Шапка сайта — Компьюти
Каждый элемент сайта должен нести смысловую нагрузку и шапка сайта тому не исключение. В этой статье мы попытаемся разобраться, какой должна быть шапка сайта, чтобы максимально эффективно использовать ее в своих проектах. А также выявим основные ошибки при проектировании шапки в своих веб-сайтах.
Что такое шапка сайта?
«Шапка сайта — это титульная часть дизайн-макета веб-страницы. Основное назначение этого элемента – дать четкое обозначение начала страницы.» sem-online.ru
С точки зрения маркетинга и дизайна.
Шапка — это первый экран сайта. То, что посетитель видит в первую очередь. Поэтому впечатление, которое оказывает первый экран и будет решающим фактором в просмотре дальнейшей информации.
С точки зрения юзабилити.
Сайт по своей структуре отдаленно напоминает книгу. Логотип, содержание — меню, заголовок, основной текст и т.д. есть и в книге, и в сайте. Шапка сайта должна содержать основную (краткую) информацию о своей структуре и о сайте в целом.
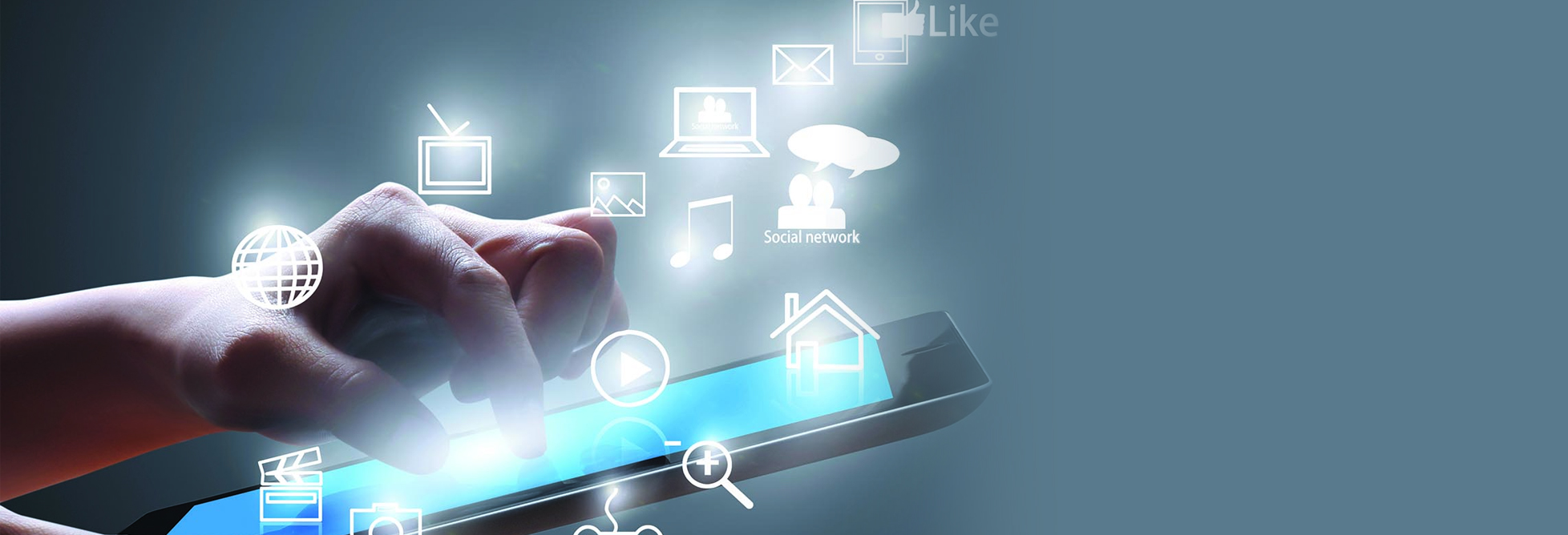
Примеры шапок сайта
Ниже я привел 5 примеров шапок. Все они разные, но можно найти у них общее: меню, логотип, название.
Какую шапку выбрать для вашего сайта зависит от целей и тематики.
Правила цепляющей шапки
Логотип.
Логотип — это главный элемент брендирования и узнавания компании. Так же часто он является ссылкой на главную страницу сайта. Поэтому он должен стоять самый первый (вверху или слева). Практика показала, что расположение логотипа в правой части заставляет клиента сильнее напрягать мозг в поиске ссылки на главную страницу.
Контакты.
