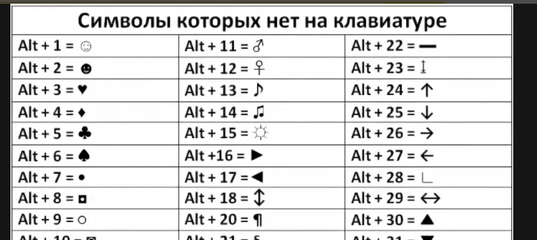
Вводим отсутствующие на клавиатуре символы
АрхивСистемаавтор : Евгений aka f2065 30.11.2005
Общеизвестно, что различных букв и символов в Windows значительно больше, чем доступно на клавиатуре: знаки градуса, евро, кавычки «елочкой» и др. А вот как их вводить?
Общеизвестно, что различных букв и символов в Windows значительно больше, чем есть на клавиатуре, например, знаки градуса, евро, кавычки «елочкой»… В этой статье мы расскажем, каким образом их можно вводить абсолютно везде, и как вывести полный список таких значков.
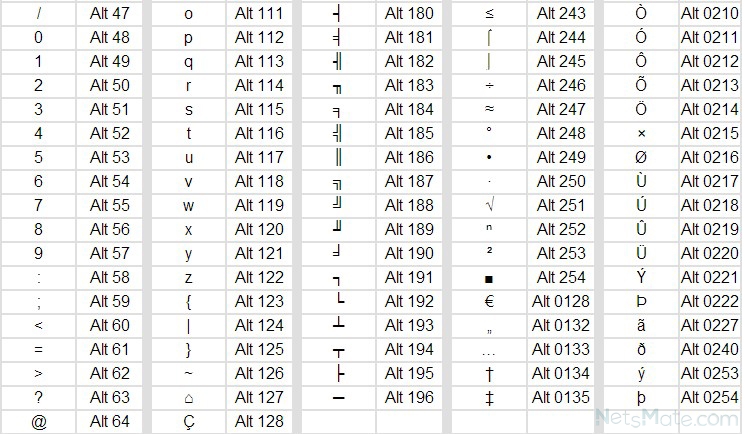
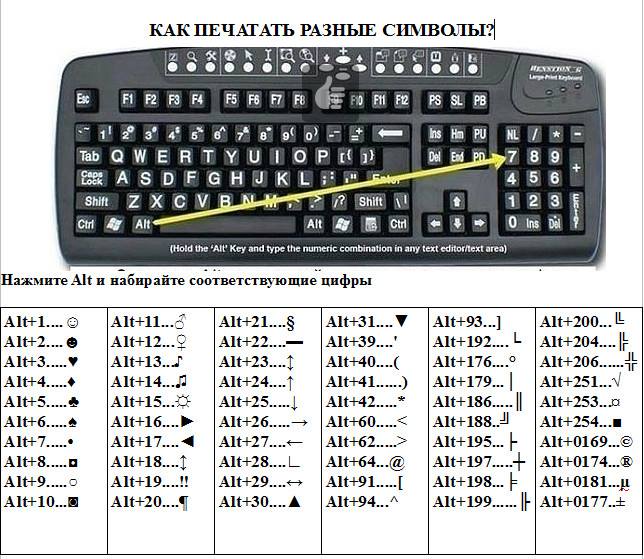
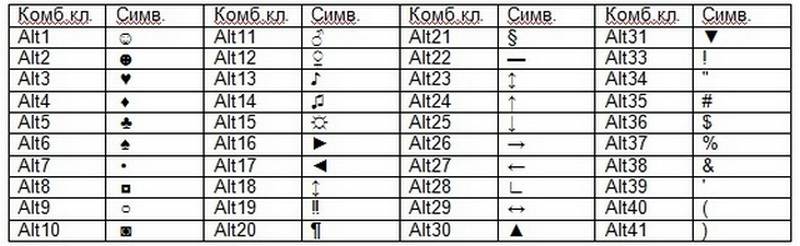
Итак, любой символ имеет собственный уникальный цифровой код. И с клавиатуры можно вводить не только написанные на клавиатуре знаки, но и коды символов, которые будут преобразованы драйвером в соответствующий знак. Для ввода кодов надо нажать клавишу Alt и, не отпуская её, ввести код на блоке дополнительной цифровой клавиатуры. Например, чтобы ввести букву «A», вместо клавиши «A» можно нажать Alt+065.
