быть следующим: компьютер не должен наносить вред вашей работе или своим бездействием позволять вашей работе причинять вред ».
Этот совет может быть услышан некоторыми особо гнусными нарушителями этого правила: сайтами авиакомпаний.Отсутствие крошечного поля формы для кода безопасности кредитной карты, например, часто приводит к перезагрузке страницы, которая сдувает все ваши тщательно введенные данные, выделяя пропущенное поле оскорбительным красным оттенком.
 До свидания, спасибо за рыбу.

Нет! Да! Может быть? 
А, наконец, контекстное сообщение об ошибке, которому мы можем следовать. Бонус: у нас есть немного чувства юмора, чтобы сделать его более человечным.
Идеальные состояния ошибки возникают динамически без потери данных, введенных пользователем.Если для обнаружения ошибки должна произойти перезагрузка страницы, пожалуйста, сделайте всем одолжение и сохраните все данные, даже с ошибками, которые были введены в ваш продукт. Однако обычно перезагрузка страницы для обнаружения ошибки — признак лени. Ради ваших клиентов убедитесь, что вы и ваши разработчики приложите все усилия, чтобы исправлять ошибки изящно и сговорчиво.
Кроме того, сообщения об ошибках не должны быть драматичными или расплывчатыми. Помните «Синий экран смерти»? «Паника ядра» Mac? Или — для ветеранов вычислительной техники — «Abort, Retry, Fail?» Каждое из этих состояний ошибки по необходимости отмечает значительную системную ошибку, требующую перезагрузки компьютера или повторной попытки.Но по сей день каждое из этих состояний ошибки хорошо запоминается из-за шока, страха и замешательства, которые каждое из них вызывает у конечного пользователя.
 Синий экран смерти от Microsoft стал настолько печально известным, потому что он просто напугал людей. Синий экран — хотя и лучше красного — был вне контекста, резким и наполнен пугающим жаргоном, даже если он был полезен при отладке проблемы.
Это потому, что состояния ошибки должны включать краткую, понятную и информативную копию того, что делать дальше.Расплывчатые коды ошибок, шестнадцатеричные числа и запутанные возможности продвижения только напугают и расстроят людей, которые сталкиваются с этими ошибками.
Конечно, аудитория вашего продукта может состоять из ученых-ракетчиков или инженеров-компьютерщиков. Тогда эти высокотехнологичные сообщения об ошибках могут подойти вашему заказчику. Но по мере того, как большая часть мира внедряет программное обеспечение в повседневную жизнь, сообщения об ошибках такого типа становятся все менее и менее уместными.
Все просто. Делайте сообщения об ошибках человеческими, а не техническими и подходящими для вашей аудитории.Что бы вы хотели, чтобы вам сказали, когда что-то пойдет не так?
Состояние ошибки — такое распространенное явление, и это одно из наименее желательных состояний, для которых нужно проектировать. Но я обещаю, что если вы приложите столько же внимания к этому состоянию, как и к предыдущим двум состояниям, ваш продукт будет бесконечно радостнее в использовании — и, что еще более полезно, поскольку вы продумаете типичные ошибки клиентов и решите их. заранее.
Частичное состояние
Разница между состоянием ошибки и идеальным состоянием — как день и ночь.Но как выглядит экран, когда есть только одна строка данных? Несколько фото? Незавершенный профиль?
Частичное состояние — это экран, который кто-то увидит, когда страница больше не пуста и мало заполнена. Ваша задача здесь — не дать людям разочароваться и отказаться от вашего продукта.
Это прекрасная возможность разработать микровзаимодействия, которые приведут людей к полной славе Идеального государства. Это путешествие, в которое вы отправляете своих клиентов, чтобы помочь им понять истинную ценность вашего продукта.Это подразумевает достижение — ваш покупатель потратил некоторое время на ваш продукт, чтобы увидеть проблеск его потенциала. Держите их на крючке.
Здесь могут быть полезны некоторые принципы игрового дизайна. Я не имею в виду подобную бичу практику, заставляющую ваших клиентов собирать кристаллы для продвижения в духе Clash of Clans, а вместо этого встраиваю так называемое ускорение в это состояние вашего продукта.