Очень часто клиент не может найти контакты для связи и просто покидает сайт, ничего не заказав. И уже по традиции можно ничего не придумывать, когда все уже давно придумано. Контактные данные так же должны располагаться в шапке. Чаще всего контакты ищут в правой части шапки (телефон, почта, адрес)
Навигация.
Меню с основной навигацией обязано находится в шапке. Даже в одностраничнике(loading page) дизайнеры вставляют ссылки с якорями. Рекомендуют основное меню сделать горизонтальным. А вертикальные меню обычно делают для каталогов и интернет-магазинов.
Даже в одностраничнике(loading page) дизайнеры вставляют ссылки с якорями. Рекомендуют основное меню сделать горизонтальным. А вертикальные меню обычно делают для каталогов и интернет-магазинов.
Фон шапки.
Если вы зайдете на сайт популярной закусочной, то наверняка в шапке увидите сочный кусок мяса, различный овощи, от которых сразу потекут слюнки. Как показывает практика вид на товар или услугу вызывает желание приобрести ее у посетителя.
Девиз.
Девиз либо текст доверия – так называют краткое описание или призыв к действию в шапке. Данный текст может кратко охарактеризовать вашу деятельность или кредо. Вариантов множество, решать вам или маркетологам).
Ошибки и их решения по шапкам сайтов
Большая шапка.
Надо иметь ввиду, что на сайте есть как минимум два (шапка, подвал) статичных элемента и один динамический (контент). То есть, шапка и подвал (чаще всего добавляются еще и виджеты) остаются неизменными от страницы к странице, а меняется лишь контент. Поэтому шапку старайтесь сделать как можно меньше. Я помню случай, когда шапка превышала высоту экрана монитора и при переключении страницы ничего не менялось! Посетители думали, что они находятся на одной и той же странице. К счастью, эту проблему выявили на этапе тестирования, но было поздно переделывать шапку. Пришлось сделать якорь на заголовок контента и при загрузке странице пользователя перекидывало чуть ниже шапки. Это очень плохая практика, старайтесь ее избегать.
Поэтому шапку старайтесь сделать как можно меньше. Я помню случай, когда шапка превышала высоту экрана монитора и при переключении страницы ничего не менялось! Посетители думали, что они находятся на одной и той же странице. К счастью, эту проблему выявили на этапе тестирования, но было поздно переделывать шапку. Пришлось сделать якорь на заголовок контента и при загрузке странице пользователя перекидывало чуть ниже шапки. Это очень плохая практика, старайтесь ее избегать.
Искажения изображений.
Если изображение в шапке сайта большого размера, то необходимо учитывать, что сайт будут смотреть и мобильные пользователи. Например, если текст выполнен в картинке, то при сжатии в телефоне он будет уменьшен и возможно не читаем. Современные дизайнеры учитывают эту особенность и сразу делают макеты для нескольких размеров экранов (смартфон, планшет, компьютер).
Избыток картинок.
Красивая иллюстрация в шапки притягивает взгляд пользователя. Иногда переизбыток изображений отвлекает от основного содержимого. Старайтесь найти баланс и не захламлять сюжетом вашу шапку.
Иногда переизбыток изображений отвлекает от основного содержимого. Старайтесь найти баланс и не захламлять сюжетом вашу шапку.
Плавающая шапка
Все чаще стал популярен прием фиксированной шапки. Эффект скольжения шапки осуществляется когда посетитель прокручивает страницу вниз. Шапка при этом остается в верхней части экрана и не исчезает за границами браузера. Положительные стороны такого эффекта есть. Во-первых, постоянно видимый логотип способствует запоминанию бренда. Во-вторых, навигационное меню позволяет в любой момент перейти на требуемую страницу. Но неумение использовать данный прием может привести к плачевным результатам. Я встречал такие страницы, где фиксированная шапка занимала половину экрана в мобильном телефоне, что просто не давало шанса нормально читать основной текст. Поэтому надо с осторожностью использовать плавающую шапку на своих сайтах.
Реклама в шапке.
Несомненно, пользователь первое что увидит, будет реклама, особенно если она моргает, либо сделана с использование flash. Мало того, что страница будет загружаться дольше, так еще оттолкнет пользователей от вашего сайта. На данный момент реклама ассоциируется с негативом и надо стараться как можно лучше внедрить ее в дизайн сайта, пусть даже в шапке.
Мало того, что страница будет загружаться дольше, так еще оттолкнет пользователей от вашего сайта. На данный момент реклама ассоциируется с негативом и надо стараться как можно лучше внедрить ее в дизайн сайта, пусть даже в шапке.
