Как изменить цвет ссылки в PowerPoint?
Наверх15.03.2018
Автор: Ольга Дмитриева
1 звезда2 звезды3 звезды4 звезды5 звездГиперссылки в PowerPoint по умолчанию выделяются синим цветом, но их стиль можно изменить. Как это сделать, расскажем в нашей статье.
Давайте разберемся, как изменить цвет гиперссылки на примере презентации в Microsoft PowerPoint 2010.
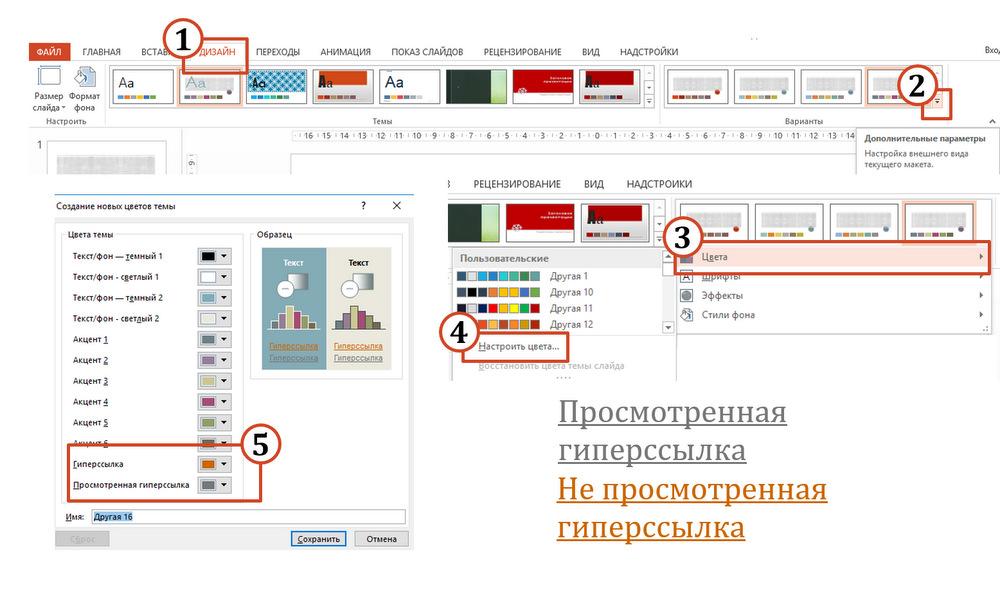
Меняем цвет ссылки в PowerPoint- Итак, вы добавили ссылку на слайд и заметили, что она синего цвета. Чтобы изменить это, перейдите на вкладку «Дизайн» и найдите там категорию «Цвета».

- В выпадающем списке выберите опцию «Создать новые цвета темы…».
- Откроется окно, в котором можно задать цвет любой надписи и ссылки — активной или уже посещенной.
- Выберите нужный цвет и нажмите «Сохранить». Теперь все предыдущие и новые ссылки будут отображаться в заданной цветовой гамме. Например, в красной, как на слайде ниже.
Читайте также:
- Как сохранить документ Word в формате PDF
- Не активируется Microsoft Office — что делать?
- Как создать кнопку в Excel?
Фото: Microsoft Office PowerPoint 2010
Теги microsoft
Автор
Ольга Дмитриева
Редактор направлений «Мобильные устройства» и «Техника для дома»
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Секреты крутых телевизоров: Mini-LED, Trichroma и другие технологии
Обзор робота-пылесоса Honor Choice Robot Cleaner R2
Как скачать и установить приложения банков на Huawei
5 телеграм-ботов, которые помогут скачать видео с YouTube и соцсетей
Как выбрать электрический гриль для дома: параметры, советы, лучшие модели
Лучшие платформеры на ПК: топ-10 проектов в 2023 году
Подключаем саундбар к телевизору: несколько простых способов
Обзор смартфонов realme 11 Pro и 11 Pro+: суперкамеры и быстрые зарядки
Обзор телевизора Kivi 55U750NW: средний класс за адекватную стоимость
Реклама на CHIP Контакты
Как изменить цвет ссылки в WebFlow – GmodZ.
 ru
ruПо умолчанию непросмотренные ссылки на веб-сайтах, созданных в Webflow, отображаются синим цветом. Конечно, это относится к большинству интернет-платформ. Если вам надоело везде видеть один и тот же старый синий цвет, у нас есть хорошие новости. Webflow упростил изменение цвета ссылок вашего веб-сайта, чтобы они выделялись.
