Как вставить видео в Joomla
Рассмотрим варианты вставки видео на сайт Joomla.
Каждый вариант имеет свои преимущества.
- Вставка напрямую с Youtube
- Вставка с Youtube (вариант по-проще)
- Вставка видео из других видеохостингов
- Вставка собственного видео
- Вставка с Youtube через плагин
Вставка видео из Youtube
Вариант по-старинке — это вставка видео из Youtube прямо в материал или модуль Joomla.
Для этого нужно сделать следующее:
- Первым делом нужно разрешить использование тега iframe, чтобы он не обрезался редактором.
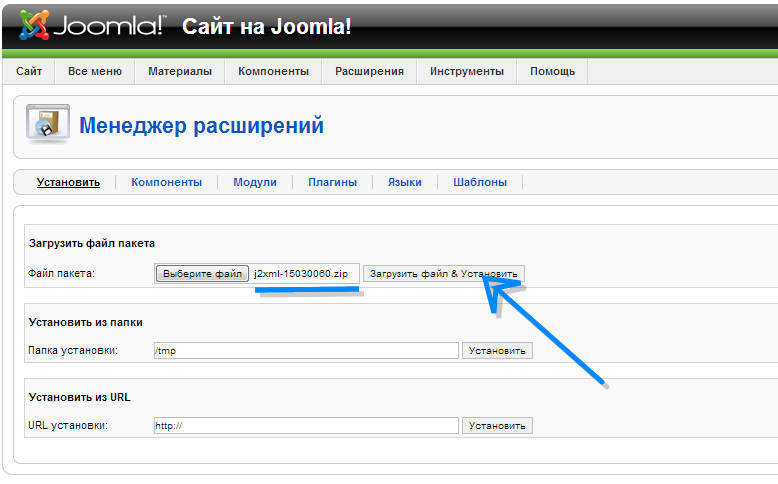
Переходим в Менеджер расширений — Плагины. Можете сразу отфильтровать их по типу «editors».
И находим среди них плагин «Редатор — TinyMCE».Если у вас новая версия Joomla (3.7+), то в настройках редактора будут предустановленные настройки (сеты) для разных групп пользователей.
Нам нужен Set 0 (для админов). Выбираем его и спускаемся ниже.
Находим опцию «Use Joomla Text Filter» (использовать фильтр для текста) и включаем её.
Тег iframe из списка запрещённых можно не удалять.И сохраняем.
- Далее переходим в Система — Общие настройки. Вкладка «Text Filters».
Здесь для группы «Супер-пользователи» (или для той которая вам нужна), выбираем No Filtering, т.е. без фильтрации.
Сохраняем. - Переходим в сервис Youtube.com на страницу видео, которое вы хотите разместить на сайте.
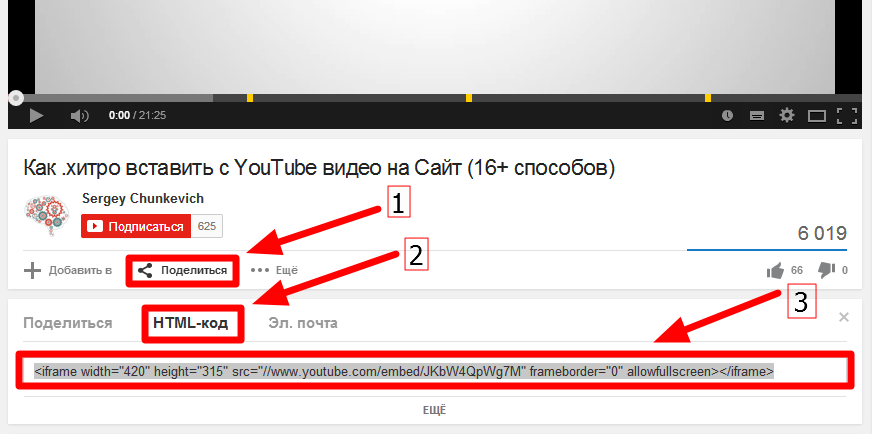
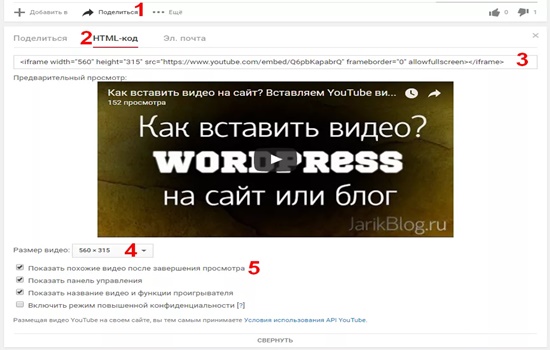
Под видео будет кнопка Поделиться.
Жмём её и выбираем HTML код. В поле ниже появиться код для вставки этого видео.
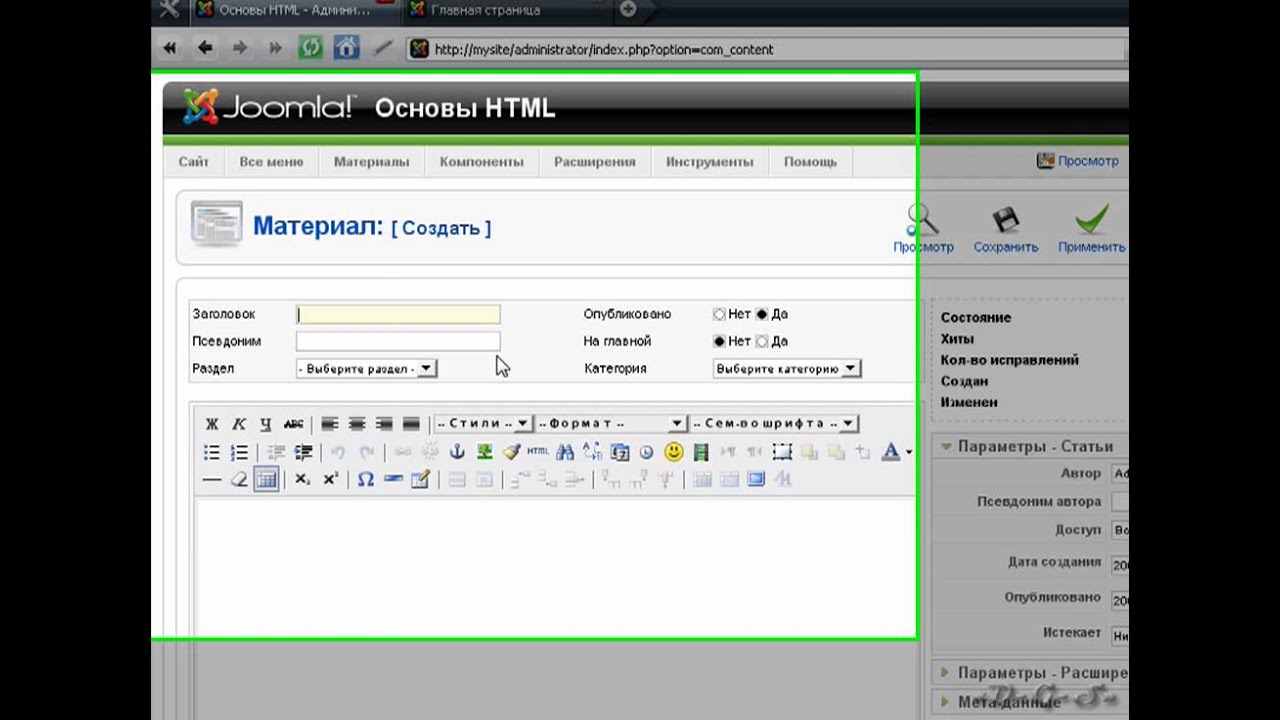
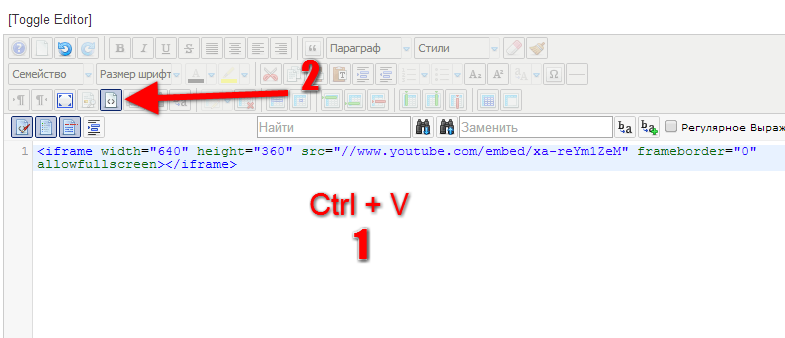
Копируем его Ctrl+C (или просто правой кнопкой мыши — Скопировать) - Открываем материал Joomla, переходим в режим HTML (исходный код, это кнопка со значком <>)
и в нужном месте статьи вставляем скопированный код.В редакторе вы сразу увидите блок с видеороликом.
Сохраняем.