Я надеюсь, что я донес до вас основные правила и ошибки при разработке шапки для вашего сайта. С радостью буду участвовать в обсуждении статьи. Спасибо за внимание.
Как отредактировать шапку и подвал сайта в REG.Site
Шапка (header, хедер) ― это верхняя часть сайта. В ней располагается логотип организации, меню, контакты и другие элементы сайта.
Подвал (footer, футер) ― это нижняя часть сайта. В нём может находиться карта сайта, ссылки на социальные сети, символы копирайта.
В редакторе REG.Site шапка и подвал редактируются отдельно от основного контента сайта. Как отредактировать тело сайта читайте в статье Как редактировать страницы сайта в REG.Site.
Как создать шапку или подвал
- org/HowToStep»>
1.
-
2.
Перейдите во вкладку Divi ― Глобальные блоки:
-
3.
Нажмите на блок, который хотите создать. Например, хедер:
-
4.
Если вы хотите использовать сохраненный шаблон из библиотеки, в выпадающем списке выберите Из Библиотеки. Если нет, выберите Собрать хэдер:
-
5.
Если вы выбрали блок «Из библиотеки», можно сразу приступать к редактированию.
 Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
Войдите в админку сайта.
Готово, можно приступать к редактирования блока.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
- через админку WordPress,
- в процессе редактирования основной части страницы.
Способ 1. Через админку WordPress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
Нажмите на Три точки в блоке:
-
2.
Нажмите Изменить:
Готово, теперь можно редактировать.
Способ 2. При редактировании страницы
-
1.
Откройте редактор страницы:
Наведите курсором на поле шапки или подвала и нажмите Настроить:
Готово, приступайте к редактированию.
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
- раздел,
- строка,
- модуль.
Чтобы добавить раздел, строку или модуль, нажмите кнопку «+» соответствующего цвета:
- раздел ― синий,
- строка ― зелёный,
- модуль ― серый.

Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
- раздел ― синее меню,
- строка ― зелёное меню,
- модуль ― серое меню.
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео.
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
Создайте модуль «Текст»:
org/HowToStep»>
2.
-
3.
В Ссылки в графе «URL ссылки модуля» напишите tel: +ваш номер телефона
-
4.
Сделать вызов через компьютер нельзя, поэтому надо ограничить функцию моментального вызова для десктопа. Для этого перейдите в Дополнительно ― Видимость и поставьте галочку на «Десктоп». Обратите внимание, теперь пользователи не смогут узнать контакты организации с компьютера. Поэтому создайте ещё один модуль с номером телефона без ссылки и скройте его от телефона и планшета:
В режиме Настройки Текст ― Контент ― Текст введите номер телефона:
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Видеосправка. Как изменить подвал сайта
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
-
1.
В меню редактирования модуля нажмите на значок Шестерёнка:
-
2.
В разделе «Контент» выберите пункт Логотип:
Удалить логотип
Изменить логотип
- org/HowToStep»>
3.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
-
5.
Чтобы подтвердить изменения, нажмите Сохранить:
Если вы хотите удалить логотип, нажмите на значок Корзина:
Готово, вы удалили логотип.
-
3.
Если вы хотите изменить логотип, нажмите на значок Шестерёнка:
-
4.

Чтобы загрузить картинку с компьютера, кликните Загрузить файлы. Если вы хотите использовать картинку из «Библиотеки файлов», перейдите к шагу 6.
-
5.
Нажмите на Выберите файлы или перетащите нужное изображение:
-
6.
Вы можете разместить изображение в неизменном виде или выставить настройки отображения. Также можно добавить Alt, заголовок, подпись, описание и ссылку на файл. После этого нажмите Загрузить изображение:
-
7.
Чтобы сохранить изменения, кликните на кнопку с галочкой, а затем на Три точки:
org/HowToStep»>
8.
Чтобы подтвердить изменения, нажмите Сохранить:
Готово, вы изменили логотип.
