Как создаются качественные интерфейсы мобильных приложений
Хороший интерфейс мобильного приложения — это не только красивый дизайн. По данным UXeria.com 70% всех онлайн-стартапов терпят неудачу из-за плохо проработанного интерфейса своих продуктов. Как разработать хороший интерфейс? Какие ошибки можно совершить при создании визуала? Разбираем в статье.
Что такое интерфейс мобильного приложения и чем он отличается от веб-сервисов
Представьте: вы приходите в салон, чтобы сделать стрижку. Сначала нужно записаться на нужное время у менеджера. Вы обращаетесь к человеку на ресепшене и спрашиваете, когда будет свободен мастер. Но менеджер вас не понимает: молчит или отвечает невпопад, а может, вообще говорит на другом языке. Возможно, это крутой салон, и мастер хорошо знает свое дело, но вы наверняка разозлитесь и уйдете оттуда, так и не записавшись.
В этой ситуации менеджер, посредник между вами и услугой, сработал плохо. Интерфейс приложения — это такой же посредник между пользователем и функциями сервиса.
В общем понимании интерфейс или UI (user interface) — это визуал, внешний вид приложения. Это понятие тесно связано с пользовательским опытом (user experience или UX). Одно невозможно без другого, поэтому интерфейс еще называют UI/UX дизайном. Получается, UI отвечает за облик продукта, а UX — за его логику.
Логика так же важна, как и привлекательные иллюстрации, цвета и анимации. Представьте красивое приложение, в котором много интересных дизайнерских решений. Но структура хромает: например, чтобы зарегистрироваться, нужно ввести много данных на нескольких экранах. Несмотря на визуальную привлекательность, пользователь вряд ли заинтересуется сервисов, если он будет неудобным. UX решает эту проблему и отвечает за простоту, понятность и удобство.
Проработанный и функциональный UI/UX дизайн нужен каждому онлайн-продукту: мобильному и веб-приложению, сайту.
Особенности интерфейса мобильных приложений
Есть большая разница между разработкой веб-интерфейса и интерфейса для мобильных приложений. Вот некоторые из отличий:
Вот некоторые из отличий:
Размер экрана. Дизайнеру мобильных интерфейсов нужно уместить всю необходимую информацию на экране длиной 10-12 см. В отличие от десктопа, мобильный дизайн может включать гораздо меньше кнопок, иконок, текста.
Управление. На компьютере человек выполняет действия с помощью мыши, а на смартфоне — только с помощью пальцев. Нужно, чтобы все кнопки были достаточно большими. Также в приложении можно реализовать и других механики — например, смахивание экранов,
Ориентация экрана. Когда человек пользуется приложением, он может развернуть смартфон горизонтально. Многие платформы, например, Tik Tok, не адаптируются при повороте устройства. Но есть программы, где нужно учесть смену ориентации экрана. Например, это стриминговые сервисы. Если бы видео на Youtube или Netflix нельзя было развернуть горизонтально, пользоваться приложением было бы неудобно.
Производительность смартфонов. Множество сервисов борются за внимание и время пользователей, поэтому скорость отклика должна быть очень высокой, а ошибки сведены к минимуму. Во многом это зависит от веса приложения и сложности интерфейса. Тяжелые анимации и 3D-эффекты могут затруднить использование сервиса.
Во многом это зависит от веса приложения и сложности интерфейса. Тяжелые анимации и 3D-эффекты могут затруднить использование сервиса.
Примеры хорошего и плохого визуала
Чтобы показать особенности разработки интерфейса приложения на практике, мы нашли примеры качественных и неудачных UI/UX дизайнов мобильных сервисов.
В качестве неудачного примера возьмем приложение магазина Леруа Мерлен. Его пользователи недовольны выбором адреса, длинной формой связи, неработающими кнопками. Похожих отзывов на странице сервиса очень много. Помимо этих проблем есть и другие:
Главная страница приложения смотрится скучно и неинтересно. Разделы каталога расположены горизонтально, пользователю нужно листать их вправо. При этом большая часть занята странным блоком «Рекомендуем» из товаров, которые вряд ли заинтересуют человека.
Если провалиться в один из разделов, откроется список подразделов, который раскрывает еще один список. Проматывать это очень неудобно.
Чата с поддержкой в приложении нет. Если у клиента возник вопрос, ему предлагается заполнить длинную форму обращения. Ответ сотрудника при этом приходит на почту. Если пользователь столкнулся с браком, такой сервис разозлит его еще больше.
Если у клиента возник вопрос, ему предлагается заполнить длинную форму обращения. Ответ сотрудника при этом приходит на почту. Если пользователь столкнулся с браком, такой сервис разозлит его еще больше.
Все эти недоработки мешают пользователям сделать заказы, вызывают недовольство и увеличивают количество негативных отзывов.
Пример хорошего UI/UX — приложение магазина Hoff.
На главной странице — карусель с баннерами, которые сразу привлекают внимание. Дальше — блок с разделами, которые могут понадобиться пользователю — «Акции», «Магазины». Потом — выгодные предложения от сервиса. Дизайн хорошо выстроен логически и управляет вниманием клиента. Весь интерфейс направлен на то, чтобы показать человеку ассортимент, помочь с выбором и снять все вопросы.
Коммуникация с клиентами налажена гораздо лучше, чем в Леруа Мерлен. В приложении можно отправить обращение или позвонить в поддержку. Экран обращения оформлен чисто и дружелюбно.
Также можно сравнить эти два примера чисто визуально. Оба бренда используют свои цвета, но в приложении Леруа почти нет ярких акцентов. Кнопки выделены серым, разделы в каталоге никак не оформлены. А Hoff использует свой фирменный красный цвет в иконках, разделителях, плашках скидок и кнопках. Поэтому в целом дизайн Hoff смотрится интереснее.
Оба бренда используют свои цвета, но в приложении Леруа почти нет ярких акцентов. Кнопки выделены серым, разделы в каталоге никак не оформлены. А Hoff использует свой фирменный красный цвет в иконках, разделителях, плашках скидок и кнопках. Поэтому в целом дизайн Hoff смотрится интереснее.
Кто создает интерфейс мобильных приложений?
Созданием визуала занимаются UI/UX дизайнеры. Это специалисты, которые не только хорошо владеют графическими редакторами: они умеют строить пользовательские пути и знают, как сделать сервис интуитивно понятным.
Графические или веб-дизайнеры не смогут справиться с этими задачами. Специалист должен знать основы разработки интерфейсов мобильных приложений, разбираться в специфике разных смартфонов. Также UI/UX дизайнер должен примерно понимать, как происходит дальнейшая разработка и уметь работать в команде с программистами. В последнее время становятся популярны конструкторы мобильных приложений, где любой может создать свою программу быстро и без особых знаний. Есть множество платных и бесплатных конструкторов с разными возможностями. В них можно создать простое приложение с удобным интерфейсом, например, для тестирования идеи. Но если вам нужен функциональный коммерческий проект, лучше обращаться к опытному дизайнеру.
