ООО «ВЕБ ТЕХНОЛОДЖИ», Набережные челны (ИНН 1650126299, ОГРН 1051614026177) отзывы, сайт, реквизиты, телефон, контакты
Репутация компании
Все отзывы
Отзывы клиентов
Отзывы сотрудников
Отзывы партнеров
Отправить жалобу
Пожаловаться
Уставный капитал, ₽
20 тыс
Баланс, ₽
125 тыс (2021 г.)
+5 тыс (4,17%)
Чистая прибыль, ₽
4 тыс (2021 г.)
-93 тыс (-95,88%)
Выручка, ₽
20 тыс (2021 г.)
-1,07 млн (-98,16%)
Налоги, ₽
0 трлн (2021 г.)
-278,43 тыс (-100%)
Взносы, ₽
0 трлн (2021 г.)
-259,59 тыс (-100%)
Основные реквизиты
Дата создания:
28.03.2005ИНН:
1650126299КПП:
165001001ОГРН:
1051614026177Все реквизиты (ФНС / ПФР / ФСС)
Банковские счета
Руководитель
Генеральный директор:
Грязнов Сергей Валентиновичс 25. 06.2019
06.2019
ИНН: 774317019851
Все руководителиЮридический адрес
423802, республика Татарстан, г. Набережные челны, наб. Им габдуллы тукая, д.59, кв.5Контакты
Телефон:
+7 (855) 251-95-21Количество сотрудников
2 сотрудника (2020)
3 сотрудника (2019)
Средняя зарплата
35 901 рубля (2020)
49 523 рубля (2019)
Реестр МСП
Микропредприятие
с 01.08.2016
Налоговый орган
ИНСПЕКЦИЯ ФЕДЕРАЛЬНОЙ НАЛОГОВОЙ СЛУЖБЫ ПО Г. НАБЕРЕЖНЫЕ ЧЕЛНЫ РЕСПУБЛИКИ ТАТАРСТАНс 28.03.2005
Основной вид деятельности
Деятельность агентств по подбору персонала (78.10) Все виды деятельности (14)Сведения Росстата
ОКПО:
7631420917 баллов
Надёжная компания
Данные сформированы с учетом общепринятых методологий на базе собственной нейросети TenChat и не носят рекомендательный характер
Расскажите о надёжности компании
своим партнерам и клиентам
Индекс финансового доверия
Уникальный инструмент для оценки риска дефолта и принятия управленческих решений о сотрудничестве с компанией на основании рекомендованного лимита аванса. Данные сформированы с учетом общепринятых методологий на базе собственной нейросети и не носят рекомендательный характер.
Данные сформированы с учетом общепринятых методологий на базе собственной нейросети и не носят рекомендательный характер.Оцените лимит аванса с компанией
Вероятность риска
3 % Сумма аванса
184 320 ₽
10 000 ₽ 593 166,05 ₽
Актуально на 21.04.2023
ООО «ВЕБ ТЕХНОЛОДЖИ» ИНН 1650126299 ОГРН 1051614026177 зарегистрировано 28.03.2005 по адресу 423802, РЕСПУБЛИКА ТАТАРСТАН, Г. НАБЕРЕЖНЫЕ ЧЕЛНЫ, НАБ. ИМ ГАБДУЛЛЫ ТУКАЯ, Д.59, КВ.5. Статус компании: действует. Данные о руководителе: Грязнов Сергей Валентинович. Уставный капитал компании: 20000. Основной вид деятельности — Деятельность агентств по подбору персонала. Компания присутствует в реестре Малого и среднего бизнеса как Микро 01.08.2016 состоит на учете в налоговом органе ИНСПЕКЦИЯ ФЕДЕРАЛЬНОЙ НАЛОГОВОЙ СЛУЖБЫ ПО Г. НАБЕРЕЖНЫЕ ЧЕЛНЫ РЕСПУБЛИКИ ТАТАРСТАН с 28.03.2005. Регистрационный номер в ПФР — 013401053784, в ФСС — 160900070316091
Искали другую одноименную компанию? Можете посмотреть все организации с названием ООО «ВЕБ ТЕХНОЛОДЖИ»
Финансы
Данные по финансовым показателям приведены на основании бухгалтерской отчетности за 2012–2020 годы
3210201520172018201920202021млн. , ₽
, ₽
Госконтракты
ООО «ВЕБ ТЕХНОЛОДЖИ» не участвовал в госзакупках в роли поставщика или заказчика по 44-ФЗ, 94-ФЗ и 223-ФЗ.РНП
По данным ФАС организация не внесена в реестр недобросовестных поставщиков.
Проверки
Плановые и внеплановые проверки в отношении компании не проводились.
Исполнительные производства
Не найдены сведения о наличии исполнительных производств в отношении ООО «ВЕБ ТЕХНОЛОДЖИ».
Жалобы ФАС
Данные о жалобах в отношении организации в ФАС отсутствуют.
Лицензии
Сведения о лицензиях в отношении ООО «ВЕБ ТЕХНОЛОДЖИ» отсутствуют.
Конкуренты по величине баланса
Наименование компании
Баланс, ₽
- ООО «БАЙКАЛ-ЭКСПЕРТ»136 000
- ООО «ДАЙЛОС»133 000
- ООО «МЕРА»133 000
- ООО «ТОПОЛЬ»132 000
Учредители
Согласно данным ЕГРЮЛ учредителями ООО «ВЕБ ТЕХНОЛОДЖИ» являются: 1 физическое лицо
Грязнов Сергей Валентинович
Доля:
20 000 ₽ (100%)
ИНН:
774317019851
Все учредителиСвязи
Выявлено 2 связи с организациями и предпринимателями
По учредителю
1По руководителю
1
Арбитражные дела
Сведения об арбитражных делах отсутствуют.