Видеосправка. Как изменить логотип
Помогла ли вам статья?Да
раз уже помогла
Векторы шаблона заголовка компьютерного веб-сайта скачать бесплатно 40 050 редактируемых файлов .ai .eps .svg .cdr
Сортировать по: По умолчанию В тренде Новейшие Рекомендовать Релевантные Популярные Непопулярные Запросить дизайнброшюра визитная карточка клетчатая геометрия веб-шаблон геометрическая именная карточка круглый круг веб-сайт геометрический монитор компьютер компьютерные элементы экран веб-страница лист тройная кнопка тексты слова фон
Все-бесплатно-download.com [Векторы] Шаблон баннера сайта электронной коммерции клиенты эскиз плоский дизайн (.ai .eps .svg 2.07MB) All-free-download.com [ Векторы ] наборы шаблонов заголовков с геометрическим темно-красным фоном (ai, eps 856. 62KB) All-free-download.com [Векторы] логотип ак компьютерный шаблон вычислительный экран эскиз ( .ai .eps .svg 760.25KB ) Все-бесплатно-download.com [ Векторы ] шаблон медицинской брошюры элегантные тройные клетчатые формы ( .ai .eps .svg 9.74MB ) All-free-download.com [ Векторы ] шаблоны брошюр для салонов красоты плоская клетчатая геометрия ( .ai .svg .eps 6.08MB ) All-free-download.com [ Векторы ] шаблон брошюры по логистике элегантная карта в клетку втрое ( .ai .eps .svg 10.08MB ) Все-бесплатно-download.com
62KB) All-free-download.com [Векторы] логотип ак компьютерный шаблон вычислительный экран эскиз ( .ai .eps .svg 760.25KB ) Все-бесплатно-download.com [ Векторы ] шаблон медицинской брошюры элегантные тройные клетчатые формы ( .ai .eps .svg 9.74MB ) All-free-download.com [ Векторы ] шаблоны брошюр для салонов красоты плоская клетчатая геометрия ( .ai .svg .eps 6.08MB ) All-free-download.com [ Векторы ] шаблон брошюры по логистике элегантная карта в клетку втрое ( .ai .eps .svg 10.08MB ) Все-бесплатно-download.com бизнес рынок продажа страница текст письмо идентичность брендинг буквы буквы медицинский крест формы салон красоты мышь электронное продвижение онлайн интернет покупка покупатель покупатель онлайн покупки скидка человек женщина листья элементы макет технология средства массовой информации карта клетчатый гаечный ключ шестерня предложение тележка тележка люди мешок элемент цветочный орнамент заголовок баннер красный темный значок плоский стиль
[ Векторы ] шаблоны компьютерных визитных карточек современные элементы темных вычислений ( . ai .svg .eps 1.56MB ) Все-бесплатно-download.com [ Векторы ] Эскиз покупателя шаблона баннера сайта электронной коммерции ( .ai .eps .svg 1.50MB ) All-free-download.com [ Векторы ] наборы шаблонов заголовков с фоном ткани и стежка (ai, eps 18.37MB) All-free-download.com [ Векторы ] шаблоны дизайна сайта (ai, eps 7.22MB) Все-бесплатно-download.com [ Векторы ] ipad поиск недвижимости шаблон приложения плоская карта руки эскиз дома ( .ai .eps .svg 1.27MB ) All-free-download.com [ Векторы ] шаблон медицинской брошюры элегантные тройные медицинские элементы ( .ai .eps .svg 7.27MB ) All-free-download.com [ Векторы ] шаблон брошюры по логистике элегантный тройной дизайн ( .ai .eps .svg 11.35MB ) Все-бесплатно-download.com [ Векторы ] шаблон брошюры по логистике клетчатая карта геометрическая тройная ( .
ai .svg .eps 1.56MB ) Все-бесплатно-download.com [ Векторы ] Эскиз покупателя шаблона баннера сайта электронной коммерции ( .ai .eps .svg 1.50MB ) All-free-download.com [ Векторы ] наборы шаблонов заголовков с фоном ткани и стежка (ai, eps 18.37MB) All-free-download.com [ Векторы ] шаблоны дизайна сайта (ai, eps 7.22MB) Все-бесплатно-download.com [ Векторы ] ipad поиск недвижимости шаблон приложения плоская карта руки эскиз дома ( .ai .eps .svg 1.27MB ) All-free-download.com [ Векторы ] шаблон медицинской брошюры элегантные тройные медицинские элементы ( .ai .eps .svg 7.27MB ) All-free-download.com [ Векторы ] шаблон брошюры по логистике элегантный тройной дизайн ( .ai .eps .svg 11.35MB ) Все-бесплатно-download.com [ Векторы ] шаблон брошюры по логистике клетчатая карта геометрическая тройная ( . ai .eps .svg 9.69MB ) All-free-download.com [ Векторы ] шаблоны компьютерных визиток темные размытые тексты вычислительные элементы ( .ai .svg .eps 2.07MB ) All-free-download.com [ Векторы ] Шаблон баннера сайта электронной коммерции представляет покупателю листья декора ( .ai .eps .svg 1.21MB ) Все-бесплатно-download.com [векторы] шаблоны приложений веб-сайта цветной плоский эскиз (ai, eps 1.33MB) All-free-download.com [ Векторы ] Дизайн шаблона интерфейса сайта в классическом стиле ( ai , eps 1.04MB ) All-free-download.com [ Векторы ] логотип ак компьютерный шаблон плоский компьютерный экран кривые декор ( .ai .eps .svg 780.16KB ) Все-бесплатно-download.com [ Векторы ] шаблон медицинской брошюры элегантный геометрический клетчатый тройной сгиб ( .ai .eps .svg 8.25MB ) All-free-download.
