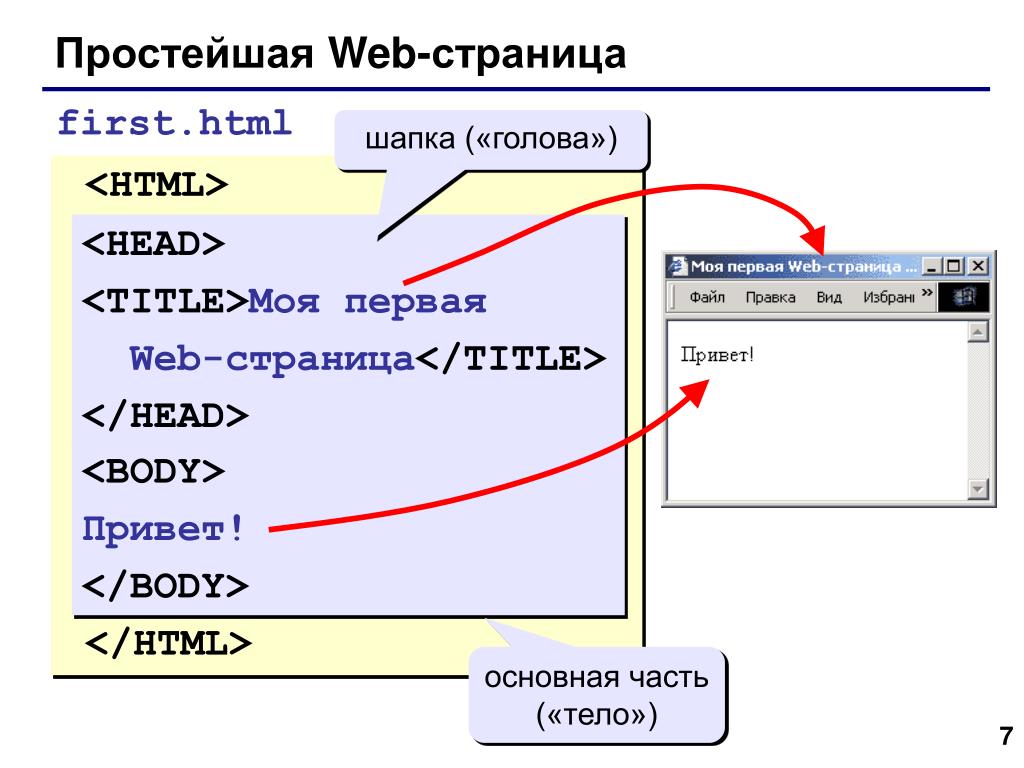
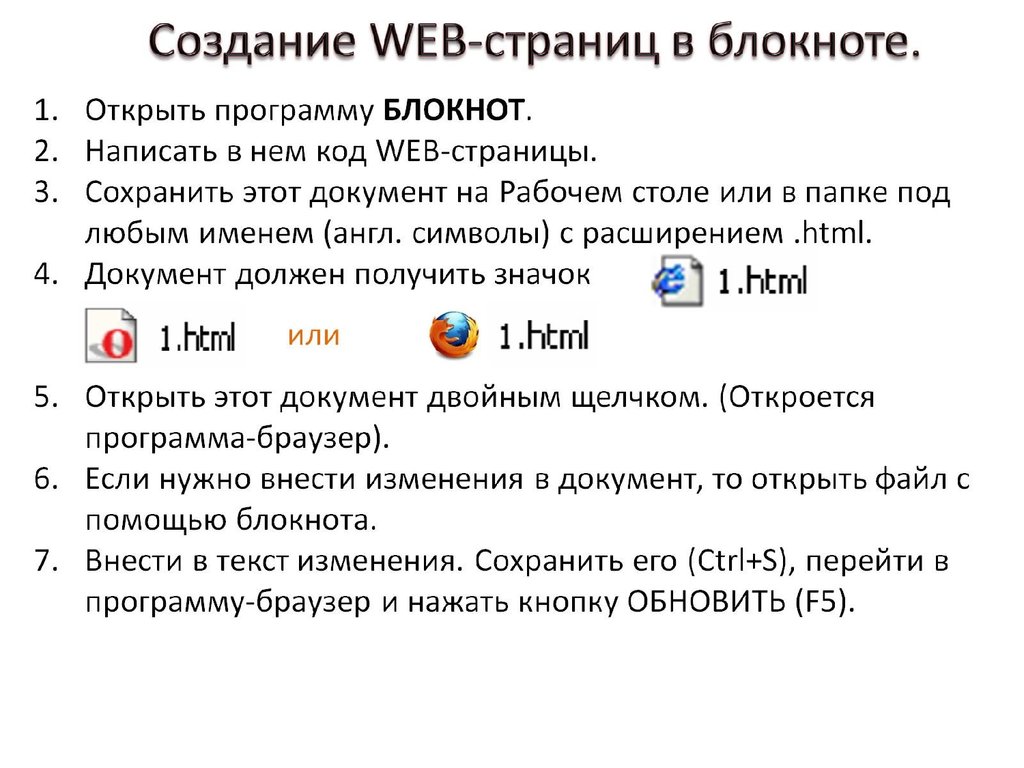
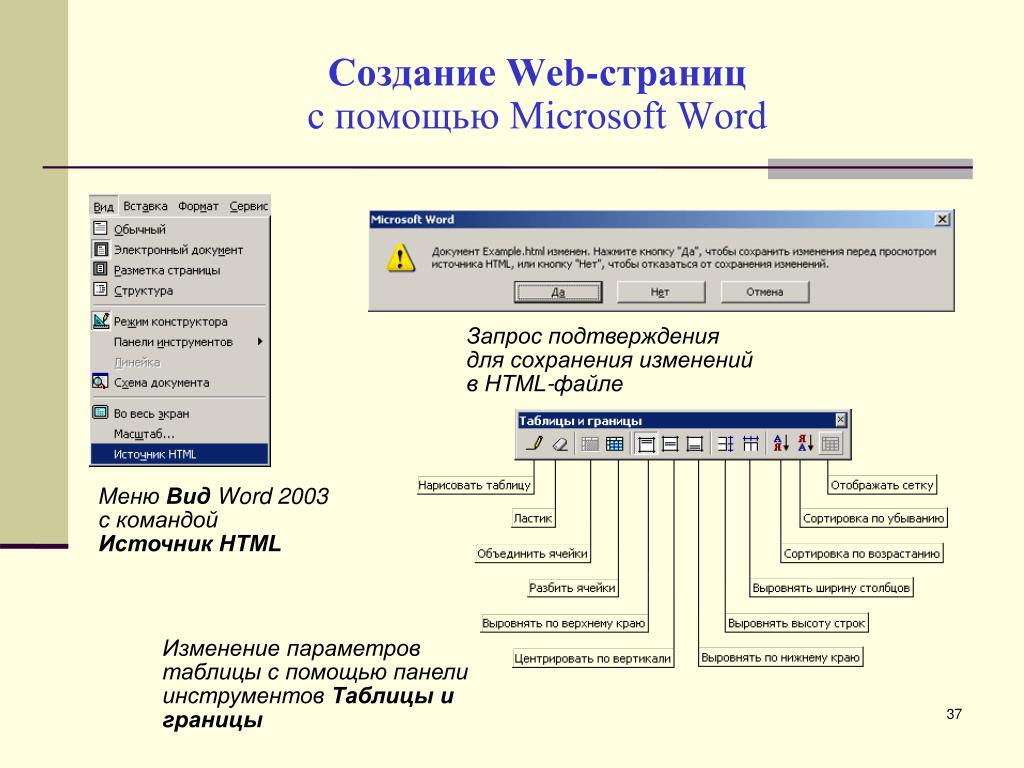
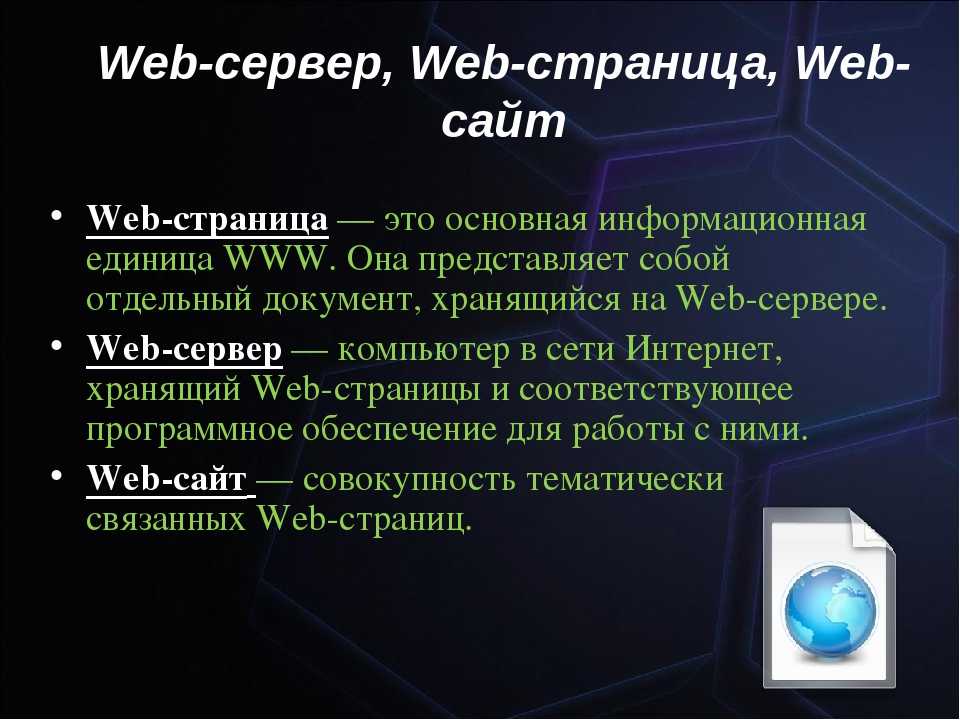
Создание Web-страницы с помощью языка HTML
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конструкции HTML скорее всего будут использоваться и в дальнейшем. Изучая HTML и познавая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, мы имеем возможность создавать Web-страницы, которые могут быть просмотрены многими браузерами Web, как сейчас, так и в будущем.