Филиалы и представительства
Сведения о филиалах для ООО «ВЕБ ТЕХНОЛОДЖИ» отсутствуют.
Одноименные компании
Наименование компании и руководитель
- ООО «ВЕБ ТЕХНОЛОДЖИ» , Илья Павлович Ройтман
Похожие компании по ИНН
Наименование компании
Инн
- ООО «БЕРЕТТА»1650126517
- ООО «ДЕЛЬФИН»1650126700
- ООО «ПСК ЭНЕРГОПРОМ»1650126764
- ООО ТГ «АВГУСТ»1650126926
Секреты компании
Сведения, предсказанные искусственным интеллектом приложения TenChat
Вероятность проверки:
Срок задержки оплаты:
Просроченные контракты:
Блокировка банк.счетов:
Количество клиентов:
Отзывы о компании
Отзывы сотрудников о работодателе ООО «ВЕБ ТЕХНОЛОДЖИ» отсутствуют. Отзывы клиентов не найдены.
События
Изменение статуса
| Деятельность
Юридическим лицом принято решение об изменении места нахождения.

Смена адреса
| Регистрационные сведения
Изменен юридический адрес c 423802 РЕСПУБЛИКА ТАТАРСТАН ГОРОД НАБЕРЕЖНЫЕ ЧЕЛНЫ НАБЕРЕЖНАЯ ИМ ГАБДУЛЛЫ ТУКАЯ 59 5 на 423802 РЕСПУБЛИКА ТАТАРСТАН Г. НАБЕРЕЖНЫЕ ЧЕЛНЫ НАБ. ИМ ГАБДУЛЛЫ ТУКАЯ Д.59 КВ.5
Изменение адреса
| Регистрационные сведения
Юридический адрес организации находится в стадии изменения.
Изменен учредитель
| Регистрационные сведения
Детальная информация отсутствует.
Исторические сведения (13 изменений)
ООО «МТ ВЕБ ТЕХНОЛОДЖИ», г. Москва, ИНН 7720642910, контакты, реквизиты, финансовая отчётность и выписка из ЕГРЮЛ
Контактная информация еще не добавлена?
Добавить телефоны и email
Юридический адрес
111123, г. Москва, Электродный проезд, д. 6, эт. 5, оф. 48, комн. 2
Показать на карте| ОГРН | 1207700183140 |
| ИНН | 7720642910 |
| КПП | 772001001 |
| ОКПО | 44380311 |
| Код ОКОГУ | 4210014 Организации, учрежденные юридическими лицами или гражданами, или юридическими лицами и гражданами совместно |
| Код ОКОПФ | 12300 Общества с ограниченной ответственностью |
| Код ОКФС | 16 Частная собственность |
| Код ОКАТО | 45263588000 Соколиная гора |
| Код ОКТМО | 45314000000 муниципальный округ Соколиная гора |
Регистрация в ФНС
Регистрационный номер 1207700183140 от 4 июня 2020 года
Межрайонная инспекция Федеральной налоговой службы №46 по г.
Регистрация в ПФР
Регистрационный номер 087401055459 от 5 июня 2020 года
Государственное учреждение — Главное Управление Пенсионного фонда РФ №7 по г. Москве и Московской области муниципальный район Перово г. Москвы
Регистрация в ФСС
Регистрационный номер 772500880077251 от 5 июня 2020 года
Филиал №25 Государственного учреждения — Московского регионального отделения Фонда социального страхования Российской Федерации
| Маев Андрей Борисович ИНН 773004494293 с 20.07.2022 | 100% |
| 62.01 | Разработка компьютерного программного обеспеченияОСНОВНОЙ |
| 69.20.2 | Деятельность по оказанию услуг в области бухгалтерского учета |
| 69.10 | Деятельность в области права |
| 62.03 | Деятельность по управлению компьютерным оборудованием |
63. 99.1 99.1 | Деятельность по оказанию консультационных и информационных услуг |
| 66.19.61 | Деятельность операторов по приему платежей физических лиц |
Финансовая отчётность ООО «МВТ» согласно данным ФНС и Росстата за 2018–2021 годы
Финансовые результаты за 2021 год
| Выручка | Чистая прибыль | Капитал |
|---|---|---|
11,7 млн ₽ 12% | -245 тыс. ₽ 115% | 1,4 млн ₽ 15% |
Показатели финансового состояния за 2021 год
 03
03- Коэффициент обеспеченности собственными оборотными средствами —
- Коэффициент покрытия инвестиций 0.03
- Коэффициент быстрой ликвидности —
- Рентабельность продаж
-2.
