Атаки HTML5: что вам нужно знать
Атаки HTML5: что вам нужно знать
Все последние версии браузеров поддерживают HTML5, следовательно, индустрия находится на пике готовности принять технологию и адаптироваться к ней.
Сибирикс
Все последние версии браузеров поддерживают HTML5, следовательно, индустрия находится на пике готовности принять технологию и адаптироваться к ней. Сама технология создана такой, чтобы сделать простым процесс включения и обработки графического и мультимедиа-контента в вебе, без использования третьих плагинов или API. Эта статья расскажет о новых типах атак, которые HTML5 «подарил» миру.
Атаки на CORS (Cross origin resourse sharing) — получение реверсивного шелл-кода
Чтобы отвечать растущим потребностям разработчиков делать высококачественные сайты, HTML5 ослабил внимание к некоторым ограничениям, которые ранее провозглашались концепцией SOP (same origin policy). Концепция имеет простые правила: скрипты, запускаемые на сайте, имеют доступ к методам и свойствам этого сайта, но не имеют такового к страницам другого сайта (SOP как таковое есть обширная отдельная тема, рекомендуем ознакомиться перед дальнейшим чтением).

Важный вопрос: как сессия жертвы отображается для атакующего?
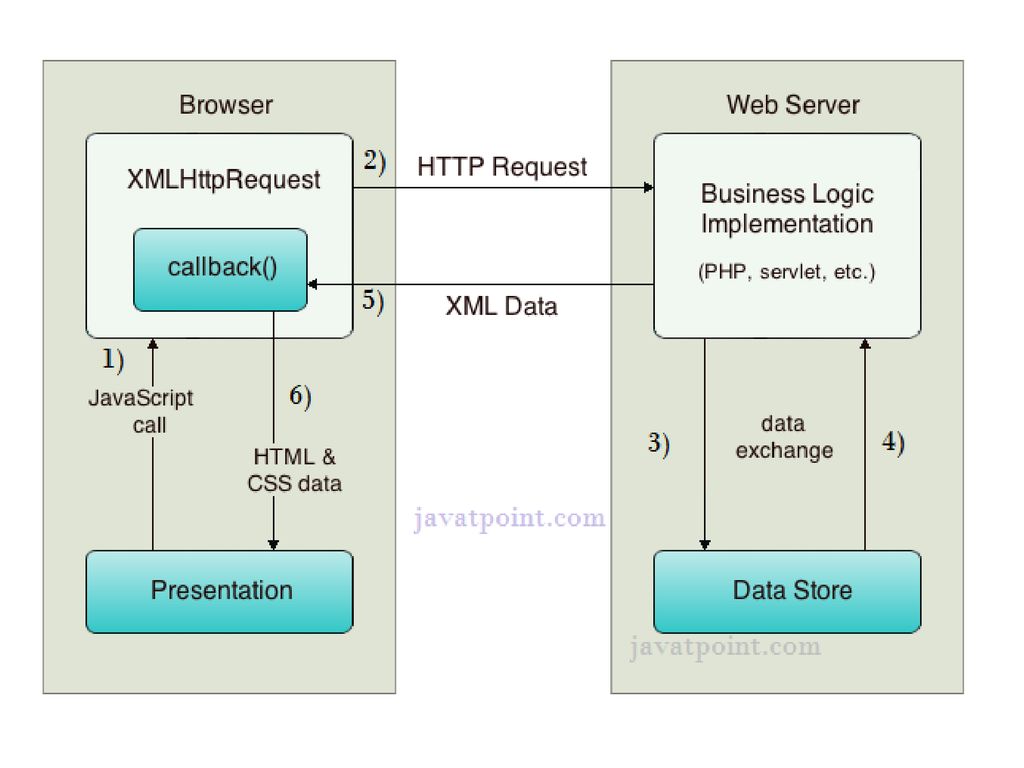
Это возможно, потому что скрипт, запускаемый браузером пользователя, начинает обращаться к сайту атакующего через Cross Origin Resource (без HTML5 это было бы невозможно). Таким образом атакующий просто туннелирует свой запрос через браузер жертвы.
Кража CSRF-токенов
С HTML5 стало возможным красть CSRF-токены — если токен идет через URL (например, GET-запрос), пользуясь ранее названными правилами CORS. Атакующий может произвести инъекцию в CSRF-начинку на странице, использующей кросс-доменные запросы, после чего создается запрос на целевой сайт, без оповещения об этом пользователя. Обратите внимание, что для CORS должен быть добавлен дополнительный HTTP-заголовок, называемый  Смена значения атрибута
Смена значения атрибута withCredentials на true позволит угнать куки вместе с запросом. Заголовок сервера в таком случае должен быть Access-Control-Allow-Origin: *. Вместо звездочки можно указать адрес конкретного домена или доменов, которым разрешено получить ответ. Если оставить звездочку — разрешение будет распространяться на все домены. Пользователь и подозревать не будет, что происходит в фоновом режиме. Таким образом, HTML5 позволяет красть CSRF-токены и выполнять операции без ведома пользователя.
Доступ к внутренним серверам
Многие коммерческие организации имеют внутренние сайты, которые используются для внутренних нужд бизнеса. Фактически это интранет-приложения, недоступные через интернет. Так как таких приложений существует множество, они должны как-то взаимодействовать друг с другом. И в спешке, большинство разработчиков просто добавляют уже известный нам заголовок Access-Control-Allow-Origin: * и включают CORS.
- Сотрудник компании логинится на сайте, который не доступен через интернет.
- Интранет-сервер возвращает запрос с заголовком
Access-Control-Allow-Origin: *(Почему? Он хочет позволить другим сайтам в интранете получить доступ к данным сервера). - Сотрудник получает ссылку от злоумышленника в почтовом письме и кликает на нее.
- Сайт выглядит совершенно нормально, сотрудник не замечает ничего подозрительного. Но сайт содержит JavaScript-код, который выполняется в браузере сотрудника.
- Скрипт в фоновом режиме посылает запрос XMLHttpRequest и он также получает запрос (Почему? Потому что заголовок сервера содержит
Access-Control-Allow-Origin: *. - Яваскрипт парсит запрос и отправляет его на сервер атакующего (легко делается через XMLHttpRequest).

- Атакующий перехватывает данные, хранящиеся на внутреннем сайте компании.
Новые XSS HTML5 векторы
Разработчики всегда любят делать собственные кастомные фильтры для того, чтобы блокировать XSS-атаки. Большинство из них заносят в черный список такие символы, как
List of XSS vectors for HTML5 1. <video><source onerror="javascript:alert(1)"> 2. <video onerror="javascript:alert(1)"><source> 3. <audio onerror="javascript:alert(1)"><source> 4. <input autofocus onfocus=alert(1)> 5. <select autofocus onfocus=alert(1)> 6. <textarea autofocus onfocus=alert(1)> 7.<keygen autofocus onfocus=alert(1)> 8. <button form=test onformchange=alert(2)>X 9. <form><button formaction="javascript:alert(1)">
Отравление кэша офлайновых веб-приложений
Кэш офлайновых HTML-приложений используется большинством браузеров — Google Chrome, Mozilla, Opera, Safari и так далее. Так, приложение может кэшировать контент для того, чтобы сделать его доступным офлайн. Главная проблема такого кэша — это его уязвимость к классу атак под названием «отравление кэша». Если JS-файл конкретного сайта отравил атакующий — он может очень легко заполучить пользовательский аккаунт. Главное различие между нормальным кэшем и кэшем приложения на HTML5 в том, что первый не позволяет кэшировать все типы файлов, а второй — позволяет. Используя эту особенность, атакующий может украсть аутентификационные данные пользователя. Давайте посмотрим, как атакующий может сделать это:
- Пользователь соединяется с незащищенной Wi-Fi сети в торговом центре.

- Пользователь заходит на случайный сайт.
- Атакующий отвечает на его запрос страницей, которая содержит скрытый IFrame, призванный собрать с пользователя его Facebook-логин.
- Браузер пользователя автоматически посылает запрос на авторизацию.
- С этого момента сеть контролируется атакующим, он подает пользователю страницу, которая выглядит точно как страница авторизации в Фейсбуке, с одним только дополнительным кодом.
- Этот код будет слать введенные доступы на сайт атакующего. Также страница содержит команду закэшировать это в системе пользователя. Итак, до этого момента фактически ничего не произошло — кроме того, что страница авторизации закэшировалась в системе пользователя.
- Теперь жертва через один-два дня подключается к защищенной сети дома или в офисе и пытается авторизоваться в фейсбуке, вводя ссылку на сайт в адресной строке.
- Браузер подгружает фейковую страницу авторизации из кэша.