ai .eps .svg 9.69MB ) All-free-download.com [ Векторы ] шаблоны компьютерных визиток темные размытые тексты вычислительные элементы ( .ai .svg .eps 2.07MB ) All-free-download.com [ Векторы ] Шаблон баннера сайта электронной коммерции представляет покупателю листья декора ( .ai .eps .svg 1.21MB ) Все-бесплатно-download.com [векторы] шаблоны приложений веб-сайта цветной плоский эскиз (ai, eps 1.33MB) All-free-download.com [ Векторы ] Дизайн шаблона интерфейса сайта в классическом стиле ( ai , eps 1.04MB ) All-free-download.com [ Векторы ] логотип ак компьютерный шаблон плоский компьютерный экран кривые декор ( .ai .eps .svg 780.16KB ) Все-бесплатно-download.com [ Векторы ] шаблон медицинской брошюры элегантный геометрический клетчатый тройной сгиб ( .ai .eps .svg 8.25MB ) All-free-download. com [ Векторы ] брошюра салона красоты тройные шаблоны элегантная клетчатая геометрия ( .ai .svg .eps 4.55MB ) All-free-download.com [ Векторы ] шаблон брошюры по логистике элегантный тройной клетчатый декор ( .ai .eps .svg 7.79МБ) All-free-download.com [ Векторы ] компьютерные визитки шаблоны темные вычислительные элементы ( .ai .eps .svg 1.83MB ) All-free-download.com [ Векторы ] шаблон фона сайта красочные классические элементы природы ( ai , eps 2.32MB ) All-free-download.com [ Векторы ] шаблоны дизайна сайта (ai, eps 20.39МБ) All-free-download.com [ Векторы ] Шаблон визитной карточки youtuber декор кнопки сайта ( .ai .svg .eps 2.91MB ) All-free-download.com [ Векторы ] шаблон медицинской брошюры плоские клетчатые формы ( .ai .eps .svg 6.15MB ) All-free-download.
com [ Векторы ] брошюра салона красоты тройные шаблоны элегантная клетчатая геометрия ( .ai .svg .eps 4.55MB ) All-free-download.com [ Векторы ] шаблон брошюры по логистике элегантный тройной клетчатый декор ( .ai .eps .svg 7.79МБ) All-free-download.com [ Векторы ] компьютерные визитки шаблоны темные вычислительные элементы ( .ai .eps .svg 1.83MB ) All-free-download.com [ Векторы ] шаблон фона сайта красочные классические элементы природы ( ai , eps 2.32MB ) All-free-download.com [ Векторы ] шаблоны дизайна сайта (ai, eps 20.39МБ) All-free-download.com [ Векторы ] Шаблон визитной карточки youtuber декор кнопки сайта ( .ai .svg .eps 2.91MB ) All-free-download.com [ Векторы ] шаблон медицинской брошюры плоские клетчатые формы ( .ai .eps .svg 6.15MB ) All-free-download. com [ Векторы ] шаблон брошюры салона красоты красочная плоская элегантность ( .ai .svg .eps 4.66MB ) Все-бесплатно-download.com [ Векторы ] шаблон брошюры о йоге плоский клетчатый женский лист декор ( .ai .eps .svg 5.00MB ) All-free-download.com [ Векторы ] Коллекция шаблонов компьютерных визиток элегантный современный ( .eps .svg .ai 8.54MB ) All-free-download.com [ Векторы ] компьютер шаблоны визиток геометрия инструменты декор ( .svg .eps .ai 1.59МБ) All-free-download.com [ Векторы ] компьютер работает фоновые шаблоны красочные технологические объекты эскиз ( ai , eps 4.06MB ) All-free-download.com [ Векторы ] логотип ак компьютер шаблон современные плоские вычисления тексты эскиз ( .ai .eps .svg 811.64KB ) All-free-download.com [ Векторы ] логотип ак компьютер шаблон плоский современный стилизованный текст эскиз мыши ( .