Есть множество платных и бесплатных конструкторов с разными возможностями. В них можно создать простое приложение с удобным интерфейсом, например, для тестирования идеи. Но если вам нужен функциональный коммерческий проект, лучше обращаться к опытному дизайнеру.
Разработка интерфейса мобильного приложения: как работает команда Q-Digital
У нашей команды создание интерфейса делится на следующие этапы:
- Обсуждение концепции с заказчиком
Сначала мы выясняем, есть ли у заказчика свое представление о дизайне, типографике, цветах и акцентах. Если есть какие-то пожелания, мы стараемся учесть их в дальнейшей работе.
- Исследование рынка
На этом этапе мы смотрим, есть ли у проекта аналоги, насколько они популярны, в чем их фишки. Также мы подбираем качественные референсы, чтобы в работе опираться на лучшие практики.
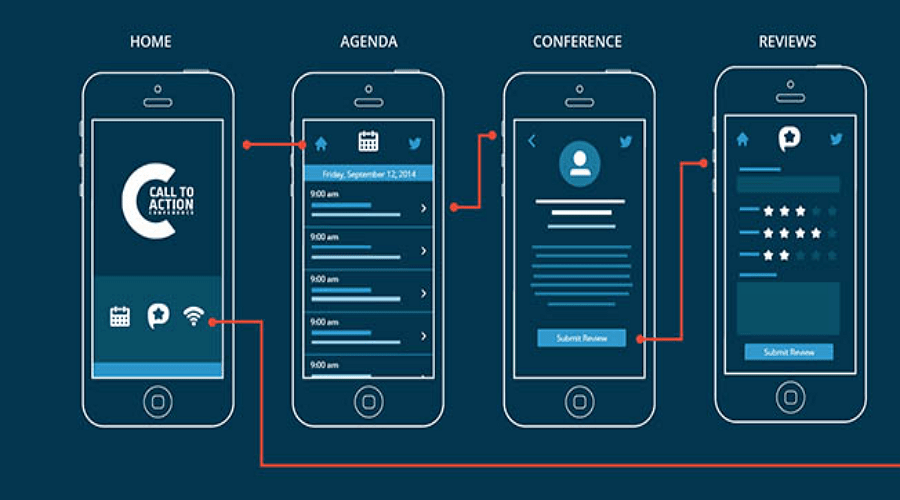
- Вайрфреймы
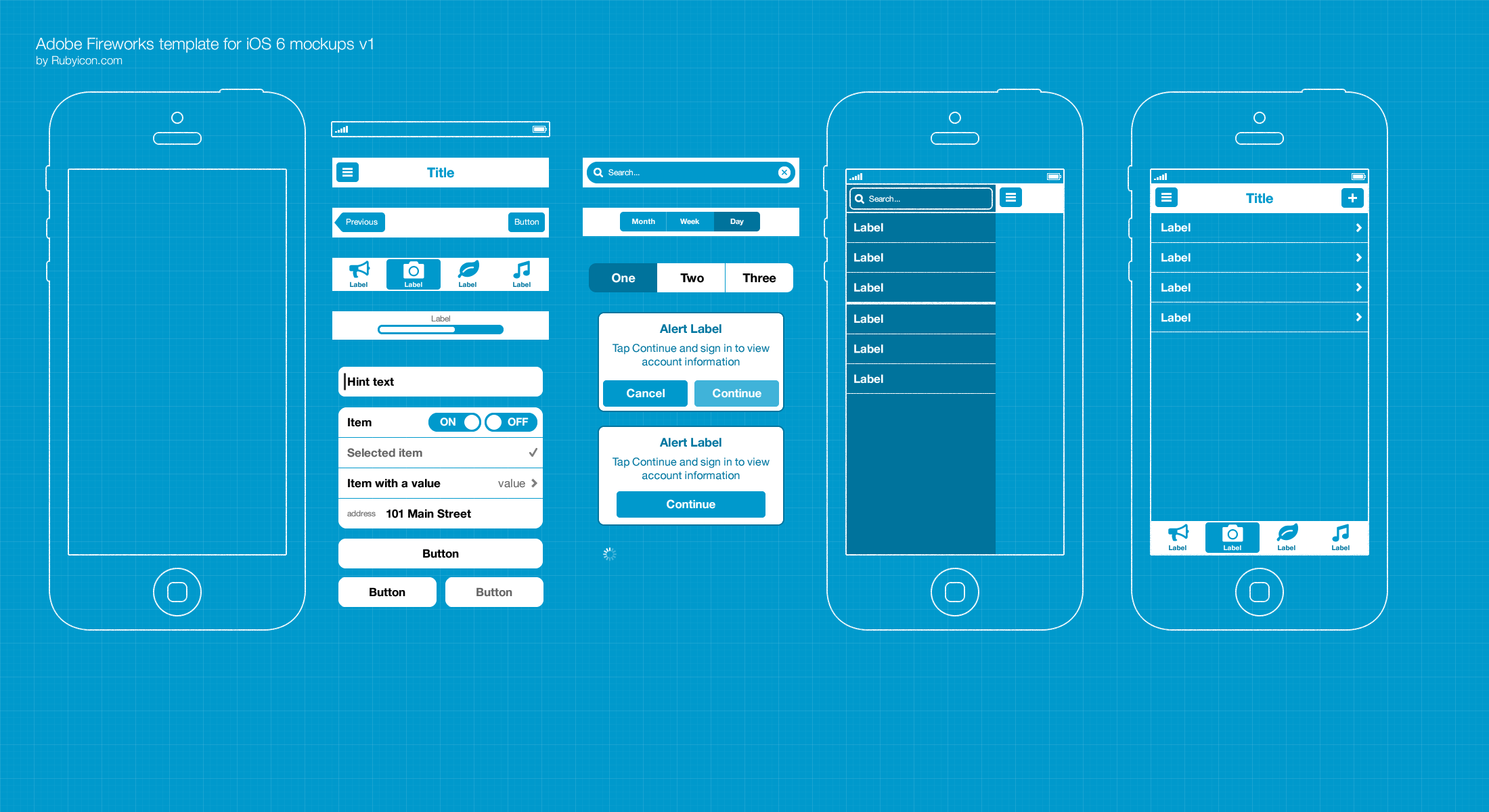
Когда концепция ясна, а конкуренты изучены, мы приступаем к созданию вайрфреймов. Это схематичные монохромные изображения будущих экранов с расположением основных элементов и текста. Некоторые дизайнеры набрасывают схемы от руки, мы же пользуемся графическими редакторами — Figma Sketch. Вайрфреймы мы согласовываем с заказчиком: на этом этапе легче внести правки в логику, чем потом. Иногда мы пропускаем этот этап, например, когда нужен редизайн продукта, а не создание с нуля.