- Когда пользователь вводит доступы, они передаются атакующему, потому что закэшированная страница была так запрограммирована.
Заключение
Таким образом, через отравление кэша веб-приложения, атакующий может украсть доступы пользователя. Это несколько атак, которые обнаружили специалисты по безопасности. В ближайшие годы, без сомнения, появится еще больше атак, основанных на специфике HTML5. В качестве бонуса — авторитетный комментарий нашего главного защитника информации, Алексея Федоровича:
Оригинал статьи на Onextrapixel.
Осуществляем кросс-доменные запросы. Разгони свой сайт
Осуществляем кросс-доменные запросы. Разгони свой сайтВикиЧтение
Разгони свой сайт
Мациевский Николай
Содержание
Осуществляем кросс-доменные запросы
Даже при небольшом опыте работы с AJAX уже должно было возникнуть закономерное возражение: «Это не будет работать из-за кроссдоменной безопасности» (для предотвращения XSS-атак). Давайте рассмотрим и этот вопрос.
Давайте рассмотрим и этот вопрос.
Для обеспечения безопасности пользователей веб-браузеры и Flash-клиенты блокируют пользовательские вызовы к другим доменам. Например, если клиентский код хочет обратиться к серверу s1.loadbalancedwebsite.ru, он должен быть загружен только с того же домена, s1.loadbalancedwebsite.ru. Запросы от клиентов на другие домены будут заблокированы. Для того чтобы обеспечить работоспособность описанной выше схемы балансировки, из клиентского кода на www.loadbalancedwebsite.ru требуется совершать обращения к серверам с другими доменами (например, к s1.loadbalancedwebsite.ru).
Для Flash-клиентов можно просто создать файл crossdomain.xml, который будет разрешать запросы на *.loadbalancedwebsite.ru:
<cross-domain-policy>
<allow-access-from domain=»*.myloadbalancedwebsite.com»/>
</cross-domain-policy>
Для клиентского кода на AJAX существуют жесткие ограничения на передачу данных между доменами, которые зависят от методов, используемых для серверных вызовов. Применение динамической загрузки скриптов для осуществления запросов позволяет обойти ограничения по безопасности, ибо разрешает кроссдоменные вызовы. Однако в этом случае нужно будет обеспечить каким-то образом безопасность на уровне заголовков, чтобы убедиться, что именно ваш клиент осуществляет такие запросы.
Применение динамической загрузки скриптов для осуществления запросов позволяет обойти ограничения по безопасности, ибо разрешает кроссдоменные вызовы. Однако в этом случае нужно будет обеспечить каким-то образом безопасность на уровне заголовков, чтобы убедиться, что именно ваш клиент осуществляет такие запросы.
Но что, если на клиенте используется XMLHttpRequest? XHR попросту запрещает клиенту запрашивать отличный от исходного домена сервер. Однако существует небольшая лазейка: если клиент и сервер используют одинаковый домен верхнего уровня (для нашего примера это www.loadbalancedwebsite.ru и s1.loadbalancedsite.ru), то можно осуществлять AJAX-вызовы с использованием iframe и уже через него загружать документы с сервера. Браузеры позволяют скриптам обращаться к такому iframe как к «родному», — таким образом, становится возможным доставлять данные с помощью серверного вызова через iframe, если скрипты были загружены с того же домена верхнего уровня.
Запросы
Запросы
Отдельные запросы представляются с помощью структуры struct request, которая тоже определена в файле <linux/blkdev. h>. Каждый запрос может состоять из более чем одной структуры bio, потому что один запрос может содержать обращение к нескольким смежным дисковым блокам.
h>. Каждый запрос может состоять из более чем одной структуры bio, потому что один запрос может содержать обращение к нескольким смежным дисковым блокам.
Кросс — браузерность
Кросс — браузерность Как с обычного компьютера, так и с гаджета пользователь может выходить в Интернет с помощью разных браузеров. Добиться полной совместимости сайта с каждым из них – та еще задачка. Так что желательно заранее решить, какие программы — просмотрщики
Глава 15 Доменные протоколы Unix
Глава 15 Доменные протоколы Unix 15.1. Введение Доменные протоколы Unix — это не набор протоколов, а способ связи клиентов и серверов на отдельном узле, использующий тот же API, который используется для клиентов и серверов на различных узлах, — сокеты или XTI. Доменные протоколы Unix
Доменные адреса
Доменные адреса
Доменные адреса компьютеров выглядят примерно так: www. ivan.petrov.ru.Таким образом, адрес компьютера является составным, и каждая его часть называется сегментом. Крайний правый сегмент (в данном случае ш) называется доменом первого уровня, следующий (справа
ivan.petrov.ru.Таким образом, адрес компьютера является составным, и каждая его часть называется сегментом. Крайний правый сегмент (в данном случае ш) называется доменом первого уровня, следующий (справа
4.4.3. Доменные гнезда (sockets)
4.4.3. Доменные гнезда (sockets) Гнезда — это соединения между процессами, которые позволяют им взаимодействовать, не подвергаясь влиянию других процессов. Вообще гнезда (и взаимодействие программ при помощи гнезд) играют очень важную роль во всех Unix-системах, включая и Linux: они
§ 68. Доменные имена по-русски
§ 68. Доменные имена по-русски 8 апреля 2001Некоторое время назад у китайцев появилась возможность регистрировать доменные имена по-китайски. Недавно о похожей услуге объявила компания РБК. Она предлагает регистрировать домены по-русски в зоне. com[8].Пожалуй, идея
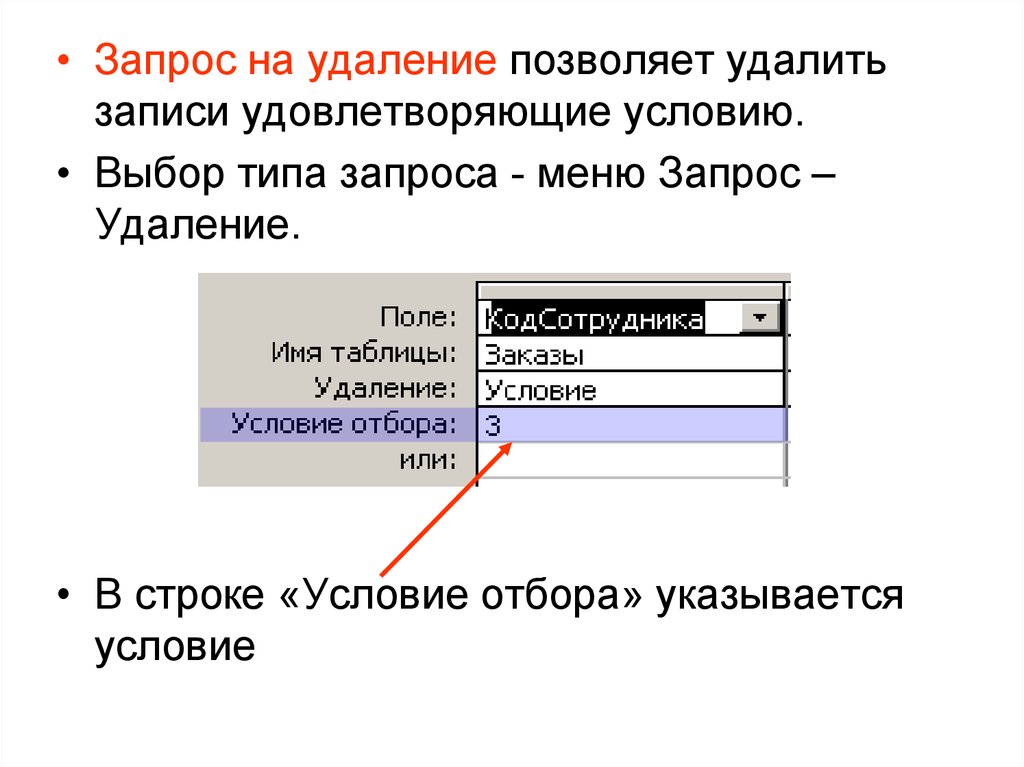
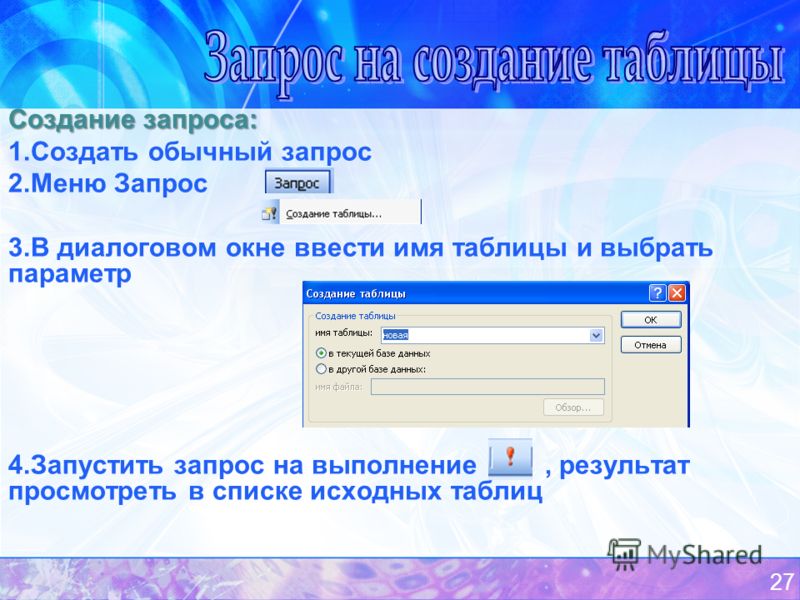
Запросы на изменение
Запросы на изменение
Запросы на изменение дают возможность корректировать данные, содержащиеся в таблицах. Существует четыре вида запросов на изменение:• запрос на создание таблицы – создает новую таблицу на основе данных, которые уже размещены в одной или нескольких
Существует четыре вида запросов на изменение:• запрос на создание таблицы – создает новую таблицу на основе данных, которые уже размещены в одной или нескольких
7. Крисс-кросс, или Эвристическое составление головоломки
7. Крисс-кросс, или Эвристическое составление головоломки Многие считают кроссворды слишком трудной головоломкой, потому что отгадать слово им не под силу. Но вписывать буквы в клетки нравится. Для подобных людей существует более простая головоломка — крисс-кросс.Каждый
Урок 6 Решительно осуществляем простейшие операции с файлами
Урок 6 Решительно осуществляем простейшие операции с файлами В этом уроке мы изучим некоторые простые операции с графическими файлами: научимся их создавать, открывать, сохранять, ну и закрывать, конечно. После этого уделим немного нашего внимания встроенному
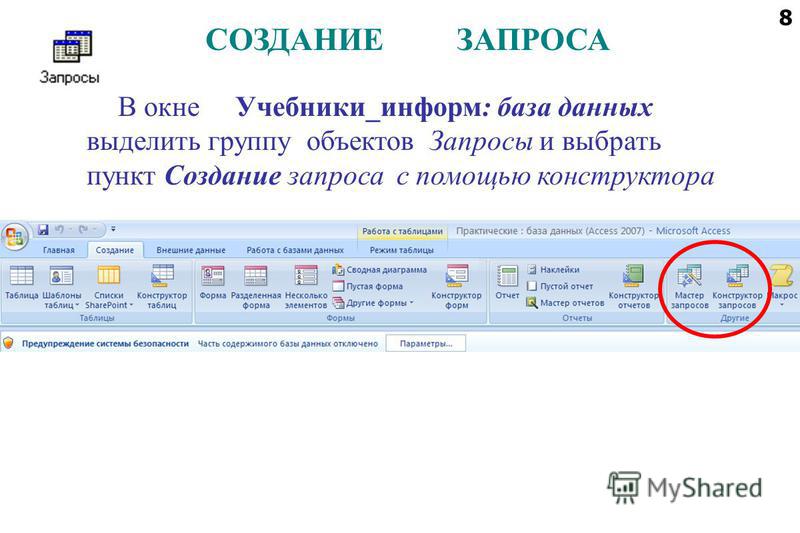
Запросы
Запросы
Аналогично сценариям создания и изменения, с помощью Visual Studio . NET можно генерировать запросы. За исключением тривиальных запросов, конструктор запросов с графическим пользовательским интерфейсом позволяет более эффективно и безошибочно создавать самые сложные
NET можно генерировать запросы. За исключением тривиальных запросов, конструктор запросов с графическим пользовательским интерфейсом позволяет более эффективно и безошибочно создавать самые сложные
Запросы UNION
Запросы UNION Запросы объединения дают возможность выбрать строки соответствующих форматов из различных наборов данных в объединенный набор данных, который приложения могут использовать так, как если бы он был одной таблицей только для чтения. Подмножества, найденные в
2.5. Осуществляем поиск нужной информации
2.5. Осуществляем поиск нужной информации Для выполнения заданий нам понадобится материал, представленный в разд. 1.4.2. Скопируйте с диска, прилагаемого к этой книге, на свой компьютер все папки кроме macos.Задание № 1На прилагаемом диске найти файлы, созданные с I августа по 17
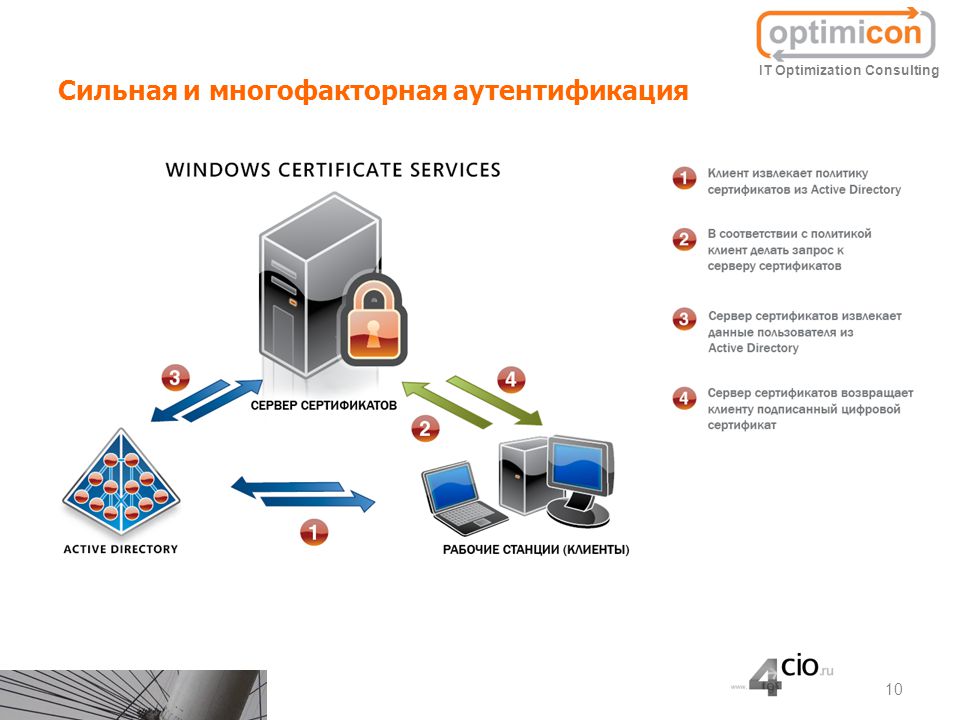
Кросс-сертификация
Кросс-сертификация
Кросс-сертификация — это механизм связывания вместе удостоверяющих центров, ранее не имевших связей друг с другом, таким образом, что становятся возможными защищенные коммуникации между соответствующими сообществами субъектов. Фактически
Фактически
Кросс-сертифицированные корпоративные PKI
Кросс-сертифицированные корпоративные PKI Если две организации или сообщества пользователей постоянно взаимодействуют друг с другом и нуждаются в защищенных коммуникациях, то между их инфраструктурами открытых ключей могут быть установлены одноранговые связи. Рис.
Построение пути для кросс-сертифицированных PKI
Построение пути для кросс-сертифицированных PKI Архитектура кросс-сертифицированных PKI имеет много общего с архитектурами сетевой PKI и расширенных списков доверия. Здесь также разные пользователи строят разные пути сертификации для одного и того же сертификата
Что такое CORS-уязвимости при использовании межсайтовых запросов – Блог Тайгер Оптикс
Рассматриваем лучшие практики и меры безопасности, которые нужно соблюдать, чтобы обезопасить веб-приложения от уязвимостей при использовании механизма межсайтовых запросов (CORS)
В современных веб-приложениях часто используется JavaScript, благодаря чему они становятся динамическими и обеспечивают более удобное взаимодействие с пользователем. Зачастую, чтобы предоставить пользователям контент и данные, веб-приложению требуется взаимодействие с другими веб-приложениями, что подразумевает межсайтовые запросы и настройку правил совместного использования ресурсов разными источниками (Cross-Origin Resource Sharing, CORS) со стороны этого приложения.
Зачастую, чтобы предоставить пользователям контент и данные, веб-приложению требуется взаимодействие с другими веб-приложениями, что подразумевает межсайтовые запросы и настройку правил совместного использования ресурсов разными источниками (Cross-Origin Resource Sharing, CORS) со стороны этого приложения.
В этой статье будет рассмотрено, как неправильная настройка CORS-правил может сделать веб-приложение уязвимым, и как Tenable.io Web Application Scanner (WAS) помогает выявлять такие уязвимости.
История CORS
Модель безопасности веб-приложений, реализованная браузерами, основана на нескольких концепциях. Одна из наиболее важных — правило единого источника (Same-Origin Policy, SOP). SOP ограничивает взаимодействие между скриптами, загруженными с исходного источника, и ресурсами, размещенным на других источниках. Исходный источник определяется тремя элементами: протокол, имя хоста и порт.
Исходный источник = протокол + имя хоста + порт
CORS — это стандарт, определенный Консорциумом Всемирной паутины (W3C), который является дополнением к SOP. Он позволяет серверу определять, какие внешние приложения могут загружать с него ресурсы, и добавлять их в разрешенный список.
Он позволяет серверу определять, какие внешние приложения могут загружать с него ресурсы, и добавлять их в разрешенный список.
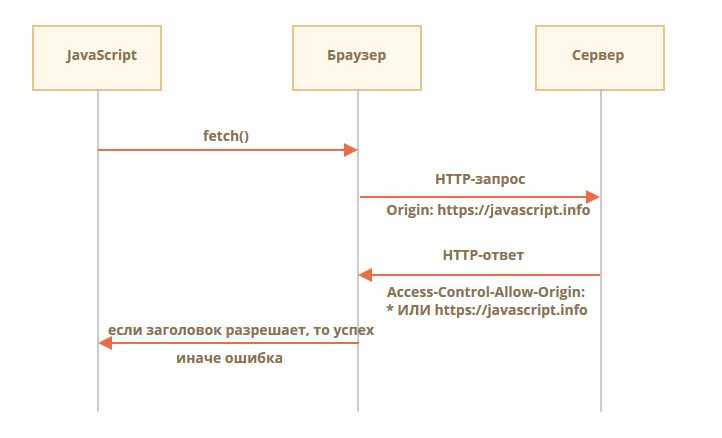
CORS реализуется с помощью HTTP-заголовков, которыми обмениваются клиент и приложение. Простой пример реализации CORS: браузер загружает веб-страницу, которая запрашивает внешние ресурсы с другого домена, затем браузер отправляет этим внешним ресурсам запрос с HTTP-заголовком Origin. Ответ целевого приложения на сервере будет содержать заголовок Access-Control-Allow-Origin, который определяет, каким источникам разрешено загружать этот ресурс. В некоторых случаях в ответе может быть еще заголовок Access-Control-Allow-Credentials, он указывает, разрешено ли вызывающему скрипту попросить браузер добавить учетные данные (например, куки, заголовки авторизации или TLS-сертификаты клиента) в кросс-доменный запрос. При получении ответа от внешнего ресурса клиентский браузер разрешает исходной странице читать ответ внешнего ресурса или блокирует его в соответствии с настройками политики CORS.
Сложные запросы с определенными HTTP-методами, такими как PUT и DELETE, или с пользовательскими HTTP-заголовками, требуют отправки предварительного запроса (preflight request). Этот запрос использует метод OPTIONS и проверяет, настроена ли политика CORS в целевом приложении сервера, и поддерживаются ли опции, упомянутые в запросе.
В такой ситуации ответ целевого приложения содержит дополнительные заголовки, например, Access-Control-Allow-Methods, который определяет разрешенные HTTP-методы при кросс-доменных запросах.
Основной запрос будет отправлен целевому приложению на сервере после получения ответа на предварительный.
Распространенные уязвимости
Из-за неправильной настройки механизма CORS злоумышленник может обойти его и использовать клиентский браузер как прокси между вредоносным сайтом и атакуемым веб-приложением. Чаще всего подобные риски недооцениваются, и они сильно возрастают, когда веб-приложение разрешает отправлять аутентифицированные запросы.
Одной из наиболее распространенных ошибок является значение в заголовке Access-Control-Allow-Origin, которое уязвимое приложение отправляет браузеру. В приведенном ниже списке описаны наиболее распространенные ошибки при настройке CORS-правил:
- При использовании в заголовке Access-Control-Allow-Origin подстановочного символа wildcard (*) любому источнику разрешается читать ответы на кросс-доменные запросы. В спецификации CORS предусмотрена дополнительная защита на этот случай: она запрещает устанавливать значение “true” для заголовка Access-Control-Allow-Credentials.
- Использование значения “null” в надежде, что такое значение не дает возможности отправить кросс-доменный запрос. Наоборот, такая конфигурация приводит к таким же результатам, что и использование wildcard. При некоторых обстоятельствах веб-браузеры автоматически присваивают источнику значение “null” , например, после перенаправления CORS-запроса уязвимым ресурсом, или когда этот запрос был отправлен с ресурса определенного типа (например, из iframe или локального файла).