Это термин игрового дизайна, который помогает игроку представить себе, как они станут более сильными в будущем, направляя его по заранее определенному ряду задач, которые необходимо выполнить для достижения этого видения.Уловка состоит в том, чтобы заставить игрока не осознавать, что он выполняет то, что может показаться утомительным, чтобы извлечь максимальную выгоду из вашего продукта.
«Игроки, вступающие в фазу ускорения, не думают об утомительных повторениях, которые им нужно выполнить для повышения уровня, они просто выполняют их и наслаждаются ускорением результатов … Скорее, эти игроки попадают в ловушку. будущее, в котором их персонажи будут такими сильными, чего они еще не могут понять.Говоря более технически, они предполагают экспоненциально растущую структуру власти, которая исчезает за пределами горизонта прогнозов их игроков. Это не совсем то же самое, что и традиционный поток, но радость игроков субъективно очень похожа ».
Вот несколько отличных примеров частичного состояния в дикой природе…
Знаменитая полоса «Полнота профиля» LinkedIn, побуждающая вас выполнять точные задачи для достижения 100%. Комплекционисты приветствуют.
_Dropbox показывает, насколько вы близки к тому, чтобы получить дополнительное пространство для хранения, которое, я уверен, является основным привлекательным фактором для большинства клиентов Dropbox.Dropbox не только показывает, сколько шагов вам осталось выполнить, но и побочным эффектом этих шагов является повышение ценности клиентов за счет обучения и активации_
.Состояние загрузки
Это состояние легко упустить из виду, и многие дизайнеры продукции вставляют его в последнюю очередь. Но есть очень серьезное бремя, связанное с установлением ожиданий. Когда ваше приложение загружает данные, ожидает подключения к Интернету или переходит на другой экран, вы должны внимательно следить за тем, как вы представляете ситуации, в которых вы собираете данные.Это может включать захват всей страницы, отложенную загрузку панелей содержимого или встроенную загрузку, которые потенциально могут использоваться, когда кто-то может искать доступность имени пользователя из поля формы.
Не менее важно и восприятие нагрузки. Слишком часто дизайнеры просто заполняют свои экраны пробелами и счетчиками, возлагая огромную ответственность на контент, которого там нет. Это, в свою очередь, побуждает ваших клиентов образно смотреть на часы, делая акцент на индикации прогресса по сравнению с фактическим прогрессом загрузки.
Таково мнение Люка Вроблевски, эксперта по дизайну продуктов, который руководил группами дизайнеров от eBay до Yahoo! в Google, где он сейчас проживает после продажи своего стартапа по проведению мобильных опросов Polar.
Вроблевски и его команда обнаружили, что после внедрения серии загрузочных счетчиков для каждого опроса клиенты Polar начали жаловаться на то, что приложение работает медленнее, говоря такие вещи, как «Кажется, слишком много времени ждет обновления и загрузки страниц — оно не кажется таким быстрым, как предыдущая версия.”
Вроблевски понял, что:
«С введением этих индикаторов прогресса мы заставили людей смотреть на часы», — сказал он. «В результате время шло медленнее, как и наше приложение. Мы сосредоточились на индикаторе, а не на прогрессе, что дает понять, что вы продвигаетесь к своей цели, а не просто ждете ».
Каркасные экраны
Эта реализация напрямую привела к созданию того, что он называет «скелетными экранами». Этот метод сейчас используется Pinterest и Facebook как в веб-версиях, так и в мобильных.
Skeleton Screens — это новаторский подход к состоянию загрузки — он фокусирует внимание на загружаемом контенте, а не на том, что контент загружается. Это достигается путем отображения базовой структуры страницы и постепенного заполнения недостающих частей по мере их загрузки. Самое прекрасное в этой технике то, что она может полностью избавиться от спиннеров. И это может повысить воспринимаемую производительность вашего продукта.
Приложение Люка Вроблевски, Polar, и его скелетные загрузочные экраны.
Pinterest, используя концепцию состояния загрузки Skeleton Screen, внес уникальную особенность в ее реализацию: получил «средний цвет» изображения булавки и использовал этот цвет для заполнения фона булавки. Таким образом, перед загрузкой изображения булавки вы чувствуете, что получаете предварительный просмотр того, каким будет булавка.