Это схематичные монохромные изображения будущих экранов с расположением основных элементов и текста. Некоторые дизайнеры набрасывают схемы от руки, мы же пользуемся графическими редакторами — Figma Sketch. Вайрфреймы мы согласовываем с заказчиком: на этом этапе легче внести правки в логику, чем потом. Иногда мы пропускаем этот этап, например, когда нужен редизайн продукта, а не создание с нуля.
- Тест дизайн-концепции
Это небольшая презентация экранов в цвете и с контентом. Дизайнер прорабатывает несколько экранов, чтобы показать заказчику, как все будет выглядеть в итоге. Если на этом этапе все в порядке, двигаемся к детальной проработке всех экранов.
- Реализация дизайн-концепции
Расположение всех элементов и цвета утверждены — команде остается доработать все экраны в заданном стиле. На этом этапе добавляются все иконки, шрифты, логотипы, анимации. Итог работы UI/UX дизайнеров — UI-kit и прототип интерфейса. UI-kit — это набор со всеми элементами и цветами визуала.
Дальше макеты экранов передаются разработчикам. Но работа дизайнеров над проектом не заканчивается: они контролируют верстку, отвечают на вопросы коллег, проверяют готовый дизайн.
Интерфейс для Android iOS: есть ли разница?
Дизайны Android и iOS немного различаются. У Google и Apple даже есть отдельные гайдлайны с рекомендациями для дизайнеров. UI/UX дизайнеры должны знать эти различия, чтобы на разных устройствах все элементы интерфейса мобильного приложения отображались корректно. Вот некоторые из этих отличий:
Навигационная панель. У Android основная навигационная панель расположена сверху, а у iOS — снизу. При этом у андроидов есть дополнительный встроенный навигационный инструмент с кнопкой «back», которая позволяет перейти на шаг назад. Чтобы перейти к предыдущему экрану на айфонах, надо свайпнуть слева направо.
Панель поиска. Google советует добавлять поиск к верхней панели навигации. У Apple больше возможностей: можно прикрепить строку поиска рядом с панелью навигации или поместить отдельно в другом подходящем месте.
У Apple больше возможностей: можно прикрепить строку поиска рядом с панелью навигации или поместить отдельно в другом подходящем месте.
Контекстное меню. Привычная для андроида механика — выпадающее меню при нажатии на кнопку с тремя точками. Оно должно располагаться наверху.
Вызвать такое меню в iOS можно долгим нажатием на элемент. Иногда оно также прячется за тремя точками, но внизу страницы.
Шрифт. Стандартный шрифт для Android ― Roboto, а для iOS — San Francisco. В Google и Apple утверждают, что с системными шрифтами приложение будет более адаптировано к операционным системам. Но, если везде использовать одни и те же шрифты, платформы будут смотреться одинаково. Чтобы уникализировать сервис, можно использовать стандартный шрифт как основной, а для заголовков взять другой.
Мы описали несколько основных различий интерфейсов двух ОС. Есть еще много нюансов, которые нужно знать UI/UX дизайнер. В Android и iOS различается интерфейс оплаты через NFC, выбор дат, всплывающие окна и другие детали. Каждая из этих деталей должна быть проработана, иначе могут возникнуть ошибки, которые испортят общее впечатление пользователя и помешают ему использовать сервис.
Каждая из этих деталей должна быть проработана, иначе могут возникнуть ошибки, которые испортят общее впечатление пользователя и помешают ему использовать сервис.
Вывод: уделите интерфейсу максимальное внимание
В любом приложении интерфейс — это первое, что видит пользователь. Еще до использования функций он оценит главный экран. У вашего проекта будет практически единственный шанс понравится. Если что-то пойдет не так, пользователь легко может выбрать аналог вашего продукта из многообразия программ.
Поэтому экономить на этапе разработки интерфейса нежелательно. Если у вас ограничены сроки — например, нужно представить MVP инвесторам через пару месяцев — лучше потом вернуться к доработке визуала и спроектировать все до мелочей. Все ресурсы, которые вы вложите в этот этап, окупятся. Вы повысите шансы вашего приложения стать успешным.
Если у вас остались вопросы или вы ищете команду для разработки приложения, мы вам поможем. В нашем портфолио множество проектов разной сложности, и в каждом из них мы детально прорабатывали интерфейсы. Свяжитесь с нами, и мы покажем вам несколько кейсов, а также расскажем, как будем работать над вашим проектом.
Свяжитесь с нами, и мы покажем вам несколько кейсов, а также расскажем, как будем работать над вашим проектом.
Основные этапы разработки интерфеса мобильных приложений
01.12.2021 3785 Обучение CRM
Интерфейс мобильного приложения — это именно тот параметр, по которому пользователи в первую очередь оценивают приложение. Поэтому особенно важно уделить ему достаточно времени в ходе разработки мобильного приложения. Графическое оформление «из 90-х» и запутанное меню могут загубить даже самые лучшие идеи.
Что такое интерфейс приложения
Интерфейс приложения выполняет множество задач, главной из которых является организация взаимодействия пользователя с приложением. Кроме этого, он позволяет:
- задать приложению определенный стиль и настроение;
- разделять функционал, например, на упрощенный и подробный вид;
- разрешить пользователю кастомизацию меню и поведения приложения.

Интерфейс выполняет роль переводчика с машинного языка на человеческий и обратно. От его квалификации зависит, насколько точно человек и машина смогут понимать друг друга, а значит и эффективность работы всего приложения.
Как спроектировать интерфейс
Для того, чтобы спроектировать хороший интерфейс, необходимо выявить целевую аудиторию и определить ее потребности и привычки. Существует огромное количество различных методов предварительного анализа. Среди них можно выделить:
- анализ схожих приложений — выявление их сильных и слабых сторон;
- опросы и анкетирование целевой аудитории;
- пользовательские сценарии — моделирование поведения человека при взаимодействии с приложением.
Также нельзя забывать об анатомическом строении руки и размещать наиболее часто используемый функционал в пределах досягаемости большого пальца. Использование свайпов и удержания поможет разместить на экране все нужные элементы, не перегружая при этом интерфейс. К примеру, обычная практика, когда скрытие, удаление или перемещение элемента списка выполняется через смахивание в сторону или удержания на нем пальца.
К примеру, обычная практика, когда скрытие, удаление или перемещение элемента списка выполняется через смахивание в сторону или удержания на нем пальца.
Принципы и требования к интерфейсу
В настоящее время, если говорить о двух самых больших мобильных OS, дизайн приложений достаточно стандартизирован и в целом опирается на рекомендации платформ — Android (Material Design) и iOS (Human interface Guidelines). Кроме советов по внешнему оформлению в них имеются и практические рекомендации, перечислять которые в рамках этой статьи нет смысла. Выделим лишь несколько актуальных для обеих платформ:
- Экран загрузки не должен быть пустым — пользователь должен видеть, что приложение работает. Для этого хорошо подойдет индикатор выполнения, показывающий, сколько времени будет продолжаться загрузка. Индикаторы лучше подогнать под общую стилистику приложения, использовать брендовые элементы, если это актуально.