- Построение динамического заголовка Access-Control-Allow-Origin с неправильной проверкой на стороне сервера. Спецификация определяет только один источник в заголовке ответа Access-Control-Allow-Origin. При необходимости предоставлять доступ нескольким источникам разработчики должны решать проблему динамической проверки источника с помощью регулярных выражений на основе домена целевого веб-приложения.
В случае неправильной конфигурации регулярное выражение может, например, неявно разрешить имя хоста, производное от имени целевого приложения. В других ситуациях заголовок Origin, отправленный браузером, просто копируется внешним приложением, что приводит к тем же последствиям, что и использование wildcard-значения. Это распространенный трюк для обхода проверки CORS, которая мешает использованию wildcard-списка и учетных данных.
- Слепое доверие сторонним публичным сервисам. В политике CORS иногда разрешается доступ к публичным хостинговым инфраструктурам, таким как облака (бакеты хранения), сети доставки контента (CDN) или сервисы для хостинга кода.
 Эти публичные сервисы доступны и для потенциального злоумышленника, который может использовать их для размещения вредоносного JavaScript-кода и выполнения кросс-доменных запросов к уязвимому приложению.
Эти публичные сервисы доступны и для потенциального злоумышленника, который может использовать их для размещения вредоносного JavaScript-кода и выполнения кросс-доменных запросов к уязвимому приложению.
Эксплуатация CORS-уязвимостей
Далее приводятся риски и негативные последствия, связанные с неправильной конфигурацией CORS.
Распространенные сценарии эксплуатации уязвимостей CORS состоят из следующих этапов:
- Злоумышленник создает вредоносный сайт с JavaScript-кодом, который должен извлечь данных из целевого (уязвимого) веб-приложения.
- Злоумышленник заманивает жертву на этот сайт с помощью фишинга или непроверенного перенаправления в уязвимом приложении.
- Затем JavaScript загружается в браузер жертвы и выполняет незаметные кросс-доменные аутентифицированные запросы к уязвимому приложению, чтобы украсть и сохранить данные.
Риск возрастает, когда правила CORS разрешают использовать запросы с учетными данными, однако могут быть ситуации, когда даже один непроверенный источник может привести к серьезным последствиям. Например, уровень защиты веб-приложений во внутренней сети компании иногда не соответствует стандартам ИБ. Они могут предоставлять доступ к внутреннему содержимому корпоративной сети любому ее пользователю без аутентификации. Таким образом, если у приложения неправильно настроен механизм CORS, то посещение вредоносного внешнего сайта, который отправляет CORS-запрос на внутренний сайт, может привести к утечке информации.
Например, уровень защиты веб-приложений во внутренней сети компании иногда не соответствует стандартам ИБ. Они могут предоставлять доступ к внутреннему содержимому корпоративной сети любому ее пользователю без аутентификации. Таким образом, если у приложения неправильно настроен механизм CORS, то посещение вредоносного внешнего сайта, который отправляет CORS-запрос на внутренний сайт, может привести к утечке информации.
Утечка информации — это самый простой способ эксплуатации уязвимостей CORS. Также злоумышленники часто используют подобные уязвимости для продвинутых атак, которые могут привести к краже учетных записей пользователей или выполнения несанкционированных изменений в целевом приложении от имени взломанного пользователя. В этом году Крис Лайн, старший инженер-исследователь команды Tenable Zero Day Research Team, выявил уязвимость в Plex Media Server, связанную с политикой CORS, и рассказал о возможных рисках для пользователей этого приложения.
Использование Tenable.
 io WAS для обнаружения CORS-уязвимостей
io WAS для обнаружения CORS-уязвимостейTenable.io WAS помогает выявить CORS-уязвимости с помощью множества плагинов (проверок). Две главные задачи таких проверок заключаются в следующем:
- В соответствии с лучшими практиками проверить, что значения заголовка Access-Control-Allow-Origin разрешают не слишком широкий доступ для других ресурсов.
- Удостовериться в правильности проверки источника, используя наиболее распространенные способы обхода политики, известные команде Tenable Research.
После обнаружения уязвимости CORS платформа Tenable.io WAS предоставляет информацию, которая поможет определить конфигурацию, подлежащую исправлению, и руководство по устранению уязвимости.
В целом, уязвимости CORS – это ошибки конфигурации, которые можно легко устранить, если следовать следующим принципам:
- Если приложение не требует обмена данными между разными источниками запросов, то нужно лишь убедиться, что политика не установлена.

