онлайн инструмент для просмотра HTML кода
PAGE SNOOPER Малой SEO TOOLS
Эта страница Snooper по Малый SEO инструментов может помочь вам увидеть HTML-код любой веб-страницы
Если вы хотите узнать о HTML кодах, этот инструмент может помочь вам, потому что он может дать вам представление о том, как устроен и сценарии веб-сайт. С помощью этого бесплатного онлайн-инструмента, вы можете легко и быстро просмотреть HTML-код конкретной веб-страницу, просто введя URL
Исходный код в сгенерированных результатах будет выделен в 3-х различных цветах:
- Черная изюминка – определить HTML тег
- Красный выделить – определить параметр
- Зеленый изюминка – определить значение
Эта бесплатная страница Snooper полезна для веб-мастеров и владельцев веб-сайтов, а также специалистов SEO в выявлении ошибок на своем сайте HTML-код.
Эта страница Snooper поможет вам определить HTML-код любого веб-сайта, который вы проверить или просмотреть исходный код любой веб-страницы. Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
Исходный код выделен в трех цветах, чтобы помочь вам определить HTML-тег от параметра и значения. Этот инструмент будет выделить HTML-тег в синем, параметр в красном цвете, а значение в зеленом цвете.
ЧТО ТАКОЕ ИНТЕРНЕТ СТР SNOOPER?
Интернет огромная платформа, и как проходит время, конкуренция между веб-сайтов становится все более сложным. Мы знаем, что основой любого сайта является HTML-код, поэтому очень важно, чтобы обновить и улучшить его.
Если вы являетесь владельцем сайта или веб-мастер, это онлайн HTML зритель полезно, если вы хотите, чтобы сравнить HTML код с сайта вашего конкурента. Таким образом, вы будете иметь возможность получить вдохновение и придумать свои собственные стратегии в создании вашего веб-страницы более готовы к поисковой оптимизации.
Мы знаем, как важная страница рейтинга является, и именно поэтому мы разработали этот бесплатный онлайн-инструмент. Для того, чтобы помочь всем владельцам веб-сайтов в проверке их HTML-код, а также сайт своего конкурента. Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Этот инструмент может помочь вам просмотреть исходный код страницы в Интернете, так что вы можете иметь более глубокий анализ вашего сайта и сделать необходимые обновления и улучшения в вашем HTML-коде.
Почему вы должны использовать наш веб-сайт СТР SNOOPER?
Мы в Малый SEO инструменты цель, чтобы предоставить вам лучший инструмент Snooper страницы сайта, которые вы можете использовать, чтобы просмотреть исходный код страницы в Интернете на своем сайте, а также на веб-сайте вашего конкурента. Этот онлайн-просмотра HTML показывает веб-сайт исходный код, который вы можете использовать, чтобы тщательно проанализировать код.
Если вы являетесь владельцем сайта, вы должны всегда идти в ногу с современными тенденциями и подумать о том, чтобы ваш сайт будет впереди ваших конкурентов. Этот инструмент может помочь вам, особенно если вам нужно иметь более глубокий анализ, глядя в исходный код любого веб-сайта, включая свой собственный. Из результатов, вы можете увидеть HTML-код в деталях, и как именно она структурирована.
Это супер-эффективный сайт страница Snooper по Малые SEO инструменты очень проста в использовании, вам нужно всего лишь ввести адрес веб-сайта, а затем он покажет вам источник HTML. Это может быть трудно анализировать весь исходный код конкретного URL, поэтому вам необходимо открыть страницы, которые вы хотите сравнить и принять к сведению то, что вы должны улучшить на своем сайте.
ЗНАЧЕНИЕ CHECKING HTML код с помощью этого страницы сайта Snooper
Эта страница сайта Snooper придет удобно, если один из ваших веб-страниц неисправно. Вы посмотрите на исходный код HTML может использовать этот инструмент для выявления ошибок и помочь в их решении.
Если ваш сайт является новым, вы можете начать рассматривать его с вершины, которая также будет означать, что вы должны сначала просмотреть исходный код страницы в Интернете на домашней странице. Затем вы можете продолжить в проверке других страниц по отдельности, чтобы иметь возможность просмотреть HTML-код тщательно. Так, вы можете легко сравнить его с исходным кодом другого сайта.
Это онлайн HTML просмотра позволяет просматривать исходный код только; Вы можете сделать изменения на вашем сайте, но не на HTML коде другого сайта, так как исходный код каждого сайта защищен.
После того, как вы получите HTML-код вашего сайта, вы можете проанализировать и определить ошибки, а также коды, которые нужно изменить, чтобы сделать ваш сайт путь впереди конкурентов.
Если вы веб-мастер, вы можете внести необходимые изменения в исходный код веб-сайта, а затем обновить его, так что вы сможете увидеть влияние на ваш сайт с точки зрения производительности. Эта страница сайта Snooper также позволяет просматривать HTML-код, используемый вашими конкурентами, так что вы можете получить вдохновение и идеи лучше, чтобы помочь вам в оптимизации сайта. Этот инструмент обеспечивает быстрые и надежные результаты, если вы хотите, чтобы проверить исходный код страницы веб-сайта.
ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ВЕБ-САЙТА PAGE Snooper
Эта страница сайта Snooper очень полезно для многих владельцев веб-сайтов, веб-мастеров и профессионалов SEO, особенно когда она правильно используется.
Это всегда лучше, чтобы начать сначала с вашего собственного сайта. Проверьте исходный код для ваших веб-страниц и выявление ошибок. Затем проверьте HTML-код веб-сайт вашего конкурента, так что вы можете анализировать их бок о бок с вашего сайта. Здесь вы найдете сильные и слабые стороны вашего сайта и создать лучшую стратегию для SEO.
Из результатов, вы можете сделать необходимые шаги, чтобы помочь улучшить оптимизацию вашего сайта. После того, как вы выполнили изменения на своем сайте HTML-код, вы можете заметить, что эффект он оказывает на поисковых системах, таких как Google, Bing и Yahoo, потому что они будут смотреть на ваш сайт по-новому. Это вероятно, будет иметь положительный эффект и улучшит общую производительность вашего сайта при условии, что вы устранили все проблемы на вашем HTML-коде.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Онлайн просмотрщик исходного кода HTML
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.
Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.
Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.
Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.Конвертер Excel в XML
Конвертирует Excel в XML и украшает.
Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.
Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.
Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.
Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.
Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.
Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.
Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
Как научиться читать код сайта и зачем это нужно, если вы не программист
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
- комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
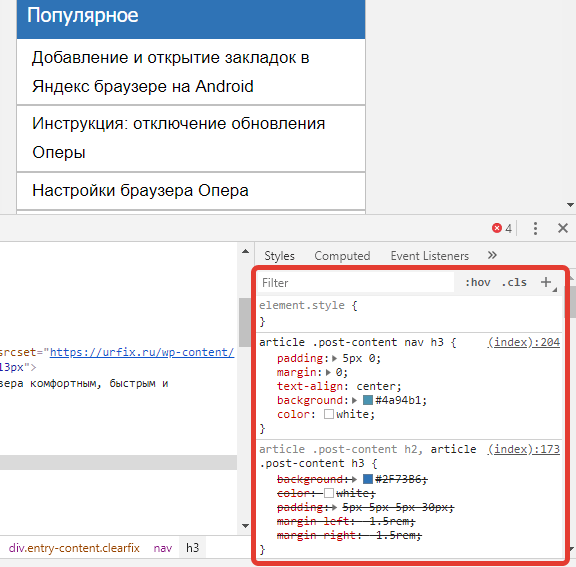
Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.
 ;
; - данные JavaScript;
- ошибки и поломки в коде и прочее.
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: <tag> — открытие тега, </tag> — закрытие.
Теги делятся на два вида: блочные и строчные.
- Блочные теги всегда занимают отдельную строку в коде и обозначают целый элемент страницы сайта. Пример: заголовки или параграфы.
Заголовок в тегах <h3> </h3> занимает отдельную строку
Гиперссылка и текст заголовка в тегах <a> </a> находятся внутри строки с тегами <h3> </h3>
Теги блочного уровня
Каждый HTML-документ содержит три обязательных тега: <html>, <head> и <body>.
- <html> </html> — элемент самого высокого уровня, является контейнером, который заключает в себе всё содержимое веб-страницы.
- <head> </head> — содержит заголовки и информацию о кодировке.
Содержимое <head> не отображается на странице напрямую, в нём находится служебная информация для браузера и поисковика, кроме тега <title> — он устанавливает заголовок окна веб-страницы.
Также HTML-документ может содержать необязательные теги. Расскажем о некоторых их них.
- <h2> </h2> — <h6> </h6> — заголовки. Имеют 6 уровней: h2 — заголовок самого высокого уровня, а h6 — самого низкого.
Заголовок первого уровня
Заголовок третьего уровня
Немного разобрались с основными HTML-элементами, теперь поговорим о том, что такое CSS.
Что такое CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей. Это язык, который отвечает за внешний вид HTML-документа, — CSS и HTML действуют в одной связке.
Если HTML отвечает за структуру, то CSS определяет стиль документа: дизайн, вёрстку, адаптацию для разных устройств.
Страница сайта, написанная только на HTML, выглядит просто как текст, поделённый на абзацы, с разными начертаниями шрифтов, гиперссылками, списками и таблицами:
А так выглядит та же страница, но со стилями CSS:
Раньше, примерно до 1996 года, стили были встроены в HTML, код становился громоздким и в нём было сложно разобраться. Тогда появился CSS со своим языком, правилами и возможностью вынести все стили в отдельный файл. Процесс создания сайтов стал более гибким, управлять стилями оказалось проще — теперь стиль абзаца не нужно править в HTML-файле вручную для каждого абзаца— достаточно в CSS-файле отредактировать одно правило. Плюс стало проще читать и обслуживать HTML-код.
Тогда появился CSS со своим языком, правилами и возможностью вынести все стили в отдельный файл. Процесс создания сайтов стал более гибким, управлять стилями оказалось проще — теперь стиль абзаца не нужно править в HTML-файле вручную для каждого абзаца— достаточно в CSS-файле отредактировать одно правило. Плюс стало проще читать и обслуживать HTML-код.
Главный тег для элементов CSS — <style>. Стили, которые нужно подключить к HTML-документу, как правило, выносят в отдельный CSS-файл, а после прописывают ссылку на него в коде HTML.
Код HTML (слева) и CSS (справа) в интерактивном окне на сайте RU-CENTER
Что такое JavaScript
JavaScript — логический язык программирования. Он сложнее, чем HTML или CSS, поддерживается всеми современными браузерами, его используют практически все сайты.
В отличие от HTML и CSS, JavaScript позволяет использовать на сайтах более мощные и сложные функции, создавать интерактивные страницы с динамичными элементами. Например:
Например:
- отслеживать аналитику,
- создавать анимации,
- встраивать всплывающие окна и другое.
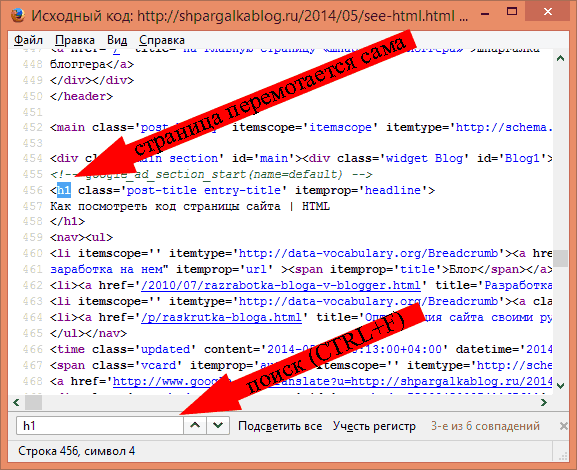
На сайте скрипты на этом языке найти просто. Открываем интерактивный код, нажимаем Ctrl + F и вводим в поле поиска JavaScript:
Здесь мы видим, что тег с пометкой javascript отвечает за отслеживание взаимодействий пользователя с сайтом: это тег Google Аналитики. Но мы не будем подробно останавливаться на нём в этой статье.