Facebook изобрел похожую технику, использованную в их мобильном приложении Paper, а затем реализовал ее в своей веб-версии. В сочетании с тем, что они называют «эффектом мерцания», интерфейс Facebook будет отображать стилизованный экран-скелет с формами, напоминающими контент.А чтобы сообщить, что контент загружается, фигуры будут пульсировать с мерцающим эффектом.
Успех с оптимистическими действиями
«Никто не хочет ждать, пока они ждут», — сказал соучредитель Instagram Майк Кригер в 2011 году, описывая, как его инженерные усилия позволили достичь ожидаемой скорости приложения.
Krieger, по сути, был пионером идеи, что действия должны выполняться продуктом «оптимистично». Если предположить, что действие было успешным, действия выполняются намного быстрее.
Возьмем, к примеру, «лайк» фото или оставление комментария. В обоих случаях действие регистрируется как завершенное мгновенно с точки зрения клиента. А в фоновом режиме продукт делает запросы к серверу для фактического завершения действия. 
Оптимистичные действия также могут значительно снизить воспринимаемую скорость загрузки мультимедиа. Вместо загрузки, когда пользователь нажимает «Готово» в конце потока загрузки фотографий, Instagram начинает загрузку фотографии сразу после выбора фильтра.Хотя это не оптимальное инженерное решение — и данные могут быть выброшены, если ваш клиент откажется от них, — похоже, что загрузка происходит очень быстро. Следование мантре «двигай, когда никто не смотрит» может помочь сделать скорость вашего продукта одним из ваших активов.
Вы видели несколько примеров стека пользовательского интерфейса и его пяти состояний по отдельности. Но как они будут работать вместе? Как пользовательский интерфейс учитывает переходы между каждым состоянием?
В этом сила стека пользовательского интерфейса.Эти состояния не существуют в вакууме. Они расположены на вертикальной оси, которая может быть вызвана продуктом в любой момент. Ваша задача не только учитывать каждое из этих состояний, но и определять, как экран перемещается между каждым состоянием.
Я создал гипотетическое приложение для обмена сообщениями, чтобы проиллюстрировать эти идеи.
Почему приложение для обмена сообщениями? Потому что это не сразу очевидный пример действия этих состояний. Но я думаю, что это отличный пример того, как даже временные пользовательские интерфейсы, такие как интерфейсы обмена сообщениями, следуют правилам стека пользовательского интерфейса.Более того, это иллюстрация того, насколько огромна наша ответственность за то, чтобы состояния каждого экрана плавно переходили от одного к другому.
Итак, с чем мы имеем дело в приложении для обмена сообщениями?
Мы должны учитывать отсутствие сообщений. Это наше пустое состояние.
Наше частичное состояние — это когда только одна сторона отправила сообщение.
Затем появляется сообщение — индикатор набора текста. Другими словами, это состояние загрузки.
Но подождите.Есть еще одна серия состояний загрузки — когда мы отправляем сообщение. А потом подтверждение доставки.
Ошибка может произойти и по линии. Вот когда наше сообщение не отправляется.
И вы не можете забыть механизм, с помощью которого мы восстанавливаемся после ошибки и пытаемся отправить снова. Есть еще одна версия состояния загрузки.
Наконец, мы достигли идеального состояния: когда сообщения превращаются в беседу.
Гипотетический пример
Допустим, Марти и Док просто обмениваются номерами, и Марти хочет сообщить Доку о том, что он только что видел в торговом центре Twin Pines.
Поскольку сообщений нет, у нас есть возможность использовать пустое состояние и побудить клиента действовать так, как мы хотим, — в данном случае это отправка сообщения.
Но что происходит с этим состоянием при отправке сообщения? Нам нужно изящно смыть пустое состояние и перевести его в частичное состояние: в этом случае Марти отправляет только одно сообщение.
Давайте перенесемся к тому моменту, когда Док ответил. Он отправил одно сообщение — но он еще не закончил! Следовательно, индикатор набора текста — еще одна форма состояния загрузки.
После того, как набор текста завершен и сообщение отправлено, мы выходим из индикатора набора текста и вводим новое сообщение, отодвигая остальные в сторону.