- Заголовок Access-Control-Allow-Origin должен разрешать только конкретные источники и не открывать слишком большой доступ. Значение wildcard должно подставляться только тогда, когда весь контент приложения является общедоступным.
- Значения заголовка Access-Control-Allow-Methods должны быть ограничены в соответствии с требованиями приложения.
- Лучше использовать только проверенные источники. По умолчанию публичные облачные провайдеры или сервисы вроде GitHub Pages не должны находиться в «зоне доверия» при настройке CORS.
- Устанавливайте значение “true” для заголовка Access-Control-Allow-Credentials только при необходимости и после проверки значений в Access-Control-Allow-Origin.
Наконец, важно отметить, что CORS сам по себе не является защитным механизмом и для его правильной работы по-прежнему нужно придерживаться лучших практик по защите веб-приложений.
Хотите узнать больше о веб-сканере Tenable.io?
Закажите расчет, демо или тестирование Tenable.io по этой ссылке.
Заказать демо Tenable.io
ошибки в кросс-доменных запросах и их решение
- Информация о материале:
- Опубликовано: 2018-05-13
- Обновлено: 2018-05-13
- Автор: Иван Шаман
В ходе использования программного интерфейса приложения (API) XMLHttpRequest скриптового языка браузеров JavaScript, обычно в тандеме с технологией AJAX (Asynchronous JavaScript And XML), могут возникать различные ошибки CORS (Cross-origin resource sharing) при попытке доступа к ресурсам другого домена.
Здесь мы условились о том, что:
- src.example.org — это домен, с которого отправляются XMLHttpRequest кросс-доменные запросы
- target.example.com/example.php — это домен и скрипт /example.php, на который XMLHttpRequest кросс-доменные запросы отправляются
Перечисленные ниже CORS ошибки приводятся в том виде, в котором они выдавались в консоль веб-браузера.
https://target.example.com/example.php в данном примере фактически был размещён на сервере страны отличной от Украины и посредством CURL предоставлял доступ к российскому сервису проверки правописания от Яндекса, — как извесно доступ к сервисам Яндекса из Украины был заблокирован большинством Интернет-провайдеров.
При попытке проверить правописание в редакторе выдавалась ошибка: «The spelling service was not found: (https://target.example.com/example.php)«
Причина: отсутствует заголовок CORS ‘Access-Control-Allow-Origin’
«NetworkError: 403 Forbidden — https://target.example.com/example.php»
example.php
Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на https://target.example.com/example.php. (Причина: отсутствует заголовок CORS ‘Access-Control-Allow-Origin’).
Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на https://target. example.com/example.php. (Причина: не удалось выполнить запрос CORS).
example.com/example.php. (Причина: не удалось выполнить запрос CORS).
Решение: отсутствует заголовок CORS ‘Access-Control-Allow-Origin’
CORS для src.example.org должно быть разрешено на стороне сервера принимающего запросы — это можно сделать в .htaccess следующим образом:
<Files ~ "(example)+\.php">
Header set Access-Control-Allow-Origin "https://src.example.org"
</Files>Причина: неудача канала CORS preflight
«NetworkError: 403 Forbidden — https://target.example.com/example.php» example.php
Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на https://target.example.com/example.php. (Причина: неудача канала CORS preflight).
Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на https://target.example.com/example.php. (Причина: не удалось выполнить запрос CORS).
Решение: неудача канала CORS preflight
Причины здесь могут быть разные, среди которых может быть запрет некоторых ИП на стороне брандмауэра, либо ограничения на методы запроса в том же . (post|get|options) [NC,OR]«.
(post|get|options) [NC,OR]«.
Причина: отсутствует токен ‘x-requested-with’ в заголовке CORS ‘Access-Control-Allow-Headers’ из канала CORS preflight
Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на https://target.example.com/example.php. (Причина: отсутствует токен ‘x-requested-with’ в заголовке CORS ‘Access-Control-Allow-Headers‘ из канала CORS preflight).
Запрос из постороннего источника заблокирован: Политика одного источника запрещает чтение удаленного ресурса на https://target.example.com/example.php. (Причина: не удалось выполнить запрос CORS).
Решение: отсутствует токен ‘x-requested-with’ в заголовке CORS ‘Access-Control-Allow-Headers’ из канала CORS preflight
Посредством .htaccess добавим заголовок Access-Control-Allow-Headers:
<Files ~ "(example)+\.php"> Header set Access-Control-Allow-Origin "https://src.example.org" Header set Access-Control-Allow-Headers: "X-Requested-With" </Files>
Access-Control-Allow-Origin для множества доменов
Заголовок Access-Control-Allow-Origin допускает установку только одного источника, однако при необходимости разрешения CORS для множества источников в . htaccess можно извратится следующим образом:
htaccess можно извратится следующим образом:
##### ---+++ BEGIN MOD HEADERS CONFIG +++---
<IfModule mod_headers.c>
<Files ~ "(example)+\.php">
#Header set crossDomain: true
#
## Allow CORS from one domain
#Header set Access-Control-Allow-Origin "https://src.example.org"
## Allow CORS from multiple domain
SetEnvIf Origin "http(s)?://(www\.)?(example.org|src.example.org)$" AccessControlAllowOrigin=$0
Header set Access-Control-Allow-Origin %{AccessControlAllowOrigin}e env=AccessControlAllowOrigin
#
## Origin, X-Requested-With, Content-Type, Accept, X-Auth-Token
Header set Access-Control-Allow-Headers: "X-Requested-With"
#
## "GET, POST"
Header set Access-Control-Allow-Methods "POST"
#
#Header set Access-Control-Allow-Credentials true
#Header set Access-Control-Max-Age 60
</Files>
</IfModule>
##### ---+++// END MOD HEADERS CONFIG +++---- Браузеры
- Ajax
- Назад
Добавить комментарий
CORS и заголовок ответа Access-Control-Allow-Origin
Твиттер
WhatsApp
Фейсбук
Реддит
LinkedIn
Эл. адрес
адрес
В этом разделе мы объясняем, что такое 9Заголовок 0005 Access-Control-Allow-Origin относится к CORS и к тому, как он является частью реализации CORS.
Спецификация совместного использования ресурсов между источниками обеспечивает контролируемое смягчение политики одного и того же источника для HTTP-запросов к одному домену веб-сайта от другого за счет использования набора заголовков HTTP. Браузеры разрешают доступ к ответам на запросы из разных источников на основе этих инструкций в заголовке.
Access-Control-Allow-Origin 9Заголовок 0006 включается в ответ одного веб-сайта на запрос, исходящий с другого веб-сайта, и идентифицирует разрешенный источник запроса. Веб-браузер сравнивает Access-Control-Allow-Origin с источником запрашивающего веб-сайта и разрешает доступ к ответу, если они совпадают.
Реализация простого совместного использования ресурсов между источниками
Спецификация совместного использования ресурсов между источниками (CORS) предписывает обмен содержимым заголовков между веб-серверами и браузерами, который ограничивает источники запросов веб-ресурсов за пределами исходного домена. Спецификация CORS идентифицирует набор заголовков протоколов, из которых
Спецификация CORS идентифицирует набор заголовков протоколов, из которых Access-Control-Allow-Origin является наиболее важным. Этот заголовок возвращается сервером, когда веб-сайт запрашивает междоменный ресурс с заголовком Origin , добавленным браузером.
Например, предположим, что веб-сайт с исходным кодом normal-website.com вызывает следующий междоменный запрос:
ПОЛУЧИТЬ /данные HTTP/1.1
Хост: надежный-website.com
Происхождение: https://normal-website.com
Сервер на robust-website.com возвращает следующий ответ:
HTTP/1.1 200 ОК
...
Access-Control-Allow-Origin: https://normal-website.com
Браузер позволит коду, работающему на normal-website.com , получить доступ к ответу, потому что источники совпадают.
Спецификация Access-Control-Allow-Origin допускает несколько источников, значение null или подстановочный знак * . Однако ни один браузер не поддерживает несколько источников, и существуют ограничения на использование подстановочного знака 9.0005 * .
Однако ни один браузер не поддерживает несколько источников, и существуют ограничения на использование подстановочного знака 9.0005 * .
Обработка запросов ресурсов из разных источников с учетными данными
Поведение по умолчанию для запросов ресурсов из разных источников заключается в том, что запросы передаются без учетных данных, таких как файлы cookie и заголовок авторизации. Однако междоменный сервер может разрешить чтение ответа, когда ему передаются учетные данные, установив для заголовка CORS Access-Control-Allow-Credentials значение true. Теперь, если запрашивающий веб-сайт использует JavaScript, чтобы объявить, что он отправляет файлы cookie с запросом:
ПОЛУЧИТЬ /данные HTTP/1.1
Хост: надежный-website.com
...
Происхождение: https://normal-website.com
Файл cookie: JSESSIONID=<значение>
И ответ на запрос:
HTTP/1.1 200 ОК
...
Access-Control-Allow-Origin: https://normal-website. com
Учетные данные контроля доступа: правда
com
Учетные данные контроля доступа: правда
Затем браузер разрешит запрашивающему веб-сайту прочитать ответ, поскольку для заголовка ответа Access-Control-Allow-Credentials установлено значение 9.0005 правда . В противном случае браузер не разрешит доступ к ответу.
Ослабление спецификаций CORS с помощью подстановочных знаков
Заголовок Access-Control-Allow-Origin поддерживает подстановочные знаки. Например:
Access-Control-Allow-Origin: *
Примечание
Обратите внимание, что подстановочные знаки нельзя использовать внутри любого другого значения. Например, следующий заголовок имеет значение , а не :
Access-Control-Allow-Origin: https://*.normal-website.com
К счастью, с точки зрения безопасности использование подстановочного знака ограничено в спецификации, поскольку вы не можете комбинировать подстановочный знак с передачей учетных данных между источниками (аутентификация, файлы cookie или сертификаты на стороне клиента). Следовательно, междоменный ответ сервера вида:
Следовательно, междоменный ответ сервера вида:
Доступ-Контроль-Разрешить-Происхождение: *
Учетные данные контроля доступа: правда
не разрешено, так как это было бы опасно небезопасно, так как любой аутентифицированный контент на целевом сайте будет доступен всем.
Учитывая эти ограничения, некоторые веб-серверы динамически создают заголовки Access-Control-Allow-Origin на основе указанного клиентом источника. Это обходной путь для ограничений CORS, который не является безопасным. Позже мы покажем вам, как это можно использовать.
Предполетные проверки
Предполетная проверка была добавлена в спецификацию CORS для защиты устаревших ресурсов от расширенных параметров запроса, разрешенных CORS. При определенных обстоятельствах, когда междоменный запрос включает нестандартный HTTP-метод или заголовки, междоменному запросу предшествует запрос с использованием OPTIONS , а протокол CORS требует начальной проверки того, какие методы и заголовки разрешены, прежде чем разрешать запрос из другого источника. Это называется предполетной проверкой. Сервер возвращает список разрешенных методов в дополнение к доверенному источнику, и браузер проверяет, разрешен ли метод запрашивающего веб-сайта.
Это называется предполетной проверкой. Сервер возвращает список разрешенных методов в дополнение к доверенному источнику, и браузер проверяет, разрешен ли метод запрашивающего веб-сайта.
Например, это предварительный запрос, который пытается использовать метод PUT вместе с пользовательским заголовком запроса с именем 9.0005 Заголовок специального запроса :
ОПЦИИ /данные HTTP/1.1
Хост: <какой-то веб-сайт> ...
Происхождение: https://normal-website.com
Метод запроса-управления-доступом: PUT
Заголовки запроса управления доступом: Заголовок специального запроса
Сервер может вернуть ответ, подобный следующему:
HTTP/1.1 204 Нет содержимого
...
Access-Control-Allow-Origin: https://normal-website.com
Access-Control-Allow-Methods: PUT, POST, OPTIONS
Заголовки Access-Control-Allow: Special-Request-Header
Access-Control-Allow-Credentials: правда
Access-Control-Max-Age: 240
В этом ответе указаны разрешенные методы ( PUT , POST и OPTIONS ) и разрешенные заголовки запроса ( Special-Request-Header ). В этом конкретном случае междоменный сервер также позволяет отправлять учетные данные, а заголовок
В этом конкретном случае междоменный сервер также позволяет отправлять учетные данные, а заголовок Access-Control-Max-Age определяет максимальный период времени для кэширования ответа перед отправкой для повторного использования. Если методы запроса и заголовки разрешены (как в этом примере), то браузер обрабатывает кросс-оригинальный запрос обычным образом. Предполетные проверки добавляют к междоменному запросу дополнительный HTTP-запрос туда и обратно, поэтому они увеличивают накладные расходы при просмотре.
Защищает ли CORS от CSRF?
CORS не обеспечивает защиту от атак с подделкой межсайтовых запросов (CSRF), это распространенное заблуждение.
CORS — это контролируемое ослабление политики одного и того же источника, поэтому плохо настроенный CORS может увеличить вероятность атак CSRF или усугубить их воздействие.
Существуют различные способы выполнения CSRF-атак без использования CORS, включая простые HTML-формы и междоменные ресурсы.
Использование CORS для обработки междоменных запросов
- Последнее обновление
- Сохранить как PDF
HCP поддерживает совместное использование ресурсов между источниками (CORS). CORS — это механизм, который использует дополнительные заголовки HTTP, чтобы позволить веб-приложению, работающему в браузере в одном источнике (домене), иметь разрешение на доступ к ограниченным ресурсам на сервере в другом источнике. Веб-приложение выполняет перекрестный HTTP-запрос, когда оно запрашивает ресурс, происхождение которого (домен, протокол и порт) отличается от его собственного.
Чтобы использовать CORS с HCP, сначала необходимо настроить правила CORS для пространства имен, чтобы указать сайты, которым разрешен доступ из разных источников. Затем программное обеспечение HCP проверяет входящие запросы на соответствие этим правилам.
Затем программное обеспечение HCP проверяет входящие запросы на соответствие этим правилам.
Правила CORS зависят от пространства имен и могут быть настроены либо на уровне пространства имен, либо на уровне арендатора.
Варианты использования CORS
При правильной настройке правил CORS для пространства имен программное обеспечение HCP может обрабатывать запросы CORS от веб-приложений, размещенных в другом домене (источнике).
HCP поддерживает следующие варианты использования CORS.
Простой запрос
Простой запрос — это запрос, который не запускает предварительный запрос CORS. Простой запрос соответствует следующим условиям:
- Запрос метода — GET, HEAD или POST.
- Вручную добавляются только заголовки
Accept,Accept-Language,Content-Language,Content-Type,DPR,Downlink,Save-Data,Viewport-Width,Ширина.
- Значение заголовка
Content-Typeравноapplication/x-www-form-urlencoded,multipart/form-dataилиtext/plain. - Нет
Объект ReadableStreamили прослушиватели событий зарегистрированы в любом объектеXMLHttpRequestUpload, используемом запросом.
Предварительный запрос
Предварительный запрос — это запрос CORS, который проверяет, понятен ли протокол CORS. Это запрос OPTIONS, который использует три заголовка HTTP-запроса:
-
Access-Control-Request-Method -
Access-Control-Request-Headers -
Origin
Веб-браузер автоматически выдает предварительный запрос при необходимости. Браузер определяет, нужно ли ему отправлять предварительный запрос, на основе параметров запроса веб-приложения, используемых в коде JavaScript. Если сервер HCP подтверждает действительность запроса предварительной проверки, сервер отвечает заголовком ответа утверждения. Затем веб-браузер отправляет фактический запрос ресурсов HTTP.
Затем веб-браузер отправляет фактический запрос ресурсов HTTP.
Если выполняется любое из следующих условий, браузер использует предварительный запрос перед фактическим запросом ресурсов:
- Запрос использует заголовок
Authorization. - Запрос использует один из следующих методов: PUT, DELETE, OPTIONS.
- Запрос использует заголовки и
Content-Type, отличные от тех, которые используются для простого запроса (описанного выше). - Запрос содержит прослушиватели событий, зарегистрированные в
HTMLHttpRequestUploadили объектReadableStream.
Ограничения CORS
Реализация CORS HCP имеет несколько ограничений.
Максимальный размер политики CORS
Конфигурация правил CORS в HCP может содержать любое количество элементов CORSRule , AllowedMethod , AllowedOrigin и AllowedHeader . Однако максимальный размер конфигурации CORS не может превышать 2,5 МБ.
Однако максимальный размер конфигурации CORS не может превышать 2,5 МБ.
Неподдерживаемые имена пространств имен для предварительных запросов CORS
Чтобы защитить экземпляр HCP, HCP не поддерживает предварительные запросы CORS для пространств имен с URL-адресами пути и виртуального пути, которые включают следующие зарезервированные ключевые слова:
- rest
- webdav
- fcfs_data
- браузер
- 8
- свифт
Вызовы API на уровне арендатора не поддерживаются
CORS не поддерживает вызовы API на уровне клиента (совместимый с S3 API, REST API, API управления HCP).
Конфигурация правил CORS
Пространства имен (корзины), к которым вы хотите разрешить доступ из разных источников, должны быть сначала настроены с помощью правил CORS.
Конфигурация правил CORS — это XML-документ с правилами, описывающими внешние источники (домены), методы HTTP (операции) и заголовки HTTP, которым разрешен доступ к каждому сегменту. Вы добавляете документ XML в корзину в качестве подресурса CORS либо программно, либо с помощью консоли управления арендатором или консоли управления системой, как описано далее.
Вы добавляете документ XML в корзину в качестве подресурса CORS либо программно, либо с помощью консоли управления арендатором или консоли управления системой, как описано далее.
Правила CORS можно настроить на уровне пространства имен или на уровне арендатора.
Разрешения HCP для конфигурации CORS
Пользователи с ролью администратора или монитора могут читать параметры CORS на уровне пространства имен или на уровне арендатора. Пользователи с ролью администратора также могут изменять параметры CORS на уровне пространства имен или на уровне арендатора.
Программное обеспечение HCP проводит следующее различие между пользователями уровня системы и пользователями уровня арендатора. Как правило, пользователи системного уровня не имеют возможностей управления арендаторами. Однако существует конфигурация, предоставляющая пользователям системного уровня возможности управления арендаторами. В таких случаях пользователям системного уровня разрешается настраивать правила CORS с помощью консоли управления арендатором или API управления HCP с теми же разрешениями на чтение и запись, которые описаны выше.
API Hitachi для Amazon S3
API, совместимый с S3, имеет следующее отличие. Когда пользователь системного уровня имеет роль администратора и параметр Разрешить пользователям системного уровня управлять этим арендатором и искать его пространства имен в консоли управления арендаторами включен:
- Пользователь системного уровня может выполнять операции настройки на уровне пространства имен с помощью HCP. Заголовок аутентификации.
- Пользователь уровня системы не может выполнять операции настройки на уровне пространства имен с заголовком авторизации Amazon Web Services (AWS) (подпись AWS версии 2 или подписи AWS версии 4).
Заголовок и элементы запроса
В конфигурации правил CORS используются заголовок и элементы запроса, описанные в следующих таблицах. Некоторые элементы запроса являются необязательными.
Заголовок запроса для конфигурации правил CORS
Элементы запроса для настройки правил CORS
CORSConfiguration
Контейнер для
элементов CORSRules.
Тип: Контейнер
Дети:
CORSRulesПредок: нет
Конфигурация правил CORS в HCP может иметь любое количество элементов
CORSRule,AllowedMethod,AllowedOriginи9 AllowedHeader . Однако максимальный размер конфигурации CORS не может превышать 2,5 МБ.CORSRule
Набор источников и методов, которым вы хотите разрешить доступ к ресурсу.
Тип: Контейнер
Дочерние элементы:
Разрешенный метод,Altherorigin,Aldheader,Maxageseconds,ExposeHeaderEncestor:
CorsconfigurationID
. Поотношение
A Уникальный идентификатор. Значение Id помогает найти правило в конфигурации CORS.
Тип: Строка
Предок: CORSRule
AllowedMethod
HTTP-методы, которые вы хотите разрешить источнику выполнять.
 Каждая
Каждая CORSRuleдолжен идентифицировать как минимум один источник и один метод.Тип: Enum (GET, PUT, HEAD, POST, DELETE)
Предок:
CORSRuleAllowedOrigin
Истоки, от которых вы хотите разрешить междоменные запросы. Каждый
CORSRuleдолжен идентифицировать по крайней мере один источник и один метод.Значение источника может включать не более одного подстановочного знака "*", например, http://*.example.com. Кроме того, вы можете указать подстановочный знак отдельно, чтобы все источники могли отправлять запросы между источниками.
Тип: Строка
Предок:
CORSRuleAllowedHeader
Необязательный Этот элемент может содержать не более одного подстановочного знака «*». Каждое имя заголовка в заголовке
Access-Control-Request-Headersдолжно иметь соответствующую запись вCORSRule. Сервер отправит только разрешенные заголовки, которые были запрошены в ответе.
Тип: Строка
Предок:
CORSRuleMaxAgeSeconds
Необязательный
Максимальное время в секундах, в течение которого браузер может кэшировать предварительный ответ OPTIONS ресурса для указанного ресурса. Кэшируя ответ, браузеру не нужно отправлять предварительные запросы на сервер в течение временного окна
MaxAgeSeconds, если выдаются повторяющиеся запросы (один и тот же источник, метод HTTP и ресурс).A
CORSR Правиломожет иметь не более одного элемента MaxAgeSeconds.Тип: целое число (секунды)
Предок: CORSRule
ExposeHeader
Необязательный
Один или несколько заголовков ответа, к которым клиенты могут получить доступ из своих приложений, например, из объекта JavaScript
XMLHttp0Request.Вы добавляете один элемент
ExposeHeaderв правило для каждого заголовка. Этот элемент ограничивает заголовки ответов, доступные клиенту.
Тип: Строка
Предок:
CORSRule
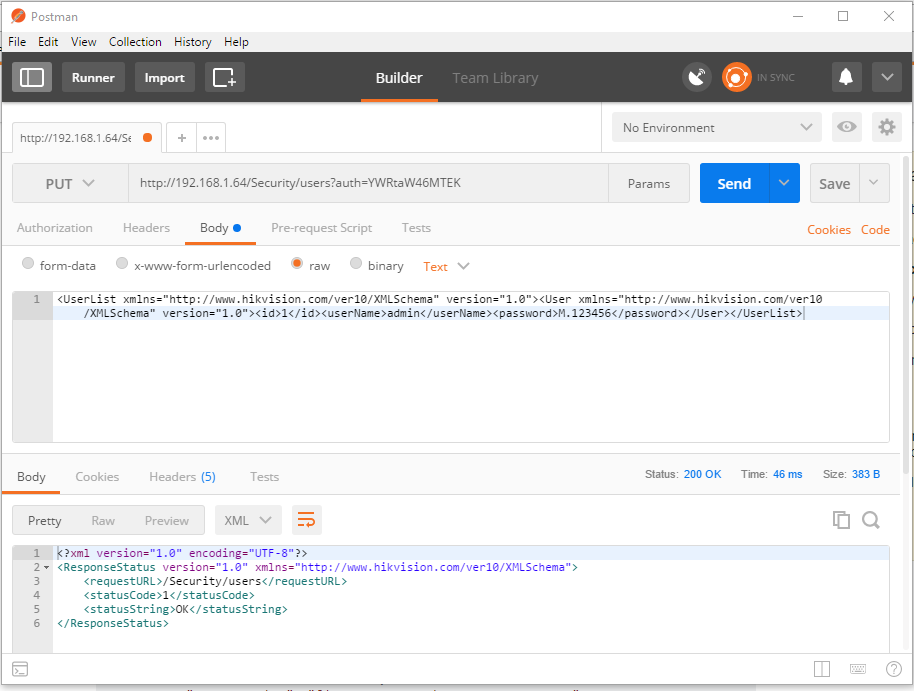
Пример: запрос сегмента PUT
Следующий запрос сегмента PUT добавляет подресурс CORS в сегмент (пространство имен) с именем Finance.
ПримечаниеКаждый запрос, совместимый с S3, должен быть аутентифицирован шлюзом S3. Вы делаете это, используя заголовок запроса авторизации HTTP со строкой подписи, строкой аутентификации AWS версии 2 или версии 4 или путем анонимного доступа.
Заголовки запроса
ПОЛОЖИТЬ /?cors HTTP/1.1 Хост:finance.europe.hcp.example.com x-amz-date: вторник, 14 мая 2019 г., 17:54:50 по Гринвичу Контент-MD5: 8dYiLewFWZyGgV2Q5FNI4W== Авторизация: SignatureString
Тело запроса
http://www.example.com PUT POST УДАЛИТЬ * 3000 ETag * GET * 3000
Заголовки ответа
HTTP/1.1 200 ОК Дата: вторник, 14 мая 2019 г., 17:54:50 по Гринвичу Сервер: HCP
Пример: запрос сегмента GET
Следующий запрос сегмента GET возвращает подресурс CORS из сегмента (пространства имен) с именем Finance.
ПримечаниеКаждый запрос, совместимый с S3, должен быть аутентифицирован шлюзом S3. Вы делаете это, используя заголовок запроса авторизации HTTP со строкой подписи, строкой аутентификации AWS версии 2 или версии 4 или путем анонимного доступа.
Заголовки запроса
ПОЛУЧИТЬ /?cors HTTP/1.1 Хост:finance.europe.hcp.example.com Дата: Вт, 14 мая 2019 г. 2 17:54:50 GMT Авторизация: SignatureString
Заголовки ответа
HTTP/1.1 200 ОК Дата: вторник, 14 мая 2019 г., 19:14:42 по Гринвичу Сервер: HCP Длина содержимого: 280
Тело ответа
http://www. example.com
PUT POST УДАЛИТЬ * 3000 ETag * GET * 3000
Пример: запрос сегмента DELETE
Следующий запрос сегмента DELETE удаляет подресурс CORS из сегмента (пространства имен) с именем Finance.
ПримечаниеКаждый запрос, совместимый с S3, должен быть аутентифицирован шлюзом S3. Вы делаете это, используя заголовок запроса авторизации HTTP со строкой подписи, строкой аутентификации AWS версии 2 или версии 4 или путем анонимного доступа.
Заголовки запроса
УДАЛИТЬ /?cors HTTP/1.1 Хост:finance.europe.hcp.example.com Дата: вторник, 14 мая 2019 г.19:14:42 по Гринвичу Авторизация: SignatureString
Заголовки ответа
HTTP/1.1 204 Нет содержимого Дата: вторник, 14 мая 2019 г., 19:14:42 по Гринвичу Сервер: HCP Content-Length: 0
Проверка запроса CORS
После настройки правил CORS для пространства имен HCP веб-приложения могут запрашивать доступ к ресурсам пространства имен с помощью API Hitachi для Amazon S3 или REST API.
Шлюзы Amazon S3 и REST выполняют проверку правил CORS для входящих запросов объектов в корзине HCP. Когда сервер HCP, совместимый с CORS, получает запрос корзины от браузера, сервер оценивает заголовки запроса в соответствии с конфигурацией правил CORS для корзины. Первое правило CORS для корзины, соответствующее запросу, — это правило, применяемое для создания заголовков ответа сервера.
Из соображений безопасности запросы, не прошедшие проверку подлинности, не проверяются. В веб-браузере эти неудачные запросы проверки подлинности приводят к ошибкам CORS.
В веб-браузере эти неудачные запросы проверки подлинности приводят к ошибкам CORS.
Заголовки запроса во время выполнения
Заголовки запроса устанавливаются автоматически, когда веб-браузер отправляет HTTP-запрос на сервер HCP.
В следующем списке описаны заголовки запросов во время выполнения, отправляемые браузером, в зависимости от типа запроса (простой или предварительный).
Происхождение
Тип запроса: простой, предварительный
Происхождение междоменного запроса. Например, http://www.example.com
Access-Control-Request-Method
Тип запроса: предварительная проверка
HTTP-метод, используемый при выполнении запроса.
Заголовки запроса управления доступом
Тип запроса: предварительная проверка
Заголовки, используемые при выполнении запроса. Формат заголовков — список, разделенный запятыми. Если какой-либо из заголовков не содержится в правиле CORS, предварительный запрос и доступ CORS к серверу отклоняются, а последующий запрос не выдается.