 1%
1% - Рентабельность собственного капитала -17.4%
Уплаченные ООО «МВТ» – ИНН 7720642910 – налоги и сборы за 2021 год
| Страховые взносы на обязательное социальное страхование на случай временной нетрудоспособности и в связи с материнством | 16,6 тыс. ₽ |
| Страховые взносы на обязательное медицинское страхование работающего населения, зачисляемые в бюджет Федерального фонда обязательного медицинского страхования | 224,6 тыс. ₽ ₽ |
| Страховые и другие взносы на обязательное пенсионное страхование, зачисляемые в Пенсионный фонд Российской Федерации | 530,3 тыс. ₽ |
| Налог, взимаемый в связи с применением упрощенной системы налогообложения | |
| Итого | 1 млн ₽ |
Согласно данным ФНС, среднесписочная численность работников за 2022 год составляет
3 человека
| 2021 г. | 3 человека | 122,3 тыс. ₽ |
| 2020 г. | 2 человека | 109 тыс. ₽ |
Значения рассчитаны автоматически по сведениям о взносах в фонд обязательного медицинского страхования и среднесписочной численности ООО «МВТ», эта информация может быть неточной
Руководитель ООО «МВТ» также является руководителем или учредителем 3 других организаций
| ООО «СЕВЕНТАКСИ» 111123, г. Москва, Электродный проезд, д.  6, этаж 5 офис 48 комната 4 6, этаж 5 офис 48 комната 4Аренда и лизинг легковых автомобилей и легких автотранспортных средств Сагателян Тигран Робертович |
| ООО «ССТ» 125315, г. Москва, ул. Часовая, д. 28, корп. 4, офис этаж 3 комната 42Г Аренда и лизинг строительных машин и оборудования Сагателян Тигран Робертович |
| ООО «ЕВРОСТРОЙ» 109390, г. Москва, ул. Текстильщиков 1-я, д. 12/9, офис 2 Деятельность агентов по оптовой торговле строительными материалами Сагателян Тигран Робертович |
Учредитель ООО «МВТ» также является руководителем или учредителем 1 другой организации
| ООО «КОФЕШОП» 111024, г. Москва, ул. Энтузиастов 2-я, д. 5, корп. 1, этаж 2, комната 9 Розничная торговля чаем, кофе, какао Маев Андрей Борисович |
Полная хронология важных событий с 4 июня 2020 года
05.06. Регистрация в ПФР, присвоен регистрационный номер 087401055459 | |
Регистрация в ФСС, присвоен регистрационный номер 772500880077251 | |
18.06.2020 Сокращенное наименование изменено с ООО «МТ ВЕБ ТЕХНОЛОДЖИ» на ООО «МВТ» | |
10.07.2020 Регистрация в Едином реестре субъектов малого и среднего предпринимательства | |
31.03.2021 Сдана финансовая отчётность за 2020 год | |
24.06.2021 Трухин Владислав Анатольевич больше не является генеральным директором организации Сагателян Тигран Робертович становится новым генеральным директором организации | |
31. Сдана финансовая отчётность за 2021 год | |
20.07.2022 Удалена запись об учредителе Мардахаев Милан Танхумович Маев Андрей Борисович становится новым учредителем организации |
Похожие компании
| ООО «МЦ «ПРАВО» г. Сочи, Краснодарский край | 2317037959 |
| ООО «ДОЛИНА ИС» г. Орёл, Орловская область | 5754027814 |
| ООО «СМАРТВОЛФ» г. Казань, Республика Татарстан | 1659112357 |
| ООО «Ф2 СИСТЕМЫ» г. Москва | 7734446345 |
| ООО «БОЛЬШАЯ ШТУКА» г. Москва | 7725834119 |
| ООО «ВЕСПА» г. Нижний Новгород, Нижегородская область | 5260419995 |
| ООО «ГК «СОВРЕМЕННЫЕ ТЕХНОЛОГИИ УПРАВЛЕНИЯ» г. Самара, Самарская область | 6319102368 |
Веб-технологии для разработчиков | MDN
Открытый Интернет предоставляет невероятные возможности для разработчиков. Чтобы в полной мере воспользоваться этими технологиями, вам нужно знать, как их использовать. Ниже вы найдете ссылки на нашу документацию по веб-технологиям.
Чтобы в полной мере воспользоваться этими технологиями, вам нужно знать, как их использовать. Ниже вы найдете ссылки на нашу документацию по веб-технологиям.
- Руководство веб-разработчика
Руководство веб-разработчика содержит полезные практические материалы, которые помогут вам использовать веб-технологии для того, чтобы делать то, что вы хотите или должны делать.
- Учебники для веб-разработчиков
Руководства, которые помогут вам шаг за шагом изучить HTML, CSS, JavaScript и веб-API.
- Доступность
Предоставление возможности использовать веб-сайты как можно большему количеству людей, даже если возможности этих людей каким-то образом ограничены.
- Производительность
Как можно скорее сделать контент максимально доступным и интерактивным.
- Безопасность
Защита пользователей от утечек и кражи данных, атак по сторонним каналам и таких атак, как межсайтовый скриптинг, внедрение контента и кликджекинг.

- Веб-API
API-интерфейса программирования JavaScript, которые можно использовать для создания приложений в Интернете.
- HTML
HTML предоставляет основные строительные блоки для структурирования веб-документов и приложений.
- УСБ
- Каскадные таблицы стилей
используются для описания внешнего вида веб-документов и приложений.
- JavaScript
JavaScript — родной язык программирования Интернета.
- Веб-сборка
WebAssembly позволяет запускать в Интернете программы, написанные на C, C++, Rust, Swift, C#, Go и других языках.
- События
События — это то, на что вы создаете веб-приложения для реагирования; например, когда веб-страница завершает загрузку или когда пользователь что-то выбирает, нажимает клавишу, изменяет размер окна, отправляет форму или приостанавливает воспроизведение видео.

- HTTP
HTTP — это основной интернет-протокол для получения документов, таблиц стилей, сценариев, изображений, видео, шрифтов и других ресурсов через Интернет, а также для отправки данных обратно на веб-серверы.
- СМИ
Форматы, кодеки, протоколы, API и методы для встраивания и потоковой передачи видео, аудио и изображений в веб-документы и приложения.
- СВГ
Масштабируемая векторная графика позволяет создавать изображения, которые плавно масштабируются до любого размера.
- MathML
MathML позволяет отображать сложные математические обозначения в Интернете.
- Веб-компоненты
Веб-компоненты — это настраиваемые элементы, которые вы можете определить и повторно использовать в своих веб-приложениях.