com [ Векторы ] шаблон брошюры салона красоты красочная плоская элегантность ( .ai .svg .eps 4.66MB ) Все-бесплатно-download.com [ Векторы ] шаблон брошюры о йоге плоский клетчатый женский лист декор ( .ai .eps .svg 5.00MB ) All-free-download.com [ Векторы ] Коллекция шаблонов компьютерных визиток элегантный современный ( .eps .svg .ai 8.54MB ) All-free-download.com [ Векторы ] компьютер шаблоны визиток геометрия инструменты декор ( .svg .eps .ai 1.59МБ) All-free-download.com [ Векторы ] компьютер работает фоновые шаблоны красочные технологические объекты эскиз ( ai , eps 4.06MB ) All-free-download.com [ Векторы ] логотип ак компьютер шаблон современные плоские вычисления тексты эскиз ( .ai .eps .svg 811.64KB ) All-free-download.com [ Векторы ] логотип ак компьютер шаблон плоский современный стилизованный текст эскиз мыши ( . ai .eps .svg 801.11KB ) Все-бесплатно-download.com [Векторы] салон красоты тройной шаблон брошюры элегантный плоский клетчатый макет (.svg .ai .eps 5.90MB) All-free-download.com [ Векторы ] шаблон брошюры по йоге втрое клетчатый плоский классический ( .ai .eps .svg 5.35MB ) All-free-download.com
ai .eps .svg 801.11KB ) Все-бесплатно-download.com [Векторы] салон красоты тройной шаблон брошюры элегантный плоский клетчатый макет (.svg .ai .eps 5.90MB) All-free-download.com [ Векторы ] шаблон брошюры по йоге втрое клетчатый плоский классический ( .ai .eps .svg 5.35MB ) All-free-download.com компьютер заголовок компьютера шаблон компьютера шаблон заголовка сайта компьютера шаблон заголовка сайта шаблон заголовка веб-сайта шаблон упаковки векторный заголовок шаблон футболки для гольфа бесплатные шаблоны ai дизайн заголовка вектор бесплатные шаблоны сертификатов вектор шаблон eps шаблон диплома сертификат шаблон
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска: Тип поиска:Совпадение с любымСовпадение со всеми
Искать в:ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:Все лицензииРазрешить коммерческое использование
Результат сортировки:Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Каков правильный размер заголовка веб-сайта для вашего сайта?
25 Может
25 Может
Содержание
Введение
Ключевые принципы шапки сайта
Брендинг
Размер
Контент
Как найти правильный размер Использование WordPress
Как найти любой баннер шапки страницы Размер изображения
Что ? Не все изображения заголовка заголовка имеют одинаковый размер
Рекомендуемый размер изображения заголовка веб-сайта для вашего веб-сайта
Какой размер подходит для вашего веб-сайта?
В заключение
Введение
Правду говорят – первое впечатление имеет значение. Заголовок вашего сайта — это первое, что видят люди, заходя на ваш сайт. Многочисленные исследования с отслеживанием движения глаз показали, что люди сканируют экраны компьютеров и мобильных устройств, начиная сверху и оставляя зигзагообразный рисунок вниз по экрану. Основная функция шапки веб-сайта — навигация. Но это также играет важную роль в передаче стиля и внешнего вида вашего бренда. В этом руководстве мы исследуем мир заголовков веб-сайтов и ответим на вопрос, каким должен быть идеальный размер заголовка веб-сайта.
Заголовок вашего сайта — это первое, что видят люди, заходя на ваш сайт. Многочисленные исследования с отслеживанием движения глаз показали, что люди сканируют экраны компьютеров и мобильных устройств, начиная сверху и оставляя зигзагообразный рисунок вниз по экрану. Основная функция шапки веб-сайта — навигация. Но это также играет важную роль в передаче стиля и внешнего вида вашего бренда. В этом руководстве мы исследуем мир заголовков веб-сайтов и ответим на вопрос, каким должен быть идеальный размер заголовка веб-сайта.
1. Брендинг
Начните с создания изображения, графики или других визуальных концепций, отражающих сущность вашего продукта или услуги. Графика должна отображать бренд вашего бизнеса, а также иметь логотип. Художественный заголовок будет иметь правильный выбор стиля и цвета, которые соответствуют вашему веб-сайту и вдохновляют читателей.
Большой, жирный, нестандартный: Atlassian
Заголовок Atlassian большой и жирный. Возможно, это отсылка к его тезке, Атласу, греческому богу-титану, который «нес небеса на своих плечах». Синий бренд Atlassian присутствует во всех гиперссылках, кнопках призыва к действию и изображениях.