Но что насчет того, когда Марти захочет ответить? Во-первых, мы должны продемонстрировать некоторую осведомленность о состоянии, когда в поле есть текст — обратите внимание, как кнопка «Отправить» меняет цвет с серого (отключенное состояние) на синий (включенное состояние). Затем, как только мы отправим сообщение, для нашего процесса отправки произойдет другое состояние загрузки. Мы держим сообщение неактивным в это время, потому что еще не было успешной доставки — до тех пор, пока штамп «доставлено» не сообщит клиенту, что все в порядке.
Но что произойдет, если сообщение не будет доставлено успешно? А вот и состояние нашей ошибки. Красный маркер заменяет счетчик загрузки, и мы остаемся с сообщением в затемненном состоянии «недоставлено». Нажатие (или, в данном случае, нажатие на прототип Quartz Composer) недоставленного сообщения приводит к повторной отправке. На этот раз нам повезло, и сообщение появляется после яркого красного «!» исчезнет, и мы сможем зарегистрировать доставленный индикатор.
Вот, в реале …
И это, друзья мои, UI Stack в действии.Это пять состояний экрана и плавные переходы между ними. Без этих переходных элементов мы рискуем запутать или удивить наших клиентов по мере появления и исчезновения новых состояний. Не совсем то, что заставлять людей чувствовать себя неудобно и сбивать с толку, сейчас не совсем в нашей должностной инструкции, не так ли?
В конце концов, реализация этих состояний требует интенсивного сотрудничества между проектированием и разработкой. Уделите время каждому из них — все они работают вместе, чтобы создать для вашего клиента лучший и наиболее целостный опыт.
(Если вам что-то понравилось в этом сообщении, я был бы признателен, если бы вы поделились. Всего один щелчок, чтобы твитнуть (можно редактировать перед отправкой).)
Краткое содержание потрясающей сказки, которую вы только что прочитали
- Не зацикливайтесь, проектируя только для своего идеального состояния и прибегая к другим состояниям. Ваш продукт решает проблему. Как состояние каждого экрана может помочь вашему клиенту достичь этой цели?
- Прочтите книгу Сэмюэля Халика «Элементы адаптации пользователей».
- Сделайте состояния загрузки частью ваших усилий по созданию прототипа.Они являются частью опыта вашего продукта, и их нельзя использовать в последнюю очередь. Поговорите с инженерами, чтобы найти способы улучшить воспринимаемую и, если возможно, фактическую производительность.
- Потратьте время на обдумывание крайних случаев, которые могут вызвать ошибки. Как вы с ними справитесь? Какой самый дружелюбный ответ вы можете дать своему клиенту? Здесь есть компромисс между затратами и выгодами, но, по крайней мере, устраните самые болезненные ошибки и приложите все усилия, чтобы сохранить данные своих клиентов.
Что такое дизайн пользовательского интерфейса (UI) и почему это важно?
Что такое дизайн пользовательского интерфейса и почему он важен?
Агентство веб-разработкиF5 Studio предоставляет услуги дизайна UI UX, поэтому мы хотим поделиться с вами конкретным опытом.
Дизайн пользовательского интерфейса в информационных технологиях относится к дизайну пользовательского интерфейса для программного обеспечения, веб-сайтов или приложений. Речь идет о программировании внешнего вида вещей с целью облегчения юзабилити и улучшения взаимодействия с пользователем.
Проще говоря, пользовательский интерфейс — это функции устройства или приложения, которые позволяют пользователю взаимодействовать с ним. Допустим, вы заполняете контактную форму компании на веб-сайте, ваш пользовательский интерфейс в этом случае будет состоять из текстового поля, раскрывающегося списка, переключателя и любого другого компонента, который позволит вам ввести свои данные в система компании.
Нет времени читать?
Получите бесплатную быструю консультацию по дизайну пользовательского интерфейса.
Вы озадачены ролью дизайнера пользовательского интерфейса? Руководство от toptal.com поможет вам понять, как нанять идеального дизайнера пользовательского интерфейса.