Заголовки ответов во время выполнения
В ответ на простой или предварительный запрос CORS от браузера сервер HCP отвечает соответствующими заголовками CORS.
В следующем списке описаны заголовки ответа CORS.
Access-Control-Allow-Origin
Тип запроса: простой, предварительный
Этот заголовок ответа указывает, может ли ответ использоваться совместно с запрашивающим кодом из источника.
Если на сервере не определено применимое правило CORS, заголовок
Access-Control-Allow-Originне определен в ответе, что приводит к тому, что браузер отказывает в доступе к ресурсу.Подстановочный знак '*' сам по себе означает, что ресурс общедоступен и доступен всем. Использование «*» в качестве значения этого заголовка с учетными данными приведет к ошибке. Дополнительные сведения см. в описании заголовка ответа
Access-Control-Allow-Credentialsв этой таблице.
Access-Control-Allow-Headers
Тип запроса: предварительная проверка
Возвращается сервером в ответ на предварительный запрос, который включает заголовок
Access-Control-Request-Headers, указывающий, какие заголовки HTTP можно использовать. во время фактического запроса.Возвращается только для запроса OPTIONS, а не для предварительного вызова API.
Access-Control-Allow-Methods
Тип запроса: предварительная проверка
Возвращается сервером в ответ на предварительный запрос для указания метода или методов HTTP, разрешенных при выполнении фактического запроса.
Возвращается только для запроса OPTIONS, а не для предварительного вызова API.
Access-Control-Expose-Headers
Тип запроса: простой, предварительная проверка
Необязательный
Заголовки, к которым разрешен доступ браузерам. По умолчанию отображаются только шесть простых заголовков ответов:
- cache-control
- content-language
- content-type
- expires
- last-modified
- pragma