- Веб-драйвер
WebDriver — это механизм автоматизации браузера для удаленного управления браузером путем имитации действий реального человека, использующего браузер.
 Он широко используется для кросс-браузерного тестирования веб-приложений.
Он широко используется для кросс-браузерного тестирования веб-приложений.- Веб-расширения
- Веб-расширения
— это способ предоставить пользователям расширенные возможности в их браузерах, например блокировку рекламы и другого контента, настройку внешнего вида страниц и многое другое.
- Манифесты веб-приложений
- Манифесты веб-приложений
позволяют пользователям устанавливать веб-приложения на домашние экраны своих устройств с предварительно настроенными такими аспектами, как книжная/альбомная ориентация экрана и режим отображения (например, полноэкранный).
- Прогрессивные веб-приложения (PWA)
Прогрессивные веб-приложения обеспечивают пользовательский интерфейс, аналогичный родным мобильным приложениям.
- Инструменты разработчика Firefox
Документация для набора инструментов веб-разработчика, встроенных в Firefox.
- Chrome DevTools
Документация на набор инструментов веб-разработчика, встроенных в Chrome.

- Веб-инспектор Safari
Документация на набор инструментов веб-разработчика, встроенных в Safari.
- Edge DevTools
Документация на набор инструментов веб-разработчика, встроенных в Edge.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
14 Список веб-технологий для веб-разработчиков в 2023 году
Веб-разработка сопровождается определенными методами и правилами, о которых должен знать каждый веб-разработчик.
Если вы стремитесь создать веб-сайт, который выглядит и функционирует так, как вы хотите, вы должны знать о списке веб-технологий , который поможет вам достичь своей цели.
Содержание
Что такое веб-технология? [Определение + Классификация]
Веб-технологии говорят о различных методах и инструментах, применяемых для передачи различных типов программ через Интернет.
Веб-технологии можно разделить на следующие разделы:
- World Wide Web (WWW) : World Wide Web можно разделить на несколько различных технологий. Это веб-браузеры, язык гипертекстовой разметки (HTML) и протокол передачи гипертекста (HTTP).
- Веб-браузер : Это прикладное программное обеспечение помогает исследовать Всемирную паутину (WWW). Он обеспечивает пользовательский интерфейс между клиентом и сервером. Веб-браузер также запрашивает у сервера веб-документы и службы.
- Веб-сервер : Это программа, которая действует по сетевому запросу пользователя и предоставляет ему файлы, которые помогают открыть веб-страницу. Обмен файлами происходит с помощью протокола передачи гипертекста (HTTP).

- Веб-страницы : Веб-страница — это внешний интерфейс цифрового документа, связанный с Всемирной паутиной. Его может просмотреть любой, у кого есть веб-браузер, подключенный к Интернету.
- Веб-разработка : Веб-разработка — это все, что касается создания и обслуживания веб-сайтов. Он содержит веб-службы, включая веб-программирование, веб-публикацию, веб-дизайн и управление базами данных.
Кроме того, поскольку этот блог посвящен тем технологиям, которые могут принести пользу малому бизнесу, мы разделили веб-разработку для малого бизнеса на две части:
Front-End Development : Эта часть технологии также известна как «клиентская сторона» веб-приложения. Это часть веб-сайта, где пользователи взаимодействуют напрямую.
Back-End Development : Как следует из названия, это серверная часть веб-сайта. Пользователь не может видеть или взаимодействовать с этой частью веб-сайта. Он используется для анализа и хранения данных.
Он используется для анализа и хранения данных.
Начнем с лучших интерфейсных технологий, а затем перейдем к внутренним технологиям.
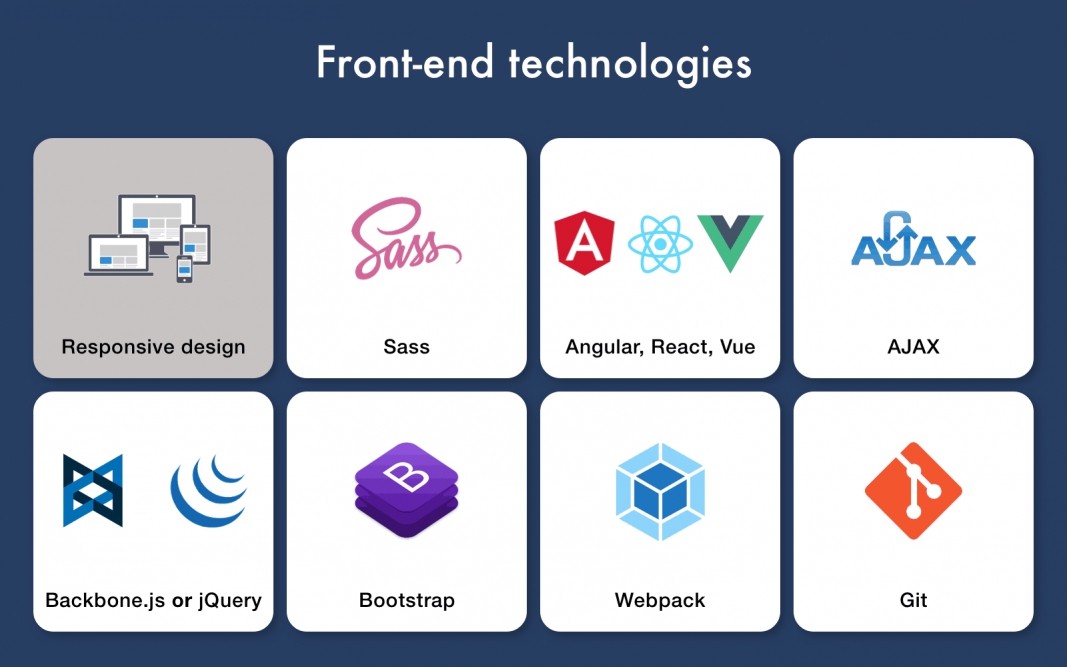
9 Front-End Web-технологии, которые вы должны знать
Самая большая проблема, связанная с front-end веб-разработкой, заключается в постоянном изменении методов и инструментов для разработки front-end веб-сайта. В результате разработчик должен постоянно быть в курсе всех разработок.