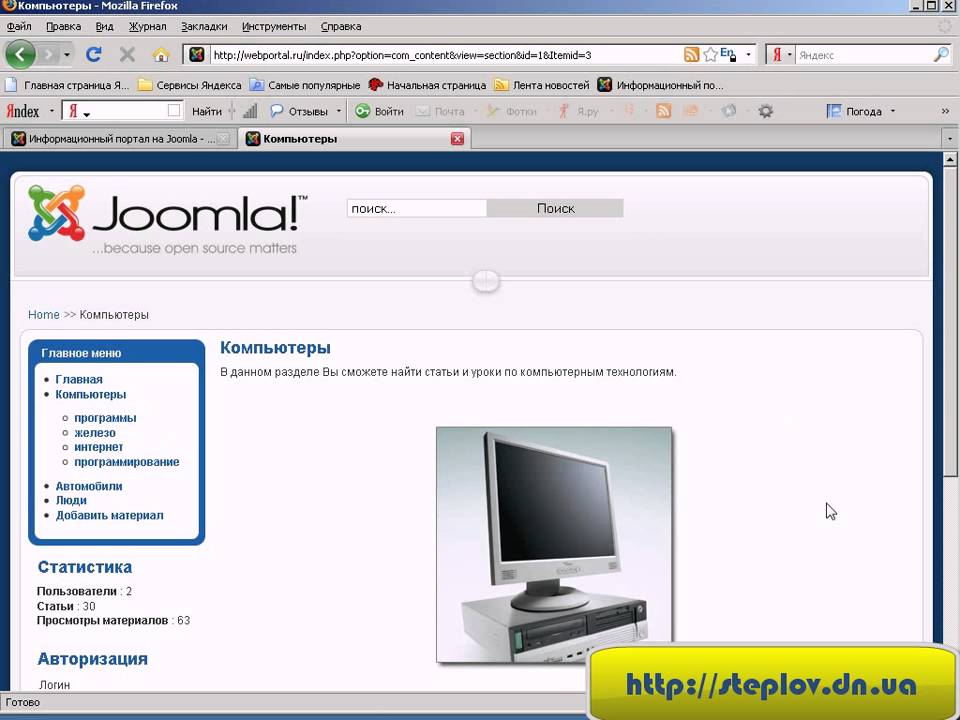
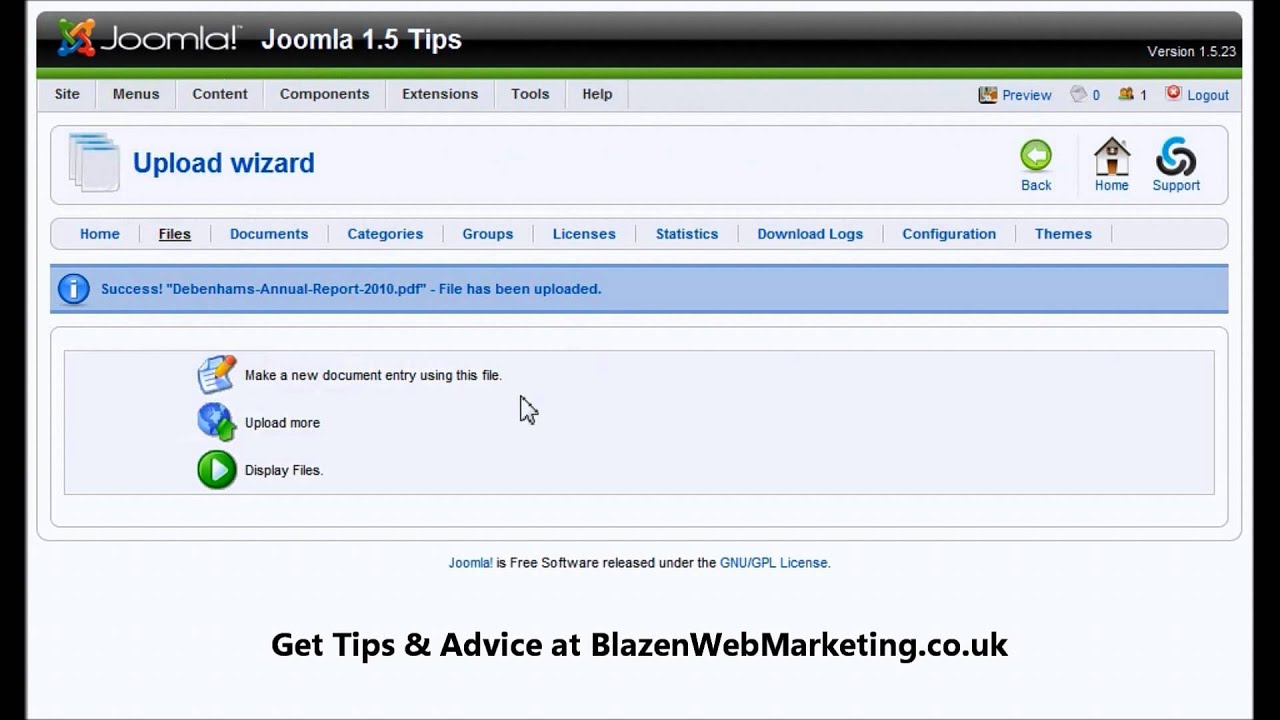
После этого на странице материала появиться видеоролик из Youtube.
Вставка из Youtube (вариант по-проще)
Делаем всё также как в первом варианте: пункты 1 и 2. Разрешаем использование iframe.
Далее копируем не HTML код видео плеера, а просто ссылку на видео.
Далее переходим в материал Joomla, ставим курсор мыши в нужное место статьи и жмём на кнопку «Видео»
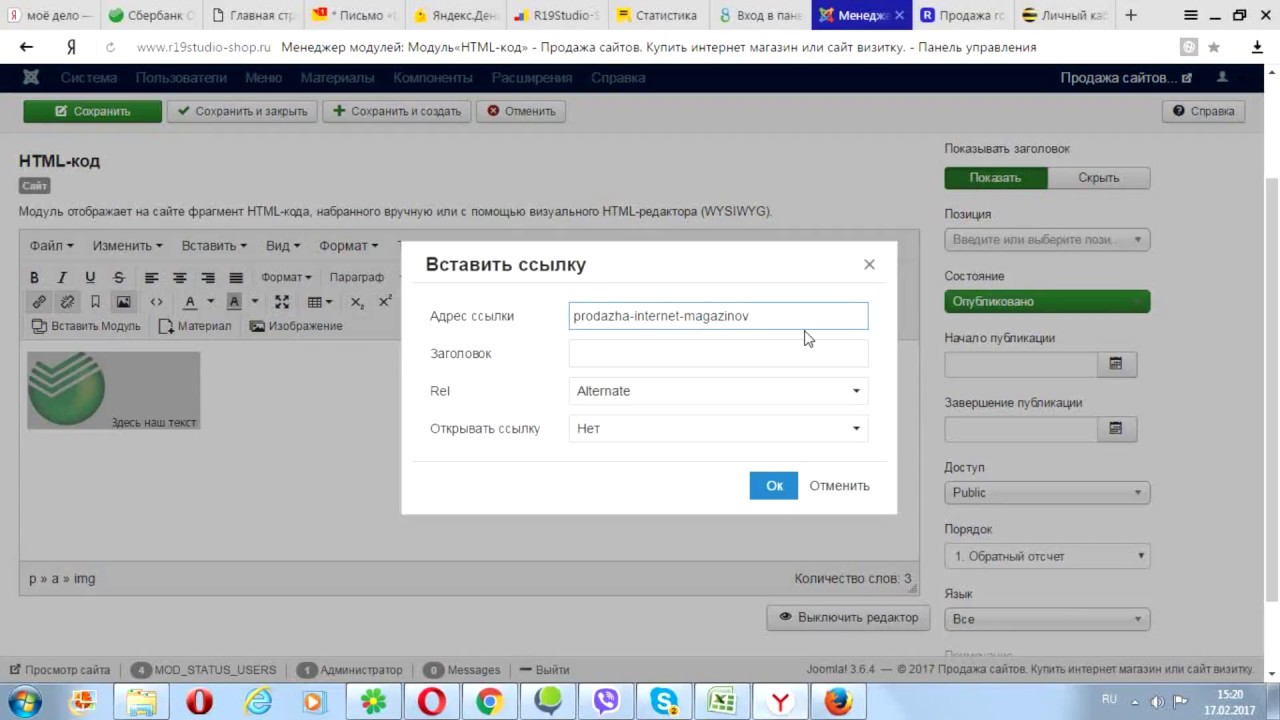
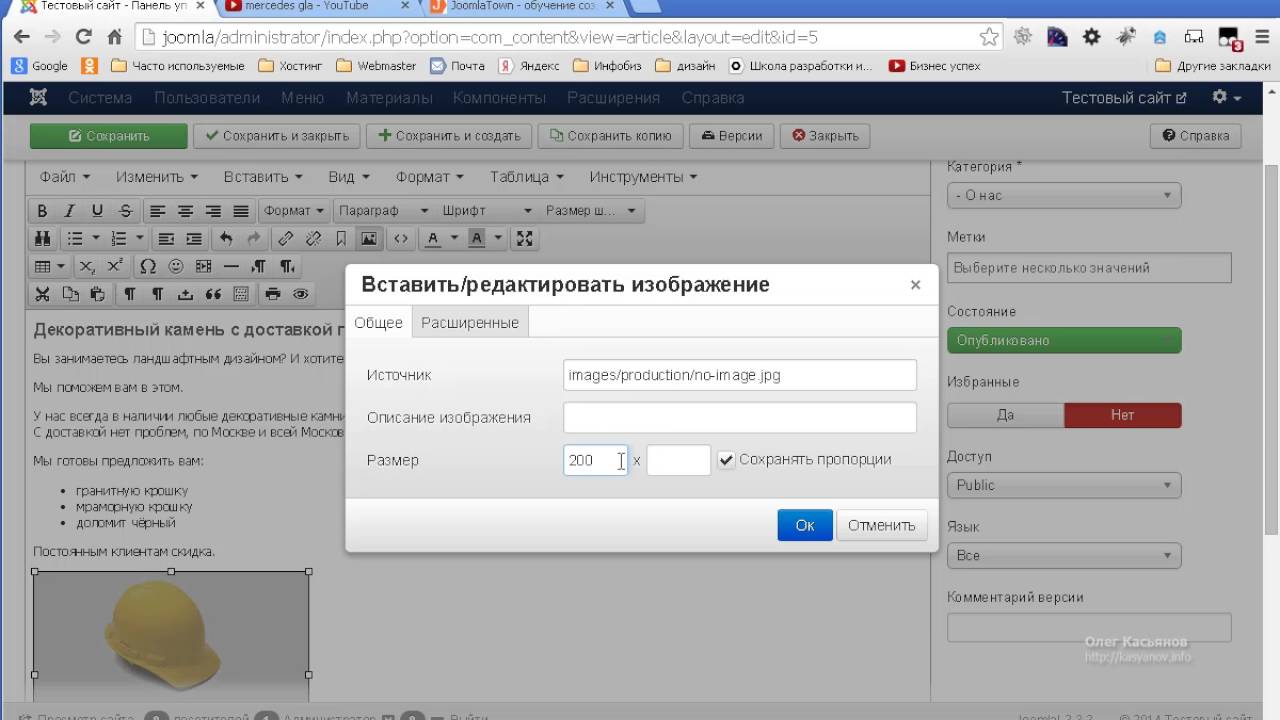
Появиться вот такое окно, где в поле «Источник» вставляем скопированную ссылку из Ютуб.
