Оператор switch — Учебник JavaScript — Schoolsw3.com
❮ Назад Далее ❯
Оператор switch используется для выполнения различных действий, основанных на различных условиях.
JavaScript Оператор Switch
Используйте оператор switch, чтобы выбрать один из множества блоков кода для выполнения.
Синтаксис
switch(expression) {
case x:
// блок кода
break;
case y:
// блок кода
break;
default:
// блок кода
}
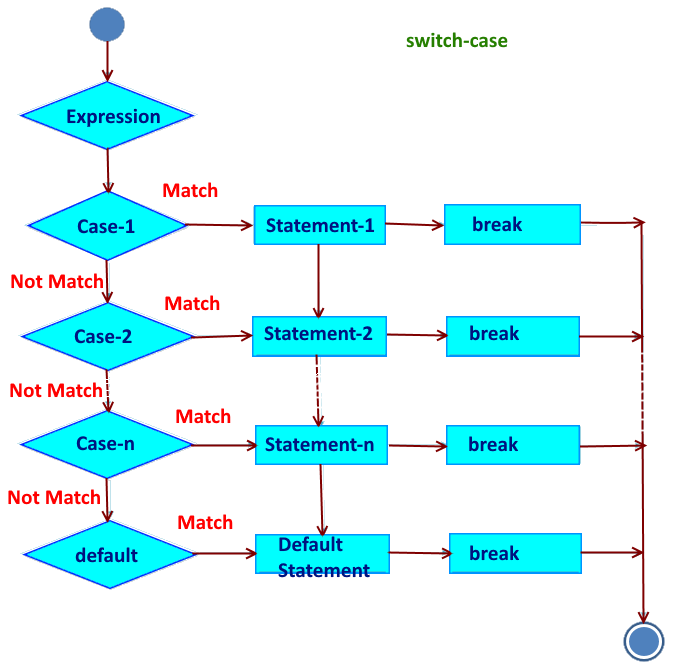
Вот как это работает:
- Выражение switch (переключателя) вычисляется один раз.
- Значение выражения сравнивается со значениями каждого случая.
- Если есть совпадение, соответствующий блок кода выполняется.
- Если совпадений нет, выполняется блок кода по умолчанию
Пример
Метод getDay() возвращает день недели как число между 0 и 6.
(Воскресенье=0, Понедельник=1, Вторник=2 . .)
.)
В этом примере номер дня недели используется для вычисления названия дней недели:
switch (new Date().getDay()) {
case 0:
day = «Воскресенье»;
break;
case 1:
day = «Понедельник»;
break;
case 2:
day = «Вторник»;
break;
case 3:
day = «Среда»;
break;
case 4:
day = «Четверг»;
break;
case 5:
day = «Пятница»;
break;
case 6:
day = «Суббота»;
}
Результатом будет:
Попробуйте сами »
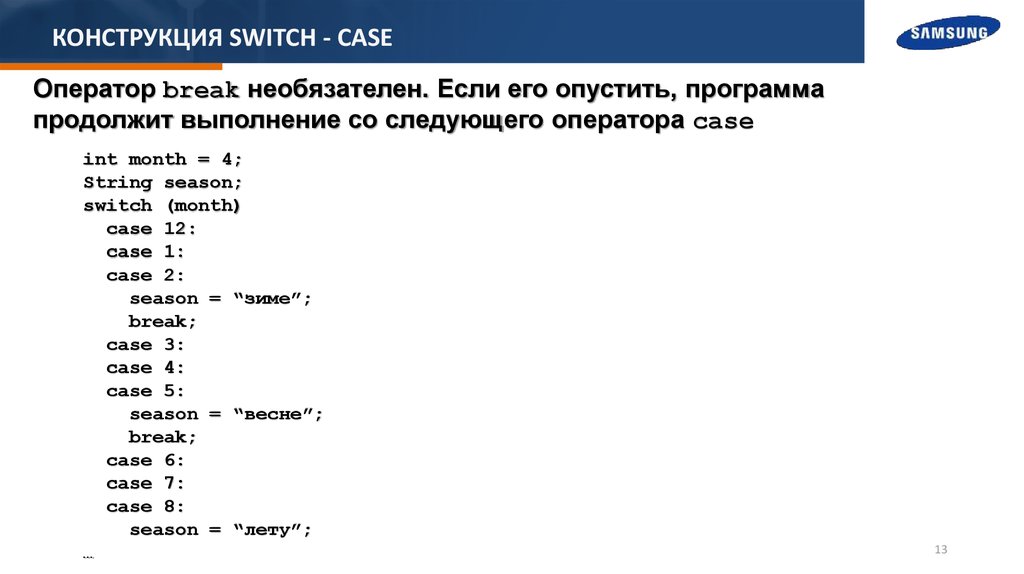
Ключевое слово break
Когда JavaScript достигает ключевого слова break, он выходит из блока switch.
