Изменить размер PNG изображения беплатно онлайн с выскоим качеством
Изменить размер PNG изображения беплатно онлайн с выскоим качествомИзмените размер PNG изображений с помощью современного браузера, такого как Chrome, Opera и Firefox.
При поддержке aspose.com и aspose.cloud
Перетащите или выберите ваши файлы*
Введите URL
Dropbox
* Загружая файлы или используя наш сервис, вы соглашаетесь с нашими Условиями предоставления услуг и Политикой конфиденциальностиПроцент
Размеры
Размер, %
Ширина
Высота
Сохранять пропорции
Цвет фона
Тип масштабирования
Алгоритм масштабирования высокого качества
Сохранить как
Поделиться в Facebook
Поделиться в Twitter
Поделиться в LinkedIn
Другие приложения
Cloud API
GitHub
Оставить отзыв
Добавить в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc чтобы отменить действие
Aspose.
 Imaging Изменение размера
Imaging Изменение размера
Интегрируйте функцию изменения размера PNG в свои собственные проекты
Этот бесплатный инструмент изменения размера основан на Aspose.Imaging for .NET, быстром API для обработки изображений, включая, помимо прочего, изменение размера изображений.
Вы можете использовать его в собственных приложениях и интегрировать функцию изменения размера изображения в свои проекты на C# .NET. Aspose.Imaging for .NET подходит для следующих сценариев:
- Высокопроизводительное изменение размера изображения с помощью собственных API-интерфейсов
- Интегрируйте функцию изменения размера изображения в свой проект/решение
- 100% приватные локальные API-интерфейсы. Ваши файлы обрабатываются на ваших собственных серверах
- Кроссплатформенное развертывание
Пожалуйста, посетите страницу https://products.aspose.com/imaging/net/resize/png чтобы попробовать Aspose.Imaging for .NET в своих приложениях.
Для Java-разработчиков мы предлагаем собственный Aspose.Imaging for Java API для использования в ваших Java-приложениях. Пожалуйста, посетите страницу https://products.aspose.com/imaging/java/resize/png чтобы попробовать.
Как изменить размер PNG изображения с помощью Aspose.Imaging Изменение размера
- Кликните внутри области перетаскивания файла, чтобы загрузить PNG файл, или перетащите туда PNG файл.
- Вы можете загрузить максимум 10 файлов для операции
- Введите желаемый размер для вашего изображения PNG
- При необходимости измените тип масштабирования и формат получаемого изображения.
- Ссылка для скачивания обработанных изображений будет доступна сразу после завершения операции.
- Вы также можете отправить ссылку на готовый файл на свой адрес электронной почты
- Обратите внимание, что файл будет удален с наших серверов через 24 часа, а ссылки для скачивания перестанут работать по истечении этого периода времени.

Часто задаваемые вопросы
❓ Как изменить размер PNG файла?
Во-первых, вам нужно добавить файл для изменения размера PNG: перетащите файл или кликните внутри панели, чтобы выбрать файл. Затем нажмите кнопку «Изменить размер». После завершения процесса обработки можно загрузить готовый файл.
🛡️ Безопасно ли изменять размер изображений с помощью бесплатного приложения Aspose.Imaging «Изменение размера»?
Да, ссылка для загрузки файлов результатов будет доступна мгновенно после завершения операции. Мы удаляем загруженные файлы через 24 часа, и ссылки на скачивание перестанут работать по истечении этого периода времени. Никто не имеет доступа к вашим файлам. Изменение размера изображения абсолютно безопасно.
Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.

💻 Можно ли изменить размер изображений на Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging «Изменить размер» на любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер следует использовать для изменения размера?
Для изменения размера вы можете использовать любой современный браузер, например, Google Chrome, Firefox, Opera, Safari.
❓ Могу ли я использовать полученное изображение в коммерческих целях?
Несмотря на то, что наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения. Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам
Вы успешно сообщили об ошибке, Вы получите уведомление по электронной почте, когда ошибка будет исправлена Click this link to visit the forums.![]()
Выравнивание и изменение размеров значков на Mac
Поиск по этому руководству
Руководство пользователя macOS
- Добро пожаловать!
- Строка меню
- Spotlight
- Пункт управления
- Siri
- Центр уведомлений
- Рабочий стол
- Dock
- Finder
- Подключение к интернету
- Просмотр веб-сайтов
- Регулировка громкости
- Создание снимка экрана или записи экрана
- Просмотр и редактирование файлов при помощи Быстрого просмотра
- Быстрая запись короткой заметки
- Настройка Экранного времени для себя
- Настройка фокусирования для сосредоточения на задаче
- Редактирование фотографий и видео в приложении «Фото»
- Использование функции «Что на картинке?» с фотографиями
- Получение маршрутов в приложении «Карты»
- Создание записи в приложении «Диктофон»
- Использование жестов трекпада и мыши
- Использование панели Touch Bar
- Использование Touch ID
- Использование сочетаний клавиш
- Обновление macOS
- Встроенные приложения
- Открытие приложений
- Работа с окнами приложений
- Использование приложений в полноэкранном режиме
- Использование приложений в режиме Split View
- Загрузка приложений из Mac App Store
- Установка и переустановка приложений из Mac App Store
- Установка и удаление других приложений
- Изменение системных настроек
- Изменение картинки на рабочем столе
- Использование заставок
- Добавление учетной записи электронной почты и других учетных записей
- Использование быстрых команд для автоматизации задач
- Создание Memoji в приложении «Сообщения»
- Изменение картинки, представляющей Вас или других людей в приложениях
- Смена языка системы
- Улучшение видимости экрана
- Создание документов и работа с ними
- Открытие документов
- Использование диктовки
- Добавление примечаний к файлам
- Объединение файлов в один файл PDF
- Печать документов
- Организация рабочего стола с помощью стопок
- Группировка файлов по папкам
- Добавление тегов к файлам и папкам
- Отправка электронных писем
- Использование функции «Онлайн-текст» для взаимодействия с текстом на фотографии
- Резервное копирование файлов
- Восстановление файлов
- Создание Apple ID
- Управление настройками Apple ID
- Что такое iCloud?
- Что такое iCloud+?
- Настройка iCloud на компьютере Mac
- Хранение файлов в iCloud Drive
- Обмен файлами с помощью Общего доступа к файлам iCloud
- Управление хранилищем iCloud
- Использование Фото iCloud
- Что такое «семейный доступ»?
- Настройка Семейного доступа
- Добавление пользователей на Mac
- Настройка Экранного времени для ребенка
- Совместное использование покупок с членами семьи
- Совершение вызова FaceTime
- Использование SharePlay для совместного просмотра и прослушивания
- Отправка текстовых сообщений
- Предоставление общего доступа к календарю членам семьи
- Просмотр контента, которым с Вами поделились
- Просмотр геопозиций друзей и близких
- Многопользовательские игры с друзьями
- Использование Непрерывности для работы с несколькими устройствами Apple
- Потоковая передача аудио и видео через AirPlay
- Использование клавиатуры и мыши или трекпада для управления несколькими устройствами
- Использование iPad в качестве второго дисплея
- Передача задач между устройствами
- Вставка фотографий и отсканированных документов с iPhone или iPad
- Вставка зарисовок с iPhone или iPad
- Копирование и вставка с использованием нескольких устройств
- Использование Apple Watch для разблокировки Mac
- Совершение и прием вызовов на Mac
- Пересылка файлов между устройствами с помощью AirDrop
- Синхронизация музыки, книг и других материалов между устройствами
- Воспроизведение музыки
- Прослушивание подкастов
- Просмотр фильмов и телешоу
- Чтение и прослушивание книг
- Чтение новостей
- Отслеживание курсов акций
- Подписка на Apple Music
- Подписка на Apple TV+
- Подписка на Apple Arcade
- Подписка на Apple News+
- Подписка на подкасты и каналы
- Управление подписками в App Store
- Просмотр семейных подписок на сервисы Apple
- Управление файлами cookie и другими данными веб-сайтов в Safari
- Использование режима частного доступа в Safari
- Просмотр отчетов о конфиденциальности в Safari
- О паролях
- Сброс пароля для входа в систему Mac
- Создание и автозаполнение надежных паролей
- Обеспечение безопасности Apple ID
- Настройка защиты компьютера Mac
- Защита конфиденциальности в Почте
- Сохранение конфиденциальности
- Оплата через Apple Pay в Safari
- Использование функции «Вход с Apple» для приложений и веб-сайтов
- Защита компьютера Mac от вредоносного ПО
- Управление доступом к камере
- Поиск пропавшего устройства
- Начало работы с функциями универсального доступа
- Зрение
- Слух
- Моторика и координация
- Основные
- Изменение яркости экрана
- Подключение беспроводной клавиатуры, мыши или трекпада
- Подключение других беспроводных устройств
- Подключение монитора, телевизора или проектора
- Добавление принтера
- Использование встроенной камеры
- Использование наушников AirPods с компьютером Mac
- Экономия энергии на Mac
- Оптимизация хранилища
- Запись CD- и DVD-дисков
- Управление домашними аксессуарами
- Запуск системы Windows на компьютере Mac
- Ресурсы для Mac
- Ресурсы для устройств Apple
- Авторские права
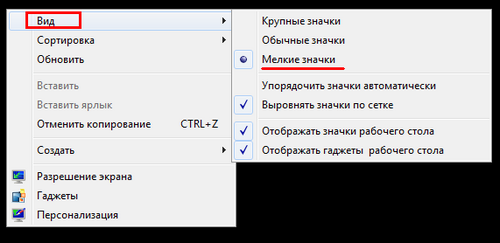
В режиме просмотра значков можно изменить выравнивание, размеры и метки объектов на рабочем столе и в окнах Finder. Чтобы изменить значок файла или папки, см. раздел Изменение значков файлов и папок.
Чтобы изменить значок файла или папки, см. раздел Изменение значков файлов и папок.
На рабочем столе
На Mac нажмите рабочий стол, удерживая клавишу Control.
Выполните одно из следующих действий.
Быстрое выравнивание значков. Выберите «Расставить сейчас».
Если команда «Расставить сейчас» не отображается, Вы задали автоматическую сортировку значков или используете стопки для автоматической сортировки файлов. Чтобы увидеть команду «Расставить сейчас», выберите «Сортировать» > «Не выбрано» или снимите флажок «Собрать в стопки».
Однократное выравнивание и сортировка значков. Выберите «Расставить по», затем выберите вариант.
Если команда «Расставить» не отображается, Вы задали автоматическую сортировку значков или используете стопки для автоматической сортировки файлов. Чтобы увидеть команду «Расставить», выберите «Сортировать» > «Не выбрано» или снимите флажок «Собрать в стопки».

Автоматическое выравнивание и сортировка значков. Выберите «Сортировка по», затем выберите вариант.