Как познакомиться с кодом поближе
Поговорили о теории, теперь — практика. Глубоко копать не будем, чтобы не запутаться. Покажем, как отредактировать код в браузере, а после — провести мини-SEO-аудит, используя только выдачу поисковика и страницу вашего сайта. Начнём с редактирования кода.
Как редактировать HTML-код прямо в браузере
Вы можете отредактировать код любой интернет-страницы с одним «но»: эти изменения будут видны только вам и после перезагрузки страницы всё вернётся к прежнему виду. Поэтому смелее — вы точно ничего не сломаете.
Обычно это делается, чтобы:
- Визуально менять тексты и данные на сайте, проверять новые форматы.
- Тестировать блоки и элементы: заголовки, сноски, абзацы, врезки и т. п.
- Править информацию на странице, чтобы показать скриншоты дизайнерам, редакторам или разработчикам.
Давайте немного поменяем текст на странице блога RU-CENTER. Открываем страницу в браузере Google Chrome. Находим заголовок, нажимаем на него правой кнопкой мыши и выбираем в меню «Просмотр кода».
Мы хотим исправить этот заголовок. Нажимаем дважды левой кнопкой мыши на текст в строке кода, пишем новый заголовок и нажимаем Enter:
Или, например, хотим мы поменять текст на кнопке. Кликаем на неё правой кнопкой мыши, выбираем в меню пункт «Просмотреть код»:
Находим текст кнопки:
И меняем его — в области кода левой кнопкой мыши дважды нажимаем на текст, печатаем новую фразу и нажимаем Enter:
А ещё поменяем иллюстрацию. Кликаем на изображение правой кнопкой мыши и выбираем пункт «Просмотреть код»:
Перед нами код иллюстрации:
Меняем URL картинки на новый:
//storage. nic.ru/ru/images/png/1.blog-pl950.png
nic.ru/ru/images/png/1.blog-pl950.png
меняем на:
//vse-znay.ru/wp-content/uploads/2018/09/Kak-pojavilsja-znak-sobachka-istorija-i-znachenie-simvola-.jpg
Попробуйте поэкспериментировать на своём сайте. Это интересно и полезно: вы сможете внести изменения, сделать скриншот наиболее удачной версии и использовать его при составлении ТЗ на доработку сайта.
Как редактировать CSS-код прямо в браузере
CSS-код можно редактировать так же, как и HTML: открываем код страницы в браузере и заменяем или удаляем элементы. Если обновить страницу, всё вернётся на свои места.
Изменим размер картинки на странице RU-CENTER. Открываем код изображения, находим внизу окна кода нужное поле:
Уменьшим иллюстрацию, изменив значения в блоке:
А ещё изменим цвет текста рядом с иллюстрацией. Находим код текстового блока:
Слева — код текстового блока HTML, справа — стили этого блока в CSS.
Находим цвет шрифта:
Нажимаем на квадрат с цветом шрифта:
И меняем цвет на любой другой в палитре:
Проверьте основные теги для SEO на вашем сайте
Мы разобрались в HTML-тегах, узнали, как отредактировать код сайта в браузере и ничего не сломать. Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Для тренировки и насмотренности попробуйте найти в коде своей страницы указанные ниже теги. Они обязательно должны быть на каждой странице сайта как самые важные для SEO-продвижения.
Title
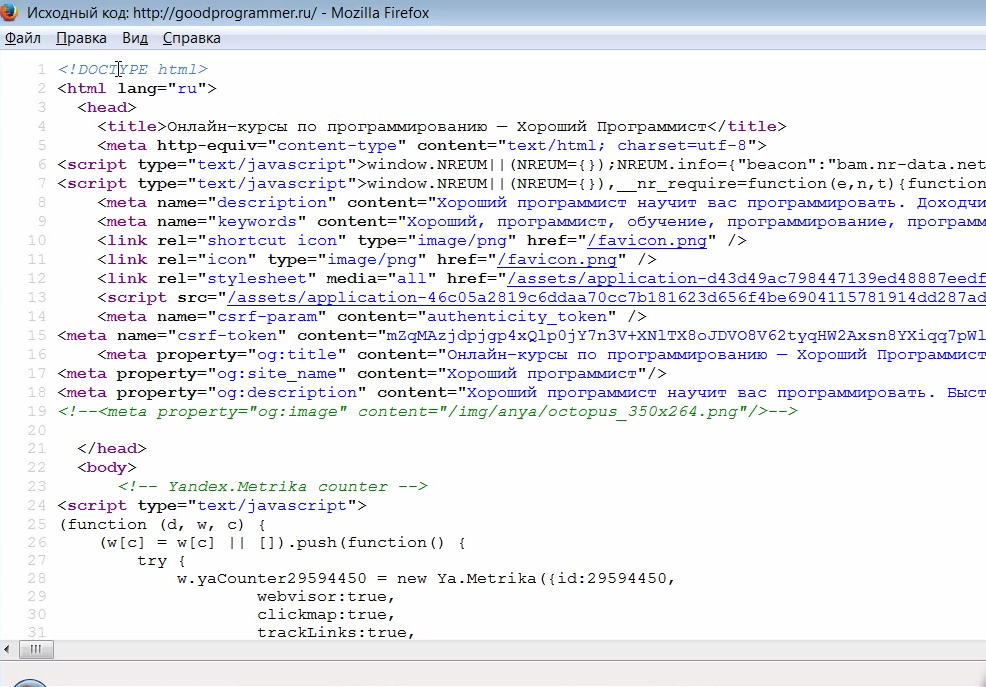
<title>Заголовок страницы</title>. Это самый важный тег для SEO, его нужно заполнять для каждой страницы сайта. Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
И отражается в результатах поиска как заголовок:
Найдём title на странице RU-CENTER. Открываем код сайта с помощью инструментов разработчика. Нажимаем Ctrl + F и вводим в поле поиска title. Вот и наш заголовок:
Description
Ещё один важный тег для SEO. Отвечает за мета-описание страницы, выводится в сниппете поисковика:
Воспользуемся поиском по коду и найдём нужный тег на странице RU-CENTER:
h2–H6
<h2> – <h6>. Эти теги прописываются в контейнере <body>, их значения отображаются на странице и отвечают на логику заголовков документа. Мы писали об этих тегах выше. Самый важный из них — тег <h2>, он должен быть на каждой странице сайта.
Эти теги прописываются в контейнере <body>, их значения отображаются на странице и отвечают на логику заголовков документа. Мы писали об этих тегах выше. Самый важный из них — тег <h2>, он должен быть на каждой странице сайта.
Найдём <h2> на сайте RU-CENTER:
Alt
Атрибут alt тега <img>. Этот атрибут отвечает за альтернативный текст, описывающий изображение на сайте. При загрузке браузер получает сначала текстовую информацию о иллюстрации на сайте и уже после этого загружает само изображение.
Найдём alt на странице RU-CENTER:
Подробнее о тегах и основных ошибках SEO-продвижения сайта вы можете прочитать в нашей статье.
Где бесплатно научат понимать код и программировать
В статье мы дали общую информацию об устройстве HTML-кода сайта. Чтобы окунуться в тему глубже, вы можете пройти специальные курсы. Сейчас их много, мы дадим список из нескольких самых популярных вариантов.
- Html Academy.
 Бесплатные задания после регистрации.
Бесплатные задания после регистрации. - «Нетология». Курсы: «Основы HTML и CSS», «Python-разработка для начинающих» и др.
- Geekbrains. Интенсивы: «Основы программирования», «Python для начинающих» и др.
- Яндекс Практикум. Все курсы можно попробовать бесплатно, например: «Как стать веб-разработчиком», «Как стать Python-разработчиком» и др.
- «Смотри.Учись». Курс «PHP. Базовый курс» и др.
- Гарвард, Основы программирования. Видео-лекции на YouTube.
Открыть и скопировать HTML-код сайта
Вам требуется открыть и скопировать код HTML-документа или web-сайта? Если да, то этот онлайн-сервис поможет вам сделать это быстро и легко. Вам не придётся устанавливать программы на компьютер, ноутбук или приложения на телефон. Копировать код веб-страницы вы сможете с помощью обычного браузера и на любом мобильном. HTML-файлы открываются, как на iPhone, так и на смартфонах с операционной системой Android. Открывать консоль или настройки браузера, устанавливать дополнительные расширения больше не нужно. Сохранить код вы сможете по ссылке на интернет-ресурс.
Открывать консоль или настройки браузера, устанавливать дополнительные расширения больше не нужно. Сохранить код вы сможете по ссылке на интернет-ресурс.
ГлавнаяИнструментыОткрытие и копирование HTML-кода любого сайта
Сервис для копирования HTML-файла сайта
Если вам требуется скопировать HTML-документ сайта из интернета, то данный сервис и онлайн-поиском кода поможет вам в этом. Здесь вы сможете осуществить копирование кода без установки специальных программ и приложений. Сохранить HTML-код можно будет, как на компьютере или на ноутбуке, так и на любом смартфоне.
При этом не важно какое у вас мобильное устройство. Это может быть Айфон от Apple или телефон с операционной системой Андроид. Всё что вам нужно — это открыть браузер, скопировать ссылку на web-страницу и воспользоваться сервисом. Кстати, устанавливать дополнительные расширения в браузер не потребуется.
Больше нет необходимости открывать настройки браузера и консоль интернет-навигатора. Осуществить копирование содержимого HTML-документа, понравившегося вам веб-ресурса, вы сможете по ссылке на страницу. При этом не важно какой интернет-источник, это может быть как обычный сайт, так и защищенный.
При этом не важно какой интернет-источник, это может быть как обычный сайт, так и защищенный.
Стоит заметить, что операционная система на вашем ПК также не имеет значения. Это могут быть такие ОС, как Windows, Linux или Mac OS для MacBook. Воспользуйтесь онлайн-парсером HTML-файла, чтобы в потом сохранить его содержимое, например, в Ворде, блокноте или в обычном текстовом документе.
Скопируйте HTML-документ по ссылке на сайт
Скачайте HTML-код необходимого вам веб-ресурса быстро, бесплатно и легко. Для того чтобы получить содержимое web-документа выполните следующие действия. Сначала из адресной строки браузера скопируйте веб-ссылку на страницу сайта. Далее вставьте её в поле ниже и запустите процесс копирования.
Как копировать ссылку на сайт?
Сканирование web-страницы…
Не обновляйте и не покидайте страницу! Идет сканирование содержимого web-ресурса.
Ошибка!
Возможно ссылка указана не верно, а может что-то пошло не так. Повторите сканирование или обратитесь за помощью к специалисту!
Повторите сканирование или обратитесь за помощью к специалисту!
Выделите и скопируйте содержимое
В результате сканирования найден HTML-код, который вы можете выделить и сохранить на компьютере или телефоне. Внимательно ознакомьтесь с найденными данными, пролистав содержимое окна ниже.
Как скопировать текст из окна?
Пожалуйста поддержите работу сервиса, если он оказался вам полезен.
Как открыть и скопировать HTML-код страницы
Копируем ссылку на страницу web-сайта
Итак, первое, что вам потребуется сделать перед тем, как вы скопируете HTML-код — это открыть веб-страницу ресурса. Для этой цели вам подойдет любой гаджет с браузером. Этим устройством может быть, как компьютер, так и мобильный телефон, разницы нет. Как только страница будет загружена, обратите внимание на адресную строку вверху интернет-навигатора. Здесь располагается уникальная ссылка, которую вам нужно будет выделить и скопировать.