Продолжайте читать, чтобы узнать больше о связывании в Webflow и о том, как изменить цвет ссылки.
Типы ссылок в Webflow
Прежде чем настраивать стиль ссылок, давайте рассмотрим варианты связывания, когда создание веб-сайта в Webflow.
Текстовые ссылки
Текстовые ссылки — это основная форма ссылок в Webflow. Вы можете использовать их, когда у текстового элемента нет других целей, кроме ссылки. Одно из наиболее распространенных применений текстовых ссылок — это якорные тексты.
Чтобы добавить текстовую ссылку в дизайн веб-сайта, выполните следующие действия:
- Откройте панель “Добавить элементы” на левой боковой панели.

- Перейдите к “Типографика”
- Нажмите “Текстовая ссылка” поле.
После того как вы ввели свою ссылку, вы можете отредактировать ее, дважды щелкнув текст. Кроме того, вы можете выбрать элемент и нажать “Ввод”
Поля ссылок
Если вы считаете, что текстовые ссылки слишком просты, рассмотрите возможность добавления полей ссылок в свой дизайн. Они идеально подходят для динамического добавления ссылок. После добавления поля ссылки его можно активировать, подключив к текстовой ссылке или кнопке.
Поля ссылок обычно используются для:
- Ссылки на сайты за пределами вашего веб-сайта.
- Ссылки для регистрации в сторонних сервисах для проведения мероприятий.
- Привязка к учетным записям в социальных сетях.
Вы можете добавить поле ссылки во вновь созданный или существующий Коллекция, посетив настройки коллекции. Оттуда выполните следующие действия:
- Выберите “Новое поле”
- Нажмите &ldquo ;Ссылка” значок под “Выбрать тип поля” меню.

Блоки ссылок
Блоки ссылок позволяют превратить любой элемент дизайна в ссылку. Хотя эти удобные блоки в основном используются для ссылок, их также можно использовать для макета и структуры.
Наиболее распространенные элементы дизайна, используемые для блока ссылок:
- Изображения
- Макеты
- Баннеры
Выполните следующие действия, чтобы добавить блок ссылок в свой веб-сайт:
- перейдите на панель “Добавить элементы”
- Перейдите к разделу “Основные”
- Выберите “Блок ссылок” и перетащите его на свою страницу.
После включения блокировки ссылок страницы, вы можете перетащить на нее любой элемент, кроме других ссылок.
Изменение цвета ссылки
Как только вы будете удовлетворены тем, как ваши ссылки отображаются на вашем веб-сайте, пришло время немного изменить их. Независимо от того, хотите ли вы использовать смелый, привлекающий внимание цвет или более тонкое изменение, ваш идеальный цвет ссылки находится всего в нескольких кликах.
Как изменить цвет для одиночной ссылки
Стиль текста по умолчанию для “Все ссылки” тег отображает синие и подчеркнутые ссылки. Если вы хотите, чтобы определенный раздел вашего веб-сайта выделялся, вы можете изменить цвет ссылки только для одного или нескольких элементов.
На панели «Стиль» есть все, что вам нужно для этого действия, независимо от типа ссылки. Чтобы переопределить цвет по умолчанию для конкретной ссылки, выполните следующие действия:
- Нажмите элемент ссылки.
- Перейдите в “Стиль” панель справа (значок кисти).
- Прокрутите вниз, пока не увидите значок “Типографика”
- В разделе “Цвет” установите предпочитаемый цвет ссылки.
Вы можете ввести код в HEX поле цвета, если вы уже имеете в виду цвет. Кроме того, вы можете использовать инструмент выбора цвета, чтобы найти идеальный цвет ссылки.
Как изменить цвет для всех ссылок
Если вы хотите создать узнаваемый бренд, крайне важно создать единую и привлекательную визуальную идентичность. Конечно, дизайн вашего сайта также должен визуально соответствовать вашему бренду. Может помочь, если все ссылки будут одного цвета, особенно цвета бренда.
Конечно, дизайн вашего сайта также должен визуально соответствовать вашему бренду. Может помочь, если все ссылки будут одного цвета, особенно цвета бренда.
Вот как вы можете оформить все ссылки на своем веб-сайте:
- Нажмите на любой элемент ссылки.