ПОЧЕМУ В ВЕБ-ДИЗАЙНЕ ВАЖЕН ХОРОШИЙ ИНТЕРФЕЙС ПОЛЬЗОВАТЕЛЯ?
Из опыта агентства веб-разработки F5 Studio в корпоративном веб-дизайне и разработке мы знаем, что хороший пользовательский интерфейс важен в том смысле, что он помогает вашей целевой аудитории четко видеть, что такое ваши продукты.Он разработан таким образом, чтобы отображать предлагаемые вами услуги без двусмысленности, чтобы привлечь внимание ваших посетителей и удержать их на вашем сайте.
Проще говоря, хороший пользовательский интерфейс важен, потому что может превратить потенциальных посетителей в покупателей, поскольку он облегчает взаимодействие между пользователем и вашим веб-сайтом или веб-приложением.
Когда вы копаете глубже, вы понимаете, что пользовательский интерфейс — довольно сложная область, которая включает в себя предвидение пользовательских предпочтений и последующее создание интерфейса, который понимает и выполняет эти предпочтения.Пользовательский интерфейс не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта. Это профессиональный веб-дизайн, потому что пользовательский интерфейс имеет значение. Другими словами, дизайн пользовательского интерфейса поможет повысить коэффициент конверсии на вашем сайте.
Интерфейс — это точка, в которой пользователи взаимодействуют с веб-сайтом, который они используют. Пользовательский интерфейс — это основная часть создания привлекательного веб-сайта. Хороший дизайн пользовательского интерфейса представляет собой бесшовное сочетание визуального дизайна, дизайна взаимодействия и информационной архитектуры:
Визуальный дизайн повышает декоративную ценность сайта за счет стратегического внедрения таких элементов, как шрифты, цвета и изображения, среди прочего.Профессионально выполненный визуальный дизайн делает страницу элегантной без ущерба для ее функций или содержания.
Интерактивный дизайн показывает, как пользователи взаимодействуют с технологиями. Затем он использует понимание таких взаимодействий для создания интерфейса с хорошо продуманным поведением. Превосходный интерактивный дизайн не только предугадывает, как человек взаимодействует с системой, но также заблаговременно и своевременно устраняет проблемы. Он также может изобретать новые способы взаимодействия системы с пользователями и реагирования на них.
Информационная архитектура предназначена для помощи пользователям в поиске информации, необходимой им для выполнения различных задач. Следовательно, он включает маркировку, структурирование и организацию веб-контента таким образом, чтобы сделать его легко доступным и устойчивым. Кроме того, вам необходимо знать, что информационная архитектура влияет на SEO-эффективность сайта. Когда диджитал-агентство предоставляет реальные услуги SEO, специалисты по SEO сосредотачиваются на информационной структуре.
Кроме того, пользовательский интерфейс — очень важная часть дизайна мобильного приложения.
Будет ли UI-дизайн по-прежнему важен для SEO в 2021 году? За последние несколько лет Google и другие поисковые системы внесли много изменений в поисковую выдачу и представили обновленный алгоритм, основанный на оценке пользовательского интерфейса и пользовательского интерфейса, чтобы получить более надежную и качественную информацию. Итак, UI и UX дизайн — один из важнейших способов продвижения вашего сайта в 2021 году.
Выбор элементов дизайна пользовательского интерфейса
Пользователи ожидают, что интерфейс будет работать и вести себя определенным образом.При разработке пользовательского интерфейса рекомендуется, чтобы он был предсказуемым, кратким и последовательным. Это повышает его эффективность при выполнении задач и в конечном итоге повышает удовлетворенность пользователей. Несколько элементов составляют функциональный пользовательский интерфейс. Сюда могут входить:
- Элементы управления вводом, такие как кнопки, переключатели, флажки и многое другое.
- Компоненты навигации, например хлебные крошки, ползунки, поля поиска, значки и т. д.
- Информационные компоненты, например всплывающие подсказки, уведомления, окна сообщений и индикаторы выполнения.
- Элементы призыва к действию (см. Как создать идеальную кнопку призыва к действию).
- Контейнеры, включая гармошку.
Ваш профессиональный UI \ UX-дизайн на расстоянии одного клика. Получите бесплатную профессиональную консультацию.
