10 лучших плагинов карусели в jQuery/JavaScript/CSS (обновление 2023 г.)
Карусель — один из самых популярных компонентов пользовательского интерфейса в современном веб-дизайне. Карусель позволяет вам представлять ваши любимые изображения, продукты, сообщения в блогах или любой другой контент в бесконечно вращающемся интерфейсе.
В чем разница между каруселью и слайдером?
Как правило, карусель позволяет посетителю бесконечно перемещаться по элементам карусели, нажимая/касаясь элементов управления навигацией или проводя пальцем по экрану (мобильное устройство). Это означает, что карусель автоматически вернется к первому элементу, когда вы дойдете до последнего и продолжите навигацию. И слайдер обычно перестает работать, когда вы достигаете последнего слайда.
Лучший плагин карусели
В этом блоге вы найдете 10 лучших, отзывчивых и простых в использовании плагинов карусели, реализованных на jQuery, ванильном JavaScript или чистом CSS/CSS3. Не стесняйтесь загружать и использовать их в своем следующем проекте веб-дизайна или мобильного дизайна. Веселиться!
Не стесняйтесь загружать и использовать их в своем следующем проекте веб-дизайна или мобильного дизайна. Веселиться!
Содержание:
- Плагины карусели jQuery
- Ванильные плагины карусели JS
- Карусельные слайдеры Pure CSS
Первоначально опубликовано 8 ноября 2017 г., обновлено 1 января 2023 г.
Плагины карусели jQuery:
1. Полностью адаптивный и гибкий плагин карусели jQuery — slick
Slick — это новый плагин jQuery для создания полностью настраиваемых, адаптивных и удобных для мобильных устройств каруселей/слайдеров, которые работают с любыми HTML-элементами.
[Демо] [Скачать]
2. Адаптивный и гибкий плагин слайдера контента — flickity
Универсальный, гибкий, модульный плагин слайдера jQuery для создания сенсорных слайдеров контента/галерей/слайд-шоу/каруселей с анимация на основе физики и полнофункциональные API.
[Демо] [Скачать]
3.
 Отзывчивый и многофункциональный плагин jQuery Slider — slider.js
Отзывчивый и многофункциональный плагин jQuery Slider — slider.jsНадежное и эффективное решение jQuery для создания адаптивных, гибких, легко настраиваемых и удобных для мобильных устройств слайдеров контента. , слайд-шоу, галереи, ротаторы и многое другое. Загрузите и ознакомьтесь с более чем 30+ примерами в архиве для получения дополнительной информации.
[Демо] [Скачать]
4. Плагин облегченного адаптивного слайдера контента с jQuery и CSS3 — Lightslider
Легкий, но полностью настраиваемый плагин слайдера jQuery, который поддерживает любое содержимое HTML и использует переходы и преобразования CSS3 для создания плавных эффектов «затухания» или «скольжения». Лицензия Apache License 2.0.
[Демо] [Скачать]
5. jQurty HTML Content Carousel Plugin — jcarousel
Простой и быстрый jQuery карусельный слайд-шоу для управления списком элементов в горизонтальном или вертикальном порядке.
[Демо] [Скачать]
6.
 Профессиональный плагин jQuery Content Slider — Slider Pro
Профессиональный плагин jQuery Content Slider — Slider ProПрофессиональный плагин jQuery, который позволяет отображать группу смешанного контента в отзывчивом и совместимом с сенсорным экраном слайдере.
[Демо] [Скачать]
7. Mobile First Content Slider с jQuery и Hammer.js — ItemSlide.js элементы с помощью перетаскивания мышью или сенсорных жестов.
[Демо] [Скачать]
8. Чистый и отзывчивый плагин jQuery Carousel — flexisel
Простой, удобный в использовании и кросс-платформенный плагин jQuery, упрощающий создание адаптивного слайдера-карусели с помощью настраиваемая анимация прокрутки для демонстрации любых HTML-элементов.
[Демо] [Скачать]
9. Плагин карусели изображений в стиле 3D Cover Flow с jQuery — Cloud 9 Carousel
Крутой плагин карусели на основе jQuery и Html5, который имеет возможность непрерывно вращать/сдвигать набор изображений со знакомым трехмерным эффектом «обтекания».
[Демо] [Скачать]
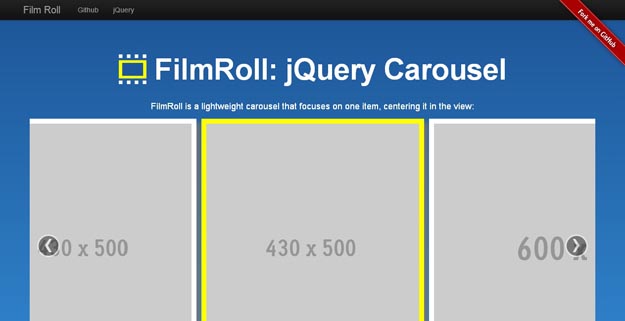
10. Простой и отзывчивый плагин jQuery Carousel Slider — FilmRoll все предметы имели разную ширину.