Возможно, это отсылка к его тезке, Атласу, греческому богу-титану, который «нес небеса на своих плечах». Синий бренд Atlassian присутствует во всех гиперссылках, кнопках призыва к действию и изображениях.
Приглушенный, минимальный: Apple
Немногие бренды могут достичь такого минимализма, как Apple. Для организации со многими подразделениями и более чем 130 000 сотрудников по всему миру, он отлично справляется с упрощением всего и лаконичной визуальной коммуникацией своего бренда.
Действие: Oxfam
Глобальная неправительственная организация Oxfam использует свой заголовок для проведения самого важного действия: пожертвований. Расположение, размер, цвет и заметность «панели действий» служат не только инструментом навигации, но и способом сообщить об их назначении, но, что наиболее важно, побуждают к действию.
Поиск спереди и по центру: Shutterstock
Сайт стоковых изображений Shutterstock предназначен для поиска. Панель поиска видна и брендирована с использованием фирменного шрифта, цвета и значков.
Панель поиска видна и брендирована с использованием фирменного шрифта, цвета и значков.
2. Размер
Для веб-сайтов, продающих товары, заголовок является полезным инструментом для демонстрации популярных продуктов и рекламных акций. Карусели или ползунки часто используются для перемещения по рекомендуемым продуктам или разделам, служащим отправной точкой для ключевых частей сайта.
Заголовок Zara служит почти блокпостом, выделяя карусель коллекций. Индикаторы карусели (точки) отображаются вертикально в правом нижнем углу, а заголовок заполняет экран на 100%, а навигация накладывается вверху. Его поразительный вид.
Internet.org — еще один пример полнокадрового заголовка с приглушенной верхней навигацией. Но вместо карусели он использует левую часть заголовка как двойную область навигации и содержимого. Когда пользователь делает выбор, сайт перемещается влево, перемещая главное изображение влево, открывая основной контент справа.
В этом полноразмерном варианте от Virgin Galactic заголовок служит главным элементом навигации, а фоновое видео обеспечивает впечатляющие визуальные эффекты.
3. Контент
Каждый элемент в шапке вашего сайта должен работать вместе. Расположение и размер каждого объекта в заголовке дает пользователям визуальные подсказки о том, как перемещаться и использовать ваш веб-сайт, когда они сразу же приземляются. Цвет кнопки, интервалы и отступы вокруг элементов или размер шрифта заголовка могут означать всю разницу между тем, совершает ли пользователь желаемое действие или нет.
Карусель изображений
Карусель изображений обычно используется в заголовках веб-сайтов, потому что они позволяют достичь следующих целей:
- Передача одного фрагмента контента за раз во избежание путаницы 90 332
- В значительной степени полагается на визуальную коммуникацию (что лучше всего, потому что люди обычно сканируют контент , а не читают контент )
- Выделяет важное содержимое
- Действует как предварительная навигация, позволяя пользователю просматривать различный контент, не покидая главной страницы
- Знакомый и ожидаемый элемент веб-сайта, который пользователи знают, как использовать и с которым взаимодействовать: проведите пальцем по экрану или коснитесь точек для перемещения по слайдам
Заголовок HTC состоит из трех слайдов с тремя новыми технологиями:
Призыв к действию (CTA)
900 02 Иногда вы просто хотите, чтобы пользователь действовал. В этом случае The Information хочет захватить адрес электронной почты посетителя. Удалив все остальные элементы и сосредоточившись на 100% на CTA, The Information может оптимизировать для желаемого действия:
В этом случае The Information хочет захватить адрес электронной почты посетителя. Удалив все остальные элементы и сосредоточившись на 100% на CTA, The Information может оптимизировать для желаемого действия:
Редакционный стиль
Компания BMW переосмыслила свой сайт, как если бы они были издателем, и представляют пользователям истории и статьи, начиная с главной статьи в заголовке об истории логотипа M и цвета:
Стиль каталога
Веб-сайт Target имитирует их физический каталог с заголовком, используемым для демонстрации женских новинок, за которыми следуют различные другие отделы магазина, смешивающие коллекции, рекламные акции, отдельные продукты и информация .
Как найти правильный размер Использование WordPress администратор WordPress.
- Оптимальная ширина изображения для сообщения в блоге (например, 1024 пикселя для темы Showcase Pro) и
- Изображение какого размера будет лучше всего смотреться на боковой панели вашей темы (300)
Однако в этом разделе не будут указаны оптимальные размеры изображения для главной страницы, изображения заголовка или баннеров страниц.