- Навигация. Лучшее определение того, какой должна быть навигация — это незаметность.

- Старайтесь не заставлять пользователя что-то много настраивать. Если этого не избежать, то сначала ознакомьте его с приложением. В целом постарайтесь автоматизировать получение данных с его согласия: доступ к телефонной книге, местоположению, СМС и другие.
- Обратная связь — использующему приложение человеку важно понимать, что приложение не зависло и отреагировало на его команду. Это нужно отразить в интерфейсе.
- Ввод данных — если это возможно, то используйте выпадающие списки или переключатели. Это упростит ввод и сэкономит время. Позволяйте пользователю вернуться на один шаг назад, если ввод данных подразумевает несколько экранов.
Современные мобильные платформы активно используют жесты для управления. Это не только привычные щипок или двойное нажатие для изменения масштаба, но и жесты, заменяющие кнопку «назад», свайпы с использованием мультитача и другие. Очевидно, что пользователь ждет, что в приложении жесты будут работать так же, как и в системе.
Очевидно, что пользователь ждет, что в приложении жесты будут работать так же, как и в системе.
Этапы создания интерфейса
Работу над интерфейсом приложения обычно делят на несколько этапов:
- концепция;
- эскизы;
- стиль;
- прототип и дизайн;
- согласование.
Рассмотрим их немного подробнее.
Концепция
На этом этапе разработчиками или специальными аналитиками исследуется рынок. Рассматриваются в первую очередь приложения прямых конкурентов, анализируется целевая аудитория и ее ожидания: можно собирать фокус-группы, проводить различные опросы, в том числе в социальных сетях. Темой опросов может быть выявление потребностей, слабые места интерфейса в решениях конкурентов. Потребуется внимательно изучить отзывы о схожих приложениях, размещенных в магазинах Google Play и App Store.
Дополнительные аспекты анализа мы приводили чуть выше, в разделе «Как спроектировать интерфейс».
Эскизы
Тут все просто — необходимо перенести на бумагу или в специализированную программу результаты идей и обсуждений. Несмотря на широкий выбор различных инструментов — графических редакторов, онлайн-сервисов — большинство дизайнеров на этом этапе отдают предпочтение обычному карандашу и бумаге. С их помощью быстрее и удобнее делать простые наброски.
Стиль
В настоящее время большинство разработчиков придерживаются стилей, заданных держателями платформ: Material Design для Android и Human interface Guidelines для iOS. Несмотря на преобладающий минимализм, они позволяют отразить узнаваемые цвета бренда, при необходимости оформить все с использованием брендовых элементов. Если у заказчика есть какие-то особые пожелания — они учитываются и переносятся в приложение.
Прототип и дизайн
Прототипирование интерфейса начинается с создания варфрейма — скелета интерфейса, который позволяет получить примерное представление о расположении элементов на каждом экране приложения.
Следующим этапом является наиболее приближенный к конечному результату прототип приложения. Сначала это статичный макет: по сути тот же вайрфрейм, но с наложенными поверх элементами дизайна. А затем — интерактивный. Интерактивный прототип позволяет переходить с экрана на экран и почти полноценно взаимодействовать с интерфейсом.
Согласование
Согласование — очень важный этап разработки интерфейса. Его успех во многом зависит от того, насколько активно заказчик принимал участие в обсуждении вопросов на предыдущих этапах. Если клиента все устраивает — начинается разработка. В противном случае разбираются спорные моменты и другие детали, после чего вносятся правки.
Вывод
Интерфейс приложения — это то, что видит пользователь и то, что он будет оценивать в первую очередь. Поэтому очень важно, чтобы его разработкой занимались профессионалы. Положительный опыт, полученный с самых первых минут, формируется исключительно за счет грамотно выполненного интерфейса приложения. Если же с самого начала пользователь столкнется с трудностями и раздражением, то может надолго отложить повторное знакомство.
Поэтому очень важно, чтобы его разработкой занимались профессионалы. Положительный опыт, полученный с самых первых минут, формируется исключительно за счет грамотно выполненного интерфейса приложения. Если же с самого начала пользователь столкнется с трудностями и раздражением, то может надолго отложить повторное знакомство.
Больше 10 лет мы занимаемся IT-поддержкой бизнеса. За это время наша команда приобрела хороший опыт в разработке мобильных приложений на заказ, под нужды клиентов. Если вам требуется разработать или доработать мобильное приложение — напишите или позвоните нам. Мы сделаем именно такое приложение, какое вы ожидаете увидеть.
Лужков Юрий Исполнительный Директор
10 полезных приемов интерфейса веб-приложений — Smashing Magazine
- 11 мин чтения
- UX, UX, Программы, Удобство использования, Интерфейсы, интерфейс, Веб-дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Дмитрий Фадеев — создатель Usaura, службы микроюзабилити-тестирования, и основатель UsabilityPost, блога о хорошем дизайне и пользовательском опыте. …
Больше о
Дмитрий ↬
…
Больше о
Дмитрий ↬
В наши дни все больше и больше приложений переходят в Интернет. Модель «программное обеспечение как услуга» без ограничений платформы или требований к установке выглядит очень привлекательно. Дизайн интерфейса веб-приложения по своей сути является веб-дизайном; однако его внимание сосредоточено в основном на функции. Чтобы конкурировать с настольными приложениями, веб-приложения должны предлагать простые, интуитивно понятные и быстро реагирующие пользовательские интерфейсы, которые позволяют пользователям выполнять задачи с меньшими усилиями и временем.
Раньше мы не освещали веб-приложения должным образом, а теперь пришло время поближе познакомиться с некоторыми полезными приемами и дизайнерскими решениями, которые делают веб-приложения более удобными и красивыми. В этой статье представлена первая часть нашего обширного исследования шаблонов проектирования и полезных дизайнерских решений в современных веб-приложениях. Ниже вы найдете коллекцию из 10 полезных методов проектирования интерфейсов и лучших практик используемых во многих успешных веб-приложениях.
Вы можете ознакомиться со следующими статьями по теме:
- 5 полезных решений в области кодирования для дизайнеров и разработчиков
- 10 полезных методов улучшения дизайна пользовательского интерфейса
- 10 принципов эффективного дизайна
- Еще пять принципов Эффективный дизайн
1. Элементы интерфейса по запросу
Простота имеет важное значение в дизайне пользовательского интерфейса. Чем больше элементов управления вы отображаете на экране в любое время, тем больше времени вашим пользователям придется тратить на выяснение того, как использовать ваш интерфейс. Когда выбор меньше, доступные функции становятся более очевидными и их легче просматривать. Однако упростить интерфейс непросто, особенно если вы не хотите ограничивать функциональность приложения.