Сканируем содержимое HTML-документа
Следующим этапом, после того, как вы скопируете web-адрес, будет сканирование интернет-ресурса с помощью web-сканера кода. Для того чтобы получить содержимое HTML-документа, вставьте скопированную ссылку в поле для веб-адреса и запустите процесс копирования, нажав на кнопку «Скопировать». В результате этих действий начнётся выгрузка содержимого HTML-файла. Процедура парсинга страницы не займёт у вас много времени.
Для того чтобы получить содержимое HTML-документа, вставьте скопированную ссылку в поле для веб-адреса и запустите процесс копирования, нажав на кнопку «Скопировать». В результате этих действий начнётся выгрузка содержимого HTML-файла. Процедура парсинга страницы не займёт у вас много времени.
Выделяем и сохраняем код веб-ресурса
По завершению процесса извлечение данных вы увидите специальное окно, в котором будет отображаться содержимое web-источника. Вам предстоит выполнить заключительное действие — копировать HTML-код. Для этого выделите необходимые вам строчки кода и скопируйте их. Далее вам останется всего лишь сохранить информацию у себя на устройстве. Для этой цели вам подойдет Word, блокнот или любой другой текстовый редактор.
Самые популярные вопросы
Скопировать HTML-код сайта можно будет бесплатно?
Да, безусловно. Для того чтобы сохранить содержимое HTML-документа любого web-ресурса вам достаточно следовать простой инструкции, указанной выше. Для начала вам потребуется скопировать ссылку на интересующую вас веб-страницу, а затем воспользоваться онлайн-поиском кода. Для этих целей вам подойдет любой современный браузер, например, Google Chrome, Opera, Mozilla Firefox или Safari.
Для начала вам потребуется скопировать ссылку на интересующую вас веб-страницу, а затем воспользоваться онлайн-поиском кода. Для этих целей вам подойдет любой современный браузер, например, Google Chrome, Opera, Mozilla Firefox или Safari.
Как копировать содержимое HTML-файла на компьютер?
Если вам требуется осуществить копирование кода интернет-ресурса на ПК или ноутбук, то для начала вам необходимо будет открыть интересующий сайт в браузере. Далее скопируйте ссылку из адресной строки интернет-навигатора и воспользуйтесь данным сервисом. После того, как вы получите желаемый HTML-код, сохраните его в текстовом файле. Для этого отлично подойдет Ворд, блокнот или любой другой текстовый редактор. Кстати, стоит заметить, что не важно какая у вас операционная система, это может быть Windows, Linux или Mac OS от Apple.
Требуется сохранить web-документ на телефон. Как это сделать?
Процесс сохранения HTML-данных на смартфонах и планшетах в точности повторяет процедуру копирования на ПК. Для открытия и копирования кода веб-ресурса вам всего лишь нужен браузер и данный онлайн-сервис. Для начала скопируйте электронный адрес web-страницы, а затем воспользуйтесь HTML-парсером сайта. В результате парсинга данных вам будет доступно содержание HTML-документа, которое вы позже сможете сохранить в блокноте или любом другом текстовом документе.
Для открытия и копирования кода веб-ресурса вам всего лишь нужен браузер и данный онлайн-сервис. Для начала скопируйте электронный адрес web-страницы, а затем воспользуйтесь HTML-парсером сайта. В результате парсинга данных вам будет доступно содержание HTML-документа, которое вы позже сможете сохранить в блокноте или любом другом текстовом документе.
Как скачать код веб-страницы на Айфоне и Андроиде?
Абсолютно неважно каким мобильным устройством вы пользуетесь для того, чтобы открыть HTML-файл сайта. Это может быть iPhone от Apple или любой гаджед на базе операционной системы Android. Для того чтобы сохранить код web-страницы, достаточно будет на вашем смартфоне или планшете открыть обычный браузер. При этом не потребуется устанавливать дополнительные расширения и плагины для него. Просто запустите интернет-навигатор и воспользуйтесь данным сервисом.
Необходимо ли устанавливать программы и приложения, чтобы выгрузить код?
Нет. Вам не потребуется ставить дополнительные программы и свой компьютер и приложения на мобильный. Всё что вам потребуется для того чтобы получить код web-страницы — это стандартный интернет-навигатор, который есть на каждом мобильном устройстве. Откройте понравившийся сайт и воспользуйтесь HTML-парсингом кода. В результате вы сможете получить, необходимые вам данные, и скопировать их себе на PC или смарфон.
Всё что вам потребуется для того чтобы получить код web-страницы — это стандартный интернет-навигатор, который есть на каждом мобильном устройстве. Откройте понравившийся сайт и воспользуйтесь HTML-парсингом кода. В результате вы сможете получить, необходимые вам данные, и скопировать их себе на PC или смарфон.
Нужно устанавливать расширения для браузера, чтобы открыть HTML-файл?
Нет. Никакие расширения для web-браузера вам не потребуются. Для того чтобы получить содержимое HTML-документа любого сайта, вам достаточно иметь под рукой обычный интернет-навигатор, без предустановленных плагинов. Следуйте инструкции, указанной выше, и вы сможете открыть код нужного вам web-ресурса и скопировать его строчки себе на жесткий диск или флешку.
Как можно получить код страницы по ссылке на web-сайт?
Для того чтобы открыть HTML-код по ссылке вам достаточно скопировать url-адрес страницы и воспользоваться web-сканером сайта. Следуйте простой инструкции, которая есть на этой странице и вы сможете посмотреть содержимое, интересующего вас веб-ресурса. Вначале вам потребуется запустить парсинг интернет-источника, а затем скопировать полученные данные на компьютер или мобильное устройство.
Вначале вам потребуется запустить парсинг интернет-источника, а затем скопировать полученные данные на компьютер или мобильное устройство.
Как сохранить содержимое HTML-документа в Word?
Если вам требуется выгрузить данные HTML-страницы в Word или любой другой текстовый редактор, то в этой процедуре нет ничего сложного. Достаточно лишь ознакомиться с руководством по копированию кода, которое указано выше, а потом сделать всё как в инструкции. Весь процесс сохранения состоит из трёх простых операций. Вначале вам нужно будет скопировать урл-адрес интересующего вас веб-ресурса. Затем запустить сканирование web-страницы. А после парсинга скопировать данные в буфер обмена, после чего вставить их в текстовом файле. Такую процедуру вы можете произвести, как на ПК, так и на любом мобильном. Сохранить полученный HTML-код можно будет не только в Ворде, но и, к примеру, в блокноте.
Качественная копия сайта делается прямо здесь
Оставьте заявку удобным для вас способом
Выберете удобный для вас способ связи
Вконтакте
Telegram
Эл. почта
почта
Telegram
Если данная ссылка не активна, найдите нас, введя в поле поиска Telegram @sitecopypro
Telegram
Заявка на почту
Выберете удобный для вас способ связи
Закажите шаблон удобным для вас способом
Выберете удобный для вас способ связи
ВконтактеTelegram
Эл. почта
Заявка на почту
Шаблон придёт вам на почту
Заявка отправлена
Ваша заявка отправлена! Ожидайте, в ближайшее время мы ознакомимся с ней. Если вы не хотите ждать, то свяжитесь с нами другим способом.
Помогите сервису
Ваша маленькая финансовая помощь — большой вклад в поддержание работы и в развитии сервиса.
На карту
ЮMoney
Перевод на карту
Перевод можно произвести на номер карты, указанный ниже. Назначение платежа просьба оставить пустым.
Перевод на ЮMoney
Перевод можно произвести на кошелёк ЮMoney, указанный ниже. Назначение платежа просьба оставить пустым.
Номер скопирован
Спасибо вам за то, что решили поддержать сервис!
Заявка отправлена
Ваша заявка отправлена! Ожидайте, в ближайшее время мы ознакомимся с ней. Если вы не хотите ждать, то свяжитесь с нами другим способом.
Помочь скопировать?
Нужна помощь?
Вы самостоятельно хотите скопировать сайт или вам нужна помощь специалиста?
Успехов!
Надеемся на этом сайте вы найдете много полезной информации о том, как скопировать сайт. Если не получится сделать копию, то обращайтесь.
Как посмотреть исходный код страницы сайта в браузере
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
- Вызвать контекстное меню, кликнув правой кнопкой мыши в любой части страницы сайта, на которой нужно посмотреть HTML, CSS код;
- Нажать в контекстном меню пункт «Просмотр кода страницы», как это показано на скриншоте ниже.
 (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
(Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)Просмотр кода страницы сайта в браузере
- Откроется новая страница, в которой можно посмотреть весь исходный код для инспектируемой страницы: HTML, CSS, JS.
Код PHP отображаться не будет, ведь браузеры преобразовывают PHP в HTML, поэтому прочитать его не представляется возможным.Как открыть исходный код страницы сайта
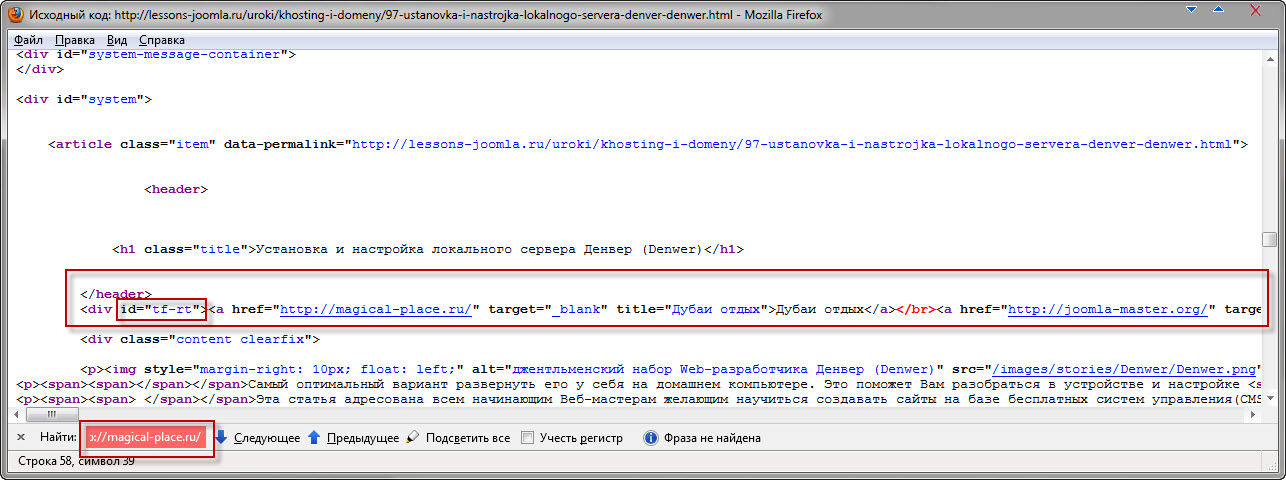
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Видео-инструкция:
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
- Открыть нужную страницу сайта;
- Вызвать контекстное меню правой кнопкой мыши;
- Затем нажать пункт, соответствующий вашему браузеру.
