JavaScript: переключить или если еще. На протяжении всех дней программирования я… | Мишель Вонг
3 минуты чтения·
25 ноября 2019 г. Не можете решить?На протяжении всех дней написания кода на JavaScript я постоянно спорил о том, использовать ли регистр switch или оператор if else для моего условного оператора. Поэтому, естественно, я решил написать блог, чтобы взвесить различия (для меня и вас) и посмотреть, какой из них лучше в конкретных обстоятельствах.
Оператор switch обычно более эффективен, чем набор вложенных операторов if. Когда вам нужно выбрать, какой из них использовать, он основан на удобочитаемости и выражении, которое тестирует оператор.
В основном, if else используется для принятия решений, в то время как оператор switch используется для проверки значения данной переменной по списку case value.
- Выражение внутри оператора if определяет, следует ли выполнять операторы внутри блока if или в блоке else. Для переключателя выражение внутри оператора переключателя решает, какой случай выполнить.

- Оператор if-else проверяет как равенство, так и логическое выражение. С другой стороны, switch проверяет только равенство.
- Оператор if оценивает целое число, символ, указатель или тип с плавающей запятой или логический тип. С другой стороны, оператор switch оценивает только символьный или целочисленный тип данных.
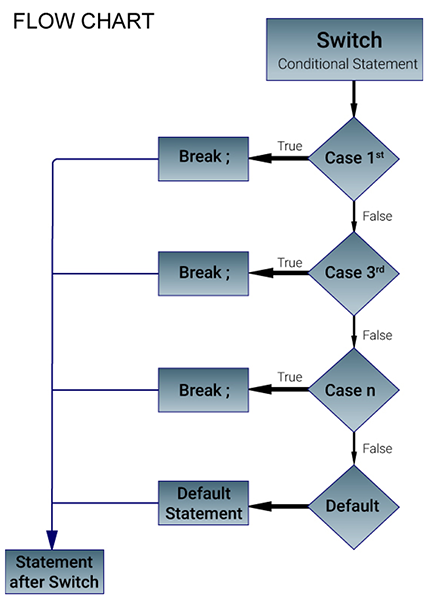
- Последовательность выполнения аналогична выполнению оператора в блоке if или выполнении оператора в блоке else. Однако выражение в операторе switch определяет, какой случай выполнять, и если вы не применяете оператор break после каждого случая, он будет выполняться до конца оператора switch.
- Для оператора if-else, если выражение внутри if окажется ложным, будет выполнен оператор внутри блока else. Для оператора switch, если выражение внутри оператора switch оказывается ложным, выполняются операторы по умолчанию.
- Известно, что трудно редактировать операторы if-else, поскольку утомительно отслеживать, где требуется исправление.
 Многие согласны с тем, что редактировать операторы switch гораздо проще, поскольку их легко отследить.
Многие согласны с тем, что редактировать операторы switch гораздо проще, поскольку их легко отследить.