Это остановит выполнение внутри блока.
Нет необходимости обрывать последний кейс в блоке switch. Блок всё равно обрывается (заканчивается).
Примечание: Если вы пропустите оператор break, следующий кейс будет выполнен, даже если оценка не соответствует кейсу.
Ключевое слово default
Ключевое слово default указывает код для запуска, если нет ни одного совпадения:
Пример
Метод getDay() возвращает день недели в виде числа от 0 до 6.
Если сегодня не Суббота (6) и не Воскресенье (0), напишите сообщение по умолчанию (default):
switch (new Date().getDay()) {
case 6:
text = «Сегодня суббота»;
break;
case 0:
break;
default:
text = «С нетерпением жду выходных»;
}
Результатом текста будет:
Попробуйте сами »
Случай default не должен быть последним случаем в блоке switch:
Пример
switch (new Date().getDay()) {
default:
text = «С нетерпением жду выходных»;
break;
case 6:
text = «Сегодня суббота»;
break;
case 0:
text = «Сегодня воскресенье»;
}
Попробуйте сами »
Если default не является последним кейсом в блоке switch, не забудьте завершить кейс default с помощью break.
Общие блоки кода
Иногда необходимо, чтобы разные варианты переключения (кейсы switch) использовали один и тот же код.
В этом примере 4 и 5 используют один и тот же блок кода, а 0 и 6 — другой блок кода:
Пример
switch (new Date().getDay()) {
case 4:
case 5:
text = «Скоро выходные»;
break;
case 0:
case 6:
text = «Сейчас выходные»;
break;
default:
text = «С нетерпением жду выходных»;
}
Попробуйте сами »
Детали переключения
Если нескольким кейсам соответствует значение кейса, выбирается
Если подходящих кейсов не найдено, программа переходит на ярлык default.
Если метка по умолчанию не найдена, программа переходит к оператору(ам) после switch.
Строгое сравнение
Switch кейсы используют строгое сравнение (===).
Значения должны быть одного типа, чтобы соответствовать.
Строгое сравнение может быть true, только если операнды имеют одинаковый тип.
В этом примере не будет совпадения для х:
Пример
var x = «0»;
switch (x) {
case 0:
text = «Выкл»;
break;
case 1:
text = «Вкл»;
break;
default:
text = «Значение не найдено»;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Создайте switch заявление, которая будет предупреждать «Привет», если fruits это «Банан», и «Добро пожаловать», если fruits это «Яблоко».
(fruits) {
"Банан":
alert("Привет")
break;
"Яблоко":
alert("Добро пожаловать")
break;
}
Упражнение
❮ Назад Далее ❯
Создание вещей с помощью Javascript с использованием jQuery (Case)
Содержание
- Прототипирование для удобства использования
- Создание вещей
- Приложение A: Пользовательские истории
- Приложение B: Работа с примером кода на J0S0 60 C: Кодирование с использованием Javascript и JQuery
- Приложение 1: JQuery и «обычный» Javascript
Просмотров: 1683
Это тематическое исследование для использования в таких классах, как разработка программного обеспечения.
Обратите внимание: этот кейс основан на предыдущем кейсе под названием «Как сделать HTML управляемым с помощью CSS» и предполагает знакомство с его содержанием.
Прототипирование для удобства использования
Франхелико ДеВитт и его команда только что приступили к разработке нового пакета программного обеспечения для своего работодателя HVAC in a Hurry (бизнес, предоставляющий услуги по отоплению и кондиционированию воздуха). В настоящее время их внимание сосредоточено на веб-приложении, которое помогает выездным специалистам узнавать о наличии запасных частей и ценах на них.