Объявление HTML
Заголовочная часть
Тело документа
Форматирование текста
Горизонтальные разделительные линии
Вопросы для самоконтроля
Справочник тегов
На главную
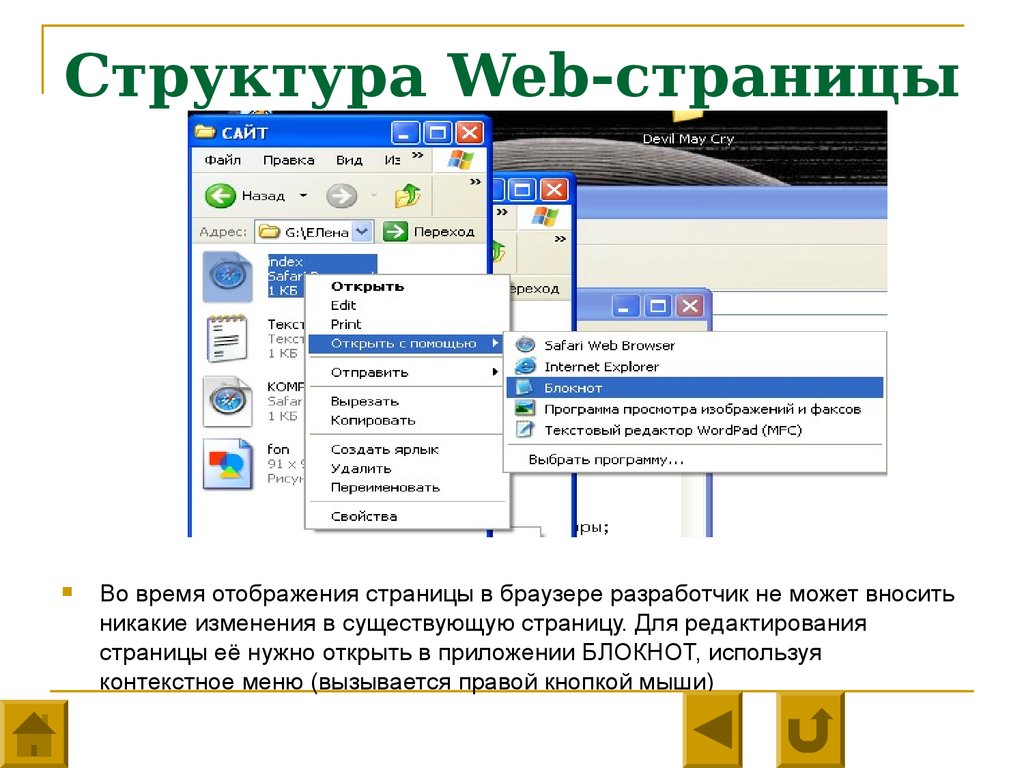
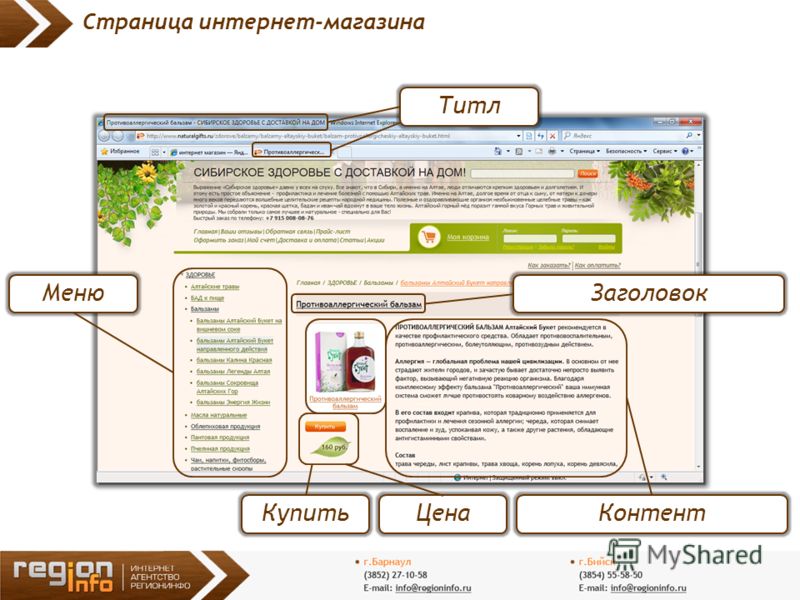
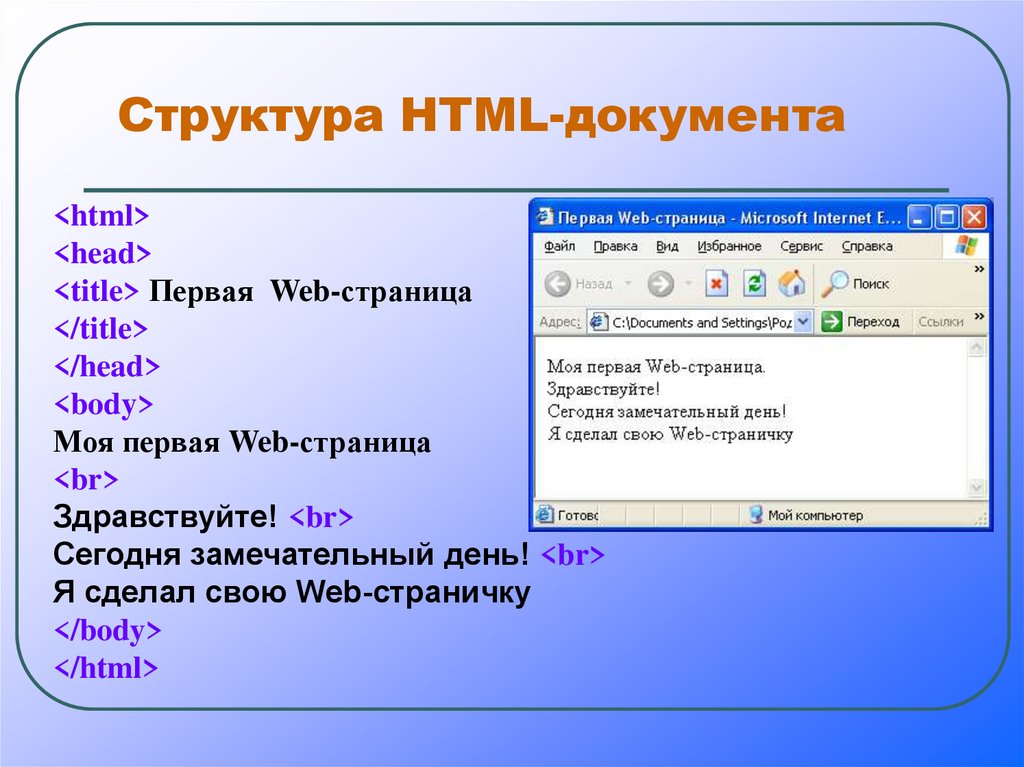
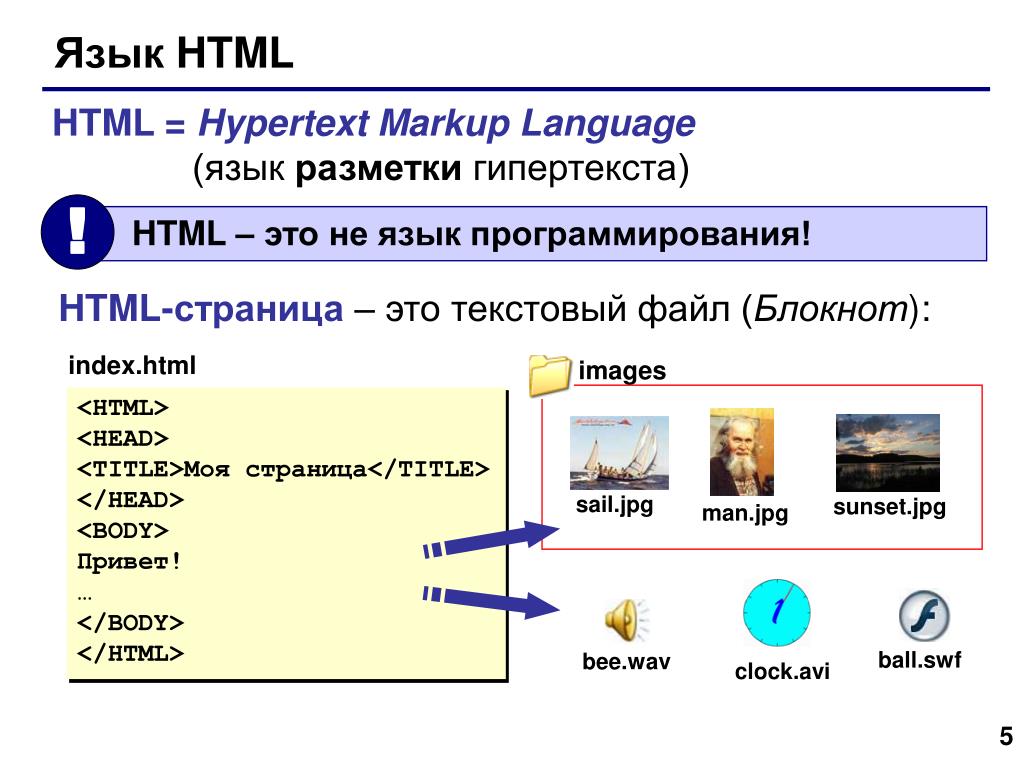
Структура HTML документа
Поскольку HTML-документы записываются в ASCII-формате, то для
ее создания может использован любой текстовый редактор.

В начало
Объявление HTML
<HTML> и </HTML>. Пара этих тегов сообщает программе просмотра (браузеру) что между ними заключен документ в формате HTML, причем первым тегом в документе должен быть тег <HTML> (в самом начале документа), а последним — </HTML> (в самом конце документа).
<HTML>
.
.
.
</HTML>
В начало
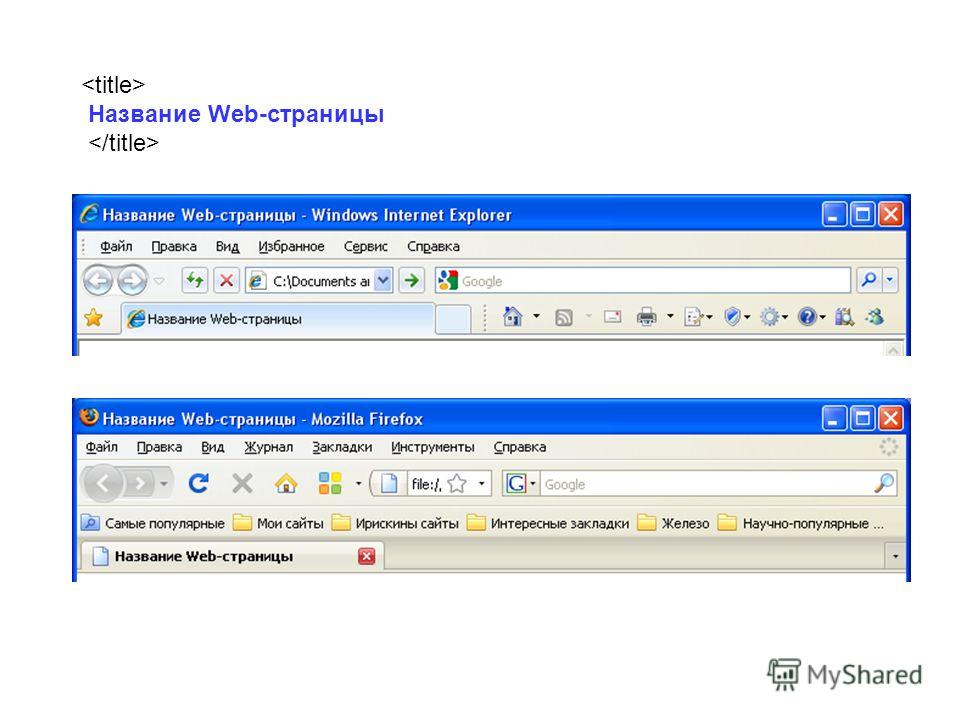
Заголовочная часть
<HEAD> и </HEAD>. Между этими тегами располагается информация о документе
(название, ключевые слова для поиска, описание и т.д.). Однако наиболее важным является название документа,
которое мы видим в верхней строке окна браузера и в списках «Избранное (BookMark)».
Специальные программы-спайдеры поисковых систем используют название документа для построения своих баз данных.