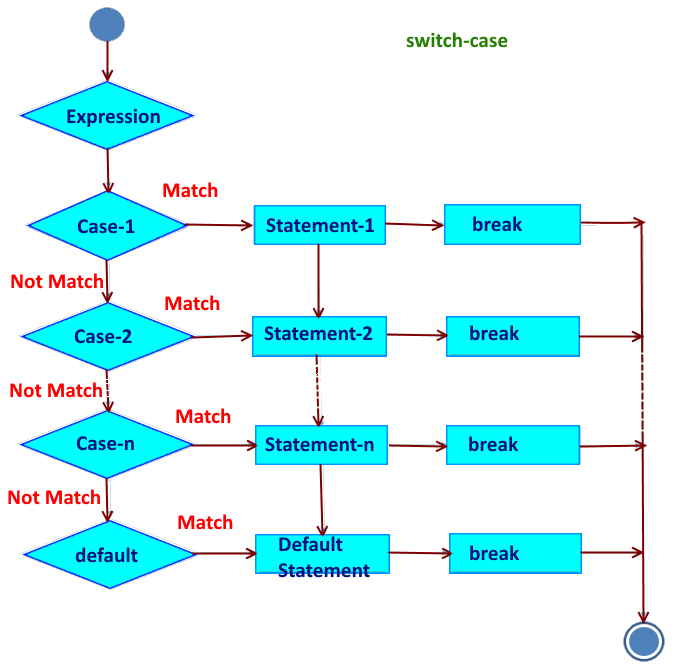
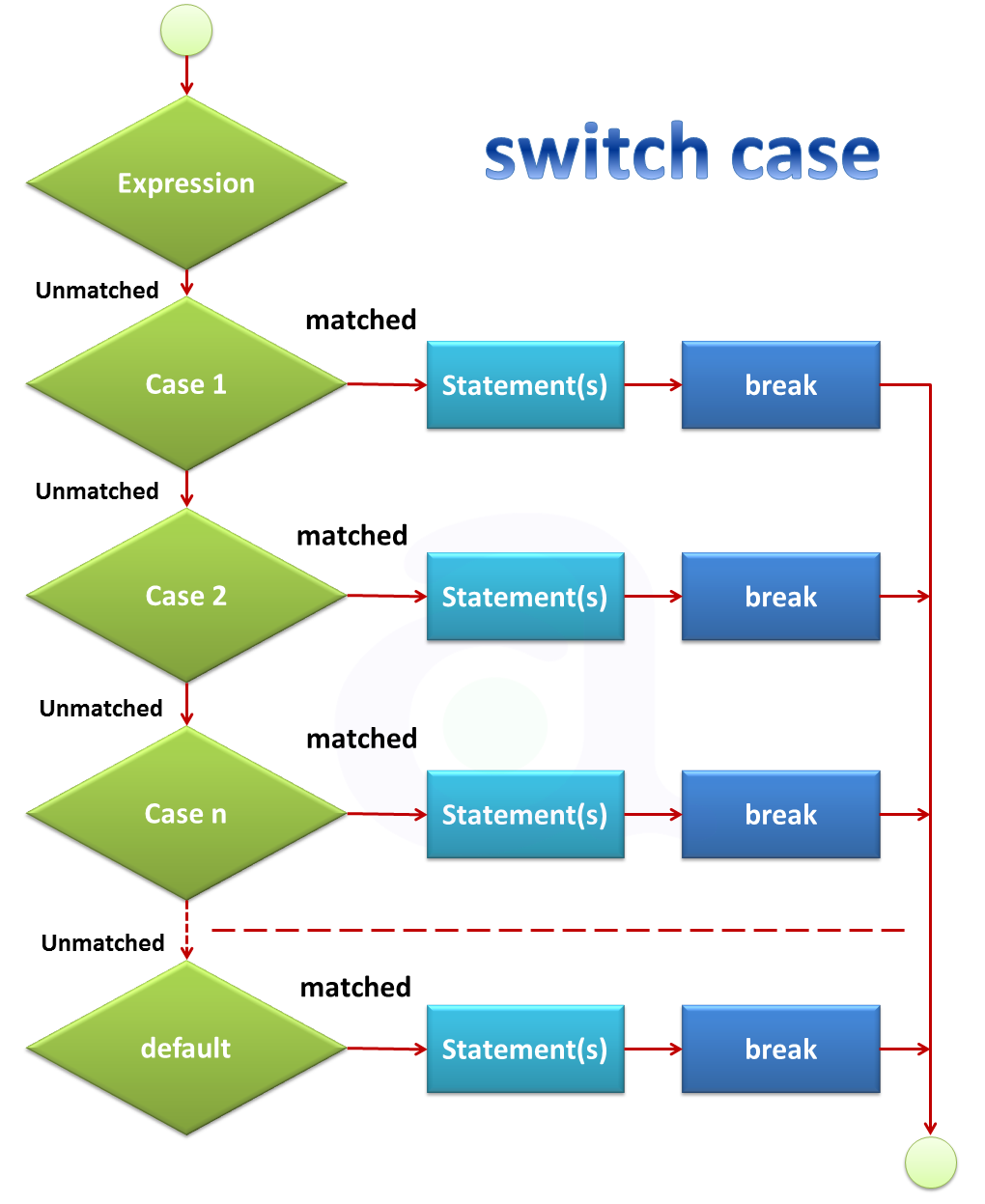
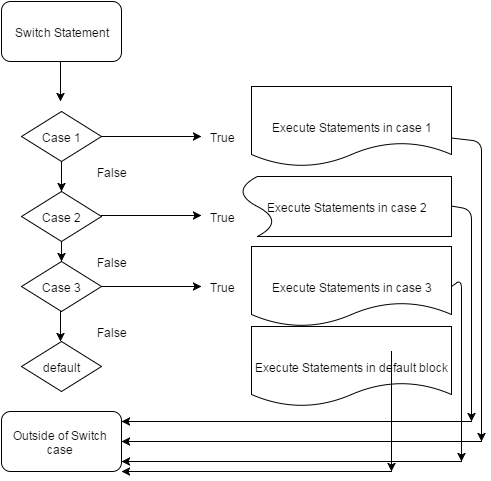
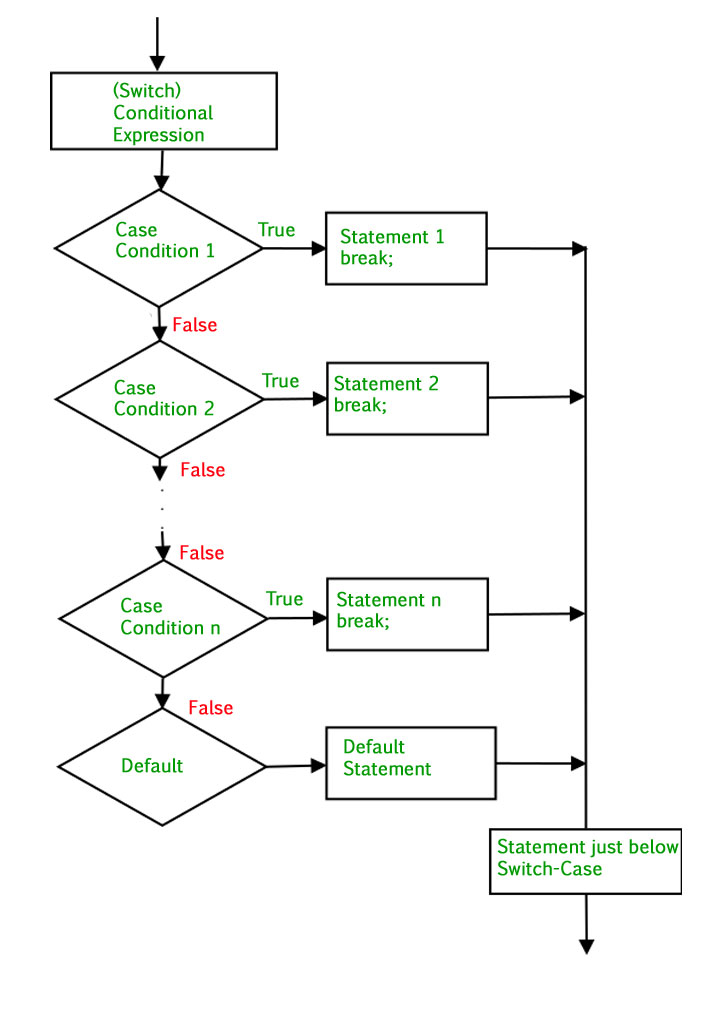
Вот общий вид оператора if-else по сравнению с регистром switch:
Это общий синтаксис оператора if-else:
if (condition1) { // Тело if }