Размер подставляется автоматически.
Таким же образом, на вкладке «Код для вставки»можно вставить и код видеоплеера в теге iframe. Чтобы не переходить в исходный код статьи.
Преимущества первых двух вариантов в том что при просмотре видео, даже если будет большая посещаемость, то на скорость загрузки видео и вашего сайт это никак не повлияет. Потому что видео будет загружаться с сервера Youtube
Недостаток, если его можно так назвать в том, то что нужно копировать и вставлять код в статью в режиме HTML (в варианте по-проще можно вставить через кнопку), и слегка изменять настройки редактора (выключая фильтрацию).
Лично я использую вариант по-старинке.
Привык)
Вставка роликов с других видеосервисов
Таким же образом вставляются видео из других видео хостингов, например Vimeo.com
Суть та же. Копируете код для вставки и вставляете его в статью или модуль Joomla.
Иногда сервисы могут предлагать вставку кода через тег object, который тоже запрещён в настройках редактора Joomla. В этом случае, если вы выключаете фильтрацию текста для суперадмина, то код с object тоже вставиться без проблем.
Вставка видео с собственного сайта
Это вариант когда видео хранится прямо на вашем сайте, в виде файла .mp4 или в другом формате.
Здесь тоже есть два варианта: вставить напрямую или вставить через специальный плагин.
Рассмотрим оба.
Вариант 1. Напрямую.
Допустим, вы загрузили ваш файл с видео в папку images и называется он — video.mp4
Можно вставить его вручную, используя тег video
К нему можно добавлять различные опции, которые доступны в HTML5
Или же можно вставить проще, через кнопку «Видео».
В поле источник указав путь до видеофайла, например: images/video.mp4
И при необходимости можно указать размеры ролика.
Тег video поддерживается большим количеством браузеров, единственное, что некоторые браузеры поддерживают не все форматы видео.
Преимущество такого варианта в том что видео загружается с вашего сайта и оно всегда будет там, пока вы сами его не удалите.
Но недостатков больше.
- Увеличивается нагрузка на ваш хостинг и на интернет-канал хостинга. Особенно это заметно когда видео просматривают сразу несколько десятков пользователей.
Например, если ваше видео будут одновременно просматривать 20 человек, то вся ширина канала хостинга будет поделена между ними.
Таким образом видео будет загружаться медленно и постоянно прерываться. - Некоторые браузеры могут поддерживать не все форматы видео.
- Если у вас много видео, то они будут занимать большой объём на хостинге.

- При вставке видео в статью, нужно каждый раз указывать путь до него, это не совсем удобно.
Вариант 2. Через плагин AllVideos.
Также для Joomla есть специальный плагин для проигрывания видео- и аудио- файлов.
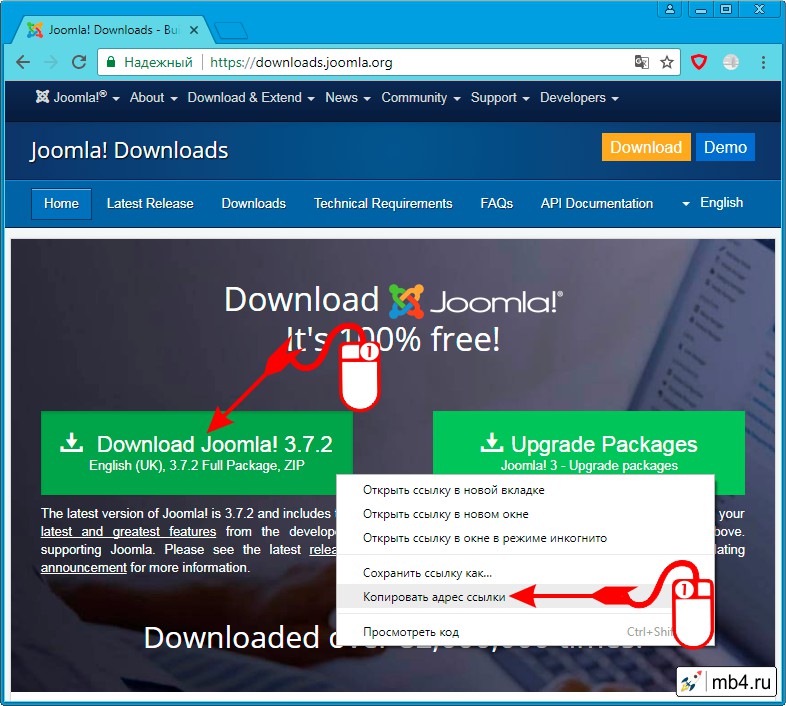
Это плагин AllVideos, скачать его можно на официальном сайте разработчика >>
После установки и настройки плагина, для вставки видео можно использовать упрощённый код:
{mp4}myvideo{/mp4}Где myvideo — это название ролика в формате mp4.
Таким же образом можно вставлять и аудиоролики.
Преимущества вставки видео через плагин:
- он поддерживает много различных видеоформатов и видео может проигрываться практически на любых устройствах.
- то, что это ваше видео и никто не может запретить его воспроизведение или удалить.
- вставлять немного проще, чем в прошлом варианте. Достаточно указать только имя файла, заключив его в теги, указывающие на его формат.

Недостатки почти такие же:
- замедление загрузки сайта и самого видео при большой посещаемости
- на сайте занимается большой объём места под видео
- дополнительное стороннее расширение с подгрузкой своих яваскриптов.
Вставка видео с Youtube через плагин
Также при помощи плагина AllVideos можно вставлять ролики из Youtybe и многих других сервисов.
Делается это при помощи такой записи:
{youtube}xhty9934wk{/youtube}Где xhty9934wk — это короткая ссылка на ролик из YouTube
Итог
Какой способ выбрать, решайте исходя из задач перед вашим проектом.
Если нужна быстрая скорость загрузки и не хочется тратить место на хоcтинге — то однозначно Youtube или подобные сервисы.
Если у вас всего пара видео и небольшая посещаемость, или нужно встраивать видео, которое могут заблокировать в сервисах, то тогда размещайте его на своём сайте и вставляйте через плагин или напрямую через тег video.
Желаю вам удачи!
Как вставить видео в статью Joomla
Вступление
Создавая Joomla сайт, публикуя статьи на сайте, размещая красивые модули не обойтись без вставки видео с бесплатных видеосерверов Интернет. Я имею в виду сервисы, YouTube, Vimeo, RuTube, Dailymotion и массе других. Размещенные видео на видеосерверах можно экспортировать себе в статью.
Код для вставки видео в статью
Каждое видео, размещенное на видеосервере, имеет свой уникальный код. Код видео заключен в элементы embed или object.
Примечание: Тег object рекомендован в спецификации HTML4, и он должен заменять тег embed или окружать его. Тег embed рекомендован в спецификации HTML5.