<HTML>
<HEAD>
<TITLE>Моя первая страница</TITLE>
</HEAD>
</HTML>
В начало
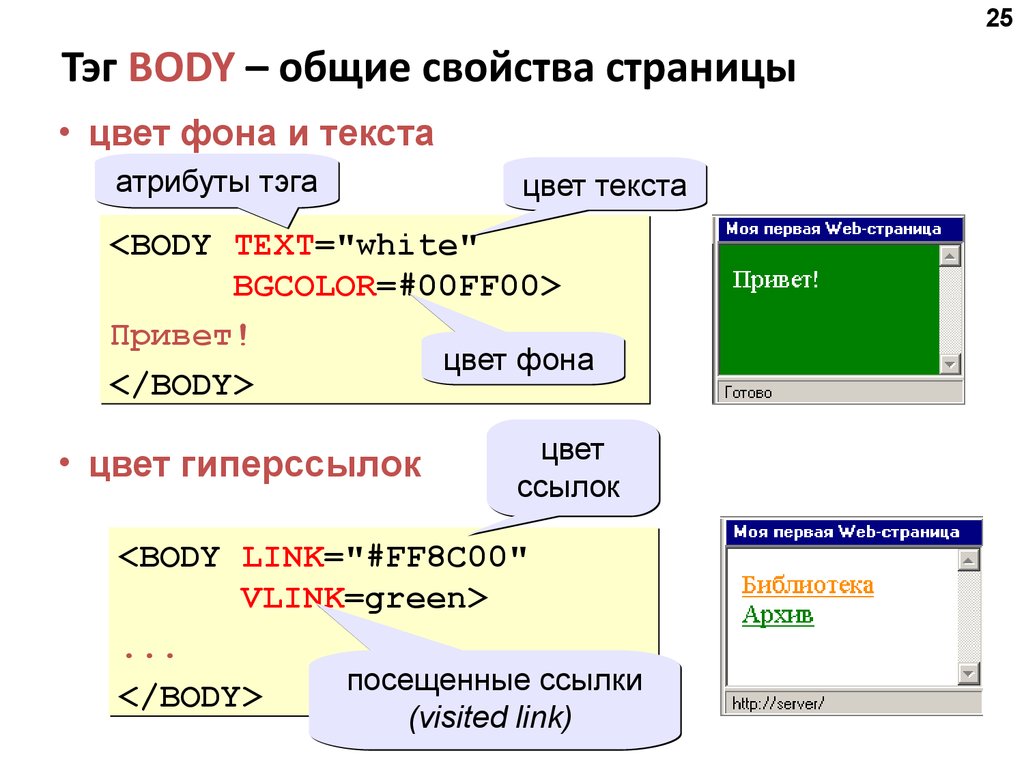
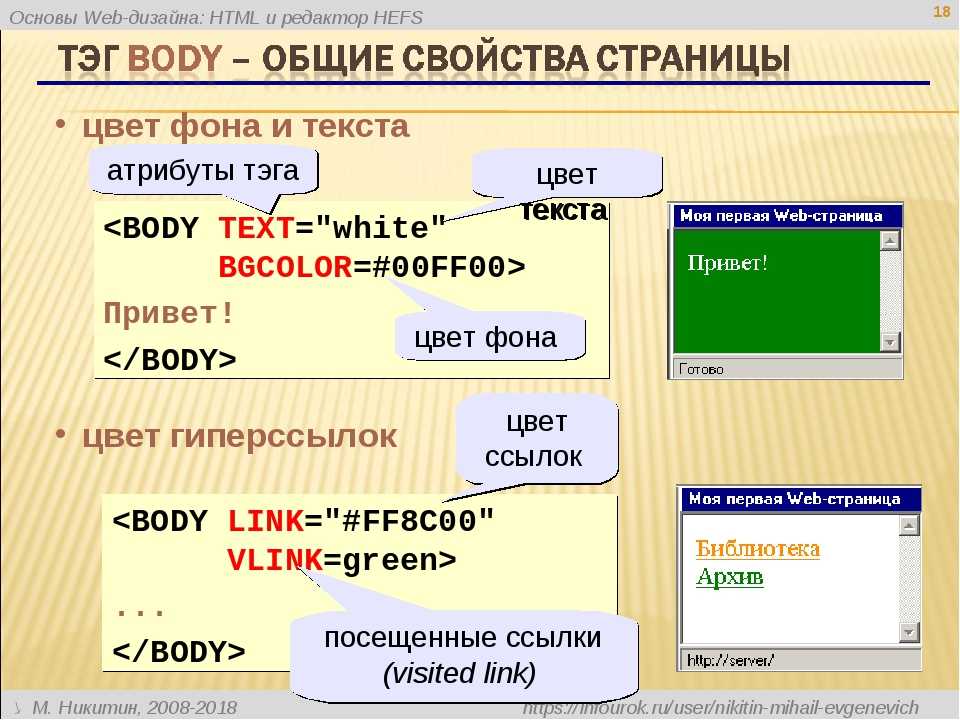
Тело документа
Третьей главной частью документа является его тело. Оно следует сразу за заголовком и находится между тегами <BODY> и </BODY>. Первый из них должен стоять сразу после тега </HEAD>, а второй — перед тегом </HTML>. Тело HTML-документа — это место, куда автор помещает информацию, отформатированную средствами HTML.
<HTML>
<HEAD>
<TITLE> Моя первая страница
</HEAD>
<BODY>
.……………………………….
</BODY>
</HTML>
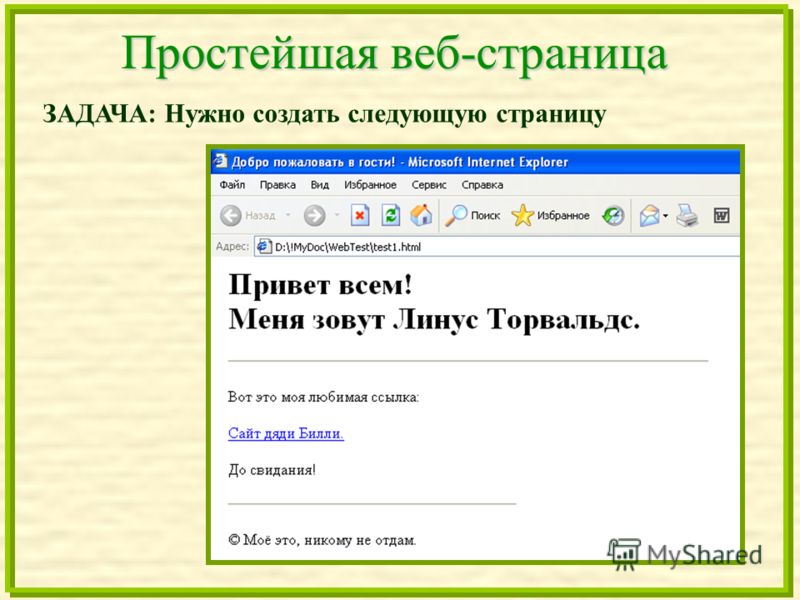
Теперь мы можем написать HTML-код нашей странички:
<HTML>
<HEAD>
<TITLE>Моя первая страница
</HEAD><BODY>
Здесь будут мои страницы!
</BODY></HTML>
В начало
Форматирование текста
В разделе BODY все символы табуляции и конца строк браузером игнорируются и никак не влияют
на отображение страницы. Поэтому перевод строки в исходном тексте HTML-документа не приведет к
началу новой строки в отображаемом обозревателем тексте при отсутствии специальных тегов.
Это правило очень важно помнить и не забывать ставить разделяющие строки теги, иначе у текста не
будет абзацев, и он станет нечитаемым.

<HTML><HEAD>
<TITLE>Моя первая страница</TITLE>
</HEAD><BODY>
<P align=center>Здесь будут мои личные страницы!
<P align=left>На них Вы сможете найти:<BR>- рассказ обо мне и о моих увлечениях;<BR>-мои фотографии. 
<P align=right>С одной из моих страниц можно будет<BR>отправить мне электронное письмо.</BODY>
</HTML>
Кроме использования этих тегов, для разрыва строк возможно использование символов конца строк и табуляций в самом HTML-документе. Для этих целей существует тег <PRE>. Весь текст, помещенный между тегами <PRE> и </PRE> будет выводиться без изменений, то есть со всеми концами строк и табуляциями. Например:
<PRE>Это текст написан
в две строки.</PRE>
В начало
Горизонтальные разделительные линии
В HTML-документе, кроме текста, могут содержаться горизонтальные разделительные линии. Они, как и текст, не требуют никаких внешних файлов. Тег <HR> выведет горизонтальную линию
единичной толщины вдоль всей ширины страницы. Горизонтальная разделительная линия всегда
приводит к разрыву строки, но пустых строк между линией и текстом не появляется. Тег <HR> может
содержать несколько атрибутов. <HR SHADE> и <HR> дают контурную линию с трехмерным эффектом углубления.
<HR NOSHADE> дает сплошную черную линию. Линия может не простираться во всю ширину страницы, а составлять
лишь некоторую часть. Атрибут WIDTH задает ширину линии, в процентах от ширины всей страницы или в пикселях.
Например, 50% — половина ширины страницы, 400 — ширина в 400 пикселов. Атрибут ALIGN может принимать значения,
аналогичные его значениям для тега <P>, но выравнивание по умолчанию — по центру. Атрибут SIZE задает толщину
линии в пикселях от 1 до 175; по умолчанию 1, но если <HR SHADE>, (линия — контурная), то добавляется толщина,
необходимая для трехмерного эффекта углубления.
Они, как и текст, не требуют никаких внешних файлов. Тег <HR> выведет горизонтальную линию
единичной толщины вдоль всей ширины страницы. Горизонтальная разделительная линия всегда
приводит к разрыву строки, но пустых строк между линией и текстом не появляется. Тег <HR> может
содержать несколько атрибутов. <HR SHADE> и <HR> дают контурную линию с трехмерным эффектом углубления.
<HR NOSHADE> дает сплошную черную линию. Линия может не простираться во всю ширину страницы, а составлять
лишь некоторую часть. Атрибут WIDTH задает ширину линии, в процентах от ширины всей страницы или в пикселях.
Например, 50% — половина ширины страницы, 400 — ширина в 400 пикселов. Атрибут ALIGN может принимать значения,
аналогичные его значениям для тега <P>, но выравнивание по умолчанию — по центру. Атрибут SIZE задает толщину
линии в пикселях от 1 до 175; по умолчанию 1, но если <HR SHADE>, (линия — контурная), то добавляется толщина,
необходимая для трехмерного эффекта углубления.
В начало
Вопросы для самоконтроля
- Какие редакторы используются для записи HTML кода?
- Что называют тегом?
- С помощью какого программного средства можно просмотреть web-страницу?
- Какой тег сообщает программе что между ними заключен документ в формате HTML?
- <HEAD> и </HEAD>. Какая информация располагается между этими тегами?
- Что называют телом документа и какими тегами его обозначают?
- Какие теги для форматирования текста вы знаете?
В начало
Вернуться на главную
МБОУ г.Кургана «Средняя общеобразовательная школа №45» © 2015 — 2016
Оптимальный выбор тестовых WEB-страниц при сравнительной оценке
При разработке тестового сценария, используемого для сравнительной оценки качества услуг передачи данных, очень часто встает вопрос правильного выбора одной или нескольких тестовых WEB-страниц. Данный вопрос является достаточно важным, так как выбор WEB-страницы может повлиять на итоговые результаты проводимого исследования. В этой статье мы решили рассмотреть основные подходы, применяемые для оценки качества услуг передачи данных на основе WEB серфинга.
Данный вопрос является достаточно важным, так как выбор WEB-страницы может повлиять на итоговые результаты проводимого исследования. В этой статье мы решили рассмотреть основные подходы, применяемые для оценки качества услуг передачи данных на основе WEB серфинга.
Существует два подхода к выбору тестовых страниц (сайтов) для тестирования:
- Использование статических «эталонных» страниц. Размер страницы и контент остается постоянным и не зависит от времени и сети, в которой проводятся тесты;
- Использование реальных динамических страниц. Размер страницы и контент постоянно обновляются. Контент может зависеть от сети или хостинга, через которые осуществляется попытка доступа к сайту.
Первый вариант достаточно подробно описан в рекомендации ETSI TR 102 505 и известен в профессиональной среде как «эталонная» страница Kepler. Пример такой страницы доступен, например, по адресу http://www.ltetest.ru. Данная страница имеет постоянный фиксированный размер – около 797 Кбайт для полноценной версии и 142 Кбайт для мобильной версии (версия для смартфонов). В качестве контента используются различные широко используемые элементы WEB-страниц: таблицы стилей CSS, графические файлы разных размеров, текстовые элементы, эмулирующие JSS, CSS и HTML файлы, и др. Преимуществом данного варианта является постоянный фиксированный размер загружаемой страницы, что позволяет обеспечить одинаковые условия для всех тестируемых операторов и возможность сравнения между собой различных исследований, выполненных в разное время и на различных объектах и территориях.
В качестве контента используются различные широко используемые элементы WEB-страниц: таблицы стилей CSS, графические файлы разных размеров, текстовые элементы, эмулирующие JSS, CSS и HTML файлы, и др. Преимуществом данного варианта является постоянный фиксированный размер загружаемой страницы, что позволяет обеспечить одинаковые условия для всех тестируемых операторов и возможность сравнения между собой различных исследований, выполненных в разное время и на различных объектах и территориях.