В зависимости от вашей темы WordPress должен отображать оптимальные размеры изображения для вашей домашней страницы/шапки в разделе «Внешний вид» —> «Настроить» —> «Изображение шапки главной страницы». Большинство размеров, показанных здесь, составляют около 1600 на 1050 пикселей.
Как найти любой баннер в шапке страницы Размер изображения
Введите URL своего веб-сайта в браузере Chrome и используйте Inspect, чтобы получить точный размер изображения, выполнив следующие действия:
- Правая + щелчок / Control + щелчок (Mac) на веб-странице
- Нажмите Проверить
- Нажмите на меню из 3 точек, чтобы просмотреть элементы внизу, чтобы просмотр страницы не реагировал
Вот элемент внизу страницы:
- Щелкните правой кнопкой мыши изображение заголовка.
 Выберите изображение, такое же, как баннер заголовка
Выберите изображение, такое же, как баннер заголовка - Размеры: Установите точный размер изображения, используемого в демо-версии темы
- Щелкните правой кнопкой мыши изображение заголовка.
В приведенном ниже примере размер составляет 2548 x 227 пикселей. Хотя ширина заголовка является адаптивной, высота заголовка может быть слишком маленькой, чтобы быть заголовком.
Если заголовок главной страницы (1600 x 1050 пикселей) отличается от размера баннера заголовка блога (1080 x 960 пикселей), используйте изображения, которые хорошо смотрятся в длинных и узких местах.
В то время как экраны становятся все больше, ширина заголовка 1024 пикселя по-прежнему остается самым популярным размером. Веб-сайты рассчитаны на разрешение 1024 x 768 пикселей.
Если вы собираетесь использовать заголовок размером более 1000 пикселей, используйте один из следующих размеров заголовка:
- 1280 пикселей
- 1366px
- 1440px
- 1600px
- 1920px.

Это размеры с высоким разрешением, которые можно настроить для поддержания разрешения более 1920 без проблем.
Какой размер подходит для вашего веб-сайта?
Самые популярные размеры заголовков для сайтов:
| РАЗМЕР ЗАГОЛОВКА | ШИРИНА | ВЫСОТА | СООТНОШЕНИЕ |
| Размер заголовка 1024 | 1024 | 256 | 4:1 |
| Размер заголовка 1024 Одна третья страница (увеличенная высота) | 1024 | 300 | 24:7 |
| Размер заголовка 1024 Половина страницы | 1024 | 384 | 8:3 |
| Размер заголовка 1024 Полная страница (главный заголовок) | 1024 | 768 | 4:3 |
| Размер заголовка 1280 Одна третья страница | 1280 | 267 | 24:5 |
| Размер заголовка 1280 Одна третья страница (увеличенная высота) | 1280 | 375 | 24:7 |
| Размер заголовка 1280 Половина страницы | 1280 | 400 | 16:5 |
| Размер заголовка 1280 Полная страница (главный заголовок) | 1280 | 800 | 8:5 |
| Размер заголовка 1366 Одна третья страница | 1366 | 256 | 16:3 |
| Размер заголовка 1366 Половина страницы | 1366 | 384 | 32:9 |
| Размер заголовка 1366 Полная страница (главный заголовок) | 1366 | 768 | 16:9 |
| Размер заголовка 1440 Одна третья страница | 1440 | 300 | 24:7 |
| Размер заголовка 1400 Половина страницы | 1440 | 450 | 16:5 |
| Размер заголовка 1440 Полная страница (главный заголовок) | 1440 | 900 | 8:5 |
| Размер заголовка 1600 Одна третья страница | 1600 | 300 | 16:3 |
| Размер заголовка 1600 Половина страницы | 1600 | 450 | 32:9 |
| Размер заголовка 1600 Полная страница (главный заголовок) | 1600 | 900 | 16:9 |
| Размер заголовка 1920 Одна третья страница | 1920 | 360 | 16:3 |
| Размер заголовка 1920 Половина страницы | 1920 | 540 | 32:9 |
| Размер заголовка 1920 Полная страница (главный заголовок) | 1920 | 1080 | 16:9 |
В заключение
Сначала подумайте о том, что вы хотите, чтобы ваши пользователи делали, когда они попадают на ваш сайт, и оптимизируйте заголовок для этого действия.

 Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:
Если вы выбрали «Собрать хэдер», то выберите Построить с нуля или Клон существующей страницы:

 Выберите изображение, такое же, как баннер заголовка
Выберите изображение, такое же, как баннер заголовка