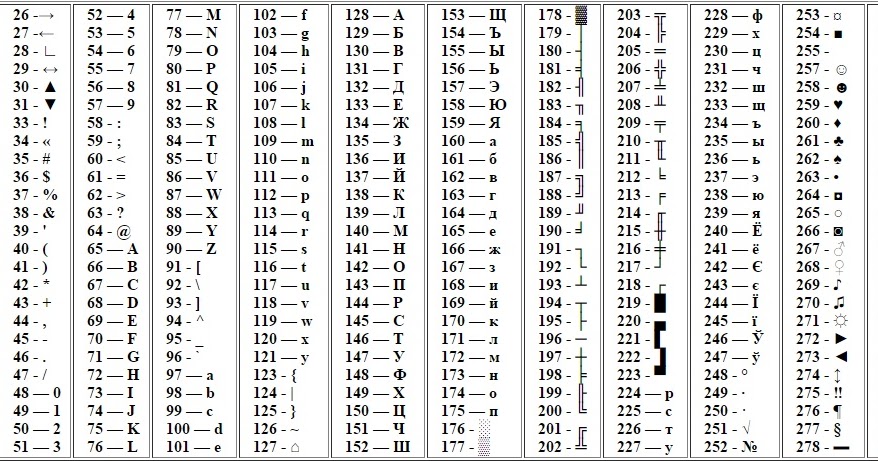
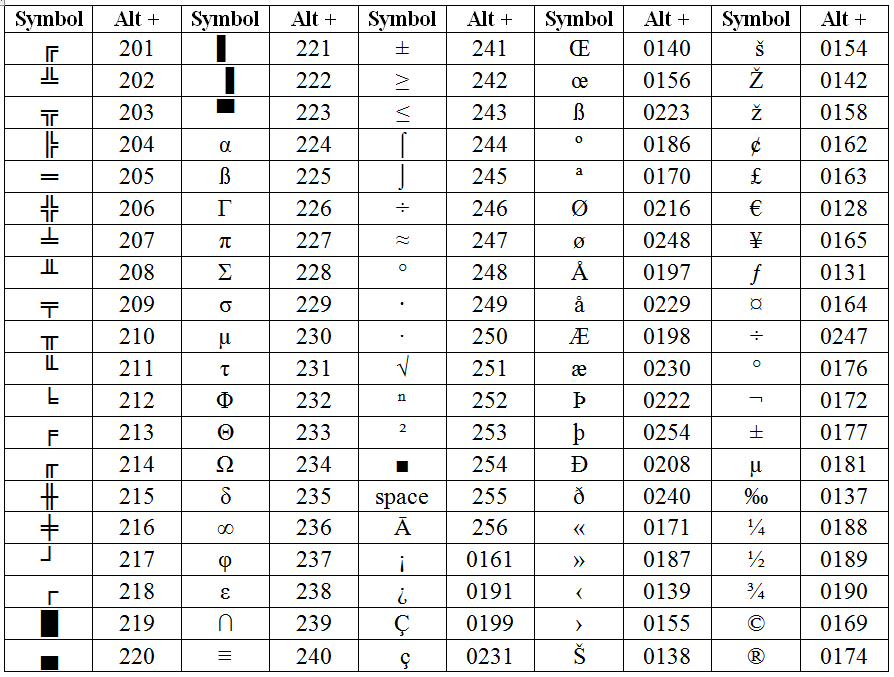
Существуют коды двух категорий — из трёх и четырех цифр1.
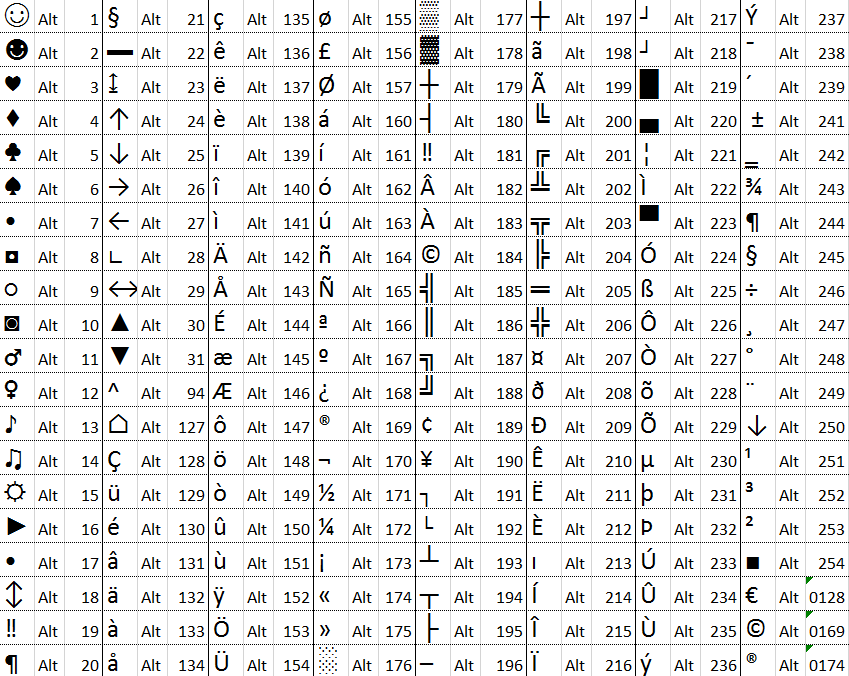
Коды из трёх цифр — это просто коды, соответствующие таблице PC866. Более 255 они быть не могут2 и используются в DOS-приложениях, а также в консольных окнах. В GUI-приложениях Windows эти коды тоже обрабатываются и корректно трансформируются в коды таблицы CP1251 (если там есть аналог) либо в Unicode. В большинстве GUI-приложений ими можно только вводить градус (код 248) и точку умножения (код 250), прочие коды будут трансформироваться в символы Unicode (так как их аналогов нет в CP1251) и потому использоваться не могут или вызовут сбой программы. А вот в Unicode-совместимых программах (к примеру, в стандартном «Блокноте»
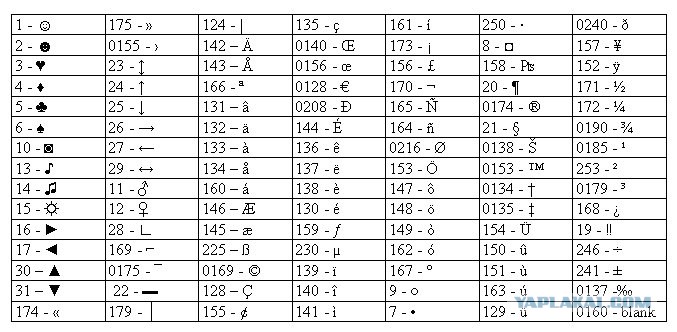
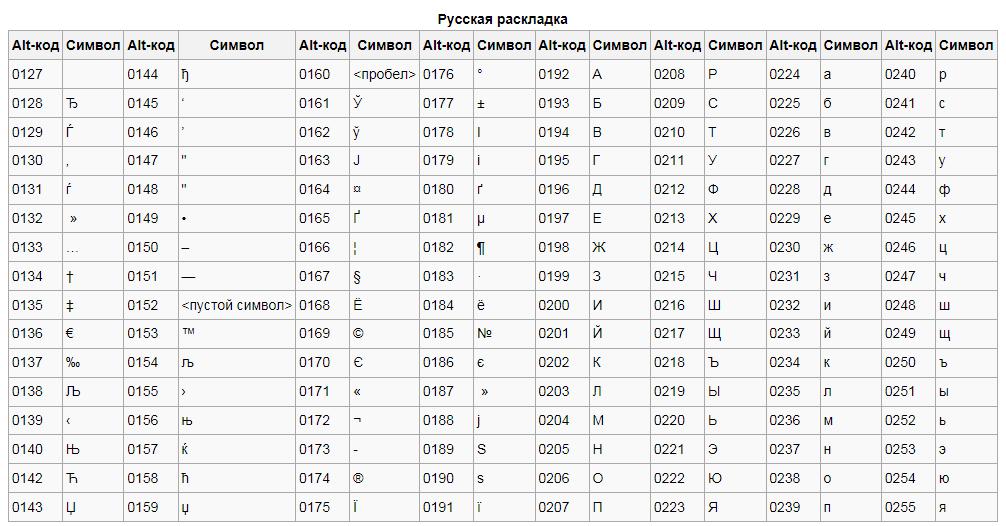
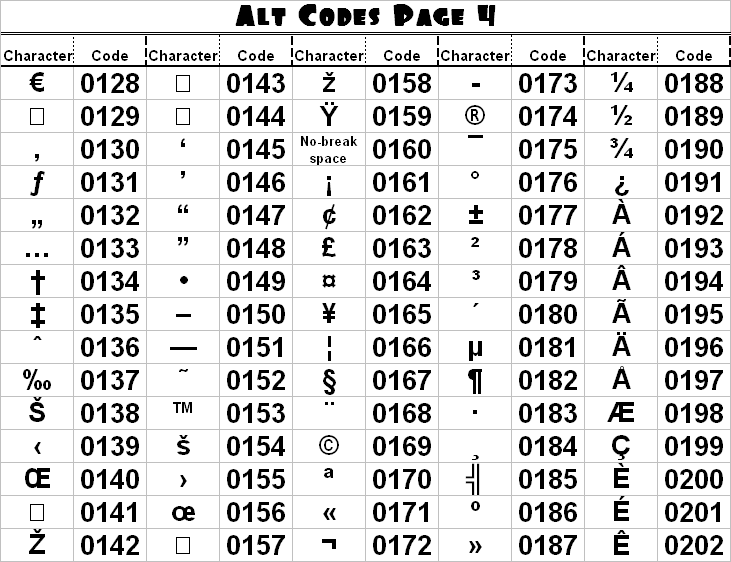
Кодами из четырёх цифр можно ввести практически любой знак. Если код в диапазоне от 0128 до 0255, то будет введён символ, соответствующий CP1252 (европейской кодировке Windows). Обратите внимание — не классической русской CP1251. Однако код будет автоматически трансформирован в код