- Нажмите “Control + Enter” ярлык в Windows или “Command + Enter” на Mac, чтобы открыть меню выбора.
- В списке тегов выберите “Все ссылки” внизу.
- Измените цвет ссылки на предпочитаемый цвет.
Любая новая ссылка, которую вы добавляете позже возьмем подсказки стиля из раздела “Все ссылки” ярлык. Если вы передумаете в отношении определенного набора ссылок, вам придется переопределять установленное правило в каждом конкретном случае.
Больше не унывать
При создании на веб-сайте легко не заметить ссылки с таким количеством элементов дизайна, которые необходимо учитывать. По этой причине изменение ссылок может иметь большое значение для того, чтобы ваш сайт выделялся. Сложной частью является выбор лучшего цвета для представления вашего бренда или бизнеса. После этого внедрение этого цвета займет у вас не более нескольких минут, если следовать нашему руководству.
Сложной частью является выбор лучшего цвета для представления вашего бренда или бизнеса. После этого внедрение этого цвета займет у вас не более нескольких минут, если следовать нашему руководству.
Вы пробовали изменить цвет ссылки в Webflow? Каков ваш выбор цвета? Дайте нам знать в разделе комментариев ниже.
Изменение цвета отдельной гиперссылки в презентации PowerPoint
Измените цвет ссылок в соответствии с вашим настроением или дизайном слайда или увеличьте контрастность для удобства доступа.
Изменить цвет гиперссылки
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
org/ListItem»>Выберите цвет гиперссылки.
На вкладке ленты
См. также
Удалить подчеркивание в тексте гиперссылки
Изменение цвета текста гиперссылки во всей презентации
Эта новая функция доступна в PowerPoint 2016 для Mac версии 16.14.18061000.
Выберите гиперссылку, цвет которой вы хотите изменить.
 (Как вставить гиперссылку?)
(Как вставить гиперссылку?)На вкладке ленты Home выберите стрелку Цвет шрифта , чтобы открыть меню цветов.
Выберите цвет гиперссылки.
См. также
Изменение цвета текста гиперссылки во всей презентации
Выберите гиперссылку, цвет которой вы хотите изменить.
org/ListItem»>Коснитесь нужного цвета для гиперссылки.
На вкладке ленты Home нажмите стрелку рядом с кнопкой Цвет шрифта , чтобы открыть меню цветов.
В настоящее время эта функция доступна только для участников программы предварительной оценки Office. |
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
org/ListItem»>Коснитесь нужного цвета для гиперссылки.
В настоящее время эта функция доступна только для участников программы предварительной оценки Office . Он доступен в PowerPoint для iPad версии 2.14.
На 9Вкладка 0013 Главная ленты, нажмите кнопку Цвет шрифта , чтобы открыть меню цветов.
Выберите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
На вкладке Главная ленты коснитесь стрелки Цвет шрифта , чтобы открыть меню цветов.

Коснитесь нужного цвета для гиперссылки.
Как изменить цвет ссылки в WordPress (Руководство для начинающих)
Хотите узнать, как изменить цвет ссылки в WordPress?
Изменение цвета ссылки может облегчить посетителям поиск вашего сайта. Это также может помочь вашему сайту выделиться, создав уникальную цветовую схему.
В этой статье мы покажем вам, как шаг за шагом изменить цвет ссылки в WordPress.
Зачем менять цвет ссылки в WordPress?
Когда вы добавляете ссылку в WordPress, ваша тема автоматически определяет цвет этой ссылки. Иногда цвета вашей темы WordPress по умолчанию будут именно такими, какими вы хотите, но в других случаях вам потребуется больше контроля над тем, как выглядят ссылки.
Например, вы можете изменить цвет ссылки, чтобы он соответствовал вашему бренду или пользовательскому логотипу. Или вы можете увеличить цветовой контраст, чтобы сделать ваш сайт более доступным для читателей с ограниченным зрением.
Или вы можете увеличить цветовой контраст, чтобы сделать ваш сайт более доступным для читателей с ограниченным зрением.
Некоторые темы позволяют изменить цвет ссылки непосредственно на панели параметров темы или в настройщике темы WordPress, поэтому сначала проверьте эти места. Также стоит посмотреть документацию вашей темы.