else if (condition2) { // Тело if }
else if (condition3) { // Тело if }
else { // по умолчанию, если все условия возвращают false }
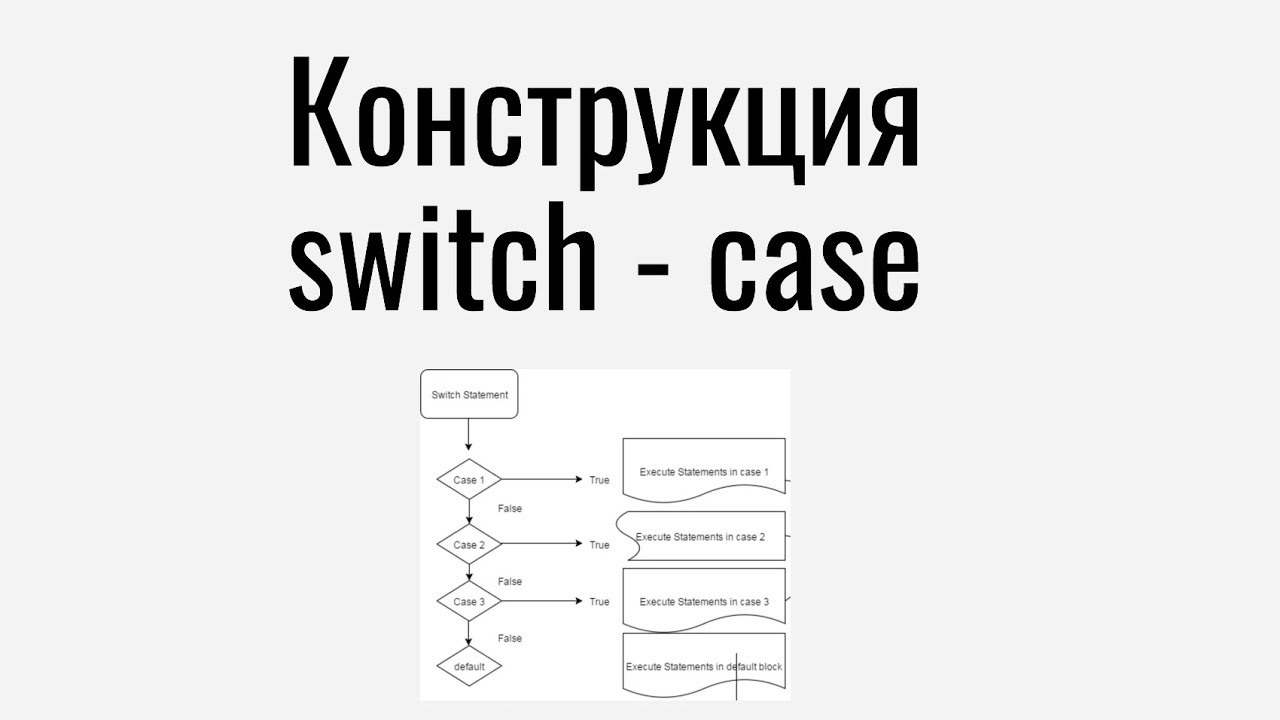
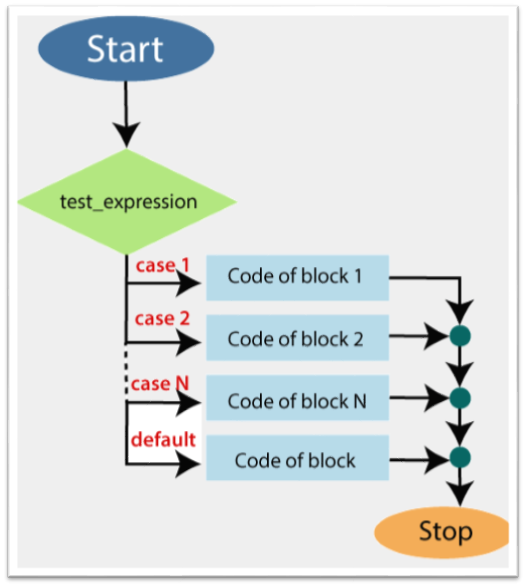
И это общий синтаксис для переключателя:
переключатель (переменный)
{
case <значение переменной1>: //Что-нибудь сделать
break;
case <значение переменной2>://Что-нибудь сделать
break;
по умолчанию: //По умолчанию будет работать, если все случаи не пройдены
break;
}
Лестница if-else относится к типу строгой проверки условия, а переключатель относится к типу перехвата значения перехода.