Несмотря на очевидные преимущества, данный вариант имеет ряд недостатков. Первый недостаток – получаемые результаты не отражают реальный клиентский опыт, т.к. абоненты загружают совсем другой контент. Второй — «эталонные» страницы создавались в 2011-2012 годах. За прошедшее время сильно изменились походы к созданию, верстке и отображению WEB-страниц в браузерах. Например, если говорить про размеры – то в 2010 году средний размер страницы составлял 481 Кбайт, а в 2019 – уже 1937,7 Кбайт и тенденция к «утяжелению» контента сохраняется. В итоге значение показателя времени загрузки страницы Kepler увеличивается за счет дополнительных задержек отображения страницы в браузерах, обусловленных тем, что существующие браузеры оптимизированы под просмотр современного контента.
В итоге значение показателя времени загрузки страницы Kepler увеличивается за счет дополнительных задержек отображения страницы в браузерах, обусловленных тем, что существующие браузеры оптимизированы под просмотр современного контента.
Альтернативным вариантом является загрузка в процессе тестирования реальных динамических WEB-сайтов. Чтобы обеспечить корректную сравнительную оценку для данных тестов, необходимо учитывать следующие рекомендации при выборе сайтов для тестирования:
- Для достаточного разнообразия и достоверности результатов оценки рекомендуется рассмотреть, как минимум 6 разных сайтов.
- Рекомендуется выбирать страницы в соответствии с их актуальностью и популярностью для абонентов. Для этого можно использовать актуальные рейтинги WEB-ресурсов. В качестве примера такого рейтинга можно привести Alexa Internet, Inc. Например, для России TOP-15 WEB-ресурсов по состоянию на январь 2020 выглядит следующим образом:
1. Google.com
2. Vk.
 com
com3. Youtube.com
4. Yandex.ru
5. Ok.ru
6. Mail.ru
7. Avito.ru
8. Google.ru
9. Wikipedia.org
10. Aliexpress.ru
11. Sberbank.ru
12. Gosuslugi.ru
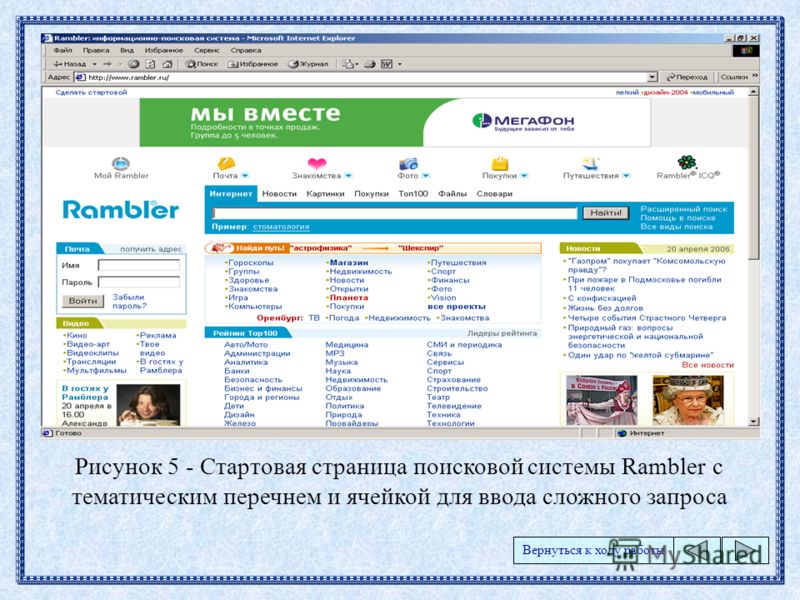
13. Rambler.ru
14. Kinopoisk.ru
15. Gismetio.ru
- Все страницы должны превышать минимальный размер (например, 800 кБ). Размер загружаемых страниц должен контролироваться ежедневно на протяжении всего исследования поскольку сайты являются динамическими и возможны значительные изменения их размеров. В случае серьезных изменений размера могут потребоваться изменения тестового сценария, вплоть до исключения определенных тестов из оценки.
- Рекомендуется выбирать страницы как локальные (популярные в той стране или на той территории, на которой проводится исследование), так и международные (например, Wikipedia, Booking и т.д.). При этом преимущество должно отдаваться локальным страницам (например, в тестах должны участвовать 4 локальные страницы и 2 международные).

- В процессе тестирования не должны использоваться блокировщики рекламы.
- Следует избегать ситуации, когда выбранные WEB-страницы будут использовать преимущественно одну и ту же сеть доставки контента (CDN).
- Не стоит выбирать в качестве тестовых те страницы, доступ к которым осуществляется преимущественно через специальное приложение на смартфоне (например, Facebook, VK, Instagram и др.).
- Не следует выбирать WEB-страницу, которая является субдоменом уже выбранного веб-сайта.
В качестве недостатков второго подхода можно отметить большее время на подготовку к сравнительной оценке (время на поиск и выбор тестовых сайтов), а также дополнительные временные затраты в процессе проведения измерений (постоянный контроль размера загружаемых страниц). При этом данный вариант является предпочтительным, поскольку позволят получить оценку максимально приближенную к реальному клиентскому опыту.
Еще статьи:
Интегральный показатель качества услуг связи – часть 1
Использование технологии eSIM в IoT
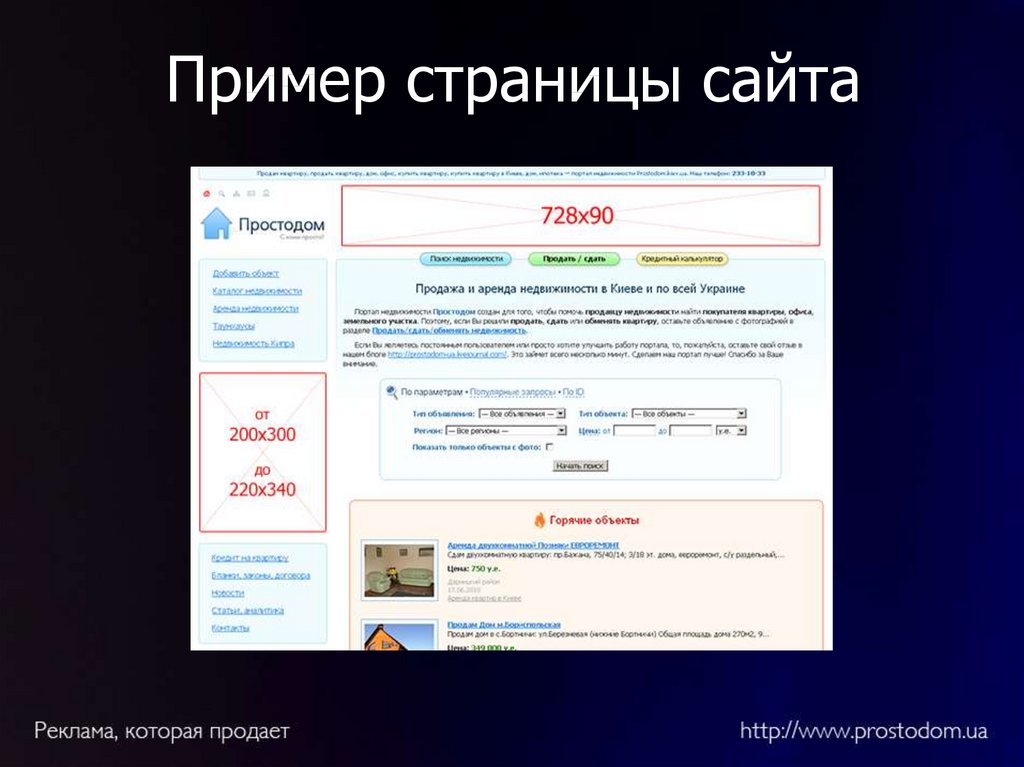
Частые ошибки в дизайне страницы сайта
Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта
Tilda Education
Никита Обухов
Основатель Tilda Publishing
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
2. Разные отступы между элементами
Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
| org/ImageObject»> |
Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.
Текст трудно прочитать, фотография слишком светлая
На фотографию наложен фильтр, и текст теперь легко читается
5. Много стилей
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
6. Узкий цветной блок
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
| org/ImageObject»> |
Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.
Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.
Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.
Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.
14. Слишком много цветов
Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
15. Перегруженное меню
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.
В меню слишком много информации, поэтому в нем сложно сориентироваться
Информации в меню немного, легко сориентироваться
Рекомендации по дизайну меню
Ошибки в дизайне статьи
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
| org/ImageObject»> |
Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.
Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.
Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.
Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.
Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.
Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.
10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.
Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.
Много выделено жирным, текст рябит в глазах
Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.
| org/ImageObject»> |
В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует. В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.
Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен
Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.
Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Как правильно использовать карточки в дизайне сайта
Как делать красивые статьи на Тильде
24 лекции TED для дизайнеров — подборка
Как не облажаться с дизайном
Визуальная иерархия сайта: оформление и организация контента
Персональный сайт личного бренда: как использовать Тильду для развития личного бренда
Флэт (flat) дизайн: лучшие практики плоского дизайна
Навигация по сайту — примеры как сделать навигацию удобной
Белое пространство: способы вёрстки контента на сайте
Обучение веб дизайну: 70+ лучших ресурсов о веб-дизайне
37 лонгридов с отличным дизайном
27 документальных фильмов для дизайнеров
| Показать больше |
8 типов веб-страниц, которые должны быть на каждом веб-сайте в 2021 году
Сначала определите, какой тип веб-сайта вы создаете.
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9D%D0%B0%D0%B3%D0%BB%D1%8F%D0%B4%D0%BD%D0%B0%D1%8F%20%D1%81%D1%85%D0%B5%D0%BC%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0.jpg)
Веб-сайты выполняют множество функций. Поскольку некоторые веб-страницы будут иметь более важное значение, чем другие, и в зависимости от конкретных потребностей вашего веб-сайта, лучше всего определить, какой тип веб-сайта лучше всего подходит для вашей целевой аудитории, прежде чем выбирать веб-страницы.
Мы обсудим следующие типы веб-сайтов:
- электронная коммерция
- Информационная
- Новости/Развлечения
- Форум/Блог
Электронная коммерция
Бизнес-сайт обычно служит платформой для продвижения вашей компании и обычно напрямую связан с платформой электронной коммерции вашего бизнеса, если вы продаете свои продукты через Интернет. Важно описать, чем занимается ваша компания, на кого вы ориентируете свой продукт и почему они должны выбрать именно вас, а не ваших конкурентов.
Информационная
Информационные веб-сайты служат для предоставления широкого спектра информации по таким темам, как политические или экологические проблемы, биографии или исторические отчеты. Самым популярным информационным веб-сайтом является Википедия, которая служит онлайн-энциклопедией с открытым исходным кодом.
Самым популярным информационным веб-сайтом является Википедия, которая служит онлайн-энциклопедией с открытым исходным кодом.
Новости/развлечения
В отличие от веб-сайтов электронной коммерции, которые напрямую продают товары или услуги, новостные и развлекательные веб-сайты предоставляют общественному новостному контенту часто без обязательной подписки. Новостные веб-сайты отличаются от информационных веб-сайтов, поскольку они предоставляются непосредственно новостными компаниями, такими как The New York Times, CNN или U.S. World & News Report.
Форум/блог
Форумы – это форумы, на которых люди могут обсуждать свои мысли по различным темам, созданным участниками веб-сайта форума. Блоги, с другой стороны, представляют собой доски обсуждений, созданные автором страницы веб-сайта, на которые другим людям предлагается отвечать. Reddit является примером популярной страницы форума, и позже мы обсудим, как вы можете создать страницу блога для своего веб-сайта и почему важно добавить эту функцию.
Сколько существует типов веб-страниц?
Существуют десятки типов веб-страниц, но восемь наиболее важных из них, которые вы должны включить на свой веб-сайт:
- Домашняя страница
- Страница продукта
- Блог
- Целевая страница
- О странице
- Контактная страница
- Страница поиска
- Пользовательский 404 Страница
Домашняя страница
Изображение
Нам говорят не судить о книге по ее обложке, но хорошая домашняя страница может сделать ваш веб-сайт привлекательным для посетителей. Домашняя страница обычно является первой и главной страницей, которую посетители увидят на вашем сайте. Домашние страницы служат тизером для посетителей веб-сайта, чтобы дать им представление о том, чем занимается ваша компания или веб-сайт.
Очень важно иметь чистую, эстетичную домашнюю страницу, не перегруженную словами и содержащую хотя бы один призыв к действию. Призыв к действию — это кнопка, которая сообщает о действии, которое вы хотите, чтобы посетитель вашего веб-сайта совершил, например, «Купить сейчас» или «Подписаться на нашу рассылку».