Google Chrome: «Просмотреть код»
Opera: «Просмотреть код элемента»
Яндекс браузер и Mozilla Firefox: «Исследовать элемент»Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
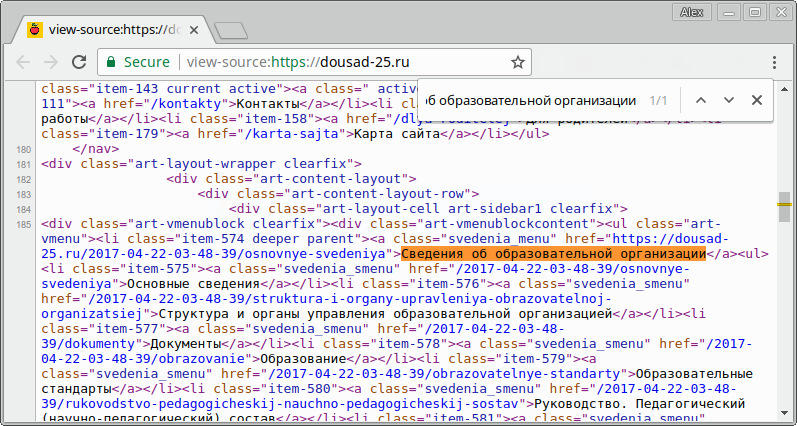
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Например:
view-source:https://urfix.ru/turbo-rezhim-opera/
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как посмотреть исходный код страницы в браузере
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.

- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать код сайтаПрежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSSHTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением . html. Синтаксис выглядит следующим образом:
html. Синтаксис выглядит следующим образом:
<tag> … </tag> <! Вводится открывающий тег, прописывается содержимое, а затем тег закрывается >
Например, часто используется такая конструкция: <h2> Это мой первый сайт! </h2>, где h2 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:
- Мы хотим, чтобы текст стал другого цвета.
 Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать кодВыше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Подробную информацию рекомендую посмотреть в CSS-справочнике.
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.
- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементовС помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».
- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как h2, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефонеФункционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
view-source:https://timeweb.com/ru
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Подведем итоги:
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
Как читать исходный код веб-сайта
Под всеми изображениями, текстом и призывами к действию на вашем веб-сайте находится исходный код веб-страницы.
Google и другие поисковые системы «читают» этот код, чтобы определить, где ваши веб-страницы должны отображаться в их индексах для данного поискового запроса.
Это краткое руководство покажет вам, как читать исходный код вашего собственного веб-сайта, чтобы убедиться, что он оптимизирован для SEO. Я также рассмотрю несколько других ситуаций, когда знание того, как просматривать и анализировать нужные части исходного кода, может помочь в других маркетинговых усилиях.
Первым шагом в проверке исходного кода вашего веб-сайта является просмотр фактического кода. Каждый веб-браузер позволяет вам сделать это легко. Ниже приведены команды клавиатуры для просмотра исходного кода вашей веб-страницы для ПК и Mac.
ПК- Firefox: CTRL + U (это означает, что нажмите и удерживайте клавишу CTRL на клавиатуре. Удерживая клавишу CTRL, нажмите клавишу «u».) Кроме того, вы можете перейти к меню «Firefox», а затем нажмите «Веб-разработчик», а затем «Источник страницы».
- Edge/ Internet Explorer : CTRL + U. Или щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
- Chrome : CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите «Инструменты» и выберите «Просмотр исходного кода».
- Opera : CTRL + U.
 Вы также можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Просмотреть исходный код страницы».
Вы также можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Просмотреть исходный код страницы».
- Safari: Комбинация клавиш — Option+Command+U. Вы также можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Показать исходный код страницы».
- Firefox : вы можете щелкнуть правой кнопкой мыши и выбрать «Исходный код страницы» или перейти в меню «Инструменты», выбрать «Веб-разработчик» и нажать «Источник страницы». Сочетание клавиш — Command + U.
- Chrome: Перейдите к «Просмотр», нажмите «Разработчик», а затем «Просмотреть исходный код». Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотреть исходный код страницы». Комбинация клавиш — Option+Command+U.
Если вы знаете, как просматривать исходный код, вам нужно знать, как искать в нем что-то. Обычно те же функции поиска, которые вы используете для обычного просмотра веб-страниц, применимы к поиску в вашем исходном коде. Такие команды, как CTRL + F (для поиска), помогут вам быстро просмотреть исходный код на наличие важных элементов SEO.
Такие команды, как CTRL + F (для поиска), помогут вам быстро просмотреть исходный код на наличие важных элементов SEO.
Тег заголовка — это святой Грааль SEO на странице. Это самое важное в вашем исходном коде. Если вы хотите что-то вынести из этой статьи, обратите внимание на это:
Вы знаете, какие результаты выдает Google, когда вы что-то ищете?
Все эти результаты получены из тегов заголовков веб-страниц, на которые они указывают. Если у вас нет тегов title в исходном коде, вы не сможете появиться в Google (или в любой другой поисковой системе, если уж на то пошло). Хотите верьте, хотите нет, но я действительно видел веб-сайты без тегов заголовков!
Теперь давайте быстро поищем в Google термин «Руководства по маркетингу»:
Вы можете видеть, что первый результат относится к разделу блога KISSmetrics, посвященному маркетинговым руководствам. Если мы нажмем на этот первый результат и просмотрим исходный код страницы, мы увидим тег заголовка:
Если мы нажмем на этот первый результат и просмотрим исходный код страницы, мы увидим тег заголовка:
Тег заголовка обозначается открывающим тегом:
Вы можете видеть, что содержимое внутри тега title совпадает с тем, что используется в заголовке первого результата Google.
Мало того, что теги заголовков необходимы для включения в результаты поиска Google, Google также определяет важные ключевые слова в вашем заголовке, которые, по их мнению, имеют отношение к поисковым запросам пользователей.
Если вы хотите, чтобы определенная веб-страница ранжировалась по определенной теме, вам лучше убедиться, что слова, описывающие эту тему, находятся в теге заголовка. Чтобы узнать больше о важности ключевых слов и тегов заголовков в общей архитектуре сайта, ознакомьтесь с этой статьей.
И последнее, что нужно помнить: каждая веб-страница на вашем веб-сайте должна иметь уникальный тег заголовка. Никогда не дублируйте этот контент.
Никогда не дублируйте этот контент.
Если у вас небольшой веб-сайт, например, 10 или 20 страниц, достаточно легко проверить уникальность каждого тега заголовка. Однако, если у вас большой веб-сайт, вам понадобится помощь. Это простой четырехэтапный процесс:
Шаг № 1: Откройте Ubersuggest, введите URL-адрес и нажмите «Поиск»
Шаг № 2: Нажмите «Аудит сайта» на левой боковой панели Приземлившись на обзор аудита сайта, прокрутите вниз до четвертого раздела результатов (он последний на странице), чтобы просмотреть основные проблемы SEO.
Здесь вы найдете дублирующиеся теги заголовков или метаописания. Если здесь ничего не отображается, вы в безопасности. Если вы видите дубликаты, например, 30 страниц моего веб-сайта, копайте глубже.
Шаг № 4: Нажмите «Страницы с повторяющимися тегами
И мы видим, что содержание внутри тега title соответствует тому, что используется в заголовке первого результата Google.
Мало того, что теги заголовков необходимы для включения в результаты поиска Google, Google идентифицирует слова в ваших тегах заголовков как важные ключевые слова, которые, по их мнению, имеют отношение к поисковым запросам своих пользователей.
Таким образом, если вы хотите, чтобы определенная веб-страница ранжировалась по определенной тематике, вам лучше убедиться, что слова, описывающие тему, находятся в теге title. Существует ряд онлайн-ресурсов, где вы можете узнать больше о важности ключевых слов и тегов заголовков в общей архитектуре вашего сайта.
Вот несколько важных вещей, которые следует помнить о тегах заголовков:
- Убедитесь, что у вас есть только один тег заголовка на веб-странице.
- Убедитесь, что на каждой веб-странице вашего веб-сайта есть тег заголовка.

- Убедитесь, что каждый тег title на вашем сайте уникален. Никогда не дублируйте содержимое тега заголовка.
Метаописания
Метаописания.
Еще одной важной частью заголовка вашей веб-страницы является тег мета-описания. Этот 160-символьный фрагмент является бесплатной рекламной копией, которая отображается под вашим заголовком в поисковых системах.
Я видел сотни веб-сайтов, которые полностью игнорируют этот тег. Это очень легко найти в вашем исходном коде:
Убедитесь, что он есть на всех ваших веб-страницах. Что еще более важно, убедитесь, что вы не дублируете его на нескольких страницах. Дублирование тега мета-описания — это не штраф поисковой системы, а очень большая маркетинговая ошибка.
Многие люди приукрашивают мета-описание, но вам действительно следует подумать об этом, потому что его читают пользователи поисковых систем. Подумайте, какой текст поможет привлечь больше посетителей и увеличить число кликов.
h2 Заголовки
h2 Заголовки.
Заголовки h2 имеют небольшой вес для SEO на странице, поэтому рекомендуется проверить свои страницы, чтобы убедиться, что вы используете их правильно. Для каждой страницы вашего веб-сайта просмотрите исходный код, чтобы увидеть этот тег:
Вы не хотите, чтобы на любой веб-странице отображалось более одного набора тегов h2. Недавно мы опубликовали статью, в которой говорится, что не следует пытаться чрезмерно оптимизировать заголовки h2. И к чему это сводится, так это к тому, что не пытайтесь намеренно улучшить SEO, поместив ключевое слово в заголовок h2. Просто используйте его для того, для чего он предназначен — самый большой заголовок на странице. На вашей домашней странице это может быть вашим ценностным предложением.
Nofollows
Nofollows.
Если вы занимаетесь линкбилдингом, обязательно проверьте свои обратные ссылки на наличие nofollow.
Но прежде чем идти дальше, я должен немного рассказать о том, что такое «ссылочный вес». В мире SEO получить ссылку на ваш сайт с другого сайта — большое достижение. Эта ссылка воспринимается поисковыми системами как одобрение. Поисковые системы учитывают количество ссылок, которые ведут на ваш сайт, когда ранжируют ваш сайт в своих поисковых системах. «Ссылочный сок» — это ненаучный термин для так называемой силы, которую ссылка предоставляет вашему веб-сайту или веб-странице.
В мире SEO получить ссылку на ваш сайт с другого сайта — большое достижение. Эта ссылка воспринимается поисковыми системами как одобрение. Поисковые системы учитывают количество ссылок, которые ведут на ваш сайт, когда ранжируют ваш сайт в своих поисковых системах. «Ссылочный сок» — это ненаучный термин для так называемой силы, которую ссылка предоставляет вашему веб-сайту или веб-странице.
Nofollows — это атрибут, который можно закодировать в ссылку, чтобы остановить поток ссылок на веб-сайт. Это очень распространенная вещь, которую вы увидите в ссылках, присутствующих в разделе комментариев блогов.
Чтобы узнать, передают ли ваши обратные ссылки ссылочный вес, вы должны проверить, есть ли внутри ссылок атрибуты nofollow. Если они это сделают, то ссылка, над получением которой вы так усердно работали, мало что вам дает, поскольку атрибут nofollow в основном говорит Google игнорировать вашу веб-страницу.
На картинке выше это может быть немного трудно увидеть, но rel=’external nofollow’ находится в якорной ссылке. Таким образом, даже если человек может перейти по ссылке, ссылочный вес не передается.
Таким образом, даже если человек может перейти по ссылке, ссылочный вес не передается.
Некоторые люди думают, что Google действительно подсчитывает некоторый ссылочный вес от nofollow, но, чтобы быть консервативным в подсчете обратных ссылок, вы должны исходить из того, что ничего не передается.
В качестве альтернативы вы можете «лепить» некоторые из ваших собственных веб-страниц. Некоторые оптимизаторы считают хорошей идеей ограничить количество страниц, на которые вы отправляете свой внутренний ссылочный вес, чтобы более важные веб-страницы получали большую часть общего ссылочного веса сайта. Вы можете сделать это, установив nofollow для некоторых внутренних ссылок вашего веб-сайта. Например, вы можете сделать nofollow для всех ссылок на вашу политику конфиденциальности или другие неинтересные страницы.