Некоторые ключевые преимущества переключения по лестнице if-else:
- Оператор switch работает намного быстрее, чем эквивалентная лестница if-else.
 Это потому, что компилятор генерирует таблицу переходов для переключателя во время компиляции. В результате во время выполнения вместо проверки того, какой случай удовлетворен, он только решает, какой случай должен быть выполнен.
Это потому, что компилятор генерирует таблицу переходов для переключателя во время компиляции. В результате во время выполнения вместо проверки того, какой случай удовлетворен, он только решает, какой случай должен быть выполнен. - Это более читабельно по сравнению с операторами if-else.
В конце концов, выбор за вами, и я надеюсь, что этот блог поможет вам на правильном пути к принятию наиболее обоснованного решения, когда использовать оператор if-else, а не case case!
Документация 22.2: DevExtreme — Переключатель JavaScript
Переключатель — это компонент пользовательского интерфейса, который может находиться в двух состояниях: «Вкл.» и «Выкл.».
Входит в состав: dx.web.js, dx.all.js
импортировать переключатель из «devextreme/ui/switch»
Посмотреть демонстрацию Читать руководства
См. также
- Настройка DevExtreme : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
- Настройка компонента пользовательского интерфейса : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
Объект, определяющий свойства конфигурации для компонента Switch UI.
| Имя | Описание |
|---|---|
| ключ доступа | Указывает сочетание клавиш, которое устанавливает фокус на компонент пользовательского интерфейса. |
| активстатеэнаблед | Указывает, изменяет ли компонент пользовательского интерфейса свое визуальное состояние в результате взаимодействия с пользователем. |
| инвалид | Указывает, реагирует ли компонент пользовательского интерфейса на действия пользователя. |
| элементАтрибут | Указывает глобальные атрибуты, которые должны быть присоединены к элементу-контейнеру компонента пользовательского интерфейса. |
| focusStateEnabled | Указывает, можно ли сфокусировать компонент пользовательского интерфейса с помощью навигации с помощью клавиатуры. |
| высота | Задает высоту компонента пользовательского интерфейса. |
| подсказка | Задает текст для подсказки, которая появляется, когда пользователь делает паузу в компоненте пользовательского интерфейса. |
| hoverStateEnabled | Указывает, изменяет ли компонент пользовательского интерфейса свое состояние, когда пользователь делает на нем паузу. |
| действительно | Указывает или указывает, допустимо ли значение редактора. |
| наименование | Значение, которое будет присвоено атрибуту |
| onContentReady | Функция, которая выполняется при отрисовке компонента пользовательского интерфейса и каждый раз при перерисовке компонента. |
| при утилизации | Функция, которая выполняется перед удалением компонента пользовательского интерфейса. |
| при инициализации | Функция, используемая в платформах JavaScript для сохранения экземпляра компонента пользовательского интерфейса. |
| onOptionChanged | Функция, которая выполняется после изменения свойства компонента пользовательского интерфейса. |
Функция, которая выполняется после изменения значения компонента пользовательского интерфейса. | |
| Только для чтения | Указывает, доступен ли редактор только для чтения. |
| rtlEnabled | Переключает компонент пользовательского интерфейса на представление справа налево. |
| SwitchOffText | Задает текст, отображаемый при отключении компонента пользовательского интерфейса. |
| SwitchOnText | Задает текст, отображаемый при включении компонента пользовательского интерфейса. |
| tabIndex | Указывает номер элемента, когда для навигации используется клавиша Tab. |
| ошибка проверки | Информация о нарушении правила проверки. Содержит первый элемент из массива validationErrors. |
| ошибки проверки | Массив не прошедших проверку правил. |
| валидациямессажемоде | Указывает способ отображения сообщения о правилах проверки, которые не удовлетворяются значением этого редактора. |
| валидациямессажепозитион | Указывает положение сообщения проверки относительно компонента. Сообщение проверки описывает правила проверки, которым не удовлетворяет значение этого компонента. |
| статус проверки | Указывает или задает текущий статус проверки. |
| значение | Логическое значение, указывающее, является ли текущее состояние переключателя «Вкл.» или «Выкл.». |
| видимый | Указывает, виден ли компонент пользовательского интерфейса. |
| ширина | Задает ширину компонента пользовательского интерфейса. |
См. также
- Настройка компонента пользовательского интерфейса : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
В этом разделе описываются элементы, используемые для управления компонентом пользовательского интерфейса.