Изображение
Домашние страницы имеют понятные навигационные меню, которые обычно расположены в верхней части страницы. Важно иметь разные веб-страницы на вашем веб-сайте, чтобы ваша информация была хорошо организована и легко отслеживалась.
Изображение
Страница продукта
Изображение
Для веб-сайтов электронной коммерции страница продукта содержит все характеристики продаваемых продуктов, такие как цена, производитель, размеры и т. д. Эти страницы важны во время этап активной оценки на пути принятия решения потребителем, потому что покупатели хотят знать как можно больше информации до покупки продукта. На многих страницах продуктов корпоративного уровня, таких как Amazon или Wayfair, или небольших веб-сайтах электронной коммерции, таких как Wholesome Formula Nutrients, используются алгоритмы, которые рекомендуют аналогичные продукты, которые могут заинтересовать покупателя. После этого покупатели должны иметь возможность добавить товар в свою корзину, продолжить. покупать другие продукты или иметь возможность сохранить этот товар на потом.
После этого покупатели должны иметь возможность добавить товар в свою корзину, продолжить. покупать другие продукты или иметь возможность сохранить этот товар на потом.
Страница блога
Изображение
Вы можете быстро создавать блоги на таких сайтах, как WordPress, Wix или SquareSpace. Они также включают шаблоны, чтобы вы могли увидеть, какой дизайн лучше всего подходит для вашей всеобъемлющей темы. Лента вашего блога должна быть отдельной страницей на вашем веб-сайте, и вам следует попытаться включить внутренние ссылки на другие ваши веб-страницы, если это возможно.
Целью блога является инициирование онлайн-беседы с вашими читателями, поэтому вы должны заканчивать вопрос вопросом, на который читатели могут ответить, а также включать поле для комментариев. Важно регулярно проверять комментарии к сообщениям в блоге, чтобы отвечать на вопросы или добавлять дополнительные мысли. Чем больше взаимодействий читателей с вашими сообщениями в блоге, тем больше трафика вы будете приносить на свой сайт.
Сообщения в блоге должны быть отсортированы в хронологическом порядке и должны содержать имя и фотографию автора, написавшего их. Это делает его более представительным и помогает установить доверие к вашей работе.
Целевая страница
Целевая страница – это страница, на которую вы попадаете, когда переходите на веб-сайт из поисковой системы. Например, если вы введете в Google запрос «Мужские черные туфли» и нажмете на рекламу Nordstrom, вы попадете на страницу веб-сайта Nordstrom, на которой показаны черные туфли для мужчин. Вы попадете не на их домашнюю страницу, а на конкретную и целевую веб-страницу, которая соответствует вашему описанию, которое вы ввели в строку поиска.
Результат поиска:
Изображение
Целевая страница:
Изображение
При разработке целевой страницы важно убедиться, что люди получают именно то, что они искали, поэтому вы должны включить четкий заголовок, который описывает, что страница покажет. Ваша целевая страница также должна содержать четкий призыв к действию, например «Купить сейчас», чтобы у посетителей был четкий путь к конверсии. Вы также захотите включить изображения рекламируемого продукта.
Ваша целевая страница также должна содержать четкий призыв к действию, например «Купить сейчас», чтобы у посетителей был четкий путь к конверсии. Вы также захотите включить изображения рекламируемого продукта.
Страница «О нас»
Страница «О нас» — это способ, с помощью которого посетители вашего веб-сайта могут немного узнать о том, кто вы и за что вы выступаете. На этой веб-странице вы должны указать свою миссию, то, как была основана ваша компания, а также ключевые члены команды в вашей компании и их опыт.
Изображение
Ваша страница «О нас» может также содержать изображение и описание генерального директора, менеджера по персоналу или любого другого лица, которому вы хотели бы выразить признательность. Это отличный способ для ваших потенциальных клиентов увидеть, с кем они работают, чтобы установить более тесную связь между клиентом и компанией.
Страница контактов
Страница контактов может быть одной из самых важных страниц вашего веб-сайта, поскольку она служит средством получения информации от ваших клиентов. Они должны быть простыми и давать посетителям страницы любые точки соприкосновения, которые были бы им полезны.
Они должны быть простыми и давать посетителям страницы любые точки соприкосновения, которые были бы им полезны.
Image
Важные точки контакта включают адрес электронной почты вашей компании, номер телефона или номер факса и почтовый адрес. Успешная контактная страница также должна включать область, в которой потенциальные клиенты могут ввести свой адрес электронной почты с сообщением, которое будет отправлено непосредственно на электронную почту вашей компании.
Страница поиска
Наличие хорошего интерфейса поиска является ключом к обеспечению удобного взаимодействия с пользователем и повышению коэффициента конверсии. Правильно настроенная страница поиска помогает облегчить нагрузку на главное меню, позволяя посетителям легко находить нужную информацию.
Изображение
Окна поиска могут иметь фасетные фильтры, использовать автозаполнение или давать рекомендации по поиску, когда объекты или включают похожие поисковые запросы в результаты.
Пользовательские страницы 404
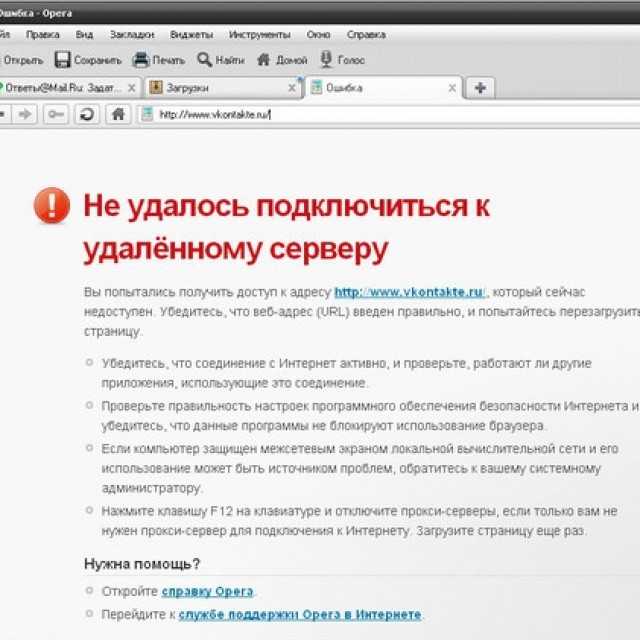
Ошибка 404 — это экран ошибки, который появляется, когда кто-то ищет недействительный URL-адрес. Обычно это происходит из-за опечатки или они пытаются перейти на страницу, которой больше нет на вашем сайте.
Поскольку страницы с ошибкой 404 по умолчанию содержат много слов и скучны, они могут привести к тому, что люди покинут ваш сайт. Многие веб-сайты будут создавать собственные, беззаботные страницы 404, которые удерживают пользователей и помогают им сохранять позитивный настрой.
Страница 404 по умолчанию:
Изображение
Укажите несколько направлений для ваших посетителей. Вместо того, чтобы просто оставить это как «ошибка 404», предложите им перепроверить, чтобы убедиться, что URL-адрес, который они ввели, написан правильно.
Custom 404 Page:
Image
Резюме
Имея несколько уникальных веб-страниц, ваш веб-сайт может превратиться в захватывающее место, куда ваши посетители будут стремиться вернуться. Важно, чтобы на вашем сайте было легко ориентироваться, чтобы каждый посетитель получал незабываемые впечатления и возвращался на ваш сайт.
Важно, чтобы на вашем сайте было легко ориентироваться, чтобы каждый посетитель получал незабываемые впечатления и возвращался на ваш сайт.
Внимание, разработчики, мы хотим услышать от вас! Есть ли какие-либо веб-страницы, которые вам особенно трудно создать или добавить? Давайте поговорим ниже.
16 основных типов веб-страниц
Пользовательский интерфейс/UX
В этой статье давайте рассмотрим основные типы веб-страниц, которые можно найти на различных веб-сайтах в Интернете. Содержит примеры веб-дизайна и советы.
Марина Яланска
Большинству современных людей уже сложно представить жизнь вне Интернета. Различные веб-сайты помогают нам с повседневными задачами, такими как приготовление пищи или покупки, поддерживают наше образование с помощью огромного количества данных, быстро информируют нас обилием новостей, помогают нам управлять, рассчитывать, работать и общаться. По данным Internet Live Stats, на август 2020 года это почти 1,8 миллиарда веб-сайтов. Таким образом, разнообразие веб-сайтов требует все более различных дизайнерских подходов и решений. Тем не менее, какими бы разнообразными ни были веб-сайты, есть несколько основных страниц, характерных для большинства структур веб-сайтов. В этой статье мы предлагаем вам рассмотреть 16 основных типов веб-страниц, которые вы можете встретить в Интернете.
По данным Internet Live Stats, на август 2020 года это почти 1,8 миллиарда веб-сайтов. Таким образом, разнообразие веб-сайтов требует все более различных дизайнерских подходов и решений. Тем не менее, какими бы разнообразными ни были веб-сайты, есть несколько основных страниц, характерных для большинства структур веб-сайтов. В этой статье мы предлагаем вам рассмотреть 16 основных типов веб-страниц, которые вы можете встретить в Интернете.
Веб-страницы веб-сайта Lumen Museum
Домашняя страница
Домашняя страница — одна из наиболее стратегически важных страниц любого веб-сайта. Его называют домом, поскольку обычно это отправная точка, где пользователь знакомится с веб-сайтом и выбирает направление своего дальнейшего путешествия по нему. Домашние страницы обычно содержат ссылки на наиболее важные зоны взаимодействия. Другими словами, ее также можно назвать начальной страницей или индексной страницей. Домашняя страница — это начало пути пользователей, если они направляются на сайт поисковыми системами, поэтому в большинстве случаев это страница, которую посещает наибольшее количество пользователей сайта.
Домашняя страница часто содержит поле поиска, основные функции адаптации для персонализированных сайтов и различные области навигации, показывающие пользователям различные категории данных. Он также может содержать привлекательные приветственные сообщения и текстовые блоки с лозунгами и/или объяснением преимуществ веб-сайта или бренда, который он представляет. Таким образом, в случае веб-маркетинга рекомендуется разрабатывать домашнюю страницу в соответствии с брендом компании или продукта, чтобы создать сильную визуальную ассоциацию.
Внешний вид и структура домашней страницы также могут отличаться для веб-сайтов, на которых пользователи регистрируются и создают учетные записи. В этом случае часто бывает так, что домашняя страница выглядит по-разному для вошедших и не вошедших пользователей. Например, для зарегистрированных пользователей на веб-сайтах социальных сетей домашняя страница может выглядеть как лента всех обновлений, в то время как вышедшие из системы пользователи, возможно, увидят страницу, представляющую преимущества веб-сайта и регистрационную форму. На сайтах электронной коммерции главная страница часто показывает горячие предложения и обеспечивает быстрый доступ к различным категориям товаров.
На сайтах электронной коммерции главная страница часто показывает горячие предложения и обеспечивает быстрый доступ к различным категориям товаров.
В зависимости от целей бизнеса и целевой аудитории дизайнерские решения для домашних страниц могут быть самыми разными: одни основаны на информативности, другие направлены на то, чтобы «шокировать и трепетать» посетителя с помощью вау-эффекта медиаконтента или анимации , таким образом привлекая внимание, создавая нужное настроение и побуждая увидеть больше.
Дизайн главной страницы для сайта об экотуризме
Домашняя страница для Credentially, услуги по трудоустройству в сфере здравоохранения
Ознакомьтесь с рекомендациями по проектированию домашних страниц
Страница ленты новостей
Страница ленты новостей (или ленты новостей) встречается на веб-сайтах, которые часто обновляют содержимое. Другими словами, это поток контента, который пользователи могут прокручивать и проверять, что было обновлено на веб-сайте. На странице ленты контент представлен блоками или элементами, которые похожи и повторяются. Например, редакционная лента будет представлена списком новостей или статей, тогда как на сайте социальной сети лента часто будет показывать обновления от пользователей или страниц, на которые вы подписаны. Кроме того, презентация канала может быть разной: от простого текста и сверхминималистского до использования больших сложных блоков контента, включая как текст, так и мультимедиа, такие как фотографии, иллюстрации или даже превью видео.