Для выбора лучшей фронтальной технологии необходимо знать особенности всех технологий. Скорее всего, вы застряли на острове. Поэтому мы предоставляем вам список из 9Передовые технологии для повышения эффективности бизнеса.
| Логотип | Название технологии | Год разработки | Создано известное приложение |
|---|---|---|---|
| HTML | Первоначальный выпуск -1993 |
| |
| УСБ | Первоначальный выпуск – 1996 |
| |
| JavaScript | Первоначальный выпуск -1995 |
| |
| Реагировать JS | Начальный выпуск — 2013 г. |
| |
| Angular JS JavaScript Web Framework | Начальный выпуск — 2010 г. |
| |
| Вью JS | Первоначальный выпуск — 2014 г. |
| |
| TypeScript | Начальный выпуск — 2012 г. |
| |
| Начальная загрузка | Первоначальный выпуск — 2011 г. |
| |
| Магистраль JS | Начальный выпуск — 2010 г. |
|
Задумывались ли вы, почему изображения, цвета и внешний вид любого веб-сайта так привлекательны? Ну, это тяжелая работа фронтенд-разработчика, которая дает жизнь всему этому. Наймите веб-разработчиков для создания дизайна с желаемыми действиями и предпочтительными слоями. Однако используются три языка программирования:
Наймите веб-разработчиков для создания дизайна с желаемыми действиями и предпочтительными слоями. Однако используются три языка программирования:
HTML
HTML или язык гипертекстовой разметки необходим для разработки внешнего интерфейса веб-сайта с использованием языка разметки. HTML представляет собой комбинацию языка разметки и гипертекста. Гипертекст определяет связи между двумя или более страницами. Язык разметки необходим для определения текстовой документации внутри тега, который, в свою очередь, определяет структуру веб-страницы.
HTML используется для создания основы вашего веб-сайта. Напротив, CSS создает макет страницы, стиль, шрифты и цвета. Знание HTML, CSS и JavaScript необходимо для того, чтобы стать фронтенд-разработчиком.
УСБ
Каскадные таблицы стилей или CSS — это просто разработанный язык программирования, который помогает упростить процесс создания презентабельных веб-страниц. С помощью CSS вы можете применить стиль к веб-страницам.
 Более того, вы можете использовать CSS независимо, не полагаясь на HTML, из которого состоит каждая веб-страница.
Более того, вы можете использовать CSS независимо, не полагаясь на HTML, из которого состоит каждая веб-страница.CSS также поможет вам очень быстро изменить дизайн веб-сайтов. Без использования обширного кода CSS поддерживает веб-страницы, которые выглядят по-разному. Единственное, что меняется, это содержание.
JavaScript
Вы знаете, что JavaScript необходим для разработки интерфейса. Но возможности JavaScript безграничны. Это один из самых многогранных языков программирования, который помогает разрабатывать веб-приложения, настольные и мобильные приложения.
Если вы хотите стать фронтенд-разработчиком, JavaScript является обязательным условием. С помощью JavaScript вы можете сделать сайт интерактивным для пользователя. Язык программирования расширяет функциональные возможности веб-сайта для запуска веб-приложений и классных игр.
С помощью этих графических методов представлена сложная клиентская часть. Для бесшовного внешнего интерфейса рекомендуются следующие технологии.

Реагировать JS
React JS, более известный как React, представляет собой интерфейсную библиотеку JavaScript с открытым исходным кодом. Он создает интерактивные и динамичные приложения и улучшает дизайн UX/UI. React JS отвечает только за улучшение уровня представления. Проверьте это изображение, чтобы узнать об использовании React JS.
С помощью таких фреймворков, как Next.JS, React полезен для разработки одностраничных, мобильных и серверных веб-приложений. Это позволяет более эффективно исправлять код, разделяя его на компоненты. React JS разработан для поддержки односторонней привязки данных, что дает вам больше контроля над вашим приложением.
Угловой JS
Angular JS также является интерфейсом программирования приложений JavaScript с открытым исходным кодом, который является неотъемлемой частью стека MEAN (MongoDB, Express.JS, Angular JS и Node.JS). Он в основном используется для создания одностраничных веб-приложений.
 Вот изображение, которое поможет вам понять структуру одностраничного приложения.
Вот изображение, которое поможет вам понять структуру одностраничного приложения.Веб-инструмент имеет встроенные шаблоны, упрощающие интерфейсным разработчикам быстрое создание представлений пользовательского интерфейса. Он обеспечивает меньше навигации и быструю загрузку, обеспечивая отличное взаимодействие с пользователем. Приложения Angular не зависят от браузера; следовательно, нет ограничений для конкретного браузера.
Вью JS
Vue JS — одна из самых востребованных сред JavaScript для создания адаптируемых и легких интерактивных элементов пользовательского интерфейса. Фактически, его основная задача — помогать разрабатывать одностраничные приложения и интерактивные пользовательские интерфейсы. Вот список преимуществ использования VUE JS для вашего проекта веб-разработки.
Для использования Vue JS вам потребуются базовые знания HTML и CSS. Кроме того, Vue JS имеет основную библиотеку, ориентированную исключительно на уровень представления.