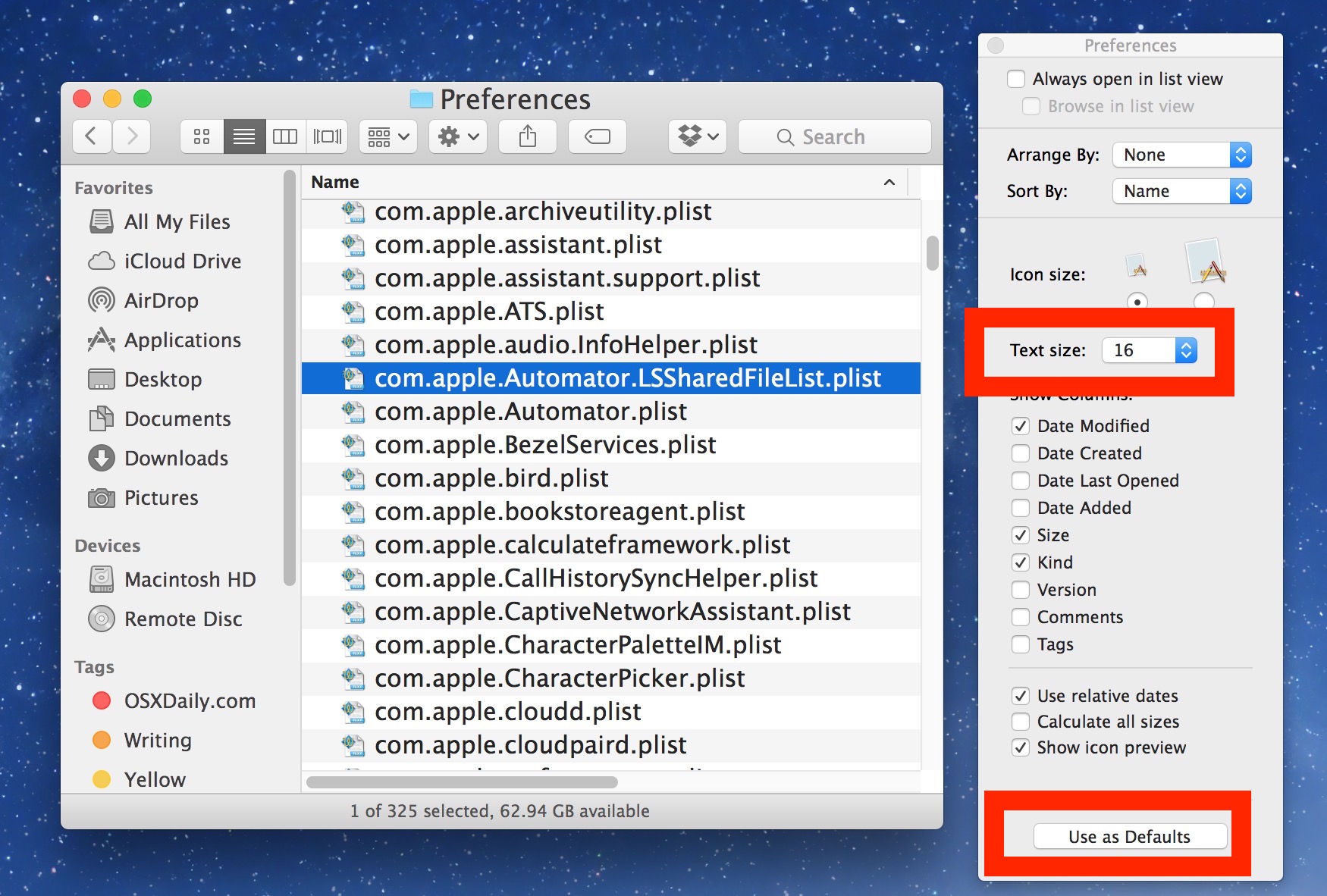
Изменение размера значков, размера сетки (расстояния между значками), размера текста и других параметров. Выберите «Показать параметры вида», затем с помощью элементов управления внесите изменения.
В окне Finder
На Mac нажмите значок Finder в Dock, чтобы открыть окно Finder.
Откройте папку, которую требуется изменить.
Выберите «Вид» > «Показать параметры вида» и внесите изменения. Например, нажмите всплывающее меню «Группировать» и выберите «По дате изменения».
См. такжеСортировка и упорядочивание объектов в Finder на MacНастройка панели инструментов Finder на MacИзменение значков файлов и папок на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.![]()
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Компьютерные иконки онлайн и оффлайн, другие, разное, текст, другие png
Компьютерные иконки онлайн и оффлайн, другие, разное, текст, другие pngтеги
- разное,
- текст,
- другие,
- логотип,
- векторные иконки,
- обои для рабочего стола,
- скачать,
- вектор,
- тик,
- бренд,
- символ,
- улыбка,
- круг,
- онлайн и в автономном режиме,
- значки компьютеров,
- линия,
- flaticon,
- черно-белый,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 1200x630px
- Размер файла
- 49.68KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
 29KB
29KB 46KB
46KB 66KB
66KBРедактор favicon.ico онлайн
Редактор favicon.ico онлайн☰ Оглавление
- Первая страница
- Онлайн инструменты ▽
- Редактор иконок favicon.ico онлайн
- Игра «Жизнь» онлайн
- Онлайн навигатор по множеству (фракталу) Мандельброта
- Онлайн конвертер PNG в favicon.ico
- Интерактивная схема солнечной системы
- Пересчёт дат в Юлианские дни
- Объяснение и онлайн-демо, как работает HTML5 canvas transform
- Онлайн генератор периодических фонов
- Онлайн конвертер цветов из HSV в RGB
- Онлайн URL-перекодировщик
- Онлайн генератор QR-кодов
- Покрутить 4D-гиперкуб
- Получение географических координат точки на карте
- «Сапёр» на бесконечном поле онлайн
- Черепаший язык онлайн
- Калькулятор индекса массы тела
- Для самых маленьких ▽
- Рисовалка для детей до трёх лет
- «Робот» для детей с трёх-четырёх лет
- «Морской бой» для самых маленьких
- Простой чат
- Инструменты ▽
- Docker ▽
- Docker устанавливаем и разбираемся
- Пример использования Docker для изучения Ruby on Rails
- Пример использования Docker для запуска MySQL
- Почему docker требует root-прав
- JavaScript ▽
- Букмарклеты для JavaSctipt/HTML-разработчика
- Использование «use strict» в JavaScript
- Небольшая памятка по JavaScript
- Простой минификатор/оптимизатор JavaScript
- Мои плагины для хрома
- Python ▽
- Сводная таблица методов основных типов данных Python 2 и 3
- Инструменты для Python-разработчика
- Удобная командная строка Python
- Утечки памяти в Python: метод
__del__и сборка мусора - Работа с нитями в Python
- Файловая система ▽
- FS: перемещение, переименование, архивирование
- Монтирование sshfs с помощью systemd
- Shell ▽
- Работа с историей команд bash
- Консоль/bash.
 настройка
настройка - Отправка e-mail с картинками чистым shell скриптом
- Конвертирование аудио
- Конвертирование видео
- Управляем тактовой частотой процессора
- Совместный доступ к mercurial по SSH
- Передача файлов по сети
- Безопасное хранение и передача данных
- Нотификатор
- Xorg. Настройка
- Xorg. Настройка нестандартной клавиатуры
- Synergy: Много мониторов с одной клавиатурой и мышкой
- Ssh. Настройка
- Ssh. Настройка туннелирования через NAT и firewall
- Pidgin для хакеров
- Печать
- USB-Flash. монтирование
- Доступ к данным по MTP
- Настройка aspell
- Iptables. Port knocking
- Sudo, sudoers, visudo
- Swap в файле в Linux
- Добрый kill (gdb)
- Изменить размер tmp (tmpfs)
- Установка Arch Linux на USB-Flash
- Эмуляция в QEMU
- GRUB2 вручную
- Системные утилиты
- Настройка редактора vi
- Краткое руководство по vi
- HTML-валидатор
- VDS/VPS
- Начальная настройка
- Сборка nginx
- Настройка nginx
- Сборка uWSGI (Django+CGI)
- Настройка uWSGI
- Управление сетью в Ubuntu с помощью netctl (Arch Linux)
- Настройка WiFi точки доступа под Linux
- Docker ▽
- CS: Искусственный интеллект ▽
- Метрики в машинном обучении: precision, recall и не только
- Оценка точности классификатора
- Нейронные сети на простейших примерах
- Что такое нейрон (очень коротко)
- Пример задачи и демонстрация, как нейрон её решает
- Пример обучения нейрона
- Что осталось за сценой в задаче для одного нейрона
- Деревья принятия решений
- Байесовское машинное обучение
- Примеры кода numpy, scipy, matplotlib
- Метод наименьших квадратов
- Построение системы рекомендаций, на основе текстов
- Диффузионные реакции (реакции с диффузией)
- CS: Разное ▽
- RSA-шифрование на пальцах
- SQRT-декомпозиция
- О пользе рекурсии
- Дискретная бисекция
- Top-K из N (куча)
- Быстрое возведение в степень и подсчёт чисел Фибоначчи
- Алгебра логики
- Небольшая памятка по C++
- Проблема останова
- Примеры простейших серверов на Python
- Простейший форкающийся сервер
- Простейший prefork-сервер
- Простейший многонитевой сервер
- Многонитевой сервер с простым взаимодействием между нитями
- Асинхронный сервер
- Кумулятивное вычисление статистических характеристик
- Пять задач, которые хорошо бы уметь решать за час
- Теория относительности ▽
- Об этих заметках
- Пространство-время как геометрия
- Физическая интерпретация
- Универсальность скорости света
- Эквивалентность инерциальных систем отсчёта
- Относительность пространственных и временных интервалов
- Движение быстрее света
- Парадокс близнецов
- Заключение
- Теория вероятностей ▽
- Как нас обманывает интуиция
- Парадокс Монти Холла
- Парадокс двух конвертов
- Квантовая механика ▽
- Принцип неопределённости на классических примерах
- Фракталы ▽
- Фрактальная размерность
- Фрактальные деревья
- Применение фракталов
- Комплексная размерность
- Гиперкуб
- Обучение и преподавание ▽
- О репетиторстве
- Типичные ошибки на экзаменах
- Лёгкая подготовка к экзаменам
- Как отвечать на экзамене
- Как я худел
- Личное ▽
- Обо мне (как бы резюме)
- Благодарности
- Мои ошибки
- Немного фотографий
- Копирование этих материалов
Новая версия редактора визуально мало чем отличается от предыдущей,
но работа была проделана не малая. JavaScript-код стал на много
быстрее, опасные действия требуют подтверждения, старые способы
сохранения иконок устранены в пользу надёжных и безопасных.
JavaScript-код стал на много
быстрее, опасные действия требуют подтверждения, старые способы
сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API.