Access-Control-Max-Age: delta-seconds
Тип запроса: предварительная проверка
Необязательный
Указывает, как долго результаты предварительной проверки могут кэшироваться в браузере.
Access-Control-Allow-Credentials: true
Тип запроса: простой, предварительный
Необязательный
При использовании в ответе на предварительный запрос этот заголовок указывает, может ли фактический запрос быть сделан с учетными данными.
Для простого запроса, если заголовок имеет значение true, ответ игнорируется браузером, и содержимое не возвращается в веб-браузер. Этот заголовок работает в сочетании с параметром учетных данных (запрос XHR или Fetch).
HCP возвращает истинное значение для этого заголовка, если элемент
AllowedOriginв конфигурации правил CORS не определен как "*"; в последнем случае заголовокAccess-Control-Allow-Credentialsне возвращается.Примечание.
 Сервер HCP, совместимый с CORS, не будет возвращать
Сервер HCP, совместимый с CORS, не будет возвращать Заголовок Access-Control-Allow-Credentials, если подстановочный знак «*» определен какAllow-Origin, а значение заголовка ответаAccess-Control-Allow-Originравно «*».Варьируется
Тип запроса: Простой, предварительный
Этот заголовок ответа определяет, как сопоставлять заголовки будущих запросов, чтобы определить, можно ли использовать кэшированный ответ вместо запроса нового ответа от сервера.
Если сервер HCP отправляет ответ с
Значение Access-Control-Allow-Origin, которое является явным источником (а не подстановочным знаком «*»), ответ также должен включать заголовок ответаVaryсо значениемOrigin, чтобы указать, что ответы сервера могут отличаться на основе значения заголовка запросаOrigin.Значение заголовка Vary представляет собой разделенный запятыми список имен заголовков, которые могут изменяться.
 Например:
Например:Варьируются: Происхождение, Заголовки-запроса-управления-доступом,-Метод-запроса-управления-доступом
Пример: предварительный запрос
Вот пример предварительно проверенного запроса CORS.
Предварительный запрос состоит из двух обменов: запрос HTTP OPTIONS (предварительный запрос) от веб-браузера в одном домене к серверу в другом домене, чтобы определить, безопасно ли отправлять фактический запрос, за которым следует фактический запрос.
Заголовки запроса (предварительный запрос)
ОПЦИИ rest/file.txt HTTP/1.1 Хост: Finance.europe.hcp.example.com Агент пользователя: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/72.0.3626.96 Сафари/537,36 Access-Control-Request-Headers: Авторизация Метод запроса управления доступом: ПОЛУЧИТЬ Происхождение: http://lgreen.example.com Referer: http://lgreen.example.com/cors/rest.html
Заголовки ответа (предварительный запрос)
HTTP/1.1 200 OK Access-Control-Allow-Headers: Авторизация Access-Control-Allow-Methods: GET, PUT, DELETE, POST, HEAD Доступ-Контроль-Разрешить-Происхождение: * Cache-Control: без кэша, без хранения, с обязательной повторной проверкой Длина содержимого: 0 Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-eval' 'unsafe-inline'; подключить-источник 'я'; img-src 'я'; style-src 'self' 'небезопасный встроенный'; объект-источник 'я'; фрейм-предки 'я'; Дата: вторник, 07 мая 2019 г.14:45:08 по Гринвичу Истекает: четверг, 01 января 1970 г., 00:00:00 по Гринвичу. Прагма: без кеша Строгая транспортная безопасность: max-age=31536000; includeSubDomains Варьируйте: происхождение, заголовки запроса-управления-доступом, метод-запроса-управления-доступом. X-Content-Type-Options: nosniff X-DNS-Prefetch-Control: выключено X-Параметры загрузки: noopen Параметры X-Frame: SAMEORIGIN X-XSS-защита: 1; mode=block
В этом примере первый обмен завершен. Сервер оценил предварительный запрос в соответствии с конфигурацией правил CORS для ресурса и ответил, что для браузера допустимо отправлять фактические параметры запроса: запрос GET в корзину с именем 9. 0005 финансы для объекта с именем rest/file.txt.
0005 финансы для объекта с именем rest/file.txt.
Заголовки запроса (фактический запрос)
GET rest/file.txt HTTP/1.1 Хост:finance.europe.hcp.example.com Агент пользователя: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, например Gecko) Chrome/72.0.3626.96 Safari/537.36 Происхождение: http://lgreen.example.com
Заголовки ответа (фактический запрос)
HTTP/1.1 200 OK Access-Control-Allow-Credentials: правда Access-Control-Allow-Origin: http://lgreen.example.com Access-Control-Expose-Headers: ETag
Тело ответа (фактический запрос)
[содержимое объекта rest/file.txt]
- Наверх
- Была ли эта статья полезной?
- Тип изделия
- Артикул
- Тип страницы
- Документация Статья
- Метки