используемой CP1251 либо, если в CP1251 такого символа нет, в аналогичный символ в Unicode. Если код больше чем 0255, то это будет явное указание символа по таблице Unicode. Но, в большинстве Unicode-совместимых программ коды более 0255, как ни странно, отвергаются, и из основных Windows-программ нормально их воспринимает разве что Microsoft Word.
Если код в диапазоне от 0128 до 0255, то будет введён символ, соответствующий CP1252 (европейской кодировке Windows). Обратите внимание — не классической русской CP1251. Однако код будет автоматически трансформирован в код используемой CP1251 либо, если в CP1251 такого символа нет, в аналогичный символ в Unicode. Если код больше чем 0255, то это будет явное указание символа по таблице Unicode. Но, в большинстве Unicode-совместимых программ коды более 0255, как ни странно, отвергаются, и из основных Windows-программ нормально их воспринимает разве что Microsoft Word.
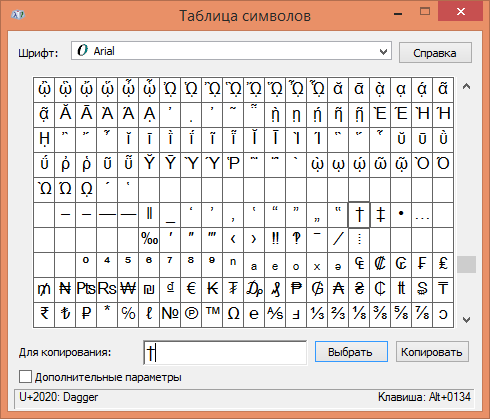
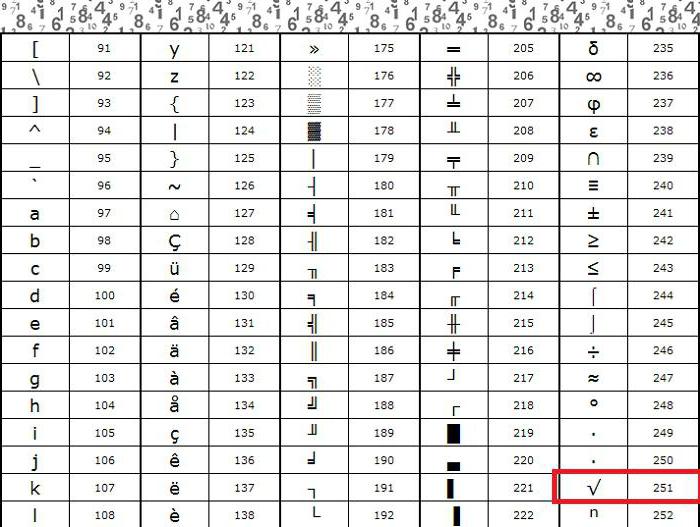
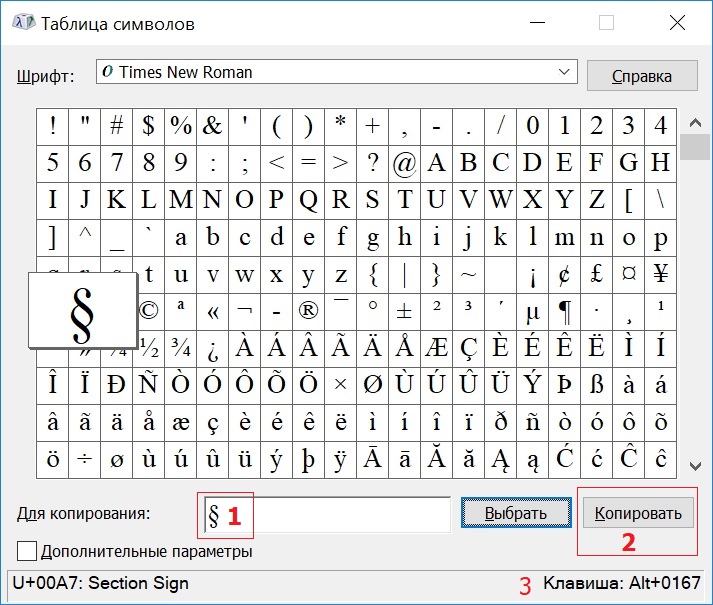
Для того чтобы узнать какому коду соответствует тот или иной знак, можно воспользоваться таблицей символов. Идём в «Пуск -> Стандартные -> Служебные -> Таблица символов».