То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше.
Подойдёт последние версии Safari и других браузеров.![]()
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
favicon — это небольшая картинка, являющаяся логотипом сайта. Она появляется в шапках вкладок, в адресной строке (кроме новейших версий Chrome и Firefox †), в закладках.
В одном файле favicon.ico может быть несколько изображений разного
размера. Чаще всего используется изображение 16×16. Бо́льшие размеры
используются, например, в Windows, при создании закладки прямо на
рабочем столе. В этом случае размер зависит от версии операционной
системы и настроек рабочего стола.
Бо́льшие размеры
используются, например, в Windows, при создании закладки прямо на
рабочем столе. В этом случае размер зависит от версии операционной
системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Проще всего просто положить иконку в корень сайта. Она должна
стать доступна по адресу http://ваш_домен/favicon.ico. Именно
тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш.
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию <head> код такого вида:
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" />
Что касается type, тут есть неоднозначность. Стандартным типом
является image/x-icon.![]() Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип
Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип image/vnd.microsoft.icon. Подозреваю, что все современные
браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев
появляется новый современный браузер и поручиться за все современные
браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
Редактирование вида клавиатуры | Comfort Keys Pro
Редактирование вида клавиатуры
Вы можете настроить для экранной клавиатуры ее размер, а также расположение, вид и размер клавиш.
Чтобы вызвать режим настройки вида клавиатуры, откройте окно Параметры и выберите пункт Экранная клавиатура, затем нажмите клавишу Редактирование вида клавиатуры. По умолчанию открывается текущий вид клавиатуры. Чтобы открыть для редактирования другой вид клавиатуры выберите в меню Файл команду Открыть.
При настройке клавиатуры используются два типа виртуальных клавиш:
| • | Квадратные клавиши используются по умолчанию. При работе с ними укажите всего две точки – левый верхний угол и правый нижний угол. При работе с такими клавишами вы можете использовать поля Ширина и Высота. При работе с ними укажите всего две точки – левый верхний угол и правый нижний угол. При работе с такими клавишами вы можете использовать поля Ширина и Высота. |
| • | Состоящие из линий клавиши могут быть любого вида. Для их настройки в таблице Points укажите все точки, которые должны быть соединены последовательно линиями. Между первой и последней точкой автоматически проводится последняя линия. При необходимости из линий можно построить круг или овал. Посмотрите, как в стандартной клавиатуре настроена клавиша Enter – на самом деле это одна клавиша, а отображается как две (точка [-1, -1] указывает, что точки для одной клавиши закончены и начались точки для следующей клавиши). |
Все параметры клавиши можно указать в полях, расположенных в нижней части экрана.
При редактировании вы можете использовать следующие возможности:
| • | Удерживая нажатой клавишу Shift, с помощью указателя мыши выделить сразу несколько экранных клавиш. |
| • | Удерживая нажатой клавишу Shift, с помощью клавиш-стрелок изменить размеры одной или нескольких выбранных экранных клавиш. |
| • | Удерживая нажатой клавишу Ctrl, с помощью клавиш-стрелок изменить положение на экране одной или сразу нескольких выбранных экранных клавиш. |
| • | Вы можете измененить «описание» клавиши. Новое описание будет отображаться на клавише вместо стандартного описания или символа клавиши. Например, для клавиши F2 можно установить описание «Покупатели». |
Настройка рисунка для любой клавиши экранной клавиатуры:
Изображение (Обычный, При наведении, Нажато) – Установка картинки для каждого состояния клавиши. Можно установить одинаковую картинку для всех состояний.![]()
Настроить границы – Настройка границ для изображений, установленных для клавиш экранной клавиатуры. Эти границы остаются зафиксированными при изменении размеров изображения.
Цвет шрифта (Обычный, При наведении, Нажато) – Установка цвета шрифта для каждого состояния клавиши. Цвета шрифтов можно устанавливать без установленных рисунков в предыдущем поле. Если оставить цвет по умолчанию, то цвет шрифта будет браться из настроек оформления.
Прозрачный – Установка прозрачности фона изображения. Примечание: Это свойство работает только для рисунков в формате bmp.
Отображать в качестве фона – Если установить это свойство, то поверх рисунка будут выводиться надписи клавиш и иконки быстрых клавиш. Если это свойство не установлено, то надписи и иконки на клавише рисоваться не будут.
Рисовать рамку вокруг клавиши – Указывает надо ли рисовать рамку вокруг клавиши. Удобно использовать, если рисунок полностью заменяет стандартную прорисовку клавиши. Для примера смотрите клавиатуру SkinMulticolor.![]()
Изменять размер вместе с клавишей – При установке этого параметра рисунок изменяет размер при изменении размеров клавиши.
Растягивать по ширине, растягивать по высоте – При установке этих параметров ширина и высота рисунка всегда равна ширине и высоте клавиши, для которого он установлен.
Дополнительные настройки клавиатуры (если вы переключитесь на эту клавиатуру, то Comfort Keys Pro поменяет указанные настройки):
| • | Всегда растягивать клавиатуру по ширине независимо от настроек программы, |
| • | Сохранять пропорции клавиатуры независимо от настроек программы, |
| • | Всегда передвигать клавиатуру к нижней границе экрана, |
| • | Всегда отображать символы и иконки в центре клавиш, |
| • | Фон клавиатуры всегда прозрачный, |
| • | Заданный размер шрифта для надписей на клавишах (если поле пустое, то берется из настроек программы), |
| • | Разделительные точки – обрабатываются при изменении размера клавиатуры. В указанных точках кнопки клавиатуры разъезжаются в разные стороны. В указанных точках кнопки клавиатуры разъезжаются в разные стороны. |
— не изменять настройку
— выключить
— включить
Подсказки и советы
| • | Вы можете использовать изображение или фотографию клавиатуры для настройки по этому изображению новой экранной клавиатуры. Для этого выберите в меню Редактирование команду Добавить фон и откройте необходимый файл изображения. После настройки клавиатуры вы можете убрать изображение, выбрав в меню Редактирование команду Очистить фон. |
| • | Новую клавиатуру удобнее создавать на основе уже существующей. Для этого выберите клавиатуру, которая больше всего похожа на вашу и сохраните ее под другим именем, выбрав в меню Файл команду Сохранить как. |
| • | Если щелкнуть правой кнопкой мыши на экранной клавиатуре, то будет добавлена новая точка к выделенной клавише. |
| • | Для настройки сложных клавиш клавиатуры иногда удобнее использовать файл txt, содержащий всю информацию по клавиатуре. Файлы клавиатур располагаются в подкаталоге Keyboards. |
| • | Все измененные файлы текстовых клавиатур с расширением txt сохраняются в каталоге Application Data. Вы можете увидеть полный путь к файлу в заголовке окна Редактирование вида клавиатуры.Например: C:\Documents and Settings\UserName\Application Data\ComfortSoftware\CKeys\Keyboards\. Вы можете переместить файлы из этого каталога в подкаталог программы. |
| • | Чтобы удалить существующий вид клавиатуры, удалите файл ее описания из подкаталога Keyboards. |
Создать Favicon (Фавикон) онлайн | Генератор фавиконов онлайн бесплатно
Рекомендуем воспользоваться
Что такое favicon
Favicon – это значок веб-сайта, который отображается поисковыми системами Яндекс и Google или в открытой вкладке вашего браузера. Рекомендуемое расширение иконки .ico, но современные технологии позволяют использовать для иконок и другие расширения. Отсутствие иконки сайта является пусть и не грубой, но технической ошибкой сайта, и негативно сказывается на узнаваемости бренда и снижает CTR (click-through rate — показатель кликабельности) поисковых сниппетов в выдаче, ухудшает поиск веб-ресурса по закладкам браузера и др.
Рекомендуемое расширение иконки .ico, но современные технологии позволяют использовать для иконок и другие расширения. Отсутствие иконки сайта является пусть и не грубой, но технической ошибкой сайта, и негативно сказывается на узнаваемости бренда и снижает CTR (click-through rate — показатель кликабельности) поисковых сниппетов в выдаче, ухудшает поиск веб-ресурса по закладкам браузера и др.
Выделяйтесь среди остальных
Каждый владелец веб-ресурса хотел бы, чтобы его страница была заметна даже среди десятка вкладок. Но прежде, чем до нее доберется пользователь, обратить внимание должны поисковые системы. Обе задачи решает favicon – «иконка для избранного», отображаемая в адресной строке. Она повышает частоту выдачи и кликабельность сниппетов: боты Яндекса специально индексируют ее, чтобы проверить, насколько сайт оптимизирован. А кроме того, ее наличие влияет на узнаваемость бренда: читатель никогда не спутает любимый источник информации, стриминг или маркетплейс с прочими закладками в браузере.
Чтобы получить оригинальный знак отличия, не обязательно обращаться к профессионалам.
Как создать favicon
Чтобы сгенерировать фавиконку для вашего сайта, выполните простые действия:
Загрузка
Загрузите изображение, с которым предстоит работать
Обработка
Дождитесь обработки картинки
Результат
Насладитесь полученным результатом
Файлы фавиконок создаются всех необходимых размеров для всех браузеров, платформ и приложений:
| apple-icon | favicon | ms-icon | pwa | |
|---|---|---|---|---|
| 57×57 | ✓ | |||
| 60×60 | ✓ | |||
| 72×72 | ✓ | ✓ | ||
| 76×76 | ✓ | |||
| 114×114 | ✓ | |||
| 120×120 | ✓ | |||
| 144×144 | ✓ | ✓ | ✓ | |
| 152×152 | ✓ | ✓ | ||
| 180×180 | ✓ | |||
| 16×16 | ✓ | |||
| 32×32 | ✓ | |||
| 96×96 | ✓ | ✓ | ||
| 128×128 | ✓ | |||
| 192×192 | ✓ | ✓ | ||
| 384×384 | ✓ | |||
| 512×512 | ✓ | |||
| 70×70 | ✓ | |||
| 150×150 | ✓ | |||
| 310×310 | ✓ |
Требования к favicon
Как и для большинства современных интернет — технологий, для favicon существует ряд требований и рекомендаций, без которого он не будет корректно отображатся в результатах выдачи и в вашем браузере
- Для пользователей Android и браузера Google рекомендуется выбирать изображения для генерации favicon размером более 192х192 пикселей в формате .
 png.
png. - IOS и браузер Safari для корректного отображения фавиконки, требует формировать для этого изображение под названием apple touch icon. Это значок для сайта с высоким разрешением и размерами до 180х180px. Благодаря этому, пользователи IOS смогут добавлять сайт на главный экран, после чего иконка сайта будет выглядеть как полноценное приложение.
- При отображении в safari на MacOS дела обстоят иначе. Чтобы ваш логотип корректно отображался в браузере, необходимо избегать различные тени и эффекты. Иконка должна быть четкой и плоской.