Франхелико занимается прототипированием внешнего интерфейса с помощью HTML и CSS и добился довольно хороших результатов. Он понял, что хочет прототипировать несколько взаимодействий, чтобы они могли продвигаться вперед, тестируя их усовершенствования. Он мог бы написать это с помощью статического HTML, но ради создания большего количества (потенциально) повторно используемых ресурсов и повышения надежности тестовой инфраструктуры он решил реализовать взаимодействие с Javascript.
Хорошей новостью является то, что он работает над скриптом JS (создание управляемого HTML) и набором пользовательских историй о том, что он хочет протестировать (см. Приложение A).
В качестве следующего шага Франхелико решил, что ему нужно сделать прототип интерактивным, чтобы он мог проверить эту пользовательскую историю:
‘Я не знаю номер детали, и я хочу попытаться идентифицировать его в Интернете, чтобы я мог переместить
и эти тестовые примеры:
Убедитесь, что можно искать по марке/модели устройств
Убедитесь, что можно искать по типу
Создание вещей
Он начал с этого JS Fiddle: реализация задач с помощью JQuery.
Глядя на пример кода в JS Fiddle выше, можете ли вы переключить (показать/скрыть) div #search-controls с помощью JQuery?
Как насчет более сложной задачи?! Прямо сейчас код позволяет пользователю фильтровать по производителю и модели. Как бы вы расширили его, чтобы также фильтровать по типу детали?
Как вы думаете, что еще стоит попробовать? Попробуйте!
Приложение A: Истории пользователей
Эти истории являются основным фокусом для команды: они описывают как то, что команда узнала о пользователе, так и то, что они хотят сделать для него. По мере того, как вы углубляетесь в детали, важно не упускать из виду замысел вашего дизайна и то, что вы решили, важно для пользователя.
По мере того, как вы углубляетесь в детали, важно не упускать из виду замысел вашего дизайна и то, что вы решили, важно для пользователя.
Эпическая история пользователя
«Как Тед, специалист по системам вентиляции и кондиционирования, я хочу определить деталь, которую необходимо заменить, чтобы принять решение о дальнейших действиях». через пользовательский опыт эпика со следующей раскадровкой:
Детские истории
История пользователя | Тестовые случаи |
| «Я знаю номер детали и хочу найти его в системе, чтобы определить следующие шаги по ремонту». | Убедитесь, что возможен поиск по номеру детали. Убедитесь, что описательная информация. появляется, когда поиск сужается (фото?), чтобы помочь избежать ошибки. |
| «Я не знаю номер детали и хочу попытаться определить его в Интернете, чтобы продолжить работу». | Убедитесь, что можно искать по марке/модели агрегатов Убедитесь, что можно искать по типу |
«Я не знаю номер детали и не могу его определить, и мне нужна помощь, чтобы я мог продолжить работу». | Убедитесь, что доступна оценка времени обработки для проверки экспертом |
| «Я хочу увидеть стоимость детали и время ее получения, чтобы принять решение о дальнейших действиях и получить согласие от заказчика». | Убедитесь, что клиенту можно отправить запрос по электронной почте, если он заказывает собственные детали и/или имеет собственный запас запасных частей. ПРИМЕЧАНИЕ: Как бы клиент отреагировал, чтобы мы могли помочь структурировать следующие шаги, как в противном случае? |
| Убедитесь, что можно указать приоритет Убедитесь, что стоимость, связанная с приоритетной доставкой, доступна | |
| «Я хочу заказать деталь, чтобы мы могли продолжить ремонт». |
Приложение B: Работа с примером кода на JS Fiddle
Примечания по Javascript :
- Вы можете поместить Javascript непосредственно в панель Javascript без тегов
Приложение C: Кодирование с помощью Javascript и JQuery
Javascript — это язык программирования, а JQuery — это набор библиотек, написанных на нем/поверх него. JQuery наиболее широко используется для облегчения динамического взаимодействия с HTML для пользовательских интерфейсов. На этой выставке вы познакомитесь с обоими (при условии, что вы начинаете с нулевого опыта программирования), а в разделе «Ресурсы» ниже есть более подробный материал.