Другими словами, это поток контента, который пользователи могут прокручивать и проверять, что было обновлено на веб-сайте. На странице ленты контент представлен блоками или элементами, которые похожи и повторяются. Например, редакционная лента будет представлена списком новостей или статей, тогда как на сайте социальной сети лента часто будет показывать обновления от пользователей или страниц, на которые вы подписаны. Кроме того, презентация канала может быть разной: от простого текста и сверхминималистского до использования больших сложных блоков контента, включая как текст, так и мультимедиа, такие как фотографии, иллюстрации или даже превью видео.
Страница меню
Эта страница обычно посвящена целям навигации. Помимо типичного элемента управления меню, страница меню представляет собой своего рода список, предоставляющий доступ к различным категориям контента и зонам взаимодействия. Это не всегда нужно: на сайтах с простой структурой часто используются только элементы управления меню, интегрированные в веб-макет, не требующие переходов на отдельную страницу. Тем не менее, отдельная страница меню позволяет дизайнерам сосредоточить внимание пользователя на опциях, не отвлекая внимание. Более того, во многих случаях отдельная страница меню поддерживает минималистичный подход к другим страницам.
Тем не менее, отдельная страница меню позволяет дизайнерам сосредоточить внимание пользователя на опциях, не отвлекая внимание. Более того, во многих случаях отдельная страница меню поддерживает минималистичный подход к другим страницам.
Страница интерактивного меню
Страница меню для веб-сайта художественных галерей
Страница поиска
На этой странице представлена лента результатов внутреннего поиска после того, как пользователь ввел запрос в поле поиска. Внешний вид страницы может быть самым разным, от простого текстового списка до больших блоков с изображениями; выбор решения для подачи контента на этой странице зависит от того, что наиболее важно для целевой аудитории. Основным требованием к странице поиска — за исключением хорошо настроенных результатов, конечно — является высокая сканируемость макета и мгновенно читаемые заголовки или заголовки, поскольку это страница, где пользователи обычно быстро просматривают то, что они видят, чтобы найти нужную опцию. Кроме того, важно помнить, что поисковый запрос должен оставаться видимым на странице результатов, чтобы пользователям не нужно было помнить о нем и проверять, правильно ли он введен, если результаты не очень хорошие.
Основным требованием к странице поиска — за исключением хорошо настроенных результатов, конечно — является высокая сканируемость макета и мгновенно читаемые заголовки или заголовки, поскольку это страница, где пользователи обычно быстро просматривают то, что они видят, чтобы найти нужную опцию. Кроме того, важно помнить, что поисковый запрос должен оставаться видимым на странице результатов, чтобы пользователям не нужно было помнить о нем и проверять, правильно ли он введен, если результаты не очень хорошие.
Вот как выглядит страница поиска здесь, в блоге Tubik: результаты отображаются в виде больших карточек с изображением заголовка статьи в качестве фона и большим заголовком статьи, который легко читается. Одна статья просматривается за раз, а остальные открываются при прокрутке.
А вот так выглядит страница поиска на сайте Design4Users: она открывает список карточек с броскими заглавными изображениями, легко читаемыми заголовками и датой публикации. Пользователи могут видеть 6 карточек одновременно, и если они хотят увидеть больше, следующий пакет результатов загружается нажатием кнопки «Загрузить еще».
Пользователи могут видеть 6 карточек одновременно, и если они хотят увидеть больше, следующий пакет результатов загружается нажатием кнопки «Загрузить еще».
О странице
Это веб-страница, которая позволяет посетителям быстро получать информацию о компании, продукте или человеке, стоящем за веб-сайтом. Это важная часть сильного брендинга и быстрый способ рассказать аудитории о преимуществах того, что они могут найти на этом веб-сайте или сделать с его помощью, поэтому, когда посетители хотят получить краткое представление о бренде, они ищут эту страницу. Ссылку на страницу «О нас» часто можно найти в верхнем или нижнем колонтитуле веб-сайта или в обоих.
о странице для GNO Blankets Веб -сайт
О странице для веб -сайта компании, предоставляющей услуги по уборке
vimeo.com/video/657178297?h=acd388f836&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/> О странице
. можно найти на веб-сайтах, где пользователи регистрируются и создают персонализированные учетные записи. На этой странице важно сделать акцент на простом и функциональном способе регистрации без лишних шагов и полей для заполнения. По возможности предлагайте пользователям различные способы регистрации, в том числе так называемую ленивую регистрацию через социальные сети. Кроме того, рассмотрите некоторую адаптацию для новых посетителей, чтобы упростить взаимодействие и регистрацию с самого начала.
404 Страница
Страницы 404 можно найти на любом веб-сайте. Технически 404 или Not Found — это сообщение об ошибке в коде ответа HTTP (Hypertext Transfer Protocol): оно отправляется в случае, если пользователь успешно подключился к серверу, но по какой-то причине не смог получить запрошенный контент. Это может произойти, например, когда пользователи нажимают на ссылку на страницу, которая была удалена, мертва или если сама ссылка не работает; в этой ситуации сервер веб-сайта формирует и отправляет веб-страницы 404, чтобы сообщить пользователю, что контент не может быть найден.
Это может произойти, например, когда пользователи нажимают на ссылку на страницу, которая была удалена, мертва или если сама ссылка не работает; в этой ситуации сервер веб-сайта формирует и отправляет веб-страницы 404, чтобы сообщить пользователю, что контент не может быть найден.
Самое простое решение для страницы такого типа — это простой макет со строкой, говорящей, что «здесь ничего нельзя найти». Тем не менее, в наши дни подавляющее большинство веб-сайтов используют настраиваемые веб-страницы 404, которые могут служить гораздо более стратегическим целям или, по крайней мере, добавить немного веселья в этот надоедливый случай. Более того, творческий подход к этой странице с ошибкой также может эффективно способствовать продвижению веб-сайта или бренда. Хорошо продуманная и стильная веб-страница 404 не только информирует посетителей, но и направляет их на другие страницы, развлекает или просто доставляет эстетическое удовольствие.
404 Страница ошибки для веб-сайта модного бренда
Пользовательская иллюстрация для 404 Ошибка, созданная для Moonworkers
404 Page Design для веб-сайта E-Commerce
404 Page Design для веб-сайта E-Commerce. дизайн для сайта ShipDaddy
дизайн для сайта ShipDaddy
Страница блога
В нашей статье, посвященной разным типам сайтов, мы ответили на популярный вопрос, является ли блог сайтом или частью сайта. Короче говоря, это может быть и то, и другое. Термин «блог» сегодня используется в двух разных значениях.
По сути, блог — это тип веб-сайта, посвященного предоставлению информации или обсуждению определенных тем. Это своего рода журнал или дневник, который люди ведут онлайн, иногда просто делясь своими мыслями или опытом, а также приглашая читателей обсудить проблему в комментариях. Среди разнообразия блогов сегодня вы можете найти личные и профессиональные, некоторые из них будут посвящены повседневной жизни, а другие охватывают узкие темы или области. Блоггеры делятся постами, которые становятся основным контентом, вокруг которого работает веб-сайт. В данном случае блог — это тип веб-сайта.
Тем не менее, за последнее десятилетие или два ситуация изменилась. В большинстве сфер конкуренция в сети невероятно высока. Чтобы держаться над океаном и занимать высокие позиции в поисковых системах, сайты должны не только соответствовать техническим и дизайнерским требованиям, но и постоянно обновлять свой контент. Это когда блоги вступили в игру. Теперь вы можете найти блоги, встроенные в веб-сайты электронной коммерции и корпоративные сайты, образовательные платформы и портфолио. И это тот случай, когда блог — это не вид сайта, а часть сайта, где представлены интересные новости и статьи по тематике сайта.
Чтобы держаться над океаном и занимать высокие позиции в поисковых системах, сайты должны не только соответствовать техническим и дизайнерским требованиям, но и постоянно обновлять свой контент. Это когда блоги вступили в игру. Теперь вы можете найти блоги, встроенные в веб-сайты электронной коммерции и корпоративные сайты, образовательные платформы и портфолио. И это тот случай, когда блог — это не вид сайта, а часть сайта, где представлены интересные новости и статьи по тематике сайта.
В последнем случае сайту нужна страница блога, на которой будет отображаться лента статей. Способ их подачи может быть разным, от просто хронологического списка до разных разделов и избранных статей, в зависимости от частоты добавления новых постов и предпочтений того, что показывать посетителям.
Страница блога с рецептами десертов
Географический дизайн блога
Страница статьи
Эта веб-страница показывает посетителям полную статью в блоге, новостной платформе, образовательном веб-сайте. На странице статьи представлена конкретная статья, новость или отчет. Крайне важно разработать его в соответствии с типичными шаблонами отслеживания взгляда, чтобы можно было легко просмотреть большой объем текста. Кроме того, четкая и продуманная визуальная иерархия помогает посетителям быстро расставлять приоритеты в контенте: например, заголовок должен быть самой заметной частью текста на странице, а заголовки h2 и h3 должны легко выделяться. выдающийся. Довольно часто в конце страницы статьи можно найти блоки соответствующего контента, помогающие вовлечь читателя в дальнейшее взаимодействие с сайтом. Другим важным аспектом, который следует учитывать, является наличие достаточного количества пробелов, разделяющих текстовые блоки, что делает их более читаемыми и удобоваримыми. И рассмотрите возможность использования изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а также облегчат восприятие текста.
На странице статьи представлена конкретная статья, новость или отчет. Крайне важно разработать его в соответствии с типичными шаблонами отслеживания взгляда, чтобы можно было легко просмотреть большой объем текста. Кроме того, четкая и продуманная визуальная иерархия помогает посетителям быстро расставлять приоритеты в контенте: например, заголовок должен быть самой заметной частью текста на странице, а заголовки h2 и h3 должны легко выделяться. выдающийся. Довольно часто в конце страницы статьи можно найти блоки соответствующего контента, помогающие вовлечь читателя в дальнейшее взаимодействие с сайтом. Другим важным аспектом, который следует учитывать, является наличие достаточного количества пробелов, разделяющих текстовые блоки, что делает их более читаемыми и удобоваримыми. И рассмотрите возможность использования изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а также облегчат восприятие текста.
Страница статьи для сайта Credentially
Страница статьи с интервью в интернет-журнале профессиональная презентация, чаще всего для людей или команд, создающих визуальный контент, такой как фотография, дизайн, арт, видео, или физические товары, например, хенд-мейд, одежда, эксклюзивный декор и т. д. Такие страницы можно найти на профессиональных площадках где пользователи могут создавать свои собственные портфолио. Или это может быть специальная страница на личном сайте. Цель этой страницы — показать проекты клиентам в лучшем виде, поэтому рекомендуется хорошо поработать над качественными изображениями товаров или дизайнов и оригинальным способом их выполнения с щепоткой вау-эффекта для посетителей сайта. .
Страница портфолио для личного сайта фотографа
Страница портфолио манекенщицы
Страница услуг
Эта страница имеет почти такую же цель, как и предыдущая страница для клиентов: она представляет своих профессионалов и клиентов. Однако вместо того, чтобы показывать проекты и товары, как на странице портфолио, эта страница дает представление об услугах, которые предлагает компания или отдельные лица. Опять же, это не та страница, на которой посетители будут тратить много времени на чтение огромных объемов текста, поэтому сделайте презентацию легко читаемой и легко сканируемой благодаря маркированным спискам и четким кратким описаниям без лишнего жаргона. Изображения также могут быть очень полезными здесь, поскольку они воспринимаются быстрее, чем текст, и обладают большой силой задавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать с качественными фотографиями, вместо них можно использовать пользовательские иллюстрации и значки.
Однако вместо того, чтобы показывать проекты и товары, как на странице портфолио, эта страница дает представление об услугах, которые предлагает компания или отдельные лица. Опять же, это не та страница, на которой посетители будут тратить много времени на чтение огромных объемов текста, поэтому сделайте презентацию легко читаемой и легко сканируемой благодаря маркированным спискам и четким кратким описаниям без лишнего жаргона. Изображения также могут быть очень полезными здесь, поскольку они воспринимаются быстрее, чем текст, и обладают большой силой задавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать с качественными фотографиями, вместо них можно использовать пользовательские иллюстрации и значки.