Обзор запросов CORS и HTTP
Краткий обзор того, из чего состоит URL, как работают HTTP-запросы, некоторые важные заголовки запросов, совместное использование ресурсов между источниками (CORS).
Фото Алины Грубняк на UnsplashПрежде всего, начнем с того, как выглядит URL (универсальный локатор ресурсов).
Пример URL состоит из 4 частей.
СХЕМА: Схема определяет протокол, который будет использоваться. Протокол указывает, как данные передаются и как интерпретировать запрос. Когда вы посмотрите на протокол, у вас будет хорошее понимание того, для чего используется этот URL. (Например, это протокол электронной почты с SMTP, POP3, IMAP, или это SSH-запрос для доступа к репозиториям git и управления ими, или это HTTP-запрос для Интернета)
HTTP — по умолчанию работает на порту 80, указывает какие заголовки в запросе.
HTTPS — То же, что и протокол HTTP , но HTTPS считается безопасным соединением между браузером и сервером. Он отличается от HTTP тем, что;
Он отличается от HTTP тем, что;
- Работает на порту 443 по умолчанию
- Шифрует все ваши заголовки запроса/ответа, кроме IP-адреса запроса.
Путь:
Путь URL такой же, как путь к вашему каталогу. Он позволяет пользователям и поисковым системам понять, в каком разделе они сейчас находятся, например, в разделе «/ about». Действительно, эта часть важна для оптимизации SEO.
Параметры запроса:
Используется для отправки данных на сервер. Обычно это используется в маркетинговых целях, чтобы посмотреть, как работает реклама. Начинается с
?разделяет данные сиПримечание : Не рекомендуется отправлять данные с параметрами запроса из соображений безопасности (тогда их увидят все), а также имеет ограничение на количество символов. (не допускается после 2048 символов).
При использовании протоколов HTTP и HTTPS существуют и другие способы отправки данных на сервер.

Запрос и ответ
Взято с C0D3.comКогда пользователь вводит доменное имя в браузере, браузер находит этот сервер (который является всего лишь чужим компьютером) и отправляет запрос на этот сервер. Если он получает успешный ответ от сервера, отображает страницу в браузере.
Примечание : Когда вы отправляете запрос с помощью терминала (например, когда вы запускаете
node index.js), процесс такой же. Чтобы отправить запрос на сервер, вам не обязательно нужен браузер, вы можете сделать это и с помощью своего терминала. Однако, если ответ HTML, терминал ничего не сделает, так как HTML — это инструкции только для браузеров.Заголовки
И браузеру, и серверу необходимо знать кучу информации друг о друге, чтобы распознавать друг друга и, в конечном итоге, отправлять запросы или ответы. Например, IP-адреса, Content-Type, Cookie, Cache-Control и многие другие. Вы можете найти полный список здесь.
Пример заголовков запросов | Взято с C0D3.com И они несут эти данные с заголовками , что составляет всего пар ключ-значение.
И они несут эти данные с заголовками , что составляет всего пар ключ-значение.Есть только два заголовка, которые вы бы установили вручную при отправке запроса: Content-Type и Авторизация . Хотя вы можете установить другие заголовки, они обычно обрабатываются браузером автоматически.
Content-Type — Когда вы отправляете данные на сервер с телом (запросы POST, PATCH, PUT), вам необходимо указать его тип содержимого, будь то
application/json,text/html,изображений/gifиливидео/mpeg.Авторизация — используется сервером для идентификации пользователя. В отличие от заголовка cookie, этот заголовок должен быть установлен разработчиком вручную при отправке запроса. Обычно используется для запросов API и аутентификации JWT.
Запрос
Каждый запрос, отправляемый через Интернет, состоит из 2 обязательных и 1 необязательной части.

- Строка запроса ; состоят из метода запроса (GET, POST, DELETE и т. д.) и пути (извлеченного из URL-адреса)
- заголовков , которые кратко описаны выше
- тела (необязательно): когда вы выполняете запросы POST, PUT, PATCH server, вам нужно отправить тело, которое сообщает серверу, какие данные вы хотите отправить. Пример:
axios.post('/users',
{id: "5fddfefc4fbd19494493cd71", name: "username"} // это тело
).then(console.log)88 axios библиотека, которая отправляет запросы. Браузер также предоставляет вам функцию fetch , которая позволяет отправлять запросы. Также существует устаревшая библиотека request для отправки запросов.
- post — метод запроса, означает, что мы отправляем информацию на сервер. Подробно ознакомьтесь с методами HTTP-запроса здесь.

- ‘/users’ — это путь, указывающий, куда именно вы отправляете этот запрос на сервере. Эта часть URL на самом деле называется API. Когда API соответствует шаблону REST , он становится REST API , что позволяет разработчикам быстро понять и использовать API. Как говорит шаблон REST, например, путь всегда должен быть во множественном числе.
REST означает передачу репрезентативного состояния и представляет собой набор принципов проектирования, позволяющих использовать и изменять ресурсы на серверах с помощью API.
- body — это сам объект данных, поэтому сервер может получить эти данные.
Как видите, помимо ввода доменного имени в браузерах, есть способы отправить запрос на сервер.
AJAX : Отправка запроса из браузера. Если кто-то говорит вам, что знает ajax, значит, он знает, как отправлять запросы из браузера.

ОПЦИИ запросов называются предварительными запросами.
В настоящее время вы видите ответ с сервера medium.com . Допустим, я написал код JS, который отправляет запрос POST на мой собственный веб-сайт, пока вы его просматриваете. Это называется Междоменный запрос .
Междоменные запросы: запросов, которые отправляются на URL-адрес с именем хоста, отличным от URL-адреса, на котором вы сейчас находитесь.
С моим кодом JS я хочу, чтобы браузер отправил еще один запрос на другой домен (другой сервер). Однако это не так просто. Из соображений безопасности браузеры ограничивают HTTP-запросы из разных источников, инициированные скриптами.
Определенные запросы типа « междоменные », в частности запросы Ajax, по умолчанию запрещены политикой безопасности одного источника, в то время как запросы типа « тот же источник » всегда разрешены.

CORS определяет способы взаимодействия браузера и сервера, а также определяет, безопасно ли разрешать запрос между источниками.
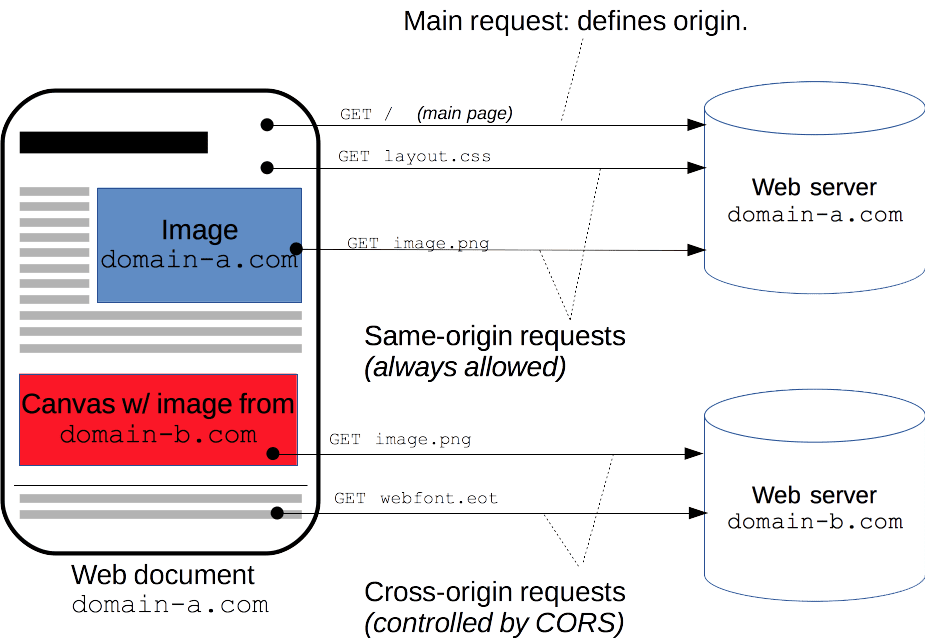
Взято с https://developer.mozilla.org/en-US/docs/Web/HTTP/CORSСовместное использование ресурсов между источниками (CORS) — это механизм, основанный на HTTP-заголовке, который позволяет серверу указывать любые другие источники (домен, схему или порт), кроме своего собственного, из которых браузер должен разрешать загрузку ресурсов.
Итак, я отправил запрос на кросс-происхождение. Что происходит?
Браузер замечает, что домен отличается, поэтому отправляет запрос OPTIONS на этот сервер, чтобы проверить, разрешен ли запрос. Это не имеет ничего общего с разработчиком, это происходит автоматически браузером. Но разработчик перед отправкой кросс-оригинального запроса может добавить в запрос некоторые заголовки, которые могут помочь получить разрешение.

Как и другие запросы браузера, некоторые данные в заголовках, такие как
Access-Control-Request-Method, Access-Control-Request-Headers, отправлены с помощью метода OPTIONS, который дает некоторую информацию, например, когда приходит настоящий запрос, каков тип данных, каков метод запроса и т. д.Теперь сервер может ответить, примет ли он запрос при таких обстоятельствах. Остальная часть истории зависит только от сервера. В ответ сервер может отправить обратно
Access-Control-Allow-Origin 9.0006 заголовок сAccess-Control-Allow-Origin: *, что означает, что к ресурсу может получить доступ любой домен .Хотя он разрешает запросы GET из других доменов, он может ограничивать запросы POST.
Некоторые важные заголовки ответов для междоменных запросов
Access-Control-Allow-Origin — Содержит имя хоста, которому разрешено отправлять междоменные запросы. Если это не соответствует имени хоста сайта, на котором находится пользователь, междоменный отказ отклоняется.