[Демо] [Скачать]
Плагины Vanilla JS Carousel:
1. Отзывчивый и гибкий мобильный сенсорный слайдер — Swiper на ваших мобильных веб-сайтах и в приложениях.
[Демо] [Скачать]
2. Плагин отзывчивого слайдера с переходами CSS3 — Glide.js
Легкий, гибкий плагин слайдера/карусели (библиотека слайдера/карусели ES6 JavaScript), который помогает создавать адаптивные и сенсорные ползунки с быстрыми и эффективными переходами CSS3.
[Демо] [Скачать]
3. Крошечный слайдер контента с чистым JavaScript
Крошечный, но многофункциональный слайдер контента, созданный с использованием чистого JavaScript и простого HTML/CSS.
[Демо] [Скачать]
4. Многофункциональная библиотека сенсорных ползунков, не зависящая от фреймворка — Keep-Slider
Многофункциональная библиотека ползунков, не зависящая от фреймворка, которую можно использовать для перехода между любыми элементами с помощью касания и события перетаскивания.
[Демо] [Скачать]
5. Базовая карусель изображений с чистым JavaScript – siema.js
Минимальный ванильный плагин JavaScript, используемый для создания простого, но настраиваемого и перетаскиваемого слайдера/карусели без каких-либо третьих зависимостей.
[Демо] [Скачать]
Pure CSS/CSS3 Карусели:
1. Netflix Like Hover Carousel In Pure CSS – flix-carousel
flix-carousel — библиотека на чистом CSS для создания интерактивной карусели с наведением вдохновленный Нетфликс.
[Демо] [Скачать]
2. Карусель 3D-перспективы с CSS3-преобразованиями
Карусель 3D-перспективы на чистом CSS, которая автоматически вращается по группе html-контента с использованием CSS3-преобразований.
[Демо] [Скачать]
3. Автоматическая карусель вращения в чистом CSS
Карусель изображений только на CSS/CSS3, которая автоматически вращается через группу элементов с причудливой анимацией вращения.
[Демо] [Скачать]
4. Карусель карточек в стиле Cover Flow на чистом CSS
Стильная, отзывчивая карусель карточек в стиле Cover Flow, реализованная на чистом CSS и этикетках + радио-трюках.
[Демо] [Скачать]
5. Адаптивная карусель изображений на чистом HTML/CSS — SheetSlider
Библиотека CSS, используемая для создания адаптивного слайдера-карусели с бесконечным циклом из списка изображений. Разработано с использованием чистого CSS без использования javascript.
[Демо] [Скачать]
Дополнительные ресурсы:
Ищете дополнительные плагины jQuery или библиотеки JavaScript для создания потрясающих каруселей в Интернете и на мобильных устройствах? Дополнительные сведения см. в разделах «Карусель jQuery» и «Карусель JavaScript/CSS».
См. также:
- 10 лучших карусельных библиотек Vanilla JavaScript
- 10 лучших компонентов Carousel/Swiper/Slider для приложения Vue.
 js
js - 10 лучших компонентов Carousel и Swiper для React и React Native
10 лучших плагинов карусели jQuery [2023]
Если вы ищете карусель jQuery для своего веб-сайта, вы попали в нужное место. Мы составили список лучших каруселей для jQuery, чтобы помочь вам решить, какая карусель наиболее подходит для вашего сайта.
Что такое карусель?
Карусель — это, по сути, элемент веб-сайта, который отображает информацию в наборе элементов, которые мы можем перемещать, исчезать или каким-либо образом перемещать в поле зрения. Это может быть слайд-шоу из изображений, текстов, видео или их комбинации.
Как правило, они служат для того, чтобы показать больше на меньшем пространстве, поскольку они обычно включают элементы управления навигацией, чтобы посетитель мог перейти к следующему или предыдущему элементу.
Можно сказать, что ползунки — это особый вид карусели, где мы отображаем один элемент за раз, а не несколько элементов.
Как выбрать лучшую карусель jQuery?
Не существует такой вещи, как «лучшая карусель», так как это зависит от ваших собственных потребностей, но определенно есть карусели лучше, чем другие. Взгляните на лучшие практики для пользовательского интерфейса карусели, чтобы узнать о них больше.
При поиске карусели следует учитывать следующее:
Один или несколько элементов в представлении
Нужен ли нам один элемент за раз? Или несколько? Не все карусели поддерживают и то, и другое, поэтому важно обратить внимание на это, прежде чем выбирать карусель.
Отзывчивость
Нужны ли мне адаптивные конфигурации? Хотя большинство каруселей будут работать должным образом на мобильных устройствах и небольших экранах, нам нужно будет взглянуть на адаптивные варианты, чтобы узнать, поддерживают ли они более специфические функции, такие как скрытие определенных элементов в адаптивном режиме.
Полноэкранный режим
Поддерживает ли полноэкранный режим? Если вы фотограф или хотите использовать карусель как элемент целой страницы, это может быть важно для вас.