Когда выбор меньше, доступные функции становятся более очевидными и их легче просматривать. Однако упростить интерфейс непросто, особенно если вы не хотите ограничивать функциональность приложения.
При нажатии на ссылку поиска в окне поиска Kontain появляется аналогичное раскрывающееся меню. Итак, если вам нужно сузить область поиска, вы можете использовать меню, чтобы выбрать тип контента, который вы ищете. Отключение этих параметров упрощает окно поиска.
Одним из способов упростить является скрытие расширенных функций . Узнайте наиболее часто используемые функции вашего интерфейса и спрячьте остальные. Вы можете сделать это с помощью всплывающих меню и элементов управления, которые очень распространены в программном обеспечении для настольных компьютеров. Например, если в строке поиска есть расширенные фильтры, поместите их в специальное выпадающее меню в конце. Если пользователям нужны эти фильтры, они могут включить их всего за пару кликов. Однако решить, что оставить, а что скрыть, — непростая задача, и она будет зависеть от того, насколько важен и как часто используется каждый из элементов управления.
Однако решить, что оставить, а что скрыть, — непростая задача, и она будет зависеть от того, насколько важен и как часто используется каждый из элементов управления.
Когда вы нажимаете на ссылку поиска в CollabFinder, вы не переходите на другую страницу. Вместо этого раскрывающийся список элементов управления окном поиска позволяет сразу начать поиск.
2. Специализированные элементы управления
Важно выбрать правильные интерфейсные элементы управления для ситуации . Разные ситуации можно обрабатывать по-разному, и одни элементы управления лучше справляются со своей задачей, чем другие.
Рюкзак имеет компактный календарь даты и времени для выбора даты напоминания.
Например, вы можете выбрать дату, используя раскрывающиеся списки для дня, месяца и года. Однако раскрывающиеся списки не очень эффективны по сравнению со средством выбора календаря, где вы можете щелкнуть прямо на нужный день. Средства выбора календаря также помогают вам легче видеть дни, недели и месяцы (и особенно рабочие дни и выходные) и, таким образом, позволяют вам принимать более обоснованное решение быстрее, чем с помощью простого раскрывающегося списка.
Калькулятор APY от MyBankTracker отличается простотой 9От 0043 — до — используйте ползунки для быстрого опробования различных проекций.
Еще одним хорошим примером являются ползунки. Да, вы всегда можете ввести число вручную, но в определенных ситуациях ползунковые элементы управления работают гораздо лучше. Они не только просты в использовании — просто щелкните и перетащите — но вы также можете увидеть, как ваш выбор вписывается между минимальным и максимальным доступным диапазоном.
3. Отключить нажатые кнопки
Одной из проблем, с которой веб-приложения сталкиваются с формами, является процесс отправки. В очень простых формах, если вы очень быстро нажмете кнопку «Отправить» дважды или более, форма будет отправлена два или более раз. Это, очевидно, проблематично, потому что это создаст дубликаты одного и того же товара . Предотвратить повторную отправку не очень сложно, и это необходимо для большинства веб-приложений.
Эта защита имеет два уровня: клиент — сторона и сервер — сторона . Здесь мы не будем рассматривать защиту на стороне сервера, потому что она будет зависеть от используемого вами языка программирования и вашей серверной архитектуры. По сути, вы должны поставить проверку, чтобы на этапе обработки убедиться, что все, что отправляется, не является дубликатом, и если оно должно его заблокировать.
Yammer отключает кнопку «Обновить» во время отправки нового сообщения.
Этап на стороне клиента намного проще. Все, что вам нужно сделать, это отключить кнопку «Отправить» в тот момент, когда она нажата . Самый простой способ сделать это — добавить фрагмент JavaScript к кнопке «Отправить» следующим образом:
Of Конечно, мы бы посоветовали вам также реализовать проверки на стороне сервера, чтобы убедиться, что дубликаты не пройдут.
4. Тени вокруг модальных окон
Тени вокруг всплывающих меню и окон — это не только приятное зрелище. Они помогают меню или окну выделяться на фоне, усиливая его размеры. Они также блокируют шум содержимого под окном, затемняя область вокруг него тенью.
Этот метод берет свое начало в традиционных настольных приложениях и помогает пользователю сосредоточить свое внимание на появляющемся окне. Поскольку большинство модальных окон не так легко отличить от основного контента, как в настольных приложениях, тени помогают им казаться ближе к читателю, потому что окно кажется трехмерным и располагается над остальной частью страницы.
Журнал Digg — в окне имеет густую тень вокруг него, чтобы блокировать шум страницы внизу.
Для достижения этого эффекта дизайнеры часто создают контейнер с прозрачным PNG-изображением в качестве фона и размещают содержимое внутри контейнера с равноудаленными отступами со всех сторон блока. Другой вариант — использовать фоновое изображение с прозрачными границами и расположить поле содержимого внутри этого поля, используя абсолютное позиционирование. Это именно то, что Digg делает — это изображение, которое они используют (
Другой вариант — использовать фоновое изображение с прозрачными границами и расположить поле содержимого внутри этого поля, используя абсолютное позиционирование. Это именно то, что Digg делает — это изображение, которое они используют ( диалог.png ). И это разметка и стиль CSS, которые они используют:
(X)HTML:
…
CSS:
.dialog {
положение: абсолютное;
слева: 50%;
поле слева: -315px;
ширина: 630 пикселей;
z-индекс: 100001;
}
.диалог .тело {
фон: url(/img/dialog.png) 0 0; /* полупрозрачное изображение .png */
отступ: 40px 13px 10px 40px;
} В качестве альтернативы вы также можете использовать лайтбоксы на основе JavaScript или тени с использованием CSS3-атрибутов, которые мы описали ранее, но вы должны знать, что Internet Explorer их не поддерживает.
Окно переключателя проектов Basecamp имеет большую мягкую тень, которая выделяет область меню.
При разработке веб-приложения важно не только протестировать его с помощью образцов данных, но и убедиться, что оно хорошо выглядит и полезно когда там еще ничего нет. Вы должны спроектировать пустые состояния.
Если для страницы или запроса еще нет информации, в этом пустом месте может появиться полезное сообщение, сообщающее пользователю, как начать. Например, на домашней странице приложения для управления проектами могут быть перечислены проекты пользователя, но если проектов еще нет, вы можете указать ссылку на страницу создания проекта. Даже если на странице уже есть кнопка для этого, дополнительная помощь не помешает .
Campaign Monitor укажет вам правильное направление, когда вы начнете создавать кампанию по электронной почте.
Этот метод побуждает пользователей опробовать службу и приступить к ее использованию сразу после регистрации. Проведение пользователя через отдельные шаги приложения может помочь ему или ей понять, какие преимущества предлагает приложение и полезно оно или нет. Также важно предоставить пользователям и только им самые важные опции — не имеет смысла заваливать их множеством опций. Имейте в виду, что пользователи обычно хотят получить более-менее конкретное представление о том, что им предлагают, но не хотят вдаваться в подробности — у них нет на это ни времени, ни интереса.