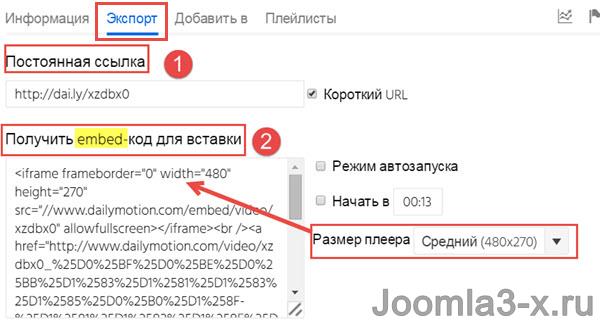
Посмотрим, где взять код для вставки видео в статью, на сервисе Dailymotion. На других сервисах все аналогично. Открываем заинтересовавшее или свое, размещенное на сервисе, видео. Ищем кнопку «Экспорт» или кнопку </>Embed.
Если на сервере есть настройки размеров, можно поменять размер видео. Если нет отдельный настроек для размера, меняем размер непосредственно в коде. Часто используемый размер фрейма для видео,, его и меняем. На фото размер видео фрейма 480×270.
Если нет отдельный настроек для размера, меняем размер непосредственно в коде. Часто используемый размер фрейма для видео,, его и меняем. На фото размер видео фрейма 480×270.
Как вставить видео в статью Joomla инструментами коробочной версии
Код видео есть, размещаем его в статье или модуле. Есть два принципиальных варианта вставить код видео материала.
- Отключить в общих настройках визуальный редактор и вставить код в статью в текстовом редакторе. Этот вариант, работает, но после переключения на визуальный редактор и попытке редактировать материал с видео, Joomla обрежет код.
- Второй принципиальный вариант вставки кода использовать специальный плагин, позволяющий вызвать фрейм видео в статье.
Для второго варианта не нужно, хотя и можно, устанавливать специальные плагины. Можно и нужно использовать встроенный редактор WiSiWig TinyMCE. Правда, плагин редактора TinyMCE требует предварительной настройки.
Настройка плагина TinyMCE для корректной вставки видео
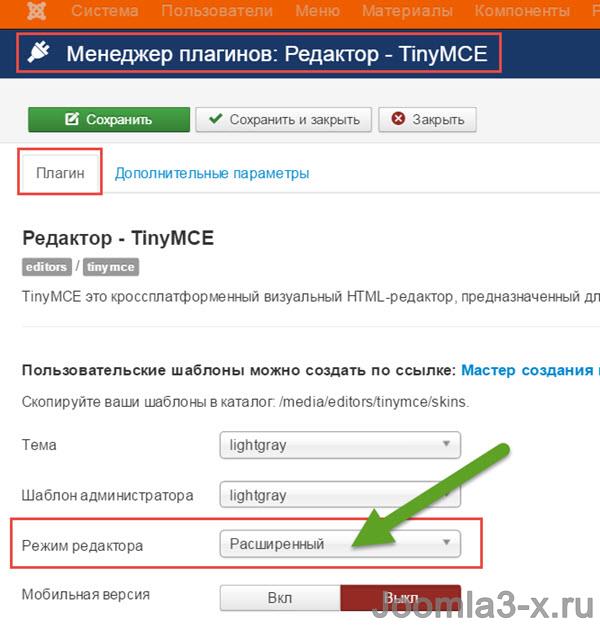
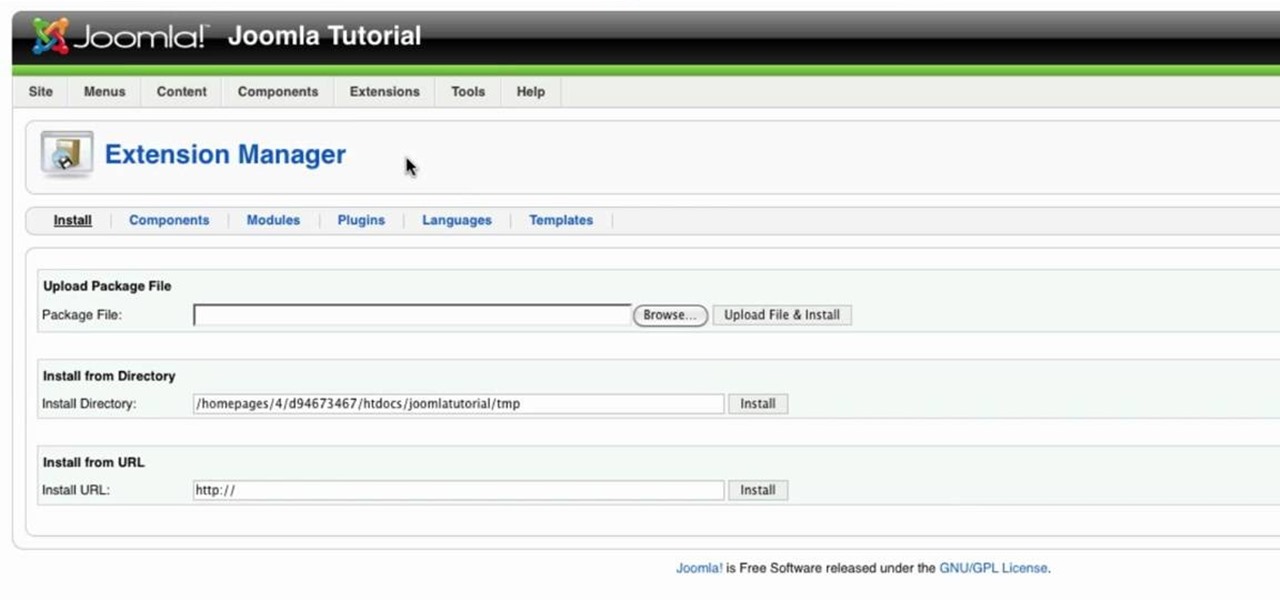
Для настройки TinyMCE идем на вкладку: Расширения→Менеджер плагинов и открываем плагин TinyMCE для редактирования.
В этом варианте настроек редактора нам важны следующие настройки:
1. В режиме редактора включаем «Расширенный режим»;
2. В полях «Разрешенные элементы» и «Дополнительные валидные элементы» ничего не пишем. Из поля «Запрещенные теги» всё удаляем, но не оставляем поле пустым. Пишем нейтральный тег, например cms. Если это поле оставить пустым, после сохранения настроек система восстановит свои запрещенные теги.
Всё. Плагин редактора TinyMCE настроен, переходим к вставке видео в статью, но не забываем перед этим почистить кэш сайта.
Вставляем видео в статью Joomla сайта
- Открываем статью в редакторе;
- В расширенном меню редактора TinyMCE ищем кнопку со значком «видео». Открываем его.
- Видим два варианта добавить видео. Нас интересует «Код для вставки». Вставляем наш код.
- На другой кнопке «Общее» можно посмотреть и если надо поменять размер видео.
- Жмем «Ok». Видео вставлено.
 Сохраняем статью и смотрим результат.
Сохраняем статью и смотрим результат.
Важно! Такая вставка видео позволяет редактировать статью и параметры ее отображения без потери видео.
Вставка видео в модули сайта Joomla
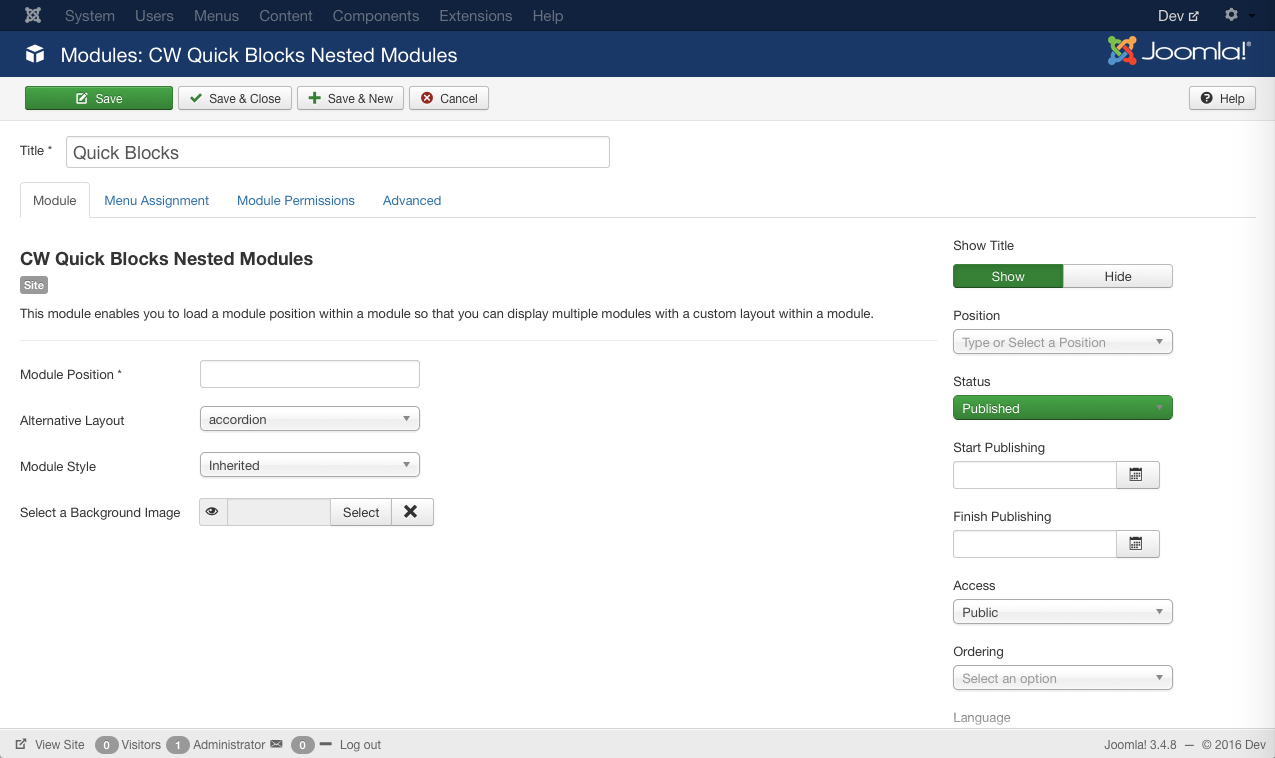
Для вставки видео в модули, создаем модуль типа, текст-HTML и вставляем видео в редакторе TinyMCE.