 Веб-технология позволяет легко и без проблем интегрироваться в крупные проекты для фронтенд-разработки. Ведущая компания по разработке веб-порталов выберет правильный стек технологий для успешного завершения проекта.
Веб-технология позволяет легко и без проблем интегрироваться в крупные проекты для фронтенд-разработки. Ведущая компания по разработке веб-порталов выберет правильный стек технологий для успешного завершения проекта.TypeScript
TypeScript — это расширенный набор языков программирования JavaScript, поэтому он не сильно отличается, если вы знакомы с веб-разработкой. TypeScript предназначен для плавного слияния с экосистемой JavaScript. Это совершенно однозначно для целевой среды, что дает вам свободу запускать TypeScript везде с JavaScript. Прочтите это руководство, чтобы узнать больше о разнице между TypeScript и JavaScript.
Одним из достоинств TypeScript является то, что это компилируемый язык. Привязка данных также безопаснее в TypeScript. В мире, где компоненты стали строительными блоками для современных веб-приложений, множественное наследование TypeScript очень привлекательно и является одним из лучших способов обеспечить повторное использование и согласованность кода.
 TypeScript выдает всплывающее окно, как только обнаруживается ошибка, до получения каких-либо отзывов от клиентов.
TypeScript выдает всплывающее окно, как только обнаруживается ошибка, до получения каких-либо отзывов от клиентов.Бутстрап
Bootstrap — еще одна бесплатная и мощная платформа с открытым исходным кодом для внешнего интерфейса. Он был разработан для создания удобных для мобильных устройств, адаптивных и динамичных веб-сайтов и приложений. Bootstrap включает в себя шаблоны JavaScript и CSS для навигации, кнопок, форм, типографики и других важных компонентов/элементов пользовательского интерфейса.
Этот надежный набор инструментов содержит инструменты CSS, HTML и JavaScript для создания интерфейсных элементов дизайна для динамических и адаптивных веб-сайтов. Он имеет предварительно созданные компоненты, которые пользователи могут использовать для добавления тем и значков в свои проекты.
Магистраль
Backbone JS используется, когда требуется минимизировать HTTP-запросы к серверам. Он также используется для оптимизации сложных дизайнов пользовательского интерфейса.
 Разработчики должны использовать Backbone JS при разработке одностраничного Java-приложения. Поскольку он включает Model View Framework, Backbone позволяет гораздо больше, чем просто структурировать архитектуру JavaScript.
Разработчики должны использовать Backbone JS при разработке одностраничного Java-приложения. Поскольку он включает Model View Framework, Backbone позволяет гораздо больше, чем просто структурировать архитектуру JavaScript.Итак, зачем нам такая библиотека, как Backbone JS? Разработчикам, возможно, придется столкнуться с множеством проблем без Backbone. Инструмент позволяет структурировать большие приложения. Кроме того, он основан на библиотеках Underscores JS и может устранить зависимость от JQuery. Backbone JS легкий и очень удобный, когда дело доходит до веб-разработки.
Нужны услуги по разработке внешнего интерфейса?
Ваш поиск заканчивается здесь. У нас есть лучшие интерфейсные веб-технологии, отвечающие требованиям вашего бизнеса.
5 Внутренние веб-технологии, которые вы должны знать
В то время как веб-разработка ориентирована на пользователя и имеет тенденцию удовлетворять визуальные предпочтения и потребности клиентов, внутренняя разработка — это то, что на самом деле подпитывает веб-разработку. Веб-приложения и мобильные приложения не будут обладать желаемой функциональностью, масштабируемостью и скоростью отклика без адекватной внутренней среды разработки.
Веб-приложения и мобильные приложения не будут обладать желаемой функциональностью, масштабируемостью и скоростью отклика без адекватной внутренней среды разработки.
Выбор правильной серверной технологии — непростая задача. Ниже приведены некоторые из технологий, которые вы должны знать для разработки веб-сайтов.
| Логотип | Название технологии | Год разработки | Создано известное приложение |
|---|---|---|---|
| JavaScript JS | Первоначальный выпуск -1995 |
| |
| PHP | Начальный выпуск – 1995 г. |
| |
| Питон | Первоначальный выпуск -1991 |
| |
| Ява | Первоначальный выпуск -1995 |
| |
| Руби на рельсах | Первоначальный выпуск -1995 |
|
JavaScript
PHP
PHP — это серверная технология и язык сценариев общего назначения, который прост в использовании и изменении информации в базах данных.
 Включение нескольких современных фреймворков, надежной кодовой базы, огромного сообщества и простоты развертывания делает эту веб-технологию превосходной. Прочтите это подробное сравнение лучших фреймворков PHP, чтобы получить краткий обзор фреймворка, который может соответствовать вашим требованиям.
Включение нескольких современных фреймворков, надежной кодовой базы, огромного сообщества и простоты развертывания делает эту веб-технологию превосходной. Прочтите это подробное сравнение лучших фреймворков PHP, чтобы получить краткий обзор фреймворка, который может соответствовать вашим требованиям.Технология экономически эффективна, поскольку она находится в бесплатном сообществе с открытым исходным кодом. PHP также упрощает программирование, предоставляя системы объектно-реляционного отображения (ORM). Технология сценариев также автоматизирует задачи разработки, такие как сопоставление URL-адресов, управление сеансами и аутентификация.
Каковы преимущества и недостатки использования языка PHP для внутренней разработки?