При этом давайте рассмотрим несколько способов изменить цвет ссылки на вашем веб-сайте WordPress, независимо от того, какую тему вы используете. Просто используйте быстрые ссылки ниже, чтобы сразу перейти к нужному методу:
- Способ 1: изменить цвет отдельных ссылок
- Способ 2: изменить цвет ссылки в WordPress с помощью WPCode (рекомендуется)
- Способ 3: изменить Цвет ссылки без редактирования CSS
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Способ 1. Изменение цвета отдельных ссылок
Иногда может потребоваться изменить цвет отдельных ссылок. Например, вы можете привлечь внимание посетителя к призыву к действию на целевой странице.
Для этого просто нажмите на ссылку, которую вы хотите настроить. Затем в правом меню выберите вкладку «Заблокировать».
В разделе «Цвет» необходимо выбрать «Ссылка».
Теперь вы можете выбрать новый цвет в появившемся всплывающем окне.
Чтобы настроить больше ссылок, просто повторите эти шаги.
Если вас устраивает внешний вид ссылок, нажмите «Обновить» или «Опубликовать», чтобы изменения вступили в силу.
Способ 2. Изменение цвета ссылки в WordPress с помощью WPCode (рекомендуется)
Самый простой способ изменить цвет ссылки — добавить пользовательский CSS на сайт WordPress.
Часто в руководствах по WordPress вы найдете фрагменты кода с инструкциями по добавлению их в файл functions.php вашей темы.
Самая большая проблема заключается в том, что даже крошечная ошибка в пользовательском фрагменте кода может сломать ваш сайт WordPress и сделать его недоступным. Не говоря уже о том, что если вы обновите свою тему WordPress, вы потеряете все свои настройки.
Здесь на помощь приходит WPCode.
Этот бесплатный плагин упрощает добавление пользовательского CSS без риска для вашего сайта.
Первое, что вам нужно сделать, это установить и активировать бесплатный плагин WPCode. Подробнее см. в нашем пошаговом руководстве по установке плагина WordPress.
Подробнее см. в нашем пошаговом руководстве по установке плагина WordPress.
После активации перейдите к Фрагменты кода » Добавить фрагмент .
Здесь просто наведите указатель мыши на «Добавить свой собственный код».
Когда он появится, нажмите «Использовать фрагмент».
Чтобы начать, введите заголовок пользовательского фрагмента кода. Это может быть что угодно, что поможет вам идентифицировать фрагмент на панели инструментов WordPress.
После этого откройте раскрывающийся список «Тип кода» и выберите «Фрагмент CSS».
Теперь вы можете добавить собственный фрагмент CSS в поле кода. Давайте посмотрим на некоторые из различных фрагментов, которые вы можете использовать.
Изменение цвета ссылки на вашем веб-сайте WordPress
Для начала вы можете настроить общий цвет ссылки. Это цвет, который увидят посетители, прежде чем они нажмут на ссылку.
Для этого просто добавьте следующий фрагмент в поле кода WPCode:
а {
цвет: #FFA500;
}
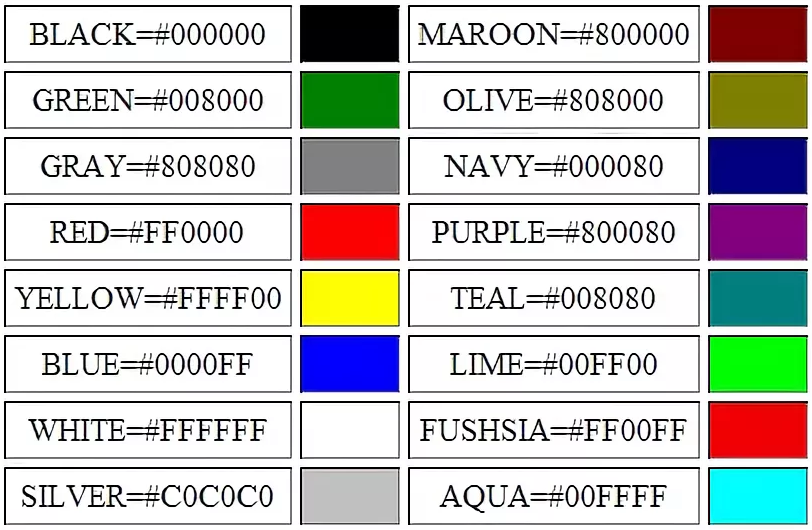
В приведенном выше примере шестнадцатеричный код # изменит цвет ссылки на оранжевый, поэтому вам нужно изменить #FFA500 на цвет, который вы хотите использовать.