Ставим галку на «Дополнительные параметры просмотра». Набор символов указываем «Windows: кириллица». Теперь, выбрав мышью тот или иной символ, смотрим в нижний правый угол окна — там будет подсказка, какой комбинацией клавиш он вводится.
Несложно заметить, что далеко не для всех символов доступна такая подсказка. Она есть только у тех символов, которые одновременно присутствуют в наборе символов «Windows-западные». Впрочем, любой символ из таблицы Windows-кириллицы можно скопировать тут в буфер обмена и потом вставить его в любой программе. Символы из других таблиц тоже можно вставлять через буфер, но использоваться они могут только в Unicode-совместимых программах.
Посмотреть на символы трёхзначных кодов тоже можно, и для этого выбираем набор символов «DOS: кирилица 2».
Но готовых подсказок с трёхзначным кодом для них не будет. При желании их коды можно посчитать самостоятельно. Для этого смотрим в нижний левый угол, там в скобках будет шестнадцатеричное число, далее переводим его при помощи калькулятора (в инженерном режиме) из HEX в DEC и получаем обычное число, которое можно ввести на цифровой клавиатуре, удерживая Alt.
Для использования в Unicode-совместимых программах (допустим, «Блокноте» или Microsoft Word) можно явно указать не набор символов, а группировку — «Диапазоны юникода». Появится дополнительное окно выбора различных группировок — математические, денежные, технические.
Появится дополнительное окно выбора различных группировок — математические, денежные, технические.
Это упростит поиск нужного символа, после чего его можно скопировать через буфер обмена. В Microsoft Word символ можно вставить через Alt, по его коду в Unicode. Для этого смотрим в нижнем левом углу окна код U+ и при помощи инженерного калькулятора переводим его из HEX в DEC. Например, для значка «солнце» указано U+263C, переводим его в десятичную систему — получается 9788, следовательно, его можно вводить нажатием Alt+9788.
1. Сказанное в полной мере применимо только для версий Windows 2000/XP/2003 с русскими региональными установками. [вернуться]
2. Ввести можно, но старшие биты будут отброшены, и, например, код 356 будет равен коду 100. [вернуться]
3. Учтите, что подавляющее большинство редакторов для замены стандартного «Блокнота» Unicode не поддерживают. [вернуться]
на клавиатуре, в окне программы
Sign in
Password recovery
Восстановите свой пароль
Ваш адрес электронной почты
MicroExcel. ru Уроки Excel Вставка знака “не равно” в Excel
ru Уроки Excel Вставка знака “не равно” в Excel
На компьютерной клавиатуре, помимо букв алфавита и цифр, также представлены самые популярные символы, которые чаще всего используются в программах при работе с текстовой и другой информацией, в том числе, знаки сравнения – “больше” и “меньше”. Но что делать, если требуется вставить символ “не равно”, который физически не представлен на устройстве ввода? Давайте посмотрим, как можно справиться с этой задачей в Эксель.
Примечание: В Excel “не равно” используется в двух вариантах:
- “<>” – в формулах и функциях;
- “≠” – для визуализации информации.
- Знак “<>”
- Символ “≠”
- Заключение
Знак “<>”
Смотрите также:
Данный знак используется для задания логического условия в формулах и аргументах функций. Также некоторые пользователи даже при визуальном отображении информации предпочитают использовать этот символ вместо “≠”.
Также некоторые пользователи даже при визуальном отображении информации предпочитают использовать этот символ вместо “≠”.
Т.к. оба символа (“<“ и “>”), из которых состоит знак, представлены на клавиатуре, все что требуется, чтобы напечатать их – нажать соответствующие клавиши вместе с зажатым Shift. Обратите внимание на раскладку клавиатуры (должна быть английская), в случае неверного выбора будут напечатаны заглавные буквы
Если вдруг клавиатура перестала работать (например, сели батарейки), и срочно требуется набрать знак, можно выполнить следующие действия:
- Встаем в ячейку, в которую хотим вставить символ. Переключаемся во вкладку “Вставка” и щелкаем по пункту “Символы” в левом углу ленты программы. В раскрывшемся перечне выбираем “Символ”.
- На экране отобразится окно, через которое мы можем добавить в документ всевозможные знаки, в том числе, не вынесенные на клавиатуру.