Проведение пользователя через отдельные шаги приложения может помочь ему или ей понять, какие преимущества предлагает приложение и полезно оно или нет. Также важно предоставить пользователям и только им самые важные опции — не имеет смысла заваливать их множеством опций. Имейте в виду, что пользователи обычно хотят получить более-менее конкретное представление о том, что им предлагают, но не хотят вдаваться в подробности — у них нет на это ни времени, ни интереса.
Используя пустые состояния для мотивации пользователей и анимирования действий, вы можете значительно сократить количество «выпадений» и помочь своим потенциальным клиентам лучше понять, как работает система.
На странице форм Wufoo есть большое дружественное сообщение с предложением создать новую форму, если ее еще нет.
Многие веб-приложения имеют настраиваемые кнопки. Это якоря или кнопки ввода, которым в качестве фона назначены пользовательские изображения. Кнопки ввода по умолчанию могут в некоторых случаях не подходить, а текстовые ссылки иногда слишком незаметны. Проблема в том, что когда вы делаете ваши ссылки похожими на кнопки, они должны действовать как кнопки — и это включает в себя наличие «нажатые» выглядят когда пользователь нажимает на них .
Проблема в том, что когда вы делаете ваши ссылки похожими на кнопки, они должны действовать как кнопки — и это включает в себя наличие «нажатые» выглядят когда пользователь нажимает на них .
Это не чисто визуальная настройка. Мгновенная обратная связь с пользователем заставит приложение чувствовать себя более отзывчивым и приблизит опыт пользователя к тому, что пользователь испытывает в настольных приложениях.
Вы можете добавить состояние нажатой кнопки с помощью CSS, стилизовав псевдокласс active рассматриваемой ссылки. Так, например, если ваш якорь имеет класс add_task_button , вы можете стилизовать его активный класс, указав add_task_button:active .
Кнопки в Highrise на самом деле показывают нажатое состояние, когда вы нажимаете на них, предоставляя пользователю удовлетворительное ощущение отклика.
7. Ссылка на страницу регистрации со страницы входа
Некоторые люди, которые еще не зарегистрировались в вашем приложении, неизбежно окажутся на странице входа. Скорее всего, они хотят опробовать ваше приложение, но не могут быстро найти страницу регистрации. Возможно, они пытались получить доступ к функции, доступной только зарегистрированным пользователям.
Скорее всего, они хотят опробовать ваше приложение, но не могут быстро найти страницу регистрации. Возможно, они пытались получить доступ к функции, доступной только зарегистрированным пользователям.
У вас нет учетной записи Delicious? Без проблем; на странице Delicious log — указана ссылка вверх по знаку — .
В Goplan есть красивая цветная кнопка в журнале — на странице, указывающая на знак — вверх по странице.
Облегчите жизнь этим людям, разместив ссылку для регистрации в своем журнале — на страницах . Если у них еще нет учетной записи, им не нужно искать страницу регистрации. Наши исследования подтверждают: у 18% есть форма входа или ссылка на форму входа, размещенная рядом с ней (например, YouTube, Reddit, Digg, Lulu, Metacafe).
8. Контекстно-зависимая навигация
Важно думать о том, что пользователь ожидает увидеть и что ему нужно в каждом конкретном контексте . Вам не нужно везде отображать одни и те же элементы управления навигацией, потому что пользователям они могут просто не понадобиться в каждой ситуации.
Вам не нужно везде отображать одни и те же элементы управления навигацией, потому что пользователям они могут просто не понадобиться в каждой ситуации.
Одним из лучших примеров контекстно-зависимых элементов управления является недавнее изменение интерфейса Microsoft Office 2007, в котором набор панелей инструментов по умолчанию был заменен ленточными элементами управления. Каждая вкладка на ленте содержит различные элементы управления, относящиеся к определенному действию, будь то редактирование графиков, корректура или просто написание. Веб-приложения также могут извлечь выгоду из таких контекстно-зависимых элементов управления, поскольку они помогают навести порядок в интерфейсах.0015 показывает только то, что нужно пользователю, а не все, что доступно .
Lighthouse имеет знакомое меню навигации с вкладками; однако у него также есть второй уровень меню прямо под набором вкладок. На этом уровне отображаются только элементы, связанные с активным разделом сайта.
9. Больше внимания ключевым функциям
Не все органы управления имеют одинаковое значение . Например, на экране создания нового элемента у вас может быть две кнопки: «Создать» и «Отмена». Ссылка «Создать» более важна, потому что это то, что пользователь будет делать большую часть времени. Только в редких случаях им нужно будет отменить экран. Поэтому, если эти элементы управления расположены рядом, возможно, вы не захотите уделять им одинаковое внимание.
Кнопка «Создать тикет» в Lighthouse. Вы можете увидеть ссылку «отмена» рядом с ней в виде обычного текста. Кнопка не только имеет большее значение, но и имеет большую область клика, и ее легче обнаружить из-за ее рамки.
Чтобы сместить акцент на ссылку «Создать», мы можем просто использовать разные стили или типы элементов управления. Некоторые приложения используют кнопку ввода формы для действия создания и имеют действие отмены в качестве привязки к тексту. Это не только дает кнопку создания более интерактивная область , это также помогает привлечь внимание пользователей , когда они ищут это.
10. Встроенное видео
Хотя изображения и текст — отличный способ общения и обучения пользователей функциям вашего приложения, видео может стать еще лучшей альтернативой, если у вас есть ресурсы для его создания. В последние годы видео набирает популярность в Интернете. Для веб-приложений видео обычно используются на маркетинговом веб-сайте в качестве своего рода скринкаста , чтобы продемонстрировать возможности продукта 9.0016 ; однако это не единственный способ использования видео.
GoodBarry размещает на своей первой странице видеоролик, демонстрирующий продукт. Он также использует скринкасты внутри приложения, чтобы научить людей тому, как начать работу.
MailChimp содержит обучающие видео прямо на панели администратора, чтобы помочь новым пользователям.
Некоторые веб-приложения используют видео внутри самого приложения, чтобы научить пользователей использовать определенные функции. Видео — отличный способ быстро продемонстрировать, как можно использовать ваш продукт, потому что это легче воспринимать, чем страницу текста , и это также намного понятнее, потому что зритель точно видит, что нужно делать.
Что такое API?
API означает интерфейс прикладного программирования, который представляет собой набор определений и протоколов для создания и интеграции прикладного программного обеспечения.
APIпозволяют вашему продукту или услуге взаимодействовать с другими продуктами и услугами, не зная, как они реализованы. Это может упростить разработку приложений, сэкономив время и деньги. Когда вы разрабатываете новые инструменты и продукты или управляете существующими, API дают вам гибкость; упростить дизайн, администрирование и использование; и предоставить возможности для инноваций.