Вопросы и ответы
Инструмент служит для того, чтобы разместить favicon на вашем сайте. Он генерирует всё необходимое, чтобы ваш логотип показывался на всех браузерах всех платформ.
Для этого нужно загрузить ваш логотип (желательно использовать формат PNG с прозрачным фоном) и при необходимости подрегулировать настройки, затем скачать ZIP-архив с файлами.
В скачанном ZIP-архиве содержатся все файлы иконок разных размеров, HTML-код для размещения на вашем сайте, конфигурационные файлы для приложений и подробная инструкция с описанием того, что со всеми этими файлами нужно делать.![]()
Иконки никак не влияют на SEO и отношение поисковиков к сайту, но могут косвенно повлиять на трафик и кликабельность сниппета за счет того, что ссылка в выдаче становится чуть привлекательнее.
Индексация фавиконов в Яндексе занимает от недели до месяца. В выдаче Google фавиконок нет.
Проверить, как поисковые боты видят фавиконку, можно с помощью URL: Яндекс — https://favicon.yandex.net/favicon/имя_домена, Google — https://www.google.com/s2/favicons?domain=имя_домена
Оценка пользователей
Средний рейтинг инструмента на основании
оценок 78 пользователей
4.6/5
Спасибо за обратную связь!
Мы обязательно вышлем ответ на указанную почту.×
Обратная связь
Оставьте сообщение и мы обязательно вам ответим!
Сообщение *
Имя
E-mail *
Я даю согласие на обработку персональных данных в соответствии с политикой конфиденциальности.
Отправить
{{kits}}Кол-во инструментов
{{unique_users}}Уникальных пользователей
{{images}}Загружено изображений
{{convertFileSize(bytes)}}Обработано данных
Изменить размер значка онлайн — Бесплатный инструмент для изменения размера значка
Измените размер значка онлайн для различных разрешений и платформ.![]() Отрегулируйте размеры значка, чтобы он соответствовал шаблону любого размера.
Отрегулируйте размеры значка, чтобы он соответствовал шаблону любого размера.
Или перетащите сюда свое изображение
Как изменить размер значка за 4 шага
Отрегулируйте размеры значков, чтобы они соответствовали спецификациям размеров различных платформ, таких как iOS, Android, macOS, Chrome и т. д. Настройте его чтобы сделать его более привлекательным. С Pixelied изменить размер значка легко и просто.
Шаг 1
Загрузите значок или перетащите его в редактор в формате SVG, JPG или PNG.
Шаг 2
Настройте значок, изменив его цвет, композицию, положение и другие параметры.
Шаг 3
Нажмите кнопку «Изменить размер» и измените размер значка до определенных размеров.
Шаг 4
Когда закончите, нажмите кнопку «Загрузить», чтобы сохранить свое творение в формате SVG или других форматах файлов.
Бесплатный набор инструментов для простых и красивых изображений
Pixelied — это простое решение для изменения размера значков в Интернете. Если вы хотите настроить свой значок в соответствии с определенными спецификациями размера или изменить его внешний вид, наш инструмент для изменения размера значка приложения поможет вам достичь ваших целей за считанные минуты.
Если вы хотите настроить свой значок в соответствии с определенными спецификациями размера или изменить его внешний вид, наш инструмент для изменения размера значка приложения поможет вам достичь ваших целей за считанные минуты.
Простое изменение размера значка для нескольких платформ
Отрегулируйте размер значка. Измените его размер, чтобы он соответствовал спецификациям различных платформ, таких как Android, iOS, macOS и других.
С помощью Pixelied вы можете изменять размер значка до определенных размеров без изменения его HTML-кода.
Изменение размера значка для различных разрешений
Изменение размера значка без снижения его качества. Отрегулируйте его размеры, сохранив при этом все его детали.
Наш бесплатный инструмент для изменения размера значка приложения автоматически изменяет количество пикселей в значке, чтобы сохранить его внешний вид.
Настройте значок с помощью инструментов Easy Vector Editing
Настройте свой значок до совершенства. Улучшите его внешний вид и сделайте его более привлекательным для вашей аудитории.
Pixelied позволяет вам изменить цвет значка, отразить или повернуть его, разгруппировать его элементы для редактирования или удаления, настроить его прозрачность и многое другое.
Экспорт значка в несколько форматов высокого разрешения
Создайте значок, который идеально подходит для любой платформы. Загрузите его в разных форматах, которые идеально подходят для различных онлайн-проектов.
После изменения размера значка с помощью Pixelied его можно загрузить в нескольких форматах изображений с высоким разрешением, таких как SVG, JPG, PNG, PDF и других.
Изменение размера значка с дополнительными настройками
Граница
Сделайте значок более заметным. Добавьте границы, чтобы выделить его.
Добавьте границы, чтобы выделить его.
Тень
Добавьте глубины вашему значку. Используйте тени, чтобы улучшить его внешний вид.
Перевернуть
Измените направление вашего значка. Переверните его, чтобы изменить порядок его элементов.
Повернуть
Исправить ориентацию значка. Поверните его так, чтобы он смотрел в правильном направлении.
Пипетка
Настройка цвета значка. Используйте пипетку, чтобы найти идеальный оттенок.
Непрозрачность
Сделайте значок более или менее заметным. Отрегулируйте его непрозрачность, чтобы включить его в любой дизайн.
Больше, чем просто инструмент для изменения размера значков
Pixelied — это не просто инструмент для изменения размера значков приложений. Наш бесплатный векторный редактор позволяет владельцам бизнеса и онлайн-профессионалам создавать уникальные файлы SVG с нуля или гибкие шаблоны. Инструмент изменения размера значков — это лишь один из многих инструментов редактирования, имеющихся в вашем распоряжении. С Pixelied вы можете изменить цвет, непрозрачность, ориентацию, положение значка и многое другое.
Инструмент изменения размера значков — это лишь один из многих инструментов редактирования, имеющихся в вашем распоряжении. С Pixelied вы можете изменить цвет, непрозрачность, ориентацию, положение значка и многое другое.
Другие инструменты:
Что говорят наши пользователи
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook.![]() Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook.![]() Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Часто задаваемые вопросы
Как изменить размер значка?
Чтобы изменить размер значка, загрузите свою фотографию или перетащите ее в редактор. Затем нажмите на изображение, чтобы активировать круглые указатели на его краях.![]() После активации перетащите углы, чтобы увеличить или уменьшить значок. После того, как вы закончите, загрузите значок в нескольких форматах с высоким разрешением.
После активации перетащите углы, чтобы увеличить или уменьшить значок. После того, как вы закончите, загрузите значок в нескольких форматах с высоким разрешением.
Как уменьшить размер значка?
Чтобы уменьшить размер значка, сначала загрузите значок с помощью кнопки выше или перетащите его непосредственно в редактор. После загрузки по краям изображения появятся четырехкруглые указатели. Перетащите угол любого указателя влево, чтобы уменьшить значок до меньшего размера и уменьшить размер файла.
Какой онлайн-инструмент для изменения размера значков лучше всего?
Pixelied — лучший инструмент для изменения размера значков приложений онлайн без Photoshop или специализированного программного обеспечения. Вы можете использовать это приложение для изменения размера значка в соответствии с рекомендациями нескольких платформ приложений.
Удобен ли инструмент для изменения размера значков?
Pixelied — это онлайн-инструмент для изменения размера значков, который прост в использовании и не требует технических навыков работы со сложными программами, такими как Photoshop или Gimp.
Могу ли я добавить к своему изображению текст, фотографии, значки и другие элементы?
Да, вы можете полностью настроить изображение, добавив текст, значки, фотографии, элементы, иллюстрации, макеты и многое другое.
Можно ли использовать загруженные изображения в коммерческих целях?
Да, загруженные изображения можно использовать в личных и коммерческих целях без указания авторства.
Как изменить размер значка бесплатно онлайн
3 лучших изменения размера иконок
Кендра Д.![]() Митчелл |
Митчелл |
Значки относятся к графическим изображениям различных приложений и программного обеспечения, загруженных на ваши смарт-устройства или компьютер. Но знаете ли вы, что вы также можете изменить размер значков в соответствии с вашими предпочтениями! Да, вы не ослышались, и сегодня мы собираемся показать вам, как это сделать. Итак, читайте дальше, чтобы узнать больше о программе изменения размера верхней иконки , которая может помочь вам в этом.
- Часть 1. 3 Изменение размера значка онлайн-приложения для iPhone 11/Android/Watch
- Часть 2. Как изменить изображение на файл значка
- Часть 3. Рекомендуется массовое изменение размера/сжатие/конвертер изображений онлайн
Часть 1. 3 Изменение размера значка онлайн-приложения для iPhone 11/Android/Watch
01
от 03
Создатель значков приложений
Вы можете легко изменить размер изображения до размера значка с помощью этого интуитивно понятного инструмента, который помогает разработчикам легко создавать изображения значков. Он очень компактный, все аккуратно расположено для легкого доступа. Вы можете загружать изображения PNG, JPG и GIF. Но для достижения наилучших результатов рекомендуется использовать изображения с высоким разрешением. После загрузки изображений вам нужно будет выбрать системы, для которых требуется изменить размер значка. Здесь вы можете выбрать между Windows Phone, iOS, Android или Windows Desktop. Пользователи также могут выбрать цвет фона для платформ, несовместимых с прозрачными изображениями.
Он очень компактный, все аккуратно расположено для легкого доступа. Вы можете загружать изображения PNG, JPG и GIF. Но для достижения наилучших результатов рекомендуется использовать изображения с высоким разрешением. После загрузки изображений вам нужно будет выбрать системы, для которых требуется изменить размер значка. Здесь вы можете выбрать между Windows Phone, iOS, Android или Windows Desktop. Пользователи также могут выбрать цвет фона для платформ, несовместимых с прозрачными изображениями.
Плюсы:
- Это приложение для изменения размера значков позволяет пользователям сохранять все значки приложений в облаке после регистрации в учетной записи.
- Поддерживает как ручной выбор, так и функцию перетаскивания.
- Все значки можно загрузить напрямую, активировав опцию мгновенной загрузки.
Минусы:
- Поддерживает только формат экспорта PNG
02
от 03
Resizeappicon.
 com
comЕсли вы думаете о том, как изменить изображение на файл значка, то эта бесплатная онлайн-утилита может прийти вам на помощь. Он чрезвычайно прост в использовании и может работать без каких-либо требований регистрации. Простое управление этим инструментом делает его подходящим для начинающих пользователей, которые хотят получить результаты профессионального уровня. Но чтобы максимально использовать этот инструмент, вам необходимо загружать изображения с высоким разрешением, например 512×512 или 1024×1024 пикселей. После загрузки файла изображения вы можете выбрать его результирующее разрешение, нажав кнопку «Размеры значков», чтобы просмотреть различные размеры значков для разных устройств.