Примечание: данный метод подходит в исключительных случаях, когда необходимо внести единичные правки в документ, т.к. для полноценной работы с информацией нужна рабочая клавиатура (хотя бы виртуальная).
Символ “≠”
Смотрите также: “Основные математические функции в Excel: использование, формулы
Этот символ в виде перечеркнутого знака “равно” предназначен только красивого визуального оформления информации. Он не воспринимается программой как математический, следовательно, в формулах применяться не может.
Т.к. знак не представлен на клавиатуре, его можно найти и вставить только через специальное окно, которое мы рассмотрели выше.
Для параметра “Набор” выбираем вариант – “Математические операторы”. Выбираем знак щелчком мыши, жмем кнопку “Вставить”, после чего закрываем окно.
Заключение
Таким образом, в том, чтобы поставить знак “не равно” в Эксель, нет ничего сложного. Для начала нужно определиться с его значением – математическое или визуальное. В первом случае используется комбинация знаков “меньше” и “больше”, во втором – символ в виде перечеркнутого знака “равно”.
ЧАЩЕ ВСЕГО ЗАПРАШИВАЮТ
Таблица знаков зодиака
Нахождение площади трапеции: формула и примеры
Нахождение длины окружности: формула и задачи
Римские цифры: таблицы
Таблица синусов
Тригонометрическая функция: Тангенс угла (tg)
Нахождение площади ромба: формула и примеры
Нахождение объема цилиндра: формула и задачи
Тригонометрическая функция: Синус угла (sin)
Геометрическая фигура: треугольник
Нахождение объема шара: формула и задачи
Тригонометрическая функция: Косинус угла (cos)
Нахождение объема конуса: формула и задачи
Таблица сложения чисел
Нахождение площади квадрата: формула и примеры
Что такое тетраэдр: определение, виды, формулы площади и объема
Нахождение объема пирамиды: формула и задачи
Признаки подобия треугольников
Нахождение периметра прямоугольника: формула и задачи
Формула Герона для треугольника
Что такое средняя линия треугольника
Нахождение площади треугольника: формула и примеры
Нахождение площади поверхности конуса: формула и задачи
Что такое прямоугольник: определение, свойства, признаки, формулы
Разность кубов: формула и примеры
Степени натуральных чисел
Нахождение площади правильного шестиугольника: формула и примеры
Тригонометрические значения углов: sin, cos, tg, ctg
Нахождение периметра квадрата: формула и задачи
Теорема Фалеса: формулировка и пример решения задачи
Сумма кубов: формула и примеры
Нахождение объема куба: формула и задачи
Куб разности: формула и примеры
Нахождение площади шарового сегмента
Что такое окружность: определение, свойства, формулы
Руководство по пользовательскому интерфейсу для названий команд и сочетаний клавиш
Резюме: Названия команд должны быть краткими, информативными, содержать глаголы и прилагательные и избегать фирменных терминов. Сочетания клавиш должны ограничивать количество модификаторов и соответствовать стандартным соглашениям.
Сочетания клавиш должны ограничивать количество модификаторов и соответствовать стандартным соглашениям.
Автор: Анна Кейли
- Анна Кейли
на 2019-03-03 3 марта 2019 г.
Темы:
Написание для Интернета, дизайн приложений, кнопки, хром, контент, элементы управления, меню- Написание для Интернета Письмо для Интернета,
- Дизайн приложений
Поделиться этой статьей:
Пользователи хотят эффективно использовать свое время. Прозрачные имена команд и ярлыки команд помогают пользователям преодолеть пропасть выполнения и необходимы для плавного, быстрого и безболезненного взаимодействия. Хотя эти текстовые элементы часто упускаются из виду, они позволяют пользователям всех типов, включая людей с ограниченными возможностями, быстро перемещаться по нашим цифровым продуктам.
Хотя эти текстовые элементы часто упускаются из виду, они позволяют пользователям всех типов, включая людей с ограниченными возможностями, быстро перемещаться по нашим цифровым продуктам.
Определение: Копия пользовательского интерфейса (копия пользовательского интерфейса) относится к меткам для команд, которые отображаются в кнопках, пунктах меню и других элементах пользовательского интерфейса, ориентированных на действия.
Понимание копирования пользовательского интерфейса
Фраза «UX-копия» также иногда используется для обозначения этих элементов, но мы предпочитаем использовать более точный и менее двусмысленный термин «UI-копия» для этих действенных элементов, а не для длинного контента, предназначенного для чтения. , но не нажал. Копия пользовательского интерфейса также отличается от микроконтента (или микрокопии) , который представляет собой очень короткий контент, используемый для заголовков, строк темы электронной почты, заголовков страниц или всплывающих подсказок.
Копия пользовательского интерфейса также отличается от текста ссылки. Ссылки просто помогают пользователям перемещаться по связанному пространству контента, тогда как команды связаны с потоками взаимодействия и обычно изменяют состояние системы. Обычно они отображаются в виде кнопок, значков (желательно с метками или хотя бы текстом при наведении курсора), пунктов меню, переключателей или других подобных элементов пользовательского интерфейса.
Команды являются основой приложений; поскольку приложения часто должны предлагать большое количество функций и команд, имена команд обычно короткие — на экране приложения просто не хватает места для размещения большого количества длинных имен команд. Это означает необходимость создания меток команд, которые кратко отражают смысл команды.
Руководство по эффективному копированию пользовательского интерфейса
- Сократите текст команды, не жертвуя ясностью. Не требующий пояснений текст команды, состоящий из одного слова, легче всего сканировать, но малопонятные или редко используемые команды потребуют большего контекста.