API-интерфейсы иногда рассматриваются как контракты с документацией, которая представляет собой соглашение между сторонами: если сторона 1 отправляет удаленный запрос, структурированный определенным образом, именно так отреагирует программное обеспечение стороны 2.
Поскольку API-интерфейсы упрощают разработчикам интеграцию новых компонентов приложений в существующую архитектуру, они помогают бизнесу и ИТ-командам сотрудничать. Потребности бизнеса часто быстро меняются в ответ на постоянно меняющиеся цифровые рынки, где новые конкуренты могут изменить целую отрасль с помощью нового приложения. Чтобы оставаться конкурентоспособными, важно поддерживать быструю разработку и развертывание инновационных услуг. Разработка облачных приложений — это очевидный способ повысить скорость разработки, основанный на подключении архитектуры приложений микросервисов через API.
Потребности бизнеса часто быстро меняются в ответ на постоянно меняющиеся цифровые рынки, где новые конкуренты могут изменить целую отрасль с помощью нового приложения. Чтобы оставаться конкурентоспособными, важно поддерживать быструю разработку и развертывание инновационных услуг. Разработка облачных приложений — это очевидный способ повысить скорость разработки, основанный на подключении архитектуры приложений микросервисов через API.
API — это упрощенный способ подключения вашей собственной инфраструктуры посредством разработки облачных приложений, но они также позволяют вам делиться своими данными с клиентами и другими внешними пользователями. Общедоступные API-интерфейсы представляют собой уникальную ценность для бизнеса, поскольку они могут упростить и расширить способы связи с вашими партнерами, а также потенциально монетизировать ваши данные (популярным примером является API-интерфейс Google Maps).
Например, представьте себе компанию по распространению книг. Дистрибьютор книг может предоставить своим клиентам облачное приложение, которое позволит продавцам книжных магазинов проверять наличие книг у дистрибьютора. Это приложение может быть дорогим в разработке, ограниченным платформой и требующим длительного времени разработки и постоянного обслуживания.
Дистрибьютор книг может предоставить своим клиентам облачное приложение, которое позволит продавцам книжных магазинов проверять наличие книг у дистрибьютора. Это приложение может быть дорогим в разработке, ограниченным платформой и требующим длительного времени разработки и постоянного обслуживания.
В качестве альтернативы дистрибьютор книг может предоставить API для проверки наличия товаров на складе. У этого подхода есть несколько преимуществ:
Предоставление клиентам доступа к данным через API помогает им собирать информацию о своих запасах в одном месте.
Дистрибьютор книг может вносить изменения в свои внутренние системы, не затрагивая клиентов, если не меняется поведение API.
С помощью общедоступного API разработчики, работающие на книгопродавцов, продавцов книг или третьих лиц, могут разработать приложение, помогающее покупателям находить книги, которые они ищут. Это может привести к увеличению продаж или другим возможностям для бизнеса.

Короче говоря, API позволяют открывать доступ к вашим ресурсам, сохраняя при этом безопасность и контроль. Как вы открываете доступ и кому решать только вам. Безопасность API — это правильное управление API, в том числе использование шлюза API. Подключение к API и создание приложений, использующих данные или функции, предоставляемые API, можно выполнить с помощью распределенной интеграционной платформы, которая соединяет все, включая устаревшие системы и Интернет вещей (IoT).
API предназначен только для внутреннего использования. Это дает компаниям максимальный контроль над своим API.
API предоставляется определенным деловым партнерам. Это может обеспечить дополнительные потоки доходов без ущерба для качества.
API доступен всем. Это позволяет третьим сторонам разрабатывать приложения, которые взаимодействуют с вашим API и могут стать источником инноваций.
Предоставление ваших API партнерам или общественности может:
Создать новые каналы дохода или расширить существующие.

Расширьте охват вашего бренда.
Содействие открытым инновациям или повышению эффективности за счет внешних разработок и сотрудничества.
Звучит здорово, правда? Но как API могут делать все это?
Вернемся к примеру с компанией по распространению книг.
Предположим, один из партнеров компании разрабатывает приложение, которое помогает людям находить книги на полках книжных магазинов. Этот улучшенный опыт привлекает в книжный магазин больше покупателей — клиентов дистрибьютора — и расширяет существующий канал получения дохода.
Возможно, третья сторона использует общедоступный API для разработки приложения, позволяющего людям покупать книги непосредственно у дистрибьютора, а не в магазине. Это открывает новый канал дохода для распространителя книг.
Совместное использование API — с избранными партнерами или со всем миром — может иметь положительный эффект. Каждое партнерство расширяет узнаваемость вашего бренда за пределы маркетинговых усилий вашей компании. Открытие технологии для всех, как и в случае общедоступного API, побуждает разработчиков создавать экосистему приложений вокруг вашего API. Больше людей, использующих вашу технологию, означает, что больше людей будут иметь с вами дело.
Открытие технологии для всех, как и в случае общедоступного API, побуждает разработчиков создавать экосистему приложений вокруг вашего API. Больше людей, использующих вашу технологию, означает, что больше людей будут иметь с вами дело.
Обнародование технологий может привести к новым и неожиданным результатам. Эти результаты иногда разрушают целые отрасли. Для нашей компании по распространению книг новые фирмы — например, службы по аренде книг — могут коренным образом изменить способ ведения бизнеса. Партнерские и общедоступные API помогают использовать творческие усилия сообщества, которое больше, чем ваша команда внутренних разработчиков. Новые идеи могут прийти откуда угодно, и компании должны знать об изменениях на своем рынке и быть готовыми реагировать на них. API могут помочь.
API появились на заре вычислительной техники, задолго до появления персональных компьютеров. В то время API обычно использовался как библиотека для операционных систем. API почти всегда был локальным для систем, в которых он работал, хотя иногда он передавал сообщения между мейнфреймами. Спустя почти 30 лет API-интерфейсы вырвались из своей локальной среды. К началу 2000-х они стали важной технологией удаленной интеграции данных.
Спустя почти 30 лет API-интерфейсы вырвались из своей локальной среды. К началу 2000-х они стали важной технологией удаленной интеграции данных.
предназначены для взаимодействия через коммуникационную сеть. К удаленный , мы имеем в виду, что ресурсы, которыми манипулирует API, находятся где-то за пределами компьютера, отправляющего запрос. Поскольку наиболее широко используемой коммуникационной сетью является Интернет, большинство API разработаны на основе веб-стандартов. Не все удаленные API являются веб-API, но справедливо предположить, что веб-API являются удаленными.
Веб-API обычно используют HTTP для сообщений запросов и предоставляют определение структуры ответных сообщений. Эти ответные сообщения обычно имеют форму файла XML или JSON. И XML, и JSON являются предпочтительными форматами, поскольку они представляют данные таким образом, чтобы другим приложениям было легко манипулировать ими.