Важно! При вставке видео в модули через редактор TinyMCE, важно правильно выставить размер видео, чтобы оно не выходило за границы модуля.
©Joomla3-x.ru
Другие статьи раздела: Администрирование Joomla 3
- Joomla! 3.6 пришла и доступна
- Автоматическое обновление Joomla 2.5 до 3.3.6
- Блокировки в Joomla 3
- Вместо сайта белый экран Joomla, поиск причин и исправление
- Генеральная очистка Joomla сайта
Как легко вставлять видео в статьи Joomla (Пошаговое руководство)
Вы хотите вставлять видео в свои статьи Joomla? Демонстрация видеоконтента поможет вам привлечь внимание посетителей и повысить вовлеченность пользователей на вашем веб-сайте.
Новичкам может показаться сложным добавлять видео на веб-сайты Joomla, поскольку в Joomla не существует простого способа отображения видеоконтента.
Не беспокойтесь! Мы поможем вам с нашим расширением Advanced Custom Fields. Эта функция упрощает встраивание видео с таких видеохостингов, как 9.0007 YouTube, Vimeo, Facebook, DailyMotion и другие источники.
В этой статье мы покажем, как легко вставлять видео в статьи Joomla из разных популярных источников видео.
Начнем!
СОДЕРЖАНИЕ
- Почему вы должны вставлять видео в свои статьи Joomla?
- Расширение полей Joomla с помощью расширенных настраиваемых полей
- Как вставлять видео в статьи Joomla
- Как встроить видео с YouTube в Joomla
- Как отображать видео Vimeo в Joomla
- Как встроить видео Dailymotion в Joomla
- Как встроить видео с Facebook в Joomla
- Как встроить видео HTML5 (размещенное на собственном хостинге) в Joomla
- Next Learn: Как создать фотогалерею в Joomla
Почему вы должны вставлять видео в свои статьи Joomla?
Видео — один из самых полезных способов общения с клиентами.
Интеграция видео на ваш веб-сайт дает вам множество преимуществ, например:
- Видео помогают вам привлечь внимание посетителей и повысить вовлеченность пользователей на вашем веб-сайте.
- Поисковые системы также отдают приоритет веб-страницам в рейтинге, на которых есть встроенные видео.
- Помогает вам привлечь трафик на ваш сайт.
- Завоевать доверие посетителей вашего сайта.
- Улучшите навигацию пользователей по веб-сайту.
И многое другое.
Расширение полей Joomla с помощью расширенных настраиваемых полей
Возможно, вам интересно, что представляет собой расширение Advanced Custom Fields . Расширенные настраиваемые поля — это расширение Joomla, которое предлагает дополнительные настраиваемые типы полей и расширенную функциональность для полей Joomla.
Он расширяет функциональные возможности Joomla и упрощает процесс отображения контента из настраиваемых полей Joomla во внешнем интерфейсе сайта.
Используя собственные настраиваемые поля Joomla, вы можете добавлять на свои страницы календари, списки, флажки и другие элементы. Однако в настоящее время недоступна опция пользовательского поля видео, позволяющая пользователям вставлять видео в статьи Joomla.
Расширение Advanced Custom Fields позволяет не только вставлять видео с популярных видеохостингов, но и добавлять собственные видеоролики. Помимо видео, существует множество других элементов интерактивного контента, которые вы можете создать с помощью 20+ типов полей расширения ACF.
Например, вы можете:
- Добавить поле кнопки PayPal в Joomla
- Отображение интерактивной карты Google в Joomla
- Добавить индикатор выполнения в статьи Joomla
- Добавить функцию WhatsApp Click-to-Chat в Joomla
Теперь, когда вы разобрались с расширением ACF и преимуществами встраивания видео, давайте приступим к нашему руководству.
Как вставлять видео в статьи Joomla
ACF — это бесплатный инструмент. И можно вставлять видео с помощью бесплатной версии, но с ограниченным функционалом. Чтобы разблокировать все расширенные функции ACF, вам необходимо подписаться на пакет Pro.
Сегодня мы будем использовать Pro-версию ACF, чтобы продемонстрировать все возможности и полную функциональность конкретного пользовательского поля.
Получение и установка расширенных настраиваемых полей
Для начала вам необходимо установить расширение «Дополнительные настраиваемые поля». Если вы изучаете бесплатную версию ACF, вы можете установить ее, как и другие бесплатные расширения Joomla.
В случае использования версии Pro сначала вам потребуется Загрузить файл пакета , а затем выполнить процесс установки, который вы обычно выполняете для любого расширения.
Чтобы проверить, правильно ли установлено расширение, перейдите на Home Dashboard , нажмите на опцию Plugins и найдите ACF .
Вы должны увидеть список полевых плагинов , показанный на изображении ниже.
Отлично! Теперь мы можем перейти к нашему уроку.
Как встроить видео YouTube в Joomla
Чтобы встроить видео YouTube в Joomla, ACF предлагает пользовательское поле YouTube .
Настраиваемое поле YouTube позволяет отображать видео YouTube в интерфейсе вашего сайта Joomla, просто введя URL-адрес или идентификатор видео.
Кроме того, вы получаете множество вариантов настройки, позволяющих изменить настройки дисплея проигрывателя в соответствии с вашими предпочтениями.
Итак, теперь давайте посмотрим, как встроить видео YouTube, используя поле ACF YouTube.
Шаг 1. Создайте новое пользовательское поле YouTube
После завершения установки расширения ACF перейдите в главное меню своего сайта и выберите Контент > Поля .
Откроется страница Поля. Нажмите кнопку + New , чтобы создать новое поле.
Далее вы будете перенаправлены на Field Dashboard . Здесь вам нужно будет выбрать требуемый тип поля и определить другие связанные атрибуты.
Шаг 2. Добавьте заголовок поля и выберите поле ACF — YouTube
Сначала добавьте Заголовок на панель инструментов «Поле» и выберите ACF — YouTube в разделе «Тип» из раскрывающегося списка.
Шаг 3. Настройка макета видео
После выбора типа поля появятся дополнительные параметры настройки. Вы можете настроить каждый параметр в соответствии с предпочтениями вашего веб-сайта.
Давайте посмотрим на все параметры настройки видео, которые вы получите с помощью поля ACF — YouTube.
1. Добавить имя, метку и описание
Это основные параметры, которые вы найдете в каждом пользовательском поле Joomla.
Можно настроить параметры полей, такие как Имя, Метка, и Описание .
Кроме того, вы можете установить, являются ли параметры поля обязательными или нет.
После заполнения параметров переходите к следующей части.
2. Определите размер видео: фиксированный или адаптивный
Далее вы найдете параметры настройки макета видео на YouTube.
Вы можете выбрать размер встроенного видео для отображения в макете Фиксированный или Адаптивный .
Если вы выберете Размер видео как Фиксированный , видео будет демонстрироваться в фиксированном размере на основе Ширины видео и Высоты видео , определенных вами.
Выбор Responsive Опция Video Size автоматически настраивает ширину и высоту видео в зависимости от высоты и ширины контейнера.
Вышеупомянутые бесплатных функций ACF — поле YouTube. Далее, давайте взглянем на функции Pro.
3. Функция автозапуска и скрытых титров
Первыми премиальными функциями, которые вы получите с ACF, являются Автовоспроизведение и Скрытые титры .
Включение автозапуска 9Функция 0008 будет автоматически воспроизводить видео, как только загрузится страница.
Когда Скрытые субтитры включены, текстовая версия видео будет отображаться, даже если пользователь не хочет видеть текстовый перевод видео.
4. Выберите Цветовую тему
После этого вы сможете выбрать одну из двух тем: Красный и Белый .
Цвет темы применяется к индикатору выполнения видео. Эта функция хорошо работает для тех, кто предпочитает не отображать цвет индикатора выполнения YouTube по умолчанию.
5. Включаемые элементы управления и отключение сочетаний клавиш
Функция «Управление» показывает элементы управления проигрывателя, такие как «Воспроизведение», «Пауза» и «Отключение звука».