Страница продукта
Страница продукта — одна из важнейших страниц на всех типах сайтов электронной коммерции. На этой странице представлена вся необходимая информация о продукте, пользователи могут просматривать фотографии и различные варианты цвета/модели, просматривать отзывы и оценки предыдущих покупателей, добавлять продукт в корзину или список пожеланий. Плохо оформленная страница продукта может привести к тому, что все усилия, затраченные на то, чтобы привести покупателя на веб-сайт и к этому конкретному продукту, будут потрачены впустую. Итак, сосредоточьтесь на функциональности, ясности и удобочитаемости и сделайте кнопки CTA мгновенно заметными.
Плохо оформленная страница продукта может привести к тому, что все усилия, затраченные на то, чтобы привести покупателя на веб-сайт и к этому конкретному продукту, будут потрачены впустую. Итак, сосредоточьтесь на функциональности, ясности и удобочитаемости и сделайте кнопки CTA мгновенно заметными.
Страница продукта для веб-сайта GNO
Страница продукта для веб-сайта, посвященного жизни с нулевыми отходами
Product Card для ECOMMERCE Tie Store 9000
17730730733333333333330 гг.
73307307307333333333330 гг. страница меню для веб-сайта моно-электронной коммерции дизайн в стиле брутализм
Ознакомьтесь с лучшими практиками дизайна для страниц продуктов
Страница корзины
Очевидно, что эта страница также является еще одной частью платформы электронной коммерции. Так же, как и в процессе реального шоппинга, покупая вещи онлайн, пользователи сохраняют товары в корзине, и на этой странице они должны легко найти способ совершить покупку. На странице корзины отображается список товаров, обычно с изображением и основной информацией, чтобы обновить детали и не заставлять покупателя снова возвращаться на страницу товара.
Так же, как и в процессе реального шоппинга, покупая вещи онлайн, пользователи сохраняют товары в корзине, и на этой странице они должны легко найти способ совершить покупку. На странице корзины отображается список товаров, обычно с изображением и основной информацией, чтобы обновить детали и не заставлять покупателя снова возвращаться на страницу товара.
Взаимодействие со страницей продукта и страницей корзины для веб-сайта магазина ошибок
Страница статистики
Многие веб-сайты с персонализированными учетными записями пользователей предлагают различную статистику, чтобы информировать и вовлекать пользователей. Страница статистики визуализирует различные данные, обычно в виде диаграмм, чисел и таблиц, чтобы их было легче просматривать и анализировать. Конечно, хорошо интегрировать типовые паттерны, хорошо знакомые пользователям, так снижается когнитивная нагрузка и упрощается восприятие статистики. Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
Конечно, хорошо интегрировать типовые паттерны, хорошо знакомые пользователям, так снижается когнитивная нагрузка и упрощается восприятие статистики. Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
Страница блога с различной статистикой
Страница контактов
Страница контактов обычно довольно проста, но имеет большое значение. Он используется, чтобы показать, как пользователь может связаться со службой поддержки, людьми, ответственными за различные вопросы, или лицом, стоящим за личным веб-сайтом. Не стремитесь к чрезмерному дизайну этой страницы: она должна быть очень быстрой, информативной и функциональной. Во многих случаях на страницу также добавляется контактная форма, чтобы посетитель мог отправить сообщение прямо оттуда.
Контактная страница сайта художественной галереи
Целевая страница
Это особый вид веб-страницы, которую можно использовать как в составе веб-сайта, так и отдельно. Основная цель целевой страницы — представить четкий и сфокусированный контент на определенной цели или запросе, и таким образом позволяет посетителям приземлиться именно там, где им нужно.
Основная цель целевой страницы — представить четкий и сфокусированный контент на определенной цели или запросе, и таким образом позволяет посетителям приземлиться именно там, где им нужно.
В общем, словосочетание «целевая страница» было создано по аналогии с точкой приземления в физическом мире: в Интернете им изначально обозначалась любая страница, на которую пользователь «приземлился» во время просмотра веб-страниц и начал свое путешествие по веб-сайт. Фраза до сих пор используется в этом значении с точки зрения веб-аналитики. Однако более конкретное понимание этого термина становится все более популярным и широко используется не только дизайнерами, но и маркетологами. Сегодня этот термин используется для веб-страницы, разработанной с упором на конкретные относительно узкие цели и быстрый способ выполнения определенного действия.
Создание специальных страниц означает предоставление пользователям указаний, что особенно полезно для крупных платформ электронной коммерции с сотнями или даже тысячами товаров. Направление всего трафика на домашнюю страницу в этом случае может привести к ухудшению пользовательского опыта, особенно когда пользователи приходят из определенных маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу потеряются в огромном количестве контента и ссылок на главной странице или их внимание будет отвлечено, и покупка не будет завершена.
Направление всего трафика на домашнюю страницу в этом случае может привести к ухудшению пользовательского опыта, особенно когда пользователи приходят из определенных маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу потеряются в огромном количестве контента и ссылок на главной странице или их внимание будет отвлечено, и покупка не будет завершена.
Кроме того, помимо электронной коммерции существует множество других случаев, когда целевые страницы представляют собой хороший момент для рассмотрения: они могут представлять мобильные приложения или образовательные ресурсы, продвигать события и встречи, делать объявления, представлять сообщества или просто делиться информацией. . В любом случае, процесс проектирования любой целевой страницы начинается с постановки четкой и лаконичной цели, которую необходимо достичь с ее помощью.
Дизайн целевой страницы для продвижения приложения Vertt
Целевая страница мобильного банкинга
Концепция целевой страницы, предназначенная для представления и продвижения инновационного зарядного устройства
Прочтите статью, посвященную лучшим практикам дизайна целевой страницы дизайнов целевых страниц
Конечно, этот список веб-страниц еще не полон, и мы продолжим знакомить вас с различными веб-страницами, элементами интерфейса и методами взаимодействия в наших следующих статьях. Однако, надеюсь, этот список будет полезен не только дизайнерам, начинающим свой путь в веб-дизайне, но и клиентам, которые будут лучше подготовлены к ответу на вопрос типа «Какие страницы вы хотели бы иметь на своем веб-сайте?» Следите за обновлениями!
Однако, надеюсь, этот список будет полезен не только дизайнерам, начинающим свой путь в веб-дизайне, но и клиентам, которые будут лучше подготовлены к ответу на вопрос типа «Какие страницы вы хотели бы иметь на своем веб-сайте?» Следите за обновлениями!
Рекомендуемые материалы
Вот набор статей для тех, кто хотел бы продолжить изучение темы:
Большое руководство по различным типам веб-сайтов
5 столпов эффективного дизайна целевой страницы
Анатомия веб-страницы: 14 Основные элементы
Take My Money: Практика UX в дизайне страницы продукта
Дизайн мобильного пользовательского интерфейса: 15 основных типов экранов
Большое руководство по типам мобильных приложений
Как сделать веб-интерфейс сканируемым
Рекомендации по дизайну шапки веб-сайта
5 Основные типы изображений для веб-контента
Как сделать пользовательский интерфейс читаемым
Основные типы кнопок в пользовательских интерфейсах
9 Эффективные советы по визуальной иерархии
7 Добро пожаловать на сайт дизайн Tubik Studio на Dribbble и Behance
Что нужно для хорошей веб-страницы
Содержание
- 1 Введение
- 2 Домашняя страница
- 2.
 1 Что это значит для нашего сайта?
1 Что это значит для нашего сайта?
- 2.
- 3 Навигация
- 4 Другие общие элементы на сайте
- 5 Контекст решает все
- 5.1 Соответствующее содержание
- 5.2 Заголовки
- 6 Удобство использования
- 7 Доступность
- 8 Резюме
- 9 вопросов для упражнений
Введение
Продолжая предыдущую статью, В этой статье учебного плана по веб-стандартам я рассмотрю содержание веб-сайта The Dung Beatles, чтобы дать вам представление о том, что должны содержать хорошие веб-сайты и страницы.
Вы пока не будете изучать основной код; вместо этого вы просто начать рассматривать разные страницы, думая о том, какие элементы должны на них появиться, и рассмотрение таких вопросов, как согласованность, удобство использования и доступность.
Домашняя страница
В этот момент многие люди склонны думать: «Давайте начнем с первой страницы, которую увидят многие пользователи —
домашняя страница. Это логично, не так ли?»
Это логично, не так ли?»
Это может звучать логично, но опять же, это не лучшее место для начала. Распространенной ошибкой может быть сосредоточение на главной странице. Домашние страницы веб-сайтов могут стать горячей собственностью, пытаясь обобщить все на сайте, и быть всем, чтобы каждый. Это может привести к тому, что они превратятся в раздутый беспорядок.
В качестве примера того, что я имею в виду, найдите время, чтобы посетить домашнюю страницу MSN (см. также рис. 1). Поразитесь огромному переизбытку ссылок и контента. Сеть сайтов MSN обширна — от путешествий до телевидения, знакомств и направления, гаджеты для зеленой информации. И все они борются за ваше внимание.
Рис. 1. Домашняя страница MSN — много ссылок!
Такое подавляющее «бросьте все, кроме кухонной раковины,
затем добавьте кухонную раковину». Домашняя страница, вероятно, подойдет для такого большого
коллекция сайтов, но для домашней страницы нашей группы это определенно перебор и оттолкнет гораздо больше пользователей, чем привлечет.
Также распространено заблуждение, что домашняя страница является первой страницу, которую увидят посетители вашего сайта. Может быть, если они услышат о группу или получить флаер, наклейку или значок/кнопку об этом, они введут местоположение сайта в свой браузер и, таким образом, окажутся на домашняя страница.
Однако более вероятно, что ваши посетители закончат на вашем сайте на основе поиска. Если они ищут группу имени вполне вероятно (хотя и не гарантировано), что у них будет домашняя страница сайта как их лучший результат. Скажем, например кто-то вместо этого ищет «трибьют-концерт Битлз» — они вполне могут получить «даты тура». страница в качестве первого результата. Или если поиск был «группа Moose Jaw», лучшим результатом может быть «About TDB» страницу, потому что там упоминается, что группа из Moose Jaw, тогда как на домашней странице нет.
В статье об их решении прекратить взимать плату за доступ к старому контенту New York Times отмечает, что поведение
их посетителей изменились. Изменилось, по словам The Times, то, что
Изменилось, по словам The Times, то, что
…запущено еще много читателей переходы на сайт из поисковых систем и ссылки на других сайтах вместо того, чтобы заходить прямо на NYTimes.com. Эти непрямые читатели, невозможно получить доступ к статьям за платной стеной и менее платит абонентскую плату, чем более лояльные прямые пользователи, рассматривались как возможности для большего количества просмотров страниц и увеличения рекламный доход.
Что это значит для нашего сайта?
Все это означает, что хотя вам нужно разделить содержимое на на отдельные страницы, вы должны думать о том, как ваши посетители найдут то, что действительно ищут, или где на сайте они могут пойти дальше, как только начнут исследовать дальше.
Хотя может возникнуть соблазн впихнуть всего понемногу на
домашняя страница, на самом деле лучше использовать ее для выделения других областей
контента на сайте и привлечь к ним трафик. лечить
домашнюю страницу, как и любую другую страницу на сайте, и придать ей определенную цель
(чтобы показать, что нового, дать обзор, просто представить
группировать и вести людей дальше по сайту и так далее). Страница будет
также нужна какая-то форма навигации по другим областям сайта, и
брендинг.
Страница будет
также нужна какая-то форма навигации по другим областям сайта, и
брендинг.
Теперь вы пойдете немного глубже и узнаете больше об этих вещах…
Навигация
Навигация по сайту — один из самых, если не самый важный аспект реализации, чтобы получить право. Вы должны определить общее пункты назначения вашего сайта и поместите их в основную навигацию.
Существует еще одно распространенное заблуждение о навигации по сайтам, которые вы
Возможно, вы слышали, что любая страница должна находиться не более чем в трех кликах.