| Имя | Описание |
|---|---|
| начало обновления() | Предотвращает обновление компонента пользовательского интерфейса до тех пор, пока не будет вызван метод endUpdate(). |
| Параметры по умолчанию (правило) | Указывает зависящие от устройства свойства конфигурации по умолчанию для этого компонента. |
| распоряжаться() | Удаляет все ресурсы, выделенные экземпляру Switch. |
| элемент() | Получает корневой элемент компонента пользовательского интерфейса. |
| endUpdate() | Обновляет компонент пользовательского интерфейса после вызова метода beginUpdate(). |
| фокус() | Устанавливает фокус на компонент пользовательского интерфейса. |
| getInstance (элемент) | Получает экземпляр компонента пользовательского интерфейса, найденный с помощью его узла DOM. |
| экземпляр() | Получает экземпляр компонента пользовательского интерфейса. Используйте его для доступа к другим методам компонента пользовательского интерфейса. |
| выкл(имя события) | Отсоединяет все обработчики событий от одного события. |
| выкл (имя события, обработчик события) | Отсоединяет конкретный обработчик событий от одного события. |
| on(eventName, eventHandler) | Подписка на событие. |
| по(событиям) | Подписка на события. |
| вариант() | Получает все свойства компонента пользовательского интерфейса. |
| опция (имя_опции) | Получает значение одного свойства. |
| опция (имя опции, значение опции) | Обновляет значение одного свойства. |
| опция(опции) | Обновляет значения нескольких свойств. |
| registerKeyHandler (ключ, обработчик) | Регистрирует обработчик, который будет выполняться, когда пользователь нажимает определенную клавишу. |
| перекрасить() | Перерисовывает компонент пользовательского интерфейса без перезагрузки данных. Вызовите его, чтобы обновить разметку компонента пользовательского интерфейса. |
| сброс() | Сбрасывает свойство value до значения по умолчанию. |
| resetOption(optionName) | Сбрасывает свойство до его значения по умолчанию. |
В этом разделе описываются события, запускаемые этим компонентом пользовательского интерфейса.
| Имя | Описание |
|---|---|
| контент готов | Возникает, когда содержимое компонента пользовательского интерфейса готово. |
| утилизация | Возникает перед удалением компонента пользовательского интерфейса. |
| инициализировано | Возникает только один раз после инициализации компонента пользовательского интерфейса. |
| optionChanged | Возникает после изменения свойства компонента пользовательского интерфейса. |
| значение изменено | Возникает после изменения значения компонента пользовательского интерфейса. |


 Многие согласны с тем, что редактировать операторы switch гораздо проще, поскольку их легко отследить.
Многие согласны с тем, что редактировать операторы switch гораздо проще, поскольку их легко отследить. Это потому, что компилятор генерирует таблицу переходов для переключателя во время компиляции. В результате во время выполнения вместо проверки того, какой случай удовлетворен, он только решает, какой случай должен быть выполнен.
Это потому, что компилятор генерирует таблицу переходов для переключателя во время компиляции. В результате во время выполнения вместо проверки того, какой случай удовлетворен, он только решает, какой случай должен быть выполнен.