Google скажет вам игнорировать эту практику, и я в чем-то согласен. Это довольно утомительная, ненужная задача, и вместо этого лучше потратить свою энергию на создание отличного контента.
Альтернативные теги изображения
Альтернативные теги изображения.
Пустые alt-теги изображений — очень распространенная ошибка SEO. Alt-теги изображений описывают, что представляют собой ваши изображения для роботизированных поисковых систем.
Если вы запускаете веб-сайт электронной коммерции, вы обязательно должны убедиться, что ваши теги alt заполнены. Хорошая идея — убедиться, что торговая марка продукта и серийный номер указаны в описании alt-тега.
Выше приведен снимок экрана с тегом изображения, внутри которого скрыт тег alt.
Теперь вы не хотите использовать теги alt для декоративных изображений. Это может рассматриваться как чрезмерная оптимизация и быть штрафом. Просто убедитесь, что у вас есть Alt Tags, заполненные для:
- Изображения товаров
- Диаграммы
- Инфографика
- Ваш сайт логотип
- Экриншоты
- Фотографии команды
 0011
0011 Проверка правильности установки Analytics.
Еще одна причина для проверки исходного кода — убедиться, что на каждой веб-странице вашего веб-сайта установлен Google Analytics или другой инструмент.
Проверить очень просто. Для Google Analytics просто просмотрите исходный код своих веб-страниц и найдите буквы «UA».
Если вы обнаружите экземпляр, в котором за «UA» следует 7-значный номер, вы подтвердили, что Google Analytics установлен на этой странице. Кроме того, следите за тем, сколько раз «UA» появляется на вашей веб-странице. Иногда ваш код отслеживания аналитики будет вставляться более одного раза случайно, в этом нет необходимости. Если это так, вы должны попросить своего разработчика удалить лишние экземпляры.
Если вы используете KISSmetrics, найдите «_km», чтобы подтвердить, что KISSmetrics установлен на вашей веб-странице. Также рекомендуется проверить, присутствует ли весь фрагмент кода. Возможно, что где-то по пути сниппет был урезан (либо из-за того, что сниппет не был скопирован целиком, либо из-за коварных гремлинов, живущих на компьютере вашего разработчика).
Затем вам нужно будет проверить оставшиеся веб-страницы на вашем сайте, чтобы убедиться, что ваш код аналитики был вставлен на каждую страницу. Если у вас нет кода отслеживания аналитики на каждой странице вашего веб-сайта, вы не получите полной картины того, что происходит на вашем сайте, что делает аналитику бесполезной.
Это может быть непростой задачей, если у вас огромный веб-сайт. Это даже невозможно проверить вручную.
Мне нравится использовать xml-sitemaps.com для получения текстового файла со всеми URL-адресами моего веб-сайта. Это дает мне контрольный список инвентаризации, который помогает отслеживать, какие URL-адреса могут потребовать дополнительного внимания (например, установка на них аналитики). Это также отличный инструмент для оповещения о проблемах с дублированием контента и других странных вещах, которые могут скрываться на веб-сервере.
Даже xml-sitemaps.com даст вам только 500 результатов бесплатно. Возможно, вам придется попросить своего разработчика предоставить вам перечень URL-адресов, чтобы у вас была полная карта вашего массивного веб-сайта. Кроме того, вы можете захотеть, чтобы они создали сценарий или программу для выполнения этих проверок, чтобы вам не приходилось выполнять их вручную.
Кроме того, вы можете захотеть, чтобы они создали сценарий или программу для выполнения этих проверок, чтобы вам не приходилось выполнять их вручную.
Статьи по теме:
Помимо веб-аналитики: 5 типов онлайн-данных, которые вы должны отслеживать0010
Как использовать новую функцию Google Top Charts для улучшения веб-контента
Познакомьтесь с дерматологом, который хочет сэкономить ваши деньги и просто превзойти рубеж в 200 миллионов долларов для пациентов
Ваши сотрудники хотят получить эту привилегию, и ее предоставление может улучшить вашу прибыль
Скрытые опасности отказа от отпуска
Этот семейный ювелирный магазин на Манхэттене пытался восстановить после 11 сентября. Сегодня две сестры, которые управляют 46-летним бизнесом, рассказывают, что нужно для упорства.

Бизнесу нужно больше женщин-инвесторов. Вот как это может произойти.
Франчайзинг не для предпринимателей, а для системных предпринимателей
Бывший исполнительный директор Disney делится своими 5 самыми ценными выводами о лидерстве после вирусного сообщения LinkedIn
Новости бизнеса
Как одна женщина, работающая на стороне Amazon, пассивно зарабатывает 15 000 долларов в месяц
Эмили Релла
Новости бизнеса
Apple подает в суд на малый бизнес из-за логотипа Pear, потому что «люди могут запутаться»
Предпринимательский персонал
Новости бизнеса
Метод «тихого найма» Google отлично подходит для работодателей, но опасен для сотрудников, которые «тихо увольняются»
Аманда Брин
Читать далее
Методы просмотра исходного кода на веб-сайте
Как всем нам известно, ценные данные, которые мы получаем из Интернета, предлагаются нам с помощью домашнего места, называемого веб-сайтом. Веб-сайт — это хранилище, которое отображает, показывает и включает мультимедийное содержимое. К ним относятся оформление тем или связанных ссылок, а также расположение фактов и информации на экране.
- Часть 1. Просмотр исходного кода в Internet Explorer
- Часть 2. Как просмотреть исходный код в Chrome
- Часть 3: Как просмотреть исходный код в Firefox и Netscape
- Часть 4. Как просмотреть исходный код в Microsoft Edge
- Часть 5.
 Как просмотреть исходный код в Safari
Как просмотреть исходный код в Safari - Часть 6: Как просмотреть исходный код в Opera
Тем не менее, никогда еще не было так просто создать такой удовлетворительный веб-сайт. Чтобы построить такую сложную работу, дизайнерам приходится писать много кода. В результате код, используемый для создания основы веб-сайта, называется исходным кодом. Поскольку исходный код удобен, многие пользователи, обладающие опытом и навыками программирования, хотят им владеть. Ознакомьтесь со следующим руководством, которое поможет вам просмотреть исходный код веб-сайта.
Часть 1. Как просмотреть исходный код в Internet Explorer
Вот пошаговое руководство по просмотру исходного кода в Internet Explorer: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр View source .
Шаг 3. Или, если вы не хотите выполнять эти сложные шаги, вам следует изучить несколько советов по сочетанию клавиш. Просто нажмите Ctrl+U , после чего вы сможете просмотреть код.
Или, если вы не хотите выполнять эти сложные шаги, вам следует изучить несколько советов по сочетанию клавиш. Просто нажмите Ctrl+U , после чего вы сможете просмотреть код.
Часть 2. Как просмотреть исходный код в Chrome
Вот пошаговое руководство по просмотру исходного кода в Chrome: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр Просмотреть источник страницы .
Шаг 3. Точно так же вы также сможете просмотреть исходный код веб-сайта, используя сочетание клавиш Ctrl+U .
Шаг 4. С другой стороны, вы можете добавить префикс к текущему адресу. Просто поставьте view-source перед ссылкой на сайт, и тогда вам будет предоставлен код напрямую.
Часть 3. Как просмотреть исходный код в Firefox и Netscape
Вот пошаговое руководство по просмотру исходного кода в Firefox и Netscape:
Шаг 1. Получите доступ к веб-сайту, где вы хотите получить исходный код.
Получите доступ к веб-сайту, где вы хотите получить исходный код.
Шаг 2. В селективном меню найдите Панель веб-разработчика> Источник страницы .
Шаг 3. Как и в двух других веб-браузерах, в Firefox вы также можете нажать Ctrl+U и просмотреть исходный код.
Шаг 4. Как и в браузере Chrome, добавление источника просмотра перед определенным адресом также позволяет просматривать исходный код.
- Будьте точны. Небольшое изменение способа ввода адреса сильно повлияет на результат.
- Не копируйте весь исходный код. Не все сайты знают об этом действии, но лучше не рисковать.
Часть 4. Как просмотреть исходный код в Microsoft Edge
Вот пошаговое руководство по просмотру исходного кода в Microsoft Edge:
Шаг 1. Перейдите в Microsoft Edge и откройте нужный веб-сайт. для просмотра исходного кода. Убедитесь, что вы правильно вводите URL-адрес, чтобы избежать каких-либо ошибок.
Шаг 2. Теперь перейдите в меню, щелкнув значок с тремя точками в правом верхнем углу экрана.
Шаг 3. Здесь выберите опцию Дополнительные инструменты из раскрывающегося списка и нажмите Инструменты разработчика в расширенном меню.
Шаг 4. Коснитесь вкладки Elements в верхней части текущего окна, которое появляется в правой части экрана.
Шаг 5. Аналогичным образом, вы также можете просмотреть исходный код веб-сайта, используя пару сочетаний клавиш Ctrl + U.
Шаг 6. Вы даже можете щелкнуть правой кнопкой мыши пустую часть веб-страницы и во всплывающем меню выбрать «Просмотр исходного кода страницы».
Часть 5. Как просмотреть исходный код в Safari
Вот пошаговое руководство по просмотру исходного кода в Safari:
Шаг 1. Перейдите в приложение Safari на Mac и нажмите Safari в верхнем левом углу строки меню Mac.
Шаг 2. В раскрывающемся списке нажмите Настройки и щелкните вкладку Дополнительно в правом верхнем углу окна Настройки .
В раскрывающемся списке нажмите Настройки и щелкните вкладку Дополнительно в правом верхнем углу окна Настройки .
Шаг 3. Теперь установите флажок «Показать меню разработки» в строке меню.
Шаг 4. После этого перейдите на веб-страницу, исходный код которой вы хотите просмотреть.
Шаг 5. Нажмите на меню Develop , расположенное в строке меню Mac.
Шаг 6. Теперь нажмите Показать источник страницы в выпадающем списке, и здесь исходный код веб-страницы будет виден на экране.
Шаг 7. Вы также можете использовать сочетание клавиш Option + Command + U для отображения исходного кода.
Часть 6: Как просмотреть исходный код в Opera
Вот пошаговое руководство по просмотру исходного кода в Opera:
Шаг 1. Откройте Opera и введите адрес веб-страницы, источник которой код, который вы хотите просмотреть.
Шаг 2. Теперь щелкните значок Opera в верхнем левом углу экрана.
Шаг 3. В раскрывающемся списке нажмите на опцию Разработчик и выберите Инструменты разработчика в расширенном меню. Если параметр «Разработчик» не отображается, нажмите Дополнительные инструменты > Показать инструменты разработчика .
Шаг 4. Теперь нажмите на вкладку Elements , которая появляется в верхней части окна в правой части экрана.
Шаг 5. Точно так же вы можете просмотреть исходный код определенной веб-страницы, используя сочетание клавиш Ctrl + U .
Шаг 6. Вы даже можете щелкнуть правой кнопкой мыши пустую часть определенной веб-страницы и выбрать Источник страницы во всплывающем меню.
Как читать исходный код вашего веб-сайта и почему это важно
Многие владельцы онлайн-бизнеса и интернет-маркетологи знают о важности SEO для привлечения трафика на ваш сайт. Однако многие не знают о связи между SEO и исходным кодом вашего сайта.
Однако многие не знают о связи между SEO и исходным кодом вашего сайта.
Неважно, сколько у вас инструментов SEO и плагинов, в какой-то момент вам нужно будет изучить исходный код вашего сайта, либо для проведения комплексного SEO-аудита, либо для проверки отдельных элементов, влияющих на SEO вашего сайта. .
Вам интересно, что такое исходный код сайта и что он делает?