При выборе элемента для включения в дизайн пользовательского интерфейса всегда разумно учитывать ваши компромиссы. Элемент может, например, сэкономить вам место, но в конечном итоге излишне обременить пользователя и нарушить взаимодействие с пользователем.
Вам также может понравиться:
Лучшие практики дизайна пользовательского интерфейсаВ чем разница между UX и UI дизайном?
Создание идеального пользовательского интерфейса зависит от знания пользователей, а также от понимания их тенденций, предпочтений, навыков и целей.
Помните следующие практики хорошего дизайна пользовательского интерфейса.
- Лучше всего использовать простые интерфейсы — используйте понятный язык и избегайте несущественных элементов.
- Поддерживайте согласованность, используя общие элементы пользовательского интерфейса. Используйте элементы, которые знакомы пользователям. Это гарантирует, что дела будут выполняться быстро. Это также гарантирует пользователю комфорт и удовлетворение.
- Используйте продуманные и продуманные макеты страниц. Постарайтесь привлечь внимание к наиболее важным аспектам сайта.
- Цвета и текстуры должны использоваться соответствующим образом, чтобы привлечь внимание пользователя к конкретному или данному компоненту. См. Сообщение F5 Studio о веб-дизайне для обычного бизнеса
- Используйте шрифт для повышения читабельности и разборчивости содержимого
- Используйте значения по умолчанию, чтобы уменьшить нагрузку на пользователя там, где это необходимо.
Эти передовые практики проектирования пользовательского интерфейса основаны на 10 правилах разработки пользовательского интерфейса
F5 Studio Веб-дизайнеры используют лучшие практики дизайна пользовательского интерфейса в своих работах. Также нам нравится творческий подход в дизайне пользовательского интерфейса. Мы комбинируем разные стили, чтобы создать отличный веб-дизайн. Вы знаете о последних тенденциях в стилях дизайна пользовательского интерфейса? В этой статье мы объясняем, как использовать неоморфизм в дизайне пользовательского интерфейса на бизнес-сайте.
5 ошибок, которых следует избегать при разработке пользовательского интерфейса
- Отсутствие дизайна, ориентированного на пользователя: эту часть легко игнорировать, поскольку это один из важных аспектов дизайна пользовательского интерфейса.При проектировании следует учитывать потребности, предпочтения,
Проблемы пользователей. Если вы этого не сделаете, это может негативно повлиять на ваш бизнес и привести к его краху. - Не узнать больше о целевой аудитории: Опять же, этот момент больше иллюстрирует то, о чем мы только что говорим. Вместо того, чтобы проектировать, исходя из собственных предпочтений и вкусов, лучше проектируйте, как если бы вы были заказчиком. Просто подумайте о том, что понравилось бы покупателю, и, если возможно, проведите опрос или интервью с некоторыми потенциальными клиентами, чтобы по-настоящему понять, что им нужно.
- Чрезмерное использование динамических эффектов: Использование слишком большого количества анимационных эффектов не является синонимом отличного дизайна. Таким образом, отказ от чрезмерной декоративной анимации может помочь оптимизировать взаимодействие с пользователем.
- Не исследовать дальше: давление соблюдения сроков и большая рабочая нагрузка могут заставить дизайнера избегать изучения других возможностей, чтобы получить вдохновение и проявить больше творчества, прежде чем он разработает свой план дизайна.
- Слишком много крафтинга заранее. Особенно на ранней стадии дизайна, мы просто хотим иметь правильное представление о дизайне и начать работу.Однако такая концепция не всегда бывает эффективной. Иногда изучение других источников может открыть нам некоторые удивительные вещи.
В этой статье мы кратко объяснили, что такое пользовательский интерфейс, мы определили термин «дизайн пользовательского интерфейса» и подчеркнули важность хорошего пользовательского интерфейса в контексте веб-разработки. Мы также обсудили элементы, которые следует включить в пользовательский интерфейс, и, наконец, перечислили некоторые передовые практики, которые следует учитывать при разработке пользовательского интерфейса.
Если вам нужен профессиональный дизайн пользовательского интерфейса для вашего веб-сайта, веб-приложения или мобильного приложения, вы можете связаться с руководителями проектов.
.