Распространение этого привело к некоторым из худших и сложных
навигация в интернете. В качестве примера из реальной жизни посмотрите на большинство
магазины или сайты сравнения цен в Интернете — они, как правило,
постарайтесь втиснуть как можно больше ссылок для мантры сохранения
как можно меньше кликов их клиентов перед покупкой
что-то, чтобы они не ушли и не использовали конкурента. В конце концов, однако,
это приведет к тому, что пользователь получит слишком много информации и
использовать эффективно. Слишком большой выбор так же парализует, как и слишком маленький выбор.
Слишком большой выбор так же парализует, как и слишком маленький выбор.
Пока существует очевидный прогресс от одной ссылки к другой, и это свидетельствует о том, что они все еще на пути к своему концу цель, пользователи будут склонны продолжать через сайт.
Принимая во внимание структуру IA, основную навигацию сайта TDB должен содержать ссылки на страницы/разделы «Магазин», «О нас», «Контакты», « Музыка» и «Новости группы», а также ссылку на главную страницу. это на самом деле нет необходимости ссылаться на страницы ниже, такие как «Тур Даты» и «Лирика». Ссылки на эти страницы должны находиться внутри только эта область — любой, кому нужно прыгнуть с лирики определенной песни Страница непосредственно на «Даты тура» сможет перейти к «Новости группы» и, следовательно, к «Датам тура».
Одним из важнейших аспектов успешной навигации по сайту является
последовательность. Взгляните на вкладки в верхней части этой страницы (ссылки
такие как «Главная», «Статьи», «Форумы» и так далее). По мере того, как вы перемещаетесь по
На сайте dev.opera эта панель навигации останется. Навигация будет
изменить, чтобы указать, где вы в настоящее время находитесь на сайте, и предоставить
дальнейшие ссылки на более глубокие области. Например, нажав на
вкладка «Статьи» приведет вас к основной области статей, которая
затем содержит ссылки на некоторые из самых последних статей и
сбор ссылок на подобласти по таким темам, как «Доступность», «CSS»
и «Мобильный» (см. также Рисунок 2).
По мере того, как вы перемещаетесь по
На сайте dev.opera эта панель навигации останется. Навигация будет
изменить, чтобы указать, где вы в настоящее время находитесь на сайте, и предоставить
дальнейшие ссылки на более глубокие области. Например, нажав на
вкладка «Статьи» приведет вас к основной области статей, которая
затем содержит ссылки на некоторые из самых последних статей и
сбор ссылок на подобласти по таким темам, как «Доступность», «CSS»
и «Мобильный» (см. также Рисунок 2).
Рисунок 2. Навигация dev.opera.com постоянна, где бы вы ни находились на сайте.
Другие общие элементы на сайте
Помимо навигации обычно существуют и другие части сайта которые появляются на страницах неоднократно.
Большинство сайтов будут иметь некоторую форму брендинга, логотипа или шапки для показа
владение. Например, почти каждая страница на Yahoo! сайт будет иметь логотип в
в верхнем левом положении, и этот логотип должен содержать часть
Яху! сети, в которой вы находитесь (например, «Путешествия», «Фильмы», «Автомобили» и т. д.).
д.).
Заголовок (в верхней части страницы) может содержать не только логотип однако. Он также может содержать или быть присоединенным к основному навигация. Окно поиска не редкость, позволяя пользователям искать через сайт, а не перемещаться с помощью меню и ссылок. Вы должны включить большинство или все эти элементы на каждой странице вашего сайта.
Нижний колонтитул (последняя область страницы) должен содержать дополнительные такая информация, как уведомление об авторских правах и ссылки на полезные вспомогательные страницы на вашем сайте, если они у вас есть (например, «Об этом Сайт», «Правила и условия», «Свяжитесь с нами» и т. д.).
Цвет, макет, использование фигур и значков, типографика и изображения
все вместе создает общее впечатление о странице как о «принадлежности»
к сайту, на котором он находится — последовательность является ключевым моментом. Использование последовательного внешнего вида и размещения помогает
держать вас в курсе того, где вы оказались на сайте, и создает
чувство знакомства. Вы знаете, что страница, на которой вы сейчас находитесь,
связанные с предыдущими страницами и являющиеся их частью
потому что они визуально связаны и связаны. Когда вы проектируете
сайт вы должны иметь это в виду и не создавать другой
искать все страницы на сайте.
Вы знаете, что страница, на которой вы сейчас находитесь,
связанные с предыдущими страницами и являющиеся их частью
потому что они визуально связаны и связаны. Когда вы проектируете
сайт вы должны иметь это в виду и не создавать другой
искать все страницы на сайте.
На нашем сайте TDB заголовок страницы будет содержать логотип и название группы, чтобы привлечь внимание посетителей они перемещаются по сайту и дают им ощущение знакомства, которое они все еще ищут информацию о группе. Нижний колонтитул будет содержать информацию об авторских правах на сайт и на тексты песен, изображения и аудио образцы на сайте; он также должен содержать ссылки на страницы по контакту/бронированию группы.
Контекст решает все
Каждая страница, несмотря на все общие элементы, должна быть уникальной. Хорошая веб-страница будет выполнять одну или несколько задач. и делать их хорошо.
Релевантный контент
Создание релевантного и отдельного контента — ключевой фактор успеха
веб-страницы велики. Контент должен иметь уникальную адресацию (иметь место
где он окончательно живет, по уникальному URL-адресу) и логически упорядочен (как внутри
сайт и сама страница), чтобы его можно было легко найти.
Контент должен иметь уникальную адресацию (иметь место
где он окончательно живет, по уникальному URL-адресу) и логически упорядочен (как внутри
сайт и сама страница), чтобы его можно было легко найти.
Возьмем предстоящие концерты группы — хотя это может быть заманчиво разместить модуль «предстоящие концерты» на каждой странице, что информация имеет свой собственный дом и должна жить там. Простое «следующее выступление» модуль, который также ссылается на страницу «Даты тура», может продвигайте это так же эффективно, не дублируя контент и потенциально сбивает с толку как пользователей, так и поисковые системы.
Заголовки
В следующий раз, когда вы возьмете в руки газету, внимательно посмотрите на Это. Обратите внимание, как некоторые истории больше, темнее тип и изображения, а также более заметные заголовки. Ты эффективно рассказывают, какие истории самые важные для чтения если вы торопитесь и хотите узнать только важные новости.
То же самое относится и к веб-страницам. Каждый раздел контента на странице
должен быть введен заголовком, указывающим на его относительную
важности (этот раздел подчинен предыдущему, или на
на том же уровне?) внутри страницы.
Каждый раздел контента на странице
должен быть введен заголовком, указывающим на его относительную
важности (этот раздел подчинен предыдущему, или на
на том же уровне?) внутри страницы.
Например, в текущей части этой самой страницы статьи есть две строки «Соответствующий контент» и «Заголовки». это заголовки и находятся на более низком уровне, чем «Контекст — это все», чтобы указать что это подразделы контекстной части страницы.
Юзабилити
Юзабилити — это всеобъемлющий термин, обозначающий поведение сайта в рациональный и ожидаемый путь.
Вы когда-нибудь пытались прочитать статью на новостном портале только для того, чтобы найти Вы должны были зарегистрироваться у них, прежде чем читать это? Когда-либо пытался забронировать полет или поездка на поезде онлайн менее чем за две минуты — время, которое вы может ожидать, что это займет, чтобы объяснить путешествие, которое вы хотите купить билеты для кого-то по телефону или через прилавок? Когда-либо входил адрес или номер кредитной карты только для того, чтобы сообщить, что вы его ввели в неправильной форме? Когда-либо поиск не возвращал никаких полезных результатов, даже хоть знаешь что они там есть, или для сайта не иметь поиска средство в первую очередь?
Все это примеры плохого юзабилити, происходящие из-за
учитывая потребности пользователей сайта. Поместив эти потребности в
центр опыта, который вы проектируете и создаете, вы гораздо больше
может создать удовлетворяющий и полезный сайт.
Поместив эти потребности в
центр опыта, который вы проектируете и создаете, вы гораздо больше
может создать удовлетворяющий и полезный сайт.
Создание удобных сайтов, однако, непростая задача, и большая часть знание просто приходит из опыта. Ведите дневник вещей, которые раздражать вас на других сайтах и научиться не делать этого на своем собственном. Также, ничто не сравнится с тестированием сайта на реальных людях. Как только вы создали он наблюдает за людьми, как они его используют:
- могут ли они найти страницы, которые ищут?
- дает ли поиск правильные результаты для используемых условий поиска?
- работают ли изображения/аудио/видео в их браузере?
- их что-то раздражает?
- они чем-нибудь довольны?
Специализированное юзабилити-тестирование — дело профессионалов
будет взимать большие деньги, но даже какое-то быстрое неофициальное тестирование
с друзьями и семьей может дать вам ценную информацию о проблемах
что вы не заметили. Это потому, что вы создали сайт, поэтому можете догадываться о чем-то — другие люди, однако, не могут этого сделать.
Это потому, что вы создали сайт, поэтому можете догадываться о чем-то — другие люди, однако, не могут этого сделать.
Доступность
Доступность, к сожалению, чаще всего понимается как «заставить веб-сайт работать для слепых». Правда в том, что Проблемы доступности затрагивают многих, многих других людей.
Термин «ассистивные технологии» используется для описания любой дополнительной компьютерного оборудования или оборудования, которое помогает человеку взаимодействовать с их компьютер более успешно. Это обычно напоминает средства чтения с экрана для людей, которые не видят, или голосовой ввод для людей которые не могут пользоваться мышью или клавиатурой. Но — как насчет очков? Люди которым необходимо исправить свое зрение, также используют вспомогательные технологии. Но большинство не отнесли бы себя к инвалидам.
Осознание проблем, с которыми люди могут столкнуться при попытке использовать
Интернет важен при разработке хороших веб-страниц. Не думайте, что у ваших пользователей будет мышь; не предполагай, что
люди могут видеть изображения, которые вы использовали; не предполагай, что
у всех установлен Flash и предоставить альтернативный контент для
те без.
Помимо людей, которым требуются вспомогательные технологии, есть и другие люди, для которых это верно, например, для мобильных пользователей. Flash все еще является незрелой технологией для мобильных телефонов. даже есть — у Apple iPhone его нет и, возможно, никогда не будет. будет, но в остальном может просматривать веб-страницы почти как на рабочем столе версию браузера Safari на Mac (Opera Mobile поддерживает Flash). Такие технологии, как Opera Mini которые позволяют мобильным телефонам с меньшим энергопотреблением получать доступ в Интернет, переписать веб-страницы, чтобы они были легче и эффективнее, а изображения страницы могут отображаться намного меньше для большинства пользователей, а это означает, что любой контент, зависящий от мельчайших деталей, может быть упущен.
В случае с нашей группой вы должны знать, что если вы используете много
изображения (фотографии группы), вы должны описать содержание
изображение. Если вы используете музыкальный проигрыватель Flash на странице, чтобы люди могли
слушайте музыку группы, вы также должны дать прямую ссылку на музыку
так что те, у кого не установлен Flash, все еще могут получить доступ к музыке в
предпочтительным для них способом.
Резюме
В этой статье я в общих чертах обсудил, что вам нужно будет иметь в виду, когда вы начинаете создавать настоящие веб-страницы, чтобы сделать их более удобными, более доступными и более плавными. Все из концепции будут объяснены более подробно в этой серии прогрессирует.
Вопросы с упражнениями
Чтобы получить вопросы с упражнениями для этой статьи, просто зайдите в Интернет — посетите некоторые из ваших любимых сайтов, и посмотреть на них в новом свете. Запишите несколько ответов на следующие вопросы:
- Имеют ли они согласованные верхние и нижние колонтитулы и области навигации?
- Обратите внимание, как меняется навигация при перемещении по сайту.
- Обратите внимание на то, не раздражает ли вас что-либо на сайте или смущает вас, и если да, определите, что на сайте должен делать в этот момент.
- Если можете, отключите поддержку изображений или JavaScript в своем браузере или воспользуйтесь мобильным телефоном и сравните работу с тем же сайтом на своем компьютере.




 com
com
 1 Что это значит для нашего сайта?
1 Что это значит для нашего сайта?