 Используйте достаточно текста, чтобы точно описать команду, и включите не более 2–4 слов. Избегайте чрезмерного объяснения команд и удаляйте артикли («a», «an» и «the»), чтобы ускорить просмотр, понимание и выполнение задачи. Хотя предпочтительны короткие команды, используйте достаточно текста для достаточного объяснения команды.
Используйте достаточно текста, чтобы точно описать команду, и включите не более 2–4 слов. Избегайте чрезмерного объяснения команд и удаляйте артикли («a», «an» и «the»), чтобы ускорить просмотр, понимание и выполнение задачи. Хотя предпочтительны короткие команды, используйте достаточно текста для достаточного объяснения команды.
- Опишите последующее состояние, а не текущее состояние. Команды всегда должны отражать состояние, в которое перейдет система, а не текущее состояние. Например, когда воспроизводится видео, мы видим Кнопка «Пауза» , которая сигнализирует о состоянии, в которое видео перейдет в результате нажатия на значок.
 Этот тип изменяемой метки помогает сообщать о последующих состояниях, сохраняя при этом место в интерфейсе. Если бы все команды всегда отображались, пользовательский интерфейс стал бы чрезмерно загроможденным и сильно запутанным.
Этот тип изменяемой метки помогает сообщать о последующих состояниях, сохраняя при этом место в интерфейсе. Если бы все команды всегда отображались, пользовательский интерфейс стал бы чрезмерно загроможденным и сильно запутанным.
- Используйте глаголы для команд, которые инициируют действие или отправляют информацию. Ввод с глаголами или глагольными фразами, которые четко описывают, что произойдет после выбора команды. Например, Распечатать или Принять и войти . Общие ярлыки, такие как Назад, Вперед, Новый, Следующий, Предыдущий, Отменить и Настройки обычно распознаются пользователями и поэтому не должны сопровождаться глаголами.
 Однако помните, что они (например, Next, Previous ) могут быть расплывчатыми и слишком общими, и, когда это возможно, предпочтите конкретный глагол одному из этих общих имен.
Однако помните, что они (например, Next, Previous ) могут быть расплывчатыми и слишком общими, и, когда это возможно, предпочтите конкретный глагол одному из этих общих имен.
- Используйте прилагательные для команд, которые вызывают изменение состояния системы или появление элемента в интерфейсе. Прилагательное всегда должно отражать изменение элемента.
 Например, для редактирования текста такие прилагательные, как Обычный, Жирный, или Курсив используются для описания изменения внешнего вида.
Например, для редактирования текста такие прилагательные, как Обычный, Жирный, или Курсив используются для описания изменения внешнего вида.
- Избегайте использования расплывчатых имен команд. Пользователям не нужно искать в Google имя команды, чтобы понять, что она означает, что она делает или чем она отличается от других команд. Текст команды должен быть простым, описательным и точным; не жеманный или чудаковатый.
- Включить всплывающие подсказки для уточнения результатов. Когда для инициирования действия используются значки или кнопки, включите всплывающие подсказки, которые активируются при наведении курсора, и предоставьте контекстную справку, чтобы пользователи точно понимали, что произойдет. Независимо от того, используете ли вы собственные всплывающие подсказки, специально разработанные всплывающие подсказки или их комбинацию, пояснения во всплывающей подсказке должны быть информативными и неконфликтными.

- Ограничьте использование названий брендов. Имя приложения можно использовать в качестве метки для главного меню приложения. И хотя фирменные термины могут добавлять полезный контекст к элементам меню в меню Справка , в большинстве случаев их следует избегать в тексте команды. Пользователи, не знакомые с потоком задач или приложением, не поймут, что они имеют в виду.

- Используйте согласованные командные слова, даже если они появляются в разных контекстах. Если одна и та же команда появляется более чем в одном меню, диалоговом окне или потоке задач, используйте один и тот же текст метки в каждом экземпляре и поместите его в похожее положение. Когда результирующее действие или затронутый элемент неясны только из глагола или прилагательного, используйте существительное после глагола, чтобы устранить неоднозначность контекста, например, Нарисовать таблицу или Удалить папку, вместо Нарисовать или Удалить.
- Избегайте общего текста команды, такого как OK . Избегайте использования общей фразы OK для меток кнопок в диалогах подтверждения.
 По привычке пользователи могут выбрать его, не читая окружающий текст, полагая, что это правильный вариант. Явно укажите, что делают пользователи, нажимая эту кнопку. В случае, если пользователи совершают ошибку, всегда включайте возможность отмены своих действий и используйте четкую копию пользовательского интерфейса, чтобы помочь пользователям распознать Отменить или C отменить в качестве доступной опции.
По привычке пользователи могут выбрать его, не читая окружающий текст, полагая, что это правильный вариант. Явно укажите, что делают пользователи, нажимая эту кнопку. В случае, если пользователи совершают ошибку, всегда включайте возможность отмены своих действий и используйте четкую копию пользовательского интерфейса, чтобы помочь пользователям распознать Отменить или C отменить в качестве доступной опции.
- Включите многоточие («…») в текст команды, чтобы указать, когда потребуется дополнительная информация. Многоточие отличает команды, которым нужны аргументы (в виде дальнейшего ввода от пользователей), от немедленных. Многоточие также может указывать на то, что выбор еще не сделан, и побуждать пользователей сделать выбор.

Руководство по сочетаниям клавиш
В дополнение к тексту команды, текст и символы, которые сообщают о ярлыках команд, также считаются копией пользовательского интерфейса.
Определение: Сочетания клавиш — это комбинации клавиш, которые набираются на клавиатуре и позволяют пользователям быстро выполнять часто используемые команды.
Сочетания клавиш отличаются от клавиш доступа : в то время как клавиши доступа позволяют пользователям выбирать команду из видимого (расширенного) меню путем ввода символа на клавиатуре, сочетания клавиш обычно включают функциональные клавиши и позволяют напрямую вызывать команду, как бы глубоко он ни был спрятан в командном меню.