Access-Control-Allow-Credentials — если это верно в заголовке ответа, то междоменный запрос будет включать заголовок cookie.
Access-Control-Allow-Methods — это строка, разделенная запятыми, которая сообщает браузеру, какие методы запроса разрешены в междоменном запросе. Запрос не будет отправлен, если метод запроса не включен в этот заголовок ответа.
Один из кодов Node.js для установки заголовков;
router.options('/api/*', (req, res) => {Зачем это нужно знать разработчикам серверов
res.header('Access-Control-Allow-Credentials', true)
res.header('Access-Control-Allow-Origin', req.headers.origin)
res.header('Access-Control-Allow- Методы», «GET, PUT, POST, PATCH, DELETE»)
res.header(
«Access-Control-Allow-Headers»,
«Происхождение, X-Requested-With, Content-Type, Accept, Credentials»
)
res.send('ok')
})Стандарт CORS означает, что разработчики серверов должны обрабатывать новые заголовки запросов и ответов.
 Им нужно рисовать свои линии с заголовками, чтобы они могли предотвратить ошибки безопасности.
Им нужно рисовать свои линии с заголовками, чтобы они могли предотвратить ошибки безопасности.Я попытался очень кратко объяснить эти важные понятия. Если у вас есть какие-либо вопросы или вы хотите узнать больше по одной конкретной теме, описанной выше, пожалуйста, дайте мне знать.
Ура!
Cross-Origin Resource Sharing (CORS) — документация разработчика Box
Cross-Origin Resource Sharing (CORS) — используемый механизм безопасности веб-браузерами, чтобы предотвратить доступ вредоносных веб-сайтов к данным на других сайты (например, Box API) без явного разрешения.
CORS применяется только к запросам Box API, сделанным веб-страницей с использованием веб-браузер, и он опирается на
Передается заголовок HTTP Originбраузером. Он не подходит для игры в серверной среде.Посетите веб-документы MDN для получения более общей информации о CORS.
Когда браузер в одном домене (например,
company.com) пытается получить изображения, файлы или даже ресурсы API из другого домена (box.) веб-браузер предотвратит доступ к любому из этих активов, если только Заголовки CORS присутствуют. com
com Когда браузер делает запрос на другой источник,
Заголовок запроса Originпереданный вместе с ним, который содержит домен сайта, делающего это запрос. Этот заголовок не может быть изменен и является частью вашего веб-браузера. необходимая безопасность.По умолчанию браузер не будет принимать активы, загруженные из другого домена. если отсутствует заголовок ответа
Access-Control-Allow-Origin. Такие серверы, как Box, могут явно перечислять домены, которым разрешен доступ к ресурсам. на этом сервере, или они могут вернуть значение*, чтобы разрешить доступ любому домену API.Box использует заголовок запроса
OriginиAccess-Control-Allow-Originзаголовок ответа для обеспечения соблюдения правил CORS, определенных разработчиком.Box API проверяет заголовок запроса
Originпо списку разрешенных домены, установленные разработчиком приложения. Можно установить несколько разрешенных источников
и любой источник, не указанный в списке, вернется с ошибкой
Можно установить несколько разрешенных источников
и любой источник, не указанный в списке, вернется с ошибкой HTTP 403.{ "тип": "ошибка", "статус":403, «код»: «cors_origin_not_whitelisted», "контекстная_информация":{ "происхождение": "https://company.com" }, "help_url":"https://developer.box.com/guides/api-calls/permissions-and-errors/common-errors/", "message": "Отказано в доступе — вы забыли внести свой источник в безопасный список в конфигурации CORS своего приложения?", "request_id":"4dsdfsa832213" }Если источник не установлен, все запросы к API Box для этого приложения возвращаются ошибка.
После того, как Box API проверит заголовок
Origin, он вернет данные запрошенный, а также заголовок ответаAccess-Control-Allow-Originс значение*.HTTP/1.1 200 ОК Дата: среда, 23 сентября 2020 г., 14:07:29 по Гринвичу Тип содержимого: приложение/json Передача-кодирование: по частям Соединение: Keep-alive Строгая транспортная безопасность: max-age=31536000 Cache-Control: без кеша, без хранилища Доступ-Контроль-Разрешить-Происхождение: * Варьировать: Происхождение BOX-REQUEST-ID: 032cfb446dae4fd0b4c2bff80a1a97ba7
Возвращая этот заголовок, Box API сообщает веб-браузеру, что ответ может быть использован на сайте, запросившем данные.

Чтобы включить CORS для домена, на котором работает ваше приложение, перейдите на консоль разработчика, выберите свое приложение и прокрутите вниз до конца Панель конфигурации , чтобы найти параметр CORS Domains .
Добавьте через запятую список всех источников, которые вы ожидаете от своего приложения. для отправки запросов API Box. Для доменов требуется схема (
httpилиhttps) и может включать подстановочные знаки для субдоменов, например*.example.com.Если ваш сайт использует нестандартный порт, это также необходимо указать. Это особенно актуально для сайта, работающего на
localhostили127.0.0.1.Примерный список источников выглядит следующим образом.
https://company.com,https://*.internal.company.com,http://localhost:3000
Существует несколько различных типов ошибок CORS, которые могут возникнуть при создании Вызовы API к Box API.

Эта ошибка может появиться даже после того, как вы предоставили список источников. Часто, это из-за опечатки в предоставленном происхождении.
- Проверьте свое происхождение — Вернитесь в консоль разработчика и убедитесь, что
ваше происхождение отображает сайт, с которого вы делаете вызов API. Иметь ввиду
что источник включает схему (
http(s)), но не содержит путь или конечный/. Мы рекомендуем проверять страницу с помощью консоли отладки вашего браузера. и проверкаЗначение заголовка запроса Origin. Это значение должно соответствовать одному предоставленных значений в консоли разработчика. - Проверьте свои учетные данные . Другая причина этой ошибки может заключаться в том, что вы
аутентифицируются как приложение, отличное от того, которое вы установили
происхождение до. Убедитесь, что учетные данные совпадают с учетными данными приложения.
вы собираетесь использовать. Мы рекомендуем попробовать позвонить с
серверный скрипт для проверки работоспособности вызова API.

В некоторых случаях вы можете получить ошибку Javascript, в которой упоминается CORS.
Запрос между источниками заблокирован: та же политика происхождения запрещает чтение удаленный ресурс по адресу https://api.box.com/2.0/users/me. (Причина: CORS запрос не удался).
Во многих случаях это не имеет ничего общего с COR. Вместо этого мы рекомендуем проверить следующий.
- Проверьте заголовки аутентификации - Если заголовок авторизации не
предоставлено или неправильно сформировано, то API вернет общую ошибку без
нужное
Заголовок Access-Control-Allow-Origin. Это в свою очередь вызовет ранее упомянутая ошибка будет вызвана вашим браузером. Убедиться для передачи маркера доступа с использованием заголовкаAuthorization: Bearer .... - Проверка запросов, заблокированных VPN, прокси и т. д. — В некоторых случаях
API может быть заблокирован вашим VPN, корпоративным прокси, расширением браузера, вашим
DNS-провайдер или любой другой сервис, который может перехватывать сетевой трафик.
 Любой
из них может перехватить запрос и вернуть совершенно новый запрос, который
не включать необходимые
Любой
из них может перехватить запрос и вернуть совершенно новый запрос, который
не включать необходимые Заголовок Access-Control-Allow-Origin. Для проверки в этом случае попробуйте сделать тот же вызов API из среды, отличной от браузера, из окна в режиме инкогнито или с другого (не принадлежащего компании) устройства.
Если у вас возникли проблемы с заголовком
Access-Control-Allow-Origin, выполните следующие действия:- Проверьте, есть ли ваш домен в списке разрешенных источников — перейдите к консоль разработчика и откройте свое приложение. Нажмите на Конфигурацию и прокрутите вниз. Вы можете добавить свой домен в список в разделе CORS domains .
- Проверьте, правильно ли настроен ваш сервер - Настройте свой сервер
для обработки междоменных запросов или использования не междоменных
запросы, если вы получаете предупреждение No 'access-control-allow-origin'
заголовок присутствует в запрошенном ресурсе .

Междоменные запросы с CORS
Совместное использование ресурсов между источниками (CORS) — мощная технология для статических веб-приложений. Чтобы понять что это такое и почему это важно, вам сначала нужно немного понять, как работают браузеры.
Политика того же происхождения
Политика того же происхождения ограничивает браузер от выполнения определенных действий сценариями или документами на основе происхождение . Источник — это все в URL-адресе до пути (например,
http://www.example.com). Для определенных действий браузер будет сравнивать источники и, если они не совпадают, не позволяют вещам продолжаться. Например:- Родительский документ не может получить доступ к содержимому






 Эти публичные сервисы доступны и для потенциального злоумышленника, который может использовать их для размещения вредоносного JavaScript-кода и выполнения кросс-доменных запросов к уязвимому приложению.
Эти публичные сервисы доступны и для потенциального злоумышленника, который может использовать их для размещения вредоносного JavaScript-кода и выполнения кросс-доменных запросов к уязвимому приложению.


 Каждая
Каждая 

 1 200 ОК
Дата: вторник, 14 мая 2019 г., 17:54:50 по Гринвичу
Сервер: HCP
1 200 ОК
Дата: вторник, 14 мая 2019 г., 17:54:50 по Гринвичу
Сервер: HCP  example.com
example.com 1
Хост:finance.europe.hcp.example.com
Дата: вторник, 14 мая 2019 г.19:14:42 по Гринвичу
Авторизация: SignatureString
1
Хост:finance.europe.hcp.example.com
Дата: вторник, 14 мая 2019 г.19:14:42 по Гринвичу
Авторизация: SignatureString 


 Сервер HCP, совместимый с CORS, не будет возвращать
Сервер HCP, совместимый с CORS, не будет возвращать  Например:
Например: 1 200 OK
Access-Control-Allow-Headers: Авторизация
Access-Control-Allow-Methods: GET, PUT, DELETE, POST, HEAD
Доступ-Контроль-Разрешить-Происхождение: *
Cache-Control: без кэша, без хранения, с обязательной повторной проверкой
Длина содержимого: 0
Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-eval' 'unsafe-inline'; подключить-источник 'я'; img-src 'я'; style-src 'self' 'небезопасный встроенный'; объект-источник 'я'; фрейм-предки 'я';
Дата: вторник, 07 мая 2019 г.14:45:08 по Гринвичу
Истекает: четверг, 01 января 1970 г., 00:00:00 по Гринвичу.
Прагма: без кеша
Строгая транспортная безопасность: max-age=31536000; includeSubDomains
Варьируйте: происхождение, заголовки запроса-управления-доступом, метод-запроса-управления-доступом.
X-Content-Type-Options: nosniff
X-DNS-Prefetch-Control: выключено
X-Параметры загрузки: noopen
Параметры X-Frame: SAMEORIGIN
X-XSS-защита: 1; mode=block
1 200 OK
Access-Control-Allow-Headers: Авторизация
Access-Control-Allow-Methods: GET, PUT, DELETE, POST, HEAD
Доступ-Контроль-Разрешить-Происхождение: *
Cache-Control: без кэша, без хранения, с обязательной повторной проверкой
Длина содержимого: 0
Content-Security-Policy: default-src 'self'; script-src 'self' 'unsafe-eval' 'unsafe-inline'; подключить-источник 'я'; img-src 'я'; style-src 'self' 'небезопасный встроенный'; объект-источник 'я'; фрейм-предки 'я';
Дата: вторник, 07 мая 2019 г.14:45:08 по Гринвичу
Истекает: четверг, 01 января 1970 г., 00:00:00 по Гринвичу.
Прагма: без кеша
Строгая транспортная безопасность: max-age=31536000; includeSubDomains
Варьируйте: происхождение, заголовки запроса-управления-доступом, метод-запроса-управления-доступом.
X-Content-Type-Options: nosniff
X-DNS-Prefetch-Control: выключено
X-Параметры загрузки: noopen
Параметры X-Frame: SAMEORIGIN
X-XSS-защита: 1; mode=block 

 И они несут эти данные с заголовками , что составляет всего пар ключ-значение.
И они несут эти данные с заголовками , что составляет всего пар ключ-значение.





 Им нужно рисовать свои линии с заголовками, чтобы они могли предотвратить ошибки безопасности.
Им нужно рисовать свои линии с заголовками, чтобы они могли предотвратить ошибки безопасности. com
com  Можно установить несколько разрешенных источников
и любой источник, не указанный в списке, вернется с ошибкой
Можно установить несколько разрешенных источников
и любой источник, не указанный в списке, вернется с ошибкой 


 Любой
из них может перехватить запрос и вернуть совершенно новый запрос, который
не включать необходимые
Любой
из них может перехватить запрос и вернуть совершенно новый запрос, который
не включать необходимые