Javascript — что такое
Хотя машины становятся все умнее и умнее, вы, вероятно, будете удивлены тем, насколько буквально и конкретно вы должны быть при программировании. Одна точка с запятой в неправильном месте может сломать всю вашу программу. Это может звучать пугающе, но на самом деле это означает, что вы должны быть очень поэтапными и тест-ориентированными при программировании.
Как выглядит Javascript? Во-первых, приведенный ниже фрагмент содержит две строки кода Javascript (JS). Если вы нажмете на вкладку «Результат», вы увидите два всплывающих предупреждения в окне вашего браузера (если ваш блокировщик всплывающих окон не блокирует их):
Обратите внимание, что каждая полная строка/инструкция заканчивается точкой с запятой.
Вход в консоль
Поскольку вся наша работа выполняется в браузере, это хорошее место для просмотра того, что делает ваш код, чтобы вы могли расширять и отлаживать его на основе тестирования. Если у вас нет особых предпочтений и предыдущего опыта, я рекомендую использовать браузер Google Chrome, и остальная часть этого материала предполагает это.
«Консоль» — это, по сути, место, где вы можете увидеть операторы, которые Javascript отправляет туда, что, как я уже упоминал, очень распространено для программистов JS. Недавно JSFiddle внесли изменения, в которых они реализуют консоль внутри самого Fiddle. Я предпочитаю встроенную консоль Chrome, и это то, что показывает баланс этого случая (и связанных с ним случаев). Однако в настоящее время это не используется по умолчанию в JSFiddle. После того, как вы откроете пример кода в JSFiddle, вам потребуется:
Я предпочитаю встроенную консоль Chrome, и это то, что показывает баланс этого случая (и связанных с ним случаев). Однако в настоящее время это не используется по умолчанию в JSFiddle. После того, как вы откроете пример кода в JSFiddle, вам потребуется:
1. Нажмите «Настройки» в правом верхнем углу.
2. Отключите параметр «Консоль в редакторе». Теперь в верхней части меню появившегося фрейма нажмите «Консоль». Ты здесь. Подробнее см. в этом руководстве: Консоль в Chrome.
В приведенном ниже скрипте JS есть два оператора, которые вы видели раньше, но теперь они отправляются на консоль:
Если у вас открыта консоль и вы нажмете «Результат», вы увидите результаты этих двух операторов. Совет для профессионалов: вы, вероятно, увидите другой вывод контента на этой странице и, возможно, ваши собственные плагины Chrome. Если вы используете элемент управления фильтром в типе «index», вы увидите только материал JS Fiddle.
Если вы хотите знать, почему что-то происходит или не происходит, консоль — ваш друг. Вы увидите его широкое использование в JS Fiddle для самого случая (Making Stuff Happen with Javascript).
Вы увидите его широкое использование в JS Fiddle для самого случая (Making Stuff Happen with Javascript).
Примечание. Вы не увидите консоль в самом JS Fiddle. Экран «Результат» показывает, что увидит пользователь.
Оператор If … Else
Еще одна вещь, которую вы заметите в примере кода, это операторы if … else. Вот JS Fiddle с примером:
Чтобы узнать больше об этом, ознакомьтесь с этим кратким примечанием: Заявление If Else в Javascript.
Комментарии и комментирование Код
Вы увидите комментарии и, возможно, захотите использовать их, чтобы делать заметки для себя и временно отключать код, пока вы что-то пробуете. Подробнее об этом см. в этой небольшой заметке: Комментарии в Javsascript.
Переменные
Переменные — это место, где вы можете сохранить значение для последующего использования. Если это звучит абстрактно, поверьте мне, вы будете делать это все время, как только начнете программировать. В этом фрагменте мы объявляем переменную «x», меняем ее значение и записываем это значение в консоль.
Краткое примечание о переменных и сравнениях: в JS «==» — это оператор сравнения, означающий, что он спрашивает: «Эти две вещи равны?». Оператор ‘!=’ делает обратное: проверяет, не равны ли они.