Клавиши доступа и сочетания клавиш: в Windows (слева) клавиши доступа представлены подчеркнутыми буквами в имени команды. В MacOS (справа) клавиши доступа работают аналогично, но они не подчеркнуты. В обеих операционных системах сочетания клавиш представлены отображением модификаторов и комбинаций клавиш в крайнем правом углу меню.
В MacOS (справа) клавиши доступа работают аналогично, но они не подчеркнуты. В обеих операционных системах сочетания клавиш представлены отображением модификаторов и комбинаций клавиш в крайнем правом углу меню. Таким образом, распространенными примерами сочетания клавиш являются Ctrl + S для сохранения или Command + N для открытия нового окна браузера. Ярлыки помогают ускорить перемещение по интерфейсу и упростить выполнение частых задач. Например, ввод Ctrl + V или Command + V быстрее, чем поиск функций копирования и вставки из меню. Однако копия пользовательского интерфейса и знакомые соглашения необходимы, чтобы пользователи знали об этих средствах экономии времени и запоминали их, особенно когда в интерфейсе мало места для сообщения о них.
- Назначьте сочетания клавиш для часто используемых приложений. Не для каждой задачи в вашем приложении требуется ярлык, поэтому наблюдайте за пользователями, взаимодействующими с вашим приложением, чтобы определить наиболее распространенные задачи и расставить для них приоритеты сочетаний клавиш.
 Например, когда пользователи получают доступ к Facebook через настольный браузер, они могут использовать набор сочетаний клавиш для быстрой навигации по интерфейсу и выполнения обычных действий. (Интересно, что в Facebook также есть раздел под названием Shortcuts 9.0064, который появляется в левой панели навигации и относится к часто используемым страницам. Чтобы пользователи не путались между сочетаниями клавиш и точками быстрого доступа в приложении, включите слова сочетания клавиш в метку для сочетаний клавиш.)
Например, когда пользователи получают доступ к Facebook через настольный браузер, они могут использовать набор сочетаний клавиш для быстрой навигации по интерфейсу и выполнения обычных действий. (Интересно, что в Facebook также есть раздел под названием Shortcuts 9.0064, который появляется в левой панели навигации и относится к часто используемым страницам. Чтобы пользователи не путались между сочетаниями клавиш и точками быстрого доступа в приложении, включите слова сочетания клавиш в метку для сочетаний клавиш.)
Не переназначайте и не переопределяйте стандартные сочетания клавиш. Некоторые сочетания клавиш (например, Ctrl + S или Command + S для сохранения) имеют широкое применение и многие к ним привыкли. Не перегружайте эти команды — например, не используйте Ctrl + S для прокрутки страницы. При создании новых сочетаний клавиш всегда учитывайте сочетания клавиш, необходимые для специальных возможностей, чтобы предотвратить помехи вспомогательным технологиям.

Сделать ярлыки доступными для обнаружения и переопределения. Эквивалентные ярлыки должны быть доступны как для операционных систем Mac, так и для Windows, и пользователи должны иметь возможность определять свои собственные ярлыки, помимо значений по умолчанию, установленных приложением. Обеспечить быстрые точки отсчета; если доступно сочетание клавиш, включите функциональные клавиши и последовательность дополнительных клавиш вместе с текстом команды в подсказки. Разделы справки также должны включать изображения для печати, шпаргалки или списки сочетаний клавиш, которые пользователи могут легко найти и которыми могут поделиться.
 Evernote позволяет пользователям назначать собственные сочетания клавиш для общих действий.
Evernote позволяет пользователям назначать собственные сочетания клавиш для общих действий. - Ярлыки должны быть понятными и запоминающимися. Не устанавливайте сочетание клавиш только потому, что считаете комбинацию уникальной; он должен быть легким для изучения и запоминания. Используйте четкую, последовательную систему и всегда связывайте символы и функции с названием кнопки на клавиатуре. Многие пользователи не знают, что означают определенные символы или названия кнопок, не глядя на саму клавиатуру.
- Используйте минимальные модификаторы. Учитывайте, сколько сдвигов, управления, опций и команд функций вы включаете в свои ярлыки. Чем проще, тем лучше.
 Если возможно, полагайтесь в основном на сокращения из одной или двух букв, чтобы убедиться, что они помогают пользователям, а не увеличивают нагрузку на их память.
Если возможно, полагайтесь в основном на сокращения из одной или двух букв, чтобы убедиться, что они помогают пользователям, а не увеличивают нагрузку на их память.
Заключение
Хорошо написанные названия команд и знакомые ярлыки направляют пользователей через интерфейс и помогают им научиться им пользоваться. Напротив, плохо подобранный текст пользовательского интерфейса сбивает людей с толку и заставляет их тратить время на то, чтобы понять, как использовать ваш пользовательский интерфейс. Чтобы узнать больше о написании осмысленного командного текста, пройдите наши однодневные учебные курсы «Написание убедительных цифровых копий» и «Дизайн приложений для Интернета и настольных компьютеров».
- Поделиться:
— Что такое предшествующие и последующие фразы в музыке?
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 6к раз
Никогда раньше не слышал таких терминов:
Предшествующие и последующие фразы
они кажутся элементами периода. Вроде бы очевидно, что я не один такой…
Вроде бы очевидно, что я не один такой…
- терминология
- нотные формы
Этот ответ повторяет многое из того, что я написал в… Где в этой мелодии предшествующая и последующая фразы?
Насколько я понимаю, антецедент и консеквент являются двумя частями период.
Две части определяются каденциями.
Антецедент может заканчиваться различными каденциями, но не идеальной каденцией в основной тональности/тонике. Типичным является некая каденция на доминирующем аккорде основной тональности.