Если вы не знаете, какой шестнадцатеричный код использовать, вы можете изучить различные цвета и получить их коды на веб-сайте цветовых кодов HTML.
Когда вы довольны тем, как выглядит ваш код, щелкните переключатель «Неактивно», чтобы вместо него отображалось «Активно». Наконец, нажмите «Сохранить фрагмент», чтобы активировать фрагмент CSS.
Теперь, если вы посетите свой веб-сайт WordPress, вы увидите новый цвет ссылки в действии.
Изменение цвета при наведении ссылки в WordPress
Другой вариант — изменить цвет при наведении ссылки. Это цвет, который появляется, когда посетитель наводит указатель мыши на ссылку, поэтому это отличный способ привлечь его внимание.
Чтобы внести это изменение, просто вставьте следующий фрагмент в редактор WPCode:
а: наведите {
цвет: #FF0000;
оформление текста: подчеркивание;
}
Приведенный выше код изменит цвет ссылки на красный и подчеркнет текст, когда посетители наведут на нее курсор. Как и раньше, вы можете изменить
Как и раньше, вы можете изменить #FF0000 шестнадцатеричный код для любого цвета, который вы хотите использовать.
Когда вы будете готовы к запуску, вы можете опубликовать фрагмент кода, выполнив описанный выше процесс.
Изменение цвета ссылки после посещения в WordPress
Далее вы можете изменить цвет ссылки после того, как пользователь щелкнет ссылку. Это может помочь посетителям ориентироваться в вашем блоге WordPress, показывая, по каким ссылкам они уже нажимали.
Вы можете использовать код CSS ниже, чтобы изменить цвет посещенной ссылки:
а: посетил {
цвет: #0000FF;
}
Как всегда, не забудьте изменить синий шестнадцатеричный код #0000FF на цвет, который вы хотите использовать в своих ссылках.
После этого нажмите переключатель «Неактивный», чтобы он изменился на «Активен». Затем просто нажмите «Сохранить фрагмент», чтобы код появился на вашем сайте.
Изменение цвета ссылок навигации в WordPress
Наконец, вы также можете настроить ссылки меню навигации.
Подробнее см. в нашем руководстве по стилю меню навигации WordPress.
Способ 3. Изменение цвета ссылки без редактирования CSS
Вместо добавления кода CSS непосредственно на веб-сайт можно использовать подключаемый модуль стилей CSS для визуального редактирования сайта.
Мы рекомендуем использовать плагин CSS Hero. Он очень удобен для начинающих и позволяет визуально настраивать ваш веб-сайт, подобно конструктору перетаскивания страниц.
После установки плагина нажмите кнопку «Перейти к активации продукта», чтобы активировать его и подключить свою учетную запись.
Это приведет вас к экрану, где вы можете ввести свое имя пользователя и пароль.
Затем просто следуйте инструкциям на экране, чтобы подтвердить свою учетную запись. После этого CSS Hero автоматически вернет вас на панель инструментов WordPress.
Затем нажмите кнопку «Настроить с помощью CSS Hero» в верхней части панели инструментов администратора WordPress.
Откроется ваш веб-сайт с запущенным поверх него CSS Hero.
CSS Hero использует редактор What You See Is What You Get (WYSIWYG). Это означает, что вы можете щелкнуть любой контент, чтобы открыть панель инструментов, позволяющую настроить этот контент.
Чтобы начать, щелкните пример ссылки, которую вы хотите отредактировать. В этом руководстве мы настроим ссылки на публикации в блогах.
После выбора ссылки щелкните пункт меню «Типографика» и выберите новый цвет для ваших ссылок.
Вы можете выбрать цвет из списка или добавить шестнадцатеричный код.
Изменение цвета вашего меню навигации WordPress
Затем вы можете использовать CSS Hero, чтобы изменить цвет ссылок вашего меню навигации WordPress.
Просто наведите указатель мыши на меню навигации и щелкните любой из пунктов меню.
Затем выберите опцию «Типографика».
Теперь вы можете выбрать цвет, который хотите использовать вместо этого.
Когда вы закончите изменять цвета ссылок, просто нажмите кнопку «Сохранить и опубликовать», чтобы изменения вступили в силу.




 (Как вставить гиперссылку?)
(Как вставить гиперссылку?)