JQuery
JQuery — это широко поддерживаемая библиотека, помогающая разработчикам взаимодействовать с элементами HTML-страницы, и вы увидите, как она используется в данном случае. Вот быстрый JS Fiddle с примером того, что он делает:
Эта диаграмма распаковывает сантехнику функции:
Если вам не терпится углубиться в дело, вот очень краткий справочник: Введение в JQuery. Если вам нужно несколько более структурированное, постепенное введение, ознакомьтесь с первым ресурсом ниже — учебным пособием Codecademy по JQuery. Я думаю, что вы, вероятно, сможете начать работу уже после первого урока (настройка JQuery). Я предлагаю это с обычной оговоркой: будьте осторожны со своим временем и просто покрывайте достаточно, чтобы вам было удобно заниматься делом. Кроме того, есть несколько конкретных разделов, которые я бы просмотрел/пропустил, и я отметил их в справочнике.
Кроме того, есть несколько конкретных разделов, которые я бы просмотрел/пропустил, и я отметил их в справочнике.
Заключительное замечание: вы заметите несколько разные соглашения JQuery в учебнике W3C и Codecademy: такие вещи прискорбны, но не редкость. Вот объяснение: JS Fiddle-JQuery Conventions.
Ресурсы
- Введение в JQuery на Codecademy
Я бы начал только с первого урока, Настройка JQuery, и посмотрел бы, удобно ли вам работать с кейсом после этого. В этом уроке есть несколько пунктов, касающихся того, как вы добавляете Javascript на страницу: не беспокойтесь об этом (см. Приложение B, чтобы узнать, как это сделать в JS Fiddle). Перейдите к другим урокам, если считаете, что вам это нужно, и я думаю, вам будет достаточно бесплатных предметов. - Just for Backup: Introduction to Javascript на Codecademy
Если вы просто чувствуете себя перегруженным программированием и Javascript, вы можете очень осторожно погрузиться в материал, начав здесь.
- Просто для справки: Справочник по символам для Javascript
Приложение 1: JQuery в сравнении с «простым» Javascript
Хотя в этом случае не обязательно разбираться в деталях, в целом стоит понять, как JQuery соотносится с «простым» или стандартным JS. Как внешняя «вспомогательная» библиотека, JQuery призвана сокращать, стандартизировать и в целом упрощать создание и поддержку взаимодействия JS с HTML. Тем не менее, стандартный JS (управляемый некоммерческой организацией ECMA) прошел долгий путь, чтобы упростить этот тип работы.
Например, следующий фрагмент реализует функциональность кнопки поиска, которую вы видели выше, с помощью простого JS:
Пример использования JavaScript/jQuery — Предложение
Идея для интерактивной викторины по тематическому исследованию JavaScript и jQuery. Первоначальная идея викторины возникла при просмотре Stack Overflow — Создание викторины с помощью jQuery,
вторая запись на странице. Так что спасибо Фатиху с сайта fatihacet.com за исходный код, который я использовал в качестве отправной точки для этого проекта.
Так что спасибо Фатиху с сайта fatihacet.com за исходный код, который я использовал в качестве отправной точки для этого проекта.
Основное предложение
Чтобы сделать сайт более интересным и оценить полученные знания, мы собираемся сделать интерактивную викторину для каждого раздела. Пользователи сайта могут использовать викторины для проверки полученных знаний. в разделе, который они проработали.
Первое, что нам нужно решить, это тип викторины и количество ответов на вопрос. Анализ ответов от пользователей может быть чрезвычайно сложным процессом, и
с несколькими правильными ответами на вопросы также может привести к осложнениям. Мы хотим, чтобы викторины были легко понятны нашим пользователям, а также легко кодировались. Это также помогает при написании самого тематического исследования.
так как основная цель тематического исследования, да и сайта в целом, состоит в том, чтобы изучить клиентские и серверные дисциплины. Поэтому, чтобы максимально упростить викторину, мы выберем викторину с несколькими вариантами ответов.
Мы будем использовать HTML5 для структуры, CSS3 для представления и JavaScript/jQuery 3.5 для поведения. Эти версии вышеупомянутых дисциплин работают во всех современных браузерах, поэтому у нас нет беспокоиться о том, что что-то не работает в определенных браузерах.