Конфигурируемый
Можно ли настроить? Обычно, чем больше опций поддерживает плагин карусели jQuery, тем лучше. Это означает, что он может предоставить нам гораздо больше гибкости.
Вертикальная карусель
Если вам нужно вертикальное скольжение, вам нужно проверить эту функцию, так как она не так распространена среди каруселей jQuery.
Лучшие плагины-карусели для jQuery
1. fullPage.js
Ваш браузер не поддерживает видео тег.
Демо Веб-сайт
Более 7 лет назад и более 32 тысяч звезд на GitHub компонент fullPage.js является лидером в своем роде и одним из самых популярных. FullPage.js, созданный как плагин jQuery и теперь также доступный для Vanilla JS, представляет собой уникальный вид карусели.
В отличие от большинства каруселей, fullPage.js предназначен для использования в полноэкранном режиме и работает путем скольжения всего раздела при прокрутке колесиком мыши или трекпадом.
Благодаря более чем 50 параметрам и множеству методов и обратных вызовов, fullPage.js полностью настраивается и наверняка сэкономит вам сотни часов разработки.
Если вы ищете карусель jQuery, которая выделит вашу страницу, то fullPage.js, без сомнения, лучшая карусель jQuery на выбор. Полностью поддерживается командой людей, в актуальном состоянии и с большой поддержкой.
2. Маленький слайдер
Демо Веб-сайт
На самом деле это обычная карусель JavaScript, но ее все еще можно использовать с jQuery. На самом деле это рекомендуемая карусель из старой доброй «Карусели совы», которая сейчас устарела.
Он работает так, как ожидалось, и обеспечивает адаптивные параметры, поддержку сенсорного ввода, отложенную загрузку и хеширование URL-адресов. Он использует проценты вместо пикселей для лучшего отклика, и у него есть множество вариантов для игры.
3. Подметальная машина
Демо Веб-сайт
Swiper — всем известная карусель. Он содержит некоторые передовые методы, такие как виртуальные слайды и «двустороннее управление», которые позволяют использовать Swiper в качестве контроллера для любого количества других Swiper.
Он содержит некоторые передовые методы, такие как виртуальные слайды и «двустороннее управление», которые позволяют использовать Swiper в качестве контроллера для любого количества других Swiper.
Он предоставляет большое разнообразие опций, которые поначалу могут показаться немного сложными, но в случае необходимости они наверняка предоставят вам гораздо больше гибкости.
4. Фликити
Демо Веб-сайт
Flickity — это библиотека JavaScript, но она также поставляется с адаптером jQuery, поэтому у вас не возникнет проблем с ее использованием в качестве карусели jQuery.
Один из недостатков Flickity по сравнению с другими библиотеками заключается в том, что она не предоставляет столько адаптивных опций, тем не менее, это отличная карусель на выбор.
Он поставляется с отличной документацией и большим количеством примеров. Функция перетаскивания работает довольно плавно по сравнению с другими более простыми каруселями.
5. FlexSlider
Демо Веб-сайт
FlexSlider — это подключаемый модуль jQuery, который охватывает самые основные функции любой карусели. Он поддерживает вертикальное и горизонтальное скольжение, настраиваемые параметры навигации и эффекты затухания. Он также обеспечивает навигацию по миниатюрам.
Он не предоставляет много адаптивных опций, и это может быть одним из самых больших недостатков, если вам нужен полный контроль над ползунком при разных разрешениях.
6. Карусель Swipe.js
Демо Веб-сайт
Swipe — это простая, но очень функциональная карусель. Он обеспечивает совместимость с jQuery и ориентирован в основном на сенсорные устройства. В результате он не будет обеспечивать функцию перетаскивания мышью для настольных компьютеров, что очень жаль.
7. jКарусель
Демо Веб-сайт
jCarousel давно известна пользователям jQuery. Он там уже давно и работает нормально. Однако обратите внимание, что плагин не обновлялся уже несколько лет и, вероятно, не будет исправлять ошибки или добавлять новые функции.
Он там уже давно и работает нормально. Однако обратите внимание, что плагин не обновлялся уже несколько лет и, вероятно, не будет исправлять ошибки или добавлять новые функции.
Это довольно простое приложение, в котором нет адаптивных опций. Однако, если вы ищете простую карусель, вам может быть достаточно jCarousel.
9. bxSlider-4
Демо Веб-сайт
Еще одна очень простая карусель для тех минималистов, которым нужны простые вещи. bxSlider предоставляет эффекты затухания и скольжения, параметры автовоспроизведения, навигацию и многое другое.
9. Слайды
Демо Веб-сайт
Slidejs — это еще один плагин карусели jQuery , который может хорошо послужить вам для базовой карусели. Он обеспечивает сенсорную поддержку, разбиение на страницы, эффект затухания, обратные вызовы и переходы CSS 3.
Обратите внимание, что он больше не поддерживается, так что большое предупреждение!
10.


 js
js