Консеквент заканчивается идеальной каденцией в основной тональности.
Мое понимание теории таково: точка создает напряжение в антецеденте путем каденции чего-то, что не является тоникой, а затем разрешает это напряжение в последующем каденцией, подтверждающей тонику. Идея состоит в том, чтобы создать структурный диссонанс.
В случае простого периода структурный диссонанс разрешается быстро, потому что вторая фраза — консеквент — переходит в каденцию в тонике. Вы можете сравнить это со структурой сонаты, которая также начинается с своего рода антецедента, каденции на доминанте, но затем структурный диссонанс сильно прорабатывается другими фразами, каденцирующимися в других тональностях, прежде чем, наконец, резюмировать с финальной каденцией на тонике.
Вы можете сравнить это со структурой сонаты, которая также начинается с своего рода антецедента, каденции на доминанте, но затем структурный диссонанс сильно прорабатывается другими фразами, каденцирующимися в других тональностях, прежде чем, наконец, резюмировать с финальной каденцией на тонике.
Периоды встречаются в классической музыке. Вот один (Моцарт К.331)…
…мм. 1-4 являются предшествующими и заканчиваются на половине каденса I6/4 V а мм. 5-8 являются следствием и заканчиваются на идеальном каденсе I6/4 V7 I .
Эта конкретная мелодия демонстрирует параллельных свойства, что означает, что предшествующая и последующая мелодии используют одну и ту же основную мелодию с небольшими вариациями. Хотя многие периоды параллельны по форме, параллельную форму следует путать со структурой периодов. Двухчастная предшествующая/последующая структура периода определяется каденции, заканчивающие фразы!
Точка — это один из типов темы, как и предложение, характерный для классического стиля.
Период обычно состоит из восьми тактов и содержит две четырехтактные фразы, называемые предшествующей и последующей .
http://openmusictheory.com/period.html
2 прекрасных примера размещены по этой ссылке:
https://mramusicplace.net/2016/02/26/what-are-antecedent-consequent-phrases -в музыке/
4Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.


 Используйте достаточно текста, чтобы точно описать команду, и включите не более 2–4 слов. Избегайте чрезмерного объяснения команд и удаляйте артикли («a», «an» и «the»), чтобы ускорить просмотр, понимание и выполнение задачи. Хотя предпочтительны короткие команды, используйте достаточно текста для достаточного объяснения команды.
Используйте достаточно текста, чтобы точно описать команду, и включите не более 2–4 слов. Избегайте чрезмерного объяснения команд и удаляйте артикли («a», «an» и «the»), чтобы ускорить просмотр, понимание и выполнение задачи. Хотя предпочтительны короткие команды, используйте достаточно текста для достаточного объяснения команды. Этот тип изменяемой метки помогает сообщать о последующих состояниях, сохраняя при этом место в интерфейсе. Если бы все команды всегда отображались, пользовательский интерфейс стал бы чрезмерно загроможденным и сильно запутанным.
Этот тип изменяемой метки помогает сообщать о последующих состояниях, сохраняя при этом место в интерфейсе. Если бы все команды всегда отображались, пользовательский интерфейс стал бы чрезмерно загроможденным и сильно запутанным. Однако помните, что они (например, Next, Previous ) могут быть расплывчатыми и слишком общими, и, когда это возможно, предпочтите конкретный глагол одному из этих общих имен.
Однако помните, что они (например, Next, Previous ) могут быть расплывчатыми и слишком общими, и, когда это возможно, предпочтите конкретный глагол одному из этих общих имен. Например, для редактирования текста такие прилагательные, как Обычный, Жирный, или Курсив используются для описания изменения внешнего вида.
Например, для редактирования текста такие прилагательные, как Обычный, Жирный, или Курсив используются для описания изменения внешнего вида.
 По привычке пользователи могут выбрать его, не читая окружающий текст, полагая, что это правильный вариант. Явно укажите, что делают пользователи, нажимая эту кнопку. В случае, если пользователи совершают ошибку, всегда включайте возможность отмены своих действий и используйте четкую копию пользовательского интерфейса, чтобы помочь пользователям распознать Отменить или C отменить в качестве доступной опции.
По привычке пользователи могут выбрать его, не читая окружающий текст, полагая, что это правильный вариант. Явно укажите, что делают пользователи, нажимая эту кнопку. В случае, если пользователи совершают ошибку, всегда включайте возможность отмены своих действий и используйте четкую копию пользовательского интерфейса, чтобы помочь пользователям распознать Отменить или C отменить в качестве доступной опции.
 Например, когда пользователи получают доступ к Facebook через настольный браузер, они могут использовать набор сочетаний клавиш для быстрой навигации по интерфейсу и выполнения обычных действий. (Интересно, что в Facebook также есть раздел под названием Shortcuts 9.0064, который появляется в левой панели навигации и относится к часто используемым страницам. Чтобы пользователи не путались между сочетаниями клавиш и точками быстрого доступа в приложении, включите слова сочетания клавиш в метку для сочетаний клавиш.)
Например, когда пользователи получают доступ к Facebook через настольный браузер, они могут использовать набор сочетаний клавиш для быстрой навигации по интерфейсу и выполнения обычных действий. (Интересно, что в Facebook также есть раздел под названием Shortcuts 9.0064, который появляется в левой панели навигации и относится к часто используемым страницам. Чтобы пользователи не путались между сочетаниями клавиш и точками быстрого доступа в приложении, включите слова сочетания клавиш в метку для сочетаний клавиш.)
 Если возможно, полагайтесь в основном на сокращения из одной или двух букв, чтобы убедиться, что они помогают пользователям, а не увеличивают нагрузку на их память.
Если возможно, полагайтесь в основном на сокращения из одной или двух букв, чтобы убедиться, что они помогают пользователям, а не увеличивают нагрузку на их память.