Включив функцию Отключить сочетания клавиш , вы сможете отключить сочетания клавиш для видео YouTube на своей веб-странице.
6. Определить время начала и время окончания видео
Следующая функция дает вам возможность гибко устанавливать конкретные Начало и End Раз для вашего видео.
Время начала: В поле времени начала введите количество секунд, в течение которых должно начинаться видео. Эта опция удобна, если вы хотите пропустить введение в определенные видео.
Время окончания: Введите количество секунд, в течение которых видео должно прекратить воспроизведение, считая с конца. Если вы хотите пропустить заключительную сцену видео с 15-секундной завершающей сценой, введите число 15.
7. Полноэкранный режим и видеоаннотации
Полноэкранный режим и Видеоаннотации Функции отображают полноэкранную кнопку проигрывателя и видеоаннотации соответственно.
8. Функция Loop, Modest Branding & Related Videos
Как следует из названия, эта функция непрерывно воспроизводит видео в цикле. Если вы хотите начать видео с начала после его окончания, включите функцию Loop .
Если вы хотите начать видео с начала после его окончания, включите функцию Loop .
Когда функция Modest Branding включена, в элементах управления проигрывателя появляется логотип YouTube.
Функция Похожие видео полезна, если у вас есть канал на YouTube или вы хотите отображать больше релевантного видеоконтента после окончания видео.
С полем ACF — YouTube вы получите эти изящные, но мощные функции прямо у вас под рукой. Если вы используете традиционный метод встраивания видео , добавляя HTML-код в скрипты страниц, даже добавление этих простых функций требует некоторого технического опыта.
Шаг 4. Добавьте видео YouTube в свою статью Joomla
Теперь, когда мы настроили все параметры отображения видео, пришло время добавить видео YouTube в вашу статью Joomla.
Откройте статью, в которой вы хотите отобразить видео.
Затем перейдите на вкладку «Поля» и добавьте полный URL-адрес или ID видео YouTube.
Вот как видео YouTube будет выглядеть на вашем сайте Joomla.
Как отображать видео Vimeo в Joomla
ACF предоставляет пользовательское поле Vimeo , которое можно использовать для встраивания видео Vimeo в Joomla.
Вы можете отображать видео Vimeo на веб-интерфейсе вашего сайта Joomla, введя URL или идентификатор видео в пользовательское поле Vimeo.
Кроме того, вы получаете множество возможностей для настройки параметров отображения игроков.
Теперь давайте посмотрим, как мы можем встроить видео Vimeo, используя ACF Vimeo.
Шаг 1. Добавьте заголовок поля и выберите ACF – поле Vimeo
Для начала вам нужно создать новое поле.
В главном меню вашего сайта нажмите Контент > Поля . Вы попадете на страницу Поля. Создайте новое поле, нажав кнопку + New .
После этого вы будете перенаправлены на панель управления полем. Сначала добавьте заголовок на панель инструментов «Поле» и в разделе «Тип» выберите ACF — Vimeo в раскрывающемся меню.
После выбора типа поля появятся дополнительные параметры настройки. Вы можете настроить каждый параметр в соответствии с потребностями вашего веб-сайта.
Шаг 2. Настройка макета видео Vimeo
1. Добавьте имя, метку и описание
В этом разделе вы можете определить имя элемента , метку и описание 900 08 . Кроме того, вы можете выбрать, являются ли эти параметры обязательными или нет.
2. Установите размер видео: фиксированный или адаптивный
Следующим шагом будет выбор размера вашего видео Vimeo: фиксированный или адаптивный .
Выбор параметра Фиксированный Размер видео позволяет добавить пользовательскую ширину и высоту видео.
При выборе Адаптивный Размер видео автоматически регулирует ширину и высоту видео в соответствии с размерами контейнера.
3. Функция автозапуска и повтора
Эти функции говорят сами за себя. Ваше видео Vimeo начнет воспроизводиться автоматически после загрузки страницы, если вы включите параметр Autoplay .
Ваше видео Vimeo начнет воспроизводиться автоматически после загрузки страницы, если вы включите параметр Autoplay .
И если вы хотите воспроизводить видео в непрерывном цикле, включите опцию Loop .
4. Отображение заголовка, подписи и портрета
Параметры специально добавлены для улучшения качества просмотра видео и предоставления вежливости создателю видео.
С помощью опции Display Title вы можете отображать название видео внутри проигрывателя.
Если вы включите Display Byline , имя автора появится внутри проигрывателя. Byline — это текст, который появляется под заголовком и обычно представляет собой имя пользователя создателя.
Опция Display Portrait отобразит портрет создателя видео.
5. Выберите цвет пользовательского интерфейса проигрывателя.
И последнее, но не менее важное: вы можете настроить цветовой код плеера по своему вкусу.![]()
Когда вы закончите со всеми опциями, не забудьте нажать на кнопку Сохранить .
Шаг 3: Добавьте видео Vimeo в вашу статью Joomla
Теперь добавьте видео Vimeo во внешний интерфейс вашего сайта Joomla.
Откройте статью, в которой вы хотите продемонстрировать видео.
Затем перейдите на вкладку Поля и введите полный URL-адрес или идентификатор вашего видео Vimeo.
Так видео Vimeo будет выглядеть в вашей статье Joomla.
Как встроить видео Dailymotion в Joomla
Поле ACF — Dailymotion Custom позволяет вставлять видео Dailymotion в статьи Joomla — всего за несколько кликов.
Просто добавьте URL-адрес или идентификатор, и вы сможете получить видео Dailymotion в интерфейсе вашего веб-сайта Joomla.
Кроме того, вы получаете множество опций для настройки отображения вашего видео в соответствии с вашими предпочтениями.
Теперь давайте подробно обсудим каждую функцию.
Шаг 1: Добавьте заголовок поля и выберите ACF — поле Dailymotion
Мы начнем с создания нового поля на вашем сайте Joomla.
Чтобы создать новое поле, перейдите в главное меню вашего сайта и нажмите Контент > Поля . Это перенаправит вас на страницу «Поля».
Создайте новое поле, нажав кнопку + Новая кнопка .
Вы попадете на панель управления полем. Сначала добавьте Title и выберите ACF — Dailymotion из выпадающего меню в разделе Type.
Шаг 2. Настройка макета видео Dailymotion
После выбора типа поля появятся дополнительные параметры настройки. Вы можете настроить каждый параметр в соответствии с потребностями вашего веб-сайта.
1. Настройка размера, ширины и высоты видео
С помощью поля ACF — Dailymotion вы можете изменить размер видео, добавив пользовательское видео Ширина и Высота .
2. Включите автовоспроизведение, управление отображением, отображение конечного экрана и функцию отключения звука
Кроме того, вы получаете детальные элементы управления для улучшения отображения видео на интерфейсе вашего сайта.
Вы можете включить функцию Autoplay для автоматического воспроизведения видео при загрузке страницы.
Включите кнопку Display Control , если вы хотите отобразить элементы управления видеоплеером.
Далее вы получаете Функция Display Endscreen для отображения конечного экрана видео.
Включение функции Отключение звука автоматически отключает встроенное видео. Ваши посетители получают возможность включить звук видео в интерфейсе.
3. Выберите качество видео и включите функцию общего доступа
Затем вы можете улучшить отображение видео, выбрав параметр Качество видео из доступных вариантов.
При желании вы также можете отобразить кнопку «Поделиться видео», включив кнопку Совместное использование функции.
4. Выберите цвет пользовательского интерфейса, отображение логотипа, информацию о стартовом экране и тему видео.
 Вы можете настроить плеер UI , добавив предпочтительный цветовой код.
Вы можете настроить плеер UI , добавив предпочтительный цветовой код.Если вы хотите отображать логотип Dailymotion поверх видео, включите функцию Display Logo .
Информация о начальном экране будет отображать дополнительную информацию, такую как название видео и имя создателя, перед началом видео.
И, наконец, вы можете выбрать тему Dark или Light для плеера.
Шаг 3: Добавьте видео Dailymotion в свою статью Joomla
После того, как вы настроите все параметры настройки, вы сможете добавить видео Dailymotion во внешний интерфейс вашего сайта Joomla.
Для этого откройте статью, в которой вы хотите отобразить видео. Затем перейдите на вкладку Fields и введите URL-адрес видео Dailymotion .
Вот как видео Dailymotion будет выглядеть в вашей статье Joomla.
Как встроить видео из Facebook в Joomla
С помощью настраиваемого поля ACF — Facebook Video вы можете получать и отображать видео из Facebook во внешнем интерфейсе вашего сайта Joomla, просто добавляя URL-адрес.
Чтобы начать процесс, вам нужно добавить новое поле на ваш сайт Joomla.
Сначала откройте главное меню вашего сайта и нажмите Контент > Поля . Откроется страница «Поля» вашего сайта Joomla.
Создайте новое поле, нажав кнопку + Новая кнопка .
После этого вы попадете на панель управления полем. Добавьте заголовок на панель инструментов «Поле» и в разделе «Тип» выберите ACF — Facebook Video в раскрывающемся меню.
Вы увидите дополнительные параметры настройки после выбора типа поля. В зависимости от потребностей вашего веб-сайта вы можете настроить каждый параметр.