Плюсы:
- Иконки генерируются автоматически после загрузки изображения.
- Он предлагает множество вариантов создания файла значка изображения для Android, iOS Watch, iPad и iPhone.
- Все значки приложений можно хранить в централизованном каталоге и даже делиться ими с командами после регистрации на этом бесплатном портале.

Минусы:
- Он может изменять размер значков только из квадратных изображений.
03
от 03
Appicon.co
Создание значков различных размеров для разных платформ становится очень простым с помощью этого приложения для изменения размера значков. Он предоставляет пользователям чрезвычайно интуитивно понятный интерфейс, которого может хватить даже новичкам. После того, как вы загрузите изображение, вам просто нужно выбрать соответствующую платформу. По умолчанию выбраны все платформы вместе с различными размерами. Вам нужно снять галочки с тех, которые вам не нужны. В конечном итоге вам нужно будет указать имя файла и нажать «Создать».
Плюсы:
- Совместим как с операцией перетаскивания, так и с ручным выбором файлов.
- Может генерировать значки приложений за считанные секунды.
- Помогает создать 4 значка для Android, 11 значков для Mac, 8 значков для часов, 13 значков для iPad и 11 значков для iPhone.

Минусы:
- Загрузка изображений, которые не относятся к категории размера 1024×1024 пикселей, оставляет белую рамку вокруг файла, и то же самое можно увидеть на созданном значке.
Часть 2. Как изменить изображение на файл значка
01
02
ICOКонвертировать
Этот бесплатный онлайн-конструктор иконок принимает изображения jpg и png в качестве входных данных для создания иконок профессионального уровня. Вы даже можете преобразовать его в предпочитаемую форму и добавить тени, выполнив следующие шаги:
- Во-первых, вам необходимо загрузить изображение размером не более 50 МБ.
- Теперь вы можете при желании обрезать то же самое, перетаскивая курсор.
- На этом необязательном шаге вы можете применить различные стили, такие как прямоугольник, круг и даже форму сердца.
- Теперь вам нужно будет определить результирующий формат значка.
- В конечном итоге вам придется нажать кнопку «Изменить размер изображения».

02
02
ACConvert.com
Большинство значков компьютеров в Microsoft Windows имеют формат файла ICO. Уникальность этого формата заключается в том, что он может содержать изображения с различной глубиной цвета и размерами, которые можно масштабировать в соответствии с требованиями. ACConvert может помочь пользователям легко конвертировать файлы PNG, GIF, JPG, SVG, BMP и WEBP в формат ICO. Давайте теперь посмотрим на шаги, чтобы сделать файл значка изображения с этим изменением размера значка:
- После запуска этой платформы для изменения размера значка онлайн вам нужно будет загрузить файлы, нажав кнопку «Выбрать файлы». Кроме того, вы можете выбрать онлайн-файл из DropBox, Google Диска или просто вставить URL-адрес файла.
- На следующем шаге вам нужно будет сделать выбор между созданием значка с несколькими разрешениями или созданием одного значка для каждого сайта.
- Теперь вы можете выбрать один из доступных размеров значка или настроить его, указав ширину и высоту.

- В конце концов, вам нужно нажать на кнопку Convert Now.
Часть 3. Рекомендуется массовое изменение размера/сжатие/конвертер изображений онлайн
Большинство упомянутых выше онлайн-утилит имеют различные операционные лазейки. В то время как некоторые могут экспортировать значок измененного размера только в определенном формате, другие заполнены рекламой и вредоносными программами. Таким образом, если вы хотите изменить размер значка приложения, который может предложить вам все функции быстрым и надежным способом, вам нужно использовать Wondershare Online UniConverter , который ранее был известен как Medio.io. Это позволяет пользователям сжимать и конвертировать видео, изображения, аудио и PDF-файлы без каких-либо громоздких загрузок программного обеспечения. Давайте теперь посмотрим на шаги, которые необходимо выполнить, чтобы изменить размер значка онлайн с помощью этой интуитивно понятной платформы.
Попробуйте бесплатно онлайн изменить размер изображения прямо сейчас
Если вам приходится работать с несколькими рабочими нагрузками, то Online UniConverter может вам пригодиться благодаря своим функциям пакетной обработки.![]() Таким образом, вы можете изменить размер 20 файлов за один раз, чтобы оптимально использовать свое драгоценное время.
Таким образом, вы можете изменить размер 20 файлов за один раз, чтобы оптимально использовать свое драгоценное время.
Похожие сообщения
Лучшие конвертеры видео MP4 в JPG
[Бесплатно] 11 лучших онлайн-производителей PFP — сделайте свой PFP выдающимся!
Как сделать эстетичный PFP для TikTok Online [+ 6 лучших идей TikTok PFP]
[5 лучших инструментов] Как удалить объект с фотографии онлайн
25 самых смешных идей текстовых мемов [Лучшее вдохновение]
10 лучших бесплатных генераторов текста мемов [онлайн-инструменты дизайна]
Изменение размера значков через Интернет для iOS и Android
Простой сервис для изменения размера значка приложения до всех необходимых разрешений с молниеносной скоростью.![]()
Сделано
Загрузить файл
Мгновенная загрузка значков
Как это работает. Как можно быстрее.
Просто перетащите исходное изображение в область загрузки или загрузите его вручную. Изображение загружается, и значки генерируются автоматически.
Активируйте опцию мгновенной загрузки, чтобы напрямую загрузить все значки.
Мы также предоставляем управление значками приложений и магазины приложений для ваших клиентов.
Наилучшие результаты достигаются при разрешении 512×512 или 1024×1024 пикселей.
Внимание!
iOS. айфон/айпад.
Все | айфон | iPad | Требуется | Сбросить
29×29 пикселей |
40×40 пикселей |
50×50 пикселей |
57×57 пикселей |
58×58 пикселей |
72×72 пикселей |
76×76 пикселей |
80×80 пикселей |
100×100 пикселей |
114×114 пикселей |
120×120 пикселей |
144×144 пикселей |
152×152 пикселей |
180×180 пикселей |
512×512 пикселей |
1024×1024 пикселей |
167×167 пикселей |
87×87 пикселей |
20×20 пикселей |
60×60 пикселей |
16×16 пикселей |
24×24 пикселей |
32×32 пикселей |
48×48 пикселей |
64×64 пикселей |
128×128 пикселей |
256×256 пикселей |
512×512 пикселей |
1024×1024 пикселей |
iOS.
 Смотреть.
Смотреть.Все | Сброс
48×48 пикселей |
55×55 пикселей |
80×80 пикселей |
88×88 пикселей |
172×172 пикселей |
196×196 пикселей |
Андроид.
Все | Высокий | Сброс
36×36 пикселей (LDPI) |
48×48 пикселей (MDPI) |
72×72 пикселей (HDPI) |
96×96 пикселей (XHDPI) |
144×144 пикселей (XXHDPI) |
192×192 пикселей (XXHDPI) |
512×512 пикселей (магазин Google Play) |
Загрузить все
Загрузить выбранные
Beyond Code
Мы создаем чат-боты и веб-приложения.![]()
Beyond Code — компания, разработавшая приложение для изменения размера значков приложений и фреймворк для чат-ботов BotMan.
Подробнее
Чат-боты
Заинтересованы в технологии, которая заменит приложения?
Создавайте чат-ботов с помощью BotMan — самого популярного в мире PHP-фреймворка для чат-ботов с открытым исходным кодом.
Подробнее
Управление значками приложений
Храните неограниченное количество значков приложений в одном месте.
Мы сообщим вам, если потребуются новые разрешения, и позаботимся о вашем главном файле значка.
Узнать больше
Изменение размера PNG — онлайн-конструктор PNG
Скоро Эти инструменты png уже в пути
Редактор PNG
Редактируйте PNG в браузере.
Сравните изображения PNG
Сравнение двух или более изображений PNG.
Преобразование PNG в AVIF
Преобразование изображения PNG в изображение AV1 (AVIF).
Преобразование AVIF в PNG
Преобразование изображения AV1 (AVIF) в изображение PNG.
Преобразование PNG в HEIF
Преобразование изображения PNG в высокоэффективный файл изображения (HEIF).
Преобразование HEIF в PNG
Преобразование файла изображения Hide Efficiency (HEIF) в изображение PNG.
Преобразование PNG в ICO
Преобразование изображения PNG в значок ICO.
Преобразование PNG в TIFF
Преобразование изображения PNG в изображение TIFF.
Преобразование TIFF в PNG
Преобразование изображения TIFF в изображение PNG.
Преобразование PNG в PIK
Преобразование изображения PNG в изображение PIK.
Преобразование PIK в PNG
Преобразование изображения PIK в изображение PNG.
Преобразование PNG в PPM
Преобразование изображения PNG в изображение PPM.![]()
Преобразование PPM в PNG
Преобразование изображения PPM в изображение PNG.
Преобразование PNG в BPG
Преобразование изображения PNG в изображение BPG.
Преобразование BPG в PNG
Преобразование изображения BPG в изображение PNG.
Преобразование PNG в FLIF
Преобразование изображения PNG в изображение FLIF.
Преобразование FLIF в PNG
Преобразование изображения FLIF в изображение PNG.
Преобразование PNG в PDN
Преобразование изображения PNG в файл Paint.net.
Преобразование PDN в PNG
Преобразование файла Paint.net в изображение PNG.
Конвертировать PNG в PSD
Преобразование изображения PNG в файл Photoshop.
Преобразование PSD в PNG
Преобразование файла Photoshop в изображение PNG.
Преобразование PNG в SVG
Преобразование изображения PNG в изображение SVG.
Преобразование SVG в PNG
Преобразование файла SVG в изображение PNG.
Преобразование PNG в PDF
Преобразование изображения PNG в документ PDF.
Преобразование PDF в PNG
Преобразование документа PDF в изображение PNG (или несколько изображений).
Конвертировать PNG в JFIF
Преобразование изображения PNG в изображение JFIF.
Преобразование JFIF в PNG
Преобразование изображения JFIF в изображение PNG.
Преобразование PNG в RGB
Преобразование изображения PNG в необработанные значения RGB.
Преобразовать RGB в PNG
Преобразовать значения RGB в изображение PNG.
Преобразование PNG в BGR
Преобразование изображения PNG в необработанные значения BGR.
Преобразование BGR в PNG
Преобразование значений BGR в изображение PNG.
Преобразовать PNG в RGBA
Преобразование изображения PNG в необработанные значения RGBA.
Преобразовать RGBA в PNG
Преобразовать значения RGBA в изображение PNG.
Преобразование PNG в BGRA
Преобразование изображения PNG в необработанные значения BGRA.
Преобразовать BGRA в PNG
Преобразовать значения BGRA в изображение PNG.
Преобразование PNG в анимированный GIF
Преобразование нескольких PNG в анимацию GIF.