Обычно, когда вы открываете веб-страницу, вы видите идеальную типографику, красивые изображения, различные элементы, добавляющие функциональности, идеально расположенные призывы к действию и так далее.
Под этими видимыми элементами находится исходный код вашего веб-сайта, который определяет, как все отображается на вашем веб-сайте.
По сути, исходный код поддерживает весь ваш сайт и отвечает за его внешний вид, ощущения, функциональность и взаимодействие с пользователем.
Помимо работы вашего сайта, исходный код — это то, что поисковые системы, такие как Google, читают, чтобы определить, должны ли и как ваши веб-страницы индексироваться и как они должны отображаться в результатах поиска.
Это означает, что ваш исходный код играет очень важную роль в SEO вашего сайта.
Если у вас есть ошибки в исходном коде, это может привести к неточным данным SEO, что приведет к плохому ранжированию в поиске.
Поэтому важно периодически проверять исходный код вашего веб-сайта и следить за тем, чтобы все выглядело нормально.
Вопрос в том, как вы просматриваете свой исходный код и на что именно вы должны обращать внимание при просмотре исходного кода?
КАК ПРОЧИТАТЬ ИСХОДНЫЙ КОД ВАШЕГО ВЕБ-САЙТАХотя просмотр исходного кода вашего веб-сайта довольно прост, разные браузеры имеют разные команды для просмотра исходного кода.
Кроме того, команды для ПК и Mac различаются.
Ниже приведены команды для просмотра исходного кода вашего веб-сайта в зависимости от вашей операционной системы и браузера.
ПК Firefox: Чтобы просмотреть исходный код Firefox на ПК, нажмите и удерживайте клавишу CTRL, а затем нажмите клавишу «U», удерживая нажатой клавишу CTRL. Вы также можете просмотреть исходный код страницы, щелкнув меню Firefox, выбрав опцию «Веб-разработчик» и щелкнув «Источник страницы». Кроме того, вы можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Просмотреть исходный код страницы».
Вы также можете просмотреть исходный код страницы, щелкнув меню Firefox, выбрав опцию «Веб-разработчик» и щелкнув «Источник страницы». Кроме того, вы можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Просмотреть исходный код страницы».
Microsoft Edge: Чтобы просмотреть исходный код страницы в Microsoft Edge, удерживайте нажатой клавишу CTRL и нажмите «U» или щелкните правой кнопкой мыши веб-страницу и выберите «Просмотр исходного кода». То же самое работает для Internet Explorer.
Google Chrome : Удерживая нажатой клавишу CTRL, нажмите «U». Либо нажмите на три горизонтальные линии в правом верхнем углу, чтобы открыть меню Chrome, выберите «Инструменты», а затем нажмите «Просмотр исходного кода».
Opera : Удерживая нажатой клавишу CTRL, нажмите «U» или щелкните правой кнопкой мыши веб-страницу и выберите «Просмотр исходного кода страницы».
Mac Safari : Чтобы просмотреть исходный код страницы в Safari, удерживайте клавиши «Option» и «Command» и нажмите клавишу «U». Либо щелкните правой кнопкой мыши веб-страницу и выберите «Показать исходный код страницы».
Либо щелкните правой кнопкой мыши веб-страницу и выберите «Показать исходный код страницы».
Firefox : Вы можете просмотреть исходный код страницы, удерживая клавишу «Command» и нажимая U. Либо перейдите в меню Firefox, выберите «Разработчик», а затем щелкните «Просмотр исходного кода страницы» или щелкните правой кнопкой мыши веб-страницу. и нажмите «Исходный код страницы».
Chrome : нажмите и удерживайте клавиши «Option» и «Command», а затем нажмите «U». Либо перейдите в меню Chrome, нажмите «Дополнительные инструменты» и выберите «Инструменты разработчика». Вы также можете просмотреть исходный код, щелкнув правой кнопкой мыши на странице и выбрав «Просмотр исходного кода».
ПОЧЕМУ ВАЖНО ЧИТАТЬ ИСХОДНЫЙ КОД ВЕБ-САЙТАКак я упоминал ранее, исходный код вашего веб-сайта оказывает огромное влияние на SEO вашего веб-сайта.
Просмотр исходного кода — это простой способ проверить, правильно ли настроены различные аспекты SEO вашего сайта.
Кроме того, проверка исходного кода вашего конкурента позволяет вам увидеть, что они делают на своих веб-сайтах.
Вы можете перепроектировать то, что находится в их исходном коде, чтобы добиться аналогичных результатов на своем веб-сайте.
Ниже приведены некоторые причины, по которым вам следует прочитать исходный код.
Полезно для проверки тегов заголовковТег title является одним из самых важных элементов SEO на странице, и поэтому это самое важное, что вы должны проверить при просмотре исходного кода.
Всякий раз, когда вы что-то ищете в Google, все результаты выводятся из тегов заголовков различных веб-страниц, на которые указывают результаты.
Это означает, что без тегов заголовков на вашем веб-сайте его нельзя будет найти ни в одной поисковой системе.
Чтобы понять важность тега title, я воспользуюсь иллюстрацией. Когда вы ищете название «Cleverism», это то, что приходит.
Часть, выделенная красным цветом, была получена непосредственно из нашего тега заголовка. Когда вы откроете наш веб-сайт и просмотрите исходный код, вы увидите вот что.
Когда вы откроете наш веб-сайт и просмотрите исходный код, вы увидите вот что.
Выделенная часть, которая появляется между открывающим тегом
Как вы можете видеть, это точно так же, как то, что появляется в результатах поиска, когда вы ищете термин «Cleverism».
При чтении исходного кода веб-сайта первое, что вам нужно сделать, это убедиться, что каждая из ваших веб-страниц имеет тег заголовка. Неудивительно, что веб-страницы не имеют тегов заголовков.
Помните, что если на вашем веб-сайте нет тегов заголовков, он никогда не появится в результатах поиска. Вы также должны убедиться, что ваш тег заголовка находится в разделе вашей веб-страницы.
Помимо того, что ваш веб-сайт необходим для отображения на страницах результатов поиска, ваш тег title также влияет на то, как вы будете отображаться в результатах поиска. Google и другие поисковые системы смотрят на ключевые слова в вашем теге заголовка, чтобы определить, о чем ваш веб-сайт или веб-страница.
Например, в нашем примере выше, если кто-то ищет фразу «получить работу своей мечты», он может попасть на наш веб-сайт, потому что у нас есть та же фраза в нашем теге заголовка.
Поэтому, если вы хотите, чтобы ваша страница ранжировалась по определенной теме, вы должны убедиться, что тег заголовка для этой страницы включает слова, относящиеся к этой теме. Вы можете проверить этот пост, чтобы узнать больше об оптимизации тега заголовка.
Еще одна важная вещь, о которой следует помнить, когда дело касается тегов заголовков, заключается в том, что у вас должен быть только один тег заголовка для каждой веб-страницы, и что каждый тег заголовка на вашем сайте должен быть уникальным.
Кроме того, вы должны убедиться, что на каждой странице вашего веб-сайта есть тег заголовка.
Помогает перепроверить ваши мета-описания Еще одна вещь, на которую вы должны обратить внимание при просмотре исходного кода вашего веб-сайта, — это ваши метаописания.
Как и теги заголовков, метаописания также находятся в разделе HTML-кода вашего веб-сайта. Металлическое описание — это, по сути, краткое (160 символов) описание веб-страницы.
Когда ваша веб-страница появляется на страницах результатов поисковой системы, метаописание появляется сразу под тегом заголовка.
Еще раз давайте выполним поиск по термину «Умность», чтобы понять, какую роль играет метаописание.
Когда вы ищете имя «Cleverism», это то, что появляется.
Часть, выделенная красным цветом, — это то, что содержится в мета-описании. Когда вы вернетесь к исходному коду нашего веб-сайта, вы увидите вот что.
Выделенная часть называется метаописанием.
Как вы можете видеть, это точно так же, как то, что появляется в результатах поиска под тегом заголовка, когда вы ищете термин «Cleverism.
Поскольку люди могут читать ваше мета-описание, не открывая ваш веб-сайт, мета-описание действует как бесплатная рекламная копия, которая помогает потенциальным посетителям определить, найдут ли они то, что ищут на вашем веб-сайте.
Удивительно большое количество владельцев и разработчиков веб-сайтов забывают о мета-описании, но вы не должны его игнорировать.
Проверьте и убедитесь, что каждая страница на вашем сайте имеет свое метаописание, и в то же время убедитесь, что у вас нет нескольких метаописаний.
Иногда у вас может быть два разных плагина, что может привести к дублированию вашего метаописания.
Вы также должны убедиться, что мета-описание уникально для каждой страницы. Не поддавайтесь искушению дублировать одно и то же мета-описание на каждой странице.
Кроме того, убедитесь, что метаописания расположены в разделе вашего HTML.
Наконец, поскольку мета-описание — это, по сути, бесплатная реклама, которая определяет, будут ли люди переходить на ваш веб-сайт по клику, найдите время, чтобы создать отличный текст, который поможет увеличить количество кликов и привлечь больше посетителей на ваш сайт.
Полезно для проверки тегов заголовков Следующее, что вам нужно проверить при просмотре исходного кода, это правильно ли вы используете теги заголовков, так как они также влияют на вашу поисковую оптимизацию на странице.
Существуют различные уровни тегов заголовков, наиболее распространенными из которых являются теги h2, h3 и h4.
Первое, что нужно сделать при проверке тегов заголовков, — это убедиться, что на одной странице у вас не более одного тега h2.
Иногда, в зависимости от вашей CMS, темы WordPress или установленных плагинов, вы можете найти несколько тегов h2 на одной веб-странице.
Проблема в том, что большинство поисковых систем интерпретируют это как чрезмерную оптимизацию, что не очень хорошо для вашего SEO.
Поэтому убедитесь, что на каждой веб-странице имеется только один тег h2, и его следует использовать, чтобы дать посетителям четкое представление о том, чего ожидать на странице.
Вам также следует проверить, есть ли на ваших веб-страницах теги h3 и h4.
Они используются для разбивки содержимого для улучшения читаемости.
Вы также можете включить второстепенные ключевые слова в теги h3 и h4, чтобы дополнить ваши основные ключевые слова.
Скрипты отлично подходят для вашего сайта. Они полезны для добавления функциональности на ваш сайт. Наиболее часто используемые скрипты — это JavaScript.
Несмотря на свою полезность, скрипты могут нанести ущерб поисковой оптимизации вашего сайта и пользовательскому опыту. Во-первых, наличие слишком большого количества скриптов замедляет время загрузки.
Кроме того, многие разработчики загружают скрипты рядом с заголовком контента.
Идея заключается в том, что скрипты загружаются раньше, когда посетитель открывает страницу.
Однако проблема заключается в том, что ранняя загрузка скриптов означает, что ваш сайт загружается значительно дольше.
Итак, почему это проблема? Интернет-пользователи имеют очень мало терпения.
Каждую секунду, в течение которой ваши посетители ждут загрузки вашей страницы, вы можете столкнуться со снижением конверсии на целых 7%, поскольку посетители покидают ваш сайт.
Это может существенно повлиять на доход вашего сайта.
Вот почему очень важно перепроверить свои скрипты.
Первое, что вам нужно сделать, это проверить количество скриптов на вашем сайте.
Сколько их? Вам действительно нужны все эти скрипты?
Иногда вы можете обнаружить, что некоторые скрипты все еще активны на вашем веб-сайте, даже если они больше не нужны.
Такие скрипты не только замедляют время загрузки, но и могут привести к дополнительным ошибкам.