Мы начнем с простой викторины из трех вопросов, где в конце викторины для каждого ответа дается оценка «правильный» или «неправильный». Мы будем использовать базовый индикатор выполнения, чтобы пользователь мог видеть видимую обратную связь какая часть викторины уже завершена.
Нам нужен не просто список вопросов и ответов сверху вниз, поэтому нам нужен способ отображать один вопрос и возможные ответы на вопрос по одному за раз.
Поскольку мы показываем только один вопрос за раз, потребуется какая-то навигация, позволяющая пользователю перемещаться между вопросами вперед и назад.
Список действий
Итак, давайте составим список вещей, которые нам потребуются для достижения этой цели:
- Контейнер для вопросов и ответов с несколькими вариантами ответов.

- Способ представления вопросов и возможных ответов на вопрос по одному.
- Способ, позволяющий пользователю выбрать только один из нескольких ответов на вопрос.
- Видимые маркеры для навигации по вопросам викторины.
- Способ навигации вперед и назад по каждому вопросу с помощью видимых маркеров.
- Контейнер для индикатора выполнения.
- Способ обновления индикатора выполнения по мере прохождения теста.
- Мы должны где-то хранить ответы пользователя для проверки завершения теста.
- Список правильных ответов для проверки ответов пользователя.
- Контейнер результатов для отзывов пользователей.
- Сводка правильных и неправильных ответов для отображения в контейнере результатов после завершения теста.
- Оценка, показывающая пользователю, когда тест завершен.
Основные инструменты
Прежде чем мы начнем изучение примера, давайте кое-что настроим. Все, что нам нужно для начала, — это простой текстовый редактор, такой как Блокнот для Windows. Так, например, с помощью Windows XP:
Так, например, с помощью Windows XP:
нажмите Пуск >> Все программы >> Аксессуары >> Блокнот
Создание папки для файлов нашего тематического исследования
Давайте создадим папку для наших учебных занятий
двойной щелчок Значок «Мой компьютер»
двойной щелчок C:\ диск (или любой другой локальный диск)
правый клик мышь в окне
из выпадающего меню выберите Новый
щелкните параметр «Папка» и вызовите папку _CaseStudy и нажмите клавишу ввода.
Настройка нашей среды
Давайте завершим этот вступительный урок, настроив файл для нашей домашней страницы вместе с некоторыми внешними файлами CSS и javaScript, которые мы создадим в следующих уроках.
Хорошо, откройте Блокнот или аналогичный текстовый редактор, скопируйте и вставьте в редактор следующий код.
<голова>Пример использования JavaScript/jQuery — интерактивный тест com/"> <тело>
Щелкните файл на панели инструментов, а затем щелкните параметр сохранения.
На вкладке Сохранить в: вверху убедитесь, что вы указываете на папку _CaseStudy, которую мы создали выше.
В текстовой области Имя файла: введите index.html , затем нажмите кнопку Сохранить и закройте Блокнот.
Расширение файла .html позволяет системе узнать, что это гипертекстовый документ, вы должны сохранить файл с этим
расширение для просмотра документа в веб-браузере по умолчанию. Если вы не сохраните файл с .html расширение файла
Блокнот и другие текстовые редакторы сохраняют файл с расширением .txt . Это остановит просмотр файла в веб-браузере.
Домашние страницы веб-сайта по соглашению называются «default.htm», «default.html», «home.htm», «home.html», «index.htm» или «index.html».
При вводе URL-адреса веб-сайта, такого как «https://server2client.com/», нет необходимости вводить домашнюю страницу, так как браузер будет искать одно из указанных выше имен домашних страниц. и визуализировать его автоматически. Я всегда использую index.html, так как эта домашняя страница принимается всеми браузерами.
На этом уроке мы записали идеи из предложения интерактивной викторины и на основе этого подняли некоторые задачи для будущих уроков.
Учебники по теме
Основные учебные пособия по HTML — Урок 2 — Базовая структура HTML
Учебные пособия по HTML для среднего уровня — Урок 1 — Метаданные
Учебные пособия по HTML для продвинутых — Урок 1 — Сценарии
Что дальше?
На следующем уроке мы извлечем информацию из интерактивного предложения викторины, которая имеет отношение к созданию макета викторины.