Преобразование APNG в GIF
Преобразование анимации APNG в изображение GIF.
Преобразование GIF в APNG
Преобразование анимации GIF в изображение APNG.
Преобразование APNG в Webp
Преобразование изображения APNG в изображение Webp.
Преобразование Webp в APNG
Преобразование изображения Webp в изображение APNG.
Преобразование APNG в MP4
Преобразование изображения APNG в видео MP4.
Преобразование MP4 в APNG
Преобразование видео MP4 в изображение APNG.
Преобразование APNG в AVI
Преобразование изображения APNG в видео AVI.
Преобразовать AVI в APNG
Преобразование видео AVI в изображение APNG.
Преобразование APNG в WMV
Преобразование изображения APNG в видео WMV.![]()
Преобразование WMV в APNG
Преобразование видео WMV в изображение APNG.
Извлечение кадров APNG
Извлечение всех кадров из изображения APNG.
APNG Player
Покадровое воспроизведение анимации PNG (APNG).
Изменить скорость APNG
Изменить скорость воспроизведения анимированного PNG (APNG).
Установить количество циклов APNG
Изменить количество циклов анимированного PNG.
Обратный APNG
Обратный порядок кадров в анимированном PNG (APNG).
APNG Creator
Создание анимированных PNG (APNG) из входных изображений.
APNG Checker
Проверить, является ли данный файл PNG анимированным файлом PNG (APNG).
Преобразование APNG в лист спрайтов
Создание листа спрайтов из всех анимированных кадров PNG (APNG).
Преобразовать лист спрайтов в APNG
Создать анимированный PNG (APNG) из листа спрайтов.
Преобразование PNG в XLS
Преобразование PNG в электронную таблицу Excel.![]()
Создать сбойный PNG
Произвольно исказить данные в файле PNG, чтобы сделать сбойный PNG.
Рандомизировать пиксели PNG
Переупорядочить пиксели или блоки пикселей в PNG.
Разбить PNG
Разбить изображение PNG на несколько частей.
Создание слайд-шоу PNG
Создание анимации слайд-шоу из нескольких файлов PNG.
Создать мозаику PNG
Создать мозаичную стену из нескольких PNG.
Создание одноцветного PNG
Создание PNG, полностью заполненного одним цветом.
Создание многоцветного PNG
Создание PNG, заполненного несколькими цветами.
Преобразование PNG в шестиугольник
Преобразование PNG в шестиугольную сетку пикселей.
Триангуляция PNG
Преобразование PNG в треугольную сетку пикселей.
Добавить эффект виньетки в PNG
Затемнить углы PNG по сравнению с его центром.
Добавление эффекта калейдоскопа к PNG
Создание множественных отражений PNG.
Добавить фильтр Байера к PNG
Применить фильтр Байера к PNG.
Добавление эффекта ночного видения в PNG
Сделайте изображение PNG таким, как будто оно было снято с помощью очков ночного видения.
Добавить сферический эффект в PNG
Сделать PNG похожим на сферический.
Применение преобразования Мебиуса к PNG
Прогон PNG через преобразование Мебиуса.
Стереть часть PNG
Быстро стереть любую часть изображения PNG.
Преобразование цветового пространства PNG
Преобразование между цветовыми пространствами RGB, CMYK, HSV и HSL.
Преобразование глубины PNG в битах
Преобразование между 8-битной, 16-битной, 24-битной и 32-битной глубиной PNG.
Удалить дизеринг из изображения PNG
Удалить дизеринг из изображения PNG.
Создание художественного изображения ASCII из PNG
Преобразование PNG в художественное изображение ASCII.
Создать PNG из ASCII Art
Преобразовать рисунок ASCII в изображение PNG.![]()
Создание художественного изображения ANSI из PNG
Преобразование PNG в художественное изображение ANSI.
Создание PNG из ANSI Art
Преобразование ANSI Art в изображение PNG.
Создание рисунка Брайля из PNG
Преобразование PNG в изображение шрифта Брайля.
Создать PNG из рисунка Брайля
Преобразовать рисунок Брайля в изображение PNG.
Преобразовать байты в PNG
Создать изображение PNG из заданных байтов.
Преобразование PNG в 9 байтов0003
Преобразование изображения PNG в байты.
Улучшение PNG
Повышение качества изображения PNG.
Повышение масштаба PNG
Увеличить размеры PNG.
Уменьшить размер PNG
Уменьшить размеры PNG.
Разрезать PNG
Извлечь 2-мерный фрагмент из PNG.
Создать белый шум PNG
Создать изображение PNG с белым шумом.
Создать пустой PNG
Создать PNG, содержащий только один цвет.
Извлечение цвета из PNG
Удаление всех цветов, кроме одного, из изображения PNG.
Создать полноцветный PNG
Создать PNG, содержащий все возможные цвета RGB.
Извлечение текста из PNG
Найдите всю текстовую информацию в изображении PNG и извлеките ее.
Создание градиента PNG
Создание PNG с цветовым градиентом.
Создать 3D PNG
Учитывая любой 2D PNG, добавьте к нему 3-е измерение.
Удалить текст из PNG
Быстро удалить текст (метки, подписи) из PNG.
Удаление водяного знака из PNG
Быстрое удаление водяного знака из PNG.
Исправить сломанный PNG
Спасти PNG, который содержит неверные байты и не открывается.
Скрыть данные в PNG
Скрыть секретное сообщение в изображении PNG.
Изменить метаданные PNG
Обновить метаданные файла PNG.
Стереть метаданные PNG
Удалить метаданные из изображения PNG.
Проверить PNG
Проверить, является ли данный файл допустимым PNG без ошибок.
Средство просмотра PNG
Откройте и просмотрите PNG в браузере.![]()
Выбор правильного размера и формата значков
Выбор правильного размера значков для различных операционных систем (iOS, Microsoft, Android) важен, но также может вызвать головную боль, депрессию и другие неприятные побочные эффекты. Это может негативно сказаться на стоимости дизайна и качестве продукта в целом. Итак, мы решили помочь вам и сделать это резюме.
Вы можете прокрутить страницу вниз до определенной операционной системы, щелкнув ссылки.
| iOS 9 | 58×58, 80×80, 120×120, 152×152, 180×180, 1024×1024 |
| Windows 10 | 16×16, 24×24, 32×32, 48×48, 256×256 |
| Android Lollipop, Marshmallow, Nougat, Oreo | 24×24, 48×48, 192×192 |
| macOS X | 16×16, 32×32, 64×64, 128×128, 256×256, 512×512, 1024×1024 |
| Операционные системы Unix | 16×16, 24×24, 48×48, 96×96 |
| Windows Phone | 62×62, 99×99, 173×173, 200×200 |
iOS 9
Руководящие принципы пользовательского интерфейса iOS ясны и довольно кратки. Они рекомендуют формат PNG и следующие размеры значков:
Они рекомендуют формат PNG и следующие размеры значков:
Значок приложения
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | 180×180 |
| iPhone 6s, iPhone 6 и iPhone SE | 120×120 |
| iPhone 5 и iPhone 4s | 120×120 |
| iPad Pro | 167×167 |
| iPad и iPad mini | 152×152 |
Значок приложения для App Store
Требуемый размер:
- 1024×1024
Значок результатов поиска Spotlight
Значок настроек
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | 87×87 |
| iPhone 6s, iPhone 6 и iPhone SE | 58×58 |
| iPhone 5 и iPhone 4s | 58×58 |
| iPad Pro | 58×58 |
| iPad и iPad mini | 58×58 |
Значок панели инструментов и панели навигации
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | Около 66×66 |
| iPhone 6s, iPhone 6 и iPhone SE | Около 44×44 |
| iPhone 5 и iPhone 4s | Около 44×44 |
| iPad Pro | Около 44×44 |
| iPad и iPad mini | Около 44×44 |
Значок панели вкладок
| Требуемые размеры | |
|---|---|
| iPhone 6s Plus и iPhone 6 Plus | Около 75×75 |
| iPhone 6s, iPhone 6 и iPhone SE | Около 50×50 |
| iPhone 5 и iPhone 4s | Около 50×50 |
| iPad Pro | Около 50×50 |
| iPad и iPad mini | Около 50×50 |
[link_button link=»https://icons8.![]() com/free-ios-7-icons-in-vector/#/web» text=»Загрузить значки iOS 9″ align=»middle»]
com/free-ios-7-icons-in-vector/#/web» text=»Загрузить значки iOS 9″ align=»middle»]
macOS X
Иконки приложений
Требуемые размеры:
- 16×16
- 32×32
- 64×64
- 128×128
- 256×256
- 512×512
- 1024×1024
Значок панели инструментов PNG (рекомендуется)
Требуемые размеры:
- 32×32
- 32×32@2x (64×64)
Значок боковой панели в формате PDF (рекомендуется)
Требуемые размеры:
- 16×16
- 18×18
- 32×32
Значок боковой панели в формате PNG
Требуемые размеры:
- 16×16
- 16×16@2x
- 18×18
- 18×18@2x
- 32×32
- 32×32@2x
Windows 10
Microsoft не публиковала никаких руководств, поэтому нам пришлось читать их на чайных листьях следовать примерам значков в бета-версиях ОС Windows и шрифту значков, представленному Microsoft.
Мы даже создали собственное руководство по стилю для значков Windows 10. Вот что мы выяснили:
Значки приложений и элементы панели управления
Значки должны быть в формате файла .ico.
Полный набор должен включать следующие размеры значков:
- 16×16
- 32×32
- 48×48
- 256×256
Значки панели инструментов
Обратите внимание, что значки панели инструментов всегда должны быть плоскими.
- Windows 10: 32×32
- Windows 8: 16×16, 24×24, 32×32
Диалоги и мастера
Требуемые размеры:
- 32×32
- 48×48
[link_button link=»https://icons8.com/windows-8-icons/#/web» text=»Загрузить значки Windows 8″]
[link_button link=»https://icons8.com/download-huge-windows8-set/#/web» text=»Загрузить значки Windows 10″]
Android Lollipop, Marshmallow, Nougat, Oreo
Android начиная с версией 5 Lollipop использует спецификации дизайна материалов для значков.![]()
А приз за самое подробное руководство по стилю иконок достается… Google! Они терпеливо описали все: от угловых форм до размеров теней и непрозрачности. Вот лишь некоторые из основных идей.
Значки приложений
Android ожидает, что значки продуктов будут предоставлены с размером 48dp , с краями и 1dp . Когда вы создаете значок, сохраните меру 48 единиц, но масштабируйте его до 400% при 192x192dp (край становится 4dp).
Системные значки
Эти значки обозначают команду, файл, устройство, каталог или обычное действие, такое как корзина, печать и сохранение.
Системные значки отображаются по адресу 24dp . При создании значков важно проектировать в масштабе 100% для точности пикселей и увеличивать масштаб для точности.