Другая вещь, которую вы должны сделать, это переместить скрипты в нижнюю часть страницы. Разместите их непосредственно перед закрывающим тегом в HTML-коде вашего сайта.
Кроме того, вы можете создать один файл JavaScript, содержащий все ваши сценарии, а затем добавить ссылку на этот файл в нижней части вашего HTML-кода.
Любой из этих двух подходов означает, что скрипты не должны загружаться раньше остальной части сайта, что приводит к значительному увеличению скорости загрузки вашего сайта.
При перепроверке ваших скриптов вы также должны проверить, правильно ли установлены какие-либо установленные коды отслеживания, такие как код отслеживания Facebook или Google Analytics.
Если эти коды отслеживания установлены неправильно, есть вероятность, что вы не собираете какие-либо важные данные.
Наконец, контрпроверка ваших скриптов позволяет узнать, был ли взломан ваш сайт. При просмотре установленных сценариев подтвердите, что все активные сценарии авторизованы вами.
Если вы обнаружите скрипт, который вы не распознали или не авторизовали, есть вероятность, что он мог быть внедрен туда хакером.
Просмотр исходного кода — единственный способ получить полную информацию обо всех сценариях, установленных на вашем сайте.
Проверка ссылок NoFollowКак владелец веб-сайта или интернет-маркетолог, вы, вероятно, знаете, насколько важно создание ссылок для ваших усилий по SEO.
Однако все ваши обратные ссылки могут не иметь реальной цели, если они не подписаны.
Чтобы понять, что такое nofollows и почему важно их проверять, мне нужно поговорить о так называемом «линковом весе».
При индексировании веб-сайтов поисковые системы интерпретируют ссылки на ваш сайт как рекомендации с других веб-сайтов. Если кто-то решил разместить ссылку на ваш контент, это означает, что контент на вашем сайте актуален и ценен.
Чем больше внешних сайтов ссылается на ваш сайт, тем более авторитетным ваш сайт воспринимается поисковыми системами, что увеличивает вероятность того, что ваш сайт будет занимать более высокое место в поисковых системах.
Влияние таких ссылок на ваш поисковый рейтинг — это то, что в ненаучных терминах называется ссылочным весом.
Иногда вы можете закодировать атрибут в ссылках, чтобы предотвратить передачу ссылочного веса на связанный сайт. Эти атрибуты известны как nofollows.
По сути, атрибут nofollow указывает роботам поисковых систем, просматривающим сайт, игнорировать эту ссылку.
Если веб-сайт, ссылающийся на ваш сайт, не использует ссылку nofollow, то эта ссылка не передает никакого ссылочного веса и не влияет на ваш поисковый рейтинг.
Вот почему важно просмотреть исходный код и проверить любые внешние ссылки с атрибутом nofollow, даже если они не должны этого делать.
Проверка оптимизации изображенияЗнаете ли вы, что изображения на вашем сайте также способствуют SEO вашего сайта?
Ключом к использованию изображений в целях SEO является обеспечение того, чтобы ваши изображения имели теги title и alt.
Роботы поисковых систем, просматривающие веб-сайты, не имеют возможности просматривать содержимое изображений.
С помощью альтернативных тегов title и image вы даете этим роботам возможность понять, о чем ваше изображение.
Тег title дает изображению заголовок, а тег alt изображения содержит краткое описание изображения.
Использование тегов title и alt для ваших изображений особенно важно, если вы используете изображения для продажи товаров на сайте электронной коммерции.
При использовании изображений для электронной коммерции вы должны включить название бренда продукта и краткое описание как часть тега alt изображения.
К другим изображениям, которые должны иметь теги alt, относятся логотипы, инфографика, пояснительные диаграммы, командные фотографии и т. д.
Однако нет необходимости включать теги alt для декоративных изображений, таких как те, которые появляются в карусели изображений в верхней части страницы.
При написании описания для тегов alt изображения не добавляйте слишком много ключевых слов, так как это может привести к штрафным санкциям для вашего сайта.
При просмотре исходного кода страницы вы можете просматривать изображения либо с помощью тега , либо путем перехода на панель «элементы» после открытия исходного кода.
На панели элементов вы можете проверить размер изображений, чтобы увидеть, не увеличивают ли они время загрузки.
Вы также можете проверить их скорость отклика, чтобы узнать, оптимизированы ли они для просмотра на разных экранах.
Контрпроверка тегов Meta Robots Это еще одна распространенная вещь, которую многие маркетологи и владельцы веб-сайтов либо забывают, либо игнорируют.
Мета-теги robots дают роботам поисковых систем инструкции о том, следует ли индексировать определенные страницы или нет, следует ли переходить по ссылкам в содержании или нет и так далее.
Вот почему очень важно перепроверять метатеги роботов.
Если содержимое ваших мета-тегов робота неверно, оно будет давать неправильные инструкции роботам поисковых систем, а это означает, что вы будете саботировать свои собственные усилия по SEO, не позволяя этим роботам индексировать ваш контент.
Если вы прочтете исходный код этой статьи на нашем веб-сайте, вы заметите, что он содержит метатег robot, который выделен на изображении ниже.
Этот метатег сообщает поисковым роботам, что эта страница должна быть проиндексирована и что следует переходить по ссылкам на странице.
Подтверждение правильности установки Google Analytics Как веб-мастер или интернет-маркетолог, вы, вероятно, уже используете Google Analytics для мониторинга и отслеживания различных статистических данных на своем веб-сайте.
Однако есть вероятность, что Analytics не установлена на каждой странице, и в этом случае вы можете не отслеживать некоторые важные статистические данные.
К счастью, вы можете проверить правильность установки Analytics с помощью исходного кода вашего веб-сайта.
Чтобы проверить установку Google Analytics, просто откройте исходный код своего веб-сайта и выполните поиск «UA». Например, если мы откроем исходный код статьи, которую мы использовали в приведенном выше примере, вы заметите, что на странице установлен Google Analytics.
Если вы встретите буквы UA, за которыми следует 7- или 8-значный код, это означает, что на этой странице (а не на всем веб-сайте) установлен Google Analytics.
Также следует убедиться, что код отслеживания не появляется более одного раза на одной странице.
Повторите эту процедуру на каждой странице, чтобы убедиться, что Analytics установлена на остальных страницах.
Если вы обнаружите страницу, на которой нет кода отслеживания, это означает, что вы не получаете никакой аналитики с этой страницы.
Если у вас такой большой сайт, что вы не можете вручную проверить наличие кода отслеживания аналитики на каждой отдельной странице, вы можете использовать такой инструмент, как xml-sitemaps.com, чтобы облегчить себе работу.
ЗАВЕРШЕНИЕВозможно, вы не подумали об этом, но просмотр исходного кода вашего веб-сайта может стать отличным способом проведения SEO-аудита вашего сайта и подтверждения того, что все на вашем сайте в порядке.
Самое приятное в этом то, что вам не нужно быть веб-разработчиком или иметь много технических знаний, чтобы разобраться в исходном коде вашего сайта.
В следующий раз, когда вам нужно выяснить, есть ли какие-то ошибки, препятствующие вашим усилиям по SEO, вместо того, чтобы нанимать кого-то, кто сделает это за вас, почему бы не сделать это самостоятельно, проверив исходный код вашего сайта?
Кроме того, проверка исходного кода вашего конкурента позволит вам увидеть, что они делают на своих веб-сайтах.
Почему этот сайт не показывает исходный код? | Каустубх Гупта | Geek Culture
Объяснение того, почему therickroll.com не показывает исходный код
Изображение автора, сделано в CanvaВы отличный веб-разработчик. Вы создали один из самых красивых веб-сайтов со всеми последними интеграциями. Вы опубликовали веб-сайт для широкой публики, и теперь кто-то хочет воспроизвести тот же внешний интерфейс, который вы создали.
Современные веб-сайты — это больше, чем просто текст, графика и мультимедиа. Они превратились в веб-приложения. Эти приложения могут делать гораздо больше, чем просто просмотр. Что касается вопроса, то человек просматривает исходный код и может или не может получить представление о вашей стратегии и коде в зависимости от того, как он разработан.
Но задумывались ли вы когда-нибудь о том, что можно полностью скрыть код? Здесь «полностью» означает, что не только исходный код скрыт на хостинговых платформах, таких как GitHub или Gitlab, но при проверке вкладки «просмотреть исходный код» в любом браузере ничего не возвращается? Пустой экран. Возможно ли это сделать?
Возможно ли это сделать?
Технически на момент написания этой статьи не существовало «официального» способа скрыть весь исходный код с вкладки просмотра исходного кода. Но есть один замечательный обходной путь, который позволяет скрыть код с этой вкладки!
Предположения
Прежде чем я начну с основного контекста, я хочу, чтобы вы знали несколько вещей, чтобы мы были на одной странице:
- Все объяснения здесь очень хорошо работают для браузера Firefox, а не для браузера Chrome, и причина поскольку это будет обсуждаться в следующем разделе статьи.
- Параметр вкладки «просмотр исходного кода» для браузеров покажет это как пустое, но инструменты разработчика будут отображать автоматический HTML, который вставляется каждым браузером, и, вероятно, предоставит обходной путь. (вы увидите это далее в статье)
Но тем не менее, даже с этими предположениями, я хочу обсудить этот обходной путь, поскольку он предоставит вам дополнительные сведения о том, как веб-сайты работают в бэкэнде.
Этот сайт является центром статьи. Если вы посетите этот веб-сайт в Firefox, он отобразит следующее:
Скриншот веб-сайта therickroll.comНа веб-сайте мало контента. В нем есть один GIF и текст под ним с мигающим курсором. Предположим, если вы хотите воспроизвести этот веб-сайт, то вы, должно быть, думаете, что в исходном коде должны быть элементы для изображения и текста, верно? Теперь проверьте исходный код веб-сайта в Firefox.
Страница исходного кода для therickroll.comХм, исходный код пуст! Кроме того, если вы остаетесь на этом сайте более 5 секунд, он перенаправляет вас на знаменитое видео rickroll на YouTube. Странно да? Вашей следующей мыслью будет, как все это работает, если исходный код пуст? Откроем волшебство!
С самого начала нас учат, что веб-сайт — это набор веб-страниц, которые обслуживаются из центрального места (серверов) через Интернет. Эта подача контента контролируется с помощью интернет-протоколов, таких как HTTP. На веб-страницах, с которыми мы познакомились, не упоминались ответы HTTP и метаданные заголовков или файлы конфигурации, связанные с этими веб-сайтами.
Всякий раз, когда веб-сайт обслуживается с сервера, он обслуживается с ответом HTTP вместе с HTML, CSS и другими соответствующими файлами. Этот HTTP-ответ содержит метаданные заголовка, за которыми следует тело, представляющее собой фактический контент веб-сайта (HTML). Этот ответ можно легко просмотреть в пользовательском интерфейсе с помощью команды «http» в Linux. См. пример ниже для веб-сайта моего портфолио (kaustubhgupta.me):
HTTP-ответ возвращен для моего веб-сайта портфолиоимеет фактический HTML-код веб-страницы. Это HTML-код, который мы видим на вкладке «Просмотр исходного кода» в браузерах.
Что, если мы каким-то образом включим код нашего веб-сайта в этот ответ HTTP-заголовка? Таким образом, веб-сайт будет отображаться, а код не будет отображаться на вкладке исходного кода!
Именно это и было сделано на therickroll.com! Создатель использовал заголовок «Ссылка» HTTP-ответа для прикрепления таблицы стилей CSS. Этот файл CSS смог отобразить текущую версию веб-сайта. На абстрактном уровне файл CSS сделал следующее:
На абстрактном уровне файл CSS сделал следующее:
- Элемент head был сделан в виде блока, чтобы он был виден на экране. GIF был прикреплен здесь с использованием свойства «background-image» CSS.