Давайте подробно рассмотрим каждую опцию.
Шаг 1. Добавьте имя, метку и описание
Вы можете добавить видео Имя , определить Метку и добавить подробное описание, относящееся к видео.
Эти функции помогут вам улучшить просмотр видео для посетителей вашего сайта.
Шаг 2: Настройка ширины видео и разрешение полноэкранного режима
Далее вы можете выбрать Ширина видео . Кроме того, вы можете включать и выключать кнопку Разрешить полноэкранный режим для отображения видео в полноэкранном режиме.
1. Включить автовоспроизведение, включить функцию публикации и показа субтитров
Если вы включите функцию Автовоспроизведение , видео будет воспроизводиться автоматически при загрузке страницы.
Если сообщение Facebook связано с видео, вы можете включить его текст, включив функцию Include Post . Эта функция доступна только на настольных сайтах.
Вы можете отображать подписи к видео на Facebook, включив параметр Show Captions 9Функция 0008.
Шаг 3: Добавьте видео из Facebook в вашу статью Joomla
Теперь вы можете добавить видео из Facebook во внешний интерфейс вашего сайта Joomla.
Откройте статью, в которой вы хотите отобразить видео. Перейдите на вкладку Поля и введите URL-адрес видео на Facebook.
Перейдите на вкладку Поля и введите URL-адрес видео на Facebook.
Вот как видео Facebook будет выглядеть в вашей статье Joomla.
Как встроить видео HTML5 (размещенное на собственном хостинге) в Joomla
Настраиваемое поле Видео HTML5 позволяет отображать размещенное на собственном хостинге видео во внешнем интерфейсе вашего сайта Joomla, добавляя URL-адрес или определяя относительный путь к видеофайлу.
Как правило, для добавления видео в формате HTML5 на веб-сайт необходимо встроить видеотеги HTML5 в код страницы. Как это звучит, это не очень удобный процесс.
Таким образом, лучшим решением для добавления видео HTML5 в Joomla является ACF — пользовательское поле видео HTML5.
Давайте более подробно рассмотрим функции пользовательского поля ACF — HTML5 Video.
Шаг 1. Добавьте заголовок поля и выберите ACF — поле видео HTML5
Чтобы начать работу, вам необходимо создать новое поле на своем сайте Joomla.
Перейдите в главное меню вашего сайта и нажмите Контент > Поля . Это перенаправит вас на страницу «Поля».
Создайте новое поле, нажав кнопку + Новый .
Откроется панель управления полем. Сначала добавьте заголовок и в разделе «Тип» выберите ACF — HTML5 Video 9.0008 из выпадающего меню.
Шаг 2. Настройка отображения видео
После добавления заголовка и выбора типа поля можно перейти к функциям настройки.
1. Добавить имя, метку и описание
Здесь вам нужно добавить свое видео Имя , Метка и определить Описание . Эти параметры помогут вашим посетителям понять, о чем видео.
2. Настройка высоты и ширины видео
Далее вы можете изменить макет видеоплеера, изменив видео Высота и Ширина .
3. Включить функции управления, автозапуска, повтора и отключения звука
Нижеперечисленные функции предоставляют расширенные возможности управления вашим видео.
Вы можете включить функцию Элементы управления для отображения элементов управления проигрывателем, таких как кнопка Воспроизведение/Пауза.
Функция Autoplay , как следует из названия, если она включена, будет автоматически воспроизводить видео, как только загрузится страница.
Вы можете продолжить воспроизведение видео в цикле , а также включить функцию Приглушено .
4. Выберите параметр предварительной загрузки
Используя функцию предварительной загрузки, вы можете контролировать, как должно загружаться видео при загрузке страницы.
Шаг 3: Добавьте видео HTML5 в свою статью Joomla
После того, как вы закончите с параметрами настройки, вы можете добавить видео HTML5 во внешний интерфейс вашего сайта Joomla.
Откройте статью, в которой вы хотите отобразить видео. Перейти к Поля и добавьте URL-адрес видео.
Так видео будет выглядеть в вашей статье Joomla.
И все! Вот как вы можете легко вставлять видео в статьи Joomla.
Далее Узнайте: Как создать фотогалерею в Joomla
Я надеюсь, что эта статья поможет вам вставлять и отображать видео из разных источников в ваших статьях Joomla.
ACF — это мощная функция, которая предлагает множество возможностей для создания элементов в Joomla.
Вы можете отобразить красивую фотогалерею на своем веб-сайте Joomla, используя поле ACF-Галерея. Чтобы узнать больше, ознакомьтесь с нашей подробной статьей о том, как создать фотогалерею в Joomla.
Кроме того, если вы ищете способы защитить свой веб-сайт от вредоносного трафика и спама, вам необходимо ознакомиться с нашей подробной статьей о том, как связаться со спамом в Joomla.
Как БЕСПЛАТНО встроить канал Youtube на свой сайт Joomla?
- Дом org/ListItem»> Учебники
- Джумла
Я покажу вам, как настроить и встроить канал Youtube на ваш сайт Joomla бесплатно и почему вам нужно это сделать.
Обновлено 26 ноября 2022 г.
Знаете ли вы, что теперь вы можете легко добавить или встроить канал Youtube на свой сайт Joomla бесплатно? Есть много технических решений, но на самом деле есть более простой способ сделать это.
Я покажу вам, как добавить или встроить канал Youtube на ваш сайт Joomla простым и легким способом.
Для выполнения этой задачи вы будете использовать свой канал Youtube, веб-сайт Joomla и бесплатный виджет канала Youtube. Это ответит на вопрос: Как мне встроить канал Youtube на мой сайт Joomla?
Это ответит на вопрос: Как мне встроить канал Youtube на мой сайт Joomla?
Краткое руководство
Полное руководство
Демо-версия
Отзывы
Встроить сейчас
Пожалуйста, поделитесь!
Получить бесплатное руководство
Связанные виджеты
Поддержка
Краткое руководство: бесплатно встроить канал Youtube на сайт Joomla
Чтобы бесплатно встроить канал Youtube на сайт Joomla, выполните следующие действия.
- Создайте здесь виджет канала Youtube.
- Создайте и настройте виджет канала Youtube.
- Скопируйте код встраивания виджета канала Youtube.
- Войдите в панель администратора вашего сайта Joomla и создайте или отредактируйте страницу.
- Вставьте код встраивания туда, где вы хотите, чтобы виджет канала Youtube отображался.
- Сохраните и просмотрите свою страницу.
 Сделанный!
Сделанный!
Это просто! Встраивание виджета канала Youtube на ваш сайт Joomla займет всего 2 минуты. Если вам нужно более подробное руководство, прокрутите вниз, чтобы следовать нашему полному руководству, или посмотрите наше видеоруководство.
Полное руководство
Следуйте нашему полному руководству ниже, чтобы бесплатно встроить канал Youtube на свой веб-сайт Joomla. Руководство разделено на две части, чтобы упростить его изучение.
Создание и настройка виджета канала Youtube
Первая часть — это создание виджета канала Youtube с помощью панели инструментов SociableKIT. Настройте внешний вид в соответствии с вашим брендом. Следуйте инструкциям ниже.
- Создайте виджет своего канала Youtube здесь.
Вы можете войти здесь, если у вас уже есть учетная запись.
После регистрации вы начнете 7-дневную пробную версию премиум-класса. Через 7 дней вы можете активировать бесплатный план, если вам не нужны наши премиум-функции.

- В раскрывающемся списке выберите «Канал Youtube». SociableKIT предлагает несколько виджетов социальных сетей. Возможно, вам придется найти его, используя выделенную область ниже. Найдя его, вы можете выбрать его.
- Настройте свой канал. Нажмите кнопку «ДАЛЕЕ», чтобы отобразить параметры настройки вашей социальной ленты. Вы можете изменить макет, цвета, шрифт и многое другое, чтобы они соответствовали вашему бренду. Нажмите кнопку Сохранить изменения.
- Скопируйте код для вставки.
 Нажмите кнопку «Вставить на сайт» в правом верхнем углу. Выберите свой конструктор сайтов. Во всплывающем окне скопируйте код для встраивания JavaScript.
Нажмите кнопку «Вставить на сайт» в правом верхнем углу. Выберите свой конструктор сайтов. Во всплывающем окне скопируйте код для встраивания JavaScript. - Вставьте код для встраивания и сохраните страницу вашего сайта Joomla. Пожалуйста, следуйте второй части ниже, чтобы добавить виджет канала Youtube на свой сайт Joomla.
Введите идентификатор своего канала YouTube или пользовательское имя.
Добавьте виджет канала Youtube на свой веб-сайт Joomla
Вторая часть — это добавление виджета канала Youtube на ваш веб-сайт Joomla. После того, как вы настроили виджет канала Youtube и скопировали код для встраивания, пришло время добавить его в ваш сайт Joomla. Следуйте инструкциям ниже.
- Скопируйте код для встраивания бесплатного виджета канала Youtube.
Убедитесь, что вы выполнили первую часть выше. В нем подробно описано, как вы можете создать и настроить свой виджет, чтобы получить бесплатный код для встраивания.