[link_button link=»https://icons8.com/android-icons/» text=»Загрузить значки материалов»]
Unix-подобные операционные системы
Стоит упомянуть спецификации значков из рабочих сред Unix-подобные операционные системы: GNOME и KDE.![]() Они применимы к Linux, FreeBSD и другим.
Они применимы к Linux, FreeBSD и другим.
Иконки GNOME
GNOME использует мягкий трехмерный вид. Этот стиль достигается с помощью методов сглаживания, затенения и выделения. Поддерживаемые форматы файлов изображений: PNG, XPM и SVG.
Жирный шрифт обозначает основной размер значков Linux.
| Значок объекта и документа | 24×24, 48×48 , 96×96 |
| Значок приложения | 24×24, 48×48 |
| Значок панели инструментов | 24×24 , 48×48 |
| Значок меню | 16×16 |
Значки KDE
KDE является рабочей средой по умолчанию во многих дистрибутивах Linux. У них нет официальных руководств по иконкам, но вот что мы нашли на различных форумах KDE.
| Значок на рабочем столе | 16×16,22×22,32×32,48×48,64×64,128×128,256×256 |
| Значок панели инструментов | 16×16,22×22,32×32,48×48 |
| Значок главной панели инструментов | 16×16,22×22,32×32,48×48 |
| Значок панели | 16×16,22×22,32×32,48×48,64×64,128×128,256×256 |
| Значок диалога | 16×16,22×22,32×32,48×48,64×64,128×128,256×256 |
Windows Phone
Это размеры необходимых иконок в пакете XAP и для Магазина Windows Phone.![]()
| Значок приложения | 62×62 |
| Изображение плитки приложения | 173×173 |
| Значок приложения устройства для каталога Магазина Windows Phone (маленький) | 99×99 |
| Значок приложения устройства для каталога Windows Phone Store (большой) | 173×173 |
| Значок настольного приложения для каталога магазина Windows Phone | 200×200 |
Если вы похожи на нас, все эти размеры вызывают у вас головокружение. К счастью, мы можем использовать этот список и сейчас.
дизайн приложения дизайн процесс проектирования ресурсы дизайна + 14
Как настроить любой значок в Windows 10 (или 11)
Хотя значки Windows по умолчанию выполняют свою работу, они не особенно интересны. Если вы хотите придать своему компьютеру индивидуальность, смена значков Windows 10 — отличный способ сделать это.
Мы покажем вам, как изменить значки в Windows 10, включая значки программ и папок. Приложив немного усилий, вы получите совершенно новый интерфейс с уникальным внешним видом! Хотя здесь мы сосредоточимся на Windows 10, эти советы в основном работают и в Windows 11.
Где найти пользовательские значки для Windows 10
Прежде чем вы начнете менять текущие значки Windows 10, вам нужно заменить их новыми значками. В ОС есть несколько встроенных дополнительных значков, но они не так хороши.
Flaticon — отличный ресурс для всех ваших потребностей в значках Windows. Сайт содержит миллионы качественных иконок, сгруппированных в тысячи удобных пачек. Вы можете взять все в пакете сразу или загрузить отдельные иконки.
Сайт предлагает загрузки в нескольких форматах. Мы рекомендуем скачивать их в формате PNG для удобства преобразования в формат ICO. Храните все необработанные загрузки в папке под названием 9.0171 PNG Иконки или аналогичные.![]()
Если вы не найдете здесь то, что ищете, попробуйте Findicons, IconArchive или GraphicBurger. В прошлом мы также рассматривали несколько замечательных пакетов значков для Windows.
Преобразование изображений PNG в значки ICO
Windows использует файлы ICO для своих значков. Таким образом, вам нужно будет конвертировать изображения из PNG (или других форматов изображений), прежде чем использовать их в качестве значков.
ConvertICO предлагает простой способ сделать это. Вы можете загрузить до 50 изображений PNG одновременно, чтобы преобразовать их в формат ICO. При желании вы также можете ввести URL-адрес изображения, которое хотите преобразовать, исключив промежуточный этап загрузки PNG.
Храните все ваши файлы ICO в отдельной папке. Убедитесь, что вы поместили это в постоянное место, так как перемещение файлов значков после того, как вы их назначили, нарушит связь, и вам потребуется снова настроить их.
Как изменить значки программ в Windows 10
Windows 10 позволяет легко изменить значок программы на ярлык, но не на основной исполняемый файл.![]() Таким образом, вам следует создать ярлык на рабочем столе для значка приложения, которое вы хотите изменить, если у вас его еще нет.
Таким образом, вам следует создать ярлык на рабочем столе для значка приложения, которое вы хотите изменить, если у вас его еще нет.
Для этого найдите приложение в меню «Пуск», затем щелкните правой кнопкой мыши его имя и выберите Открыть местоположение файла . В появившейся папке щелкните правой кнопкой мыши имя программы и выберите Отправить > Рабочий стол (создать ярлык) .
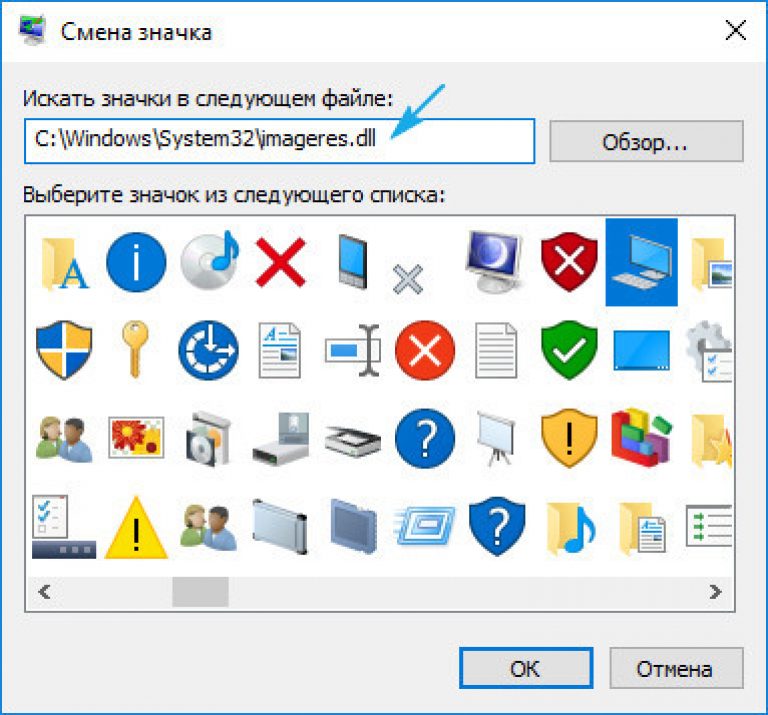
Теперь вы можете изменить новый ярлык на рабочем столе. Щелкните его правой кнопкой мыши и выберите Свойства , чтобы открыть новое окно. Здесь перейдите на вкладку Ярлык и нажмите кнопку Изменить значок внизу.
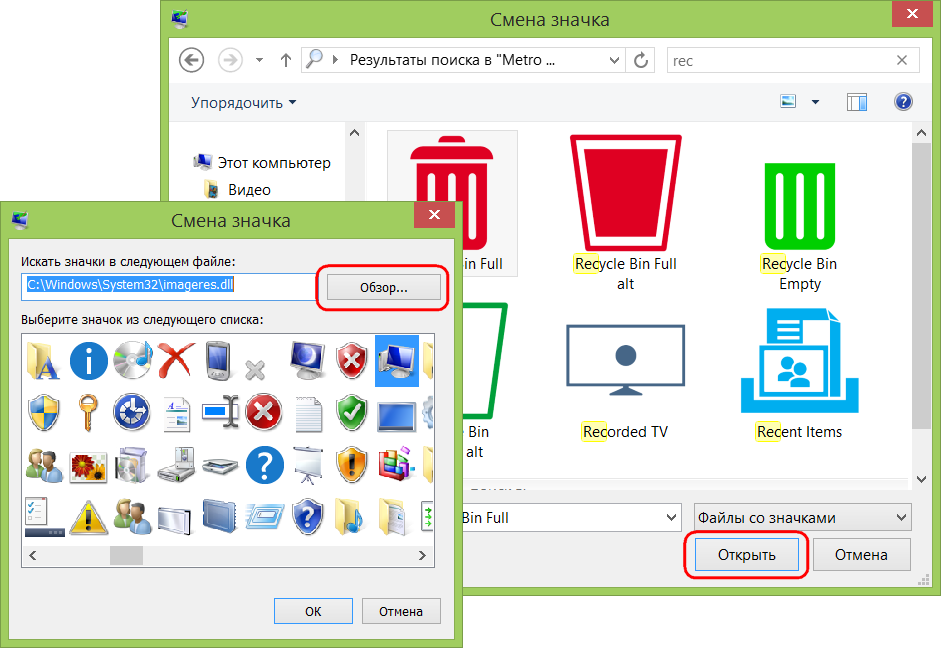
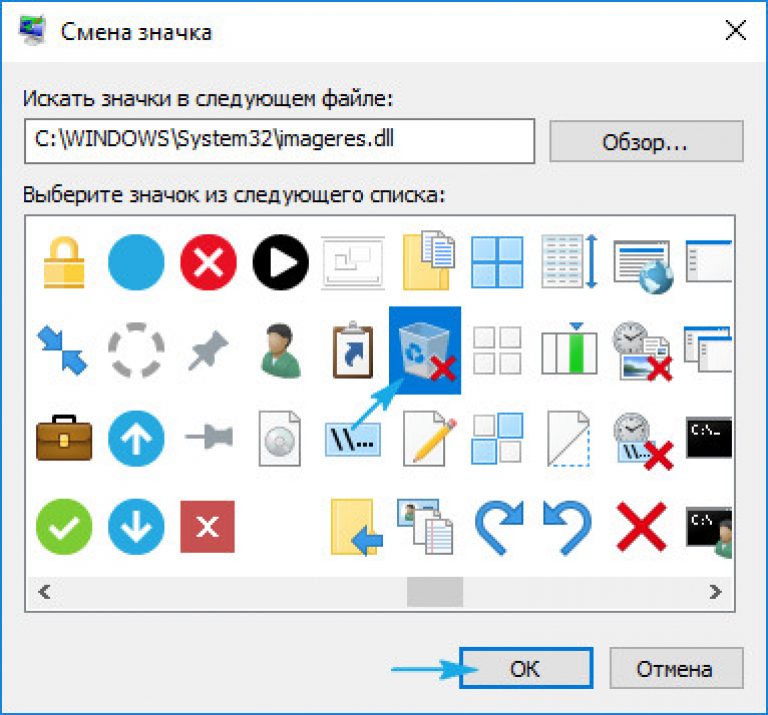
Вы увидите список альтернативных значков, включенных в приложение, если они есть. Чтобы установить собственный значок, нажмите Просмотрите и перейдите к месту, где вы сохранили файлы ICO.