- Для добавления текста на экран использовалось свойство CSS «content». Это свойство использовалось в элементе body «до».
- CSS-элемент HTML отображает цвет фона веб-страницы.
Прежде чем писать комментарий о том, что «исходного кода HTML не было», нужно понять эту вещь. Браузеры автоматически вставляют элементы HTML, head и body для каждой веб-страницы, независимо от того, указали ли мы элементы на нашей веб-странице, и поэтому в этом случае сработал CSS.
Вопрос 1. Почему этот метод не работает в браузере Chrome?
Просто заголовок «Ссылка» не поддерживается в Chrome, и поэтому, когда кто-то заходит на этот сайт в Chrome, он возвращается с пустой версией сайта.
Qs 2: Как веб-сайт перенаправляет на rickroll видео YouTube через 5 секунд?
Создатель использовал заголовок «обновить», который принимает время ожидания и ссылку для перенаправления. Поэтому через 5 секунд сайт автоматически перенаправляет на ссылку YouTube песни rickroll!
Поэтому через 5 секунд сайт автоматически перенаправляет на ссылку YouTube песни rickroll!
Вот HTTP-ответ для therickroll.com:
HTTP-ответ для therickroll.comЭто полное объяснение того, как веб-сайт therickroll.com отображает содержимое, скрывая код!
Эта статья основана исключительно на этом видео на YouTube, и все кредиты на все исследования и реализацию этого веб-сайта принадлежат этому каналу YouTube!
Цель этой статьи не вводить никого в заблуждение. Потому что, если вы откроете инструменты разработчика и наведете курсор на автоматически сгенерированные теги HTML, вы легко увидите взлом CSS. В этой статье я хотел представить идею «скрытия кода», чтобы в будущем вы могли разыграть своих не очень технических друзей и поиграть с этими заголовками!
Если вы хотите прочитать/изучить каждую мою статью, перейдите к моему основному списку статей, который обновляется каждый раз, когда я публикую новую статью на любой платформе!
По любые сомнения, вопросы или потенциальные возможности , вы можете связаться со мной по телефону:
Kaustubh Гупта — Стажер-аналитик НЛП по науке о данных — Prodigal | LinkedIn
Привет! Я разработчик Python, интересуюсь аналитикой данных и собираюсь стать инженером данных в…
www. linkedin.com
linkedin.com
Просмотр исходного кода: как просмотреть код сайта
Просмотр исходного кода — важный навык. Если вы когда-либо задумывались о создании собственного веб-сайта, вам, вероятно, нужно знать, как просматривать код веб-сайта. С первых дней существования Интернета код использовался для программирования многих его аспектов. Код сайта можно описать как аспект «под капотом». Это потому, что он не виден обычным посетителям сайта. Этот код превращает ваш сайт в замечательные впечатления, которые могут получить обычные посетители. Изучение того, как просматривать код веб-сайта, — это первый шаг к пониманию того, как появился этот замечательный опыт.
Содержание
Назначение кода веб-сайта Код веб-сайта обычно состоит из HTML, JavaScript и других языков кодирования. Хорошая новость заключается в том, что по мере развития технологий написание этого кода стало намного проще. Для начинающих изучение этих языков программирования займет много времени. Некоторые случайные пользователи просто хотят иметь онлайн-блог, не тратя много времени на его кодирование. Вот почему существует множество конструкторов веб-сайтов, которые создают код веб-сайта для вас. Конечно, они обычно взимают небольшую ежемесячную плату. WordPress является основным примером конструктора веб-сайтов. Существуют руководства, которые помогут вам создать веб-сайт WordPress.
Некоторые случайные пользователи просто хотят иметь онлайн-блог, не тратя много времени на его кодирование. Вот почему существует множество конструкторов веб-сайтов, которые создают код веб-сайта для вас. Конечно, они обычно взимают небольшую ежемесячную плату. WordPress является основным примером конструктора веб-сайтов. Существуют руководства, которые помогут вам создать веб-сайт WordPress.
В то время как некоторые предприятия предпочитают нанимать профессионального разработчика веб-сайтов, другие берут дело в свои руки благодаря быстрому развитию технологий. Код веб-сайта становится все более доступным для обычного пользователя, и изучение HTML-кода может быть не для всех.
Тем не менее, цель кода веб-сайта состоит в том, чтобы иметь основу для веб-сайта, и разработчики веб-сайтов по-прежнему используют код, упрощая его для обычных пользователей. Самостоятельное кодирование веб-сайта даст вам гораздо больше свободы за счет изучения нового навыка (если вы еще не освоили его), и многие готовы это сделать. Конечно, вы должны сначала сами решить, как вы хотите действовать. Если вы новичок в разработке веб-сайтов, лучше сначала научиться просматривать код веб-сайта, о чем мы поговорим далее.
Конечно, вы должны сначала сами решить, как вы хотите действовать. Если вы новичок в разработке веб-сайтов, лучше сначала научиться просматривать код веб-сайта, о чем мы поговорим далее.
Просмотр кода — очень простой процесс в пяти наиболее распространенных веб-браузерах. Мы рассмотрим, как это сделать. Некоторые из горячих клавиш могут повторяться, так как просмотр кода стал универсальным во многих из этих браузеров. Клавиши клавиатуры соответствуют клавишам на компьютере с Windows (кроме Apple Safari).
Google Chrome- Нажмите Ctrl + U на клавиатуре или щелкните правой кнопкой мыши пустое место на веб-странице и выберите «Просмотр». источник страницы» из всплывающего меню.
- Нажмите Ctrl + U на клавиатуре или щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр исходного кода страницы» во всплывающем меню.

- Нажмите Command + Option + U на клавиатуре или щелкните правой кнопкой мыши пустое место веб-страницы и выберите «Показать исходный код страницы» во всплывающем меню.
- Нажмите Ctrl + U на клавиатуре или нажмите F12 на клавиатуре. После выполнения любого из них выберите вкладку «Элементы» в правом верхнем углу окна.
- Щелкните правой кнопкой мыши пустое место веб-страницы и выберите «Просмотр источника» в появившемся меню.
- Нажмите Ctrl + U на клавиатуре или щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Источник страницы» в появившемся меню.
Для наиболее распространенных веб-браузеров это способ просмотра кода веб-сайта. Как видите, большинство веб-браузеров, описанных выше, имеют очень похожий способ просмотра кода веб-сайта. Иногда может быть невозможно просмотреть код веб-сайта. Обычно это происходит в Internet Explorer, который я бы не рекомендовал использовать, но это может произойти, если у вас большой объем кеша или мало системных ресурсов. Большой кеш можно очистить, зайдя в настройки Internet Explorer, а нехватку системных ресурсов можно исправить, если закрыть программы, которые в данный момент не используются на вашем компьютере.
Иногда может быть невозможно просмотреть код веб-сайта. Обычно это происходит в Internet Explorer, который я бы не рекомендовал использовать, но это может произойти, если у вас большой объем кеша или мало системных ресурсов. Большой кеш можно очистить, зайдя в настройки Internet Explorer, а нехватку системных ресурсов можно исправить, если закрыть программы, которые в данный момент не используются на вашем компьютере.
Исходный код — это код, созданный программистом, который может быть прочитан и понят человеком. Он может быть создан текстовым редактором или средой разработки. Если вы хотите знать, как просмотреть код веб-сайта, вы, вероятно, захотите узнать и об исходном коде. Исходный код является основой для создания программного обеспечения, а также используется для настройки многих аспектов программного обеспечения. Инструкции по установке являются примером возможности настройки с использованием исходного кода. Далее мы обсудим разницу между открытым исходным кодом и проприетарным исходным кодом.
Далее мы обсудим разницу между открытым исходным кодом и проприетарным исходным кодом.
Открытый исходный код — это код программы, исходный код которого доступен другим разработчикам для использования по своему усмотрению. Это очень распространено в Интернете. Обычно этот тип программного обеспечения является бесплатным и легкодоступным, поскольку его основной целью является совместная работа. Важно знать, как просматривать код веб-сайта, поскольку этот тип кода доступен для просмотра и редактирования любым пользователем. Доступ к открытому исходному коду аналогичен доступу к коду веб-сайта, поэтому горячие клавиши на клавиатуре остаются такими же, как те, о которых мы говорили ранее.
Хорошим примером программного обеспечения с открытым исходным кодом может быть LibreOffice, программа, похожая на Microsoft Office, поскольку она также является офисным пакетом. Разница в том, что LibreOffice бесплатен, а код имеет открытый исходный код, а это означает, что разработчики могут свободно редактировать его, если это пойдет на пользу программе.
Другой очень популярный пример — Linux. Linux — бесплатная операционная система, которая значительно улучшилась за последние годы. Благодаря таким программам, как Linux и LibreOffice, обычные люди, не являющиеся разработчиками, очень выиграли. Интернет развивался благодаря совместной работе пользователей над такими программами. Многие люди, занимающиеся разработкой приложений или веб-разработкой, используют открытый исходный код из-за его преимуществ. При разработке приложений крайне важно учитывать ваши возможности, поэтому принимайте во внимание открытый исходный код.
Собственный исходный код Если вы хотите знать, как просмотреть код веб-сайта, есть простые ответы. С другой стороны, просмотр проприетарного исходного кода более сложен. Теперь давайте спросим, что такое проприетарный исходный код? Проприетарный исходный код — это исходный код, который принадлежит владельцу и не может свободно развиваться. Этот тип кода запатентован и обычно недоступен для просмотра при установке программного обеспечения. Таким образом, просмотр проприетарного кода становится проблемой. Лицензия, которую мы должны принять при открытии приложения в первый раз, является соглашением, которое мы связываем. Мы официально обещаем не использовать материалы, защищенные авторским правом. Авторы — единственные, кто может использовать код.
Таким образом, просмотр проприетарного кода становится проблемой. Лицензия, которую мы должны принять при открытии приложения в первый раз, является соглашением, которое мы связываем. Мы официально обещаем не использовать материалы, защищенные авторским правом. Авторы — единственные, кто может использовать код.
Некоторыми примерами программ с проприетарным исходным кодом являются Windows, Microsoft Office и Adobe Photoshop. Это одни из самых широко используемых программ в мире, и их код не является открытым исходным кодом. Их код очень ценен, поэтому авторы этих программ предприняли юридические меры предосторожности для его защиты. Несмотря на то, что код защищен авторским правом, это не мешает некоторым пользователям заниматься пиратством. Одна из самых ироничных вещей в несвободном программном обеспечении, таком как Microsoft Office, заключается в том, как оно извлекает выгоду из пиратства. Вместо того, чтобы некоторые пользователи использовали альтернативу Office с открытым исходным кодом, они нелегально загружают Microsoft Office.
Хотя Microsoft теряет деньги из-за этого незаконного действия, они выигрывают, потому что такие программы, как LibreOffice, альтернатива с открытым исходным кодом, не используются. Доля рынка Microsoft не уменьшится до конкурента, они просто потеряют прибыль от продажи компании. Поскольку мы обсудили как проприетарный, так и открытый исходный код, вам решать, какой из них вы хотите использовать, если когда-либо будете создавать программу.
Общая важность просмотра исходного кода При изучении того, как просматривать код веб-сайта, пользователи могут сначала запутаться. Большая часть кода, который они увидят, может быть написана на машинном языке. Однако не беспокойтесь, так как любой, кто начинает разработку веб-сайтов, в какой-то момент столкнется с машинным языком в той или иной форме. Общая важность просмотра кода заключается в том, что знакомство с ним может вызвать интерес к изучению того, как спланирован веб-сайт. В разных браузерах будут разные способы просмотра кода, но по большей части они похожи друг на друга.

 ;
;