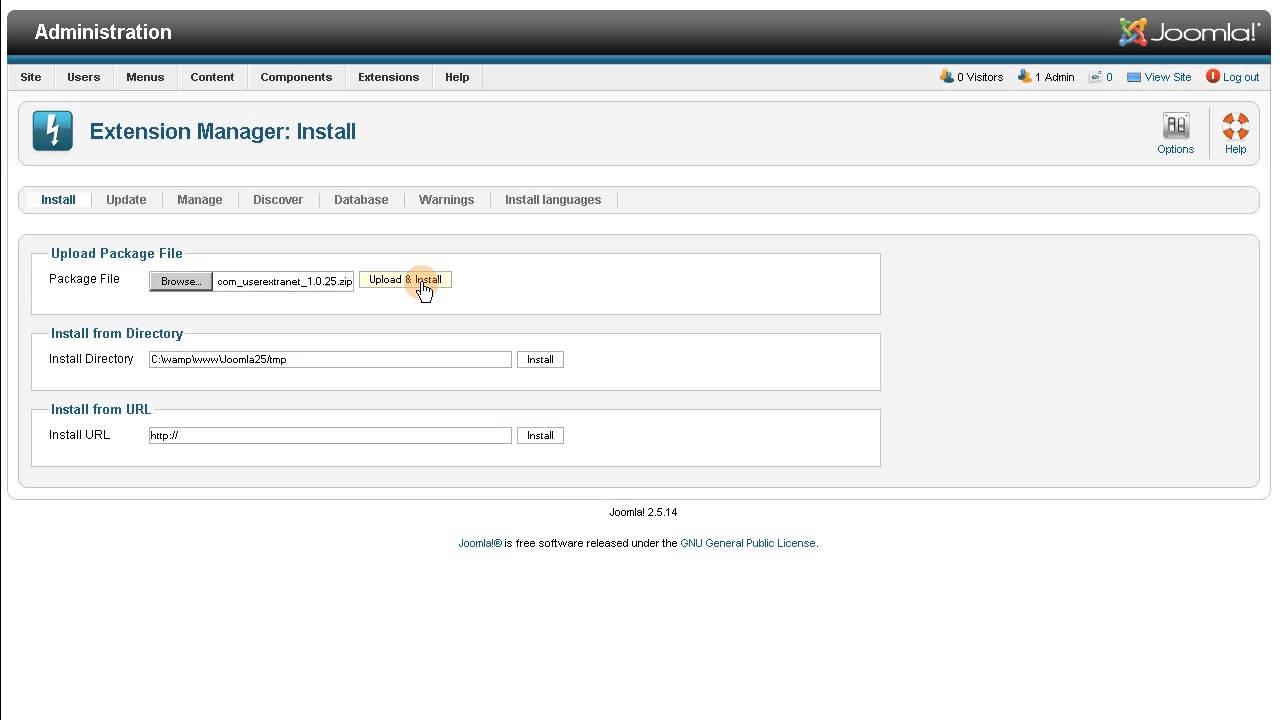
- Установить приложение «Joomla». Загрузите и установите конструктор сайтов Joomla.
- Создайте или отредактируйте статью. Выберите или создайте статью для редактирования. Здесь вы хотите отобразить свой виджет.
- Вставьте код Javascript, скопированный из SociableKIT. На вкладке «Содержание» > редактор «Текст статьи» щелкните меню Фрикадельки (настройки с тремя точками) или «Еще» в верхней правой части текстового редактора. Найдите и щелкните значок «», затем вставьте скопированный ранее код Javascript.
- Сохраните или опубликуйте свою статью.
- Просмотрите его в веб-браузере. Готово!
Живая демонстрация
Ниже вы можете увидеть живую демонстрацию нашего виджета канала Youtube. Вы можете нажать на разные
макетов, таких как макет Masonry, Grid и Carousel, если они доступны.
Отзывы
Тысячи создателей и владельцев бизнеса уже встроили канал Youtube на
своих веб-сайтов с помощью SociableKIT. Им нравится наш сервис! Вот что они нам говорят.
«Я должен передать это компании, которая делает все возможное в своем обслуживании клиентов … ваша команда на ступеньку выше всего, с чем я сталкивался. Отличное программное обеспечение, отличная поддержка — что еще вы можете желать?»
Янник Пикард
«Фантастический набор плагинов, которые действительно помогают ориентироваться в постоянно меняющемся мире социальных сетей и поддерживать связь между нашими различными платформами. Команда поддержки фантастическая, и они действительно реагируют на наши потребности».
Команда поддержки фантастическая, и они действительно реагируют на наши потребности».
Деревня Бенсенвиль
«Отличные функции! Очень отзывчивая поддержка и удивительная быстрая обработка запросов на улучшение».
Кристал Дэвис-Гиббс
«Он действительно работает, его очень легко внедрить, он супермощный, отлично выглядит и по приемлемой цене».
Коби Гиффорд
«Это был отличный способ легко встроить Google Reviews в сайт Wix моего клиента. Сначала у меня были проблемы, потому что компания не указала физический адрес, но служба поддержки помогла мне, и до сих пор все работает гладко. Я рекомендую!»
Кристен Уильямс
«Удивительный набор подключаемых модулей для большого количества интеграций с веб-сайтами социальных сетей. Я бы солгал, если бы сказал, что пробовал их все, но те, которые я использую, просто великолепны. Поддержка также превосходна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но и прислушиваются к просьбам о новых функциях. Запрошенные функции затем — чаще всего — быстро внедряются. Я бы хотел, чтобы все компании имели такую поддержку, как у них. Я действительно могу не рекомендую Sociablekit достаточно! 👍»
Я бы солгал, если бы сказал, что пробовал их все, но те, которые я использую, просто великолепны. Поддержка также превосходна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но и прислушиваются к просьбам о новых функциях. Запрошенные функции затем — чаще всего — быстро внедряются. Я бы хотел, чтобы все компании имели такую поддержку, как у них. Я действительно могу не рекомендую Sociablekit достаточно! 👍»
Джонни Стрембек
«Я был клиентом SociableKit с самого начала. Их уникальные продукты не имеют себе равных. Их обслуживание клиентов на высшем уровне — быстрое, вежливое и компетентное. Я очень рекомендую их!»
Джен Грей
«Очень легко настроить и легко интегрировать с моим веб-сайтом».
Кэти Роджерс
«Потрясающее обслуживание клиентов! Мне очень нравится, как быстро работает виджет. Он выглядит красиво! Рад, что смог его найти».
Криста Стивенс
Показать больше отзывовВставьте канал Youtube на свой сайт Joomla за 2 минуты
Быстро обновите свой сайт, встроив канал Youtube на сайт Joomla за 2 минуты. Зарегистрируйтесь в SociableKIT прямо сейчас!
ОГРАНИЧЕННОЕ ПО ВРЕМЕНИ ПРЕДЛОЖЕНИЕ!
Зарегистрируйтесь сейчас, чтобы использовать наши виджеты БЕСПЛАТНО НАВСЕГДА!
Кредитная карта не требуется. Отменить в любое время.
Отменить в любое время.
Пожалуйста, поделитесь!
Если вы считаете, что это руководство о том, как бесплатно настроить и встроить фид Google на свой веб-сайт, полезно, поделитесь им с друзьями! Спасибо, и мы ценим вашу любезную поддержку!
Майк
Соучредитель SociableKIT
Привет! Я Майк, соучредитель SociableKIT, платформы, которая помогает владельцам веб-сайтов добавлять красивые и надежные каналы социальных сетей на свои веб-сайты. Нужна поддержка?
Свяжитесь с нашей командой на этой странице.
Я также увлекаюсь технологиями и с удовольствием делюсь своим опытом и знаниями в Интернете. Свяжитесь со мной в
Твиттер,
LinkedIn,
Фейсбук и
Инстаграм.
Свяжитесь со мной в
Твиттер,
LinkedIn,
Фейсбук и
Инстаграм.
365 Days of Social Media Content Ideas: ваше полное руководство по вовлекающим постам
Этот всеобъемлющий ресурс наполнен интересными и интерактивными идеями для публикаций, которые сделают ваши ленты в социальных сетях яркими круглый год.
Больше не нужно беспокоиться о том, что опубликовать дальше или как заинтересовать своих подписчиков — мы обеспечим вас!
Начните свой путь к расширенному присутствию в Интернете сегодня! Пожалуйста, введите свое имя и адрес электронной почты ниже, и этот бесценный инструмент будет на пути к вашему почтовому ящику.
ИмяЭлектронная почта
Нужна поддержка?
Если вам нужна помощь, не стесняйтесь общаться с нами в чате в правом нижнем углу этой страницы.
Вы также можете использовать окно чата, расположенное здесь.




 Сохраняем статью и смотрим результат.
Сохраняем статью и смотрим результат. Сделанный!
Сделанный!
 Нажмите кнопку «Вставить на сайт» в правом верхнем углу. Выберите свой конструктор сайтов. Во всплывающем окне скопируйте код для встраивания JavaScript.
Нажмите кнопку «Вставить на сайт» в правом верхнем углу. Выберите свой конструктор сайтов. Во всплывающем окне скопируйте код для встраивания JavaScript.