Дважды щелкните один из них, чтобы выбрать его, затем выберите OK в обоих открытых диалоговых окнах. Это все, что вам нужно сделать, чтобы изменить значок программы в Windows 10.
Это все, что вам нужно сделать, чтобы изменить значок программы в Windows 10.
Закрепление пользовательских значков на панели задач
Хотите также настроить значки на панели задач? Самый простой способ сделать это — выполнить описанные выше шаги для создания пользовательских значков на рабочем столе. После этого просто щелкните правой кнопкой мыши ярлык и выберите Закрепить на панели задач .
При желании вы можете настроить значок, уже закрепленный на панели задач. Удерживая Shift , щелкните правой кнопкой мыши значок приложения и выберите Свойства . Отсюда вы можете выполнить те же шаги, что и выше, чтобы установить новый значок.
Возможно, вам придется подождать несколько секунд, пока внесенные таким образом изменения вступят в силу.
Как изменить значки отдельных папок в Windows 10
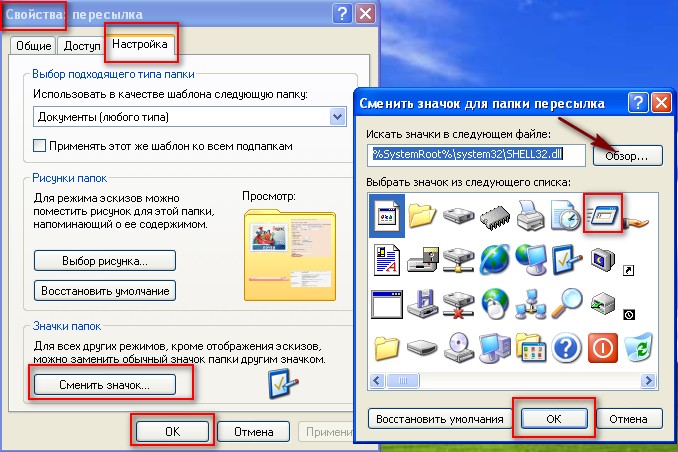
Изменение значка папки аналогично описанному выше процессу: для начала щелкните правой кнопкой мыши папку, которую хотите изменить, и выберите Свойства .
В появившемся окне перейдите на вкладку Настроить . Нажмите кнопку Изменить значок внизу, чтобы выбрать новый значок на вашем компьютере. Для этого в Windows есть много значков по умолчанию, но большинство из них устаревшие и уродливые. Нажмите . Просмотрите , чтобы вместо этого найти свои пользовательские значки.
Если вы когда-нибудь передумаете, просто откройте это окно и выберите Восстановить значения по умолчанию , чтобы вернуть исходный значок папки.
Как изменить значки всех папок Windows одновременно
Хотите изменить все стандартные значки папок на вашем компьютере одним действием? Для этого вам придется покопаться в реестре.
Помните, что можно повредить вашу систему, изменив реестр, поэтому будьте осторожны, чтобы не трогать какие-либо другие значения, находясь внутри.
Сначала введите regedit в меню «Пуск», чтобы открыть утилиту. Для продолжения вам потребуется предоставить права администратора. Перейдите к следующему местоположению:
Для продолжения вам потребуется предоставить права администратора. Перейдите к следующему местоположению:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer
Теперь щелкните правой кнопкой мыши папку Explorer в левом дереве навигации и выберите New > Key . Назовите новый ключ Shell Icons , затем выберите его на левой панели. В пустом месте справа щелкните правой кнопкой мыши и выберите New > Expandable String Value . Установите его имя как 3 . Повторите это, чтобы создать другую строку с именем 4 .
Теперь дважды щелкните только что созданную строку 3 . В поле Value data введите расположение значка вашей папки в кавычках. Простой способ сделать это — удерживать Shift , щелкнув правой кнопкой мыши файл ICO, а затем выбрать параметр Копировать как путь . Это должно выглядеть примерно так:
Это должно выглядеть примерно так:
"C:\Пользователи\Пользователь\Документы\Значки ICO\folder.ico"
Повторите это для строки 4 , затем нажмите OK и выйдите из редактора реестра.
Если вы не видите, что изменение вступило в силу при открытии нового окна проводника, вам необходимо перезапустить проводник, чтобы изменения вступили в силу. Для этого нажмите Ctrl + Shift + Esc , чтобы открыть Диспетчер задач. Нажмите Подробнее , чтобы развернуть его, если это необходимо. На вкладке Процессы найдите Проводник Windows . Щелкните правой кнопкой мыши и выберите Перезапустить .
Это должно применить ваш новый значок ко всем папкам. Чтобы удалить это в будущем, просто удалите Значки оболочки Созданный раздел реестра.
Мы протестировали этот метод как работающий в Windows 10 версии 20h3, но другие пользователи сообщили, что он не работает.![]() Таким образом, ваш пробег может варьироваться в зависимости от вашей версии Windows 10.
Таким образом, ваш пробег может варьироваться в зависимости от вашей версии Windows 10.
Как изменить значки файлов по типу
Обычно для каждого типа файлов Windows показывает значок программы по умолчанию. Если вы хотите изменить это, вы можете использовать бесплатную утилиту под названием FileTypesMan, чтобы изменить значок для любого типа файла.
После загрузки и запуска нажмите Ctrl + F , чтобы найти тип файла, который вы хотите изменить. Дважды щелкните его в списке, чтобы открыть новое окно со многими другими параметрами. Рядом с полем Значок по умолчанию вы увидите кнопку … (многоточие).
Щелкните здесь, чтобы открыть знакомое диалоговое окно Windows, в котором можно изменить значок.
Используя это, вы можете настроить отдельные значки для различения типов файлов, даже если они открываются в одной и той же программе. Возможно, вы захотите упростить выделение файлов JPG и PNG с первого взгляда или, например, определить старые файлы DOC Word, не использующие более новый формат DOCX.![]()
Как изменить значки дисков в Windows
Хотите изменить значки, которые вы видите в Этот ПК для различных дисков вашего компьютера? Бесплатная утилита под названием Drive Icon Changer упрощает эту задачу.
Похож на FileTypesMan, упомянутый выше, но гораздо проще. Просто выберите диск и нужный значок, и он применит их для вас после перезагрузки. Это все, что нужно.
Как создать пустые значки на панели задач
Обычно все значки на панели задач отображаются рядом друг с другом. Если вы хотите добавить немного места — например, для разделения значков по типу — вы можете сделать это с помощью обходного пути.
Создание фиктивных пакетных файлов
Для начала создайте новую папку где-нибудь, где вы сможете хранить ее постоянно. Назовите его Spaces или что-то подобное. Внутри этой папки снова щелкните правой кнопкой мыши и выберите «Создать» > «Текстовый документ ». Дважды щелкните файл, чтобы открыть его.
Внутри текстового файла введите следующее. Это создаст пакетный файл, который является фиктивным; он сразу же открывает и закрывает окно командной строки, если вы нажмете на него.
@echo offг.
выход
После этого выберите Файл > Сохранить как . В диалоговом окне сохранения дайте файлу имя, оканчивающееся на .BAT . Если вы хотите создать несколько пространств, вам следует скопировать, вставить и переименовать файл, чтобы у вас было несколько названий Space1.bat , Space2.bat и т. д.
Настройка пустой иконки
Windows имеет встроенные пустые значки. Но в нашем тестировании они могут отображаться в виде черных квадратов на панели задач вместо прозрачных прямоугольников, что нехорошо. Это означает, что вам нужно будет быстро сделать свой собственный «пустой» значок.
Откройте графический редактор (мы использовали Paint.NET) и нажмите Ctrl + Shift + R , чтобы изменить размер холста.![]() Создайте идеально квадратную форму; 256×256 будет работать. Нажмите Ctrl + A , чтобы выделить все изображение, затем нажмите Del , чтобы стереть его. Это создаст прозрачный квадрат при сохранении в формате PNG.
Создайте идеально квадратную форму; 256×256 будет работать. Нажмите Ctrl + A , чтобы выделить все изображение, затем нажмите Del , чтобы стереть его. Это создаст прозрачный квадрат при сохранении в формате PNG.
Однако, если вы оставите все как есть, вы столкнетесь с той же проблемой черного блока. Таким образом, вам нужно взять инструмент Карандаш , увеличить масштаб и с его помощью нарисовать один пиксель в углу изображения. Это будет фактически невидимо, когда оно находится на панели задач.
Сохраните файл в формате PNG, затем используйте онлайн-конвертер, как указано выше, чтобы преобразовать его в файл ICO.
Создание и закрепление ярлыков
Теперь щелкните правой кнопкой мыши каждый созданный вами файл Space и выберите Создать ярлык , так как вам понадобится ярлык, а не основной файл BAT, чтобы изменить значок. Затем щелкните правой кнопкой мыши каждый файл ярлыка, выберите Свойства и используйте кнопку Изменить значок , чтобы выбрать новый пустой значок.
Как только это будет сделано, вам нужно будет добавить еще один элемент, чтобы добавить эти ярлыки на панель задач. На вкладке Shortcut каждого BAT-файла введите explorer перед всем в поле Target . Убедитесь, что перед открывающими кавычками есть пробел.
Теперь вы можете щелкнуть правой кнопкой мыши все файлы Space и выбрать Закрепить на панели задач . Они будут отображаться как пустые значки, что позволит вам перетаскивать их куда угодно и группировать другие значки.
Как изменить размер значка на рабочем столе в Windows 10
Просто хотите настроить размер значков Windows 10 на рабочем столе? Это легко исправить. На рабочем столе вы можете щелкнуть правой кнопкой мыши любое пустое место и выбрать Просмотр , чтобы выбрать Маленькие значки , Средние значки или Крупные значки .![]()
Если вам не нравится один из этих пресетов, удерживайте клавишу Ctrl и прокрутите колесико мыши. Это дает вам более детальный контроль над размером значка.
В окне File Explorer вы найдете дополнительные параметры размера в меню View . Метод прокрутки колесика мыши, удерживая Ctrl , тоже работает.
Отсутствуют значки на рабочем столе Windows 10?
Если вы не видите никаких значков на рабочем столе, скорее всего, вы их все скрыли. Чтобы вернуть их, нужно всего несколько кликов. Щелкните правой кнопкой мыши в любом месте рабочего стола, затем выберите Вид > Показать значки на рабочем столе, если он еще не установлен. Если эта функция включена, вы должны без проблем видеть значки на рабочем столе.
Если это не решило вашу проблему, возможно, ваш компьютер находится в режиме планшета, из-за чего значки на рабочем столе не отображаются. Чтобы отключить режим планшета, перейдите на страницу «Настройки» > «Система» > «Планшет» .


 настройка
настройка