Преимущества использования PHP для веб-разработки Project Ограничения использования PHP для проекта веб-разработки Независимо от платформы Низкий уровень безопасности Платформа PHP с открытым исходным кодом и бесплатно Не подходит для разработки крупных веб-приложений Удобство использования Слабый Стабильный Потребность в дополнительном обучении Длинный код не требуется Не допускается изменение или модификация Гибкий Плохая структура Простая загрузка и поддержка библиотеки Невозможно поддерживать использование нескольких функций Питон
Python заслуживает того, чтобы быть включенным в число лучших доступных технологий веб-разработки.
 Технология предоставляет несколько стандартных библиотек, которые упрощают процесс веб-разработки.
Технология предоставляет несколько стандартных библиотек, которые упрощают процесс веб-разработки.Его высокий уровень безопасности и эти 7 других причин делают Python очень популярным в качестве языка сценариев для внутренних серверов. Благодаря проекту безопасности веб-приложений с открытым исходным кодом (OWASP) программисты и веб-дизайнеры могут создавать защищенные версии веб-приложений и мобильных приложений, защищенные от атак, и помогать предприятиям создавать безопасную экосистему.
Каковы преимущества и недостатки использования языка Python для внутренней разработки?
Преимущества использования Python для проекта веб-разработки Ограничения использования Python для проекта веб-разработки Python легко читать и изучать Python имеет ограничения по скорости Python повышает производительность С мобильными вычислениями не так сильно Имеет обширную коллекцию библиотек Python может иметь ошибки времени выполнения Python — это программа с открытым исходным кодом, бесплатная и имеет активное сообщество Потребляет много места в памяти Это переносимый язык программирования Python нелегко протестировать Python — интерпретируемый язык Ява
Java — один из самых эффективных и распространенных языков программирования, который существует уже давно.
 Это надежная внутренняя технология. Он имеет множество преимуществ и преимуществ, которые помогают разработчикам легко решать сложные задачи в реальном времени.
Это надежная внутренняя технология. Он имеет множество преимуществ и преимуществ, которые помогают разработчикам легко решать сложные задачи в реальном времени.Java не только позволяет создавать многофункциональные и адаптируемые веб-приложения, вы также можете использовать Java для мобильных устройств и разработки программного обеспечения для микроконтроллеров.
Преимущества и недостатки использования языка Java для серверной разработки:
Преимущества использования Java для проекта веб-разработки Ограничения использования Java для проекта веб-разработки Java — это объектно-ориентированный язык программирования Java имеет плохой графический интерфейс Поддерживает многопоточность Не имеет средства резервного копирования Java — безопасный язык Для серверной технологии требуется значительный объем памяти Java не зависит от платформы Java имеет многословные и сложные коды Не дорогой и простой в обслуживании Java работает медленно и имеет низкую производительность Java — это распределенный язык высокого уровня Коммерческая лицензия Java не является бесплатной Поддерживает функцию переносимости Поддерживает функцию переносимости Рубин
Ruby, также известный как Ruby on Rails, — это еще одна серверная технология с открытым исходным кодом, похожая на Python, Java и Perl.
 Как разработчик внутренних веб-приложений, Ruby считается фаворитом для прототипирования.
Как разработчик внутренних веб-приложений, Ruby считается фаворитом для прототипирования.Вот преимущества использования Ruby.
Прочтите эти руководства, чтобы узнать больше о 6 лучших фреймворках Ruby и 10 лучших компаниях, использующих Ruby.
Внутренний язык программирования поддерживает метапрограммирование. Ruby предлагает сторонние библиотечные модули и является очень продуктивной серверной технологией.
Преимущества и недостатки использования Ruby для серверной разработки:
Преимущества использования Ruby для веб-разработки Project Ограничения использования Ruby для проекта веб-разработки Ruby on Rails экономит время Ruby on Rails не очень гибкий Поддерживает большое количество библиотек и инструментов Непрерывное развитие не оставляет места для творчества У Ruby огромное и активное сообщество Время загрузки Ruby долгое Ruby ориентирован на соблюдение требований и строгое соблюдение стандартов Ошибка при кодировании может значительно замедлить работу вашего приложения Ruby имеет лучшую читаемость кода Это делает язык очень простым для начинающих
Вы знаете, что JavaScript необходим для разработки внешнего интерфейса, но язык программирования не менее важен для разработки внутреннего интерфейса. Это один из самых многогранных языков программирования, который помогает упростить разработку приложений и улучшить взаимодействие с пользователем. Ознакомьтесь с этим списком из 10 лучших интерфейсных фреймворков, чтобы узнать больше о различных фреймворках, которые вы можете использовать.
Это один из самых многогранных языков программирования, который помогает упростить разработку приложений и улучшить взаимодействие с пользователем. Ознакомьтесь с этим списком из 10 лучших интерфейсных фреймворков, чтобы узнать больше о различных фреймворках, которые вы можете использовать.
С помощью Node.JS вы можете выполнять операции на стороне сервера на языке программирования JavaScript.
Каковы преимущества и недостатки использования JavaScript для серверной разработки?
| Преимущества использования JavaScript для проекта веб-разработки | Ограничения использования JavaScript для проекта веб-разработки |
|---|---|
| Скорость | Безопасность на стороне клиента |
| Простота | Поддержка браузера |
| Совместимость | Отсутствие средства отладки |
| Богатые интерфейсы | Одиночное наследование |
| Расширенная функциональность | Медленная побитовая функция |
| Универсальность | Рендеринг остановлен |
Хотите разработать веб-сайт для развития вашего бизнеса?
Наймите нашу лучшую команду веб-разработчиков, чтобы создать надежный веб-сайт с привлекательными функциями.
4 Различные типы баз данных, используемые в веб-разработке
База данных может быть определена как помещение внутри вашего офиса, где вы храните все важные файлы и отчеты. Информация, которая хранится в данных, очень чувствительна и, следовательно, требует осторожного доступа.