По мере распространения веб-API была разработана спецификация протокола, помогающая стандартизировать обмен информацией: простой протокол доступа к объектам, более известный как SOAP. API-интерфейсы, разработанные с использованием SOAP, используют XML для своего формата сообщений и получают запросы через HTTP или SMTP. SOAP упрощает обмен информацией между приложениями, работающими в разных средах или написанными на разных языках.
API-интерфейсы, разработанные с использованием SOAP, используют XML для своего формата сообщений и получают запросы через HTTP или SMTP. SOAP упрощает обмен информацией между приложениями, работающими в разных средах или написанными на разных языках.
Еще одна спецификация — передача репрезентативного состояния (REST). Веб-API, которые придерживаются архитектурных ограничений REST, называются RESTful API. REST принципиально отличается от SOAP: SOAP — это протокол, тогда как REST — это архитектурный стиль. Это означает, что официального стандарта для веб-API RESTful не существует. Как определено в диссертации Роя Филдинга «Архитектурные стили и проектирование сетевых архитектур программного обеспечения», API-интерфейсы являются RESTful, если они соответствуют 6 основным ограничениям RESTful-системы:
Архитектура клиент-сервер : Архитектура REST состоит из клиентов, серверов и ресурсов и обрабатывает запросы через HTTP.
Отсутствие состояния : между запросами на сервере не сохраняется содержимое клиента.
 Вместо этого информация о состоянии сеанса хранится у клиента.
Вместо этого информация о состоянии сеанса хранится у клиента.Возможность кэширования : Кэширование может устранить необходимость в некоторых взаимодействиях клиент-сервер.
Многоуровневая система : Взаимодействие клиент-сервер может быть опосредовано дополнительными уровнями. Эти уровни могут предлагать дополнительные функции, такие как балансировка нагрузки, общий кэш или безопасность.
Код по запросу (необязательно) : Серверы могут расширять функциональные возможности клиента путем передачи исполняемого кода.
Единый интерфейс : Это ограничение является ключевым для разработки RESTful API и включает 4 аспекта:
Идентификация ресурсов в запросах : Ресурсы идентифицируются в запросах и отделены от представлений, возвращаемых клиенту.
Управление ресурсами через представления : Клиенты получают файлы, представляющие ресурсы.
 Эти представления должны содержать достаточно информации, чтобы их можно было модифицировать или удалить.
Эти представления должны содержать достаточно информации, чтобы их можно было модифицировать или удалить.Самоописательные сообщения : Каждое сообщение, возвращаемое клиенту, содержит достаточно информации, чтобы описать, как клиент должен обрабатывать эту информацию.
Гипермедиа как механизм состояния приложения : После доступа к ресурсу клиент REST должен иметь возможность обнаруживать через гиперссылки все другие доступные действия.
Этих ограничений может показаться много, но они намного проще, чем предписанный протокол. По этой причине API RESTful становятся более распространенными, чем SOAP.
В последние годы спецификация OpenAPI стала общим стандартом для определения REST API. OpenAPI предоставляет разработчикам независимый от языка способ создания интерфейсов REST API, чтобы пользователи могли понимать их с минимальными догадками.
Еще один новый стандарт API — GraphQL, язык запросов и среда выполнения на стороне сервера, альтернатива REST. GraphQL отдает приоритет предоставлению клиентам именно тех данных, которые они запрашивают, и не более того. В качестве альтернативы REST GraphQL позволяет разработчикам создавать запросы, которые извлекают данные из нескольких источников данных за один вызов API.
GraphQL отдает приоритет предоставлению клиентам именно тех данных, которые они запрашивают, и не более того. В качестве альтернативы REST GraphQL позволяет разработчикам создавать запросы, которые извлекают данные из нескольких источников данных за один вызов API.
Двумя архитектурными подходами, в которых чаще всего используются удаленные API, являются сервисно-ориентированная архитектура (SOA) и архитектура микросервисов. SOA, старейший из двух подходов, начинался как улучшение монолитных приложений. В то время как одно монолитное приложение делает все, некоторые функции могут предоставляться разными приложениями, слабо связанными с помощью шаблона интеграции, например корпоративной служебной шины (ESB).
Хотя SOA во многих отношениях проще, чем монолитная архитектура, она несет в себе риск каскадных изменений во всей среде, если взаимодействие компонентов не ясно понято. Эта дополнительная сложность вновь приводит к некоторым проблемам, которые SOA стремилась решить.
Архитектуры микросервисов аналогичны шаблонам SOA тем, что в них используются специализированные, слабо связанные сервисы. Но они идут еще дальше в разрушении традиционной архитектуры. Службы в архитектуре микрослужб используют общую структуру обмена сообщениями, такую как RESTful API. Они используют RESTful API для связи друг с другом без сложных транзакций преобразования данных или дополнительных уровней интеграции. Использование RESTful API позволяет и даже поощряет более быструю доставку новых функций и обновлений. Каждая услуга дискретна. Одна служба может быть заменена, улучшена или удалена без ущерба для любой другой службы в архитектуре. Эта облегченная архитектура помогает оптимизировать распределенные или облачные ресурсы и поддерживает динамическую масштабируемость для отдельных служб.
Веб-перехватчик — это функция обратного вызова на основе HTTP, которая обеспечивает упрощенную управляемую событиями связь между двумя API. Веб-перехватчики используются широким спектром веб-приложений для получения небольших объемов данных из других приложений, но веб-перехватчики также можно использовать для запуска рабочих процессов автоматизации в средах GitOps.
Веб-перехватчики часто называют обратными API или API-интерфейсами push, поскольку они возлагают ответственность за связь на сервер, а не на клиента. Вместо того, чтобы клиент отправлял HTTP-запросы — запрашивая данные до тех пор, пока сервер не ответит — сервер отправляет клиенту один HTTP-запрос POST, как только данные становятся доступными. Несмотря на свое прозвище, веб-хуки не являются API; они работают вместе. Приложение должно иметь API для использования веб-перехватчика.
API означает интерфейс прикладного программирования — набор определений и протоколов для создания и интеграции прикладного программного обеспечения.
Шлюз API — это инструмент управления интерфейсом прикладного программирования (API), который находится между клиентом и набором серверных служб.
Наши решения API ориентированы на возможность повторного использования, гибкость ИТ и интерфейс управления, который помогает измерять, отслеживать и масштабировать.
Продукты
Инфраструктурная платформа, позволяющая совместно использовать, распространять, контролировать и монетизировать интерфейсы прикладного программирования (API).





 Вместо этого информация о состоянии сеанса хранится у клиента.
Вместо этого информация о состоянии сеанса хранится у клиента. Эти представления должны содержать достаточно информации, чтобы их можно было модифицировать или удалить.
Эти представления должны содержать достаточно информации, чтобы их можно было модифицировать или удалить.