Давайте рассмотрим некоторые базы данных для веб-разработки:
PostgreSQL
PostgreSQL — это приложение для управления базами данных, написанное на языке C и используемое организациями, которые имеют дело с огромным объемом информации. Система управления базами данных ранее была известна как POSTGRES и используется несколькими игровыми приложениями, регистрацией доменов и инструментами автоматизации баз данных.
МарияДБ
MariaDB — это система управления реляционными базами данных. Он совместим с клиентами и протоколами MySQL. Вы можете легко изменить сервер MySQL с помощью MariaDB без каких-либо изменений кода. MariaDB сравнительно больше управляется сообществом и предоставляет столбцовое хранилище с чрезвычайно параллельной распределенной архитектурой данных.

МонгоДБ
MongoDB, пожалуй, одна из самых популярных баз данных NoSQL в 2022 году. Это было первое программное обеспечение для управления базами данных документов, выпущенное еще в 2009 году.. MongoDB была создана для решения задач загрузки и доступа к данным в СУБД с использованием объектно-ориентированных языков программирования. Он в основном используется для обработки данных документа.
MySQL
Если одна база данных отлично подходит как для облака, так и для локальной среды, это должен быть сервер MySQL, поддерживаемый системами Microsoft. MySQL совместим с системами Windows и Linux. MySQL, как мультимодельная база данных, поддерживает пространственные данные, полуструктурированные данные (JSON) и структурированные данные (SQL).
MySQL не так продвинута и изобретательна, как другие современные базы данных, но с годами претерпела значительные изменения.
Часто задаваемые вопросы о различных веб-технологиях
Какие существуют разновидности веб-разработки?
Существует три различных типа веб-разработки. Это интерфейсная веб-разработка, внутренняя веб-разработка и полная веб-разработка.
Это интерфейсная веб-разработка, внутренняя веб-разработка и полная веб-разработка.
Какие передовые веб-технологии?
Передовые веб-технологии — это создание и использование механизма, который позволяет различным компьютерам взаимодействовать и совместно использовать ресурсы.
Что такое полнофункциональная веб-разработка?
Полноценная веб-разработка — это веб-технология, которая сочетает в себе интерфейсную и внутреннюю разработку.
Какие новейшие веб-технологии?
Существует множество новейших тенденций в области веб-технологий, таких как технология блокчейн, прогрессивные веб-приложения, Интернет вещей, push-уведомления, ускоренные мобильные страницы, чат-боты с искусственным интеллектом, системы управления контентом, виртуальная реальность, кибербезопасность, JavaScript Framework, облачные вычисления, микро Фронтенды и многое другое.
Какие три технологии Интернета?
Тремя основными языками Интернета, из которых состоит всемирная паутина, являются HTML, CSS и JavaScript.


 03
03 1%
1% 2020
2020 03.2022
03.2022

 Он широко используется для кросс-браузерного тестирования веб-приложений.
Он широко используется для кросс-браузерного тестирования веб-приложений.

 Более того, вы можете использовать CSS независимо, не полагаясь на HTML, из которого состоит каждая веб-страница.
Более того, вы можете использовать CSS независимо, не полагаясь на HTML, из которого состоит каждая веб-страница.
 Вот изображение, которое поможет вам понять структуру одностраничного приложения.
Вот изображение, которое поможет вам понять структуру одностраничного приложения. Веб-технология позволяет легко и без проблем интегрироваться в крупные проекты для фронтенд-разработки. Ведущая компания по разработке веб-порталов выберет правильный стек технологий для успешного завершения проекта.
Веб-технология позволяет легко и без проблем интегрироваться в крупные проекты для фронтенд-разработки. Ведущая компания по разработке веб-порталов выберет правильный стек технологий для успешного завершения проекта. TypeScript выдает всплывающее окно, как только обнаруживается ошибка, до получения каких-либо отзывов от клиентов.
TypeScript выдает всплывающее окно, как только обнаруживается ошибка, до получения каких-либо отзывов от клиентов. Разработчики должны использовать Backbone JS при разработке одностраничного Java-приложения. Поскольку он включает Model View Framework, Backbone позволяет гораздо больше, чем просто структурировать архитектуру JavaScript.
Разработчики должны использовать Backbone JS при разработке одностраничного Java-приложения. Поскольку он включает Model View Framework, Backbone позволяет гораздо больше, чем просто структурировать архитектуру JavaScript. Включение нескольких современных фреймворков, надежной кодовой базы, огромного сообщества и простоты развертывания делает эту веб-технологию превосходной. Прочтите это подробное сравнение лучших фреймворков PHP, чтобы получить краткий обзор фреймворка, который может соответствовать вашим требованиям.
Включение нескольких современных фреймворков, надежной кодовой базы, огромного сообщества и простоты развертывания делает эту веб-технологию превосходной. Прочтите это подробное сравнение лучших фреймворков PHP, чтобы получить краткий обзор фреймворка, который может соответствовать вашим требованиям. Технология предоставляет несколько стандартных библиотек, которые упрощают процесс веб-разработки.
Технология предоставляет несколько стандартных библиотек, которые упрощают процесс веб-разработки. Это надежная внутренняя технология. Он имеет множество преимуществ и преимуществ, которые помогают разработчикам легко решать сложные задачи в реальном времени.
Это надежная внутренняя технология. Он имеет множество преимуществ и преимуществ, которые помогают разработчикам легко решать сложные задачи в реальном времени. Как разработчик внутренних веб-приложений, Ruby считается фаворитом для прототипирования.
Как разработчик внутренних веб-приложений, Ruby считается фаворитом для прототипирования.